#found my templates in an old folder on my new computer
Explore tagged Tumblr posts
Text

[I hope today is a better day.]
#recovery#healing#note to self#found my templates in an old folder on my new computer#I am still trying to locate the font file I was using#typing is still really hard after surgery#but I'm hoping for better days
38 notes
·
View notes
Text

I've seen a bit of a spike in download lately, both with the templates, the Tweego Folder, and the CScript to SG Guide. I hope it helped anyone who downloaded any of these :P
I've been wondering who has been using them too. So if you did put something online, please tag me so I can see it! I'd love to see how people edited the templates to fit their project's vibe! If you did use any of the assets/guides and found them useful, please consider leaving a rating/comment. It helps me know whether it is truly useful or just people downloaded to look at it then never used it.
I have done preliminary sketches for the Sci-Fi looking template. Definitely going to be green and have a vibe of very old computers. I am excited to make a new one :P Don't worry, it won't look like my website...
6 notes
·
View notes
Note
Hi can you make a denoise filter for avisynth like vapoursynth ? Please :/
Hi! I've watched a few Vapoursynth videos and saw that the KNLMeansCL denoiser is used in it. Unfortunately, you can only use this denoiser with Avisynth 2.6 or Avisynth+; However, you can easily update Avisynth!
In this reply, I will show you how to Install and use Avisynth+ and KNLMeansCL.
*NOTE: This explanation assumes you already have Avisynth 2.58 installed using this tutorial*
You will need:
Avisynth+ from here
KNLMeansCL from here
AvsPmod’s library.zip file from here
Installing Avisynth+ and KNLMeansCL:
There is a newer version of Avisynth+, but I will be showing how to use this version of Avisynth+ because I’ve tested it heavily.
Step 1: Updating Avisynth-
When you get to the AVS+ download page, scroll to the assets dropdown and click on the latest release’s EXE file. Click on the one that includes “vc_redist”.

Once you download it, run the installer. When it asks if you want to keep your old version of Avisynth, make sure the option that preserves your old Avisynth is selected. This way, you will still be able to install plugins to the Avisynth 2.5 plugins folder.

Step 2: Installing KNLMeansCL -
Once you download KNLMeansCL, unzip the file and copy the KNLMeansCL.dll file to the plugins folder here: C:/Program Files (x86)/AviSynth 2.5/plugins.
Step 3: Fixing the AvsPmod Error-
For some reason AvsPmod will show an error once you install Avisynth+, but this can be fixed with the library.zip file you downloaded!
Place the library.zip file in the C:/video/AvsPmod/lib folder. DO NOT UNZIP IT. Now when you run AvsPmod no errors should pop up.
Step 4: Using KNLMeansCL-
Run your normal Avisynth process. After you paste your settings from the resizer into AvsPmod, paste the KNLMeansCL settings you would use in Vapoursynth after debilinear/resamplehq and after (or before) your fine sharpening.
If you are confused on what settings to use, look at KNLMeansCL's official wiki
Example:
debilinear(630,354) finesharp(sstr=0.5) KNLMeansCL(1, 2, 4, 1.2) resamplehq(srcmatrix="TV.709",dstcolorspace="RGB32")
crop(181,3,-181,-1)
Adjust the last number (1.2) to control the strength. Lower values weaken the denoising and higher values strengthen the denoising.
Place this code in your script whenever you want to use it : )
*NOTE: KNLMeansCL has a few requirements to run properly, but they should already be automatically installed on your computer. You can view these requirements here if you face any errors. You probably won’t get any, but message me if any errors pop up*
*Optional* Adding KNLMeansCL to the Resizer:
I understand that it may be easier to just copy code from the resizer, so I have altered the resizer to include this feature.
*NOTE: I would save the old resizers somewhere safe before replacing them :)*
If you are using brandinator's resizer-
Download the edited resizer from here and place it in C:/video/temp. Now the resizer will look like this:

If you are using my Avisynth multiple resizer scripts-
Download the edited template from here and place it in C:/video/MultipleResize. Now the next time you run one of the scripts the resizer will look like this:

*NOTE: The new resizer is set up so that you control the strength of KNLMeansCL’s default settings which is knlmeanscl(1,2,4,1.2). If you want to change it, just open the resizer.html/HtmlTemp.txt file in notepad, search for knlmeanscl, and change 1,2,4 to your 3 values. Example: changing 1,2,4 to 0,4,6. Check the official wiki to understand what the first 3 values do.*

I really hope this helped you. I am terribly sorry for the long delay in response; I had to make sure I tested this thoroughly : )
The library.zip and the resizers can be found in my Tutorial Resource Folder
#MTReplies#Anonymous#avisynth#avisynth help#MTTutorial#MTScripts#TextTutorial#This seems like a long process from the length of this post... but it is really downloading a few things and moving them into folders#I made sure to test this on a fresh install of avisynth (on a vm) and an old install of avisynth just to make sure everything works jfdjijf
13 notes
·
View notes
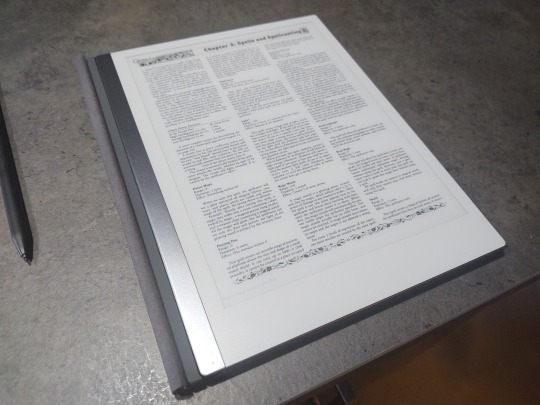
Text
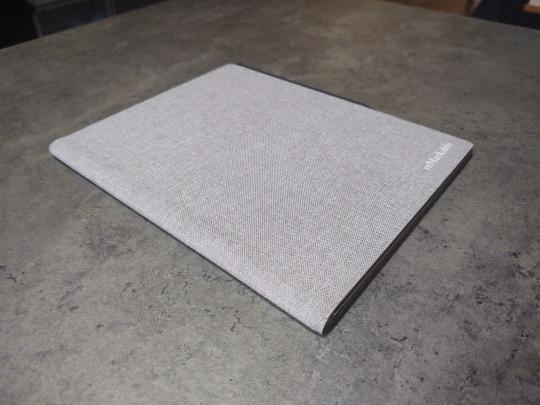
reMarkable 2 Review
I had some requests for a review of this device, and I am glad to oblige in this case. I've been closely following digital pen stylus tech for about eight years. I'm just old enough that I still need to handwrite a lot of things to tap into my creativity, but greatly dislike clutter in my life.
The reMarkable is for the person that writes enough by hand to fill several notebooks a year. For someone that wants the tactile and somatic component of writing on paper to associate with their process. The new reMarkable 2 does basically what the reMarkable 1 did; faster, better, and with a much improved piece of hardware.
If you've read my previous review from May 2018, you know I basically raved about the first generation reMarkable. I had a few criticisms of the Gen 1, and a lot of that has been addressed with the Gen 2.
Support & User Experience
I've used a reMarkable tablet continuously for almost three years. I've never had a support issue with one. The software is updated regularly, features added, and user experience improved with each iteration.
There is really no comparisons to be made with that kind of uninterrupted usage. No smartphone, tablet, or computer you ever own will be that reliable. A 3-4 year old Thinkpad, running Linux, is about as close as it gets to that level of, switch-on-and-use, every day, without fail feeling.
The reason is that the reMarkable 2 is leveraging the most reliable hardware, user input methods, stylus technology, and operating system basis available. My fear has always been that my reMarkable wouldn't be as reliable as a regular piece of paper, and a good pen. So far, that fear has never been realized with the reMarkable 1, or 2.

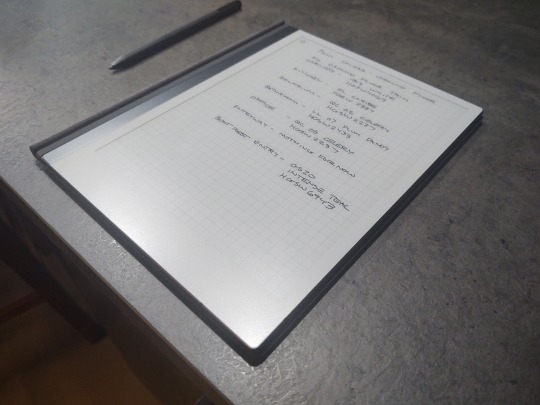
Pen Stylus Input
The majority of what one picks up and uses will be Microsoft Pen Protocol (MPP) stylus tech, with Microsoft Surface Products, or Wacom AES (Active Electrostatic) like that found in a lot of Asus, Dell, Lenovo, and so forth. The older Wacom EMR (Electromagnetic Resonance) is used less frequently, and usually only with their own products, or a version thereof with Samsung Phones and Tablets.
Of the three options, Wacom's EMR is still the best.
That's what you'll find on the reMarkable Tablet, and if you get their Marker Plus (it's the black one) it has the magical EMR eraser tip opposite the drawing point. There is no better pen stylus experience, for general use, sketching, handwriting capture, tilt sensitivity, and so forth.
The Marker Plus is $50 more than the regular Marker. It is worth it.
What if you're like me, and you have a drawer full of pen stylus products? Products that include the legendary Excalibur stylus pen that came with the Thinkpad Tablet 10 Gen 1, and worked with the EMR capable Thinkpad Yoga S1 from 2013? The one with the eraser tip, and sweet felt tip point? Will that stylus work?
Yes. Yes, yes it will.
However, the reMarkable Marker Plus just feels better. It's heft (19g) is perfect, eraser tip rounded to feel like the real thing, and tips that degrade gracefully without marking up the screen. Buy. The. Marker. Plus.

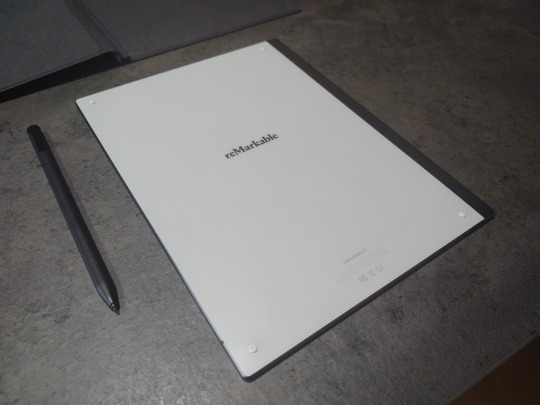
The Hardware
The manufacturer says that the reMarkable 2 gets 3 times the battery life of the 1, is 2 times as responsive (relative to rendering digital ink), and is the world's thinnest tablet at 0.19". Mostly, this is all of this seems to be true. Also, as mentioned before all the new Marker Plus has a built in eraser, all the new accessories snap together with magnets, and it charges with USB-c.
The screen is capacitive touch capable now. No more page turning buttons, and you can swipe down from the top to back out of a document or folder. You can turn pages with the swipe of a finger now. It takes a second to get the gestures down, but they're crisp and reliable once you do.
The tablet runs off of a dual core ARM process (a good thing, in my opinion).
My only quibble is that it is supposed to be able to connect to both 2.4GHz and 5.0GHz WiFi, but so far I've only gotten it to connect to 2.4. It might be something with my specific router, and I'm not sure if my experience is typical.
On the lower left hand side of the tablet there are 5 connection points. This suggests that the tablet may have the ability to connect to other accessories in the future. If reMarkable added a Plain Text Editor, and a keyboard cover to the reMarkable, I would be over the moon.
There is no evidence that they will do this, but a guy can dream. Having what's basically an e Ink Typewriter this thin and light would be the ultimate for this writer.

The Software
It is much the same experience as the reMarkable 1 with a few new additions.
You can convert your handwritten notes into text, cursive or block letters, and share by email. There is support for 33 languages.
With a Google Chrome plug-in, you can read web articles and pages on your reMarkable. If you're already battling with eye strain from looking at glowing screens all day, this is a nice feature.
Reading large PDFs and eBooks is still not crisp and snappy, but it is a vastly improved experience when compared to the reMarkable 1. Large graphically intense documents can be navigated without it taxing your patience. What I store on my reMarkable is vastly different now because of how much improved document handling has become.
I find the small sacrifice in speed rendering pages worth it, compared to the eye strain I get reading on other screens.
More pens, features, page templates, and ease of organizing have been added incrementally over time. With regard to the core functioning (Linux Based Codex OS) of the device, the manufacturer has only ever improved and supported the reMarkable.
Aesthetics
The reMarkable 1 was good for what it could do. It wasn't a bad looking product, but compared to the reMarkable 2, it was a rough prototype. Most tablets do not feel as nice in the hand as the reMarkable 2.
Rubber no-slip nubs on the back, rounded edges, satin finished glass and aluminum, make the tablet itself feel like it's from the future. I bought the Polymer Weave Book Folio, a step up from the regular Folio. A close friend got the same device and marker options as I did, but opted for the Premium Leather Folio.
Definitely, get the Book Folio, and if you can scrabble together the extra money, get the premium leather. That's my only regret is that I didn't spring for the best accessory offered. Is the Polymer Weave good? Absolutely, worth the $99. It is rigid, will protect your investment, and it's very classy looking.
My friend who picked up the Leather Folio is a graphic designer, and has greatly informed my sense of aesthetics over the years. She says the Leather Book Folio is well worth the extra. She is, most certainly, correct.
So, yeah, if you're going to get a reMarkable 2 and want a slightly used Polymer Weave Book Folio (mine), I'll let it go for cheap (so I can atone, and get the leather version, ha ha).

Value
The reMarkable 2 doesn't have a web browser, app store, Merge Dragons, audio player, or other third party applications. It won't replace your iPad, or Android Tablet. It will replace all the paper, notebooks, and pens in your life. This is especially true if you have a small scanner (like a Doxie), and leverage reMarkable's Smartphone app and cloud sync feature.
This tablet is for people that like paper, a lot, but don't want to carry it around or keep track of it. It is for people that fill 8-12 Moleskines a year, and mark up hundreds of pages of documents, for themselves, and others. It is for people that tap into their creativity by writing things down, sketching diagrams, and making lists.
The act of holding a pen or pencil against paper is a cognitive trigger, built into their implicit memory, every day, for years, that allows them to do their things.
$399 will buy a decent Samsung or Apple branded tablet, but neither of those is designed to emulate the experience of writing on paper like the reMarkable 2 tablet is. The reMarkable 2 will run you $399, a Marker Plus $99, and a Polymer Weave Folio $99, bringing it all to almost $600.
Unless you lurk reMarkable's website, and wait for a promotion. They did run a promotion for their pre-order, and will likely do something similar within a year of release. It is my recollection that the manufacturer ran at least two promotions for the Remarkable 1, and the savings were significant.
If you don't need one right this minute, check the website every week or so, their Amazon Store edifice, and whatever other options they have for your region.
Competitors
In the last few years, reMarkable has only acquired more competition in the e ink Tablet market. That competition varies depending on where you live in the world. In the US, no one makes a thing that directly competes. I looked at other products, didn't see anything that made me pull out my reMarkable 1 and make a list of pros and cons for comparison.
That isn't to say there isn't a better thing for your use case, but there wasn't for mine.
Final Thoughts
If I didn't drive this point home earlier, I'm going to make it now. The reMarkable 2 will not replace your laptop, mobile OS (iOS/Android) Tablet Device (meant to replace your laptop), or Smartphone. There isn't even a calculator app on the reMarkable 2.
The Remarkable 2 will replace the pens, pencils, highlighters, notebooks, and print outs cluttering up your daily carry bag, desk, and life. It's a digital paper option, not a personal computing option. When used for that purpose, it is exceptional, and well worth the investment.

4 notes
·
View notes
Text
Graphic designer’s life
In my previous post I wrote about a goal I want to achieve - I’d like to learn English! So today I’d like to say something about myself.
My name is Weronika and I’m a graphic designer. When I was a child I was really interested about drawing. In the kindergarten my pictures were very colorful and realistic as a 6 years old child. I’m from Poland and I’m 27, so in my childhood kids didn’t have computers, phones and tablets. First stuff I got when I was 12. This computer have had Internet what helped me learn about computer graphic. My first projects were blogs templates I created in Photoshop and I coded them using HTML and CSS.
At that time I went to primary school and my favorite subject at school was IT. After blog templates a website templates went. I had first jobs to creating websites from my family and friends. I was really happy and proud of myself and I decided to develop that. In high school I learned InDesign by Adobe as well and I made a school newspaper called “Uncensored". The newspaper was released every month - so I had much work and except that I had to learn for school subjects and I had to pass exams. In meantime I knew Illustrator by Adobe and I started to create different vector illustration, simple icons and business cards for my friends. It was a very satisfying thing and already then I knew: I want to be a graphic designer - this is what I want to do in my life.
After high school I had a one year break in my education, then I worked at home as graphic designer and I collaborated with one graphic agency. After year I decided: I’m starting university - major IT. At that time I got a job at design office. I was so happy, because I could develop my graphic skills and at the weekend I could learn about new technologies.
At work usually I created corporate identities (business cards, flyers, stationary, folders etc.), some website templates, vector illustrations. The time has come I have wanted to develop myself in new areas of graphic design. I have found 3D graphic and I’ve fallen in love with it. I have chosen a free application called Blender to create some, simple 3D models. I was learning about modelling, texturing, lighting and much, much more. I have started use 3D technology in my job - my boss was very happy. Currently my best of types of graphic design are: 3D graphic, vector illustration and iconography. In meantime I finished my university and I have master degree in graphic design and creating application.
I want to improve my experiences of graphic all the time, because there are so many things to learn.
Vocabulary has been used of the above text (with Polish translation):
at the time - w tym czasie
except that - oprócz tego
in meantime - w międzyczasie
previous post - poprzedni post
goal - cel
to achieve - osiągać
kindergarten - przedszkole
using something - za pomocą czegoś
to code a website - kodować stronę WWW
stuff - sprzęt, towar, rzeczy
to proud of sth/sb - być dumnym z czegoś/kogoś
to release a newspaper - wydawać gazetę
primary school - szkoła podstawowa
different illustrations - różne ilustracje
a very satisfying thing - bardzo satysfakcjonująca rzecz
already then I knew - już wtedy wiedziałam
to develop skills - rozwijać umiejętności
high school - liceum
to collaborate with sb - współpracować z kimś
to pass exams - zdawać egzaminy
one year break - rok przerwy
graphic agency - agencja graficzna
the time has come - nadszedł czas
I got a job - dostałam pracę
I’ve fallen in love with sb/sth - zakochałem się w kimś/czymś
to choose - wybierać
called Blender - nazywający się Blender
currently - obecnie
types of graphic design - rodzaje grafiki
boss - szef
master degree - tytuł magistra
experience - doświadczenie
#englishlearning#english#writting#englishvocabulary#graphic design#graphic#design#learning#education#motivation#story of my life#polish#poland
1 note
·
View note
Text
Apple idvd help

APPLE IDVD HELP HOW TO
APPLE IDVD HELP MOVIE
APPLE IDVD HELP INSTALL
APPLE IDVD HELP UPDATE
It was, however, still available in the boxed copy of iLife '11 until iLife '13. iDVD was no longer preinstalled on Macs shipping with OS X 10.7 Lion, and was not available on the Mac App Store with all of the other iLife apps. While initially available only for Macs with a SuperDrive, it was included until 2011 with all new Macs from iDVD 6 onwards, Apple supports the ability to burn projects with third-party optical drives. When the DVD pops out, insert it into the regular DVD player connected to your TV and enjoy.
APPLE IDVD HELP MOVIE
Insert a blank writable DVD disc (DVD-R or DVD-RW recommended) into your SuperDrive, and iDVD would start to burn your movie to DVD on Mac soon.ĥ. Navigate to the movie file you want to burn to DVD with iDVD and check it for loading.Ĥ. Go to "File / One Step DVD from movie." from the menu bar.ģ.
APPLE IDVD HELP HOW TO
Once they have finished encoding it will allow you to burn them much more quickly.Detailed Steps on How to Burn DVD with iDVD on MacĢ. You can go to the Project Info page under the project menu, and there is little graph showing you when all videos have finished encoding. Thankfully this is the default setting.Īlso, if you check ‘Best performance’ it will encode all the videos in the background. The bottom line is, if you want the highest quality video, check Best Performance. ‘Professional Quality’ is somewhere in the middle, so it is best for videos between one hour and two hours long. It gives you the smallest file size so allows you to fit up to 2 hours on one DVD ‘High Quality’ actually means worst quality. It gives you the largest file sizes so you can only fit one hour on a DVD but it will be the best quality. ‘Best Performance’ actually means highest quality. The only thing that I should point out is that the names Apple have given to the ‘quality’ settings (under the Project info menu) are stupid. IDVD Is pretty intuitive, you should work it out yourself. IDVD comes with a series of built-in ‘templates’ for the opening screen of the DVD and the menus.Īfter you have chosen a template you just add in the movies that you want, name them, and burn the DVD. Here is a picture of the iDVD opening screen.Ĭlick on ‘Create a New Project’ and away you go. It even works in the latest version of OS X, macOS Sierra. You can read about this and how to get around it here. If you do buy the iLife DVD, it probably won’t install because Apple put a use-by date on the installer.
APPLE IDVD HELP UPDATE
Apple has an update from the Apple downloads webpage ( here) that will update it to 7.1.2. Version 7.0 comes with iLife 09, iLife 10 and iLife 11. The lastest version of iDVD is version 7.1.2. For example I just searched on eBay and found a copy here: If you have never owned a copy of iLife (which contains iDVD) then you will need to buy a secondhand copy of iLife. All I needed to do was copy the iDVD application from my applications folder and the iDVD themes folder from Library/Application Support and it was up and running in no time. Thankfully I was able to go through some old backups and find a copy.
APPLE IDVD HELP INSTALL
I recently did a fresh install of OS X Sierra so when I went to use iDVD it was no longer on my computer either. iDVD was a part of the iLife package that was bundled with new iMacs. Apple still sell a SuperDrive which can burn DVDs but ‘iDVD’ is no longer available from Apple. Thankfully this difficult task was simplified by iDVD. Here’s how to get hold of it and what it can do.īurning a DVD is a complex task. My son recently played in a piano concert and he wanted to burn a DVD of the concert for his grandfather. We live in a post-DVD world now but there are still occasions where you may need to burn a DVD.

0 notes
Text
Sqlite for mac

SQLITE FOR MAC HOW TO
SQLITE FOR MAC UPDATE
SQLITE FOR MAC PRO
SQLITE FOR MAC FREE
I also don't want the copy/move bundle design, that's because Mac have a sandbox which make the App can't write to the temp file created by sqlite library.
SQLITE FOR MAC PRO
The in-app feature is a way to make the price down, and there's also a pro version with all feature in the store. If you aren’t trying to use the DB on multiple platforms and apps (navicat on win7 and an sqlite app on iPad) and are looking for a sqlite app in the app store then this might work for you. Pros: Nice interface, Column settings for the form are intuitive and work well. I had also hoped to use it to enable combo boxes for FK entries- but it’s not one of the controls available. bundle file that fubars my current system. It instead moves/copies the database into a. SQLite DBM won’t write to that file, however. sqlite file on dropbox for work, home, etc on multiple OSes. My attempt to purchase the webserver package was thwarted by inaction after pressing the Buy button. I had hoped to use this to enable quick form generation without needing to spend time coding- just a personal DB to track stuff.Īfter you pay the $4 for the app, it’s another $5 for write access, $10 for the App Builder. * Support Rows Table List, Row detail data controls, search field * Bind database table row data to user control * Build customised User Interface for your database * Configable URL Path, template and server port It's safe, as anyone can review source code.
SQLITE FOR MAC FREE
It's free of charge for everybody, for any purpose (including commercial). * Easy setup template for list page and detail page SQLiteStudio is a free, open source, multi-platform SQLite database manager written in C++, with use of Qt framework. * Publish data on local network with one single click, view and add data on any web browser from mobile devices or computers for your understanding purpose i create database name as M圜ircle. In-App Purchase 'Instant Web Server' Features: type the command SQlite3 databasename.sqlite and press enter. Please select the column which have enough length to save Latitude and Longitude. Select address column to search, and select save to column to save the found geolocation.
SQLITE FOR MAC UPDATE
* Auto update Geolocation by search address any column contain this format geolocation: * Create contacts table by import ContactsĢ. * Cross table ID,Value single or multi-select using the Data Picker * 10+ data edit UI control (include Map, Date Time, Checkbox, Rating, Color Picker,Dropdown, Multi-select.) If table data have photo/image field, you can switch to photo collection view by click on toggle C/T button next to page control buttons. * Works great with companion mobile app 'Sqlite Database Manager' for iPhone and iPad * Drag drop rearrange column order and change column width in main table * Choose tables to show and columns to show * Sort table data by click on the column header * 10+ data view UI control (include Map, Date Time, Checkbox, Rating, Color. With the In-App Purchase 'Edit Data' and 'DB Creator' you can edit it directly on your Mac, create new databases and new tables.
Copy the file to Assets/Plugins in your Unity project.Browser Sqlite Database data with Sqlite Database Manager, you can view data easily with Filter, Sort, Paging.
Go into the directory Unity.app/Contents/MonoBleedingEdge/lib/mono/ unityjit.
Mine happens to be in a directory called 2021.1.16f1, but it will of course depend on your actual version.
Go to where your working version of the Unity application is installed.
(Obviously, create Plugins folder if not there).Ģ.
Copy these 2 files to Assets/Plugins in your Unity project.
Look under "Precompiled Binaries for Windows" (I know this sounds strange, but it works).
You need to get the current version of SQLite itself. Not sure how this will work with other versions.ġ.
SQLITE FOR MAC HOW TO
After spending a few hours perusing old videos and posts, I finally figured out how to install SQLite on my Mac version of Unity.

0 notes
Text
Microsoft Excel Free Download For Mac

Excel free download mac. Productivity downloads - Microsoft Excel by Microsoft and many more programs are available for instant and free download. Tip: The 64-bit version is installed by default unless Office detects you already have a 32-bit version of Office (or a stand-alone Office app such as Project or Visio) installed.In this case, the 32-bit version of Office will be installed instead. To change from a 32-bit version to a 64-bit version or vice versa, you need to uninstall Office first (including any stand-alone Office apps you.
Adobe Lightroom. The ability to work with RAW files is the main advantage of Lightroom usage. https://deliciousrunawaywizard.tumblr.com/post/643132098287386624/editing-photo-software-for-mac. Affinity Photo – Our Choice. Many unique features. Easy to navigate. Doesn’t take much space.
Free Excel For Mac Computers
Microsoft Excel For Macbook Free Download
Download Microsoft Word Excel For Mac
Latest Version:
Microsoft Excel 16.35 LATEST
Requirements:
macOS 10.13 High Sierra or later
Author / Product:
Microsoft Corporation / Microsoft Excel for Mac
Old Versions:
Filename:
Microsoft_Excel_16.35.20030802_Installer.pkg
Wysiwyg web builder for mac os. Details:
Microsoft Excel for Mac 2020 full offline installer setup for Mac

Microsoft Excel 15.37 for Mac Free Download. March 26, 2020, Thomas, Leave a comment. Microsoft Excel 15.37 for Mac Free Download 2016 Microsoft Excel 15.37 for Mac analyze and visualize numbers in new and intuitive ways. The new Excel for Mac lets you turn numbers into insights. This version comes with many advancements like popular keyboard.
Option 2: Download StatPlus:mac LE for free from AnalystSoft, and then use StatPlus:mac LE with Excel 2011. You can use StatPlus:mac LE to perform many of the functions that were previously available in the Analysis ToolPak, such as regressions, histograms, analysis of variance (ANOVA), and t-tests.
Microsoft Excel for Mac is the world’s most famous and widely used spreadsheet editing application. Originally developed by the Microsoft in 1987, this software received numerous expansions of capabilities, making it the go-to source for spreadsheet editing

, use of graphing tools, pivot tables, macro programming, and much more. Available today on all modern platforms, including Windows, MacOS, Android and iOS, today this app is used by hundreds of millions of people each day. Since 1990, Microsoft Excel for macOS can be found as a part of the Microsoft Office, a suite of document, presentation and email editing applications covering all usage scenarios needed in a modern collaborative working environment. It is very hard to quickly review software so powerful, versatile, ubiquitous, and genre-defining as MS Excel for Mac
Free Excel For Mac Computers
. Regarded as the gold standard for spreadsheet creation and analysis, MS Excel to this day outmatches all competition with its wide array of tools and powerful advanced features that satisfy the needs of everyone, from first-time spreadsheet users to largest corporations who are interested in analytics and integrated forecasting functions. Its versatility enables effortless integration into workflows for managing countless tasks, including but not limited to, document creation, budgeting, personal finance, tax record management, small business document management, student/research analysis, and extensive needs of government agencies, non-profit organizations and largest corporations on the planet. Even though it is filled to the brim with tools and services, the user interface of the MSExcel is as intuitive as ever, providing easy access to every one of its functions via tabbed toolbars on the top of the window, right-click cell menus and powerful configuration tools in the main setting window. Longtime users will have no trouble adapting to the latest version of the app, only really needing to get accustomed to the newly introduced integration into the Office 365 online suite that enables effortless online collaboration and document sharing. Features and Highlights

Effortless Spreadsheet creation – Manage spreadsheets of all sizes, from personal or school documents to government databases.
Extensive toolset – Take advantage from most advanced toolset present in modern spreadsheet software, including advanced formulas, pivot tables, lookup formulas, charts, sorting & filtering data, conditional formatting, structural references, data explorer, data analysis, VBA, macros, automation and much more.
Analytics – Gain valuable insights from built-in analytics tools.
Audit Trail – Track changes in audit files using the integrated Review and Track Changes tools.
Advanced calculations – Take financial and data analysis to a whole new level.
Charting – Visualize data with a wide array of charts that can be exported to other apps from Office suite.
Multi-user collaboration – Office 365 integration enables all users of Excel to easily share their documents and collaborate.
Templates – Simplify document creation with powerful and customizable template offering.
Note: 5 days trial version. Also Available: Download Microsoft Excel for Windows
Introduction: How to Install Microsoft Office 2016 for Mac for Free
Microsoft has put out the free download of Office 2016 for Mac public preview, without any Office 365 subscription required. The new software includes support for Retina displays, iCloud syncing, and looks like the versions of Office currently available on Windows and mobile.

You can begin the free download here.
Step 1: Download the Install
Once you download the 2.6GB file to your downloads folder, click on the Office Preview Package to get started. You will be guided through the necessary steps to install this software.
Tip: I had to upgrade my OS X because you can't install Office for Mac with any version of OS X below 10.10. To see my tutorial on how to upgrade your OS X go here.
I also had some internet interruptions on my initial download to my downloads folder and had a hard time opening the package because it did not download the full 2.6GB. Make sure that you fully downloaded the package.
Step 2: Read and Agree to Licensing Agreement
Microsoft Excel For Macbook Free Download
The software license agreement comes in many languages, this one in English. Once you read the agreement, you will have scrolled to the bottom. Click continue to agree.
Step 3: Agree to the License Agreement to Begin Installation
You will then be prompted to agree. Once you do you will select what users of your computer will have access to the software to select the destination for install. You will need 5.62GB of free space to install. Select and click continue.
Step 4: Install Office for Mac
I want all users of my computer to be able to access Office and made sure to have the available space. Now I am ready to install. I click install. I had to wait a few moments for the installation to complete. Then I was notified that the installation was successful. And my installation is complete.
Be the First to Share
Recommendations
7 507
Building a Self-Driving Boat (ArduPilot Rover) in Robots
60 7.7K
Inchworm Robot - Modular, Move Allsides With BT App in Robots
Download Microsoft Word Excel For Mac
Hand Tools Only Challenge
Modify It Speed Challenge
Remix Contest

0 notes
Text
User Research: Learning Support

As of this week, the 1st of October, I have started out on a journey to test the viability of my major project idea: Educational Templates.
Today I met with Gosia, who is a Learning Support Worker. She very kindly agreed to give up 2 hours of her time to talk all things education with me.
Things we discussed:
Lockdown
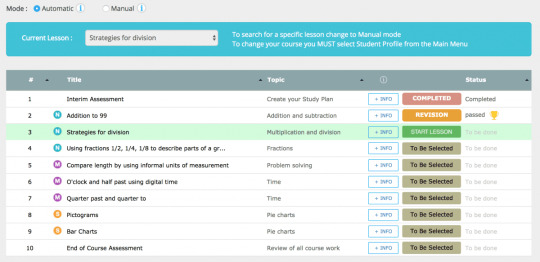
During lockdown Gosia’s institution used Exemplar Education to upload learning resources, which would be comprised of 3 parts:
a tutorial
practice exercises
an exam
The exam would have a threshold which the teacher could move up and down. The student would have to pass this to get to the next lesson, where they would repeat this process.
Below is a screenshot of Exemplar Education which I was able to find online.

Source: https://whattheredheadsaid.com/supporting-learning-home-exemplar-education/
The Problem With Distance Teaching: Accountability
Gosia told me there was very little engagement from students who wouldn’t access the portal due to a lack of accountability from teachers and parents.
She told me she had written down login information for students in their homework diaries, however students still claimed they couldn’t log in. There could genuinely have been issues with students’ credentials as reported, however it’s very likely that students lost and binned their homework diaries which became redundant when not attending school, losing their login details.
Moreover, as trending on social media, one of the biggest issues of lockdown was being ripped out from our social circles which caused many adults across the world to lose sight of their goals and dreams, despite having to pay rent. As adults, we receive the payoff of our efforts once a month, giving us the motivation to keep pushing with cognitively straining tasks. Earning money opens up options; granola from the higher shelf, a downpayment on a home which we can make our own. Earning money is dreaming.
We must therefore ask ourselves, how to motivate for example, a 2nd year student. They will not be incentivised with money (options) for another 5 - 8 years depending on whether they decide to pursue a bachelor’s degree. Further complications arise from a deeply rooted compulsion for instant pleasure planted in us by the internet and an economy of instant services and cheaply made goods.
When we want to see a friend we no longer take a 20 minute bus: we retrieve our phone from our pocket in less than 1 second.
Clothes are a mouse click away with 52 micro seasons instead of 4.
It is no surprise that students don’t have the mental stamina to motivate themselves to get up and work.

The Problem With Distance Teaching: Devices
Another issues Gosia mentioned, was access to the internet.
96% of people in the UK have access to the internet. In a school of 700, 28 people are unable to do their work.
But it’s not that simple. To access Learning Management Systems such as Exemplar Education, you will need a computer. In 2018, 88% of UK households owned a computer. That means in a school of 700, 84 children are physically unable to do their work.
However, 99% of 16-24 year olds own a smartphone.
If we want to give kids the ability to do their homework, we need to ensure they can access it through their mobile device.

The Problem With Distance Teaching: Contact
Relating back to accountability, the school and it’s teachers must remain in contact with the parent body.
Gosia mentioned the only way her school was contacting parents to notify them about work was through auto generated emails. Between 70-80% of people aged 25-64 in the UK check their emails.
Between us: who checks automated emails?
Furthermore, Gosia told me that most of the emails sent out were not related to the work students have been doing. She, herself, would leave the majority of emails from her kids’ school unread.
It is as simple as linking up emails with a tool like IFTTT to send out customised emails to all parents per form group, per subject. For example:
Dear Parent of <student name>,
Today <student name> was assigned <tasks>
Please ensure these were completed.
All the best, <name of teacher>, teacher of <name of subject>

The Life of a Learning Support Worker
Gosia teaches kids with learning difficulties. This can range from dyslexia, selective mutism to hearing problems and beyond. She runs 1-to-1 sessions as well as facilitating space for other teachers and helpers to run their own.
Tools
Having spent 5 years at the school where Gosia now teaches, I can ascertain that all subjects are taught by a teacher preaching alongside a slide deck, followed by practical tasks and exercises: namely, writing things in a notebook.
By process of elimination, students who are deemed to have learning difficulties are those for whom this teaching style doesn’t work. For example, while teachers are forced to wear masks, deaf students can’t lip read.
I asked Gosia what techniques she uses to connect with her students.
“I mostly try to create links and associations between things my students already know, and those they don’t. For example, I have a dyslexic student with illiterate parents. He has trouble understanding letters and guesses words when he sees them in sentences. To teach him the letter B, I would draw it out and tell him it has a big belly so that he remembers the sound.
He learns by talking and doing, not reading - so I try to get him talking as much as possible.
He is also a kinaesthetic learner. Sometimes I will give him words, and ask him to draw their outlines so that he can guess them by the general shape and not letter by letter.”
Gosia worried that adding more digital learning to the curriculum discourages students from doing their own thinking. She explained that Googling for synonyms removes the hard but vital work of getting up, getting a dictionary, going through the alphabet to get to the desired word and then reading about the word and other words by proxy. She believes these processes are key developmental tools.

Concentration
I asked Gosia what traits she notices in her students which may cause them to underperform. She mentioned that many students find it very hard to concentrate- they rush to get answer without doing the working out, per se. This causes them to miss out on learning the methods of getting from A to B.
Interestingly, she linked this to bad behaviour on the playground - rushing into doing things, without prior consideration.
She mentioned many of her students come in under slept and the lesson becomes a fight to keep them awake.
When I asked her what she does to combat concentration problems, she told me she puts on quiet piano music to get all students in the room on the same wavelength. She added she puts heavy emphasis on varying the worksheets and learning styles she uses to make sure that the students and herself are excited by the content. I strongly agree with this approach - it reminds me of A/B testing in the tech industry, whereby different ways of fulfilling the same tasks are tested with users until the best one is found.
My learning experience is best when the teacher clearly has love and passion for the subject. -Gosia’s Daughter
Gosia added that human connection and humor are key. Sometimes she reads to her students and they all have a laugh when she mispronounces something which helps them remember the word.
I found it very moving in the interview when Gosia explained that many students disassociate with learning when their self esteem plummets after getting their answers wrong.
She gave an example of a girl who was very clever but would score 20% on her exams because she was dyslexic. Gosia fights very hard to encourage her students every day and explain to them that they are not stupid - however this seems to be a very deeply engrained feeling.
Resources
Following on from the conversation about switching up teaching resources, I asked Gosia where she finds those which she uses.
She told me a recent favourite is the Facebook Group NI Teachers Collaborate.
She was clearly very passionate about the group, mentioning her favourite features are that resources are easily accessible at a subdomain of the page where they are organised under different folders by a moderator. She felt very strong that resources had to be approved and moderated.
Gosia repeatedly used the word ‘organised’ which led to believe that organisation is essential in her line of work.
I asked if she would be willing to spend money on resources and she enthusiastically agreed as well as saying that she has spent money in the past. She mentioned she would much rather prefer a subscription model where new content is continually uploaded as she worried that set content may not suit her needs and quickly become stale.
Gosia told me she liked taking notes - when I floated the idea of a book, once again she was very enthusiastic and added that after every chapter she would like some blank pages for taking notes. I decided that if she likes a lot of new content, it would be best to try a model such as YouTube videos with links to resources and a PDF explanation so that she can organise and print these into her own book. This way she can learn through a video lesson now, and reference her notes later on, in the classroom for example.
She mentioned she doesn’t like using a computer so I imagine flicking through tabs of resources would cause a lot of cognitive strain. Though I haven’t tested, I would guess most teachers prefer offline resources so I will need to focus heavily on creating a seamlessly blended approach.
0 notes
Text
Where to Learn WordPress Theme Development
Over a decade ago, I did a little three-part video series on Designing for WordPress. Then I did other series with the same spirit, like videocasting the whole v10 redesign, a friend's website, and even writing a book. Those are getting a little long in the tooth though. You might still learn from watching them if you're getting into WordPress theme development, but there will be moments that feel very aged (old UI's and old versions of software). All the code still works though, because WordPress is great at backward compatibility. I still hear from people who found those videos very helpful for them.
But since time has pressed on, and I was recently asked what resources I would suggest now, I figured I'd have a look around and see what looks good to me.

Do you like how I plopped the WordPress logo over some stock art I bought that features both a computer and a chalkboard, by which to evoke a feeling of "learning"? So good. I know.
Who are we talking to?
There's a spectrum of WordPress developers, from people who don't know any code at all or barely touch it, to hardcore programming nerds building custom everything.
Pick out a theme that looks good, use it.
🤷♂️
🤷♂️
🤷♂️
🤷♂️
Hardcore programmer nerd.
I can't speak to anybody on either edge of that spectrum. There is this whole world of people in the middle. They can code, but they aren't computer science people. They are get the job done people. Maybe it's something like this:
Pick out a theme that will work, use it.
Start with a theme, customize it a bit using built-in tools.
Start with a theme, hack it up with code to do what you need it to do.
Start from scratch, build out what you need.
Start from scratch, build a highly customized site.
Hardcore programmer nerd.
I've always been somewhere around #4, and I think that's a nice sweet spot. I try to let off-the-shelf WordPress and big popular plugins do the heavy lifting, but I'll bring-my-own front-end (HTML, CSS, and JavaScript) and customize what I have to. I'm making templates. I'm writing queries. I'm building blocks. I'm modularizing where I can.
I feel powerful in that zone. I can build a lot of sites that way, almost by myself. So where are the resources today that help you learn this kind of WordPress theme development? Lemme see what I can find.
Wing it, old school
There is something to be said for learning by doing. Trial by fire. I've learned a lot under these circumstances in my life.
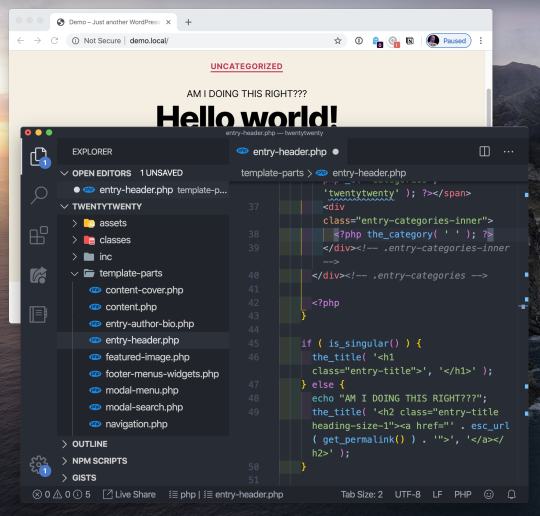
The trick here is to get WordPress installed on a live server and then play with the settings, plugins, customizer, and edit the theme files themselves to make the site do things. You'll find HTML in those theme files — hack it up! You'll see PHP code spitting out content. Can you tell what and how to manipulate it? You'll find a CSS file in the theme — edit that sucker!

Editing a WordPress theme and seeing what happens
The official documentation can help you somewhat here:
How to install WordPress
Developer Resources
Google stuff when you get stuck
To some degree, I'm a fan of doing it live (on a production website) because it lends a sense of realness to what you are doing when you are a beginner. The stakes are high there, giving you a sense of the power you have. When I make these changes, they are for anyone in the world with an internet connection to see.
I did this in my formative years by buying a domain name and hosting, installing WordPress on that hosting, logging into it with SFTP credentials, and literally working on the live files. I used Coda, which is still a popular app, and is being actively developed into a new version of itself as I write.

This is Nova, a MacOS code editor from Panic that has SFTP built-in.
Hopefully, the stakes are real but low. Like you're working on a pet project or your personal site. At some point, hacking on production sites becomes too dangerous of an idea. One line of misplaced PHP syntax can take down the entire site.
If you're working on something like a client site, you'll need to upgrade that workflow.
Modern winging it
The modern, healthy, standard way for working on websites is:
Work on them locally.
Use version control (Git), where new work is done in branches of the master branch.
Deployment to the production website is done when code is pushed to the master branch, like your development branch is merged in.
I've done a recent video on this whole workflow as I do it today. My toolset is:
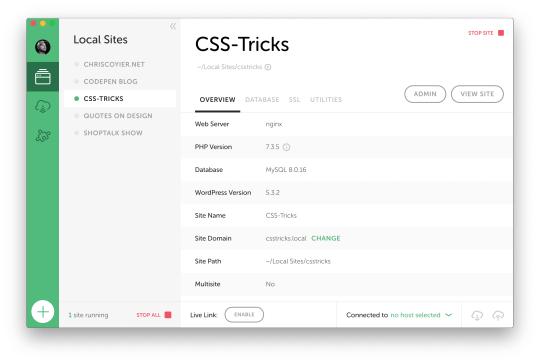
Work locally with Local by Flywheel.
My web hosting is also Flywheel, but that isn't required. It could be anything that gives you SFTP access and runs what WordPress needs: Apache, PHP, and MySQL. Disclosure, Flywheel is a sponsor here, but because I like them and their service :).
Code is hosted on a private repo on GitHub.
Deployment to the Flywheel hosting is done by Buddy. Buddy watches for pushes to the master branch and moves the files over SFTP to the production site.

Local by Flywheel
Now that you have a local setup, you can go nuts. Do whatever you want. You can't break anything on the live site, so you're freer to make experimental changes and just see what happens.
When working locally, it's likely you'll be editing files with a code editor. I'd say the most popular choice these days is the free VS Code, but there is also Atom and Sublime, and fancier editors like PhpStorm.
The freedom of hacking on files is especially apparent once you've pushed your code up to a Git repo. Once you've done that, you have the freedom of reverting files back to the state of the last push.

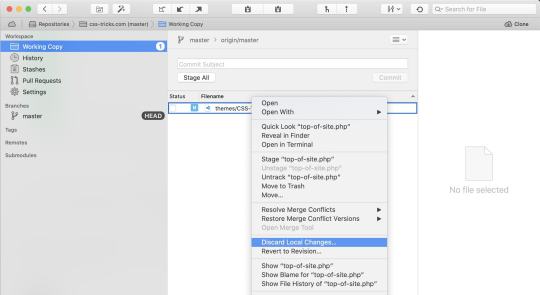
I use the Git software Tower, and that lets me can see what files have changed since I last committed code. If I've made a mistake, caused a problem, or done something I don't like — even if I don't remember exactly what I changed — I can discard those changes back to their last state. That's a nice level of freedom.
When I do commit code, to master or by merging a branch into master, that's when Buddy kicks in and deploys the changes to the production site.

CSS-Tricks itself is a WordPress site, which has continuously evolved over 13 years.
But like, where do you start?
We're talking about WordPress theme development here, so you start with a theme. Themes are literally folders of files in your WordPress installation.
root - /wp-content/ - /themes/ - /theme-name/
WordPress comes with some themes right out of the box. As I write, the Twenty Twenty theme ships with WordPress, and it's a nice one! You could absolutely start your theme hackin' on that.
Themes tend to have some opinions about how they organize themselves and do things, and Twenty Twenty is no different. I'd say, perhaps controversially, that there is no one true way to organize your theme, so long as it's valid code and does things the "WordPress" way. This is just something you'll have to get a feel for as you make themes.
Starter themes
Starter themes were a very popular way to start building a theme from scratch in my day. I don't have a good sense if that's still true, but the big idea was a theme with all the basic theme templates you'll need (single blog post pages, a homepage, a 404 page, search results page, etc.) with very little markup and no styling at all. That way you have an empty canvas from which to build out all your HTML, CSS, and JavaScript yourself to your liking. Sorta like you're building any other site from scratch with these core technologies, only with some PHP in there spitting out content.
There was a theme called Starkers that was popular, but it's dead now. I made one called BLANK myself but haven't touched that in a long time. In looking around a bit, I found some newer themes with this same spirit. Here's the best three I found:
HTML5 Blank
BlankSlate
_s ("Underscores")
I can't personally vouch for them, but they've all been updated somewhat recently and look like pretty good starting points to me. I'd give them a shot in the case that I was starting from absolute scratch on a project. I'd be tempted to download one and then spruce it up exactly how I like it and save that as my own starter in case I needed to do it again.
It feels worth mentioning that a lot of web development isn't starting from scratch, but rather working on existing projects. In that case, the process is still getting a local environment set up; you just aren't starting from scratch, but with the existing theme. I'd suggest duplicating the theme and changing the name while you hack on it, so even if you deploy it, it doesn't affect the live theme. Others might suggest using the starter as a "parent" theme, then branching off into a "child" theme.
To get your local development environment all synced up with exactly what the production website is like, I think the best tool is WP DB Migrate Pro, which can yank down the production database to your local site and all the media files (paid product and a paid add-on, worth every penny).
Fancier Starter Themes
Rather than starting from absolute scratch, there are themes that come with sensible defaults and even modern build processes for you start with. The idea is that building a site with essentially raw HTML, CSS, and JavaScript, while entirely doable, just doesn't have enough modern conveniences to be comfortable.
Here are some.
Morten Rand-Hendriksen has a project called WP Rig that has all sorts of developer tools built into it. A Gulp-based build process spins up a BrowserSync server for auto updating. JavaScript gets processed in Babel. CSS gets processed in PostCSS, and code is linted. He teaches WordPress with it.
Roots makes a theme called Sage that comes with a templating engine, your CSS framework of choice, and fancy build process stuff.
Ignition has a build process and all sorts of helpers.
Timber comes with a templating engine and a bunch of code helpers.
I think all these are pretty cool, but are also probably not for just-starting-out beginner developers.
Books
This is tough because of how many there are. In a quick Google search, I found one site selling fifteen WordPress books as a bundle for $9.99. How would you even know where to start? How good can they be for that rock bottom price? I dunno.
I wrote a book with Jeff Starr ages ago called Digging Into WordPress. After all these years, Jeff still keeps the book up to date, so I'd say that's a decent choice! Jeff has other books like The Tao of WordPress and WordPress Themes In Depth.
A lot of other books specifically about WordPress theme development are just fairly old. 2008-2015 stuff. Again, not that there isn't anything to be learned there, especially as WordPress doesn't change that rapidly, but still, I'd want to read a book more recent that half a decade old. Seems like a big opportunity for a target audience as large as WordPress users and developers. Or if there is already stuff that I'm just not finding, lemme know in the comments.
Perhaps learning is shifting so much toward online that people don't write books as much...
Online learning courses
Our official learning partner Frontend Masters has one course on WordPress focused on JavaScript and WordPress, so that might not be quite perfect for learning the basics of theme development. Still, fascinating stuff.
Here's some others that looked good to me while looking around:
SuperHi: WordPress
Chris Dixon: WordPress 5 Theme Development Academy with Bootstrap v4
WPSHOUT: The Basic Course
WPCasts (free on YouTube)
Know The Code which teaches with specific theme frameworks.
Udemy: Zac Gordon's Complete WordPress Theme & Plugin Development Course
Zac's course looks like the most updated and perhaps the best option there.
A totally different direction for theme Development
One way to build a site with WordPress is not to use WordPress themes at all! Instead, you can use the WordPress API to suck data out of WordPress and build a site however the heck you please.
The WordPress REST API (built-in!) which you could use to do something like this.
Gatsby and WordPress
Use GraphQL instead of REST with wp-graphql.
This idea of decoupling the CMS and the front end you build is pretty neat. It's often referred to as using a "headless" CMS. It's not for everyone. (One big reason is that, in a way, it doubles your technical debt.). But it can bring a freedom to both the CMS and the front end to evolve independently.
The post Where to Learn WordPress Theme Development appeared first on CSS-Tricks.
Where to Learn WordPress Theme Development published first on https://deskbysnafu.tumblr.com/
0 notes
Text
300+ TOP DRUPAL Interview Questions and Answers
Drupal Interview Questions for freshers experienced
1. What Is Drupal? Drupal (pronounced Dru-Pull) is an open source content management system offering a toolset that rivals those of most commercial alternatives. With integrated social media and e-commerce functionality, it provides unique value as part of your social media strategy. 2. How to create a folder and a module file in Drupal? Given that our choice of short name is "onthisdate", start the module by creating a folder in your Drupal installation at the path: sites/all/modules/onthisdate. You may need to create the sites/all/modules directory first. Create a PHP file and save it as onthisdate.module in the directory sites/all/modules/onthisdate. As of Drupal 6.x, sites/all/modules is the preferred place for non-core modules (and sites/all/themes for non-core themes), since this places all site-specific files in the sites directory. This allows you to more easily update the core files and modules without erasing your customizations. Alternatively, if you have a multi-site Drupal installation and this module is for only one specific site, you can put it in sites/your-site-folder/modules. The module is not operational yet: it hasn't been activated. We'll activate the module later in the tutorial. 3. How to name your module? The first step in creating a module is to choose a "short name" for it. This short name will be used in all file and function names in your module, so it must start with a letter and by Drupal convention it must contain only lower-case letters and underscores. For this example, we'll choose "onthisdate" as the short name. Important note: It is not just a convention that the short name is used for both the module's file name and as a function prefix. When you implement Drupal "hooks" (see later portions of tutorial), Drupal will only recognize your hook implementation functions if they have the same function name prefix as the name of the module file. It's also important to make sure your module does not have the same short name as any theme you will be using on the site. 4. Explain the menu system in Drupal? Define the navigation menus, and route page requests to code based on URLs. The Drupal menu system drives both the navigation system from a user perspective and the callback system that Drupal uses to respond to URLs passed from the browser. For this reason, a good understanding of the menu system is fundamental to the creation of complex modules. Drupal's menu system follows a simple hierarchy defined by paths. Implementations of hook_menu () define menu items and assign them to paths (which should be unique). The menu system aggregates these items and determines the menu hierarchy from the paths. For example, if the paths defined were a, a/b, e, a/b/c/d, f/g, and a/b/h, the menu system would form the structure: a a/b a/b/c/d a/b/h e f/g 5. How to interact with Drupal search system? There are three ways to interact with the search system: Specifically for searching nodes, you can implement nodeapi ('update index') and nodeapi ('search result'). However, note that the search system already indexes all visible output of a node, i.e. everything displayed normally by hook_view () and hook_nodeapi ('view'). This is usually sufficient. You should only use this mechanism if you want additional, non-visible data to be indexed. Implement hook_search (). This will create a search tab for your module on the /search page with a simple keyword search form. You may optionally implement hook_search_item () to customize the display of your results. Implement hook_update_index (). This allows your module to use Drupal's HTML indexing mechanism for searching full text efficiently. If your module needs to provide a more complicated search form, then you need to implement it yourself without hook_search (). In that case, you should define it as a local task (tab) under the /search page (e.g. /search/mymodule) so that users can easily find it. 6. How to Customize a Drupal Syndicate Feed Icon? For a recent project I needed to customize the feed icon in the Drupal theme I was creating. This wasn't as straight forward as I thought it would be. Being the drupal newbie that I am I went looking for it in the core templates and suggestions page only to come empty handed. Previously I found the solution to theming a search form by using the search-block-form.tpl.php template file and thought there would be one for the feed icon too. I found the solution to this in the function reference in the form of a theme hook. theme_feed_icon($url, $title) This function is internally called by drupal to generate the feed icon in the Syndicate block. Our Job is to override this function. 7. How to backup a Drupal site? Backing up your Drupal site is now very easy, you just need to download and install a module called Backup & Migrate. To install the module click on the Administer Modules check the Backup and Migrate module and enable it and save the settings. Then navigate to the Administer Content Management Backup and Migrate then do the following settings. Exclude the following tables altogether: select the table which you dont want to take backup. Give the backup file name. There are also options to compress the file before download, or add a datestamp. And then click Backup Database. Alternately you can take backups using PhpMyAdmin. 8. How to move a Drupal Site from One host/server to another on your NEW host? Upload your folder with the complete drupal installation to your home-directory. Once done, go to phpadmin on the new host, create a new mysql database, example "name_drpl1" and create a new mysql user. Create a password for this new mysql user, click "assign all privileges" to this user and assign the user to the new database. You now should have a new mysql database on the new host with a mysql user, eg. "name_drpl1" as database name and "name_username" as database user name. Import (upload) the database (which you exported from the old host earlier) with phpadmin to the new database. This might take a minute. If needed edit the file /sites/default/settings.php and edit at the section where you enter the database, location, username and password. You CAN enter the password either encrypted or not encrypted there. Chmod your "files" folder so it is writeable using your ftp client (filezilla), chmod to 777 Double check your .htaccess and /sites/default/settings.php and make changes in case they are needed. Change nameserves on your domain host and let them point to your new host's nameservers. Enter the new nameservers in your control panel where your domain names are hosted, overwriting the old ones. After some time (sometimes a day or two) your domain should point to the new host and drupal should be up and running on the new host. 9. How to move a Drupal Site from One host/server to another? Migrating Drupal On your OLD host: Backup your whole home directory from your ftp access using an ftp client like filezilla. Make a folder on your local harddisk and download the complete directory to that local folder. Backup your mysql database on your old host using phpadmin, select your mysql database, usually something like "name_drpl1". Select all fields, click "export" and save the database to your local harddisk. Leave default options enabled. You will receive a file similar to "name_drpl1.sql". This is your mysql database 10. How to install Drupal on a local WAMP server? Preparing your computer with a local installation of Drupal with WampServer is comparatively a trouble-free process to follow. Since WampServer will install an Apache-server, SQL, PHP and phpMySQL on your computer, with those tools you can install and run Drupal locally even without an internet connection.

DRUPAL Interview Questions 11. How to remove breadcrumbs from my Drupal pages? Breadcrumbs or breadcrumb trail is a navigation aid used in drupal interfaces. Normally it appears in between the top banner area and the page title. It gives users a way to keep track of their location within programs. Breadcrumbs are really useful in a comparatively bigger website with plenty of sections and subsections. But when it comes to smaller websites, it may found useless. In those cases you may either hide it using CSS (eg. .breadcrumb {display: none;}) or in the page.tpl.php file remove the line that says 12. How to add custom PHP codes in my Drupal pages or blocks? By default, drupal will not allow inserting PHP code directly inside a post or in a block. To do this, you need to activate a drupal module called PHP filter via, Administer Site building Modules. Even though this module ships with drupal, it remains disabled by default. 13. How can I create a custom region in my Drupal template? Adding a new region in your drupal template is not a hard thing, but its not as easy as adding a new block. It's basically a two-step process: define the custom region in your theme's .info file insert some PHP in your theme's page.tpl.php file wherever you would like the new region to appear 14. What does Views do and how do you use it? Views is a practical necessity for sites built on Drupal 6, and it's imperative that your developer understands how to take advantage of it. Earl Miles has written a great summary on the Views project page. 15. How can I add a new Block In Drupal? Adding a new block is a simple process in drupal 6. Go to Administer Blocks and click on the Add Block link (tab). Fill in the form with the necessary PHP/HTML code in the block body. And click the 'Save Block' button. 16. How can I customize my 404 - Page not found page? Create a new page with some extra information, so that your visitors don't ever plunge on to the default boring 404 - page not found error page. Once this page is created: Remember its node ID, Go to Administer > Site configuration > Error reporting Set Default 404 (not found) page to the node ID you just created Save your settings You can also use the Search 404 module as an alternative. 17. How to handle upgrades in Drupal? It's a fact of life that you'll have to upgrade your Drupal installation and contributed modules fairly frequently. Your candidate should mention: backing up the site, putting it into maintenance mode downloading the new version of the module uncompressing it running update.php testing the site aking the site out of maintenance mode Ideally, your candidate would also mention creating a development environment to minimize downtime. There is also a big difference between upgrading a module (process described above) and a Drupal minor version upgrade, which requires more careful patching. Drupal major version upgrades, which happen every couple years, are another can of worms entirely. 18. How do I show different Drupal themes on different pages? Yeah it's possible! You can apply different themes to different pages in your drupal site simply with the help of a cool module called 'Sections'. 19. How do I add images to Drupal? Image module allows users with proper permissions to upload images into Drupal. Thumbnails and additional sizes are created automatically. Images could be posted individually to the front page, included in stories or grouped in galleries. 20. How can I translate Drupal to my local language? The interface text (like the "Log in" button and the "Add new comment" text) is in English by default, but can be translated. For many languages, there are completed or partly completed translations available. (See the locale module on how to use them.) All languages need more translation contributions. Some have only incomplete versions of the text in core, so that parts of the interface will show up in English. Others may be complete but need corrections and improvements of the language. And no language has a complete set of translations for all contributed modules. 21. How do I remove the title 'Navigation' from the navigation block? To prevent the navigation block title or any other block title from appearing in the pages, just do the following. Navigate to Administer Site building Blocks and click the configure link next to the Navigation block. In the block configuration page, enter in the Block title filed. This will override the default title for the block and remove the title. 22. How do I get my site to have SEO-friendly URLs? The Pathauto module automatically generates URL/path aliases for various kinds of content (nodes, taxonomy terms, users) without requiring the user to manually specify the path alias. This allows you to have URL aliases like /category/my-node-title instead of /node/123. The aliases are based upon a "pattern" system that uses tokens which the administrator can change. 23. How can I enable clean URLs in Drupal? Drupal's default URL structure is like "http://www.sitename.com/?q=node/10″ This URL format can be hard to read, and can sometimes prevent search engines from indexing all your pages properly. In this case you can eliminate this "?q=" and clean the URLs through the following steps. Navigate to Administer Site configuration Clean URLs. By default, it will be disabled. Select enabled and click the save configuration button. You are done. You can make your URLs even more cleaner with the help of path module. Home Administer Site building Modules: enable the Path Module. 24. How can I change the favicon in my Drupal Site? Create your own favicon.ico file using any graphic tools or with the help of any online favicon generator tools like dnamicdrive. Navigate to admin site building themes and click the configure link next to your current theme. This will bring up the theme configuration page. Here you will see a section titled Shortcut icons settings. You can either upload your favicon file or specify the path to your customized icon file. The changes may not appear immediately in your browser, you need to clear your browser's cache and reload the page. If you have bookmarked your site, you may need to delete the bookmark and then recreate it again so that the new favicon will appear in the bookmarks menu. 25. Explain favicon in Drupal? A favicon (short for favorites icon), also known as a website icon or bookmark icon is a 1616 pixel square icon that appears near the address bar and in the bookmarks folder in a visitor's browser. By default, a drupal site shows that water drop kinda drupal logo as favicon. 26. How can I reset my Drupal admin password? Login to cPanel -> Databases box -> phpMyAdmin; Select the Druapl database folder from the left navigation bar. The page will refresh and and the Drupal database's tables will be displayed on it. Click on the SQL tab. In the text field write the following SQL query: update users set pass=md5('NEWPASS') where uid = 1; where "NEWPASS" is your new Drupal administrative password. Click the GO button to submit the query. If the query is executed correctly and no errors are displayed then you should be able to login with the new password. 27. How to install a new module in Drupal? After finding and downloading a module, the next step would be to copy it the modules folder. Most people copy the file to the default modules folder here http://sitename.com/drupal/modules this is where all the modules that ship with Drupal are stored so it seems somewhat logical to do this. But this folder is actually meant to store only Drupal's default modules. Instead you should go to http://sitename.com/drupal/sites/all folder, there you will see a readme.txt file. This file will clearly tell you the trick. You just need to create a new folder named modules here. Now copy the modules folder here. That's all, you have successfully installed the module. Next step would be to enable the module through the Admin interface. To do this navigate to Administer Site Building Modules. Here you will see a list off all installed modules, and our newly installed module will also be listed here. You just have to check the enable check box against the new module and then click the Save Configuration button. That's all. 28. How can I install a new theme in Drupal? This is another common question among Drupal newbies all time. After trying out all available themes under Drupals theme directory, we may naturally want to try new themes. Installing a new theme is very simple and straightforward. Follow the steps below. Download a new theme package. Note that themes for different Drupal versions are not compatible, version 5.x themes do not work with Drupal 6.x and reverse. Read any README or INSTALL files in the package to find out if there are any special steps needed for this theme. Upload the contents of the theme package to a new directory in the themes directory in your Drupal site. In Drupal 5.x & 6.x, you place your themes in /sites/all/themes/yourThemeName Click administer themes and enable the new theme (Drupal will auto-detect its presence). Edit your user preferences and select the new theme. If you want it to be the default theme for all users, check the default box in the themes administration page. 29. How to make my Drupal site offline to public, while it is under construction? You can set your Drupal site in off-line mode, while it is being developed. Just click Administer Site maintenance. There you can set the status to off-line. If you wants, you can also set your own custom off-line message. When set to Off-line, only users with the administer site configuration permission will be able to access your site to perform maintenance; all other visitors will see the site off-line message configured there. Authorized users can log in during Off-line mode directly via the user login page. 30. How does caching work in Drupal? One of the common (mostly unfounded) complaints about Drupal has been, "Drupal is slow." You want to hire a developer who understands Drupal's built in caching system, and what its limitations are. For example, Drupal 6's block cache will not appreciably speed up the page if the user is logged in. Ask your candidate to recommend some additional solutions to speed up Drupal's caching. These could include the Boost module, Varnish, Squid, Memcache or Pressflow. Ask if they've ever run into issues with Drupal's cache. 31. Can you please explain the difference between Core and Contrib in Drupal? The standard release of Drupal, known as Drupal core, contains basic features common to content management systems. These include user account registration and maintenance, menu management, RSS-feeds, page layout customization, and system administration. The Drupal core installation can be used as a brochureware website, a single- or multi-user blog, an Internet forum, or a community website providing for user-generated content. As of August 2011 there are more than 11,000 free community-contributed addons, known as contrib modules, available to alter and extend Drupal's core capabilities and add new features or customize Drupal's behavior and appearance. Because of this plug-in extensibility and modular design, Drupal is sometimes described as a content management framework. Drupal is also described as a web application framework, as it meets the generally accepted feature requirements for such frameworks. 32. What are System requirements for Drupal? A minimum base installation requires at least 3MB of disk space but you should assume that your actual disk space will be somewhat higher. For example, if you install many contributed modules and contributed themes, the actual disk space for your installation could easily be 40 MB or more (exclusive of database content, media, backups and other files). 33. Why ca not A Drupal user edit a node they created? Symptoms: An authorized Drupal user loses "edit" access to nodes they've created, even if they have appropriate node (or other module) access permissions. Or, user cannot edit a node that should be editable by them, based on access control or node access settings. No errors or warnings are presented to the user. Nothing in the Drupal watchdog log. Possible Cause: The user does not have permission to use the input filter currently assigned to the node. (An administrator or other privileged user may have changed the input filter settings, or, input filter permissions may have been changed to exclude the node author since the node was created. As a result, the user never had, or no longer has permission to use the input filter associated with the node.) 34. How Does Drupal Compare to Ruby on Rails? Another common alternative platform to Drupal is Ruby on Rails. We really don't have much to say about Ruby except that it is a framework moreso than a platform. There are some characteristically challenging web development tasks that are quite easy to do with Ruby, and there are others which are infinitely more complicated than they should be. One big difference is the fact that Ruby lacks the refined data object model found in Drupal that ensures interoperability between various aspects of the system, such as adding new modules to modify the operations of others. Whereas Drupal offers a self-generating database schema for many modules and underlying components of the platform, Ruby on Rails emphasizes a design philosophy holding that simplification of code conventions leads to better outcomes. While this all sounds good in principle, we have found there are certain tasks that make adherance to this philosophy an ideal moreso than a practical goal and breaking free from these conventions when necessary a daunting task (especially when integrating with external systems). 35. How Does Drupal Compare to Other Open Source CMS Systems? Drupal is also often compared with other open source content management systems including Joomla, Plone, Scoop, Silverstripe, Typo3, Graffitti, Moveable Type and Wordpress. There are characteristic features to all of these systems that make them appropriate in certain contexts, and most of them compare favorably to Drupal in one category of operation or another. Few of them, however, are capable of offering the balance between performance and functionality found in Drupal. 36. How Does Drupal Compare to Commercial CMS Systems? Drupal is often compared to a number of commercial content management systems including Crown Peak, Expression Engine, Clickability and Site Life in terms of capabilities. None of these systems offer the range of features that can be found in Drupal or the flexible, developer-friendly architecture that allows us to rapidly deploy dynamic web sites. In terms of sustainability, these platforms charactertistically lack the innovative approach to development embraced by the Drupal community, with updates and new features continually being added to the platform. These systems typically do surpass Drupal in terms of out-of-the-box reporting and metrics tools, generally providing views of data that is also stored in other systems. For instance, detailed page tracking information can just as easily be pulled from a CDN and integrated into a Drupal site for much less than the costs of per-seat licenses from a commercial vendor over a 1 month period. 37. What Kind of Support Is Available? A wide range of support services are available for organizations running Drupal sites. The Drupal community itself is an excellent resource for people looking to learn more about the platform or resolve specific issues that emerge using the system. Acquia offers an enterprise distribution of Drupal that includes uptime monitoring, email and telephone based troubleshooting support, and subscription plans for sites with varying performance requirements. For hosting, Our works with a variety of partners to deliver solutions to ensure sites are operational and can scale to meet changing traffic expectations. Rackspace is Our preferred hosting partner, and their 100% uptime guarantee allows us to focus on building great web sites without worrying about the network. Workhabit and Amazon S3 offer cloud hosting solutions that allow us to build sites that automatically scale to handle large peaks of traffic, and to provision new servers dynamically based on actual traffic conditions on any given day. 38. How Does Drupal Scale? Trellon has built Drupal sites and deployed them in very demanding scenarios, serving millions of page views a day. Drupal scalability and performance optimization is one of our core competencies, and we often work with existing web properties to find ways to improve their performance. Contact us to discuss your specific needs. 39. What Does Drupal Do? Drupal is the choice for many great web sites because it does a lot of different things very well, and allows different kinds of information to interact effectively through its flexible, open architecture. Compared with commercial or custom solutions, Drupal's feature set is far more economic and practical for most organizations. 40. Explain coding standards in Drupal? As per the Coding standards, omit the closing ?> tag. Including the closing tag may cause strange runtime issues on certain server setups. (Note that the examples in the handbook will show the closing tag for formatting reasons only and you should not include it in your real code.) All functions in your module that will be used by Drupal are named {modulename}_{hook}, where "hook" is a pre-defined function name suffix. Drupal will call these functions to get specific data, so having these well-defined names means Drupal knows where to look. We will come to hooks in a while. 41. What is CMS? A content management system (CMS) is a collection of procedures used to manage work flow in a collaborative environment. These procedures can be manual or computer-based. The procedures are designed to: Allow for a large number of people to contribute to and share stored data Control access to data, based on user roles. User roles define what information each user can view or edit Aid in easy storage and retrieval of data Reduce repetitive duplicate input * Improve the ease of report writing Improve communication between users In a CMS, data can be defined as almost anything – documents, movies, pictures, phone numbers, scientific data, etc. CMSs are frequently used for storing, controlling, revising, semantically enriching, and publishing documentation. Content that is controlled is industry-specific. For example, entertainment content differs from the design documents for a fighter jet. There are various terms for systems (related processes) that do this. Examples are web content management, digital asset management, digital records management and electronic content management. Synchronization of intermediate steps, and collation into a final product are common goals of each. cms,drupal,drupal cms,interview questions,technical,joomla,joomla cms,drupal interview question,content management system 42. Source Code The program must include source code, and must allow distribution in source code as well as compiled form. Where some form of a product is not distributed with source code, there must be a well-publicized means of obtaining the source code for no more than a reasonable reproduction cost preferably, downloading via the Internet without charge. The source code must be the preferred form in which a programmer would modify the program. Deliberately obfuscated source code is not allowed. Intermediate forms such as the output of a preprocessor or translator are not allowed. 43. Derived Works The license must allow modifications and derived works, and must allow them to be distributed under the same terms as the license of the original software. 44. Integrity of The Author’s Source Code The license may restrict source-code from being distributed in modified form only if the license allows the distribution of “patch files” with the source code for the purpose of modifying the program at build time. The license must explicitly permit distribution of software built from modified source code. The license may require derived works to carry a different name or version number from the original software. 45. No Discrimination Against Persons or Groups The license must not discriminate against any person or group of persons. 46. What are GNU Licenses ? Does free software mean using the GPL? Not at all—there are many other free software licenses. We have an incomplete list. Any license that provides the user certain specific freedoms is a free software license. 47. Why are so many Drupal versions available – 4.x, 5.x …? Which one should I use? It is recommended that you run the most current stable release. This can always be found at the Drupal Project page. However, if there are no compelling features in the latest version, a contrib module that is important to you isn’t ready or you don’t have time, there is no need to rush your upgrade as long as security updates are available for the version you are running. 48. Can I use Drupal on the command line? Yes, you can use drush – drush is a command line shell and Unix scripting interface for Drupal 49. What are hooks in Drupal ? Allow modules to interact with the Drupal core. Drupal’s module system is based on the concept of “hooks”. A hook is a PHP function that is named foo_bar(), where “foo” is the name of the module (whose filename is thus foo.module) and “bar” is the name of the hook. Each hook has a defined set of parameters and a specified result type. To extend Drupal, a module need simply implement a hook. When Drupal wishes to allow intervention from modules, it determines which modules implement a hook and calls that hook in all enabled modules that implement it. 50. what is Database abstraction layer in Drupal ? Allow the use of different database servers using the same code base. Drupal provides a slim database abstraction layer to provide developers with the ability to support multiple database servers easily. The intent of this layer is to preserve the syntax and power of SQL as much as possible, while letting Drupal control the pieces of queries that need to be written differently for different servers and provide basic security checks. Most Drupal database queries are performed by a call to db_query() or db_query_range(). Module authors should also consider using pager_query() for queries that return results that need to be presented on multiple pages, and tablesort_sql() for generating appropriate queries for sortable tables. 51. Explain the menu system in Drupal ? Purpose of menus ? Define the navigation menus, and route page requests to code based on URLs. The Drupal menu system drives both the navigation system from a user perspective and the callback system that Drupal uses to respond to URLs passed from the browser. For this reason, a good understanding of the menu system is fundamental to the creation of complex modules. Drupal’s menu system follows a simple hierarchy defined by paths. Implementations of hook_menu() define menu items and assign them to paths (which should be unique). The menu system aggregates these items and determines the menu hierarchy from the paths. For example, if the paths defined were a, a/b, e, a/b/c/d, f/g, and a/b/h, the menu system would form the structure: a a/b a/b/c/d a/b/h e f/g Note that the number of elements in the path does not necessarily determine the depth of the menu item in the tree. When responding to a page request, the menu system looks to see if the path requested by the browser is registered as a menu item with a callback. If not, the system searches up the menu tree for the most complete match with a callback it can find. If the path a/b/i is requested in the tree above, the callback for a/b would be used. The found callback function is called with any arguments specified in the “page arguments” attribute of its menu item. The attribute must be an array. After these arguments, any remaining components of the path are appended as further arguments. In this way, the callback for a/b above could respond to a request for a/b/i differently than a request for a/b/j. For an illustration of this process, see page_example.module. Access to the callback functions is also protected by the menu system. The “access callback” with an optional “access arguments” of each menu item is called before the page callback proceeds. If this returns TRUE, then access is granted; if FALSE, then access is denied. Menu items may omit this attribute to use the value provided by an ancestor item. In the default Drupal interface, you will notice many links rendered as tabs. These are known in the menu system as “local tasks”, and they are rendered as tabs by default, though other presentations are possible. Local tasks function just as other menu items in most respects. It is convention that the names of these tasks should be short verbs if possible. In addition, a “default” local task should be provided for each set. When visiting a local task’s parent menu item, the default local task will be rendered as if it is selected; this provides for a normal tab user experience. This default task is special in that it links not to its provided path, but to its parent item’s path instead. The default task’s path is only used to place it appropriately in the menu hierarchy. Everything described so far is stored in the menu_router table. The menu_links table holds the visible menu links. By default these are derived from the same hook_menu definitions, however you are free to add more with menu_link_save(). 52. How to interact with Drupal search system ? There are three ways to interact with the search system: Specifically for searching nodes, you can implement nodeapi(‘update index’) and nodeapi(‘search result’). However, note that the search system already indexes all visible output of a node, i.e. everything displayed normally by hook_view() and hook_nodeapi(‘view’). This is usually sufficient. You should only use this mechanism if you want additional, non-visible data to be indexed. Implement hook_search(). This will create a search tab for your module on the /search page with a simple keyword search form. You may optionally implement hook_search_item() to customize the display of your results. Implement hook_update_index(). This allows your module to use Drupal’s HTML indexing mechanism for searching full text efficiently. If your module needs to provide a more complicated search form, then you need to implement it yourself without hook_search(). In that case, you should define it as a local task (tab) under the /search page (e.g. /search/mymodule) so that users can easily find it. 53. What is a Module in drupal ? A module is software (code) that extends Drupal features and/or functionality. Core modules are those included with the main download of Drupal, and you can turn on their functionality without installing additional software. Contributed modules are downloaded from the Modules download section of drupal.org, and installed within your Drupal installation. You can also create your own modules; this requires a thorough understanding of Drupal, PHP programming, and Drupal’s module API. 54. Explain User, Permission, Role in drupal. Every visitor to your site, whether they have an account and log in or visit the site anonymously, is considered a user to Drupal. Each user has a numeric user ID, and non-anonymous users also have a user name and an email address. Other information can also be associated with users by modules; for instance, if you use the core Profile module, you can define user profile fields to be associated with each user. Anonymous users have a user ID of zero (0). The user with user ID one (1), which is the user account you create when you install Drupal, is special: that user has permission to do absolutely eveything on the site. Other users on your site can be assigned permissions via roles. To do this, you first need to create a role, which you might call “Content editor” or “Member”. Next, you will assign permissions to that role, to tell Drupal what that role can and can’t do on the site. Finally, you will grant certain users on your site your new role, which will mean that when those users are logged in, Drupal will let them do the actions you gave that role permission to do. You can also assign permissions for the special built-in roles of “anonymous user” (a user who is not logged in) and “authenticated user” (a user who is logged in, with no special role assignments). Drupal permissions are quite flexible — you are allowed to assign permission for any task to any role, depending on the needs of your site. 55. Explain the concept of node in drupal. A node in Drupal is the generic term for a piece of content on your web site. (Note that the choice of the word “node” is not meant in the mathematical sense as part of a network.) Some examples of nodes: Pages in books Discussion topics in forums Entries in blogs News article stories Each node on your site has a Content Type. It also has a Node ID, a Title, a creation date, an author (a user on the site), a Body (which may be ignored/omitted for some content types), and some other properties. By using modules such as the contributed Content Construction Kit (CCK) module, the core Taxonomy module, and the contributed Location module, you can add fields and other properties to your nodes. 56. Concept of Comment in Drupal . Comments are another type of content you can have on your site (if you have enabled the core Comment module). Each comment is a typically small piece of content that a user submits, attached to a particular node. For example, each piece of discussion attached to a particular forum topic node is a comment. 57 explain Taxonomy in drupal . Drupal has a system for classifying content, which is known as taxonomy and implemented in the core Taxonomy module. You can define your own vocabularies (groups of taxonomy terms), and add terms to each vocabulary. Vocabularies can be flat or hierarchical, can allow single or multiple selection, and can also be “free tagging” (meaning that when creating or editing content, you can add new terms on the fly). Each vocabulary can then be attached to one or more content types, and in this way, nodes on your site can be grouped into categories, tagged, or classified in any way you choose. 58 . How database system of drupal works ? Drupal stores information in a database; each type of information has its own database table. For instance, the basic information about the nodes of your site are stored in the Node table, and if you use the CCK module to add fields to your nodes, the field information is stored in separate tables. Comments and Users also have their own database tables, and roles, permissions, and other settings are also stored in database tables. 59. Explain the path system of drupal ? When you visit a URL within your Drupal site, the part of the URL after your base site address is known as the path. When you visit a path in your Drupal site, Drupal figures out what information should be sent to your browser, via one or more database queries. Generally, Drupal allows each module you have enabled on your site to define paths that the module will be responsible for, and when you choose to visit a particular path, Drupal asks the module what should be displayed on the page. For instance, this site (drupal.org) is (of course) built with Drupal. The page you are now viewing is http://drupal.org/node/19828, whose path is “node/19828?. The module that is responsible for this path is the core Node module, so when you visit this page, Drupal lets the Node module determine what to display. To determine the path to a particular page on your site, for purposes of creating a link, go to the page you want to link to and look at the URL in the address bar. By default the URL, after the base address of your site, will begin with ‘?q=’. When ‘Clean URLs’ are enabled you will see a directory structure in the URL. The “path” for use in a menu item is the part of the URL after the site’s base address and without the “?q=”. 60. Explain Region, Block, Menu in drupal .. Pages on your Drupal site are laid out in regions, which can include the header, footer, sidebars, and main content section; your theme may define additional regions. Blocks are discrete chunks of information that are displayed in the regions of your site’s pages. Blocks can take the form of menus (which are concerned with site navigation), the output from modules (e.g., hot forum topics), or dynamic and static chunks of information that you’ve created yourself (e.g., a list of upcoming events). There are three standard menus in Drupal: Primary Links, Secondary Links, and Navigation. Primary and Secondary links are built by site administrators, and displayed automatically in the page header of many themes (if not, you can enable their blocks to display them). Navigation is the catch-all menu that contains your administration menus, as well as links supplied by modules on your site. You can also create your own custom menus, and display them by enabling their blocks. You can customise menus in several ways, such as reordering menu items by setting their “weight” or simply dragging into place, renaming menu items, and changing the link title (the tooltip that appears when you mouse over a menu item). You can move a menu item into a different menu by editing the Parent property of the menu item. You can also add custom menu items to a menu, from the Add menu item tab of the Menu administration screen. To create a menu item, you will need to provide the path to the content (see above). In all cases a menu item will only be shown to a visitor if they have the rights to view the page it links to; e.g., the admin menu item is not shown to visitors who are not logged in. 101. What hardware does Drupal.org run on? 100. Drupal and Working with JavaScript 99. Why does Drupal need a database? What database… 98. How to create a static archive of a Drupal web… 97. Programming best practices and CMS(drupal) bes… 96. what are Drupal Distributions and Drupal inst… 95. Drupal coding standards 94. Drupal 8 classes and interfaces 93. Explain drupal advanced search 92. Drupal 8 , Changelog.txt – What’s new in Drupa… 91. Drupal Negatives and explanation on Usability,… 90. Explain Drupal Architecture 89. Drupal Version release dates 88. Drupal at a glance 87. Why you shouldn’t modify core drupal files ? 86. Explain hardcoding in drupal ? 85. Explain Theming in Drupal 8 ? 84. Steps for launching a drupal site ? 83. Explain drupal administration 82. How to configure .htaccess to ignore specific … 81. What are the steps for migrating drupal websit… 80. How to install and configure drupal 8 ? 79. How to Install Drupal ? 78. What are alpha, beta releases and release cand… 77. What do version numbers in drupal mean? 76. Explain Backward Compatibility in Drupal ? 75. Explain Security features of Drupal ? 74. What are Entity types in drupal ? 73. What is Bootstrap in drupal ? 72. What is drupal weight ? 71. What is triage ? 70. What is drupal trigger ? 69. What is theme and theme engine in drupal ? 68. What is teaser in drupal ? 67. What is render array in drupal ? 66. What is drupal region ? 65. What is permission in drupal ? 64. What is Git in drupal ? 63. What is DrupalCon and Druplicon ? 62. What is cron in drupal ? 61. What is critical path ? DRUPAL Questions and Answers pdf Download Read the full article
0 notes
Text
Okay, well today wasn't bad. Still kind of overall stressed, but dealing with it. I have time at least, to get all this shit done, get it spaced out over and all that, so that helps. Alarm went off at 7 and I got out of bed and made it to work and made it through the rest of the file for the permanency hearing, which was more of the parents being like "we're not alcoholics we don't need treatment fuck you" all the way to getting their damn kid removed, so I write up some normal permanency hearing questions and took that and the file over to the lawyer who gave it to me to talk to him about it. I ask if they ever made a paternity finding, because there was a whole big thing about it because apparently her "dad" her whole life isn't technically her legally-presumed dad because her mother was married to someone else when she was born, but I never found a finding, and then the lawyers like "oh yeah, well dad passed away in November, something related to his alcoholism." Oh. Well. And he goes on to add the mom is basically on her death bed in the same situation. Don't need treatment my ass. This poor child. She seems like a good kid though, so hopefully we can get her get into some post-high school training if not actual college. I'll get to meet her and interview her Monday. At that point I went back to my office and created a template for permanency hearing questions that I could just tweak for individual cases since the status based questions are largely the same. Somewhere in all of this my eyes were drooping way too much again so I took another 15 minute head on desk session, I might've actually passed out for a few minutes, but when the alarm went off I freaked out for a minute because I was expecting the wrong time for some reason and thought I accidentally passed out for like two hours lol. So I was fairly glad that didn't happen. Somewhere in here I also tried to call my psychiatrist about the whole Xanax thing I was discussing last night, only to be told he's on vacation till the end of the month.....I mean, the guy definitely deserves it, he's partially retired already and probably in his 70's, and I don't want to disturb him or anything, but like, I know him and I know he would want to hear two sentences from me on this issue but I didn't want to say it was an emergency because it wasn't, and if I did they probably would've put me on with one of the other psychiatrists that are filling in for him, and I'm sorry but there's no way I'm trusting anyone else with this shit. I think I'm gonna increase it to 3 mg a day for now at least, which is still within the normal range he said I could try so it's not a big deal. Hopefully that will make finals a bit more manageable. So that was less than ideal, but oh well. All of my events are really out of order for today so idk if any of this happened in this order, but around lunchtime I went to go see my across the hall friend who's now my across the building friend, to see if she was feeling better and if she wanted to get lunch because I, like a kindergartener, left my lunch box in the fridge yesterday (I had actually packed dinner in a brown paper bag for later but I didn't want to pack two of those). So we went to the "bakery" that has super awesome pizza an I got some of their pizza with the seriously biggest slices and ate like, half a slice lol. So good though. It was nice to talk to her though, we traded crazy stories from our courthouse and the DV one, and I was just like man, I'm so glad I have people I can share these things with without them being immediately horrified and me being like "yes I know those are terribly tragic circumstances but if you hang in there for a moment the court moment was really funny!!" Lol, it's gallows humor for sure but I mean gotten let it out somehow. I vent to my brother about crazy cases too, that's helpful since talking about the law is one of the few things we can talk about and actually have a lengthy productive discussion on without it somehow devolving into him being an asshole (mostly, anyway). So there's that at least. He appreciates my stories. So back from lunch and I spent a while organizing orders into alphabetized folders for two different lawyers haha who both apologized for the shitty work but I'm like hey whatever it's all good I know I'm the intern and I'll deal with your shitty jobs if it gets me a good in here. And then I had to show my supervisor how to send in the mid-semester evaluation my field placement supervisor wanted from him (oh, and he apparently knew my FP supervisor like 15 years ago and he was her boss in this office??? I swear he was everyone's boss at some point) because he was getting so lost in computer forms and retrieving files and saving them and electronically signing forms, so I'm just sitting there showing him how to do it and he's like "ohmygosh Rachel, you're so smart!!!" and I'm like trying not to laugh because he's just so adorably funny. And then of course I got to read more of the nice things he said about me which made my heart melt once again because he's literally so nice I can't handle it and his words are always really genuine too so it's nice. And yeah. So I didn't have anywhere to rush to right after leaving the juvenile courthouse today for the first time I can remember since, the summer, since I decided no kickboxing this week because I simply don't have the emotional or physical energy for it, so I was just gonna find a Starbucks to chill in and work on my appellate brief until small group time. So I got to like, take my time leaving and my supervisor is like "Rachel what are you still doing here, you're gonna be late to class!!" and it's like 5:01 haha so funny. So then waiting for the bus I saw the PD that was on the panel we did yesterday so we of course talked about delinquency stuff, like the spring break project from last year and of course eventually got into the whole transferring to adult court thing and I mentioned the slenderman case because that's just the most horrific case of misjudgment by the system and she'd heard of it of course but didn't know the details and she was beyond horrified to hear that they're trying two severely mentally ill 12 year old children as adults and having them face 35 years in prison. Like, we literally have an entire juvenile justice system FOR PRECISELY THESE REASONS. Bypassing it ignores all the science and research and not to mention the recidivism rate which skyrockets when you try children as adults. I'll cap it there though, not gonna go into a full rant at the moment (I know I've already done it on here). I got off the one bus to catch another and had to watch it stop and drive off while I was stuck on the other side of the crosswalk which SUCKS and it was just chilly enough to be annoying out today, but then thankfully another bus came like 2 minutes later which isn't typical but I was very grateful for. So I took that to the Starbucks area, then popped into Walgreens to buy more of their caramel chocolates that Lyft driver got me hooked on (lol) except they didn't have those exact ones, so I got what's basically the same but with toffee pieces and I tried a little and they're pretty amazing. So then I went to Starbucks and got an iced white tea lemonade and tried to surreptitiously eat my sandwiches (I mean I was facing the window so I didn't have to be all that secretive about it) and start the behemoth that is gonna be finishing my appellate brief, and I pretty much immediately felt lost, but always over like the stupid stuff I could find like whether saying "don't use the party names" meant the given names or the terms plaintiff/defendant....(it's the prior, I think anyway) but I figured as some sort of game plan I would work on fixing the argument section based on the feedback I got from our prof, since that still is the substance of the brief, and then work on adding all the extra parts. Half of the edits she gave me though we're like about ordering the arguments and shit and it just pissed me off because I like the way I order my arguments, dammit, because IT MAKES SENSE, and I'm sorry if it doesn't fit your blue book standard but my boss at my actual job where I submit actual motions to actual court seems to be quite impressed with it so you can take your argument order and shove it.....(note please that that wasn't actually directed at my prof, cuz I kind of like her, and I know it's the curriculum and not her setting the standards). But that just annoyed me cuz like, real life isn't legal writing fact patterns. You're not always gonna have an analogous case and a distinguishable case, and you're gonna have to make it work. I just....I get too worked up about all of it. But I at least made some progress on preliminary efforts, so maybe, 5% done? It's a start, at least. I walked from the Starbucks to church which is like a ten minute walk and even though it was still a little chilly I haven't done any walking for the past two days and I haven't had any chance to work out this week (I likely won't go to the gym tomorrow because I have no reason to be downtown) so it's something at least, to go with my push ups (which I think may be hurting a muscle in my side, because trying any new physical activity is basically let's see how I can piss my body off this time for me). But yeah, small group was good. This was something I meant to mention quickly on my last week's recap of it, but I think I might have a teeny tiny crush on one of the guys? Like it was in my head last week but it was barely anything, then I get in there today and we start talking about the marvel tv shows and you know I can talk above superheroes all damn day haha so that was enjoyable, and then he was being like "yeah it was cool being at my cousins wedding this weekend but it's also so weird being single at a wedding" and I'm like alright, that might have been a subtle hint, lol, and of course as soon as the idea even entered my head I spent the rest of the night pretty much planning our wedding when I haven't really decided if I even like the guy yet, lol. Physically he's not like drop dead gorgeous, but he's definitely not ugly and has a certain charming quality to his appearance, so I can work with that. The rest of small group (I almost just wrote Smallville) was good too, we talked about a passage in 1 Corinthians I was familiar with about love and of course I got to opine about my deep theories on the issue about how basically the passage is indicative of the entire problem of "religion" and what the church is facing today- that is, they have all the rules, all the right answers, but without love following through all of it it's basically useless, and I feel like that's so on point for what the church is dealing with right now. Like, no. Love meets you were you are. Love is right in there with your mess. Love doesn't require you to clean up your act before you're welcomed into our church. Jesus certainly didn't require it to be let into his presence, so how dare we even try to do it? And yeah, other random deep shit like that, lol, you get the picture. Took the train to the bus as my normal and AGAIN had to run to make the bus (this was a different stop, but same bus route) and again had to bang on the door to get let in while the driver was looking so put out by it and I'm just like....calm your tits lady we're giving your company money but being here, lol. But I got home, didn't almost get run over by a car but had the weird experience of a car stopping fully at a red light, and I started crossing, and then they suddenly started driving again and blew the light by like, a mile. They didn't even come close to wear I was crossing so I was never in danger or anything, but I was like seriously, wtf man? Who does that?!? Idiots. For home and watched Powerless, which was cute of course, then Riverdale which just left me with the comment that this is the one teen drama where all the high schoolers have it together for the most part and all their parents are going batshit crazy, lol. But I enjoyed both, and that pretty much wrapped up my night. And it's late, and I get to sleep in which I'm very glad about, but still I'm tired and want to go to sleep now, so that's what I will do. Goodnight mis amigos. Happy Friday.
1 note
·
View note
Text
Scrivener 3 Upgrade Thoughts
(I’ll stop posting about it after this. Probably.)
Tbh my main thought is that this program would be easier if I didn’t use Scriv 1. The UI is mostly the same, but that just makes it more jarring to encounter a change.
Anyway, here’s my two cents for anyone like me who was thinking of upgrading but didn’t do it instantly. This is Windows version, btw. Apple got it earlier, so if you like overpriced computers designed to break in a couple years and also use scriv, you probably already upgraded.
Editor
It’s now easier to adjust to standard page width without messing with everything else at the same time. There’s also an option for a straight-up page view, which I never saw in old scriv, although I might have missed it. If I were still adapting from MS Word I think I would have loved that, but I’m kinda used to not seeing each new sheet of paper my story takes up at this point. So it’s neat that they added the option, but I’m not using it.
Indentation is no longer an option in line spacing. The only way I’ve found to edit it is add a ruler in your view dropdown menu and mess with the ruler markers. If the ruler were visible by default that would be fine, and I don’t need this adjustment often, since it’s only typically when making templates for my atlas that I deviate from my presets, but I think this is less intuitive than having the option in the main formatting menu.
On the other hand, bullet points seems way less buggy now. Tables are still a headache to get fancy with, but I basically only use them for drafting an outline and that doesn’t require fancy. I only even checked if they changed at all for the purposes of this post.
There’s also now a tracked changes feature of sorts, but it’s weaker than MS Words. Added changes are automatically in a different color, but it doesn’t seem to track deletions. Getting it to accept changes and convert them to default text color also took me a couple tries. I’m going to keep experimenting with it, but for now it seems more like a for-fun feature than a seriously useful one. Without the ability to see deletions, I would still rather send word files if I let someone else edit, so I could catch if they deleted something I want to keep..
Themes
I just really, really love this. None of the themes are perfect, but they change the colors of everything when setting customization in old scriv was limited in what it could hit. There’s dark themes and colored themes that create a lower level of contrast. The dark modes in particular I find to be a godsend. I still mostly use a lighter setting, but dark on days I’m sick makes me less inclined to puke. (I’m not being hyperbolic, so we’re clear. I am very migraine-prone but still hold myself to writing goals on bad days. Dark mode really really really helps when I’m photosensitive.)
I haven’t taken the time yet to look at all the additional customization options, but I plan to sit down on my next day off to toggle settings and create some personalized, low-contrast light and dark themes
Project Targets
I don’t know how many people use this feature, but as someone with a daily word goal this feature making it easier to track words written was the thing that convinced me to make the switch to scrivener in the first place, albeit not the reason I stuck with it. (I bought scriv on sale on a whim and then let it sit for half a year before noticing it had this feature.) I have not yet encountered the glitch where hitting reset sends the count into the negative, but I can’t say for certain that it’s gone.
Targets comes with way more options now. You can set session count to reset on its own under different circumstances, not track if you go into the negative,
Other than that, there’s a visual change that it now switches from color A to color B the moment you cross your goal, instead of the gradient shift as you got closer. It’s not a functionality change, but it still popped out to me.
Project Notes
They’re gone.
They’ve been replaced with a bookmark feature, which is slightly less intuitive imo. It takes more setup, but once you have it set up it’s roughly the same, except you can’t see the document’s index card while looking at project bookmarks. I guess they changed it because it was easier to do some sort of “open documents in the side bar” thing than it was to make project notes searchable.
There is an option for both document bookmarks and project bookmarks, while document notes is still a thing. If you’re especially type A, that would be a great way to link specific reference notes to scenes that use that info. I, for one, am not about to organize my already once-revised novel to that end, but since I do have an atlas of sorts in my project files, it seems like it could be handy for that. You can change the colors, at least. I switched the “goal not met” color to something a little less pleasant. Failure to reach a goal should not be a pleasant color.
Incidentally, a lot of the visual feel more apple-y to me now. Just an aside.
Toolbar
Mostly the changes seem visual, tbh. Icons are simplified mobile-app style and much smaller. Search options are a little higher powered, but slightly more annoying to back out of. Mass replacing words in a project is a little easier to find now, as it is built into the search options rather than hidden in a different setting.
Spellcheck
Still the main black mark on the program. Missing lots of real words still, including some mainstays that a fantasy writer will want.
They didn’t implement the one feature I would have most wanted in an update either, which is to check for if you typo’d in a way that gave you a real word. It will catch things that aren’t words, but still can’t tell if you used too when you wanted to like MS word does.
Compile
So far, I like it less. I think it’s more powerful, and I’ll probably like it once I’m used to it, but I currently hate it. It has way more options, but a lot of them are options I don’t need and ultimately make things feel cluttered, and I generally find the layout changes less intuitive. If you’re not used to the old version, then the editing options aren’t that hard to find, but I was so thrown off by them not being where I was used to that I initially thought I only had the option for a few preset looks. Although it is now much easier to edit how your project title and author name appear in the final compile. I like to put entire series in one project folder so I don’t have to cross-reference projects for character notes, magic rules, etc. and it was always easier in the past to just let the drafts I loaded onto my phone all have the series name rather than the individual book titles, so I like being able to easily adjust this.
There’s more stuff to edit, but less guiderail to let you know where all those changes take effect, I’ve actually given up on trying to feel it out. It auto-loaded my presets from a project I compiled on old scriv so I just tweaked the font size on those and called it a day. I simply cannot create a new custom set from scratch. I had to look up a few codes for old scriv too, but I think I’m going to actually sit down and read the tutorial on this one when I have the time and patience.
That being said, you now have the ability to save multiple compile settings as personal customizations and access them across all projects. So once I get the settings right, that’s mean no more redoing them over and over for each new project. It also comes with some defaults for different types of projects, including a standard manuscript format that I will definitely not be using for sharing my story with friends and family, but that will be handy for querying.
0 notes
Text
Honors thesis
The last few weeks of school I have been finalizing my thesis that goes with this project, this is my draft before I make final edits. Mostly I just need to change the style of this essay to APA style
Introduction
Every book, worksheet, presentation and printed or online learning material has to be designed by someone, and even if they are not all treated as design projects, the decisions that go into how the page will be organized and how the information will be presented greatly affects the way that the viewer processes the information. Throughout this project I will be presenting how educators can use graphic design concepts to their advantage to present easily digestible and aesthetically pleasing learning materials.
My final product for this project is a designed book that educators can read to learn how to use basic design principles and choose materials for their students that are easy to understand. It is sectioned into eleven chapters. The chapters include; an introduction, questions to ask before designing a worksheet, creating categories of information, designing with an imaginary grid, hierarchy and spacing, font choices and alignment, content and vocabulary, working with color, interactive design elements, the design process, and resources and examples.
As the book progresses through chapters, it should take the reader through the process of designing a worksheet applying different design principles as well as examples of these principles being used successfully and unsuccessfully. As a final result I would like educators to be able to better understand how to reach their students as an audience, and create educational materials that are not only easier to understand but are designed to work towards the students long term memory.
Literature review and theory
One of the books that I have used as a reference for my argument is The Form Book by Borries Schwesinger, this book outlines how to create forms that are easy to use and easy to understand. The reason I chose this as a reference is because worksheets are a type of form. Worksheets are designed so that the student has to digest the information and fill out the sheet to the best of their abilities like any user would be required to do with a form. This book covers topics from the organization and layout of a form to the language choices and content that will be included in the form. The concept of designing at Macro and Micro levels comes from The Form Book as well. Macro levels of design include things like overall layout, color choices and header and body font choices while micro level design are smaller design choices like the design of question and answer boxes.
The second book I have chosen as a reference is Clear and to the Point by Stephen M. Kossyln, this book is about the powerpoint program and the do’s and don’t of creating a powerpoint presentation. I chose to include this book in my research because it is a helpful explanation on how to present information to a large group of people in a straightforward and clear way. It talks about everything from font choices, to image placement and even the order in which you should walk your audience through information.
Clear and to the Point informs the reader exactly what to do and what not to do when designing for clarity and designing to present to a group of people. I was inspired by information from Clear and To the Point like “don’t use all caps, all italic or all underlined,” “don’t use color unless you are highlighting something with it,” “if the letters are going to be small it is better to use a sans-serif font,” and “don’t use a photo, texture or pattern for the background of a worksheet.” Almost any mistake that someone could make to damage the clarity of a presentation is included in Clear and to the Point.
An element of Clear and to the Point I found especially interesting was the way that a powerpoint presentation should be paced. Clear and to the Point teaches the reader that when you are transitioning from one slide to the next, if the information is going to be complex on the next slide, an extra slide that is dedicated to preparing the viewer for that next slide should be included. Throughout the book there was different information relating to the progression of a powerpoint and how to pace the viewer through a presentation. With worksheets teachers won’t always be able to add extra pages just to introduce the next page, but they can pace the worksheets to where the student will read a header explaining the image they are about to see before moving on to that part of the worksheet. My book included information about where in the progression of information each element should be placed, based on the complexity and importance of information.
Evidence
Millers law is a law that was created by psychologist George Miller, it was originally published in The Psychological Review, 1956, vol. 63, pp. 81-97. A good summary of the information that I have focused on from this argument is "There is a clear and definite limit to the accuracy with which we can identify absolutely the magnitude of a unidimensional stimulus variable. I would propose to call this limit the span of absolute judgment, and I maintain that for unidimensional judgments this span is usually somewhere in the neighborhood of seven.” (http://www.musanim.com/miller1956/)
This argument also highlights the importance of grouping information into smaller sections or “chunks.” As the information progresses, it is okay to expand the amount of information presented. In other words, each section can be slightly longer than the last. Since the viewer is learning the information as they go it will be easier to understand a longer paragraph towards the end of the learning experience than at the beginning. The essay says “we must recognize the importance of grouping or organizing the input sequence into units or chunks. Since the memory span is a fixed number of chunks, we can increase the number of bits of information that it contains simply by building larger and larger chunks, each chunk containing more information than before.”
To help break down the process of designing worksheets even more, I included information about the design process. The design process is a way of breaking down larger projects into smaller steps that are more easily manageable. It is a way to think about problem solving as a cycle that is continuous and doesn’t end until the problem has been solved. The steps included in the design process are; defining the problem, brainstorming solutions, developing solutions, and gathering feedback or testing your design. Once your design has been tested the process repeats. You define the problems that came from your feedback, brainstorm solutions to those new problems, and develop new solutions and gather feedback again until the feedback you receive is positive. Although teachers most likely don’t have the time or resources to continuously test their worksheet designs on a group of students, filling the worksheets out themselves as a way of testing their designs is an accessible approach to create stronger worksheets.
My interpretation of the design process steps directed towards teachers in Design for Education was to first ask questions about the audience; who will be viewing the handout, the content that needs to go into the handout, and the setting in which it will be viewed. I included questions like how old is the audience, what do they already know about this subject, what content needs to be included in this handout, how long do the students answers need to be, etc.. then, to write out the text and gather all of their content together on to one file or folder on their computer. After collecting all of the information that needs to go into the handout, start brainstorming ways to lay out the information through templates or grids that they sketch out by hand with a pencil and paper.
After brainstorming and sketching ideas, the next step is to create a digital version of the handout. It could take multiple iterations to get the handout to the point where they think it is ready for printing. Once the first draft is completed, print it out. The design should then be tested either by the teacher or they can have someone else test it by filling it out. Some questions they should ask themselves during the testing stage are; is there adequate space to fill out each question? Is it obvious which elements are more important and least important? And is it obvious which elements on the page belong together. After testing the design, they should write a list of things that need to be fixed, brainstorm solutions to those issues, and repeat the process of creating and testing until the handout design is acceptable.
Going through all of these steps of the design process and learning about design principles helps reach the objective to better capture the attention of students through the printed materials that will be used in the classroom. Throughout my experience designing this book, one of the principles I have focused on is the retention of the users in general, and specifically the retention of the student while they are using a learning material. The Primacy/Recency effect is an observation that information presented at the beginning and end of a learning experience has the potential to be retained better than the information that is presented in the middle. This theory was developed by Hermann Ebbinghaus through a series of studies he performed on himself. Based on this theory, the ideal way to present information to a student would be to introduce any new information at the beginning of a worksheet, followed by a re-enforcement of already known information towards the middle of the worksheet and then again presenting the new information at the end of the worksheet as a conclusion.
This theory also relies heavily on the amount of time that the lesson takes up. The time when a student has the most potential to retain information is called “prime time.” If a lesson lasts 20 minutes, the prime times at the beginning and end of the lesson would take up larger portions of that time. If a lesson lasted 80 minutes the prime times would take up a smaller portion of that time. Taking from a quote on dataworks-ed.com “As teachers, adjusting class scheduling and timing may not be possible. What is possible, however, is making the most out of the time you are given by presenting information in a way that makes full use of students’ prime-times. As mentioned above, there are ideal times to present certain content during a lesson. Perhaps most important, however, is that soon after grabbing students’ attention with a clearly stated Learning Objective, it is crucial to begin presenting new material while the students are ready and able to take in new information.” (https://dataworks-ed.com/blog/2014/08/the-primacyrecency-effect/)
Aside from the order and categorization of information, I also focused on stylistic choices. Although color theory is a subject too complex to explain in just one chapter I was able to include some components of it in my book. As a brief summary, color theory is both the science and art of using color. It explains the psychology of the way humans react to colors. Why some color combinations evoke a positive reaction and other color combinations drive people away. It also talks about color associations and why humans associate certain colors with events, places, memories, objects, etc.
In my book I included a brief description of color theory, examples of colors that would go well together, when to use color and how to use color as an emphasis. I believe that this section was essential to the book because color theory is heavily connected to communication. Instead of explaining color theory to an extent, I included bullet points of information that I believed would be helpful to teachers creating learning materials. For example, keeping color to a minimum to avoid an overwhelming amount of color for the viewer’s eye to take in, and sticking to colors that are more calming like blues, greens, neutral colors like brown and tan rather than repeatedly using colors like red and orange.
To highlight important information it can be helpful to use colors like red because it will stand out more to the viewer and they are more likely to remember it later. My color examples included the color code for teachers who have access to programs with extensive color choices, examples of complementary color schemes, triadic color schemes, analogous color schemes and monochromatic color schemes. I also included warm vs cool color schemes and examples of these schemes in use. Although many teachers don’t have access to color printing for mass producing worksheets, there are also a lot of worksheets that are now completed online, which is why I included this section in the book.
Another concept that I pulled from is user-experience design. User-experience design is a newer concept because it is directly related to web design. It focuses on clarity, user friendliness and the ability for a design to hold the retention of the viewer. The first concept that I have pulled from user-experience design and included in my book was providing stepping stones for the viewer. If you include a progress bar, whether it is included on a website or the side of a printed page, it helps the user know where they are in the process of the task they are completing, which improves the motivation of the user.
Consistency is another concept that is related to User-experience design. Consistency is actually included in not just user-experience design but many other design related theories as well, but user-experience design talks about using consistency as a visual language that makes the design intuitive to the user. For example, making all clickable buttons on a website the same shape, size, and color. That way the user knows to expect for that element to be a clickable button. This concept can also be applied to designing worksheets. If the first question on a worksheet is an essay answer and is presented as a question that is underlined and a box to fill in the answer, all essay questions should be presented using that same visual language.
This also applies to the wording of a worksheet. A simple example is the way that questions are worded. If the first question on a worksheet reads; “what is your name?” The second question should not read “I am __ years old.” It would make more sense to the user if the second question read “what is your age?” Keeping both the visual and linguistic language of a worksheet consistent throughout the entire experience for the user is both a concept of the principles of design as well as the principle of “repetition” and user-experience design as the principle of consistency.
In addition to repetition, the principles of design include; contrast, balance, emphasis, proportion, hierarchy, rhythm, pattern, movement, variety, unity, and white space. One of the other principles I highlighted in my book was white space. White space is any space on a page that appears to lack any form of a visible mark. A common mistake when creating any form of printed materials is to try and include as much information as possible on to one page. Although this saves space and ink, it is not the most user friendly way to create any learning materials. Including white space gives the eye more room to rest, it allows the viewer to digest one thing at a time on a page. If there is a lack of white space on a page the viewer will find themselves moving their eye quickly from one thing to the next without being able to focus on any one piece of information. This principle is repeated in my book where I included layout example.
Because I was writing about creating clarity within a design, focusing on how elements of a page work together and are perceived was an important part of my research, gestalt theory focuses on why elements appear to be parts of a whole. Gestalt theory was first written about by Christian von Ehrenfels, an Austrian philosopher. It is defined as “The whole is more than the sum of its parts.” There is no direct english translation for the word gestalt, but loosely it translates to pattern, structure or organized unity. Designers talk about gestalt as a way to create the illusion that elements on a page are part of a larger design system. There are six gestalt principles; proximity, similarity, figure-ground, continuity, closure, and connection. Each principle talks about the way that people perceive different objects and their environment as well.
The first principle of gestalt is proximity, proximity is the idea that when a person sees a group of objects, the objects that are clustered together are going to be perceived as a single category of objects. The principle of similarity states that objects with similar aesthetic values will be perceived as belonging together. For example, objects that are the same color, size or texture will be grouped together. The principle of closure explains that people are more likely to view objects as a whole than acknowledging the gaps that the objects contain. The viewer will most likely mentally fill in the gaps.
Each principle included in the gestalt theory relates to worksheets in the way that they are designed and organized. If two photos are placed closely together the viewer will perceive them to be part of one category. If there are multiple questions written pink, and other questions written in red, the viewer would perceive the red questions to be part of a category and the pink questions to be part of another category.
Lastly, user testing was also included in the book. This is a concept that I used myself while creating the book, as well as presenting it as a focus in my book. After creating a first draft of any design or worksheet, it is important that you either test it yourself or have someone else test it for you. Making sure that the worksheet is easy to use is a necessary step to take. Some things to test for are making sure that there is enough space to fill in answers, that the order of information is intuitive enough that it doesn’t require an explanation and that overall, it is obvious which information is most important and which information is the least important.
Conclusion
Overall, the goal for this book is to act as a simple explanation directed towards educators which entails how to apply design thinking and design related principles to worksheets and handouts in the classrooms. The book includes sections on things like hierarchy, grids, color theory, white space, and how to properly select images for educational materials. At the end of the book, references with links to sites for free photos, illustrations and design tools are available. This book is designed to be simple enough that it is not unreasonable for someone with a busy lifestyle to invest time in reading while also including a selection of valuable topics that educators wouldn’t necessarily already know but could expand on the knowledge they already have. If this book is successful, it will improve the quality of learning materials created by educators and for students in elementary, middle, and high school.
0 notes
Text
Day Care Manager Pro.
New Post has been published on https://autotraffixpro.app/allenmendezsr/day-care-manager-pro/
Day Care Manager Pro.
Buy Now
Discover how YOU can profit wildly AND take All the Fuss and Time out of Managing YOUR Daycare Business with this EXPLOSIVE Administrative Software!
From: Mark Ling March 01, 2020
Dear Friend,
If you would like to keep accurate and up to date records on all of your clients, manage the expenses and financial details of your business with ease and efficiency and run a daycare center that is a step above the rest, then this might be the most important letter you’ll ever read.
Here’s why:
This package not only manages your client billing and your every day finances, but it also manages to build a highly detailed and easy to use database of crucial client profiles! All of this detail and all at your fingertips! You will never be better organized!
Daycare Manager Pro is one of the most highly respected organizational software packages on the internet because it offers you more features and functions than other daycare management software does, and it does it better!
I’ve spent a lot of time designing a solution to daycare management that’s easy to use…
But it seems everywhere I’ve looked, all I’ve found is company after company trying to pass off the same old, run-of-the-mill daycare management system as a “revolutionary” new service.
And the shocking part is, they’re all selling the same damn thing:
Their systems can establish databases, they can create classes, they can store medical records, and some of the more sophisticated ones can handle things like making forms and reports.
… But give me a break! Are these the features that have the potential to allow you to manage your daycare business like clockwork?
What you REALLY need is the ability to…
Save time and energy by having all the essential details about your clients at your fingertips in our highly detailed database – and it’s so easy to use! You don’t have to be a computer expert!
Build your database from 20 clients to 200, and spend barely any extra time finding files, attendance records and billing notes!
Never leave it to chance again. All of the crucial information is safely stored and is accessible… at the touch of a button!
Deliver a highly personalized and professional service to your clients. Take advantage of the highly detailed profiles that you can build for each child. Have all the personal details you need at your fingertips and sustain that competitive edge over your competition!
Manage your business billing and reporting with ease. You can know the status of an account or be able to generate a report in a matter of minutes!
Keep up with your billing and invoicing using the billing features and invoice your clients accurately and promptly! Manage your cash flows efficiently!
Banish the stress of learning by taking advantage of the comprehensive and easy to follow help menu, and learn the skills in the minimum of time!
Manage an unlimited number of clients. No matter what the size of your business, this package will work wonders for you!
Protect the health of all your clients by maintaining crucial doctor’s records and immunization records. Use this vital feature to eliminate the risk of mistakes and misunderstandings when it comes to the safety of the children in your care.
Create stationary for class use to help with the collection of attendance and drop off and releasee data – which can all be stored and managed easily using Daycare Manager Pro of course!
… and you want it to be EASY!
So all this research got me thinking… If I’m this frustrated, after spending months and months looking for a comprehensive daycare management software package and have had to spend thousands of dollars making my own software package, how frustrated are YOU?!
The average daycare center owner doesn’t have the time (or the cash) to deal with problems like these. And you don’t want the SAME daycare management solution that every other business owner and their dog is having trouble with!
You want TWO things:
“Advanced management capabilities” that only a select handful of professional daycare center owners are using (and 99% will never show you) that can help almost GUARANTEE the success the management of your center!
An “all-in-one” solution that lets you link the critical components of your e-mail marketing into one complete, hassle-free software that you do NOT need a Ph.D. in Computer Science to use!
So I decided that, since I couldn’t find this software anywhere else, I’d build it myself… … AND to offer to all my customers and subscribers who’ve been telling me that they’ve been experiencing these exact same frustrations.
Of course, we built it to include all of the basic features that ANY daycare management software solution should have, but I’ll tell you about these later.
First, I want to tell you about the powerful advanced features that set Daycare Manager Pro apart from ANY other day care management software solution out there…
How do you keep track of your class attendance sheets, personal notation for children, billing records,crucial client profiles, child reports and cash flow reports?
Let me guess: a whole string of different folders within folders, a few piles of paper stacked strategically on your desk, and the odd post-it note on your monitor… am I right?
I used to run things the same way myself, but then I got fed up with the lack of organization and efficiency… But now, with Day Care Manager Pro you can…
Run and manage all the vital functions of your daycare center from ONE central location!
Use professionally designed templates and forms to produce professionally customized reports and invoices!
Manage your client profiles, your class attendance records, your invoicing and the accounting of your daycare expenses all at once with this dynamic one-stop program!
Personalize and customize each of your clients’ records and billing procedures so that you can deliver tailor made solutions to meet the individual needs of each client!
Save valuable time and effort by being able to add class notes and progress reports to a client’s file for safe and accurate administrative feedback.
…This is your truly ULTIMATE daycare management tool, from where you can manage the individual needs of each and every client from one simple easy location!
You can instantly access a client’s file and account details in a matter of seconds. You can identify exactly what is owing on a client’s account, and identify when the client was invoiced, and when the payment was received. This really helps for the accurate and up-to-date book-keeping that is crucial to running a small business.
” I’ve used Day Care Manager Pro for the last 4 months now, and now that I am totally used to it and familiar with all of the functions, I would recommend this to anyone serious about their business. I was pretty organized as far as the client billing and personalized service I offered to my customers, but it took me so long to do it!
Now Daycare Manager Pro does it all for me. I have automatic attendance entries set up for my regular children, and the automatic billing feature makes sure that I don’t forget to bill my clients. It really has saved me so much time and hassle.
In fact, Day Care Manager Pro has has made it so much easier for me, I’m have increased my clients by a further 15 children, without having to spend any extra time in the office. I’m generating extra revenue, and it is less effort than before! I highly recommend this program.
Jayne Eaton, Miami, Florida
The flexibility and simplicity of the settings menu enables you to quickly and easily tailor a profile and range of settings that is sympathetic to the diverse nature of the modern family unit.
I know that there are a lot of different family situations out there, and I insisted that Daycare Manager Pro recognize this diversity by enabling you to create your own titles, contact details and account types to best fit the needs and requirements of the children and families in your care.
The settings option enables you the opportunity to create your own titles, contact details, and account types to make sure that you can accommodate the needs of your customers in a personalized and efficient manner.
I truly believe the personal touch is what can differentiate one good daycare center from another. Daycare Manager Pro will support you in doing this, and delivering a better service to your customers.
“When my wife and I decided to start up a Daycare Center we had no idea how much work it was going to involve. The first year in business we spent a lot of time and effort in building the business, to the point where we have 4 classes of 15 a day. We are making good money, but it also means I have to spend a lot of time sorting out the administration and day to day management of the center.
With all the work and the long hours, it was starting to have a real effect on my blood pressure, as well as not having any spare time to catchup with my buddies. Day Care Manager Pro changed all that. I have cut down a lot of the time that I spent sorting and managing the files and the billing, and now I have time to get out and play golf and spend time with my wife! Best of all, it was so easy to learn and use!
It has made such a difference to my health and happiness. Now I feel as though I am back in control. Thanks a bunch!
Ian Barker, New York
Managing a daycare center involves accommodating the needs of a variety of different people. Preschoolers, infants, after school programs, each of which involve the provision and charging of different services, often at different rates.
Whether you do billing weekly, monthly, or calculate it according to an hourly rate, Daycare Manager Pro is capable enough to accommodate the needs of your daycare center. You can select from a range of different billing options and choose one that fits you best.
Daycare Manager Pro is flexible enough to recognize these different requirements, and allows you to select or create a range of different pricing options. A charges and payments menu also allows you to itemize additional charges and overheads and add them onto a customer’s account.
This enables you to customize a child’s billing to reflect the expenditure and activities allotted to that child. Everybody knows that the key to a successful business is credibility and cash flow. The administration of customer accounts is often a laborious and repetitive task, and Daycare Manager Pro will help you make this process a lot easier and more efficient. Every feature we have packed into this package is designed to make it easier for you to manage your day care center.
If you have a field trip or a day out, add it onto your customer’s account and itemize it. It’s that easy!
“When Anneliese took over an existing daycare center in her area, she was forced to compete with two other daycare centers in her area. Since all of them offered a very similar service, it was the standard of service that she offered to her customers that differentiated Anneliese from her competitors.
“When I bought a day care center in my area, I was not aware of the level of competition in childcare in the area. At first it was really hard, with me being one of 3 daycare centers in the neighborhood. I decided that I was going to offer a level of service that would make me stand out above the rest.
When I was searching around on the Internet I noticed your program and thought it would be just what I needed to streamline my business and help me achieve my goal. It has exceeded my expectations, and after 4 short months I am the leading daycare center in my area.
I love how detailed the child profile is, as it really helps me remember details about the children in my care. The doctor’s records feature is great too. I take my business seriously, and thanks to Daycare Manager Pro, the time I spend updating files and managing children is greatly reduced. This gives me more time to focus on the children. The parents really like that…”
Anneliese Watson, San Francisco
Daycare Manager Pro has an extensive child profile that can enable you to build a highly detailed record of the child in your care. This includes:
Basic details such as name, age, date of enrolment, account type, status, siblings , and choices for automatic billing, and crediting of subsidies
Family unit, including the names of the parents or caregivers, and their address
Accounts area allows you to add charges and payments as well as the crediting of subsidies on a child’s account.
Telephone contact details and description of contact
Names and relationship to child of releasees (people who pick your child up)
Additional notes area where you can list details such as special requirements or important details regarding the care of the child
Medical details menu, including local hospital, blood type, insurance company, insurance number, insurance expiry date, doctor’s details, health comments, and immunization record
Immunization and inoculation record, list of childhood diseases, handicaps or limitations, and list of prescribed medications
…and the list goes on!
With a child profile like this, all the information you are likely to need is literally at your fingertips! Quality of service is paramount in delivering competitive advantage, and Daycare Manager Pro is aware of this and supports this theory as a crucial marketing tool.
“Since installing your daycare software I have reorganized my business so much. I had a filing cabinet full of files that were never put back in order. Whenever I really needed a file it took me ages to find. Billing and invoicing was something that I used to pay a secretary to do all the invoicing.
After getting Daycare Manager I can do it myself, its so easy. Now all the most important stuff that I need for running my business is stored in your program. I got rid of most of the files in my cabinet, and they are all in my laptop. That way I can can take it away with me and do some of it from home. My wife is pretty happy with that arrangement too. “
Ray Norman, Cape Town, South Africa
Managing a day care center effectively also involves maintaining a current and accurate record of your employees. Qualifications and certifications can be easily recorded, as well as contact details, classes they teach and the salary or wage that they get paid. All of this information is at your fingertips and is a useful addition to your management function.
Daycare Manager Pro also maintains an immunization record which keeps a record of what immunizations your staff have had and how current those immunizations are. This is vital to maintain the safety of your employees as well as maintaining health standards and minimizing the risk of spreads of viruses and illnesses in your day care center.
Daycare Manager Pro also has an emergency contacts menu and a notes section so that you are able to keep accurate and important notes on your employees close at hand. You will be able to say goodbye to endless searching for files and folders, all costing you crucial time and frustration!
The administration of employee records is often a laborious and repetitive task, and Daycare Manager Pro will help you make this process a lot easier and more efficient. The information in the employee records database is information that you may need to access quickly. Every feature we have packed into this package is designed to make it easier for you to manage your day care center and manage your employees.
“Since I started using Day Care Manager Pro I have been able to spend less time doing the normal day to day stuff, and been able to concentrate on other areas where I can make my day care center better. Now it has got to the stage that the quality of service is such that most of my new contacts and customers are coming from word of mouth. My customers are impressed with my focus on quality personal service and they are telling all their friends! Obviously word gets round! I couldn’t have done it without Day Care Manager. It has made the management and organization of my business a hundred times easier!”
David Vial, Toronto
One of the most important aspects of running a successful small business is managing your cash flows effectively. Your cash inflows from customers enable you to pay your expenses and bills, and managing this effectively enables you to run your business with a lower working capital.
Good customers are ones that pay on time, and if you are able to quickly and effortlessly bill your clients on a regular basis with accurate and up-to-date records, you are better equipped to meet the challenges that all small businesses face. Daycare Manager Pro includes:
Automatic billing feature which enables you to automatically add attendance fees and charges to a child’s account. You can choose the dates that the amounts are billed to the account and it will add it automatically!
Automatic subsidy crediting feature allows you to automatically add the subsidy credits to a child’s account on a specified date. Given the repetitive nature of crediting subsidies, the automation feature is a valuable addition to Day Care Manager Pro to help simplify your billing process and reduce the occurrence of errors in billing amounts.
Don’t leave your client billing to chance. Use our Automatic billing and Crediting functions and know that nothing is being missed at billing time! These are your cash flows we are talking about! Make billing time easy for you and avoid the risk of making mistakes and forgetting to bill clients!
“Having found and tested your software package, I found it to fit the needs of my daycare center really well. All the other programs I had looked at had features that I didn’t really want, and not much of what I really needed! Daycare Manager Pro had revolutionized the way I run my business, and it’s a real bonus that it is so easy to use. I don’t have the patience or the time to spend weeks trying to learn a new system. But Daycare Manager Pro is really easy to use, has a good help menu if I do get stuck, and has all the features that I really want in a management package.
In fact its so good I have cut back on my time at work and have more time to treat myself!”
Melanie Woods, Seattle
Reporting Function That Leaves Other Management Programs In It’s Wake!
One of the most useful functions that sets this package apart from the rest is the effortless availability of reports that are crucial for the functioning of a day care center, and all at the push of a button!
You get professional, streamlined reports that are easy to read and give you the information you need with the minimum of fuss. You are able to get reports on:
Waiting lists of children who have registered interest in attending your day care center. This can enable you to target advertising at them to maintain their interest, as well as develop a strategic plan for your business into the short-term future regarding composition of classes and class sizes.
Doctors report that gives you crucial medical information as well as insurance and health provider details. In an emergency situation it is critical that this information is available promptly.
An attendance report by child that lists all the recorded times that a selected child is in day care, including time signed in and time signed out, daily total and weekly total.
A ledger report that includes charges added onto the account, as well as payments made
Cash flow report that records all the charges and payments that have been made within a selected period
A late payments report that shows all money owed outstanding to the day care center, the name of the account holders, and the balance outstanding, as well as a combined total.
…plus many more!
All of these reports are easily created and anyone can do it! I have purposely made it easy to use so that you can generate professional reports involving vital functions of your business in a matter of seconds. It has never been so easy to get the information you need!
“When I told some of my business colleagues I had found a management software package that is easy to use, they scoffed at me. I was told by several business developers that I would need to buy a big expensive package, and then spend the next few months learning how to use it or going to a class to learn how it works.
Having found and obtained your software I was really surprised at how easy it was to implement and use. I’m pretty nervous when it comes to learning new stuff, especially on the computer. Day Care Manager Pro was really user friendly, and in no time I was teaching some of the staff how to use it too! I feel totally confident using it now and it is making a real difference to how I run my business. It is so much more efficient than the way I used to run things…”
Vicki Sullivan, Boston
Organize And Streamline Your Business With Customized Stationery!
Your business is never going to be so organized thanks to the customized stationery menu available in this package. You will be able to create attractive and professional:
classroom rosters
customized attendance sign in sheets for each class
daily attendance sign in sheets
weekly attendance sign in sheets
Keeping your records will be much easier with customized rosters and forms, and will save you hours of time and effort sorting attendance details and times the children are in your care.
It is features like this as well as the may others in this revolutionary day care management solution that is going to deliver real results for you and your business! Let’s face it… nobody likes having to spend endless hours sorting through records and files for information and billing details, as well as child profiles.
You want the information to be as easy as possible to access, and have it presented in a format that is both useful and professional. It is all about managing your day care center in the best way possible, and I truly believe that I have created a package that is really going to do this.
No matter how big you are… No matter if you are just starting out… You are going to change the way you run your business and get results that are way beyond what you thought possible! I have created a package that is going to eliminate the stress and the endless hours spent sorting through records and files.
Once you have tried Day Care Manager Pro you are going to wonder how you ever coped without it!
Important note:
Did you know that similar packages like this are retailing for around the $500 mark?
That’s what my competitors think you should be paying for life-changing technology such as this. For a small business like yours, that’s a significant gamble to take, relying on the fact that their packages will suit your day care center, and you need to learn how to use them! And how easy is that?
And they don’t even have all the features that are in Day Care Manager Pro!
I believe Day Care Manager Pro is a hundred times better than the packages my competitors are offering, and I’m not going to rip you off to the tune of several hundred dollars!
I am offering you this package, at no risk to you, and all for a fraction of what I could be selling it for if I was greedy like my competitors! I want all day care centers of all sizes to be using my software, so I am offering it at a fair price so you can all benefit from my hard work.
Of course, to “sweeten the deal” even MORE, I’m also going to throw in…
TWO Super Bonuses — yours to keep, no matter what you decide!
I want to make sure you have everything you need to immediately guarantee the success of your daycare center.
So if you act TODAY , and claim your copy of Daycare Manager Pro, I’ve decided to give anyone who claims a copy of Daycare Manager Pro FULL ACCESS to the following TWO Super Bonuses…
Super Bonus #1: (FREE If You Order Today) ‘Bullying Prevention – Everything You Need to Know’
You can discover effective ways to combat bullies and bullying problems in your home and work environment! We are offering you this amazing book with full reprint rights so that you and your daycare clients can use this excellent resource.
We are offering you the right to download and distribute this fantastic learning tool strictly to you and your clients so that you are able to increase awareness and facilitate an anti bullying policy in your center. You are not allowed to re-sell this book, however you can give away printed copies to others for free.
Super Bonus #2: (FREE If You Order Today) ‘The Business Plan Workbook’
Chances are you’ve probably heard those words before. . .”Plan Your Work and Work Your Plan.” Sounds like a pretty good proposition. . . if you are a high powered financier. But, what does that have to do with running a daycare center?
Truth be told, it has everything to do with the success or failure of your center. Without a well charted course, odds are that your business has already arrived at a destination. Does that mean that hope for success is lost? Not at all. . .read on!
The Business Plan Workbook consists of 65 jam-packed pages that literally take you by the hand and lead you step by step through the process of creating a realistic roadmap of your business.
This well prepared workbook answers such questions as:
How to understand exactly what is a business plan
Why you need a business plan
Where to start
How to write an effective business plan
How to ultimately use a business plan to create or improve your venture
The workbook can be printed out to assist you in thinking through your ideas and will teach you how to organize your communication into the business plan components.
Your 8-Week DOUBLE Risk-Free Guarantee:
Of course, you don’t have to decide now. Instead, grab our risk-free offer, use Day Care Manager Pro for 8 weeks, and watch firsthand to see if your day care center is revolutionized!
Protection #1: If you’re not absolutely thrilled, e-mail me within 8 weeks (56 days) for a complete 100% refund. No hassles. You will be issued a prompt refund, right up to the final day of this guarantee.
Protection #2: Even if you cancel, your efforts won’t be for nothing. You’ll get to keep the TWO Super Bonuses as my way of saying “Thanks.” That’s a guaranteed gain, no matter what you decide!
… I literally take ALL of the risk for you because that’s how much I believe in this package.
Picture this: It’s a year from today (or a lot sooner), and you’ve revolutionized the way you run your business and are now so organized you have time to focus on other goals. You might have developed another aspect of your business or even expanded… or you may be spending more quality time with family or at the golf course. Daycare Manager Pro has enabled you to realize your dreams and goals.
Now, stop and look back on today. Considering that you’ve now realized your goals, what price tag would’ve made it a good investment?
With that in mind, I’ve decided to make Daycare Manager Pro available for customers ordering TODAY for an affordable $49.95.
Start Using Daycare Manager Pro in the next 5 minutes!If you request it on the order form, our system will allow you to access the Daycare Manager Pro members area immediately, so you can start transforming your daycare business within five minutes! Even if you have never downloaded something from the internet before it comes with instructions it’s so easy! • Zero shipping costs. • No waiting time, forget having to wait weeks for postal delivery. • No risk of products lost in the mail or damaged. • You receive Daycare Manager Pro at a lower price because it costs us less to produce.
How To Place Your Risk-Free OrderThe fastest way to order is directly online with ClickBank’s SECURE SERVER. Clickbank is one of the internet’s leading online retailers specializing in digitally delivered products. Keep in mind that when you use ClickBank’s order form, we do not have any access to your credit card information at any stage. You can be certain that your details are completely secure.
Keep in mind that when you use my order form on ClickBank’s Secure Server, you can access Daycare Manager Pro instantly so you can start organizing your business and spend less time in the office from today!
Common Question: What is the difference between the $49.95 version and the $99.95 version? Answer: There is no difference. However if you order the $49.95 version, you’ll receive instant access to a members download area where you can download Daycare Manager Pro’s software and super bonuses. If you order the $99.95 version, you’ll receive Daycare Manager Pro via postal mail (hence the increased costs of distribution).
I look forward to getting a letter from you, telling me about your experience with Daycare Manager Pro and about your business success. Even though I get an enormous amount of mail, please write to me. I’d love to hear your success story!
To your success,
Mark Ling, President Daycare Manager Pro
P.S. To claim your TWO Super Bonuses and Special Pricing, be sure to claim your copy of Daycare Manager Pro TODAY. Remember, this bonus is yours to keep no matter what you decide! After that date, you may pay a lot more for this software.
P.P.S. Don’t forget that your software is tax deductible as a business expense. Depending on your tax bracket, its actual cost could be up to 40% less, once your bookkeeper deducts it on your tax return… so be sure to remind him or her, because they might be too busy counting all the cash that comes pouring in once you’re using it.
Minimum System requirements:
1 GHZ Equivalent or higher
256MB RAM or higher
Windows 98SE/2K/XP/2K3 or later
Internet Service Provider (ISP) for sending and receiving mail
At least one e-mail account on a POP3 server
250MB free hard drive space
For Windows XP users, Daycare Manager Pro will only run if Service Pack 1 is installed, and should be updated to the latest Windows updates
For Windows 2000 users, Daycare Manager Pro will only run if Service Pack 4 is installed, and should be updated to the latest Windows updates
Attention MAC Users:
Daycare Manager Pro requires a PC Emulator to run on a MAC. Please note that this does reduce the performance of the Daycare Manager Pro software
Compatible PC Emulator (Virtual PC is one we recommend; you can get more information at: http://www.microsoft.com/mac/products/virtualpc/virtualpc.aspx?pid=virtualpc)
Mac OS 7.5.5 or later
250MB free Hard Drive space
28.8k (or faster) Internet Connection
Signup | Affiliates | Privacy Policy |GDPR | Cookies Policy | FAQ | Testimonials | Support | Community
Copyright 2006- 2020 DaycareManagerPro.com
0 notes
Text
Useful tools for editors: Go Predators edition
It’s been awhile since we’ve visited the Useful Tools for Editors series so in honor of our Nashville Predators making it to the NHL Western Conference Finals here’s a new batch of software, hardware, books, tweets and tips for editors everywhere. Go Preds!
Art of the Cut book
Most people reading this column have probably been following Steve Hullfish’s long running ART OF THE CUT series here on PVC. It is by far the most expansive and in-depth interview series with the biggest names working in editorial in Hollywood today. While Steve’s series has published on PVC for quite some time you may not know that he recently published a printed, paperback version of Art of the Cut:Conversations with Film and TV Editors.
I’m sure the first question asked is: Why would I every buy a dead tree version of this book when I can read them all online for free? For me there is still the pleasure of curling up with a good book and as an editor I learn something every time I read something like Art of the Cut. After a long day of editing I just don’t like to stare at more screens, even a Kindle (though a Kindle isn’t as bad as an iPad.) But the best thing about the book is that the interviews are organized by topic and not just by interview subject. I think this approach takes the linear approach to reading a book out the window as you can browse the table of contents and go to a section that is of interest. Since Steve is an editor first and foremost he does a great job interviewing his subjects and has worked very hard on the curation of hundreds of hours or interviews. Amazon is currently listing the book at $36.26 so click on over and get your own copy.
I really love how the printed version of @stevehullfish ART OF THE CUT book divides the interviews by topic.
A post shared by Scott Simmons (@editblog) on May 15, 2017 at 1:19pm PDT
Avid App Manager Closer
God bless Avid and their attempts at making Media Composer easier to install and work with but one downside of a modern Avid install is that both the background services and the Avid Application Manager seem to run all the time. While you can just quit the background processes the App Manager continues with a helper process that runs even after quitting (this is on a Mac, I’m unsure how this works on a PC). Yes you can force quit via the Activity Monitor or you can download the AvidAppManagerCloser thingy that will do it for you.
This little Automator script comes courtesy of the must-read Avid related blog 24p. Click on over there, give it a read and download it if you need it.
Editing Folders generator freebie
Many of us know and love and use Post Haste from Digital Rebellion to get us setup with a defined folder structure when we go to work on a new editing job. But editor Adam Schoales wanted to customize things a bit more and he created a Mac Automator workflow called Editing Folders that does just that and is available as a free download. It only asks you to name when you launch it and then creates a series of folders where you specify.
This is a pretty good set of folders to cover many different edit jobs.
If you want to customize the folders you can open the Editing Folders script in Automator and dig into the shell script a little bit and change those folder names and maybe even add a few more. I didn’t do this but since you can see those folder names in the script I’m guessing it should be easy. But since there’s not support with this freebie you’re on your own.
Some free custom folder icons
If you just want some new, free custom folder icons then head over to Sam Woodhall’s blog and download his 2017 Post Production Icons. Pretty simple in concept but there is a lot of different categories in the sets Sam has created. The clean, modern design is just nice to look at as well.
Each of those folders you see on the left all contain subfolders of varying types to future organize your projects. They are some specific folders icons for Final Cut Pro X and Adobe CC apps but there is enough in there that any media professional will be able to find some stuff to use.
Sam also includes some blank folder png files so I suppose you could take those and make some of your own. One could also dig through all the folders and remove what you don’t want and create a template set that could be duplicated for each new project. I guess that’s sort of like the Automator script above only you don’t run an Automator script. Thanks to Sam for putting these together and you can thank Sam as well (or leave him a donation for these things) on his blog.
Timing
As a freelancer I always keep an eye out for time tracking apps because freelancers track a lot of time. And as one who works in multiple NLEs tracking between the different applications and projects can become tedious. This app called Timing was recently brought to my attention and I can’t wait to try it. It looks to have a lot of different analytics to track many aspects of what you’re working on. Timing also says it will track documents so my first test will be to see if it can latch onto an NLE project or Library and actually track it per job and not just per NLE.
Timing has three difference cost tiers ranging from $29 – $79. It looks like the $49 option is the sweet spot with a lot of useful looking options at that price.
FindrCat (Pro)
Intelligent Assistance introduced a new app last last year called FindrCat. It’s an interesting little Final Cut Pro X app with a cool idea that kind of reverses that you might think in that it takes your Keywords applied in FCPX and turns them into Finder tags in the Mac OS Finder. Those keywords then travel with the files as metadata meaning they are searchable outside of FCPX. Philip Hodgetts talks a bit more about FindrCat on his blog post after the software’s introduction.
FindrCat is $20 and available on the Mac App Store.
Rampant Design NLE Templates
We all know Rampant Design as a creator of great special effects and overlays but they’ve gotten into creating templates for both Adobe Premiere Pro CC and Final Cut Pro X. They create After Effects templates as well but I’m always more interested in cool templates that work directly in the NLE (sorry Avid Media Composer but none for you right now). The PPro templates include things like VHS glitch effects, various promo and lower third designs as well as a slideshow. FCPX templates include some of the same but a few less. And the price is right running at around $20.
Some of these types of things are over the top for most jobs but depending on your need templates like these can save a ton of time if you’re in a pinch or a ton of headaches if you’re not a particularity strong motion graphic designer. And since these are project files you can most likely monkey around with them and do a good bit of customization to fit your need.
FX Factory
It’s always worth catching up with that’s new from FX Factory since the last edition of Useful Tools. There’s a few things I wanted to point out:
Yanobox Mosaic
I’m always by what Yanobox is doing. Their Nodes tools just blows my mind and now they’re released Mosaic for FCPX, Motion, Premiere Pro and After Effects. I can’t explain it so here’s YAnobox’s description: “Mosaic lets you create a wide range of effects based on real time pixel texturing and adaptive tiling. Mosaic includes several procedural recipes but the most exciting use comes with the import of your own motifs to create amazing graphic effects.”
Or better yet watch the video:
Kevin P. McAuliffe wrote up a little review here on PVC so check that out as well.
VideoDenoise and Echo & Noise Remover from CrumplePop.
A new entry into the noise removal category is VideoDenoise. This $99 option is optimized for OpenCL and CUDA which is a good thing as denoising is not for the small computer.
On the audio side both EchoRemover and AudioDenoise have added some new hosts including Logic Pro, GarangeBand, Davinci Resolve and Adobe Audition. I expect we’ll see more and more plug-ins supporting Resolve in the future. All of these CrumplePop tools are $99 and part of the FX Factory ecosystem. Update your FX Factory install and you can get a free demo of most all FX Factory tools as well as purchase the ones you need.
Red Giant Universe
Red Giant’s subscription effects service Universe has gotten an update to version 2.1. And with version 2.1 we get six new effects:
AV Club: Mimic the lo-fi, noisy text found on ancient video tapes, old infomercials and local access cable channel shows.
Luster: The 1980s are back! Give video text the retro treatment with Luster by applying a metal sheen to text – includes a refraction-based bevel for a glassy simulated 3D look.
Title Motion: Create text and shapes and then instantly add dynamic animations that bring them on and off screen. Great for titles, lower thirds, callouts and more.
Ecto: Inspired by the timeless film “Ghostbusters” and Netflix cult-hit “Stranger Things,” Ecto allows artists to create haunting, evolving titles with this glowing, fractal-based effect.
Long Shadow: Apply a colored, long shadow to text, logo or shape, for both classic and modern motion design.
Glow Fi II: Give text an ethereal moody look by instantly adding silky smooth, self-animating, fractal-based glow effects to titles. A simple UI make it easy to apply evolving, organic glows.
Universe is also a package that is supporting beyond the usual FCPX/Motion/Premiere Pro/AE as it also supports Magix Vegas Pro, Hitfilm and Davinci Resolve. Universe costs $99 / year or $20 / month.
Tools, Tips and Tweets from Twitter
Premiere Pro was born 25 years ago. Through film, music videos, and groundbreaking cuts, see how far we've come together. #PremierePro25 pic.twitter.com/OZ6818830f
— Adobe Premiere Pro (@AdobePremiere) April 10, 2017
Interesting read on the effects of social media on our lives. https://t.co/LB7C2r9onv
— Reba Baskett (@RebaBaskett) May 8, 2017
Control + Shift + Eject = Screen Off#MINDBLOWN
— Zeke McGeehon (@zekesauce) April 19, 2017
You can then import that SRT back to your NLE or do whatever you need with it.
— Jiří Fiala (@stooovie) April 18, 2017
At an airport? Need a password for the Wi-Fi? Here you go.https://t.co/dAENL0L3XH
— Mikko Hypponen (@mikko) March 13, 2017
Knot School for filmmakers: https://t.co/YJxmssdtMo #filmmaking
— Filmsourcing (@Filmsourcing) February 20, 2017
Walter Murch on the Difference Between Sound Editing and Mixing https://t.co/9XjNm14YsQ
— lacpug (@lacpug) February 20, 2017
The post Useful tools for editors: Go Predators edition appeared first on ProVideo Coalition.
First Found At: Useful tools for editors: Go Predators edition
0 notes