#Vue Admin Template
Explore tagged Tumblr posts
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
How to Choose the Best Web Development Framework in 2024

In today’s fast-paced digital world, picking the right web development framework is key to crafting websites and applications that are robust, scalable, and high-performing. With so many frameworks available, finding the best one in 2024 can be overwhelming. This guide will help you through the process, ensuring you make a well-informed choice.
1. Understanding Web Development Frameworks
A web development framework is essentially a toolkit full of libraries and tools that aid developers in building and maintaining web applications. These frameworks streamline the development process by offering standardized methods, pre-built components, and a structured approach to organizing code.
2. Types of Web Development Frameworks
Before delving into specific frameworks, it's important to know that web development frameworks are generally categorized into two main types:
Frontend Frameworks: Focus on the user interface and overall user experience.
Backend Frameworks: Handle server-side logic, database interactions, and application workflows.
3. Popular Frontend Frameworks in 2024
React: React continues to be a top choice for frontend development due to its flexibility and strong community support. Created by Facebook, React allows developers to build interactive UIs effortlessly. Its component-based architecture enables code reuse, speeding up the development process.
Angular: Angular, developed by Google, is known for its comprehensive nature. It’s a full-fledged MVC (Model-View-Controller) framework that is ideal for large-scale, enterprise-level applications.
Vue.js: Vue.js is gaining traction thanks to its simplicity and ease of integration. Lightweight and perfect for single-page applications (SPAs), Vue’s gentle learning curve makes it accessible for both beginners and seasoned developers.
4. Leading Backend Frameworks in 2024
Node.js: Node.js allows JavaScript to run on the server side, known for its event-driven, non-blocking I/O model, making it ideal for real-time applications. With an extensive ecosystem via npm, Node.js offers vast possibilities for backend development.
Django: Django is a high-level Python framework that promotes rapid development and clean, pragmatic design. It comes with built-in features such as an ORM (Object-Relational Mapping) system, an admin panel, and authentication support, making it a go-to for developers seeking a secure and robust framework.
Laravel: Laravel, a PHP framework, is celebrated for its elegant syntax and developer-friendly tools. With features like Blade templating, Eloquent ORM, and an Artisan command-line tool, it remains a popular choice for PHP developers.
5. Key Factors to Consider When Choosing a Framework
Scalability: Consider how well the framework can grow with your project. Scalability is crucial for applications expected to expand in terms of user base and functionality. Look for frameworks that offer modularity, easy integration with other tools, and support for microservices architecture.
Performance: The framework should efficiently handle high traffic and perform well under heavy loads. Look for features like efficient memory management, asynchronous processing, and quick response times.
Community Support: Strong community support means well-documented, frequently updated frameworks that are widely used. This can be invaluable when facing development challenges, as solutions and best practices are readily available.
Learning Curve: The learning curve can impact your development timeline. Some frameworks offer extensive built-in functionality but may take time to master, while others are simpler but require additional tools and libraries to achieve similar results.
6. Evaluating Frameworks for Your Project Needs
Project Size and Complexity: For smaller projects, lightweight frameworks like Vue.js or Express.js might suffice. For larger, more complex applications, comprehensive frameworks like Angular or Django may be more appropriate.
Technology Stack Compatibility: Ensure the framework is compatible with your current technology stack. For instance, if your team is proficient in JavaScript, frameworks like React or Node.js might be the best fit.
Development Speed: If rapid development is a priority, consider frameworks known for their speed, like Laravel or Django, which provide built-in tools and features that accelerate the process.
7. Security Considerations
Security should always be a top priority when selecting a web development framework. Look for frameworks with built-in security features, such as protection against SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). Django and Laravel are particularly noted for their strong security features.
8. Future-Proofing Your Application
Choose a framework that is likely to be maintained and supported in the future. Future-proofing means selecting a framework with a solid roadmap, a dedicated development team, and broad adoption. This ensures your application remains relevant and secure as new technologies emerge.
9. Cost of Development
While many frameworks are open-source, development costs can vary depending on the framework’s requirements. Consider the availability of developers, ease of finding resources, and potential need for additional tools or licenses when planning your budget.
10. Case Studies: Frameworks in Action
Netflix with React: Netflix uses React to manage its complex UI components, ensuring a smooth user experience across devices. React’s component-based architecture helps maintain high performance and scalability.
Instagram with Django: Instagram began with Django, benefiting from its rapid development and scalability. Django’s built-in features like the admin panel and authentication system were instrumental in Instagram’s early success.
Slack with Node.js: Node.js powers Slack’s backend, enabling real-time communication and data processing. Its non-blocking architecture allows Slack to manage thousands of simultaneous connections with minimal latency.
Conclusion
Choosing the best web development framework in 2024 depends on your specific project needs, including scalability, performance, community support, and security. By carefully considering these factors and evaluating the strengths and weaknesses of different frameworks, you can make an informed decision that sets your project up for success. Whether you choose React for its UI flexibility, Django for its security, or Node.js for its real-time capabilities, selecting the right framework is the crucial first step in building a robust and future-proof web application.
#Web development#Hypertext Markup Language#Cascading Style Sheets#Version Control#Front-End Frameworks
0 notes
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality��checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
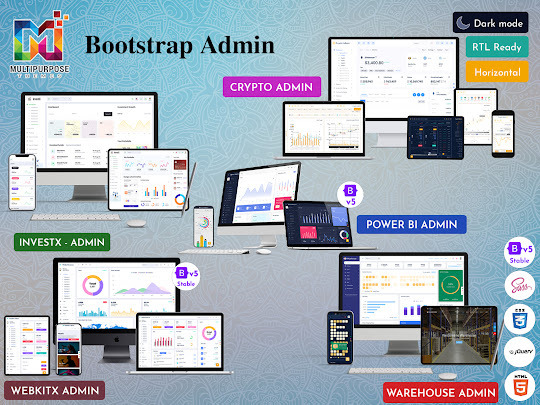
The Power of Bootstrap 5 Admin Panel with Software Dashboard

As web applications become more complex, developers need better ways to create intuitive, feature-rich admin interfaces. This is where Bootstrap 5 Admin Panel and Software Dashboard come in handy. These pre-built solutions can save developers countless hours and allow them to focus on building core application functionality rather than reinventing the wheel.
What is a Bootstrap 5 Admin Panel?
Bootstrap 5 Ui Kit provide an excellent starting point for creating a fully functional backend interface. They include dozens of UI components like charts, tables, forms, authentication flows, and more out of the box. Many also come with multiple color schemes, layout options, and example pages to showcase common use cases. This enables developers to choose a template that matches their vision and customize it rather than coding an entire admin from scratch.
Bootstrap 5 Admin Dashboard take this a step further by providing live data views and interactions specifically tailored for web admins and other internal users. These include pages like user analytics, sales reports, server monitoring, and more. The best Bootstrap 5 Admin Templates are modular, allowing developers to use what they need rather than a rigid all-in-one solution. They may also integrate with popular frameworks like Angular, React, and Vue, giving developers maximum flexibility.
#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Bootstrap 5 Dashboard#Bootstrap 5 Admin Panel#Bootstrap 5 Admin Templates#Bootstrap 5 Ui Kit#Bootstrap 5 UI Framework
0 notes
Text
0 notes
Text
CodedThemes - HALLOWEEN SALE 2023

The spookiest time of the year, we are thrilled to announce a bewitching Halloween offer to set the tone for a memorable season. Our premium admin template is here to give your dashboard a haunted makeover and help you deliver an exceptional user experience.
Unleash the spirit of Halloween into your user interface with our special admin template, designed to make your websites more engaging and festive.
Explore the amazing dashboard in different technology
React Admin Template
Angular Admin Template
Bootstrap Admin Template
Material UI Admin Template
Vue Admin Template
Special Offer Details:
Discount:
Purchase any premium admin templates at a 35% discount throughout the Halloween season.
Validity:
The offer is available from 25th to 31st October.
How to Claim:
Visit to CodedThemes, choose any admin template that suit your requirement and use coupon code “HALLOWEEN2023” at check out time.
For more information visit to CodedThemes.com
0 notes
Photo

New Post has been published on https://themesnulled.us/cuba-v9-1-html-react-angular-15-vue-3-js-nuxt-nodejs-asp-net-laravel-admin-dashboard-template/
Cuba v9.1 - HTML, React, Angular 15, Vue 3 JS, Nuxt, Nodejs, Asp.Net & Laravel Admin Dashboard Template
0 notes
Text
Web Development Frameworks

Introduction
Web development frameworks play a crucial role in simplifying and accelerating the process of building robust, scalable, and interactive web applications. These frameworks provide developers with a set of tools, libraries, and predefined structures that facilitate efficient coding and enhance productivity. In this article, we will explore some popular web development frameworks and their key features, enabling developers to make informed choices based on their project requirements.
1. Angular

Angular, developed and maintained by Google, is a powerful front-end framework for building dynamic and feature-rich single-page applications (SPAs). It follows the Model-View-Controller (MVC) architectural pattern and provides a comprehensive toolkit for building complex user interfaces. Key features of Angular include:
Two-way data binding for seamless synchronization between data models and views.
Dependency injection for modular and reusable code.
Component-based architecture for building reusable UI components.
Routing capabilities for managing application navigation.
Support for TypeScript, a statically-typed superset of JavaScript.
2. React

React, developed by Facebook, is a popular JavaScript library for building user interfaces. It is widely used for creating interactive and responsive web applications. React follows a component-based approach, where UIs are divided into reusable components. Key features of React include:
Virtual DOM (Document Object Model) for efficient rendering and performance optimization.
JSX (JavaScript XML) syntax for writing component templates.
Component lifecycle methods for handling various stages of a component’s lifecycle.
Unidirectional data flow for predictable state management.
Huge ecosystem of libraries and tools for enhanced development.
3. Vue.js

Vue.js is a progressive JavaScript framework that is gaining popularity due to its simplicity and flexibility. It is designed to be incrementally adoptable, allowing developers to gradually integrate it into existing projects. Key features of Vue.js include:
Easy learning curve and straightforward syntax.
Reactive and declarative rendering for efficient data binding.
Component-based architecture for building reusable UI components.
Vue Router for managing application routing.
Vuex for state management in larger applications.
4. Django

Django is a high-level Python web framework known for its robustness, security, and scalability. It follows the Model-View-Template (MVT) architectural pattern and emphasizes the principle of “Don’t Repeat Yourself” (DRY). Key features of Django include:
Built-in admin interface for effortless administration of database models.
Object-Relational Mapping (ORM) for database interactions.
URL routing and view management for handling HTTP requests.
Template engine for separating HTML code from business logic.
Authentication and authorization mechanisms for building secure applications.
5. Ruby on Rails

Ruby on Rails, commonly known as Rails, is a popular full-stack web development framework written in Ruby. It follows the convention-over-configuration principle, allowing developers to focus on writing application logic rather than boilerplate code. Key features of Ruby on Rails include:
ActiveRecord, an ORM for database interactions.
Convention-based naming and directory structure for rapid development.
ActionPack for handling HTTP requests and generating responses.
Integrated testing framework for easy testing of applications.
Support for building RESTful APIs.
Conclusion

Web development frameworks provide developers with the necessary tools and structures to streamline the development process and create efficient, scalable web applications. Angular, React, Vue.js, Django, and Ruby on Rails are just a few examples of the wide range of frameworks available. Each framework has its own strengths and suitability for different project requirements. By understanding the key features and characteristics of these frameworks, developers can make informed decisions to build robust and successful web applications.
FAQs (Frequently Asked Questions)
FAQ 1: What is the difference between a web development framework and a library?
A web development framework provides a complete set of tools, libraries, and predefined structures for building web applications. It often includes features like routing, data binding, and template rendering. On the other hand, a library is a collection of prewritten code that developers can use to perform specific tasks, such as manipulating DOM elements or making HTTP requests. While both frameworks and libraries can simplify development, frameworks typically provide a more comprehensive solution for building entire applications.
FAQ 2: How do I choose the right web development framework for my project?
Choosing the right web development framework depends on various factors, including the complexity of your project, your familiarity with a particular programming language, and the specific requirements of your application. Consider factors such as community support, documentation, learning curve, performance, and the availability of plugins or extensions. It’s recommended to conduct research, explore tutorials, and try out different frameworks to assess their suitability for your project.
FAQ 3: Can I use multiple web development frameworks together?
In some cases, it is possible to use multiple web development frameworks together, depending on the requirements of your project. However, it can introduce complexity and potential conflicts between different frameworks. It’s important to carefully evaluate the compatibility and integration possibilities before combining multiple frameworks. In some cases, it might be more efficient to choose a single framework that provides the necessary features for your project.
FAQ 4: Are web development frameworks only for front-end development?
While web development frameworks are commonly associated with front-end development, there are also frameworks available for back-end development. Frameworks like Django and Ruby on Rails are examples of full-stack web development frameworks that provide tools and libraries for both front-end and back-end development. These frameworks typically offer features for database interactions, server-side rendering, and handling HTTP requests.
FAQ 5: Can I build a web application without using a web development framework?
Yes, it is possible to build a web application without using a web development framework. However, using a framework can significantly simplify the development process, enhance productivity, and provide standardized practices. Frameworks handle common tasks, such as routing, data management, and template rendering, which can save developers time and effort. Additionally, frameworks often have active communities and extensive documentation, which can be beneficial for troubleshooting and learning best practices.
0 notes
Text
Cuba 8.1.1 - HTML, React, Angular 15, Vue 3 JS, Nuxt, Nodejs, Asp.Net & Laravel Admin Dashboard Template
https://weacrack.com/?p=34754 Cuba 8.1.1 - HTML, React, Angular 15, Vue 3 JS, Nuxt, Nodejs, Asp.Net & Laravel Admin Dashboard Template - https://weacrack.com/?p=34754 -
0 notes
Text
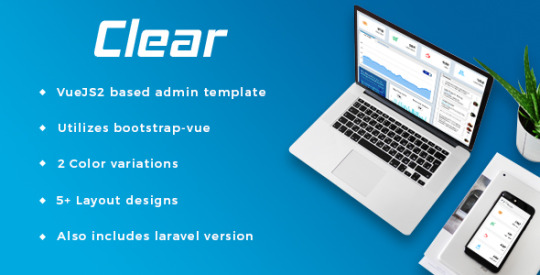
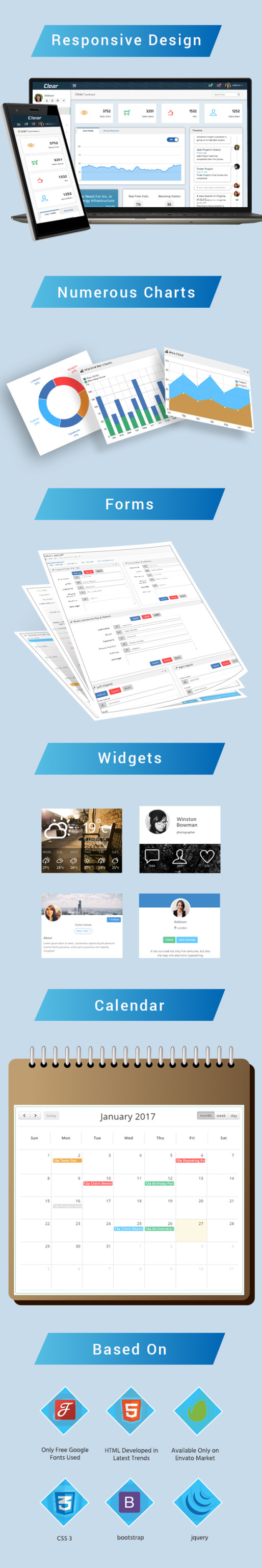
Clear - VueJS + Laravel Admin Template - Laravel
Clear – VueJS + Laravel Admin Template – Laravel
Clear – VueJS + Laravel Admin Template – Laravel LIVE PREVIEWBUY FOR $25 Demo Download Details
[ad_1]

Note: We use jQuery along with Vue

Clear – Bootstrap + VueJS Admin Template is a bootstrap based admin template for professionals who are looking for clear and clean admin template.
It comes in following versions
Bootstrap 4: HTML, CSS files will be provided
VueJS:VueJS powered Admin Template…
View On WordPress
#admin#bootstrap 4#bootstrap vuejs laravel template#Clear#laravel#laravel admin template#Template#vue 2#vue admin template#vue dashbord template#vue ecommerce#vue routor#vue x#Vue.js#Vuejs#vuejs admin template#vuejs best template#vuejs template#vuejs themes
0 notes
Text
VueJS Laravel Admin Template

VueJS Laravel Admin Template
VueJs Admin Template is based on VueJS 2 that makes the customization easy. It uses Bootstrap4-css for ease of application. Vue Admin Template uses multiple custom components that make the template more impressive. Even though it is based on Vue, it comes with many useful pages which are used for dashboard development and the best thing about those pages is they utilize components which are JQuery free, some of them are developed only for VueJS and some of them are written in plain JavaScript. All the administrative works like handling data and maintaining with neat and clear analysis and also task management can be easily done by using the template. Vue Admin has an excellent Dashboard for all administrative needs.
https://vuejslaravel.com/
https://themeforest.net/item/vuejs-laravel-admin-template/20119122?s_rank=1?ref=jyostna
https://youtu.be/YQkwBDsfO9I
#vue#vuejs#Vue Admin Template#vuejs admin template#vue laravel admin template#vuex#Vue routor#vue js#Vue ecommerce#Laravel Admin Template#bootstrap admin template#Bootstrap Vue
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Link
Materio Admin Dashboard Template – is the most developer-friendly & highly customizable Admin Dashboard Template based on Vuetify.
If you’re a developer looking for Vuejs Admin Templates that is developer-friendly, rich with features, and highly customizable look no further than Materio.
Furthermore, you can build premium-quality, responsive and visually appealing web applications with ease with the use of this Vuejs admin template.
Features:
Pure Vue js, No Jquery Dependency
Created with Vue CLI
Utilizes Vuex, Vue Router, Webpack
Code Splitting, Lazy loading
JWT Authentication
Access Control (ACL) and many more
#vuejs#vuejsdeveloper#web developers#webdevelopment#vuetify#webapp#app developers#app development#admin template#dashboard#responsive#materialdesign#vuex#vue router#vue cli
1 note
·
View note
Text
SimpleD - Laravel Vue JS HTML SCSS Admin Template
SimpleD – Laravel Vue JS HTML SCSS Admin Template
As name says SimpleDash is a clean and minimal Admin UI Template for your next webapplication project. This web template will save you a ton of time and money. SimpleDash shines with its clean but basic Pages. Its design and looks will make your project look beautiful and elegant. It works seamlessly on all major web browsers, tablets, and phones. Each page is fully responsive and retina ready,…

View On WordPress
#admin template#app dashboard#backend#bootstrap 4#handlebars#landing pages#Laravel#premium dashboard#project kit#saas Dashboard kit#scss gulp admin#startup dashboard#Vue js admin dashboard#web app
0 notes
Photo

Piaf v4.0.2 – Vue Admin Template Free Download By visiting our website, you are agreed to our terms & conditions and Privacy Policy. If you face any problem regarding downloading error, functioning error, DMCA Report OR want to request your desire/favorite theme/plugin, then kindly contact us by filling the contact us form.
0 notes
Photo

Vue is one of the most popular JavaScript frameworks available out there. Vue admin dashboard templates are widely used to build complex and dynamic web apps. Most of the Vue dashboard templates available out there have superior design and code quality. In addition, they are easy to use and customize. For more details : https://www.bootstrapdash.com/vue-admin-dashboard-templates/
0 notes