#vue 2
Explore tagged Tumblr posts
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Haven't had the time to update the assets because the launcher hates my PC but here's a summary of the last month or so of content.







(and a bonus silly one for discord emote purposes)

#jonathan bailey#this is a joke ive kept going on for way too long#g'raha tia#jonny bailey#ffxiv#final fantasy xiv#graha tia#jonathan bailey as a cat#low key JP looks like something id watch for a laugh#like me and my sister needing to waste 2 hours so go to vue and go to any PG-13 film thats like £7#also the ears will be updated for DT#just i thought i had some time you know#then he comes back#i cant remember if i did Richard II so missing that im sorry#I'm still on the Dawn Trail Vibe so guess that's a thing?#im also not changing the profile photo its iconic at this point#i didn't do one of the shoots as it was just more photos from an older one sorry there's so much in 6 weeks since i came out of the DT hole#i am aware i probably missed things but this is making me up to date and also meme the JP one for twitter
9 notes
·
View notes
Text
Finally seeing Inside Out 2 in cinemas.
👧🧠

4 notes
·
View notes
Text
Bonjour 👋 Voici un tirage intemporel L intitulé : y'a t il quelque chose à faire pour ma situation actuelle ? Quand vous tomberez sur ce tirage il sera pour vous et toi..ce n est pas un azard si tu lie se message...Il t est destiné(e). 🥰💜


#Choisis ta carte pour avoir ta réponse et lie le résultat ci-dessous..🥰💜☠️#1/Impose ton point de vue..tu a une grande sagesse en toi .#2/Tu est une personne forte#fonce tu y gagnera a tout les coups 👊.#3/Repose toi#tu n est pas prête. 😶🌫️#4/Grand changement soudain#bon ou pas mais pour le meilleur 🤩
4 notes
·
View notes
Text

Marko Piliar skating to La terre vue du ciel for his free program at the 2022 Junior Grand Prix Gdansk 2.
(Source: kissncry_pics)
#Marko Piliar#Slovakia#Figure skating#Men#La terre vue du ciel#Armand Amar#2022–2023#2023 Junior Grand Prix Gdansk 2
7 notes
·
View notes
Text
'The twin releases of “Barbie” and “Oppenheimer” has broken records for cinema chain Vue International.
COO Claire Arksey described the “Barbenheimer” box office performance as the chain’s “best week ever” and the period following the films’ release as a “record-breaking week,” which beat Vue’s International’s previous overall weekly admissions record by 40% across eight European markets.
Arksey said that in Poland, Vue cinemas had their best week on record and in the Netherlands, their cinemas had beaten their previous admissions record set during the “Lion King” opening week in 2019. Vue U.K. and Ireland beat its previous highest admissions week by 20%, which was set during the “Skyfall” opening week in 2012.
“The second box office weekend for both films also showed signs of strong word of mouth, with ‘Barbie’ and ‘Oppenheimer’ admissions going up week on week in markets like Germany and the Netherlands. This is a strong indication that these films will have a sizeable audience in cinemas throughout the rest of the summer,” Arksey said.
“And there’s more to come. We’re looking forward to seeing our customers continue to enjoy the big screen experience over the summer and beyond as other great titles are released this year: ‘Teenage Mutant Ninja Turtles: Mutant Mayhem,’ ‘Meg 2: The Trench,’ ‘Napoleon’ and ‘The Hunger Games: The Ballad Of Songbirds And Snakes,'” Arksey added.
The records tumbled at Odeon across the U.K. and Ireland as well, selling more than two million tickets for the two films in 10 days of release, breaking records set by “Avengers: Endgame” and “Star Wars: The Force Awakens” in the process. July 2023 was also Odeon’s biggest box office month since reopening post-pandemic – the chain reported nearly four million customers this month, beating the record set in October 2021 by the releases of “No Time To Die,” “Dune” and “Venom: Let There Be Carnage.”
Suzie Welch, Odeon’s interim managing director for U.K. and Ireland, said: “What a week. We have been thrilled to see guests continue to flock to our cinemas in the past week to experience the unique directorial visions of Greta Gerwig and Christopher Nolan as they were meant to be seen – on the big screen at the cinema. As excitement for both films continues into this week, I want to thank all of our Odeon colleagues for their hard work in delivering the very best big screen experience for all our guests, with over 70% of our cinemas marking their busiest week in five years last week.”
Over the weekend, “Barbie” collected $122.2 million internationally and $93 million domestically for a total of $774.5 million, while “Oppenheimer” earned $72.418 million internationally and $46.2 million domestically for a $400.3 million total, per numbers from Comscore.
Vue International, which is the largest privately owned cinema operator in Europe, operates 1,990 screens across 227 sites in nine countries.'
#Vue#Barbie#Oppenheimer#Greta Gerwig#Christopher Nolan#Lion King#Skyfall#Avengers: Endgame#Star Wars: The Force Awakens#“No Time To Die#“Venom: Let There Be Carnage.”#Dune#Teenage Mutant Ninja Turtles: Mutant Mayhem#Meg 2: The Trench#The Hunger Games: The Ballad Of Songbirds And Snakes#Napoleon
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Wow, all of this history is so fascinating! I've always loved learning about things like this. Thank you so much for writing about naumachia!
Naumachia
The Naumachia, i.e. reenactments of naval battles in the arena or on artificial lakes, probably went back to Gaius Iulius Caesar 46 BC, who celebrated his military successes by presenting a battle on an artificial lake in which biremen, triremen and quadriremen with four thousand oarsmen and two thousand deckhands in battle dress took part, representing the fleets of Tyros and Egypt. The fighters involved in the Naumachia were called Naumachiarii. Like the gladiators they were mostly slaves, prisoners of war or condemned to death. Through a good performance they could fight for their freedom.

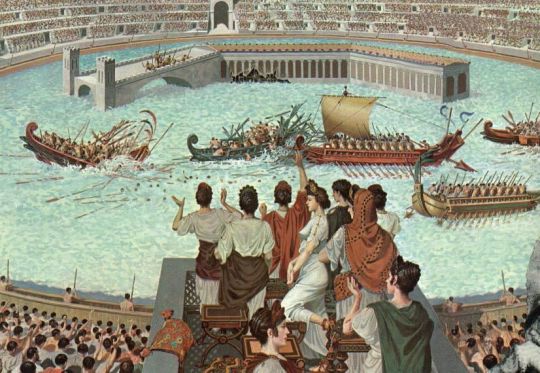
The Naumaquia, by Ulpiano Checa 1884
Augustus had a new lake built on the left side of the Tiber after the one built by Caesar had to be filled in again because of the danger of epidemics. In 2 BC, he organised a naval battle there on the occasion of the inauguration of the temple of Mars Ultor. The famous naval battle of Salamis in 480 B.C., in which the Greeks defeated the Persians, was re-enacted. The lake, which measured about 540 by 350 metres, had a small island in the middle, modelled on the bay of Salamis. Thirty birems and trirems were used, along with numerous smaller ships. In addition to the oarsmen, whose number is not mentioned in the sources, there were three thousand soldiers on board the ships.

The vetus naumachia, Augustus first build permanent naumachia measuring 540 by 350 metres
The largest known re-enacted naval battle was organised by Emperor Claudius in 52 AD. On trirems and quadrirems 19000 oarsmen and soldiers fought, divided between a “Rhodian” and a “Sicilian” fleet. Before the battle, the participants, prisoners of war and slaves condemned to death, are said to have greeted Claudius with words often associated with gladiators: Ave Caesar, morituri te salutant- Hail, Caesar, the doomed ones greet you. (This greeting is generally associated with gladiators. However, there is no evidence that a gladiatorial fight ever took place in which the gladiators addressed the Roman emperor in this way.)

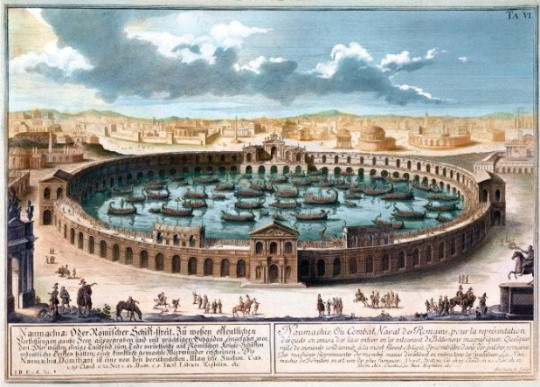
Vue et Plan d'une Naumachie, by S. Berteaux 1800
In an effort to demonstrate their absolute claim to power, the emperors wanted to make an even greater impression on the audience with naval battles integrated into the gladiator games. Caligula was a kind of pioneer in this respect, even if the basin he excavated brought him nothing but scorn, since a single ship could fit into it. Nero went a step further and had a theatre filled with water, in which a naval battle between Persians and Athenians was re-enacted, although Nero was also releasing animals like Crocodiles and other water animals (“sea monsters”) into the water. When the battle was over, the water was drained and before the ground was even dry, gladiators were competing against each other.
Emperor Titus was the third emperor to flood a Roman arena and stage a naval battle integrated into the ongoing programme of gladiator fights, all this on the occasion of the opening of the Colosseum. The spectacle in the arena was based on the battle between the Corky-ites and the Corinthians at the beginning of the Peloponnesian War. At the same time he organised a naval battle on the artificial lake that Augustus had had built on the banks of the Tiber.

Cassius Dio writes about this: Numerous men fought as lone fighters, and quite a few groups fought with each other in land and sea battles. For Titus would suddenly fill that very theatre with water and bring in horses, bulls and other tame animals trained to behave in the water just as they would on the water. In addition there were also people on ships. They performed a naval battle there in the role of Corkieans and Corinthians, while others outside the city staged a similar spectacle in the Grove of Gaius and Lucius, in a place that Augustus had had built for this very purpose. There too, on the first day, a gladiatorial fight and an animal hunt took place, with the water in front of the pictures being covered with a wooden floor and wooden stands erected all around. The second day was followed by a chariot race and the third by a naval battle, which was followed by an infantry fight. The “Athenians” defeated the Syracuse - the name under which both parties fought at sea -, landed on the island and conquered a wall built around the monument. (from: Cassius Dio, The Roman History, Epitomy of the Book 66,25,2-4)

Modern historians are divided on whether naval battles actually took place in the Colosseum, despite there being ancient accounts of them. This 1721 engraving imagines one organized by Emperor Domitian in the Colosseum. Archaeologists calculated how long it would take to flood the area and came to the conclusion that it would take up to three and a half hours. so it was quite possible, although it is likely that there would only have been a small amount of water to hold an event.
Domitian made the Colosseum unsuitable for naval battles, although he had a naval battle held there before, probably to refute the claim that he could not keep up with his predecessor. Domitian had the cavity under the Colosseum converted into a hypogeum, a cell and cage block for gladiators and wild animals, spread over two floors and separated by walls and corridors. Therefore, the theatre could no longer be placed under water. Domitian, however, organised further naval battles, but at a site near the Tiber, where he had a basin dug out and surrounded by rows of seats.

The Naumaquia of 1755. Between the 12th and 13th of July 1755 and to commemorate the third centenary of the canonization of Saint Vicente Ferrer, a Naumaquia took place in the Turia river.
The last staged naval battle was probably organised by Emperor Philip Arabs in 247 AD. Nothing is known about the effort of this Naumachia, so it remains open how great the enthusiasm of the audience was.
But this type of event did not stop there. Even in the later centuries, there were still some Naumachie events to honour great deeds or other festivities. In the baroque period the Naumachia were revived for the amusement of courtly society. For example, naval battles were fought on the (now drained) Brandenburg Lake in Bayreuth, in which numerous actors were killed.
#crapsarahposts#crapsarahsays#history#historyblr#naval history#roman history#roman empire#naumachia#naumachies#gaius iulius caesar#46 bc#ulpiano checa#1884#2 bc#battle of salamis#augustus#emperor claudius#emperor nero#emperor philip arabs#247 ad#naumaquia of 1755#saint vincente ferrer#emperor domitian#cassius dio#vue et plan d'une naumachie#s berteaux#1800#art#ltwilliammowett
246 notes
·
View notes
Text


#Bibliothèque Mazarine (Paris#France).#La plus ancienne bibliothèque de France#ouverte aux savants en 1643#>#elle deviendra ensuite le Bibliothèque nationale de France#aujourd'hui remplacée par la BNF voir photo ci-après#http://www.inatheque.fr/medias/inatheque_fr/centres_de_consultation/Paris-BNF-620x310.png#The oldest library in France#Open to scholars in 1643#it later became the National Library of France#now replaced by the BNF see photo below#https://www.amc-archi.com/mediatheque/2/0/8/000039802_large/vue-de-bnf-vers-l-ouest-1995.jpg
0 notes
Video
youtube
Sims 2 Un challenge qui commence chaudement🚒🔥
#youtube#78 vues 30 janv. 2023 Sims 2 Un challenge qui commence chaudement🚒🔥 Donc on est partis pour un nouveau challenge sur la chaine mais celui
1 note
·
View note