#Conseils
Explore tagged Tumblr posts
Text


Conseil des six redesign : Yugo
Nothing to say he’s perfect
#wakfu#wakfu yugo#wakfu fanart#character design#ankama#fanart#my art#redesign#design#conseils#conseil des six#conseil des six redesign#council of the six redesign
170 notes
·
View notes
Note
Hey ! I have a little question : how do you start to draw ? I want to start but idk how-
And, for the digital art, what app to used for it ?
(I'm sorry for my bad english, it's not my first language, in fr :
Hey ! J'ai une petite question : comment on commence a dessiner ? J'aimerai commencer mais jsp comment-
Et, pour l'art digital/digital art, quel application utiliser ?)
Bonjour Anon ^^
Bonnes questions! 💗
On va y aller en français parce que, comme disait le Roi de France, "Car tel est notre plaisir" et puis parce que je l’ai déjà expliqué en anglais quelque part dans mon tag #arttechnique donc, pour une fois, la communication se fera en Langage de Grenouille. 🇫🇷
Pour commencer sache que tu as ouvert la boite de Pandore, la réponse va donc être longue. Alors, « comment on commence à dessiner ? ».
1 - Papier/Crayon. C’est loin d’être une plaisanterie, on commence avec un papier et un crayon. Pas besoin d'avoir du matériel sophistiqué et onéreux, j'ai commencé avec le crayon et le carnet à la con de chez Carrefour. De plus, quand tu vois ce que fait Alan Lee avec juste le dit crayon, tu n'as pas besoin de plus. C'est vraiment très bien pour s'exercer/démarrer. Après, si tu veux commencer directement en digital, tu peux le faire bien évidemment soit avec un iPad soit avec un ordinateur et une palette graphique mais très honnêtement, le papier/crayon offre une bonne base
2 - S'y mettre. Ça peut paraitre con comme conseil mais c'est comme à la piscine il va bien falloir rentrer dans l'eau, ne serait-ce que dans le petit bain. C'est bien beau d'avoir du matériel et de se répéter qu'on "va s'y mettre un jour" mais si on repousse l'échéance, ça ne va pas marcher. Il faut se convaincre que Rome ne s'est pas fait en un jour et qu'au début, ça va être tordu et que tu vas dessiner n’importe quoi. La procrastination au nom du perfectionnisme est un mal réel mais arriver à l'occulter est un belle victoire.
Pour ce faire, on commence doucement par gribouiller des choses qu'on aime. Conseil qui sonne sans doute comme une lapalissade absolue mais au début, je dis bien au début, on peut rester dans sa petite zone de confort pour booster la motivation. Tu aimes les chats ? Dessine un chat. Tu aimes les fleurs ? Dessine une pivoine. Tu aimes le ballet ET Emmanuel Macron ? Bref, tu sais ce qu'il te reste à faire (on ne kink shame pas, je suis sure qu’il y a des amateurs quelques part). Cependant, petit à petit, il va falloir prendre plus de risques et se forcer un peu à dessiner des choses qu'on n'aime moins pour progresser mais au commencement, il n'y a pas de mal à gribouiller Les Chevaliers du Zodiac, n'importe comment.

Le Chevalier du Poisson après s’être pris un mur. J'avais 8 ans ok ?
Bon, je mets un « cut » parce que ça ne va pas être gérable.
3 - Suivre des tutos et ne pas avoir peur de l'aspect technique surtout quand on commence à aborder l'anatomie et la perspective. Et c'est là, qu'il va falloir sortir un peu de sa zone de confort pour faire des exercices pour pratiquer les ombres et lumières, la perspective, comprendre les points de fuites, les poses dynamiques. Il y a plein de tutoriels sur YouTube, tu as aussi des bouquins mais je pense qu'une vidéo est plus parlante. C'est vraiment TRÈS utile. Tu as des vidéos comme "apprendre à dessiner" ou "perspective pour débutant", "la théorie des couleurs pour les nuls", etc...C'est là que tu vas voir que pour dessiner un chat, un visage, un bateau il y a des règles pour simplifier une forme, un visage, un corps. Alors oui, c'est chiant de dessiner 12 fois la même main ou la même sphère éclairée différemment mais ça sert. Bref, commencer à dessiner, ça va être commencer à comprendre comment transposer la réalité en « 3D » vers un support « 2D », la feuille ou le canevas Photoshop, peindre ce que l’on voit et non pas ce que l’on croit voir, décomposer les formes, comprendre les couleurs. Une fois encore, ça va prendre du temps, mais ça viendra.
Pareil pour les applis de dessin que tu vas utiliser si tu commences en digital. Si tu ne sais pas faire quelque chose, va suivre des tutos sur Youtube. Il y a aussi des reels sur Instagram qui ne sont pas mal du tout car ils montrent des "trucs" comme des raccourcis clavier ou des façons de modifier les pinceaux (brushes) de Photoshop ou Clip Studio Paint.
4 - S'exercer par gribouiller tout et n'importe quoi, faire des croquis de...cafetière, bouquin, chaussures, prise électrique, la petite cousine, le gros voisin, la dame du pressing. 1) c'est marrant et 2) les défis techniques ne sont pas toujours là où on le croit 3) ces exercices permettent de comprendre ce dont je te parlais plus haut s’agissant de la décomposition des formes ainsi que de la façon dont la lumière frappe les objets.
5 - Utiliser des références. Je ne le dirais jamais assez, utiliser des références n’est pas tricher ! Des illustrateurs confirmés comme Alex Ross ont un studio où ils prennent des photos de leurs assistants, leurs amis, eux-mêmes, pour avoir une base de travail. Si tu veux dessiner un bateaux pirate, va chercher une photo de bateau pirate sur Internet. On n’est pas « un vrai artiste » parce qu’on dessine de tête ou sans gommer. 🙃
6 - Travailler régulièrement pour progresser. Je sais c'est dur de trouver du temps avec le lycée, la fac, le boulot, les transports, la vie de famille, etc...mais le mieux est d'arriver à dessiner un peu régulièrement, ça sera plus efficace que deux heures toutes les deux semaines. Les cours de géo sur les bassins sédimentaires sont faits pour ça. J'AI RIEN DIT.
7 - Ne pas se décourager. Je me répète mais les artistes étant leurs pires critiques, le chemin vers la satisfaction va être long. Tu vas commencer par copier tes artistes préférés et ta tête va exploser car un jour tes dessins vont ressembler à Mucha et le lendemain ça sera à One Piece et le jour suivant Moebius ou un web-comic coréen. C'est encore plus dur pour les artistes débutants aujourd'hui car ils sont confrontés, Tiktok après Tiktok, tableau Pinterest après tableau Pinterest, à un déluge constant d'influences, à une stimulation artistique telle qu'elle en devient inaudible pour un cerveau toujours plus sollicité. Savoir ce qu'on veut, se concentrer, construire son style sans se perdre est, je pense, un des grands défis des artistes débutants en 2024.

C'était joliment dit. Merci d'avoir suivi Ce soir ou jamais, on se retrouve demain soir.
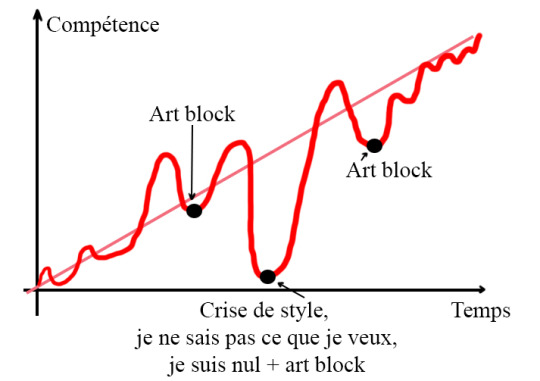
Il va surtout falloir que tu prennes en compte en tant que débutant que quand tu vas commencer, tes progrès vont être proche de ça :

Ils ne seront pas linéaires mais, tu progresseras. Un petit "art block" de temps en temps, du découragement, mais surtout beaucoup de joie et de satisfaction quand tu auras dessiné quelque chose qui te tiens à cœur pour la première fois, même si tu détesteras ce même dessin deux mois plus tard, c'est ça être un artiste, félicitations!
8 - Ne pas se comparer à des illustrateurs de folie. Paix à son âme mais si tu vois une vidéo du regretté Kim Jung Gi qui dessinait des fresques entières sans traits de construction, à main levée, tu vas te dire "Mais punaise, pourquoi j'essaie ?". N'y penses pas, fais ta vie, à ton rythme. Pareil avec les gens de ton âge. Ne te compare pas à un mec de 13 ans à Singapour qui dessine déjà comme un artiste confirmé. On s'en fout. C'est une exception, grand bien lui fasse, on l'embrasse, cœur sur lui, mais ce n’est pas toi. Bref, l'inspiration OUI, la comparaison NON.
9 - Prendre des cours de dessins. Être autodidacte et s’entrainer tout seul, c’est bien, mais prendre des cours si on est perdu n’est absolument pas honteux. Il y a des cours municipaux, des ateliers parfois à la mairie, à la médiathèque de ta ville, etc...Alors oui, tu vas dessiner un pot de fleurs et une pomme avec Mamie Geneviève, retraité de la Mairie de Brie-Comte-Robert mais tu vas avoir un prof qui va t'expliquer les bases si tu sens que tu ne vas pas y arriver seul.
Et, pour l'art digital/digital art, quel application utiliser ?
Moi, j'utilise Photoshop mais c'est payant (et assez cher)
Pour commencer, je te recommande d'autres applications bien moins chères comme Krita (gratuite) ou, si tu as un iPad, Procreate. C'est environ 8€ (ça a peut-être augmenté depuis le temps où je l'ai acheté) mais pour tout ce que cette appli peut faire, c'est donné. Moins connue mais également gratuite, Fire Alpaca, très honorable aussi!
Clip Studio Paint est également très bien. Tu peux l'avoir soit avec un système d'achat unique, soit un system de souscription comme tu peux le voir ici.
Voilà ! Bref, il faut s’y mettre, se lancer, dessiner n’importe quoi pour se faire la main, suivre des tutos, parce que la technique c’est important, utiliser des références et ne pas se décourager.
J’espère avoir répondu à ta question et comme disait Marie-Pierre Casey :

"Je ne ferai pas ça tous les jours!" (même si personne ne m’a demandé de faire aussi long).
Si vous n’avez pas la réf, demandez à vos parents.
Passe un bon dimanche et courage ! On reste motivé !! 💗
76 notes
·
View notes
Text

Ce n'est pas ma plus grande fierté mais c'était plus pour tester qu'autres choses.
Voilà. Si vous avez des conseils ect, n'hésitez pas je prend !

#digital art#art digital#art#drawing#dessin#agatha all along#agatha harkness#fanart#agatha fanart#marvel#marvel cinematic universe#comics#marvel comics#marvel mcu#mcu#wanda maximoff#scarlet witch#wandavision#captain america#je ne sais pas ce que je fais...#...#yep#hastag au hasard#donnez conseil#conseils#help#helicopter
21 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici ! (je suis en galère sur la mise en page, bear with me KLJDHSD) -- Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ? En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix ! Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer. Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ? Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds. Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum. Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable. Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends ! La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶 Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
73 notes
·
View notes
Text
Behold
Nedseil. They were on my mind, okay? (send help I might be a little too obsessed with tkluts now😭). There’s no return

#tkluts#twenty thousand leagues under the sea#ned land#conseils#20 000 leagues under the sea#nedseil
10 notes
·
View notes
Text

Comment écrire un lieu pour votre JDR ?
Une phase importante, et pour certains fastidieuse, de l’écriture de JDR est de remplir l’univers. Certains font ça tout en improvisation, et je les admire (de loin, ils me font peur), mais d’autres comme moi ont besoin de préparer les choses. Je vous ai suggéré dans un article précédent quelques méthodes pour créer des PNJ, je vous propose de partager ici quelques unes de mes techniques pour écrire des lieux, au cas où cela vous serait utile.
Avant même de commencer à vous pencher sur vos lieux individuellement, une astuce que j’apprécie particulièrement et qui est très utile pour aider l’immersion des joueuses et joueurs, ainsi que pour donner une cohérence à votre univers, est celle de la régionalisation. Cela consiste à découper votre univers en zones (cela peut être un comté, un quartier de ville, ou en quittant la géographie une période historique ou un groupe sociologique) et à lui définir quelques caractéristiques mineures. Par exemple, les maisons de telle zone sont construites dans une pierre locale aux tons ocres, des petites fleurs bleu pâle poussent dans telle région, les architectes de telle époque plaçaient toujours la cuisine à gauche en entrant ou tel peuple utilise des meubles dans un style reconnaissable.
Ce ne sont que des éléments purement cosmétiques mais qui d’une part réuniront vos lieux au sein d’un même monde ; et d’autre part vous permettront de remplir à peu de frais vos descriptions d’une façon crédible.
Une fois la question de la régionalisation vue, passons à nos lieux de façon individuelle. La première chose à faire est de déterminer à quoi sert votre lieu, afin de le ranger dans l’une de ces trois grandes catégories : le lieu de passage, le lieu de quête et le lieu récurrent.
Le lieu de passage est un simple décor pour une scène ponctuelle, par exemple une boutique ou un campement. Pour ce type de lieu vous devez vous concentrer sur son atmosphère. Il est important de pouvoir les décrire à vos joueuses et joueurs afin qu’ils puissent s’y immerger, mais il ne faut pas s’attarder dessus, sans quoi cela pourrait les distraire de la scène en cours. Je vais donc vous donner un conseil qui ferait criser de nombreux profs de littérature : utilisez des clichés. Vous voulez évoquer une ambiance en quelques mots ? Sortez des expressions toutes faites de votre sac. Pourquoi décrire tout un front de mer quand “plage paradisiaque avec des cocotiers” existe ? Ou “Crypte poussiéreuse” ? Ou “Ruelle coupe-gorge” ? Et il ne vous reste plus qu’à saupoudrer un petit peu de votre localisation, et cela en fera malgré tout un lieu unique !
Je vous dirais bien de ne pas trop abuser des clichés non plus, mais… plus largement, n’abusez pas des lieux de passage. Sans quoi votre univers deviendrait très générique et sans personnalité.
À présent, voyons le lieu de quête. Il s’agit d’un endroit où aura lieu une épreuve (énigme, confrontation avec un PNJ, combat, voire même un donjon complet). Contrairement au lieu de passage, votre objectif ici n’est pas l’atmosphère, mais le gameplay. Vous devez d’abord vous concentrer sur ce qui va servir l’épreuve, et seulement ensuite vous pourrez meubler autour. Est-ce que vos PJ évolueront sur des passerelles au-dessus d’un gouffre ? Est-ce qu’il y a des lacs d’acide autour d’eux ? Est-ce que des rochers volent dans les airs ? Ce sont là les aspects les plus importants de votre décor.
Une fois que vous avez vos éléments de gameplay, l’astuce afin de ne pas sortir les joueuses et joueurs de leur immersion est de les rendre cohérents. Pourquoi est-ce que ce lieu a été construit ainsi ? Est-ce qu’il est réaliste pour la fonction qu’il occupe ? Comment est-ce que ça fonctionne ? Vous n’avez en pratique besoin que de répondre à un niveau de précision, ce sera suffisant pour l’immersion. Les passerelles au-dessus du gouffre peuvent s’user rapidement et être difficiles à réparer et leur grand nombre permet de pourvoir à une casse, dans ce cas elles sont à différents niveaux d’usure. Les lacs d’acide peuvent être des sources naturelles, et du matériel de prélèvement peut être trouvé, cet acide se vendant bien sur le marché. Les rochers volants peuvent tous avoir des champignons phosphorescents poussant sur le dessous, qui leur donnent cet effet d’antigravité… non seulement cela donnera de la profondeur à votre univers, mais qui plus est cela peut donner des idées à vos PJ pour exploiter l’environnement et, au final, jouer avec votre monde au lieu de simplement le traverser. Une petite pincée de régionalisation par dessus, et vous êtes bons !
Un dernier petit conseil relatif aux donjons : si vous n’utilisez pas un système avec une battlemap couvrant l’ensemble du donjon… alors vous n’avez pas besoin d’en faire le plan ! Cela risque uniquement de rallonger votre phase d’exploration sans rien apporter à l’expérience de jeu. Il peut être plus pratique de faire un simple logigramme, avec un bloc pour chacune de vos pièces et des traits pour indiquer lesquelles communiquent. Cela vous permettra également de rendre votre donjon modulaire et de l’adapter aux choix de vos PJ (et éviter qu’ils aient à revenir en arrière s’ils ont oublié une porte), l’objectif restant qu’ils s’amusent, et pas de les perdre ou de leur faire perdre du temps.
Enfin, la dernière catégorie, le lieu récurrent. Il s’agit d’endroits où les PJ peuvent être amenés à revenir, pour revoir certains PNJ par exemple, ou parce que de nombreux points clefs du scénario s’y déroulent. Le plus important dans ce type de lieu est d’être reconnaissable, et que son souvenir soit vivace.
Ce sont ces lieux là que vous devrez le plus ciseler, parce qu’ils doivent être remarquables et que ce sont eux qui donneront son identité à votre monde. La première fois que vos PJ y pénètrent, la description doit être suffisamment longue et étoffée pour qu’ils comprennent que l’endroit est important. Outre la (désormais traditionnelle) régionalisation, il est important que chacun de ces lieux ait au moins un élément qui sorte de l’ordinaire. Une taverne peut être décorée d’une tête de cerf mal empaillée. Un château peut être taillé d’un bloc dans un immense cristal. Une gare peut avoir sur sa façade une horloge monumentale. Quoi qu’il en soit, cet élément doit être abondamment décrit : de cette façon, à chaque fois que les PJ reviennent dans ce lieu, l’évocation de cet élément caractéristique fait ressurgir l’ensemble de l’endroit.
De plus, si vous faites une campagne, certains de ces lieux récurrents doivent pouvoir évoluer. Prévoyez des éléments, cosmétiques ou même fonctionnels, qui peuvent changer selon les actions et les choix des PJ. Une fenêtre peut être intacte au début, cassée lors d’une scène, et être comblée avec du papier journal par la suite. Un bâtiment peut être partiellement détruit et la scène suivante se fera dans ses ruines (est-ce que l’élément caractéristique est toujours intact, ou est-ce que lui aussi a été impacté ? A vous de voir !). La charge émotionnelle du lieu en sera renforcée.
Enfin, un dernier conseil valable pour tous ces lieux : ajoutez-vous en en-tête de votre fiche un à trois adjectifs qui décrivent l’ambiance de ce lieu. Vous pourrez vous y référer pour toute improvisation, mais aussi pour le ton de voix à prendre pour lire vos descriptions.
Voilà, j’espère que ces astuces vous seront utiles, ou au moins plaisantes à lire ! N'hésitez pas à partager vos propres astuces en commentaire. Je reviendrai plus tard pour d’autres articles, alors restez connectés !
Index
#jdr#jeu de rôles#role playing game#role playing games#rpg#écriture#conseils#littérature#scénario#lieux#mj#maître de jeu#lieu#contes du gris#chacaille#scalecat#tales of the grey
6 notes
·
View notes
Text
« Une fois qu’on a clôturé son deuil, il faut vraiment être vigilant à ne pas se laisser envahir par le passé, parce que ce n’est pas juste du tout. Le passé est clôturé, il est derrière, c’est fini. Et donc, tout ce qu’on va perdre en énergie à pleurer sur le passé, c’est ce qu’on n’aura pas à octroyer à nos projets futurs. Or, s’il y a bien quelque chose de réel, ce sont bien les projets futurs, même s’ils ne sont pas encore là. Dans le présent, on les construit, donc ils ont déjà une forme de réalité. Même si certains n’aboutissent pas, ce n’est pas grave ça, on ne peut pas toujours faire aboutir tous nos projets. On peut commencer plein de choses et ne pas aller au bout pour une raison ou une autre. Ce n’est pas grave, c’est la vie, et c’est comme ça pour tout le monde. »
Aureliusz.
#deuil#psychologue#psy#aureliusz#message#projets#futurs#passé#avancer#vie#clôturer#allermieux#texte#encouragement#jour#meilleur#penseràsoi#conseils
11 notes
·
View notes
Note
ton écriture est vraiment bonne ! elle mérite mieux que des images générées par l'IA, beaucoup de gens rejettent tout ce qui est lié à l'IA parce que cela semble bon marché et produit en masse :'] juste un conseil depuis que j'ai vu le post sponsorisé. (désolé pour mon mauvais discours, le français n'est pas ma langue maternelle)
Oh merci infiniment pour ce gentil message!!!
J’en prends bonne note! Et bravo pour votre français!
Je vais prendre en considération votre demande et votre conseil!
Je suis justement en train de mettre en place des illustrations originales et digitales en flux de conscience ou en flux de pensée.
J’adore cette manière de créer que je trouve très méditative!
J’espère qu’elle vous plaira.
A très bientôt et encore merci!
Belle journée à vous
PS : je n’arrive pas à vous répondre autrement que par un billet. Comme je débute encore sur Tumblr, je ne sais pas s’il existe un autre moyen alors je vous prierai de bien vouloir m’excuser si ma manière de faire vous semble maladroite!
#partage#bonheur#amour#carpe diem#réponse#conseils#advice#writers on tumblr#writerscommunity#merci#thank you#gratitude#commentaire constructif#projet#creative process#creative inspiration#flux de conscience#flux de pensée#méditation#méditation créative#digital illustration#artists on tumblr#ecriture#remerciement
4 notes
·
View notes
Text

Dans ce livre de 10 pages, nous explorons l'utilité des jardiniers, mettant en lumière leur rôle essentiel dans notre monde moderne. Nous commençons par les fondements du jardinage, en soulignant les principes de la permaculture et de l'agroécologie.
24 notes
·
View notes
Text
c'est quoi l'émotion que tu laisses personne apercevoir?
Personnellement, cela serait la colère j'essaye de jamais me montrer frustré, car les mots blessent, les mots restent et les mots sortent tels une chute d'eau dans ces moments la. la colère est la clé de tout mal et excès. de plus, savoir se contrôler émotionnellement démontre une grande sagesse et patience. Ainsi, lorsque le musulman est en colère et qu’il atteint un grand degré d’irritation, il doit se retenir et ne pas parler ou agir sous l’effet de la colère, car ceci peut lui faire commettre des péchés. tel les insultes, la violence, etc.
Allah dit :
"Et concourez au pardon de votre Seigneur, et à un Jardin (paradis) large comme les cieux et la terre, préparé pour les pieux qui dépensent dans l’aisance et dans l’adversité, qui dominent leur rage et pardonnent à autrui, car Allah aime les bienfaisants" .
[Sourate Al-’Imrane : 133-134]
de plus, sache que la lutte contre toi-même est plus dure que ta lutte contre tes ennemis, car l’âme ordonne le mal et incite l’individu à s’en prendre à celui qui lui cause un préjudice, sans faire de distinction entre ami et ennemi.
C’est pourquoi le Prophète ﷺ a dit :
« L’homme fort n’est pas celui qui terrasse les autres, mais celui qui se maîtrise lorsqu’il est en colère ».
Ainsi, l’homme fort n’est pas celui qui se bat avec les gens et triomphe d’eux, mais le vrai homme fort est celui qui se retient lorsqu’il est en colère. Lorsqu’on demanda à Al-Hasane Al-Basri – qu’Allah lui fasse miséricorde quelle est la meilleure lutte, il répondit : « Lutter contre ton âme et ta passion »
un conseil du prophète ﷺ en cas de colère est :
« Lorsque l’un de vous se met en colère et qu’il est debout, qu’il s’assoie. Si la colère disparaît tant mieux, sinon qu’il s’allonge ».
en effet, il est plus compliqué de passer a l'action couchée ou assis que debout.

#peacenluv
#pink#cute#islam#islamdaily#islamic#l'islam#muslim#quran#coran#musulmanes#musulman#prophet muhammad#welcome to islam#conseils#real journey travels#journal#my thoughts#thoughts#colère#hadith
2 notes
·
View notes
Text
hi everybody, i opened this blog after years bcz i want to share a piece of my life.
i will publish posts daily (or atleast i'll try) with some photos of what i'm dressing, or something that i like, or anything else with the aim of understanding what my style is (lemme explain, i want y'all to comment something under my posts so that i can get what my style is because i don't really know and i would like to).
see ya, xoxo
2 notes
·
View notes
Text
🔎 Découvrez pourquoi la gestion de l'indexation est cruciale pour votre site web... ❌ Vos pages sont-elles mal classées dans les moteurs de recherche ? Avez-vous des contenus dupliqués ou peu performants qui plombent votre SEO ? ✅ Optimisez l’indexation de votre site pour renforcer son autorité et sa visibilité. ✅ Supprimez les obstacles SEO, comme les pages inutiles ou dupliquées, grâce à une stratégie bien pensée. ✅ Appuyez-vous sur des experts pour implémenter correctement les directives d’indexation via le fichier robots.txt, le code HTML ou votre CMS. 👉Lien de l'article complet : https://www.anthedesign.fr/referencement/index-en-seo/
#seo#web#référencement#site#optimisation#anthedesign#agence web anthedesign#google#indexation#index#seoexperts#robots#conseils
2 notes
·
View notes
Video
youtube
Mon enfant est végétarien : 5 conseils pour l’aider à grandir en bonne s...
2 notes
·
View notes
Text

Comment écrire un PNJ remarquable pour votre campagne ?
Imaginons que vous soyez en train d’écrire une campagne, ou même une partie one shot, pour votre jeu de rôles. Il est bien entendu tout à fait envisageable de faire un scénario où vos PJ sont absolument seuls dans un endroit désert ou abandonné, ou alors où il s’agit de l’exploration d’un donjon peuplé de monstres non doués de parole, auquel cas vous n’aurez pas à vous poser la question de le peupler de Personnages Non Joueurs. Mais les occasions de créer des PNJ sont nombreuses, et il n’est pas toujours facile de leur donner une personnalité remarquable. Il existe de nombreuses méthodes pour donner vie à ces créatures, et je vous propose de partager celles que j’ai pu appliquer.
La première chose à faire est de déterminer l’importance de votre PNJ pour votre scénario. Vous n’allez pas utiliser les mêmes techniques s’il apparaît pendant trois phrases pour indiquer le chemin ou s’il va accompagner (ou s’opposer à) vos joueuses et joueurs pendant une campagne de 80 heures. On va donc les séparer en trois catégories : les Silhouettes, les Utilités et les Acteurs.
Les Silhouettes sont des PNJ qui n’apparaissent que parce qu’il faut que quelqu’un soit présent. Il vous faut une voix, mais vous savez que vos PJ ne la recroiseront plus. Ce sont les plus faciles à improviser, et vous n’avez besoin que de savoir quatre choses : son nom (si vous n’en avez pas préparé vous pouvez être sûrs que vos PJ vont vous le demander…), pourquoi il est présent (pas plus d’une phrase !), ce qu’il sait (uniquement sur les éléments de votre scénario), et deux ou trois adjectifs concernant le ton de sa voix.
Exemple : les PJ sont venus assister à une assemblée politique en tant que simples spectateurs ; mais aucun n’a un background leur permettant de connaître les intervenants. Ils cherchent donc dans l’assemblée « quelqu’un qui a l’air de s’y connaître ». Arrive donc la Silhouette suivante : Charles Abernatty, un étudiant journaliste qui écrit un fanzine de théories du complot, connaissant le nom des politiciens présents et leur idéologie, et qui parle de façon empressée et a peut être malencontreusement été surpris en train de stalker certains sénateurs sur son temps libre. En quelques lignes le personnage est suffisamment fourni pour qu’il puisse être utilisé pour permettre à l’histoire d’avancer.
Viennent ensuite les Utilités. Ces PNJ vont avoir des interactions plus complexes avec les PJ, et peuvent revenir à plusieurs reprises. Pour ceux-là, l'écriture va être un peu plus complète. Vous devez toujours évidemment définir son nom, mais aussi les éléments suivants : - une description physique - son background (un paragraphe suffit), pouvant vous donner à l’avance des éléments à intégrer dans les dialogues de façon à le rendre plus vivant - son rôle (ce qu’il sait et ce qu’il veut) : tout personnage veut quelque chose dans votre scénario (ça peut être simplement de vivre une petite vie tranquille, ou alors retrouver une épée magique ayant appartenu à son oncle, peu importe c’est vous qui savez). Cela vous permettra de définir sa place dans votre histoire, et justifier éventuellement que ce personnage puisse revenir dans une autre scène. - la façon de le jouer, ce qui inclut des indications de voix et de posture (ce qui vous permettra d’être cohérent entre deux apparitions du PNJ) mais aussi des réactions typiques (est-ce qu’il va être protecteur d’un PJ blessé, désapprobateur si on utilise des grossièretés, etc.)
Comme vous pouvez le voir, il s’agit grosso modo des mêmes éléments que pour la Silhouette, mais plus définis.
Enfin viennent les Acteurs. Ce sont des PNJ ayant un rôle intégral dans le scénario et revenant régulièrement. Ils s’écrivent de la même façon que les Utilités, mais avec deux éléments en plus : - le rôle va être étendu, ne contenant pas uniquement ce qu’il sait et ce qu’il veut mais aussi son implication à chaque niveau du scénario, et éventuellement son opinion sur certains sujets, permettant au MJ de le suivre au fil de l’histoire - les trois motivations : vos Acteurs vont avoir trois niveaux de motivation. Le premier est celui qui est affirmé, ce que le PNJ va ouvertement annoncer comme étant son objectif. Le second est celui qui est secret, ce que le PNJ va réellement rechercher mais ne va pas avouer. Le troisième est celui qui est enfoui, ce que le PNJ ne sait pas consciemment qu’il désire mais qui va le motiver malgré tout. Par exemple un capitaine pirate peut avoir comme objectif affirmé d’amasser une fortune pour se payer un palais, comme objectif secret de racheter grâce à son butin le domaine familial qui avait été saisi par un créancier, et comme objectif enfoui de retrouver une valeur aux yeux de sa famille qui désapprouve sa vocation de pirate. Ces trois objectifs vous permettront à la fois d’avoir un arc cohérent pour votre PNJ au fil du scénario, mais aussi de le faire se révéler, au travers de confessions ou de lapsus, auprès des joueuses et joueurs. Vous pouvez également, pour vos Acteurs, préparer certaines scènes-clefs avec des répliques pré-écrites. Ce n’est absolument pas obligatoire, et il est déconseillé de le faire trop souvent, mais cela peut être utile si par exemple vous voulez utiliser des phrases à double sens pour perturber vos joueuses et joueurs, ou si vous avez un PNJ qui utilise une façon de parler ou des tournures de phrases complexes à improviser.
Avec ces techniques, vous devriez obtenir des PNJ suffisamment profonds pour que vos PJ ne passent pas leur temps à se dire « attends, c’était qui celui-là déjà ? » tout en leur faisant passer les informations que vous souhaitez. Vous n’y échapperez pas totalement, mais toute amélioration est bonne à prendre ! Si cet article vous a intéressé j’en ferai d’autres à l’avenir, donc restez connectés !
Index
#jdr#jeu de rôles#MJ#maître de jeu#conseils#écriture#PNJ#personnage non joueur#tutoriel#tuto#contes du gris#chacaille
5 notes
·
View notes