#I'M SO SO SORRY MOBILE USERS
Explore tagged Tumblr posts
Note
consider: scout tf2 but with a cane instead of a bat. good at running but can't stand still for very long because legs ouchie
giving this to you because you are the only tf2 artist who is cool about disability and it makes me so extremely happy and i am so glad you exist
bestie, you are on some BIG BRAIN shit rn, holy crap. I especially approve of this idea because I also don't feel my knee pain until I'm standing still (for some reason??) And the bat/cane combo is peak brain fr, multi-use mobility aids my beloved <3
ANYWAYS, have this neat little tf2 cane user doodles I whipped up <3

You guys can send me more mobility aid hedcanons for the mercs if u want!! I'd love to hear more, or even just design ideas for weaponized mobility aids >:) or how the mercs would personalize their stuff. ALTHO take everything I say with a grain of salt because other than some chronic joint pain I don't actually use any mobility aids :')
#so sorry that the scout one looks EXACTLY the same as my last drawing of him with crutches- I'm so original </3#tf2#team fortress two#my art#asks#featuring medic because yay medic :)#tf2 scout#tf2 medic#mobility aid#cane user#canes#Also sorry the canes look so bland ik the mercs would absolutely personalize them but it is very late rn for me and i didn’t have the time#i have SO MANY IDEAS for motility aid tf2 mercs u havw no idea <3#i love exploring the possibility and learning more about it#disabilitymercs
775 notes
·
View notes
Text




















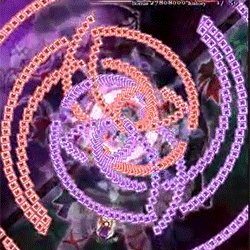
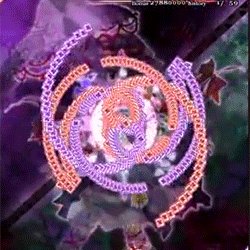
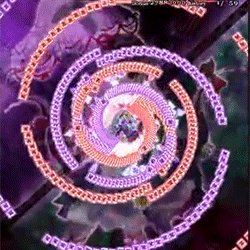
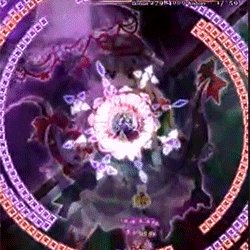
Yukari Yakumo "Profound Danmaku Barrier -Dreams, Illusions, Bubbles, and Shadows-"
#rip to all mobile users#i'm so sorry#touhou#touhou project#yukari yakumo#imperishable night#danmaku gifs#spell card
116 notes
·
View notes
Text
Heya guys/gals/and fellow nonbiney pals!
#[blog with bill]#((#unreality#bill cipher#gravity falls#book of bill#the book of bill#gravity falls au#ooc: it takes me a while to get the 'photos' done cuz i'm a mobile user and i use ibis paint x#and i have irl stuff which kinda prevents me from being able to do the 'photo' stuff daily#as much as i'd love to#basically the vote will determine if i'll stick with strictly 'irl only' stuff so immersion isn't broken. or if 'ic drawn tidbits' are ok#im sorry that i cant reapond to everything i get in one day#juggling a lot#ill keep ooc stuff like this to a minimum#but its kinda important))#((doodles mean more visual content. but its not as detailed. irl mean less visual content but there's more time put into it for 'realism'))
30 notes
·
View notes
Text








Just kids being saved by their parents (twice) and then later returning the favor:



#avatar#avataredit#atwow#atwowedit#avatar the way of water#jake sully#neytiri#lo'ak#kiri#spider soccoro#miles quaritch#recom quaritch#tuktirey#general ardmore#flashing gifs#sorry for the shitty gifs#but I liked this parallel#mobile users I'm so sorry it looks even worse on the app
118 notes
·
View notes
Text
reminder that when I see fanart of me or one of my OCs I get so happy and I love every piece of fanart ppl make
#especially when i don't ask#literally the best thing#like ''[user] has mentioned you in a post'' and i click it (well not click cuz I'm on mobile) AND IT'S FANART‼️‼️#i audibly say ''yippee''#(sorry if i sound desperate for fanart. i just rly like seeing the stuff ppl make)#tagging my OCs so u can find them#oc: baxter#oc: ignis#oc: gray#oc: mono
7 notes
·
View notes
Note
What would one need to be able to use Figmin XR?
You would need one of the devices it runs on! Right now you can get Figmin on the:
HoloLens
Quest 2, Pro, & 3
Tilt Five
Magic Leap 1 & 2
Vive XR Elite
We also currently have a beta going for Figmin mobile, which runs on both Android & Apple devices. 👀 It's not an open beta at the moment - but if you're an artist curious about dabbling in the medium, feel free message about joining and I'll see if I can hook you up 👀👀👀👀
#figmin xr#no prior vr experience is required for the mobile beta btw#we really want feedback from people totally new to this type of software#so that it can be as painless to learn as possible even for non-creatives#the mobile app will also be used to publish things to real-world locations!#so you can leave little digital easter eggs all around your city and even collaborate with headset users#sorry i'm rambling i just get really excited every time i think about it ghdkghdk
2 notes
·
View notes
Text
Fake and Found
Sometimes, it doesn’t feel real. Nothing is real. She was lost. Her heart weak, her breathing shallow. Nothing is real. She is lost. Hiding. From her head, her heart, her soul. Everyone always uses those words together as if they mean something. The words mean nothing. Nothing is real. She is lost. Who is she? She doesn’t know. She is lost. From herself, from everyone else. They don’t know her. They don’t see her as a person, only an achievement. She is lost.
What is lost? Is it literal? Where is she? Is it figurative? Her body is here, but where is her mind, her heart, her soul? Nowhere, and everywhere. Nothing is real. She is lost. A husk, an empty shell of herself; mind filled with anger and fear, skin slick with blood and tears.
They see, they know. They have no intention of trying to understand. To them he is fine. He is not worth the effort. They say they love him, that they care. They don’t. Nothing is real. He is still lost. Find him, see him, understand. It doesn’t matter. Nothing is real. He is lost.
#I wrote this and thought it was cool so enjoy#yes this is about being trans#and having shit parents#also I'm posting this on my laptop cause its easier#so sorry if the formatting is fucked for mobile users#Trans#Transgender#Writing#shit parents#I highly encourage listening to funky indie music btw#It's fire#ok I'm done now bye
4 notes
·
View notes
Text
Btw, my wips can be seen only at my miscellaneous rambling blog (@orifumioshi) and here once I reblog them but aside these 2 accounts, please don't reblog my wips, thanks! m(_ _)m
#info#just saying so you can follow me there as well#i swear I try to have a neat tag system#will make a new pinned for that blog soon including my tags#because if you see my blog in desktop it actually has a neat theme but I often forget about mobile users#I'm terribly sorry m(_ _)m
3 notes
·
View notes
Note
Of course!! Here is the link, if you'd like:
Also, they mention TB in the note at the beginning as something they track and why! Very interesting stuff


I'm sure you have a million and one asks, but the US census records for hospital beds in 1925!
Wow! Thank you!! (This would indicate there were almost as many sanatarium beds for TB patients in 1923 (~650,000) as there were hospital beds available for ALL OTHER CAUSES COMBINED. That's how big a deal TB was 100 years ago in the U.S.)
#idk how to do this on tumblr mobile but I TRIED#also oh my god HI John you're literally so cool#tfios was not only the inspo for my user (there is no shortage of fault to be found amidourstars) but also was a lifesaver when my mom#got cancer (and lived) (but I didn't know that and your book was my life jacket)#basically hi I'm incredibly awkward and thank you for everything#sorry tumblr was so mean to you!!#ok shutting up now
2K notes
·
View notes
Note
Hi fellow Michigander!
hey!! this is about to be the lamest possible way to answer this, but: the weather the past few days? insane. record high temps for february does not bode well 🥴
0 notes
Text
i dont . often post my art (mostly because i make it up in my head ! and then dont create it) but. i made a blackout poem and put it in an eight page zine for class and i think its the sort of thing yall would enjoy so.
#incoming!#not sure how im going to format it... if you see eight images in a row sorry mobile users ..#but yeah.#i hate HATE being specific about things that are important to me unfortunately#and this especially#so . yeah#i will probably not talk about it. or explain anything about it#i'm not sure how unclear the meaning is#as just text its super vague but illustrated it makes a lot more sense i think#i looove symbolism...#i should have put charlie heartstopper in there i just know it#but . too late#anyways ! yeah
0 notes
Text
updated my theme and added a link to my about in my bio btw
#doing this instead of a pinned post#sorry mobile users i think it will display ok#i'm just so bad at describing myself lmfao#once is enough#alex lore
1 note
·
View note
Text
sometimes when i try to describe my relationships with being visibly autistic, i think "visibly developmentally disabled" explains it better. where i live, autism awareness is really low, so people who see me don't think about me in correct medical words and diagnoses, etc. they probably don't know what autism is, how it presents, maybe don't even know the word autism. but they do know clearly that something is wrong with me. that something is wrong with my mind (sorry for the wording. they put it like that and i don't know how to express the specifics of this treatment better).
some people seem to think that visible autism means "everyone know your exact diagnosis and understand what it means and think about you in proper medical terms," something like this. i think this idea leads people to say things like "autism is invisible disability" (presuming always and for everyone) or "well everyone's autism is visible if you know where to look."
visible disability is not about everyone knowing the specific diagnosis by look. visible disability is about people knowing that you are disabled by look.
another example: i'm a mobility aid user (cane/crutches/wheelchair depend on situation), and i'm visibly physically disabled because of it. people don't know my exact diagnosis by look, but they know i'm disabled in a physical way.
similar for visible autism: people may not know exact name of condition, but they know that i'm disabled in a developmental way. and act accordingly.
#autism#autistic#actually autistic#visible autism#visibly autistic#visible disability#visibly disabled#developmental disabilities#developmentally disabled#disability#disabled#disabled community#neurodivergent#actually neurodivergent
696 notes
·
View notes
Text
Tumblr users stop complaining about the important blue checkmarks and Tumblr merch challenge
#How ELSE are they supposed to pay for the site?#Oh! That's right! They either steal and sell user's information or get on their knees and beg for donations!#I'm sure they could've easily just started selling user's data to advertisers. probably could've made more money. But they didn't.#They decided to start a lil lemonade stand and start selling the little dashboard crabs we all loved from last year's April Fool's event.#And funny inside joke merch! AND SOMETHING TO MAKE FUN OF TWITTER (incredibly based)#Yeah sure they may advertise it a bit too much‚ but they have apologized for it. And it's better than seeing a regular ad‚ isn't it?#The only bad thing that's ever come out of it so far was them replacing the account tab on mobile. But they fixed it from what I've heard.#Sorry I'm just sick of hearing people complain about it#an individual known as lemon does the act of expressing her feelings with words
1 note
·
View note
Text
Accessorizing With Disability ✨
I've seen a lot of people (Yes, For Real) reluctant to add disability aids to their characters because those aids are visually unappealing (and in case of character designs, "boring") or they do add aids, but so over the top on aesthetics that they wouldn't actually function (anyone who replaces a wheelchair with a living breathing animal, really)
So here is literally just a list of Shit I've Found While Decorating My Wheelchair. Feel free to add on.
Wheelchair Modifications
Some of these are for fun, some of them are for function, some are both. Many are chosen with intent to be stated at on purpose instead of for the wheelchair itself due to who I am as a person. This is the category I've done the most brainstorming in.
Custom paint jobs / decals (pictured example below, first image)
Bike horns / bells
Bike handlebar streamer thingies
Custom hubcaps and wheel covers (pictured example below, second image)
Clip on, usually folding rear view mirrors
Stickers / decals on seat backs (or patches for fabric chairs)
Handlebar or back bags
Colored / high visibility tape on wheels
Noisemakers / bells on wheels (admittedly these get annoying pretty fast)
Custom seat / armrest cushions
Clip on cup holders
Clip on cane holders


Eyes + Vision
Glasses chains
Pocket magnifiers worn as necklaces or on pocketwatch chains
Sunglasses
Goggles (tinted, to protect from irritation / dry eye, to magnify vision, etc)
Patterned fabric eye patches (pictured example below, first image)
Colored / embossed leather eye patches (pictured example below, second image)


Hearing
Hearing aid stickers / skins (pictured example below, first image)
Hearing aid jewelry (pictured example below, second image)


A note on hearing aid jewelry: I originally got an anon ask that I added here about dangly jewelry causing issues during sign, which was then refuted by other users, so I've removed it. For total clarity it's 2am where I am and I'm trying to minimize misinformation before looking through things when I'm more awake. Sorry for the confusion.
Mobility That Isn't Wheelchairs
Custom paint jobs (pictured example below, first image)
Stickers / decals
Keychains on wrist loops
Attached decorations (within reason) (or without reason I guess) (pictured example below, second image)


That's all I've got for now. Thanks 👍
#text posts day because i feel like a slug in the humidity#not art#disability#representation#mobility aids#disability aids
904 notes
·
View notes
Text
A QUICK GUIDE TO AO3 CUSTOMIZATION FROM SOMEONE WHO KNOWS NOTHING ABOUT CODING

ft adding pink to everything and my secret to writing long comments
note: I originally posted this to twt but if that place burns in a fiery pit I spent too long on this for it to disappear, so I'm putting it here too :)
so many people know way more about this than I do, but this is a step-by-step walkthrough of the changes *I've* made, and hopefully it works as an introduction people can build from for whatever they'd like to do
There are a lot of images in this post! (click to enlarge)
to start, AO3 skins
site skins change how the AO3 website appears when logged in (even on mobile), mine is pink and blue!

I'll have my skin turned off throughout the post so the guides appear as they will for you
to create, edit, and view skins, go to the "skins" tab from the left-hand menu. you can also view public site skins from there or from the button in the preferences.


public site skins are made by other users. i would really encourage previewing and exploring them to become familiar with the possibilities (maybe you just want to use one of them and now you're done!)
to create your own skin
on the skins page, click "create site skin"
if you don't know CSS (same), use the wizard! clicking on the "?" will give more information about each option
I only use the colours section you'll see a link right there for hex codes I use pink as a header colour and bue for accent but lots of people change the background colour and that looks really cool!
submit




The next step (optional!!!) is to add CSS from a public skin to your own. I use "ByLine" by Branch. this separates the tag categories and adds spacing to make them easier to read.
here is a before and after using the fic "Landslide" by @roosterbruiser as an example


to see the CSS of a skin, click the title
copy all the text below the CSS heading
in the skin creator/editor press the custom CSS option and paste all the text into the CSS box



you can have both wizard and custom CSS settings, in mine you can see the header and accent colours as well as the CSS

level up: USERSCRIPTS
userscripts are small pieces of code that modify a website. for AO3, this may involve adding shortcuts and buttons or even advanced tagging functions (computer people, I'm so sorry if this is wrong, I'm trying). I use Greasy Fork and Tampermonkey.
This is how I write long and formatted comments!
Greasy Fork is an archive of userscripts and Tampermonkey is a browser extension and userscript manager. You don't need to use these two in particular. please use your common sense when downloading anything or adding permissions to your browser.
Greasy Fork guide on installing scripts
Install Tampermonkey on Chrome
there are TONS of user scripts for AO3. This is another good opportunity to explore all the possibilities. there are lots of more complicated options I haven't explored.
scripts for AO3

i use this floaty review box
and this comment formatting
EDIT: if you use chrome you might need to turn on developer mode in your chrome extension manager - you can google "tampermonkey developer mode" and it should explain that :)
to install (once you have Tampermonkey installed):
open the script you want in Greasy Fork and press install
Tampermonkey will open, press install again


clicking the Tampermonkey extension will let you toggle scripts on and off, and opening the dashboard will let you view, edit, and delete scripts


i find i can only have a few turned on at a time before they cancel each other out, but that depends on which ones you're using and someone more savvy might be able to fix that
how to use the floaty review box - write more comments!
there will now be a "floaty review box" button at the top of the work, it will open a floating text box you can move anywhere on the page. highlighting any text and pressing the insert button will paste the text with italics into the box


anything you type in the review box will appear in your comment at the bottom of the page!
if you have also installed the comment formatting script, you'll be able to highlight any text in your comment and use the new buttons above the comment box to format it

thats all ive got! Hopefully this is a good starting point to get familiar with some of the terms and basics for skins and scripts <3
if you want some inspo for how to comment on fics i made a whole fic rec list on twitter based on comments I've left, it's here. i have a masterlist of recs there mostly for darklina/reylo and similar ships.
the tag #reading with ru has cod recs and me talking about books
:)
#please no one follow me from this im never helpful otherwise#ao3 skins#ao3#fanfic#ao3 community#fandom#ao3 resources#im sorry if the image quality is awful lmk if I should clarify any of the text!#floating comment box#floating review box#ao3 guide
546 notes
·
View notes