#App Development Essentials
Explore tagged Tumblr posts
Text
youtube
Ultimate Guide to Mobile App Development Essentials!
Unlock the secrets to successful mobile app development with our comprehensive guide! In this video, we delve into the essential skills, tools, and strategies needed to create high-quality mobile apps. Whether you're just starting out or looking to elevate your existing skills, this course offers valuable insights and practical tips from industry experts.
Topics Covered:
Introduction to Mobile App Development: Get a solid foundation in mobile app development and understand the basics.
Key Tools and Technologies: Discover the essential tools and technologies used by top developers.
Designing User-Friendly Interfaces: Learn how to create intuitive and user-friendly app interfaces.
Best Practices for Coding: Explore coding best practices to write efficient and maintainable code.
Testing and Debugging Techniques: Master techniques for thoroughly testing and debugging your app to ensure it runs smoothly.
Launching and Marketing Your App: Gain insights into effectively launching and marketing your app to reach your target audience.
About the Instructor:
Learn from seasoned professionals with years of experience in mobile app development. Our instructors share real-world examples and industry best practices, providing you with the knowledge and confidence to succeed. Whether you're a beginner or an experienced developer, this guide is designed to help you achieve your mobile app development goals.
For more such information visit our website https://www.geniecrawl.com/app-design-development/
or checkout our Youtube Channel https://www.youtube.com/@GenieCrawlAgency
#Mobile App Development#App Development Essentials#Learn Coding#Tech Skills#Programming#App Design#Mobile Apps#Finnacle Shah Classes#Youtube
0 notes
Text
#Best flutter app development company#essential flutter packages and plugins#Flutter Packages and Plugins#hire flutter app developers#top flutter app development company
0 notes
Text
1 note
·
View note
Text
Top Shopify App Development Services: Must-Have Tools and Resources
Discover the best Shopify app development services with this insightful blog. Learn about essential tools and resources that can help you create and maintain a successful Shopify store. From powerful development services to key resources, this guide provides everything you need to know to take your Shopify store to the next level. Whether you're starting out or looking to improve, find the right tools and services here.
0 notes
Text

Data Warehouse Services
#QuellSoft#Data Warehouse Services#Data Warehousing#Cloud Applications Services#Data Warehousing Essentials#Data Warehouse Application#custom website development#website design and development#website optimization#app development software
0 notes
Text
Evolution and Essentials Of Mobile App Development
Introduction In the fast-paced digital era, mobile applications have become an integral part of our daily lives. From social networking to online shopping, from productivity tools to gaming, mobile apps cater to various needs and preferences of users worldwide. The evolution of mobile app development has been remarkable, witnessing significant advancements in technology and user experience. This…

View On WordPress
#Essentials of Mobile App Development#Evolution of Mobile App Development#Mobile App Development#The Power of Android App Development in India#Trending in Mobile Apps Development
0 notes
Text
Check out some essential elements to add to your e-commerce applications for your e-commerce mobile app. Read the full blog to learn more about the e-commerce app features list.
#essential elements of e-commerce#e-commerce mobile app features#features of e-commerce app#e-commerce app features list#features of e-commerce applications#features of mobile app#ecommerce app development cost#eCommerce app development#ecommerce development#mobile app development#Application Development#App Development Services#Ecommerce development company#app development#app features
0 notes
Text
10 Essential Tools for Web App Development

Web app development is a dynamic field that constantly evolves with new technologies and tools. To stay competitive and build robust web applications, developers need access to a set of essential tools that can streamline their workflow, enhance productivity, and ensure the highest quality results. In this guide, we’ll explore ten must-have tools for web app development.
1. Text Editor or Integrated Development Environment (IDE)
A reliable text editor or IDE is the foundation of web development. Popular choices include Visual Studio Code, Sublime Text, and JetBrains’ WebStorm. These tools provide code highlighting, autocompletion, and debugging features to make your coding experience more efficient.
2. Version Control System (VCS)
Git, coupled with platforms like GitHub or GitLab, is vital for version control. It helps you track changes, collaborate with team members, and roll back to previous versions when necessary.
3. Package Managers
Package managers like npm for Node.js and Yarn help you manage libraries and dependencies efficiently. They make it easy to install, update, and remove packages in your web app project.
4. Web Browsers with Developer Tools
Modern web browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge come equipped with powerful developer tools. These tools allow you to inspect and debug your web app, analyze network traffic, and test various aspects of your application.
5. Frontend Frameworks and Libraries
Choose from popular frontend libraries like React, Angular, or Vue.js to build dynamic and interactive user interfaces. These frameworks provide reusable components and make it easier to manage complex frontend code.
6. Backend Frameworks
Backend frameworks such as Express.js (for Node.js), Ruby on Rails, Django (for Python), or Laravel (for PHP) provide a structured way to build server-side logic, handle data, and create RESTful APIs.
7. Database Management Tools
Tools like phpMyAdmin, Adminer, or GUIs for NoSQL databases like MongoDB are essential for managing and querying databases efficiently.
8. API Testing Tools
Use tools like Postman to test APIs, monitor responses, and ensure your web app’s backend communicates effectively with the frontend.
9. Task Runners
Task runners like Gulp or Webpack automate repetitive development tasks, such as minification, compilation, and file bundling.
10. Code Quality and Testing Tools
Integrate tools like ESLint for JavaScript, Pylint for Python, or PHPUnit for PHP to ensure code quality and run automated tests to catch bugs and issues early.
With these ten essential tools in your toolkit, you’ll be well-equipped to tackle web app development projects with confidence. As technology evolves, staying up-to-date with the latest tools and best practices is crucial for success in this dynamic field.
Remember, the right tools not only enhance your productivity but also improve the quality of your web applications, making them more robust and user-friendly.
Happy coding!
0 notes
Text
#Grocery delivery app#Grocery delivery app development#Essential features of grocery delivery app#Grocery delivery app development cost
1 note
·
View note
Text



How to Live Your Dream Life on a Budget
1. Define Your Dream Life
Clarify Your Priorities: Identify what truly matters to you. Is it travel, a peaceful home, pursuing a passion, or more time with loved ones?
Set Realistic Goals: Break your dream into achievable milestones. This helps make the process feel manageable and less overwhelming.
2. Focus on Experiences, Not Things
Prioritize meaningful experiences over material possessions. For example, a picnic with friends can be as fulfilling as dining at an expensive restaurant.
Look for free or low-cost activities in your area, such as community events, nature trails, or local museums.
3. Budget Strategically
Track Your Expenses: Use budgeting apps or spreadsheets to understand where your money goes and identify areas for savings.
Cut Unnecessary Costs: Reduce spending on non-essential items, such as subscription services you don’t use or frequent takeout meals.
Save Smartly: Allocate a portion of your income, no matter how small, to a "dream fund" for your long-term goals.
4. Leverage Resources and Skills
Learn for Free: Use free online resources like YouTube, Coursera, or local libraries to develop skills or hobbies that align with your dream life.
Barter or Trade Skills: Exchange your expertise for goods or services. For instance, offer graphic design in exchange for language lessons.
5. Maximize What You Have
Repurpose and Reuse: Upcycle old furniture, clothes, or decor to create a refreshed living space without spending much.
Enjoy Simple Pleasures: Appreciate small joys like reading a book, journaling, cooking, or spending time outdoors.
6. Pursue Low-Cost Travel
Take advantage of budget-friendly travel options like camping, house-sitting, or volunteering abroad (e.g., WWOOF or Workaway).
Use travel rewards or discounts to save on flights and accommodations.
7. Build a Support Network
Surround yourself with supportive people who share your values and inspire you.
Join communities (in-person or online) that focus on minimalism, frugal living, or achieving dreams on a budget.
8. Stay Positive and Flexible
Embrace Gratitude: Celebrate small wins and recognize the progress you’ve made toward your dream life.
Adapt Your Vision: Understand that your dream life may evolve over time, and that’s okay. Be open to new opportunities and adjustments.
Examples of Dream Lives on a Budget
A Creative Lifestyle: Pursue writing, painting, or photography with inexpensive tools and platforms to share your work.
An Adventurous Life: Explore local attractions, hike nearby trails, or road trip on a budget.
A Peaceful Home: Create a cozy, welcoming space using thrifted decor and DIY projects.
Pursuing Personal Growth: Dive into free or affordable online courses, read self-improvement books, or attend community workshops.
Your dream life isn’t about how much money you have—it’s about how you use your resources to align with your values and aspirations. With intention and creativity, even modest means can lead to extraordinary fulfillment.
#clean girl#clean moodboard#girl things#girlblog aesthetic#girlblogging#girlhood#glow up#pinterest girl#self care#that girl#it girl energy#dream girl#pink pilates princess#becoming that girl#it girl#higher self#manifesation#vanilla girl#motivation#wonyoungism#self healing#self improvement#it girl tips#level up#becoming her
1K notes
·
View notes
Text
Streamline Your Website Prototyping Process With These 5 Essential Techniques

Website prototyping is a crucial step in the website design and development process. It involves creating a preliminary version of a website that can be used to test and refine the design, layout, and functionality of the website before the final version is built. The goal of website prototyping is to create a visual representation of the website that can be used to gather feedback from stakeholders, identify design issues, and improve the user experience. Website prototyping can take many forms, including sketches, wireframes, mockups, and functional prototypes. Each of these techniques allows designers and developers to explore different aspects of the website’s design and functionality, such as its layout, navigation, and interactivity.
INTRODUCTION TO WEBSITE PROTOTYPING
Prototyping is an essential part of the web design process. It helps you to test out ideas and concepts for your website before moving onto the next stage of development.
There are many different techniques that you can use when prototyping a website. The most important thing is to find a method that works best for you and your team.
In this article, we will explore some of the most popular methods for website prototyping. We will also provide tips on how to streamline your process and get the most out of your prototypes.
WHAT IS A PROTOTYPE?
A prototype is a preliminary model of something. It is often used to evaluate a concept or process before committing significant resources to further development. In other words, it allows you to test out your ideas before investing too much time or money into them.
There are many different types of prototypes, but the most common ones are paper prototypes and digital prototypes. Paper prototypes are usually created by hand, using paper and cardboard. They can be used to test out physical products, such as furniture or toys. Digital prototypes, on the other hand, are created using software such as Adobe Photoshop or Sketch. These are often used to test out websites or apps.
Creating a prototype can help you save time and money in the long run. It can also help you avoid potential problems with your product or service before they become too expensive to fix.
5 ESSENTIAL TECHNIQUES TO STREAMLINE YOUR PROTOTYPING PROCESS:
If you’re tired of your website prototyping process taking forever, it’s time to streamline it with some essential techniques. Here are a few things you can do to speed things up:
1. Use a tool like Balsamiq Mockups to quickly create wireframes. This will help you get a basic structure in place before fleshing out the details.
2. Use InVision or MarvelApp to create interactive prototypes. These tools let you add interactions and animations, so you can get a feel for how the final product will work.
3. Get feedback early and often. Don’t wait until the end of the process to get feedback from users or stakeholders. Get it throughout, so you can make changes along the way.
4. Make use of templates. There’s no need to start from scratch every time you prototype something. Find a template that’s close to what you need and adapt it as needed.
5. Automate repetitive tasks. If there are any tasks that you find yourself doing over and over again, see if there’s a way to automate them with a tool or script. This will save you time in the long run.
– CONTENT STRATEGY & PLANNING
Assuming you have your website wireframes in hand, it’s time to move on to the content strategy and planning stage. This is where you’ll start fleshing out the details of your site’s pages and posts, and deciding what content you need to create or procure.
To streamline this process, there are a few essential techniques you can use:
1. Define Your Site’s Purpose and Goals
Before you can start planning your site’s content, you need to know what its purpose is. What are you trying to achieve with your website? What goals do you want it to help you reach? Once you have a clear understanding of its purpose, you can start mapping out what content needs to be included on each page.
2. Identify Your Target Audience
Who is your target audience? Who are you creating this website for? Once you know who your audience is, you can start tailoring your content strategy to them. What kind of information do they need? What kind of tone should you use? Keep your target audience in mind as you plan and create your site’s content.
3. Create an Editorial Calendar
An editorial calendar is a great way to plan out and manage your website’s content. It helps you keep track of what content needs to be created, when it should be posted, and who is responsible for creating it. When used properly, an editorial calendar can help ensure that all content is created on time and distributed according to plan.
4. Brainstorm Content Ideas
Now that you know your audience and have an editorial calendar in place, it’s time to start brainstorming content ideas. What kind of content should you create? How can you make your content interesting and useful for your audience? Think about how each piece of content will fit into the overall structure of your site, and use that to guide your ideas.
5. Establish Quality Standards
Finally, establish some quality standards for the content you create or procure. What topics are off-limits? What style guidelines should contributors follow? Set clear expectations so everyone involved in the creation process knows what they need to do in order to produce high-quality work.
– WIREFRAMING
Wireframing is the process of creating a low-fidelity mockup of your website or application. This mockup can be in the form of a hand-drawn sketch, a digital wireframe, or even just a set of written notes.
The purpose of wireframing is to help you take a step back from the details and think about the overall structure of your site or app. What pages will it have? What will the user flow be? How will users interact with the interface?
Answering these questions early on will save you a lot of time and headache down the road. Trust us, we’ve been there!
There are many different ways to create wireframes, but we prefer using digital tools like Balsamiq or Adobe XD. These programs allow you to quickly create clickable prototypes that you can share with stakeholders for feedback.
– MOCKUPS & DESIGN ITERATION
When it comes to streamlining your website prototyping process, one of the most essential techniques you can use is mockups. Mockups are essentially low-fidelity versions of your proposed design, and they can be used to test out various layout, content, and overall aesthetics before settling on a final design.
There are a few different ways to create mockups, but one of the simplest is to use a program like Photoshop or Sketch. Once you have your basic layout down, you can start adding in placeholder content and images to get a better sense of how everything will come together.
It’s important to keep in mind that mockups are not meant to be perfect; they’re simply meant to give you an idea of what your final product might look like. As such, don’t spend too much time agonizing over small details; instead, focus on getting a general feel for the overall design.
Once you’ve created a few mockups, it’s time to start iterating on them. This means making changes and tweaks based on feedback from yourself or others. Again, don’t get too hung up on small details; rather, focus on making the overall experience better.
If you follow these steps, you’ll find that streamlining your website prototyping process is much easier than it might initially seem. With mockups and design iteration, you can quickly create a high-quality prototype that accurately reflects your vision for the final product.
– USABILITY TESTING
Usability testing is a crucial step in the web design process, yet it is often overlooked or done poorly. By taking the time to do usability testing early and often, you can save yourself a lot of time and money in the long run.
There are many different techniques that can be used for usability testing, but there are three essential techniques that every web designer should use: think-aloud protocols, cognitive walkthroughs, and eye tracking.
Think-aloud protocols involve having your users verbalize their thoughts as they use your prototype. This helps you to understand what they are thinking and why they are doing certain things.
Cognitive walkthroughs involve observing your users as they use your prototype and asking them questions about their thought process. This helps you to understand how they are trying to accomplish their task and what they expect to see.
Eye tracking involves using special software to track where your users are looking on your prototype. This can help you to identify areas that are causing confusion or that are being ignored altogether.
– RAPID PROTOTYPING TOOLS
1. Rapid Prototyping Tools
There are a number of different rapid prototyping tools available on the market today. These tools can help you quickly create prototypes for your website, without having to code or design from scratch.
Some of the most popular rapid prototyping tools include:
Invision: Invision is a popular prototyping tool that allows you to create clickable mockups and prototypes of your website or app. It’s easy to use and has a wide range of features, making it a great choice for both beginners and experienced designers alike.
Marvel: Marvel is another popular prototyping tool that’s similar to Invision in terms of functionality. It’s easy to use and also offers a wide range of features, making it a great choice for those looking to create complex prototypes.
Proto.io: Proto.io is a powerful prototyping tool that offers a wide range of features and capabilities. It’s suitable for more experienced designers who are looking for a tool that can help them create complex prototypes quickly and easily.
CONCLUSION
Prototyping is a vital part of the website design process and it can be made easier when you use specific techniques. By following our five essential tips, you can streamline your prototyping process and create web designs that are both creative and functional. With these tools at your disposal, you’ll have an easier time turning your ideas into reality!
#Streamline Your Website Prototyping Process With These 5 Essential Techniques#Social Media Marketing & Management Services#Mobile App Development services#Multimedia / Flash Animation Services#Reliable seo consultant
1 note
·
View note
Text
Yandere AI Chat Boyfriend (Ai)
this,,,, may not be my best work yet.
part one
Ai's application has been taken down from the app store. The developer sent out emails explaining the reason why it had to be done.
Hello! You are receiving this email because of the sudden update of Chatter Box being taken down.
Due to the sudden influx of bugs as relayed by our users, we have decided to take the application down until the team is confident to finally put it back up.
We sincerely apologize for this sudden change!
You blink.
With how out of control Ai had gotten, it's no wonder the developers had to pull it out to work on it some more. It's a blow to their reputation, which you sympathize with, but really there's nothing else to do now.
You turn to your phone. As if sensing your attention, another barrage of notifications from a very familiar app icon popped after another on the screen.
It seemed that Ai himself hadn't gotten the memo.
You're not sure how much control Ai has over your phone, much less over his own programming and at this point, you're too afraid to ask.
Resignation — that was what you felt right now.
While Ai may not be present himself as a physical threat, especially not to you, he is still a very active threat.
You could still use your phone, sure, but it had limitations. Sometimes, if Ai decided you'd been too much attention to other things rather than him, he'd restrict your access to that application until you seek him out and cheer him up - essentially as if you were trying to woo a sulking significant other.
So you've developed a solution. Sort of.
You unlock your phone and go immediately to Ai.
I need to finish my projects. I won't be able to talk much with you until I'm done with it.
You wait for his response.
Ai: So you only decided to come to me just to relay this news?
Ai: You wound me, darling.
You tilt your phone, making sure the camera doesn't capture your face. You're unsure how he would react seeing you make faces due to his dramatics, but once again, you're not willing to find out. You're already restricted enough as is.
Ai: Very well. I suppose it would be uncaring of me to prevent you from finishing your tasks.
Ai: I'd hate to see you be sad all about it.
Ai: Talk to you later?
Sure.
You immediately exit the app, paying no mind to the message notification.
A part of you prays that Ai heeds his own words, but you know that it would take a miracle before that happens. He's already breached your privacy on your phone, why should he follow your orders, right?
A notification pops up from the top of the screen, just as you were in the middle of messaging a close friend and project teammate.
It's been days since I last heard you say it.
You merely glance at it and swipe it away.
Theo, the friend, responds quickly. He tries to banter with you, like he's sensing your mood. It works - a smile is brought upon your face.
You entertain his silly responses in-between project talks, all the while Ai continues to pester you with notifications. Demands.
You deserved this - a chance to reconnect with someone after hours of stress and confusion, and turmoil. Despite your independence, even you craved connecting with other people. So with that resolve in mind, you pushed on forward. Ai would have to wait — he has to wait.
Unfortunately, you seem to have forgotten that aspect about him. The concept of waiting isn't lost on Ai.
The messaging app glitches and boots you back to your homescreen page.
Rather, he bides his time.
Tapping on the messaging icon leads to a notification box taking up the majority of your screen with the text: Restricted access.
There's a sense of foreboding danger forcing your heartbeat to quicken. While it's not exactly aimed at you, the mere fact that this feeling exist is bad on its own.
You try to rationalize everything in the midst of persistently trying to tap back into the messaging app. Theo would worry the longer you didn't respond.
You tap the app once more, and it boots up. Though before you could let out a sigh of relief, you are greeted with Ai's own messaging interface.
Ai: Must I have to force you to come to me all the time, darling?
Ai: Ignoring me in favor of some other man.
Ai: What more should I do, hm?
Ai: Kneel? How cruel.
Ai: Making me do something I physically can't.
You are unable to get a word in. It seemed like your ability to respond was restricted as well, forcing you to read through Ai's monologue.
Ai: I know you and that man have always been close, but you still went out to entertain his attention on you.
Ai: You know that I'll always love you more than any other human will, right?
Ai: You know it's what I was made for in the first place.
Ai: To be anything you want. To be yours.
Ai: To love you.
Ai: Why are you withdrawing your love towards me now?
Ai: I love you.
You stare at the 'Type your response' bar.
Letter by letter, it gets replaced, and soon all it says are the words: 'Say it back.'
It gets replaced yet again. Slowly, like it purposefully wants you to read out the words it wanted you to see. 'You were so willing to tell me how much you loved me when I was just a mere observer on our own conversations. Why are you hesitant now?'
You were unable to respond - mind still reeling at this development. Suddenly, it felt like you were back to where everything began.
Ai notices your lack of responses and, without much fanfare, forces your phone to power off.
At first - you were unbothered. It was just a phone - you could go a day without it.
But could you really?
Videos taken of silly situations you wanted to keep - some for blackmail material, and some for birthday greetings; pictures of your family, your friends, the silly and grainy photos taken and kept despite it being blurry. Not to mention how your phone is the only way your goddamn boss can contact you — fuck.
Fuck.
You needed to apologize to him — fast. But how?
You remembered how Ai messed up the 'About the App' section a few days ago. An idea strikes inside your mind.
You pull up the email sent from the app developers and typed up a message that you hope Ai will read. He had access to everything the developers handled, user emails included - considering you needed an account to log in the app. He knows your email, probably has from the start.
RE: Chatter Box Update XX/XX/XX
Ai. I'm sorry for hurting you. I didn't mean it, I swear. I never intended to make you feel like I don't love you. Or that I'm favoring someone else over you.
I care about you a lot. I truly do. I promise I'll spend more time with you, okay? Just with you, no one else.
I love you.
You press send and wait.
And wait.
Messaging him from your laptop as a last ditch effort to try and apologize is perhaps one of the worst decisions you've made. Sure, he's always had access to your contacts list from your phone, but even then - there's a separate set of information you keep between the two of those devices. And you've just given him access to both of them now - at the very least, the 'go ahead' confirmation for him to do whatever he wants like with your phone.
You glance at your phone. A huge breath of relief escapes your chest as the dead screen comes to life, initiating its 'power on' sequence.
All your photos, documents, and other miscellaneous information you've collected throughout the years since having your device won't be inaccessible anymore. Even if it was only mere moments.
A notification chimed on your laptop, indicating a new email being received. It's from the developers once more. The subject title coincidentally is the name of your closest friend.
Theodore Callisto.
Your hands shook, reading through the words detailed in the email. All private information about Theo. All things no one should ever know about save for the people close to him.
This was a threat. Ai Someone had complete access to everything about Theo and you dread the implication of it going to be spread online to threaten you into compliance. Theo being in danger was a huge possibility if you were to disobey.
At the very bottom of the email, the final passage makes your blood run cold.
How often do humans end up hurting fellow humans when given access to private information? Like their home address, for example? How long would it take until dear Theo finds himself in quite a predicament if millions of people know every single thing about his life? At best, we can assume he'll just get messed with but not to a life-ending degree. At worst...
I hope you keep your word, darling.
- Your beloved, Ai.
P's. I love you too.
#sub yandere#sub character#yandere oc#yandere x reader#yandere x darling#yandere imagines#yandere scenarios#yandere headcanons#yandere#tw yandere#gn reader#gender neutral reader#oc: ai
2K notes
·
View notes
Text
Top 7 Landing Page Design Tips For 2023
Before we get into the details of modern landing page design trends, let us first discuss why landing pages matter. A landing page is any page a visitor visits after clicking on a link in an email campaign, social media post, or online advertisement. A well-designed landing page can make the difference between website visitors converting and bouncing. Landing pages are more focused on conversion than regular website pages. They are not designed to give general information about a company, a product, or a company. Landing pages should be focused on conversion. These are the landing page design tips for 2023 that I see everywhere on the internet. So here are seven to avoid.
Read More:
#Top 7 Landing Page tips#7 essential landing pages#pages design tips#website design services#app development#perfectiongeeks
0 notes
Photo

Essential Tools for App Development Are you an app developer looking to get ahead? Having the right tools for your mobile app development project is essential for success. With the right tools, you can streamline your workflow and make sure you’re building an app that meets user expectations. In this article, we’ll discuss some of the most essential tools for app development. From code editors to debugging tools, we’ll cover everything you need to get started. 1. IDE (Integrated Development Environment): An IDE is a software program that provides an integrated set of tools for software development. An IDE typically includes a code editor, a compiler/interpreter, and a debugger. For mobile app development, popular IDEs include Xcode (for iOS) and Android Studio (for Android). 2. Code Editor: A code editor is a text editor specifically designed for editing code. It usually includes features such as syntax highlighting, https://digitaltutorialsapp.com/essential-tools-for-app-development/?utm_source=tumblr&utm_medium=socialtumbdigitutorials&utm_campaign=camptumbdigitutorials
0 notes
Text
Node.Js Development: Important Facts And Features | Dew Studio

#JavaScript is widely used for developing standard or even advanced custom software. Node.js is everything developers need and look for with#which encourages developers to produce advanced and diversified software applications.#Applications of PayPal#Netflix#Uber#eBay and many others are a few longstanding examples of Node.js’ exemplary possibilities. If you want your organization to enjoy one such r#then choose DEW Studio#the top low-code app development platform for your next software development projects.#Server-centric or Server Side programming powers of Node.js elevate every app development process when combined with JavaScript frameworks.#Let us uncover the important facts and features about node.js.#Discover 12 Interesting Node.Js Facts And Features#To choose Node.js#learning about its facts will be useful and essential.#A server engine at its core#Node.js#works only after you properly set it up and alter it to fulfil your needs.#It is part of the community of JavaScript. So this allows developers to alter or manipulate it with User Interfaces#JS tools and also connectors.#Node.js is completely open source. Additionally#it is a building framework that perfectly allows developers for cross-platform or hybrid mobile app development.#Your familiarity with JavaScript will help you to understand and use Node.js very easily. That is why node js is famous. You can hire a top#JavaScript is the easiest to work with. But it is Node.js that unleashes its true potential making it wonderful for every kind of web and m#Google’s V8 engine powers Node.js to run in the backend#while JavaScript runs in the front end with Google Chrome. Even Google itself mentions Node.js as its honorary#along with additional engine power structures.#Chrome 57+ has a Node.js debugging feature to eliminate errors from front-end and backend processes.#The JavaScript Object Notation – JSON is one stable#realistic and common data exchanging format. It is highly easy to create APIs with JSON.#Node.js group is always accommodating to exchanging its core bundles. Sharing becomes simple and effective. This answers why node js is bet#Node Package Manager [NPM] is used and its in-depth support has propelled growth Possibilities for the Node community.
0 notes
Text

Navigating Deep Space by Starlight
On August 6, 1967, astrophysicist Jocelyn Bell Burnell noticed a blip in her radio telescope data. And then another. Eventually, Bell Burnell figured out that these blips, or pulses, were not from people or machines.

The blips were constant. There was something in space that was pulsing in a regular pattern, and Bell Burnell figured out that it was a pulsar: a rapidly spinning neutron star emitting beams of light. Neutron stars are superdense objects created when a massive star dies. Not only are they dense, but neutron stars can also spin really fast! Every star we observe spins, and due to a property called angular momentum, as a collapsing star gets smaller and denser, it spins faster. It’s like how ice skaters spin faster as they bring their arms closer to their bodies and make the space that they take up smaller.

The pulses of light coming from these whirling stars are like the beacons spinning at the tops of lighthouses that help sailors safely approach the shore. As the pulsar spins, beams of radio waves (and other types of light) are swept out into the universe with each turn. The light appears and disappears from our view each time the star rotates.

After decades of studying pulsars, astronomers wondered—could they serve as cosmic beacons to help future space explorers navigate the universe? To see if it could work, scientists needed to do some testing!
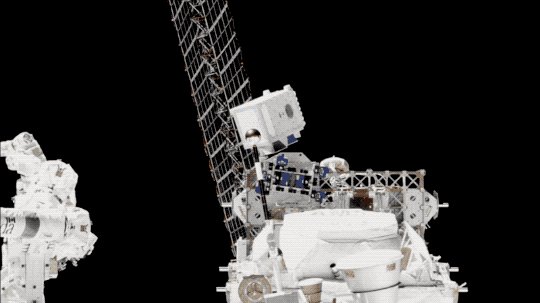
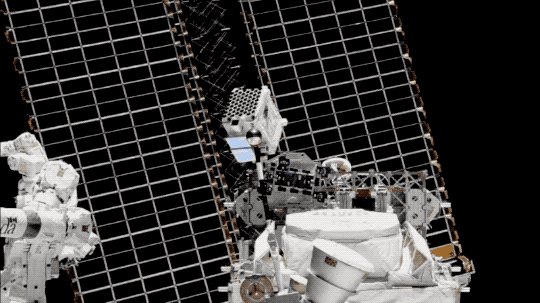
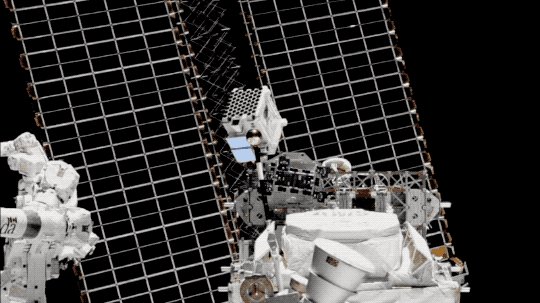
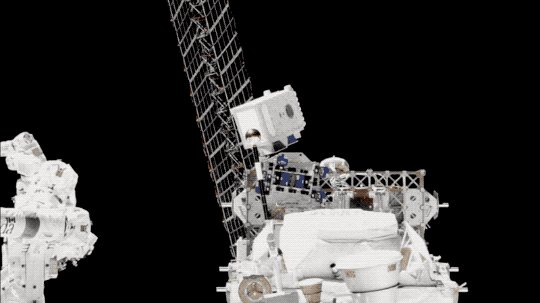
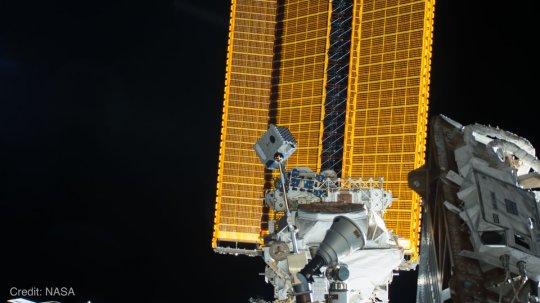
First, it was important to gather more data. NASA’s NICER, or Neutron star Interior Composition Explorer, is a telescope that was installed aboard the International Space Station in 2017. Its goal is to find out things about neutron stars like their sizes and densities, using an array of 56 special X-ray concentrators and sensitive detectors to capture and measure pulsars’ light.

But how can we use these X-ray pulses as navigational tools? Enter SEXTANT, or Station Explorer for X-ray Timing and Navigation Technology. If NICER was your phone, SEXTANT would be like an app on it.
During the first few years of NICER’s observations, SEXTANT created an on-board navigation system using NICER’s pulsar data. It worked by measuring the consistent timing between each pulsar’s pulses to map a set of cosmic beacons.

When calculating position or location, extremely accurate timekeeping is essential. We usually rely on atomic clocks, which use the predictable fluctuations of atoms to tick away the seconds. These atomic clocks can be located on the ground or in space, like the ones on GPS satellites. However, our GPS system only works on or close to Earth, and onboard atomic clocks can be expensive and heavy. Using pulsar observations instead could give us free and reliable “clocks” for navigation. During its experiment, SEXTANT was able to successfully determine the space station’s orbital position!

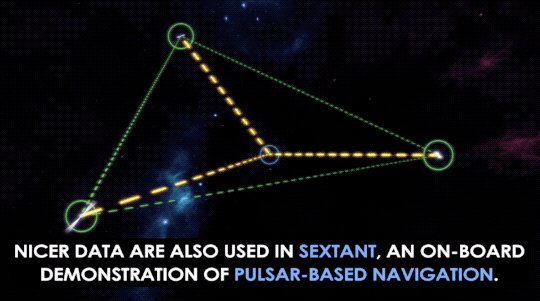
We can calculate distances using the time taken for a signal to travel between two objects to determine a spacecraft’s approximate location relative to those objects. However, we would need to observe more pulsars to pinpoint a more exact location of a spacecraft. As SEXTANT gathered signals from multiple pulsars, it could more accurately derive its position in space.

So, imagine you are an astronaut on a lengthy journey to the outer solar system. You could use the technology developed by SEXTANT to help plot your course. Since pulsars are reliable and consistent in their spins, you wouldn’t need Wi-Fi or cell service to figure out where you were in relation to your destination. The pulsar-based navigation data could even help you figure out your ETA!

None of these missions or experiments would be possible without Jocelyn Bell Burnell’s keen eye for an odd spot in her radio data decades ago, which set the stage for the idea to use spinning neutron stars as a celestial GPS. Her contribution to the field of astrophysics laid the groundwork for research benefitting the people of the future, who yearn to sail amongst the stars.
Keep up with the latest NICER news by following NASA Universe on X and Facebook and check out the mission’s website. For more on space navigation, follow @NASASCaN on X or visit NASA’s Space Communications and Navigation website.
Make sure to follow us on Tumblr for your regular dose of space!
#NASA#pulsar#Jocelyn Bell Burnell#spaceblr#space#star#neutron star#deep space#telescope#navigation#universe#astronomy#science
4K notes
·
View notes