Don't wanna be here? Send us removal request.
Text
Drag and Drop Event using JavaScript
Hello everyone!
It has been quite a long time since I posted my progress on this blog. Just for an update, here is my latest project. This is a simple assignment utilizing HTML, CSS, and JavaScript. Basically, when the draggable image is dropped into boxes, it will be appended to the box. It will also show the hover effect on drag and describe each game mode. I used the concept of Mobile Legends since I've wanted to play but I don't have time.
#coding#html#programming#software engineering#devlog#frontend#html css#html5#html5 css3#javascript#learn to code
0 notes
Text











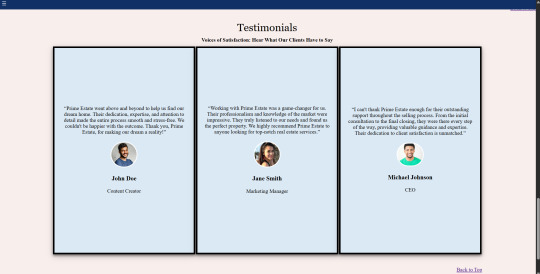
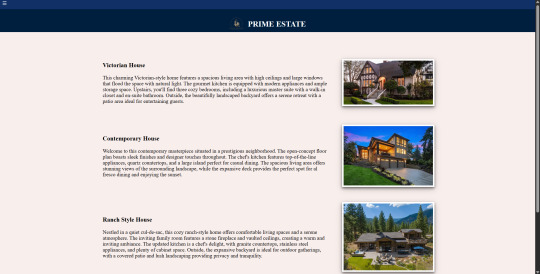
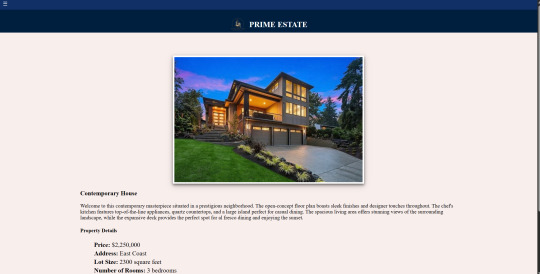
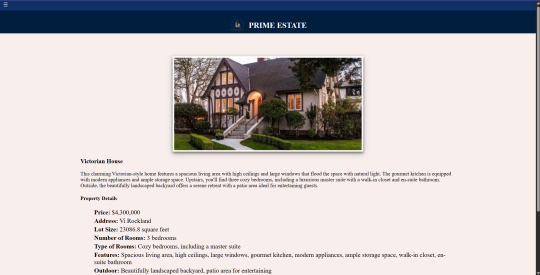
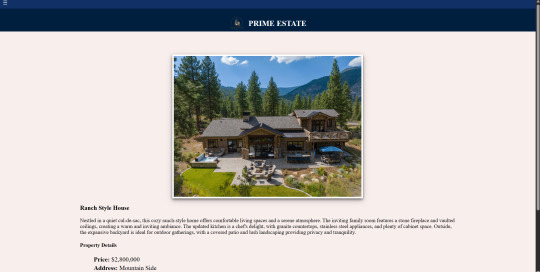
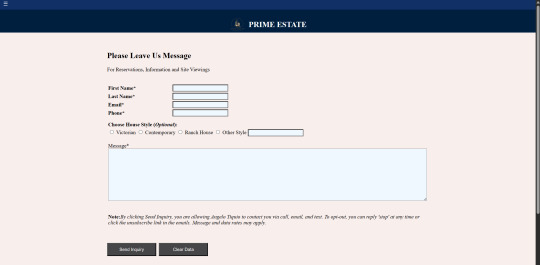
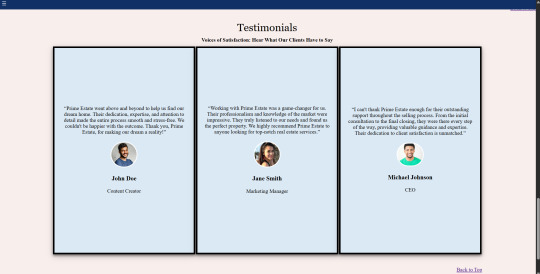
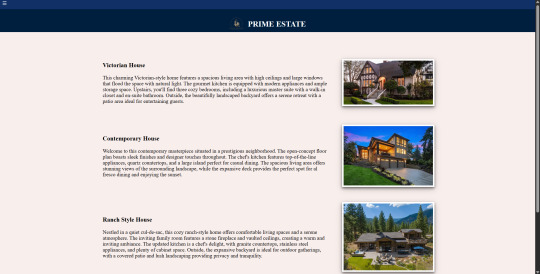
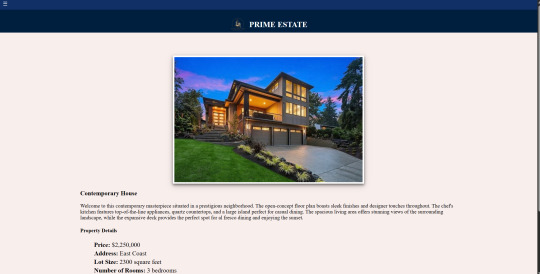
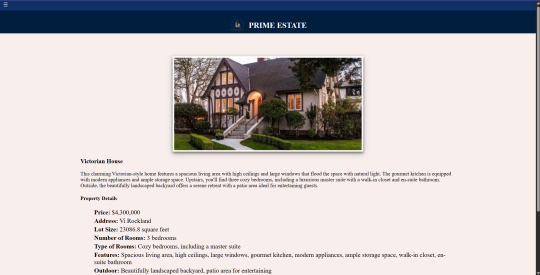
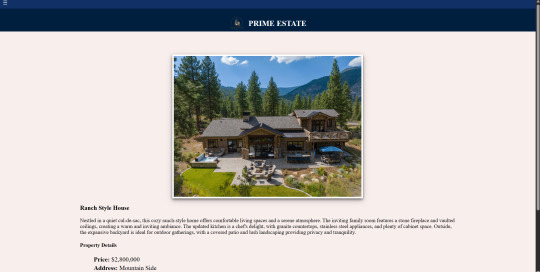
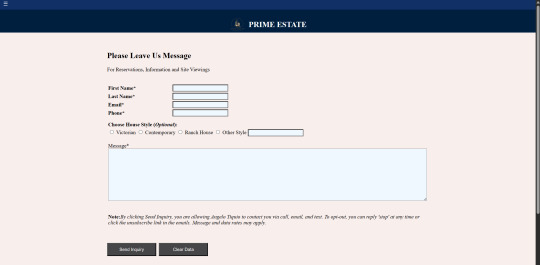
Feeling the rush as the semester is wrapping up. I had an opportunity to apply all the knowledge from the previous lesson on web interface design. We were tasked to create a Real Estate Website. I acted as a real estate agent and looked for some inspiration from outside resources. I hope you all like it.
Please comment on your suggestions and recommendations for the next project I will create.
2 notes
·
View notes
Text











Feeling the rush as the semester is wrapping up. I had an opportunity to apply all the knowledge from the previous lesson on web interface design. We were tasked to create a Real Estate Website. I acted as a real estate agent and looked for some inspiration from outside resources. I hope you all like it.
Please comment on your suggestions and recommendations for the next project I will create.
#coding#html#programming#software engineering#devlog#frontend#html css#html5#html5 css3#learn to code
2 notes
·
View notes
Text
Student life is challenging, especially as an international student working to earn your tuition. Time management can be a really tough task. (Just want to vent my exhaustion. hihi) Anyway, here is the update for my web development journey. I am so busy that I have very limited time to update this blog. I am seeing a lot of improvement in my coding (not bad for a newbie. hihi)





#coding#html#programming#software engineering#devlog#html5 css3#html css#learn to code#frontend#frontenddevelopment#html5#css
1 note
·
View note
Text


Hi everyone,
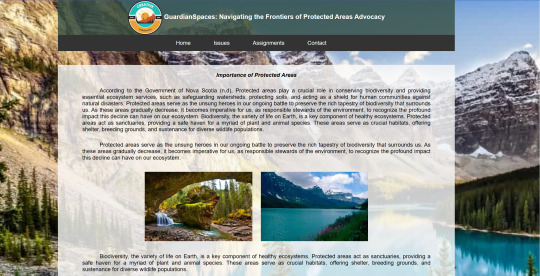
I'm sorry for the late update on my #coderchronicle blog. For my second assignment, we were tasked to create a webpage tackling Issues on Protected Areas.
I noticed improvements in my coding as time went on. See the screen capture of the HTML file in this post.
I am open to any comments and suggestions (positive or negative).
#programming#coding#devlog#learntocode#software engineering#html5 css3#html css#htmlcoding#frontend#html5#html#css3#coderchronicle
11 notes
·
View notes
Text
Here is my first entry for my coderchronicle. Honestly, I enrolled before in web development crash courses. However, I wasn't able to focus because I was working as a teacher at that time. Now that I am a full-time software engineering technician student, I am living my dream. I hope one day, I get to work with professional Software engineers.
Feel free to provide comments and suggestions on my assignment.
I hope you all have a wonderful day!
1 note
·
View note