#JQUERY AJAX
Explore tagged Tumblr posts
Text
Warehouse mangment system software

#Inventory-Management-Software programming language used in this software PHP- 7.2#MySQL#BOOTSTRAP#JQUERY AJAX#If you need this software contact :#Phone number : +88 01996-702370#Skype: Palash.hossain4#E-mail: [email protected]#Software Live Demo link: https://bhisab.com/
0 notes
Text
Learn to parse JSON like a pro!
https://skillivo.in/json-tutorial/

Learn to parse JSON like a pro! 🚀 This tutorial covers both JavaScript and Python, helping you master JSON parsing with easy-to-follow examples. Check out the detailed guide below: Table of Contents: ✅ Parsing JSON in JavaScript: JSON.parse() - Syntax, Example with Reviver Function; JSON.stringify() - Syntax, Example with Replacer Function, Example with Space Parameter; Combining JSON.parse() and JSON.stringify(); Simple Examples - Sending Data to a Server, Configuring Application Settings, Storing Shopping Cart Items and Displaying in HTML Table Format. ✅ Parsing JSON in Python: json.loads(); json.dumps() - Basic Conversion, Nested JSON Object, JSON Array.
LinkedIn - https://www.linkedin.com/company/skillivo/
Master JSON parsing in both JavaScript and Python with practical examples!
#JSON#JavaScript#Python#Coding#Programming#DataParsing#TechTutorial#SoftwareDevelopment#LearnToCode#skillivo#developer#webdesigner#tutorial#jsontutorial#js#HTML#CSS#technology#ajax#jquery#api#php hashtag#java hashtag#software#programmer#webdevelopment#bootstrap#machinelearning#code#webdeveloper
1 note
·
View note
Text
Building a Blog with Django
Creating a blog using Django offers a powerful and flexible framework to build robust web applications. In this guide, we will walk through building a full-scale blog with Django, incorporating Bootstrap for styling, jQuery and AJAX for form submissions, and Notify.js for displaying notifications. Introduction Django is a high-level Python web framework that encourages rapid development and…

View On WordPress
0 notes
Text
jQuery Ajax POST example with PHPMastering
In this article, we will explore an example of how to use jQuery Ajax to make a POST request to a PHP server. jQuery Ajax is a powerful tool that allows developers to send and receive data from a server without refreshing the entire web page. By utilizing this technique in combination with PHP, we can create dynamic and interactive web applications. Let’s dive in! To create a simple example of a…
View On WordPress
0 notes
Text

Time is running out! Enroll now and ignite your coding journey with our comprehensive PHP course. Let's turn those goals into reality together!
Contact Now: 090434 94941
For More Details: https://www.n-school.com/php-course/
#php#mysql#jquery#ajax#CSS3#HTML5#javascript#bootstrap#laravel#codeigniter#database#github#programming#coding#backend#developer#frontend#phpdeveloper#webdevelopment#programmer#coder#webdeveloper#softwaredeveloper#frontenddeveloper#code#backenddeveloper
0 notes
Text
I'm Actually Using jQuery
Daily Blogs 297 - Aug 28th, 12.024
I never thought I would actually use fucking jQuery in a project and see AJAX being used in a codebase with my own eyes, but here we are! And to be honest, I love it! I don't know, at this point I just love the wacky nature of JavaScript at the end of it all. Do I necessarily want to work with this type of code? No, but I will have fun if I need to.
Nonetheless, more progress was made on Project Dislate, and now it has support for deleting messages and translated ones. Hopefully until the end of the week, I'm able to support thread and forum posts.
Today's artists & creative things Music: いめ44「ギターヒーローになりたいいめちゃん」feat. 歌愛ユキ - by いめ44 I remembered about this music today, so glad to find this again.
© 2024 Gustavo "Guz" L. de Mello. Licensed under CC BY-SA 4.0
2 notes
·
View notes
Text

How To Kahoot Bot Spammer Unblocked | WUSCHOOL
If you are looking for a website where you can get all the information to unblock Kahoot bot spammers, then WUSCHOOL is one of the best options for you. We cover many tech-related topics like HTML, CSS, JavaScript, Bootstrap, PHP, Python, AngularJS, JSON, SQL, React.js, Sass, Node.js, jQuery, XQuery, AJAX, XML, Raspberry Pi, C++, etc. Provide complete information. Our goal is to solve all web-related issues worldwide.
#kahoot bots unblocked#kahoot bot spammer unblocked#benefits of playing video games#timestamp on text messages#how to remove timestamps from text messages android mobile#how do i check my bvn number
2 notes
·
View notes
Text
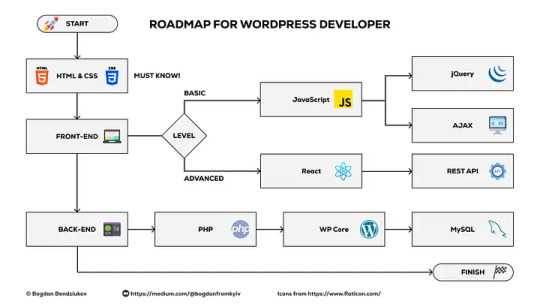
نقشه راه توسعه دهنده وردپرس چیست؟

وردپرس، یکی از پ��کاربردترین سیستم مدیریت محتوای وب سایت، از زمان آغاز به کار خود در سال 2003 بوده است. آژانسها و شرکتها در جستجوی توسعه دهنده وردپرسی برای انجام پروژههای وردپرسی خود هستند.
این نرم افزار منبع باز نه تنها توسعه وب را ساده کرده است، بلکه یک جامعه توسعه دهنده قوی ایجاد کرده است که به استفاده و بهبود آن کمک می کنند. این مقاله یک نقشه راه برای توسعه دهنده وردپرس ارائه می دهد که به شما کمک میکند تا از یک وردپرس کار کم تجربه به یک توسعه دهنده حرفهای وردپرس تبدیل شوید که وب سایت های پیچیده را به راحتی ایجاد می کند.
تصمیم بگیرید که با وردپرس چه کاری می خواهید انجام دهید
اول از همه، باید متوجه شوید که دقیقاً قصد دارید با وردپرس چه کاری انجام دهید. برای مثال می توانید یک توسعه دهنده قالبهای Elementor یا Divi باشید. در این مورد، شما باید فقط اصول اولیه وردپرس مانند نصب وردپرس، افزودن/ویرایش پست ها یا صفحات، کار با منوها و ابزارک ها و البته کار با خود سازنده Elementor را بدانید. اما اگر میخواهید افزونهها یا تمهای سفارشی را در وردپرس توسعه دهید، باید موارد فنی یعنی زبان برنامه نویسی را نیز یاد بگیرید.
اصول اولیه
هر توسعهدهندهای باید قبل از شروع نقشه راه توسعه وردپرس مهارتهایی را داشته باشد. این مجموعه از فناوری های وب، مثل بلوک های ساختمانی هستند که کل وب با آنها ساخته می شود. بدون توجه به نوع توسعه دهنده وردپرس که می خواهید تبدیل شوید، قبل از تخصص، درک آنها تا سطح متوسط الزامی است.
در وب، همه چیز با HTML (زبان نشانه گذاری فرامتن)، CSS (Cascading Style Sheets) و جاوا اسکریپت شروع می شود. حتی اگر قصد دارید با استفاده از صفحه سازهایی مانند Elementor یا Divi با وردپرس کار کنید - باید حداقل اصول اولیه HTML، CSS، JavaScript را بدانید.
یادگیری فرانت اند
jQuery یک کتابخانه برای جاوا اسکریپت است و توصیه می کنم جاوا اسکریپت را از ابتدا یاد بگیرید. از آنجا که هرچه سایت های وردپرس شما پیچیده تر می شوند، دانش بیشتری برای حفظ و بهبود آن ها (هم در فرانت و هم در بک اند) نیاز دارید. و jQuery فقط به شما کمک میکند تا در اصل با DOM و AJAX سریعتر و راحتتر کار کنید، اما جایگزین تمام نحو جاوا اسکریپت (مانند آرایهها، اشیاء، توابع و غیره) نمیشود.
زمانی که یک توسعه دهنده پیشرفته وردپرس شوید، می توانید React را یاد بگیرید که یکی از کتابخانه های JS برای ساخت برنامه های پیچیده وب است. این می تواند هنگام توسعه سازندگان (مانند گوتنبرگ یا Divi) یا اجزای آنها برای وردپرس مفید باشد.
یکی از دورههایی که در یادگیری فرانت اند از صفر تا 100 به شما کمک میکند دوره توربو فرانت راست چین آکادمی است.
شما در طول این دوره فرانت اند، کد نویسی و طراحی رابط کاربری قالب را به صورت کاملا عملی یاد خواهید گرفت. در نهایت یک رابط کاربری (UI) را طبق استانداردهای روز، نیازها و خواستههای مشتریان (براساس دادههای راست چین) طراحی خواهید کرد. در انتهای پایان دوره برنامه نویسی فرانت اند میتوانید با همکاری و پشتیبانی رایگان راست چین قالبی را که در همین دوره توسعه داده و طراحی (Design) کردهاید، به فروش برسانید.
یادگیری BACK-END
وردپرس بر اساس PHP و MYSQL کار می کند. یک زبان برنامه نویسی همه منظوره منبع باز که مخصوصاً برای توسعه وب مناسب است و می تواند در HTML به کار رود . هسته وردپرس آن را با توابع خاص خود گسترش می دهد، اما شروع آن PHP است. سینتکس اولیه را بیاموزید، در مورد توابع و کلاس ها، مدیریت خطا و فضاهای نام آموزش ببینید.
PHP یک زبان برنامه نویسی سمت سرور است که توسعه دهندگان برای نمایش محتوای وردپرس در مرورگر از آن استفاده می کنند. یکی از پرکاربردترین زبان های برنامه نویسی امروزی است و می توان از آن برای اهداف مختلف استفاده کرد.
PHP مخفHypertext Preprocessor است و اولین بار در سال 1995 منتشر شد. به عنوان یک توسعه دهنده وردپرس بیش از هر مهارت دیگری به PHP نیاز دارید.
MySQL به توسعه دهندگان وب اجازه می دهد تا پایگاه داده ها و جداول ایجاد کنند، داده ها را وارد کنند، داده ها را به روز کنند، داده ها را حذف کنند و از دستورات مختلف SQL برای مدیریت پایگاه داده استفاده کنند. وردپرس، یک سیستم مدیریت محتوا، پیوندهایی در MYSQL برای ذخیره داده ها دارد. این دادهها، مانند نامهای کاربری، گذرواژهها، تنظیمات و پیکربندیهای خاص سایت، همگی توسط MYSQL مدیریت میشوند.
بهعنوان یک توسعهدهنده وردپرس، داشتن درک اصلی از نحوه عملکرد این فناوری، کمک بسیاری میکند، بهویژه برای ایجاد افزونههای سفارشی. هر دو PHP و MYSQL به شما کمک میکنند تا از یک توسعه دهنده معمولی وردپرس به یک متخصص تبدیل شوید.
تنظیم محیط توسعه دهنده wordpress
هر وبسایت وردپرس باید قبل از شروع به کار در یک محیط محلی یا خصوصی توسعه یابد. در این مرحله از نقشه راه توسعه وردپرس، باید بتوانید تمام پیش نیازها را با فناوری های خاص وردپرس ترکیب کنید تا تم ها و افزونه های سفارشی ایجاد کنید.
هنگام ��اخت پروژه های وردپرس، نصب وردپرس بر روی هاست واقعی، در بیشتر موارد، مسیر کارآمدی نیست و بهتر است از محیط توسعه لوکال استفاده کنید. اکثر سرورها برای زمانی که پروژه های وردپرس آماده اجرا هستند پیکربندی شده اند.
یک محیط توسعه ابزارهای زیادی را برای آزمایش ویژگی ها، اشکال زدایی، بهینه سازی و سرعت بخشیدن به فرآیند توسعه فراهم می کند. بسیاری از ابزارهای سنتی محیط توسعه محلی مانند XAMPP و MAMP وجود دارد. یادگیری و استفاده از این ابزارها به طور کلی آسان است.

شما میتوانید هر نوع افزونه یا قالبی را که بخواهید توسعه داده و یا طراحی کنید. هرکدام از افزونهها برای انجام یک عملکرد یا افزونه امکانات اضافه به وردپرس به کار میروند. برای مثال با افزونه امنیتی وردپرس (https://www.rtl-theme.com/category/wordpress-plugin/security-plugin/) میتوانید سایت خود را تا حد قابل توجهی ایمن کنید. این افزونهها نقش حیاتی در حفظ امنیت اطلاعات کاربران، سایت شما و اعتبار آن دارند. افزونه های امنیتی وردپرس نرمافزارهایی هستند که از سایت شما در مقابل بدافزارها (Malware)، حملات Brute-Force و سایر حملات هکرها (Hackers) محافظت می کنند.
2 notes
·
View notes
Quote
過去 15 年ほどの間、人々はあまりにも複雑で派手な JavaScript フレームワークに夢中になってきました。 しかし、一部のエラー状態に対して動的に生成されたフォームに動的バインディングを行う jQuery と、おそらく ajax 呼び出しは、Web ページの 99% で必要な文字通りすべての JavaScript であり、残りは過剰です。 業界は、React の複雑さから離れ、htmx、フェニックス ライブ ビュー、Ruby on Rails Turbo、そしてそうです、jQuery によるシンプルさへと移行するでしょう。
jQuery v4.0 ベータ版 | ハッカーニュース
2 notes
·
View notes
Text
Top Frontend Development Tools to Use in 2023

Front-End Web Development is a rapidly evolving field, with new tools and technologies constantly emerging. As we step into the year 2023, front-end developers are facing new challenges and opportunities in crafting engaging and responsive user interfaces. To stay ahead in this dynamic landscape, it's crucial to arm yourself with the right Frontend Development Tool.
In this blog, we will explore the top front-end development tools that are expected to dominate the industry in 2023. From code editors and frameworks to design tools and performance optimization, these tools will help you streamline your workflow, enhance productivity, and create cutting-edge web applications that meet the demands of modern users. Let's dive into the exciting world of front-end development and discover the must-have tools for 2023!
Top Frontend Development Tools to Use in 2023:
ReactJS:
ReactJS is a popular JavaScript library used by any Frontend Development Company for building user interfaces. With its component-based architecture, React allows developers to create reusable UI components that can be easily combined to build complex web applications.
React's virtual DOM (Document Object Model) enables efficient rendering, making it highly performant for creating interactive and dynamic user interfaces. React also has a large ecosystem of supporting tools, libraries, and community resources, making it a top choice for front-end development in 2023.
Vue.js:
Vue.js is another powerful JavaScript framework for building user interfaces. Known for its simplicity and ease of integration, Vue.js offers a flexible and scalable approach to front-end development. Vue.js follows a component-based architecture similar to React, making it highly modular and easy to understand.
Vue.js also offers features like two-way data binding, computed properties, and a comprehensive template syntax that simplifies the development process. With its growing popularity and extensive documentation, Vue.js is expected to gain more traction with any Web Development Company in 2023.
Figma:
Figma is a popular design tool that has gained significant popularity in recent years. It offers a collaborative and cloud-based approach to design, allowing front-end developers to work seamlessly with designers.
Figma offers powerful design and prototyping features, such as vector editing, component libraries, and real-time collaboration, making it a go-to tool for designing modern and responsive user interfaces. Figma also offers integrations with other design and development tools, making it a versatile choice for front-end developers in 2023.
Visual Studio Code:
Visual Studio Code (VSCode) is a widely used code editor that has become a staple in the front-end development community. With its extensive plugin ecosystem, powerful debugging capabilities, and rich set of features, VSCode provides an efficient and productive environment for writing front-end code.
VSCode offers support for a wide range of programming languages, including JavaScript, HTML, CSS, and popular front-end frameworks, making it a top choice for front-end developers in 2023.
Performance Optimization Tools:
As web applications become more complex, optimizing performance has become a crucial aspect of front-end development. Tools like Lighthouse, Webpage Test, and Google Page Speed Insights help developers analyze and optimize the performance of their web applications.
These tools offer insights and recommendations for improving areas like load times, caching, image optimization, and accessibility, helping developers create blazing-fast and user-friendly web applications in 2023.
jQuery:
jQuery is a widely used JavaScript library that has been a popular front-end development tool for many years. It provides a simplified way to interact with HTML documents, manipulate DOM elements, handle events, and make AJAX requests. jQuery offers a concise syntax and cross-browser compatibility, making it easy for developers to write efficient and interactive front-end code.
One of the key advantages of using jQuery is its simplicity and ease of use. It provides a concise and intuitive syntax that allows developers to perform common tasks, such as traversing the DOM, manipulating elements, and handling events, with just a few lines of code. This can significantly reduce the amount of code needed and simplify the development process.
Git and Version Control Tools:
Version control is an essential aspect of modern front-end development, allowing developers to collaborate, track changes, and revert to previous versions of their code.
Git, along with platforms like GitHub and GitLab, offers powerful version control capabilities, making it easy to manage the codebase, collaborate with teammates, and deploy changes to production. These tools are expected to continue to be a critical part of front-end development workflows in 2023.
CSS Pre-processors:
CSS pre-processors like Sass, Less, and Stylus have become popular tools for writing efficient and maintainable CSS code. These pre-processors offer features like variables, mixins, and nested selectors, making it easier to manage and organize CSS code for large web applications.
Conclusion:
The top front-end development tools for 2023 are expected to provide developers with powerful features that enhance their productivity, streamline their workflow, and enable them to create modern, responsive, and high-performing user interfaces.
These tools will be invaluable for Frontend Development Company India and Frontend developers in keeping up with the evolving landscape of web development. If you are looking for a Frontend Development Company in India, then connect with us now.
3 notes
·
View notes
Note
Hola necro! Quería preguntarte algo sobre las versiones light y dark. En mi foro la predeterminada es la dark, el problema es que quien usa la light, cuando cargan la página o entran en alguna parte, primero se les pone la dark y luego cambia a la light, es como si no cargase bien o tardase mucho. Les pasa a todos los del foro. Gracias!
¡Hola anon! Entiendo que estás usando la versión de cookies del dark/light. Un par de recomendaciones que pueden ayudar a que el JS cargue mejor:
-> Ponle la clase por defecto (aka, para la gente que no ha entrado nunca a tu foro) a tu <html> en overall_header. Ya sea light-mode o dark-mode. -> Pon el script directamente en el <head> (overall_header). Yo tengo todos los scripts de cookies siempre justo después de la variable de {RICH_SNIPPET_GOOGLE}, tal que así:
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/3.0.0/js.cookie.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script> if(Cookies.get('NOMBRE')) { $('html').removeClass('light-mode dark-mode').addClass( Cookies.get('NOMBRE') ); }; </script>
-> Ahora ya puedes instalar tu JS del botón en una hoja para todas las páginas:
$(function(){ $('#theme-toggler').click(function(){ if ($('html').hasClass( 'light-mode')){ $('html').removeClass('light-mode').addClass('dark-mode'); Cookies.set('NOMBRE', 'dark-mode'); }else { $('html').removeClass('dark-mode').addClass('light-mode'); Cookies.set('NOMBRE', 'light-mode'); } }); });
Es la mejor manera que he encontrado para esquivar ese momento de 'carga', porque te aseguras de que lo primero que carga es la clase del html. ¡Un saludo!
3 notes
·
View notes
Link
5 notes
·
View notes
Text
Webflow Designer
. Have expertise in HTML, CSS, XML, Javascript, PHP, JSON, JQuery, AJAX development and Bootstrap with Responsive designs. Having… Apply Now
0 notes
Text
Become a Full Stack Web Developer with CodingBit IT Solutions
Are you ready to launch your career in web development? At CodingBit IT Solutions, our Full Stack Web Development Course is designed to provide you with hands-on, real-world experience over 6 months.
With a curriculum covering top technologies like PHP, MySQL, CodeIgniter, WordPress, JavaScript, jQuery, AJAX, and Restful APIs, you’ll gain the skills needed to excel in the industry. Our program includes live projects to give you practical exposure and prepares you for the job market with 100% placement assistance and expert support.
Whether you're a beginner or looking to upgrade your skills, this course is perfect for anyone passionate about web development. Enjoy the flexibility of online and offline modes, affordable fees of just ₹21,000, and the confidence of knowing you're backed by our dedicated support team.
Take the first step toward a rewarding career in tech. Join CodingBit’s Full Stack Web Development Course today and transform your future!

0 notes
Text
Laravel 11 Livewire Wizard Multi Step Form Tutorial
In this tutorial, I would like to share with you how to create Laravel 11 Livewire Wizard Multi Step Form Tutorial. Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel. If you are using Livewire with Laravel, then you don’t need to worry about writing jQuery AJAX code; Livewire will help you write jQuery AJAX code…
0 notes