#Best Vue Admin Template
Explore tagged Tumblr posts
Text
How to Choose the Best Web Development Framework in 2024

In today’s fast-paced digital world, picking the right web development framework is key to crafting websites and applications that are robust, scalable, and high-performing. With so many frameworks available, finding the best one in 2024 can be overwhelming. This guide will help you through the process, ensuring you make a well-informed choice.
1. Understanding Web Development Frameworks
A web development framework is essentially a toolkit full of libraries and tools that aid developers in building and maintaining web applications. These frameworks streamline the development process by offering standardized methods, pre-built components, and a structured approach to organizing code.
2. Types of Web Development Frameworks
Before delving into specific frameworks, it's important to know that web development frameworks are generally categorized into two main types:
Frontend Frameworks: Focus on the user interface and overall user experience.
Backend Frameworks: Handle server-side logic, database interactions, and application workflows.
3. Popular Frontend Frameworks in 2024
React: React continues to be a top choice for frontend development due to its flexibility and strong community support. Created by Facebook, React allows developers to build interactive UIs effortlessly. Its component-based architecture enables code reuse, speeding up the development process.
Angular: Angular, developed by Google, is known for its comprehensive nature. It’s a full-fledged MVC (Model-View-Controller) framework that is ideal for large-scale, enterprise-level applications.
Vue.js: Vue.js is gaining traction thanks to its simplicity and ease of integration. Lightweight and perfect for single-page applications (SPAs), Vue’s gentle learning curve makes it accessible for both beginners and seasoned developers.
4. Leading Backend Frameworks in 2024
Node.js: Node.js allows JavaScript to run on the server side, known for its event-driven, non-blocking I/O model, making it ideal for real-time applications. With an extensive ecosystem via npm, Node.js offers vast possibilities for backend development.
Django: Django is a high-level Python framework that promotes rapid development and clean, pragmatic design. It comes with built-in features such as an ORM (Object-Relational Mapping) system, an admin panel, and authentication support, making it a go-to for developers seeking a secure and robust framework.
Laravel: Laravel, a PHP framework, is celebrated for its elegant syntax and developer-friendly tools. With features like Blade templating, Eloquent ORM, and an Artisan command-line tool, it remains a popular choice for PHP developers.
5. Key Factors to Consider When Choosing a Framework
Scalability: Consider how well the framework can grow with your project. Scalability is crucial for applications expected to expand in terms of user base and functionality. Look for frameworks that offer modularity, easy integration with other tools, and support for microservices architecture.
Performance: The framework should efficiently handle high traffic and perform well under heavy loads. Look for features like efficient memory management, asynchronous processing, and quick response times.
Community Support: Strong community support means well-documented, frequently updated frameworks that are widely used. This can be invaluable when facing development challenges, as solutions and best practices are readily available.
Learning Curve: The learning curve can impact your development timeline. Some frameworks offer extensive built-in functionality but may take time to master, while others are simpler but require additional tools and libraries to achieve similar results.
6. Evaluating Frameworks for Your Project Needs
Project Size and Complexity: For smaller projects, lightweight frameworks like Vue.js or Express.js might suffice. For larger, more complex applications, comprehensive frameworks like Angular or Django may be more appropriate.
Technology Stack Compatibility: Ensure the framework is compatible with your current technology stack. For instance, if your team is proficient in JavaScript, frameworks like React or Node.js might be the best fit.
Development Speed: If rapid development is a priority, consider frameworks known for their speed, like Laravel or Django, which provide built-in tools and features that accelerate the process.
7. Security Considerations
Security should always be a top priority when selecting a web development framework. Look for frameworks with built-in security features, such as protection against SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). Django and Laravel are particularly noted for their strong security features.
8. Future-Proofing Your Application
Choose a framework that is likely to be maintained and supported in the future. Future-proofing means selecting a framework with a solid roadmap, a dedicated development team, and broad adoption. This ensures your application remains relevant and secure as new technologies emerge.
9. Cost of Development
While many frameworks are open-source, development costs can vary depending on the framework’s requirements. Consider the availability of developers, ease of finding resources, and potential need for additional tools or licenses when planning your budget.
10. Case Studies: Frameworks in Action
Netflix with React: Netflix uses React to manage its complex UI components, ensuring a smooth user experience across devices. React’s component-based architecture helps maintain high performance and scalability.
Instagram with Django: Instagram began with Django, benefiting from its rapid development and scalability. Django’s built-in features like the admin panel and authentication system were instrumental in Instagram’s early success.
Slack with Node.js: Node.js powers Slack’s backend, enabling real-time communication and data processing. Its non-blocking architecture allows Slack to manage thousands of simultaneous connections with minimal latency.
Conclusion
Choosing the best web development framework in 2024 depends on your specific project needs, including scalability, performance, community support, and security. By carefully considering these factors and evaluating the strengths and weaknesses of different frameworks, you can make an informed decision that sets your project up for success. Whether you choose React for its UI flexibility, Django for its security, or Node.js for its real-time capabilities, selecting the right framework is the crucial first step in building a robust and future-proof web application.
#Web development#Hypertext Markup Language#Cascading Style Sheets#Version Control#Front-End Frameworks
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
The Power of Bootstrap 5 Admin Panel with Software Dashboard

As web applications become more complex, developers need better ways to create intuitive, feature-rich admin interfaces. This is where Bootstrap 5 Admin Panel and Software Dashboard come in handy. These pre-built solutions can save developers countless hours and allow them to focus on building core application functionality rather than reinventing the wheel.
What is a Bootstrap 5 Admin Panel?
Bootstrap 5 Ui Kit provide an excellent starting point for creating a fully functional backend interface. They include dozens of UI components like charts, tables, forms, authentication flows, and more out of the box. Many also come with multiple color schemes, layout options, and example pages to showcase common use cases. This enables developers to choose a template that matches their vision and customize it rather than coding an entire admin from scratch.
Bootstrap 5 Admin Dashboard take this a step further by providing live data views and interactions specifically tailored for web admins and other internal users. These include pages like user analytics, sales reports, server monitoring, and more. The best Bootstrap 5 Admin Templates are modular, allowing developers to use what they need rather than a rigid all-in-one solution. They may also integrate with popular frameworks like Angular, React, and Vue, giving developers maximum flexibility.
#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Bootstrap 5 Dashboard#Bootstrap 5 Admin Panel#Bootstrap 5 Admin Templates#Bootstrap 5 Ui Kit#Bootstrap 5 UI Framework
0 notes
Text
Clear - VueJS + Laravel Admin Template - Laravel
Clear – VueJS + Laravel Admin Template – Laravel
Clear – VueJS + Laravel Admin Template – Laravel LIVE PREVIEWBUY FOR $25 Demo Download Details
[ad_1]

Note: We use jQuery along with Vue

Clear – Bootstrap + VueJS Admin Template is a bootstrap based admin template for professionals who are looking for clear and clean admin template.
It comes in following versions
Bootstrap 4: HTML, CSS files will be provided
VueJS:VueJS powered Admin Template…
View On WordPress
#admin#bootstrap 4#bootstrap vuejs laravel template#Clear#laravel#laravel admin template#Template#vue 2#vue admin template#vue dashbord template#vue ecommerce#vue routor#vue x#Vue.js#Vuejs#vuejs admin template#vuejs best template#vuejs template#vuejs themes
0 notes
Link

0 notes
Link
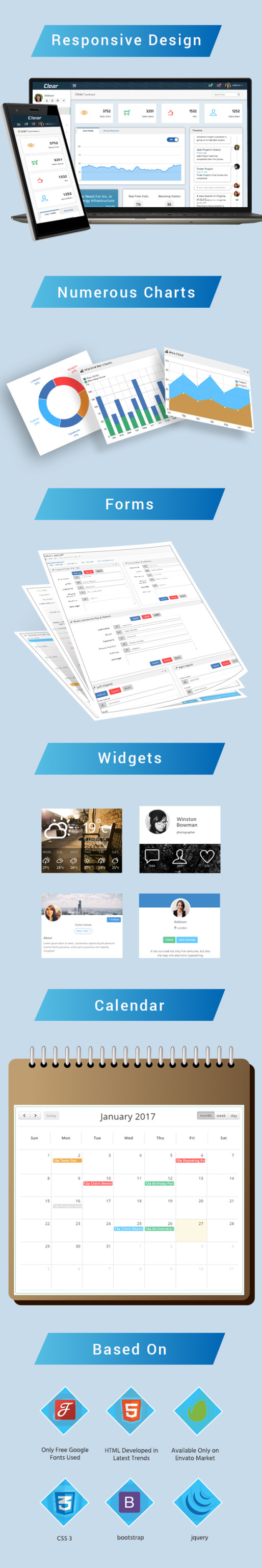
Clear is the most responsive admin template & built with Bootstrap3, HTML5, CSS3. Clear admin template has number of selective plug-in with reusable components which helps you to extend the basic HTML elements to encapsulate the reusable code. Vue admin template allows the user to direct the structure of the application according to one’s own requirement and is the best suitable admin template for any type of web applications or any custom admin panels.
https://themeforest.net/item/clear-bootstrap-vuejs-admin-template/19339739?s_rank=1?ref=jyostna ...
... more »
0 notes
Photo

The best Vue Admin Templates for 2020 ☞ http://bit.ly/2XFoEcy #vuejs #javascript
1 note
·
View note
Photo

The best Vue Admin Templates for 2020 ☞ http://bit.ly/2XFoEcy #vuejs #javascript
1 note
·
View note
Photo

What is the best useful Vue admin templates for 2019? ☞ http://tech.learn4startup.com/821e187bb8 #Vue #admin #templates #Codequs #Morioh
#vue#vuejs#vue js#vue tutorial#vue framework#javascript framework#vuejs course#vuejs tutorial#vue course#vue tutorial for beginners#vue course for beginners#web development
1 note
·
View note
Photo

What is the best useful Vue admin templates for 2019? ☞ http://tech.learn4startup.com/821e187bb8 #Vue #admin #templates #Codequs #Morioh
#vue#vuejs#vue js#vue tutorial#vue framework#javascript framework#vuejs course#vuejs tutorial#vue course#vue tutorial for beginners#vue course for beginners#web development
1 note
·
View note
Text
Qboat - Bootstrap 5 Responsive Admin Dashboard Template
Qboat – Bootstrap 5 Responsive Admin Dashboard Template
LIVE PREVIEWBUY FOR $9 Best Build with Bootstrap 5+ & HTML, Angular, Vue, Laravel, React Admin Template Qboat is a responsive and fully featured Multipurpose Admin Template powered by the scss framework bootstrap. If you’re a developer looking for a multipurpose admin dashboard with ready-made Bootstrap components, developer-friendly, and highly customizable Qboat is one of the best on the…

View On WordPress
0 notes
Link
Materio Admin Dashboard Template – is the most developer-friendly & highly customizable Admin Dashboard Template based on popular front-end framework VueJS and back-end Laravel.
If you’re a developer looking for a Vuejs Laravel Admin Template that is developer-friendly, rich with features, and highly customizable look no further than Materio. Besides, the highest industry standards are followed to bring you one of the best VueJS laravel admin templates. It is not only fast and easy to use but highly scalable. Furthermore, offering ultimate convenience and flexibility, you’ll be able to build whatever application you want with very little hassle.
Furthermore, you can build premium-quality single-page applications with ease with the use of this Vuejs laravel admin template. You can use this admin template to create eye-catching, high-quality, and high-performing single-page applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
In addition, incredibly versatile, the Materio Vuetify Vuejs Laravel admin template also allows you to build any type of web application. For instance, you can create:
SaaS platforms
Project management apps
Ecommerce backends
CRM systems
Analytics apps
Banking apps and many More.
Features:
Pure VueJS, No jQuery Dependency
Created with Vue CLI
Utilizes Vuex, Vue Router, Webpack
Code Splitting, Lazy loading
API ready JWT Authentication flow
Access Control (even on CRUD operations)
Laravel Passport
Laravel Sanctum and many more.
Demo: https://themeselection.com/demo/materio-vuetify-vuejs-laravel-admin-template/landing/
#vuejs#laravel#web developers#vuejsdeveloper#webdev#php#php web development#admin template#trending#web development#materio
0 notes
Text
ReadyKit - Admin & User Dashboard Templates (with functionality) for Laravel + Vue App Development
ReadyKit – Admin & User Dashboard Templates (with functionality) for Laravel + Vue App Development
ReadyKit – A smart solution for building applications with ready UI and good laravel application structure. It contains many ready components which are required for most of the applications. It includes user role management, email, notifications and other CRUD functionality. If you are planning to develop your next project and want to save thousands of hours, then ReadyKit could the best solution…

View On WordPress
#admin#admin template#backend#bootstrap#crud#datatable#frontend#Laravel#php#responsive#user management#vue
0 notes
Text
Joule - Admin & Dashboard Vue Template
Joule – Admin & Dashboard Vue Template
[ad_1]


Joule – Admin & Dashboard Vue Template
As a web developer, you always want to create projects that have excellent user interfaces to enhance the user experience. Thinking about it we developed the Joule for you to create and customize your project. Joule aims to find the most useful, powerful and innovative architecture. It has best admin dashboard, super clean and simple dashboard template…
View On WordPress
#admin#admin dashboard#admin template#admin themes#analytics dashboard#ecommerce#premium admin templates#projects#quasar#responsive#sales monitoring#sass#vuejs#web app
1 note
·
View note
Photo

20 Best JavaScript Admin Templates for React, Angular, and Vue.js
Are you building an app and looking for a JavaScript admin panel template to help you streamline your build? Take the effort out of your next front-end app build with one of these powerful React, Angular, and Vue.js admin templates.
With this list of JavaScript admin panel templates and dashboards, it's painless to create beautiful, interactive UIs.
Built using cutting-edge technology like React and Bootstrap, these dashboards and admin templates offer flexibility and dependability for your next app build. Create a stunning UI easily by selecting from modular components and clean layouts so that you can focus on the business logic of your app build.
The Best Modern JavaScript Admin Templates on ThemeForest
On ThemeForest you will discover an amazingly extensive library of the most powerful admin templates ever created. With a cheap one-time payment, you can purchase one of these high-quality admin templates and give your app users an excellent interactive experience.
Angular Admin Templates
Angular is a powerful and feature-complete framework that you can use to build fast, professional web apps.
Check out these templates that you can use to get your next Angular app off on the right foot with clean code and great design.
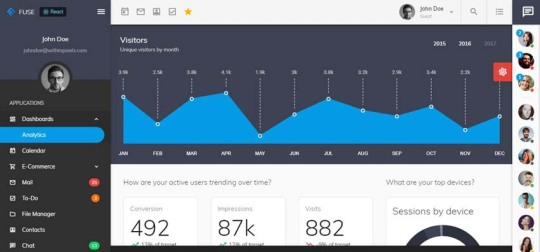
1. Bestseller: Fuse Material Design Admin Template
This best-selling template is a 3-in-1 bundle, with Angular 7+, Bootstrap 4, and 21 layered PSD designs. Fuse is based on Google's Material Design and comes with ahead-of-time compiler support, as well as a complete NgRx reactive Angular example app. This template includes configurable layouts, a skeleton project, built-in apps such as calendar, e-commerce, mail, and chat, and more than 20 pages to get you started.
Fuse supports all modern browsers (Chrome, Firefox, Safari, Edge) and comes with Bootstrap 4, HTML, and CSS versions, along with the Angular app.
2. Pages Admin Dashboard Template
Pages is the simplest and fastest way to build a web UI for your dashboard or app. This beautifully designed UI framework comes with hundreds of customizable features, which means that you can style every layout to look exactly the way you want it to.
Pages is built with a clean, intuitive, and fully responsive design that works on all major browsers and devices. Featuring developer-friendly code, full Sass and RTL support, and five unique dashboard layouts, this Angular 5+ ready template boasts flawless design and a 5-star rating.
3. Apex Admin Template
Apex is a powerful and flexible admin panel based on Angular 6+ and Bootstrap 4. The Angular CLI makes it easy to maintain and modify this Angular dashboard. With easy-to-understand code and a handy starter kit, this dashboard works right out of the box. Apex includes multiple solid and gradient menu color options and sizes, with an organized folder structure and more than 500 components and 50 widgets.
This template is fully responsive, clean on every device and modern browser, and comes with ahead-of-time compilation and lazy loading. Choose from a few pre-made layout options and customize with ready-to-use elements and popular UI components.
4. Stack Admin Template and Starter Kit
Stack Admin is a Bootstrap 4 modern admin panel template with unlimited possibilities. This product includes eight pre-built templates with an organized folder structure, clean and commented code, and more than 1,500 pages and 1,000 components. Stack Admin provides RTL support, searchable navigation, unique menu layouts, and advanced cards.
With three niche dashboards, Stack Admin can be used for any type of web app: project management, e-commerce back ends, analytics, or any custom admin panels. This template looks great on all devices, and it comes with a kit to help developers get started quickly.
5. Able Pro 7.0 Responsive Template
Able Pro 7.0 is a fully responsive Bootstrap admin template that provides a flexible solution for your project development. Built with Bootstrap framework, this admin dashboard has a Material look, with well structured and commented code. This Retina-ready template comes with more than 150 pages and infinite design possibilities—use the Live Customizer feature to do one-click checks on color combinations and layout variations.
With more than 100 external plugins included, advanced menu layout options, and ready-to-deploy dashboards and landing pages, Able Pro 7.0 will streamline your app development process to save you time and effort.
6. Fury Material Design Admin Template
Clean, unique, and blazing fast, Fury is an admin template that offers you everything you need to get started with your next project. Built with Angular and Material Design, this template is the perfect framework for building large enterprise apps, and it allows for a modular component setup.
This template is designed to be lightweight and easy to customize. Features include completely customizable dashboard widgets and Angular Flex Layout, to provide a fast and flexible way to create your layouts.
React Dashboards and Admin Templates
React is a JavaScript library for building user interfaces that has taken the web development world by storm. React is known for its blazing-fast performance and has spawned an ecosystem of thousands of related modules on NPM, including many tooling options.
These admin templates and dashboards are a great starting point for your next React app.
1. Isomorphic Admin Dashboard
Isomorphic is a React and Redux-powered JavaScript admin panel template. It's based on a progressive web application pattern and is highly optimized for your next React app. With no need to install or configure tools like Webpack or Babel, you can get started building your app immediately.
This React dashboard helps you write apps that behave consistently, run properly in different environments, and are easy to test. With Sass and CSS styling modules, multilingual support, a built-in Algolia search tool, Firestore CRUD, and easy-to-integrate code, you can use this template to build anything you want.
2. Clean UI React Admin Template
Are you building a single-page app and interested in moving to React and Redux? Don’t start from scratch—build a scalable, highly polished JavaScript admin dashboard with this React, Redux, Bootstrap, and Ant Design template that works well on mobile, tablet, and desktop.
Clean UI React is create-react-app based, so getting started is simple. Modular code allows you to add and remove components with ease. Developer friendly and highly customizable, this template includes 9 example apps, more than 50 pages, multiple layout options with easy-to-update Sass or CSS styling, and ample reusable React components.
3. Jumbo React Admin Template
Kick-start your app project with Jumbo React, a complete JavaScript admin panel template. This product includes two React templates, one based on Google Material Design and the other on the stunning flat style. Each template comes with multiple design concepts and hundreds of UI components and widgets, as well as an internationalization feature that allows you to develop a multilingual app.
Think of this template package as a starter kit to build your app. With it, you can develop a scalable React app rapidly and effectively and save yourself time and money in the process.
4. Fuse Material Design Admin Template
Looking for a template to get your React project started? Fuse is a complete JavaScript admin panel template that follows Google’s Material Design guidelines and will allow you to learn some of the advanced aspects of React while you build your app.
This React admin template uses Material UI as the primary UI library and Redux for state management. It comes with built-in page templates, routing, and authorization features, along with five example apps, more than 20 pages, and lots of reusable React components.
Vue.js Admin Templates
Vue.js is a front-end JavaScript framework that is easy to learn if you already know HTML and CSS. The versatility of Vue is great for small- and large-scale web apps alike. On top of all this, it's blazing fast!
These Vue templates are sure to save you a lot of time and effort coding your next app.
1. Vuexy—Vue and Laravel Admin Dashboard Template
If you’re a developer looking for a Vue admin template, look no further than Vuexy. A powerful admin dashboard template built on Vue.js, Vuexy is developer-friendly, rich with features and highly customizable. Bringing your vision to life is a piece of cake!
Not only is Vuexy fast and easy to use, but it is also highly scalable.
2. Vuely—Material Design and Laravel Blade Admin Template
Vuely is a fully responsive JavaScript admin panel template designed to give you a hassle-free development experience. Carefully crafted to look beautiful on mobile and tablet devices with pre-designed custom pages and integrated features like charts, graphs, and data tables, this template allows you to create your back-end panel with ease. More than 200 UI elements and 78 custom widgets simplify your development process.
Vuely is translation ready with RTL support and comes with multiple color and theme options to give you the flexibility you need.
3. VueJS Laravel Admin Template
Looking for a full-featured admin panel template for your Vue.js project? Look no further. This Vue admin template is completely modular, so you can modify layouts, colors, and other features without disturbing the rest of the code. Simply customize it with the provided Sass variables. This template is well documented, with seven layout and multiple color scheme options. With all the components you need, this Vue.js template will get you started on your next dashboard build.
4. Piaf—Vue Admin Template
Piaf is a combination of good design, quality code and attention to details. It is built with Vue without jQuery. The same design language is used for components, layouts, apps and other parts of the theme.
A lot of work has gone into design harmony between components and layouts of this Vue admin template. From carousels to charts, switches to list, you can see it in the colors, icons, and composition. This Vue admin template is simple and pleasant to use and does the job well.
5. Clear—Vue and Laravel Admin Template
If you're looking for a clean, uncluttered JavaScript admin template then Clear is the way to go. The Clear Vue admin template comes with features like: task and contact application, Vue version build system updated with Laravel mix, and extended Vue.js eCommerce dashboard.
The awesome layouts come in two simple and stylish versions, light and dark. It looks good across dashboards, components, widgets, and various charts. In addition, the code is very clean and developer friendly. You can start using Clear admin template in no time. Just follow the code and documentation.
Multi-Framework Admin Templates
Finally, here are some templates that work with multiple frameworks.
1. Bestseller: Metronic
Metronic has been called the mother of all JavaScript admin panel templates. For one, it works smoothly across many frameworks like Bootstrap 4, React, Angular 9, Vue, and Laravel. Secondly, it has a well-structured design, and is easy to customize. In addition, the CSS and JavaScript of this best-selling multi-framework admin template are of the highest coding standard. To help you easily implement it in your app, it comes with extensive documentation and video tutorials.
2. Material Design Admin and Multipurpose Template
This Material Design admin panel template provides you high performance with Vue, React and Angular versions. This super flexible template uses SCSS, Gulp, Webpack, NPM Modern Workflow, and Flexbox, and has all the components you need to create your front-end app project. With stunning layouts, over 500 components and lifetime updates and customer support, this is the most complete admin app available.
3. Primer—Angular and React Admin Template
Primer is a creative Material Design admin template, with ahead-of-time (AoT) compilation for a more performant user experience. Fully responsive and packaged with both Angular and React versions, this template has left-to-right and right-to-left support and light and dark colour schemes. Well documented and easy to customize, with this app template you get everything you need to start working on your SaaS, CRM, CMS, or dashboard-based project.
4. Clean UI Pro Bundle
Clean UI is an exceptionally simple way to build user interfaces across all web front-end platforms with the power of React, Angular, Vue, or HTML. Build beautiful and user-friendly interfaces with blazing fast pre-built components, widgets and ready to use apps.
Don’t start from scratch. Build a scalable, highly polished admin application with React and Redux, Angular and NgRx, or Vue and Vuex. All based on the Bootstrap and Ant design frameworks, and all fully-responsive to work great on mobile and tablets as well as on the desktop.
This JavaScript admin panel template includes 17+ example apps, 60+ pages, lots of reusable components and more.
Get Your JavaScript Admin Templates on ThemeForest Now!
This is just a sample of the many app admin templates available on ThemeForest. There is a template for you, no matter what your style or specifications. These templates will make coding the front end of your app easier and help you deliver an app that provides a high-quality user experience. All this will save you time and effort, letting you focus on the real details of coding your project.
by Franc Lucas via Envato Tuts+ Code https://ift.tt/2ZTyt9e
0 notes
Link
React UI Framework (also known as React UI Library or React UI Kit) is a collection of pre-defined and built-in React UI components with a certain design system.
It helps developers to create a React application faster and easier. React UI library is similar but not the same with the React admin templates for Webapp that I discussed before.
They both ease the work of the developer, but they have different scope. A React UI Kit can be used to develop any kind of application, and its customization usually easier.
On the other side, React templates are usually themed for a certain type of application. It can be an admin template, landing page template, or e-commerce template.
When should you use a React UI Framework?
Just because it looks cool to use a React UI framework doesn't mean you have to always use it every time you develop a project.
Using a React UI Library will be best if you're in this condition:
You don't have much time to develop your React project.
There is no fixed design for your app, so you should design your own app but you don't want to spend much time on styling.
You like the design system of a React UI Library and want to adopt it into your app with a little or no customization.
Using a React UI Framework is not recommended if you have a fixed design for your app and you know that you will need a lot of customization. A CSS Framework like Tailwind will be the best for that case.
However, if you still want to use a React UI Framework even when you know there will be some customization, I would suggest that you use its CSS Framework version.
Some of React UI Libraries like Reactstrap and Semantic UI are built based on existing CSS frameworks.
In my experience, customizing a CSS framework is easier than customizing a React UI framework. It's because a CSS framework only affects components based on a class, while components of a React UI framework are predefined as React components with their own props.
What Are the Best React UI Frameworks / Libraries 2020?
There are a lot of React UI libraries out there. But, you only need the best of them to use it on your project.
Here, i collate the best and most popular UI libraries for React.js. Just choose one that suits your project.
1. Material-UI

Material UI is the most popular React UI Framework with a material design style. It provides a lot of React components for faster and easier web development.
You can build your own design system, or start with Material Design.
Material-UI has been widely used by React developers to adopt the Material design to their app. It is the best framework to use if you want to create a Material Design app easily.
In fact, there are some react templates that built on top of this framework such as MaterialPro and Material Admin.
Go to Material-UI site
2. React Bootstrap & Reactstrap

As you might know, Bootstrap is the most popular CSS framework widely used by Front-end developers.
However, Bootstrap is dependent on Jquery. So, if you want to use Bootstrap components in your react project, you should also import jquery and bootstrap js files, which is not a best practice.
React Bootstrap and Reactstrap come to solve this problem. They are 2 different React UI libraries, but they are based on the popular Bootstrap framework.
They adopt every component in the original Bootstrap framework as a React component. So, you don't have to import Jquery and Bootstrap js files to your project.
Choose one of them if you want to use Bootstrap components in your React project!
Go to React Bootstrap site Go to Reactstrap site
3. Ant Design

Ant Design is the world's second most popular React UI framework with a design system for enterprise-level products.
It is an open-source React UI library with 62k+ stars & 23k+ forks on Github that still open for contribution. It has a sleek design, a lot of UI components, and very well documented.
Go to Ant Design site
4. Semantic UI React

Originally, Semantic-UI is a UI framework designed for theming, like Bootstrap. Now, it has integrations with popular javascript frameworks: React, Angular, Meteor, Ember.
Semantic-UI has 50+ UI elements, 3000+ CSS variables and 3 levels of variable inheritance. It also use Em unit for responsive design and flexbox friendly.
When this post was written, Semantic-UI has more than 4.8k stars and 5k forks on Github. So, it quite popular and widely used by Frontend developers.
Go to Semantic UI site
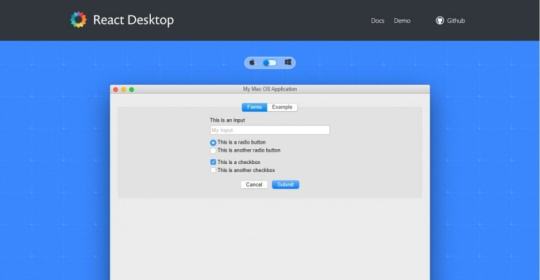
5. React Desktop

As the name suggests, React Desktop is a React UI library that aims to bring native experience to the web, featuring many macOS Sierra and Windows 10 components.
React Desktop is a great choice to create a cross-platform application that work on desktop and web. It also works perfectly NW.js and Electron.js, but can be used in any JavaScript-powered project.
With desktop-like UI kit, you can create a cross-platform react application faster and easier.
Go to React Desktop site
6. Elemental UI

Elemental UI is a React UI kit with high quality and modular set of UI scaffolding components.
It aims to to create a set of functional and unopinionated components that are useful on their own or together, with an unobtrusive default style and flexible theme capabilities.
Currently, Elemental UI has 4.3k+ stars and 240+ forks on Github.
Go to Elemental UI site
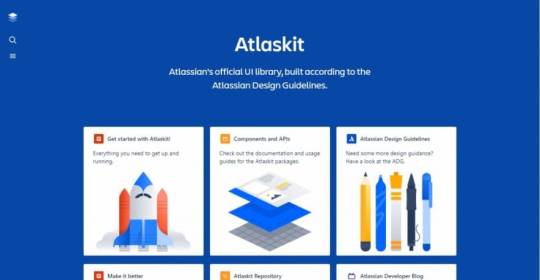
7. Atlaskit

Atlaskit is Atlassian's Official UI library that built with Atlassian Design Guidelines. It has very rich UI components that a web application needs.
The best thing about Atlaskit is its modularity. You don't have to import all Atlaskit library to use its component. Just choose a package that very well documented here, and import it to your project.
Go to Atlaskit site
8. Grommet

Grommet is a responsive and mobile-first React UI kit built for Webapps with easy to use components library. It provides accessibility, modularity, responsiveness, and theming in a tidy package.
Grommet can be implemented easily both for a new project and an existing project. You can use the new app starter kit or existing app starter kit to implement Grommet on your project.
Some fine companies like Netflix, Uber, Samsung, Github, etc are using Grommet for their project. So, you don't have to worry about its quality.
Go to Grommet site
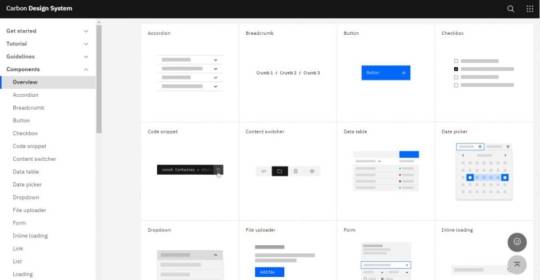
9. Carbon Design System

Carbon is an open-source design system for digital products and experiences developed by IBM with its design language.
The Carbon design system aims to improve UI consistency and quality, making the development process more efficient and focused, establishing a shared vocabulary between designer and developer, and providing clear, discoverable guidance around design and development best practices.
It is built in React first, but it also supports core parts of the system in vanilla JS, Angular, and Vue.
Go to Carbon design system site
10. PrimeReact

PrimeReact is an open-source React UI library with a collection of 70+ UI components. It developed by PrimeTek Informatics, a vendor with years of expertise in developing open source UI solutions.
It is a complete UI framework for React that provides various input components, buttons, panel, data view & list, charts, etc.
0 notes