#Colour contrast analyser mac
Explore tagged Tumblr posts
Text
Colour contrast analyser mac

#Colour contrast analyser mac how to
#Colour contrast analyser mac mac os x
#Colour contrast analyser mac free
#Colour contrast analyser mac windows
#Colour contrast analyser mac windows
I want only Windows to use dark colors, not the apps I'm colorblind and want to adjust the colors on my screen I want to turn my mostly white screen into a mostly black one
#Colour contrast analyser mac how to
You'll also learn how to modify the colors and contrast in Microsoft 365 apps to make them more accessible. Learn how to change color and contrast on your computer to make things easier to see and read on the screen. You'll learn what to do, for example, if your screen is too bright, the mouse pointer seems to disappear against the background, or if the items on your screen look blurry. Whenever you change the color and contrast options, check the apps and features you use the most to see how they look with the new settings. Note that some of the color and contrast options affect everything on your screen, some affect only the Microsoft 365 apps or only one app. Don't worry, you can always go back to the original color and contrast settings if you don't like how things look on your screen. We're all different, and that's why experimenting is the most important step in finding the best color and contrast options for you. Next, read through this article and figure out which of the tips and tricks you should try out first. Do you write and read emails or documents, enter and analyze data on worksheets, attend online meetings, or search for info on the Internet? Maybe you edit photos or use a project or account management app? Do you need to see the tiniest details on your screen, identify shades of colors, or just make working on your computer more comfortable on your eyes? To find the color and contrast settings that work for you, first think about what you do on your computer most of the time and which apps you use during the day. How do I find the best color and contrast settings for me? Written by Dennis Posted in color, design, roundup, tools 23 comments.Is it difficult to identify text in a document or details on a worksheet? Does your screen look so bright that it hurts your eyes and everything on it gets lost in the white background? In this article, you'll find tips and tricks on how to experiment with the color options on your computer and in the Microsoft 365 apps to make it easier and more comfortable for you to see the things on your screen. You'll also find instructions on how to change to a high contrast theme to reduce the white background color on the screen.
#Colour contrast analyser mac mac os x
Contrast - Color Accessibility Mac OS X app ($6.99) by Nothing Magical Inc. Color Contrast Analyzer – Chrome extension by NCSU/Greg Kraus.supports gradients and advanced CSS attributes. WCAG 2.1 guidelines state that colors should have a text-to-background contrast ratio of 4.5:1 for normal text and 3:1 for large text (and non-text elements such as form fields and other interactive elements) to meet basic AA requirements or 7:1 for normal text and 4.5:1 for large text (and non-text elements) to meet the stricter AAA requirements (always aim for strict). The app is developed by Cedric Trevisan and WAT-C and its user rating is 5 out of 5. It is a perfect match for Viewers & Editors in the Design & Photo category.
#Colour contrast analyser mac free
freeload Colour Contrast Analyser for macOS The latest version of Colour Contrast Analyser is 2.4 on Mac Informer. Contrast-Finder is designed to be used by webdesigners, web developers or web accessibility professionals to improve the readability of HTML pages and websites. This helps you in satisfying web accessibility (a11y) tests on contrasts. Contrast-Finder finds correct color contrasts for web accessibility (WCAG). More information on the latest web testing methodology is contained in the resource Trusted Tester Section 508. This information is based on the latest status of the Federal Accessibility Community of Practice Working Group. The following information is provided to assist agencies in getting the testing tools required by Trusted Tester V5 approved for use within their IT environments.

1 note
·
View note
Text

lady gaga voice slowly fadin in: ju-Das juda-ah-ah… this depressed goblin bastard is honestly my fav male muse like i dnt typically stick w male muses tht long i struggle bt................. i’ve played him the longest of them all n always seem to return to him. jst cnt stay away. way 2 attached to this absurd little man. it’s nai btw!!!! (josefine on the main). launches right in to jude’s intro without further adieu..... (u can also find his playlist here) 🧙🎨
「douglas booth & cis-male」⇾ hayward , jude, the senior radcliffe student’s records show that he is a pisces and 23 years old. he is studying ART, living in moris and can be protective, laidback, nonsensical & apathetic. when i see him i am reminded of wearing a faded smiley face sticker on your forehead while receiving a serious lecture, saying “fuck off” to inanimate objects, lead marbles instead of eyes. ⇽「nai & 23 & gmt & she/her.」
he pinterest:
me in the voice of a card magician performing on the street: round up round up pick a pinterest any pinterest!
ta-da it’s aesthetics:
lead marbles instead of eyes, a stolen hearse careening down the wrong lane, wearing a faded smiley face sticker on your forehead while receiving a serious lecture, bags under the eyes that are so big they could pack enough clothes for a three week vacation, a cigarette wobbling from your bottom lip as you squint against the sunlight, passing out on a stranger’s rooftop, placing sunglasses over the eyes of a biology lab skeleton, gangling around the place like shaggy minus his scooby snacks, saying “fuck off” to inanimate objects
about tha Bitch:
born in sheffield in england, bt they went back and forth between there n san fran a lot
jude was an unhappy accident. his parents never rly used protection bc they were super Liberal n Au Naturel n believed in the pull out method bc… they were maniacs. bt then the ONE time they used a condom in an effort to b safety conscious it broke n hence…. jude was born
they just kind of ran w it bc they had such a passionate relationship tht they were like What The Hell…. may as well! itll be fine we’ll learn to be good parents n love him like normal ppl do
spoiler alert: tht didn’t work out
they were ok to him like they weren’t fully Bad bt they just found him to be a massive burden n hindrance to their plans. pretty absent n irresponsible. they literally….. had sex all day every day n acted like a pair of teenagers. it ws a super weird environment for a kid to grow up in bc he literally had no role models or… guidance or…. anything rly. occasionally they’d joke around w him or pretend they properly knew what grade he was going into but for the most part they just Didn’t Care the way parents shd. they lost his birth certificate n dnt remember what they put as his middle name so he’s jst kind of like hmmmm............. n gives himself a diff one every time ppl ask. past variations hv included: jude pauly hayward, jude maureen hayward, jude van winkle hayward. says all of these w a very straight face
despite this he does hv some nice memories w them. usually he definitely sees them fr holidays. frm being rly young their christmas tradition hs been to get a bunch of chinese food like a Banquet Feast n spend all day smoking n drinking into the early hours. perhaps not the healthiest or most responsible bt 😔 jude rly likes it it’s kind of the one time of yr he feels he has a proper family
they r both suuuuper into the arts. rly good sculptors bt they paint too n they actually own a successful gallery in sheffield n san fran
(trauma tw) as a result he grew up around a lot of creative n sometimes pretentious ppl. the friends of his parents were more present in his life than his ACTUAL parents bc they were always jetting off to diff countries to scout out new pieces fr their galleries n just have a gd time in beautiful places without…. the annoyance tht ws being responsible n looking after someone. tbh some of his parents friends were rly damaging too bt….i won’t go into that just yet. it doesn’t rly…need properly explaining bc jude never talks abt it anyway n it….is rather triggering so i’ll jst….leav it for now tbh. basically they just were Not Nice n jude had a lot of bad memories he keeps repressed bt he also??? has some gd ones..... it was a strange environment bt he’s a survivor
(death n grief tw) he hd to do community service bc he kind of… hd a bit of a breakdown before the funeral of his elderly neighbour who bsically raised him bc her kids rly didnt care abt her they jst wanted her inheritance?? so he… stole the hearse w her casket still in it n ws jst like… drivin around the place sort of… tryin nt to cry…..KJJFHSFKJGHKFG i mean. it isnt funny its actually sad bt :/ in a very bizarre n jude way. he gt caught n taken in fr questioning bt her son kind of realised hw… broken up abt her death jude ws n had a heart n didnt press charges. regardless he stil hd to do community service bc it ws like taken seriously even tho it ws his first proper offence. doin it rly exhausted n depressed him so when he wsnt doin tht he ws just hibernatin in his room……. this ws like 4 months ago nw............ just some fun lore fr u all
bc of how he ws raised he has a p cultured taste. he luvs classic lit n p much anything artsy. he can play piano 2 n sometimes gets rly high n thinks he’s mozart level gd at composing he’s jst going fking wild on the keys in a trance...... i mean he’s gd bt… chill
he’s rly sarcastic n so deadpan like he’ll say smthn completely ridiculous bt he’ll say it w his whole chest so sincere.... it’s rly hard to tell when he’s joking or serious honestly. has an overflowing secret sketchbook n if he cares abt someone he’ll probably secretly draw them. does NOT share these drawings w the person he hates being openly sentimental. at heart he is jst a very Sad Boy w lots of repressed issues like depression genuinely just does NAT giv him a single break bt he plasters over this w wise cracks n never discusses his emotions ever. he’s actually p decent or at least tries to b. he’s kind of like tht bit in superbad where michael cera gets rly drunk n makes a toast to women like tht energy...........
he has rly bad insomnia so he like never sleeps idk how he’s Alive straight up. please go to bed sir............. he always has rly sleepy eyes n rubs them tiredly mid conversation. he smokes a lot of weed to try n compensate fr this n make him tired bt he still struggles a lot
ANYWAY that aside he’s at radcliffe doing art, focusing on fine art like painting is............... the thing he luvs most...... his style is kind of.......... taking normal things n painting w surreal colours.... he likes A LOT of colour in his paintings which is kind of a stark contrast to his personality bc his world’s so.... washed out n grey............ lovs art n philosophy n literature n photography n music....
ummMMMMmm honestly idk i’m blankin on what else to say. ull find him smoking weed reading an american classic or gnawing at his thumbnail n getting charcoal smudges on all his clothes. wandering the streets in plaid pj bottoms n dr martens eating frm a cereal box without care in the world. he’s p broody n scruffy n he’s mostly here fr a laidback time....... doesn’t rly like when ppl take themselves too seriously........ likes strange ppl thinks the world is mde richer by them n likes when ppl can jst bounce back jokes at him without being like erm. u dont make sense mate. bc frankly he can come up w some strange stuff sometimes.............. talking to him cn b like navigating a dark n bendy road without a flashlight.......
(drugs tw) once did shrooms n woke up naked in the woods curled up in a pile of leaves. to this day he recounts this as his werewolf transformation. hs no idea hw he ended up there n when ppl r like are u not. concerned jude. tht is so strange? he jst shrugs like.............. dunno....................... suppose i’m jst a werewolf upon occasion. so casual abt it. jst truly does Not care abt most things at all..... almost to the point tht it’s concerning (sometimes way past the point tht it’s concerning too :/)
this is the desc on an aesthetic i mde of his style once n sums it up well!! ‘additionally: too many pairs of trousers, a hideous amount of white t-shirts all somewhat stained with charcoal, a jumper so thinly knit it almost looks sheer, chipped teale nail varnish, a cream corduroy jacket with a cigarette hole singed onto the cuff, vintage wiry reading glasses he almost never wears, a freshly rolled cigarette behind his ear, a thrifted t-shirt with a warped bart simpson wearing a stethoscope with the caption ‘bard knwos cardiology’ and two crops hacked that way with kitchen scissors that he sometimes wears to paint.‘
EXPERT at rolling spliffs like jst. mkes them so precise n neat....... it’s his super power. his fav thing to smoke frm is banana flavour papers.................... linking 2 this he’s like. bad w emotions bt he does try..... once his friend (maggie) ws sad so he brought her a spliff wrapped in grape flavoured paper bc it’s her fav fruit n jst like. wordlessly gave it to her. it’s the thought tht counts.....
PLOTS!!!!!
plays bass in a band which cld b a fun connection to get together??? i picture the music being like surf rock type like........... mac demarco...... bt he also luvs elliott smith n glass animals n the cure n metronomy n neutral milk hotel n talking heads n radiohead n mazzy star n wolf alice...................... idk jst like.... within tht ballpark i suppose i imagine it being................
mayb ppl he shares classes w?????? i’d like someone tht does a similar course n they hang out tgether when it comes to trips fr the module to museums or exhibits or wtever................ they both stand in front of paintings analysing it rly wrong n saying stuff like hmmmmmmmmm....... i do declare i see a, uh..... large phallus protruding from the centre of this image...... moves something in me.......... n some elderly person looking at it besides them is like Ergh. sickened n disgraced. leaves w a brow severely furrowed
someone he smokes w on the moris rooftop late at night when he cnt sleep??? mayb they’re up n cnt sleep either fr whtever reason n it’s become an unspoken kind of ritual where they always clamber out n find each other there n jst wordlessly keep them company
jude is kind of like. protective almost to a fault sometimes........... mayb some guy he’s punched......................... if they hurt someone he cares abt........... typically it wld hv been a girl he ws kind of like. affected by his first relationship bc she had a bad home situation n ever since jst wnts..... to Protect it’s kind of like an automatic instinct ingrained in him nw 😔 all sounds very noble n well bt sometimes it cn b a bit of an escalation i wnt lie
perhaps a few hook-ups??? jude doesn’t tend to sleep w ppl he rly knows bc he just..... likes it to b an impersonal thing doesn’t like getting attached fr various reasons so mayb they only kno each other via this OR mayb he bent his rules a bit..... cld either work seamlessly or hv added drama if one side hs mre feelings or whtever
currently living in moris w 2 roommates bt i’d love some neighbours perhaps..... mayb someone tht lives directly nxt door to his room n is like ://// bc he plays music loud n weeds always drifting frm his window n mking their room smell if theirs is open too................. or mayb they get on..... mayb there’s a rly mean seagull tht lands on a branch n poos on pedestrians n they both commentate on it frm their windows like david attenborough...... they’re like he’s at it again. they’ve named him n everything
HONESTLY anything if u have an idea hmu i’d love 2 hear it.......... rubs my hands tgether in excitement to plot up a storm w u all
7 notes
·
View notes
Photo








A penchant for purple: part 3 (Series 3)
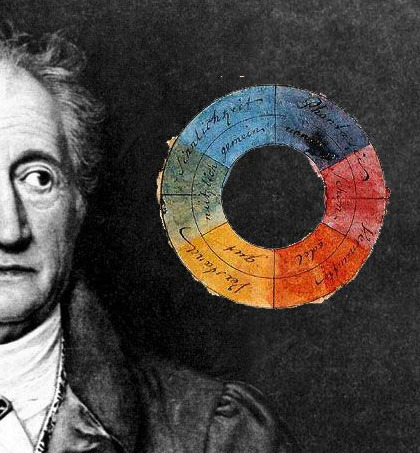
“Colours are light's suffering and joy.” ― Johann Wolfgang von Goethe
In part 1 and part 2 of this series, we saw the disruptive influence of purple as identified by Goethe in his treatise on colour, Zur Farbenlehre (Theory of Colour). Goethe in his analyses did not bother with colour as a physical phenomenon to be dissected; on the contrary, his philosophy concentrates on how colour is sensed and interpreted by the eye then the mind.
Goethe, poet, dramatist, novelist, and philosopher, was motivated by his interest in painting, and describes, in some of the earliest published accounts, coloured shadows, after images and complementary colours. In contrast to Isaac Newton, he was not concerned with the physics of colour, analytic measurement and cold, hard mathematics. He was concerned with colour harmony and ways of characterising how colours affect the viewer.
Philosophers and psychologists embraced Zur Farbenlehre; physicists rejected it.
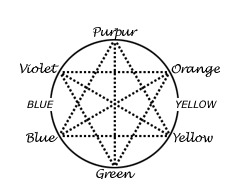
In theorising about the psychological impacts of colours, Goethe’s ‘chromatic’ wheel, as he termed it, illustrates also the opposition of colour as perceived by the human eye.
Purple, the most powerful wavelength of the spectrum, sits, in Goethe’s colour wheel, on the divide between reddish-yellow (orange) and the reddish-blue (violet). It resolves the polarity between yellow and blue.

from Theory of Colours, (1840), Plate I Figure 3 and ¶612
(Primary and secondary colours are depicted as triangles and complementary relationships are depicted as straight lines.)
It was Goethe who introduced the colour purple into his schemas, while Newton’s theory contained only spectral colours. Purple is still included in colour wheels today.
Purple is the zenith of Goethe’s world of colours.
Its manifestations in MFMM are hugely varied and, with some poetic licence, extend from pale mauve satin, delicate lilac chiffon and soft lavender feathers, to deep, rich violet felts and noble purple itself in plush velvet. Series 3 sees on-going glimpses as well as long, lingering gazes at its tonal palette.

First glimpse appears in Episode 1 of Series 3, Death Defying Feats, and in the awkwardness, then the more relaxed environment of the morning after the night before. Phryne and Jack have had a couple of dates defied by death and Daddy, and they are just coming to terms with his waking up in her bed.
Our colour de jour appears in the form of a soft lavender silk scarf that accompanies Phryne’s eggshell blue chinoise coat. Having established what took place, they revert to collaborative detective-mode to interview the contortionist, her unravelled appearance complete with floral dress displaying bunches of violets:


The pale lilac-grey scarf then accompanies Phryne and Dot, then Phryne and Jack on investigations into the mysteriously misplaced mermaid Millie, with reflections of the blue-lavender in the trim of Phryne’s red cloche:


Mysterious Millie offers some purple accessories of her own:

Goethe appreciates that the sensation of complementarity does not originate physically from the actions of light on our eyes but perceptually from the actions of our brain - our visual system.
And in his system, it is green that has a complementary relationship to purple (just saying):

Episode 2, Murder and the Maiden

Just when we thought, after the Episode 1 date disasters, that things might start looking up, along comes Episode 2 and a pronounced purple patch.
Purple’s ability to both excite and then dampen delight appears in another piece of gorgeous chinoiserie, and no subtlety of colour this time. The black, midnight blue and purple silk has purple silk lining, trim and cuffs, and a purple cloche with silk embroidered floral motifs; Phryne’s earrings dangle purple appeal.

Despite some reminiscing and some subsequent remonstrating, the dashing detective duo collaborate to confound culprits (and captains):

Series 3, Episode 3 Murder and Mozzarella
For a scene with ‘a rival for Jack’s affection’ Phryne needs an outfit that ‘is sexy but incredibly elegant’ (MFMM Costume Exhibition catalogue). It is black beaded Chantilly lace over a purple silk under-slip.
Phryne’s visit is to find out, ostensibly, more about the feud between culinary families and involvement of the Camorra, but perhaps it is more than rival restaurants that incite the visit.


Concetta: You are a friend of Gianni's? Jack.
Phryne: A friend, yes. And you?
Concetta: Si. He tried very hard to find who killed my husband, but it is not easy. Since then he has dinner here many, many nights.
Phryne: He must like the food.

And just to make sure we have this evening and the next day firmly established as significant, the next morning reinforces the purple theme, with perhaps one of the most telling scenes in relation to Phryne’s growing propriety of Jack:

Phryne: I didn't know you drank coffee, Jack.
Jack: Would you like me to make a full confession?
Phryne: No, thank you. I prefer a never-ending source of mystery.


Jack: Concetta, this is Miss Fisher.
Concetta: Si. We talked last night.
Jack: Did you now?
The rich purple velvet jacket with wide buttoned cuffs is teemed with a black straw hat and feathers of black, white and lavender and a long black and purple floral print scarf. The coat could well be one we’ve seen previously in Raisins and Almonds and/or Juana, but without the fur collar. But it continues tonally the link with Phryne’s dinner with Concetta.
The tonal link with Jack too is reinforced as they walk away from Strano’s, the red lining of their coats in step with their, well... step.

There’s some serious manoeuvring on both their parts as murder investigation and personal interest interplay in a truly delightful exchange of flirtatious banter:
Jack: So you came back to the restaurant last night.
Phryne: I had a few questions for Concetta.
Jack: Did you get the answers you were looking for?
Phryne: Too early to say. When you say 'old friend', do you mean 'old friend' like Dr Mac, or 'old friend' like Captain Compton?
Jack: Concetta Strano hasn't saved my life from a burning plane wreck in Madagascar, if that's what you mean.
Then a change of tone as concern for one another becomes serious:

Jack: I'm more concerned about you getting in too deep.
Phryne: Who, me?
Jack: Look, these people have been killing each other for generations...
Phryne: I'll be careful. Promise me you'll be careful too.
The plush purple and accoutrements head off to the docks for a shoot out:

Then a meeting with Mac in the morgue:
Mac: I have no doubt she was attacked, but that wasn't what killed her.
Phryne: There were mushrooms in the dish she was preparing.
Mac: That is where it gets interesting. I tested the contents. Those mushrooms were not poisonous.
Phryne: So, she was killed by different mushrooms?

A slightly awkward interview with Guido:

And a return to the scene of the crime and a rather beautiful vignette in the restaurant garden with Marianna:

The colour seems to be significant in this episode in its presence in scenes that highlight both personal and professional ties.

So to the final coup d’oeil for the series in Game, Set and Murder, Episode 8. Tennis is at the heart of this murderous mystery - literally!
Phryne wears a lilac silk chiffon scarf with yet another piece of chinoiserie, this time a smokey silver-blue jacket. Trim on the palest mauve-grey straw cloche echoes the scarf.

Phryne’s old friendship with the Burrows is tested, as love of tennis becomes more than a game. Constance loves tennis to the point of obsession and her adoring husband is prepared to support her ambition at any length.


In the scenes set in the gorgeous grounds of Ripponlea (Aunt P’s house again?) the lilac of the the scarf is reflected in the jacaranda in bloom behind the tennis courts.

The detective duo are decidedly working as a mixed double - both on and off the court, despite a deuce of a difficulty or two or three: prying paparazzi, tempting tennis contestants, and arachnophobic interludes.
Final score - love all?


94 notes
·
View notes
Text
Guide to lutcalc

#Guide to lutcalc how to#
I'm not an expert, I've just used it once or twice in the past, so just play around with it. There are some how-to-guides and info on the main page as well that might be interesting Totally recoded the handling of LUTs as data sources in LUTCalc. LUTCalc can then use these to use the new gamma and / or gamut as you can with any of the built in options. I would use the largest range, and leave it unclipped. Introduced 'LUTAnalyst' - a tool to convert 1D and 3D LUTs (currently cubes) to 1D S-Log3 to new transfer gamma LUTs plus 3D S-Gamut3.cine to new colour space gamut LUTs. You'd probably want a 3D lut, 65圆5圆5, in. Then on the right you can set up the LUT file's options. You also probably want to leave the camera as generic and stop correction at 0. If you want a straight mathematical conversion, you can uncheck customization. You would enter this information on the left where it has Rec (in) and Out dropdowns. There are several Arri options, I'm not sure which one you want. It is also available as paid offline Mac OS X and Google Chrome apps from the Mac App Store and Google Web Store. It gently compress REC 2020/cineon gamma to smaller color space with normal gamma (Amira709, Alexa-X-2 or LC709 are the best). Introduction To LUTCalc Part 1 - Basic Options 6 years ago Ben Turley Plus LUTCalc is an open source Javascript online web app I have developed to generate, analyse and visualise 1D and 3D LUTs for use with modern video cameras. I want something with a little more punch. I like LC709A, but over time I’ve come to feel that it’s a little too desaturated and flat in the mid-tones. This results in deeper blacks, whiter whites and increased contrast in mid-tones. You specify an "in" and an "out" and it'll generate a LUT that would transform from one to the other.Īll you need is to know what gamma and gamut you are coming from (in your case, F-Log gamma and F-Log Gamut) and what you want to put it into. Than i add to timeline a custom build LUT made with LUTCalc online app. Full range means that the LUT uses the full video signal range of 0-109, instead of LC709A’s 4-100 range. LutCalc generates LUTs based on the difference between the color spaces you select in the drop downs.
#Guide to lutcalc how to#
I'm new to LutCalc so don't know how to set it up.

0 notes
Text
Music Video First Draft
I finally collected all my footage for my video, I filmed the entire video in Harwich at two separate locations. The first one being a historical landmark called ‘Beacon Hill Fort’ and the other at the ‘Cliff Park’. The night prior to me filming I decided to listen to the song I would be filming tomorrow, I made notes about the rap itself. I wrote down the duration of the whole song, which was 2 minutes and 43 seconds.
youtube
I also wrote down at what point of the song it would switch between each of the people rapping. After listening to the song for a while I decided to plan out the transitions alongside the storyboard I had made, I also noted at what times the transitions between clips of footage would be at. I began making the first draft of my music video on I-Movie using the mac book to compose it. I did not do any editing for this draft as I just wanted to see the basic form of the video first to analyse the basic problems first and to decide what edits would best fit each scene.
youtube
I decided to shorten the length of the video and song to 1 minute and 53 seconds as I felt it would be to much footage for me to edit otherwise. I feel like a time of around 2 minutes will suffice and is an appropriate amount of time given my time-frame. I decided to stabilise the first clip as it was too shaky however when re-editing I will have to do this again using aftereffects or premier pro.
I will also have to work round an issue I have found with the audio lining up with my friend’s lip syncing as it’s a bit off. Even when I lined it up properly there have appeared to be some instances where it is not quite perfect, I feel I could fix this with the power of some edits to distract from his mouth movements. Perhaps the ghost trail effect would be useful here.

When looking at the first black and white scene I feel it looks too bland and plain I feel it needs something to catch the eye. I feel another use of an edit will work well here, I have the glow lines in mind with a red colour as I feel it would pop and really contrast well against the black and white well. I will add some overlays on some clips while masking out the subject at some pieces of footage, although it is a basic edit it is one, I feel it would look quite captivating.
I also would like to get a bit of rotoscoping done in the style of Tristan Zammit for one of the sections preferably the clip second to the end. It would add a unique look to my video and would make it more engaging to the audience. Some other small things I would like to do is; make certain parts of the video lighter, add floating text at the start introducing the video and smoothing some transitions to make the video flow better.
0 notes
Text
UX Myths Research:
Over the summer I decided to carry on my research about UX Design and found various articles which could potentially help with my dissertation, if not my career post graduation.
Since I hadn’t yet re-started my blog all of my note takings was on Microsoft Word. With additional notes to the side of the research.

***** Attached in the blog PDF will be this word document.
Here are the main sections of the notes:







Here is the file copied and pasted from the word document without the comments in place:
UX Design Myths
(Needs to be added to bibliography/reference list)
Note: None is paraphrased.
https://uxmyths.com
Myth #1: People read on the web
Dissertation Preparation Research Material
https://uxmyths.com/post/647473628/myth-people-read-on-the-web
“People only read word-by-word on the web when they are really interested in the content.
They usually skim the pages looking for highlighted keywords, meaningful headings, short paragraphs and scannable list.”
Statistics on this myth:
In 2013, analytics vendor Chartbeat analysed Slate and other websites and found that most visitors scroll through about only 50-60% of an article page. What’s more interesting, it seems to be : people readily share your articles even without reading them - You Won’t Finish This Article.
Jakob Nielsen’s eye-tracking study from 2008 indicated that less than 20% of the text content is actually read on an average web page.
In another usability test, Nielsen tested different wording styles for a website. Concise, scannable and objective copywriting resulted in 124% better usability.
In a usability study Gerry McGovern discovered that only 1 out of 15 users could locate a specific piece of information that was not scannably placed on the page.
Steve Krug claims in Don’t Make Me Think that one of the most important fact about web users is that they don’t read, they scan.
Research shows that if people read a piece of content for pleasure, they read more thoroughly and find reading effortless even on a computer screen.
Studies show that there are methodical web readers who usually don’t scan but read from top to bottom.
Well structured pages that are designer for cursory reading are more likely to be read.
#2: All Pages should be accessible in 3 Clicks:
Usability tests have long challenged the so called three-click rule or two tap rule. Contrary to popular belief, people don’t leave your site or app if they’re unable to find the desired information in 3 clicks or taps. In fact, the number of necessary clicks affects neither user satisfaction, nor success rate.That’s right; fewer clicks don’t make users happierand aren’t necessarily perceived as faster.
What really counts here is ease of navigation, the constant scent of informationalong the user’s path. If you don’t make the user think about the clicks, they won’t mind having a few extra clicks.
Studies that challenge the three-click rule:
UIE’s usability testsshowed that people don’t quit after 3 clicks and don’t feel frustratedif they have to click more. - Testing the Three-Click Rule or The 3 Click Rule on Medium
Jakob Nielsen’s usability tests found that “users’ ability to find products on an e-commerce site increased by 600 percent after the design was changed so that products were 4 clicks from the homepage instead of 3.” from the book Prioritizing Usability, quoted in Highlights from Prioritizing Web Usability.
Further UIE usability tests show that it’s not the number of clicks but the well-labelled links with informationscent that play a key role in usability. - Getting Confidence From Lincoln
A practical advice is to replace the three-click rule with the one-click rule: “Every click or interaction should take the user closer to their goal while eliminating as much of the non-destination as possible.” – Breaking the Law: The 3 Click Rule
Further reading on this:
The 3-click rule is an arbitrary rule of thumb that is not backed by data, says the Nielsen Norman Group
David Hamill’s thoughts on why the three-click rule is nonsense: Stop Counting Clicks
An article by CX Partners about the rule: 3 isn’t the magic number.
Many research findings prove that people do scroll:
Chartbeat, a data analytics provider, analysed data from 2 billion visits and found that “66% of attention on a normal media page is spent below the fold.” What You Think You Know About the Web Is Wrong
Heatmap service provider ClickTale analyzed almost 100.000 pageviews. The result: people used the scrollbar on 76% of the pages, with 22% being scrolled all the way to the bottom regardless of the length of the page. That said, it’s clear that page top is still your most valuable screen estate. - Unfolding the Fold and ClickTale Scrolling Report and Part 2
The design agency Huge measured scrolling in a series of usability tests and found “that participants almost always scrolled, regardless of how they are cued to do so – and that’s liberating.”- Everybody Scrolls
Usability expert Jakob Nielsen’s eye-tracking studies show that while attention is focused above the fold, people do scroll down, especially if the page is designed to encourage scrolling. - Scrolling and Attention
On mobile, half of the users start scrolling within 10 seconds and 90% within 14 seconds.- Stats from MOVR (published in Luke Wroblewski’s tweet)
Another eye-tracking study conducted by CX Partners confirms that people do scroll if certain design guidelines are followed.[TT2] - The myth of the page fold: evidence from user testing
Usability studies by the Software Usability Research Laboratory’s show that users can read long, scrolling pages faster than paginated ones. Their studies confirm that people are accustomed to scrolling. - The Impact of Paging vs. Scrolling on Reading Online Text Passages
Jared Spool’s usability tests from 1998 tell us that, even though people say they don’t like to scroll, they are willing to do so. Moreover, longer and scrollable pages even worked better for users. - As the Page Scrolls
More articles about scrolling:
In July 2011, Apple removed the scrollbar from Mac OS X it’s the default setting, though users can put it back). This clearly shows that people are so familiar with scrolling that they don’t even need the visual clue for it.
Jared Spool’s article on design guidelines to encourage scrolling: Utilizing the Cut-off Look to Encourage Users To Scroll.
Don’t miss Life below 600px, a witty article on the page fold.
Myth #4: Design is about making a product look good
https://uxmyths.com/post/654070104/myth-design-is-about-making-a-website-look-good
Many people regard product design as decoration; the art of making a website, a mobile app or any product look good. However, design is more about how something works rather than how it looks.Design is about both form and function. In contrast with art, good design is not only visually and emotionally appealing but is made for use.
The goal of design is to efficiently solve problems. Design is based on the understanding of how users see the world, how they think and behave. And the toolset of the designer is broader than just colours and font-styles, as it also includes user-research, prototyping, usability testing, and more.
How designers define design.
“Good design, when it’s done well, becomes invisible.It’s only when it’s done poorly that we notice it. Think of it like a room’s air conditioning. We only notice it when it’s too hot, too cold, making too much noise, or the unit is dripping on us. Yet, if the air conditioning is perfect, nobody say anything and we focus, instead, on the task at hand.” – Luke Wroblewski
“What is design to me? Like design I think it’s best to break the problem up until you find the simplest solution.” – Paul Scrivens
“Design is not primarily supposed to entertain or to be nice or to aesthetically please. It’s supposed to perform.” – Oliver Reichenstein
“What designers do is to solve problems by deciding on the look and function of something.This can be writing text, laying out an interface, planning a chair, or coming up with a better Netflix envelope, lightbulb, or chair.” – Joshua Porter
“Design is directed toward human beings. To design is to solve human problems by identifying them and executing the best solution.” – Ivan Chermayeff
“Design is not just what it looks like and feels like. Design is how it works.” – The indispensable quote from Steve Jobs
Myth #5: Accessibility is expensive and difficult
https://uxmyths.com/post/654091803/myth-5-accessibility-is-expensive-and-difficult
To make your website accessible, you don’t need to add extra functionality or to duplicate any content.The key is simply to assess the requirements of those with different skills and limited devices when designing the user interface and your content.
To build from scratch a website that’s accessible therefore,costs virtually the same as to develop one that isn’t.Correcting an already inaccessible site, however, might need extra effortbut is always beneficial on the long run since accessible sites are easier and cheaper to maintain.
Why making your website accessible is beneficial:
Reaching a bigger audience- a large number of people live with disabilities (see an older study as well.
An accessible site always has better usability.
An accessible website is also SEO friendly.
Myth #7: Graphics will make a page element more visible
https://uxmyths.com/post/702072231/myth-graphics-will-make-a-page-element-more-visible
A common pitfall in web design is to emphasize an important piece of content with a graphic-heavy and flashy presentation.This approach, however, often makes it less visible.
When people look for something specific on a website, they search for text and links where they assume the information would be found.Very often people mistake visual, colourful page elements for ads and avoid them altogether.
It doesn’t mean though that you can’t use any emphasis. Contrast does work well and is essential for prioritizing contentand thus creating effective web design.
Research and articles on the use and misuse of graphics:
Jakob Nielsen’s eye-tracking study confirms that people almost never look at anything that looks like an ad.- Banner Blindness: Old and New Findings. For a detailed discussion, see his book Prioritising web usability.
“The big finding is that banner blindness is real. It is not just advertising banners but anything that looks like an advertising banner,’ says Jakob Nielsen, a principal at Internet user research firm Nielsen Norman Groupin Fremont, Calif. For example, one health-related non-profit site has a box – not an ad – that tells users what to do if they think they are having a heart attack. But a study showed that people were missing it because of its location on the page” - from Marketers Seek a Banner-Blindness Cure
Franck Largeault’s study with 300 subjects also confirms the existence of ad-avoidance (though its main objective was to compare graphical banners with links). - Compared efficiency of advertisement banners and contextual sponsored links on the internet
Don Norman discusses that people have superb focus and how they miss anything that falls outside of it, and therefore don’t look for ad-like content when they usually find these in the form of links and text. - Commentary: Banner Blindness, Human Cognition and Web Design
The famous ad-copywriter, Howard Luck Gossagesays about ad-avoidance: “The real fact of the matter is that nobody reads ads. People read what interests them. Sometimes it’s an ad.”
Myth #11: You need to redesign your website periodically
https://uxmyths.com/post/712537920/myth-you-need-to-redesign-your-website-periodically
To many, a redesign means revamping the look of a website in the hope that it will increase conversions and attract new customers. In fact, such projects are often counterproductive as user feedbacks on numerous redesigns proved that users hate change, even if the new design is clearly superior to the original.
For a redesign (or realign) to be effective, it must stem from the understanding of what does and what doesn’t work on the current website, and how user needs have changedsince the last redesign. In most cases, it is sufficient to make minor changes in the user interface. Google, Yahoo, Amazon and a bunch of others follow this strategy with great success: you can hardly see significant changes on their websites though they’re perfecting their design constantly.
Why to avoid radical redesigns:
Jared Spool calls changing a product to a completely new design the Flip-the-Switch strategy.This is “the most ineffective way to get major changes into a design” - Extraordinarily Radical Redesign Strategies.
Jakob Nielsen says that it’s totally normal that stakeholders would welcome a fresh design after the original UI got tired in their eyes. Users, on the other hand, prefer familiar designs as they want to locate everything easily, get things done, and leave. - Fresh vs. Familiar: How Aggressively to Redesign
·“Don’t redesign just to do something new, redesign because you have a better answer to the question.” - warns Paul Scrivens
·Jared Spool argues that all-at-once redesigns are to be avoided because they are costly and very risky. Instead, he advises an incremental approachthat is flexible to business changes. - Avoiding Redesigns (podcast)
Myth #13: Icons enhance usability
Many researchers have shown that icons are hard to memorizeand are often highly inefficient.The Microsoft Outlook toolbar is a good example: the former icon-only toolbar had poor usability and changing the icons and their positioning didn’t help much. What did help was the introduction of text labels next to the icons.It immediately fixed the usability issues and people started to use the toolbar. In another study, the team of UIE observed that people remember a button’s position instead of the graphic interpretation of the function.
In most projects, icons are very difficult to get right and need a lot of testing. For abstract things, icons rarely work well.
Research findings and articles on the usefulness of icons:
Michael Zuschlag says that “icons contrary to intuition, do not necessarily help the user find a menu item better than a text label alone(see Wiedenbeck S 1999.) The use of icons and labels in an end user application program: an empirical study of learning and retention, Behaviour & Information Technology, 18(2), p68-82).It’s not worth it.”He also discusses his views on UX Exchange.
A user’s understanding of an icon is based on previous experience.Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity. - Icon Usability
“When in doubt, always remember this: the best icon is a text label.”
The article The Problem With Icons provides a nice example how it’s difficult to guess an icon’s meaning without a text label next to it.
37signals applauds Apple’s MobileMe service for changing their logout icon from a power button to a “logout” label. - UI Sighting: Clear over clever on MobileMe.
Don Norman says that “Inscrutable icons litter the face of the [Apple] devices even though the research community has long demonstrated that people cannot remember the meaning of more than a small number of icons. Icon plus label is superior to icon alone or label alone. Who can remember what each icon means? Not me.
Where icons add value:
Universally understood icons work well (ie. print, close, play/pause, reply, tweet, share on Facebook).
Icons can serve as bullet points, structuring content (ie. file type icons for PDFs, DOCs, etc.).
Read iA’s primer on icons for more guidance.
Myth #26: Usability testing = focus groups
https://uxmyths.com/post/1319999199/myth-26-usability-testing-focus-groups
When it comes to collecting feedback from users, usability tests and focus groups are often confusedalthough their goals are completely different.
Focus groups assess what users say: a number of people gather in order to discuss their feelings, attitudes and thoughts on a given topic to reveal their motivations and preferences.
Usability testing, on the other hand, is about observing how people actually use a product, by assigning key tasks to users and analysing their performance and experience.
How the two research methods are different:
They have different goals. As Chris Giegersummarizes in his article: focus groups are about understanding people’s feelings and opinionsabout something whereas usability tests are about learning how people use things”. A focus groups tell you what people want; user studies tell you whether something works.[TT1]
The research processes are entirely different. Focus group research implies discussions with members of your target audience, while usability testing is about observing users performing given tasks. A focus group research, in addition, is typically performed with a group of participants while a usability test is typically performed one-on-one.
What people say is not what they do. According to Jakob Nielsen, the most important difference between the two methods is that focus groups can only reveal what “customers say they do and not the way customers actually operatethe product”. Cardinal Path has written a great comparison between the two methods. (For more sources, see Myth #21: People can tell you what they want.)
They should be performed in different phases of the development. Focus groups should be performed early in the project to discover your target audience, while usability testing should be used to measure the performance of your site after it has been finished or is in a test phase, as a Webcredible article points out.
0 notes
Text
UX Myths Research:
Over the summer I decided to carry on my research about UX Design and found various articles which could potentially help with my dissertation, if not my career post graduation.
Since I hadn't yet re-started my blog all of my note takings was on Microsoft Word. With additional notes to the side of the research.

***** Attached in the blog PDF will be this word document.
Here are the main sections of the notes:







Here is the file copied and pasted from the word document without the comments in place:
UX Design Myths
(Needs to be added to bibliography/reference list)
Note: None is paraphrased.
https://uxmyths.com
Myth #1: People read on the web
Dissertation Preparation Research Material
https://uxmyths.com/post/647473628/myth-people-read-on-the-web
“People only read word-by-word on the web when they are really interested in the content.
They usually skim the pages looking for highlighted keywords, meaningful headings, short paragraphs and scannable list.”
Statistics on this myth:
In 2013, analytics vendor Chartbeat analysed Slate and other websites and found that most visitors scroll through about only 50-60% of an article page. What’s more interesting, it seems to be : people readily share your articles even without reading them - You Won’t Finish This Article.
Jakob Nielsen’s eye-tracking study from 2008 indicated that less than 20% of the text content is actually read on an average web page.
In another usability test, Nielsen tested different wording styles for a website. Concise, scannable and objective copywriting resulted in 124% better usability.
In a usability study Gerry McGovern discovered that only 1 out of 15 users could locate a specific piece of information that was not scannably placed on the page.
Steve Krug claims in Don't Make Me Think that one of the most important fact about web users is that they don't read, they scan.
Research shows that if people read a piece of content for pleasure, they read more thoroughly and find reading effortless even on a computer screen.
Studies show that there are methodical web readers who usually don’t scan but read from top to bottom.
Well structured pages that are designer for cursory reading are more likely to be read.
#2: All Pages should be accessible in 3 Clicks:
Usability tests have long challenged the so called three-click rule or two tap rule. Contrary to popular belief, people don’t leave your site or app if they’re unable to find the desired information in 3 clicks or taps. In fact, the number of necessary clicks affects neither user satisfaction, nor success rate.That’s right; fewer clicks don’t make users happierand aren’t necessarily perceived as faster.
What really counts here is ease of navigation, the constant scent of information along the user’s path. If you don’t make the user think about the clicks, they won’t mind having a few extra clicks.
Studies that challenge the three-click rule:
UIE’s usability testsshowed that people don’t quit after 3 clicks and don’t feel frustratedif they have to click more. - Testing the Three-Click Rule or The 3 Click Rule on Medium
Jakob Nielsen’s usability tests found that “users’ ability to find products on an e-commerce site increased by 600 percent after the design was changed so that products were 4 clicks from the homepage instead of 3.” from the book Prioritizing Usability, quoted in Highlights from Prioritizing Web Usability.
Further UIE usability tests show that it’s not the number of clicks but the well-labelled links with informationscent that play a key role in usability. - Getting Confidence From Lincoln
A practical advice is to replace the three-click rule with the one-click rule: “Every click or interaction should take the user closer to their goal while eliminating as much of the non-destination as possible.” – Breaking the Law: The 3 Click Rule
Further reading on this:
The 3-click rule is an arbitrary rule of thumb that is not backed by data, says the Nielsen Norman Group
David Hamill’s thoughts on why the three-click rule is nonsense: Stop Counting Clicks
An article by CX Partners about the rule: 3 isn’t the magic number.
Many research findings prove that people do scroll:
Chartbeat, a data analytics provider, analysed data from 2 billion visits and found that “66% of attention on a normal media page is spent below the fold.” What You Think You Know About the Web Is Wrong
Heatmap service provider ClickTale analyzed almost 100.000 pageviews. The result: people used the scrollbar on 76% of the pages, with 22% being scrolled all the way to the bottom regardless of the length of the page. That said, it’s clear that page top is still your most valuable screen estate. - Unfolding the Fold and ClickTale Scrolling Report and Part 2
The design agency Huge measured scrolling in a series of usability tests and found “that participants almost always scrolled, regardless of how they are cued to do so – and that’s liberating.”- Everybody Scrolls
Usability expert Jakob Nielsen’s eye-tracking studies show that while attention is focused above the fold, people do scroll down, especially if the page is designed to encourage scrolling. - Scrolling and Attention
On mobile, half of the users start scrolling within 10 seconds and 90% within 14 seconds.- Stats from MOVR (published in Luke Wroblewski’s tweet)
Another eye-tracking study conducted by CX Partners confirms that people do scroll if certain design guidelines are followed.[TT2] - The myth of the page fold: evidence from user testing
Usability studies by the Software Usability Research Laboratory's show that users can read long, scrolling pages faster than paginated ones. Their studies confirm that people are accustomed to scrolling. - The Impact of Paging vs. Scrolling on Reading Online Text Passages
Jared Spool’s usability tests from 1998 tell us that, even though people say they don’t like to scroll, they are willing to do so. Moreover, longer and scrollable pages even worked better for users. - As the Page Scrolls
More articles about scrolling:
In July 2011, Apple removed the scrollbar from Mac OS X it’s the default setting, though users can put it back). This clearly shows that people are so familiar with scrolling that they don’t even need the visual clue for it.
Jared Spool’s article on design guidelines to encourage scrolling: Utilizing the Cut-off Look to Encourage Users To Scroll.
Don’t miss Life below 600px, a witty article on the page fold.
Myth #4: Design is about making a product look good
https://uxmyths.com/post/654070104/myth-design-is-about-making-a-website-look-good
Many people regard product design as decoration; the art of making a website, a mobile app or any product look good. However, design is more about how something works rather than how it looks.Design is about both form and function. In contrast with art, good design is not only visually and emotionally appealing but is made for use.
The goal of design is to efficiently solve problems. Design is based on the understanding of how users see the world, how they think and behave. And the toolset of the designer is broader than just colours and font-styles, as it also includes user-research, prototyping, usability testing, and more.
How designers define design.
“Good design, when it’s done well, becomes invisible.It’s only when it’s done poorly that we notice it. Think of it like a room’s air conditioning. We only notice it when it’s too hot, too cold, making too much noise, or the unit is dripping on us. Yet, if the air conditioning is perfect, nobody say anything and we focus, instead, on the task at hand.” – Luke Wroblewski
“What is design to me? Like design I think it’s best to break the problem up until you find the simplest solution.” – Paul Scrivens
“Design is not primarily supposed to entertain or to be nice or to aesthetically please. It’s supposed to perform.” – Oliver Reichenstein
“What designers do is to solve problems by deciding on the look and function of something.This can be writing text, laying out an interface, planning a chair, or coming up with a better Netflix envelope, lightbulb, or chair.” – Joshua Porter
“Design is directed toward human beings. To design is to solve human problems by identifying them and executing the best solution.” – Ivan Chermayeff
“Design is not just what it looks like and feels like. Design is how it works.” – The indispensable quote from Steve Jobs
Myth #5: Accessibility is expensive and difficult
https://uxmyths.com/post/654091803/myth-5-accessibility-is-expensive-and-difficult
To make your website accessible, you don’t need to add extra functionality or to duplicate any content.The key is simply to assess the requirements of those with different skills and limited devices when designing the user interface and your content.
To build from scratch a website that’s accessible therefore,costs virtually the same as to develop one that isn’t.Correcting an already inaccessible site, however, might need extra effortbut is always beneficial on the long run since accessible sites are easier and cheaper to maintain.
Why making your website accessible is beneficial:
Reaching a bigger audience- a large number of people live with disabilities (see an older study as well.
An accessible site always has better usability.
An accessible website is also SEO friendly.
Myth #7: Graphics will make a page element more visible
https://uxmyths.com/post/702072231/myth-graphics-will-make-a-page-element-more-visible
A common pitfall in web design is to emphasize an important piece of content with a graphic-heavy and flashy presentation.This approach, however, often makes it less visible.
When people look for something specific on a website, they search for text and links where they assume the information would be found.Very often people mistake visual, colourful page elements for ads and avoid them altogether.
It doesn’t mean though that you can’t use any emphasis. Contrast does work well and is essential for prioritizing contentand thus creating effective web design.
Research and articles on the use and misuse of graphics:
Jakob Nielsen’s eye-tracking study confirms that people almost never look at anything that looks like an ad.- Banner Blindness: Old and New Findings. For a detailed discussion, see his book Prioritising web usability.
“The big finding is that banner blindness is real. It is not just advertising banners but anything that looks like an advertising banner,’ says Jakob Nielsen, a principal at Internet user research firm Nielsen Norman Groupin Fremont, Calif. For example, one health-related non-profit site has a box – not an ad – that tells users what to do if they think they are having a heart attack. But a study showed that people were missing it because of its location on the page” - from Marketers Seek a Banner-Blindness Cure
Franck Largeault’s study with 300 subjects also confirms the existence of ad-avoidance (though its main objective was to compare graphical banners with links). - Compared efficiency of advertisement banners and contextual sponsored links on the internet
Don Norman discusses that people have superb focus and how they miss anything that falls outside of it, and therefore don’t look for ad-like content when they usually find these in the form of links and text. - Commentary: Banner Blindness, Human Cognition and Web Design
The famous ad-copywriter, Howard Luck Gossagesays about ad-avoidance: “The real fact of the matter is that nobody reads ads. People read what interests them. Sometimes it’s an ad.”
Myth #11: You need to redesign your website periodically
https://uxmyths.com/post/712537920/myth-you-need-to-redesign-your-website-periodically
To many, a redesign means revamping the look of a website in the hope that it will increase conversions and attract new customers. In fact, such projects are often counterproductive as user feedbacks on numerous redesigns proved that users hate change, even if the new design is clearly superior to the original.
For a redesign (or realign) to be effective, it must stem from the understanding of what does and what doesn’t work on the current website, and how user needs have changedsince the last redesign. In most cases, it is sufficient to make minor changes in the user interface. Google, Yahoo, Amazon and a bunch of others follow this strategy with great success: you can hardly see significant changes on their websites though they’re perfecting their design constantly.
Why to avoid radical redesigns:
Jared Spool calls changing a product to a completely new design the Flip-the-Switch strategy.This is “the most ineffective way to get major changes into a design” - Extraordinarily Radical Redesign Strategies.
Jakob Nielsen says that it’s totally normal that stakeholders would welcome a fresh design after the original UI got tired in their eyes. Users, on the other hand, prefer familiar designs as they want to locate everything easily, get things done, and leave. - Fresh vs. Familiar: How Aggressively to Redesign
·“Don’t redesign just to do something new, redesign because you have a better answer to the question.” - warns Paul Scrivens
·Jared Spool argues that all-at-once redesigns are to be avoided because they are costly and very risky. Instead, he advises an incremental approachthat is flexible to business changes. - Avoiding Redesigns (podcast)
Myth #13: Icons enhance usability
Many researchers have shown that icons are hard to memorizeand are often highly inefficient.The Microsoft Outlook toolbar is a good example: the former icon-only toolbar had poor usability and changing the icons and their positioning didn’t help much. What did help was the introduction of text labels next to the icons.It immediately fixed the usability issues and people started to use the toolbar. In another study, the team of UIE observed that people remember a button’s position instead of the graphic interpretation of the function.
In most projects, icons are very difficult to get right and need a lot of testing. For abstract things, icons rarely work well.
Research findings and articles on the usefulness of icons:
Michael Zuschlag says that “icons contrary to intuition, do not necessarily help the user find a menu item better than a text label alone(see Wiedenbeck S 1999.) The use of icons and labels in an end user application program: an empirical study of learning and retention, Behaviour & Information Technology, 18(2), p68-82).It’s not worth it.”He also discusses his views on UX Exchange.
A user’s understanding of an icon is based on previous experience.Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity. - Icon Usability
“When in doubt, always remember this: the best icon is a text label.”
The article The Problem With Icons provides a nice example how it’s difficult to guess an icon’s meaning without a text label next to it.
37signals applauds Apple’s MobileMe service for changing their logout icon from a power button to a “logout” label. - UI Sighting: Clear over clever on MobileMe.
Don Norman says that “Inscrutable icons litter the face of the [Apple] devices even though the research community has long demonstrated that people cannot remember the meaning of more than a small number of icons. Icon plus label is superior to icon alone or label alone. Who can remember what each icon means? Not me.
Where icons add value:
Universally understood icons work well (ie. print, close, play/pause, reply, tweet, share on Facebook).
Icons can serve as bullet points, structuring content (ie. file type icons for PDFs, DOCs, etc.).
Read iA’s primer on icons for more guidance.
Myth #26: Usability testing = focus groups
https://uxmyths.com/post/1319999199/myth-26-usability-testing-focus-groups
When it comes to collecting feedback from users, usability tests and focus groups are often confusedalthough their goals are completely different.
Focus groups assess what users say: a number of people gather in order to discuss their feelings, attitudes and thoughts on a given topic to reveal their motivations and preferences.
Usability testing, on the other hand, is about observing how people actually use a product, by assigning key tasks to users and analysing their performance and experience.
How the two research methods are different:
They have different goals. As Chris Giegersummarizes in his article: focus groups are about understanding people’s feelings and opinionsabout something whereas usability tests are about learning how people use things”. A focus groups tell you what people want; user studies tell you whether something works.[TT1]
The research processes are entirely different. Focus group research implies discussions with members of your target audience, while usability testing is about observing users performing given tasks. A focus group research, in addition, is typically performed with a group of participants while a usability test is typically performed one-on-one.
What people say is not what they do. According to Jakob Nielsen, the most important difference between the two methods is that focus groups can only reveal what “customers say they do and not the way customers actually operatethe product”. Cardinal Path has written a great comparison between the two methods. (For more sources, see Myth #21: People can tell you what they want.)
They should be performed in different phases of the development. Focus groups should be performed early in the project to discover your target audience, while usability testing should be used to measure the performance of your site after it has been finished or is in a test phase, as a Webcredible article points out.
0 notes
Link
黄色の背景に白文字が乗っていると、文字が読みづらい。その読みづらさは、色覚に障がいがある方は、なおさら読みづらいと思う。 今実際に使おうとしている色の組み合わせは本当にどんな人でも読みやすいのかチェックすることができるツールがあることを教えてもらった。基本的に読みづらい色の組み合わせは避けるべき(そのサイトのターゲットにもよる)だが、どうしても判断しづらいときや、これってどうなんだろうと思った時に利用したい。
1 note
·
View note
Text
@hittcr
It’s a DEAD zone, which altogether makes her nervous even now, it meant that he was on his own. SHE couldn’t see, couldn’t hear anything apart from the muffled blows of punches hitting their target, muted scrapes and other disjointed sounds clattering in (what she hoped) was the background, “Mr. Spencer? Mr Spencer?” panic starts to rise in her voice when he doesn’t answer, “Eliot are you okay?"
eliot fumbled, a hand pressing to his ear to keep the earpiece from falling out as he was slammed brutally against the wall. with a well placed kick, eliot earned himself a couple minutes of breathing room and braced himself, pushing a hand through his hair. “gimme a minute.” it was barked out as eliot threw himself back into the fray. by the end of it he had a split lip and a cut over his eyebrow that might need stitches. breathing hard, he pressed his earpiece again and turned a squinting gaze skyward.
“nothin’ i couldn’t handle. ‘ve been ganged up on before, you know.” he pushed his hands through his hair again, spat to clear his mouth of the taste of blood and left the crumpled and abused bodies of his attackers in a pile before making his way back out onto the street. “were you worried about me?” a light teasing tone as he dabs at the cut over his eye. she sounded like she did.
If anyone was watching they would have thought that she was odd, The Machine closes her eyes so that she’s better able to concentrate on the feed from his phone as she can distinguish and analyse the sounds. Someone (and it did sound like a male of Eliot’s height and mass being thrown at speed into a brick wall) Mac winces at the sound, it was NOT helping her fear over what might be happening to him. The ASI is practically s n a r l e d at by her asset as her tells her to wait. A minute. He wasn’t aware of how excruciatingly long that length of time could be for her, especially in a situation like this.
Had she made the correct assumptions? Through the mic of the phone, she heard more groans, punches that did absolutely did nothing to relive her dread at what could be happening to him. Exhausted breaths, that she could identify with a high probability were his but her anxiety doesn’t recede until she hears the amusement in his voice. Breathing out a long sigh of relief and rolls her eyes in a gesture that wouldn’t be unfamiliar on Shaw's features. Finally relaxing in her chair as she see’s him emerge on to the street. “I’m more than well versed in your skill set Mr. Spencer. I'm confident you're more than capable of dealing with whatever is thrown your way. I was merely worried about the fate of our latest number, who doesn't share your particular area of EXPERTISE." Concern colours her voice as she looks closer at the camera feeds, and suggests something in direct contrast with her last statement, “Though I would suggest that, perhaps, you should get that cut on your temple looked at as a priority. There is a hospital 0.8 miles away."
#hittcr#[ SUBJECT: SPENCER ELIOT ]#awww im glad like I said#mac is constantly worried about everyone#esp if she's sent him into there.#and moved it here x#I suppose he could call her TM#Mac#finch#Elinor or a nickname of that#??? whatever Eliot wants tbh
4 notes
·
View notes
Text
May 09, 2020 at 10:03PM - HDR Projects 4 Professional (100% discount) Ashraf
HDR Projects 4 Professional (100% discount) Hurry Offer Only Last For HoursSometime. Don't ever forget to share this post on Your Social media to be the first to tell your firends. This is not a fake stuff its real.
The latest stage of the HDR technology
HDR projects 4 professional – this is magic. Start with complete light information. Once you have seen HDR images, normal images will just seem boring. HDR projects 4 enables you to generate very precise lighting situations that are not possible with “normal” photography or photo editing. The newest process for super realistic images with unbeatable contrast and detail that you have never seen before!
Exclusive: Ultra HDR for photos that are even more impressive
Free: Full-fledged Lightroom plug-in included
Innovative: Sensitive selective photo editing,
For Mac and Windows
Can be used in various ways: HDR projects 4 professional works as a plug-in to Adobe® Photoshop® and Lightroom®, and as a standalone application.
Long/full program description
The latest stage of the HDR technology
HDR projects 4 professional – this is magic. Start with complete light information. Once you have seen HDR images, normal images will just seem boring. HDR projects 4 enables you to generate very precise lighting situations that are not possible with “normal” photography or photo editing. The newest process for super realistic images with unbeatable contrast and detail that you have never seen before!
Exclusive: Ultra HDR for photos that are even more impressive
Free: Full-fledged Lightroom plug-in included
Innovative: Sensitive selective photo editing,
For Mac and Windows
Can be used in various ways: HDR projects 4 professional works as a plug-in to Adobe® Photoshop® and Lightroom®, and as a standalone application.
Images with WOW-effect: HDR projects 4 professional
HDR photography reigns worldwide as the only photography technique that really captures all image information.
No camera sensor in the world can keep up with HDR – it is and remains a physical fact!
For a decade, Franzis’ HDR program has guaranteed perfect application of this fascinating technique. As a leader in HDR technology, Franzis also offers the newest highlight in HDR photography: Ultra HDR – the world premiere of this component of HDR projects 4. Your images will become even more realistic, the colours even more brilliant, the details even more pronounced and the atmosphere even more enticing.
THE KEY: Just seconds after uploading your original image, HDR projects 4 presents you with 82 versions of your photo. That’s 82 ideas, 82 tips, 82 sources of Inspiration…
Every image is individually analysed and with the best possible effects, no example is like any other.
But be careful: HDR is addictive
Once you have seen HDR images, normal images will just seem boring. Just like an artist, HDR projects 4 enables you to generate very precise lighting situations that are not possible with “normal” photography or photo editing. The human eye’s range of contrast is far superior to that of a digital camera. There’s a technology behind HDR which compensates for this deficiency. You can finally experience photography with realistic expression.
Throughout all the magic, HDR projects 4 remains the program for every photographer because of its easy accessibility. HDR projects processes photo files from every possible photo source and transforms the result into a masterpiece – be it an individual image or a bracketing series, taken with or without a tripod, a simple JPEG, a scanned image or a high-res RAW file.
Modular expandable through add-on system
HDR projects adapts to your preferences. The range of presets is constantly being expanded and supplemented by new cutting-edge photo-themes. So you are always up to date and well-equipped for special topics, such as the add-on package about landscapes, portraits or Lost Places Photography.
from Active Sales – SharewareOnSale https://ift.tt/2FaRwQT https://ift.tt/2SRUxgT via Blogger https://ift.tt/3dv5BZm #blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech. More about Carie …
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } }
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } }
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/ source https://scpie.tumblr.com/post/612405640489549824
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech. More about Carie …
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } }
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } }
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/
0 notes
Text
Accessible SVGs: Inclusiveness Beyond Patterns
About The Author
Carie Fisher is a digital accessibility developer and trainer who is passionate about inclusive front-end code and promoting diversity in tech. More about Carie …
We are fortunate to have robust patterns to choose from when optimizing accessibility in SVGs — but most people stop there, focusing on code compliance and not actual users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Scalable Vector Graphics (SVGs) became a W3C open standard in 1999 — back when the new tech hotness was the Blackberry phone, Napster first invaded college dorms, and the Y2K bug sparked fear in us all. Fast forward to our modern digital world and you’ll notice that while the other tech trends have waned, SVGs are still around and thriving. This is partly due to SVGs having a small footprint for such high visual fidelity, in a world where bandwidth and performance matter more than ever — especially on mobile devices and situations/locations where data is at a premium. But also because SVGs are so flexible with their integrated styles, interactivity, and animation options. What we can do with SVGs today goes way beyond the basic shapes of yesteryear.
If we focus on the accessibility aspect of SVGs, we have come a long way as well. Today, we have many robust patterns and techniques to help us optimize inclusiveness. This is true regardless if you are creating icons, simple images, or more complex images. While the specific pattern you decide to use might vary depending on your particular situation and targeted WCAG conformance level — the reality is, most people stop there, focusing on code compliance and not actual end-users and their needs. If true inclusiveness lies beyond patterns — what other factors should we consider when designing and developing accessible SVGs?
Styling And Animating SVGs With CSS
Why is it so important to optimize your SVGs? Also, why even put in the effort to make them accessible? Sara Soueidan explais why and also how to style and animate with CSS. Read article →
SVG Color And Contrast
The primary focus of accessible SVGs is screen readers compliance — which is only part of the issue and part of the solution. Globally, people with low-vision and color blindness outnumber the people who are blind 14:1. We are talking a staggering 546 million in total (246 million low-vision users plus 300 million colorblind users) vs. 39 million users who are legally blind. Many people with low-vision and colorblindness do not rely on screen readers, but may instead use tools like browser resizing, customized stylesheets, or magnification software to help them see what is on the screen. To these 546 million people, screen reader output is probably not as important to them as making sure the color and contrast is great enough that they can see the SVG on the screen — but how do we go about checking for this?
Tools And Checks
The very first step you should take when designing your SVG color palette is to review the WCAG color contrast ratio guidelines. While SVGs and other icons were exempt from color contrast ratio requirements not too long ago (when targeting WCAG AA compliance), the recent update to the WCAG 2.1 guidelines have made it so all essential non-text imagery must adhere to a contrast ratio of at least 3:1 against adjacent colors. By essential, it means if your SVG was to vanish, would it fundamentally change the information or functionality of the content? If you can answer “no,” then you are likely exempt from this guideline. If you can answer “yes” or “maybe,” then you need to make sure your SVG color contrast ratios are in check.
House icon used in demo with light outline vs dark outline — which is more accessible? (Large preview)
One example of an essential non-text image is an SVG icon used as a CTA button or link — such as we see in this home button. In this SVG, we see a line drawing of a house with no visual text. When we look into the code, we see the text “Home” in a span with a class called “sr-only” (screen reader only) on it. This class, along with the related CSS, hides the span text from sighted users, but not from AT users (this is just one example of an accessible image/graphic pattern).
This is a good first step, but choosing the correct SVG pattern is one piece of the puzzle — another piece is the color contrast between the icon and its background. Going back to the example, at first glance it seems like both SVGs could be accessible. Yet, when using a color contrast tool and testing the house icon against its background, we see the first SVG fails compliance with a color contrast ratio of 2:1 between the stroke (#8f8f8f) and the background (#cccccc), while the second SVG passes with a color contrast ratio of 3:1 between the stroke (#717171) and the background (#cccccc). By using the same accessible pattern, but taking an extra step and changing the stroke color to something a bit darker, we made our SVG more inclusive to a wider range of abilities.
To check for accessible color contrast ratios, there are many tools available for use. For a quick color contrast spot check, you could use the Contrast Checker in Chrome DevTools. For checking color contrast on non-coded designs, check out the Colour Contrast Analyser tool. And for a full-color palette review, A11y Color Palette is a great way to help you see which color combinations are the most accessible. Of course, make sure you try out a few of the tools and pick whatever works best for you and your team — the best tool is the one you actually use.
Light/Dark Mode
Beyond checking for color contrast ratios, you should also consider the increasingly popular and supported media query called @prefers-color-scheme that allows a user to choose a light or dark themed version of the website or app they are visiting. While this media query does not replace checking for color contrast ratios, it can give your users more choice when it comes to the overall experience of your website or app.
Allowing your users to choose their experience is always better than assuming you know what they want.
As with other media queries, to see the light/dark theme changes, the website or app developer must add additional code targeting the query. Going back to the house icon example from earlier, you can see in the following code that the SVG’s stroke, fill, and background colors are controlled by the CSS. Since these style elements are externally controlled and not hard-coded in the SVG markup, we can add a few extra lines of CSS to make the SVG work in a dark theme.
Light/default mode:
House icon used in demo with a light background (Large preview)
body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }
Dark mode:
House icon used in demo with a dark background (Large preview)
@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } }
See the Pen Light/Dark mode with SVGs by Carie Fisher.
See the Pen Light/Dark mode with SVGs by Carie Fisher.
As this example shows, setting up your designs to use CSS to control style elements means that creating a dark theme version of your SVG can be relatively simple. Conversely, if you have hard-coded styles into the SVG markup, you may need to reimagine your SVG in a way that allows CSS to have more control over the design. Or you may want to consider creating a completely new dark version of your SVG and swap out the light version when the theme preferences change. Just remember, if you do plan to show/hide different images based on the user mode, you also need to hide the nonvisible SVG from AT users!
Note: in this particular example, the default theme was already light so it made sense to also make that the default experience and build a dark theme for an alternate experience. Otherwise, if we started with a dark theme, we could have done the opposite making the dark theme the default experience and using @media (prefers-color-scheme: light) to create a light theme.
In the next example, we are looking at a more complex SVG with both light and dark mode versions via the @prefers-color-scheme media query. Our friend Karma Chameleon (in SVG form) has both a dark theme and a light/default theme. By changing your light/dark preference settings (Mac OS + Win OS dark mode settings) and navigating to a browser that supports @prefers-color-scheme media query, you can see the environment change. In the light/default mode, Karma Chameleon is sitting on a branch in a green forest surrounded by a fluttering red butterfly. In dark mode, she is sitting on a branch in space with a blue rocket zooming past. In both environments, her colors automatically change and her eyes move around.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode. (Large preview)
Karma Chameleon in dark mode. (Large preview)
Color And Contrast Accessibility
While the above examples are fun ways to show what you can do with color and contrast and the @prefers-color-scheme media query, there are some really great real-world reasons to consider adding a dark theme including:
Dark themes are helpful to people with photophobia, or light sensitivity. People with photophobia can trigger headaches and migraines when they view a website or app that is too bright.
Some people find the text on a website or app easier to read in dark mode while others might find lighter themes are easier to read — it essentially comes down to giving your user a choice and allowing them to set their preference.
Unlike some other color or contrast based media queries like @inverted-colors (currently only supported by Safari) and @forced-colors (developed by Edge/IE engineers with Chromium support coming soon), the browser support is pretty universal for @prefers-color-scheme — so this media query is useful out of the box today and it should be sticking around for awhile. Plus with the recent changes to MS Edge using Chromium under the hood, there is even more support for this media query going forward (R.I.P. -ms-high-contrast-mode).
Graph showing which browsers utilize the CSS at-rule: @media: prefers-color-scheme media feature. (Large preview)
SVG Animation
In conjunction with color and contrast, how your SVG moves on the screen is another aspect to consider when designing and developing with inclusiveness in mind. The WCAG motion guidelines are clear: non-essential moving, blinking, or scrolling information that starts automatically, lasts more than five seconds, and is part of other page elements must allow the user to pause, stop, or hide it. But why do we need this rule?
For some users, moving, blinking, or scrolling content can be very distracting. People with ADHD and other attention deficit disorders might be so distracted by your animated SVGs they forget why they even went to your website/app in the first place. While for other people, motion can trigger physical reactions. For example, people with vestibular issues can become nauSEO Companyus and dizzy when viewing movement. While others can be triggered to have a seizure when viewing content that flashes or is bright — a situation you obviously want to avoid.
While we all like being “delighted” with interesting website and app features — we need to strike a balance between being creative versus distracting (or harming) our users during their interaction with moving content.
Manual/Auto Stop
Since SVG animations, like other moving content, must not auto-play for more than five seconds, you must create a way for users to pause or stop the animation. One way to do this is to create a JS toggle button to play/pause the animation.
If your SVG is large or is the main feature of your website (e.g. animations that pop in and out as you scroll down a page) a pause/play button at the top of the screen might be a realistic option to control the entire experience of the page. If your SVGs are smaller in scale or related to user input (e.g. an animation happens when a user submits a form), a pause/play button might not be realistic for each individual image, so an alternative option is to code the animation to stop at five seconds vs. playing it on an infinite loop.
Reduced Motion
In addition to using a pause/play option or creating a finite animation loop, you may also consider adding @prefers-reduced-motion media query to address the animation in your SVGs. Similar to the light/dark theme example, the @prefers-reduced-motion media query checks the user’s settings for motion restrictions and then implements a visual experience based on their preference. In the case of @prefers-reduced-motion, a user can choose to minimize the amount of animation or motion they see.
In the following example, the animated SVG “writes out” a word as the page loads — this is its default animation. In the reduced motion version, the SVG is stationary and the word loads without the animation. Depending on the complexity of your SVG animation and how you want the reduced motion experience to look, the amount of extra code involved can vary.
See the Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) by Carie Fisher.
See the Pen Reduced motion with SVGs by Carie Fisher.
Default motion:
The default motion version of the text script (Large preview)
.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }
Reduced motion:
The reduced motion version of the text script. (Large preview)
@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } }
Keep in mind, having @prefers-reduced-motion code in place is one step in making your SVGs more accessible, but you also need to consider the way the motion is reduced. For example, let’s say you create a slowed-down version of your SVG animation using @prefers-reduced-motion. However, the slower version is on an infinite loop so the animation lasts more than five seconds, which violates one part of the WCAG rules on motion. If you instead create a reduced motion version of your animated SVG that stops the animation at five seconds, then it would pass that part of the rule. This subtle code change equals two completely different user experiences.
In the next example, Karma Chameleon is back with a @prefers-reduced-motion media query and related code. By changing your motion settings (Mac, Win, Android, and iOS settings) and using a browser that supports @prefers-reduced-motion media query, you can see the animation change. In the light mode with reduced motion, Karma Chameleon in a forest with a stationary red butterfly. In dark mode with reduced motion, she is in space with a stationary blue rocket in the background. In both environments, her colors and eyes are also stationary, as the original SVG animation is completely removed.
See the Pen [Light/Dark mode + reduced motion with SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) by Carie Fisher.
See the Pen Light/Dark mode + reduced motion with SVGs (Karma Chameleon) by Carie Fisher.
Karma Chameleon in light mode + no movement. (Large preview)
Karma Chameleon in dark mode + no movement. (Large preview)
Animation Accessibility
From an accessibility standpoint, there are some great reasons to consider limiting the movement on your screen or providing alternative animations in your SVGs including:
Less is more! Keeping your SVG animations simple for people with cognitive and attention disorders can help with your overall user experience. This is especially true for SVGs critical to the content or functionality of your website or app — such as navigation, buttons, links, or any animation triggered by user input.
Don’t make people sick! Some people with seizure, vestibular, and vision disorders can trigger physical reaction by motion in your SVGs, so please be responsible with your designs and code. Note: you should double-check any animated SVGs that could be problematic in the flashing/blinking area, by using the free Photosensitive Epilepsy Analysis Tool (PEAT) to ensure you don’t trigger seizures with your content.
Most major browsers now support @prefers-reduced-motion media query both on desktop and mobile devices — meaning that more people can limit their exposure to unwanted movement on their screens. Unlike the media query @prefers-color-scheme which has a lot of competitors, there is currently no other motion reducing media query available.
Graph showing which browsers utilize the CSS at-rule: @media: prefers-reduced-motion media feature (Large preview)
Wrapping Up
Color, contrast, and animation is at the heart of every SVG. Studies report that these visual elements hold intrinsic meaning, contribute to brand recognition, and are tied to a company’s perceived value — making SVGs a very large area where designers and developers can have a direct and immediate impact on our users.
But it is also important that we don’t just think of SVG accessibility as something to help “other people” — because who hasn’t found themselves in a situation where they have to battle glare on a device screen? Or you have a migraine and SVGs keep floating on and off the screen making you sick instead of “delighted”. Or maybe you visit a website in a low-light setting and the text is hard to read due to the gray-on-gray color scheme?
With the use of accessibility tools, WCAG guidelines, and the continued addition and support of new CSS media queries to allow for more choice, we can impact all people in a more responsible and inclusive way.
For true digital inclusivity is understanding that every single one of us can benefit from more accessible designs and code.
(dm, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/accessible-svgs-inclusiveness-beyond-patterns/ source https://scpie1.blogspot.com/2020/03/accessible-svgs-inclusiveness-beyond.html
0 notes
Text
Hannah Hoch Research
In this blog post I will be looking at the artist Hannah Hoch and discussing how she is relevant to my project development as well as the Dada movement and Russian constructivists. I will be displaying a brief overview behind the artist which shows their general background and information which influenced them to become the artist they are today. I will be visually analysing some of Hoch’s key pieces which will fed into my own personal response which explores the principles Hannah Hoch follows within her pieces. To finalise this blog post I will be reflecting upon my personal response which will involve me comparing my outcome against her own outcomes which will create a set of actions to follow up later on in the project.

Hannah Hoch and Mischling 1924 Rachel Withers
Her education was only picked up again six years later, when in 1912 she joined the School of Applied Arts in Berlin. Here she studied glass design, discovering an interest in the applied arts and design that would inform her later practice. The school was closed at the outbreak of the First World War in 1914, and she returned home to join the Red Cross.
Hannah Hoch was a rare female practicing in the arts during the 20th century and was a large activist within the Dada Movement that coalesced in her time. Hoch consciously promoted the idea of women working creativity but this was aimed within the current society during her time. What she explicitly expressed within her artwork was the form of photomontage which addressed the issue of gender and the figure of women in general society. Her transformation and manipulation of the visual elements which was taken from others was integrating into her own creative outcomes which collectively fell into a evidenced and well developed early example of appropriation as an artist technique.
Höch also helped expand the notion of what could be considered art by incorporating found elements of popular culture into higher art. She was one of many Dadaists to take advantage of such means, but she was both among the first, and one of the most self-consciously explicit in describing the goals and effects of doing so.
I have decided to look at Hannah Hoch because I think her own personal style and technique of photomontage would be exciting to explore within my sketchbook and this could evidently feed into the development of my final piece. I want to show an abstract approach within my outcomes which can challenge the viewers perception of my posters message which can still show relation to the contemporary political events happening during this period of time. I also think exploring this with a combination between Hoch and Max Ernst would be exciting because the visual elements created by both styles can contrast against each other and add new textures and abstract qualities within my development pieces.

Hannah Hoch ‘Alemaha Zupi’ 1930′s
The first Hannah Hoch piece I am looking at is called ‘Alemaha Zupi’ which was created during the 1930′s in Berlin. When First looking at this piece I instantly took to the deformed human face which is created through the style of photomontage. I think this works really well alongside the monochromatic colour scheme which brings the mood and tension towards the viewer when studying the piece. I also have really took to the use of a cut-out process which brings the photomontage texture and a rough quality which fits the aim Hannah Hoch is trying to achieve; this is showing her responding to the movement Dada by combination of other peoples work and making it her own which is labelled as ‘new artwork’. Another visual quality which really stands out is the use of a simple but subtle background which brings forward the original photomontage/collage; this gives the audience a set setting and helps them focus on the meaning of the collage being shown.
If I could change any aspect of this image I would add the use of colour because this could add different themes and meaning to the photomontage which could evidently adds to the audiences reaction when challenging the image. I would also explore this style through scale and size as this could bring out the small details within the face and make this more understandable towards the audience from a distance which is a key point within a poster.

Hannah Hoch ‘The Daily Muse’ 1989-1978′
The second image I am visually analysing is called ‘The Daily Muse’ and is a collage which includes the human form which is composed alongside the sharp scary spikes which could be found amongst the streets. I think this collage is really powerful because of the composition and monochromatic colour scheme used; I think this composition shows the male being a more powerful figure which was the case within that period of time. The collage between the man and woman resembles the conflict happening between each gender which was the message Hannah Hoch is trying to show and display towards the audience.

In this personal response I want t show a similar style to Hannah Hoch’s photomontage which relates to my project concept behind the feud withPresident Trump and Kim Jong Un. I want to follow a set of principles which an allow me to clearly show relevance to the artist Hannah Hoch and these are shown bellow: monochromatic colour scheme, simple and subtle shapes, textured surface, distorted shapes alongside recognisable shapes.

My persoanl Response To Hannah Hoch
When created this piece I gathered a range of secondary sources which could represent my concept as well as the style of Hannah Hoch; I selected simple shapes which are easily reconisbale towards the audience so that they understand my message. To add this texture I scanned my composition into the mac and explored the filter layers within photoshop, this layer is used is called ‘Conte Crayon’ which added a grainy texture to my piece which I felt worked really well alongside the monochromatic colour scheme used.
What I could improve on this development would be the use of colour and to see what reaction is caused from the audience, this would be a different style to Hannah Hoch but would show me exploring my ideas further through my own ideas and techniques. Another quality to explore would be the use of size and scale which can bring forwards the image when being layered onto previous work; this can relate to similar methods on the street art trip I discovered.
Actions:
> Began to construct my final collage outcome and document the process in a detailed blog post.
> Start to think bayou possible compositions and layouts I could adopt for the final exhibition, showing relation to the primary street art trip.
Sources:
Hannah Hoch http://www.theartstory.org/artist-hoch-hannah.htm Accessed on 14th June 2018
Hannah Hoch https://www.britannica.com/biography/Hannah-Hoch Accesses on 14th June 2018
0 notes
Text
ASTRI demonstrates its latest 4G/5G and Smart City technologies at PT EXPO China 2017 in Beijing
HONG KONG, Sept. 27, 2017 /PRNewswire/ -- Hong Kong Applied Science and Technology Research Institute (ASTRI) is showcasing its latest 4G/5G and smart city technologies at the PT EXPO China 2017 in Beijing. ASTRI's advanced solutions drive technological breakthroughs in 4.5G and 5G as well as a wide range of smart city applications. PT EXPO is a dynamic international platform for the information and communications technology (ICT) ecosystem. It provides ideal services and networking opportunities in the aspects of policies, research and development, applications, market trends, and investment.
ASTRI’s technology expert (right) introduces the latest 4G/5G and smart city technologies to the visitor at the PT EXPO China 2017.
ASTRI is showcasing the following technologies and solutions in this year's PT EXPO:
1. 3-in-1 SDN/NFV Core Network Turnkey Solution
ASTRI is a pioneer in Network Function Virtualisation (NFV) especially in mobile core network. Leveraging its extensive experience in NFV architecture and performance tuning, ASTRI is introducing a 3-in-1 turnkey NFV solution to significantly reduce the time and complexity of integrating, deploying and optimising virtualised network solutions. The 3-in-1 solution consists of:
a) FastCloud virtual platform: a flexible NFV platform which is easily deployed with high throughput and Software Defined Networking (SDN) capabilities;
b) FastCloud orchestrator; and
c) Virtualised core network and IPSec security gateway: providing 10Gbps IPSec throughput with minimal CPU cores.
2. Centralised Radio Access Network (C-RAN) Reference Design for 4G and 5G Radio Access
C-RAN is a centralised, cloud-based cellular network architecture which allows mobile network operators (MNOs) to improve service quality, reduce capital and operating expenditures. It also helps to minimise energy consumption. ASTRI's Baseband Unit (BBU) pool design has a cost effective functional split to support wide coverage. The L3 and Packet Data Convergence Protocol (PDCP) are centralised with distributed Radio Remote Units (RRUs) for MAC and PHY processing. The architecture of the BBU pool design is very flexible. When extended for centralised MAC and PHY processing, it supports coordinated joint transmission and joint reception (JT/JR), with enhanced spatial efficiency. The design can be scaled to support 3GPP release 15 NR specifications including digital beamforming, beam management, flexible frame structure and subcarrier spacing for high data rate and better reliability, and in low latency applications.
3. LTE Broadband Trunking Communication (B-TrunC) System for Mission Critical Communications
LTE B-TrunC standard caters to the needs related to new and emerging services such as video, image and high-speed data transmission. The standard has been accepted by the International Telecommunication Union (ITU) as an international Public Protection and Disaster Relief (PPDR) broadband trunking air interface standard. ASTRI's end-to-end B-TrunC system supports real-time bi-directional data streaming and broadband trunking services on multiple trunking mobile terminals. Its key features include high voice/video group call capacity (>7.5 groups of voice calls per cell/MHz), low end-to-end latency (<200ms), dynamic regrouping, emergency call, and broadcasting message services. It also delivers high bandwidth and high reliability in private network applications.
4. Narrowband IoT (NB-IoT) Standardisation and Development
As a pioneer in this area, ASTRI offers NB-IoT IP and reference design for user equipments including RF transceiver, integrated power amplifier, integrated power management unit, digital baseband and System-on-Chip (SoC). As part of the global 3GPP Release 13 and 14 standards, NB-IoT is optimised for Low Power Wide Area (LPWA) applications, focusing on enhanced coverage, low cost, long battery life and massive deployment. It also facilitates the introduction of numerous new IoT devices and services.
5. Bluetooth Low Energy (BLE) solutions
BLE versions 4.2 and 5 are key enablers of short range wireless IoT applications and wearable electronics. ASTRI's BLE live demonstration collects and processes sensor data from its BLE 4.2 System-on-Chip (SoC), and sends feedback data to Android application users. BLE 5 doubles the speed, quadruples the range, and increases data broadcasting capacity by 800%. While ASTRI already holds the IP for BLE 5 RF transceiver, the baseband portion is currently under development.
6. Automatic Meter Reading System (AMRS)
ASTRI's award-winning Automatic Meter Reading System employs LoRa and GPRS technologies to collect and process data from smart meters of water, electricity, gas, heat or other utilities. Using LoRa, it simultaneously measures more than 100 meter readings, and covers a distance of over 1500 meters, penetrating 15 to 18 building floors with a battery life of five years. Using GPRS, the Smart Data Collector feeds into the system server or mobile phone for data storage, monitoring, and analysis.
7. Wireless Charging Platform
ASTRI has been a forerunner to employ the latest third-generation semiconductor GaN FET devices in mid-to-long-range wireless charging systems of consumer electronics. Based on AirFuel standards, ASTRI's wireless charging system adopts magnetic resonance technology. It has a built-in high frequency inverter circuit driver module compatible with dynamic impedance network, and a control algorithm measurement module. It works well with mid-to-long-range wireless charging (10~20cm). Among many benefits, it delivers higher power transmission efficiency (>80%), simultaneous multi-electronic devices charging (~8 devices), flexible 'anywhere setting', quick charging and low-cost applications. ASTRI has a comprehensive patent portfolio on wireless charging technologies, currently working with a few customers to further develop these. Capturing the industry's attention, ASTRI has already delivered a wide range of smart home applications that received critical acclaim.
8. Integrated Power Module Products
ASTRI has robust R&D experience in developing mature high-end power modules. ASTRI's patents on 3D wirebond-less interconnect technology/module meet the new generation IGBT module requirements including ultra-high-power density and thermal dissipation. This technology/module uses 3D interconnect structure to substitute the traditional wirebond structure. It reduces around 96% of parasitic resistance, 72% of parasitic inductance and 43% turn-off loss. With its compatible SMT assembly technique, it can be rapidly adapted for mass production. ASTRI has developed 1/8 brick module for communication applications which has high conversion efficiency (~95%) and high power (240W). It has a high dissipation ratio - key device temperature remains 20% lower than the common industry products. In addition, the 1/4 brick module facilitates multiple design options (e.g. plastic shell, metal shell and full-mould), low-ripple (50mV), and high conversion efficiency (~95%).
9. Visually Enhanced Ultra-HD Platform (HD-4K Conversion) for 4K TV
ASTRI's Visually Enhanced Ultra-HD Platform (VEUHD HD-4K Conversion) delivers true Ultra-HD visual experience from HD content on a 4KTV. Contrary to existing conversion options available in the market, ASTRI's VEUHD HD-4K Conversion technology holistically analyses important display parameters of panels, content image characteristics and user preferences. It delivers superior sharpness and visual quality as well as an immersive viewing experience. It uses innovative techniques such as Human Visual System (HVS) preference model and optimisation, adaptive edge and detail enhancement, and dynamic colour and contrast enhancement. These technologies are available for FPGA and ASIC real-time solutions, both as software applications and as hardware core.
Referring to the PT EXPO China event as "one of the largest and most influential ICT events in Asia", Dr Meikei Ieong, Chief Technology Officer of ASTRI added that "ASTRI seeks to make significant contributions to technological advancement in the telecommunication and industrial sectors in this region. Our demonstrations in the PT EXPO presents superior and novel technological solutions we have developed and subsequently made available to the industry."
PT EXPO is hosted by the Ministry of Industry and Information Technology of the People's Republic of China and organised by China National Postal and Telecommunications Appliances Corporation. The demonstrations take place at ASTRI's booth (Booth number 1020) at the PT EXPO China 2017 in Beijing, being held at the China National Convention Centre from 27 to 30 September 2017.
About ASTRI
Hong Kong Applied Science and Technology Research Institute Company Limited (ASTRI) was founded by the Government of the Hong Kong Special Administrative Region in 2000 with the mission of enhancing Hong Kong's competitiveness in technology-based industries through applied research. ASTRI's core R&D competences in various areas are organised under seven Technology Divisions, namely Communications Technologies, Electronics Components, Mixed Signal Systems IC, Advanced Digital Systems, Opto-electronics, Security and Data Sciences, and Intelligent Software and Systems. Five areas of applications including financial technologies, intelligent manufacturing, next generation network, health technologies, and smart city are identified for major pursuit. For further information about ASTRI, please visit www.astri.org
Media enquiries: For enquiries, please contact Ms Cherry Au (Tel: +852-3406-2993, email: [email protected])
Photo - http://ift.tt/2xFdI3D
Read this news on PR Newswire Asia website: ASTRI demonstrates its latest 4G/5G and Smart City technologies at PT EXPO China 2017 in Beijing
0 notes
Text
ASTRI demonstrates its latest 4G/5G and Smart City technologies at PT EXPO China 2017 in Beijing
HONG KONG, Sept. 27, 2017 /PRNewswire/ -- Hong Kong Applied Science and Technology Research Institute (ASTRI) is showcasing its latest 4G/5G and smart city technologies at the PT EXPO China 2017 in Beijing. ASTRI's advanced solutions drive technological breakthroughs in 4.5G and 5G as well as a wide range of smart city applications. PT EXPO is a dynamic international platform for the information and communications technology (ICT) ecosystem. It provides ideal services and networking opportunities in the aspects of policies, research and development, applications, market trends, and investment.
ASTRI’s technology expert (right) introduces the latest 4G/5G and smart city technologies to the visitor at the PT EXPO China 2017.
ASTRI is showcasing the following technologies and solutions in this year's PT EXPO:
1. 3-in-1 SDN/NFV Core Network Turnkey Solution
ASTRI is a pioneer in Network Function Virtualisation (NFV) especially in mobile core network. Leveraging its extensive experience in NFV architecture and performance tuning, ASTRI is introducing a 3-in-1 turnkey NFV solution to significantly reduce the time and complexity of integrating, deploying and optimising virtualised network solutions. The 3-in-1 solution consists of:
a) FastCloud virtual platform: a flexible NFV platform which is easily deployed with high throughput and Software Defined Networking (SDN) capabilities;
b) FastCloud orchestrator; and
c) Virtualised core network and IPSec security gateway: providing 10Gbps IPSec throughput with minimal CPU cores.
2. Centralised Radio Access Network (C-RAN) Reference Design for 4G and 5G Radio Access
C-RAN is a centralised, cloud-based cellular network architecture which allows mobile network operators (MNOs) to improve service quality, reduce capital and operating expenditures. It also helps to minimise energy consumption. ASTRI's Baseband Unit (BBU) pool design has a cost effective functional split to support wide coverage. The L3 and Packet Data Convergence Protocol (PDCP) are centralised with distributed Radio Remote Units (RRUs) for MAC and PHY processing. The architecture of the BBU pool design is very flexible. When extended for centralised MAC and PHY processing, it supports coordinated joint transmission and joint reception (JT/JR), with enhanced spatial efficiency. The design can be scaled to support 3GPP release 15 NR specifications including digital beamforming, beam management, flexible frame structure and subcarrier spacing for high data rate and better reliability, and in low latency applications.
3. LTE Broadband Trunking Communication (B-TrunC) System for Mission Critical Communications
LTE B-TrunC standard caters to the needs related to new and emerging services such as video, image and high-speed data transmission. The standard has been accepted by the International Telecommunication Union (ITU) as an international Public Protection and Disaster Relief (PPDR) broadband trunking air interface standard. ASTRI's end-to-end B-TrunC system supports real-time bi-directional data streaming and broadband trunking services on multiple trunking mobile terminals. Its key features include high voice/video group call capacity (>7.5 groups of voice calls per cell/MHz), low end-to-end latency (<200ms), dynamic regrouping, emergency call, and broadcasting message services. It also delivers high bandwidth and high reliability in private network applications.
4. Narrowband IoT (NB-IoT) Standardisation and Development
As a pioneer in this area, ASTRI offers NB-IoT IP and reference design for user equipments including RF transceiver, integrated power amplifier, integrated power management unit, digital baseband and System-on-Chip (SoC). As part of the global 3GPP Release 13 and 14 standards, NB-IoT is optimised for Low Power Wide Area (LPWA) applications, focusing on enhanced coverage, low cost, long battery life and massive deployment. It also facilitates the introduction of numerous new IoT devices and services.
5. Bluetooth Low Energy (BLE) solutions
BLE versions 4.2 and 5 are key enablers of short range wireless IoT applications and wearable electronics. ASTRI's BLE live demonstration collects and processes sensor data from its BLE 4.2 System-on-Chip (SoC), and sends feedback data to Android application users. BLE 5 doubles the speed, quadruples the range, and increases data broadcasting capacity by 800%. While ASTRI already holds the IP for BLE 5 RF transceiver, the baseband portion is currently under development.
6. Automatic Meter Reading System (AMRS)
ASTRI's award-winning Automatic Meter Reading System employs LoRa and GPRS technologies to collect and process data from smart meters of water, electricity, gas, heat or other utilities. Using LoRa, it simultaneously measures more than 100 meter readings, and covers a distance of over 1500 meters, penetrating 15 to 18 building floors with a battery life of five years. Using GPRS, the Smart Data Collector feeds into the system server or mobile phone for data storage, monitoring, and analysis.
7. Wireless Charging Platform
ASTRI has been a forerunner to employ the latest third-generation semiconductor GaN FET devices in mid-to-long-range wireless charging systems of consumer electronics. Based on AirFuel standards, ASTRI's wireless charging system adopts magnetic resonance technology. It has a built-in high frequency inverter circuit driver module compatible with dynamic impedance network, and a control algorithm measurement module. It works well with mid-to-long-range wireless charging (10~20cm). Among many benefits, it delivers higher power transmission efficiency (>80%), simultaneous multi-electronic devices charging (~8 devices), flexible 'anywhere setting', quick charging and low-cost applications. ASTRI has a comprehensive patent portfolio on wireless charging technologies, currently working with a few customers to further develop these. Capturing the industry's attention, ASTRI has already delivered a wide range of smart home applications that received critical acclaim.
8. Integrated Power Module Products
ASTRI has robust R&D experience in developing mature high-end power modules. ASTRI's patents on 3D wirebond-less interconnect technology/module meet the new generation IGBT module requirements including ultra-high-power density and thermal dissipation. This technology/module uses 3D interconnect structure to substitute the traditional wirebond structure. It reduces around 96% of parasitic resistance, 72% of parasitic inductance and 43% turn-off loss. With its compatible SMT assembly technique, it can be rapidly adapted for mass production. ASTRI has developed 1/8 brick module for communication applications which has high conversion efficiency (~95%) and high power (240W). It has a high dissipation ratio - key device temperature remains 20% lower than the common industry products. In addition, the 1/4 brick module facilitates multiple design options (e.g. plastic shell, metal shell and full-mould), low-ripple (50mV), and high conversion efficiency (~95%).
9. Visually Enhanced Ultra-HD Platform (HD-4K Conversion) for 4K TV
ASTRI's Visually Enhanced Ultra-HD Platform (VEUHD HD-4K Conversion) delivers true Ultra-HD visual experience from HD content on a 4KTV. Contrary to existing conversion options available in the market, ASTRI's VEUHD HD-4K Conversion technology holistically analyses important display parameters of panels, content image characteristics and user preferences. It delivers superior sharpness and visual quality as well as an immersive viewing experience. It uses innovative techniques such as Human Visual System (HVS) preference model and optimisation, adaptive edge and detail enhancement, and dynamic colour and contrast enhancement. These technologies are available for FPGA and ASIC real-time solutions, both as software applications and as hardware core.
Referring to the PT EXPO China event as "one of the largest and most influential ICT events in Asia", Dr Meikei Ieong, Chief Technology Officer of ASTRI added that "ASTRI seeks to make significant contributions to technological advancement in the telecommunication and industrial sectors in this region. Our demonstrations in the PT EXPO presents superior and novel technological solutions we have developed and subsequently made available to the industry."
PT EXPO is hosted by the Ministry of Industry and Information Technology of the People's Republic of China and organised by China National Postal and Telecommunications Appliances Corporation. The demonstrations take place at ASTRI's booth (Booth number 1020) at the PT EXPO China 2017 in Beijing, being held at the China National Convention Centre from 27 to 30 September 2017.
About ASTRI
Hong Kong Applied Science and Technology Research Institute Company Limited (ASTRI) was founded by the Government of the Hong Kong Special Administrative Region in 2000 with the mission of enhancing Hong Kong's competitiveness in technology-based industries through applied research. ASTRI's core R&D competences in various areas are organised under seven Technology Divisions, namely Communications Technologies, Electronics Components, Mixed Signal Systems IC, Advanced Digital Systems, Opto-electronics, Security and Data Sciences, and Intelligent Software and Systems. Five areas of applications including financial technologies, intelligent manufacturing, next generation network, health technologies, and smart city are identified for major pursuit. For further information about ASTRI, please visit www.astri.org
Media enquiries: For enquiries, please contact Ms Cherry Au (Tel: +852-3406-2993, email: [email protected])
Photo - http://ift.tt/2xFdI3D
Read this news on PR Newswire Asia website: ASTRI demonstrates its latest 4G/5G and Smart City technologies at PT EXPO China 2017 in Beijing
0 notes