#Bootstrap Vue
Explore tagged Tumblr posts
Text

Stay ahead of the curve with Laravel’s future-proof web development framework. Enhance your website’s performance, security, and scalability with our expert Laravel development services. Connect with us today! 🌟 🔗Learn more: https://greyspacecomputing.com/laravel-dev-company/ 📧 Visit: https://greyspacecomputing.com/portfolio/
#Laravel#GreySpaceComputing#WebDevelopment#LaravelDevelopment#LaravelEcommerce#LaravelExperts#laravelframework#website#phpdevelopment#websitedevelopment#CostEffective#LaravelStartups#laraveldevelopers#coder#fullstackdeveloper#bootstrap#laraveldevelopment#laraveldeveloper#angularjs#phpprogramming#javascriptdeveloper#laravelphp#developers#vue#django#backenddeveloper
1 note
·
View note
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
In Vue.js, scoped styles are a feature that allows you to apply styles to a specific component without affecting the styles of other components. This is achieved by adding the scoped attribute to the <style> tag within a Vue component file. Here's how you can use scoped styles in Vue.js
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Note
loa I’m learning html right now and it’s so fun? is this is a prank, where are the cameras
does it only get harder and more stressful from here with being a web developer or am I just self sabotaging 😭
Hiya 💗
Well, preferably if you're going down the JavaScript, you would then learn:
CSS
JavaScript
CSS Framework like Bootstrap 5 (optional)
JavaScript framework e.g. Vue, React, Angular
CSS Processors e.g. SCSS or LESS (optional)
Web Design + Accessibility
Don't have to be in this order, I just ordered them like that. You should see the Web Dev roadmap. And more after that I think is optional depending on job and personal interest!
I don't think you're self-sabotaging, you're having fun! I was like you when I first started; HTML was cool and couldn't wait to learn CSS and JavaScript! I would advice to take things slow and know exactly what you're doing before moving onto the next relevant technology!
Continue having fun! 💟
60 notes
·
View notes
Text
i'm curious if anyone has a favourite framework for web development, or if they'd recommend a particular one to someone who's never used one before? i want to try one out but i'm a little overwhelmed at how many of them there are - i've heard the names bootstrap, flask, django, ruby on rails, react, vue, angular, etc but is there one you'd rec in particular? any there any major differences between them?
14 notes
·
View notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text

Optimize your budget with Laravel’s cost-effective development solutions. Perfect for startups and small businesses, Laravel offers powerful tools to create dynamic and feature-rich web applications. Let’s build something amazing together! 🚀 🔗Learn more: https://greyspacecomputing.com/laravel-dev-company/ 📧 Visit: https://greyspacecomputing.com/portfolio/
#Laravel#GreySpaceComputing#WebDevelopment#LaravelDevelopment#LaravelEcommerce#OnlineShopping#laravelframework#website#phpdevelopment#websitedevelopment#CostEffective#LaravelStartups#laraveldevelopers#coder#fullstackdeveloper#bootstrap#laraveldevelopment#laraveldeveloper#angularjs#phpprogramming#javascriptdeveloper#laravelphp#developers#vue#django#backenddeveloper
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Text
Implementing a real-time chat feature in Vue.js typically involves using a backend server to handle communication between users. In this example, I'll guide you through creating a simple real-time chat application using Vue.js and a backend service with WebSocket support. We'll use Socket.io for the WebSocket implementation.
#vuejs#vue js 3#vue js grid#vue js website#vue js frontend#vue 2#vue js bootstrap#vue 3 js#vue js#vue router#stackoverflow#web design#web dev#web development#website#programming#backedn#backend eng#tech#technology#engineering
0 notes
Video
youtube
DOCC Kolkata and Docc Soft Sol, under DOCC Group, are software development-design companies and training institutes that help students build their careers through Internships.Web development(PHP-My Sql-Laravel), offline internship training, and placements by DOCC Kolkata at Lake Gardens Center.Online-Offline PHP, My SQL. Laravel, CSS, HTML, bootstrap, javascript, angular, react JS, Node JS, Vue JS, Typescript, Python-Django, Machine Learning Training, Projects, and Placements by DOCC Kolkata at Kolkata and Hyderabad Centers. Call 9433526196 / 90386-01648For details please call @ 9433526196.Visit www.docckolkata.com
0 notes
Text
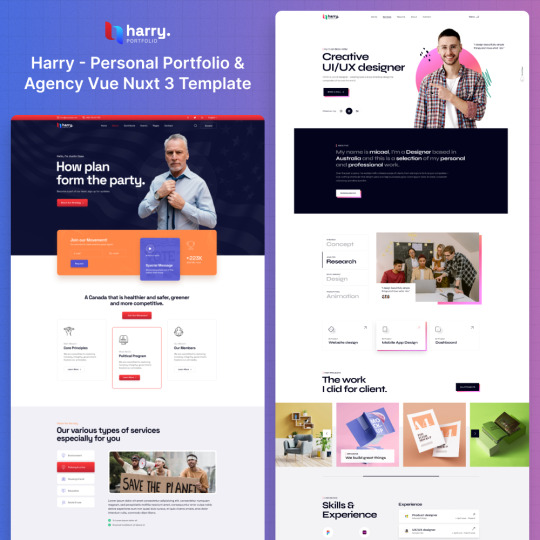
Harry - Personal Portfolio & Agency Vue Nuxt 3 Template

🐯 Are you looking to showcase your talents and projects in the best light?
Then try our Harry - Personal Portfolio & Agency website for only $29. It’s suitable for Modern Businesses, Layers, Personal Portfolios, Digital Agencies, Startup, Freelancer, Photographer, Architecture, Politician, Vertical Slider any or any kind of portfolio profile🎨💼
You will get here:
💌 Fully responsive and visually stunning design
💌 Built with Vue Nuxt 3 for seamless performance
💌 Modern, sleek, and customizable to fit your unique style
💌 Portfolio and agency-focused functionalities
💌 Easy customization to make it uniquely yours
🔥 Harry website is quite adaptable and looks fantastic on tablets and smartphones. We've incorporated web development best practices, so you can make a fantastic website layout using Grid 1200px or Bootstrap. 🌐🎨
Download Now
#PersonalPortfolio#PortfolioTemplate#AgencyTemplate#VueNuxt3#Nuxt3Template#WebDesign#FrontendDevelopment#CreativeAgency#WebsiteDesign#VueJS#NuxtJS#BlockTemplate#ResponsiveDesign#PortfolioWebsite#VueDevelopment#ModernWebDesign#SinglePageApplication#DesignInspiration#Coding#DeveloperLife#digital marketing#html css#html5#html5 css3#htmlcoding#wordpresstheme#html#business#edtech
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes