#I'm begging you all of you
Explore tagged Tumblr posts
Text
Sometimes streamers have to cut certain game genres out of their stream roster for their mental health, no matter how much they enjoy the genre.
#Livestream#VTuber#Video Games#vBook Original#I have to stop myself from playing games with difficult fight sequences where you'll lose frequently until my streams grow enough#I've almost cried while playing Hollow Knight Splatoon and Kingdom Hearts because I kept failing the boss fights but not enough people were#chatting so I could distract myself from my frustration#I REALLY want to play all three of those games but#I think they're gonna have to wait until my audience gets a little bigger#I'm saying this not to ask for you to follow me but as advice for other streamers#I'm begging you all of you#prioritize your mental health over EVERYTHING when you livestream#Streaming is without a doubt the most mentally taxing method of media creation I've ever tried#If you notice a certain genre of game is making you feel worse#DON'T PLAY IT#If you realize that playing the same game week after week burns you out after only three weeks like it does for me#DON'T PLAY THE SAME GAME EVERY WEEK#2023 is the year we streamers fix our mentality toward content creation okay? Okay.
4 notes
·
View notes
Note
do skully have pokemon?
Pumpkaboo is the obvious one, but y'know, sometimes the obvious one is the right one! (we'll say SUPER SIZE Pumpkaboo, just for fun. big pumpkin for big skeleton boy.) and another person actually also suggested Greavard, which I somehow hadn't considered, but feels so perfect that I feel like I should have. dangit.
(they can also have little Nightmare Suit costumes :D)

#art#twisted wonderland#pokemon#poketwst#twisted wonderland spoilers#lost in the book with nightmare before christmas#hajimari no halloween#(sorry for leaving anon off for a while! i've gotten a rash of spam and i'm gonna wait it out a couple days before turning it back on)#also apologies for the rest of this not really being pokemon related#i don't have anything right now for part 4 of the event so i'm gonna use this space to go off about it#because. oh man.#a sad lack of the scullsman but a FEAST of everyone else#gotta love malleus and leona uniting in the common goal of hunting trey down for trying to game their whiny pettiness#(trey doesn't know what to do with someone he can't easily distract with cake)#also further confirmation that malleus WILL kill a small child and leona WILL point and laugh the whole time#also sebek's plans revolving around what he knows he's good at: screaming extremely loudly and hoisting nerds#and let us not forget what i consider to be the crowning jewel#which is jamil figuring out IMMEDIATELY where scully has taken his prisoners#only for everyone else to just. literally refuse to do anything about it.#jamil just standing there and going 'WE KNOW WHERE THEY ARE! WE CAN JUST! GO GET THEM!!!! WHYYY AREN'T WE GOING'#visibly losing his entire mind and it's beautiful#top 10 twst event moments honestly#also some delightful character consistency from jade being all#'actually my dicking around is a sign of my immense trust in your abilities to get things done :)'#'but also consider: there are currently two housewardens chasing a child'#'alternately angrily screaming poetry and begging them not to sue'#'and if you will pardon my city of flowers...there is no fucking way i'm missing that'#lock shock and barrel did not sign up for this. how did these idiots turn out to be somehow weirder than the three of them.#twisted wonderland must be a frightening place indeed
2K notes
·
View notes
Text
Apparently much-needed reminder that reposting artists' art (by saving the images or screenshotting them and reuploading them yourself) on other platforms without the artists' expressed permission and without credit is theft and an insult to their passion and craft. You are profiting (in views, in attention, in feedback) from someone else's work and ideas, who do not get that feedback for sharing their creation.
If you are an art reposter, you are a thief and I have no respect for you.

#learn basic internet etiquette i am begging but also holding a knife. yes i'm mad. more about others than myself.#do you know how many artists i have seen leave social media because their art started being reposted all over?#tip: way too fucking many#i've had many people tell me about people reposting my art on tiktok#no one ever asked to repost my art on tiktok. ever. they just save super fried bad crunchy jpegs of my art and repost them#they get 20k likes and don't even bother naming me#also a reason i started signing my name more legibly and why my blog web address is always there but apparently no one can even read that#a few people got an ok for translations on other platforms though#i'm going to be annoying with this post and reblog it a few times to try to catch the people who apparently need to be told#tiny skk adventures#nawy's comics#nawy's doodles#apparently those are reposters' favourites so here look at this
5K notes
·
View notes
Photo






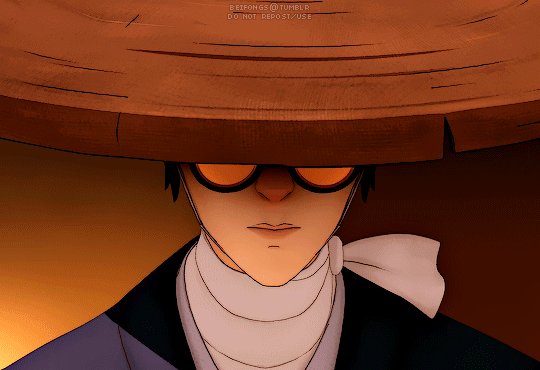
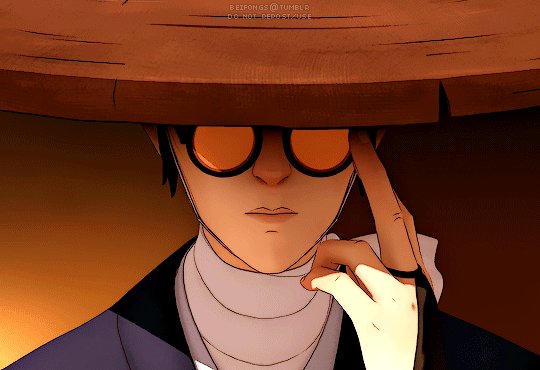
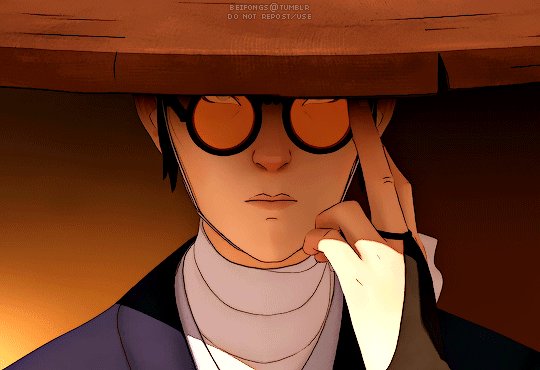
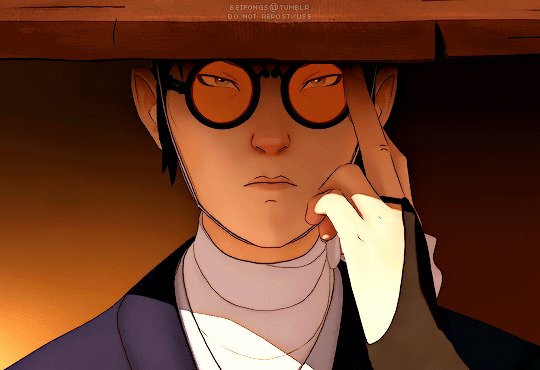
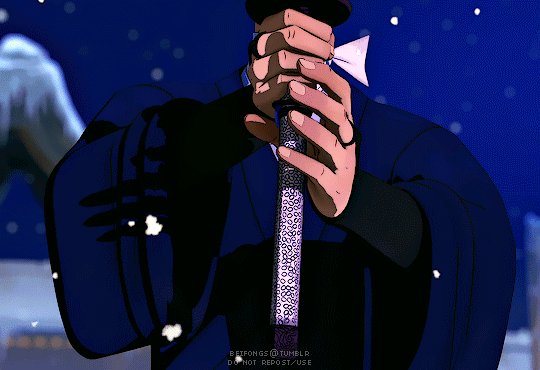
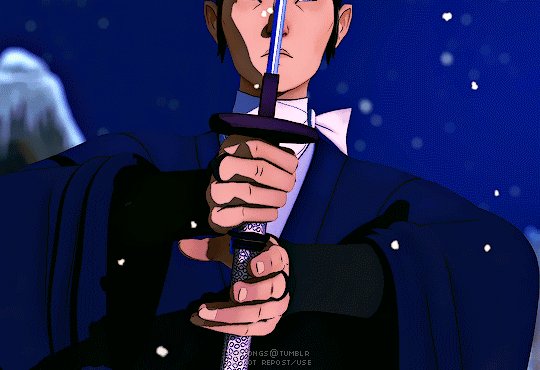
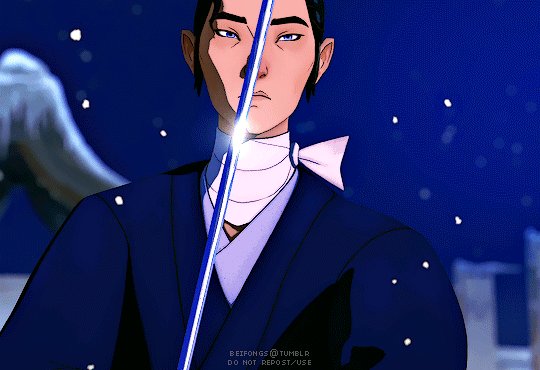
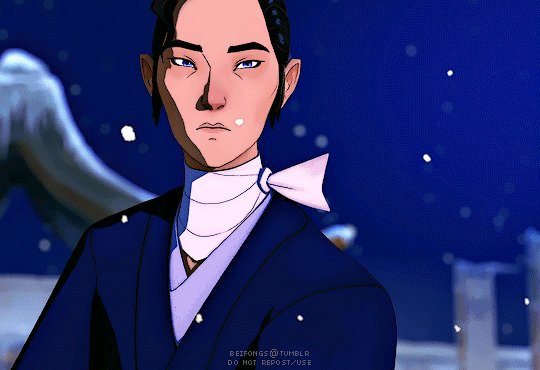
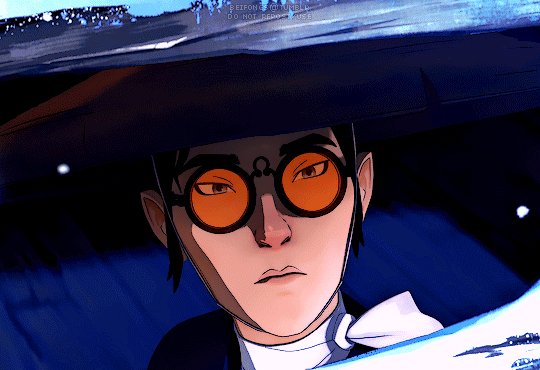
BLUE EYE SAMURAI
I never said I was a samurai, you did. I’m on the path of revenge. There’s no place on it for love or friendship or weakness.
#Blue Eye Samurai#animationedit#netflixedit#Mizu#*mine#please i'M BEGGING ALL OF YOU to watch/stream Blue Eye Samurai on Netflix if you haven't already!!!#like just imagine Mulan meets Kill Bill but it's set in Edo period Japan#jam-packed with spectacular choreographed fight scenes and insanely beautiful background landscapes#honestly this and Arcane are undoubtedly THE best animated series to have ever come out of Netflix#and this show deserves at least another season!!!#*I* NEED THE SECOND SEASON OF IT 🥺🥺#is2g Netflix don't you dare cancel this masterpiece after just one season...
5K notes
·
View notes
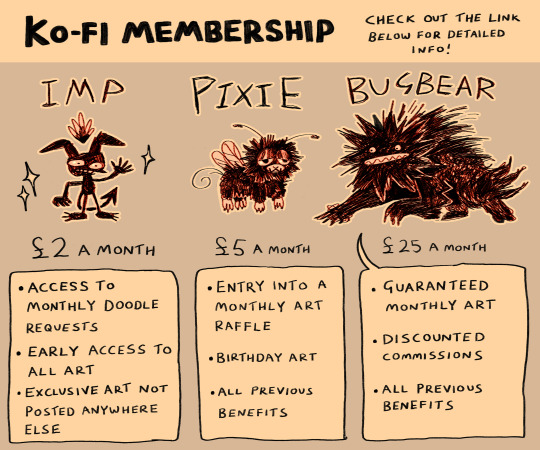
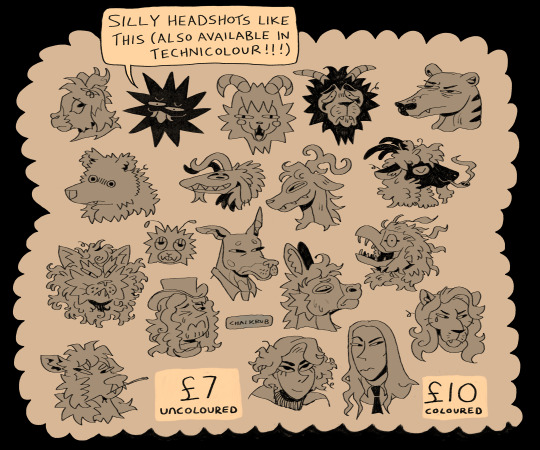
Text






KOFI
commissions: here!
membership: here!
more in-depth explanation above lol but yes, opening up my kofi for the above stuff! i'll still be posting art to my socials as usual, but there'll be more consistent/exclusive/early-access art and wip posts for members on kofi, along with all the benefits above
thank you very much for any support as always! muah
#my art#commissions#illustration#oc#beas#wellyboot#furry#anthro#i'll probably make a separate post later with some of the painted headshots i've done because i like them and they're fun to do#also sorry i will probably reblog this a bunch lol. forgive me....it's taken absolutely ages to work on all this#graphic design is NAWT my passion but hopefully this is vaguely interesting to look at/read through#i'm hoping to slooowly transition to making art on a more regular part-time job basis so i have to....advertise myself....#mortifying for everyone involved but it will give me more time to make more art (if successful) so also a win for everyone?#also i put it in the pixie tier description but please please PLEASE don't subscribe just to get the cheap birthday art and then unsub....#you will make me cry and wither away and i will have to remove it as a perk#(obligatory: of course feel free to unsubscribe at any time no explanation needed....just don't play the system i beg you)
822 notes
·
View notes
Note









HIII I’m a little shy and very nervous to show this arts BUT I LOVE YOUR CHARACTERS SMMM they’re my current hyperfixation 🤧🤧
.
#I've been going slightly bonkers over these for the past couple of days#first of all you've made like a whole bunch of art of my characters and you didn't show me? until now? ;o;#feels like someone threw a surprise party to me but was too nervous to invite me#absolutely loving them you managed to pack so much character into every single one#really enjoying how fluid and versatile your style is in these#sharp and crisp at places and soft and hazy on others#I went “!!!!” at the warm and velvety airbrushing on Lucilia#three hundred bonus points for the carabiner!#Vasco looks absolutely precious in all of these#extra cheeky#and I'm obsessed with the Saint Machete#I've been collecting eastern orthodox icons since I was a kid and the visual look is so distinct#it was mind boggling to see to say the least#the way you stylized their noses and Machete's ears is so unique I love those details#thank you so much! I feel well fed#gift art#aliceptiche#Machete#Vasco#Ludovica#own characters#Machete has the body shape of a closed umbrella#please I'm begging you... if you ever happen to make any art of my characters let me see as well#I will eat it out of your hands like a baby deer
1K notes
·
View notes
Text
Marvel's Squirrel Girl: The Unbeatable Radio Show! | All of Erik Lehnsherr's Call-In's
Episodes featured: The Fate of My Universe The Sinister Six Are No More Who Would Win In A Fight? Unbeatable
Full Podcast Playlist (Spotify)
Credits below:
Written by: Ryan North
Directed by: Giovanna Sardelli
Voice Cast: Milana Vayntrub - Squirrel Girl/Doreen Green Crystal Lucas Perry - Nancy Whitehead Leo Sheng - Koi Boi/Ken Shiga Davied Morales - Chipmunk Hunk/Tomas Lara-Perez Erica Schroeder - Tippy T. Squirrel Rob Nagle - Erik Lehnsherr
Key Art: "Squirrel Girl Infinity Comic (2022)" by Derek Charm - Doreen, Nancy, Ken, Tomas, Tippy "Magneto (2023)" by Todd Nauck - Erik
#marvel#x-men#squirrel girl#magneto#cherik#i'm not tagging everyone im too drunkf rothat#i dont have a tag for vids DAMIt> this gon be my only oen#snap chats#HERE IT ISS !!!!! FINALLY !!! LIKE FOUR MONTHS IN THE MAKING <- was just too lazy to do it#i thought id focus on work all day but OOPSIEE !!!!!!!!! i was too inspired#legally had to use nauck's art that's another goat of mine ... i love his style sm its so cute and expressive and bold...#theres small things in this that bother me but whatever ive literally done this all day#im posting it and moving on#im forcing you to reblog this. DO IT#i kept giggling while makign this cause mags is so funny ....#im still crying at him being like 'yeah i said i was never going back AND I MEANT IT'#also doreen a cherik shipper ...... queen behavior i always knew it#PLEASE ENJOY !!! IM BEGGING YOU !!!! im pinning this to my blog idc this took forever#also his call ins are genuinely so funny i love him so much. my silly peepaw.....#take a shot every time he says 'charles' tho i swear to god#i was actually going to do that tongiht but Legit the amount of whiskey i had was not enough HE SAYS CHARLES SO MUCH#im ending the tags here so i dont go on a rant about how in love mags is with charles. enoug..#NOT EVEN A PODCAST SERRIES IS SAFE FROM CHERIK IM CRYINGGGGGG#they will makethemselves a probelm to EVERYONE#'please dont be evil' he'll be worse. he'll be needy jLVKAJ ERIK IS SO NEEDY IM CRYING#ok i think thats all i have to sya . im a lil tipsy so i cant think right#WAIR I REMEMBER I WANTED TO CRY ABOUT ERIKS STPID 'SWEETOOTH' JOKE I HATE HIM !!!! <- deeply in love with him#'snap you said you were drinking like ten minutes ago are you fr' dont look at me. GOOD NIGHT !!!
514 notes
·
View notes
Text
Nothing wrong with anyone's modern AU fics where there's no magic but y'all gotta remember something about Gale. This man's whole characteristic is that he is a big magic expert. He will tell you straight up you're not versed in magic because he's that sure of himself as a magic expert. You can all make him as sophisticated and bookworm and sexy and professor like as possible and give him something else he's an expert on all you want but you're missing an opportunity.
Make that man a closeted magic the gathering and d&d nerd who insists that wizards are the superior class. Make him get heated during a game. Make him so competitive and closeted about his passion for d&d and magic the gathering that he profusely struggles internally trying to keep his graceful composure professor persona in front of students arguing over the best spells and classes in D&D.
#I'm not kidding everyone forgets he's so competitive and so big on magic#MAKE IT FIT IN YOUR FICS#i beg you all please it's also so funny#gale dekarios#bg3
484 notes
·
View notes
Text
Okay but real talk the black heart being about Billy actually makes Agathario even more compelling sorry y'all don't have an imagination.
I mean, the implications of Rio not technically being in the coven??? From what I understand, a coven is supposed to be a sisterhood, a group of witches dedicated to each other above all else. Rio is not dedicated to these people. She is not here for them. Rio is death and death has no coven but she still came. She came because Agatha summoned her, not because the coven needed a new green witch. (This also means the coven never actually needed a green witch since I'm presuming Billy isn't one. They didn't need Rio but Agatha called her anyway)
Rio has no loyalty to the other witches, she is there for Agatha and Agatha alone and I am SO hoping they get to show that on screen in some way.
Also the black heart itself isn't a huge plot point or a character moment, but Agatha's reaction to it certainly is. She sees a black heart on a list of names that are supposed to be her coven and she immediately thinks of Rio. Billy presses her about the fourth name and she would rather eat paper than do literally anything normal. Like, we know Agatha is an incredible liar, she should have been able to easily come up with something to tell him but she was so thrown off by the idea that the name might be Rio that the only thing she could think to do was to eat the list. That is insane behavior who cares if it wasn't actually about Rio because Agatha's actions were about her. That tells you infinitely more about them than a list of names.
Also just. Logistically. It makes way more sense like why wouldn't Lilia just write Rio Vidal? I know it works for the drama of it all but I was wondering if they were going to give an in-universe reason or just leave it as a weird plot hole. But who's the one person a witch can't name? Also, Billy told Eddie nothing in his life felt normal until they met, so it makes sense that the symbol she would use to represent him, the most accurate way to refer to Billy, is the affectionate inside joke between him and the only person who makes him feel normal (I could ramble for just as long about how Billy being the black heart makes his character and his relationship with Agatha so much more compelling as well but this is for the Agathario stans and I know y'all are a little traumatized so I'll hold off for now. Also also it makes Mrs. Davis's death even more tragic because there was actually no reason for her to be there, they already had their complete coven)
#sometimes you have to connect the dots yourself the source material isn't always going to spell it out for you in black and white#i'm begging y'all put down the pitchforks for a second and see this show for more than just the surface level romance#it's so good on so many different levels you're really missing out here i'm having a wonderful time#rio vidal#agatha harkness#agathario#agatha all along#billy maximoff
514 notes
·
View notes
Text
Damian being raised to see himself only as a weapon and later being taught that he's more than that VS Tim being raised to see himself only as a tool and being reinforced of that belief by the same people that taught Damian to love himself is such a good parallel holy shit.
Like, both of them were told that they had to have Purpose™ by their parents, but only one was later told that he could be loved for the sake of being loved while the other was only proved that his parents were right.
#tim drake#damian wayne#batfam#please I'm begging foc writers to use this parallel more#IMAGINE THE ANGST#ITS WORSE WHEN YOU REALISE DAMAIN PUSHED AWAY THEIR LOVE BUT TIM ACTIVLY STRIVED FOR IT#ONLY FOR DAMIAN TO BE LOVED AND TIM REJECTED#obviously this isn't true to all the comics#Its tim and damian brain rot hours
2K notes
·
View notes
Text
Steddie brainrot continues to worsen to a concerning degree but here's a crack idea that is absolutely sending me:
Famous Spicy Six in which Jonathon is a director who decides to work on a passion project: a Scooby-Doo movie. His ideal cast is as follows:
Nancy Wheeler (investigative journalist with a few special appearances on crime dramas) as Daphne Blake
Argyle (an actor with a habit of playing small parts; he acts only because he thinks it's fun, so he's not concerned with significant roles) as Shaggy Rogers
Robin Buckley (a well-known voice actor who is more well-known for her social media posts and clap-backs) as Velma Dinkley
Steve Harrington (basketball star who is also more well-known for his social media clap-backs and for being Corroded Coffin's number one fan) as Fred Jones
Eddie Munson (frontman for Corroded Coffin, an insanely popular metal/punk/rock band and "infamous" for unashamedly posting Steve Harrington thirst tweets) as the voice of Scooby-Doo
Corroded Coffin is also creating an entirely new, original soundtrack for the movie
And because I think it's funnier this way, this is also an AU where the Upside Down still happened, so Jonathon just calls his friends up and is like "Okay, so hear me out"
The absolute insanity that breaks out when both the movie and cast are announced because nobody can figure out how Jonathon managed to convince all these powerhouses to join his movie.
The further screaming online after one of the movie promo interviews where a reporter asks how they all agreed to the movie and Nancy hits them with, "Well, Jonathon asked, and he never asks for anything."
Which leads to the discovery that they all knew each other in high school, and the reporter jokingly asks if that means they've all dated each other, too, which leads to Eddie jumping in with absolute delight like, "Well, that's a funny story, there. See, Stevie here dated Nancy, who then dated Jonathon when they broke up, who then dated Argyle after they broke up. And I thought Stevie and Robin were dating, so I was very confused when I saw Robin and Nancy kissing. But then I found out that Robin was a true-blue lesbian, which meant Stevie here was open for the taking, and we've been banging ever since."
and Steve is just sitting there, head in his hands while Robin cackles and decides to tell the reporter all about Steve's "fuck I have a crush on Eddie" crisis
This interview, of course, leads to even more freaking out online and comments like "I know I asked for poly Scooby gang, but this is ridiculous," and "I can't believe that in this, the year of our lord 20xx, ScoobyXFreddy became a canon ship," and "if I had a nickel for every romantic relationship the Scooby gang actors have had with each other, I'd have five nickels, which is way more than any of us fucking expected to have," and "suddenly Eddie Munson's thirst tweets make a lot more sense, but can we talk about Steve Harrington's CC tweets now," and "everyone say thank you to Eddie Munson for revealing that mess of a relationship map," and "finally, the canon lesbian velma and daphne we deserve"
The movie is a box office hit, btw, and bloopers from filming roll with the credits, among which is Eddie Munson making Steve Harrington lose his shit laughing on set while dressed in a Scooby Doo onesie and singing Corroded Coffin songs with his Scooby Voice
#Steddie#Steve Harrington#Eddie Munson#Jonathon Byers#argyle stranger things#Nancy Wheeler#Robin Buckley#scooby doo#Scooby Doo is my special interest btw#I know more Scooby lore than you could dream of babygirl#thoughts of this AU completely send me into absolute fits#please appreciate the sheer crack-value of it all I'm begging
3K notes
·
View notes
Text
My GIF Making process: Screen capturing using MPV player, Organizing files, 3 Sharpening settings, Basic Coloring PSD + Actions set

This is a very long post so heads up.
I’ll try to be as thorough and true as much as possible to the way I make my gifs (I already use Photoshop Actions which I’ve long since set up but now for this tutorial I’m reviewing them to show you the exact steps I’ve learned to create my gifs 😃) and present them to you in a semi-coherent way. Also, please bear with me since English is my second language.
First things first. Below are the things and tools we need to do this:
Downloaded 4K or 1080p quality videos (let’s all assume we know where to get these—especially for high definition movies and tv series—so this post doesn’t get removed, okay? 😛)
Adobe Photoshop CC or the CS versions can work as well, but full disclosure I haven’t created gifs using the CS versions since 2020. I’m currently using Adobe Photoshop 2024.
mpv player. Use mpv player to get those frames/screenshots or any other video player that has a screen grabber feature. I’ve used adapter for the longest time but I’ve switched to mpv because the press to screenshot feature while the video is playing has been a game changer not to mention ultimate time saver for me. For adapter you need to play it in another video player (like VLC player), to get the start and end timestamps of the scene you want to gif which takes me ages before I can even open Photoshop.
Anyway! Please stop reading this post for a moment and head over to this amazing tutorial by kylos. She perfectly tells you how to install and use mpv player, both for Mac and Windows users.
One thing I have to share though, I had a tough time when I updated my MacOS to Sonoma since MPV is suddenly either duplicating frames or when I delete the duplicates the player seems to be skipping frames :/ I searched and found a solution here, though it didn’t work for me lol. My workaround for this in the meantime is decreasing the speed down to 0.70 then start screenshotting—it’s not the same pre Sonoma update but it works so I’ll have to accept it rather than have jumpy looking gifs.
Now, after this part of kylos’ tutorial:

you can continue reading the following sections of my gif tutorial below.
I want to share this little tip (sorry, this will only cater to Mac users) that I hope will be helpful for organizing the screenshots that MPV saved to the folder you have selected. Because believe me you don’t want to go through 1k+ of screenshots to select just 42-50 frames for your gif.
The Control + Command + N shortcut
This shortcut allows you to create a new folder from files you have pre-selected. As you can see below I have already created a couple of folders, and inside each folder I have selected screenshots that I want to include in one single gif. It's up to you how you want to divide yours, assuming you intend to create and post a Tumblr gifset rather than just one gif.

Another tip is making use of tags. Most of, if not all the time, I make supercorp gifs so I tag blue for Kara and red (or green) for Lena—just being ridiculously on brand and all that.
Before we finally open Photoshop, there's one more thing I want to say—I know, please bear with me for the third? fourth? time 😅
It's helpful to organize everything into their respective folders so you know the total number of items/frames you have. This way, you can add or delete excess or unnecessary shots before uploading them in Photoshop.
For example below there are 80 screenshots of Kara inside this folder and for a 1:1 (540 x 540 px) Tumblr gif, Photoshop can just work around with 42-50 max number of frames with color adjustments applied before it exceeds the 10 MB file size limit of Tumblr.

Sometimes I skip this step because it can be exhausting (haha) and include everything so I can decide visually which frames to keep later on. You'll understand what I mean later on. But it's important to keep the Tumblr 10 MB file size limit in mind. Fewer frames, or just the right amount of frames, is better.
So, with the screenshot organization out of the way, let's finally head over to Photoshop.
Giffing in Photoshop, yay!
Let’s begin by navigating to File > Scripts > Load Files into Stack…

The Load Layers window will appear. Click the Browse button next.
Find your chosen screenshots folder, press Command + A to select all files from that folder then click Open. Then click OK.
After importing and stacking your files, Photoshop should display the following view:

By the way, I'll be providing the clip I've used in this tutorial so if want to use them to follow along be my guest :)
If you haven't already opened your Timeline panel, navigate to Windows > Timeline.
Now, let's focus on the Timeline panel for the next couple of steps.
Click Create Video Timeline, then you’ll have this:

Now click the menu icon on the top right corner then go to Convert Frames > Make Frames from Clips

Still working on the Timeline panel, click the bottom left icon this time—the icon with the three tiny boxes—to Convert to Frame Animation
Select Make Frames From Layers from the top right corner menu button.
So now you have this:

Go and click the top right menu icon again to Select All Frames
Then click the small dropdown icon to set another value for Frame Delay. Select Other…

The best for me and for most is 0.05 but you can always play around and see what you think works for you.
Click the top right menu icon again to Reverse Frames.
I think Photoshop has long since fixed this issue but usually the first animation frame is empty so I just delete it but now going through all these steps there seems to be none of that but anyways, the delete icon is the last one among the line of feature buttons at the bottom part of the Timeline panel.
Yay, now we can have our first proper GIF preview of a thirsty Lena 😜

Press spacebar to watch your gif play for the very first time! After an hour and half of selecting and cutting off screenshots! 😛 Play it some more. No really, I’m serious. I do this so even as early (lol) as this part in the gif making process, I can see which frames I can/should delete to be within the 10 MB file size limit. You can also do it at the end of course 🙂
Now, let’s go to the next important steps of this tutorial post which I’ve numbered below.
Crop and resize to meet Tumblr's required dimensions. The width value should be either 540px, 268px, or 177px.
Convert the gif to a Smart Object for sharpening.
Apply lighting and basic color adjustments before the heavy coloring. I will be sharing the base adjustments layers I use for my gifs 😃.
1. Crop and Resize
Click on the Crop tool (shortcut: the C key)

I like my GIFs big so I always set this to 1:1 ratio if the scene allows it. Press the Enter key after selecting the area of the frame that you want to keep.
Side note: If you find that after cropping, you want to adjust the image to the left or another direction, simply unselect the Delete Cropped Pixels option. This way, you will still have the whole frame area available to crop again as needed and as you prefer.
Now we need to resize our gif and the shortcut for that is Command + Opt + I. Type in 540 as the width measurement, then the height will automatically change to follow the ratio you’ve set while cropping.
540 x 540 px for 1:1
540 x 405 px for 4:3
540 x 304 px for 16:9
For the Resample value I prefer Bilinear—but you can always select the other options to see what you like best.
Click OK. Then Command + 0 and Command + - to properly view the those 540 pixels.

Now we get to the exciting part :) the sharpen settings!
2. Sharpen
First we need to have all these layers “compressed” intro a single smart object from which we can apply filters to.
Select this little button on the the bottom left corner of the Timeline panel.


Select > All Layers
Then go to Filter > Convert for Smart Filters
Just click OK when a pop-up shows up.
Now you should have this view on the Layers panel:

Now I have 3 sharpen settings to share but I’ll have download links to the Action packs at the end of this long ass tutorial so if you want to skip ahead, feel free to do so.
Sharpen v1
Go to Filter > Sharpen > Smart Sharpen…
Below are my settings. I don’t adjust anything under Shadows/Highlights.
Amount: 500
Radius: 0.4
Click OK then do another Smart Sharpen but this time with the below adjustments.
Amount: 12
Radius: 10.0

As you can see Lena’s beautiful eyes are “popping out” now with these filters applied. Click OK.
Now we need to Convert to Frame Animation. Follow the steps below.
Click on the menu icon at the top right corner of the Timeline panel, then click Convert Frames > Flatten Frames into Clips
Then Convert Frames > Convert to Frame Animation
One more click to Make Frames From Layers
Delete the first frame then Select All then Set Frame Delay to 0.05

and there you have it! Play your GIF and make sure it’s just around 42-50 frames. This is the time to select and delete.
To preview and save your GIF go to File > Export > Save for Web (Legacy)…
Below are my Export settings. Make sure to have the file size around 9.2 MB to 9.4 MB max and not exactly 10 MB.

This time I got away with 55 frames but this is because I haven’t applied lighting and color adjustments yet and not to mention the smart sharpen settings aren't to heavy so let’s take that into consideration.
Sharpen v1 preview:

Sharpen v2
Go back to this part of the tutorial and apply the v2 settings.

Smart Sharpen 1:
Amount: 500
Radius: 0.3
Smart Sharpen 2:
Amount: 20
Radius: 0.5
We’re adding a new type of Filter which is Reduce Noise (Filter > Noise > Reduce Noise...) with the below settings.

Then one last Smart Sharpen:
Amount: 500
Radius: 0.3
Your Layers panel should look like this:

Then do the Convert to Frames Animation section again and see below preview.
Sharpen v2 preview:

Sharpen v3:
Smart Sharpen 1:
Amount: 500
Radius: 0.4
Smart Sharpen 2:
Amount: 12
Radius: 10.0
Reduce Noise:
Strength: 5
Preserve Details: 50%
Reduce Color Noise: 0%
Sharpen Details: 50%
Sharpen v3 preview:

And here they are next to each other with coloring applied:
v1

v2

v3

Congratulations, you've made it to the end of the post 😂
As promised, here is the download link to all the files I used in this tutorial which include:
supercorp 2.05 Crossfire clip
3 PSD files with sharpen settings and basic coloring PSD
Actions set
As always, if you're feeling generous here's my Ko-fi link :) Thank you guys and I hope this tutorial will help you and make you love gif making.
P.S. In the next post I'll be sharing more references I found helpful especially with coloring. I just have to search and gather them all.
-Jill
#tutorial#gif tutorial#photoshop tutorial#gif making#sharpening#sharpening tutorial#photoshop#photoshop resources#psd#psd coloring#gif coloring#supercorp#supercorpedit#lena luthor#supergirl#my tutorial#this has been a long time coming#guys. i'm BEGGING you. use the actions set - it was a pain doing all this manually again ngl LMAO#i've been so used to just playing the actions#so this has been a wild refresher course for me too 😆
477 notes
·
View notes
Text
The worst thing about the reductive argument about whether Vander and Silco are "brothers" is that everyone involved misrepresents what that word actually means, and as a historian I have had enough.
"Brothers" is not meant to evoke either actual brothers (they are just simply not brothers, either by blood or adoption) or brothers-in-arms (this is a militaristic concept which is not appropriate imo).
The kind of 'brotherhood' they share is specifically revolutionary/national brotherhood.
The French flavoring of the show—everything from the graffiti to the architecture of Piltover (it's just Paris, guys) to the revolutionary imagery—is one of the things I love most about Arcane. Fortiche is a French studio. They wove their own history and culture into their work.
What's the single most famous phrase associated with the French Revolution?
"Liberté, égalité, fraternité".



This motto was popularized by Robespierre in a speech he gave in 1790. It encapsulated the spirit of the French Revolution so completely that it became institutionalized as the national motto of France to this day. The concept of brotherhood in an explicitly French revolutionary setting is not ambiguous and we are not going to pretend that it is.
"Men of all countries are brothers, he who oppresses one nation declares himself the enemy of all." -Maximilien Robespierre, speech delivered April 24, 1793

During the Revolutionary period, it was the feeling of belonging to a common struggle among the people of France, all together, united as brothers, by their beliefs and their nationality: This struggle was led internally in France against the absolute monarchy, which had to be toppled. Source: France Diplomacy, Liberty – Equality – Fraternity
We have got to start thinking about why the creators might want to emphasize the revolutionary brotherhood between Silco and Vander so strongly. Fraternité was arguably the most actively dangerous part of the triad:
Fraternité was sometimes styled as “fraternité ou la mort” — “brotherhood or death.” This “you’re with us or you’re against us” mentality, cloaked in the ideals of freedom and enlightenment, would go on to fuel one of the bloodiest episodes in France’s history: the Reign of Terror. Source: Liberté, égalité, fraternité: French Political History and THE PLAGUE
Fraternity is not a toothless concept. This isn't about picking a brother and a sister and maybe a mommy and a daddy. This led directly to the beheading of the King and Queen of France and their son, and to a political slaughter severe enough to be named the Reign of Terror by historians. 30,000 people died, 17,000 by execution. These guys were not messing around. Again: this is France's (and Haiti's) motto today. You can go to France right now and see this all over their buildings and monuments.
Vander and Silco diverged on this point. When they speak to one another, they use the past tense. You were my brother. They no longer see each other as being part of the same vision. They no longer interpret brotherhood in a way that includes one another.
Fraternité ou la mort is practically a thesis statement for Silco's character. He lives and dies on his sense of brotherhood—and in fact, choosing his daughter over Zaun and his sense of revolutionary brotherhood directly and almost immediately results in his death.
(Not so incidentally, in making the choice of Jinx over Zaun, he refers to Vander as brother again, as their visions have finally come back into alignment.)
(they're both still wrong tho)
It's not enough to say they were brothers-in-arms. It's also not textually supported to say they were siblings. Their relationship to one another was defined through their commitment to Zaun, and their relationship with the fraternity promised by that dream.
I think there is a broad scope for valid interpretations of their relationship, btw—from revolutionary brothers to best friends to boyfriends. I am just so tired of seeing the same points repeated ad nauseam about the word 'brother' when it isn't really ambiguous at all what was intended, and learning that information is just France 101.
#arcane#silco#vander#zaundads#vanco#PLEASE LEARN ABOUT THE REVOLUTION#IT'S SO INTERESTING GUYS#I'M BEGGING YOU#NOT BROTHERS NOT QUITE BROTHERS-IN-ARMS#BUT A THIRD THING#THAT FRANKLY ISN'T SECRET AT ALL
347 notes
·
View notes
Text
Having bed breaking, earth shattering sex with sukuna where you're ugly sobbing and screaming against the mattress but still, you have the nerve to beg him to break you. You're already a complete mess, he's already bending you in all sorts of positions, thrusts so raw and deep, and yet you're still begging him to break you.
"Do you even know what you're asking for?" He huffs, still thrusting as you sob a mess into the sheets, voice already hoarse from crying out so much.
"I-i do... break me... mess me up..."
He furrows his brows, sweating and feeling like he's being lured into temptation. You always do this. Biting off more than you can chew. But what can he do? If you're begging for it so desperately, then he doesn't have the heart to deny you. He gets rougher, presses more bruises, sinks more bites into your already ruined skin.
"Yes..! I love you.. love you, love you, love you so much..." you whimper, thighs trembling and eyes producing endless tears.
He feels himself standing close to the point of no return. Sometimes, he feels as though he might actually shatter you beyond repair if he isn't careful enough. It is both terrifying and also... ceaselessly enticing.
Especially when you confess your love to him while you're teetering on the edge of death while his hand clutches your windpipe... it is so, so, dangerous.
The only thing stopping him from actually breaking you is that he simply can't live without you anymore. Therefore, he will only break you to a point where he can mend you back...
Still, you always love to test how far he will take things just to please your selfish desires.
#imagine the soft and wonderful aftercare once the boombayah is over 🙂↕️😚#i bet his heart breaks at the sight of your messed up body at his own doing. the subtle guilt is something that only you can see clearly.#that guilt is something only you can kiss away or play around with tenderly...#sukuna#sukuna x reader#jjk x reader#sukuna x you#ryomen sukuna#sukuna smut#sukuna x y/n#ryomen sukuna x reader#jujutsu kaisen x reader#perhaps he'll try and feign ignorance at one point and pretend he doesn't feel anything. you begged for it after all.#“you reap what you sow” he'll say. but then its so over for him when you almost topple over and he jumps up to catch you.#mind you - you've never even uttered a single word that would even suggest that any of it was truly his fault..#the king is just an overthinker when it comes to you#“I'm not always going to spoil you. tend to your own wounds.” and then literally 1 minute of watching you actually applying ointment--#--on yourself he snatches it away with a quick “give me that.” bc its unbearable to him to watch you do that by yourself.
332 notes
·
View notes
Text











You give a fuck about what everyone thinks, Rob. That's all you give a fuck about.
BETTER MAN (2024) dir. Michael Gracey
#bettermanedit#robbiewilliamsedit#cinemapix#dailyflicks#better man#better man 2024#userbbelcher#bladesrunner#userakrivi#filmtvcentral#doyouevenfilm#filmedit#filmgifs#filmtvtoday#chewieblog#useraurore#userthing#fyeahmovies#cinematicsource#**#*gif#call me taylor tomlinson the way i'm begging you all to watch this movie#flashing gif
190 notes
·
View notes
Text
hello my dearest tumblr users
do you hate colonization and american imperialism?
do you also want to potentially expand your taste is music?
then you should go listen to Bad Bunny's latest album, "DeBÍ TiRAR MáS FOToS"!! it's both a love letter to the beauty of Puerto Rico, its people, and its culture as well as a harsh attack against the united states' current colonization of the island
you can start by watching the short film that was released with the album for context, then go stream the music. every song is amazing and i think so many people, even those who've never had interest in the genre before, would love the album if they just gave it a chance!!
#please i'm begging you all#it's SOOOO good#I'm not even puerto rican but already this album means so much to me#bad bunny#debi tirar mas fotos#dtmf
184 notes
·
View notes