#Freelance app developers
Text

https://hiredeveloper.dev/
Hire Top USA Developers | Expert Talent Pool | HireDeveloper
Find and hire skilled developers in the USA. Access a vetted pool of top-tier talent for your projects. Fast, reliable, and cost-effective. Start building your dream team today!
#hire a dev team#hire a developer#freelance web developer#freelance software developer#app developers for hire#freelance app developers#hire software developer#hire web developer#freelance developer#laravel developer#hire a coder#hire a programmer#hire android developer#hire android expert
1 note
·
View note
Text
5 Key Benefits of Flutter: Why It’s Revolutionizing App Development

While fast-paced app development, Flutter now is a potential basket of tricks. Whether your company is a startup looking to spend extraordinary or is an established one targeting a smooth process, Flutter has a package of advantages that can put the level of your projects to the next level. Here are five key benefits that make Flutter stand out .Here are five key benefits that make Flutter stand out:
High Productivity :
Flutter uses one-code base for creating app both for iOS and Android. Consequently, you don’t have to rewrite whatever code that you have for both platforms; rather, you run it on both. The effectiveness of the approach is ultimate. Moreover, it is not only a time-savior, but also a tool to guarantee a uniformity in the platforms operated, and it allows the teams to get more done in less time.
2. Efficient Development Process :
It is one of the highlights of Flutter that it has this “hot reload” feature. In layman’s terms, this means that you can execute code changes directly in the app and they are immediately reflected in it. For developers, this means executing the code without waiting for the whole application to restart, thus the results are displayed almost instantaneously. It accelerates this a lot making the cycle is safer and fun. Immediate middle of the road cures, splicing, and trying can be done as a result, which is the reason why creativity thrives as well as the innovation.
3. Shortened Time-to-Market:
Nowadays, during the struggle of markets, it is all about speed in which your product arrived there you need to be, may it be a success or not. Flutter’s framework helps to reduce the software development process cycles and provide high productivity which in turn eases app development and deployment faster than ever. This fast changing mode supplies the business with the opportunity to meet the customers demands and to feedback quickly, so that the competition cannot be ahead of them.
4. High Performance :
Even so, Flutter is esteemed for its high performance. Through the utilization of Dart language and by directly compiling to the native ARM code, Flutter assures a good and fast performance of the app which is not limited by a particular platform and can be used on both Android and iOS. Native-like performance also is an important aspect of this and leads to the high user experience and interactive which cannot be neglected.
5. The Open Source Model and the Crowded Community :
The open source environment implies that Flutter is open to use and there is a large community of developers that are very active in the Flutter community. Each time, this community enlarges the number of packages and plugins supporting extra functionality of your app thus not taking place of its reinvention. Do another thing, a rich support community allows developers to fix issues and gain ideas from the others and, as a result, the development process becomes less lonely and has got more solutions from other developers.
At BlockVerse InfoTech Solutions, we prioritize the use of innovative technologies such as Flutter to ensure that your mobile apps are the best in the market. By hiring us to develop your applications, you are assured of cross-platform development thus widening the group of users and reliable performances. Therefore, l urge you to hire our tech-savvy team and use flutter to transform your application from an idea to a finished product.
#web development company#flutter software#flutter app development#flutter developer#web designing company#android app development#web design company india#website designing services#flutter developers#blockchain development services#dapp development company#defi development companies#freelance app developers#freelance website developer in jaipur
0 notes
Text
Decoding App Development Costs in India: What to Expect
Embarking on the journey of app development is an exciting venture, but one that often comes with questions about costs. In India, where the tech industry is thriving, understanding how much an app developer charges is crucial for planning and budgeting. In this guide, we’ll delve into the factors influencing app development costs and provide insights into what you can expect when hiring an app…

View On WordPress
#Android app development#App Design Costs#App Developer Charges#App Development Agencies#App Development Budget#App Development Costs#App Development Process#App Maintenance Costs#Complex App Development#Cross-Platform App Development#Custom App Development#Digital Innovation Costs#Freelance App Developers#Indian App Developers#Indian Tech Industry#iOS App Development#Mobile App Cost Estimation#Mobile App Investment#Mobile App Market in India#Mobile App Pricing
0 notes
Text
#best mobile app development company#mobile app development company#app developers#app developers near me#app development company#mobile app developer#freelance app developers#best app developers#app building company#mobile app developers#find app developer#app creator company#best app developers for startups#app design company#app development agency#app making company
1 note
·
View note
Photo

Read this to understand the roles of a web developer. You will also get to know how we may help you in providing you the best web development solutions.
#freelance ios developers#web development freelance#android developer freelance#freelance app developers#web developers for hire
0 notes
Text
Final Fantasy VII Rebirth Cover Story And Our Favorite Games Of 2023 | GI Show
New Post has been published on https://thedigitalinsider.com/final-fantasy-vii-rebirth-cover-story-and-our-favorite-games-of-2023-gi-show/
Final Fantasy VII Rebirth Cover Story And Our Favorite Games Of 2023 | GI Show


In this week’s episode of The Game Informer Show, special guest Michael Higham (Fanbyte, GameSpot) joins us to discuss our Final Fantasy VII Rebirth cover story, The Finals review, and our favorite games of 2023.
The Game Informer Show #686 Podcast:
[embedded content]
Follow us on social media: Alex Van Aken (@itsVanAken), Marcus Stewart (@MarcusStewart7), Kyle Hilliard (@KyleMHilliard), Michael Higham (@MichaelPHigham)
The Game Informer Show is a weekly gaming podcast covering the latest video game news, industry topics, exclusive reveals, and reviews. Join host Alex Van Aken every Thursday to chat about your favorite games – past and present – with Game Informer staff, developers, and special guests from around the industry. Listen on Apple Podcasts, Spotify, or your favorite podcast app.
Matt Storm, the freelance audio editor for The Game Informer Show, edited this episode. Matt is an experienced podcast host and producer who’s been speaking into a microphone for over a decade. You should listen to Matt’s shows like the “Fun” And Games Podcast and Reignite, a BioWare-focused podcast.
The Game Informer Show – Podcast Timestamps:
00:00:00 – Intro
00:03:41 – Cover Story: Final Fantasy VII Rebirth
00:23:41 – The Finals Review
00:38:08 – Top Ten Games of 2023
01:39:28 – Housekeeping
#2023#amp#app#apple#audio#developers#Experienced#freelance#game#games#gaming#Industry#media#microphone#News#podcast#Podcasts#review#Reviews#social#Social Media#Staff#styles#twitter#Video#youtube
3 notes
·
View notes
Text
#Hire India's remote tech talent#Hire Remote Developers India#Talent acquisition in India#The Best Developers Talent For Hire In India#Top Hire Remote Developers India#Best freelance websites for web developers#Talent hire consultancy services web developers#Hire best ecommerce website development#Best web development services#Hire Developers & Programmers in India#Hire software developers#Hire best developers in India#Mobile & Web App Development Services#Top Mobile App Development Companies#Web and Mobile App Development Company#Best website Development Companies in India#Custom Web Application Development Services#Custom Web Application Development#Custom Web Development Services Company India#Custom Web Application Development Services in Delhi#Mobile & Web App Development Services in India#Best Mobile & Web App Development Services in Delhi#software engineering#programming#marketing#python#machine learning#coding#linux#artificial intelligence
2 notes
·
View notes
Text

Mobile applications have become an integral part of our daily lives, and app design plays a crucial role in creating successful and engaging mobile experiences. Whether you're a beginner or an experienced designer, understanding the key principles of app design can greatly impact the usability and effectiveness of your mobile apps. In this article, we'll explore essential tips for mastering the art of app design.
Define Your Target Audience: Before you start designing an app, it's essential to understand who your target audience is. Consider their needs, preferences, and expectations to create an app that resonates with them. Conduct user research, create user personas, and consider their feedback throughout the design process.
Keep it Simple: Simplicity is the key to a great app design. Avoid cluttered interfaces or complex navigation that can confuse users. Use a minimalist approach with clean and uncluttered screens, intuitive navigation, and clear call-to-actions. Keep the design elements consistent and focused on the main purpose of the app.
Follow Platform Guidelines: Different mobile platforms (such as iOS and Android) have their own design guidelines that dictate the look and feel of apps. Familiarize yourself with these guidelines and follow them to ensure that your app is consistent with the platform's design language. This creates a seamless and familiar user experience for your users.
Prioritize User Experience (UX): User experience is paramount in app design. Focus on creating an intuitive and user-friendly interface that makes it easy for users to navigate and interact with your app. Consider factors such as accessibility, usability, and performance to provide a positive and enjoyable user experience.
Use Visual Hierarchy: Visual hierarchy is the arrangement of elements on the screen that guides users' attention and helps them understand the importance and relationship of different elements. Use visual cues such as size, color, and contrast to create a clear hierarchy of information and actions, making it easy for users to understand and interact with your app.
Pay Attention to Typography: Typography plays a crucial role in app design. Choose appropriate fonts that are easy to read on different devices and screen sizes. Use typography strategically to convey the tone and personality of your app, and ensure that it complements the overall design.
Test and Iterate: App design is an iterative process. Test your app with real users to gather feedback and insights on how to improve the design. Incorporate user feedback and iterate on the design to create an app that meets the needs of your users and provides a delightful experience.
Stay Updated with Trends: Mobile app design trends evolve rapidly, and it's essential to stay updated with the latest trends and design patterns. Keep an eye on industry trends, follow design influencers, and stay updated with design resources to ensure that your app design is modern and relevant.
2 notes
·
View notes
Text
What is Flutter and How to Use It for Cross-Platform App Development?
Flutter is a mobile application framework developed by Google that allows developers to build high-quality, cross-platform applications. With Flutter, developers can create beautiful user interfaces, add features easily, and launch apps quickly on Android and iOS platforms. Today, concerning this information will explore the basics of Flutter and examine how it can be used to create cross-platform applications.
What Is Flutter?
Flutter is an open-source mobile application framework created by Google that enables developers to build native Android & iOS apps with a single codebase. It is written in Dart, a language designed for fast development cycles and easy integration with other languages. The main advantages to Hire Flutter Developers are to increase the speed, flexibility, and wide range of features.
Using Flutter for Cross-Platform App Development
Flutter’s strength lies in its ability to develop cross-platform applications quickly and efficiently. Using the same codebase across multiple platforms saves developers time and resources while still creating high-quality apps.
Additionally, since Flutter has access to the underlying platform components such as sensors or Bluetooth APIs - users can add features like geolocation or integration with wearable devices without having to write separate code for each platform.
It makes developing apps for a variety of platforms much easier than before. Finally, Flutter reduces maintenance because there is only one codebase instead of two separate ones. All changes made to the codebase are reflected on all platforms in real-time, making it easier to track any changes or updates needed over time.
Benefits Of Using Flutter For App Development
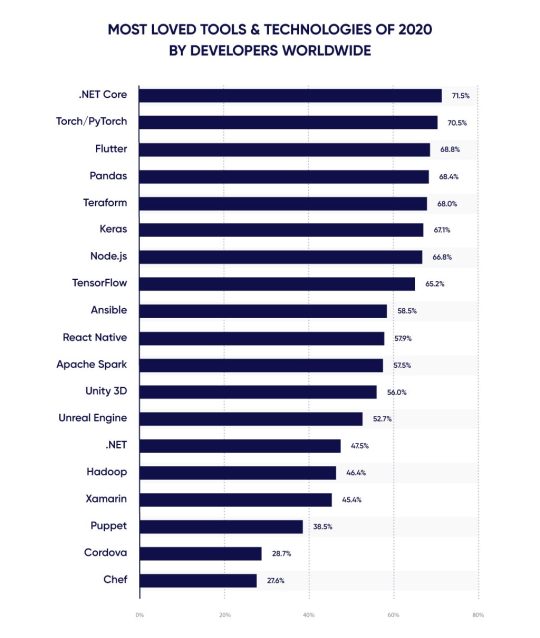
Using Flutter for app development has many benefits, including quick development cycles, reduced costs associated with maintenance, access to more features due to platform integration support provided by the SDK (software development kit), improved user experience (UX) due to widgets that allow developers to create custom UI elements tailored specifically for their app’s needs, better performance due to its rendering engine which uses less memory than other solutions like React Native or Ionic Framework do.

Source- https://light-it.net/blog/benefits-of-flutter-app-development/
As per the above stats, it is clearly shown how flutter become so popular in the web development market.
Additionally, Flutter helps ensure your app looks good on all devices regardless of screen size or operating system version since it doesn’t rely on device-specific components or libraries like other solutions. Finally, countless tutorials are available online, so you won’t have trouble finding help if you ever get stuck while developing your app.
Conclusion:
Overall, using Flutter for cross-platform app development can be extremely advantageous when done correctly, as it helps reduce costs associated with maintenance while still providing access to powerful features such as platform integration support provided by the SDK (software development kit).
Additionally, its rendering engine helps ensure better performance compared to other solutions like React Native or Ionic Framework while also allowing you greater control over user experience elements such as custom UI elements tailored specifically for your app’s needs through its widget library, which provides greater freedom when designing your user interface compared to other solutions offer too!
#hire flutter developers#marketing#freelancer#freelancing#flutter development#flutter app development#flutter application development#halogig#remote work
2 notes
·
View notes
Text
There are many things u dont know about me😎
Am a June born
Am a digital marketer
Am a content writer
Am a website developer
Am an highly skilled freelancer
I help small business owner to grow
Am a hustler
I fear God
Am calm
Am approachable
Am appreciative
Am loveable
I dont look my age🤣
I will be glad to make new friends 🥰🥰

#fruit#gaming#beauty#business#dm me for my content#original content#contentcreator#freelancing#tracy freeland#website#app development#app design#app developers#digital illustration#digitalmarketing#trending#tech news#marketing#shopify#ecommerce#seo expert#seo course#courses#creative#creation#best seller books#best way to lose weight#bestoftheday#ebookpromotion#good ebooks
5 notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using.
Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'?
Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10
A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free
A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free
A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional)
Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials.
He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free
There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones.
My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec
Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart
Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint
Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer.
It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history.
The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot
Cafe Dot is my art server so I'm a little biased here. 🍵
It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity.
The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people.
Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart
The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking.
However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio
Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile
If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost
Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT
INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds
Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies
Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen
VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends.
Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork
I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least).
Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers
Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams
Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects!
Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes
Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun.
Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource
TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps
Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database
Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator
A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io
A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike.
A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far):
How to draw Simple Grass for a game
Hue Shifting
23K notes
·
View notes
Text
Android App Development: Building Your First Mobile App - A Step-by-Step Guide for Beginners

In the ever-evolving landscape of web development, crafting designs that seamlessly adapt to various screen sizes has become imperative. Among the key elements of web design, typography plays a pivotal role in conveying the intended message effectively. As users access websites across a myriad of devices, ensuring that typography adjusts gracefully to different screen sizes is crucial for delivering a consistent and user-friendly experience.
At Blockverse Infotech Solutions, we understand the significance of responsive typography in modern web design. In this article, we delve into the fundamentals of responsive typography and share essential tips and techniques to help you create text that adapts flawlessly to the diverse array of devices used by your audience.
Use Relative Units: Embrace relative units such as percentages, ems, or rems instead of fixed pixel sizes for font properties like size, line height, and spacing. Relative units ensure that typography scales proportionally based on the user’s viewport size, facilitating a consistent reading experience across devices.
Viewport-based Typography: Leverage viewport units (vw, vh) to define font sizes relative to the dimensions of the viewport. This approach enables typography to adjust dynamically, maintaining optimal legibility regardless of the screen dimensions.
Media Queries for Typography: Utilize media queries to tailor typography styles based on specific breakpoints corresponding to different device sizes. Adjust font sizes, line heights, and other typographic parameters within media query blocks to optimize readability across various screen resolutions
Hierarchical Scaling: Establish a hierarchical typographic scale consisting of relative font size increments for different heading levels and text elements. By maintaining consistent proportions between typography elements, you ensure visual harmony and readability across all screen sizes.
Optimize Line Length: Pay attention to line length — the number of characters per line — to prevent excessively long or short lines of text. Aim for an optimal line length that promotes comfortable reading without excessive eye movement, adjusting it dynamically for different viewport widths.
Contrast and Readability: Prioritize contrast and readability by selecting font colors and backgrounds that ensure sufficient contrast ratios, especially on smaller screens or in high ambient light conditions. Test typography legibility across diverse devices and environments to guarantee optimal readability.
Fallback Fonts and Typography Stacks: Define robust font stacks incorporating web-safe fonts and appropriate fallback options to maintain typographic consistency across platforms. Specify font fallbacks in CSS declarations to ensure graceful degradation in case primary fonts are unavailable.
Responsive Type Scale Tools: Explore responsive type scale tools and resources that facilitate the generation of typographic scales optimized for responsiveness. Leverage online calculators and frameworks to streamline the creation of scalable typography systems tailored to your design requirements.
User Testing and Iteration: Conduct thorough user testing across various devices and screen sizes to evaluate the effectiveness of your responsive typography implementation. Gather feedback from users regarding readability, legibility, and overall typographic experience, iteratively refining typography styles based on insights gleaned from testing.
In the realm of web design, responsive typography serves as a cornerstone for crafting engaging and accessible user experiences across diverse devices. By employing the tips and techniques outlined in this article, you can elevate your typographic design prowess and ensure that text content adapts seamlessly to the ever-changing digital landscape. At Blockverse Infotech Solutions, we empower businesses with innovative web design solutions that prioritize responsiveness and user-centricity, including meticulous attention to typography for enhanced readability and visual appeal.
#mobile phone app development#android app development#cost to develop an app#website app development#build a game app#freelance app developers#ecommerce app development#angular mobile app development#front end app development#app developers in jaipur#app development company in jaipur#application development technologies#ai app development
0 notes
Text

Trust in Quality. Trust in Us.
Contact us: https://appcurators.com/
#AppCurators #QualityAssurance #Testing #FlawlessExperience #ProductQuality #QA #TechExcellence
0 notes
Text
“Monetizing AI: Your Guide to Financial Success”
1. Introduction
Start with an attention-grabbing introduction that highlights the growing influence of AI in various industries. Set the tone for an exciting exploration of money-making opportunities.
2. Offer Writing Services with AI Writing Tools
Content creation is essential for digital marketing. Leverage AI-powered writing tools like ChatGPT and Jasper AI to streamline content production.…
#AI app development#AI-driven marketing#AI-powered content creation#Data science opportunities#Freelancing with AI tools#Monetizing AI skills#Photo editing using AI
0 notes
Text
Hire Skilled Developers for Your Next Project | Find Top Talent Here
Discover top-notch hire developers for bring your projects to life. Our platform connects you with skilled software engineers, web developers, and mobile app developers ready to tackle your challenges.Explore a diverse pool of talented developers for hire. From software engineers to web and mobile app developers, find the perfect match for your project needs. Start building your dream team today.
#hire developers#software engineers#web developers#mobile app developers#coding talent#freelance developers#skilled programmers#developer recruitment#tech talent pool#hire coding experts
0 notes
Text
Avatar: Frontiers Of Pandora Cover Story And Talos Principle 2 | GI Show
New Post has been published on https://thedigitalinsider.com/avatar-frontiers-of-pandora-cover-story-and-talos-principle-2-gi-show/
Avatar: Frontiers Of Pandora Cover Story And Talos Principle 2 | GI Show


In this week’s episode of The Game Informer Show, Alex and Marcus break down our latest cover story featuring Avatar: Frontiers of Pandora and chat about their multiple play sessions thus far. However, prior to our cover story discussion, we call out this week’s layoffs at Ubisoft, during which the company laid off over a hundred employees. Later in the show, we chat with Charles about his positive Nickelodeon All-Star Brawl 2 review before diving into a new puzzle game, The Talos Principle 2, and Fortnite OG, the popular battle royale’s latest season that’s smashing records.
Watch Or Listen To The Game Informer Show:
[embedded content]
Follow us on social media: Alex Van Aken (@itsVanAken), Marcus Stewart (@MarcusStewart7), Charles Harte (@ChuckDuck365)
The Game Informer Show is a weekly gaming podcast covering the latest video game news, industry topics, exclusive reveals, and reviews. Join host Alex Van Aken every Thursday to chat about your favorite games – past and present – with Game Informer staff, developers, and special guests from around the industry. Listen on Apple Podcasts, Spotify, or your favorite podcast app.
Matt Storm, the freelance audio editor for The Game Informer Show, edited this episode. Matt is an experienced podcast host and producer who’s been speaking into a microphone for over a decade. You should listen to Matt’s shows like the “Fun” And Games Podcast and Reignite, a BioWare-focused podcast.
The Game Informer Show – Podcast Timestamps:
00:00:00 – Intro
00:03:10 – Ubisoft Layoffs
00:06:12 – Cover Story: Avatar: Frontiers of Pandora
00:43:23 – Nickelodeon All-Star Brawl 2 Review
01:00:30 – The Talos Principle 2
01:21:18 – Fortnite OG
01:31:16 – Housekeeping and Listener Questions
#app#apple#audio#avatar#developers#diving#employees#Experienced#freelance#game#games#gaming#Industry#layoffs#media#microphone#News#Play#podcast#Podcasts#review#Reviews#social#Social Media#Staff#Video
2 notes
·
View notes