Don't wanna be here? Send us removal request.
Text
resources for beginning edit/gif makers
Making a gif/edit is honestly not that hard and takes about 5 minutes, well, depending on the scene, how long you’ve been doing this and how you color but the steps are:
Getting your screencaps.
Importing them into Photoshop.
Cropping and putting them into the correct dimensions for tumblr.
Sharpening.
Color.
Save.
Six pretty easy steps. But this is not a tutorial post, this is a resource post.
Tutorials on how to make gifs:
Windows using KMPlayer
Windows using PotPlayer (my settings for capturing frames)
Windows using GOM Player
Mac using MPlayer OSX Extended
Windows AND Mac using MPEG Streamclip
Resources for getting caps:
KMPlayer (For Windows)
Potplayer (For Windows)
MPlayer OSX Extended (For Mac)
GOM Player (For Windows)
MPEG Streamclip (Windows and Mac)
Downloading videos from youtube, vimeo, and some other sites:
4K Downloader (windows, mac and linux) <- best one imo
KeepVid (windows and mac)
Clip Converter
Downloading videos from twitter:
Put a m. in front of the url, for example,
m.twitter.com/GameOfThrones/status/867070159902486528
Click on the video and then right click > Save Video as…
New Dimensions for tumblr:
10 gifs: 268x145
9 gifs: 177x177/178x178/177x177
8 gifs: 268x160
6 gifs: 268x186-200 (whichever you prefer)
4 gifs (side by side): 268x268
4+ gifs: 540x220
2 gifs (side by side): 268x300
2/3 gifs: 540x240
The width is the most important, that stays the same but the height can be different as long as the gif size is under 3MB
this is a really good tag too see different sizes
Sharpening for gifs: (these are the best ones)
Actions I have made (includes two: the basic sharpening & gaussian blur)
Current sharpening I’m using by hoechlin
the above sharpenings you need to convert your gifs into a smart object when you are in video timeline
Basic Sharpening (up to 150 frames) by karazorel
Resources for getting good quality pictures and caps for making edits:
farfarawaysite
screencapped
grandecaps
7kingdoms
kissthemgoodbye
Downloads for Photoshop:
completeresources: windows // mac
photoshopshitilike (includes downloads for other things too)
This is probably the hardest part finding a good download, its a trial, I went through a couple before I found a good one (I forgot where I got it sorry.)
Photoshop CS5 is probably the best one for making gifs, makes them look smoother.
Some tips:
Never use google to find images especially those found in pinterest, weheartit or other sites like that. Use the ones above or from official sites.
Never stretch an image more than it’s original size. If you already sized it down to 268px but now want it to be 540px, you need to just start over cause stretching it would make it really pixelated and gifs/edit that have pixels are ugly.
Always download 1080p, 720p is fine but try to find 1080p. Never 480p. Never, just love yourself.
When it comes to sharpening gifs, keep it simple. If you do use gaussian blur, don’t make it too blurry. Simpler is better but again, everyone is different so its not my place to tell you what to do. *You know you oversharpen your gif when you get that weird line around an object.*
Always use the right dimensions! Only use widths of 268px or 540px, unless you are making 3 gifs side by side then its 177 x 178 x 177. If you are makings gifs that are side by side, example, keep it 268px never anything smaller or higher, it makes the gifs blurry.
The only time it’s okay to use a bigger size is when you make a graphic, infographic, or art. Never for gifs or edits.
A clear sign that someone is stealing/recoloring gifs is if the gifs in the post are all different sizes from each other and/or have different sharpening.
For text, keep the font size between 10.3-11px. The best front to use is Arial Rounded MT Bold with a stroke of 1px and if needed, a drop shadow at 50%, angle 30, distance 3, spread 0, and size 5. You can download my font psd here if you want.
Make your frame rate 0.05, 0.05 or 0.07. Personally, 0.05 is the best, makes it more naturally looking. When you save your gifs, photoshops puts the frame rate to 0.07, so make sure to reopen your gif and put your frame rate back to the one you want and save.
7K notes
·
View notes
Photo








gif psd #110
a requested psd for Pretty Little Liars. This psd will need to be adjusted for each scene you use it in. Occasionally, it can be really bright, the best way to adjust this would be to shift the reds, greens, and blues in the second curves layer closer to the right. You will probably need to adjust the color balance layer as well. Please like or reblog. download.
102 notes
·
View notes
Text
base psd

Since it was requested by a lovely anon, here’s my base psd! I always use it to color my gifs and it works on a lot of shows (OUAT, Stranger Things, Lucifer, Riverdale, The Royals, 13 Reasons Why, and many more!). You’ll obviously need to make a few little adjustments because every scene has its own lighting. If you need help when using the psd or have a question about it, my ask box is always open! :)
- like and/or reblog if you download - please don’t repost or claim as your own
download
255 notes
·
View notes
Photo





Tutorial by itsphotoshop.com
I use Photoshop CS5
Like/reblog the post if it was useful
Continua a leggere
478 notes
·
View notes
Text
ianmharding’s 6k resources pack
Hello! Here’s a small gift I decided to share with you to celebrate this milestone that I reached like one month ago but I’ve been too busy to do something.
It contains:
3 psd (color + black/white + settings for text overlay)

and a bunch of fonts that I use a lot.

Please like and/or reblog if you download, thanks! ♥ [download here]
33 notes
·
View notes
Photo

Here are 4 steps you can take to improve the general look of your b&w gifs :)
Add 2 ‘Black & White’ adjustment layers. Leave the first layer as is, and with the second layer, putting its settings onto ‘exclusion’. It’ll look a little crazy, but as you reduce the opacity of this second layer your gif will begin to look more smooth.
Add a brightening layer - this will decrease the burnt out look from the gif
Increase the ‘blacks’ on Selective Colour - this will stop it from looking washed out
Decrease the exposure slightly - this will give the gif a softer look.


211 notes
·
View notes
Text
Dear @staff , I don’t spend hours trying to make high quality gifs (choosing the right coloring, sharpening and fitting them in the 3MB limit) just to open the app and see them magically transformed… like I took a pixelated video of my tv screen with an old mobile phone with a VGA camera. FIX THIS CRAP PLEASE THANK YOU.
11 notes
·
View notes
Photo






Update June 2017: Tumblr dimensions/sizes for optimal display of your GIF on the dashboard. To prevent your GIF looking fuzzy/ not animating/ refusing to load, use the sizes above.
Most important is the width, height can be whatever you want up to a point. GIF that are next to each other must be the same height or tumblr will crop them. 3MB+ will not work. More on tumblr sizes
10K notes
·
View notes
Text
How to make gifs like this:

Kindly requested by @sobeatifullyhuman
Difficulty level: medium, not for beginners. Tutorial under the cut.
Things you need:
a 720p/1080p video (lower res looks awful in my opinion), in which the subjects aren’t moving too much;
a Photoshop version with timeline (I can’t do anything without timeline sorry);
good knowledge on how to make gifs (screencapping, importing layers, sharpening etc...) and layer masks;
patience because I suck at explaining things and English is not my first language.
I created 3 gifs with the same number of frames (not too many) separately, then converted them to timeline, and to smart objects. The gifs have to stay on the same canvas, so I click on new -> file (or Ctrl+N).
I always use the new Tumblr dimension, so a width of 540px and, in this case, a height of 200px

Now I drag all my 3 smart objects on this canvas. They obviously look muuuuuch bigger than I want, so i click on each one and hit Ctrl+T to make them smaller and fit the canvas. Remember to always hold Shift while doing this, and always use the little square in the corners (never the ones on the sides), or your gif will look like a total crap). When I’m done, I sharpen each smart object and make sure the gif I want to put in the middle is the upper one (the layer named 720_028 is the middle gif), so my layers look like this:

and my image like this:

so it’s time to work with the eraser tool, to smooth the borders of the middle gif and merge it with the others.
You can’t use the eraser tool directly on a smart object, so I select the top layer and click on this icon, “add layer mask”

and a little white rectangle will appear beside my smart’s object name:

Now I can use an eraser tool, here’s the settings I used

but you can play to the size and the opacity to get the result you want.
This is how my image looks like when I erased both sides of the middle gif.

As you can see, the left part is ok but I still have a border on the left side, that’s from the Ezra’s part, so I’m gonna erase it too. I just click on its layer and create another layer mask

that I use to erase and smooth the side the same way I did before.

Here’s my canvas now (the big circle is the eraser).
Now, I choose a psd or create a coloring from scratch. If you want all your gifs with the same coloring, you can put your psd on the top, above all your three layers. But I decided to make the middle gif in b&w, so I put it under the upper layer and above the other two, like this:

To color the middle gif, I use a Black & White adjustment layer (you can also use a gradient map or a hue/saturation adjustment layer with saturation on zero, on your choice).

To apply the effect only to the upper layer, I right click on the b&w layer and choose “create clipping mask”.

this little arrow appears

and now my canvas looks like this:

We’re almost done! Just put a text on the top if you want, and save your gif.
Hope it helps! :)
1K notes
·
View notes
Photo





psd01 ~ download
okay this is the first psd I share and I spent time on it, so please the least you could do is like the post if you download the psd.
158 notes
·
View notes
Photo






psd #124 - mf
A psd for pretty little liars, the vampire diaries and teen wolf. *Contains vibrance. Do not steal or claim as your own. Like or reblog if you download. *Contains BW *Works on most scenes just adjust the layers i named “adjust” :) enjoy!
330 notes
·
View notes
Photo




PSD #16 (download)
made for Pretty Little Liars
contains b/w option
NO vibrance
like/reblog if downloading
137 notes
·
View notes
Photo






⇥ a pretty little liars psd by dark-stiles: ♥ if it turns out yellow, lower the middle selective color’s opacity or delete it ♥ works on every scene/season, stuff other than pll ♥ if too dark, mess around with the placement of the levels and curves ♥ like/reblog if you download, please :)
425 notes
·
View notes
Photo








funcoloring: psd 178 A pale brownish PSD for the TV show ‘Pretty Little Liars’ It comes with B&W option Download (like/reblog if you use)
121 notes
·
View notes
Photo

Pack Pretty Little Liars Coloring made by sixcoloring
Please, in respect to my work, like or reblog if you download. Don’t repost and don’t say that you did it. You can always adjust some layers if you need. Enjoy, babe! [dl]
54 notes
·
View notes
Photo





I decided to put together a psd pack for my lovely followers as a thank you for all of the support you have given me ♥ This pack inluces 14 psds for various shows, including a psd for color porn, my base, some old and new psds. No matter what tv shows the psds are made for, you can use them on almost everything. If you download, remember to like or reblog. Enjoy! - DOWNLOAD
657 notes
·
View notes
Photo









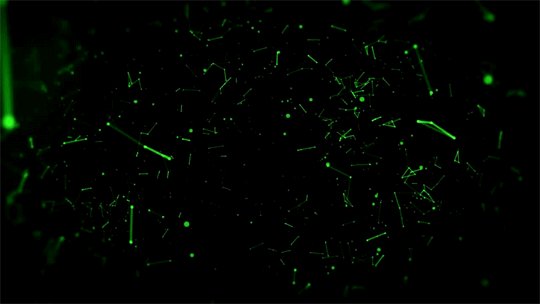
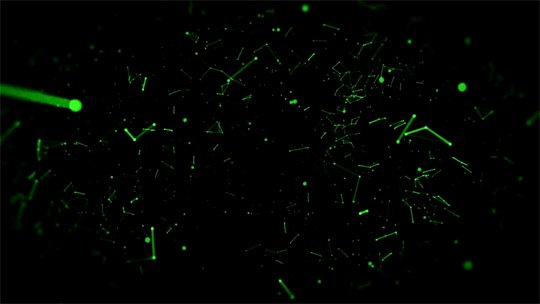
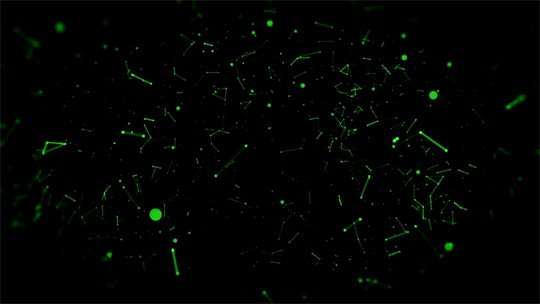
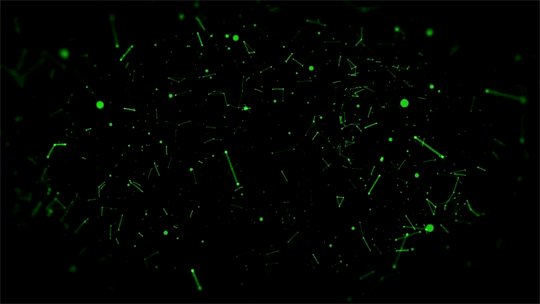
Dust/particles pack ‘dust/particles’ style gifs for you to use in your overlays, graphics or backgrounds - or just as they are! i did not make the original graphics, i’ve only made the gifs from Youtube resources. please like or reblog if you intend to use - many thanks…
Octomoosey <3
6K notes
·
View notes