#Creating Inspiring Teams
Text

nostalgic, for nothing [BEAST]
finally able to post the work i did for @skkangstzine! leftover sales are going on until October 10th, which you can find details for here <3
#it was so incredible working with some crazy inspiring artists and writers#and the whole team has created something to be proud of frfr#twas my first zine and wow it set the bar sooo high#pleucas#pleuart#skk#soukoku#bsd#bungo stray dogs#chuuya nakahara#bsd beast#dazai#i guess... Lol he's there#just.... not visible#there were quite a few references/details i shoved into this one#wonder if anyone can catch em all hehe
816 notes
·
View notes
Text
The absolute insanity of warrior cats fans being the one saving grace of a niche book nobody wouldve cared about if not for the vast amounts of children and young adults who learned how to draw, write, and animate purely out of passion for this series only to be spit on by the creators because their support has allowed them to buy “Official” animations
#Its so sad to see a tiny indie team being shot down by the erins for literally just *being too good* at what they're doing#As a kid who grew up and literally taught myself how to animate and draw because i was so inspired by wc animators this is a low blow#Kids on youtube literally created the warrior cats fandom as it is today and now all that's being threatened#Anyways the erins suck and have sucked for a LONG time please don't support this series financially.#emf
30 notes
·
View notes
Text
I would kill to hear jungkook sing the weeknd songs or weekndesque music. starboy album is basically my ideal sound for him
#would kill for to cover songs from that album and/or make music inspired by him that sounds like him#i would probably die for this as long as i got to hear it first#jungkoooooooooookkkkk im begging you#Imagine love to lay or a lonely night or nothing without you or secrets or#i think his pr/music team wouldnt be against him making that kind of music its just that they are not talented enough to make good music#and yeah itd be unwise and i wouldnt want to just copy paste an already existing artist onto him#but just. god would it kill them to give him some real good music#that matches and makes use of his skill and potential#i guess a difference with the weeknd is that the weeknd well sort of makes his own music ( i mean with producers etc but still)#and i dont think (obviously) jungkook is on his level#but i think with the right team and jungkook on it#its not impossible#they must know that the generic outdated sound of golden just isnt what people want#they need to make it unique and create a personal artistry of jungkook
3 notes
·
View notes
Text

Perfectly smol
#mcyt#vintagebeef#pauseunpause#ethoslab#team canada#my art#so….. been a while#I’m gonna be honest my SS fixation is pretty much gone#so if you were following from then this is your cue to jump ship#I’m not sure what I’m gonna do going forward#think I’ll just chase the serotonin#and right now what makes me happy are minecrafters that I’ve been watching for almost a decade#ya I’m autistic how could you tell#also I totally ripped the base of these designs from sentientstump so#very sorry#but their art is so good and it inspired me to create again#go look at them it’s top tier boys over there#ok I’m done talking#so long if you’re leaving and hello if you’re new
24 notes
·
View notes
Text
Experience the difference when you choose unmatched value and quality.
Give yourself a break from the mundane and create an inspiring space for your team.
Book a free design consultation session now.
✅ 2 Showrooms in Dubai
✅ Overseas Presence
✅ 780+ Concepts Designed
✅ 4500+ Projects
✅ 10+ Years in UAE
.
.
Get an instant quote now.
📞 : 055-552-2613
📧 : [email protected]
🌐 : www.mrfurniture.ae
#Experience the difference when you choose unmatched value and quality.#Give yourself a break from the mundane and create an inspiring space for your team.#Book a free design consultation session now.#✅ 2 Showrooms in Dubai#✅ Overseas Presence#✅ 780+ Concepts Designed#✅ 4500+ Projects#✅ 10+ Years in UAE#.#Get an instant quote now.#📞 : 055-552-2613#📧 : [email protected]#🌐 : www.mrfurniture.ae#office#furniture#desk#modern#cabinets#trendyfurniture#modernoffice#mrfurniture#officefurniture#officefurnituredesign#modernofficefurniture#luxuryofficefurniture#officefurnituremanufacturer#dubai#table#furnitures#plan
2 notes
·
View notes
Text
very funny out of context fun fact about my ocs is that dr footstep caused castor’s parents’ divorce
#so explanation. dr footsteps level 5 dialogue implies that there's a social gap between wild and caught pokemon#wild pokemon tend to seek out trainers to join their teams so that they can get stronger and certain types (tough iirc) brag about it#while other types tend to wonder if their friends from the wild would even recognize them if they were to meet again#meanwhile wild pokemon who dont want a trainer are implied to be either prideful of not having a human or resentful that theyre weaker#so. that dialogue inspired me to create the story between castor's parents which i can say bc it has no bearing on the real story lmao#basically dusk was specifically bred to have perfect IVs and a hidden ability and bought by a trainer who didnt exactly neglect her#but didnt give her much of an emotional connection and only cared abt what she brought to the table with battling#so she didnt exactly have a choice in being caught at all nor did she have any choice in her specific trainer.#regardless though. shes in a place where it's supported that wild pokemon are missing out and shes in the best possible position#so she boasts about it and kinda looks down on wild pokemon#bruno meanwhile was an alpha pokemon who was practically pushed and trained into a leadership role since he hatched#he was born in a group of skorupis and its been an unspoken expectation that they are his responsibility#being an alpha also means that he didnt actually need a trainer to become as powerful as he became (reaching around level 75 just being wild#so he also looks down on trained pokemon because he did not have that experience and finds solace in his community#yet at the same time he resents his position bc he never chose to be a leader and he has to pretend to be vicious#when in actuality hes extremely tame for a drapion and wants nothing more than to settle down#so dusk deep down secretly kinda yearns for the wild bc she wants to know what its like and bruno secretly wants a chill trainer#that probably just feeds him and lets him sleep in their yard#meaning that the two of them are Inherently incompatible despite what they believe#bc like no matter what. if they tried to stay together someone would have been miserable#because dusk has no experience in the wild at all and likely would have perished sooner than anticipated#and also doesnt get the rigorous training she desires#while if bruno joined her trainers team then he would be leaving the skorupi to be vulnerable in the great marsh#and joining a team where only his mate would have had an emotional connection to him when community was so important before#and so they both have to stay in their positions and theyre both kinda looking down on one another AND being very jealous of them#so like. they can talk abt how their romance was escapism all they want but it NEVERwas gonna work out. sorry castor#you were always destined to be a child of divorce#id like to think that dusk at least gets a different trainer that still uses her competitively as she loves#but also gives her the affection and friendship and connection that shes always yearned for#but like. way way later on bc when she gives up castor she is extremely deep in the fog and terrified of losing her trainer
4 notes
·
View notes
Text
As much as I think at times the pvp aspect of WoW can fuck with the story (in terms of creating conflict between factions not based on what makes sense narratively but just to give people a reason to fight) it does do a very good job at making players feel the exact "us vs them" mentality that the characters in-game deal with
#this may have been inspired by someone getting mad at me for ending a game of capture the flag without letting him farm the other team#because the horde does that to him all the time#its just like yeah thats exactly the attitude that creates so much of the tension in the story#and people get so into that even when its just a button we press on the character creation screen#of course the people of Azeroth are Like That#warcraft
1 note
·
View note
Text
Mastering Flutterflow: Tips and Tricks for Aspiring App Developers Why Every App
In today’s fast-paced digital world, app development is more crucial than ever. With millions of apps available, standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beautiful applications without the steep learning curve of traditional coding. Whether you’re a seasoned developer or just starting your journey, Flutterflow offers innovative tools that can simplify the entire process.
What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to platform. It's not just about building an app; it's about mastering an art form that blends functionality with stunning visuals. If you're eager to dive into the world of app development and want to make waves in this vibrant ecosystem, let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!
Benefits of Using Flutterflow for App Development
Flutterflow revolutionizes app development with its no-code approach, making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers designers and entrepreneurs to bring their ideas to life quickly.
The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time, reducing the back-and-forth typical of traditional coding methods. You can see changes instantly, enhancing creativity and efficiency.
Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality without hassle, saving valuable time during project execution.
Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project, ensuring that feedback loops are short and productive. With these benefits combined, it's clear why so many are choosing Flutterflow as their preferred development tool.
Designing Your App with Flutterflow
Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies the design process. You don’t need to be a coding expert to create stunning visuals.
Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time, allowing you to focus on customization.
Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across devices. From buttons to complex animations, there’s something for every vision.
Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user experience—ensure elements align well visually and functionally.
Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the design phase.
Adding Functionality with Actions and Interactions
When it comes to enhancing your app’s capabilities, Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interactions seamlessly.
Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions within your app. Whether it's navigating between screens, triggering animations, or launching external links, everything is straightforward.
One of the standout features is the ability to add backend functionality without needing extensive coding knowledge. With just a few clicks, you can connect APIs or databases directly through Flutterflow’s interface. This opens up a world of possibilities for data-driven applications.
Moreover, integrating third-party services like authentication providers is simple too. Set up user logins or social media sign-ins efficiently and securely using pre-built options available in Flutterflow.
Testing these functionalities is equally hassle-free; you can preview changes instantly as you build your app. This iterative process helps refine user experience right from the start.
Exploring these actionable elements will undoubtedly elevate your skills as a Flutterflow App Developer while also making your projects more dynamic and engaging for users looking forward to their next favorite application.
For More Information :
Flutterflow Application Development
Develop AI Apps in Flutterflow
Flutterflow Web Development Company
#In today’s fast-paced digital world#app development is more crucial than ever. With millions of apps available#standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beau#Flutterflow offers innovative tools that can simplify the entire process.#What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to p#let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!#Benefits of Using Flutterflow for App Development#Flutterflow revolutionizes app development with its no-code approach#making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers de#The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time#reducing the back-and-forth typical of traditional coding methods. You can see changes instantly#enhancing creativity and efficiency.#Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality wit#saving valuable time during project execution.#Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project#ensuring that feedback loops are short and productive. With these benefits combined#it's clear why so many are choosing Flutterflow as their preferred development tool.#Designing Your App with Flutterflow#Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies#Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time#allowing you to focus on customization.#Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across d#there’s something for every vision.#Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user expe#Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the#Adding Functionality with Actions and Interactions#When it comes to enhancing your app’s capabilities#Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interact#Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions wi#triggering animations
0 notes
Link
Join the adventure! Lost Worlds Brewing is opening a new taproom in Charlotte at the Metropolitan in Midtown. Experience unique decor, mouthwatering beers, and a special craft cocktail menu. Don't miss out on the grand opening, April 13!
#CORNELIUS NEWS Leadership team at Lost Worlds Brewing (left to right) Harrison Holder#Will Warren#Jared Steele#Dave Hamme#Chase Craig and Sherri Johnson. / Lost Worlds photo April 9. By Jason Benavides. After celebrating 4 years of growth and great beer#Lost Worlds Brewing is now set on opening the new taproom in Charlotte. The latest adventure takes them to Metropolitan in Midtown and open#April 13. “Our aim has always been to inspire our guests to ‘Find Their Adventure#’ and we’re poised to create unique outposts at locations where people enjoy spending time – whether that’s hiking the greenway or watching#” says Dave Hamme#founder of Lost Worlds Brewing. Historical and archaeological artifacts decorate the 4#000 square foot space and there are two murals that speak to adventure and exploration#one in the covered biergarten and one facing Metropolitan Avenue painted by artist Julia Alexis. The new location will maintain the familia#Noon-11 pm; Friday/Saturday#Noon-midnight; Sunday Noon–10 pm. The Lost Worlds taproom in the Winston-Salem Dash stadium can be found behind left field. Batter up In ad#Lost Worlds will debut their new branded taproom for the Winston-Salem Dash on opening day#April 9#when they take on the Greensboro Grasshoppers. “We are excited to partner with Lost Worlds in bringing Dash fans even more beer options in#” says Brian DeAngelis#president and general manager of The Dash.
0 notes
Text
Wow. That was one of the pettiest things I've seen a Disney "villain" (I know he is later but he really has not done anything wrong yet) do and I fucking love it.
#wish#disney wish#wish disney#king magnifico#liveblogs#liveblogging#yeah I'm genuinely team “Magnifico was in the right pre evil book” so far#he has a point dammit#not every wish should be granted#and the specific example he gave#“create something that inspires the next generation”#that could mean anything especially when it comes to being inspired by FICTION
1 note
·
View note
Text

do you think they've explored each other's bodies
#progressive#wendy's#wendys#commercials#I would also like to say that I LOVE both of these ad campaigns rn and the two squads they've got#call me brainless and a sheep idc theyre so fucking iconic#2 am thoughts#and yes both of these little guys are my favorites from each squad. you can fight me. sorry Flo.#anyway the marketing teams are WINNING! 🤩#go girlies give us EVERYTHING! 💜#bag boys#whatcha gonna do when we bring your food#progressive insurance#lots of tags#I saved this as a draft then glanced through the wendy's and progressive insurance tags on here and I saw a post that was like#flo and jamie posed together and the caption was wlw/mlm solidarity#and it had like 4 notes#and that's what motivated / inspired me to post this NOW instead of waiting till I was more awake and sane#so yeah everyone who sees my posts please enjoy this!#where is my progressive fandom. where is my wendy's fandom. WHERE#if I singlehandedly have to create these fandoms on tumblr from the ground up I will#(I won't)#(I can still yearn though)
1 note
·
View note
Text
youtube
#Catalyst#The Catalyst Effect#Unleashing Your Catalyst Effect with Jerry Toomer | KAJ Masterclass LIVE Discover the power of being a in your team or organizati#regardless of your title or authority. Join Jerry Toomer#human resources executive#change agent#and author of as he shares invaluable insights from his decades of experience and field research. In this thought-provoking episode#Jerry explores the key competencies and mindsets that allow individuals to make a significant impact#elevate those around them#and drive collective success. Whether you're a seasoned leader or aspiring to influence positive change#Jerry's wisdom will inspire you to think beyond your immediate role and align your actions with the overall strategy#creating a ripple effect that benefits the entire team or organization.
🔥*Empower your journey!* (Book a FREE 15-min consultation with H#enhance your skills#or even appear as a special guest on my show! Schedule on my calendar at https://calendly.com/kajofficial Ready to take it further? Explore#Youtube
0 notes
Text


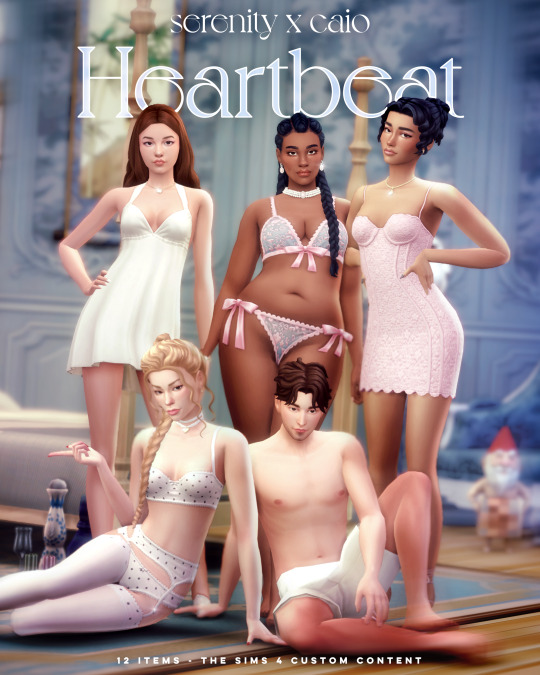
SxC The Heartbeat Collection (5 items)
By now our Valentine's Day collaboration has become tradition! Me and my boyfriend @caio-cc teamed up once again to create 12 items perfect for your sims date 🔥 Mostly inspired by latest trends of coquette and balletcore aesthetics, with delicate lace and soft satin fabrics 🎀. Hope you enjoy!

BGC
Custom thumbnails
T-E
Comment down or DM me here if you have any issues with it!
You can find my socials here:
🌳 Linktree
DOWNLOAD (Free on Patreon)
CAIO´S PART
14K notes
·
View notes
Note
Can you please elaborate on the original FFXIV getting blown up?
yeah so, in summary, when FF14 was first released it was helmed by an entirely different team of producers who were very much not interested in learning from developments in the MMO genre up to that point and kinda created a mess of a game. it wasn’t really due to one thing in particular that the game failed though, the entire production was highly mismanaged. people knew in beta that it was going to be a mess but they pushed it out anyway and it was a major flop critically and a big hit to square’s reputation. the producers were then removed from the project and another producer named Naoki Yoshida who had a lot of experience working on the Dragon Quest MMO was brought on to replace them and hopefully improve the state of the game.
when realizing just how fucked FF14 1.0 was at the time, yoshida gave square a bit of a hail mary option and was like “we can improve this game, but it will never be great in this form. let me continue making updates to the game… while also in the background secretly rebuild the entire game almost from scratch”. fucking miraculously square was like “yeah sure” and actually gave that idea the greenlight, with a 2-year window to release.
so that became the plan. improve the game in incremental amounts for players currently sticking with it, and then wipe the whole slate clean and release a FF14 2.0 that was a fundamentally remade experience, actually taking more design inspiration from other successful MMOs and other final fantasy games. they didn’t just decide to wipe the original game on a meta level though, they actually worked the destruction of FF14 1.0 into the plot of both games. and so, famously, the day that the servers for 1.0 were shut down was a day where IN GAME players fought a horde of deadly monsters spawning around the world until inevitably a giant moon crashed into the world and took the servers offline for good. and then when you play 2.0, they frequently reference this calamity in the early MSQ and players who stuck with 1.0 until the end actually got their entire character transferred over with a special tattoo, opening cutscenes, and special dialogue throughout the MSQ that connects them to the game that was deleted.
there’s a 3-part noclip documentary that goes into more detail, it is FASCINATING stuff.
youtube
5K notes
·
View notes
Text
“I got you kiddo”

I hope season 5 is treating you as well as it treated me
Animation process under the cut!
Let’s all begin by thanking @meggalice for inspiring me with her beautiful LMK sketches ♥️
Boards (the timing of these was changed a lot, for instance there’s a much longer pause on the moment Wukong catches MK in the final version, instead of being one flat flow like this)

Lines, without the flowy bits
Final, slowed down at 12 fps

Wow you reached the bottom, lets have a chat. How you doing? Me? I finished my first 3 exams this summer, later on i got another one and then it’s graduation time 💃
About LMK, go show season 5 more love!!! The animation team at Wild Brain deserves all the kudos, for real they created a miracl
Now leave this post better than you found it
Day 1 of animating Flying Bark series until they hire me
#lmk#lmk fanart#lego#lego monkie kid#lmk mk#lmk mk fanart#mk#lego monkey kid fanart#lego monkie kid mk#sun wokung#lmk sun wukong#lmk wukong#monkey king#lmk monkey king#lmk season 5#lmk spoilers#lmk s5#lalle art#animation#day 1 of animating FlyingBark intellectual properties until they hire me#flying bark studios#wild brain studios#wildbrain#flying bark productions
4K notes
·
View notes
Text


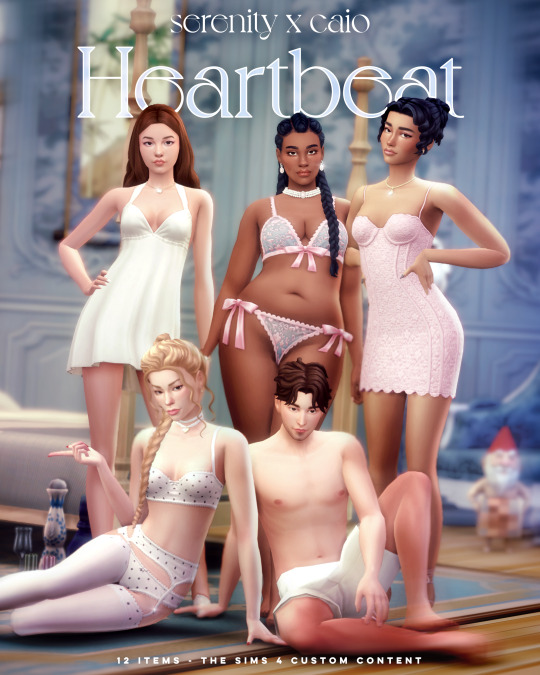
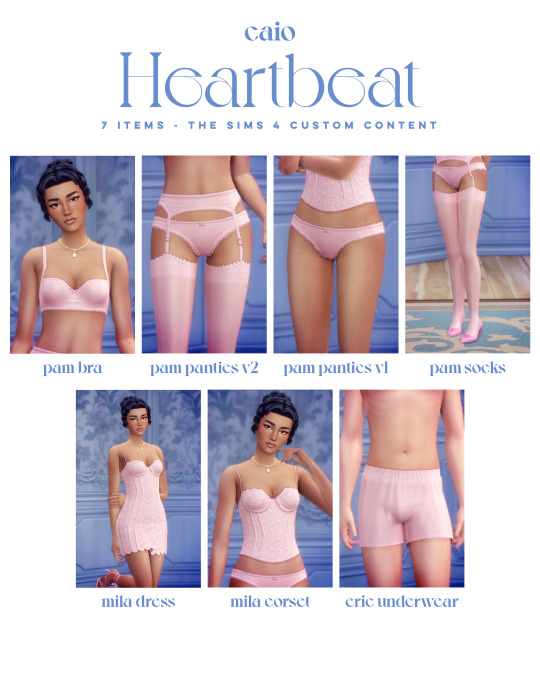
Heartbeat: A 12 items collab.
By now our Valentine's Day collaboration has become tradition! Me and my girlfriend Serenity-cc teamed up once again to create 12 items perfect for your sims date 🔥 Mostly inspired by latest trends of coquette and balletcore aesthetics, with delicate lace and soft satin fabrics 🎀. Hope you enjoy!

BG Compatible
T-E
Custom Tumbnails
24 colors from by default clothing palette
12 colors from shoes pallete
5 color from chain pallete
🔗 Consider entering my pinterest folder to give your suggestion for the next set/collections.
📌 Share with me your prints using my content on tumblr and instagram.
📌 Wanna report a issue? Don´t hesitate to DM me
📌 Public Release February 11th
DOWNLOAD (Early Access on Patreon)
SERENITY`S PART
Check my social media (Linktree)
Terms of Use
#caiocc#ts4#ts4cc#sims 4#simblr#maxis match#sims 4 cc#the sims 4#sims 4 custom content#sims#the sims 4 cc#sims4#sims 4 maxis match#s4cc#sims 4 cas#sims4cc#ts4mm#sims 4 download
9K notes
·
View notes