#I am still trying to locate the font file I was using
Explore tagged Tumblr posts
Text

[I hope today is a better day.]
#recovery#healing#note to self#found my templates in an old folder on my new computer#I am still trying to locate the font file I was using#typing is still really hard after surgery#but I'm hoping for better days
38 notes
·
View notes
Text
Ok so I think I'm done collecting all of the oni logs straight from the files, but the somewhat sad news is that either the dr. Mason thing was either fixed at some point recently or it was an error on the wiki I never realized wasn't actually in game, since I saw in the code they're referred to as dr. Ross in that email and I just opened the game and what do you know, it's there too. I swear it had both last names last time I checked, but I could also easily be misremembering. Either way, rip Devon mason-ross, you're just Devon Ross now
#rat rambles#oni posting#however this does mean that I can tentatively add frankie mason to my character notes#its still cut content but only because they were replaced and without any presence in the current game theres nothing contradicting it#so frankie you get your last name back for now congrats buddy#wait wait hold the phone it's back#I still have my lore hunting save open and a seed is planted its back wtf#I checked just the other night and it wasnt there what the hell#ok no no this has to have smth to do with the sonium synthesizer no way in hell it doesnt#it's it's located inside its section of the place I found the rest of the logs and the log itself directly relates to it#idk exactly whats up but whatever it is I am very much confused#Im glad it wasnt just a glitch that I saw it tho I can sit in comfort and confidence that its canon#I still want to look for other item descriptions for set pieces but Im glad that Ive figured out the basics of viewing the code at least#I still want to find a way to extract other files such as sound files and images but that can wait its rly not important to my current goal#firmly in the itd simply be cool category of things I wanna try#might also see if I can dig up some of the fonts used in game? thatd be neat#after I finish all of this I might fuck about with teeny tiny mods#by that I mean just editing what things critters can eat and stuff like that just to see if I can#wait hold on circling back to the reapearing log lemme open a different save real quick#ok thats really fucking weird its just there now#I.... what???#I had been looking like hell yesterday and it was Gone why did it pop back into existence again???#me looking at the code shouldn't have effected anything since I was only looking not editing#nails is this your revenge on me for killing you in rabbit au cmom you're dead in every universe get over it#oh also fun fact the x gender marker is referred to as nb/nonbinary in the code hashtag winning#anyways time to procrastinate on cleaning up the logs I just copy and pasted straight from the code#it shouldnt be too hard but it will sure as hell be annoying#not nearly as annoying as manually retyping it all tho and thats why Im doing it#Im sure Ill realize I missed smth once Im done ofc but hey thats all part of the process of doing anything ever
0 notes
Text
Spoilers for thisisnotawebsitedotcom.com
I'm going to keep track of what I'm entering in the computer here :D (I'm trying to keep unique results on their own line) and I'll add as a go for fun
Edit: I think I'll put in what happens because I'm losing track lol
turning the knob, Playing static and then clicking the screen has a backwards message
Hectoring- Bill sings
any swear words- image telling you wash your mouth with soap
Cursed (the text on the candle)- Resist all drawings of triangles info
Vallis cineris- Why did you do it :(
Stanford / Ford / Sixer- Medical record
Stan Edit: click multiple times to get all the ebay links. get the hidden page, click how he beat me, a lot.
Giffany ( enter multiple times and she will download a zip file)
Bill- Triangle wiki
Cipher - Eye of providence wiki
Bill cipher-Video link
Triangle- "tri harder"
Alex- link to purchase flannel shirts
Dipper (enter multiple times for new notes)-note from bill probably
Mason- note from dipper
Gideon- voice message
Mable- puts stickers on the screen XD
Baby- I am pregnant lol
Pines- "a good family tree"
Euclidya- "dimension not found"
Blindeye (there's a color cipher I'm working on EUCLYDIAN ....)
Robbie- texts and a picture
Weird - weird al has a message
pacifica- A note
soos- note
Pinata- video lmao
Mystery- "?"
Tad strange- Erotic Bread
journal 1- " the journal of fun"
Journal 2- "the journal for you"
Journal 3- "the journal for me"
Book of bill- " hide it under shirt during pledge of allegiance
Gun- "Oh yes, oh yes, oh yes they both" lol
weirdmageddon- Newspaper
Theraprism- sign "in case of "the old one" do not use elevators"
gravity falls- "never heard of it"
Platinum paz- short story about pacifica
Blanchin- video link
Love- Bill romance audio book
Ducktective- "ducctetive stars in "love, quacktually..."
mat pat: cameo
blendin " agent is missing and assumed incompetent"
Math- note about greece
Skibidi- death
Tyrone/clone- Tyrone
Dippy fresh- Link to the hippest shit you will ever see
Dorito/Nacho- jumpscare
Help me- video of bill and his therapist
Toby determined- Link to restraining order instructions lol
History- "Geometry existed before the creation - Plato"
Cryptogram codex- Zip file with fonts
Mysteryshack- Location link
theyll all see- "Is seeing believing"
divorce- O'sadleys logo
ad astra per aspera- journal page
Babba- Dipper singing
Disney- " rat.gif censored for your protection"
Scientology- "Suppressive person detected"
season 3 - "season 2"
Season 2- "season 1"
Season 1 - "Season -1 anti gravity falls"
Life- "Life: 72% complete loading death"
death- "lifes goth cousin"
Abuelita - video link
tantrum: bill lore
hey nerd- call now ( 1-800-555-cipher9)
scary- Audio book
even his lies are lies- lore
shave your grandma
titans blood- log off hooty
curse wittebane- ouija board
love ya bro - note and code
kings of new jersey- answer key for code
one eyed king - I want to pledge my soul to bill cipher
just fit in- video
axolotl
rat
naitsuaf- sell your soul
booberry
kook
wellwellwellbeing: (multiple)
xgqrthx
scalene
black sheep
fixinit1
hotxotlotl
ciphertology
not a phase
baaaa
burned inside
im still on your mind
creepy pasta
destruction is a form of creation
morality
forget the past
tourist trap
kubrick
when will i die
mountain dont
monster
conspiracy
globnar
17 notes
·
View notes
Note
So I had a coding question that I've been trying to find the answer for, for a while. I've tried searching up information online and such but haven't been able to find anything.
I was wondering though how exactly someone would go about creating a main menu screen with the whole being able to create a new game, load one or change the settings? Like I said I've tried searching it up but haven't been able to find anything except for information on creating a transition screen.
You’re going to need an understanding of CSS for this, but I’ll do my best to walk you through it, alongside some basic functions of the UIBar and UI APIs. Also, like pretty much anything to do with coding, there is more than one way to do something (and there may be a more efficient/effective way than mine).
Like all of my tutorials, this is written for SugarCube 2.34.1. Since this one mainly deals with CSS, I’m sure you could adapt it to another format, but I’m not familiar enough with Harlowe, Snowman and Chapbook to add specifics.
Additionally, I use the Twine 2 editor version 2.2.1. This tutorial can be used with later versions; some of my example images may look not look exactly like what you have because later versions of the editor launch test files in your default browser (the 2.2.1 version creates its own mini-browser).
Making a Main Menu Page
Step 1: Hiding the UI Bar
If you want a clear main menu page without the UI bar, you can hide it in several ways.
<<run UIBar.destroy();>>
This will remove the UI bar completely from your game. Not recommended unless you have an alternative way of adding access to the Save, Settings and Restart functions.
<<run UIBar.stow();>>
This stows the UI bar. It will still be partially visible on the side and the player can interact with it to open it. The UI bar can be unstowed manually (without needing the player to do it themselves) on the next passage with:
<<run UIBar.unstow();>>
If you don’t want the UI bar to show up on your main menu, but you want to have access to it later, you can use:
<<run UIBar.hide();>>
To bring it back, you will have to use the following on the passage where you want the player to have access to it.
<<UIBar.show();>>
You may want to use the stow/hide and unstow/show functions together. Hiding the UI bar only makes it invisible; it will still take up space on the left-hand side of your game. Stowing and hiding it makes it a little more even.
To use them together, you can do this:
On the passage you don’t want the UI bar:
<<run UIBar.stow();>><<run UIBar.hide();>>
On the passage you where you want to restore the UI bar:
<<run UIBar.unstow();>><<run UIBar.show();>>
TIP 1: Using <<run UIBar.stow (true)>> gets rid of the slide animation as the UI bar collapses/restores, so you may want to use this so you don’t have any weird animations when you menu passage loads.
TIP 2: If you main menu is the first passage of your game, you can run the scripts for storing and hiding the UI bar in your StoryInit passage and it will run it when your game loads.
TIP 3: You can also use the Config API to have the menu bar be stowed automatically when your game starts.
Pop this code into your Javascript:
Config.ui.stowBarInitially = true;
However, if you have any links that navigate back to the main menu without restarting the game, the UI bar will be in whatever state the player left it in last. If you can only access the main menu by launching the game or hitting restart, don't worry about this.
If you want to double-check the SugarCube documentation for these functions, see here.
Step 2: Tagged Stylesheets
If you want to create a menu page that has a different appearance to your game’s default look, you can do so by using a tagged stylesheets. When using a tagged stylesheet, every passage with the same tag will have its appearance overridden to match what you’ve adjusted in your Story Stylesheet.
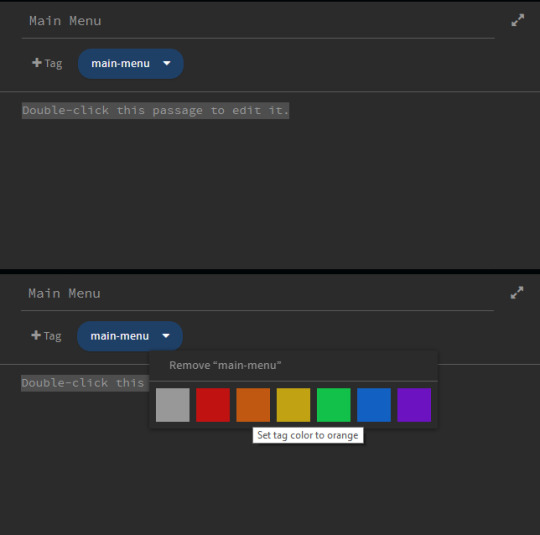
Let’s make one called main-menu. You can tag passages like so:

You can also tag the passage a different colour to make it special passages like this one stand out.
Step 3: Adding CSS
Now that the passage is tagged, you need to add a new CSS class to your stylesheet to change its appearance.
To change the appearance, you need to decide which selectors to target and what about them you want to change. Every default SugarCube game has the same set of selectors (you can find them here in the documentation). The most important ones are:
body – the body of the page. You can use this to change the foreground and background colours.
.passages – the element that contains your game’s main text. This is where you can change things like the colour that displays behind your game’s text, the font family, line height, letter spacing, all that stuff.
For the sake of this example, I am going to use the default SugarCube stylesheet and edit it from the ground up. You can find the code for SugarCube’s built-in stylesheets here.
In your stylesheet, you will want to use the tag you created earlier as the new class name.
.main-menu
Put this with the selectors you are going to change.
Let’s start with the body.
body.main-menu { color: #fff; background-color: #000; overflow: auto; }
The color property controls the colour of the font. Here I’ve set it to the hex code #fff and the background-color #000.

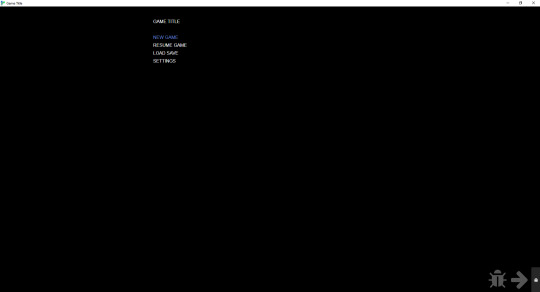
So now I have a black page when I start the main menu passage, and thanks to the code for the UI bar I put in earlier, the UI bar is gone.
Adding a Background
Now, we might want to spice up the background with an image to make it more interesting.
To add an image to the background, you need to use the background-image property.
body.main-menu { color: #fff; background-color: #000; background-image: url("images/main-menu.jpg"); background-attachment: fixed; background-repeat: no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: center center; overflow: auto; }
You can read more about the different background properties and what they do here on W3Schools, but the code above will center your background image in the middle of the page and also make sure that it covers the entire container.

IMPORTANT: If you intend to upload your game as a ZIP file containing a .index HTML file (this is recommended if you have a lot of image assets or don’t want to link to an outside host, like imgur), you will need to use relative paths with any image URLs in your game.
Relative paths mean that the file is relative to the directory it’s in. In the example above, you can see that the background URL is "images/main-menu.jpg". This means that when the file is uploaded to itch.io, it will find the file—main-menu.jpg—inside the images folder, regardless of where the images folder is located.
For reference, this is what my game assets folder looks like for Wayfarer:

Relative paths are different than an absolute path, which begins with the drive letter. For example, the main-menu.png may be stored on my personal computer in a path like this one: C:/game/images/main-menu.jpg.
If I use this absolute path in the game, the image asset will not show up for players once it’s uploaded to itch because the image is not hosted on the player’s device in C:/game/images/main-menu.jpg.
This can cause some finnicky issues with the Twine 2 editor because the editor cannot find and display images from relative paths (unless you’ve put the editor in the same directory as the one you’re storing your assets in; I haven’t bothered to try this, so I’m not sure).
While working on your game in the Twine editor, you may need to use an absolute path to see what your asset looks like while you're editing. When it comes time to publish, make sure you switch it back to a relative path, otherwise the image will not load for players.
Step 4: Adding & Styling Links
Now that we have a background, we’ll want to tackle the links themselves.
Adding Links
You can link to the starting passage of your game using your preferred method—the [[ ]] link markup, the <<link>> macro, etc.
But for Saves and Settings (and also a Resume Game link, if you’re using the autosave feature), you’ll need to manually call the functions for accessing those dialogs. You can do that with this code here:
This will add a Load Game link that opens the Saves dialog when clicked.
<<link 'LOAD GAME'>><<run UI.saves();>><</link>>
This will add a Settings link that opens the Settings dialog when clicked.
<<link 'SETTINGS'>><<run UI.settings();>><</link>>
This will add a Resume Game link that loads the player’s last autosave.
<<link 'RESUME GAME'>><<run Save.autosave.load()>><</link>>
TIP: To enable autosaves on your game, add this code to your Story Javascript:
Config.saves.autosave = true;
This will autosave on every passage.
Config.saves.autosave = ["bookmark", "autosave"];
This will autosave on passages tagged bookmark or autosave.
Styling Your Game Title & Links
So this is where you can get get fancy with your CSS. For now, we’re going to keep everything within the .passage element (which is where any text inputting into the editor goes), but I will show you how to move the links and title to wherever you want further down.
Importing Fonts
First, go font shopping.
Google fonts has a very large library of free-to-use fonts that you can import directly into your game via your Story Stylesheet. After you browser Google fonts for the fonts you want to use, scroll down to the Use on Web section and click @import. Google will automatically generate the code you need to import the fonts you want to use.
Ignore the <style> </style> and copy everything else inside it and paste it in the top of your Story Stylesheet.
For this example, mine looks like this:
@import url('https://fonts.googleapis.com/css2?family=Almendra+Display&family=Nova+Cut&display=swap');
TIP: If you are importing fonts that a bold weight and italics available and intend to use bold and italics, make sure you import the bold weight and the italic versions of the font as well as the regular one. This will stop your fonts from having weird printing issues when you use bold and italics (especially on non-Chromium browsers like Firefox).
Below the import button, Google will show you the CSS rules for each font family. Keep these in mind, you’ll need them later. Mine, for this example, are like this:
font-family: 'Almendra Display', cursive; font-family: 'Nova Cut', cursive;
Basic Styling
In your stylesheet, you’ll want to target the .passage element with the .main-menu class.
.passage.main-menu { background-color: transparent; font-family: 'Nova Cut', cursive; font-size: 3.5em; text-align: center; }
Make sure there isn’t a space between .passage and .main-menu, otherwise it won’t work!
Here, I’ve changed a few properties.
font-family – this changes the font to Nova Cut
font-size – this changes the font size. I’ve used the unit em, which is relative to the element size (you can read more about CSS Units here)
text-align – this centers the text to the middle of the .passage element
I have also added:
background-color: transparent;
This makes the passage background transparent so you can see the background image. This is only necessary if you’ve added a background-color to your default passages.
Now, for the links.
Links have their own separate selector.
a means is the link as it usually displays
a:hover is the link when the player hovers their cursor over it.
It's generally a good idea to use different colours on the links—one for the normal display, one for the hover—so the player can visually see that they are hovering over a clickable link. If you don't want to use different colours, you should consider using some other visual cue to make that differentiation.
.passage.main-menu a { font-family: 'Nova Cut', cursive; color: #C57C25; text-decoration: none; }
.passage.main-menu a:hover { font-family: 'Nova Cut', cursive; color: #dcb07c; text-decoration: none; }
I’ve added an additional property here:
text-decoration: none.
This gets rid of the underline that happens on all default links in the default SugarCube stylesheet. Currently, this only targets the links on passages tagged main-menu; if you want to get rid of the text-decoration on all links, you can change the styling of your links like so:
a:hover { text-decoration: none; }
Choosing Colours
If you’re not sure where to start when it comes to picking hex codes, color-hex.com is a really helpful site. It gives you related tints and shades of for every hex code, which makes it a lot easier to find colours that are slightly darker or slightly lighter than your base hex code.
For choosing colours initially, there are plenty of hex code colour palette generators available online. One of my favourites is the one on Canva, which lets you upload an image and then it creates a colour palette from there. You might not want to use the exact colours it pulls, but checking the colours on color-hex can help you narrow down something that works for your aesthetics.
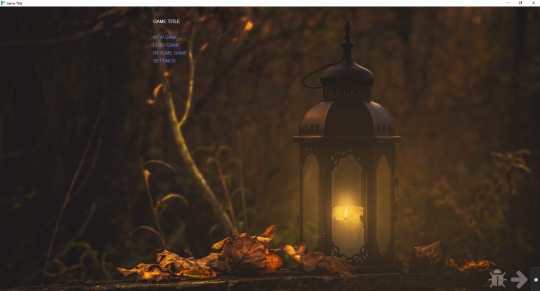
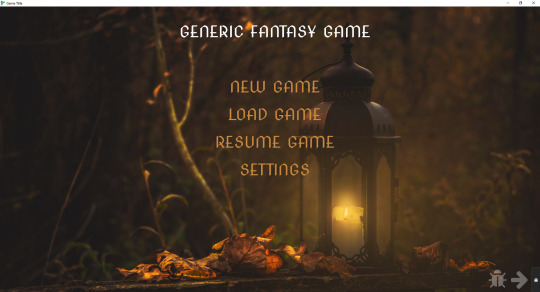
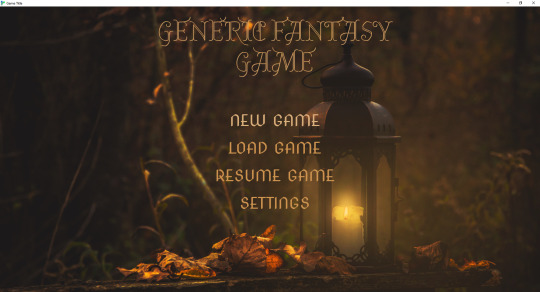
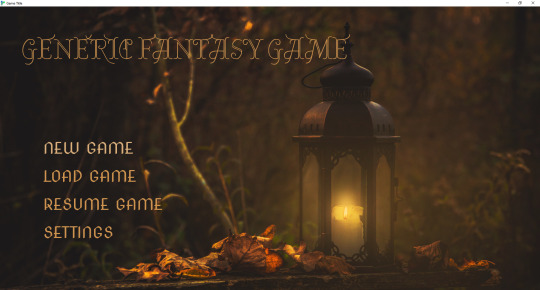
This is what our template now looks like:

Giving the Title a Unique Style
Right now, the title is styled by the .passage.main-menu selector and it’s default font size and font type is the same as the links below it.
If you want to style it differently, you can make a new class for it. In this case, I’m going to drop the .passage.main-menu and make a class called .game-title.
.game-title { font-family: 'Almendra Display', cursive; color: #ca893a; line-height: 1.0; font-size: 1.8em; text-shadow: 1px 1px #dcb07c; }
Because the font I selected didn’t come with a bold version, I cheated a bit a used the text-shadow property to bulk it up. I also had to adjust the line height. SugarCube’s default .passage styling gives everything a line height of 1.75 and there was too much space once the new font family and font size were applied.
To add this styling to your title, go into your main menu passage and wrap your game’s title in a span, like so:
<span class="game-title">GENERIC FANTASY GAME</span>
It now appears like this:

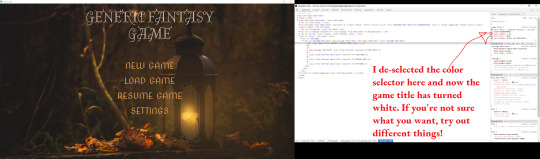
TIP: If you want to play around with your appearance, you can use your browser’s Inspect tool to see the page’s CSS and play around/edit it. Either right click and hit Inspect or hit CTRL + SHIFT + I to open the Inspect tool. Once opened, you can go in and adjust things. If you make and a change and like it, remember to copy the code over to your stylesheet before you close the inspect tool.

Placing a Title & Links Outside the .passage element
If you want your game title and menu links to be elsewhere on the page, you’re going to need re-write some of your CSS and add some additional CSS.
The first thing is that you’ll want to remove the styling from .passage.main-menu. I’ve left background-color to transparent, but you’re not going to be using this to style your game title and menu links.
.passage.main-menu { background-color: transparent; }
For the title:
I’ve created two elements, one called .main-title and one called .main-title-item.
.main-title creates a container that will hold the title. This is what I use to tell it where on the page to appear.
.main-title { display: block; justify-content: space-evenly; position: absolute; top: 10%; left: 4%; }
.main-title-item styles the actual text.
.main-title-item { font-family: 'Almendra Display', cursive; text-transform: uppercase; font-weight: normal; font-size: 6.5em; line-height: 1.0; text-align: left; color: #cf944d; text-shadow: 1px 1px #cf944d; }
To apply this to the game title, go back to the main menu passage and apply your new elements to the game’s title:
<div class="main-title"><span class="main-title-item">GENERIC FANTASY GAME</span></div>
For the menu links:
Here, we’ll do something really similar—a container to hold the links and a separate element to style them.
.subtitle { display: block; flex-wrap: wrap; flex-direction: column; width: 60%; justify-content: space-evenly; position: absolute; top: 46%; left: 8%; }
.subtitle-item a { font-family: 'Nova Cut', cursive; font-weight: normal; font-size: 3.5em; text-align: left; color: #cf944d; line-height: 1.3em; }
.subtitle-item a:hover { font-family: 'Nova Cut', cursive; font-weight: normal; font-size: 3.5em; text-align: left; color: #dcb07c; text-decoration: none; }
Go back to your main menu passage and apply the elements. Because all of the menu links will be in the same box, you only need to open/close the .subtitle element once.
<div class="subtitle"><span class="subtitle-item">[[NEW GAME]]</span>
<span class="subtitle-item"><<link 'LOAD GAME'>><<run UI.saves();>><</link>></span>
<span class="subtitle-item"><<link 'RESUME GAME'>><<run Save.autosave.load()>><</link>></span>
<span class="subtitle-item"><<link 'SETTINGS'>><<run UI.settings();>><</link>></span></div>

If you want to change where the title and menu links appear, you can use the Inspect tool to figure out different percentages and spacing until you find something that works for you.
There are a lot more things you can add (like animations that appear when you hover your cursor on the link), but I’ll leave it there for now.
Additionally, if you intend to make your game mobile compatible, you’ll want to read up on media queries and learn how to adjust font sizes and any other units of measurement for different viewports. This is how you shrink things appropriate to fit on small screens.
I hope this helps! If you have any questions, please let me know. I’m still a newbie at CSS (so I’m sure there are ways of doing things more effectively), but these are some of the things that I have helped me along the way.
106 notes
·
View notes
Text
Nano Day 6 Writing
Day 1 | Day 2 | Day 3 | Day 4 | Day 5
Anton woke up alone and cold and hurting in the darkness. His eyes were heavy, his head throbbing, and his ribs ached in a way they hadn’t in years, back when he would chase down suspects and things would get physical and the bruises on his ribs were expounded by the binder he had to wear for too long. He wanted to sleep. It was dark enough for it and, as he curled in on himself, he could imagine that he was warm enough.
He checked himself, hands roaming over his body. There were some wet spots, mostly on his hip and thigh but the pain there was more from pressure, from a blunt force, than any cuts. He must have landed on something wet. Checking the floor though, it was all dry beneath him. He had been brought somewhere else after he’d landed.
He still had his backpack on, but his flashlight was gone. His clothing was, mostly, in shape, and there was a large gash on his face but it had been wrapped and taken care of. That meant one of the others had been the one to bring him here, from how he’d been laid out, in the same position he often slept in, there was no doubt in his mind that it was R.
And then panic started to set in. They had been under attack from killer androids, something had gone wrong with their programming and they were acting with murderous intent regardless of the fact that their batteries should have all been drained by now. They had fallen, through the floor, for many floors, and now he was alone. He was alone. They had left him behind or they’d been killed. They didn’t have a plan, a way out, and there was no cellphone reception so he couldn’t even contact any of them.
He wrapped his arms around himself, hugging his chest tightly and pulled in a few heavy breaths, trying to subside the anxiety growing in his chest, making his heart pound and his terror start to flair. He couldn’t afford that, not right then. He had things he had to do, his coworkers – his friends – that he had to find.
He may not of had service but he pulled out his cellphone anyway. The battery had been full that morning, it wasn’t too drained yet. He turned on the flashlight function and took a look around himself. There were shelves, brooms and mops, cleaning supplies, and random parts in well labeled boxes. He had been brought to a storage unit, of all things. While there was a lot in there, he doubted there would be anything of use to him or to the investigation. The parts in the boxes, while he didn’t know what they were for, all seemed basic, like joints and connectors, wires and tubes, basic building blocks for pseudo human bodies.
There was a note on the door, stuck up with a piece of scotch tape. The roll was set down, perfectly, on one of the shelves, as if it had never been moved. The font face was arial, perfect and clean. R had been the one to bring him here, but it wasn’t there now.
Anton whimpered as he pulled himself to his feet. Dragging the light over himself he couldn’t see much in terms of damage, just a few tears in his slacks and sweater. He couldn’t see the color of the liquid in his slacks, the black of them obscuring it, but he could see the stains that had dried on the floor.
They were pepto bysmol colored. The same as the fluid that was coming out of the broken computer. The same color as the scar on R’s hip.
It was something that Anton had noticed immediately, even before he’d made the purchase. A small symbol, on R’s right side, just where hip became waist, on the back. It looked like the number seven, with a diagonal line making it an x, and a dot in the corner. It had been cut perfectly. R didn’t know what had caused it because of the memory wipe and neither did the shop keeper. Anton had researched it but there weren’t similar marks on any of the other Caecus androids. R was unique with this.
Now he wished he’d looked into it further, had allowed Sarah to search R’s brain and dig into the supposedly deleted files. She had said that they weren’t actually deleted, that they were just compressed down to such a small size that they had no real impact on the RAM. She could get them out. But R had seemed scared, at least to Anton, and he couldn’t get past it.
The symbol looked similar to the markings on the piece of paper, the sigil that the amateur occultist had been working on. [give her a name maybe?] He wished he’d paid more attention. Where had all of his attention gone?
Of course, it had gone into him having a crush. It was a stupid one, one that he felt guilty for having, but he was so absorbed in these emotions that it was hard sometimes, to focus on anything else. And R didn’t know, didn’t have to know, never would. It would never be able to feel anything that Anton felt.
None of that was important now though. It wasn’t what was needed of him. He had a task to do, people to find, and they had to get out of there. He was too frazzled, focusing on everything he didn’t have time for.
There was a piece of paper on the door. It was easy to read even from a distance, once he had the light on it.
“My apologies for your current situation, Anton, but I had to relocate you for your own safety. They are blind in some ways but not in others, they see you but not in the way you see yourself. Sound is your greatest foe. Stay where you are for the best chances of survival. I am currently locating the others and will return for you soon. - R”
Perfect. Everything in the note was perfect because it was an android and it was perfect. Anton had no interest in staying where he was, where it was safe. He’d been shot before, stabbed, had gone through a lot to be who he was now, some of it of his own accord. He wasn’t going to just sit idly by.
He was a detective, even after all this time. He would go out and investigate. There would be no stopping him.
He took a few steadying breaths. He went to the door. He closed his eyes and exhaled.
He opened the door.
He was in a short hallway with rooms to either side of him, bathrooms across the hall from him. One, if not both, of the other rooms would lead to more halls, where he was sure would be examination rooms or offices or something of that nature. He could find his way back here, if he needed to. R had thought it was safe for a reason, at least.
He lowered his phone so the light was focused on the floor. R didn’t really leave footprints, not unless the rest of it was completely covered in grime, but there were a few pink dots on the floor. It made concern grip Anton’s heart like a vice, slowly starting to squeeze. He had been hurt and R had taken care of him but R had fallen all that was too. It could have been injured as well and put Anton’s well being before its own. He wouldn’t have been surprised by that, R was loyal and obedient and programmed to always take perfect care of its owner. Anton didn’t want it to be hurting though, even if it couldn’t feel real pain.
He followed the trail of pink. It wasn’t real blood of course, didn’t even function as blood. He didn’t know what it functioned as. Until now he didn’t realize it was something inside of R. He’d have to ask Sarah about it later. Once he found her.
The door was unlocked and quiet, even when it clicked behind him. Everything was quiet. And dark. He shined the light from his flashlight over the next few steps, down the hall. As expected, there was a hall with doors on either side. There was an exit sign, way down the lane, pointing in the direction of some stairs or an elevator or something. Every door had a black box in front of it, where a key card was meant to swipe. He wouldn’t be able to open any of them, not unless they unlocked when the power went out.
He went to the first of them and, as quietly as he could, jiggled the handle. It was locked tight. He was certain that the elevator would also have a key-card lock and, even then there was no way he would take it. There was no electricity and, more than that, there was no way that the elevator would be safe. It had been four years.
There had to be a generator. There had to be something to get the power back on. His phones flashlight would be fine for now but it wouldn’t last too too long. He had a few hours, at most. Lights would help all of them, the problem being that it would help all of them, including the androids, but he knew that R could see in the dark just fine and it had said that these androids see things differently than they were supposed to, so he was sure that the lights wouldn’t affect them as much as it would the humans.
He’d have to find the generator though and looking for it meant not looking for his friends. It was a debilitating decision.
He looked at his phone. He had no way of contacting anyone. He had no way of knowing they were alive. He suddenly felt very very cold. He could have been the only one alive, the only one buried under so many stories of a dead building, empty aside from androids that had somehow gone all wrong. He could feel a tingling in his hands and feet, a sensation of fear that he’d never felt before. He had been afraid before, he had been afraid for multiple years in conjunction. It hadn’t been like this before. That had been a hot oppressive fear, the kind that made him want to be small and invisible. He still wanted to be small and invisible but now it was cold and outstretching and digging in. There wasn’t anything there. There was no sound.
He wanted to scream, just for the echo.
@detectivesebcas @inthemoonshadow @etjwrites @lordfenric
3 notes
·
View notes
Text
Rewatching “Gotham” S5E4
Not in chronological order, yaaaayyyy...
Also the other reaction posts for Episodes 8-10 are still a work in progress so hang on!
My sister watched it with me (as well as another episode in S5 and we both plan on watching the series finale together) so my comments will be in bold, and hers will be in regular font. Author’s notes courtesy of me will be bolded and italicized.
AN: I managed to record our reactions to this episode and hopefully I can transcribe what I said into this post.
This is going to be fun.
“Shut up and die [Oswald].” *starts singing “Waking Up in Vegas” by Katy Perry*
You are really going to hell.
I am. It’s a curse.
*Recap shows Haven blowing up* Welp.
Ahhhh that freaking shot [of the burning teddy bear]
Hell of a shot to open with
MMMMM....
Also that one [of the people getting out]. That one’s good.
This whole opening just leaves you so numb.
Right? Holy shit.
And I do like that the other villains are so shocked and horrified at this.
Right, yeah.
Yeah, like you have Penguin and Ed and the other people are like “Oh my God...”
Yeah...
Oh you better not-
*Barbara points her gun at an unsuspecting Oswald* Oh come on, his back is turned!
Not right nooowww!
That’s bullshit!
*both look uncomfortable when we hear a baby crying in the background*
Everyone’s just kinda grabbing each other!
*grabs my sister and shakes her by the shoulders* It’s like “Jim!” “Harvey!” “Oswald!”
*one more time* “Bruce!” No, I’m kidding.
*laughs* Christ!
Yeah, whenever they use orange lighting in this show, it’s like “Ah yes, give me more!”
Except you know it means shit’s about to go down.
I know.
Or some shit has already gone down.
*Jim looks at the ruins of Haven* Shiiit...
*Harvey hands back the badge Jim gave to Will* Nooooooo....
*sighs*
Nooooo... come on. God dang it.
*Opening titles roll* So yeah, how’s that for an opening?
Noooo...
“As of now, death toll stands at 311.” Jesus!
“49 injured, more than 2 dozen left unaccounted for.” *very softly* Oh my God.
I swear to God she’s [Secretary Walker] an al Ghul somewhere.
AN: This was actually recorded a few weeks ago. Little did I know...
“But whoever destroyed that building can't destroy the hope we've built.” That’s not gonna do shit!
Yeah, that one lady in the crowd’s like “Oh my God...” SAAAME!
That’s not gonna do shit, Jim!
“How are you [Jim] gonna stop it from happening again?!?” Good question! Honestly right now, Jim, you’re not lookin’ so hot.
I know!
Luciusss!!
“Nothing makes sense anymore.” Someone say “It’s Gotham.” Please God!
“SELINA!” They just leave his [Bruce’s] ass there...
God... poor Bruce.
That’s gonna be nightmare inducing.
Yeahhh-
*Some of Ecco’s goons come in* OH NOOO COME ON!
Ohhh the Ecco goons!
Can I preemptively say “[expletive] that noise?”
*chuckles*
Also, I love this bit right here:
*laughs when Bruce tries throwing a wrench at a goon and missing him by a long shot* Worth the shot, buddy!
Ugghh, so close!
*Alfred comes to the rescue* AL-FRED!
YES!!
LET’S GO!
YESSS!
“I was afraid you didn’t get my signal. Lucius said the range was only a couple of miles.” Where’d he get that?!?
*at same time* What is that?!?
We already get that he’s Batman: he’s pulling solutions out of his ass.
It’s Lucius.
I guess.
“How did that happen?” “I [Bruce] let my guard down.” *aside* You do that a lot, buddy! You’ll do it more in the future!
“She’s [Selina] gone after Jeremiah, alone.” *silently hurrahs*
OK, why is she [Barbara] wearing like a dominatrix outfit?
I mean, her last outfit was covered in filth so... also she has Penguin’s hair.
Yeah but- the leather corset? Really? C’mon...
“We heard people talking about a shady guy working around Haven before it blew.” “This is Gotham. You’re [Barbara] gonna have to do better than ‘shady guy.’“ *both giggle*
“How about a location? A building in the northeast corner of Harlow Park. He says the guy's holed up there.” Also, they really need to release an official map for this because I have no idea where everything is.
They really need to.
Like I know that they use the actual No Man’s Land map
Right... but this continuity strays so much from regular DC continuity that not all of that might apply.
Yeah. It’s like “Oh the Soothsayers are in the Granton district in the Dark Zone” and I’m like “Well where is that?!?”
Yeah.
Amusement Mile?!? I know Ace Chemicals is in the Dark Zone.
Of course it is!
It’s near Crime Alley.
‘Course it damn well is!
But Crime Alley’s in Firefly’s zone. I think, yeah.
Que interesante...
Ohhh that lightinggg!
*Penguin and Co. wait for Jim in the precinct* Ohh c’mon... c’mon dude.
Digging the eyepatch on that guy [henchman] though
*mouths along with Oswald saying “woefully apparent”*
“…you [Jim] are outmanned, outgunned, and out of options.” *sings* OUTNUMBERED, OUTPLANNED!
Hey yo, I’m gonna need a right hand man!
*groans* I’m already dreading this.
“Take all you can carry.” Arm yourselves to the teeth. You’re gonna need it.
Also, they did not kill the dog.
Oh thank God.
Just to let you know!
“WE’RE NOT GONNA KILL THE DOG!”
TZE CHUN, THANK YOU!
“What do you [Jim] say, partner?” Don’t ever say that again.
Yee-haw.
You’ve yee-d your last haw.
*laughs*
*Ed wakes up* Nooo, who gives a shit about Ed? Who gives a shit? I don’t give a shit!
*aside* It’s gonna become a lot more important.
I like this music here [when Ed investigates the suitcase] actually
*both end up scatting it*
Just sounds like they’re banging a bunch of coconuts together.
*both sing* BIG ONES, SMALL ONES, SOME AS BIG AS YOUR HEAD!
*imitates Ed saying “I’ve been on a trip!” hand gesture included*
*both tilt our heads in unison to read the message on Ed’s hand*
“KNOWS WHAT?!?” Me.
Oh my God...
That’s the campaign poster [of Oswald] in S3!
Also I like how the cop cars have the grills and bars on the front and on the windshield.
Yeah... smart move!
“To hell with Penguin. Haven wasn't your fault.” “I [Jim] told the people it was safe. I made them into a target.” You know Penguin’s right there! He can hear you.
*One of the cop cars drive past Jim* Don’t park in the puddle! Noooo that’s what they diddd-
No they didn’t. Nevermind.
*giggles when Oswald pulls out a megaphone*
“There goes the element of surprise.” *both laugh*
Oh my God, he freaking winked at Jim! Oswald, you-
Oh noooo...
*Another shot at the group* Yep.
“We’re sitting ducks out here.” “And one Penguin. Hey Oswald, why don’t you crawl out there, grab that bullhorn, tell him to come out here quietly?” *both laugh*
*both imitate Oswald’s insulted “Yooouu…”*
“Pretty cozy up here. Thanks guys.” C’mon buddy! C’mon!
*claps hands* Give us him!
Give us the goods!
Give us!
“Zsasz?!?” Yassss....
“Oh hey guys, what’s up?” *both laugh*
Oh my God, I’ve missed him!
*Victor blows Oswald a kiss* YAASSSS!!
ZSAAAAAAAAAASZZZ...
ZSAAAAAAASZZZZ....
ZSAAAASSSZZZZ HONEY!
ZSAAAASSZZZZ!
*giggles* Yaaasss....
Oh my God what. Is that Selina?!?
No, that’s Ed.
Freakin- what is it with him and the bad disguises?!?
But like he got through the entire precinct like that!
Everyone wasn’t paying attention! If they were paying attention, they would’ve just ripped it [the blanket] off of him!
I know!
“I can still see your face.” “Not when I do this, you can’t.”
*laughs*
It’s literally that!
It is.
*Ed runs into Lucius* Ohhh yess! I really like these two interacting.
Lucius!
“I am given and I am taken. I was there from your first breath and I will follow you until your death.” Oh screw off!
Your name.
“Call it a personal matter.” I love that!
His little poses!
Yes yes!
“Well I'm [Ed] guessing you [Lucius] don't want money, because, uh, it's worthless. I don't tend to carry snacks on me. And if I had any bullets, I would just shoot you and take the folder.” I really want somebody to be like “I’ll give you a load of bullets for a box of Cheez-Its.” “DONE!”
*laughs* Would you like the other half of this cosmic brownie?
My God, THIS MAN GOES FREE!
You know who Chris Chalk kinda reminds me of? The ally guy from “Conquest of the Planet of the Apes?”
Yeah, it does...
Hari Rhodes! That’s the actor!
*giggles insanely when Ed tries to take the file from Lucius and utterly fails*
What the frick?
“I [Victor] did not make that building go boom, Jim.” *both laugh*
What a way to say that.
“You gave up any shred of honor long ago! Why should we believe a snake like you?!?” “Because I would never take credit for somebody’s else’s work?” *raises pen in air in agreement*
Well duh!”
“Is this about Sofia Falcone? You should really move past that. It’s not healthy.” *both giggle*
This man...
This man! He was probably raised in the South. He would probably go “Hey y’all! You’ve yee-d your last haw...”
Noooo noooo... he feels more like a California guy.
Yeah... *starts singing the theme song for “The OC”*
*Everyone starts firing at Zsasz* Zsasz is just like “Nope!’
“Nope!”
That’s the most casual duck. Just rolls out of the way!
Come on, Jim!
I’m kinda wondering why they never got “Um guys, there’s a freaking concrete wall between windows. He could just hide behind that!”
Or they could just like aim at an angle.
Yeah...
Get in the room!
This isn’t rocket science.
*both crack up when Zsasz goes for a drink break*
*still laughing* What an asshole!
*Jim body slams Zsasz to the ground* WHAA-
LET’S GO!
Right through the snack table!
And they destroyed his bowl of chips.
“[Victor] Glad to see you’re still with us.” This man has never given a shit in his entire life.
“Thank you, thank you. You were great. Glad there are no hard feelings.” I’ll be here all week. Try the veal!
*laughs* That was priceless.
“Allow me [Oswald] to deal with him [Victor].” No!
No!
“If he did this, I need to know if it was a part of something larger.” Jim, you’re always a part of something larger! READ THE SCENE!
Oh my God, they got Zsasz sitting in the back. Zsasz is probably gonna like try to strike up a conversation.
“So, how was life?” “Oh my God, shut up....”
It’s that bit in “Civil War:” “So you like cats.”
“Sam.”
This is Tony Stank!
*Selina follows Ecco and the new followers into the work site* Oh here we go, here we go. Here we go!
Oh Jesus... the belly of the beast.
Also, that place must smell like just terrible.
Right?!??! If this place doesn’t smell like an armpit, then...
*Sykes dies* ...oh God.
“Well, not with that attitude you’re not.” *leans far and away from screen*
Bitch.
“Everyone, let’s reach inside and dig a little deeper, shall we?” You prick.
*turns towards me* Don’t you dare [sing]
*leans away when Jeremiah licks blood off his knife* HI THANKS NO BYE!
*both groan in disgust*
YOU NASTY! YOU TWO [Jeremiah and Ecco] DESERVE EACH OTHER, ya- mmmmmm!
Honestly though, I am kink-shaming. I am kink-shaming so hard.
*chuckles* They’re carrying his [Sykes] body out in a wheelbarrow.
OK, but like the Tim Curry voice- that’s an affectation! He’s just putting that on to sound impressive.
*laughs when Jeremiah stops talking to himself and awkwardly clears his throat when Ecco walks in*
He’s like “Mm-mm! Sorry! Helloooo!”
*Jeremiah grabs Ecco by the neck to inspect her scar* Noooooo...
He’s lookin’ right at the bullet...
Eeuughh...
“Bruce Wayne, and his sidekick Curls? Or is he the sidekick?” That’s still such a great line.
“And Curls can walk. Really well. Especially… for a paraplegic.” *done*
*softly laughs in shock* Oh my God...
*Jeremiah purrs appreciatively at Ecco* How have these two not eaten each other alive at this point-
*sinks down in chair when Jeremiah dismisses Ecco* Oh my God, that was a ghost kiss! I HATE YOU!
“OK recruits, let’s do like my daddy did before my sixth birthday and move out!” *both laugh*
That is a hell of a line!
*Selina follows Ecco and her group* Yeah, you see him [Jeremiah] in the background just whip around!
Yeaahhh!
That was like a horror movie thing, where the monster just whips around. You can imagine a little scare chord in the background.
Right?!?
Also, I like how they establish that relationship in like under a minute.
Yeah...
Like yes, that is how you do it.
That was good.
Eat that, “Suicide Squad!”
“Evidence of deflagration would suggest something with a slower burn rate, like gunpowder or nitroglycerin.” “But for this level of destruction, that would require a bomb that's 20 cubic feet of explosive material.” Or a baZOOKA!
People just really love their RPGs in this show.
People just really love bazookas. Bane uses one in the Bane Red Trailer
“Man walks into a room, alone, and is later found murdered. There are no windows, and one door, which is locked from the inside.” *whispers* Toxic gas. No I’m kidding.
“The bomb was the building.” *imitates the way Ed says “the bomb”*
I love that.
*Ed and Lucius figure out how the building blew up* This makes the forensics class part of me just so happy.
“Ow! That’s a really nice table.” *both chuckle*
“We got a dozen witnesses that saw you [Victor] walk out of that building before it went kabooey.” *in unison* Kabooey.
“Hey, do you guys have any canned peaches? Man, I'd trade an arm and a leg for that right now. Not mine, somebody else's.” *both laugh*
Man, I missed him!
I know! I’m gonna miss him so much!
“And, guys, those were warning shots. I mean, if I really wanted to kill you you'd be dead.” If you guys could aim in this show.
Right?
I mean it’s not like the *pretends to shoot around something*
“If I blew up a building full of people, I would have covered every inch of my body in sweet, sweet scars.” Can we see them?
*gives me a weird look*
His scars! We only see them once [way back in S1].
I’d [Victor] let Alvarez do it. He’s handsome.” *both chuckle*
OK, but if the Gotham fandom isn’t already shipping them, I’m gonna be very disappointed.
*tries not to say anything without laughing*
Your stunned silence is very reassuring.
“Looks like you need a new suspect.” *in Southern drawl* Looks like it wasn’t Zsasz!
*Oswald arrives at the precinct* Go to hell!
I love that shot of him.
“I know the wheels of justice turn slowly, so I'm here to provide - a modicum of grease.” A what of what?
He said “grace” like “grease.”
What of what? I don’t know. I don’t know diction anymore.
“Oh, I did not expect you to go soft, Jim... Actually, I did, which is why I didn’t come alone.” OH COME ON!
*nods*
ARE YOU SERIOUS RIGHT NOW?!?
“Torturing- torturing Zsasz into confessing won't give the people justice.” And it’s not a very effective way of getting answers either! Because they’re gonna say anything to make it stop.
Also, take a shot every time Oswald refers to Jim as “old friend.”
You’d be dead.
“There will be a trial!” I still really wanted an episode like the “Trial” episode from the animated series. That would have been so cool!
*waves at screen when Zsasz gets escorted out* Bye Zsasz... you’re gonna be high as a kite the next time we see you.
We see him more in this episode.
OK.
The last episode he’s in, he’s just like “Whaauggh!”
*laughs* What a way to go out though.
Harvey just tackles you?
I mean, if I’m gonna go out, I’m gonna go out high as a paper kite too.
*gives her the strangest look*
*laughs* You’re judging me so hard!
*shakes head* I can’t believe you.
I say that like I know what the hell getting high even feels like.
I love that this lazy ass [Haven bomber] just like leaves all the stuff there. He’s like “Oh, we gotta scatter it! Kick!”
“I truly hope you find whoever did this and make them pay.” So he [Ed] didn’t do it.
*shakes my head like the liar I am*
OK...
“I appreciate your help, Ed. Couldn’t have done it without you. If you tell anyone I said that, I will deny it.” *chuckles*
[Ed] You have one friend. Kind of.
He so badly wants to say “No, god dammit!” but he can’t!
Censorship!
This show isn’t rated high enough. Let Edward say [expletive]
*wheezes* He’s not that kind of person who would say that.
Oswald would!
He would. I made that meme thing!
Yeah that’s true.
Ed would catch himself and go “Oh... fart.”
“PENN, WHERE THE F-”
*both laugh*
Oh, that was brilliant*
*The crowd at the trial becomes unruly* Fight, fight, fight!
Oh God...
“Look at them, Harvey.” Not another speech!
Now see, that [mural behind the staircase in Oswald’s place] is like Bioshock! That big- isn’t there a big mural in the-
Yeahhh, in the church, yeah!
For the workforce?
I dunno, this is more like OG Bioshock instead of Bioshock Infinite.
Yeah.
Because we’re past the religious stuff.
Ohh the purple lighting behind him [Oswald].
“So, will I [Victor] be appointed a lawyer? I feel like my rights are being violated.” I mean, technically they are.
Wait, they actually have somewhere there like transcribing the whole thing [trial]!
I also like that he’s [Oswald] wearing the sash that the choir members wore.
Yep...
He [Oswald] paid off the witnesses though! This is-
No! Yeah, they said money is useless, so why would Oswald pay them off?
True... but this is obviously just a sham trial.
It is! It’s a kangaroo court. I love “The Dark Knight Rises.”
Also I like that goon in the background that looks like Neo from “The Matrix.” With the long coat- no, that’s Morpheus. Nevermind.
“It was a bomb.” *chuckles* It was a big one.
“For months now, you've been hearing me [Jim] say help is coming.” IT AIN’T!
“This is not justice.” This is where I pull out that quote from the first “Dark Phoenix” trailer and just insert it in here.
“I’ll [Oswald] consider that your [Jim’s] closing argument.” That was like his opening and closing argument!
Though it did put me in mind of a much better speech from “Camelot”: “They have forgotten justice, they want revenge, revenge the most worthless of causes.”
*Crowd calls Zsasz guilty* What the hell were you [Jim] expecting?
Welp.
And Zsasz is like “Great...” Good job, Jim!
Thanks for that, Jim!
Great job!
There is a guillotineeee!
Oh come onnn!
They probably got it from like the natural history museum.
Sheesh...
Also, why would they have a guillotine in the natural history museum of Gotham?
Because this place is [expletive] up all the way up to the ears.
“Any last words?” [Oswald] YOU PUT TAPE ON HIS MOUTH, YOU ASSHOLE!
*laughs when Victor gives his muffled last words* He’s just stalling, I love it!
“Well said.” *laughs*
*Victor gets rescued at the last minute* Ohhh ho ho ho!
Shit, that was close!
*imitates Oswald yelling “WHAT ARE YOU DOING?!?”
I actually really hope we see Zsasz in the time jump.
I hope so.
I will be so happy.
*Jim shoves Oswald to the ground* MOM, HE PUSHED ME!
You self-serving asshole!
“What choice do I [Jim] have? Either I let him [Victor] go, or he's dead for something he didn't do.” Either that or it’s like the final scene from “Se7en.”
*very softly* Eesh...
WHAT’S IN THE BOX?!? No. Zsasz is not up for that.
No.
I think he begrudgingly gets along with Barbara so he wouldn’t do that.
“This city will never be what you it to be, Jim. It’s always gonna belong to the bad guys… like me.” Yes.
“What?” “Yeah, what?” *scoffs in hilarity*
“Give him your gun.” OK, I hate this because Jim wants him [Victor] to shoot him.
Come on...
He wants a shootout!
“Maybe I'm just tired of listening to you, Victor.” Jim, come on!
*groans in frustration*
I like that shot though [of Victor being offered Harvey’s gun]. It’s like one of the westerns, with the blurry background.
“Do it.” No...
Jim, what are you, stupid?
*sits back in relief when Victor turns him down* Oh thank God...
“So [Victor] get the hell out of my face.” So why did he [Jim] want a shoot out? He just wanted an excuse to arrest him again?
It’s guess it’s just kind of the built up anger. Plus the fact that everything Jim has tried to do has utterly failed.
Yeah...
So he’s at the end of his rope and given up everything.
That’s true, yeah.
Ooohh that’s [the lighting for that shot of the tunnel workers walking down the hall] cool.
Yeah, where the hell is this?
I don’t know... it looks like an old parking garage.
It does!
*All the tunnel workers get knocked out* Oh dear.
*claps when Bruce emerges from the shadows and catches up to Alfred* LET’S GOOOOO! Yess!
Alfred being a badass!
*laughs when Jeremiah starts fanning himself with his hat*
*done*
*mouths along with Jeremiah’s line about the river, with eyebrows and all*
“So what do we do when we feel like giving up?” “Dig a little deeper.” *has to sit forward in an attempt not to laugh/sing*
*still done*
*eyes widen when Selina walks up to Jeremiah and stabs him*
“Deep enough?” Let’s go.
Damn.
“Well Selina, I must say-“ Yeah, the Tim Curry voice is an affectation.
Yeah.
Stab number two. Stab number three.
*in unison* Four. Five! Six. Seven. Eight. Nine.
God...
Ho-ly shit!
*Jeremiah drops to the ground* And he’s alive after that.
*shakes head*
*Selina gets hit in the head with a tool* Ohhhhhh! That oughta hurttt!
Yeah.... Jesus.
Also, you noticed like that he [Jeremiah] immediately calmed down like “Oh, it’s not Ecco, oh thank God- oh it’s just Selina.”
*laughs*
*Last shot of Jeremiah in the episode* He looks dead.
Yeah. Like how the hell did you survive getting stabbed in the stomach nine times?
Plus, in the next episode, there’s a doctor there. I think it’s some sort of surgeon.
Still though... damn...
*Ed is exhausted after climbing stairs* Mood, Ed.
“I hate stairs.” *laughs*
What a mood!
*sings* What a mood, what a mood, what a mighty big mood!
[1215] Oh Jesus...
Oh my gosh, the amount of times I’ve seen a ceramic rooster thing, ugh... that brings me back.
This poor old lady!
“You were on the roof and you had some kind of a rocket.” *softly* Oh my God...
*The old woman hits Ed over the head* HA!
*Ed starts to remember* Oh my God! He did it after all! Oh, you- eat shit, Ed!
*points at screen* Yeah that’s [the long hair and bowler hat] not a look!
*Ed blow up Haven in a flashback* Why would he even do it though?
Also, I like these Windows screensaver effects. *laughs*
Also, I wanna know how he [Ed] got the room number.
“I promise, I won't tell anybody.” “I know you won't.” Oh, c’mon, Ed!
No, c’mon! Ed, no! No no no!
*Ed shoves the witness out the window to her death* Eat shit and dieeeee...
*tries not to laugh* That’s from “Batman Forever!” Because he pushes the guy out the window in the wheelchair!
Ohhhh, eat shit and dieee-
OK, OK, here’s the thing. You’re gonna hate this ending because I hate this ending-
Oh God...
Because Jim and Barbara and it’s like-
What...
Yeah...
*yowls in frustration*
*can’t help but laugh* Same.
“[Barbara] Your tip didn't pan out.” “Well, I've got another one.” Nooo.
Jim does not need this right now.
He does not need this right now.
You’ve made a lot of shitty decisions this episode, Jim.
Yeah, everyone has. And these two have [throughout the show].
“No one knows what it’s like to be him.” *to the tune of the opening of 2001* Shuuuutttt upppp! SHUT UP!
Is this really the time for freakin’ anger sex?
I know!
“I told you to leave.” No.
*shakes head*
*both say varying degrees of “No” when Barbara gets super close to Jim*
Jim, no. No.
No.
*Jim grabs Barbara’s arm to stop her* Jim, no.
MMMMMMM!!!
*bolts out of seat when Jim and Barbara start to make out*
JIIM, COME ONNN!!!
*in the background* I’m goin’ out the window, bye!
Jim...
*comes back to seat when end titles appear* AND THAT IS THE end of the episode!
Nooooo!! Jiimmm, come on! COME ON!
#the blogger reacts#Gotham#gotham season five#gotham spoilers#gotham fox#looked at the stars and considered a reaction#FOX#ruin#jim gordon#barbara kean#edward nygma#oswald copplepot#harvey bullock#victor zsasz#bruce wayne#selina kyle#alfred pennyworth#jeremiah valeska#ecco gotham#eccomiah#lucius fox#tim curry
3 notes
·
View notes
Text
JotterPad
Part of my obsessive personality type drives me to obsess over things that don't matter. Part of this is the very real fear that I am stuck in my ways. I don't like the idea of being stuck. I certainly don't like the idea of beging to stagnate. Because of this I often try new things for basically no reason.
I not only try loads of writing tools and applications but I learn them, I bask in them and I blissfully dissect them in my head.
What is JotterPad?
I discovered JotterPad a while back, when I was looking for a Android writing apps. Eventually I settled on Word, because it turns out that Word on Android is actually very good.
The attraction of JotterPad was that it had support for Markdown, LaTeX and even the script writing markup-language Fountian. It supported cloud services for syncing to local files and had a dark mode by default.
It is almost like the app was designed for nerdy writer's like me.
Originally, I bounced off it because it lacked some note taking functionality I was looking for. Fast forward a year or so and I have my notes app that I love. I have Word and I love that too. I was in not way looking to pick up a new app, especially not one that costs a subscription.
JotterPad came up on a random recommendation inside Google Play. I shrugged and decided that I should give it another look, just to stay up-to-date.
Upon opening it and accepting the three day trial that it offered me, I had some instant thought, chronicled as such...
No nonsense interface is nice.
Default font is nice.
Default dark mode, nice!
Chunky menu buttons, I like!
Built in definitions menu - yay.
Header/section based navigation in a pop out, good!
Unsplash hu! I have no idea why but I love it!
As you can see, there was a lot that struck me as great and very little to put me off. But still, I don't need a notes app, I don't need a writing app and I certainly don't need a subscription.
JotterPad positions its self as a novel script writing solution but offered no annoying layers of useless tools that I would never use.
An example of this is how DabbleWriter (which I really like) has a whole section in the document for characters, locations and plot points. While I like it all, I wouldn't really use it because I have a notes solution (Notion) and aside from a few choice plot reminders, it would stay unused. JotterPad doesn't give you that fluff and bloat (that was mean, lots of people use all this stuff and find it useful - Sorry. )
What Jotter does do, is have first class markup support (Mardown, LaTeX and Fountian,) easy to use cloud storage and a bunch of plug-ins you can ignore, if you want. You can literally never interact with the plugin list and never know about a lot of functionality unless you are looking for it.
It has good word counters, nice simple menu items and it saves after basically every word. Its a good place two write with no slowdown or distractions. It even supports Typewriter scrolling, which is something that I find super helpful when I hit flow; something that Word is missing!
Its competent, convenient and priced reasonably. On offer you can get a years subscription for a hair over £17, or a lifetime for £150 (at full price.)
Your use case?
Once I had explored and investigated the application, I decided it was actually great! then I realised, I don't need it. I recommend it, I like it but I have no use for it. My novels get written and edited in Word and I love the workflow. I have no desire at all to move on to something else. I don't need it for notes since I have setup a solution I adore.
The app/service exports as PDF, DOCX, Plain text and supports citation management via the BibTex standard. I have played with it a lot and can not find any criticism to raise about its Markdown support. It also uploads to Ghost, WordPress and, my current darling, Tumblr.
I love that I can type a Tumblr post from JotterPad. This isn't enough to make me put my hand in my pocket and pay for it (I don't think) but it is enough to make me talk about it on the internet.
JotterPad as an organisation have some great articles and posts linked at the bottom of the main page and seem to actually care about their product. I have a lot of respect for them. Their whole product smells like the opposite of Scrivener, its just what's required and nothing more, rather than everything anyone could ever dream of. It's a clean-room ready for words and, because of this, I like it!
Should everyone give it a go?
Its a bit surprising to me that there is very little in the way of guides and chatter about it, outside of their own forums. Maybe its just quietly enabling a lot of writers, or, no one is using it.
Try JotterPad, is good. Or... you know... Don't, I guess. Heck, I'm not even sure I'll be using it long term, but I am sort of hoping they are going okay.
0 notes
Text
El Capitan 10.11.0 Dmg Torrent

Download OS X El Capitan 10.11.0 bootable USB (DMG File) (15A284) torrent or any other torrent from the Applications Mac. Direct download via magnet link. Jan 24, 2018 Download Mac OS X 10.11 El Capitan.ISO – Download El Capitan.DMG installer – El Capitan Torrent download –. Mar 20, 2019 Download Free Mac OS X El Capitan 10.11.1 DMG. If you looking on the internet a Mac OS X El Capitan 10.11.1 DMG Without app store So, you come to the right place now a day hares with you an El Capitan download dmg file OS upgrade is highly recommended is the latest release from OS X.
El Capitan 10.11.0 Dmg Torrent Version
El Capitan 10.11.0 Dmg Torrent Free
Download Os X El Capitan Dmg

4.8/5(52 votes )

If you looking on the internet a Mac OS X El Capitan 10.11.1 DMG Without app store So, you come to the right place now a day hares with you an El Capitan download dmg file OS upgrade is highly recommended is the latest release from OS X. it has been designed to improve the performance and usability of OS X Apple Techfaith port devices driver download. Inc. Today am very excited to share how to free download a full version without an app store all detail and features to describe below step by step follow the instruction.
Earlier this week I was very excited to release OS X El Capitan. The OS upgrade is highly recommended as it significantly increases Macs ‘ performance (which can run Yosemite). However, I did not have a pleasant experience in the upgrade process. I have been able to upgrade my Mac only a few hours ago. This was six times in a row after the MAS download and I wasted 15 GB data on a one-time 6.08 GB download.
Mac OS X El Capitan 10.11.6 Overview
There are many reasons for this radical decision. You decided to download an older version of Mac OS X. Initially, some applications might not (or just crash) work properly on newer operating systems. You might also have realized that the performance of your Mac fell immediately after the last update. Last but not least, if you want to run a parallel version of Mac OS X on a virtual machine, it will take you to install the file of an older Mac OS X in a functional manner.
The 2015 release Mac OS X El Capitan 10.11.6 aims primarily at providing greater safety, efficiency, and reliability. This Mac OS X release is a full package for stability, privacy, performance and file search simultaneously. Many technological improvements along with improved tweaks are made and the desktop is more smartly organized. This is a very well equipped release with many attractive characteristics such as the split view for the screens to be divided as needed. Mac OS X El Captian 10.11.6 is designed to make many bugs fixes possible in addition to dependency and security.
There are a lot of improvements to OS X El Capitan 10.11.1, such as improved installer reliability when upgrading to OS X El Capitan. Microsoft Office 2016 compatibility was also significantly improved. The update also solved an issue that prevented messages and mailboxes from being displayed in the mail. The reliability of VoiceOver has also been greatly improved. With full Unicode 7.0 and 8.0 support, over 150 emoji characters were added. The problem has also been resolved that prevented the proper operation of Audio Unit plugins. Was there a problem with JPEG images in the previous version that appears in the preview in grey and green? And in this update, this problem was fixed. you can also check out the Logic Pro X Free.
Features Of Mac OS X El Capitan 10.11.6 DMG
Great emphasis on security and reliability.
Designed to improve the performance and usability of OS X.
Enhanced installer reliability when upgraded to OS X El Capitan.
Improved compatibility with MS Office 2016.
Enhanced VoiceOver reliability.
More than 150 emoji characters added.
Issue related to JPEG preview resolved.
More improved performance and usability
Enhanced security features
Split screen features
Cursor locator
Improved search with Spotlight
Gesture improvements
Office 2016 with improved features with more than 150 emojis
Advanced preview features
Improved safari features
VoiceOver features
Improved installer
Better mailing features
Faster app switching
Much More………………/
Mac OS X El Capitan 10.11.1 InstallESD DMG Technical Setup Details
Software Full Name: Mac OS X El Capitan 10.11.1 InstallESD DMG
Setup File Name: Install_OS_X_El_Capitan.app.dmg
Full Setup Size: 5.7 GB
Setup Type: Offline Installer / Full Standalone Setup
Compatibility Architecture: 32 Bit (x86) / 64 Bit (x64)
Latest Version Release Added On: 30th Oct 2015
Developers: Mac OS X El Capitan Homepage
System Requirements For Mac OS X El Capitan 10.11.1 InstallESD DMG
Before you start Mac OS X El Capitan 10.11.1 InstallESD DMG free download, make sure your PC meets minimum system requirements.
Memory (RAM): 2GB of RAM required.
Hard Disk Space: 9GB of free space required.
Processor: Intel Pentium 4 or later.
Mac OS El Capitan 10.11.1 DMG Free Download
If you’re bored of working macOS Catalina, macOS Mojave, and want to try a different version of macOS. But are confused which version of macOS should I choose and try, accidentally macOS X El Capitan attracts you. So let’s get to know about macOS X El Capitan and its features. Here’s how to download Mac OS X El Capitan DMG file also.
macOS X El Capitan is a stable version of OS X and it is quite different and known as the advanced version of Mac. This operating system contains countless supplements and a variety of work capacities. In this launch, Apple primarily concentrated on compatibility, security, and stability. The consistent updates made El Capitan more reliable than other OS X.
From every perspective, macOS El Capitan is a powerful version of macOS. There are really much features such as numerous new updated components and fixes and updates for mailboxes in Mail, numerous issue fixes, and lots of other which carries lots of improvements for Mac operating system, and a new system font, split-screen view, changes to the mission Control Window Manager, improvements to the Spotlight search, fix mail sending problem. Let’s download Mac OS X El Capitan DMG file.
Related:Download macOS Catalina DMG File – (Direct Links)
Mac OS X El Capitan Features
The macOS Catalina features are ready to use once you install macOS X El Capitan. Then you can enjoy macOS El Capitan features and new updates. The list of features are as excellent protection, performance, and usability of OS X. Problem-solving, and improve features. Provides excel adaptability with Microsoft Office 2016. Improvements for different audio plugins and Voice Over security. Various improvements for Maps, Safari, and Notes. Over 150 new emoji styles are added.
There are also more useful features which are improved like Photo, Safari, and more. Which are only usable when you install and use this operating system. Now we will download Mac OS X El Capitan DMG file.
Related:Download macOS High Sierra DMG File – (Direct Links)
El Capitan 10.11.0 Dmg Torrent Version
Download Mac OS X El Capitan DMG File – (Direct Links)
Download Mac OS X El Capitan DMG File – (Direct Links)
However, for downloading macOS X El Capitan, if you’ve an old version of macOS X, you can probably download macOS X El Capitan from the App Store. Otherwise, you can’t download macOS X El Capitan from the Store since it’s not available there.
If you’ve installed the older version of macOS, then you can also upgrade to macOS El Capitan but requires a few things. The requirement is as at least 2GB of memory and 8.8GB of available storage space. You can also upgrade to OS X El Capitan from OS X Snow Leopard or later on, however, you can also download macOS Catalina DMG file.
One important thing which is very necessary is for the download process, to check your internet connection. If you have a stable internet connection you can easily download El Capitan DMG and the download process will not take your much time. Just download Mac OS X El Capitan DMG file.
Related:Download macOS Mojave DMG File – (Direct Links)
If you have checked and covered the requirements, you are ready to download the macOS X El Capitan DMG file. For downloading macOS X El Capitan, simply click the link below we have provided.
macOS X El Capitan Final DMG – This is the direct link for downloading macOS X El Capitan DMG which is only for Mac users and you can also download macOS X El Capitan DMG from Windows or Linux. This is download Mac OS X El Capitan DMG file.
You can download this file as easy as clicking on the link and this file isn’t available on the App Store as you typically search for macOS X El Capitan. In terms of installing, there are no specific requirements so after you’ve the file, you can install it instantly.
El Capitan 10.11.0 Dmg Torrent Free
The reason OS X El Capitan is still in approach for Mac users. That’s not because it’s useful, but its also a way for unsupported Macs to download and install this version since they can’t install macOS Catalina and newer versions. But if your running macOS Catalina, macOS Mojave, or macOS High Sierra so you can easily download and install macOS X El Capitan on your Mac with download Mac OS X El Capitan DMG file.
Install Mac OS X El Capitan
With these up points, Mac OS X El Capitan might have made the idea of how much useful still it is like Windows 7. Though Windows stopped support for Windows 7, Windows users still like and install it as backup and even as their actual operating system to work. That’s because it’s fast, easy and doesn’t require much power, resource, high amount of disk space and other resources.
Related:How to Install macOS Catalina on VMware on Windows PC
After finding the file, if you’re going to install Mac OS X El Capitan on your Mac, take a backup of your personal files and folders. Once you’ve that, simply head to the installation and no need to worry more. This is the direct link of the Mac OS X El Capitan DMG file. As soon as you click the link, it will start the process.
Download Os X El Capitan Dmg
I hope you’ve a better perspective of El Capitan now and I hope the file is approached to you with ease. We try hard to provide the most but easiest to serve services and never upset anyone. That was download Mac OS X El Capitan DMG file.

0 notes
Text
X Mplayer2 Download

Freeware
Feb 13, 2014 mplayer2 is a command-line video player that was developed from the initial MPlayer, providing you with the original functions and more, along with various improvements of. Hi, what a long absence, I'm still alive, MPlayerX too. Now I'm planning some, relatively, big feature into MPlayerX for the next major release. It may cost some time. Before doing it, I thought I'd better release once. So actually 1.0.1 isn't a exciting release, just a little step forward. MPlayerX is armed by FFmpeg and MPlayer, which means it could handle any media format in the world without extra plug-ins or codec packages. Dance on your fingers. Pinch, tap or swipe, MPlayerX provides you the easiest way to control the playback. Click to download the Control Script for Sofa. Dec 13, 2018 Download MPlayer. MPlayer is a movie player which runs on many systems. Login Social Sharing. Tech news in your inbox. Get TechSpot's weekly newsletter Facebook.

Windows
46.0 MB
57,533
Aug 28, 2019 Bandwidth Analyzer Pack analyzes hop-by-hop performance on-premise, in hybrid networks, and in the cloud, and can help identify excessive bandwidth utilization or unexpected application traffic. Download a free trial for real-time bandwidth monitoring, alerting, and more. NOTE: The MPlayer App is optimised for iOS 7 or later.Download the MPlayer App free of charge before your next Monarch flight to enjoy our exciting.
It plays most MPEG/VOB, AVI, Ogg/OGM, VIVO, ASF/WMA/WMV, QT/MOV/MP4, RealMedia, Matroska, NUT, NuppelVideo, FLI, YUV4MPEG, FILM, RoQ, PVA files, supported by many native, XAnim, and Win32 DLL codecs. You can watch VideoCD, SVCD, DVD, 3ivx, DivX 3/4/5, WMV and even H.264 movies.
Another great feature of MPlayer is the wide range of supported output drivers. It works with X11, Xv, DGA, OpenGL, SVGAlib, fbdev, AAlib, DirectFB, but you can use GGI, SDL (and this way all their drivers), VESA (on every VESA compatible card, even without X11!) and some low level card-specific drivers (for Matrox, 3Dfx and ATI), too! Most of them support software or hardware scaling, so you can enjoy movies in fullscreen. MPlayer supports displaying through some hardware MPEG decoder boards, such as the Siemens DVB, DXR2 and DXR3/Hollywood+.
MPlayer has an onscreen display (OSD) for status information, nice big antialiased shaded subtitles and visual feedback for keyboard controls. European/ISO 8859-1,2 (Hungarian, English, Czech, etc), Cyrillic and Korean fonts are supported along with 12 subtitle formats (MicroDVD, SubRip, OGM, SubViewer, Sami, VPlayer, RT, SSA, AQTitle, JACOsub, PJS and our own: MPsub). DVD subtitles (SPU streams, VOBsub and Closed Captions) are supported as well.
What's New:
After a long pause, we decided that it might be a good idea to make a new release. While we had our fun with the naming scheme with lots of 'pre' and 'rc' it seemed time to move on and with everyone incrementing major versions between weekly and monthly we hope to be forgiven for jumping ahead to 1.1.
This release is intended to be compatible with the recent FFmpeg 0.11 release. We hope it will be useful to distros and other users relying on FFmpeg 0.11. Everyone else is encouraged to follow Subversion HEAD to always get the latest features and bug fixes. You might still want to read the release announcement to get a short summary of any bigger changes and improvements.
Mplayer For Windows 7
Among the bigger news is that we found a maintainer for the X11 gmplayer GUI, so those holding out on it against our earlier recommendations will get a lot of bug fixes.
There is also support for more subtitle types (Bluray, DVB, DVB closed-caption for example), many improvements to -vo gl including output of 10 bit video, very basic but usable OpenGL ES support and much better SDL support which makes it a usable choice on OSX (particularly on older PowerPC variants much faster than corevideo or quartz). MPlayer will now also try much harder to handle intermittent network failures, for example trying to reconnect.
As part of the code cleanup efforts, the internal libfaad2 copy has been removed since the FFmpeg decoder is working well. Also the internal mp3lib copy is no longer used by default since the many alternatives (FFmpeg, libmpg123, libmad) avoid its recurring issues like incorrect decoding with newer compilers. However it can still be forced at runtime for easier tracking of regressions. Please do not rely on this since it will be removed in the future. If you do not actually need it consider disabling it at compile time with --disable-mp3lib.
As a first for this release, the tarballs are available in two variants: compressed with xz and compressed with gzip. Please get the xz variant if you can to save bandwidth, the gzip version is for everyone that cannot use it. Should you never have encountered xz compressed files, newer versions of tar can uncompress it via 'tar xJf MPlayer-1.1.tar.xz'.
What's New:
Upgraded gcc to 7.3, enabled lto in FFMpeg
Enabled dash demuxer in FFMpeg
Enabled libopenmpt in FFMpeg
Updated gnutls to 3.5.18
Updated libvpx (git)
Updated openh264 (git)
Updated kvazaar (git)
Updated x265 (hg)
Apps similar to MPlayer 6
8914 votes
iTunes is a free application for Mac and PC. It plays all your digital music and video. It syncs content to your iPod, iPhone, and Apple TV.
Freeware
Windows
182 votes
A highly portable and popular multimedia player for multiple audio and video formats.
Freeware
Windows/macOS/Linux
67 votes
Freeware media player that supports many features for advanced users who desire to watch video files at the best quality.
Freeware
Windows
Application/x-mplayer2 Chrome Download
thx
I needed a simple command-ling media player, and this was perfect! Extremely lightweight and very versatile. I use it for some custom clip management and window capture for streamers to use when broadcasting using the OBS Studio streaming/broadcasting software on Twitch. I take chat commands that create a text semaphore/trigger file, and when the script sees the trigger, it uses this Mplayer utility to play. I am just doing this for fun, and to help streamers offer a little something extra. if a streamer wants to rotate 8 different 'Hug' clips when a viewer runs the '!hug @somename' command in chat, there should be a utility that can launch the clips when the commands are run, then rotate the clips so if 4 or 5 people use the 'Hug' command to hug each other, it doesn't just play the same clip over and over. The fact that you can title the player window allows a streamer to have a few different windows captures set up. Maybe 1 for fullscreen clips with a chromakey filter, a regular fullscreen clip fo speciual event clips, and maybe ones for subscriber 'intro clips' they use when they join chat to announce their presence in style. Maybe another for 'accent clips/memes', so users can add commentary by launching clips at proper moments, like a '!rip' command that plays a rotation of funny 'I'm dead' clips when the streamer dies playing a game. The streamer just ads these 3 or 4 window capture sources to each scene they want clips to be available, then the script/utility launches each clip with the appropriate window title to have it play at the right size and location. I'd love to see someone actualy do this properly. I have it all working. I just needed a 'lighter' player that was flexible enough to support all the different clip types. I was using VLC Media Player, but it did noy play smoothly, often hitching/lagging for a split second when launching clips, making it seems rough and 'unfinished'. This gives a smooth and polished feel when playing the clips.
This is awesome. No more need to fire-up some heavy graphical user interface just to listen to audio streams! (Sorry I couldn't do this, due to a complete lack of free time here!) The only thing lacking, instructions how to install mplayer.exe and instructions concerning how to use with Cygwin. Basically, the mplayer.exe goes within your $PATH. I'm not sure where the other sub-folders should reside, but I simply created a symbolic link using Cygwin for my usage here. (ie. See below Cygwin Instructions) Initial execution of mplayer.exe seemed to search all of Windows fonts. Successive exections of mplayer.exe appeared to forgo the font searching, resulting in the usual quick start of the program. For cygwin users: 1) Unpackage the mplayer package to a folder. 2) Start cygwin and make sure you have a local bin folder (ie. /home/user/bin) within your path. If not, create the folder and modify your local $PATH to include your /home/user/bin folder, replacing the 'user' with your user name. 3) Type 'ln -s /place/where/you/unpackaged/mplayer/mplayer.exe /home/user/bin/' 4) If you prefer using .exe' command suffixes or are required to, and you have 'mplayer' aliases within you Linux bashrc and are copying the Linux bashrc over to Windows' Cygwin, then open the bashrc file within vim and type ':%s/mplayer /mplayer.exe /gc' without quotes. The command will aide in replacing the 'mplayer ' with 'mplayer.exe '. Most Cygwin users can skip this as Cygwin seems to recognize commands without the '.exe' suffix!
Nice work ! Version 37051 has not any more WMV bug. Really nice Job ! Don't stop working on mplayer, i use it everyday for a project i'll publish soon... Thanks again ;)
Application X-mplayer2 Downloads
Read more reviews >

0 notes
Text
Java Device Tests In Visual Studio Code
Read Java For Testers.
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
Certified Software Application Test Automation Architect.
Automation Testing Resources.
Examination Automation With Selenium Webdriver.
Leading Tips For Understanding Java Programs.
IDE Integration is a very helpful attribute in AppPerfect items. When product is integrated in IDE you can begin IDE and also can execute Java Code Testing for your Java/ J2EE resource from within IDE. You can incorporate AppPerfect applications with Eclipse, IBM Rational Application Developer, NetBeans, IntelliJ Suggestion, JBuilder, Oracle JDeveloper and also BEA Workshop studio. We have had some blackouts before and some attributes really did not operate in some cases.
Licensed Software Program Test Automation Engineer.
For Java, the significant negative aspect for JDoodle contrasted to Codiva is, you have to by hand click put together whenever you complete the code. After that read through the error messages, discover the line number, and go back to the editor. You will certainly locate it annoying if you have actually utilized a desktop IDE or coded with Codiva before. Codiva supports multiple data and also bundles, and can have custom documents names. So most of the topics for beginners learning Java and Algorithms program can be finished with Codiva itself.
JDoodle has excellent incurable support for running interactive programs. By default, the programs are run in non-interactive setting with 10s limit. Yet you can switch to interactive setting if needed for every job. Some disadvantages of Codiva are, it sustains just Java, C and C++, does not use UI motifs, or various compiler setups.
Automation Testing Resources.
When coding, these two functions will save you a lot of time. The single greatest attribute of Codiva is, it assembles as you kind, analyzes the compilation errors and also shows it in editor. By the time, you complete inputting, you get the collection results. On the other end of the spectrum, there are on the internet IDEs like Codenvy and also Cloud 9.
Which programming language is best for selenium?
Python is object-oriented and functional. It lets programmers decide if functions or classes are better for the needs at hand. This is a major boon for test automation because (a) stateless functions avoid side effects and (b) simple syntax for those functions make them readable.
Place on your own up for recognition and also win fantastic prizes. Our programs contests have rewards worth up to INR 20,000, $700 and great deals even more CodeChef rewards up for grabs. It permits you to write actual code in Java as well as run it right in your browser. I've been looking for this service for a long period of time as well as found that the codiva.io is the best option. You can report us so that we can correct the problem if you have any kind of issue with our java compiler.
Which tool is best for API testing?
Atlassian JIRA is designed specifically as an agile software testing. The commercial testing tool is used widely by QA professionals for tracking environmental and project level issues in addition to bugs and defects in agile environments.
Examination Automation With Selenium Webdriver.

However this is the very first time I am hearing about information lost. So far we haven't seen any type of proof of it, yet if you can supply some information, I can try to recover it from backups. Can any person advise a DEPENDABLE on-line Java compiler? Ideone is just one of the initial on the internet compilers that are still about.

The Java online examination evaluates candidates' expertise of shows in the Java language as well as their capability to utilize commonly used components of the Java Course Library.
You will need to check APIs as well as sites built on various web technologies in a structured and methodical way.
You'll have coding abilities with a tester's state of mind, to comprehend the context of a system and after that take on a "test-to-break" approach.
It is vital for maintaining code maintainable and understandable.
Top Tips For Discovering Java Shows.
Which is better for selenium Java or Python?
When programmers and testers don't like each other, often it's because they mistakenly imagine that their goals conflict. I've found that these issues are greatly mitigated when testers and developers are on the same team, rather than a "test team" and a "development team".
Browxy is the only online compiler that has practically no restrictions. You can also send out network requests to outside Links. Numerous individuals can modify at the very same time, therefore much, I haven't seen a glitch.
Codiva sustains Java 9, however doesn't sustain Java 9 Components. Naturally no other on the internet compilers support Java 9 components either. Below is where you can show off your computer shows skills. Participate in our 10 days long monthly coding contest and also the much shorter style Cook-off as well as Lunch break coding competitions.
The 2nd downside is, it just supports one file. If you are using it for programming training course, then the idea of bundles, encapsulation, etc can not be taught. If you are a type of a person that finds out a lot of programming languages, or changes between multiple languages frequently, JDoodle would be an excellent choice.
Produce opleiding tester
However, we ensure you that you will not locate any kind of trouble in our java compiler tool. This on-line examination needs candidates to address coding issues in Java and also discover and deal with bugs in a Java program. Lintian-- Checks Debian software for typical inconsistencies as well as errors. Our "Show Java" device makes it simple to find out Java, it shows both the outcome and also the code.
Is Python good for automation testing?
6. Software Testing is considered as hard and difficult because in several cases, it is not almost possible to test the software/application in real/actual environment. You can do the complete testing only in a simulated environment.
It sustains greater than 40 languages, as well as is integrated with SPOJ as well as RecruitCoders. Ideone is the most effective site for the on the internet code running, debugging and also it provides additional performance stats also. As it presently stands, this concern is not a great suitable for our Q&A layout. We anticipate response to be supported by facts, referrals, or know-how, however this question will likely solicit debate, debates, ballot, or expanded discussion. If you feel that this question can be enhanced and also potentially reopened, check out the aid facility for guidance.
youtube
youtube
CodeOj is currently prolonged with the adhering to languages, so you need to mount their corresponding compilers in your run atmosphere. CodeOj allows you to use whichever database you wish to use or at any type of stage of development procedure you can alter the DB.
0 notes
Text
YoWhatsApp Apk Latest Version For Android
YoWhatsApp v7.81 Apk Latest is finally launched by Yousef Al-Basha. Now, the newer version contains many advanced features which you have never seen before in order versions. In the world of WhatsApp MOD APKs, Yousef YoWhatsApp YoWA entered with amazing features beating all other Mod Apps. If you are looking to download this Apk then you are in a right place. YoWhatsApp is one of the popularity gaining MOD Apk developed by Yousef Al-Basha. Well, on the Internet you need to search for “download yowa apk” for Android as its official name is YoWA but people have added WhatsApp instead of shortcut WA. It contains so many additional features as compared to official WhatsApp or other Modded apps. This makes it more attractive than any other Modded application. Anybody can download YoWhatsApp Apk latest for Android for free and it can be used on any Android smartphone.

As we all know WhatsApp is the world’s no.1 chatting & texting application. More than 1 billion people use this app in their daily life. It makes your work easier, as you can send any message or file within seconds through this app. WhatsApp app has awesome features like fast texting, location sharing, stories feature and all. But still, it has a lack of many useful features. After checking users requirements, many developers have launched their personal WhatsApp MOD Apks which are fulfilled with all the necessary features which every WhatsApp user wants in it. Maybe you have already heard about GBWhatsApp. Not you? Okay, let you know it was the most popular MOD Apk which people likes to use rather than official WhatsApp application. But, now lots of other modded apps are launched which contains additional features than this Mod Apk.
Every WhatsApp user is waiting for a long time to get some more features in the next update of the app but none of the new features are added in WhatsApp in its last few updates. They are just fixing some bugs nothing else. What to do now? Well, no need to worry because there is a perfect solution to this problem. Al-Basha’s YoWhatsApp Apk is very trending nowadays. Why? Because it has so many amazing features which you all are wishing to be added in official WhatsApp. Anybody can download and use this app on their smartphone in order to experience real features of WhatsApp which you have never seen in the official app. You may also like our Sad WhatsApp DP collection.
YoWhatsApp Apk Download Contents [show]
yowhatsapp-apk-download Download YoWhatsApp Apk Latest Version For Android
Latest YoWhatsApp Apk Version is fulfilled with some more additional features as compared to the previous version. It has a specific Emoji Changeable variant which is specially developed for Emoji lovers. One of the best advantages of YoWA Apk is that you will get rid of WhatsApp’s default Green interface because it has default Blue UI. You can customize your YoWhatsApp Mod Apk as per your need, there are so many designing options are available in YoMods. Well, now I am going to share all the features on a list.
Yousef Al Basha YoWhatsApp Apk Download (YoWA 2019)
YoWhatsApp Apk v7.81
What’s New in YoWhatsApp 7.81 Apk? This is the first question appeared in your mind before thinking to download YoWhatsApp Apk. Right? Yeah!, as lots of WhatsApp MODs are providing their awesome services then why to use YoWhatsApp? No problem, let me tell you one by one all the features which you will get in YoWA Apk. It’s my guarantee, you will fall in love with YoWA after checking its features.
Popular: For all privacy lovers, it has many features as you can Hide Online Status, Blue Tick, Second Tick and Hide last seen for specific contacts. Useful: YoWA App has inbuilt App lock which protects your chats & other data on WhatsApp. Get rid of installing third-party App Lock. Cool: Every customization lover can fulfill their all requirements related to WhatsApp in this app. YoWhatsApp for Android allows you to change the default Green theme and it comes with Blue UI. New: One new feature is added in YoWA Apk Latest Version, it comes with Android Oreo Emoji Pack. It has many other Emoji Packs available in Emoji-Changer variant. Unique: One of the special features available in YoWhatsApp for Android is that you can message to anyone without saving their phone number on your phone. Exclusive: YoWA allows you to send 100 images at once and up to 700MB videos without any restriction. Attractive: YoThemes feature allows you to change beautiful themes from the store, get rid of WhatsApp green UI. There are the some most popular features which are added YoWhatsApp in its first version. Now, I am going to share some more features which are available in YoWA Apk latest version. Before features, let you know some information about its latest version. Don’t forget to check out best WhatsApp Group Names for School Friends.
YoWA Apk Latest (YoWhatsApp 2019) App Name YoWhatsApp/YoWA Last Updated On 15 December 2018 Version v7.81 App Size 44.35 MB Android Version Requires 4.0 and upper Total Downloads 6,500,000+ Developer Yousef Al-Basha Packages com.yowa./com.yowa2/com.wa. YoWhatsApp 7.81 Latest (What’s New?) If you want to know what’s new in the recent update of the app, here you can check it out. Check this list shared below and you will come to know what new features are added in its latest version. Most of them are not available in its previous versions. We don’t remove old features on new update instead we add new feature on the top of the list.
Add New Emojis Re Added Anti-Delete Status/Story (YoMods>>Privacy>>Disable Forwarded) Language Changed Support Added for Android 8.0+ Now Hidden Chats Will Not Show in Calls Log Tab YoThemes Store Speed Improved Now Stickers Bubbles Take Automatic Colour Before Clearing Recent Emojis, Confirmation Message Added Password Settings are Protected Even When App is Locked Forward Limit Increased to 100 Chats Vibration Feature Added for Hidden Chats Now You Can Add Custom Stickers From Play Store Now, You Can Know Which New Messages Are Deleted In Chat (You must enable Anti-Delete Features for it from YoMods.) Enjoy Group Calls Easily Reply Just By One Swipe Multicast Limit Increased to 100 You Can Watch YouTube Videos Without Leaving WhatsApp (YoWhatsApp) Only Group Admin Can Send Messages (Feature Enabled) Send Up To 100 Images at Once Change Unseen Message Counter Background Change Unseen Message Counter Text Color Oneplus Phones Default Font Added (Slate) One Touch Voice Note Recording Feature Enabled You Can Preview Lock Screen after Selecting One Can Set Image as Background for Home Screen Call Blocker (Now, Choose Who Can Call You) My Picture in Conversation & Groups Inside/Outside New White Navigations Support for Android 8.0+ Azerbaijani Langauge Added YoThemes Store Design Added (YoMods -> YoThemes -> Download Themes) Save Themes Automatically & can also Create Theme .Zip File Can Change Name Color of Group Participants New Call FAB Added to Call Screen Preview Widgets while Coloring Background Color Changed into White Change Text Color of Widget Contact Name/Widget Status/Unread Message New Ticks New Bubbles Added Material Designed Change App Logo Hide Online Status Send 10 Images At Once Send 700MB Videos Without Any Restriction Hide Blue Tick Hide Second Tick Change Ticks & Bubbles Styles Default Blue Interface Hangouts UI Long Press Camera Button To Send HQ Images Set Your Name on Main Screen New Call Icons Custom Hide & View Status Call Privacy Feature Added (Select Who Can Call You) Change Name & Status Font Style on Home Screen Group Messages Counter Contact Online Toast Change Contact Name Colour Secure your Chats with Fingerprint Lock Pin up to 1000 Chats Change Font Styles (6 New Font Styles Added) Read Anyone’s Status in Conversation Bar Emoji-Changeable Variant for Emoji Lovers Android Oreo Emoji Pack Disable Heads-up for Lollipop Photos Album Feature WhatsApp Status up to 250 Words Floating Action Button Zoom Profile Pictures in Double Tap Check Contacts Last Seen in Status Bar Choose Privacy for Groups, Broadcasts & Contacts All WhatsMapp Features Copy Anybody’s WhatsApp Status by a Long Press Unicode 9 Emojis Preview Images/Videos Without Downloading Shrink Notify Bar Messages Change Notification Bar Icon (22 Icons Available) Change App Icon (11 Icons) New Desing Hide DP from Conversation Screen Other Bugs Fixed Amazing? Yeah!, Many people get shocked after checking this huge list of YoWhatsApp Latest Apk Version features. There is no other WhatsApp Mod available which can beat Yousef YoWA Apk. Let you know, these are the only highlighted features which I have noticed personally and written on its official site. You can explore more of its cool features by trying it on your own smartphone. If you love to spend time in Groups, check our WhatsApp Groups Invite Links collection.
Latest YoWhatsApp Apk Download (YoWA) YoWhatsApp is providing the maximum number of features as compared to any other WhatsApp Mod. I have already shared a list of all the features which are added in YoWA Latest Version. Well, the bad news is that this app is not available in Play Store as it doesn’t follow their Terms & Conditions. But you can download it from the links given below. Yousef Al Basha (YoWA) YoWhatsApp Apk has developed in three packages but as both of them are same, we are going to provide you only best one. The packages com.yowa & com.yowa2 supports more Android devices as compared to com.wa but both of com packages are almost the same that’s why we are sharing only one package in our article.
Package: com.yowa./com.yowa2
This package Apk can be used as Second Number WhatsApp account. It works fine on Samsung S and Note series phones including S5, S6, S7, Note 4, Note 5 & Note 7. YoWhatsApp v7.81 Apk
Download Yousef YoWa Apk (Older Versions) v7.70 v7.60 v7.50 v7.40 v7.35 v7.20 v7.15 v7.00 v6.90 These are the all available YoWA Packages which we got from the developer’s official website. Now, you can select any variant according to your need. If you are emoji lover, then go for the First link in both packages which is Emoji Changer variant. Also, check WhatsApp Games to play with friends.
From the above links, you can easily download YoWa Apk Latest Version and install on your smartphone as like other apps. There is nothing special in the installation process of Modded APKs. Well, if you have doubts then no need to worry just scroll down and check tutorial to install YoWhatsApp App on any Android.
Requirements To Use YoWhatsApp App First of all, let me ask, have you liked YoWhatsApp Mod Apk features? Most of the people’s answer will be Yes. It is time to get this amazing WhatsApp MOD application on your own device. Many people get confused that what are the requirements to use Modded apps on our phone, they need a rooted device or what, blah blah… Well, no need to worry if you have similar doubts. There is no special requirement for using YoWA Apk for Android. If still, you want to check out the required items list, here it is:
An Android Phone You Must Uninstall Official WhatsApp App (If you have already installed) YoWhatsApp Apk Internet Connection These are few basic requirements which are important for using YoWhatsApp for Android on your phone. Well, I don’t think there is anything special on this list. Whenever you are ready with mentioned all things, you can install and use YoWA Apk on your smartphone. If you don’t know to install it, scroll down and read the steps shared below.
How To Install YoWhatsApp Apk for Android? Maybe you have already installed lots of Apk files on your phone. If you had installed then you can install YoWhatsApp Apk same as like other normal APKs. But if you are new to Android and never installed apps out from Play Store then you might get confused in installation. Well, no need to worry because I am going to share all the steps you need to follow to install YoWA Apk on any Android phone.
1) The first thing you have to do is, remove WhatsApp app from your phone if you have installed it. You have to do this because both the WhatsApp app can’t work with the same phone number. If you want to make a new account in YoWhatsApp Apk then no need to uninstall.
2) Now, download YoWhatsApp Apk Latest Version on your device.
3) Install the downloaded YoWA Apk on your phone, you will get it in the download folder.
yowhatsapp-apk-install Latest YoWhatsApp Apk 4) Open the app after successful installation, it will ask to enter your phone number. Simply enter the mobile number which you want to use on WhatsApp.
whatsapp-phone-number-verification Download YoWhatsApp Apk Latest 4) Verify your number via OTP, then setup Display Picture and Name for your account and click Next.
5) Finally, your latest YoWhatsApp Apk for Android is ready to use.
yowhatsapp-homescreen Latest YoWA Apk That’s it. Isn’t it simple? I guess your answer is Yes. In this way, you can easily download YoWA Apk and use it on your desired Android phone. It is the time to explore lots of amazing Mod features in this App which you have never seen in old WhatsApp app. I am sure you will fall in love with this Mod Apk after checking YoMODs.
YoWhatsApp For Android Latest (Screenshots) Here are some screenshots to check YoWhatsApp look. But you have to try it by yourself to check out its features.
yowhatsapp-yomods Download YoWhatsApp
yowhatsapp-settings YoWhatsApp Apk
yowhatsapp-privacy-features YoWhatsApp Mod for Android
yowhatsapp-chat-screen Latest YoWhatsApp Version Download
yowhatsapp-chat-lock YoWhatsApp 7.81 Apk Latest These are some Screenshots of YoWhatsApp Settings and Chat Screen. As you can see it is totally customized and looks beautiful. It has lots of Themes & Stylish Fonts too. When it comes to Privacy, your account will be most secured if you are YoWA user. How? As you can see in above Screenshots it has so many privacy features to Hide Last Seen, Message Seen Tick and many other options.
Yo WhatsApp 7.81 (Changelog) Base Updated to 2.18.361 Now Reply Privately in Groups Stickers Enabled New Emojis In-App Language Supporter Works on Android 8.0+ Disable Forward Tag Option Forward Limit Changed to 100 Chats YoThemes Store Speed Improved Many Bugs Fixed YoWa-7..81 YoWa 7..81 YoWhatsApp is not a new Social Media app, it’s a modded version of official WhatsApp. It works same as like original app but it is fulfilled with lots of additional features which official WhatsApp don’t have. Well, you can say it is an unlocked version which can be designed as per your requirement. You can change Themes, Fonts, Hide Blue Tick, Second Tick, Hide Online Status and much more.
Frequently Asked Questions (FAQs) Many people are asking us the same questions in the comment section. So, we have decided to answer all the frequently asked questions here. So that all of you will get your answers directly here without asking us in the comment section. We will share the most asked questions only in this section.
yowhatsapp-faqs YoWhatsApp FAQs Q1. Is It Safe To Install YoWhatsApp?
Answer: Yes, it is 100% safe to install YoWhatsApp on your smartphone. Even I am using it from starting since it got launched on the Internet by Yousef Al-Basha. I never faced any issue on my phone till now. So, you can use it on my guarantee.
0 notes
Note
tell me about your photoshop troubles. i have had the same in the past (specifically #THE AMOUNT OF VIRUSES I'VE HAD ON MY COMPUTER) and it's good to know someone else has them too 😂😂
Okay so it started last week. I've been "Photoshopping" things for years now but I've always used knockoff programs and never bothered to get the actual thing. So I decide to make an edit and I want to try using actual Photoshop this time, so FIRST I go to download the episodes but the fucking download program I got,,,,, it's in GERMAN. So I'm opening google translate and attempting to do this download, then it just crashes and it doesn't work. So then I get a rec from my friend for a good ENGLISH WORKING SAFE program so I get that and download it and the episodes. Day 1 is over. Next day I decide to download photoshop and fucking,,,,,, it's in SPANISH. Now I've been taking Spanish for 3 years now so it's to the point where I'm like "Okay I know that archivo means file so I'm just gonna stick with this" so I run downstairs and I pick up that old Spanish English dictionary I bought 3 years ago for my first Spanish class and haven't opened since, and I'm looking for the freaking import button, and the program itself DOESNT HAVE AN IMPORT BUTTON (I even clicked on that thing that was like 'show all menu options' or something like that, it still wasn't there, no import button) so THAT concludes my experience with Español Photoshop. The rest of Day 2 is downloading as many different photoshop links as I can find, just trying to find ONE that worked. I swear to God and Jesus I'm not exaggerating when I say I downloaded hundreds of things, I can open my laptop and check for the exact number but I swear it was at least 150 different things. Out of all of those, 6 of them worked. Number one was the Spanish one, and then the next one? In Italian. It worked perfectly but it was in Italian and this was one of the earlier downloads, I'm still full of hope, not just desperate for anything that says "Photoshop" on it, so I delete. Next one was Portuguese, and the one after THAT was Japanese. All of these claimed to be in English and btw I learned from my series of photoshop adventures that you can't change the language, it's connected to where you downloaded from and you have to pay to change it. So at this point I'm PRETTY far into the list of like 150 downloads, and out of the 4 that had worked so far, they were all in different languages. So understandably I'm getting very frustrated and I keep downloading things, and then finally, oh thank the lord finally, it's in English and it's working. Tears of joy running down my face-- and then my laptop just shuts off. I wait for it to power back on and then I get a little notification, it had found a virus and had to remove it. So I check and of course, English Photoshop was the virus it got rid of. So then, maybe 15 downloads later, that's when things got interesting. I find another working download, but the language of it is what's weird. It's half in English, half in Spanish. I don't ever want to look at another foreign word again. Sorry to my Spanish teacher, but this was like my 12th hour doing this and why are there so many languages to download photoshop in???? I was so exhausted, I couldn't do it anymore. I didn't want to settle at Half English though, so I delete it and keep looking. I kept looking for a while, until finally giving up. Six downloads had worked, and I couldn't use any of them. Now I think this is a good time to tell you that I'm currently having finals week, and instead of studying, THIS was what I've been doing (and it definitely didn't do anything to ease my anxiety levels). So I go and study for a few hours, figuring I'm done with Photoshop. But that's not who I am, when I spend so much time trying to do something, I'm gonna do it. Not out of determination, but it comes to a point where I'm doing it out of spite, just to say that I finally did it. So it's around 3am and I'm like "Okay I'm gonna download a few more and then I'm going to sleep" so I start downloading some and then around the third one, it's in English and it works. You can imagine my tears of joy. So I turn on FRIENDS and go the hell to sleep. Now it's day 3, I have the downloaded episodes and I have the working English photoshop, now all I have to do is make the edit, right? Wrong. I go to put the video into photoshop, and it's saying it's the wrong file type and it's not supported by Photoshop. So at first I'm like "okay that's understandable, I did just download them" so my FIRST problem is downloading a file converter. I'm not going to get into the story, but it's pretty similar to how it took to download Photoshop, hundreds of downloads, the only ones that worked are in foreign languages, and THIS was the day where I get the most notifications from my computer saying it located viruses. Now after a long long long time downloading tons of file converters, I finally find one to use. So I go to convert the files and then I try and put the converted files into photoshop and whoooop it didn't work. Now the rest of Day 3 consisted of me converting the files into HUNDREDS of different types. I converted them into basic things, things Photoshop claimed it supported, things all the people with similar problems online claimed they needed to convert into, things I hadn't even heard of. In the end, after around 15 hours of converting files, I FINALLY found something that photoshop will take. Now onto Day 4, this should be the easy day, now I just have the make the edit. Well my very first problem is that now I'm opening photoshop and I realize something, this has been going on so long I can't even remember what my idea to edit was. So then I'm just like "whatever I'll gif a random scene and put a meme on it, I gotta do something" So I go to make the gif, when I find out THE FREAKING PHOTOSHOP I DOWNLOADED DOESNT HAVE THE ANIMATION TIMELINE. I don't know why it didn't have it, but it didn't. So I end up going online and downloading the timeline separately, basically using it kinda like a psd. So I get the timeline and I want to make the gif and remove some frames, but for whatever reason my Photoshop doesn't let me select multiple frames at once, so I have to go through like 500 frames and manually delete each of them to get what I want. Now I think now is the time in this story to tell y'all that I'm not just stupid or anything. I know how to use Photoshop, I've been using it since I was in the sixth grade, I used to be in the digital editing club at my school, I know how to use photoshop, it's just this program is so wacky nothing is working. So manually I delete like 450 frames and after that everything with making the gif seems to be going well, up until it's time to add the text. I start typing and the font I'm using? Times New Roman. But instead these random symbols are showing up and it won't let me change it. So I just delete everything and start over and then I get up to adding text again, and this time symbols aren't showing up, instead just whatever letter I press, it just puts in a dash. So I'm tryna write the subtitles and instead what's coming up is "----------------" Now, after several several several redos it FINALLY starts writing letters, and there are a few more minor issues but for the most part everything is running smoothly, I finally make the gifs.So to conclude, this gifset took 4 days, 6 languages, hundreds of downloads, God-knows how many viruses, and an entire ocean of tears, but I finally made the gifs.Here's the link. God obviously determined that my making of this was a sin, because he definitely did everything in his power to make it stop, but dammit this was one of the most frustrating experiences of my life>>> enjoy http://themikewheelers.tumblr.com/post/156287152865
6 notes
·
View notes
Text
Good Editor For Mac

Photo Editor For Mac
Good Editor For Mac Os
Video Editor For Mac
Good Photo Editor For Macbook
Good Text Editor For Mac
Video Editor For Mac
Espresso is an advanced web editor built for Mac users to build delightful, speedy, and innovative websites as it combines virtually all the tools they will need into a single working environment such as CSSEdit tools, Server sync, a Navigator, Live Preview with Browser Xray, Dynamo auto-building, and an exceptionally beautiful UI compliant with the macOS aesthetic. This article guides you to choose the best GoPro video editor for Mac system. Take a quick look at the elaborate descriptions of the 15 best GoPro video editors specially developed to perform on Mac systems. After viewing the content below, you will get a clear idea about the perfect GoPro video editor, which fits your needs appropriately.
Following is a curated list of Top 15 source code and text editor software for Windows and Mac platforms. All the editors in the list are Free to use. The code editor could be standalone or integrated into an IDE.
The editor also makes it incredibly easy to work with others and collaborate on projects. The project is completely open source, which means it can be used for free, and anyone can be a part of the community to improve the editor. Brackets is a great open-source code editor for Mac devices that mainly focuses on web development.
Text editors are essential for coding, and it’s crucial to have the right one for your needs. Just like with integrated development environments, the software needs to meet the specific purposes of your project. While there are several free options, some boast premium functionalities, so come with a price tag. Let’s check out the features of what’s on offer so that you can take your pick from these best text editors for Mac. Shogun 2 total war fall of the samurai for mac.
1. Sublime Text
Here’s a text editor that’s packed with functionality and provides a premium user experience. Some of the notable features include the split-editing, quick shortcuts, and a distraction-free writing mode.
Moreover, it supports a ton of keyboard shortcuts that ease your workflow. One of the most useful of these is the “Goto Anything” feature that allows you to instantly jump to symbols, lines, or words that you are looking for.
Price: Free Trial & $80
2. Atom
This one’s a highly customizable text editor that’s free. It’s packed full of useful features, and you can add a lot more thanks to the open-source packages.
The software is marketed as a “hackable” text editor because you can customize it and add your own tweaks by editing the CSS in its back end. The downside, though, is that it’s quite sizeable and not a light app.
Price: Free
3. UltraEdit
If you work with many massive text files, this can be one of the best Mac text editors for you. It supports a wide range of languages, from HTML and PHP to Javascript.
The interface is highly customizable to suit your unique needs. Further, there are many add-ons and extra features such as debugging, auto-complete, Templates, etc. Make use of custom keyboard shortcuts to work fast and smart.
Price: $79.95 per year
4. Notepad +
This free text editor features a tabbed document interface, support for macros and plugins, and an autosave function that automatically saves files temporarily before giving you the option of saving them to another location.
An interesting aspect is that it optimizes as many routines as possible without losing user-friendliness. This makes the system throttle down and reduces power consumption to be more environmentally friendly.
Price: Free
5. Brackets
Web designers will get a lot of use of the free Brackets text editor. It’s been designed by Adobe and boasts a helpful “Live Preview” feature, which allows you to see any CSS and HTML changes in real-time while you edit.
This proves useful in avoiding mistakes and keeping an eye on the final result. Another excellent plus point is that it works really well with other Adobe programs. For instance, you can quickly get the correct color, font, gradient, and measurement information from a photoshop file. This eases your workflow, and it can be made even more efficient with other extensions.
Price: Free
6. Visual Studio Code

Any roundup of text editors would be incomplete without a mention of Microsoft’s Visual Studio Code. It includes a terminal and debugger as well as integration with numerous source control tools. You can also download a variety of free extensions and packages for additional functionality.
NEW: The modern and manufacturer-independent TV app for your Mac. Download the TV app free of charge and unlock your TV device via in-app purchase. TV currently supports the following devices: tizi Wi-Fi tizi + (without recording functionality) For additional compatibility information, please vis. Apple TV is much maligned, but it does what it is designed to do and it is a good addition to my pile of audio/video entertainment devices. I do think Apple TV could be, with a little bit more. Simple yet powerful, Splice makes it easy to create fully customized, professional-looking videos on your iPhone, iPad. Imagine the performance of a desktop editor, optimized for your mobile device. Just tap to trim clips, adjust transitions, add slow motion effects and more to create beautiful vide. Splive tv for macbook pro. View thousands of online TV shows, streaming channels, videos, movies and apps that bring all the video content of the internet together in one place. Free Live Cable TV for Mac. You can easily stream these movies and TV shows for free on your Windows and Mac using this free app known as a Live NetTV for PC App. Try it now, if you have any problem, just let us know. Apps Like Live NetTV – Best Live NetTV Alternatives That You Can Use.
Further, it’s been optimized for Mac and can highlight syntax for over 30 languages. The keyboard-centric interface, automatic real-time API description, and other features make this one worth checking out.
Price: Free
7. BBEdit
No matter the complexity of your coding projects, you can trust this text editor to handle it. It’s speedy, smooth, and packed full of convenient features.
For instance, when you copy a large chunk of text and open a new BBEdit document, it will automatically appear, ready to work on. It supports dozens of languages and provides helpful tools for both coders and writers.
Price: $3.99 per month
You need some kind of 'Virtual MIDI cable' to connect two MIDI apps with each other. MacOS / OS X doesn't come preconfigured with such a connection, but it is pretty easy to set one up. Just follow these steps: Launch the 'Audio MIDI Setup' of macOS; Open the 'Window' menu and click on 'Show MIDI Studio' Double-click on the IAC Driver icon. MIDI Cable Havit 5 Pin MIDI to USB Cable MIDI Interface in-Out to USB Converter MIDI Adapter with Indicator for Piano Keyboard to PC Mac Laptop 4.2 out of 5 stars 102 $13.99. SANOXY USB MIDI Cable. The SANOXY USB MIDI Cable connects nearly all types of MIDI keyboards. Enjoy the lowest prices and best selection of MIDI Cables at Guitar Center. Most orders are eligible for free shipping. Midi cable for mac.
8. Espresso
As the name suggests, this app will supercharge your productivity when it comes to text editing. It’s got an impressive user interface with a three-column view for real-time editing that shows the code editor, your files, and the navigator.
You can see changes reflected instantly in the browser and the interface. Moreover, it supports drag-and-drop for ease of use. This is a Mac-only app and is especially well-suited for editing CSS.
Price: $99.00
9. Komodo Edit
Whether it’s Python, Perl, Ruby, HTML/CSS, Javascript, etc., Komodo IDE can handle it all. It’s free to use and has all the features you may need to get your project done, complete with debugging and testing.
Further, you can customize it with plugins and macros. Some of the extensions available include additional language supports, user interface enhancements, a functions list, etc. The speed and efficiency make it one of the best text editors for Mac.
Price: Free
10. Textmate 2
TextMate is a lightweight and minimalist app that’s still packed with the essential project management features. It also works with Xcode and comes with extensive documentation.
Some of the notable features include version control, file search, macros, snippets, etc. All in all, it’s a powerful and customizable text editor with support for several programming languages.
Price: Free
Summing Up
Have you tried any of these text editors for Mac yet? If you’re into app development, you might also like to check out the best iOS emulators.
You may want to take a peek at:
Photo Editor For Mac
I have been writing about tech for over 10 years now. I am passionate about helping people solve their tech problems with easy and practical solutions. At iGeeksBlog, I write and edit how-to guides and accessory reviews for all things Apple. My work has previously appeared in Live IT and Woman’s Era magazines. When not working, I love reading and traveling.
https://www.igeeksblog.com/author/mehak/
Using 'Rebuild' Feature of Database Utility in Mac Entourage
https://www.igeeksblog.com/author/mehak/
https://www.igeeksblog.com/author/mehak/
https://www.igeeksblog.com/author/mehak/
Have you wondered often how to find the best PDF editors for Mac? When it comes to Mac systems, it is often a bit challenging to find apps that can work best for your Macbook.
So, here we are with the best & free PDF solution for Mac in our blog that can help you easily read and edit your PDFs, fill up PDF forms, and do countless other tasks effortlessly.
Create, convert, combine, split, and export text as well as pages to process and manage them better with the help of a PDF file editor.
11 Best Free PDF Editor Software For Mac in 2020:
So, let’s find out the 11 best PDF file editors for Mac computers in 2020.
1. Adobe Acrobat
Adobe Acrobat is one of the most well-renowned PDF file editor software that offers the best desktop PDF solution including a mobile version to fill, sign, and share PDFs from any device.
It comes with an attractive UI with touch functionality. There is an option for trying the tool for free for 7-days before purchasing it.
You can edit files anytime anywhere with Acrobat. The tool does support lots of advanced features; however, it is slightly complex for beginners.
Key Features:
Compares documents swiftly.
Recognizes form fields automatically.
Transform MS Office files effortlessly into PDF.
Supports automatic formatting.
Includes an in-built spellcheck.
Add digital signatures with this tool.
Read More: How To Convert PDF To Excel (Online & Offline)
2. PDFelement
Another excellent PDF file editor software is PDFelement. With this program, you can easily edit and convert files in PDF format. Additionally, it also supports OCR, annotation, form processing, and digital signature features.
It is an amazing one-stop solution for Mac systems and gives a competitive edge to other software products in this category owing to its data extraction technology.
Key Features:
Edit PDFs smoothly with superior annotation tools and editing features.
Convert and create PDFs easily.
Simple design and user interface.
Supports OCR and batch processing tools.
3. Skim
Skim is a free Mac PDF editor that has an easy design. Read PDFs effortlessly in addition to editing PDFs and creating as well as converting texts. You can even improve the text of a PDF with the superb editing feature.
It offers a note-taking tool, text highlight feature, magnification tool, and a lot more. Let’s look at the prime features in detail below:
Key Features:
Add bookmarks easily with this tool.
Take screenshots of the PDF files for future reference.
Supports Apple Remote Control.
Extensively supports AppleScript.
4. Preview
When it comes to discussing the best Mac PDF editing software, then how can we leave behind Preview which is the in-built free application of Mac?
Mac Preview opens a plethora of possibilities to edit PDF files. Wondering what you can do with the Preview app?
Using this program you can merge PDfs, split it, zoom the PDFs as well as secure your PDFs. The best features of this app are mentioned below:
Key Features:
Supports text highlighting feature.
Easily export your PDF file to other formats.
Add a digital signature to the PDFs with this app.
Read a PDF quickly with this app.
5. PDF Buddy
Our next pick is PDF Buddy that is an online tool for editing PDFs. All you need to do is drag and drop a PDF file in the tool and begin editing the PDF. Sounds pretty simple, right?
Good Editor For Mac Os
It is indeed simple and absolutely safe to edit PDFs with this tool. You can utilize extensive features of this app to edit a PDF according to your choice. Here are some of the important features of this app:
Key Features:
The tool comes with SSL(Secure Sockets Layer) and AES-256-bit encryption to protect the PDF files.
You can edit upto 3 PDFs each month with this tool for free.
This tool is accessible from everywhere.
Read More: How to Convert PDF into Word
6. Master PDF Editor For Mac
If you want to explore more PDF editor apps for macOS, then you can look forward to picking Master PDF Editor as it allows you to smartly convert PDF files to multiple file formats.
You can also edit any portion of your PDF file with the help of this tool; however, it has a slightly complex interface. Although a free version is available, yet it has a limited scope of functions and features.
Key Features:
It is compatible with Linux based systems.
It allows you to edit both texts and images in a PDF file.
The tool is also enabled with OCR, scanning, and printing abilities.
Comes with powerful annotation tools like Sticky Note, Strikethrough, Measuring tools, etc.
7. PDFescape
Did you know that PDFescape is compatible with all major web browsers, which is why we have included this tool in our list of best PDF editors for Mac computers?
This application is a free PDF editor for Mac that helps to create PDF forms and perform a myriad of actions with its compelling features. It’s a completely online tool and to get started you just need to hit the free online button on the web app.
Key Features:
Video Editor For Mac
Read and edit PDFs.
Various tools to add text, rotate a PDF view, zoom a file, etc.
You can even password protect your PDF files.
This app also lets you share PDFs easily.
8. Smallpdf
This is another online tool for editing PDFs. This cross-platform tool lets you add texts and fill forms. With a simplified interface, you can easily modify PDFs.
All you have to do is drag and drop your files or browse and select the file from your Macbook, Dropbox, or Google Drive to get started with the editing process. Here are some important features of this app:
Key Features:
Does not require installation or registration.
Convert a PDF into various file formats.
With state-of-the-art SSL encryption, it secures your PDF.
9. PDFpenPro
PDFpenPro is another Mac PDF editor that can be used for professional purposes. Similar to the Preview app, this tool has a simple UI and is therefore great for beginners.
Key Features:
Has intuitive annotation properties.
Helps to convert PDFs to Word, Excel, Powerpoint formats.
Enabled to perform OCR on scanned documents.
10. PDF Expert
Our next pick is PDF Expert that is undoubtedly another best PDF editor for Mac. It’s a fast, robust and beautiful PDF editor that has been recognized as the “App of the Year” in the Mac App Store.
With this app, you can enjoy advanced reading experience as it facilitates smooth scrolling function, fast search, and many interesting layouts. It comes with a state-of-the-art Search feature. Other interesting features include:
Key Features:
Add annotations to documents.
Merge files and split view with this app.
Fill PDF files and include digital signatures.
Reduce the size of the file too with this app.
Read More: How To Remove Password From PDF
11. PDF Editor Mac
Edit PDF content easily with this application. This can be designated as a good Mac PDF editing software as it is completely compatible with the macOS. You can easily add text and images, rotate PDF files, erase unwanted content, and watermark PDF files with this tool.
Key Features:
Permanently save an edited PDF.
Draw lines easily for annotation purposes.

How to Edit a PDF file?
Here is an overview of how to edit PDF files with the help of Adobe Acrobat tool:
Open the file with the Acrobat DC tool.
Then, click on the “Edit PDF” option that you can find in the right-hand side pane.
After this, you can add or edit text, images, paragraphs, etc.
Several additional tools available are “Link,” “Header and Footers,” “Watermark,” and “Background” for further editing purposes.
Finally, rename your file and save it.
Good Photo Editor For Macbook
Wrapping Up
Good Text Editor For Mac
With this, we come to the concluding point of this article. Hopefully, you have found the best PDF editor for Mac from this article. Edit your PDFs easily now with an ideal tool.
Video Editor For Mac
Do share your thoughts by leaving a comment in the comments section below.

0 notes
Text
Time and Experiences—11:55 AM, Sunday, April 12th, 2020
Today is Easter. I know that because the lock screen on my laptop said so. It seems strange that time is passing so quickly; I did not even notice that Good Friday had come and gone.
I suppose social isolation makes it easier to get lost in one's mind.
Today has been a peaceful day, so I cannot delve into the reasons for my fears. Well, more truthfully, my mind is still reeling from numbers and formulas. I tend to complain about spreadsheets and math to my acquaintances a lot, but I quite enjoy using them.
I do not like having to do inventory with spreadsheets since I do not believe that inventory can be accomplished with numbers alone. For efficiency, it is best to include the location of the object and maybe the condition it is in. In such cases, a sentence or two may need to go into a box, which destroys the spreadsheet's sorting ability and thus the purpose of the spreadsheet.
Also, I kind of just have a thing against Excel, I do not remember why.
However, I find that I like to use math and spreadsheets for the smallest, most inane tasks. I will easily spend hours number-crunching away—it is fun and relatively easy, especially when compared to Calculus—and writing formulas, all while partially debating if it would be more efficient to use Java and a data file rather than a spreadsheet app. In a weird sense, those spreadsheets are quite gratifying.
Now that I think about it, I frequently type up to a sentence in a spreadsheet. Perhaps I just have something against inventorying? Maybe it was just introduced to me too early, at the age when I was still overly enamored with Microsoft Word.
Anyway, that is why today's post is not on Conquering Fear: my mind is still stuck in a spreadsheet and I am itching to get back to working with it.
...actually, there may still be a connection.
Time is the key to many things. A few years ago, I severely disliked Microsoft Excel. I do not remember why. Maybe it was the way the interface looked, or the default font, or all the deluge of buttons on the top label, most of which had purposes I could never imagine. The formulas did not make sense to me.
Then, I learned Java, among other things.
When I got back into spreadsheets, it was not through Excel, but through Apple's Numbers, since it was easily available and functional on my tablet; Excel on mobile is a pain to work with. Perhaps Excel is better in numerous ways, but I am not able to do a comparison because I have never gone back to using Excel.
I could try, maybe. Someday.
Either way, in this case, time and other experiences helped me to overcome my dislike of spreadsheets. Similarly, perhaps my fears may be overcome through time and experience with this blog. It is not guaranteed, but possible, I think.
0 notes
Text
We have 26 pages of narrow margins, 3 column, 6 point font, 400 per colum human trafficking victim filled factories per page list. 31,200
That have already been evacuated at least once in 2019, predicted in 2008.
That in 2009 was used to try to evacuate and was used to notify the business owners or people running the businesses inside that they would enter a database program and be paid at least $2M dollars each by the manufacturer and a grace period of one year at which the payments began at $1400 per month with free room and board.
And to benefit the business owners to grant this and freedoms to leave work and to live elsewhere and not be fired, they were granted a tax relief of 1000% so they claimed they paid $28000 per worker per month.
So in this we could also catch them for tax evasion and lying on their IRS tax forms. In addition to human trafficking and Kidnapping in case the victims were too terrified or grateful for their freedom that they did not want to testify in court.
I was told in 2008 the people stealing people and imprisoning people for manual labor would be killed. But i didnt believe that. Now I do.
So once the money is officially sought and protected and verified a sum will be granted to you.
Yes we all know we look at pay check stubs but they did the taxes two ways. They did the human trafficking victims under Self Employed. So they paid no taxes on the employees wages and the employees paid no wages.
Some employees did file taxes and pay out of pocket and that will be returned.
So the business owner then claimed they paid the employees too much and this they were allowed to pay less taxes on their gross as they were instructed to remove the tax payers faux wages before finding the "gross" to report then reported the real wages they paid and filed 1099 for.
I told them this would keep them from being accused of human trafficking.
Which is true. They are not accused. Its evident. We don't accuse evidence. We accept it and use it.
So we have actual paperwork for millions of people that have been human trafficked.
This was done under Joe Biden with out Obama's permission. Elizabeth Warran helped, Bernie Sanders, John Kerns, Jim Carry, Al Gore, Ralph Nadar, Queen Elizabeth (the real), Donald Trump (the real non President one), Kings William and Harry and their wives and a few famous celebrities like the Mad Scientist, Elvis and his (unknown) daughter, Pricella Presley, Michael Jackson (the real-contributied money), Poison music band, Color Me Badd, Justin Timberlake, Oprah, Larry King, Al Roker, and more.
They helped with wages and to enter the human trafficking facilities themselves or by sending people they trusted to work on their behalf with the paperwork and details i created.
I'm very proud of them and i am grateful to them, eternally for all their help.
We still had to evacuate them all and some are still left to evacuate so y'all all that helped and names that were missed please see if you can further assist those people in those factories.
They may stay but they need to know that they can leave and they may need further counseling.
I developed paperwork for them in 1992 and updated it in 2008.
There's color brochures now to help them identify with a quality of life They would like to exist in that may be different than what they know now
Also they need DNA4U tests done.
Ive spoken to many people including Jane Fonda that is praying we continue looking and find their people. She said my updates that i have helped locate more gives her hope. Lily Tomlin awaits also.
As y'all know i am very fond of them both having met them in the early early 1990s and 2004. And they are absolutely darling and real and like the show. Which is loosely based on Lily being like me and Jane being like herself. But it's also Lily being her. I would drive Jane nuts but then she would feel lonely because i would "fill her house up with so much nonsense" like drinking her last sips of her Tab for a migraine pill and then opening one and her being all why did you do that for?! That was mine! Now it's empty! And i would explain i felt better to take a pill with a flatter less heavy drink. And we would end up happily sharing the Tab i opened after.
So they are absolute darlings and we must find the people that belong to others like them. Because the world belongs to people. People don't belong to money making opportunities for others after being stolen fron their streets, cars and homes.
0 notes
Note
I noticed something that confuses me a bit: The share>copy options "file" and "path" seem to do the exact same thing, both copy the path into the clipboard. I saw it when changing ctrl+c to copy the bitmap rather than the path and saw it was supposed to copy the file. Also with 8kun having trouble launching, have you considered joining the webring build by several bunkers? julay.world hands them out like candy and I'm sure other bunkers wouldn't mind giving you one either.
The distinction is not very important here, but there is one. The ‘path’ copy just copies text, which you can only paste into notepad or whatever, whereas the ‘file’ copy copies richer file objects, which you can paste into an explorer window to copy the files themselves. An object in the clipboard can often express itself in different ways, and will tell your OS about that, so if you try to paste a ‘file’ copy into a text editor, your OS will usually match up ‘this file object can give a string representation of its path’ with ‘this text editor can take strings’, and hence just paste path anyway.
(For interest: Another example of this is if you copy Rich Text from a nice document editor--if you try to paste it to something simple, like notepad, the clipbord object will render itself as raw text instead, without the Rich Text highlights like italics or font.)
If you have a special case where you want to paste the path(s) as text when the destination will take files (like maybe a website upload form that is capturing it wrong), then you can use ‘path’, but ‘file’ probably makes sense otherwise.
For 8kun, I am not sure what to do. If it comes back and is good, I’ll happily go back, but as you say, this is looking less and less certain. I am currently using several of the different bunkers personally, including within the webring, but I am afraid I am not particularly familiar with or invested in the various ongoing inter-ring and inter-board politics. I appreciate that it was so easy to acquire an Endchan board, but I do not have any special allegiance to them and still consider the /hydrus/ there a temporary bunker. If /hydrus/ needs to find a new permanent home, my preference is for whatever is stable and hydrus users are happy with. If you or anyone else have opinions on where is a particularly good or bad location, I am interested. Perhaps a poll is appropriate as well.
373 will be out in three weeks. I feel we will know 8kun’s fate by then. If they are clearly not able to come back up, or what they have is unsuitable, I am open to drawing a line under it.
0 notes