#(( the blockquotes??? the small text?? ))
Explore tagged Tumblr posts
Note
hey pastel!! weird question but how do u make ur chapter previews???? is it a AO3 skin???

OOOOOO what a fun ask!!!
lmao i never understood how skins worked on ao3 ( ´•̥̥̥ω•̥̥̥` ) I did this through HTML! I'll try to explain it the best i can
(putting it under a read more since it's a little long)

PREVIEW SECTION CODE:
<center> (makes everything centered!) <h3> </h3> (This makes the double line that goes across the page!) <p> </p> <p> </p> <h5><em>Next chapter preview:</em></h5> <hr /> (This makes the little line!) <h4>Chapter 24: Tag</h4> <h5>Part II: Brotherhood</h5> <p><em> <small>"Trust me"</small> </em></p><hr /> <hr /> <p> </p> <h3> </h3> </center>
AUTHOR'S NOTE SECTION CODE:
<b>♡ Author's Note ♡</b> (This makes the text bold!) <blockquote> (This makes the following section indented!) Surprise!!! This chapter is getting split into two parts because. yeah. whoopsie.</p><p>Hehe hope you guys liked it! I knew this one took a hot minute but dealing some irl things right now, so I hope you guys liked it. (kinda rushed this one through beta so if there's errors let me know!) </blockquote>
I hope this was somewhat helpful!! have fun!! use it chaotically lol ( • ̀ω•́ )✧
#hehehe this was fun#BUT SORRY THE COLOR CODING SUCKS#neopets HTML can only get me so far i can work on AO3 but i haven't figured out tumblr yet LOL#showing my age with these tags oh well lol#use this knowledge wisely. cause chaos. do crimes. uwu#the chapter previews fill me with so much joy THANKS FOR ASKING 💕#TNV Final Chapters Spoilers#TNV asks
67 notes
·
View notes
Text

collection of tweaks for tumblr.
note this is directed at roleplay blogs, which is why i may be removing features that a regular personal blog would use, but everyone is free to use and customize these to your own liking.
i recently posted a quick tutorial on how to use ublock to remove the annoying shop button with the permanent "new" notification and i was asked both if i use any other tweaks for the dashboard and if i could compile my previous tweaks such as bigger dms, so here i am bundling all my tumblr fixes / tweaks. to install these you'll need ublock origin (feel free to experiment and adapt this to other adblocker extensions!) and stylus (apparently stylish has some privacy concerns so i'm no longer using that)

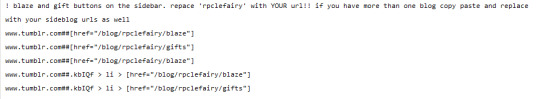
ublock / adblocker part: following the steps on this tutorial, you'll open the filters panel on ublock origin and paste this. all filters are named and categorized in case you want to pick and choose.
follow the instructions in the notes! you'll have to replace my url with yours and if you have sideblogs copy paste the filters with the urls of your other blogs:


stylus part: install this style, follow the "get stylus" button if you don't have this extension installed. optional customizing the css:
.j17Mp makes the dms window size bigger, adjust to your liking.
.k31gt various is all text / posts settings:
1. "text-align: justify;" justfies text, remove if you don't want justified text. 2. "font-size: 13px;" changes the font size of both normal and small text to a default 13px, adjust to a size comfortable for you!
.k31gt.ljmFj removes the gap between blockquotes.
everything else removes the empty gaps from removing ads with ublock.
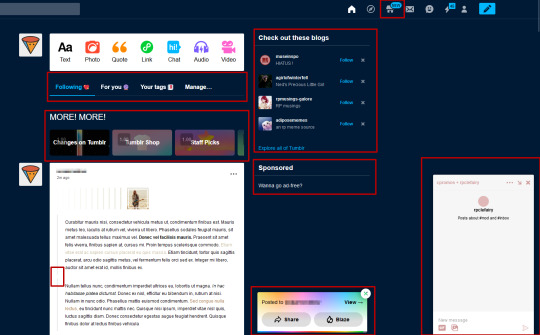
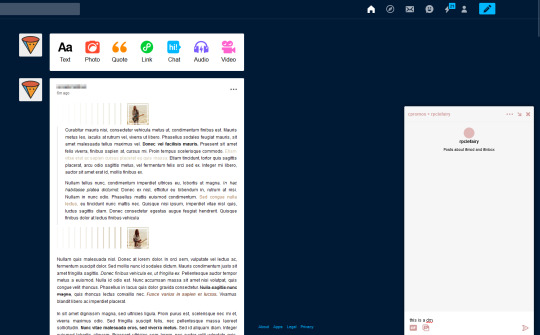
before and after still screenshots:




#rpc resources#roleplay resources#tumblr help#rpc#rp help#what tags do people use now 😭#i hope this helpful / clear to follow
424 notes
·
View notes
Note
Hi!! I saw your blog and it's beautiful! I'd like to ask if you could share some tips about editing posts, specifically changing the font color and doing that cool effect where it has more than one color on the same font ☺ if you're not comfortable teaching that's okay too! Have a good night

Hello Siren,
Thank you for the compliment. Yes, I can teach you. Just follow a tip from Auntie here: do it because you genuinely like the aesthetic. The time you spend writing the post is sometimes the same as editing it, and in my experience, this won't necessarily translate into more likes or reblogs. So, do it because you think it's beautiful.
As comical as it sounds, I won't be using HTML in this post because using the codes could cause problems. I've seen some tutorials, but I just really learned when I searched on my own.. I also do all my editings on my notebook. So, here's everything I use:

Websites I use for editing:
HTML Code Editor: While you're creating your HTML, you can simultaneously see if it's working
BBcode & HTML Text Colorizer: This is where you'll create the gradient
Browserling: I use this site to make the gradient code compatible for Tumblr
Aesthetic Symbols: this is for that cute symbols
Piliapp: more copy/paste symbols
Fontes e Letras: copy/paste fonts
Canva: This is where I create some of my designs. I also use Photoshop
Deviantart: a lot of material for Photoshop like templates, PSDs and Renders (PNG image with a good resolution), you can see the ones I use the most in my sources
@animatedglittergraphics-n-more: dividers
@saradika: dividers
@engrampixel: cute material
Color Hunt: if you don't have a color pallete in mind, here you can find a lot of options
Adobe Color: if you want to create your own HTML color palette this site can help
DaFont: where I download my fonts, the ones I use the most are: Betterfly, Arcadepix, Starborn, Lemon Milk, Cursive Sans and BubbleGum
EmojiTerra: as I use tumblr on my notebook, this is where I get my emojis

HTML Text Editing
Important:
Go use the HTML Code Editor in this part and your life will be way easier.
Some things I do right here in the tumblr editor, like putting the images and different fonts like Lucille.
All HTML code starts with < > and ends with , that is, when you start a paragraph you will write <p> and when you finish you will write </p> (HTML Code Editor ends your coding automatically)
I'm teaching all this because if you want to make gradients in your entire text and not just in the title, you'll need to know about html
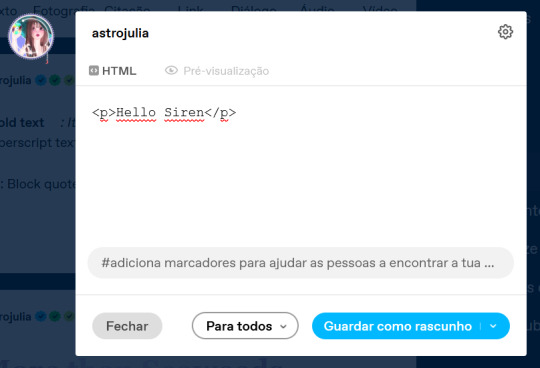
To start your HTML you will need to go to the gear that appears on the right side when you are writing your post, go to the bottom until you find the Text Editor and switch to HTML.



The Codes
<p> start a paragraph </p>
<br> to make a space between text less than a paragraph (good to use in indented text) you don't need to put </br>
<b> make the text bold </b>
<i> leave the text in italics</i>
<strike> leave the text crossed out </strike>
<small> make the text small like this </small>
<h1> make the text large like this </h1>
<h2> make the text large like this </h2>
<ul> Create unordered list (dotted) </ul>
<ol>Create lists with order (numeric) </ol>
*instead of making paragraphs you will create new items in the list using the code <li> </li>
<blockquote class="npf_indented"> make the text indented </blockquote>
<span style="color: #HTML"> Code to color your texts, pay attention that it uses (") instead of (') and doesn't use (;) </span>
Tutorial on creating invisible spaces, just like I use to do the navigation, if I put it here everything bugs. PT-BR
<a href="URL">Link Text</a>: Creates a hyperlink

Making your Gradient
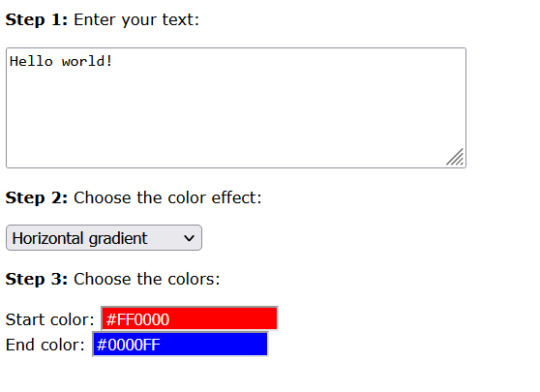
Go to BBCode and HTML already with your HTML text and colors in hand. Write or copy your text in the box, choose the gradient type (I use middle) and select your colors (from one to three different colors)


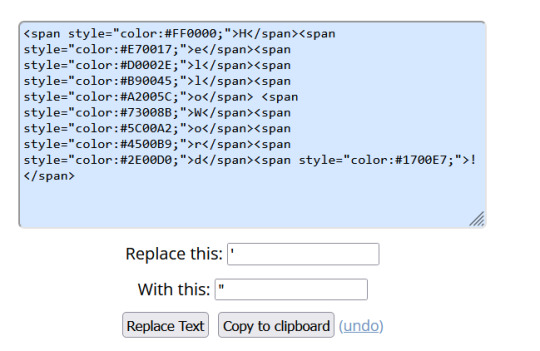
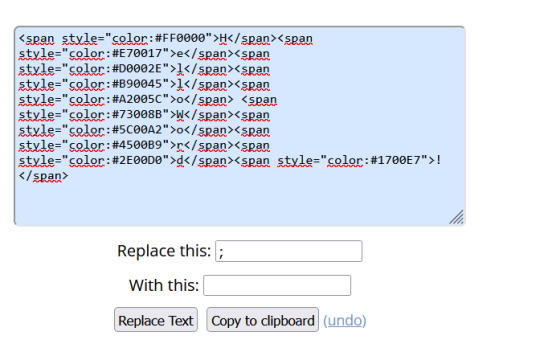
Now copy the text in the "HTML code for this text: (To use on your website)" box and go to the Browseling, you will replace the (') to (") and the (;) for nothing


Copy and paste your new code direct in your tumblr post editor or in the HTML Code Editor. Success!!
I think that's all. Kisses from the Sea! 🐚

182 notes
·
View notes
Text
Some HTML codes I've gathered over the years to use on ao3!
<em > makes words between italic </em>
<b> makes words between bold </b>
<h1> makes headings </h1>
<h1> - <h6> make different size headings
<hr> shows a thematic break, often by displaying a solid horizontal line
<hr> -----------------------</hr>
<details> shows an arrow dropdown menu
<mark> makes words highlighted </mark>
<s> makes words strikethrough </s>
<ins> makes words underlined </ins>
<q> "makes words a quote" </q>
<a href="url">link text</a> (adds a link)
<ol>
<li> 1. makes </li>
<li> 2. words </li>
<li> 3. listed </li>
</ol>
<ul>
<li> • makes </li>
<li> • words </li>
<li> • listed </li>
</ul>
<small> makes words smaller </small>
<blockquote>
Makes lines of text that are a. quotation of another source (typically longer quotes) stand out. Usually by indenting the text. On ao3 it adds a vertical line.
</blockquote>
<blocktext>
Indents a block of text. Idk abt other. websites besides ao3.
</blocktext>
Second kudos:
<img src="https://i.ibb.co/tHMjbb6/second-kudos.png" alt="second kudos">
Third kudos:
<img src="https://i.ibb.co/52bggQH/third-kudos.png" alt="third kudos">
yet another kudos:
<img src="https://i.ibb.co/wKtcj0s/yet-another-kudos.png" alt="yet another kudos">
ALL the kudos:
<img src="https://i.ibb.co/KsndWzq/all-the-kudos.png" alt="all the kudos">
Chapter kudos:
<img src="https://i.ibb.co/9ZSmqrp/Chapter-kudos.png" alt="Chapter kudos">
Elevenses kudos:
<img src="https://i.ibb.co/6P4JTsP/elevenses-kudos.png" alt="elevenses kudos">
Heaps of kudos:
<img src="https://i.ibb.co/GvRw2HS/heaps-of-kudos.png" alt="heaps of kudos">
Kisses your forehead kudos:
<img src="https://i.ibb.co/6nph6nM/kisses-your-forehead.png" alt="kisses your forehead kudos">
Reading in public kudos:
<img src="https://i.ibb.co/f1HDR2K/reading-in-public.png" alt="reading in public kudos">
Should be working kudos:
<img src="https://i.ibb.co/26WJHKg/should-be-working.png" alt="should be working kudos">
Ungodly hour kudos:
<img src="https://i.ibb.co/84300T6/ungodly-hour.png" alt="ungodly hour kudos">
@iwanttobepersephone
8 notes
·
View notes
Text


happy holidays, everyone!
with all of the celebrations happening during this time, i thought i'd throw this little sale out there for the next few weeks! currently, EVERYTHING on my blog is 25% off (all prices are in USD)! if you're interested in commissioning me, please send me an IM so that we can discuss what you're wanting and we'll move forward from there!
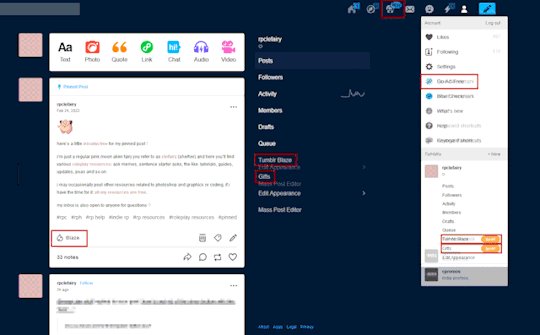
WHAT I OFFER
- roleplay icons, dash icons (set of 5), icon borders, icon templates - mobile banners, post banners (answered, asked, headcanons, etc.), promos, post dividers - theme background, theme code (i only code for my own theme backgrounds), with or without popups (individual or tabs) - screencaps - blog packages
more information can be found on my CARRD. please make sure to read my INFORMATION page first, as there are important things to take note/be aware of before you send in a form. please also note that some of the psd's i use are NOT MINE and that they belong to @jaynedits and @cerberuscommissions. more info is on my carrd regarding this.
for pricing information and other things, see below the cut!
VARIOUS ICON PRICES
100 icons: $6 now $4.50 150 icons: $8 now $6 200 icons: $12 now $9 300 icons $20 now $15 400 icons: $40 now $30 500 icons: $55 now $41.25 for additional icon prices/amounts, see carrd! on a normal basis, i offer up to 1000 for any one commission. if more is wanted, there is a $20 extra cost (for the sale, $15) for each additional set of 250 icons after 1000.
VARIOUS OTHER GRAPHICS PRICES
icon border/templates: - simple (basic border and/or basic blockquote design; limited text on the icon itself): $4 now $3 - moderate (a border for the icon itself, one image added in the blockquote area/more elaborate blockquote design, and limited text on or outside of the icon): $6 now $4.50 - elaborate (a border for the icon itself, multiple images in blockquote area/much more elaborate blockquote design, and whatever text you’re wanting [within reason, given whatever size the icon is]): $10 now $7.50 promos/mobile banners/other small graphics - post dividers: starts at $3 now $2.25 - promos & mobile banners: starts at $8 now $6 - post banners: starts at $4 now $3 screencaps - movie (1.5hr-2hr): $20 now $15; $28 for sorted caps now $21 - movie (2hr-3hr): $24 now $18; $32 for sorted caps now $24 - tv show (30min-1hr): $14 now $10.50; $18 for sorted caps $13.50 - tv show (over 1hr): $15 now $11.25; $20 for sorted caps now $15 theme backgrounds/codes - background only: starting at $15 now $11.25 - code & background: starting at $28 now $21 - basic popups: extra $3 now $2.25 - popups with bg images (individual links): $3 per popup now $2.25 per popup - popups with bg images (tabs): $4 per tab now $3 per tab packages - florence: theme image, code, 100 icons: starts at $32 now $24 - yelena: theme image, code, 200 icons: starts at $38 now $28.50 - billie: theme image, code, 100 icons, mobile banner: starts at $38 now $28.50 - lana: theme image, code, 200 icons, mobile banner: starts at $42 now $31.50 - selene: theme image, code, 100 icons, mobile banner, promo: starts at $42 now $31.50 - lucy gray: theme image, code, 200 icons, mobile banner, promo: starts at $50 now $37.50 - MCR: full blog makeover (theme image, code, promo, mobile banner, icons [amount is case by case basis, as well as how edited they end up being and if a template and/or psd is wanted], post banners, post dividers, etc.): starts at $65 now $48.75 wanting something else? need a different mix of items? feel free to I.M. me with any questions you have! i’m very open to haggling prices/what's included in a package.
#roleplay resource#roleplay comm#roleplay commission#rp comm#roleplay community#commission#rp resource#holiday sale#made by me!
29 notes
·
View notes
Text

𝖘𝖚𝖑𝖊𝖉𝖎𝖓𝖊 : independent, private, headcanon based exclusively, highly selective, fenris of the dragon age franchise. mature & triggering themes will be present. 18+ only, please read rules & dnf before interacting. written & protected by 𝕷𝖎𝖑𝖎𝖙𝖍, they / them, 29, est. character established established 12/10/2024. ©

𝕴𝖓𝖉𝖊𝖝 : 𝖎. carrd 𝖎𝖎. prompts 𝖎𝖎𝖎. wishlist 𝖎𝖛. thread tracker 𝖛. meta
𝕬𝖋𝖋𝖎𝖑𝖎𝖆𝖙𝖊𝖘 : @aposthates @kirkw4ll

𝖎. i do not own the character featured on this blog nor am i affiliated with any media they are featured in.
↪ 𝖓𝖔𝖙𝖊 : i do my best to do research for my muses however there may be times where i get something wrong & google is only so helpful. it is never my intention to do so or to harm anyone by doing so. i am more than happy to listen & learn if approached.
↪ if you see me interacting with someone who is known to be problematic or harmful please let me know. i am not always on my dash so i may miss things. it is never my intention to support harmful individuals.
𝖎𝖎. 𝖚𝖓𝖑𝖊𝖘𝖘 𝖎𝖋 𝖔𝖑𝖑𝖔𝖜 𝖞𝖔𝖚 𝖋𝖎𝖗𝖘𝖙 𝖉𝖔 𝖓𝖔𝖙 𝖋𝖔𝖑𝖑𝖔𝖜 𝖎𝖋 : you write genderbent / cisswap / rule 63 muses ( read more ), actively write rape / non - con, pedophilia / underage, are a pro-shipper, or are bigoted in any way / shape or form. i will not follow blogs portraying irl criminals or irl people in general.
𝖎𝖎𝖎. this page will feature mature & triggering themes as found within the dragon age franchise & other associated high fantasy franchises.
some but not all topics may include : murder, death, blood, gore, slavery, torture, memory loss, mental health issues, & other potentially triggering themes.. if there are any topics that should be avoided / are a trigger to you please let me know. i always want to make sure my partner is comfortable.
my hard triggers are :
trypophobia : holes / clusters. please do not send any images containing such material.
animal death, abuse, or neglect.
𝖎𝖛. the portrayal of my muse is headcanon based exclusively. if you have any questions about my portrayal please ask !
𝖛. if i cannot find your general age / alias & rules page i will not follow back. minors & unspecified ages will be blocked. all personal blogs are blocked automatically.
𝖛𝖎. the best way to get something started is via inbox prompts / asks & continuing it as a thread. asks both prompted or unprompted are more than welcome !
𝖛𝖎𝖎. notifications are broken. if i do not like / interact with a post then i have not seen it.
𝖛𝖎𝖎𝖎. formatting is mixed fonts, colored text, & triple spacing. icons are on blockquotes & are small in nature. you do not have to match my formatting, please cut posts & do not use giant images / gifs. i'd rather go iconless.
↪ 𝖓𝖔𝖙𝖊 : i am on tumblr beta & use xkit rewritten to trim posts.
𝖎𝖝. i ship based on chemistry. i prefer to talk ooc about our muses / potential ships before diving in.
↪ 𝖓𝖔𝖙𝖊 : i will only ship romantically with one version of a muse.
𝖝. if it's been a few days just poke me politely. i promise i am not ignoring you for any malicious reason. this applies to both tumblr & discord. this goes especially for tumblr dms as i have several blogs i write on.
↪ 𝖓𝖔𝖙𝖊 : i have a chronic health condition & live with mental illness. both of these things do impact my activity both on tumblr & discord.
𝖝𝖎. i prefer to plot via tumblr dms & if i get to know someone better / am comfortable enough i will offer my discord up at that point.
𝖝𝖎𝖎. credits :
ilithid-psds for the blog pack.
hellscommission for the carrd.

2 notes
·
View notes
Text

accessibility > aesthetics.
it's been said many times, but accessibility in the rpc is a real issue - i have seen quite a few people tag graphics with eyestrain, which is good, but we can do more. particularly when it comes to fonts as screen readers cannot read some of the fonts used and, honestly, the rpc in general tends to over-format their posts. aesthetics is one thing, but you really don't need 7 different fonts and styles in your posts ( personally i only really use it for character names so the post doesn't get thrown into the char tags even though it's untagged, thanks tumblr! ) though most often i see it used for headings which i think is fine in small doses - but it's quite common to see several fonts, styles and colours in peoples posts which is far less accessible. spacing is a complicated matter as personally it makes things much harder for me to read and i know several roleplayers who have said the same, but have also seen people argue that it makes things easier for others to read. it differs person for person, so it's best to ask! similarly, whilst it's rare i do see it still - posting your replies as images completely disregards accessibility.
below is a list of those that it can read and those it cannot - when in doubt, it doesn't hurt to temporarily use a screen reader to double check or asking the person you are writing with if it's a thread. make your writing and your blog accessible and ask if those you are writing with need any particular formatting in order to assist with any dyslexia or visibility problems. when plotting or discussing threads, it only takes a few seconds to ask "hey, do you need anything specific regarding accessibility or visibility in these posts?"
unfortunately i am unable to test all available screen readers that are available, so if you have any additions do let me know! i have tested on a few screen readers and text-to-speech programs: ttsreader, ChromeVox, Pericles: screen reader extension on chrome and firefox, NVDA (windows), murfai, tts by Readme, Screen Reader by UserWay, Google text-to-speech, NaturalReader text-to-speech and textmagic.
these fonts work:
this font
these ones may or may not work depending on the text-to-speech or screenreader. they appear to work on textmagic, on Screen reader by UserWay, Pericles: screen reader extension on chrome and firefox, and google text-to-speech. i have tested it with ChromeVox and these fonts sometimes work and sometimes don't for some reaso - if i would suggest that if you are in doubt, ask:
𝒕𝒉𝒊𝒔 𝒇𝒐𝒏𝒕
𝐭𝐡𝐢𝐬 𝐟𝐨𝐧𝐭
𝘁𝗵𝗶𝘀 𝗳𝗼𝗻𝘁
𝙩𝙝𝙞𝙨 𝙛𝙤𝙣𝙩
these fonts do not work with most screen readers / tss:
𝔱𝔥𝔦𝔰 𝔣𝔬𝔫𝔱 ( works with Pericles )
𝖙𝖍𝖎𝖘 𝖋𝖔𝖓𝖙 ( works with Pericles )
ᵗʰⁱˢ ᶠᵒⁿᵗ
ᴛʜɪs ꜰᴏɴᴛ
🇹🇭🇮🇸 🇫🇴🇳🇹
ₜₕᵢₛ fₒₙₜ
ᵗʰⁱˢ ᶠᵒⁿᵗ
𝕥𝕙𝕚𝕤 𝕗𝕠𝕟𝕥 ( works with Pericles )
𝚝𝚑𝚒𝚜 𝚏𝚘𝚗𝚝 ( works with Pericles )
𝓉𝒽𝒾𝓈 𝒻ℴ𝓃𝓉 ( works with Pericles )
𝓽𝓱𝓲𝓼 𝓯𝓸𝓷𝓽 ( works with Pericles )
тнιѕ ƒσηт
t̷h̷i̷s̷ ̷f̷o̷n̷t
those that don't work simply will not read out the words, skipping them altogether if there is text it can read either side of it, resulting in large amounts of text being unread. if you absolutely have to use several fonts or large amounts of text in these fonts ( i wouldn't think so, though ) then please add "captions" below the text, possibly in a blockquote or read-more, where the text is plainly typed so it can be read.
t̸̡̧̪̣̯̼̠̺̠͉̼̍͜͜͠ͅh̷͎̜̠̺̫̘̒͊̈i̸̡͗̔̉̾̚͝͝ṣ̸̢̥̮͚̲͎̣̉̏̈́̂ ̵̮̞͇̪̼̳͈͚͉̻̬͈͑̄̍͌̓͊̽̌̍͆͒͝f̷̡̢̡̫͎̲̻̼̤̪̠̪͍͔͒͌͊̈́̔̄̀̉̈́͛̕ơ̸̞͚̗̣͇̜̫͍͋̓̐͒̓̒͌͐n̷̛̗͍̈́̎͐̌̈͆̂͆͒̒̚ṱ̷̨̤͚̓͑̒͌̒͌̎̀̕͝͝
the above "cursed text" font...kind of works? it reads it out letter by letter, as does t͎h͎i͎s͎ ͎f͎o͎n͎t͎, so i would recommend against using them for anything but short single words.
please keep this in mind and try to make your blog accessible!

#*PSA#tumblr rpc#accessibility#roleplay resources#rp reference#rp resources#rpc resources#roleplay etiquette
53 notes
·
View notes
Text

❛ nothing in this world is coincidence. ❜ ── tags.
𝖨𝖭𝖣𝖤𝖯𝖤𝖭𝖣𝖤𝖭𝖳, 𝖧𝖨𝖦𝖧𝖫𝖸 𝖲𝖤𝖫𝖤𝖢𝖳𝖨𝖵𝖤 𝖬𝖴𝖫𝖳𝖨𝖬𝖴𝖲𝖤 𝖡𝖫𝖮𝖦 𝖥𝖤𝖠𝖳𝖴𝖱𝖨𝖭𝖦 𝖢𝖧𝖠𝖱𝖠𝖢𝖳𝖤𝖱𝖲 𝖥𝖱𝖮𝖬 𝖣𝖨𝖥𝖥𝖤𝖱𝖤𝖭𝖳 𝖥𝖠𝖭𝖣𝖮𝖬𝖲 𝖫𝖨𝖪𝖤 𝖣𝖢 𝖢𝖮𝖬𝖨𝖢𝖲, MARVEL COMICS 𝖠𝖭𝖣 PERCY JACKSON. 𝖤𝖷𝖯𝖫𝖮𝖱𝖤𝖣 𝖡𝖸 𝖢𝖨𝖭𝖭𝖠. 𝖳𝖧𝖤𝖸 / 𝖳𝖧𝖤𝖬. 𝟤7. 𝖤𝖲𝖳 (𝖦𝖬𝖳-𝟧). blockquotes graphics by sapphicsrph
carrd.
mobile list + rules below. (updated 6/2/24)
primary muse
THALIA GRACE / HUNTER OF ARTEMIS * promo sʜᴇ/ʜᴇʀ - PERCY JACKSON ᴘʀᴇᴠɪᴏᴜꜱʟʏ ᴋɴᴏᴡɴ ᴀꜱ ᴅᴀᴜɢʜᴛᴇʀ ᴏꜰ ᴢᴇᴜꜱ. ᴍᴜɴ ʜᴀꜱ ᴏɴʟʏ ʀᴇᴀᴅ ᴜᴘ ᴛᴏ TOA: THE DARK PROPHECY, ʙᴜᴛ ɪꜱ ᴘʀᴇᴛᴛʏ ꜰᴀᴍɪʟɪᴀʀ ᴡɪᴛʜ ᴄᴜʀʀᴇɴᴛ ᴄᴀɴᴏɴ ᴀɴᴅ ɪꜱ ꜱᴘᴏɪʟᴇʀ ꜰʀɪᴇɴᴅʟʏ.
STEPHANIE BROWN / BATGIRL ⭑ bio sʜᴇ/ʜᴇʀ - ʙɪsᴇxᴜᴀʟ - DC COMICS ᴘʀᴇ-52 ᴄʜᴀʀᴀᴄᴛᴇʀɪᴢᴀᴛɪᴏɴ + ᴄᴏᴍᴘʟɪᴀɴᴛ ᴛᴏ ʙᴀᴛɢɪʀʟs (2021).
secondary muse
PIPER MCLEAN / DAUGHTER OF APHRODITE * sideblog only. sʜᴇ/ʜᴇʀ - PERCY JACKSON ɴᴏᴛᴇ: ᴍᴜɴ ʜᴀꜱ ᴏɴʟʏ ʀᴇᴀᴅ ᴜᴘ ᴛᴏ TOA: THE DARK PROPHECY, ʙᴜᴛ ɪꜱ ᴘʀᴇᴛᴛʏ ꜰᴀᴍɪʟɪᴀʀ ᴡɪᴛʜ ᴄᴜʀʀᴇɴᴛ ᴄᴀɴᴏɴ ᴀɴᴅ ɪꜱ ꜱᴘᴏɪʟᴇʀ ꜰʀɪᴇɴᴅʟʏ.
TALIA AL GHUL ⭑ bio sʜᴇ/ʜᴇʀ - ᴅᴇᴍɪsᴇxᴜᴀʟ ғᴇᴍᴀʟᴇ - DC COMICS ᴘʀᴇ-ᴍᴏʀʀɪsᴏɴ ᴘᴇʀsᴏɴᴀʟɪᴛʏ ʜᴇᴀᴠɪʟʏ ɪɴsᴘɪʀᴇᴅ ʙʏ 70s/80s ᴅᴇᴛᴇᴄᴛɪᴠᴇ ᴄᴏᴍɪᴄs
JOSEPH WILSON / JERICHO * sideblog only ʜᴇ/ʜɪᴍ - ᴘᴀɴsᴇxᴜᴀʟ - DC COMICS sᴛʀɪᴄᴛ ᴘʀᴇ.52 ᴄʜᴀʀᴀᴄᴛᴇʀɪᴢᴀᴛɪᴏɴ +ʙᴀsᴇᴅ ᴏɴ ɴᴇᴡ ᴛᴇᴇɴ ᴛɪᴛᴀɴs ᴠ.2
THEODORA THAWNE / INERTIA ⭑ bio sʜᴇ/ʜᴇʀ - ʟᴇsʙɪᴀɴ - DC COMICS ᴡʀɪᴛᴛᴇɴ ɪɴ EARTH-11 (ɴᴏᴛ ᴀ ɢᴇɴᴅᴇʀʙᴇɴᴅ.) ʜᴇᴀᴠɪʟʏ ʙᴀsᴇᴅ ᴡɪᴛʜ @ɴʀᴛʜ-ᴡɪɴᴅ's 'ʙᴇᴀ ᴀʟʟᴇɴ/ɪᴍᴘᴜʟsᴇ'.
testing muse
MAYA DUCARD / NOBODY ⭑ bio sʜᴇ/ᴛʜᴇʏ - DC COMICS ʜᴇᴀᴠɪʟʏ sᴏɴ ᴏғ ʙᴀᴛᴍᴀɴ ʙᴀsᴇᴅ. ᴄᴏɴsɪᴅᴇʀs ɪɴғᴏʀᴍᴀᴛɪᴏɴ ғʀᴏᴍ ᴛʜᴇ ᴛᴇʀʀɪғɪᴄs ᴄᴀᴍᴇᴏ ᴄᴀɴᴏɴ.
VALENTINE VUONG / THE HORNED EMPEROR ᴛʜᴇʏ/ᴛʜᴇᴍ - ᴘᴀɴsᴇxᴜᴀʟ . - MARVEL COMICS ʙᴀsᴇᴅ ᴘʀɪᴍᴀʀɪʟʏ ᴘᴏsᴛ ᴅᴇᴀᴅᴘᴏᴏʟ ᴠᴏʟ.9 ʀᴜɴ.
MATT THOLOMULE ʜᴇ/ʜɪᴍ - THE OWLHOUSE ᴅᴇғᴀᴜʟᴛ ɪs ᴘᴏsᴛ sᴇᴀsᴏɴ 3 ғɪɴᴀʟᴇ, ʙᴜᴛ ᴡɪʟʟ ᴡʀɪᴛᴇ ᴅᴜʀɪɴɢ sᴇᴀsᴏɴs 1-3.
rare / request only muse
KON-EL / SUPERBOY or SUPERNOVA ⭑ bio ʜᴇ/ʜɪᴍ - ǫᴜᴇᴇʀ - DC COMICS ɪɴsᴘɪʀᴇᴅ ʙʏ ɴᴇᴡ MOT sᴇʀɪᴇs ᴄᴏɴᴄᴇᴘᴛ + 90s SB / YJ ᴄᴏᴍɪᴄs.
TIMOTHY DRAKE / RED ROBIN or ROBIN ʜᴇ/sʜᴇ/ᴛʜᴇʏ (ᴀɴʏ) - ʙɪsᴇxᴜᴀʟ - ɢᴇɴᴅᴇʀғʟᴜɪᴅ - DC COMICS ʜᴇᴀᴠɪʟʏ ɪɴsᴘɪʀᴇᴅ ʙʏ 90s ʀᴏʙɪɴ + ʏᴊ ᴄᴏᴍɪᴄs. ᴜᴘ ᴛᴏ ᴅᴀᴛᴇ ᴏɴ ᴅᴀᴡɴ ᴏғ ᴅᴄ/ɪɴғɪɴɪᴛᴇ ғʀᴏɴᴛɪᴇʀ ʜᴀᴘᴘᴇɴɪɴɢs.
DICK GRAYSON / NIGHTWING ʜᴇ/ʜɪᴍ - ᴘᴀɴsᴇxᴜᴀʟ - DC COMICS ᴍᴏsᴛʟʏ ᴘʀᴇ-52 ᴄʜᴀʀᴀᴄᴛᴇʀɪᴢᴀᴛɪᴏɴ. ʀᴏʙɪɴ: ʏᴇᴀʀ 1 & ɴɪɢʜᴛᴡɪɴɢ: ʏᴇᴀʀ 1.
CISSIE KING JONES / prev. ARROWETTE ⭑ bio / outlaws au / dkos au sʜᴇ/ʜᴇʀ - ᴘᴀɴsᴇxᴜᴀʟ - ᴛʀᴀɴs - DC COMICS ɪɴsᴘɪʀᴇᴅ ʙʏ 90s ɪᴍᴘᴜʟsᴇ + YJ ᴄᴏᴍɪᴄs
─── ⋆ ✰ ⋆ ───
RULE ONE this account is for roleplay only, i will only be interacting with rp accounts. personal blogs are fine to follow, but please do not interact with my posts.
RULE TWO it’s completely fine if you don’t agree with the character choices i’ve made, but i ask that you are respectful and kind. no one likes gatekeeping, or drama, and there’s always an option to just not interact.
RULE THREE anti-batc*st blog, here. please do not follow or interact if you write this content.
RULE FOUR this blog is for 20+ muns only. there are muses that I write that are underaged, and all of that content is appropriate, but the bottom line is this: i work in childhood education and i would love to keep those worlds separate as this is my hobby in my off-time! please do not lie about your age. it's not cool.
RULE FIVE i usually use small text, borders, and use no icons - but if there is anything i can do to make my threads more accessible for you: let me know. i'm pretty flexible!
RULE SIX i am both selective and incredibly slow/sporadic at checking out blogs before following. please be patient with me! i am oc friendly, duplicate friendly, and rp twin friendly as well.
i haven't forgotten about our thread! you don't need to remind me. my muse comes and goes, and adhd brain takes over most of the time. sporadic replies apply. sometimes you'll get a reply within ten minutes, sometimes it'll be months. this is a hobby that i enjoy and never want anyone else to feel pressured to respond.
RULE SEVEN if you have certain tags blacklisted i make sure that i use the format #cw ____ with no other special characters. there will be dark content mentioned or touched on occasion regarding: general vio_lence, unethical experimentation, mental illness, and parental ab_use (both mental and physical). I make sure that I always tag these when writing.
small little disclaimer: although i write dark content like the subjects listed above, as a domestic ab_use survivor myself with diagnosed mental illness, I treat these subjects with care and NEVER as 'whump factor'. Things like C-PTSD and ab_use is something serious and should be treated as such.
RULE EIGHT basic ettiquette applies here. i cut my threads, i use reblog karma, and i start a new post for ask answers. i ask that my roleplaying partners do the same. i also reserve the right to unfollow/softblock at any times if i feel as if we are not a good match as roleplaying partners or if i find the content to not match with the content i am trying to write. i am also never offended if any other parties do the same to me.
RULE NINE for shipping: both of us will need to opt-in for it to be applied. i will never force ships on anyone, and i ask that others do the same. that goes for 'canon ships' as well. If those are referenced they are ALWAYS from a 'different version' of your muse. i also don't write smut on here. not really what i'm looking for in writing, but i'm totally fine with some nsfw on dash.
RULE TEN multi-storyline threads. i enjoy both including things from other storylines - with the permission of all parties - and keeping everything separate. I usually just follow the lead of my roleplaying partner's preferences.
RULE ELEVEN ask memes are always the easiest for me to break the ice, but if our muses are supposed to have a pre-established relationship, I'll want to reach out and make sure that we both have an idea of what is 'canon' and how we want their relationship to proceed. basically: i assume nothing except what i learn on your character bio and rules. most of my stuff is pre-52 (and by most i mean all of it), but i've been catching up on infinite frontier stuff to keep things fresh, and current. this information doesn't have to effect our rp threads.
RULE TWELVE i am not practicing mains on this account, currently.
RULE THIRTEEN OOC =/= IC. My ideals and morals are not to be reflected in that of the expression/actions/and thoughts of my characters.
RULE FOURTEEN a lot of my characters are queer and may use different pronouns from canon. please address my muse accordingly- pronouns are in the muse list!
i have a majority of non-male muses on this blog, and although i encourage all of my followers to reach out to whoever they want to react to: i may respond more slowly if the only interactions i receive are with my secondary muse - just as a warning! if you're cool with that then float on, my friend. thanks for reading. :) appreciate it.
20 notes
·
View notes
Text
| | | | | | ꒰ა ♱ ໒꒱ INFORMATION & PRICING.

keep in mind that i have the right to refuse a commission for any reason. whether it be because your blog makes me uncomfortable , because i am too busy to accept any new orders , or because i don't think i am the right creative fit for whatever it is you are looking to commission.
also please remember to respect my time. i like to think i am relatively quick with the things that i make , but i will be taking my time when it comes to working with others. on top of that and wanting to also use my free time writing , i deal with mental health issues that may affect my speed. please do not rush me. i will always keep you updated on progress.
credit is mandatory. it will already be designed into every google slide or doc that i create , do not remove it under any circumstances. as for graphics , i only ask that i am credited somewhere on your blog or rules. you are more than welcome to tweak and change anything that i create for you. but credit is still required.
payment for orders more than $20 will be required in half before i start and the other half will be due once everything is to your liking. small order payments are not required until i've finished it. but you are more than welcome to pay in full upfront!
i accept payments via paypal and ko-fi. just let me know which one you prefer prior. refunds will only be given if a commission is cancelled. my ko-fi is also open to tips and donations.
you are more than welcome to provide me with your own psd or one that you have permission to use. otherwise , everything i make for you that requires a psd will be one of my own. i cap everything by hand and customize my psds for each individual order , thus why i may charge a little more or may take a little extra time. everything i make is extremely personalized and tailored towards you!
to piggyback off that , please be as specific as you possibly can with graphics! as much as i love being told to just do my thing , i want to create exactly what you have in mind. provide me with as much reference or aesthetic inspiration as you're able. link me to your pinterest board , give me a thorough rundown of the vibe you're going for , you're even more than welcome to reference my own personal work if it's an idea that you're into. i don't mind recreating it.

base / unedited icon pack: $5 for 50 , $10 for 100. these are screencapped by hand , sharpened , and made into whatever size you prefer.
edited icon pack: $25 for 50 , $45 for 100. these are screencapped by hand , sharpened , made with a psd , simple or premium icon border and blockquotes.
simple icon border and blockquotes: $5. border and blockquote design only. no psd.
premium icon border and blockquotes: $8. border and blockquote design only. no psd. includes pngs and text , etc.
two panel promo: $10. vertical or horizontal.
three panel promo: $15. horizontal.
four panel promo: $20. vertical or horizontal.
blog header: $8.
pinned post graphic: $8 for 1 , $12 for 2.
post banner pack: $12. set of 6 + post break.
dash icon pack: $8. set of 5.
simple single muse google slides: $20. contains starter page , rules , stats. fully customized with graphics.
premium single muse google slides: $30. contains cover , starter page , rules , stats , biography , verses , mains. fully customized with graphics.
simple multi muse google slides: $25. contains starter page , rules , stats. fully customized with graphics.
premium multi muse google slides: $35. contains cover , starter page , rules , stats , biography , verses , mains. fully customized with graphics.
ship manips: $5 for 2 , $8 for 4.
customized audio: $5. i will edit any song of your choosing for your pinned post or promo to bypass copyright and add a clip of your muse.
blog pack #1: $35. two dash icons , two panel horizontal promo , pinned post graphic , post break / separator , simple icon border and blockquotes , custom psd.
blog pack #2: $55. three dash icons , three panel horizontal promo , blog header , pinned post graphic , post banner pack , custom psd , pack of 50 edited icons , simple google slides.
blog pack #3: $75. pack of dash icons , four panel horizontal promo , blog header , two pinned post graphics + customized audio , post banner pack , custom psd , pack of 100 edited icons , premium google slides.
2 notes
·
View notes
Text
consider this a speed-run of all things beta that may be causing legacy users issues. if there's anything else that needs explaining, i'll update this post! let's go beloveds. 🤭
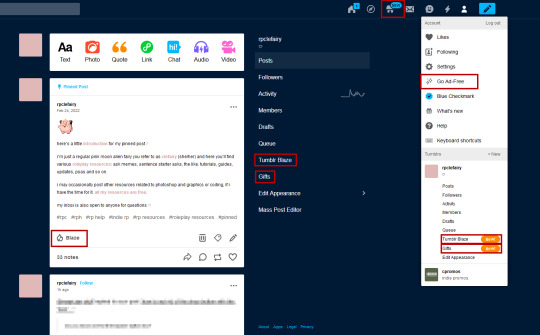
🟠 BEFORE YOU SWITCH TO BETA.
if you've been previously using new xkit, you will need to download xkit rewritten. that can be found:
here for google chrome users.
here for mozailla firefox users.
once you've installed it, you can install whatever add ons are your preference from new xkit. the one that you'll need to install and enable to cut posts on beta is called trim reblogs and it looks like this:

🔴 SWITCHING TO BETA.
switching is pretty straightforward for any former legacy users and you only have to do it once.
step 1: new text post.

step 2: a pop up for the new editor will show in the top right corner. click lets go!

step 3: press let's go again.

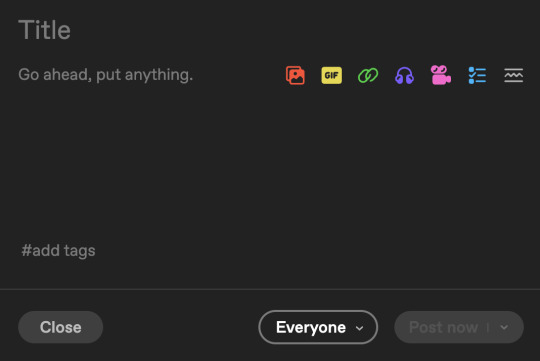
step 4: voila, shiny new editor.

🟡 USING BETA.
for the most part, beta has condensed features of legacy to be more intuitive, which means you need to remember less keyboard shortcuts. once you've written anything in the editor itself, highlighting it will bring up this dropdown.
the list of functions in the vertical dropdown are for the following:
regular is tumblr's standard font.
bigger is, you guessed it, bigger.
i think u can figure what biggest is KSJGSHJ
quote is for if you want any part of your post to look like the quote function.
chat will turn your font into the chat format (typically used for text/sms threads!)
indented will put your paragraphs into a blockquote for those that prefer them.
bulleted list is how you create a bulletpoint list like this one you're reading.
numbered list is same as above but with (spoilers!) numbers. 😎
the list that goes horizontally is for the following:
s with a strikethrough allows you to strike through text.
b is for bolding (the keyboard shortcut still works for this).
i is for italicizing (the keyboard shortcut still works for this).
<s> is for small text (the keyboard shortcut no longer works)
the link symbol is for adding or removing links (will be utilicized further in the gif url section of this tutorial)
and the paint can symbol is for changing the font colour if that's something you want to do.

🟢 CUTTING POSTS WITH BETA.
for any of y'all that are like stark, we don't care ab this, we just wanna cut our damn posts. firstly, feel that. secondly, it needed it's own section so let's goooooo. once you get used to cutting posts on beta it becomes seamless.
there's two ways to do it.
the first one is: after drafting a reply.
the process for that is as follows:
step 1: draft your reply.

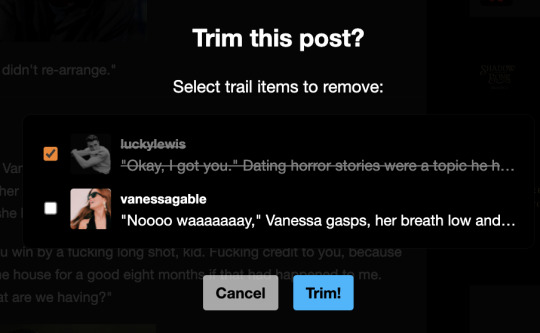
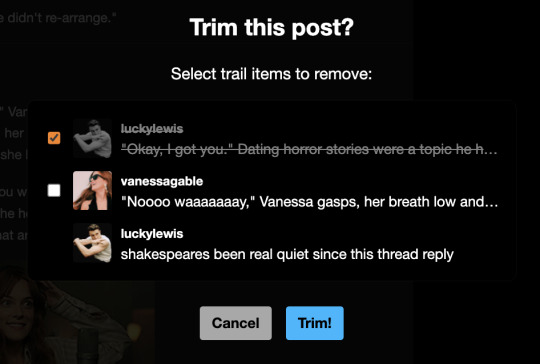
step 2: once the reply is drafted, locate the scissors symbol in the bottom row of functions.

step 3: click it and trim the post you want to be rid of, in this case for me it's my previous reply.

step 4: click trim! and hey presto, you have a cut post that's all pretty and ready for you to reply.

the second one is: after posting a reply.
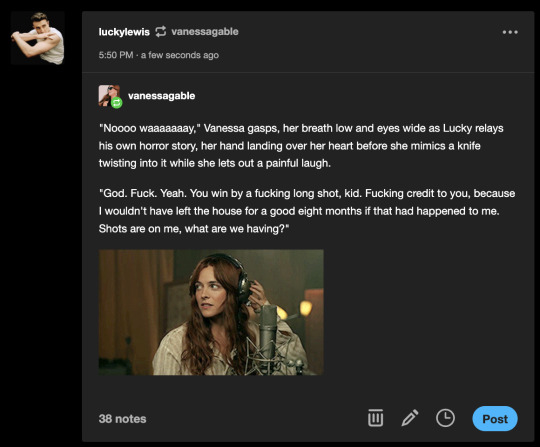
step 1: go to reblog the post.

step 2: write a reply (a better one than this one SHGSHJ) and click reblog.

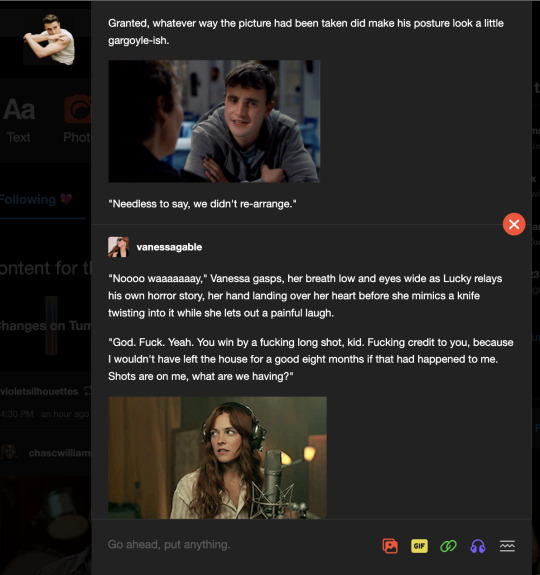
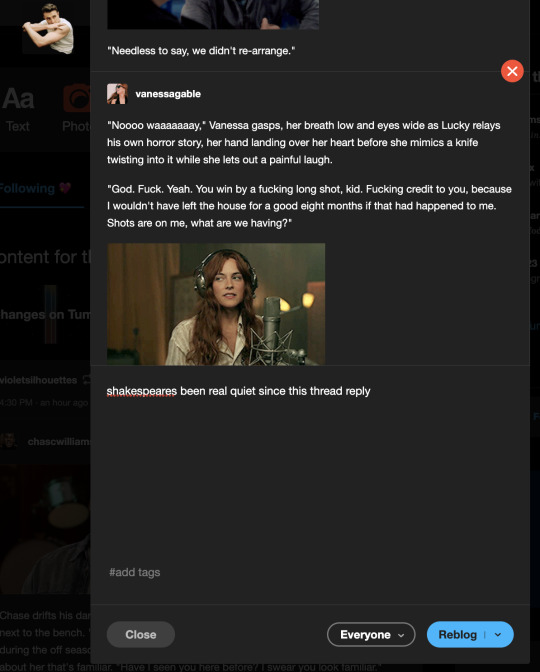
step 3: i know, i know, it looks like a triple reply but it only will for a second. just like step one, locate the scissors, click it, trim! your previous post and then it will be cut.



🟣 REMOVING THE URL FROM UNDER YOUR GIF IF YOU COPY AND PASTE ONE.
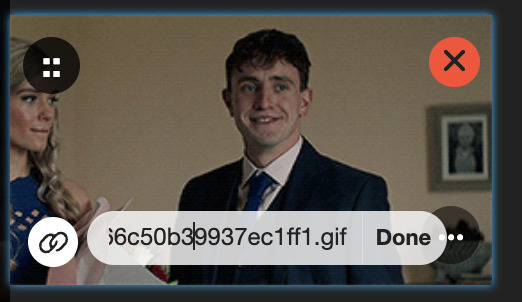
step 1: paste in your gif.
step 2: click the link button in the bottom left of the gif.

step 3: highlight or backspace and delete the url, click done.

step 4: no url under your gif.

⚪️ MISC ADDITIONS.
this is the button for read mores, for all u spicy legends.

this is to upload an image.

this is to post a song.

NEW FUNCTIONS BETA OFFERS:
editing tags: you no longer have to delete every tag that follows if you made a typo in one. siiiick.
auto saving drafts: a life saver (especially for this post!!) tumblr auto saves your post to your drafts as you type into it.
ANY OTHER Q'S:
feel free to hit me up and i'll help you if i can for anything specific!
this post will be updated with anything i forgot about.
17 notes
·
View notes
Note
very dumb question but how are you doing the double spacing in your posts? the generator i used to use does not work. are we out here doing the spaces ourselves now?
listen ! i even messaged a friend about this the other day bc i can't believe they're not letting us paste the double-spaced text directly onto a post ? tumblr just does it's very best to make it as annoying as possible to use it. what i do is, i use the generator (this one) and then i click the little config wheel above a post, scroll down to 'text editor', switch it to html, paste the stuff and then switch back to rich text to finish editing the small text, blockquote, etc.

4 notes
·
View notes
Text

private + selective hayley marshall, as seen in the vampire diaries universe and primarily focused on her timeline from the originals, with limited knowledge of the predecessor show. replies come slowly and when i have muse, with ooc conversations and plotting getting priority when it comes to writing. tracking #crescentreigned.

♛ affiliated with: ♛ links: rules ( temp. under the cut ) + prompts + wishlist. ♛ blogroll: @feylived ( main blog ) + @greyslegacy ( sideblog to feylived ) + @l1ghtwood.
written by shelley. 31. gmt - 8. xkit rewritten & beta editor only. anyone under 18 will be blocked.
oo1. i have limited knowledge of the vampire diaries as a predecessor show to the tvdu world, and i've only watched about 3 of the 8 seasons of the show. i've watched all of the originals though, and that's what i base my hayley on. i'm canon divergent when it comes to her death in s5, but i will happily write revival storylines set in the legacies timeline, or post canon from the originals. along with the originals plots, hayley is easily adapted into other universes.
oo2. formatting outside of some bold and italics is incredibly minimal, and i don’t bother with more than single space and small sized text, though i’ll probably match partner’s style on text size. my psd is by venuscommissions, blockquotes by plutocommissions, and icon border by roserussell.
oo3. please tag: animal abuse, pregnancy, eye gore, animal harm, rape / dubcon, cheating and clowns. all triggers are tagged as trigger /. if there’s anything you need tagged, please let me know.
oo4. i love shipping as much as the next person, and it’s something you’ll see here! if you want to explore a ship, please send a meme! i highly encourage it. smut will be present, not under a read more but properly tagged. please make sure to blacklist nsfw / if you don’t want to see it.
oo5. while hayley's an only child in canon, you'll find mentions of two sisters here. they are of my own creation, expanded on with a friend in the writing community, but soon to be important parts of her story when it comes to her background and family. i won't push them on anyone unless you want to interact with them, but they can be found on my multi, and found in mentions on here.
4 notes
·
View notes
Text
this is italic .this is bold .this is bold italic .this is italic bold .this is a link . this is normal text . this is underlined . this is normal text . this is small text .
this is blockquote .
this is strikethrough .
this is header 2 .
this is header 1 .
this is a text with a bolded word and a word in italics and underlined and striked and a link .
5 notes
·
View notes
Text
sample title .

this is some sample text . the font is in normal sized and is double spaced for aesthetic purposes . here is an inline example of the bold font . here is the italic font ! and lastly , here is an inline link . now we just wrap it all up in a blockquote !
this is some sample text . the font is in small size and is double spaced for aesthetic purposes . here is an inline example of the bold font . here is the italic font ! and lastly , here is an inline link . now we just wrap it all up in a blockquote !
bigger header .
biggest header .
bold , bold italic , italic , italic bold , strike out .
list item 1
list item 2
list item 3
readmore text . nothing to see here !
#here are some tags !#this is an example pinned post#the source link just goes to youtube !#model in gif is helena busch#made by me !!!
5 notes
·
View notes
Text
Example header
example header
example small header
example text
example small
example bold
example italic
example strike
example link
example blockquote
example bullet points.
another bullet point.
example number list
another number.
kljk
7 notes
·
View notes
Text
wow, i really really hate the new post editor
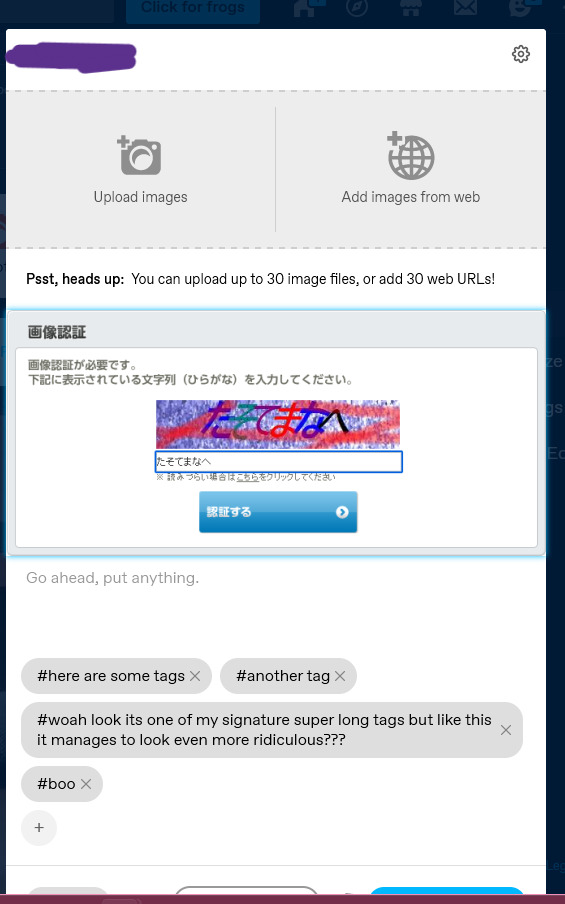
when i make an image post, that bar thing that says drag you photo or url here just stay open up there after you’ve already added photos??? and i have the option to close it? so i get to manually close it every single time just so i can see how my post is going to look??
and when adding tags, you can’t just click anywhere in the tag field, you have to click the teeny tiny little plus sign? boo, major downgrade
also its HELLA ugly and clunky looking. like look at all these big dumbass grey bubbles taking up WAY too much screen real estate??? wtf

like i cant even see the post buttons with just a single not large image (its 303px tall) in it???
same tags for reference:

clean, easy to understand its not part of the post, not freaking ugly?
like yeah, the font size could be a smidge bigger, but the grey bubbles?? *barf emoji* its ugly and intrusive and i can’t even customize it to be like baby pink or something? smh
also, again, the stupid teeny tiny plus sign??? versus being able to click literally anywhere in the tag area??? i aint got time to be lining up my mouse to hit that stupidly small target every time i decide i want to add tags to a post???
like if its supposed to be more accessible on mobile...1) tapping anywhere in the tags section would be infinitely easier on mobile also i think? but maybe people were accidentally hitting the tags section like while scrolling so they made it harder to hit on purpose? but if thats the case, 2) theres a tumblr app?? i dont think the browser version needs to have all the, uhhh, “upgrades” the app should be getting? but then again, i guess the app must still be broken so instead of fixing/adjusting it to be mobile friendly they’ll juse make everything mobile friendly? and less pc friendly? like damn i would hate hate hate hate hate to be using tumblr on anything bigger than my small laptop screen.
and last also, why is the dumb new post editor only on every post type except text? not that i want it here too, but like???
OH WAIT no this is the last also!
the new editor doesn’t give the option for blockquotes? blockquotes are literally one of my favorite formatting tools (blockquote + italics, it gets me every time)
OH WAIT NO i thought of another, in the new editor, the formatting popup is no longer (roughly) centered over the mouse??? like that was so convenient??? much less distance to travel than the new one which pops up starting on the mouses’ right side??? you wanna add a link, go all the fucking way over there! D<
ugh i hate unnecessary design choices. like im sure theyre beneficial to some people and im happy for you. but this site has just gotten 15% worse for me to use and it was already a bit of a struggle. :/
#tumblr#new post editor#spoiler alert: i hate it#oh cute compact tags section im gonna miss you#faint rant
3 notes
·
View notes