#étapes simples
Explore tagged Tumblr posts
Video
youtube
Entretenir vos plantes d'intérieur en 4 étapes simples !
2 notes
·
View notes
Text
Comment dessiner des cheveux bouclés en 3 étapes
Après les cheveux lisses et crépus, nous allons voir comment dessiner les cheveux bouclés ! A mon sens, ce sont les types de cheveux les plus difficiles à dessiner, car contrairement au cheveux crépus et aux cheveux lisses, le niveau de détails est beaucoup plus élevé. 🧐 Ce ne sont pourtant pas les cheveux les moins représentés en dessin ! Nous allons donc voir dans cet article comment les…

View On WordPress
0 notes
Text


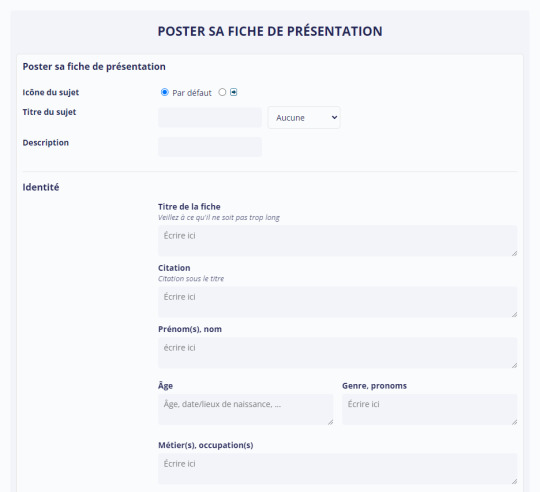
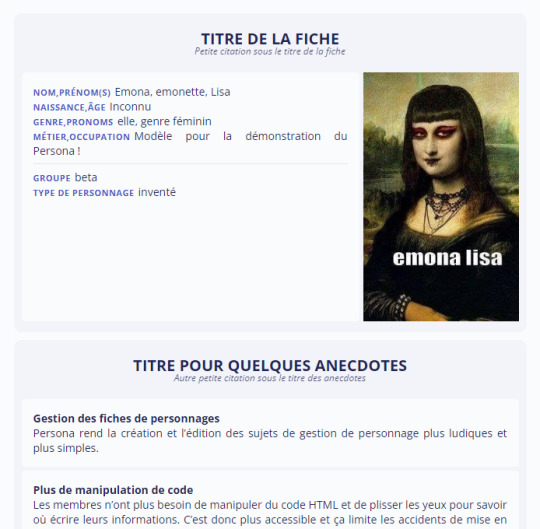
Plugin Persona en bêta !
C'est dans les larmes, la sueur et le sang que je vous annonce enfin la sortie du générateur de fiche : Persona ✨
Persona est un plugin pour les sujets de gestion de personnage (fiche de présentation, fiche de lien, scénarios, …). Il remplace les codes de mise en page à copier/coller dans un sujet par un formulaire à la création et à l’édition d’un sujet.
Essayez le plugin
Documentation
Phase de bêta
Pourquoi en bêta ?
Et bien parce que c'est un sacré morceau et qu'il a besoin encore de faire ses preuves dans différents forum et dans les mains de plusieurs personnes pour qu'on soit sûr de sa solidité.
Qui peut tester la bêta ?
Tout le monde ! Mais, il est vivement conseillé de l'essayer sur des forums tests ou sur des catégories de test sur vos forums. Vous pouvez par exemple essayer d'adapter vos fiches actuelles avec le plugin et demander à vos membres de reproduire leur fiche. Si le plugin rencontre un succès, vous pourrez alors faire la transition.
N'hésitez pas à me faire vos retours et me transmettre ceux de vos membres !
Est-il difficile à installer ?
L'installation de base est très simple. Elle se déroule en trois étapes mais elle demande d'installer du code un peu partout (template, CSS, javascript). Si vous n'avez jamais ouvert un panneau d'administration d'un forum, ce n'est peut-être pas le meilleur code avec lequel commencer.
C'est l'édition du plugin (pour créer vos propres mise en page etc) qui peut s'avérer plus poussé. En réalité, c'est beaucoup de manipulation HTML avec notions qui seront peut-être nouvelles pour beaucoup.
Ne vous laissez pas impressionner par la taille du tutoriel !
La première partie suffit à réussir à installer le plugin et le faire fonctionner. La suite est à but explicatif et elle parcours toutes les possibilités qui s'offrent à vous avec ce plugin (promis ça vaut le coup).
Un énorme merci aux membres du serveur La Piscine qui ont participé à l'élaboration de ce plugin ces derniers mois 🙏 et un merci tout particulier à Poumon et Christa Lostmindy ❤
Ca a été un projet hyper passionnant mais extrêmement prenant. J'espère sincèrement qu'il deviendra aussi ""game changer"" que le Blank Theme parce que je suis convaincue qu'il peut grandement améliorer notre confort de vie de rpgiste 👏
Je me rends disponible pour tout ceux qui souhaiterai l'essayer, sur leur forum test ou sur leur forum, afin de les aider à installer le plugin et le faire découvrir à leur membre !
Enjoy !
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#plugin persona#persona#fiche de presentation#libre service#dsl pour les fotes je fatigue
107 notes
·
View notes
Text
Tutoriel Installation 🛠️⚙️🔧
Je vois que certaines personnes galèrent avec la mise en place du thème que j'ai partagé (notamment pour héberger le css). Alors voici un tutoriel d'installation pas à pas, avec captures d'écran, pour vous permettre de le mettre en place correctement 💗 ⚠️ Pour rappel, le Blank Theme dispose de ses propres explications, que vous retrouverez juste ici. ⚠️ Veillez à bien avoir configuré votre forum comme l'indique le Blank Theme juste ici. ⚠️ Le forum doit impérativement être en version ModernBB.
1️⃣Pour mettre en place tes templates.
Nous allons commencer par copier les templates depuis le github. Ici, ce sont les différentes parties d'HTML qui nous intéressent.


Nous allons progressivement les coller dans les diverses sections de forumactif (voir screen ci-dessous). 📌Exemple ici avec le template images_list que je vais copier depuis le github : 📁HTML (templates) > 📁general >📄images_list.



Et coller dans le template images_list de forumactif.

Les noms des HTML sont exactement les mêmes du github vers forumactif donc vous ne pouvez pas vous tromper. Vous avez juste à copier d'un côté et coller de l'autre, en n'oubliant pas à chaque fois de sauvegarder à droite en cliquant sur le symbole disquette💾(ouais, j'vais rentrer dans les détails à ce point).

Quand l'ensemble de tes HTML ont été copiés et collés correctement (général, poster & messages privés, profil), tu vas pouvoir passer à l'hébergement de tes divers CSS.
2️⃣Pour enregistrer ton css afin de l'héberger.
Je t'invite à aller sur le github mais dans la section CSS cette fois-ci. L'ensemble des CSS devront être enregistrés sur ton ordinateur puis hébergés en dehors de forumactif car ils sont trop longs. 📁 CSS > 📄CSS_global

Tu peux copier le code et le coller dans un logiciel qui permet d'éditer du code. Pour moi, ce logiciel sera Notepad++, parce que j'aime me faire du mal, mais sachez qu'il existe aussi SublimeText. Ces logiciels sont gratuits ✅ et indispensables pour pouvoir enregistrer vos feuilles en format .css (comme on le ferait pour une image en format .png ou .jpg quoi).


Quand j'ai copié mon css depuis github et que je l'ai collé dans mon logiciel d'édition de code, je n'ai plus qu'à lui donner un petit nom en sauvegardant (chez moi ça sera CSS_global) et à l'enregistrer en .css (Cascade Style Sheets File).

3️⃣Pour héberger ton css en dehors de forumactif après l'avoir enregistré sur ton ordinateur.
Ca y est, à cette étape, tu as normalement l'ensemble de tes CSS (global, instagram, messenger, page d'accueil etc...) d'enregistrés individuellement sur ton ordinateur. Tu peux désormais aller les héberger en dehors de forumactif. Pour cela, j'utilise personnellement Archive Host (parce que j'aime vraiment me faire du mal) mais, tu peux très bien utiliser Dropbox. Il te suffit juste de créer ton compte. Tu arriveras ensuite sur une page où tu pourras ajouter tes fichiers et les stocker dans un dossier. J'aime que mes documents soient rangés donc, je te conseille de créer un répertoire et de l'appeler par le nom de ton forum (comme ça, si t'en as plusieurs, impossible de te tromper !).


C'est ici que je vais y ranger mes feuilles de CSS préalablement enregistrées. Je clique sur ➕Ajouter des fichiers puis sur ⬆️Démarrer l'envoi quand j'y ai ajouté ceux que je voulais.


Ca y est ! Ta feuille de CSS est désormais hébergée. Mais ce n'est pas terminé. Il faut maintenant relier ton forum à cette feuille. Et pour cela, rien de plus simple :

En survolant ta feuille de CSS avec ta souris, une flèche va apparaître en haut à droite ⬇️, clique dessus puis sur 🟦 Informations et Codes.

Cette fenêtre va s'ouvrir. Je t'invite à cliquer sur l'URL à côté de Principal et de la copier. C'est le lien de ta feuille depuis Archive Host. Tu vas ensuite aller la coller dans ton overall_header sur forumactif. Mais pas n'importe où !


Ici, les URL vers mes feuilles de CSS sont collées les unes après les autres juste en dessous de <!-- CSS Externes -- > ET sous cette forme : <link href="URL ARCHIVE HOST ICI" rel="stylesheet" type="text/css" charset="utf-8"> Il faut absolument que ces feuilles se trouvent avant la balise </head>. Tu verras, dans le code HTML de l'overall_header (à la ligne 20) j'ai laissé cet endroit vide, tu auras juste à les coller en dessous.


N'oublies pas de sauvegarder ! Et voilà. C'est tout. Rien de plus simple 💗 Cela te demande juste d'installer un logiciel d'éditeur de code (gratuit) et de te faire un compte sur Archive Host ou Dropbox (gratuit aussi). Si là encore vous êtes paumés.és (parce que ce n'est pas impossible malgré les screens et explications pas à pas), n'hésitez pas à m'envoyer un petit mp. 🌈
59 notes
·
View notes
Text
Dans ces mots, dans ces écrits
Dans les poèmes..
Dans ces émotions
Mesurées dans les gestes, l'attention, la protection..
Il y avait tout ce qu'elle était pour lui..
Il y avait les étapes, les solitudes, les peurs, les fragilité et les attaques heureuses..
Il y avait la pureté simple d'un amour.
Il y avait lui et la raison du mystère intime.

31 notes
·
View notes
Text
L'autre jour je parlais de D. le petit chou qui a maintenant 10 ans et demi et avec lequel je travaillais quand il avait 2,3 et 4 ans. L'émergence de son langage avait été coupée nette par le décès du grand-père avec lequel il était très fusionnel. Il avait développé un mutisme sélectif. La rééducation du langage avait super bien fonctionné, il l'a terminée en parlant normalement, il a entièrement récupéré son retard.
Aujourd'hui ses parents sont séparés, son père est avec une psy qui soutient que D est autiste. Dans son jeune âge, on n'a jamais vu de ritualisation, d'intérêts particuliers pour des petits machins que nous, simples mortels, on ne remarquerait même pas, et toutes les étapes du jeu sont apparues aux moments attendus. Le langage s'est débloqué et la courbe est montée à pic, les interactions avec ses pairs avec les adultes sont normales. Le diagnostic d'autisme n'a donc même pas effleuré mon esprit. Il a juste développé son langage avec une bonne acuité non-verbale, une observation des choses, une compréhension des choses et des personnes, un caractère plutôt introverti et il refuse de parler à sa belle-mère. Ce qui, avec son regard de psy et de belle-mère toxique est signe d'autisme 🤡
Le hic est qu'elle essaie de mettre ses copines sur le coup pour valider ce diagnostic.
Du coup maintenant son problème c'est moi.
Je vois D. tout à l'heure je suis émue d'avance.
23 notes
·
View notes
Text
21« Pourquoi tremblez-vous ? »
Lilia X Reader
à la demande de @confuseuniverse j’espère que sa te plaira 💛
Dans l'arrière-boutique du magasin de Lilia, une douce lumière filtrée par une fenêtre poussiéreuse éclairait les étagères chargées de livres anciens et d'objets mystérieux. Reader, vêtue d'une robe sombre, se tenait au milieu de ce sanctuaire de savoir, entourée de volumes reliés en cuir dont les titres dorés brillaient faiblement. L'odeur des pages jaunies et du vieux papier emplissait l'air, créant une atmosphère à la fois nostalgique et envoûtante.
Elle s'affairait à ranger les livres, ses doigts glissant sur les couvertures rugueuses, découvrant des titres fascinants sur les arcanes de la magie et les secrets de la divination. Chaque ouvrage semblait murmurer des histoires anciennes, des connaissances oubliées, et Reader ne pouvait s'empêcher de s'arrêter pour feuilleter quelques pages, absorbant l'information avec avidité.
Les objets qui l'entouraient ajoutaient à l'ambiance mystique de la pièce. Des cristaux scintillants, des bougies aux formes étranges, et des instruments de divination tels que des tarots et des runes étaient disposés sur des tables en bois usé. Reader prenait soin de ne pas déranger ces trésors, les manipulant avec précaution, comme si chaque objet détenait une magie propre.
La lumière du jour, bien que tamisée, mettait en valeur les particules de poussière dans l'air, donnant à l'espace un aspect presque féerique. Reader se sentait à la fois excitée et honorée d'être là, dans ce lieu chargé d'histoires et de savoirs. Elle savait que chaque minute passée dans cette arrière-boutique était une étape vers la maîtrise de la divination, une passion qui brûlait en elle.
Cela faisait des mois que Reader avait pris ses fonctions d'assistante auprès de Lilia, et l'atmosphère dans l'arrière-boutique avait évolué, chargée d'une tension subtile. Les murs, autrefois témoins d'un apprentissage studieux, semblaient maintenant vibrer d'une nouvelle énergie, une complicité teintée d'une affection grandissante. Reader, souvent plongée dans ses tâches, ne pouvait s'empêcher de ressentir une chaleur diffuse chaque fois que Lilia s'approchait, ses yeux perçants et son sourire énigmatique éveillant en elle des émotions qu'elle n'avait pas anticipées.
Leurs échanges, d'abord simples et professionnels, avaient pris une tournure plus personnelle. Reader se surprenait à apprécier chaque moment passé en sa présence, que ce soit lors des leçons de divination ou dans les instants plus informels où elles partageaient des anecdotes sur leurs vies. Lilia, avec sa sagesse et sa bienveillance, était devenue une figure centrale dans l'univers de Reader, mais cette proximité la plongeait dans un tourbillon d'émotions contradictoires.
Dans l'arrière-boutique, les livres et les objets magiques semblaient témoigner de cette tension. Chaque interaction était un mélange d'excitation et d'anxiété, un ballet délicat entre l'envie de se rapprocher et la peur de franchir une limite. Elle se concentrait sur les tâches, mais son esprit vagabondait souvent.
Les jours passaient, et Reader se retrouvait de plus en plus souvent à dérober des regards furtifs à Lilia, observant la façon dont elle se déplaçait dans la pièce, sa grâce naturelle et son aura magnétique captivant son attention. Les éclats de rire de Lilia, les moments de complicité, tout cela ne faisait qu'accentuer sa nervosité, rendant chaque instant partagé à la fois précieux et angoissant.
Lilia poussa doucement la porte de l'arrière-boutique, un léger tintement de cloche résonnant dans l'air. Elle entra avec une grâce naturelle, ses yeux pétillants d'excitation.
"Reader, est-ce que tu veux apprendre à lire les lignes de la main ?" demanda-t-elle, sa voix douce et engageante.
Reader, plongée dans ses pensées, leva les yeux et sentit son cœur s'accélérer. "Oui, bien sûr, j'aimerais beaucoup ça," répondit-elle, un léger sourire sur les lèvres.
Alors qu'elles s'installaient, Lilia s'approcha un peu plus, leurs corps presque en contact. Reader pouvait sentir la chaleur émanant de Lilia, et une vague de nervosité l'envahit. Lilia prit délicatement la main de Reader, ses doigts effleurant la peau, et commença à tracer les lignes avec son propre doigt.
"Regarde ici," dit Lilia, son regard concentré sur la paume de Reader. "Cette ligne ici représente ta vie, et celle-là, tes émotions."
Reader, à ce moment précis, commença à trembler légèrement, ses mains trahissant son agitation intérieure. Lilia, remarquant le changement, leva les yeux, un mélange de curiosité et d'inquiétude sur son visage.
"Pourquoi trembles-tu ?" demanda-t-elle, sa voix empreinte de douceur.
Reader, prise au dépourvu, chercha une réponse. "Je… je ne sais pas," mentit-elle finalement, détournant le regard, la chaleur de la proximité de Lilia rendant la situation encore plus intense.
Lilia, toujours attentive, continua d'explorer les lignes de la main, mais une ombre de doute passa sur son visage. Reader se sentait piégée entre l'envie de se rapprocher et la peur de dévoiler ses véritables sentiments.
Lilia plongea son regard dans celui de Reader, ses yeux pétillants d'une compréhension silencieuse. Un sourire délicat se dessina sur ses lèvres, comme si elle pouvait percevoir la tension qui flottait dans l'air.
"Tu sembles nerveuse," dit-elle d'une voix douce, tout en frottant tendrement la main de Reader.
Reader, surprise par ce geste réconfortant, se sentit un peu plus à l'aise, mais l'angoisse persistait. "C'est juste… un peu nouveau pour moi," avoua-t-elle, sa voix à peine audible.
"Ne t'inquiète pas," répondit Lilia avec un sourire chaleureux. "Je vais te faire un thé, ça devrait t'aider à te détendre."
Elle se leva avec une légèreté gracieuse, un sourire satisfait aux lèvres, heureuse de ce qu'elle avait lu dans les lignes de la main de Reader.Lilia se dirigea vers la petite cuisine, ses mouvements fluides et naturels.
"Quel type de thé préfères-tu ?" demanda-t-elle en fouillant dans les placards, un éclat de malice dans les yeux. "Nous avons du thé vert, du thé noir, et même une infusion de camomille."
Reader, se sentant un peu plus détendue, répondit : "La camomille serait parfaite, merci."
"À tes ordres," dit Lilia en riant, ajoutant quelques feuilles de camomille dans une théière. Elle se retourna alors vers Reader, un sourire complice sur le visage.
Reader, touchée par l'attention de Lilia, ne pouvait s'empêcher de sourire à son tour, la chaleur de l'instant chassant peu à peu son anxiété.
26 notes
·
View notes
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop. Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière. À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div> <div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root { --imgbann:url(VOTREURLD'IMAGEICI); }
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root { --imgbann:url(VOTREURLDELABANNDARK); }
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça ! Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann { width: 800px; height: 500px; overflow: hidden; background-image: var(--imgbann); background-size: 100%; background-position: 50% 50%; }
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable. Nous allons donc ajouter à notre CSS :
.dark_bann_sup { overflow: hidden; width: 1005px; height: 500px; margin-top: -500px; } .dark_bann_sup img { width:100%; }
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
34 notes
·
View notes
Text

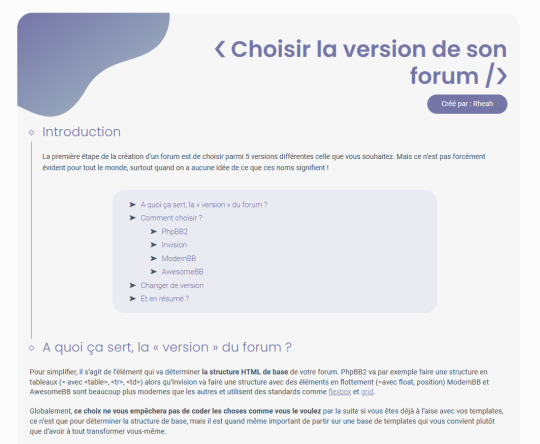
Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes
Text
Comment cuisiner le manioc !
Le manioc, racine tropicale riche en nutriments, est un ingrédient polyvalent qui peut transformer tes recettes quotidiennes. Que tu sois novice ou expérimenté en cuisine, ce guide te montrera comment cuisiner le manioc de manière simple et délicieuse.
Préparation et cuisson du manioc
Avant de plonger dans les recettes, il est essentiel de savoir comment préparer le manioc. Voici les étapes de base :
Peler et laver le manioc : Enlève la peau épaisse de la racine de manioc à l'aide d'un couteau bien aiguisé. Rince-la ensuite sous l'eau pour enlever toute trace de saleté.
Couper le manioc : Coupe le manioc en morceaux de taille uniforme pour assurer une cuisson homogène.
Cuisson du manioc : Plonge les morceaux dans une grande casserole d'eau bouillante avec une pincée de sel. Laisse cuire pendant 20 à 30 minutes jusqu'à ce que le manioc soit tendre.
Idées de recettes avec le manioc
Purée de manioc
Si tu cherches une alternative aux pommes de terre, la purée de manioc est parfaite.
Ingrédients :
Manioc cuit
Beurre
Lait de coco
Sel, poivre
Préparation :
Égoutte le manioc cuit et écrase-le en purée.
Ajoute du beurre et du lait de coco pour obtenir une texture crémeuse.
Assaisonne avec du sel et du poivre.
Frites de manioc
Envie de frites moelleuses et croustillantes ? Essaye les frites de manioc !
Ingrédients :
Manioc
Huile d'olive
Sel
Préparation :
Préchauffe le four à 200°C.
Coupe le manioc en bâtonnets.
Dispose les bâtonnets sur une plaque de cuisson, arrose-les d'huile d'olive et saupoudre de sel.
Fais cuire au four pendant 25 à 30 minutes jusqu'à ce qu'ils soient dorés.
Gâteau de manioc au lait de coco
Pour un dessert exotique, le gâteau de manioc au lait de coco est un must.
Ingrédients :
Manioc râpé
Lait de coco
Sucre
Oeufs
Beurre
Préparation :
Préchauffe le four à 180°C.
Mélange tous les ingrédients dans un grand bol.
Verse le mélange dans un moule beurré.
Fais cuire au four pendant 40 minutes.
Autres idées de recettes avec le manioc
Tu peux également explorer d'autres recettes de manioc comme le velouté de manioc aux lardons, les galettes de manioc ou même le tapioca, dérivé de la farine de manioc.
Le manioc est une racine incroyablement polyvalente qui peut remplacer les pommes de terre dans presque toutes les recettes. Que tu préfères le manioc frit, en purée ou dans des gâteaux, il y a toujours une façon délicieuse de l'intégrer à tes repas.
Conclusion
Maintenant que tu sais comment cuisiner le manioc, il ne te reste plus qu'à te lancer ! N'oublie pas que cette racine riche en nutriments peut transformer tes plats en véritables délices exotiques. Pour plus d'inspiration, n'hésite pas à consulter des livres de cuisine et à expérimenter avec différents ingrédients comme le lait de coco ou l'huile d'olive.
Bon appétit !
#food#cooking#google#twitter#tweets#tweet#meme#memes#funny#lol#humor#henrik christiansen#olympics#olympics 2024#muffins#baking#recipe
21 notes
·
View notes
Text



Welcome to the 47th installment of 15 Weeks of Phantom, where I post all 68 sections of Le Fantôme de l’Opéra, as they were first printed in Le Gaulois newspaper 115 yeas ago.
In today’s installment, we have Part II of Chapter 20, “Le Commissaire de police, le vicomte et le Persan” (The Commissary of Police, the Vicomte, and the Persian).
This section was first printed on Tuesday, 7 December, 1909.
For anyone following along in David Coward's translation of the First Edition of Phantom of the Opera (either in paperback, or Kindle, or from another vendor -- the ISBN-13 is: 978-0199694570), the text starts in Chapter 19, “Since the crowd around the two Directors and Inspector Mifroid were observing an impressive silence, Richard went on,” and goes to, “In fact, it’s all very simple once you’ve realized that it’s all about getting the work of the police done by people who are not members of the force!”
There are some differences between the Gaulois text and the First Edition. In this section, these include (highlighted in red above):
1) Chapter 20 in the Gaulois text is Chapter 19 in the First Edition, etc.
2) Compare the Gaulois text:
répond-il
Translation:
he replies [here Leroux used the historical present]
To the First Edition:
répondit-il
Translation:
he replied
3) Compare the Gaulois text:
qui, cependant, n'auraient point protesté
To the First Edition:
qui, cependant, n'eussent point protesté (here Leroux used the imperfect subjunctive)
Translation:
Both mean: who, however, would not have protested
4) This sentence appeared in the Gaulois text, but was omitted from the First Edition:
de voix d'homme dans la loge de la diva
Translation:
of the man’s voice in the diva’s dressing room
5) This text did not appear in the Gaulois, and was added to the First Edition:
et certainement le magistrat eût mis fin à ces propos désordonnés, dont nous avons donné un aperçu dans la première partie de ce récit
Translation:
and certainly the Magistrate would have put an end to these incoherent ramblings, which we have outlined in the first part of this account
6) This text did not appear in the Gaulois, and was added to the First Edition:
— A la sortie du théâtre ?
— Oui, monsieur le commissaire.
— Toutes vos dispositions étaient prises pour cela ?
— Oui, monsieur le commissaire.
— La voiture qui vous a amené devait vous emporter tous les deux. Le cocher était prévenu… son itinéraire était tracéà l'avance… Mieux ! Il devait trouver à chaque étape des chevaux tout frais…
— C'est vrai, monsieur le commissaire.
Translation:
“When the crowd was leaving the theatre?”
“Yes, M. Commissary.”
“All of your arrangements had been made for this?”
“Yes, M. Commissary.”
“The carriage that you took was to carry you both away. The coachman was informed … his route was mapped out in advance… What’s more, there were to be fresh horses at each stop along the journey…”
“That’s true, M. Commissary.”
7) Compare the Gaulois text:
… il s'est jeté dans sa voiture qui a fourni une course furibonde à travers Paris.
Un cri rauque s'échappe de la bouche crispé de rage du malheureux jeune homme.
Translation:
… “he jumped into his carriage, which raced furiously across Paris.”
A hoarse cry, contorted with rage, escaped the lips of the wretched young man.
To the First Edition:
… il s'est jeté dans sa voiture qui a fourni une course furibonde à travers Paris.
— A travers Paris ? râla le pauvre Raoul… Qu'entendez-vous par à travers Paris ?
— Et hors de Paris…
— Hors de Paris… quelle route ?
— La route de Bruxelles. »
Un cri rauque s'échappe de la bouche du malheureux jeune homme.
Translation:
“… he jumped into his carriage, which raced furiously across Paris.”
“Across Paris?” groaned poor Raoul… “What do you mean by ‘across Paris’?”
“Out of Paris…”
“Out of Paris … which road?”
“The road to Brussels.”
A hoarse cry escaped the lips of the wretched young man.
8) Minor differences in punctuation and capitalization.
Click here to see the entire edition of Le Gaulois from 7 December, 1909. This link brings you to page 4 of the newspaper — Le Fantôme is at the bottom of the page in the feuilleton section. Click on the arrow buttons at the bottom of the screen to turn the pages of the newspaper, and click on the Zoom button at the bottom left to magnify the text.
#phantom of the opera#poto#gaston leroux#le fantôme de l’opéra#le gaulois#phantom translation#15 weeks of phantom#phantom 115th anniversary
11 notes
·
View notes
Text

Parmi les plaisirs simples de la vie à la campagne, l’automne est une mine d’or pour trouver des délices. Noisettes, marrons, champignons pour les initiés… La joie réside dans chaque étape : chercher, trouver, cueillir, cuisiner, déguster. Un grand bol d’air, un peu d’exercice, et la récompense d’un festin une fois rentré. La vie est parfois aussi simple que cela.
11 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (1/2)
Bonjour, c'est mon premier post, et comme prévu, il est trop long pour rentrer en un seul message ! 😁
Je sors de ma cave pour contribuer à ma manière aux dernières conversations de la sphère au sujet des capacités des admin et créateur.rices lorsqu’il s’agit d’avoir la main sur l’interface et l'accessibilité de leurs forums rpg.
Disclaimer :
Ce n’est pas poussé très loin, c’est plutôt un vrac de questions et d’amorces de réflexion des premières étapes du UX design et du design thinking, qui font partie de mon travail au quotidien.
Outre les quelques ressources en fin de post, tout mon blabla ne propose évidemment pas de tutoriels pratiques sur des thèmes précis, principalement parce que les questions évoquées n’auront peut-être pas les mêmes réponses d’un forum ou d’un admin à l’autre.
C'est un processus de pensée qui guide un long travail, et ce que j'écris ici ne règlera aucun vrai problème par magie. Surtout, je n’ai pas la science infuse ni l'ambition d'écrire une bible ! Il est fort possible que ça ne vous parle pas du tout, que vous ne soyiez pas d'accord, ou que ce ne soit pas très clair. Mais si ça peut en aider quelques un.e.s à s’organiser pour se lancer dans des améliorations qui auront même juste un tout petit peu plus de sens pour l’expérience utilisateur, alors tant mieux ❤️
Attention : c’est long. Je sais. C’est un de mes plus gros problèmes… (j'angoisse déjà avant de poster, send help). Je ne prétend pas non plus incarner un parfait exemple de ce que je prêche (mon forum a aussi son lot de jolis problèmes ! - j'y reviendrai en fin de post).
Mais également, si il y a la moindre chose que vous jugez mal formulée ou pouvant prêter à confusion sur l’intention ou le sens, n’hésitez pas à me le faire remonter et je tâcherai de revoir ma rédaction ou de clarifier si nécessaire !
Constat Initial
Dans le monde des forums rpg, nous ne sommes pas tous.tes égaux.les en termes de connaissances et de maîtrise de ce que ça nous demande comme compétences. C’est normal - c’est un hobby, nous ne sommes pas tous.tes du métier, et croyez moi - même l’être, ça ne veut pas toujours dire grand chose… (je bosse au Japon. vous avez vu la tronche du site web lambda au Japon ?! bref, voilà .)
Pour ces mêmes raisons, on tombe tout naturellement facilement dans le vortex de la course aux dernières modes et des design principalement motivés par une simple recherche d’esthétique - pour son propre fun sans se prendre la tête avant tout, ce qui est très bien en soi et le droit de chacun.e, mais peut-être pas toujours adapté à une utilisation en communauté !
À constater les choses sur lesquelles on semble accorder le plus d’attention dans les conversations actuelles, et en tant que professionnelle irl, il y a une chose qui m’a frappée : à mon sens, on ne prend peut-être pas les choses dans le “bon” ordre. Attention, les guillemets sont là non pas pour dire que l’accessibilité n’est pas la priorité, au contraire, c’est l’objectif ultime ! - c’est la manière dont on essaie de régler le problème du manque d’accessibilité qui me semble parfois pas toujours très efficace.
Hier, c’était le fameux plug-in Userway, aujourd’hui, une taille de texte - demain, peut-être encore autre chose ! Tant mieux : ça met en lumière des petites actions qui contribuent à une amélioration collective. Mais si toutes ces initiatives sont évidemment importantes, uniquement se concentrer sur une action isolée sans réfléchir pourquoi on la fait, essentiellement, c’est un peu comme mettre un pansement sur une fracture ouverte.
Toutefois, et parce que rien n'est tout blanc ou tout noir, si tu n’as pas beaucoup de temps ni de ressources (ou d'envie) à investir dans un gros redesign qui n’est pas donné à tout le monde, tout ce blabla ne te sera pas très utile - auquel cas, en effet, se concentrer sur les actions tangibles simples et les “quick fix” mentionnés à de nombreuses reprises par mes collègues seront la meilleure option pour améliorer l’accessibilité de ton forum ! Ce ne sera peut-être pas vraiment profond, et ça n’apportera peut-être que des solutions temporaires, mais c’est déjà mieux que de ne rien faire du tout.
Pour celleux qui sont prêt.es ou ont envie de faire un plus ou moins gros ménage de printemps et de prendre le problème à la racine, je vous partage simplement quelques lignes de pensée de la manière dont, personnellement, je réfléchis à mes modifications, ou à la construction de tout produit d’un point de vue UX.
Commencer le processus de UX Design
L’UX Design est une approche user-centric qui doit s’appliquer à tous les produits et services interactifs et numériques. Son objectif est de concevoir une expérience utilisateur optimale en se basant sur les besoins de celui-ci.
Source : La Grande Ourse
Pour t’aider à prendre toute décision quant à comment réaménager ton forum, il est crucial de se mettre dans la peau de celleux qui l’utilisent au quotidien pour comprendre leurs besoins et leurs problèmes.
Ça implique tes membres, qui ont un certain angle de vision du forum, mais aussi toi, en tant que staff, qui peut aussi bénéficier de ces modifications pour te simplifier la vie par la même occasion. Toi aussi, tu es un.e utilisateur.rice !
Ces besoins te permettront ensuite d’extraire tes objectifs et de définir ce qui est vraiment important pour les atteindre, tout en établissant un ordre de priorité selon l’importance du problème.
Compatir : Qui ?
Pour qui est-ce que tu veux proposer ton forum ? Quelle est la cible principale de ces modifications, pour qui les fais-tu ?
C’est le U de UX : on design pour les Utilisateurs avant l’esthétique. Les réponses au “qui” sont sans doute assez faciles dans le monde des forums rpg : les membres en priorité, bien que le fun des staff soit aussi important dans le cadre d’un hobby. Mais les membres constituent néanmoins la majorité lambda des utilisateurs, et te permettent d’avoir des avis divers et moins biaisés par rapport à l’interface et l’utilisation “classique” de ton forum.
Pose leur des questions ! Prépare toi peut-être à des critiques plus ou moins délicates (on se sait), mais qui sont des critiques tout de même - de toutes manières, si tu lis ce texte, à ce stade, tu devrais être prêt.e à les entendre (ou du moins, la plupart d’entre elles - et à condition qu'elles arrivent au bon moment).
Tu recevras aussi peut-être des avis personnels, des avis divergents de la vaste majorité, ou des choses qui relèvent plus des goûts et des couleurs, mais c’est normal ! Tout retour, même un retour avec lequel tu n’es pas d’accord personnellement, vient forcément de quelque part. Si tu ne peux évidemment pas satisfaire absolument tout le monde, c’est parfois très intéressant de discuter pour essayer de comprendre d’où ces avis viennent.
Note tout ça sans essayer de rien justifier ou négocier, ce n’est pas le moment - ensuite, ce sera à toi de trier les retours utilisables et constructifs pour l’expérience de la communauté des opinions peut-être plus subjectives.
Compatir : Pourquoi ?
Quels sont tes objectifs ? Pourquoi remets-tu en question l’interface de ton forum ? Pourquoi est-ce que tes membres te font tel ou tel retour ? D’où viennent ces critiques ? Est-ce que tu les comprends ? Mais aussi, pourquoi ton forum est-il ce qu’il est actuellement ? Pourquoi as-tu fait les choix qui l'ont mené où il en est aujourd'hui ?
C'est un peu vaste, mais l'idée est de remettre en question les habitudes qu’on a intégrées depuis des années dans la communauté. On veut ici comprendre avant tout pourquoi (et pour qui) on cherche des solutions, plutôt que d'appliquer des principes généralistes sans vraiment savoir pourquoi on en a besoin.
La réponse au “pourquoi” semble évidente en surface - l’inclusion, of course, pour la question d’accessibilité, mais pas que. Se demander pourquoi à chaque étape te permet de faire le tri dans tes priorités d'abord et prendre confiance en ta démarche et tes modifications - et, ensuite, plus factuellement, de te débarrasser de ce qui n’est pas réellement utile pour ton forum !
Définir : Quoi ?
(feur, sans doute)
Quels sont les principaux problèmes soulevés sur ton forum ? Que veux-tu réparer ou améliorer en priorité ? Quelles ressources peux-tu aussi allouer à cette initiative ?
C’est le moment d’évaluer tes capacités et ton temps libre, pour t’aider à établir des priorités et un plan d’attaque ! Les retours de tes membres dans la question précédente peuvent t’aider aussi à déterminer ce qui est important et sur quoi te concentrer en premier si jamais tu es indécis.e ou si tu as un temps libre limité.
En tant que joueur.se, quelles actions est-ce que je fais au quotidien sur mon forum, quelles informations ou fonctions me sont utiles en priorité chaque jour ?
En tant que joueur.se, quelles difficultés est-ce que je rencontre lorsque je navigue ou utilise mon forum actuellement ? Est-ce qu’il y a des petites choses qui me frustrent lorsque j’utilise le forum, qui m'empêchent de créer/écrire librement, ou qui me dissuadent de passer plus de temps dessus ?
En tant qu’admin ou modérateur.rice, quelles difficultés est-ce que je rencontre lorsque j’administre/je modère mon forum ? Qu’est-ce qui me prend le plus de temps au quotidien ?
Pèse aussi le pour et le contre de chaque fonction de ton forum : est-ce que ce script supplémentaire apporte réellement une vraie plus-value pour l’effort nécessaire, ou est-ce que je peux m’en débarrasser facilement pour ne pas entâcher l’efficacité des autres fonctions plus essentielles ? Si une fonction est peu utile et implique beaucoup d’efforts de mise en place/ralentit ton forum, alors peut-être qu’il vaut mieux la laisser de côté dans un premier temps.
On arrive ensuite au questionnement final avant de remonter ses manches et attaquer la construction, mais ce sera pour le prochain post...
48 notes
·
View notes
Text
A glimpse into 2025

This year many discoveries were made, and hopefully 2025 will be just as full of surprises. But let's be honest, I have (as many of us do) a growing TBR, and maybe 2025 will be the year for some of the novels waiting there.
Here's a look at what I hope to find time and excitement to read in the months to come



Gunnar's daughter, Sigrid Undset
Set in Norway and Iceland at the beginning of the eleventh century, this is the story of the beautiful, spoiled Vigdis Gunnarsdatter, who is casually raped by the man she had wanted to love. A woman of courage and intelligence, Vigdis is toughened by adversity. Alone she raises the child conceived in violence, repeatedly defending her autonomy in a world governed by men. Alone she rebuilds her life and restores her family's honor, until an unrelenting social code propels her to take the action that again destroys her happiness. More than a historical romance, Gunnar's Daughter depicts characters driven by passion and vengefulness, themes as familiar in Undset's own time - and in ours - as they were in the Saga Age.
Manuscrit trouvé à Saragosse, Jean Potocki
Arrivé en Espagne pour y devenir capitaine des gardes wallones, le jeune Alphonse Van Worden est entraîné dans une étrange aventure. La Sierra Morena qu'il choisit de traverser pour se rendre à Madrid, jouit alors (début du XVIIe siècle) d'une sinistre réputation. A l'orée de cette contrée maudite, un gibet orné de pendus suppliciés met en condition le voyageur assez intrépide pour s'y aventurer. C'est là pourtant qu'à travers les étapes et les épreuves d'une quête initiatique faite de terreurs et de délices alternées, le jeune Alphonse s'engagera dans la voie du vrai savoir
Moon Witch, Spider King, Marlon James
Part adventure, part chronicle of an indomitable woman – the witch Sogolon – who bows to no man, this is an unforgettable exploration of power, personality, and the places where they overlap, set in a world at once ancient and startlingly modern.



Notre-Dame-des-Fleurs, Jean Genet
Jean Genet’s debut novel Our Lady of the Flowers, which is often considered to be his masterpiece, was written entirely in the solitude of a prison cell. A semi- autobiographical account of one man’s journey through the Paris demi-monde, dubbed “the epic of masturbation” by no less a figure than Jean-Paul Sartre, the novel’s exceptional value lies in its exquisite ambiguity.
The Charioteer, Mary Renault
After enduring an injury at Dunkirk during World War II, Laurie Odell is sent to a rural veterans’ hospital in England to convalesce. There he befriends the young, bright Andrew, a conscientious objector serving as an orderly. As they find solace and companionship together in the idyllic surroundings of the hospital, their friendship blooms into a discreet, chaste romance. Then one day, Ralph Lanyon, a mentor from Laurie’s schoolboy days, suddenly reappears in Laurie’s life, and draws him into a tight-knit social circle of world-weary gay men. Laurie is forced to choose between the sweet ideals of innocence and the distinct pleasures of experience.
The passion, Jeanette Winterson
Set during the tumultuous years of the Napoleonic Wars, The Passion intertwines the destinies of two remarkable people: Henri, a simple French soldier, who follows Napoleon from glory to Russian ruin; and Villanelle, the red-haired, web-footed daughter of a Venetian boatman, whose husband has gambled away her heart. In Venice’s compound of carnival, chance, and darkness, the pair meet their singular destiny.
4 notes
·
View notes
Text
tintement
le dernier son a le privilège d’ouvrir une limite qui n’en a pas ; une brèche qui transforme le silence en une simple étape de plus ; les sons tranchent, percent, traversent mais en réalité ils reforment simplement le silence à être silence
© Pierre Cressant
(vendredi 19 mai 2023)
youtube
#poésie en prose#poésie#poètes sur tumblr#poème#poème en prose#prose poétique#poètes français#french poetry#poésie contemporaine#poètes français#sons#les sons#tintement de cloche#tintements#claudio monteverdi#la giovinetta pianta#la venexiana#Youtube
9 notes
·
View notes
Text
Dans ces mots, dans ces écrits
Dans les poèmes..
Dans ces émotions
Mesurées dans les gestes, l'attention, la protection..
Il y avait tout ce qu'elle était pour lui..
Il y avait les étapes, les solitudes, les peurs, les fragilité et les attaques heureuses..
Il y avait la pureté simple d'un amour.
Il y avait lui et la raison du mystère intime.

16 notes
·
View notes