#회전
Explore tagged Tumblr posts
Text

Repetition-Zigzag, 2018
#minimalism#vortex#rotation#repetition#geometry#rhythm#ceramics#ceramic#repetitive#clay#spin#firewood#woodfired#pottery#Zigzag#기하학#미니멀리즘#도자기#반복#도자#도예#회전#리듬#소용돌이#장작가마#지그재그
2 notes
·
View notes
Link
웹 애니메이션 기술과 활용 방법에 대한 안내
이 글은 웹 디자인 분야에서 CSS와 자바스크립트를 활용하여 다양한 종류의 애니메이션 효과를 구현하는 방법에 대해 깊이 알아보는 내용입니다. 이 두 가지 도구 모두 유사한 애니메이션 효과를 제공할 수 있지만, 보통의 경우에는 특별한 상황이 아니라면 CSS를 사용하는 것이 권장됩니다. 글은 전환(Transitions), 키프레임 애니메이션(Keyframe Animations), 변형(Transfoms), 회전(Rotation & Spin), 크기 조절(Scaling), 페이드 인/페이드 아웃(Fade In/Fade Out), 깜박임 효과(Blinking Effect)와 같은 다양한 애니메이션 기술을 소개하며 구체적인 예시를 통해 설명하고 있습니다.
이러한 기술들은 디자이너와 개발자가 다양한 웹 페이지 요소들에 화려하고 다이내믹한 애니메이션 효과를 부여하는 데 도움을 줍니다. 글은 JavaScript를 사용하면 더 많은 상호작용과 커스터마이징이 가능하다고 하지만, CSS의 장점을 강조하며 원활한 성능, 브라우저 및 기기 간 일관된 동작 등의 이유로 CSS를 사용하는 것이 권장된다고 설명하고 있습니다. 총론적으로, 이 글은 웹 디자이너와 개발자들에게 적합한 애니메이션 기술을 선택하여 더 매력적이고 동적인 웹 사이트를 구현하는 데 도움을 제공합니다.
0 notes
Text
대시보드를 강화할 오픈소스 프레임워크, StreamBuilder!
Tumblr 대시보드를 강화할 사용자 지정 프레임워크를 오픈 소스화합니다! StreamBuilder라고 부르는 이 프레임워크는 이미 수년간 사용해 왔어요.
우선, 오픈소스란 뭔가요? 오픈소스는 개방적인 협업을 장려하는 탈중앙화된 소프트웨어 개발 모델입니다. 더 쉽게 표현하면, 사용자나 개발자가 원하는 대로 소스 코드를 사용하거나 수정할 수 있게 공개하는 모든 프로그램을 말해요.
그럼, StreamBuilder란 뭔가요? 팔로잉 피드, ‘내 취향’, 검색 결과, 블로그 포스트, 태그 포스트 목록, 블로그 추천을 볼 때마다 사용하는 프레임워크를 말해요. 코드에 관해 자세히 알고 싶다면 GitHub를 확인하세요!
StreamBuilder에는 많은 기능이 있어요. 기본 구조는 블로그 포스트, 팔로잉 블로그 목록, 특정 태그를 단 포스트, 검색 관련 포스트 등 콘텐츠 ‘스트림’이 중심입니다. 이런 스트림은 서로 섞이거나, 특정 기준에 따라 필터링되거나, 관련성 또는 참여 가능성에 따라 순위가 매겨질 수도 있어요.
지난주부터 Tumblr 대시보드에서 팔로링 블로그 포스트, 태그 포스트, 블로그 추천이 혼합된 걸 봤을 거예요. 각 스트림은 고유한 로직이 있는 별도의 스트림이지만, 같은 프레임워크를 공유합니다. Tumblr는 특정 간격으로 추천을 보여주고, 차단한 포스트를 필터링하고, ‘베스트 포스트’ 기능을 켠 경우는 관련성에 따라 포스트 순위를 매깁니다. 이런 기능은 모두 StreamBuilder가 제공합니다.
그러면, 이번 발표에는 무엇이 포함되어 있나요?
Tumblr 플랫폼에 표시되는 거의 모든 콘텐츠 피드에 사용하는 전체 프레임워크 코드 라이브러리.
콘텐츠 스트림을 구성하기 위한 YAML 구문과 이를 필터링, 삽입, 순위 지정하는 방법.
스트림을 프로그래밍 방식으로 구성, 필터링, 순위 지정, 삽입, 디버깅하기 위한 추상화 작업.
회전 카드, 스트림 내 스트림 등 스트림을 구성하기 위한 추상화.
복잡한 스트림 템플릿에 대한 커서 기반 페이지 매김을 위한 추상화.
라이브러리 공용 인터페이스와 대부분 기본 코드를 포함하는 유닛 테스트.
아직 작업 중
문서화. Tumblr 내부 도구에서 옮겨와 여기 추가할 내용이 많아요!
더 많은 예시 스트림 템플릿과 다양한 일반 스트림 구현 예시.
궁금한 점은 코드를 확인하고 거기에서 ‘사안을 제출’해 주세요.
24 notes
·
View notes
Text
"구경"
*구경
나는 이런 저런 구경을 하는 일들이 재밌다.
사람도 구경하고 사람을 졸졸 따라가는 강아지들도 귀엽다.
옅은 바람에도 흔들리는 꽃풀도 더러 화를 내는 사람들도 그저 웃기고 즐겁다.
종종 창밖의 바쁜 사람들을 보면서 모든 것이 덧없게 느껴지곤 했다.
그러다 가끔 나만 외로이 여기에 있는 것이 우습고 고까운 감정이 들어서 슬픈 기분이 들곤 한다.
따스한 햇살이 쏟아지는 낮에 소파에 앉아 바깥을 구경하고 있으면 퍽 그런 기분이 드는 것은 외로워서인 것 같다.
시간이 계속 흐르면서 나를 구경하기에 알맞은 사람으로 꾸며내기 급급해진다.
껍데기가 중요해진다는 말이다.
사람과 사람은 더 믿을 길이 없어진다. 소박한 행복도 희끗해져간다.
그저 구경하던 것들을 즐거워했던 날들을 지나보내고 이제 재미없는 현실을 자각해야 한다.
그래서 재밌나보다. 이런 저런 구경하는 일이 내 것이 아님을 알아서.
-Ram
*구경
가족여행 두 번째 날엔 전날 새벽까지 먹은 술이 남긴 숙취를 이겨내기 위해 짬뽕을 먹으러 갔다. 마침 차이나타운 주변에 맛집이라고 하는 중국집이 있길래 들어갔더니 아니나 다를까 주변 중국집들은 휑한데 이 중국집은 넓은 공간에 사람이 꽉 들어차있었다. 6명이라고 하니 직원분이 커다란 회전 원탁이 놓인 독립된 룸으로 안내해 줬다. 오, 이제 우리 가족이 4명에서 6명으로 늘어나버려서 다인원이라 이런 독방을 차지할 수도 있구나 싶은 기분과 함께 동그랗게 모여앉아 돌아가면서 진지하게 메뉴판을 정독했다. 일단 짬뽕은 기본이고, 중화냉면에, 탕수육에 그 집에서만 먹을 수 있는 황두면, 매운빨간짜장을 주문했다. '어제의 숙취만 아니었다면, 또는 여행 첫날이었다면 당장 연태고량주에 맥주를 주문하고 여러 메뉴들을 더 추가했겠지'라고 말하며 웃고 떠들자 주문한 음식들이 금방 서빙됐고 한 사람 앞에 앞접시 두 개씩 놓고 여러 메뉴들을 쉐어해서 먹었다. 두반장 베이스의 빨간 짜장은 모두를 아리송하게 했고, 내가 주문한 냉면은 그런 메뉴는 처음 본다는 엄마아빠를 웃게 만들었다. 그리고 생각보다 맛있었던 황두면은 말레이시아의 차이니즈 음식들을 떠오르게 했다. 후루룩후루룩 여기저기 면을 흡입하는 소리들이 이어지고 두툼하게 썰려 나온 탕수육을 열심히 먹고 나니 어느새 빈 그릇들만 덩그러니. 슬슬 소화시킬 겸 신포시장을 구경할까 하다가 먼저 카페에 가자는 의견이 더 많아서 주변 카페를 검색해 보니 편집샵이 있는 카페가 있는 것이 아닌가!!!!! 동생과 나는 그런 굿즈들, 문구들 등등 뭐라도 파는 편집샵, 카페 이런 곳들에 환장하기에 둘이 팔짱 끼고 앞장서서 카페로 갔다. 카페에 가서 먼저 커피들을 주문한 뒤 바로 옆을 보니 스티커, 메모지, 가방, 엽서, 펜슬, 연필깎기, 실로 뜬 굴비 등 우리를 현혹시키는 물건들이 잔뜩 진열되어 있었다. 동생과 나는 눈이 휘둥그레진 채로 이것저것 정신없이 구경하기 바빴다. 둘이 살 만한 게 있나 열심히 물건들을 스캔하다가 그중 평소에는 쳐다보지도 않는 병따개에 눈이 갔다. 나무를 깎아서 코알라의 양쪽 귀를 표현하고, 가운데 얼굴은 귀엽게 코알라 눈과 코가 붙어 있는 병따개였는데 나무를 조각한 느낌이 생각보다 고퀄이었고 무게도 가벼워서 한번 그 병따개를 들자마자 '와! 이거다!'라고 외쳤다. 그리고 열심히 저쪽에서 다른 걸 구경하고 있던 동생을 불러서 '이거 봐봐'라며 동생도 내가 느낀 것들을 그대로 느꼈으면 하는 마음에 열심히 병따개에 대해 설명했다. 그 모습을 본 제부가 옆으로 오더니 그럼 자기가 기념으로 사주겠다며 고르라는 것이 아닌가. 그렇게 세 집의 커플템이 처음으로 완성됐다. 가격은 생각보다 사악했고, 부모님은 이걸 뭐 하러 사냐며 (늘 하는) 한 마디씩 했지만 다들 얼굴은 코알라 병따개를 보며 웃고 있었다. 생각해 보면 '오늘 내가 무조건 얼마를 쓴다!', '무조건 비싸도 어떤 것을 산다!'라고 마음먹고 쇼핑을 하면 아무것도 살 것들 (또는 마음에 드는 것들)이 없어 결국 빈손으로 나오고 마는 데에 비해 역시 득템은 아무 생각없이 그냥 구경하다가 이루어진다.
-Hee
*구경
마침 월요일에는 출근을 안 하게 돼서 월요일 저녁에만 진행하는 러닝 클래스를 신청했다. 서울시에서 여의나루역에 러너 스테이션을 만들면서 시작하게 된 브랜드 원 데이 클래스인데, 고작 2시간 남짓한 시간 동안 뭘 배울 수나 있을까 싶었지만 살로몬 티셔츠 한 장이 탐나서 기꺼이 다녀왔다. 짧은 시간 내에 어떻게든 뭐라도 알려주고 싶은 마음이 느껴져서 더 고마웠던 저녁. 난 늘 한강에 갈 때마다 배달음식과 음주, 사람과 소음이 범람하는 통에 금세 발길을 돌리곤 했었는데 아마도 주말에만 가서 그랬던 건 아닐까 싶을 만큼 공원에 여백이 많아 좋았다. 모처럼 미세먼지 없는 맑은 날씨. 줄지어 뛰거나 천천히 산책하는 사람들. 여유롭게 잔디 위에 앉아 이야기를 나누는 시간들. 달릴 땐 자세나 현재 몸 상태에 집중하느라 다른 누군가처럼 뛰면서 생각을 정리한다거나 아무 생각을 않는다거나 하지 못하는데 평일 저녁 여의도를 자세히 구경하느라 시간 가는 줄도 몰랐다. 괜히 또 서울에 살고 싶다는 생각이 들었다. 또 멍청하게 차 끌고 서울에 가는일이 생기지 않는다면 아마 이번 서울 앓이는 한 반 년쯤은 가지 않을까.
-Ho
*구경
구경 중 최고는 사람구경이다. 어렸을 때부터 사람 구경하는 걸 좋아했는데 아빠는 그런 내 모습을 보면 혼을 냈다. 아무래도 사람을 빤히 쳐다보는게 오해를 부를 수도 있고 하니 그랬겠지.
관광지나 여행을 가서 의미 없는 온갖 것을 파는 잡화점도 지나치기 힘든 구경거리다. 뭘 안 사고 후회하는 거보다 뭘 사고 후회하는 게 더 많다는 걸 알고나서는 쓸데없는 것을 사진 않지만 구경은 늘 한다.
정처 없이 이리저리 다니며 다리가 퉁퉁 부어도 끊임없이 걷는 여행이 고프다. 유럽여행을 다시 가면 잘 할 수 있을것같은데 한 5년쯤 다시 갈수 있으려나. 다음 유럽여행은 에어비엔비를 빌려서 동네에 열리는 마켓에서 장을 보고 요리를 해먹어야지.
곧 7월에 내가 제일 좋아하는 방콕에 제일 좋아하는 사람이랑 가는데 기대가 너무 된다. 그때는 또 어떤 새로운 구경을 하게 될까? 나에게 다가오�� 모든 것을 받아들이자.
-인이
6 notes
·
View notes
Text

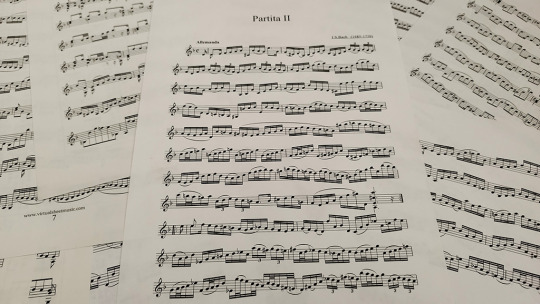
"바하 무반주 바이올린 파르티타 2번 악보"
2024년 4월 7일, 일요일. 매주 그래왔듯 오후 5시에 양재역 근처 아마추어 윈드 오케스트라 연습실 도착.
클라리넷 불던 중 처음으로 트랜스 상태로 진입하는 체험을 함. 그래서 이날을 기억해 놓으려고 글 남기는 거.
다른 글에서 이미 여러 번 언급한 '트랜스 상태'란 깨어 있을 땐 의식이 올라오고 잠재의식이 가라앉고, 잠 잘 땐 잠재의식이 올라오고 의식이 가라앉는다면, 깬 상태에서 잠재의식이 의식 위로 떠오르는 경우 위아래가 뒤바뀌었다는 점에서 '트랜스'라 할 수 있지 않겠냐는 뜻으로 나만 쓰는 용어다.
이 상태로 진입해버리면 집중력이 증가해 몰입이 쉽게 된다. 하지만 무아지경과는 달리 의식이 고양되긴 해도 정신을 잃는 건 아니다.
2~3년 무렵부터 밀롱가에서 땅고를 추는 동안 종종 트랜스 상태로 진입하는 체험을 하곤 했는데, 점점 빈도수가 증가하더니 최근엔 상대 여성이 웬만큼 못 추지만 않으면 여지 없이 들어가 버리곤 해 자신도 놀라워하고 있었다. 아마도 이 여파가 클라리넷 연주로까지 전이된 거라고 밖엔 다른 원인이 없다.
평소 몸공부를 할 때 '태극권 ↔ 톱니바퀴 회전 ↔ 땅고'와 '요가 ↔ 우짜이 호흡 ↔ 클라리넷'과 같이 전혀 다른 분야를 오가며 상승효과를 경험하곤 했는데, 또 다른 몸공부의 길이 뚫린 느낌.
이렇게 되면 앞으론 클라리넷 개인 연습에 박차를 가할 수밖에. 하지만 지루하기 짝이 없는 스케일 연습 대신 뭘 해볼까 고민하다 십수 년 전 잠깐 시도했다 포기한 '바하 무반주 바이올린 소나타 & 파르티타' 악보가 떠올랐다. 바이올린 음역대가 클라리넷과 비슷한지 큰 변형 없이 연주가 가능했거든. 난이도가 꽤 높긴 하지만 그나마 내 수준에서 만만한 게 '파르티타 2번' 앞부분. 우선 이거부터 해보는 걸로. 후반부는 유명한 샤콘느인데, 허접하게라도 함 해보고는 싶다.
2 notes
·
View notes
Text
이번 시즌..... 역대 최다 회전 도느라 번아웃 비스무리한게 와버려서 하 이제 트유 그만 좋아해야지... 하다가도 싱어롱같은거 딱 해주면
트레이스유, 그'만' 좋아해야지. 가 되어버리는거임.......
나 아직도 우빈이 디텔들 외쳐준 쫑본을 생각하면 감동의쓰나미안에...
아니 그치만 역시 다음 시즌은 이만큼은 못 본다 진심
2 notes
·
View notes
Text
이데아의 사랑하는 포인트
서치 되는건 싫어서 댓글로 줄줄줄 달아야지...이것은 메인게시글...씹덕인걸 기어코 티내는구나 암튼 오연 육연 나눠서 써야지....물론 둘은 동일하지만 오연은...당장 육연을 너무 열심히 회전 돌고 있는 탓에 약간 기억 복기할 시간(일전에 써둔 후기 읽을 시간)이 필요함...ㅋㅋㅋㅋㅋ 아 걍 합쳐서 써야겠다.....아 나 너무 좋아해서 어떡함......
6 notes
·
View notes
Text
중국 식당에
혼자 왔는데
테이블이 돌아간다
왜 따뜻한 음식은 멀리 있나
정말 저기에 네가 있었나
서로에게 밥을 밀어 주었나
그렇게 따뜻했었나
느리게 테이블이 돌아가는데
삐걱대며 돌아가는데
목마에 앉아 한 바퀴 두 바퀴
그러면 건널 수 있다고 믿었나
만날 수 있다고 믿었나
저쪽에서 누가 울고 있나
안 보이는 거기에 넌 아직 있나
테이블은 어디서 시작하고
어디서 끝이 나나
나는 숟가락을 어디에 놓아야 하나
혼자 식사하는데
왜 테이블이 돌고 있나
허겁지겁 사랑은 끝났는데
왜 테이블이 다시 오나
저쪽에서 누가 울고 있나
젖은 ���이블이 왜 이리로 오나
식은 밥이 뱅글뱅글 돌고 있나
왜 다시 오나
- ‘회전 테이블’, 손미
2 notes
·
View notes
Text

Repetition-Spiral Mon, 2018
#minimalism#repetition#geometry#ceramics#ceramic#repetitive#clay#spin#spiral#spiralmon#mobile#jomon#wachuan#vortex#rotation#rhythm#渦巻文#和中庵#모빌#회전#리듬#소용돌이#조몬#와츄안#기하학#미니멀리즘#도자기#반복#도자#도예
0 notes
Link
웹 애니메이션 기술과 활용 방법에 대한 안내
이 글은 웹 디자인 분야에서 CSS와 자바스크립트를 활용하여 다양한 종류의 애니메이션 효과를 구현하는 방법에 대해 깊이 알아보는 내용입니다. 이 두 가지 도구 모두 유사한 애니메이션 효��를 제공할 수 있지만, 보통의 경우에는 특별한 상황이 아니라면 CSS를 사용하는 것이 권장됩니다. 글은 전환(Transitions), 키프레임 애니메이션(Keyframe Animations), 변형(Transfoms), 회전(Rotation & Spin), 크기 조절(Scaling), 페이드 인/페이드 아웃(Fade In/Fade Out), 깜박임 효과(Blinking Effect)와 같은 다양한 애니메이션 기술을 소개하며 구체적인 예시를 통해 설명하고 있습니다.
이러한 기술들은 디자이너와 개발자가 다양한 웹 페이지 요소들에 화려하고 다이내믹한 애니메이션 효과를 부여하는 데 도움을 줍니다. 글은 JavaScript를 사용하면 더 많은 상호작용과 커스터마이징이 가능하다고 하지만, CSS의 장점을 강조하며 원활한 성능, 브라우저 및 기기 간 일관된 동작 등의 이유로 CSS를 사용하는 것이 권장된다고 설명하고 있습니다. 총론적으로, 이 글은 웹 디자이너와 개발자들에게 적합한 애니메이션 기술을 선택하여 더 매력적이고 동적인 웹 사이트를 구현하는 데 도움을 제공합니다.
0 notes
Text
체체체 체인지~
🌟 새 기능
이제 내 컬렉션에서 종류 다른 배지도 여러 개 표시 가능. 배지는 블로그 스타일 옵션에서 선택한 순서대로 표시됨.
WebP 이미지를 아바타로 업로드 가능.
Tumblr 피드 구축에 사용하는 사용자 지정 프레임워크 StreamBuilder 오픈 소스화. 자세히 보기.
웹에서 읽지 않은 새 활동을 강조 표시함. 레이블을 추가해 어느 것이 내 팔로잉이고, 어느 것이 맞팔인지 표시. 모바일 앱에도 도입 예정. 여기서 자세히.
웹 추천 블로그 회전 카드에 ‘그만 보기’ 옵션 다시 추가(각 블로그 카드 점 세 개 메뉴).
🛠️ 수정
WebP 아바타를 켜면, 움직이는 WebP 아바타가 실수로 표시됨. 움직이는 아바타가 재미있긴 해도 정식으로 실행하려면 훨씬 더 신중하게 검토해야죠(특히 사진에 민감한 사용자 배려!). 움직이는 WebP 아바타는 현재 없음.
Android 앱 동영상 업로드 잠시 안 됨(바로 해결).
iOS 앱 팔로잉 피드가 포스트 몇 개만 로딩한 후 더는 로딩 안 하던 오류 수정.
웹 각종 구성 요소의 경계 반경이 일관성 없게 표시되던 문제 해결.
🚧 작업 중
도움말 문서 열심히 업데이트 중. 뭔가 이상하거나 오래된 내용이 보이면 피드백을 보내주세요!
선물을 받으면 이메일 ‘선물 열기’ 링크가 이상한 곳으로 이동. 올바른 곳으로 가도록 웹에서 리디렉션 추가함(링크 자체도 수정 중).
🌱 공개 예정
새로운 Tumblr 핵심 제품 전략 및 운영 원칙 발표(지금은 영어지만 곧 한글 버전 공개). 시간 역순 팔로잉 피드 기능은 그대로니, 걱정마세요!
활동 아이템과 푸시 알림 개선 중. 갑자기 인기 폭발하는 포스트로 휴대폰 알림이 폭주하는 것을 막기 위해, 활동 증가 자동 조절 및 감소 방법 찾는 중.
뭔가 이상한 점이 있다면? 지원팀에 (영어로) 문의하면 최대한 빨리 연락드릴게요!
피드백을 보내려면? 진행 중(Work in Progress) 블로그에서 대화를 시작하세요.
5 notes
·
View notes
Text

"땅고의 중간 밸런스에 관한 메모"
태극권에 허실분청(虛實分淸)이란 말이 있다. "허와 실을 선명하게 나누라"는 의미로 무게중심 이동에 관한 기본 요결 중 하나다.
이를 제대로 지키지 못하는 것을 쌍중(双重)이라며 절대로 금기시한다.
스스로 최�� 각성이라 확신한 사건이 일어나기 전까지 허실분청과 쌍중의 관계를 잘 몰랐고, 그래서 체중을 양발에 놓지 말고 한 발에 체중을 온전히 싣기만 하면 되는 걸로 알았다.
중국 무술에는 참장(站樁)이라고 해서 양팔로 큰 공을 감싸듯 좌우 대칭을 취한 채로 체중을 양발에 두고 우두커니 서서 하는 명상법이 있다.
이것이 전형적인 쌍중이라 내가 다녔던 태극권 도장에선 시키지 않았다. 대신 체중을 뒷발에만 두고 앞발은 발끝만 땅에 살짝 내려놓는 비대칭 자세로 하라고 했다.
돌이켜보니 그들도 의미를 정확히 모른 채 주먹구구로 수련했었구나 느낀다.
물통에 물을 넣고 흔들면 겉보기에 물통은 가만히 있는 거 같아도 속은 계속 출렁인다. 참장의 원리 또한 이와 같다. 이를 공감 못하면 서서 멍때리고 있는 짓이라고 오해할 수밖에 없다.
어떤 도장에선 양발의 무게를 7 : 3 비율로 하라는 구체적인 지시까지 하는 거 같다. 물론 그렇게 해야만 하는 근거는 없다.
최초 각성 이후 다시 5~6년 시간이 흐르고 나서야 비로소 그 의미를 이해할 수 있었다. 구구절절한 시행착오 썰은 생략하고 결론만 말하자면, 어제 올린 '응축'이란 글에서 첫 번째 응축이 일어나는 과정이 허실분청이다.
양발에 체중을 7 : 3으로 놓으면 허실분청한 모습이 확실히 눈에 보인다. 하지만 척추 및 골반과 대퇴골이 서로를 끌어당기듯 응축이 일어나지 않았다면 흉내만 낸 것일 뿐 허실분청이 아니다.
만약 체중을 5.1 : 4.9로 나누면 어떨까? 체중이 양발에 놓인 쌍중처럼 보이겠지. 하지만 내부에서 응축이 일어나고 있으면 허실분청이다.
땅고 추는 사람들이 간혹 중간 밸런스(=Center Balance)란 용어를 쓰던데, 쌍중과 마찬가지로 무게중심을 정확히 5 : 5로 하라는 의미일 리는 없다고 봄. 움직일 때의 관성 때문에라도 일부러 그렇게 할 수도 없다.
잘 추는 사람일수록 내부 어딘가에서 허실분청은 일어나고 있다. 다만 그것을 남들은 눈치 못챌 정도로 섬세하게, 하지만 아브라쏘를 하고 있는 상대에게는 분명히 전달되도록 (그리고 뮤지컬리티를 잘 살려서) 행해야만 하는 것.
결국 남자가 땅고 리드를 잘 하는 근본 원리는 세가지 응축(=허실분청 + 톱니바퀴 회전 + 호흡)을 깨닫는 것 뿐 아닐까 싶다.
2 notes
·
View notes
Text
헐 뭐야 텀블러 이녀석 신기한 기능이 있네
이것은 저의 그뭔씹 플리.
풀어서 쓰자면 <트유 회전 도는 동안 집 가는 길이든 과몰입하는 동안이든 그림 그리는 동안이든 어쨌든 자주 들었던 곡 모음> 플리입니다....... 한번 싹 모아두고 싶었다 이제 또 시간 지나면 다른 곡으로 싹 갈아치워지거든...
2 notes
·
View notes
Text
홈플래닛 PTC 타워 리모컨 온풍기로 따뜻하게 올겨울 필수템!
📌 상품 소개 요약 💡 홈플래닛 PTC 타워 리모컨 온풍기는 PTC(Positive Temperature Coefficient) 발열 방식을 적용하여 빠르고 안전한 난방 효과를 제공하는 최신형 전기 히터입니다.🌡️ 강력한 난방 성능과 다양한 편의 기능을 갖춘 겨울철 필수 가전! ✅ PTC 발열 방식 – 빠르고 안전한 난방 효과!✅ 리모컨 조작 – 멀리서도 간편한 제어 가능!✅ 회전 기능 – 넓은 공간을 골고루 따뜻하게!✅ 타이머 기능 – 원하는 시간에 자동 ON/OFF!✅ 과열 방지 & 전도 안전 설계 – 안심하고 사용할 수 있는 안전한 온풍기! 👉 공식 제품 정보 확인:🔗 홈플래닛 공식 홈페이지 📌 목차 1️⃣ 홈플래닛 PTC 타워 리모컨 온풍기란? – 기본 개요 및 주요 특징2️⃣ 디자인 &…
0 notes