#Dating:
Explore tagged Tumblr posts
Text
Researchers use earth’s magnetic field to verify Old Testament event - Technology Org
New Post has been published on https://thedigitalinsider.com/researchers-use-earths-magnetic-field-to-verify-old-testament-event-technology-org/
Researchers use earth’s magnetic field to verify Old Testament event - Technology Org
Research from Tel Aviv University (TAU) and three other Israeli universities will enable archaeologists to identify burnt materials discovered in excavations and estimate their firing temperatures. The new technique can determine whether a certain item, such as a mud brick, underwent a firing event even at relatively low temperatures, from 200°C (about 400°F) and higher. This information can be crucial for correctly interpreting the findings.
Applying their method to findings from ancient Gath (Tell es-Safi in central Israel), the researchers validated the Biblical account from 2 Kings 12,18: “About this time Hazael King of Aram went up and attacked Gath and captured it. Then he turned to attack Jerusalem.” (2 Kings 12, 18).
Dr. Yoav Vaknin led the multidisciplinary study from the Sonia and Marco Nadler Institute of Archaeology, Entin Faculty of Humanities, at TAU and the Palaeomagnetic Laboratory at The Hebrew University. Other contributors included Professor Ron Shaar from the Institute of Earth Sciences at The Hebrew University, Professors Erez Ben-Yosef and Oded Lipschits from the Nadler Institute at TAU, Professor Aren Maeir from the Martin (Szusz) Department of Land of Israel Studies and Archaeology at Bar-Ilan University, and Dr. Adi Eliyahu Behar from the Department of Land of Israel Studies and Archaeology and the Department of Chemical Sciences at Ariel University. The paper has been published in the scientific journal PLOS ONE.
“Throughout the Bronze and Iron Ages, the main building material in most parts of the Land of Israel was mud bricks,” Professor Lipschits explains. “This cheap and readily available material was used to build walls in most buildings, sometimes on top of stone foundations. That’s why it’s so important to understand the technology used in making these bricks.”
The new method measures the magnetic field recorded and “locked” in the brick as it burned and cooled down. In the second stage of the procedure, the researchers gradually “erase” the brick’s magnetic field using a process called thermal demagnetization. This involves heating the brick in a special oven that neutralizes the earth’s magnetic field. The heat releases the magnetic signals, which once again arrange themselves randomly, canceling each other out, and the total magnetic signal becomes weak and loses its orientation.
The researchers fired mud bricks under controlled temperature and magnetic field conditions, measured each brick’s acquired magnetic field, then gradually erased it. They found that the bricks were completely demagnetized at the temperature at which they had been burned, proving that the method works.
“Our approach enables identifying burning which occurred at much lower temperatures than any other method,” Dr. Vaknin says. “Most techniques used for identifying burnt bricks are based on actual changes in the minerals, which usually occur at temperatures higher than 500°C [932°F], when some minerals are converted into others.”
After proving the method’s validity, the researchers applied it to a specific archaeological dispute: Whether a specific brick structure discovered at Tell es-Safi — identified as the Philistine city of Gath, home of Goliath — was built of pre-fired bricks or burned on location. The prevalent hypothesis, based on the Old Testament, historical sources, and carbon-14 dating attributes the destruction of the structure to the devastation of Gath by Hazael, King of Aram Damascus, around 830 BCE. But a previous paper by researchers including Professor Maeir, head of the Tell es-Safi excavations, proposed that the building had not burned down, but rather collapsed over decades, and that the fired bricks found in the structure had been fired in a kiln prior to construction. If this hypothesis were correct, this would be the earliest instance of brick-firing technology discovered in the Land of Israel.
To settle the dispute, the current research team applied the new method to samples from the wall at Tell es-Safi and the collapsed debris found beside it. The findings were conclusive: The magnetic fields of all bricks and collapsed debris displayed the same orientation, north and downwards. “Our findings signify that the bricks burned and cooled down in-situ, right where they were found, namely in a conflagration in the structure itself, which collapsed within a few hours,” Dr. Vaknin says. “Had the bricks been fired in a kiln and then laid in the wall, their magnetic orientations would have been random. Moreover, had the structure collapsed over time, not in a single fire event, the collapsed debris would have displayed random magnetic orientations.
“We believe that the main reason for our colleagues’ mistaken interpretation was their inability to identify burning at temperatures below 500°C. Since heat rises, materials at the bottom of the building burned at relatively low temperatures, below 400°C, and consequently the former study did not identify them as burnt. At the same time, bricks in upper parts of the wall, where temperatures were much higher, underwent mineralogical changes and were therefore identified as burnt, leading the researchers to conclude that they had been fired in a kiln prior to construction. Our method allowed us to determine that all bricks in both the wall and debris had burned during the conflagration: those at the bottom burned at relatively low temperatures, and those that were found in higher layers or had fallen from the top – at temperatures higher than 600°C.”
“Our findings are very important for deciphering the intensity of the fire and scope of destruction at Gath, the largest and most powerful city in the Land of Israel at the time, as well as understanding the building methods prevailing in that era,” Professor Maeir concludes. “It’s important to review conclusions from previous studies, and sometimes even refute former interpretations, even if they came from your own school.”
Source: AFTAU
You can offer your link to a page which is relevant to the topic of this post.
#approach#archaeology#Building#buildings#carbon#chemical#construction#dating#debris#demagnetizer#earth#Faculty#Fundamental physics news#Heat#heating#Humanities#iron#Israel#it#LED#Link#magnetic field#magnetic fields#material#materials#Method#minerals#namely#One#Other
2 notes
·
View notes
Photo

How Concerned Citizens Drove a Neo-Nazi Out of Rural Maine
Christopher Pohlhaus planned to build a fascist training compound in the woods of rural Maine. The local journalists, veterans, lumberjacks, and policymakers weren't having it.
Pohlhaus, 37, is a former U.S. marine, an itinerant tattoo artist, and a hardcore white-supremacist influencer. He is loud and hostile, and proud to be both. His voice is pitched surprisingly high, and he has a slight Southern drawl. He has a large body and small bald head; a blue-black tattoo crawls up the right side of his face, from his chin to his forehead. Over the years, Pohlhaus has collected thousands of social media followers, who know him by his nickname: Hammer.
Hammer had been living in Texas for a few years when, in March 2022, he bought the land in Maine. He told his followers that he was going to use it to build a haven, operational center, and training ground for white supremacists.
Check out our excerpt of The Atavist’s latest blockbuster story.
1K notes
·
View notes
Photo

PORTO ROCHA
892 notes
·
View notes
Photo

🧀🥪🌶️🥭 The Ravening War portraits 🧀🥪🌶️🥭
patreon * twitch * shop
[ID: a series of digitally illustrated portraits showing - top left to bottom right - Bishop Raphaniel Charlock (an old radish man with a big red head and large white eyebrows & a scraggly beard. he wears green and gold robes with symbols of the bulb and he smirks at the viewer) Karna Solara (a skinny young chili pepper woman with wavy green hair, freckled light green skin with red blooms on her cheeks. she wears a chili pepper hood lined with small pepper seeds and stares cagily ahead) Thane Delissandro Katzon (a muscular young beef man with bright pinkish skin with small skin variations to resemble pastrami and dark burgundy hair. he wears a bread headress with a swirl of rye covering his ears and he looks ahead, optimistic and determined) Queen Amangeaux Epicée du Peche (a bright mango woman with orange skin, big red hair adorned with a green laurel, and sparkling green/gold makeup. she wears large gold hoop earrings and a high leafy collar) and Colin Provolone (a scraggly cheese man with waxy yellow skin and dark slicked back hair and patchy dark facial hair. he wears a muted, ratty blue bandana around his neck and raises a scarred brow at the viewer with a smirk) End ID.)
#trw#the ravening war#dimension 20#acoc#trw fanart#ttrpg#dnd#bishop raphaniel charlock#karna solara#thane delissandro katzon#queen amangeaux epicee du peche#colin provolone
2K notes
·
View notes
Photo

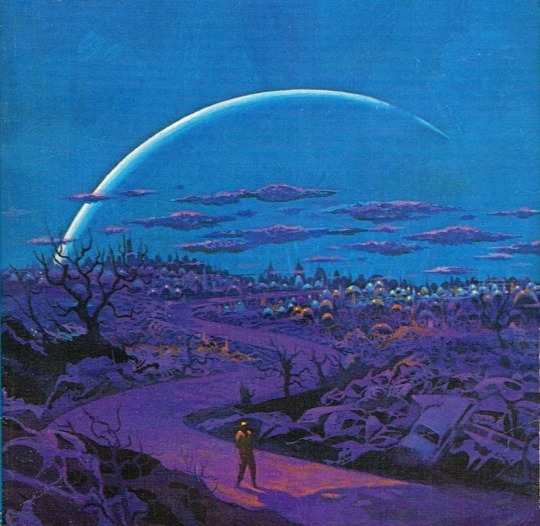
One of my favorites by Paul Lehr, used as a 1971 cover to "Earth Abides," by George R. Stewart. It's also in my upcoming art book!
1K notes
·
View notes
Quote
もともとは10年ほど前にTumblrにすごくハマっていて。いろんな人をフォローしたらかっこいい写真や色が洪水のように出てきて、もう自分で絵を描かなくて良いじゃん、ってなったんです。それで何年も画像を集めていって、そこで集まった色のイメージやモチーフ、レンズの距離感など画面構成を抽象化して、いまの感覚にアウトプットしています。画像の持つ情報量というものが作品の影響になっていますね。
映画『きみの色』山田尚子監督×はくいきしろい対談。嫉妬し合うふたりが���る、色と光の表現|Tokyo Art Beat
152 notes
·
View notes
Photo










#thistension
XO, KITTY — 1.09 “SNAFU”
#xokittyedit#tatbilbedit#kdramaedit#netflixedit#wlwedit#xokittydaily#asiancentral#cinemapix#cinematv#filmtvcentral#pocfiction#smallscreensource#teendramaedit#wlwgif#kitty song covey#yuri han#xo kitty#anna cathcart#gia kim#~#inspiration: romantic.#dynamic: ff.
1K notes
·
View notes
Photo



No one wants to be here and no one wants to leave, Dave Smith (because)
111 notes
·
View notes
Text
Demystifying Screen Readers: Accessible Forms & Best Practices
New Post has been published on https://thedigitalinsider.com/demystifying-screen-readers-accessible-forms-best-practices/
Demystifying Screen Readers: Accessible Forms & Best Practices
This is the 3rd post in a small series we are doing on form accessibility. If you missed the 2nd post, check out Managing User Focus with :focus-visible. In this post we are going to look at using a screen reader when navigating a form, and also some best practices.
What is a Screen Reader?
You may have heard the term “screen reader” as you have been moving around the web. You might even be using a screen reader at this moment to run manual accessibility tests on the experiences you are building. A screen reader is a type of AT or assistive technology.
A screen reader converts digital text into synthesized speech or Braille output, commonly seen with a Braille reader.
In this example, I will be using Mac VO. Mac VO (VoiceOver) is built-in to all Mac devices; iOS, iPadOS, and macOS systems. Depending on the type of device you are running macOS on, opening VO could differ. The Macbook Pro that is running VO I am writing this on doesn’t have the touch bar, so I will be using the shortcut keys according to the hardware.
Spinning Up VO on macOS
If you are using an updated Macbook Pro, the keyboard on your machine will look something like the image below.
You will start by holding down the cmd key and then pressing the Touch ID three times quickly.
If you are on a MBP (MacBook Pro) with a TouchBar, you will use the shortcut cmd+fn+f5 to turn on VO. If you are using a traditional keyboard with your desktop or laptop, the keys should be the same or you will have to toggle VO on in the Accessibility settings.. Once VO is turned on, you will be greeted with this dialog along with a vocalized introduction to VO.
If you click the “Use VoiceOver” button you are well on your way to using VO to test your websites and apps. One thing to keep in mind is that VO is optimized for use with Safari. That being said, make sure when you are running your screen reader test that Safari is the browser you are using. That goes for the iPhone and iPad as well.
There are two main ways you can use VO from the start. The way I personally use it is by navigating to a website and using a combination of the tab, control, option, shift and arrow keys, I can navigate through the experience efficiently with these keys alone.
Another common way to navigate the experience is by using the VoiceOver Rotor. The Rotor is a feature designed to navigate directly to where you want to be in the experience. By using the Rotor, you eliminate having to traverse through the whole site, think of it as a “Choose Your Own Adventure”.
Modifier Keys
Modifier keys are the way you use the different features in VO. The default modifier key or VO is control + option but you can change it to caps lock or choose both options to use interchangeably.
Using the Rotor
In order to use the Rotor you have to use a combination of your modifier key(s) and the letter “U”. For me, my modifier key is caps lock. I press caps lock + U and the Rotor spins up for me. Once the Rotor comes up I can navigate to any part of the experience that I want using the left and right arrows.
youtube
Using the Rotor in VoiceOver
Navigating By Heading Level
Another neat way to navigate the experience is by heading level. If you use the combination of your modifier keys + cmd + H you can traverse the document structure based on heading levels. You can also move back up the document by pressing shift in the sequence like so, modifier keys + shift + cmd + H.
youtube
Using the Heading Level Shortcut with VoiceOver
History & Best Practices
Forms are one of the most powerful native elements we have in HTML. Whether you are searching for something on a page, submitting a form to purchase something or submit a survey. Forms are a cornerstone of the web, and were a catalyst that introduced interactivity to our experiences.
The history of the web form dates back to September 1995 when it was introduced in the HTML 2.0 spec. Some say the good ole days of the web, at least I say that. Stephanie Stimac wrote an awesome article on Smashing Magazine titled, “Standardizing Select And Beyond: The Past, Present And Future Of Native HTML Form Controls”.
The following are 5 best practices to follow when building an accessible form for the web.
Make sure that you are using a form element. Forms are accessible by default and should be used over div’s at all times.
<form> <!-- Form controls are nested here. --> </form>
Be sure to use the for and id attributes on label’s and input’s so that they are linked. This way, if you click/tap the label, focus will shift to the input and you can start typing.
<label for="name">Name:</label> <input type="text" id="name" name="name" required aria-required/>
If a field is required in order for the form to be complete, use the required attribute and the aria-required attribute. These will restrict the form from being submitted. The aria-required attribute explicitly tells the assistive tech that the field is required.
<input type="text" id="name" name="name" required aria-required/>
Use the, :focus, :focus-within and :focus-visible CSS pseudo classes to manage and customize how a user receives focus.
form:focus-within background-color: #cfffcf; input:focus-within border: 10px solid #000000; input:focus-visible, select:focus-visible, textarea:focus-visible outline: 2px solid crimson; border-radius: 3px;
A button is used to invoke an action, like submitting a form. Use it! Don’t create buttons using div’s. A div by definition is a divider. It has no inherent accessibility properties.
Demo
youtube
Navigating a Web Form with VoiceOver
If you want to check out the code, navigate to the VoiceOver Demo GitHub repo. If you want to try out the demo above with your screen reader of choice, check out Navigating a Web Form with VoiceOver.
Screen Reader Software
Below is a list of various types of screen reader software you can use on your given operating system. If a Mac is not your machine of choice, there are options out there for Windows and Linux, as well as for Android devices.
NVDA
NVDA is a screen reader from NV Access. It is currently only supported on PC’s running Microsoft Windows 7 SP1 and later. For more access, check out the NVDA version 2024.1 download page on the NV Access website!
JAWS
“We need a better screen reader”
– Anonymous
If you understood the reference above, you are in good company. According to the JAWS website, this is what it is in a nutshell:
“JAWS, Job Access With Speech, is the world’s most popular screen reader, developed for computer users whose vision loss prevents them from seeing screen content or navigating with a mouse. JAWS provides speech and Braille output for the most popular computer applications on your PC. You will be able to navigate the Internet, write a document, read an email and create presentations from your office, remote desktop, or from home.”
JAWS website
Check out JAWS for yourself and if that solution fits your needs, definitely give it a shot!
Narrator
Narrator is a built-in screen reader solution that ships with WIndows 11. If you choose to use this as your screen reader of choice, the link below is for support documentation on its usage.
Complete guide to Narrator
Orca
Orca is a screen reader that can be used on different Linux distributions running GNOME.
“Orca is a free, open source, flexible, and extensible screen reader that provides access to the graphical desktop via speech and refreshable braille.
Orca works with applications and toolkits that support the Assistive Technology Service Provider Interface (AT-SPI), which is the primary assistive technology infrastructure for Linux and Solaris. Applications and toolkits supporting the AT-SPI include the GNOME Gtk+ toolkit, the Java platform’s Swing toolkit, LibreOffice, Gecko, and WebKitGtk. AT-SPI support for the KDE Qt toolkit is being pursued.”
Orca Website
TalkBack
Google TalkBack is the screen reader that is used on Android devices. For more information on turning it on and using it, check out this article on the Android Accessibility Support Site.
Browser Support
If you are looking for actual browser support for HTML elements and ARIA (Accessible Rich Internet Application) attributes, I suggest caniuse.com for HTML and Accessibility Support for ARIA to get the latest 4-1-1 on browser support. Remember, if the browser doesn’t support the tech, chances are the screen reader won’t either.
DigitalA11Y can help summarize browser and screen reader info with their article, Screen Readers and Browsers! Which is the Best Combination for Accessibility Testing?
Links
https://support.apple.com/guide/voiceover/with-the-voiceover-rotor-mchlp2719/mac
https://www.w3.org/TR/wai-aria/
https://www.w3.org/WAI/standards-guidelines/aria/
https://support.google.com/accessibility/android/answer/6283677?hl=en
https://support.google.com/accessibility/android/answer/6283677?hl=en
#2024#Accessibility#amp#android#apple#applications#apps#aria#Article#Assistive technology#back up#background#Braille#browser#Building#buttons#catalyst#change#classes#code#Color#computer#content#CSS#dates#desktop#devices#dialog#documentation#email
0 notes
Photo

Noodles with Lamb Sauce (Laghman, 新疆拌面) Xinjiang laghman features chewy noodles served with a bold and rich lamb and tomato sauce that is bursting with flavor.
Recipe: https://omnivorescookbook.com/recipes/uyghur-style-noodles-with-lamb-sauce
122 notes
·
View notes
Photo





CJ from Hello World (MSPFA) by phasedsun?
112 notes
·
View notes
Photo

PORTO ROCHA
523 notes
·
View notes
Photo

HRH The Princess of Wales in Southport today, on her first engagement since completing chemotherapy. It’s so good to see her!❤️ --
#catherine elizabeth#princess catherine#princess of wales#princess catherine of wales#catherine the princess of wales#william arthur philip louis#prince william#prince of wales#prince william of wales#william the prince of wales#prince and princess of wales#william and catherine#kensington palace
113 notes
·
View notes
Quote
よく「発明は1人でできる。製品化には10人かかる。量産化には100人かかる」とも言われますが、実際に、私はネオジム磁石を1人で発明しました。製品化、量産化については住友特殊金属の仲間たちと一緒に、短期間のうちに成功させました。82年に発明し、83年から生産が始まったのですから、非常に早いです。そしてネオジム磁石は、ハードディスクのVCM(ボイスコイルモーター)の部品などの電子機器を主な用途として大歓迎を受け、生産量も年々倍増して、2000年には世界で1万トンを超えました。
世界最強「ネオジム磁石はこうして見つけた」(佐川眞人 氏 / インターメタリックス株式会社 代表取締役社長) | Science Portal - 科学技術の最新情報サイト「サイエンスポータル」
81 notes
·
View notes
