# graphic designer/ freelancer painter /poster artist
Explore tagged Tumblr posts
Photo
This is my version of the song from "Ronja Rövardotter / Ronia the robbers daugther" written by our most loved Swedish writer, Astrid Lindgren , whose books have been read all over the world. This song from the movie has always been very dear to me. For a long time now I wanted to make my own version of it, and make some small changes in the melody. What do you think? :) THANK YOU SO MUCH FOR WATCHING AND LISTENING! ♥ ~ Singer by Jonna Jinton
Text: Astrid Lindgren Original song/music by: Björn Isfält
THE WOLF SONG - Nordic music - Vargsången
youtube
Lyrics: Translated by @cheltiaz
The wolf is howling in the woods of the night He want’s to, but cannot sleep
Hunger is tearing his wolven belly And in his lair it’s oh so cold
Oh wolf, oh wolf, do not come near You’ll never get hold of my child
Oh wolf, oh wolf, do not come near You’ll never get hold of my child…
The wolf is howling in the night’s woods, is howling, by hunger and sorrow
But I shall give him, the tail of a pig Because such fits, in the belly of wolves
Oh wolf, oh wolf, do not come near You’ll never get hold of my child
Oh wolf, oh wolf, do not come near You’ll never get hold of my child…
※ And this repeats a second time.

wieslaw walkuski
#@absentpresence#wieslaw walkuski#b. 1956 polish#wiesław wałkuski# graphic designer/ freelancer painter /poster artist#wolf 🐺#wolves#i love wolf#ronja rövardotter#jonna jinton#the wolf song#nordic music#vargsången#thank you 💗💗💗#Youtube
37K notes
·
View notes
Text
Other artists with unusual style. Part 1
Malika Favre:


Malika Favre is a French illustrator and graphic artist based in Barcelona. Her style of works could be characterized by pure minimalism within Pop art and Op art, where it sometimes described as 'Pop Art meets Op Art'.
How does Malika Favre create her art?
She does this through experimenting with metaphors, positive and negative space, shadows, layers and many other key tools. Photography is a significant tool in this initial stage, helping Favre to extract colours, patterns and graphic elements.
What software does Malika Favre use?
This is what Malika Favre's answer for this question: ''I've stopped sketching by hand. I now sketch with Illustrator, sometimes in black and white, other times in color, to draft the composition and idea. The most important part of the process is to generate ideas. Everyone has their own way and there aren't any rules.''
What are some interesting facts about Malika Favre?
Favre was born with a severe case of strabismus, or crossed eyes. It was surgically corrected when she was very young, but she still sees perspective differently from the rest of us. “I can't see 3-D, for example, so if you give me 3-D glasses, I see blurry.
My opinions for this artist as her style is showing off, negative spaces mixed with positive spaces as she uses such bright and bold colours as well to show the complex to show the colours compared very well like white mixed with red and different shades of blues which is very well done for Malika.
╰── ⋅ ⋅ ── ✩ ── ⋅ ⋅──╯
Jack Teagle:


Jack is a freelance illustrator based in South West England. He has worked in a large variety of fields, including editorial, character design, storyboarding, poster/ product/ textile design, and worked as a cartoonist for Front magazine from 2010-2014. He wrote tutorials and worked as a columnist for Digital Artist Magazine Jack paints in his free time, and has exhibited his work worldwide. He is also a prolific self publisher, with his comics being translated into Polish, and Russian.
Jack Teagle comes from a town where more than 250 people applied for a single job at 'Pound Land'. Jack decided to become an illustrator instead. Jack graduated with an illustration degree from the university of Plymouth in 2009 and now works as an illustrator, comic artist and painter.
Selected Clients include:
Time to Change, VW, Adobe, Netflix, Apple, Universal Music, The Vlog Brothers, Iam8bit, Cartoon Network, Minecraft, Landyachtz, Converse, McSweeney's, Ohh Deer, Nick Jr, Bloomberg Business Week, FHM, Front Magazine, Evisu, The Economist, YCN, Research World Magazine, Anorak Magazine, Nobrow Press, Intercity Design, Havana Club Rum, ASP Industries, Daddy Donkey Mexican Grill, Illustrated Mind, Nexus Productions, Texas Observer, The Portland Mercury, Digital Artist Magazine, Future Publishing
Solo Exhibitions:
That's Life!- The R.A.G.E, Dublin, 2011
Zona De Combate- Dama Aflita Gallery, Porto, 2010 Dungeons and Desktops- Nobrow Shop and Gallery, London, 2010
My opinions for this artist, that his style is very cartoony as his own art works has lot of colours which is mixed with dullness, brightness and pastel-ish colours in his art works. I think he making lot of positive shapes on his art works with cartoony style.
╰── ⋅ ⋅ ── ✩ ── ⋅ ⋅──╯
Dan Hipp


Dan Hipp was born on 11 September 1978 in Fresno, California, USA. Dan is an art director and writer, known for Teen Titans GO! To the Movies (2018), Marvel Snap (2022) and Manga Motion Comics (2009).
Dan Hipp is a cartoon and comic book artist well known for his work with Warner Media, specifically DC Comics.
Prior to working as an artist, Daniel Hipp attended Edison High School in Fresno, California. He went into further studying at the University of California in Irving. Sometime after his schooling was done, Dan got jobs with big name animation studios, including Warner Bros. Animation, Random House, DC Comics, and, most recently, Cartoon Network.
As of right now, Hipp once specialized as an art director in Teen Titans Go!. His own personal art can be seen numerous times throughout the show, as many of the pictures and signs throughout the Titans Tower are Dan's creations. In addition, many Teen Titans Go! comic book cover is the work of Hipp's hands.
My opinions for this artist, that he also creates lot of positive spaces on his art works which I think that he does this to show the more details on the works so that people can see the whole page and not specific parts and he uses lot of bright colours that he used on his arts.
0 notes
Text
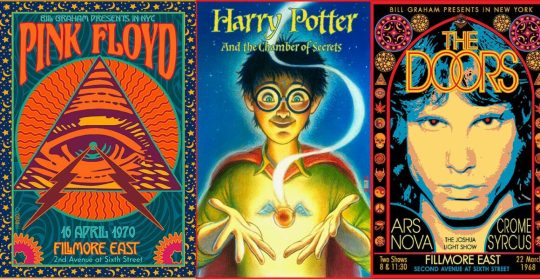
David Edward Byrd: Inspiring “Wowie-Zowie” for Over 50 Years
With a career that spans over half a decade during the art, music and technological revolution, David Edward Byrd has developed iconic posters and illustrations associated with the best of the rock and theatre era.

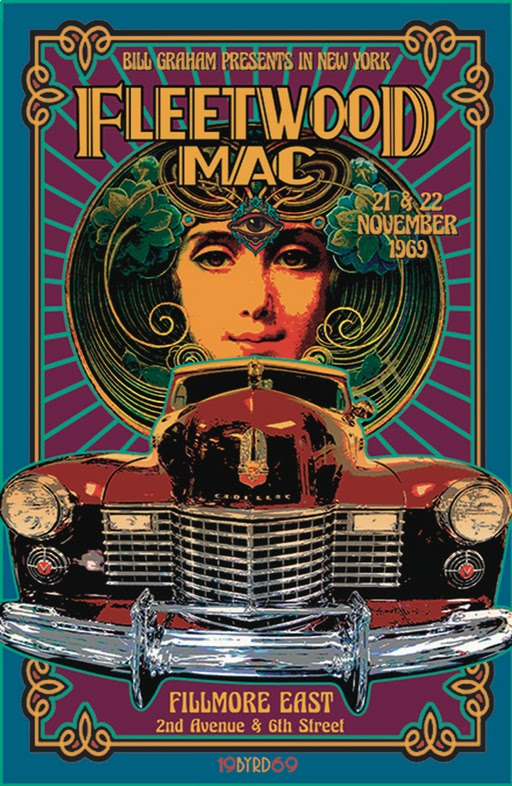
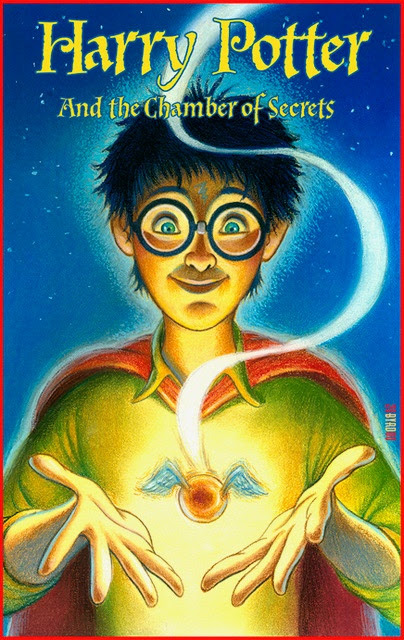
David has been creating posters since his days at The Fillmore East in NYC where he created the famed 1968 Jimi Hendrix poster now in the collection of MOMA, NYC. As well, he created the poster for The Rolling Stones 1969 Tour, TOMMY by The Who, The Grateful Dead, & the legendary 1969 Woodstock Poster. He quickly moved on to Broadway, where he created images for Follies, Godspell, Jesus Christ Superstar, Hot L Baltimore, The Magic Show, & Little Shop of Horrors amongst many others. He was Sr. Illustrator at Warner Bros. Consumer Products for 12 years where he worked on everything from Bugs Bunny to Harry Potter. He has had Retrospective Shows in Los Angeles, New York & Seattle. He now lives in the Silver Lake area of Los Angeles with his husband of 39 years, Jolino Beserra, a renowned Mosaic Artist.
ORDER A CUSTOM ILLUSTRATION
Q. Any reason why you chose to illustrate for 60s rock bands in particular?
David Edward Byrd: I was the poster artist for the Fillmore East in NYC from its opening on 8 March 1968 to 27 June 1971 when it closed for good. At this same time, I was also creating posters for the Broadway Theatre (“Follies”, “Godspell”, etc.). As Rock Posters have a much higher profile than Theatre Cards, I chose that area to illustrate. Also, Theatre is about THIS play right NOW, while 60s Rock is about 60s Rock in general.

Q. What kind of changes do you see when you compare the posters that were created in the 60s to the ones that are created today?
David: The rock poster artist EMEK is a great example of the younger generation’s expertise in the art form (see “Coachella”). Whereas, David Singer is an example of the “Old Garde” moving on to create new imagery (see “Moon Alice”). I still create more East Coast imagery, I think . . .

Q. One of your Hendrix posters is ranked among Billboard’s Top 10 Rock Posters of all time. What was your thought process/ inspiration while you created the poster?
David: Before coming to Manhattan in 1967 I had worked as a freelance Architectural Draughtsman, so I was familiar with the tools of that trade, and thus I decided to apply this craft to the 1968 Jimi Hendrix Experience poster. I created Jimi’s & his band-mates hair using a hexagonal grid with small circles on the grid representing cosmogenic pixels that one might perceive after ingesting certain popular chemicals of the time (see “Acid”). Each small circle was drafted with a drop-bow compass on the center point of the hexagonal grid.
A laborious process, but worth the time . . .

Q. The poster you created for the Woodstock Festival was rejected because it was too risque in 1969. Do you think it would have received a different response if it was designed today?
David: Absolutely — an entire sexual revolution has occurred over the last 50+ years. Ironically, the nude female in the center of the poster was copied from the 1847 painting “La Source” by Jean Dominique Ingres, which seemed a perfect symbol for a poster representing “An Aquarian Exposition” (the “Water Bearer”). But the Wallkill City Council thought otherwise (exposed breasts & pudenda a no-no). I had a similar experience with the NY Times treatment of my “Tommy at the Metropolitan Opera” full-page ad in the Sunday Times, which featured a nude Tommy rising into Pinball Heaven — the Times editor chose to paint a crude Black Marker Jockstrap over his very modest genitalia, alas.

Q. What would you describe interacting with so many rock artists like? Any favorites whose company you enjoyed?
David: Manhattan & San Francisco are light-years apart both culturally & artistically. The West Coast artists created Psychedelia and Neo-Nouveau and are due to the many encomiums they have received for this. David Singer and I were friends and we traded posters. David created the most Fillmore West posters (60 total) of any artist on the planet. For me, his posters are the Apex of the West Coast work. Victor Moscoso influenced my design sense with his vibrant close-value posters (see “Sopwith Camel”) and continues to do so today.

Q. Can you describe your experience at Warner Bros. How were those 12 years different from working elsewhere?
In 1991, I took the position of Senior Illustrator at Warner Bros. Creative Services, which I held till 2002 • Besides creating illustrations, backgrounds and style guides for all the Looney Tunes & Hannah-Barbera characters, I got to create commemorative plates for The Franklin Mint, souvenir posters for the Batman series of films, style guides for feature films such as Space Jam, The Wizard of Oz, and television shows such as Friends, The Cartoon Network and Scooby-Doo • My department was responsible for the Bugs Bunny Postage Stamp, the first cartoon character on a U.S. Postage Stamp • I created special signed pieces for The WB Studio Stores Galleries based on The Masterpiece Series style guide art that I painted in 1999 • I also did a great deal of work on the style guides for two of the Harry Potter films: Harry Potter & The Chamber of Secrets and Harry Potter & the Prisoner of Azkaban.
One rarely sees the Graphic Collections of major museums on display, so being part of a museum collection as a poster artist does not put one on the creative map, so to speak. But it is a nice thing to tell one’s sweetheart.

Q. Your work is displayed in 23 museums at the moment, including the Louvre in Paris. Do you find it a rare accomplishment considering you are an illustrator and not a painter?
As I have often said if I had remained a painter I probably would not be in any Museum at all. But this is not for me to know. One rarely sees the Graphic Collections of major museums on display, so being part of a museum collection as a poster artist does not put one on the creative map, so to speak. But it is a nice thing to tell one’s sweetheart . . .

Q. From Fillmore East to Broadway to Warner Bros, how has your style evolved over the years?
My art-chops improved immensely in the last 20 years. I hope it is somewhat evident. My work was hit-or-miss in the beginning but things have gotten better of late.

Q. Can you name some of your favourite posters which you have worked on?
“FOLLIES” 1971
“HENDRIX EXPERIENCE” FE 1968
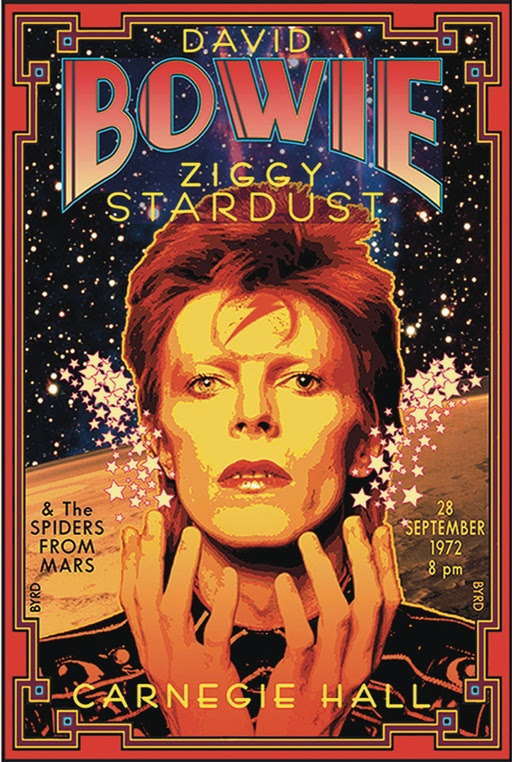
“BOWIE” Carnegie HALL 1972
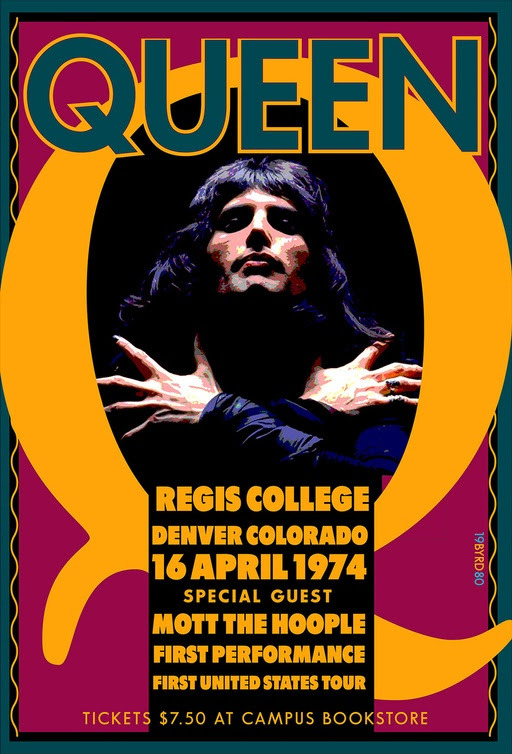
“QUEEN” 1st Tour 1974
“PRINCE” DNA 2013
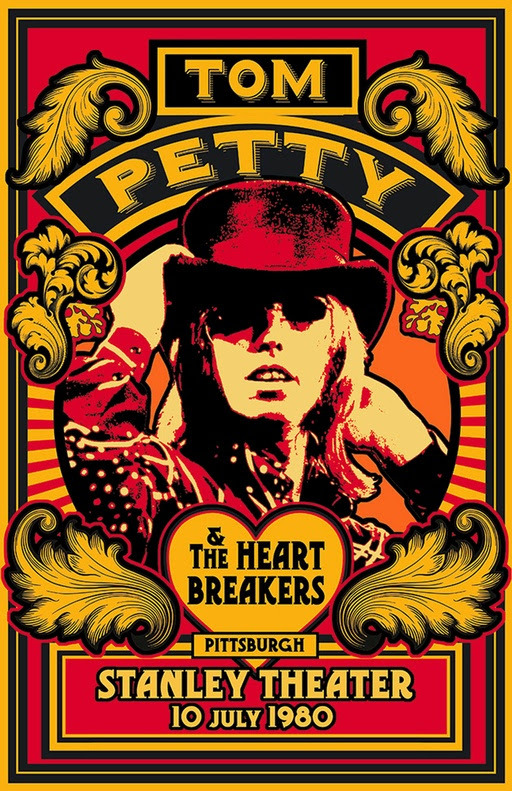
“TOM PETTY” 1980
“NY DECO EXPO” 1974
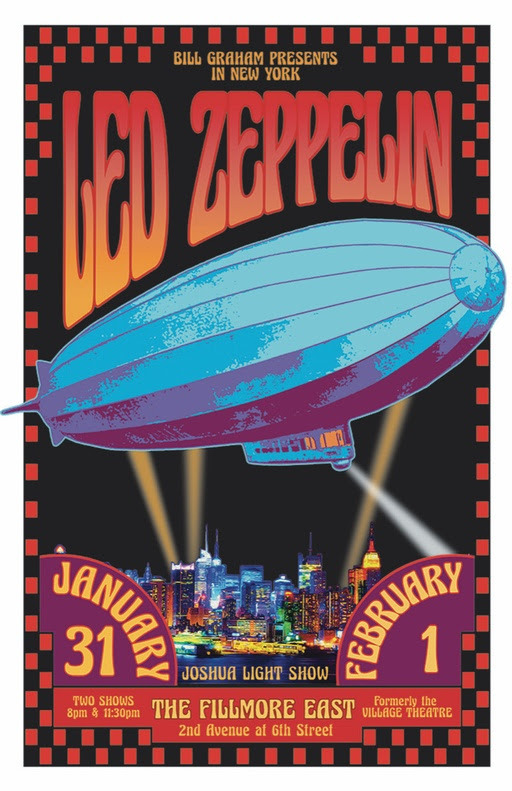
LED ZEPPELIN FE 1969

Q. What is your process like when coming up with an illustration or a poster?
1.) Collect Reference & inspiration in Folder. 2.) Create rough pencils for scanning. 3.) Collect possible Fonts. 4.) Build rough designs on Mac 5.) Choose 1 main color and build up from that 6.) Proof printing

Q. What software do you use to create your illustrations?
ADOBE SUITE (PhShop; Illustrator; InDesign) + Typestyler
Q. Lastly, what do you always aim to achieve through your illustrations?
Eye-Fun • Immediacy • Gotcha • Who-Is-This-Guy? • Wowie-Zowie
3 notes
·
View notes
Text
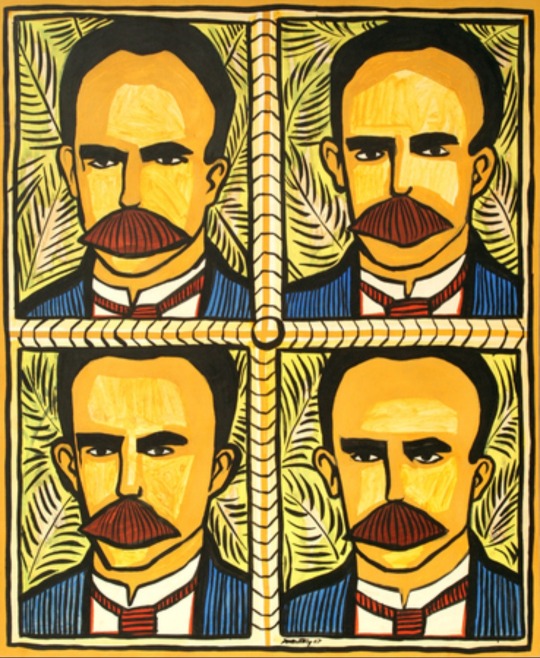
Raúl Martínez

(1 November 1927 – 2 April 1995)
was a Cuban painter from Cuba, designer, photographer, muralist, and graphic artist.
Martínez was born in Ciego de Ávila and studied in Havana and later at the School of the art institute of Chicago.
After the Cuban revolution, Martínez helped the foundation of the Cuban film institute and the Cuban Book Institute, through his career as a freelance graphic artist.
Raúl was a well-rounded designer. His works included: abstract paintings,photography,screen printing movie posters,graphic design for government institutions and many more. Martínez found success in all of his artistic endeavors.
His work has participated in collective and personal expositions and the biennials of Mexico; São Paulo, Brazil; Venice, Italy and in the Salon de Mai, Paris, France and has been rewarded on repeated occasions.
Martínez was a homosexual. Essential to the progression of Martínez's work was the importance of his life-partner, Abelardo Estorino, a famous playwright and poet in Cuba at the time. It has yet to be determined how influential Estorino had been directed upon the work of Martínez.
During the homosexual paranoia in Cuba in the 60's and 70's, Martínez had lost his job as a teacher in the school of architecture in Havana, which caused him to further pursue his career as a freelance designer, while continuing his career as a prominent painter in Cuba
The work of Raúl Martínez traces the progression of the pop art movement in Cuba, as well as the political influences of Cuban Revolutionary art. Examining his work throughout his lifetime, one can trace the artistic progression of Cuban art from Abstract Expressionism, to the later collages of militaristic figures.



14 notes
·
View notes
Text
Dwelling Of Graphics Design
Make Compelling Design. I'm the proprietor and lead inventive driver and designer at AXIS visible. To depart your photos in RGB mode when despatched to the printer will delay your job. The design of the system—the relationships among all of these parts—is where the designer brings biggest worth. With its content-rich atmosphere and skilled graphic design, photograph-enhancing and website design software, you might have all the things you have to specific your model and creativity with infinite possibilities. So I looked at a hundred+ job posts to determine what expertise they want a graphic designer to have. As a result of graphics is the part, which appeals the viewer probably the most, many corporations, spend an enormous amount on graphic design, packaging design as well as brochure design. This contains business cards, Fb promotion graphics, Facebook page graphics, Youtube Page graphics, web site banner adverts and nearly most other print graphics too (flyers or print banners). Be sure that your designer gives you an ai or psd file so that should it's essential to replace or reverse our your colors you could have a supply file. The reasons are infinite, some people prefer to outsource their work with a view to spend more free time, others will not be certified to do the work and subsequently outsource the work to professionals. https://en.wikipedia.org/wiki/Birmingham at the moment are keen to flourish their career as a graphic designer. Exporting your mission is the simplest factor in Jeta emblem designer crack. It is best to rent a graphic designer to do this job additionally. You should use this very half in your graphic design to entice the viewers or impress your purchasers. The increasing attractiveness of graphic and web designing has made it one of the quickest growing and lucrative professions on this planet right now. Most designers use a hybrid course of that combines traditional and computer-based mostly applied sciences. You may edit your logo recordsdata in Illustrator or any other Emblem designing software. In thoughtful with the requirement of this trade, quite a lot of skilled school of graphic design have been established in different components of the world. There are totally different strategies of doing graphic designing that varies from web web page layouts to display screen printing. Graphic Designing is among the most profitable and fulfilling jobs today. I have noticed designs that belie the economical makes an attempt of shoppers wishing to save cash however create extraordinarily amateurish renditions; to essentially the most subtle and thought upsetting displays. On your personal blog graphics, observe the identical technique: Decide one dominant coloration (ideally, the same as your website shade) and use it in every single place. Premium clipart pictures, fonts, effects, overlays and frames make your creations stand out from the crowd. A business designer will use this analysis to develop detailed product descriptions involving colour, value, and form, as well as size, supplies used, and safety. 1. Use good stock photographs, add text and a colour tint. A very good designer will work with your ideas and meld them into one thing sleek and skilled. I'm actually keen on learning from the best of those on-line, and hope that myself and or my mate as well - can work with you to be taught and grow a talent within the designing area. With this program you could have the choice of ether utilizing your personal photographs or choosing clip art from the huge library of pictures bundled in with the package. So long as the criteria set down by the shopper is met, there's nothing to cease a graphic designer from having free reign with a web site to make sure it seems to be the perfect it probably can. As well as a designer can assist you focus the vision you have for your small business. Job vacancies for knowledgeable graphic designers have been rising. This perspective could be conveyed by the graphics, copy, and multimedia presentation of the knowledge, products and services you provide. The writer is a highly skilled and an skilled Content author who publishes for Business Growth. Graphic designers have to be familiar with desktop publishing tools such as Frame Maker, Acrobat Alternate, Photoshop or PageMaker. A game designer is concerned in each step of the design process, a graphic designer is much more specialized and concerned in only these areas relevant to the graphic designer. Daily is a treat when you are a graphic designer working for a graphic design company. They educate you the basics of graphic designing, shade and in-depth typography which are very much essential and essential for a newbie to know. Silhouettes are an effective way to create impression within your designs. Get durable window tinting options from Designers Graphics that won't solely protect your privateness however will even maintain your car comparatively cooler and keep harmful UV rays out. Like different fantastic arts fields, within the graphic design world it's hard for people to find and keep a gradual job. They work carefully with UX (user experience) designers (who decide how the app works) and UI developers (who write code to make it work). Encompassing all of these standards will improve your brand as the appropriate designer can be employed. Designers who work with an company are surrounded by fellow designers who're prepared to assist and information them. Graphic designers create visual ideas, utilizing computer software program or by hand, to communicate ideas that encourage, inform, and captivate consumers. In addition they put together promotional shows, packaging, and advertising brochures for services and products, and design particular person logos for products and businesses. Half of the freelancers would maintain steady jobs in both a computer graphics firm or employed in some laptop related group.These small companies can not afford to pay the fees demanded by large design firms. While It is vital to have (or at least be working on) a consistent colour palette to your weblog, you possibly can work sure colours into your pictures that can seemingly improve the number of shares your posts generate. If you're a gifted graphics designer, you'll be able to even earn cash with IMVU. Oftentimes businesses will be part of professional networks and or business itemizing guides which offer them a "internet portal" on their community. The pc software applications used by laptop graphics designers assist them create interactive web platforms, computer animation, product packaging, books, magazines, and a wide range of different products. There might be many alternative purchasers with many alternative requirements that means that a graphic designer will hardly ever get bored as they're engaged on something new and interesting at frequent intervals. If you're a graphic designer, we also encourage you to debate your helpful concepts and tips for business novices from the remarks under. An entry-level Graphic Designer with less than 5 years of experience can expect to earn a median whole compensation of C$38,000 based mostly on 1,341 salaries offered by anonymous users. Graphic Design: A History (third edition) contains over 500 new photos, a new chapter on present developments in digital design and an expanded introduction. Research reveals people spend extra time on a nicely designed web web page than on a low quality net page. So, it is easy to alter the size of image whereas sustaining similar decision and high quality of emblem whether they have to be printed on business cards or on banners of firm. best logo design services iconiceyes Birmingham, West Midlands in America have a terrific duty on their shoulders. Solution: If the graphics have been created in Microsoft Word or PowerPoint, open them within the software program and edit the text. These are the rewarding benefits of hiring a graphic designer for your corporation which you shouldn't in all probability skip because your on-line presence is at stake right here. The graphics tablet however is much more correct when drawing photographs on screen and you can even trace over pictures on paper to make the picture on display screen look extra lifelike and artistic. It's for the professional graphics designer and it price fairly a bit. Poster and theatre designer, lithographer, painter and creator of typefaces, Cassandre, one of many biggest commercial artists of this century. There is no telling what shapes, vectors, and brushes you'll need in your graphics projects. Graphic design services could sum up your total company and you wish to make sure that you are represented properly. Placing graphics in your promotional convention bag that match the events venue will make sure that you keep away from making your organization look cheesy or ill-prepared for the market phase. 2. Offering related data that the person is looking for- Just a beautiful website with informative house page is a trick a few of the net designers use to attract guests.
1 note
·
View note
Text
About The Programme
Bachelor of Fine Arts (BFA) is a standard undergraduate degree for Students for pursuing a professional education in Visual Art or Performing Arts. This is four years course divided into 8 semesters. The first year Foundation Course (Common for all the Disciplines) educates and trains the students in the fundamentals of all the subjects in drawing and painting, Textile design, fashion design and Applied Art.
ITM is the Best College for Bachelor of fine arts in Dehradun, It offering Applied Art and Painting.
The BFA Applied art course covers Advertising, Graphic Designing, Calligraphy and many other topics with different forms of drawing and painting.
BFA in Painting is a course that caters to the needs of artistic and creative talents of an individual. Fine art also referred to as “high art” has been holding up as the highest standard of artistic expression.
Why BFA
Drawing Theory & Color Composition
Indoor & out door Drawing.
Sketching, Still Life, Portrait
History of Indian art
History of Western Art and Aesthetics
Poster and Graphic Designing
Clay Modelling
Print making, Calligraphy
Life study drawing, Stencil print
Outdoor, Indoor - life drawing
Landscapes, Photography
Job Opportunities
Painter (Artist)
Graphic designer
Exhibition manager.
Art Historians.
Creative Director
Illustrator
Product designer
Concept artist
Photographer
Teacher lectures.
Freelance artist
Calligraphy artist
Advertising Industry
Social media designer
Art director
#Bachelor of Fine Arts in Dehradun#Best Bachelor of Fine Arts in Dehradun#Top Bachelor of Fine Arts in Dehradun#Top 10 Bachelor of Fine Arts in Dehradun#Bachelor of Fine Arts in Uttarakhand#Best Bachelor of Fine Arts in Uttarakhand#Top Bachelor of Fine Arts in Uttarakhand#Top 10 Bachelor of Fine Arts in Uttarakhand
0 notes
Text
Key Timeline Dates
This is an initial list and there will have to be some subtractions and additions made for the poster.
1914. Born Josef Müller in Rapperswit Switzerland.
1934. Began work as a freelance Graphic Designer.
1936. First collaborators at his design studio.
1937. Joins Swiss Werkbund
1943. Married violinist Verena Brockmann and combines last names
1944. Birth of son Andreas.
1950s. Stops working for companies that produce “harmful products”
1953. Watch that Child! wins first price in competition
1955. Beethoven poster for Tonhalle Zürich
1957-1960. Professor of Graphic Design at Kunstgewerbeschule.
1958. Founding editor of New Graphic Design magazine.
1961. Guest lecturer at University of Osaka.
1961. Published Design Problems for the graphic artist.
1962. Starts collaborating with Shizuko Yoshikawa.
1963. Guest lecturer at ULM School of Design, Germany
1964. Wife Verena Brockmann dies in an automobile accident.
1967. IBM Europe design consultant.
1967. Marries abstract painter Shizuko Yoshikawa.
1968. Commissioned to create typeface for Olivetti’s typewriter
1971. Publishes History of Visual communication.
1971. Publishes History of the Poster
1981. Publishes Grid Systems in Graphic design.
1987. State of Zurich presents medal to Josef for his cultural contributions
1996. Passes away aged 82
0 notes
Text
MENAGERIE by Clark Orr
Artist Statement:
“Menagerie”
Some of my earliest fascinations involved things that seemed like one thing, but were actually something completely different. Like when I was ten and I passed a group of big, tough, tattooed bikers on the street. Emblazoned across their leather vests were giant, block letters reading, “Bikers For Christ.” This curiosity with duality, and the unexpected, has consistently found its way into my work as an artist. With “Menagerie” I’ve focused on the awe-inspiring beauty of nature and how it can be just as violent and raw. The collection depicts conflict often observed in nature, as well as archetypes of animals used by man. Each vignette portrays present-day America (the zoo), and its inhabitants (the animals) at odds with one another. We’re reminded as humans, of the violence we inflict, contrasted by our capacity for compassion. Much of the work contains geometric patchwork, symbolizing the polarizing human experience of societal fragmentation while being more connected than we’ve ever been. While my subject matter may seem dark, my hope is that you’ll join me in my fascination with the story that lies beneath the surface where together we may find some light. - Clark Orr
About Clark:
Born in Central Florida in 1984, Clark Orr was raised around commercial art. The son of a career sign painter, Clark grew up helping out in his father’s sign shop. After discovering skateboarding, punk rock, magic, and comics as a teen, Clark realized his passions were deeply rooted in visual art. After taking a graphic design class in high school 2001, he became obsessed. Soon after, he began his career designing band merch for touring bands. In 2003 Clark became head designer of indie t-shirt brand, Johnny Cupcakes, a role that spanned multiple capacities for an entire decade. In that time he moonlighted as a freelance designer for various streetwear and apparel brands. 2013 saw his movement into full-time freelance work under the studio name Clark Orr Design Co. His long-time fascination with screen printed posters collided with his career as a digital based illustrator. He’s been in over 20 group shows, and is now on his third solo art show, expanding from screen prints, to giclee prints, and mixed media. While Clark still freelances, specializing in illustration, branding, and packaging, he also co-owns a goods and accessories brand called, Hellcats Inc. with his wife Brittany.
-Instagram.com/clarkorr
-Website - www.ClarkOrr.com
#Menagerie#Clark Orr#Design#Designer#Art#ORLANDO#September#Art show#Downtown Orlando#Art walk#Third Thursday#3rdThurs#City Arts
2 notes
·
View notes
Text
Are You a Graphic Artist? Please Help Improve the World
A discipline of fine arts, graphic art encompasses a wide spectrum of visual art expression, usually two-dimensional, typically on a large flat surface. However, the term can apply to any medium through which visual art is created and presented. Visual art is commonly divided into two main sub-disciplines, including digital art and print art. Print art consists of works of art that are produced on paper. Examples include greeting cards, posters, booklets, posters, billboards, and wall art.
It's very easy for beginners to confuse this field with other forms of art such as painting or sculpture, but nothing could be further from the truth. Graphic art actually showcases the skills of many talented painters and illustrators. Some of today's most well-known graphic artists and illustrators include Andy Warhol, Roy Lichtenstein, Donatella Versace, and Jean Paul Gaultier. In order for you to produce good graphic art, it is important for you to follow these simple steps that have been carefully designed to assist artists in creating a successful work of art:
First of all, it is absolutely crucial that you become a student of different forms of art before trying to pursue a career as a graphic artist. You'll discover that there are various schools of thought that teach different art forms, so it is important to pick one that best suits your needs. For example, if you're looking to become a fine arts or advertising artist, then it would be a wise decision to become a student of art history and traditional (non-commercial) painting techniques. You might even wish to study the ancient (non-commercial) art of India. There are many examples of how successful (and non-commercial) artists have chosen to specialize in one or more special forms of expression.
As a graphic artist, your job will typically involve working closely with your clients, or the creative director. The work that you create for commercial clients will most likely be used for print and electronic media, but some graphic designers are also trained to work on television and other interactive media. Most clients will assign an art director (or design manager) to oversee the creation of each project. The art director will take the lead role in laying out the vision for each piece of artwork that will be produced. This may include choosing the colors and general styles of various pieces of artwork.
In addition to fine and commercial work, you may also find yourself frequently involved in a wide variety of administrative tasks. Some designers work in offices or corporate settings where industrial design is a big part of the mission. Many environmental graphic design professionals work in government agencies and conservation groups. In either case, your position could require that you work with individuals and teams that are interested in preserving the environment. You may find that you work in the education field, such as taking classes in public awareness, or working at a museum or conservation center.
You can specialize in one or more of these areas. An advertising agency, for example, often uses graphic art in their work. Advertising designers are responsible for creating the designs for logos, posters, billboards and other print ads. You may be involved in editorial graphic arts, which involves coming up with ways to explain certain products or services to the public. In either case, your position may require that you learn a variety of skills, including drawing, editing and working with printers and graphic artists.
Other positions in the graphic arts field require that you have a specific creative flare. These positions are often called graphic design artists. These individuals create everything from posters and billboards to advertising campaigns and novel covers. For many graphic art directors, the creation of the final product takes precedence over all of the other creative aspects. If a novel is so interesting that you believe it would sell well as a movie, your job is to get the film adaptation ready. One of the most exciting aspects of being a graphic art artist is being able to use your imagination.
Do you have what it takes to draw people and animals in a way that will please them? Graphic designers are a necessary breed in the modern world, and they do their job quietly and efficiently. You can find a job as a freelance graphic artist by looking on the Web. Please help improve the world of graphic art by becoming one of the amazing artists that we have here today.
0 notes
Text
On Wednesday, in the biggest single rally since street protests began in Yangon, hundreds of thousands of people gathered in a central district, holding up posters and signs designed for the Instagram generation.
“If we look at the history of resistance in Myanmar, we were quite aggressive and confrontational, with this history of bloodshed,” said Ko Kyaw Nanda, a graphic designer whose protest art contrasts green pig heads (the army) with ruby red heels (Suu Kyi). “With this new approach, it can be less risky for people, and more people can join.”
Myanmar’s military, which has ruled the nation for most of the past six decades, has locked up more than 450 people since the coup, according to a group that tracks political prisoners. The new regime has drastically diminished civil liberties, and its long history of violently suppressing dissent lingers. Security forces have shot and beaten anti-coup protesters. On Wednesday evening in the city of Mandalay, soldiers swept through an area housing railway workers who were boycotting work, shooting multiple rounds. At least one person was confirmed injured.
But the weapons of dictatorship have not deterred peaceful demonstrators, who have depended on humorous memes and protest art to carry them through.
“If the young people are out on the street then why can���t I be?” said Nu Nu Win, a retired civil servant who at the rally Wednesday carried a laminated sign with the face of Suu Kyi. “I want the whole nation to be out from under dictatorship.”
Online art collectives have made their designs free so that protesters can print them out for signs, stickers or T-shirts. One of the most popular pieces shows a collection of hands arranged in the three-finger salute from “The Hunger Games” films. Each hand was drawn by a different artist, a mosaic of defiance.
As she watched the protests grow, a freelance graphic designer who goes by the artistic name Kuecool decided she wanted to contribute. Although she had illustrated a book on feminism, she had not considered herself overtly political during her years of working at a public relations agency.
The overthrow of the elected government by the military, which she had grown up disliking, shocked her. She began drawing into the night.
One of her images is now used often in the protest movement: a young woman in a traditional sarong brandishing a wok and a spatula. The background is crimson, the signature hue of the National League for Democracy, which was ejected from government despite winning two landslide electoral victories.
Every night at 8 p.m., cities across Myanmar have clanged with the din of people banging pots, pans, woks and anything else that makes a ruckus. The aim is to ward off the devil, and the projection art appears at this time, too, adding visuals to the clamor of discontent.
Myanmar’s military rulers have long seen menace in the arts, imprisoning poets, actors, painters and rappers. Among the dozens of people nabbed alongside Suu Kyi in the coup’s initial predawn raids were a filmmaker, two writers and a reggae singer. A graffiti artist whose protest tags have enlivened Yangon over the past two weeks said he was on the run from the police. So were two poets. On Wednesday, arrest warrants were issued for actors, directors and a singer.
Zayar Thaw was a member of Generation Wave, a hip-hop collective that challenged the former ruling junta through sly lyrics. After serving five years in prison for his activism, he joined the National League for Democracy when it contested a by-election in 2012. Zayar Thaw won a parliamentary seat in a district once thought of as a military stronghold, settled down with reams of parliamentary paperwork and thought he had left his days of artistic protest behind him.
“Hip-hop artists already have a culture of revolution, so in our generation we protested through songs,” he said. “Now all kinds of artists are involved because they don’t want to lose the value of democracy.”
The artistic ferment in Myanmar today has drawn from other regional protest movements. During their months of sustained dissent in Hong Kong, young protesters enlivened their rallies with cute cartoons and colorful walls of sticky notes that evoked the so-called Lennon Wall in Prague, where art and messages of dissent against communism proliferated. Motivated by an earlier incarnation of opposition, the Hong Kong protesters popularized the use of the yellow umbrella against water cannons and turned it into a powerful meme.
In turn, the Hong Kong democracy movement galvanized pro-democracy demonstrators in Thailand, who staged months of mass rallies last year. Encouraged by the power of whimsy in Hong Kong, the Thai protesters, who have been standing up to a prime minister who led a 2014 military coup, deployed inflatable rubber duck rafts to ward off water cannons. They popularized the use of “The Hunger Games” salute, which Thailand’s former junta initially tried to ban with their state of emergency powers. (Nobody really listened.)
A couple days after the putsch in Myanmar, doctors, who launched a civil disobedience movement that has now compelled about 750,000 people to stop going to work, flashed their three fingers in protest. The salute is now the leitmotif of the Myanmar rallies, along with signs in English — all the better to attract international attention — denouncing the military takeover.
“I got inspired by how Hong Kong and Thai protesters used creativity and humor in their protests,” said Kyaw Nanda, the graphic designer.
The crosscurrents of protest are flowing both ways. Last week, a Thai youth group adopted the pots and pans campaign from Myanmar for a protest in Bangkok.
“In the region, there is a fight for democracy, human rights and justice,” said Aye Ko, a painter in Myanmar whose art has long expressed political yearnings. “The movement is beyond one nation’s issue. We have all joined together in the resistance against oppression.”
0 notes
Text
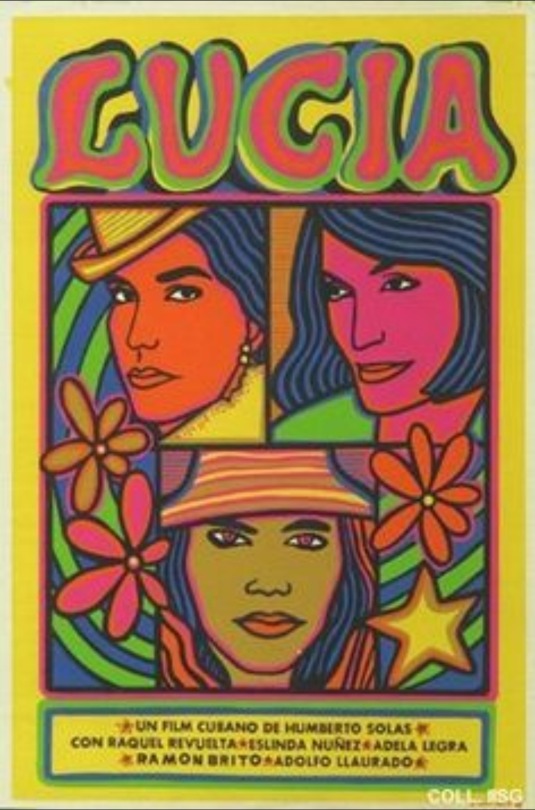
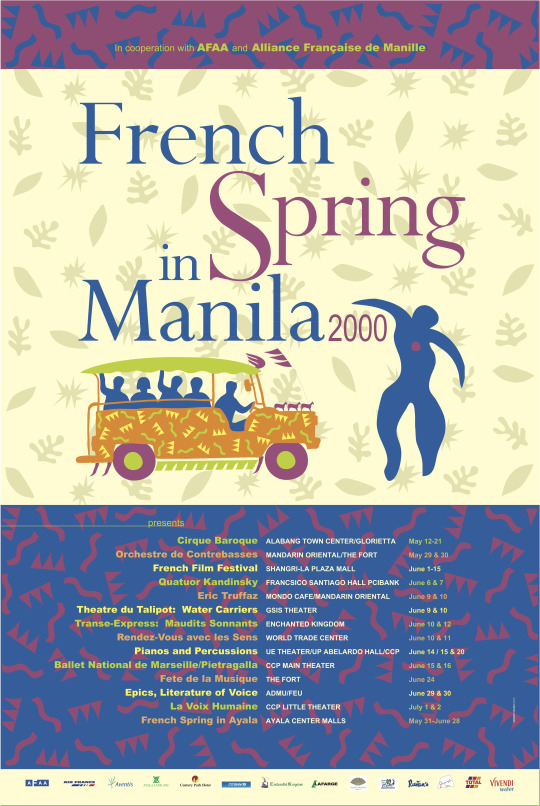
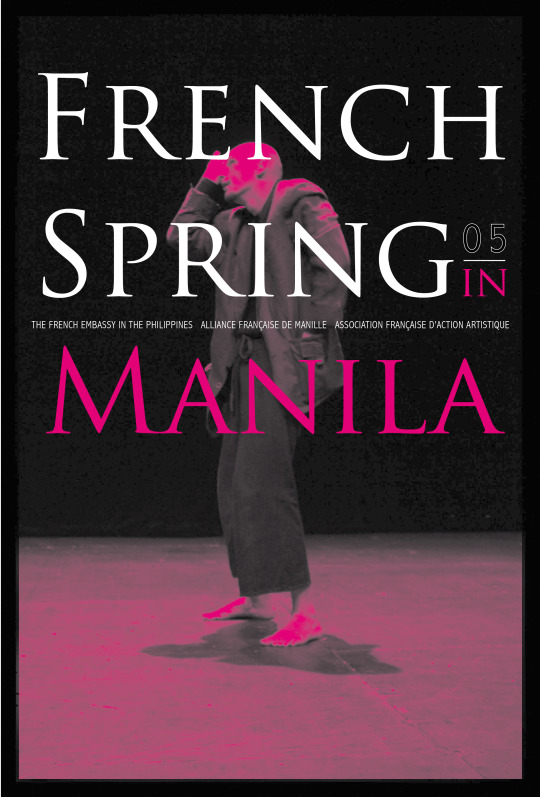
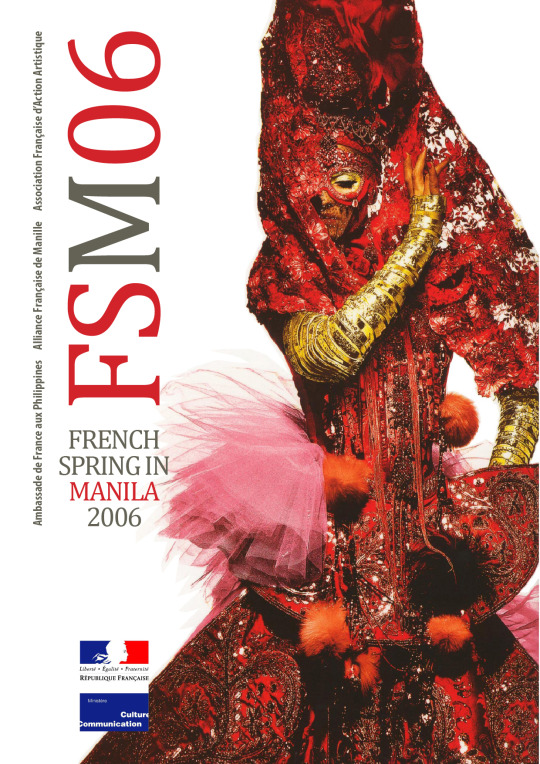
Throwback Thursday: THE FRENCH CONNECTION by Norberto Roldan




In previous anecdotes, I mentioned how Green Papaya was funded, albeit informally, from 2000-2007 by the French Embassy in the Philippines. This more detailed narrative aims to give credit and show gratitude to some individuals who helped open the doors of the embassy for me.
A few years before I decided to resign from ABS-CBN, I started to build a small client base as a freelance graphics designer. Two important clients were Alliance Française de Manille, whose director then was Renaud Fessaguet, and PAMATEC (Paris-Manila Technology Corp.), a French-Filipino corporation founded by Hubert d’Aboville. In the short period of time that I was working with Renaud and Hubert, my acquaintance and friendship with them became valuable. In 1998 Mr. Gilles Chouraqui was appointed French Ambassador to the Philippines. The following year he introduced French Spring in Manila (FSiM), an arts festival which promoted artistic collaborations between French and Filipino artists across disciplines. FSiM was patterned after French May in Hong Kong (Le French May), which the diplomat helped initiate in 1993 while still a Consul in the former British Crown Colony. With the French Film Festival and Fête de la Musique as its two main components, FSiM fast became one of the most anticipated cultural events in Manila.
I formally met the ambassador only once and informally during a few social events hosted by the embassy I was asked to attend. For the FSiM account, I worked closely and directly with the embassy’s Cultural Counsellor, Mr. Marcel Jouve. It was Renaud who introduced me to him and his wife Lily Yousry-Jouve, a prolific painter in her own right. Mr. Jouve, a fine gentleman and an impeccably dressed diplomat, was also very kind and generous to me. He practically gave me a crash course on French culture and diplomacy after I disappointed him for being unfamiliar with the French-American artist Niki de Saint Phalle. But Mr. Jouve must have been happy with the work I did for FSiM 1999. He assured me that I will continue working for the FSiM account at least until he completes his deployment in the Philippines in 2001 . During one of our initial meetings for FSiM 2000, he insisted on coming to my design studio which shared space with Green Papaya in Teachers Village. I guess he was fascinated by the idea of an artist-run space that does not depend on any government funding. He got even more interested when informed that the design studio's FSiM earnings was allocated to fund Green Papaya's exhibitions and programs. If given the opportunity to continue working on the FSiM account even after his tenure, these funds will continue to help Green Papaya. Shortly before he went back to Paris in 2001, Mr. Jouve invited Donna Miranda and I for lunch to inform us that he will recommend to the embassy to keep me even after he leaves. True to his word, I continued to work with two other Cultural Counsellors for the French Spring in Manila until 2007. As we continue preparations for our exit in 2021, I would like to take this opportunity to thank Mr. Renaud Fessaguet and Mr. Marcel Jouve for their indirect but invaluable support to Green Papaya. Norberto Roldan May 21, 2020 Images: First image, FSiM 2000 poster. Second image: FSiM 2005 poster. Third and fourth images: FSiM 2006 poster and catalogue page for Christian Lacroix Haute Couture exhibition at the Ayala Museum.
0 notes
Photo










Herbert Matter- Research Task
07th January 2020
A graphic designer and photographer
Herbert Matter, Swiss-born American photographer and graphic designer known for his pioneering use of photomontage in commercial art. He studied painting at the Ecole des Beaux Arts, Geneva from 1925-1927. Matter studied with the painters Fernand Léger and Amédée Ozenfant in Paris, where he later assisted the graphic artist Cassandre and the architect Le Corbusier. His own international reputation was firmly established during the mid-1930s, when he made travel posters for the Swiss National Tourist Office in Zürich. These posters were among the earliest effective uses of photomontage, the technique of constructing a picture from parts of more than one photograph.
In 1936 Matter moved to New York City to work as a freelance photographer for such fashion magazines as Harper’s Bazaar and Vogue, a pursuit he continued until 1946, when he became the staff photographer for Condé Nast publishers, a position he held until 1957. His work often involved manipulating negatives or cropping and retouching images in unexpected ways, and his subjects included portraits, nudes, landscapes, and still life. Matter also collaborated on the design work of the Swiss and Corning Glass pavilions of the New York World’s Fair of 1939 and was a design consultant for the Solomon R. Guggenheim Museum in New York and the Museum of Fine Arts in Houston, Texas.
A master in his profession, he began teaching photography and design at Yale in 1952. He continued to teach and work, notable work from his later career includes the identity design for the New Haven Railroad, until he died in 1984. The American Institute of Graphic Arts (AIGA) awarded Matter its Gold Medal in 1983.
0 notes
Text
Inspired Design Decisions With Giovanni Pintori: Publicity Becomes An Art Form
In the tenth issue of Inspired Design Decisions, Andy Clarke will explain how Giovanni Pintori — the Italian graphic designer best known for his work with Olivetti — can inspire design for the web with his distinctive use of color and shape. Andy will teach you how to use color to attract attention and then to lead someone’s eye around a design. He’ll discuss how a minimal color palette can act as a guide, helping people through a design, and how lines and shapes add structure and style.
With one or two occasional exceptions, I’ve spent the past twenty-two years designing for countless clients. A few of these projects lasted a year, some several months, but the majority for no more than a few weeks.
Being completely absorbed for a few weeks or months in designing a product interface or a website can be a thrill. It often starts with the gratification which comes from winning the work. Gaining a new client’s confidence and trust can be addictive. During the seductive “getting to know you” phase, you learn about the client and what they expect from you and your work. Addictive personalities like mine crave the intensity of these feelings, but — just like some relationships — the initial excitement soon fades into the realities of working together.
This creative promiscuity has suited my often short attention span and restless curiosity very well. But, there were times I wished I could stay with an organization for longer, get to know them better, and be a positive influence on what they do and make.
I know many designers who work in-house. While I never envy their commute or the money they spend on living close to work, there’s a part of me that envies their ability to stay and shape the long-term creative direction of a company in the way which Giovanni Pintori helped Olivetti.
“In our day and age, publicity has become an art form, and increasingly needs to live up to this name. Publicity is a form of discourse that should eschew vagueness in favor of brevity, clarity, and persuasiveness. Those who engage in publicity (writers, painters, architects) need logic and imagination in equal measure.”
— Giovanni Pintori
Italian designer Giovanni Pintori worked for business products manufacturer Olivetti for over 31 years. During this time, his style developed into the company’s unique design vocabulary. The appeal of working with one company for longer than a few months has become stronger as I’ve got older. For the past 18 months, I’ve devoted most of my time to working with a Swiss cybersecurity company, based not far from Milan and where Giovanni Pintori called home.
Like Olivetti, this company values design in every form. While my top priority is the design of the company’s products, I’ve also had the opportunity to influence their brand, marketing agency, and overall creative direction.
I still spend time on other people’s projects when the work attracts me, but I’ve learned how rewarding a long-term client relationship can be. I’m happy and more creatively satisfied than I have been in years. Plus, as old age catches up with me, I don’t have the energy to chase every attractive project like I used to.
Read More From The Series
Inspired By Giovanni Pintori
Born in Sardinia in 1912, Giovanni Pintori became one of the most influential European graphic designers of the 20th century. He became known for the distinctive style he crafted into Olivetti’s design language for over 30 years.
Pintori studied design at Italy’s influential L’Istituto Superiore per le Industrie Artistiche (Higher Institute for Artistic Industries) where he was surrounded by the creative arts. ISIA was a progressive school where students studied ceramics, painting, metalwork, and woodwork.
While studying at ISIA, Pintori met Renato Zveteremich the advertising director and publicist who headed Olivetti’s advertising department during the 1930s. After graduating from HIAI, Pintori joined Olivetti to work under Zveteremich and became the company’s art director in 1950.
Left: Tir à l’arc (1972) etching and aquatint by Joan Miró. Right: Olivetti Lettera 22 poster (1954) designed by Giovanni Pintori. (Large preview)
Olivetti manufactured business machines, most famously its range of typewriters. When Pintori joined Olivetti, the company was already known for its original product designs. Its products were immediately recognizable, and under the guidance of industrial designer Marcello Nizzoli, every detail of their designs—from the shape of a spacebar to the color of their outer casings was carefully considered.
“If artists are called upon to interpret, express, and defend the functional purity of a machine, it is truly a sign that the machine has entered the human spirit and that the problem of forms and relationships is still of an intuitive nature.”
— Renato Zveteremich
But Olivetti’s preoccupation with design didn’t end with its products. Creativity was an essential part of the company’s culture which was evident from the architecture of its factories and offices to its advertising and graphic design used to promote its products.
Over his 30 year career at Olivetti, Pintori designed the company’s advertising, brochures, and even their annual calendars. Pintori’s aesthetic style was bold and confident. He used bright colors from minimal color palettes and combined them with shapes to fill his designs with energy.
But Pintori’s work wasn’t just playful, it was thoughtful. His choice of shapes wasn’t abstract. Shapes suggested the benefits of using a product rather than describe its features literally. Pintori didn’t just illustrate products, he brought them to life through his designs by suggesting how they might be used and what they could do to enhance people’s lives and work.
“I do not attempt to speak on behalf of the machines. Instead, I have tried to make them speak for themselves, through the graphic presentation of their elements, their operations and their use.”
Pintori defined Olivetti’s image far beyond his time at the company, and he continued to work on projects with them after leaving in 1967. He established his own studio in Milan, where he worked as a freelance designer, before retiring and dedicating himself to painting.
Left: Numbers in Color (1958–59) painting by Jasper Johns. Right: Olivetti numbers poster (1949) designed by Giovanni Pintori. (Large preview)
Giovanni Pintori died in Milan in 1999, and there’s a book, Pintori by Marta Sironi and published by Moleskine which catalogs his astonishing career.
Pintori’s work inspires not only because of the boldness of his colorful shapes, but because of what they represent. Pintori understood that promoting a product required more than listing its features. Publicity should tell a story that resonates with customers, and that’s a lesson we should all be inspired by.
Left: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1954. Right: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1965. (Large preview)
Left: Olivetti Graphika poster designed by Giovanni Pintori, 1956. Right: Olivetti Tetractys poster designed by Giovanni Pintori, 1956. (Large preview)
Creating Color Palettes
The colors we choose should tell a story about a company, product, or service as eloquently as our layout or typography. Our color choices can attract someone’s attention, influence their perception of what we do, and even stimulate emotions. Color plays an essential role in making a product or website easy and intuitive to use. As well as brand colors, color palettes for the web help people to navigate, let them know what they can press, and where they’ve been.
I like to keep my colors simple, and my palettes rarely contain more than three hues; a dominant color, secondary or supporting color, and an accent. To these, I add a small selection of neutral colors for use as backgrounds, borders, and text.
To add depth to my designs — and to give me greater flexibility — I also introduce shades and tints of each of my hues. I use darker shades for borders — for example — around buttons — and lighter tints to add highlights.
Left: My color palette. Right: Demonstrating percentage use. (Large preview)
Since operating system dark modes have become more prevalent, I also subtly alter the lightness and saturation of colors in my palettes, so they appear more vibrant against dark backgrounds.
Left & right: Presenting a color palette against a dark background. (Large preview)
Using Primary Colors
The primary colors used in this Pintori-inspired design emphasise the clarity of its message and the simplicity of its layout. (Large preview)
The HTML needed to implement my first Pintori-inspired design is meaningful and simple as the design itself. I need just four structural elements; a header which contains two SVGs of the iconic Morris Traveller’s profile, the main element for my running text, an SVG of the Traveller’s front, and finally a footer which contains the Morris Motors company logo:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>
While external SVG files will be cached and ready to render, I now embed SVG in my HTML whenever possible. Fewer external files mean fewer HTTP requests, but the benefits of embedding go far beyond performance.
Subtle changes in color saturation and lightness between light themes and dark modes are often necessary to maintain the punchiness of design elements against contrasting background colors. When an SVG is embedded in HTML, its fills and strokes can be subtlety altered using CSS.
I start by applying color and typography foundation styles for the distinguished dark version of my design. These include Moderna Sans, a versatile sans-serif typeface designed by Luciano Vergara and Alfonso García which I chose to evoke the style of Pintori’s work for Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }
Flexbox transforms my header into a horizontally scrolling panel, one of the most effective ways to maintain visual hierarchy in a small screen design:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }
The flex-grow property with its value of 1 ensures all images expand to fill any available space, while flex-basis makes sure these flex items start from a minimum of 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }
Finally, I add large amounts of horizontal padding and align the Morris logo to the centre of my footer:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }
My horizontal scrolling panel adds interest to a small screen, but the extra space available on medium-size screens allows me to show more of my quintessentially English Travellers.
CSS Grid offers the precise placement and stacking of elements which Flexbox lacks and is the perfect choice for this header on medium to large screens. I change the display property’s value from flex to grid, then add three symmetrical columns and rows.
While the width of the two outer columns is fixed at 270px, the inner column expands to fill all remaining space. I use a similar technique for the three rows, fixing the outer two at a height of 100px. This offsets the position of both images and adds depth to this design:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }
Using pseudo-class selectors and line numbers, I place the first SVG, then reduce it in size to add perspective:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }
Then, I place the second of my two graphics. I raise it within the stacking order by adding a higher z-index value which brings it visually closer to the viewer:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }
Even a seemingly mundane even-ratio grid can result in an original layout when a design includes plenty of whitespace to help lead the eye. For this medium-size design, I apply a symmetrical six-column grid with column and rows gap values which are proportional to the width and height of a screen:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }
My header element fills the entire width of my grid. Then, I place the main, figure, and footer elements, adding proportionally more white space to narrow the width of my figure and footer:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }
This design becomes more distinguished with the space available on large screens.
For them, I apply grid values to the body element to create the eight columns of a 6+4 compound grid:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }
Basing my medium-size design on six columns, then including the same grid in my large screen compound, helps to maintain proportions throughout all sizes of my design. Then, I reposition the four structural elements onto my new grid:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }
Finally, to create a solid block of content in the centre of my design, I bind the main content to its now adjacent figure by realigning its text to the right:
main { text-align: right; }
Left: Primary colors against an off-white background. Right: Primary colors stand out against this dark background. (Large preview)
The monochromatic color palettes used in my next design. (Large preview)
Monochromatic Palettes
Even after over twenty years in the business, I still find working with color the most challenging aspect of design. Perhaps that’s why I so often gravitate towards monochromatic color schemes because they make achieving a visually cohesive look quite simple.
Monochromatic color palettes contain variations in shade, tints, and tones, by adding varying percentages of black, grey, or white to a chosen base color.
Shades: Darken color using black
Tints: Lighten color using white
Tones: Desaturate color using grey
When they’re used for backgrounds, borders, and details, shades and tints can make a design feel harmonious.
Using shades, tints, and tones can help to tone down vibrant colors which might draw unwanted attention to aspects of a design. They are particularly useful when developing a more varied color palette from a set of existing brand colors.
I often choose either a purely monochromatic or partially-monochromatic palette which includes an accent color. This added color acts as a counterpoint to the base color and gives a design greater depth.
Left: Shades: 100%–50% Center: Tints: 100%–50% Right: Tones: 100%–50%. (Large preview)
Limiting The Palette
This full-color version of my Pintori-inspired design includes several monochromatic elements placed onto a modular grid. (Large preview)
Thanks to CSS Grid, background image gradients, and pseudo elements, this next Pintori-inspired design achieves enormous value from a very small set of HTML elements. I need only a headline, a single paragraph, plus seven empty divisions. I give each division its own identity. This allows me to give them their own distinctive style:
<h1>…</h1> <p>…</p> <div id="panel-a"></div> <div id="panel-b"></div> <div id="panel-c"></div> <div id="panel-d"></div> <div id="panel-e"></div> <div id="panel-f"></div> <div id="panel-g"></div>
This HTML places the headline and paragraph before the seven panels, but look closely at the finished small screen design, and you’ll see this content has been reordered to place the Morris logo, then a picture of the Traveller’s front-end at the top.
Whereas I often introduce grid properties to medium and large screens, CSS Grid is also useful for reordering content on smaller screens. For this design, I change the body element’s display value to grid, then introduce a viewport height-based gap between the intrinsic, unspecified rows:
body { display: grid; row-gap: 2vh; }
Then, I reorder the panels which contain my Morris Motors logo and image, plus the headline, using row line numbers:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }
Because my panel divisions have no other elements, their height will collapse to zero, leaving only their borders. To ensure there’s space to display their generated backgrounds and content, I specify a minimum height for all panels:
[id*="panel"] { min-height: 380px; }
The panel which appears first in my small screen design shows the Morris Motors logo, which I insert using a CSS generated content data URI. If you’re unfamiliar with this handy content type, a data URI is a file which has been encoded into a string. You can use a data URI anywhere in your CSS or HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…">
div { background-image: url("data:image/svg+xml…"); }
When a browser finds a data URI, it decodes the content and reconstructs the original file. Data URIs aren’t limited to encoded images but are frequently used to encode PNG format images and SVGs. You will find several tools for converting images to data URIs online.
First, I change the minimum height of this panel to match the height of my logo, then I insert the logo:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }
I use a similar technique to place a background image behind my paragraph. I add repeat, position, and size properties which make the background flexible and place it always at the horizontal and vertical centre of my paragraph:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; }
Each one of the panels has its own distinctive graphic design. (Large preview)
Each one of my panels has its own distinctive graphic design. I could’ve placed images into these seven panels, but this would’ve required at least seven additional HTTP requests. So instead, I use various combinations of multiple background images using data URIs and CSS gradients to achieve the results I need.
The first panel contains a graphic of the Morris’s hub cap over a striped blue, white, and black background. The hub cap background image comes from a data URI:
#panel-a { background-image: url("data:image/svg+xml…"); }
Then, I add the second, striped background image using a linear-gradient:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }
I specify two sets of comma separated repeat, position, and size values, remembering to keep them in the same order as my background images:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }
This next panel includes two SVG images, followed by more complex black, yellow, and white stripes. By placing color stops with different colors at the same position in my gradient, I create a striped background with hard lines between my colors:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }
I developed each of my panels using different combinations of these same techniques, making them fast loading and flexible. It’s rare to find designs online which are based on a modular grid, but it is the perfect choice for this Pintori-inspired, large screen design. This modular grid is comprised of three columns and rows.
I add grid properties to the body element, then specify my column widths to fill all available space. To make sure there’s always enough height to show the content of each panel, I use Grid’s minmax value, setting the minimum height at 300px and the maximum at 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }
Elements in this design don’t overlap, so I use grid-template-areas for their simplicity. This design has nine grid areas, and I give each one a single letter name, a–h. As the letter d is used for two adjacent areas, the item placed using that letter will occupy both:
body { grid-template-areas: "a b c" "d d e" "f g h"; }
In this large screen implementation, the CSS Grid minmax value controls the height of my rows, making the min-height I applied earlier redundant:
[id*="panel"] { min-height: none; }
I place my panels using area names which allows me to change where they appear in my layout without altering their position in my HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }
While the design of my panels remains consistent across screen sizes, there’s one panel where the content and backgrounds change for larger screens. This panel contains the familiar Morris logo and what appears to be the main headline, “Style… in a BIG way.”
To develop this panel, I first add a deep solid border at the top, followed by a data URI background image:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }
Then, I add a second gradient background image which creates the black panel and two vertical yellow stripes:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }
Earlier in my process, I used a :before pseudo-element to add the Morris logo to this design. For large screens, I reposition that logo to the bottom-left of my panel:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }
My large headline is immediately descended from the HTML body and is not part of this panel, making it tricky to position across flexible screen sizes. To reproduce my design precisely, without compromising accessibility, I first use an accessible method to hide this headline visually for people who use screen readers:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }
Then, I reinstate the headline’s text using generated content and an :after pseudo-element. I position it to the bottom-right of my panel and replicate its bold, condensed, italic style:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; }
Left: Monochrome version. Right: Full-color version of this Pintori-inspired design. (Large preview)
Four complementary palettes include two colors on opposite sides of a color wheel. (Large preview)
Complementary Palettes
Colors that complement each other sit on opposite sides of a color wheel. But, although it’s easy to understand their mathematical relationship, working with complementary colors can be challenging.
Adjacent complementary color combinations can look harsh, and rather than complement each other, can feel unharmonious. To prevent them from clashing, use shades, tints, or tones of complementary colors which will also help to expand your palette of usable colors.
Alternatively, use split complementary colors where instead of opposing colors, the palette includes two colors on either side of the complementary.
Split complementary palette includes two colors on either side of the complementary. (Large preview)
Complementing Colors
Complementary pairings add personality to this Pintori-inspired design. (Large preview)
Several colorfully complementary Morris Traveller blueprints overlap in my next Pintori-inspired design. The HTML needed to develop this design is as minimal as the depictions of this car. A banner division includes an SVG of the Morris logo, and the main element contains the headline and running text.
But, the flexibility of this design across several screen sizes comes from using two picture elements, each containing three images. I include one picture element in the header, then another in my footer:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>
Every one of my development projects starts by adding the now familiar foundation styles, this time adding an off-white background color and almost black sans-serif text:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }
I align the content of my banner division to the centre, then set the logo’s maximum width to a diminutive 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }
The main headline in this design is set in the bold, condensed, italic style of Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }
Part of this headline is enclosed within a span element which enables me to change its color to match other aspects of this design, including the bull emblem at the center of the Morris Motors logo:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }
On small screens, both the header and footer contain a single Traveller image. When there’s space to place two Travellers side-by-side, a browser changes the images in the two picture elements.
For medium-size screens, I make use of the extra space available space and introduce a four-column symmetrical grid:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }
I place the banner division in the two centre columns, centre my logo, then shift it vertically to fit between the bumpers of my two Travellers:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }
Both my header and footer span the grid from edge to edge, while placing the main content into the two centre columns creates a comfortable measure:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }
The most significant changes to the layout of this design can be seen at larger screen sizes. Despite their names, you needn’t place a header or footer element at the top and bottom of a layout. They can be placed anywhere within a design, including on the left or right.
For more precise control over my layout, I increase the number of columns in my grid from four to eight, then introduce two rows. The first row has a fixed height of 160px, while the height of the second will be dictated by the content:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }
I reposition my banner division across three columns and set the main element below to match:
.banner, main { grid-column: 3 / 5; }
Then, I place the footer into the first three columns, and the header into the final four to create an asymmetrical layout from the symmetrical grid:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }
Both header and footer fill the height of my grid from top to bottom:
header, footer { grid-row: 1 / 3; }
While the banner division occupies the first row:
.banner { grid-row: 1; }
And the main element fits neatly underneath it:
main { grid-row: 2 / 3; z-index: 2; }
Implementing light themes and dark designs has become part of everyday product and website design since Apple introduced a dark mode to iOS and macOS. Developing dark/light modes is easy, and there’s now a widely supported media query for this user preference. There are three values to choose from:
no-preference: Someone hasn’t expressed a preference
light: Someone has selected a light theme
dark: Someone has chosen a dark theme
Introducing a dark mode version of this design involves little more than adding changes to certain color values within that media query. For example, by reversing the background and foreground text colors, and changing the path fill colors in my SVG logo:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }
Deciding on dark mode colors sometimes involves more than simply inverting them, making white backgrounds black, and the black text white. Pure white text on full black backgrounds makes reading long passages of text tiring for the eye, so consider softening this contrast by using an off-white:
body { color: #f3f2f2; }
Sometimes, even vibrant complementary colors can appear different when they’re placed against a dark background. Thankfully, CSS filters can increase a color’s brightness, saturation, or both, with no need to export a different version of a file for darker backgrounds:
header img, footer img { filter: saturate(1.5) brightness(1.1); }
Vivid complementary colors against a dark background. (Large preview)
Brightening Colors
Increasing lightness and saturation makes colors appear more vibrant against dark backgrounds. (Large preview)
In my final Pintori-inspired design, colorful rectangles float above the dark grey background. This design needs just three structural elements; a header which again includes the Morris Motors logo, a figure element which contains not one, not two, but three outline images of the Morris Traveller, and the main element containing my running text:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>
To this minimal HTML, I add four purely presentational SVG images. As I don’t want these to be announced by assistive technologies, I add an ARIA hidden attribute to each of them:
<svg id="bg-1" aria-hidden="true">…</svg> <svg id="bg-2" aria-hidden="true">…</svg> <svg id="bg-3" aria-hidden="true">…</svg> <svg id="bg-4" aria-hidden="true">…</svg>
First, I specify foundation styles for background and foreground colors, then apply those same presentational SVG images to the background using data URIs:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }
Then, I specify background repeat and position values, placing each SVG in the centre, and stacking them vertically on the page. Finally, I set their sizes:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }
So the logo in my header matches the size of the SVG background behind it, I restrict its maximum width, then centre it using horizontal margins:
header { max-width: 200px; margin: 0 auto; }
Again, a horizontal scrolling panel is a useful way to present my three outlined Traveller images, so I set their figure’s display value to flex and prevent any horizontal overflow by setting its value to scroll:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }
Then, I specify a flex-basis value and an height to match:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }
I applied my four colorful SVGs as background images, so I don’t want them to appear on small screens. Using attribute selectors to precisely match a style’s property and value is an ideal way to target elements without resorting to additional class attributes:
[aria-hidden="true"] { display: none; }
This design needs only one media query breakpoint to apply layout styles for medium and large screens. I apply eight equal-width columns and eight rows, then remove the background images I applied for small screens:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }
Then, I place the header and main elements between line numbers in my grid:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }
I need to place the figure’s images and division onto my grid, not the figure itself, so I change its display property to contents, which effectively removes it from the DOM for styling purposes:
figure { display: contents; }
Then, I place each Traveller image into a different set of grid columns and rows, which alters their sizes along with their positions:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }
CSS transforms are ideal tools for fine-tuning the size and position of elements within grids’ constraints. They’re also useful for adding unusual touches to a design. I use rotate, scale, and translate to finely tune these images:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }
I now reveal the colorful, presentational rectangles and push them behind my content by setting a low z-index value. Where these images overlap, a mix-blend-mode adds even more color to this design:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }
In this final step, I place these shapes onto my grid, using rotations to add even more personality to this already colorful design:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; }
Left: The original colors for my design. Right: Increasing lightness and saturation by 10% increases their vibrancy. (Large preview)
NB: Smashing members have access to a beautifully designed PDF of Andy’s Inspired Design Decisions magazine and full code examples from this article. You can also buy the PDF and examples from this, and every issue from Andy’s website.
Read More From The Series
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/inspired-design-decisions-with-giovanni-pintori-publicity-becomes-an-art-form/ source https://scpie.tumblr.com/post/622078457408536576
0 notes
Text
Inspired Design Decisions With Giovanni Pintori: Publicity Becomes An Art Form
In the tenth issue of Inspired Design Decisions, Andy Clarke will explain how Giovanni Pintori — the Italian graphic designer best known for his work with Olivetti — can inspire design for the web with his distinctive use of color and shape. Andy will teach you how to use color to attract attention and then to lead someone’s eye around a design. He’ll discuss how a minimal color palette can act as a guide, helping people through a design, and how lines and shapes add structure and style.
With one or two occasional exceptions, I’ve spent the past twenty-two years designing for countless clients. A few of these projects lasted a year, some several months, but the majority for no more than a few weeks.
Being completely absorbed for a few weeks or months in designing a product interface or a website can be a thrill. It often starts with the gratification which comes from winning the work. Gaining a new client’s confidence and trust can be addictive. During the seductive “getting to know you” phase, you learn about the client and what they expect from you and your work. Addictive personalities like mine crave the intensity of these feelings, but — just like some relationships — the initial excitement soon fades into the realities of working together.
This creative promiscuity has suited my often short attention span and restless curiosity very well. But, there were times I wished I could stay with an organization for longer, get to know them better, and be a positive influence on what they do and make.
I know many designers who work in-house. While I never envy their commute or the money they spend on living close to work, there’s a part of me that envies their ability to stay and shape the long-term creative direction of a company in the way which Giovanni Pintori helped Olivetti.
“In our day and age, publicity has become an art form, and increasingly needs to live up to this name. Publicity is a form of discourse that should eschew vagueness in favor of brevity, clarity, and persuasiveness. Those who engage in publicity (writers, painters, architects) need logic and imagination in equal measure.”
— Giovanni Pintori
Italian designer Giovanni Pintori worked for business products manufacturer Olivetti for over 31 years. During this time, his style developed into the company’s unique design vocabulary. The appeal of working with one company for longer than a few months has become stronger as I’ve got older. For the past 18 months, I’ve devoted most of my time to working with a Swiss cybersecurity company, based not far from Milan and where Giovanni Pintori called home.
Like Olivetti, this company values design in every form. While my top priority is the design of the company’s products, I’ve also had the opportunity to influence their brand, marketing agency, and overall creative direction.
I still spend time on other people’s projects when the work attracts me, but I’ve learned how rewarding a long-term client relationship can be. I’m happy and more creatively satisfied than I have been in years. Plus, as old age catches up with me, I don’t have the energy to chase every attractive project like I used to.
Read More From The Series
Inspired By Giovanni Pintori
Born in Sardinia in 1912, Giovanni Pintori became one of the most influential European graphic designers of the 20th century. He became known for the distinctive style he crafted into Olivetti’s design language for over 30 years.
Pintori studied design at Italy’s influential L’Istituto Superiore per le Industrie Artistiche (Higher Institute for Artistic Industries) where he was surrounded by the creative arts. ISIA was a progressive school where students studied ceramics, painting, metalwork, and woodwork.
While studying at ISIA, Pintori met Renato Zveteremich the advertising director and publicist who headed Olivetti’s advertising department during the 1930s. After graduating from HIAI, Pintori joined Olivetti to work under Zveteremich and became the company’s art director in 1950.
Left: Tir à l’arc (1972) etching and aquatint by Joan Miró. Right: Olivetti Lettera 22 poster (1954) designed by Giovanni Pintori. (Large preview)
Olivetti manufactured business machines, most famously its range of typewriters. When Pintori joined Olivetti, the company was already known for its original product designs. Its products were immediately recognizable, and under the guidance of industrial designer Marcello Nizzoli, every detail of their designs—from the shape of a spacebar to the color of their outer casings was carefully considered.
“If artists are called upon to interpret, express, and defend the functional purity of a machine, it is truly a sign that the machine has entered the human spirit and that the problem of forms and relationships is still of an intuitive nature.”
— Renato Zveteremich
But Olivetti’s preoccupation with design didn’t end with its products. Creativity was an essential part of the company’s culture which was evident from the architecture of its factories and offices to its advertising and graphic design used to promote its products.
Over his 30 year career at Olivetti, Pintori designed the company’s advertising, brochures, and even their annual calendars. Pintori’s aesthetic style was bold and confident. He used bright colors from minimal color palettes and combined them with shapes to fill his designs with energy.
But Pintori’s work wasn’t just playful, it was thoughtful. His choice of shapes wasn’t abstract. Shapes suggested the benefits of using a product rather than describe its features literally. Pintori didn’t just illustrate products, he brought them to life through his designs by suggesting how they might be used and what they could do to enhance people’s lives and work.
“I do not attempt to speak on behalf of the machines. Instead, I have tried to make them speak for themselves, through the graphic presentation of their elements, their operations and their use.”
Pintori defined Olivetti’s image far beyond his time at the company, and he continued to work on projects with them after leaving in 1967. He established his own studio in Milan, where he worked as a freelance designer, before retiring and dedicating himself to painting.
Left: Numbers in Color (1958–59) painting by Jasper Johns. Right: Olivetti numbers poster (1949) designed by Giovanni Pintori. (Large preview)
Giovanni Pintori died in Milan in 1999, and there’s a book, Pintori by Marta Sironi and published by Moleskine which catalogs his astonishing career.
Pintori’s work inspires not only because of the boldness of his colorful shapes, but because of what they represent. Pintori understood that promoting a product required more than listing its features. Publicity should tell a story that resonates with customers, and that’s a lesson we should all be inspired by.
Left: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1954. Right: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1965. (Large preview)
Left: Olivetti Graphika poster designed by Giovanni Pintori, 1956. Right: Olivetti Tetractys poster designed by Giovanni Pintori, 1956. (Large preview)
Creating Color Palettes
The colors we choose should tell a story about a company, product, or service as eloquently as our layout or typography. Our color choices can attract someone’s attention, influence their perception of what we do, and even stimulate emotions. Color plays an essential role in making a product or website easy and intuitive to use. As well as brand colors, color palettes for the web help people to navigate, let them know what they can press, and where they’ve been.
I like to keep my colors simple, and my palettes rarely contain more than three hues; a dominant color, secondary or supporting color, and an accent. To these, I add a small selection of neutral colors for use as backgrounds, borders, and text.
To add depth to my designs — and to give me greater flexibility — I also introduce shades and tints of each of my hues. I use darker shades for borders — for example — around buttons — and lighter tints to add highlights.
Left: My color palette. Right: Demonstrating percentage use. (Large preview)
Since operating system dark modes have become more prevalent, I also subtly alter the lightness and saturation of colors in my palettes, so they appear more vibrant against dark backgrounds.
Left & right: Presenting a color palette against a dark background. (Large preview)
Using Primary Colors
The primary colors used in this Pintori-inspired design emphasise the clarity of its message and the simplicity of its layout. (Large preview)
The HTML needed to implement my first Pintori-inspired design is meaningful and simple as the design itself. I need just four structural elements; a header which contains two SVGs of the iconic Morris Traveller’s profile, the main element for my running text, an SVG of the Traveller’s front, and finally a footer which contains the Morris Motors company logo:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>
While external SVG files will be cached and ready to render, I now embed SVG in my HTML whenever possible. Fewer external files mean fewer HTTP requests, but the benefits of embedding go far beyond performance.
Subtle changes in color saturation and lightness between light themes and dark modes are often necessary to maintain the punchiness of design elements against contrasting background colors. When an SVG is embedded in HTML, its fills and strokes can be subtlety altered using CSS.
I start by applying color and typography foundation styles for the distinguished dark version of my design. These include Moderna Sans, a versatile sans-serif typeface designed by Luciano Vergara and Alfonso García which I chose to evoke the style of Pintori’s work for Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }
Flexbox transforms my header into a horizontally scrolling panel, one of the most effective ways to maintain visual hierarchy in a small screen design:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }
The flex-grow property with its value of 1 ensures all images expand to fill any available space, while flex-basis makes sure these flex items start from a minimum of 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }
Finally, I add large amounts of horizontal padding and align the Morris logo to the centre of my footer:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }
My horizontal scrolling panel adds interest to a small screen, but the extra space available on medium-size screens allows me to show more of my quintessentially English Travellers.
CSS Grid offers the precise placement and stacking of elements which Flexbox lacks and is the perfect choice for this header on medium to large screens. I change the display property’s value from flex to grid, then add three symmetrical columns and rows.
While the width of the two outer columns is fixed at 270px, the inner column expands to fill all remaining space. I use a similar technique for the three rows, fixing the outer two at a height of 100px. This offsets the position of both images and adds depth to this design:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }
Using pseudo-class selectors and line numbers, I place the first SVG, then reduce it in size to add perspective:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }
Then, I place the second of my two graphics. I raise it within the stacking order by adding a higher z-index value which brings it visually closer to the viewer:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }
Even a seemingly mundane even-ratio grid can result in an original layout when a design includes plenty of whitespace to help lead the eye. For this medium-size design, I apply a symmetrical six-column grid with column and rows gap values which are proportional to the width and height of a screen:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }
My header element fills the entire width of my grid. Then, I place the main, figure, and footer elements, adding proportionally more white space to narrow the width of my figure and footer:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }
This design becomes more distinguished with the space available on large screens.
For them, I apply grid values to the body element to create the eight columns of a 6+4 compound grid:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }
Basing my medium-size design on six columns, then including the same grid in my large screen compound, helps to maintain proportions throughout all sizes of my design. Then, I reposition the four structural elements onto my new grid:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }
Finally, to create a solid block of content in the centre of my design, I bind the main content to its now adjacent figure by realigning its text to the right:
main { text-align: right; }
Left: Primary colors against an off-white background. Right: Primary colors stand out against this dark background. (Large preview)
The monochromatic color palettes used in my next design. (Large preview)
Monochromatic Palettes
Even after over twenty years in the business, I still find working with color the most challenging aspect of design. Perhaps that’s why I so often gravitate towards monochromatic color schemes because they make achieving a visually cohesive look quite simple.
Monochromatic color palettes contain variations in shade, tints, and tones, by adding varying percentages of black, grey, or white to a chosen base color.
Shades: Darken color using black
Tints: Lighten color using white
Tones: Desaturate color using grey
When they’re used for backgrounds, borders, and details, shades and tints can make a design feel harmonious.
Using shades, tints, and tones can help to tone down vibrant colors which might draw unwanted attention to aspects of a design. They are particularly useful when developing a more varied color palette from a set of existing brand colors.
I often choose either a purely monochromatic or partially-monochromatic palette which includes an accent color. This added color acts as a counterpoint to the base color and gives a design greater depth.
Left: Shades: 100%–50% Center: Tints: 100%–50% Right: Tones: 100%–50%. (Large preview)
Limiting The Palette
This full-color version of my Pintori-inspired design includes several monochromatic elements placed onto a modular grid. (Large preview)
Thanks to CSS Grid, background image gradients, and pseudo elements, this next Pintori-inspired design achieves enormous value from a very small set of HTML elements. I need only a headline, a single paragraph, plus seven empty divisions. I give each division its own identity. This allows me to give them their own distinctive style:
<h1>…</h1> <p>…</p> <div id="panel-a"></div> <div id="panel-b"></div> <div id="panel-c"></div> <div id="panel-d"></div> <div id="panel-e"></div> <div id="panel-f"></div> <div id="panel-g"></div>
This HTML places the headline and paragraph before the seven panels, but look closely at the finished small screen design, and you’ll see this content has been reordered to place the Morris logo, then a picture of the Traveller’s front-end at the top.
Whereas I often introduce grid properties to medium and large screens, CSS Grid is also useful for reordering content on smaller screens. For this design, I change the body element’s display value to grid, then introduce a viewport height-based gap between the intrinsic, unspecified rows:
body { display: grid; row-gap: 2vh; }
Then, I reorder the panels which contain my Morris Motors logo and image, plus the headline, using row line numbers:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }
Because my panel divisions have no other elements, their height will collapse to zero, leaving only their borders. To ensure there’s space to display their generated backgrounds and content, I specify a minimum height for all panels:
[id*="panel"] { min-height: 380px; }
The panel which appears first in my small screen design shows the Morris Motors logo, which I insert using a CSS generated content data URI. If you’re unfamiliar with this handy content type, a data URI is a file which has been encoded into a string. You can use a data URI anywhere in your CSS or HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…">
div { background-image: url("data:image/svg+xml…"); }
When a browser finds a data URI, it decodes the content and reconstructs the original file. Data URIs aren’t limited to encoded images but are frequently used to encode PNG format images and SVGs. You will find several tools for converting images to data URIs online.
First, I change the minimum height of this panel to match the height of my logo, then I insert the logo:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }
I use a similar technique to place a background image behind my paragraph. I add repeat, position, and size properties which make the background flexible and place it always at the horizontal and vertical centre of my paragraph:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; }
Each one of the panels has its own distinctive graphic design. (Large preview)
Each one of my panels has its own distinctive graphic design. I could’ve placed images into these seven panels, but this would’ve required at least seven additional HTTP requests. So instead, I use various combinations of multiple background images using data URIs and CSS gradients to achieve the results I need.
The first panel contains a graphic of the Morris’s hub cap over a striped blue, white, and black background. The hub cap background image comes from a data URI:
#panel-a { background-image: url("data:image/svg+xml…"); }
Then, I add the second, striped background image using a linear-gradient:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }
I specify two sets of comma separated repeat, position, and size values, remembering to keep them in the same order as my background images:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }
This next panel includes two SVG images, followed by more complex black, yellow, and white stripes. By placing color stops with different colors at the same position in my gradient, I create a striped background with hard lines between my colors:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }
I developed each of my panels using different combinations of these same techniques, making them fast loading and flexible. It’s rare to find designs online which are based on a modular grid, but it is the perfect choice for this Pintori-inspired, large screen design. This modular grid is comprised of three columns and rows.
I add grid properties to the body element, then specify my column widths to fill all available space. To make sure there’s always enough height to show the content of each panel, I use Grid’s minmax value, setting the minimum height at 300px and the maximum at 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }
Elements in this design don’t overlap, so I use grid-template-areas for their simplicity. This design has nine grid areas, and I give each one a single letter name, a–h. As the letter d is used for two adjacent areas, the item placed using that letter will occupy both:
body { grid-template-areas: "a b c" "d d e" "f g h"; }
In this large screen implementation, the CSS Grid minmax value controls the height of my rows, making the min-height I applied earlier redundant:
[id*="panel"] { min-height: none; }
I place my panels using area names which allows me to change where they appear in my layout without altering their position in my HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }
While the design of my panels remains consistent across screen sizes, there’s one panel where the content and backgrounds change for larger screens. This panel contains the familiar Morris logo and what appears to be the main headline, “Style… in a BIG way.”
To develop this panel, I first add a deep solid border at the top, followed by a data URI background image:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }
Then, I add a second gradient background image which creates the black panel and two vertical yellow stripes:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }
Earlier in my process, I used a :before pseudo-element to add the Morris logo to this design. For large screens, I reposition that logo to the bottom-left of my panel:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }
My large headline is immediately descended from the HTML body and is not part of this panel, making it tricky to position across flexible screen sizes. To reproduce my design precisely, without compromising accessibility, I first use an accessible method to hide this headline visually for people who use screen readers:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }
Then, I reinstate the headline’s text using generated content and an :after pseudo-element. I position it to the bottom-right of my panel and replicate its bold, condensed, italic style:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; }
Left: Monochrome version. Right: Full-color version of this Pintori-inspired design. (Large preview)
Four complementary palettes include two colors on opposite sides of a color wheel. (Large preview)
Complementary Palettes
Colors that complement each other sit on opposite sides of a color wheel. But, although it’s easy to understand their mathematical relationship, working with complementary colors can be challenging.
Adjacent complementary color combinations can look harsh, and rather than complement each other, can feel unharmonious. To prevent them from clashing, use shades, tints, or tones of complementary colors which will also help to expand your palette of usable colors.
Alternatively, use split complementary colors where instead of opposing colors, the palette includes two colors on either side of the complementary.
Split complementary palette includes two colors on either side of the complementary. (Large preview)
Complementing Colors
Complementary pairings add personality to this Pintori-inspired design. (Large preview)
Several colorfully complementary Morris Traveller blueprints overlap in my next Pintori-inspired design. The HTML needed to develop this design is as minimal as the depictions of this car. A banner division includes an SVG of the Morris logo, and the main element contains the headline and running text.
But, the flexibility of this design across several screen sizes comes from using two picture elements, each containing three images. I include one picture element in the header, then another in my footer:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>
Every one of my development projects starts by adding the now familiar foundation styles, this time adding an off-white background color and almost black sans-serif text:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }
I align the content of my banner division to the centre, then set the logo’s maximum width to a diminutive 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }
The main headline in this design is set in the bold, condensed, italic style of Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }
Part of this headline is enclosed within a span element which enables me to change its color to match other aspects of this design, including the bull emblem at the center of the Morris Motors logo:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }
On small screens, both the header and footer contain a single Traveller image. When there’s space to place two Travellers side-by-side, a browser changes the images in the two picture elements.
For medium-size screens, I make use of the extra space available space and introduce a four-column symmetrical grid:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }
I place the banner division in the two centre columns, centre my logo, then shift it vertically to fit between the bumpers of my two Travellers:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }
Both my header and footer span the grid from edge to edge, while placing the main content into the two centre columns creates a comfortable measure:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }
The most significant changes to the layout of this design can be seen at larger screen sizes. Despite their names, you needn’t place a header or footer element at the top and bottom of a layout. They can be placed anywhere within a design, including on the left or right.
For more precise control over my layout, I increase the number of columns in my grid from four to eight, then introduce two rows. The first row has a fixed height of 160px, while the height of the second will be dictated by the content:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }
I reposition my banner division across three columns and set the main element below to match:
.banner, main { grid-column: 3 / 5; }
Then, I place the footer into the first three columns, and the header into the final four to create an asymmetrical layout from the symmetrical grid:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }
Both header and footer fill the height of my grid from top to bottom:
header, footer { grid-row: 1 / 3; }
While the banner division occupies the first row:
.banner { grid-row: 1; }
And the main element fits neatly underneath it:
main { grid-row: 2 / 3; z-index: 2; }
Implementing light themes and dark designs has become part of everyday product and website design since Apple introduced a dark mode to iOS and macOS. Developing dark/light modes is easy, and there’s now a widely supported media query for this user preference. There are three values to choose from:
no-preference: Someone hasn’t expressed a preference
light: Someone has selected a light theme
dark: Someone has chosen a dark theme
Introducing a dark mode version of this design involves little more than adding changes to certain color values within that media query. For example, by reversing the background and foreground text colors, and changing the path fill colors in my SVG logo:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }
Deciding on dark mode colors sometimes involves more than simply inverting them, making white backgrounds black, and the black text white. Pure white text on full black backgrounds makes reading long passages of text tiring for the eye, so consider softening this contrast by using an off-white:
body { color: #f3f2f2; }
Sometimes, even vibrant complementary colors can appear different when they’re placed against a dark background. Thankfully, CSS filters can increase a color’s brightness, saturation, or both, with no need to export a different version of a file for darker backgrounds:
header img, footer img { filter: saturate(1.5) brightness(1.1); }
Vivid complementary colors against a dark background. (Large preview)
Brightening Colors
Increasing lightness and saturation makes colors appear more vibrant against dark backgrounds. (Large preview)
In my final Pintori-inspired design, colorful rectangles float above the dark grey background. This design needs just three structural elements; a header which again includes the Morris Motors logo, a figure element which contains not one, not two, but three outline images of the Morris Traveller, and the main element containing my running text:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>
To this minimal HTML, I add four purely presentational SVG images. As I don’t want these to be announced by assistive technologies, I add an ARIA hidden attribute to each of them:
<svg id="bg-1" aria-hidden="true">…</svg> <svg id="bg-2" aria-hidden="true">…</svg> <svg id="bg-3" aria-hidden="true">…</svg> <svg id="bg-4" aria-hidden="true">…</svg>
First, I specify foundation styles for background and foreground colors, then apply those same presentational SVG images to the background using data URIs:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }
Then, I specify background repeat and position values, placing each SVG in the centre, and stacking them vertically on the page. Finally, I set their sizes:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }
So the logo in my header matches the size of the SVG background behind it, I restrict its maximum width, then centre it using horizontal margins:
header { max-width: 200px; margin: 0 auto; }
Again, a horizontal scrolling panel is a useful way to present my three outlined Traveller images, so I set their figure’s display value to flex and prevent any horizontal overflow by setting its value to scroll:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }
Then, I specify a flex-basis value and an height to match:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }
I applied my four colorful SVGs as background images, so I don’t want them to appear on small screens. Using attribute selectors to precisely match a style’s property and value is an ideal way to target elements without resorting to additional class attributes:
[aria-hidden="true"] { display: none; }
This design needs only one media query breakpoint to apply layout styles for medium and large screens. I apply eight equal-width columns and eight rows, then remove the background images I applied for small screens:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }
Then, I place the header and main elements between line numbers in my grid:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }
I need to place the figure’s images and division onto my grid, not the figure itself, so I change its display property to contents, which effectively removes it from the DOM for styling purposes:
figure { display: contents; }
Then, I place each Traveller image into a different set of grid columns and rows, which alters their sizes along with their positions:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }
CSS transforms are ideal tools for fine-tuning the size and position of elements within grids’ constraints. They’re also useful for adding unusual touches to a design. I use rotate, scale, and translate to finely tune these images:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }
I now reveal the colorful, presentational rectangles and push them behind my content by setting a low z-index value. Where these images overlap, a mix-blend-mode adds even more color to this design:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }
In this final step, I place these shapes onto my grid, using rotations to add even more personality to this already colorful design:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; }
Left: The original colors for my design. Right: Increasing lightness and saturation by 10% increases their vibrancy. (Large preview)
NB: Smashing members have access to a beautifully designed PDF of Andy’s Inspired Design Decisions magazine and full code examples from this article. You can also buy the PDF and examples from this, and every issue from Andy’s website.
Read More From The Series
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/inspired-design-decisions-with-giovanni-pintori-publicity-becomes-an-art-form/
0 notes
Text
Inspired Design Decisions With Giovanni Pintori: Publicity Becomes An Art Form
In the tenth issue of Inspired Design Decisions, Andy Clarke will explain how Giovanni Pintori — the Italian graphic designer best known for his work with Olivetti — can inspire design for the web with his distinctive use of color and shape. Andy will teach you how to use color to attract attention and then to lead someone’s eye around a design. He’ll discuss how a minimal color palette can act as a guide, helping people through a design, and how lines and shapes add structure and style.
With one or two occasional exceptions, I’ve spent the past twenty-two years designing for countless clients. A few of these projects lasted a year, some several months, but the majority for no more than a few weeks.
Being completely absorbed for a few weeks or months in designing a product interface or a website can be a thrill. It often starts with the gratification which comes from winning the work. Gaining a new client’s confidence and trust can be addictive. During the seductive “getting to know you” phase, you learn about the client and what they expect from you and your work. Addictive personalities like mine crave the intensity of these feelings, but — just like some relationships — the initial excitement soon fades into the realities of working together.
This creative promiscuity has suited my often short attention span and restless curiosity very well. But, there were times I wished I could stay with an organization for longer, get to know them better, and be a positive influence on what they do and make.
I know many designers who work in-house. While I never envy their commute or the money they spend on living close to work, there’s a part of me that envies their ability to stay and shape the long-term creative direction of a company in the way which Giovanni Pintori helped Olivetti.
“In our day and age, publicity has become an art form, and increasingly needs to live up to this name. Publicity is a form of discourse that should eschew vagueness in favor of brevity, clarity, and persuasiveness. Those who engage in publicity (writers, painters, architects) need logic and imagination in equal measure.”
— Giovanni Pintori
Italian designer Giovanni Pintori worked for business products manufacturer Olivetti for over 31 years. During this time, his style developed into the company’s unique design vocabulary. The appeal of working with one company for longer than a few months has become stronger as I’ve got older. For the past 18 months, I’ve devoted most of my time to working with a Swiss cybersecurity company, based not far from Milan and where Giovanni Pintori called home.
Like Olivetti, this company values design in every form. While my top priority is the design of the company’s products, I’ve also had the opportunity to influence their brand, marketing agency, and overall creative direction.
I still spend time on other people’s projects when the work attracts me, but I’ve learned how rewarding a long-term client relationship can be. I’m happy and more creatively satisfied than I have been in years. Plus, as old age catches up with me, I don’t have the energy to chase every attractive project like I used to.
Read More From The Series
Inspired By Giovanni Pintori
Born in Sardinia in 1912, Giovanni Pintori became one of the most influential European graphic designers of the 20th century. He became known for the distinctive style he crafted into Olivetti’s design language for over 30 years.
Pintori studied design at Italy’s influential L’Istituto Superiore per le Industrie Artistiche (Higher Institute for Artistic Industries) where he was surrounded by the creative arts. ISIA was a progressive school where students studied ceramics, painting, metalwork, and woodwork.
While studying at ISIA, Pintori met Renato Zveteremich the advertising director and publicist who headed Olivetti’s advertising department during the 1930s. After graduating from HIAI, Pintori joined Olivetti to work under Zveteremich and became the company’s art director in 1950.
Left: Tir à l’arc (1972) etching and aquatint by Joan Miró. Right: Olivetti Lettera 22 poster (1954) designed by Giovanni Pintori. (Large preview)
Olivetti manufactured business machines, most famously its range of typewriters. When Pintori joined Olivetti, the company was already known for its original product designs. Its products were immediately recognizable, and under the guidance of industrial designer Marcello Nizzoli, every detail of their designs—from the shape of a spacebar to the color of their outer casings was carefully considered.
“If artists are called upon to interpret, express, and defend the functional purity of a machine, it is truly a sign that the machine has entered the human spirit and that the problem of forms and relationships is still of an intuitive nature.”
— Renato Zveteremich
But Olivetti’s preoccupation with design didn’t end with its products. Creativity was an essential part of the company’s culture which was evident from the architecture of its factories and offices to its advertising and graphic design used to promote its products.
Over his 30 year career at Olivetti, Pintori designed the company’s advertising, brochures, and even their annual calendars. Pintori’s aesthetic style was bold and confident. He used bright colors from minimal color palettes and combined them with shapes to fill his designs with energy.
But Pintori’s work wasn’t just playful, it was thoughtful. His choice of shapes wasn’t abstract. Shapes suggested the benefits of using a product rather than describe its features literally. Pintori didn’t just illustrate products, he brought them to life through his designs by suggesting how they might be used and what they could do to enhance people’s lives and work.
“I do not attempt to speak on behalf of the machines. Instead, I have tried to make them speak for themselves, through the graphic presentation of their elements, their operations and their use.”
Pintori defined Olivetti’s image far beyond his time at the company, and he continued to work on projects with them after leaving in 1967. He established his own studio in Milan, where he worked as a freelance designer, before retiring and dedicating himself to painting.
Left: Numbers in Color (1958–59) painting by Jasper Johns. Right: Olivetti numbers poster (1949) designed by Giovanni Pintori. (Large preview)
Giovanni Pintori died in Milan in 1999, and there’s a book, Pintori by Marta Sironi and published by Moleskine which catalogs his astonishing career.
Pintori’s work inspires not only because of the boldness of his colorful shapes, but because of what they represent. Pintori understood that promoting a product required more than listing its features. Publicity should tell a story that resonates with customers, and that’s a lesson we should all be inspired by.
Left: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1954. Right: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1965. (Large preview)
Left: Olivetti Graphika poster designed by Giovanni Pintori, 1956. Right: Olivetti Tetractys poster designed by Giovanni Pintori, 1956. (Large preview)
Creating Color Palettes
The colors we choose should tell a story about a company, product, or service as eloquently as our layout or typography. Our color choices can attract someone’s attention, influence their perception of what we do, and even stimulate emotions. Color plays an essential role in making a product or website easy and intuitive to use. As well as brand colors, color palettes for the web help people to navigate, let them know what they can press, and where they’ve been.
I like to keep my colors simple, and my palettes rarely contain more than three hues; a dominant color, secondary or supporting color, and an accent. To these, I add a small selection of neutral colors for use as backgrounds, borders, and text.
To add depth to my designs — and to give me greater flexibility — I also introduce shades and tints of each of my hues. I use darker shades for borders — for example — around buttons — and lighter tints to add highlights.
Left: My color palette. Right: Demonstrating percentage use. (Large preview)
Since operating system dark modes have become more prevalent, I also subtly alter the lightness and saturation of colors in my palettes, so they appear more vibrant against dark backgrounds.
Left & right: Presenting a color palette against a dark background. (Large preview)
Using Primary Colors
The primary colors used in this Pintori-inspired design emphasise the clarity of its message and the simplicity of its layout. (Large preview)
The HTML needed to implement my first Pintori-inspired design is meaningful and simple as the design itself. I need just four structural elements; a header which contains two SVGs of the iconic Morris Traveller’s profile, the main element for my running text, an SVG of the Traveller’s front, and finally a footer which contains the Morris Motors company logo:
<header> <svg>…</svg> <svg>…</svg></header> <main> <h1>…</h1> <p>…</p></main> <figure> <svg>…</svg></figure> <footer> <svg>…</svg></footer>
While external SVG files will be cached and ready to render, I now embed SVG in my HTML whenever possible. Fewer external files mean fewer HTTP requests, but the benefits of embedding go far beyond performance.
Subtle changes in color saturation and lightness between light themes and dark modes are often necessary to maintain the punchiness of design elements against contrasting background colors. When an SVG is embedded in HTML, its fills and strokes can be subtlety altered using CSS.
I start by applying color and typography foundation styles for the distinguished dark version of my design. These include Moderna Sans, a versatile sans-serif typeface designed by Luciano Vergara and Alfonso García which I chose to evoke the style of Pintori’s work for Olivetti:
body {padding: 2rem;background-color: #262626;font-family: "moderna_sans-light";color: #fff; } h1 {font-family: "moderna_sans-bold-cnd-it";font-size: 2.8rem;font-weight: normal;line-height: 1; }
Flexbox transforms my header into a horizontally scrolling panel, one of the most effective ways to maintain visual hierarchy in a small screen design:
header {display: flex;flex-wrap: nowrap;overflow-x: scroll; }
The flex-grow property with its value of 1 ensures all images expand to fill any available space, while flex-basis makes sure these flex items start from a minimum of 640px;
header svg {flex-grow: 1;flex-basis: 640px; }header svg:not(:last-of-type) {margin-right: 2rem; }
Finally, I add large amounts of horizontal padding and align the Morris logo to the centre of my footer:
footer {padding-right: 8rem;padding-left: 8rem;text-align: center; }
My horizontal scrolling panel adds interest to a small screen, but the extra space available on medium-size screens allows me to show more of my quintessentially English Travellers.
CSS Grid offers the precise placement and stacking of elements which Flexbox lacks and is the perfect choice for this header on medium to large screens. I change the display property’s value from flex to grid, then add three symmetrical columns and rows.
While the width of the two outer columns is fixed at 270px, the inner column expands to fill all remaining space. I use a similar technique for the three rows, fixing the outer two at a height of 100px. This offsets the position of both images and adds depth to this design:
header {display: grid;grid-template-columns: 270px 1fr 270px;grid-template-rows: 100px 1fr 100px; }
Using pseudo-class selectors and line numbers, I place the first SVG, then reduce it in size to add perspective:
header svg:first-of-type {grid-column: 2 / 4;grid-row: 1 / 2;transform: scale(.85); }
Then, I place the second of my two graphics. I raise it within the stacking order by adding a higher z-index value which brings it visually closer to the viewer:
header svg:last-of-type {grid-column: 1 / 3;grid-row: 2 / 4;z-index: 2; }
Even a seemingly mundane even-ratio grid can result in an original layout when a design includes plenty of whitespace to help lead the eye. For this medium-size design, I apply a symmetrical six-column grid with column and rows gap values which are proportional to the width and height of a screen:
@media (min-width: 48em) {body {display: grid;grid-template-columns: repeat(6, 1fr);column-gap: 2vw;row-gap: 2vh; }}
My header element fills the entire width of my grid. Then, I place the main, figure, and footer elements, adding proportionally more white space to narrow the width of my figure and footer:
header {grid-column: 1 / -1; } main {grid-column: 2 / 6; } figure {grid-column: 3 / 5; } footer {grid-column: 3 / 5;padding-right: 4rem;padding-left: 4rem; }
This design becomes more distinguished with the space available on large screens.
For them, I apply grid values to the body element to create the eight columns of a 6+4 compound grid:
@media (min-width: 64em) { body {grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }}
Basing my medium-size design on six columns, then including the same grid in my large screen compound, helps to maintain proportions throughout all sizes of my design. Then, I reposition the four structural elements onto my new grid:
header {grid-column: 1 / 8; } main {grid-column: 2 / 5;text-align: right; } figure {grid-column: 5 / 7; } footer {grid-column: 4;padding: 0; }
Finally, to create a solid block of content in the centre of my design, I bind the main content to its now adjacent figure by realigning its text to the right:
main {text-align: right; }
Left: Primary colors against an off-white background. Right: Primary colors stand out against this dark background. (Large preview)
The monochromatic color palettes used in my next design. (Large preview)
Monochromatic Palettes
Even after over twenty years in the business, I still find working with color the most challenging aspect of design. Perhaps that’s why I so often gravitate towards monochromatic color schemes because they make achieving a visually cohesive look quite simple.
Monochromatic color palettes contain variations in shade, tints, and tones, by adding varying percentages of black, grey, or white to a chosen base color.
Shades: Darken color using black
Tints: Lighten color using white
Tones: Desaturate color using grey
When they’re used for backgrounds, borders, and details, shades and tints can make a design feel harmonious.
Using shades, tints, and tones can help to tone down vibrant colors which might draw unwanted attention to aspects of a design. They are particularly useful when developing a more varied color palette from a set of existing brand colors.
I often choose either a purely monochromatic or partially-monochromatic palette which includes an accent color. This added color acts as a counterpoint to the base color and gives a design greater depth.
Left: Shades: 100%–50% Center: Tints: 100%–50% Right: Tones: 100%–50%. (Large preview)
Limiting The Palette
This full-color version of my Pintori-inspired design includes several monochromatic elements placed onto a modular grid. (Large preview)
Thanks to CSS Grid, background image gradients, and pseudo elements, this next Pintori-inspired design achieves enormous value from a very small set of HTML elements. I need only a headline, a single paragraph, plus seven empty divisions. I give each division its own identity. This allows me to give them their own distinctive style:
<h1>…</h1><p>…</p><div id="panel-a"></div><div id="panel-b"></div><div id="panel-c"></div><div id="panel-d"></div><div id="panel-e"></div><div id="panel-f"></div><div id="panel-g"></div>
This HTML places the headline and paragraph before the seven panels, but look closely at the finished small screen design, and you’ll see this content has been reordered to place the Morris logo, then a picture of the Traveller’s front-end at the top.
Whereas I often introduce grid properties to medium and large screens, CSS Grid is also useful for reordering content on smaller screens. For this design, I change the body element’s display value to grid, then introduce a viewport height-based gap between the intrinsic, unspecified rows:
body {display: grid;row-gap: 2vh; }
Then, I reorder the panels which contain my Morris Motors logo and image, plus the headline, using row line numbers:
#panel-d { grid-row: 1; }#panel-e { grid-row: 2; }h1 { grid-row: 3; }
Because my panel divisions have no other elements, their height will collapse to zero, leaving only their borders. To ensure there’s space to display their generated backgrounds and content, I specify a minimum height for all panels:
[id*="panel"] {min-height: 380px; }
The panel which appears first in my small screen design shows the Morris Motors logo, which I insert using a CSS generated content data URI. If you’re unfamiliar with this handy content type, a data URI is a file which has been encoded into a string. You can use a data URI anywhere in your CSS or HTML:
<img src="data:image/png…"><img src="data:image/svg+xml…">
div { background-image: url("data:image/svg+xml…"); }
When a browser finds a data URI, it decodes the content and reconstructs the original file. Data URIs aren’t limited to encoded images but are frequently used to encode PNG format images and SVGs. You will find several tools for converting images to data URIs online.
First, I change the minimum height of this panel to match the height of my logo, then I insert the logo:
#panel-d {min-height: 90px;text-align: center; } #panel-d:before {content: url("data:image/svg+xml…");display: block;width: 135px;height: 90px;margin: 0 auto; }
I use a similar technique to place a background image behind my paragraph. I add repeat, position, and size properties which make the background flexible and place it always at the horizontal and vertical centre of my paragraph:
p {background-image: url("data:image/svg+xml…"); } p {background-repeat: no-repeat;background-position: 50% 50%;background-size: 50% 50%; }
Each one of the panels has its own distinctive graphic design. (Large preview)
Each one of my panels has its own distinctive graphic design. I could’ve placed images into these seven panels, but this would’ve required at least seven additional HTTP requests. So instead, I use various combinations of multiple background images using data URIs and CSS gradients to achieve the results I need.
The first panel contains a graphic of the Morris’s hub cap over a striped blue, white, and black background. The hub cap background image comes from a data URI:
#panel-a {background-image: url("data:image/svg+xml…"); }
Then, I add the second, striped background image using a linear-gradient:
#panel-a {background-image: url("data:image/svg+xml…"),linear-gradient(to bottom, #34749F,#34749F 65px,#fff 65px,#fff 80px,#262626 80px); }
I specify two sets of comma separated repeat, position, and size values, remembering to keep them in the same order as my background images:
#panel-a {background-repeat: no-repeat, repeat-x;background-position: 50% 100%, 0 0;background-size: 75% 75%, auto auto; }
This next panel includes two SVG images, followed by more complex black, yellow, and white stripes. By placing color stops with different colors at the same position in my gradient, I create a striped background with hard lines between my colors:
#panel-b {background-image: url("data:image/svg+xml…"),url("data:image/svg+xml…"),linear-gradient(to bottom, #B5964D,#B5964D 125px,#262626 125px,#262626 140px,#fff 140px,#fff 155px,#262626 155px); } #panel-b {background-repeat: no-repeat, no-repeat, repeat-x;background-position: 50% 45px, 50% 190px, 0 0;background-size: 90%, 90%, auto; }
I developed each of my panels using different combinations of these same techniques, making them fast loading and flexible. It’s rare to find designs online which are based on a modular grid, but it is the perfect choice for this Pintori-inspired, large screen design. This modular grid is comprised of three columns and rows.
I add grid properties to the body element, then specify my column widths to fill all available space. To make sure there’s always enough height to show the content of each panel, I use Grid’s minmax value, setting the minimum height at 300px and the maximum at 1fr:
@media (min-width: 64em) { body {display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: repeat(3, minmax(300px, 1fr));gap: 1rem;min-height: 100vh; }}
Elements in this design don’t overlap, so I use grid-template-areas for their simplicity. This design has nine grid areas, and I give each one a single letter name, a–h. As the letter d is used for two adjacent areas, the item placed using that letter will occupy both:
body {grid-template-areas: "a b c" "d d e" "f g h"; }
In this large screen implementation, the CSS Grid minmax value controls the height of my rows, making the min-height I applied earlier redundant:
[id*="panel"] {min-height: none; }
I place my panels using area names which allows me to change where they appear in my layout without altering their position in my HTML:
#panel-a { grid-area: a; }#panel-b { grid-area: b; }#panel-c { grid-area: c; }#panel-d { grid-area: d; }#panel-e { grid-area: e; }#panel-f { grid-area: f; }#panel-g { grid-area: g; }p { grid-area: h; }
While the design of my panels remains consistent across screen sizes, there’s one panel where the content and backgrounds change for larger screens. This panel contains the familiar Morris logo and what appears to be the main headline, “Style… in a BIG way.”
To develop this panel, I first add a deep solid border at the top, followed by a data URI background image:
#panel-d {border-top: 15px solid #262626;background-image: url("data:image/svg+xml…"); }
Then, I add a second gradient background image which creates the black panel and two vertical yellow stripes:
#panel-d {background-image: url("data:image/svg+xml…"),linear-gradient(to right, #fff,#fff 280px,#B5964D 280px,#B5964D 320px,#fff 320px,#fff 335px,#262626 335px,#262626 calc(100% - 40px),#F2C867 calc(100% - 40px),#F2C867 100%); }
Earlier in my process, I used a :before pseudo-element to add the Morris logo to this design. For large screens, I reposition that logo to the bottom-left of my panel:
#panel-dposition: relative; }#panel-d:before {position: absolute;bottom: 0;left: 0;margin: 0; }
My large headline is immediately descended from the HTML body and is not part of this panel, making it tricky to position across flexible screen sizes. To reproduce my design precisely, without compromising accessibility, I first use an accessible method to hide this headline visually for people who use screen readers:
h1 { position: absolute !important;height: 1px; width: 1px;overflow: hidden;clip: rect(1px, 1px, 1px, 1px);white-space: nowrap; }
Then, I reinstate the headline’s text using generated content and an :after pseudo-element. I position it to the bottom-right of my panel and replicate its bold, condensed, italic style:
#panel-d:after {content: "Style… in a BIG way";position: absolute;bottom: 0;right: 0;font-family: "moderna_sans-bold-cnd-it";font-size: 2.8rem;line-height: 1;text-align: right; }
Left: Monochrome version. Right: Full-color version of this Pintori-inspired design. (Large preview)
Four complementary palettes include two colors on opposite sides of a color wheel. (Large preview)
Complementary Palettes
Colors that complement each other sit on opposite sides of a color wheel. But, although it’s easy to understand their mathematical relationship, working with complementary colors can be challenging.
Adjacent complementary color combinations can look harsh, and rather than complement each other, can feel unharmonious. To prevent them from clashing, use shades, tints, or tones of complementary colors which will also help to expand your palette of usable colors.
Alternatively, use split complementary colors where instead of opposing colors, the palette includes two colors on either side of the complementary.
Split complementary palette includes two colors on either side of the complementary. (Large preview)
Complementing Colors
Complementary pairings add personality to this Pintori-inspired design. (Large preview)
Several colorfully complementary Morris Traveller blueprints overlap in my next Pintori-inspired design. The HTML needed to develop this design is as minimal as the depictions of this car. A banner division includes an SVG of the Morris logo, and the main element contains the headline and running text.
But, the flexibility of this design across several screen sizes comes from using two picture elements, each containing three images. I include one picture element in the header, then another in my footer:
<div class="banner"> <svg>…</svg></div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture></header> <main> <h1><b>…</b></h1> <p>…</p></main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture></footer>
Every one of my development projects starts by adding the now familiar foundation styles, this time adding an off-white background color and almost black sans-serif text:
body {background-color: #f3f2f2;font-family: "moderna_sans-light";color: #262626; }
I align the content of my banner division to the centre, then set the logo’s maximum width to a diminutive 150px:
.banner {text-align: center; } .banner svg {max-width: 150px; }
The main headline in this design is set in the bold, condensed, italic style of Moderna Sans:
h1 {font-family: "moderna_sans-bold-cnd-it";font-size: 2.027rem;font-weight: normal;line-height: 1.2; }
Part of this headline is enclosed within a span element which enables me to change its color to match other aspects of this design, including the bull emblem at the center of the Morris Motors logo:
h1 span {color: #df4561; } #logo .emblem {fill: #df4561; }
On small screens, both the header and footer contain a single Traveller image. When there’s space to place two Travellers side-by-side, a browser changes the images in the two picture elements.
For medium-size screens, I make use of the extra space available space and introduce a four-column symmetrical grid:
@media (min-width: 48em) { body {display: grid;grid-template-columns: repeat(4, 1fr); }}
I place the banner division in the two centre columns, centre my logo, then shift it vertically to fit between the bumpers of my two Travellers:
.banner {grid-column: 2 / 4; text-align: center;transform: translateY(2vh); }
Both my header and footer span the grid from edge to edge, while placing the main content into the two centre columns creates a comfortable measure:
header,footer {grid-column: 1 / -1; }main {grid-column: 2 / 4; }
The most significant changes to the layout of this design can be seen at larger screen sizes. Despite their names, you needn’t place a header or footer element at the top and bottom of a layout. They can be placed anywhere within a design, including on the left or right.
For more precise control over my layout, I increase the number of columns in my grid from four to eight, then introduce two rows. The first row has a fixed height of 160px, while the height of the second will be dictated by the content:
@media (min-width: 72em) { body {grid-template-columns: repeat(8, 1fr);grid-template-rows: 160px auto;column-gap: 2vw; }}
I reposition my banner division across three columns and set the main element below to match:
.banner,main {grid-column: 3 / 5; }
Then, I place the footer into the first three columns, and the header into the final four to create an asymmetrical layout from the symmetrical grid:
header {grid-column: 5 / -1; } footer {grid-column: 1 / 4; }
Both header and footer fill the height of my grid from top to bottom:
header,footer {grid-row: 1 / 3; }
While the banner division occupies the first row:
.banner {grid-row: 1; }
And the main element fits neatly underneath it:
main {grid-row: 2 / 3;z-index: 2; }
Implementing light themes and dark designs has become part of everyday product and website design since Apple introduced a dark mode to iOS and macOS. Developing dark/light modes is easy, and there’s now a widely supported media query for this user preference. There are three values to choose from:
no-preference: Someone hasn’t expressed a preference
light: Someone has selected a light theme
dark: Someone has chosen a dark theme
Introducing a dark mode version of this design involves little more than adding changes to certain color values within that media query. For example, by reversing the background and foreground text colors, and changing the path fill colors in my SVG logo:
@media (prefers-color-scheme: dark) { body {background-color: #262626;color: #fff; }#logo .metal,#logo .emblem {fill: #fff; }}
Deciding on dark mode colors sometimes involves more than simply inverting them, making white backgrounds black, and the black text white. Pure white text on full black backgrounds makes reading long passages of text tiring for the eye, so consider softening this contrast by using an off-white:
body {color: #f3f2f2; }
Sometimes, even vibrant complementary colors can appear different when they’re placed against a dark background. Thankfully, CSS filters can increase a color’s brightness, saturation, or both, with no need to export a different version of a file for darker backgrounds:
header img,footer img {filter: saturate(1.5) brightness(1.1); }
Vivid complementary colors against a dark background. (Large preview)
Brightening Colors
Increasing lightness and saturation makes colors appear more vibrant against dark backgrounds. (Large preview)
In my final Pintori-inspired design, colorful rectangles float above the dark grey background. This design needs just three structural elements; a header which again includes the Morris Motors logo, a figure element which contains not one, not two, but three outline images of the Morris Traveller, and the main element containing my running text:
<header> <svg>…</svg></header> <figure> <img> <img> <img></figure> <main> <h1>…</h1> <p>…</p> <p>…</p></main>
To this minimal HTML, I add four purely presentational SVG images. As I don’t want these to be announced by assistive technologies, I add an ARIA hidden attribute to each of them:
<svg id="bg-1" aria-hidden="true">…</svg><svg id="bg-2" aria-hidden="true">…</svg><svg id="bg-3" aria-hidden="true">…</svg><svg id="bg-4" aria-hidden="true">…</svg>
First, I specify foundation styles for background and foreground colors, then apply those same presentational SVG images to the background using data URIs:
body {background-color: #262626; }background-image: url("data:image/svg+xml…"),url("data:image/svg+xml…"),url("data:image/svg+xml…"),url("data:image/svg+xml…");color: #f3f2f2; }
Then, I specify background repeat and position values, placing each SVG in the centre, and stacking them vertically on the page. Finally, I set their sizes:
body {background-repeat: no-repeat;background-position:50% 20px,50% 240px,50% 460px,50% 680px;background-size: 200px 200px,300px 200px,200px 200px,100px 100px; }
So the logo in my header matches the size of the SVG background behind it, I restrict its maximum width, then centre it using horizontal margins:
header {max-width: 200px;margin: 0 auto; }
Again, a horizontal scrolling panel is a useful way to present my three outlined Traveller images, so I set their figure’s display value to flex and prevent any horizontal overflow by setting its value to scroll:
figure {display: flex;flex-wrap: nowrap;margin: 0;padding: 0;max-width: 100vw;overflow-x: scroll; }
Then, I specify a flex-basis value and an height to match:
figure img {flex-grow: 1;flex-basis: 320px;height: 320px; }
I applied my four colorful SVGs as background images, so I don’t want them to appear on small screens. Using attribute selectors to precisely match a style’s property and value is an ideal way to target elements without resorting to additional class attributes:
[aria-hidden="true"] {display: none; }
This design needs only one media query breakpoint to apply layout styles for medium and large screens. I apply eight equal-width columns and eight rows, then remove the background images I applied for small screens:
@media (min-width: 48em) { body {display: grid;grid-template-columns: repeat(8, 1fr);grid-template-rows: repeat(8, auto);background-image: none; }
Then, I place the header and main elements between line numbers in my grid:
header {grid-column: 1;grid-row: 1; }main {grid-column: 5 / 8;grid-row: 5 / 7; }
I need to place the figure’s images and division onto my grid, not the figure itself, so I change its display property to contents, which effectively removes it from the DOM for styling purposes:
figure {display: contents; }
Then, I place each Traveller image into a different set of grid columns and rows, which alters their sizes along with their positions:
figure img:nth-of-type(1) {grid-column: 3 / 6;grid-row: 2 / 4; } figure img:nth-of-type(2) {grid-column: 5 / 8;grid-row: 2 / 5; } figure img:nth-of-type(3) {grid-column: 3 / 4;grid-row: 5 / 6; }
CSS transforms are ideal tools for fine-tuning the size and position of elements within grids’ constraints. They’re also useful for adding unusual touches to a design. I use rotate, scale, and translate to finely tune these images:
figure img:nth-of-type(1) {transform: rotate(-20deg) translateX(-12rem); }figure img:nth-of-type(2) { transform: scale(1.1); }figure img:nth-of-type(3) { transform: scale(1.25); }
I now reveal the colorful, presentational rectangles and push them behind my content by setting a low z-index value. Where these images overlap, a mix-blend-mode adds even more color to this design:
[aria-hidden="true"] { display: block;z-index: 0; mix-blend-mode: multiply; }
In this final step, I place these shapes onto my grid, using rotations to add even more personality to this already colorful design:
.bg-1 {grid-column: 2 / 4;grid-row: 2 / 4;transform: rotate(-30deg);transform-origin: 75% 50%; } .bg-2 {grid-column: 4 / 8;grid-row: 2 / 5; } .bg-3 {grid-column: 3 / 5;grid-row: 4 / 6; } .bg-4 {grid-column: 4 / 5;grid-row: 6 / 7;transform: rotate(5deg);transform-origin: 0 0; }
Left: The original colors for my design. Right: Increasing lightness and saturation by 10% increases their vibrancy. (Large preview)
NB: Smashing members have access to a beautifully designed PDF of Andy’s Inspired Design Decisions magazine and full code examples from this article. You can also buy the PDF and examples from this, and every issue from Andy’s website.
Read More From The Series
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
Via http://www.scpie.org/inspired-design-decisions-with-giovanni-pintori-publicity-becomes-an-art-form/
source https://scpie.weebly.com/blog/inspired-design-decisions-with-giovanni-pintori-publicity-becomes-an-art-form
0 notes
Text
Inspired Design Decisions With Giovanni Pintori: Publicity Becomes An Art Form
In the tenth issue of Inspired Design Decisions, Andy Clarke will explain how Giovanni Pintori — the Italian graphic designer best known for his work with Olivetti — can inspire design for the web with his distinctive use of color and shape. Andy will teach you how to use color to attract attention and then to lead someone’s eye around a design. He’ll discuss how a minimal color palette can act as a guide, helping people through a design, and how lines and shapes add structure and style.
With one or two occasional exceptions, I’ve spent the past twenty-two years designing for countless clients. A few of these projects lasted a year, some several months, but the majority for no more than a few weeks.
Being completely absorbed for a few weeks or months in designing a product interface or a website can be a thrill. It often starts with the gratification which comes from winning the work. Gaining a new client’s confidence and trust can be addictive. During the seductive “getting to know you” phase, you learn about the client and what they expect from you and your work. Addictive personalities like mine crave the intensity of these feelings, but — just like some relationships — the initial excitement soon fades into the realities of working together.
This creative promiscuity has suited my often short attention span and restless curiosity very well. But, there were times I wished I could stay with an organization for longer, get to know them better, and be a positive influence on what they do and make.
I know many designers who work in-house. While I never envy their commute or the money they spend on living close to work, there’s a part of me that envies their ability to stay and shape the long-term creative direction of a company in the way which Giovanni Pintori helped Olivetti.
“In our day and age, publicity has become an art form, and increasingly needs to live up to this name. Publicity is a form of discourse that should eschew vagueness in favor of brevity, clarity, and persuasiveness. Those who engage in publicity (writers, painters, architects) need logic and imagination in equal measure.”
— Giovanni Pintori
Italian designer Giovanni Pintori worked for business products manufacturer Olivetti for over 31 years. During this time, his style developed into the company’s unique design vocabulary. The appeal of working with one company for longer than a few months has become stronger as I’ve got older. For the past 18 months, I’ve devoted most of my time to working with a Swiss cybersecurity company, based not far from Milan and where Giovanni Pintori called home.
Like Olivetti, this company values design in every form. While my top priority is the design of the company’s products, I’ve also had the opportunity to influence their brand, marketing agency, and overall creative direction.
I still spend time on other people’s projects when the work attracts me, but I’ve learned how rewarding a long-term client relationship can be. I’m happy and more creatively satisfied than I have been in years. Plus, as old age catches up with me, I don’t have the energy to chase every attractive project like I used to.
Read More From The Series
Inspired By Giovanni Pintori
Born in Sardinia in 1912, Giovanni Pintori became one of the most influential European graphic designers of the 20th century. He became known for the distinctive style he crafted into Olivetti’s design language for over 30 years.
Pintori studied design at Italy’s influential L’Istituto Superiore per le Industrie Artistiche (Higher Institute for Artistic Industries) where he was surrounded by the creative arts. ISIA was a progressive school where students studied ceramics, painting, metalwork, and woodwork.
While studying at ISIA, Pintori met Renato Zveteremich the advertising director and publicist who headed Olivetti’s advertising department during the 1930s. After graduating from HIAI, Pintori joined Olivetti to work under Zveteremich and became the company’s art director in 1950.
Left: Tir à l’arc (1972) etching and aquatint by Joan Miró. Right: Olivetti Lettera 22 poster (1954) designed by Giovanni Pintori. (Large preview)
Olivetti manufactured business machines, most famously its range of typewriters. When Pintori joined Olivetti, the company was already known for its original product designs. Its products were immediately recognizable, and under the guidance of industrial designer Marcello Nizzoli, every detail of their designs—from the shape of a spacebar to the color of their outer casings was carefully considered.
“If artists are called upon to interpret, express, and defend the functional purity of a machine, it is truly a sign that the machine has entered the human spirit and that the problem of forms and relationships is still of an intuitive nature.”
— Renato Zveteremich
But Olivetti’s preoccupation with design didn’t end with its products. Creativity was an essential part of the company’s culture which was evident from the architecture of its factories and offices to its advertising and graphic design used to promote its products.
Over his 30 year career at Olivetti, Pintori designed the company’s advertising, brochures, and even their annual calendars. Pintori’s aesthetic style was bold and confident. He used bright colors from minimal color palettes and combined them with shapes to fill his designs with energy.
But Pintori’s work wasn’t just playful, it was thoughtful. His choice of shapes wasn’t abstract. Shapes suggested the benefits of using a product rather than describe its features literally. Pintori didn’t just illustrate products, he brought them to life through his designs by suggesting how they might be used and what they could do to enhance people’s lives and work.
“I do not attempt to speak on behalf of the machines. Instead, I have tried to make them speak for themselves, through the graphic presentation of their elements, their operations and their use.”
Pintori defined Olivetti’s image far beyond his time at the company, and he continued to work on projects with them after leaving in 1967. He established his own studio in Milan, where he worked as a freelance designer, before retiring and dedicating himself to painting.
Left: Numbers in Color (1958–59) painting by Jasper Johns. Right: Olivetti numbers poster (1949) designed by Giovanni Pintori. (Large preview)
Giovanni Pintori died in Milan in 1999, and there’s a book, Pintori by Marta Sironi and published by Moleskine which catalogs his astonishing career.
Pintori’s work inspires not only because of the boldness of his colorful shapes, but because of what they represent. Pintori understood that promoting a product required more than listing its features. Publicity should tell a story that resonates with customers, and that’s a lesson we should all be inspired by.
Left: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1954. Right: Olivetti Lettera 22 brochure designed by Giovanni Pintori, 1965. (Large preview)
Left: Olivetti Graphika poster designed by Giovanni Pintori, 1956. Right: Olivetti Tetractys poster designed by Giovanni Pintori, 1956. (Large preview)
Creating Color Palettes
The colors we choose should tell a story about a company, product, or service as eloquently as our layout or typography. Our color choices can attract someone’s attention, influence their perception of what we do, and even stimulate emotions. Color plays an essential role in making a product or website easy and intuitive to use. As well as brand colors, color palettes for the web help people to navigate, let them know what they can press, and where they’ve been.
I like to keep my colors simple, and my palettes rarely contain more than three hues; a dominant color, secondary or supporting color, and an accent. To these, I add a small selection of neutral colors for use as backgrounds, borders, and text.
To add depth to my designs — and to give me greater flexibility — I also introduce shades and tints of each of my hues. I use darker shades for borders — for example — around buttons — and lighter tints to add highlights.
Left: My color palette. Right: Demonstrating percentage use. (Large preview)
Since operating system dark modes have become more prevalent, I also subtly alter the lightness and saturation of colors in my palettes, so they appear more vibrant against dark backgrounds.
Left & right: Presenting a color palette against a dark background. (Large preview)
Using Primary Colors
The primary colors used in this Pintori-inspired design emphasise the clarity of its message and the simplicity of its layout. (Large preview)
The HTML needed to implement my first Pintori-inspired design is meaningful and simple as the design itself. I need just four structural elements; a header which contains two SVGs of the iconic Morris Traveller’s profile, the main element for my running text, an SVG of the Traveller’s front, and finally a footer which contains the Morris Motors company logo:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>
While external SVG files will be cached and ready to render, I now embed SVG in my HTML whenever possible. Fewer external files mean fewer HTTP requests, but the benefits of embedding go far beyond performance.
Subtle changes in color saturation and lightness between light themes and dark modes are often necessary to maintain the punchiness of design elements against contrasting background colors. When an SVG is embedded in HTML, its fills and strokes can be subtlety altered using CSS.
I start by applying color and typography foundation styles for the distinguished dark version of my design. These include Moderna Sans, a versatile sans-serif typeface designed by Luciano Vergara and Alfonso García which I chose to evoke the style of Pintori’s work for Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }
Flexbox transforms my header into a horizontally scrolling panel, one of the most effective ways to maintain visual hierarchy in a small screen design:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }
The flex-grow property with its value of 1 ensures all images expand to fill any available space, while flex-basis makes sure these flex items start from a minimum of 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }
Finally, I add large amounts of horizontal padding and align the Morris logo to the centre of my footer:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }
My horizontal scrolling panel adds interest to a small screen, but the extra space available on medium-size screens allows me to show more of my quintessentially English Travellers.
CSS Grid offers the precise placement and stacking of elements which Flexbox lacks and is the perfect choice for this header on medium to large screens. I change the display property’s value from flex to grid, then add three symmetrical columns and rows.
While the width of the two outer columns is fixed at 270px, the inner column expands to fill all remaining space. I use a similar technique for the three rows, fixing the outer two at a height of 100px. This offsets the position of both images and adds depth to this design:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }
Using pseudo-class selectors and line numbers, I place the first SVG, then reduce it in size to add perspective:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }
Then, I place the second of my two graphics. I raise it within the stacking order by adding a higher z-index value which brings it visually closer to the viewer:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }
Even a seemingly mundane even-ratio grid can result in an original layout when a design includes plenty of whitespace to help lead the eye. For this medium-size design, I apply a symmetrical six-column grid with column and rows gap values which are proportional to the width and height of a screen:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }
My header element fills the entire width of my grid. Then, I place the main, figure, and footer elements, adding proportionally more white space to narrow the width of my figure and footer:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }
This design becomes more distinguished with the space available on large screens.
For them, I apply grid values to the body element to create the eight columns of a 6+4 compound grid:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }
Basing my medium-size design on six columns, then including the same grid in my large screen compound, helps to maintain proportions throughout all sizes of my design. Then, I reposition the four structural elements onto my new grid:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }
Finally, to create a solid block of content in the centre of my design, I bind the main content to its now adjacent figure by realigning its text to the right:
main { text-align: right; }
Left: Primary colors against an off-white background. Right: Primary colors stand out against this dark background. (Large preview)
The monochromatic color palettes used in my next design. (Large preview)
Monochromatic Palettes
Even after over twenty years in the business, I still find working with color the most challenging aspect of design. Perhaps that’s why I so often gravitate towards monochromatic color schemes because they make achieving a visually cohesive look quite simple.
Monochromatic color palettes contain variations in shade, tints, and tones, by adding varying percentages of black, grey, or white to a chosen base color.
Shades: Darken color using black
Tints: Lighten color using white
Tones: Desaturate color using grey
When they’re used for backgrounds, borders, and details, shades and tints can make a design feel harmonious.
Using shades, tints, and tones can help to tone down vibrant colors which might draw unwanted attention to aspects of a design. They are particularly useful when developing a more varied color palette from a set of existing brand colors.
I often choose either a purely monochromatic or partially-monochromatic palette which includes an accent color. This added color acts as a counterpoint to the base color and gives a design greater depth.
Left: Shades: 100%–50% Center: Tints: 100%–50% Right: Tones: 100%–50%. (Large preview)
Limiting The Palette
This full-color version of my Pintori-inspired design includes several monochromatic elements placed onto a modular grid. (Large preview)
Thanks to CSS Grid, background image gradients, and pseudo elements, this next Pintori-inspired design achieves enormous value from a very small set of HTML elements. I need only a headline, a single paragraph, plus seven empty divisions. I give each division its own identity. This allows me to give them their own distinctive style:
<h1>…</h1> <p>…</p> <div id="panel-a"></div> <div id="panel-b"></div> <div id="panel-c"></div> <div id="panel-d"></div> <div id="panel-e"></div> <div id="panel-f"></div> <div id="panel-g"></div>
This HTML places the headline and paragraph before the seven panels, but look closely at the finished small screen design, and you’ll see this content has been reordered to place the Morris logo, then a picture of the Traveller’s front-end at the top.
Whereas I often introduce grid properties to medium and large screens, CSS Grid is also useful for reordering content on smaller screens. For this design, I change the body element’s display value to grid, then introduce a viewport height-based gap between the intrinsic, unspecified rows:
body { display: grid; row-gap: 2vh; }
Then, I reorder the panels which contain my Morris Motors logo and image, plus the headline, using row line numbers:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }
Because my panel divisions have no other elements, their height will collapse to zero, leaving only their borders. To ensure there’s space to display their generated backgrounds and content, I specify a minimum height for all panels:
[id*="panel"] { min-height: 380px; }
The panel which appears first in my small screen design shows the Morris Motors logo, which I insert using a CSS generated content data URI. If you’re unfamiliar with this handy content type, a data URI is a file which has been encoded into a string. You can use a data URI anywhere in your CSS or HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…">
div { background-image: url("data:image/svg+xml…"); }
When a browser finds a data URI, it decodes the content and reconstructs the original file. Data URIs aren’t limited to encoded images but are frequently used to encode PNG format images and SVGs. You will find several tools for converting images to data URIs online.
First, I change the minimum height of this panel to match the height of my logo, then I insert the logo:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }
I use a similar technique to place a background image behind my paragraph. I add repeat, position, and size properties which make the background flexible and place it always at the horizontal and vertical centre of my paragraph:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; }
Each one of the panels has its own distinctive graphic design. (Large preview)
Each one of my panels has its own distinctive graphic design. I could’ve placed images into these seven panels, but this would’ve required at least seven additional HTTP requests. So instead, I use various combinations of multiple background images using data URIs and CSS gradients to achieve the results I need.
The first panel contains a graphic of the Morris’s hub cap over a striped blue, white, and black background. The hub cap background image comes from a data URI:
#panel-a { background-image: url("data:image/svg+xml…"); }
Then, I add the second, striped background image using a linear-gradient:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }
I specify two sets of comma separated repeat, position, and size values, remembering to keep them in the same order as my background images:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }
This next panel includes two SVG images, followed by more complex black, yellow, and white stripes. By placing color stops with different colors at the same position in my gradient, I create a striped background with hard lines between my colors:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }
I developed each of my panels using different combinations of these same techniques, making them fast loading and flexible. It’s rare to find designs online which are based on a modular grid, but it is the perfect choice for this Pintori-inspired, large screen design. This modular grid is comprised of three columns and rows.
I add grid properties to the body element, then specify my column widths to fill all available space. To make sure there’s always enough height to show the content of each panel, I use Grid’s minmax value, setting the minimum height at 300px and the maximum at 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }
Elements in this design don’t overlap, so I use grid-template-areas for their simplicity. This design has nine grid areas, and I give each one a single letter name, a–h. As the letter d is used for two adjacent areas, the item placed using that letter will occupy both:
body { grid-template-areas: "a b c" "d d e" "f g h"; }
In this large screen implementation, the CSS Grid minmax value controls the height of my rows, making the min-height I applied earlier redundant:
[id*="panel"] { min-height: none; }
I place my panels using area names which allows me to change where they appear in my layout without altering their position in my HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }
While the design of my panels remains consistent across screen sizes, there’s one panel where the content and backgrounds change for larger screens. This panel contains the familiar Morris logo and what appears to be the main headline, “Style… in a BIG way.”
To develop this panel, I first add a deep solid border at the top, followed by a data URI background image:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }
Then, I add a second gradient background image which creates the black panel and two vertical yellow stripes:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }
Earlier in my process, I used a :before pseudo-element to add the Morris logo to this design. For large screens, I reposition that logo to the bottom-left of my panel:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }
My large headline is immediately descended from the HTML body and is not part of this panel, making it tricky to position across flexible screen sizes. To reproduce my design precisely, without compromising accessibility, I first use an accessible method to hide this headline visually for people who use screen readers:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }
Then, I reinstate the headline’s text using generated content and an :after pseudo-element. I position it to the bottom-right of my panel and replicate its bold, condensed, italic style:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; }
Left: Monochrome version. Right: Full-color version of this Pintori-inspired design. (Large preview)
Four complementary palettes include two colors on opposite sides of a color wheel. (Large preview)
Complementary Palettes
Colors that complement each other sit on opposite sides of a color wheel. But, although it’s easy to understand their mathematical relationship, working with complementary colors can be challenging.
Adjacent complementary color combinations can look harsh, and rather than complement each other, can feel unharmonious. To prevent them from clashing, use shades, tints, or tones of complementary colors which will also help to expand your palette of usable colors.
Alternatively, use split complementary colors where instead of opposing colors, the palette includes two colors on either side of the complementary.
Split complementary palette includes two colors on either side of the complementary. (Large preview)
Complementing Colors
Complementary pairings add personality to this Pintori-inspired design. (Large preview)
Several colorfully complementary Morris Traveller blueprints overlap in my next Pintori-inspired design. The HTML needed to develop this design is as minimal as the depictions of this car. A banner division includes an SVG of the Morris logo, and the main element contains the headline and running text.
But, the flexibility of this design across several screen sizes comes from using two picture elements, each containing three images. I include one picture element in the header, then another in my footer:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>
Every one of my development projects starts by adding the now familiar foundation styles, this time adding an off-white background color and almost black sans-serif text:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }
I align the content of my banner division to the centre, then set the logo’s maximum width to a diminutive 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }
The main headline in this design is set in the bold, condensed, italic style of Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }
Part of this headline is enclosed within a span element which enables me to change its color to match other aspects of this design, including the bull emblem at the center of the Morris Motors logo:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }
On small screens, both the header and footer contain a single Traveller image. When there’s space to place two Travellers side-by-side, a browser changes the images in the two picture elements.
For medium-size screens, I make use of the extra space available space and introduce a four-column symmetrical grid:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }
I place the banner division in the two centre columns, centre my logo, then shift it vertically to fit between the bumpers of my two Travellers:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }
Both my header and footer span the grid from edge to edge, while placing the main content into the two centre columns creates a comfortable measure:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }
The most significant changes to the layout of this design can be seen at larger screen sizes. Despite their names, you needn’t place a header or footer element at the top and bottom of a layout. They can be placed anywhere within a design, including on the left or right.
For more precise control over my layout, I increase the number of columns in my grid from four to eight, then introduce two rows. The first row has a fixed height of 160px, while the height of the second will be dictated by the content:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }
I reposition my banner division across three columns and set the main element below to match:
.banner, main { grid-column: 3 / 5; }
Then, I place the footer into the first three columns, and the header into the final four to create an asymmetrical layout from the symmetrical grid:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }
Both header and footer fill the height of my grid from top to bottom:
header, footer { grid-row: 1 / 3; }
While the banner division occupies the first row:
.banner { grid-row: 1; }
And the main element fits neatly underneath it:
main { grid-row: 2 / 3; z-index: 2; }
Implementing light themes and dark designs has become part of everyday product and website design since Apple introduced a dark mode to iOS and macOS. Developing dark/light modes is easy, and there’s now a widely supported media query for this user preference. There are three values to choose from:
no-preference: Someone hasn’t expressed a preference
light: Someone has selected a light theme
dark: Someone has chosen a dark theme
Introducing a dark mode version of this design involves little more than adding changes to certain color values within that media query. For example, by reversing the background and foreground text colors, and changing the path fill colors in my SVG logo:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }
Deciding on dark mode colors sometimes involves more than simply inverting them, making white backgrounds black, and the black text white. Pure white text on full black backgrounds makes reading long passages of text tiring for the eye, so consider softening this contrast by using an off-white:
body { color: #f3f2f2; }
Sometimes, even vibrant complementary colors can appear different when they’re placed against a dark background. Thankfully, CSS filters can increase a color’s brightness, saturation, or both, with no need to export a different version of a file for darker backgrounds:
header img, footer img { filter: saturate(1.5) brightness(1.1); }
Vivid complementary colors against a dark background. (Large preview)
Brightening Colors
Increasing lightness and saturation makes colors appear more vibrant against dark backgrounds. (Large preview)
In my final Pintori-inspired design, colorful rectangles float above the dark grey background. This design needs just three structural elements; a header which again includes the Morris Motors logo, a figure element which contains not one, not two, but three outline images of the Morris Traveller, and the main element containing my running text:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>
To this minimal HTML, I add four purely presentational SVG images. As I don’t want these to be announced by assistive technologies, I add an ARIA hidden attribute to each of them:
<svg id="bg-1" aria-hidden="true">…</svg> <svg id="bg-2" aria-hidden="true">…</svg> <svg id="bg-3" aria-hidden="true">…</svg> <svg id="bg-4" aria-hidden="true">…</svg>
First, I specify foundation styles for background and foreground colors, then apply those same presentational SVG images to the background using data URIs:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }
Then, I specify background repeat and position values, placing each SVG in the centre, and stacking them vertically on the page. Finally, I set their sizes:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }
So the logo in my header matches the size of the SVG background behind it, I restrict its maximum width, then centre it using horizontal margins:
header { max-width: 200px; margin: 0 auto; }
Again, a horizontal scrolling panel is a useful way to present my three outlined Traveller images, so I set their figure’s display value to flex and prevent any horizontal overflow by setting its value to scroll:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }
Then, I specify a flex-basis value and an height to match:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }
I applied my four colorful SVGs as background images, so I don’t want them to appear on small screens. Using attribute selectors to precisely match a style’s property and value is an ideal way to target elements without resorting to additional class attributes:
[aria-hidden="true"] { display: none; }
This design needs only one media query breakpoint to apply layout styles for medium and large screens. I apply eight equal-width columns and eight rows, then remove the background images I applied for small screens:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }
Then, I place the header and main elements between line numbers in my grid:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }
I need to place the figure’s images and division onto my grid, not the figure itself, so I change its display property to contents, which effectively removes it from the DOM for styling purposes:
figure { display: contents; }
Then, I place each Traveller image into a different set of grid columns and rows, which alters their sizes along with their positions:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }
CSS transforms are ideal tools for fine-tuning the size and position of elements within grids’ constraints. They’re also useful for adding unusual touches to a design. I use rotate, scale, and translate to finely tune these images:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }
I now reveal the colorful, presentational rectangles and push them behind my content by setting a low z-index value. Where these images overlap, a mix-blend-mode adds even more color to this design:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }
In this final step, I place these shapes onto my grid, using rotations to add even more personality to this already colorful design:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; }
Left: The original colors for my design. Right: Increasing lightness and saturation by 10% increases their vibrancy. (Large preview)
NB: Smashing members have access to a beautifully designed PDF of Andy’s Inspired Design Decisions magazine and full code examples from this article. You can also buy the PDF and examples from this, and every issue from Andy’s website.
Read More From The Series
(ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/inspired-design-decisions-with-giovanni-pintori-publicity-becomes-an-art-form/ source https://scpie1.blogspot.com/2020/06/inspired-design-decisions-with-giovanni.html
0 notes