#Enhanced Tab Bar Support
Explore tagged Tumblr posts
Text
15 Amazing iOS 18.1 Features You Won't Believe!
What's your favorite new iOS 18.1 feature? Share your thoughts and join the discussion on our Newspatron forums!
Apple’s iOS 18.1 is here, and it’s packed with goodies! Think Magic Erasers, Siri makeovers, and email summaries that’ll make you wonder how you ever lived without them. We’re diving deep into 15 game-changing iOS 18.1 Features that’ll have you hitting that update button faster than you can say “Siri, what’s new?” Oh, and don’t forget to check out my YouTube channel for some awesome drone…
#Apple#Auto Recommendation UI#Clean Up#Enhanced Tab Bar Support#Fix Everything Accordingly#Focus Mode#Glowing On-Screen#hidden iPhone features#iOS 18.1#iOS update#iPad#iPhone#keyboard customization#Magic Eraser#Mail app upgrades#new iOS features#NFC access#notification summaries#productivity#Siri#tech tips#Writing and Editing Tool
0 notes
Text
imgonnagetyouback
pairing: logan sargeant x reader
summary: you aren’t sure if you want to destroy his car or take him home with you
a/n: most of this was written late at night and not proofread. love y’all, thanks for answering the poll, that was fun. might do it again
requests open masterlist series masterlist
————————
You enter your usual Miami haunt with your friends, one mission in mind. Your lilac skirt fits your like a glove, showing off your legs and curves. It was Logan’s favorite.
Logan was an asshole, he knows it, ever since he broke up with you last year. He’s been keeping tabs on your socials recently, knowing this is where you go when you are in Miami instead of Fort Lauderdale. He brought Oscar with him as moral support, they stand at the bar, laughing over some bubbly drink.
Your eyes scan the club as you walk in, slightly pausing when you recognize the blonde guy staring at you from the bar, you can tell when someone wants you. Instead, you train your eyes on some guy on the dance floor, sending him a flirty smile and joining him for a dance or two, giving Logan a chance to pull himself together before going in. He can’t help but tell Oscar how good you look. The trap has been sprung. You are going to get Logan back. Whether romantically or by revenge, you weren’t sure.
You walk over to the bar, pretending to have not noticed the pair, standing one seat over.
“Tequila shot,” you order and Logan takes his chance.
“Add two more and put it on my tab,” Logan tells the bartender, Oscar gags a little, but doesn’t protest. You give Logan a look he can’t decipher, but you slide into the seat beside them.
“Thanks,” you say, the awkward small talk between the three of you filling the time as you wait for the shots. Logan salts his wrist for his shot. You grab his wrist, lick it, and throw back the shot. Oscar barely suppresses his laugh as you turn to go back to the dance floor. Logan quickly throws back the shot and follows you. Your friends find Oscar and chat, the group curious to see how this pans out.
“Y/n,” Logan catches your wrist, you act like you don’t care about him, but you can see the whispers in his eyes searching if you still love him. It breaks your cold heart a little. “Don’t be mad, please. I never wanted to hurt you,” he says, trying to win you back.
“I’m like your fucking car. You steered me into the fucking ditch then ran off,” you say after a second, turning back towards the crowd, he just pulls you closer.
“I’m so sorry. I hate myself for that,” he admits, you ignore him, dancing to the beat, not pushing him away but not encouraging him to dance with you either. Just when things are feeling too comfortable, you walk away in the direction of the bathrooms. Logan follows.
“Will you give me a chance?” he asks, the music quiet in the background. ‘God, he’s so fucking fine’ you think to yourself. The lighting doing everything right, the shadows enhance his jawline but his eyes shine bright.
“I haven’t decided yet,” your eyes revealing more than you intended. He can see the hurt and love in them. You aren’t sure if you want to curse him out or bring him home.
“What can I do,” he grabs your hands.
“I don’t know. I’m between being your wife or smashing your car,” you say, steeling yourself. Logan is thinking twice, unsure if he was ever yours or was never not yours. Logan pulls your closer, kissing you. Your body automatically responds to him. letting him pull you close.
“You’re mine,” you whisper, the temptation to both flip him off or pull him into the bathroom strong. He follows you back to the dance floor, you can feel the tension and chemistry coming back, electricity humming in the way you dance together. It’s like pressing a reset button, becoming something new. Oscar and your friends left a while ago, knowing the two of you were determined to leave here together from the start.
You tell the cab the address of your Miami apartment. Every moment that passes sees the hurt and past fade to gray.
“Pick your poison, I’m poison either way,” you had told Logan earlier, he chose you anyway, the both of you wanting to play with the broken pieces of your former relationship.
He pushes you against the wall, kissing you passionately.
“Before we do this, where do you stand? If we go ahead, there is no turning back,” Logan stops, needing to know that you belong to him again, you already know he belongs to you.
“I hate you but I love you just the same. I’m gonna get you back,” you tug on his shirt, pulling him back to you, a feral need for him growing.
It wasn’t a surprise to Logan’s friends when you showed up to the Miami paddock later that week.
What was a surprise was the ring around your finger, one that matches the one around Logan’s.
“What the hell?” Oscar asks, a smile on his face.
“I’m not going to let her go again,” Logan looks down at you with a smile.
“I chose to love him till the end, luckily for Sauber,” you joke, referencing the team who decided to take a chance on Logan and help him develop.
“I’m happy for you two,” Oscar says, happy to see his best friend happy. Everyone but your parents were happy for you, the parents were just mad you got married without them there.
“I am too, but I will take it out on his car if he hurts me again,” you tell Oscar, joking but not joking. Logan just holds you closer. You both told each other about your plans to get each back, it caused a lot of laughter.
“That’s my wife,” he grins proudly. Oscar shakes his head at his friends.
“You did what!” Alex runs over to the two of you. “Where was my invite? Oh, glad to have you back Y/n, Lily missed you,” Alex says, as the two of you just laugh.
instagram

y/nsargeant what if i told you i’m a mastermind, and now your mine ❤️
logansargeant it was all by design ❤️
oscarpiastri not letting the two of you go back to a club, Y/n will end up pregnant or something
y/friend1 you both took getting each other back a little too seriously. this is why i love you
user1 hold up, since when were mom and dad back together??
user2 AND MARRIED??
y/friend2 you really went to the club heartbroken and left ready to get married😭 ilysm
alexalbon they are so unserious 😭
sauberf1 when did this happen? LOGAN??? we’re not mad. pick up your phone
charlesleclerc ^^^
carlossainz55 ^^^
landonorris ^^^
georgerussell iconic
y/nsargeant thanks pookie 🫶
385 notes
·
View notes
Text
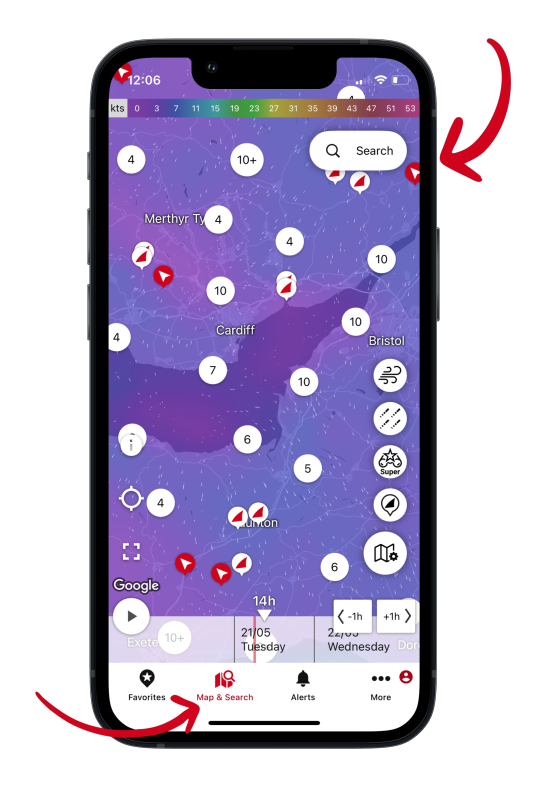
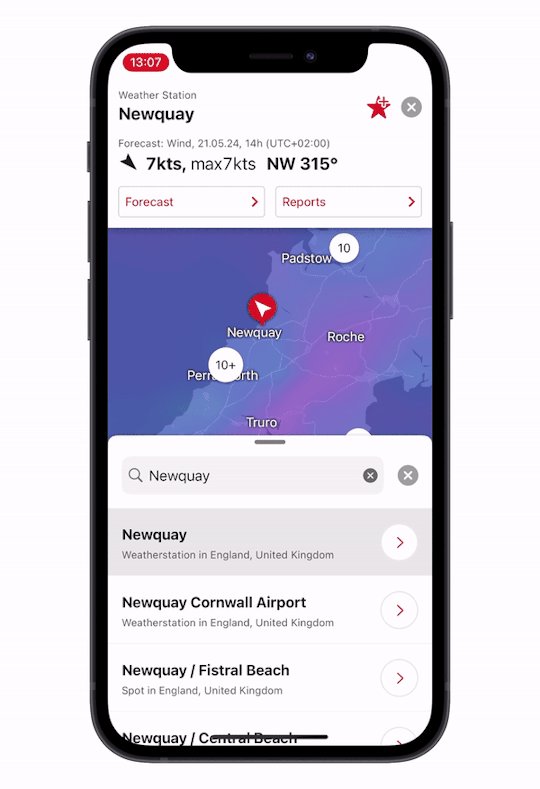
Simplified Search: Finding your spot has never been easier.
Finding your favorite spots just got a whole lot easier with our latest update for iOS and Android!
Effortless Navigation: Search Directly on the Map! We've seamlessly integrated the search function right into the map. Now, instead of using the search tab in the bottom bar, you'll find the search box conveniently located in the top right corner of the map. This not only gives the bottom bar a sleeker, cleaner look, but it also displays your search results directly on the map for a more intuitive experience.

Bonus tip: Double-tap on “Map & Search” in the bottom bar to open the search directly.
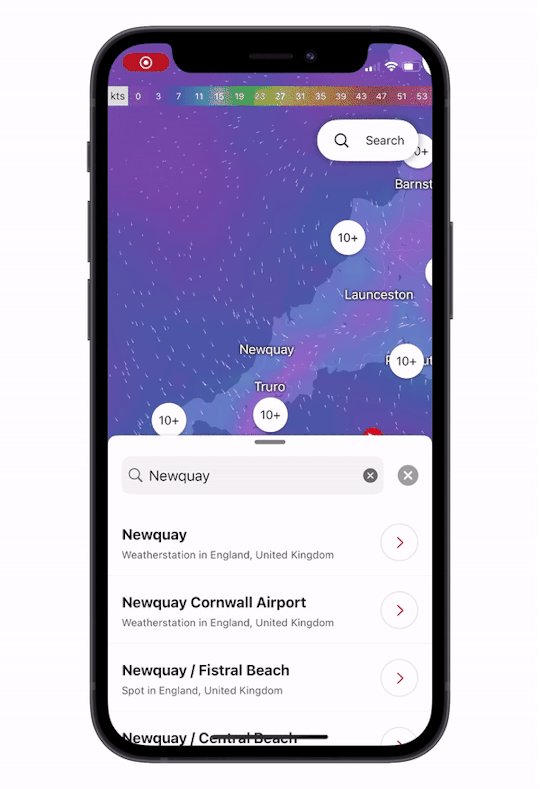
No More Back and Forth: Introducing Split-Screen Mode
Our new Simplified Search lets you use the search function in split-screen mode. No more tedious switching between search results and the map – your results list stays visible while you navigate the map.

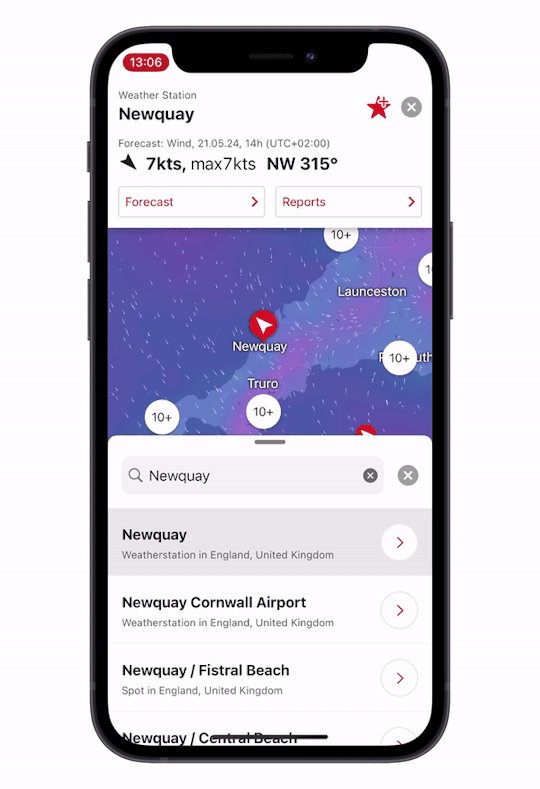
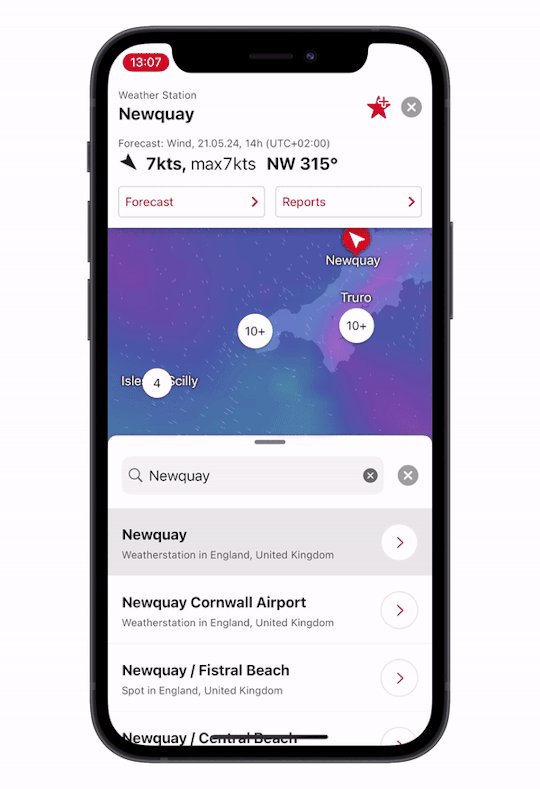
Enhanced Clarity and Easy Favoriting: Updated Markers and Labels! Plus, all markers and labels for spots and places are available on the map with updated markers for better clarity.
You can even make a spot your favorite directly from the map by tapping the star symbol in the pop-up.

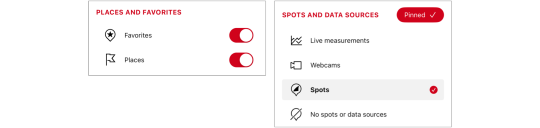
Hide or Show: Customize Your Map Experience! To enhance navigation and clarity, we've added options to the map menu that let you hide or show labels and favorites. Spots are now available as separate settings alongside webcams and measurement markers.

Simplified Search is now available for iOS and Android.
Still have questions? You can easily reach us by tapping the feedback button in the app or by sending an email to [email protected]. We look forward to hearing from you!
2 notes
·
View notes
Text

The Ultimate Guide to Choosing the Best POS System for Bars
Running a bar is no easy task. From managing inventory and processing orders to keeping track of sales and providing excellent customer service, bar owners need a robust system to streamline operations. A POS system for bars is the ultimate solution, offering efficiency, accuracy, and convenience. But with so many options available, how do you choose the right one? This guide will help you understand what to look for in a POS system and how it can benefit your bar.
What is a POS System for Bars?
A Point-of-Sale (POS) system for bars is a specialized software and hardware solution designed to handle transactions, manage inventory, and improve workflow in a bar setting. Unlike a generic POS system, a bar-focused POS offers features tailored to the fast-paced and high-volume nature of bars, such as tab management, split billing, inventory tracking, and happy hour pricing.
Key Features to Look for in a Bar POS System
1. Speed and Efficiency
Bars operate in a fast-paced environment where quick service is crucial. A POS system with an intuitive interface, easy order entry, and quick payment processing ensures that bartenders can serve customers without delays.
2. Tab and Order Management
A good POS system should allow customers to open and close tabs easily. It should also offer features like saving card details securely for seamless checkouts and splitting tabs among multiple patrons.
3. Inventory Management
Tracking liquor and ingredient inventory is essential to avoid running out of stock unexpectedly. A POS system with real-time inventory updates helps monitor stock levels and automate reordering.
4. Integration with Payment Processors
A reliable POS system for bars should support various payment methods, including credit/debit cards, mobile payments, and contactless transactions. It should also integrate with major payment processors for seamless transactions.
5. Happy Hour and Promotions Management
Bars frequently offer happy hour discounts and promotional deals. A POS system should automate price adjustments during specific times, ensuring accurate pricing without manual intervention.
6. Staff Management and Security
A robust POS system helps manage employees efficiently by tracking work hours, monitoring sales performance, and restricting access to sensitive operations like voids and refunds.
7. Reporting and Analytics
Data-driven decision-making is key to success. A POS system should provide real-time reports on sales, inventory, and customer behavior to help bar owners make informed decisions.
Benefits of Using a POS System in Your Bar
Enhanced Customer Experience
A fast and efficient POS system ensures that customers receive their drinks promptly, reducing wait times and improving satisfaction.
Better Inventory Control
Real-time tracking of stock levels helps prevent over-ordering or running out of popular drinks, ensuring smooth operations.
Improved Sales Tracking
A POS system provides detailed insights into sales trends, helping bar owners identify best-selling items and adjust the menu accordingly.
Reduced Errors and Fraud Prevention
By automating transactions and monitoring employee activity, a POS system minimizes human errors and reduces the risk of theft or unauthorized discounts.
Increased Revenue Opportunities
With better sales tracking, promotions management, and customer insights, bar owners can implement strategies to boost revenue and profitability.
How to Choose the Best POS System for Your Bar
When selecting a POS system for bars, consider the following factors:
Ease of Use: Choose a system with an intuitive interface that requires minimal training.
Scalability: Ensure the POS system can grow with your business, accommodating more terminals and features as needed.
Cloud-Based vs. On-Premise: Cloud-based POS systems offer remote access and automatic updates, while on-premise systems provide more control.
Customer Support: Opt for a provider that offers 24/7 support to address technical issues promptly.
Pricing: Compare pricing plans and features to find a solution that fits your budget and needs.
Top POS Systems for Bars in 2024
Here are some of the best POS systems for bars:
Toast POS – Best for full-service bars with advanced features and robust analytics.
Square for Restaurants – Ideal for small bars with affordable pricing and easy setup.
Lightspeed POS – Great for inventory management and scalability.
TouchBistro – Best for user-friendly features and customer engagement.
Upserve by Lightspeed – Excellent for data-driven insights and staff management.
Final Thoughts
A POS system for bars is an essential tool that enhances efficiency, streamlines operations, and boosts profitability. By choosing the right POS system with the necessary features, bar owners can provide better service, optimize inventory management, and increase revenue. Take the time to evaluate your bar’s needs and invest in a POS solution that aligns with your business goals.
Looking for the best POS system? Compare options, read reviews, and choose a system that fits your budget and operational requirements. Your bar's success depends on the tools you use—make sure your POS system is up to the task!
0 notes
Text
Best Practices for Designing Mobile Apps for Both iOS and Android

iOS and Android requires thoughtful planning and adherence to platform-specific guidelines. Balancing consistency and platform uniqueness is key to designing user-friendly and efficient applications. This blog outlines best practices to ensure your app appeals to users across both platforms.
1. Understand Platform Guidelines
Both Apple and Google provide design guidelines to help developers create intuitive and visually appealing apps.
iOS (Human Interface Guidelines): Emphasizes clarity, depth, and deference, with design elements that appear clean and purposeful.
Android (Material Design Guidelines): Encourages bold, graphic interfaces with meaningful motion and adaptable layouts.
Following these guidelines ensures that your app meets user expectations and leverages platform-specific features.
2. Maintain Consistent Branding
Consistency in branding is essential for a cohesive user experience.
Use a unified color scheme, typography, and visual elements across both platforms.
Ensure your app retains its identity while adhering to native design conventions.
3. Adapt Navigation Patterns
Navigation patterns vary between iOS and Android.
iOS: Typically uses tab bars at the bottom and relies heavily on gesture-based navigation.
Android: Utilizes bottom navigation bars and includes a physical or on-screen back button.
Design your navigation to align with these conventions to reduce user confusion.
4. Design Adaptive Layouts
Screen sizes and aspect ratios vary significantly across devices.
Use responsive design techniques to create layouts that adapt seamlessly to different screen sizes.
Implement scalable UI components that adjust based on orientation (portrait or landscape).
Consider foldable devices and edge-to-edge screens for Android.
5. Utilize Native UI Components
Native UI components provide a familiar experience for users.
Use system-native buttons, pickers, and menus to maintain familiarity and optimize performance.
For complex components, ensure they match the visual language of each platform.
6. Ensure Touch-Friendly Design
Touch interactions must be optimized for accuracy and ease.
Maintain a minimum touch target size of 48x48 pixels.
Keep sufficient spacing between interactive elements to avoid accidental taps.
Test gesture interactions to ensure they work smoothly across both platforms.
7. Optimize for Performance
Performance is a critical factor for user satisfaction.
Minimize loading times by optimizing images and assets.
Reduce memory usage by efficiently managing background processes.
Ensure animations are smooth and do not impact app responsiveness.
8. Focus on Accessibility
Make your app inclusive by considering the needs of all users.
Support screen readers like VoiceOver for iOS and TalkBack for Android.
Maintain high contrast ratios for text and backgrounds.
Provide text alternatives for images and icons.
Ensure that interactive elements are keyboard and switch-accessible.
9. Test on Real Devices
Emulators are useful for development, but real device testing is crucial.
Test on various iOS and Android devices to account for screen sizes, hardware variations, and OS versions.
Identify platform-specific bugs and usability issues.
Ensure that performance and battery usage remain optimal across devices.
10. Leverage Platform-Specific Features
Take advantage of features unique to each platform to enhance the user experience.
iOS: Utilize features like Face ID, Haptic Touch, and Siri shortcuts.
Android: Implement widgets, dynamic notifications, and custom intents.
These features not only enhance usability but also increase engagement.
11. Gather and Analyze User Feedback
User feedback is invaluable for continuous improvement.
Monitor app store reviews and in-app feedback forms.
Use analytics tools to track user behavior and identify pain points.
Regularly update the app based on user insights.
12. Iterate and Maintain Consistency
Mobile app design is an ongoing process.
Continuously improve the user interface and experience based on feedback.
Maintain consistency between updates to avoid user confusion.
Keep up with platform updates and evolving design trends.
Conclusion
Designing mobile apps for both iOS and Android requires a balance between adhering to platform-specific guidelines and maintaining a consistent brand identity. By understanding platform conventions, optimizing performance, and incorporating user feedback, you can create a seamless and engaging experience for your users. Start implementing these best practices today to ensure your app stands out and delivers value across both platforms.
Devoq Design is a leading UI/UX design agency that specializes in creating innovative, user-centric digital experiences in both UI/UX Design Agency in Nizamabad and UI/UX Design Agency in Khammam. With a team of highly skilled designers and developers, Devoq Design focuses on delivering custom solutions that align with your business goals. Whether you’re looking to enhance your website, mobile app, or other digital platforms, Devoq Design combines aesthetics with functionality to craft intuitive, visually engaging designs that leave a lasting impression on users. Their approach emphasizes seamless navigation, interactive elements, and user satisfaction to help businesses thrive in the digital world.
0 notes
Text
Choosing the Right POS System for Your Business: A Guide for Bars, Boutiques, Fitness Centers, and Cafes
Whether you run a Fashion Boutique Pos System, a fitness center, a small café, or a bar, selecting the right Point of Sale (POS) system is crucial for ensuring smooth operations, increasing efficiency, and improving customer satisfaction. The POS system is the heart of your business, managing transactions, inventory, and customer interactions. With the right system in place, you can streamline processes and focus on growing your business. In this guide, we will explore different POS systems tailored to specific industries such as bars, fashion boutiques, fitness centers, and Pos System For Small Cafe.

Bar POS System: Optimizing Efficiency for Bars
Running a bar requires a POS system that can handle high-volume transactions, manage inventory, and provide real-time sales data. A bar POS system should be intuitive, fast, and able to support a fast-paced environment where customer orders can change quickly.
Key Features of the Best POS System for Bars:
Quick Order Entry: The POS system should allow bartenders to enter orders quickly to avoid delays.
Table and Tab Management: For bars with seating, a bar POS system should manage customer tabs efficiently, allowing for quick updates and easy tracking of orders.
Inventory Tracking: Alcohol, ingredients, and other bar supplies are valuable, so real-time inventory management is essential to prevent overstocking or running out of key items.
Reporting and Analytics: The best POS system for a bar will provide detailed sales reports, helping owners track revenue and optimize staff schedules.
Integration with Payment Processing: An integrated payment system that supports tips, card payments, and contactless transactions is essential for bars.
Popular POS systems for bars include Toast POS, Lightspeed POS, and Square for Restaurants, all of which offer robust features tailored to the hospitality industry.
Fashion Boutique POS Solutions: Enhancing Retail Efficiency
Running a fashion boutique involves managing inventory, sales, and customer interactions, all while maintaining a strong brand presence. An all-in-one boutique POS system is designed to help boutique owners handle these tasks seamlessly.
Key Features of a Fashion Boutique POS System:
Inventory Management: A fashion boutique POS system should offer real-time inventory tracking, so you know when items are low in stock or need to be reordered. It can also help manage stock across different sizes, colors, and styles.
Customer Relationship Management (CRM): The ability to track customer preferences and purchase history helps boutique owners offer personalized shopping experiences, recommend products, and build customer loyalty.
Barcode Scanning and Label Printing: Quick and efficient scanning and label printing will save time during transactions and ensure accurate pricing.
Ecommerce Integration: Many boutique POS systems integrate with ecommerce platforms like Shopify, making it easy to manage both online and in-store sales.
Reporting: Insightful sales reports, customer analytics, and inventory tracking can guide decision-making and help optimize sales strategies.
Popular fashion boutique POS systems include Lightspeed Retail, Vend, and Shopify POS, which offer seamless integration with ecommerce solutions and are specifically tailored to the retail environment.
Fitness Center POS Systems: Tailored for the Health and Wellness Industry
Whether you run a gym, a yoga studio, or a fitness center, a specialized POS system for fitness centers will help streamline operations by managing memberships, classes, payments, and client interactions.
Key Features of a Fitness Center POS System:
Membership Management: A fitness POS system should manage member sign-ups, renewals, and payments with ease. This feature helps businesses track memberships and offer packages for various types of customers.
Class Scheduling and Booking: For yoga studios and gyms offering group classes, integrated booking and scheduling features help prevent double bookings and ensure customers can easily sign up for classes.
Integrated Payments: The system should handle payments for memberships, classes, and products like supplements or apparel, all while supporting various payment methods such as credit/debit cards, mobile payments, and even recurring subscriptions.
Reporting and Analytics: The best fitness POS systems come with detailed reports on sales, member usage, and attendance, providing insights that help gym owners optimize services and boost profitability.
Retail Integration: Fitness centers often sell products like apparel, equipment, or supplements. A POS system with inventory management can track sales of these items and streamline the purchasing process.
For fitness POS systems, some popular options include Mindbody, Zen Planner, and Gymie. These systems are designed to meet the unique needs of fitness-related businesses and come with features like class scheduling and membership tracking.
Best POS System for Small Cafes: Keeping It Simple and Efficient
Running a small café requires a POS system that is simple, intuitive, and capable of handling a variety of tasks, including managing orders, processing payments, and tracking inventory. A POS system for small cafes should help businesses manage customer orders quickly and accurately, while keeping costs low and operations efficient.
Key Features of a POS System for Small Cafes:
Order Management: The POS system should allow quick entry and modification of customer orders, whether it's for dine-in, takeout, or delivery.
Inventory Management: Managing inventory in a café is crucial, as food ingredients need to be tracked accurately. A good café POS system will alert owners when stock is low and help reduce waste.
Employee Management: For small cafes with a limited staff, the POS system should help manage employee hours, schedules, and tips, ensuring smooth operations.
Payment Integration: A reliable POS system for small cafes should integrate with payment processors to handle credit cards, mobile payments, and even digital wallets like Apple Pay or Google Pay.
Reporting: Detailed reports on daily sales, popular items, and inventory usage will help small café owners make informed decisions about staffing, menu items, and promotions.
Popular POS systems for small cafés include Square for Cafes, Toast POS, and Clover POS, which offer intuitive interfaces, low setup fees, and the flexibility to scale as your café grows.
Conclusion: Finding the Best POS System for Your Business
Selecting the right POS system depends on the specific needs of your business. Whether you're looking for a Bar Pos System, a fashion boutique POS solution, a fitness center POS system, or a small café POS system, there are numerous options available, each with unique features designed to streamline operations and enhance customer experience.
For bars, a POS system that integrates fast transactions with real-time inventory management is essential. Fashion boutiques need systems that focus on inventory tracking, CRM, and ecommerce integration. Fitness centers benefit from membership management and class scheduling features, while small cafes require systems that simplify order entry, payment processing, and inventory control.
By evaluating your business's unique requirements and choosing a POS system that fits, you can improve operational efficiency, drive sales, and enhance customer satisfaction. With the right Point of Sale for your gym, fashion boutique, bar, or café, you'll be on your way to managing a more streamlined and profitable business.
For More Info:-
Pos System For Gym
Yoga Studio Pos System
0 notes
Text
How PowerPoint Templates Elevate Your Presentation's Theme and Purpose
Power Point Template: Common Queries Answered
1.What is the best site for PowerPoint templates?
One of the best sites for PowerPoint templates is Slides go, which offers a wide range of free and premium templates. Other popular options include Slide Model and Canva. Each site has its unique designs and features, so the best choice depends on your specific needs and style preferences.
2. How can I improve my PowerPoint template?
To improve your PowerPoint template, use a consistent color scheme and font style. Incorporate high-quality images and graphics to enhance visual appeal. Simplify slides by limiting text and using bullet points. Ensure a clear layout with adequate white space for readability. Finally, consider adding custom slide layouts for different content types to maintain variety and engagement.
3. How do I use different templates in PowerPoint?
To use different templates in PowerPoint, open the application and select "New" from the File menu. Browse the available templates or use the search bar to find specific themes. Click on your chosen template to create a new presentation. You can also apply a template to an existing presentation by going to the Design tab and selecting a template.
4. How do I get different PPT templates?
You can find different PowerPoint (PPT) templates by searching online for websites that offer free or premium templates, such as Canva, Slides go, or Microsoft Office's template gallery. Additionally, you can create your own templates in PowerPoint by customizing slide layouts, colors, and fonts, or you can purchase templates from marketplaces like Elements or Creative Market.
5. Which PowerPoint features is best?
The best PowerPoint feature often depends on user needs, but many find "Slide Master" invaluable for maintaining consistent design across presentations. Additionally, "Animations" can enhance engagement, while "Templates" save time and improve aesthetics. "Presenter View" is excellent for effective delivery, allowing speakers to see notes while presenting. Ultimately, it's about using features that best support your presentation goals.

Visit: VS Website See: VS Portfolio
0 notes
Text
Latest Features in Autodesk Revit 2025

Autodesk Revit 2025 introduces a series of powerful updates aimed at improving usability, enhancing productivity, and addressing community-driven requests. These updates cater to a wide range of professionals, from architects and engineers to construction managers, making Revit more efficient and user-friendly. Below are the highlights of the new features in Revit 2025.
1. Toposolid Modify Mode Enhancement
Community-inspired, this enhancement removes folding lines during toposolid modifications, making editing terrain and surfaces smoother and more intuitive.
2. In-Canvas Wall Joins Control
Another community-driven feature, this update allows users to control wall joins directly in the canvas, streamlining the modeling process by reducing clicks and improving workflow efficiency.
3. IFC and NWC Coordination Model Changes
Coordination models now support IFC and NWC file types, enabling more flexibility in managing collaborative workflows and file integration.
4. PDF Export/Print Enhancements
Exporting and printing PDFs has become faster and more accurate. The dialog box now includes additional columns for sheet collection, sheet numbers, and revisions, making sheet selection easier than ever.
5. Dynamo Updates
The Dynamo 3.2.1 upgrade introduces a new homepage experience, the ability to create workspaces using templates, and a suite of paneling nodes, enhancing automation and customization possibilities.
6. New Manage Links Dialog
The improved Manage Links dialog simplifies managing linked files, offering a better user experience for large and complex projects.
7. Revit Family to Twinmotion Asset Substitution
Automatically substitute Revit family geometries with Twinmotion assets, enabling seamless rendering and visualization workflows.
8. Tabbed Project Browser
Tabs in the Project Browser minimize scrolling and reduce clicks, especially useful in large-scale projects with extensive data and views.
9. The New Revit Home as Default
The updated Revit Home interface is now enabled by default, offering a cleaner and more modern start screen experience.
10. Break Multiple Steel Connections
The Break tool can now handle multiple steel connections at once, saving time and improving structural modeling efficiency.
11. Improved Structural Physical to Analytical Automation
This update enhances structural analysis by automatically aligning the analytical model to key horizontal and vertical references from the physical model, improving accuracy and reducing manual adjustments.
12. Reliable Weight and Length for Structural Steel
Structural steel parameters are now more accurate, offering reliable weight and length values that enable precise scheduling and design planning.
13. Improved Electrical Systems with Nested Family Connectors
Electrical systems now support connectors in the parent elements of nested families, improving connectivity and system design flexibility.
14. Link Topography Improvements
Revised linked topography files now preserve hosted elements, enhancing collaboration and coordination in site design.
15. In-Context Spell Check
A community-requested feature, this adds real-time spell checking with underlined misspelled words, ensuring error-free documentation.
16. Modernized Load Cases and Combinations
The structural load interface now includes filters, search functions, and easier editing, improving the management of load cases and combinations.
17. Re-Center Room Reference and Tags
Room references and tags can now be re-centered with a single command, simplifying room coordination and layout adjustments.
18. Duplicate Layers in Compound Structures
Easily duplicate layers when creating or modifying compound structures, saving significant time and boosting efficiency.
19. Improved IFC Export Features
Rebar sets with bars of the same length are grouped during IFC export, and ceiling grids are now included, improving data consistency in exported files.
20. Add-Ins Manager
The new Add-Ins Manager allows users to enable or disable add-ins individually or all at once, providing better control over custom extensions.
Upgrade Your Skills with Anita BIM Solutions
Stay ahead in the BIM industry by mastering these exciting Revit 2025 features with Anita BIM Solutions, the leading online BIM training center in Kochi, Kerala. Gain hands-on experience and expert guidance to elevate your career in the construction and design industry.
Contact Us Today!
1 note
·
View note
Text
Key Mobile App Navigation Patterns for Design Teams

Getting the navigation right is a critical and very difficult aspect of mobile app design. Thankfully, there are many pre-existing patterns and structures that designers can follow to get this important step right.
Mobile app navigation patterns help users find what they need quickly and efficiently when they are browsing through mobile apps. These patterns are based on years of design work and various proven best practices. They provide a base for developing scalable, readable, and maintainable navigation structures for mobile apps.
This article talks about the most important types of mobile app navigation patterns that your design team should follow. First, let us briefly review the different categories of app navigation that designers commonly use and users are probably familiar with.
The categories described here are broadly determined by function:
Global Navigation
Global navigation appears on every main screen of the app. It typically consists of menus, tabs, or sidebars that allow users to access core features. On mobile apps, global navigation usually takes two forms:
Bottom Navigation Bar
This bar remains at the bottom of the screen as users navigate between different sections
It may include horizontal scrolling for additional item
Hamburger Menu
Represented by the three horizontal lines icon
Tapping this icon opens a panel with navigation options
Utility Navigation
Utility navigation provides links to essential tools and features that support user needs but are not content-specific. Common utility links include sign-in options, help sections, and account settings. These links are often located in the upper-right corner of the app, where users expect to find personal account information, such as their avatar or profile icon.
Associative and Inline Navigation
Associative navigation connects related content within the app. This type includes links that appear near relevant content, helping users discover additional information. A common example is a “Related Articles” section that displays articles on similar topics or by the same author.
Social Navigation
Social navigation incorporates social media elements to enhance user engagement. This can include features like news feeds showing activity from friends or trending content modules that highlight popular posts within the network. These components provide users with additional pathways to explore relevant content shared by their social connections.
Types of Patterns Used in Mobile App Navigation Design
Now that we know the different categories of navigation in app design (based on their functions), let us find out the different types of navigation patterns that fall under those categories. We’ll also learn when and how to use them in app design.
Clear Entry Points
Clear entry points present a limited number of main pathways into the app’s interface. This is a form of global navigation pattern that appears on the main screens of many apps.
This navigation design pattern helps users, especially first-time or infrequent users, know where to start. By focusing on task-oriented options and using clear calls to action, you can guide users effectively.
When to Use
Implement clear entry points when designing for a significant number of first-time users. These users benefit from straightforward instructions or initial tasks. If the purpose of the app is evident to most users, this approach enhances their experience.
However, if your audience consists primarily of experienced users, this navigation design choice may not be ideal
Why This Navigation Pattern Matters
Many apps overwhelm users with excessive information and complex structures. Clear entry points provide immediate guidance, allowing users to choose confidently and begin their tasks. This clarity contributes to user satisfaction and makes the app more self-explanatory
Example
The Spotify app’s main landing page is designed for new users
It features a clear call to action at the center of the screen, directing users to sign up or log in
This prominent entry point simplifies the onboarding process and encourages immediate engagement
Springboard
The Springboard, also known as a Launchpad, serves as a landing screen featuring multiple options that act as entry points into the application. It typically displays up to nine options in a grid format, allowing for easy access across platforms. It is a form of global navigation pattern
When to Use
Use the Springboard pattern when your app requires quick access to various features without overwhelming the user. It suits apps that benefit from a clear overview of available options
Why This App Navigation Pattern Matters
The Springboard pattern provides consistency and clarity, allowing users to easily navigate between features. It enhances user engagement by presenting multiple pathways into the app.
Example
Learn-Vest uses a basic springboard navigation layout to simplify its financial management feature set
Vimeo features a 9-grid springboard navigation layout that helps users explore video content categories efficiently
Cards
The Card navigation pattern uses a card deck metaphor, displaying information-rich cards that users can interact with through gestures like swiping. Cards serve as launch points into deeper content or actions. It is a form of global navigation pattern.
When to Use
Use Cards when you want to present information in an engaging way that encourages interaction. This pattern is ideal for apps requiring quick actions or browsing through content
Why This App Navigation Pattern Matters
Cards provide an elegant way to display content while allowing users to engage actively. They enhance the browsing experience by making navigation intuitive and enjoyable
Example
Google Now stacks information-rich cards vertically for quick access
List Menu
The List Menu pattern presents items as launch points into different application modules. Users navigate by making selections from a list. List menus are both global and utility navigation patterns.
When to Use
Use the List Menu when your app has a hierarchical structure where users need to make sequential choices. This pattern works well for apps with many categories or settings.
Why This App Navigation Pattern Matters
The List Menu provides clarity and organization, allowing users to navigate through complex structures easily. It helps users understand their current position within the app’s hierarchy.
Example
Kayak uses a list menu for travel options and bookings
Dashboard
The Dashboard Pattern gives users an overview of key metrics and information without requiring them to navigate away from the main screen. It consolidates essential data into one accessible view. Dashboards can be used both as associative/inline navigation tools and as social navigation tools within apps.
When to Use
Use the Dashboard when you want users to have quick access to important information at a glance. This pattern is suitable for apps that track performance or provide updates.
Why This App Navigation Pattern Matters
Dashboards enhance user efficiency by displaying relevant data in one place. They reduce the need for users to engage in excessive manual navigation. This navigation pattern also empowers users by providing instant insights into their activities.
Example
Mint displays financial metrics on its Dashboard for easy tracking
The Fitbit app shows health statistics at a glance on its main screen
Trello provides an overview of project status directly from its side dashboard
Side Drawer
It is a form of utility and inline navigation pattern. The Side Drawer pattern provides access to additional navigation options. These options stay hidden off-screen until they are triggered by user interaction (typically through a menu icon)
When to Use
Use the Side Drawer when you have numerous navigation items that may clutter the main interface if displayed simultaneously. It is suitable for apps with complex structures requiring more space-efficient navigation.
Why This App Navigation Pattern Matters
Side Drawers help maintain a clean interface while still providing access to various features. They allow users to explore additional options without overwhelming them at first glance.
Example
The X app uses side tabs for navigating the main views
The Facebook (Android) app uses a Side Drawer for presenting additional menu options.
Gallery
The Gallery pattern organizes live content into visually appealing formats such as grids, carousels, or slideshows. It allows users to browse through items easily without implying a strict hierarchy. It falls under the global navigation pattern category.
When to Use
Use the Gallery when showcasing visual content like photos, news articles, or recipes where frequent updates are expected. This pattern works best for highly visual apps.
Why This App Navigation Pattern Matters
Galleries create an engaging browsing experience by allowing users to explore content visually. They enhance discoverability by presenting items in an attractive layout.
Example
Recipeas displays recipes in a gallery format for easy access
Square Wallet uses a gallery layout to share promotions and offers
Modal Panel
A modal panel is a screen that appears on top of the current interface, restricting navigation options to only acknowledging its message, completing a form, or dismissing the panel. It is a utility navigation pattern.
Modals are typically triggered by user actions, such as selecting an item or performing a specific task. They often appear as a ‘lightbox,’ dimming the background and focusing user attention on the modal content.
When to Use
Use modals when a user needs to provide input before proceeding, such as entering a filename during a save action. Use them when important messages require acknowledgment before continuing.
Why It Matters
Modal panels are ideal for focusing users on a single action or process. They help maintain context while users complete a quick subtask without losing track of their main workflow.
Modal panels eliminate distractions by cutting off other navigation options, forcing users to address the task at hand. While this can be disruptive if users are unprepared, it effectively channels their attention to necessary decisions. When used appropriately, modals enhance focus and streamline user interactions
Example
The Airbnb app employs modal panels to prompt users to log in directly over its landing page
Users have three options: sign in, register, or dismiss the modal by clicking the ‘X’ button
This approach ensures that users address their login status before accessing other features
Conclusion
Understanding these different mobile app navigation patterns is crucial for creating user-friendly applications. Knowledge of these patterns will also help you in your pursuit of mobile app UX design services. Let your future designers know what types of navigation patterns and strategies you want to implement in your app. Together, use these patterns to minimize user frustration, enhance usability, and foster engagement for your app!
0 notes
Text
Microsoft Excel – Conditional Formatting: A Game-Changer for Your Data
When it comes to Microsoft Excel, most users know how to input data, perform basic calculations, and even create charts. But there’s one feature that often flies under the radar: Conditional Formatting. This powerful tool transforms how you analyze and interpret data, making it more visual, insightful, and easier to understand. Whether you're a beginner or an Excel enthusiast, mastering Conditional Formatting in Excel can elevate your spreadsheet skills.
In this article, we’ll walk you through the importance of Conditional Formatting, explain how it works, and provide real-world examples to help you get started. Let’s dive in!
What Is Conditional Formatting in Microsoft Excel?
Conditional Formatting is a feature that allows you to apply formatting (like colors, fonts, or borders) to cells based on specific conditions or criteria. Simply put, it lets you highlight cells dynamically depending on the values they contain. For instance, you can use it to:
Highlight sales figures that exceed a target.
Show overdue dates in red.
Compare data trends over time.
This tool is especially useful for data analysis, as it makes patterns and insights stand out visually.
Why Use Conditional Formatting?
There are plenty of reasons to make Conditional Formatting in Excel your go-to tool:
Spot Trends Easily: Conditional formatting helps you see trends and outliers at a glance.
Save Time: Instead of manually scanning large datasets, the formatting does the work for you.
Enhance Reports: Well-formatted data is easier to interpret and more professional.
Support Decision-Making: It highlights the most relevant data, helping stakeholders make informed decisions.
Getting Started: Where to Find Conditional Formatting in Excel
To use Conditional Formatting:
Open your Excel workbook.
Select the range of cells you want to format.
Navigate to the Home tab on the Ribbon.
In the Styles group, click on Conditional Formatting.
From here, you’ll find various options to apply formatting rules.
Top Ways to Use Microsoft Excel – Conditional Formatting
1. Highlighting Important Data
One of the simplest applications is to highlight specific values. For instance, you can:
Mark sales figures above $10,000.
Flag students scoring below 40%.
Here’s how to do it:
Select your data range.
Click on Conditional Formatting > Highlight Cells Rules.
Choose a rule, such as “Greater Than” or “Less Than.”
Input the value, e.g., 10000, and choose a format like bold text or a red fill.
This creates an instant visual distinction between values.
2. Color Scales for Data Visualization
Color scales are perfect for visualizing trends. They apply a gradient of colors to represent low, medium, and high values.
Example: You’re tracking monthly sales. Apply a green-to-red color scale to quickly identify the best and worst months.
Steps to use:
Select your range.
Go to Conditional Formatting > Color Scales.
Pick a gradient option, such as Green-Yellow-Red.
3. Data Bars for Progress Tracking
Data bars add a horizontal bar inside cells, representing the value proportionally.
Example: Track project completion percentages or employee targets.
How to apply:
Highlight the relevant cells.
Click Conditional Formatting > Data Bars.
Choose a solid or gradient bar style.
Now, the cells display progress bars based on their values.
4. Using Icon Sets for Quick Indicators
Icon sets are small visual cues (like arrows or check marks) that represent data trends.
Example: Indicate whether performance is improving, stagnant, or declining.
To add an icon set:
Select your data.
Navigate to Conditional Formatting > Icon Sets.
Choose a style (e.g., traffic lights or directional arrows).
Advanced Tips for Conditional Formatting
1. Using Formulas for Custom Rules
For more control, use formulas to define conditions.
Example: Highlight rows where sales exceed $5,000 and the profit margin is above 20%.
Steps:
Select your data range.
Go to Conditional Formatting > New Rule > Use a formula to determine which cells to format.
Enter a formula, e.g., =AND(A1>5000, B1>20%).
Choose a format and click OK.
2. Managing Multiple Rules
If you have overlapping rules, Excel applies them in order. Manage these through:
Conditional Formatting > Manage Rules
Adjust priority or delete unnecessary rules.
3. Copying Formatting Rules
You can copy rules using the Format Painter:
Select a cell with formatting applied.
Click the Format Painter brush.
Drag it over other cells to apply the same rules.
Real-Life Examples of Conditional Formatting
1. Sales Tracking Dashboard
Use conditional formatting to highlight:
Best-performing regions (green).
Underperforming regions (red).
Sales trends over time with color scales.
2. Financial Statements
Highlight:
Negative balances in red.
Budget overruns with data bars.
3. Project Management
Track deadlines by:
Highlighting overdue tasks in bold red.
Applying green formatting for completed tasks.
Common Challenges and How to Overcome Them
1. Formatting Overwrites Each Other
Solution: Use the Manage Rules option to set rule precedence.
2. Large Datasets Slow Performance
Solution: Apply formatting to essential ranges only.
3. Rules Not Applying as Expected
Solution: Double-check your criteria or formulas for errors.
Pro Tips to Master Conditional Formatting
Combine Features: Use filters alongside formatting for a powerful analysis tool.
Test Before Applying: Always test rules on a smaller dataset first.
Use Templates: Save time by reusing conditional formatting templates.
Conclusion: Unlock the Potential of Microsoft Excel – Conditional Formatting
Microsoft Excel – Conditional Formatting is more than just a formatting tool; it’s a bridge to better data interpretation. From highlighting important data to tracking trends, it brings your spreadsheets to life.
Start experimenting today. As you master this skill, you’ll not only impress your peers but also save time and make smarter decisions with your data.
So, go ahead and explore the wonders of Conditional Formatting in Excel—your data deserves it!
0 notes
Text

The History of Google Chrome: Revolutionizing the Web Browsing Experience Google Chrome, one of the most popular web browsers in the world today, has had an impressive journey since its launch in 2008. With a focus on speed, simplicity, and security, Chrome transformed the way people interact with the web. Here’s a detailed look at its history, innovations, and how it became a dominant force in the browser market. The Origins of Google Chrome Google Chrome's journey began in the mid-2000s. At the time, web browsers like Microsoft’s Internet Explorer, Mozilla Firefox, and Opera were prominent players. Despite Google’s success as a search engine and advertising platform, the company realized the need for a browser optimized for its growing suite of web applications. In 2004, Google hired several Firefox developers to work on a new browser. Led by Sundar Pichai (now CEO of Alphabet, Google’s parent company), the project aimed to create a faster, more secure, and lightweight browser to enhance user experience. The Secret Project "Chrome" Initially, the Chrome project was developed in secrecy. Google employed developers from companies like Mozilla and the WebKit team (the engine behind Apple’s Safari). The name "Chrome" was chosen to reflect the minimalistic design philosophy — the term refers to the frame or borders of a user interface. To ensure the browser met modern web standards, Google based Chrome on the WebKit rendering engine. The goal was to create a browser that was fast, secure, and capable of handling the dynamic web applications of the time. Launch of Google Chrome (2008) Google Chrome was officially launched on September 2, 2008, with an unorthodox marketing approach: a web comic book created by Scott McCloud. This comic explained the browser’s features in a simple and engaging way, emphasizing its innovative aspects such as: - V8 JavaScript Engine: Chrome introduced V8, a powerful JavaScript engine that greatly enhanced browser speed and allowed developers to create richer web applications. - Sandboxing: Each browser tab operated in its own process, which meant that one crashed tab wouldn’t take down the entire browser. - Omnibox: Chrome’s combined address and search bar simplified navigation, allowing users to search or type URLs seamlessly. - Incognito Mode: Chrome was among the first browsers to introduce a private browsing mode, giving users an option to browse without leaving a history. The initial release was for Windows only, but macOS and Linux versions soon followed. Key Innovations Over the Years Google Chrome didn’t just launch and stagnate. It continually evolved to stay ahead of the competition. Here are some milestones in its history: 1. The Chrome Web Store (2010) In 2010, Google launched the Chrome Web Store, enabling users to install extensions and apps directly into their browser. This was a game-changer, as it allowed users to customize their browser with tools like ad blockers, password managers, and productivity apps. 2. Chrome OS (2011) Building on the browser's success, Google unveiled Chrome OS, a lightweight operating system designed for Chromebooks. These devices catered to users who relied heavily on cloud-based applications, aligning perfectly with Google’s vision of a web-centric future. 3. Transition to Blink Engine (2013) In 2013, Google decided to fork WebKit and create its own rendering engine, Blink. This move allowed the Chrome team to innovate independently, optimize performance, and better support modern web standards. 4. Mobile Expansion Chrome’s mobile version was launched in 2012 for Android and in 2013 for iOS. By integrating tightly with Google services, Chrome became a top choice for mobile browsing, syncing seamlessly with its desktop counterpart. 5. HTTPS by Default Chrome has consistently pushed for better security on the web. In 2018, it began marking all HTTP websites as “Not Secure,” encouraging site owners to adopt HTTPS protocols. This had a profound impact on global internet security. Adoption and Market Dominance By the early 2010s, Chrome had surpassed competitors like Internet Explorer and Firefox in terms of user base. By 2021, Chrome held over 65% of the global market share for web browsers, largely due to its: - Cross-platform compatibility - Integration with Google services - Regular updates and feature improvements - Developer-friendly tools like Chrome DevTools Chrome’s dominance also benefited from its pre-installation on Android devices, ensuring a vast user base from the start. Criticism and Challenges While Chrome has been a leader in innovation, it has faced its share of criticism: - Resource Usage: Chrome’s high RAM consumption has long been a sore point for users with limited system resources. - Privacy Concerns: As a Google product, Chrome has faced scrutiny over data collection practices and its role in feeding Google’s advertising ecosystem. - Competition with Edge and Firefox: Rivals like Microsoft Edge (based on Chromium) and Firefox have sought to differentiate themselves by emphasizing privacy and lower resource usage. Google Chrome Today Today, Chrome continues to set the standard for web browsers. Its frequent updates bring new features like Tab Groups, Dark Mode, and performance improvements. Google’s commitment to web technologies, such as the WebAssembly project and the FLoC initiative (later replaced by the Topics API for privacy-preserving ads), reflects its focus on balancing innovation with user concerns. Conclusion From its modest beginnings in 2008 to becoming the browser of choice for billions, Google Chrome has profoundly shaped the internet experience. Its commitment to speed, security, and simplicity has not only won over users but has also pushed competitors to improve their offerings. As the web continues to evolve, Chrome’s history serves as a testament to the power of innovation in defining the digital age. Read the full article
0 notes
Text
India's Leading Bookmaker: Detailed Vegas11 Review
Vegas11 is a leading Indian bookmaker, offering an extensive range of sports betting markets for customers. The company provides a one-stop solution for all your betting needs, with competitive odds and fast payouts.
The Vegas11 website is fully optimized for mobile devices, and the interface is easy to use – perfect for beginners and experienced bettors alike. The website includes a variety of popular betting markets, including:
• Cricket;
• Football;
• Tennis;
• Chess;
• Horse racing.
As well as this, the company also offers live in-play betting on many markets and exciting esports tournaments.

The customer service team at Vegas11 are dedicated to providing fast and efficient help whenever you need it; their friendly staff are always on hand to answer any of your queries. Plus, the company offers a number of convenient payment methods, such as Visa, MasterCard and Neteller.
Vegas11 also provides an exciting range of promotional offers and bonuses for its customers – from free bets and deposit bonuses to cashbacks and enhanced odds.
Overall, Vegas11 is a reliable and trustworthy bookmaker offering a secure betting platform with competitive odds and a range of exciting promotions. With its easy-to-use interface, extensive sports markets and excellent customer service, Vegas11 is the perfect choice for all your betting needs.
How to Create an Account at Vegas11?
Creating an account at Vegas11 is simple and straightforward. All you need to do is follow these steps:
1. Visit the Vegas11 website and click 'Sign Up' in the top right-hand corner of the page;
2. Fill out the form with your personal details, including your name, email address, date of birth and country of residence;
3. Select your preferred currency and enter any bonus code you may have;
4. Read and accept the terms and conditions;
5. Verify your account by clicking on the link sent to your email address;
6. Log in to your new Vegas11 account with your newly created username and password.
Once you’ve completed these steps, you can start exploring the world of sports betting at Vegas11. From here, you can make deposits and begin placing bets on your favorite teams and tournaments. Don’t forget to take advantage of their welcome bonuses for new players!
Vegas11 Customer Care Team
Vegas11’s customer care team is dedicated to providing fast and efficient help whenever you need it. Here are some of the major benefits that this helpful, friendly team offers:
• 24/7 support through live chat, email, or phone;
• Multilingual staff who speak English, Hindi and a number of other languages;
• Comprehensive knowledge of sports betting markets, enabling them to provide tailored advice and recommendations;
• A variety of convenient payment methods available to customers;
• Prompt responses to customer enquiries.
The team at Vegas11 strive to ensure that your experience with the bookmaker is as smooth and hassle-free as possible. With their helpful advice and friendly customer service, you can rest assured that all your sports betting needs will be taken care of.
The team at Vegas11 also offers a number of promotional offers to its customers. Whether it’s free bets, deposit bonuses or cashbacks – there’s something for everyone! Make sure to take advantage of these great offers and get the most out of your betting experience.
Vegas11 Website Review
The Vegas11 website has a sleek, modern design that is easy to navigate. The black color theme gives the website a stylish look and feel, while the various tabs, sections and menus make it simple to jump between different betting markets or bet types.
Here are some of the features that you can find on Vegas11’s website:
• The main page provides an overview of the available sports and markets;
• A menu bar at the top of the screen, which includes tabs for 'Chess', ‘Sports’, ‘Live In-Play’, ‘Esports’ and ‘Promotions’;
• An intuitive search bar to help you find the market or team you’re looking for;
• A ‘My Bets’ tab to check on your open and settled wagers;
• An easy-to-use payment section, which supports multiple currencies;
• Dedicated customer support page, with contact details and FAQs.
The Vegas11 website is fully optimized for mobile devices, making it easy to place bets on the go. Plus, the company provides a user-friendly app that gives you direct access to your betting account from any device.
Overall, Vegas11’s website has been designed with usability in mind – perfect for both beginners and experienced bettors. With its attractive design, comprehensive betting markets and helpful customer service team – Vegas11 is the perfect choice for your sports betting needs.
Vegas11 Casino Review
Vegas11’s casino offering is varied and exciting, with a range of games to suit every taste. Here’s a selection of some of the most popular titles available:
Slots
The slot games at Vegas11 are colorful, vibrant and feature stunning graphics. From classic slots to progressive jackpots – there’s something for everyone.
Table Games
Vegas11 also offers a selection of classic table games such as blackjack, roulette and baccarat. These are perfect for those who prefer a more traditional gaming experience.
Live Casino
The live casino option at Vegas11 brings you all the thrills of a real casino, with real dealers and games streamed live in HD.
Poker
Vegas11’s poker offering is perfect for those who like to pit their skills against other players. You can join in on the weekly tournaments or play one-on-one cash games with your friends.
The Vegas11 Casino is the perfect choice for anyone looking to enjoy a varied selection of casino games. With its wide range of slots, table games, live casino and poker – it’s easy to find something that you’ll love. Plus, with fast payouts and excellent customer service, Vegas11 Casino offers an unbeatable experience.
How to Make a Withdrawal at Vegas11?
Making a withdrawal at Vegas11 is easy and secure. Follow these steps to make sure that you get your winnings quickly:
1. Log in to your Vegas11 account;
2. Select ‘My Account’ from the menu bar;
3. Click on ‘Withdrawal’ and choose your preferred payment method;
4. Enter the amount you want to withdraw and click ‘Submit’;
5. Wait for the withdrawal request to be approved by Vegas11 (this usually takes up to 48 hours);
6. Once your request is approved, your winnings will be transferred to your chosen payment method within 3-5 days.
Please note that you’ll need to have sufficient funds in your Vegas11 account to make a withdrawal. You may also be asked to provide additional verification documents such as ID or proof of address.
How to Make a Bet at Vegas11?
Making a bet at Vegas11 is quick and easy. Follow these steps to get started:
1. Log in to your Vegas11 account;
2. Select the sport you want to bet on from the main page;
3. Choose the market, team or tournament that you want to wager on;
4. Enter the amount you want to bet;
5. Check your potential winnings and click ‘Place Bet’;
6. Wait for the outcome of your bet – if you win, you’ll be credited with your winnings automatically!
That’s all there is to it! With Vegas11, you can easily place bets on a range of sports and markets from the comfort of your own home.
Vegas11 Payment Options
Vegas11 offers a range of convenient payment methods for customers to choose from. These include:
• Credit or debit card payments;
• Bank transfers;
• EWallets such as Skrill and Neteller;
• Prepaid cards such as Paysafecard.
Each payment method carries its own fees and limits, so make sure to check these before making a deposit. All deposits are usually instant, while withdrawals typically take up to 3-5 business days to process.
Vegas11 also provides a number of security measures to protect your funds and personal data – including SSL encryption technology and advanced fraud protection systems. Plus, the company has strict anti-money laundering policies in place to ensure that all transactions are legal and legitimate.
Vegas11 Bonuses and Promotions
Vegas11 offers a wide selection of bonuses and promotions to reward loyal customers. Here are some of the most popular deals:
• Welcome Bonus - New customers can get a 100% bonus on their first deposit – up to ₹1000;
• Referral Program - Invite your friends and you’ll both receive a ₹200 bonus when they make their first deposit;
• Free Bets - Receive free bets when you place wagers on specific markets or sports;
• Cashback - Get up to 10% cashback when you place wagers in the Live Casino;
• VIP Program - Join Vegas11’s exclusive VIP program and get access to special bonuses and promotions.
Vegas11 regularly adds new bonus offers, so make sure to check back often for the latest deals. With its exciting bonuses and promotions, Vegas11 is the perfect choice for sports betting fans.
Conclusion
Vegas11 is an excellent online bookmaker that offers customers a safe, reliable and enjoyable betting experience. With its comprehensive selection of sports and markets, great customer service team, and attractive promotional offers – Vegas11 is the perfect choice for your sports betting needs. Try it out today and get ready to enjoy the thrill of online sports betting!
Additionally, Vegas11 also offers an exciting range of casino games that can be enjoyed from any device. With its wide selection of slots, table games, live casino and poker – you can be sure to have a great time when playing at Vegas11. So, what are you waiting for? Make your first bet today and see why Vegas11 is the perfect choice for all your sports betting and casino needs!
FAQ
Is it safe to use Vegas11?
Absolutely! All your personal and financial information is kept secure with the latest encryption technology, so you can be sure that your details remain private. Plus, Vegas11 holds multiple licenses around the world, ensuring it meets the highest industry standards.
Does Vegas11 offer a mobile app?
Yes, Vegas11 has both an Android and iOS app available for download. The app is easy to use and gives you direct access to your betting account from any device. Plus, it’s optimized for mobile devices, so you can enjoy a seamless gaming experience.
What payment methods does Vegas11 accept?
Vegas11 offers a range of payment options, including credit and debit cards, bank transfers, e-wallets and cryptocurrencies. Depending on the payment method you choose, your deposits will be processed instantly or within 3-5 days.
1 note
·
View note
Text

The Ultimate Guide to Choosing the Best POS System for Bars
Running a bar is a fast-paced, high-energy business that requires seamless operations to ensure customer satisfaction and maximize profits. One of the most crucial tools for any bar owner is a POS system for bars. The right point-of-sale system can streamline transactions, track inventory, manage employees, and enhance customer service. In this guide, we'll explore the essential features of a bar POS system, the benefits it provides, and how to choose the best one for your establishment.
Why Your Bar Needs a Specialized POS System
A bar POS system differs from a traditional retail POS system because bars have unique operational needs. From handling tabs and split payments to tracking liquor inventory in real time, the best POS system for bars can make a significant impact on efficiency and profitability. Here’s why a specialized POS system is a must-have for bars:
1. Faster and Smoother Transactions
Speed is essential in a bar environment, where long wait times can lead to lost sales. A robust POS system allows bartenders to process orders quickly, reducing customer frustration and increasing the number of drinks served per shift.
2. Inventory Management and Waste Reduction
One of the biggest challenges bars face is managing liquor inventory. A good POS system for bars tracks every ounce of liquor poured, helping bar owners identify waste, prevent theft, and reorder stock efficiently.
3. Tab Management and Split Payments
Bars often have customers who want to open tabs and split payments among friends. The right POS system simplifies this process, allowing bartenders to manage multiple open tabs, accept partial payments, and close out bills efficiently.
4. Employee Management and Security
With multiple bartenders working different shifts, a POS system helps track employee sales, monitor tip distribution, and prevent unauthorized transactions. Some systems even include biometric authentication for added security.
5. Enhanced Customer Experience
Loyalty programs, digital receipts, and personalized promotions can help improve customer retention. Many POS systems integrate with CRM tools to store customer preferences and encourage repeat business.
Key Features to Look for in a POS System for Bars
Choosing the right POS system for bars requires understanding the essential features that can improve efficiency and profitability. Here are the key features to consider:
1. Easy-to-Use Interface
A bar environment is fast-moving, and bartenders need an intuitive POS system that minimizes errors and speeds up service. A touchscreen interface with customizable menu options can enhance ease of use.
2. Real-Time Inventory Tracking
Look for a system that provides real-time inventory updates, allowing you to track stock levels accurately and prevent over-pouring or shrinkage.
3. Integrated Payment Processing
Ensure your POS system supports multiple payment options, including credit cards, mobile wallets, and contactless payments. Fast and secure transactions lead to happier customers.
4. Mobile and Cloud-Based Accessibility
A cloud-based POS system enables bar owners to monitor sales, inventory, and employee performance from anywhere. Mobile POS options also allow servers to take orders on the go, reducing congestion at the bar.
5. Reporting and Analytics
Data-driven insights help bar owners understand sales trends, peak hours, and top-selling drinks. A powerful POS system should generate detailed reports that assist in making informed business decisions.
6. CRM and Loyalty Programs
To encourage repeat business, choose a POS system with built-in customer relationship management (CRM) tools and loyalty program integrations.
7. Security and Compliance
Bars handle large amounts of cash and credit card transactions, making security a top priority. Look for POS systems with encryption, PCI compliance, and fraud prevention features.
Top POS Systems for Bars in 2024
If you're looking for the best POS system for bars, here are some top-rated options:
1. Toast POS
Toast POS is a cloud-based system designed for the hospitality industry. It offers fast transaction processing, real-time inventory tracking, and excellent customer service features.
2. Square for Restaurants
Square provides an easy-to-use, affordable POS system perfect for small bars. It features simple tab management, mobile compatibility, and seamless payment processing.
3. Lightspeed POS
Lightspeed is ideal for high-volume bars, offering advanced inventory management, multi-location support, and insightful analytics.
4. TouchBistro
This iPad-based POS system is known for its offline functionality, intuitive design, and excellent reporting tools. It’s a favorite among small to medium-sized bars.
5. Upserve POS
Upserve offers AI-powered analytics, real-time sales tracking, and customizable menu management, making it a strong choice for bar owners focused on data-driven decision-making.
How to Choose the Right POS System for Your Bar
When selecting the best POS system for bars, consider the following factors:
1. Budget
Determine how much you’re willing to invest in a POS system. Some providers offer subscription-based pricing, while others require an upfront payment.
2. Scalability
If you plan to expand your bar or open additional locations, choose a POS system that can grow with your business.
3. Customer Support
Reliable customer support is crucial for troubleshooting issues. Look for providers that offer 24/7 assistance.
4. Integration Capabilities
Your POS system should integrate seamlessly with other software, such as accounting tools, payroll systems, and marketing platforms.
5. User Reviews and Reputation
Check online reviews and get feedback from other bar owners to ensure you’re investing in a reputable POS system.
Final Thoughts
Choosing the right POS system for bars can revolutionize the way you run your business. From improving transaction speed and inventory tracking to enhancing security and customer experience, a specialized POS system is a worthwhile investment. Evaluate your needs, compare top options, and select a POS system that aligns with your bar’s operations and growth plans. With the right technology, you’ll be able to boost efficiency, increase profits, and create an unforgettable experience for your customers.
0 notes
Text
How to Create Seamless Mobile App Interfaces: Best Practices

Creating seamless mobile app interfaces is essential for delivering an exceptional user experience. An intuitive and visually appealing design ensures that users can navigate and interact with the app effortlessly. Below are best practices to guide you in crafting mobile interfaces that captivate users and promote engagement.
1. Focus on User-Centered Design
User-centered design (UCD) involves designing interfaces based on the needs, preferences, and behaviors of your target audience.
Tips for Implementing UCD:
Conduct user research through surveys and interviews to understand user expectations.
Create personas to represent different user types.
Develop user journeys to visualize how users will navigate the app.
2. Prioritize Simplicity and Clarity
Overloading the interface with information or features can confuse users and degrade their experience.
Best Practices:
Use a clean layout with ample white space.
Limit the number of buttons and interactive elements on a single screen.
Present information in a clear and concise manner.
3. Design for Different Screen Sizes
Mobile devices come in various screen sizes and resolutions. A responsive design ensures your app looks great on all devices.
Tips for Responsiveness:
Use scalable UI elements that adapt to different screen sizes.
Implement adaptive design strategies for both portrait and landscape modes.
Test your design across multiple devices and screen resolutions.
4. Optimize Touch Targets
Touch targets that are too small or poorly positioned can lead to frustration and poor usability.
Recommendations:
Ensure touch targets are at least 48x48 pixels.
Maintain adequate spacing between interactive elements to avoid accidental taps.
Place primary actions in easily accessible areas.
5. Use Consistent Design Patterns
Consistency helps users learn and navigate your app more easily.
Key Practices:
Use familiar navigation patterns such as tab bars or hamburger menus.
Maintain consistent button styles, colors, and typography throughout the app.
Align UI elements for a harmonious visual layout.
6. Leverage Gestures and Animations
Gestures and animations can enhance the user experience when used appropriately.
Tips for Effective Use:
Include gestures like swipe, tap, and long-press for intuitive navigation.
Use subtle animations to provide feedback or guide user interactions.
Avoid excessive animations that may slow down the app or distract users.
7. Ensure Readability and Accessibility
An accessible design ensures that all users, including those with disabilities, can use your app effectively.
Accessibility Guidelines:
Use legible fonts with a minimum size of 16 pixels.
Maintain a strong contrast between text and background colors.
Provide text alternatives for images and icons.
Support screen readers and assistive technologies.
8. Design for Performance Optimization
A laggy app interface can frustrate users and lead to high abandonment rates.
Tips for Optimizing Performance:
Optimize image sizes and use vector graphics where possible.
Minimize the use of heavy animations.
Implement efficient code to reduce loading times.
9. Implement Feedback Mechanisms
Providing feedback on user actions helps improve the overall user experience.
Effective Feedback Techniques:
Use visual cues like color changes or button highlights.
Provide error messages that clearly explain what went wrong and how to fix it.
Display success messages to confirm completed actions.
10. Test and Iterate Regularly
Continuous testing and iteration ensure your mobile app interface remains relevant and user-friendly.
Testing Tips:
Conduct usability testing with real users.
Use A/B testing to evaluate different design options.
Analyze user feedback and app analytics to identify pain points.
Conclusion
Creating seamless mobile app interfaces requires a thoughtful approach that prioritizes user needs, simplicity, and accessibility. By following these best practices and continuously iterating based on user feedback, you can deliver a polished and engaging mobile app experience. Start implementing these strategies today to elevate your app design and captivate your audience.
Devoq Design is a leading UI/UX design agency with a strong presence in both UI/UX Design Agency in Kansas and UI/UX Design Agency in Kentucky , offering tailored design solutions that elevate digital experiences. The agency specializes in creating user-centric interfaces that blend aesthetics with functionality, ensuring intuitive navigation and engaging user journeys. With a team of skilled designers and strategists, Devoq Design collaborates closely with clients across diverse industries to deliver innovative and impactful digital products. Whether it’s web design, mobile app interfaces, or brand experiences, their expertise ensures visually stunning and highly functional solutions that meet modern business demands.
0 notes
Text
Excel Data Analysis Tools: A Beginner’s Guide

Excel is more than just a spreadsheet application; it’s a powerful tool for data analysis. Whether you're a small business owner, a student, or a professional, understanding how to leverage Excel's data analysis tools can greatly enhance your decision-making process and efficiency. In this beginner's guide, we’ll explore various Excel data analysis tools that can help you analyze your data effectively.
Maximize Your Efficiency! Dive into essential Excel tips and tricks from Brian Hobbs at Excel Help Center and boost your Excel skills effortlessly.
Why Use Excel for Data Analysis?
Before diving into the tools, it’s important to understand why Excel is a popular choice for data analysis:
Accessibility: Excel is widely used, making it accessible for most users. It’s available on various platforms and devices.
User-Friendly Interface: Its intuitive interface makes it easy to navigate, even for beginners.
Versatility: Excel supports various data formats and offers numerous functions to analyze data efficiently.
Integration: You can easily import and export data from other software and databases, making Excel a flexible choice for analysis.
Key Data Analysis Tools in Excel
Here are some of the most essential data analysis tools available in Excel:
1. PivotTables
PivotTables are one of the most powerful features in Excel for summarizing and analyzing data. They allow you to organize large data sets and extract meaningful insights quickly.
How to Create a PivotTable:
Select your data range.
Go to the Insert tab and click on PivotTable.
Choose where you want the PivotTable report to be placed (new worksheet or existing worksheet).
Drag and drop fields into the Rows, Columns, Values, and Filters areas to create your summary.
2. Data Analysis ToolPak
The Data Analysis ToolPak is an Excel add-in that provides a set of tools for complex statistical analysis, such as regression, ANOVA, and descriptive statistics.
How to Enable the Data Analysis ToolPak:
Go to the File tab, click Options, and then select Add-Ins.
In the Manage box, select Excel Add-ins and click Go.
Check the box next to Analysis ToolPak and click OK.
Using the ToolPak: Once enabled, you can access it from the Data tab under the Analysis group. Choose the analysis type you need, follow the prompts, and your results will be displayed in a new worksheet.
3. Excel Functions and Formulas
Excel offers a variety of built-in functions and formulas that are essential for data analysis. Here are a few key ones:
SUM: Adds up a range of cells.
AVERAGE: Calculates the average of a set of values.
COUNT: Counts the number of cells in a range that contain numbers.
IF: Allows for conditional calculations based on specified criteria.
VLOOKUP and XLOOKUP: Useful for searching data in a table.
Using these functions effectively can help you analyze data and generate reports quickly.
4. Charts and Graphs
Visualizing data through charts and graphs is crucial for understanding trends and patterns. Excel provides various chart types, including:
Column Charts
Bar Charts
Line Charts
Pie Charts
Scatter Plots
How to Create a Chart:
Select the data you want to visualize.
Go to the Insert tab and choose the chart type you prefer.
Customize the chart using the Chart Tools that appear when the chart is selected.
5. Conditional Formatting
Conditional Formatting allows you to highlight cells based on specific criteria, making it easier to identify trends, patterns, and outliers in your data.
How to Use Conditional Formatting:
Select the range of cells you want to format.
Go to the Home tab and click on Conditional Formatting.
Choose the type of formatting you want to apply (e.g., color scales, data bars, icon sets).
6. Filtering and Sorting
Excel's filtering and sorting features enable you to organize your data effectively, allowing for quick analysis.
How to Filter Data:
Select your data range and go to the Data tab.
Click on Filter to add dropdown arrows to your headers.
Use the arrows to select the criteria you want to filter by.
How to Sort Data:
Select the range you want to sort.
Go to the Data tab and choose Sort.
Specify the column and order (ascending or descending).
7. What-If Analysis
What-If Analysis tools, such as Scenario Manager, Goal Seek, and Data Tables, help you explore different outcomes based on varying input values.
How to Use Goal Seek:
Go to the Data tab, select What-If Analysis, and then choose Goal Seek.
Set the target value and the variable you want to change, and Excel will calculate the necessary input to achieve your goal.
Conclusion
Excel's data analysis tools provide an excellent foundation for beginners looking to make sense of their data. By mastering tools like PivotTables, the Data Analysis ToolPak, and various functions, you can significantly improve your analytical skills. As you become more comfortable with these tools, you’ll find that they can help you gain valuable insights and make informed decisions in your personal or professional life. Remember, practice is key, so start exploring these tools today to enhance your Excel proficiency!
0 notes
Text
Best Voice Calling Tablets (2024)

While some tablets do not support traditional cellular calls, almost all offer VoIP capabilities through dedicated apps. Tablets with voice-calling features typically come equipped with 3G, 4G, or even 5G connectivity modules, allowing users to make voice calls using a SIM card and take advantage of mobile data services. You can find a selection of top tablets for voice calling on the Gadgetzview Voice Calling Tablets page, where options are provided to help you select the best device for your needs.
For even more customized results, you can refine your search at the top of the page under the "Gadgetzview Calling Tablets" section. Here, you can filter choices by Popularity, Price (High to Low or Low to High), and Name. Additionally, options on the left side allow for further filtering by manufacturer, screen size, storage capacity, camera quality, RAM, battery capacity, and more. You can even set a specific price range with a sliding bar at the top of the page to narrow down options within your budget.
Apple iPad Air (2022) Wi-Fi + Cellular

Price: ₹57,999 Specifications:
Display: 10.9-inch, 2360x1640 resolution
Processor: Apple M1, octa-core
RAM: 8GB
Storage: 64GB
OS: iPadOS 15
Cameras: 12MP front and rear cameras
Dimensions: 247.6 x 178.5 x 6.1 mm, 462 grams
Colors: Blue, Pink, Purple, Space Grey, Starlight
Connectivity: USB Type-C, Wi-Fi 802.11 a/b/g/n/ac, GPS, Bluetooth
Sensors: Accelerometer, ambient light sensor, barometer, compass, gyroscope, proximity sensor
Released on March 8, 2022, the iPad Air offers high performance with an Apple M1 chip, 8GB of RAM, and a 12MP camera setup for both front and rear photography.
Apple iPad mini (2021) Wi-Fi + Cellular

Price: ₹79,900 Specifications:
Display: 8.3-inch, 2266x1488 resolution, Liquid Retina
Processor: A15 Bionic chip
Storage: 64GB
OS: iPadOS 15
Cameras: 12MP rear camera with True Tone flash, 12MP Ultra Wide front camera with Center Stage
Connectivity: Wi-Fi 6, 5G
With an upgraded Liquid Retina display and A15 Bionic chip, the iPad mini (2021) offers an enhanced performance boost, improved camera features, and is compatible with Wi-Fi 6 and 5G.
Lenovo Yoga Smart Tab

Price: ₹14,999 Specifications:
Display: 10.1-inch, 1920x1200 resolution
Processor: Qualcomm Snapdragon 439
RAM: 3GB
Storage: 32GB (expandable up to 256GB)
OS: Android 9.0 Pie
Cameras: 8MP rear, 5MP front
Battery: 7000mAh
Color: Iron Grey
Connectivity: Wi-Fi 802.11 a/b/g/n/ac, GPS, 4G
The Lenovo Yoga Smart Tab, released on September 5, 2019, provides a large display and solid battery life, featuring an expandable storage option and convenient connectivity options.
Honor Pad 5 (10.1-inch)

Price: ₹19,999 Specifications:
Display: 10.1-inch, 1920x1200 resolution, IPS
Processor: HiSilicon Kirin 659
RAM: 3GB
Storage: 32GB (expandable up to 256GB)
OS: Android Oreo with EMUI 8.0
Cameras: 8MP rear, 2MP front
Battery: 5100mAh
Color: Glacial Blue
Connectivity: Wi-Fi 802.11 a/b/g/n/ac, GPS
Released on June 11, 2019, the Honor Pad 5 is an affordable option with solid display quality and expandable storage, best suited for general multimedia use.
Samsung Galaxy Tab A 10.5 (LTE)

Price: ₹29,999 Specifications:
Display: 10.5-inch, 1920x1200 resolution
Processor: Qualcomm Snapdragon 450
RAM: 3GB
Storage: 32GB
OS: Android 8.1
Cameras: 8MP rear, 5MP front
Battery: 7300mAh
Sound: Four speakers with Dolby Atmos
The Samsung Galaxy Tab A 10.5 delivers strong battery life and immersive sound, making it a great choice for entertainment-focused users.
Xiaomi Mi Pad 4 (Wi-Fi + LTE)

Price: ₹26,999 Specifications:
Display: 8.0-inch, 1920x1200 resolution
Processor: Qualcomm Snapdragon 660
RAM: 3GB
Storage: 32GB (expandable up to 128GB)
Cameras: 13MP rear, 5MP front
Battery: 6000mAh
The Xiaomi Mi Pad 4 offers good performance with a Snapdragon 660 processor and an above-average camera, suitable for everyday use and photography.
Honor Pad 5 (8-inch)

Price: ₹16,999 Specifications:
Display: 8.0-inch, 1920x1200 resolution
Processor: HiSilicon Kirin 710
RAM: 3GB
Storage: 32GB (expandable up to 512GB)
OS: Android 9 Pie with Magic UI 2.0
Cameras: 8MP front and rear
Battery: 5100mAh
Ideal for portable use, the Honor Pad 5 (8-inch) provides a decent display and reliable performance, complemented by a user-friendly OS and expandable storage.
#VoiceCallingTablets#Tablets2024#BestTablets2024#TabletsWithSIM#VoiceCallingFeatures#4GTablets#5GTablets#TopTabletsForCalling#TabletBuyingGuide#Gadgetzview#TabletRecommendations#TabletsUnderBudget#BestTabletsForCalls#TabletConnectivity#TabletWithVoIP#SIMCardTablet
0 notes