MA Design student based in Oslo, Norway || Welcome to my progress
Don't wanna be here? Send us removal request.
Text
Game uke 2 - Game app


Da var det uke 2 med spill... Ikke min beste side haha
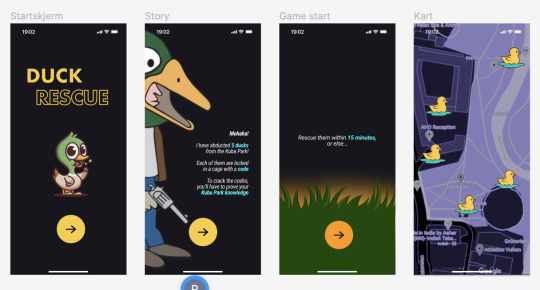
Dette spillet lagde jeg med @swintersdesigns , Isak S og Rebekka; med navn "Duck Rescue"!🦆
Spillets gang...
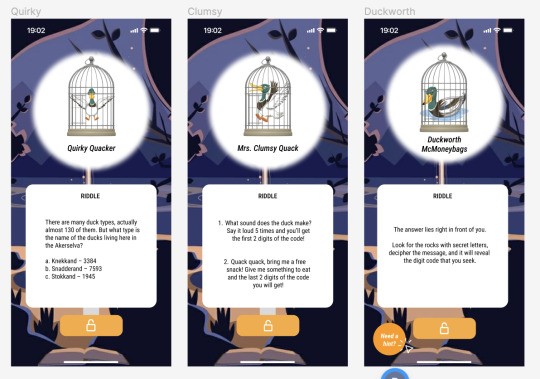
Dette er et spill som er digitalt laget i figma, som dere kan se på bildene, men du kan ikke komme deg videre uten å være i nærområdet til AHO. Du får vite på starten at noen har stjålet 5 ender fra Akerselva, og som hjelp til å finne og slippe dem fri har du en ande-karakter som hjelper deg med hvor du skal gå og hint til de spesielt vanskelige oppgavene!
Vi hadde gjemt 5 blå låser som kun åpnes ved den riktige 4-sifferet koden. Anden gir deg spørsmål og gåter som du må svare på som avslører koden til nøkkelen. For hver nøkkel du åpner, slipper du løs en and!🦆Men pass på... hvis du ikke blir ferdig etter 15min så 🚪 endene😭 Så vær rask og redd dem!!
1 note
·
View note
Text
Kreativt Internett - Uke 2
Denne uken jobbet jeg med @rose-osullivan. Vi fikk i oppgave om å lage en nettside om en meme eller en historisk hendelse (og lignende) som har en eller annen tilknyttning til internettet. Om vi valgte noe fra det siste 10-året eller fra starten av internettets start var opp til oss.
Når vi satte oss for å idemyldre, kom vi over Raid Area 51 som skjedde noen år siden, og Rickrolling (et tema som ble tatt av mange og inkludert som en ending), men vi endte opp med "Y2K-bug".
Jeg hadde ikke hørt om dette før for jeg er født i 2003, men når vi leste oss opp på det, og spurte flere i klassen om det, fikk vi ideen om hvordan nettsiden skulle se ut.
Noen av hoved-ideene:
Å ha en stor digital klokke på toppen av skjermen (rett under search-baren) som fulgte brukerens scrolling (når de scroller ned går tiden mot 00:00 og scroller de opp går tiden tilbake til 23:00)
Å ha en parrallax-scrolling-effekt på selve siden, hvor det er plassert masse gamle pc-er rundt på siden og under en bakgrunn med ledninger.
Pc-skjermene skulle gå fra hvit, til gul, og så til rød jo lenger ned på skjermen du scrollet ned.
Hva vi klarte:
Alt på listen.
Det tok meg 8t på å få en fungerende kode av den generøse ChatGPT rundt den digitale klokken. For noe waste of time :((( Men ble jo bra da tihi :)) Dette var dessverre Javascript, men dette fikk vi lov:))
Rose hadde brukt onsdag kveld på å lage pc-bildene transparente, og vi ente opp med å putte bilder og effekter på dem. Noen gjorde vi om til gif.
Da var det bare ett problem. Den digitale klokken drev å byttet seg selv om koden var helt lik som fra starten (dette var grunnen til de 8t). Men selv etter alt det så fulgte ikke klokken den spesifikke koden den hadde når vi til slutt viste frem nettsiden.
Det var veldig bra samarbeid og ble ferdig dagen før innleveringen.
#brief 4#julicvijanovicstudio#websitedesign#webdevelopment#website#y2k nostalgia#y2k web#kreativtinternett
0 notes
Text
Kreativt Internett - Uke 1
Ja... Så denne uken fikk vi i oppgave om å kode en nettside. Dette kom ikke til å bli lett...
Jeg har faktisk kodet før, men ikke sånn her. Dette var rundt 8år siden (går helt til barneskolen her haha) hvor vi lagde et spill for en konkurranse : )) Vant ikke, men kom på en fin tredje plass.
Men tilbake til oppgaven!! Jeg slet mye på starten, og følte at jeg ikke kunne helt spørre om hjelp siden jeg var langt bak i forståelsen rundt koding. Tok meg en hel dag før jeg faktisk startet å kode noe som ligner på resultatet.
Jeg endte opp med å bruke to Youtube video-er som viste hvordan å lage portfolie sider på nettsiden.... og det ble jo et bra resultat det da!
På Tirsdag kveld hadde jeg bare HOME-siden (som dere kan se i videoen) og var usikker på om jeg hadde gjort nok. Viste seg at læreren vår var overrasket over hvor mye jeg hadde fått til og gjort i forholdt til forventningene hans. Men selv mente jeg at jeg hadde mer å gjøre:
Endte opp med å bruke Onsdag og Torsdag på å lage de to neste sidene (EXPLORE- og ABOUT ME-siden).
Som en liten konklusjon ble jeg faktisk veldig fornøyd, selv om jeg vet at portfolier skal ha mer informasjon og tekst enn hva jeg leverte :))
0 notes
Text
UX - uke 3
Da ble vi (meg og @kamtsikoudi-design ) ferdig med vår 3. prototype på 3 uker. (pt2)
Ja.... så vi endte opp med å starte på nytt, og valgte en helt annen vei å skape appen.
Sååå! Velkommen til Bakehjelpen!
https://www.figma.com/proto/hYM3QVNKdbxM69pinWH7Q3/Charity-Cake-App?page-id=0%3A1&node-id=28%3A24&viewport=-1488%2C2610%2C0.59&scaling=scale-down&starting-point-node-id=73%3A295
Her er linken til presentasjonen vi viste frem: https://www.figma.com/proto/1W3gEPOoGoWyzyLXran0zq/Presentasjon_App?page-id=0%3A1&node-id=1%3A2&viewport=88%2C248%2C0.09&scaling=min-zoom&starting-point-node-id=1%3A2
2 notes
·
View notes
Text
UX - Uke 2
Her er prototypen til appen jeg og @kamtsikoudi-design lagde (pt1)
"Pynterest" - app for å finne ideer og step-by-step veiledning om hvordan å dekorere kaker!
#julicvijanovicstudio#app making#app#pynterest#kake#cake#cakeapp#kakeapp#cakedecoration#cakedecorationapp#brief 3
1 note
·
View note
Text
UX - Uke 1
Liten intro til alt dette styret haha:
I dag er det fredag, men la meg starte fra starten av.
"Dette er en skoleoppgave hvor jeg har fått utdelt ordet “kake”. Ut ifra ordet måtte jeg finne en ideé til en app som kan være nyttig til andre uten å være “økonomi-drevet” (altså kostnadsfri). Dette er ikke det ferdige produktet, men de neste ukene (fra 31.01.23 til 17.02.23) vil jeg utvikle denne ideén til å bli en app til slutt!"
Dette har jeg skrevet i appen under "om prototypen". Det har vært noen veldig lange dager i det siste, hvor jeg har måttet utvikle noe fra kake haha. Trodde jeg aldri skulle like det så mye. Det er jo bra det, ikke sant? Vell... hvis dere er interessert i å lese videre på ideeutviklingen min så kommer den her!
"Siden jeg flyttet ut av mine foreldres hus til å leve i Oslo så har min mor spurt hva hun skal lage av middag, desserter og kaker når jeg skal komme for helgen. De siste gangene har jeg følt at vi har hatt det meste den siste måneden, selv om det kanskje har passert lenger tid. Oversikten på når vi sist spiste en type kake var ideén som kom til meg. Det å ha kontroll på når du sist spiste en type kake sparer mye tid. Samtidig, ved denne prototypen tok jeg med kategorier (som kommer senere!) og spesifikke personer til å holde styr på hva ulike personer liker og hva passer til spesifikke anledninger."
Detter ligger også under "om prototypen", men jeg ønsket å ta det med her fordi jeg føler hvordan ideen kom til meg ble forklart veldig bra her. Sååååå hvis dere leste igjennom så henger dere nokk med på det som kommer nå!
Ideéutviklingen:
Jeg fikk utdelt emojien kake (🍰🎂) og igår kom jeg opp med navnet Søte Drømmer.

Men før alt dette så var min første tanke rundt appen: hvorfor ikke lage en "cooking-simulator"-app? For her hadde ett av barndomsspillene fra DS-en, "Cooking Mama", kommet opp. Men jeg innså fort at det kom til å være myyye styr for å lage både "app"-delen og animasjonen som skjer i "Cooking Mama", så jeg ga opp.
Heldigvis stoppet det ikke der (som det til vanlig gjør med meg😅). Jeg gikk tilbake til hovedtanken rundt appen, hvor denne oversikten for når du sist lagde kakene var hovedpunktet. Så da endte jeg opp med kanskje det mest basic-e i app-laging = legit en boomer-proof app om kaker😆.

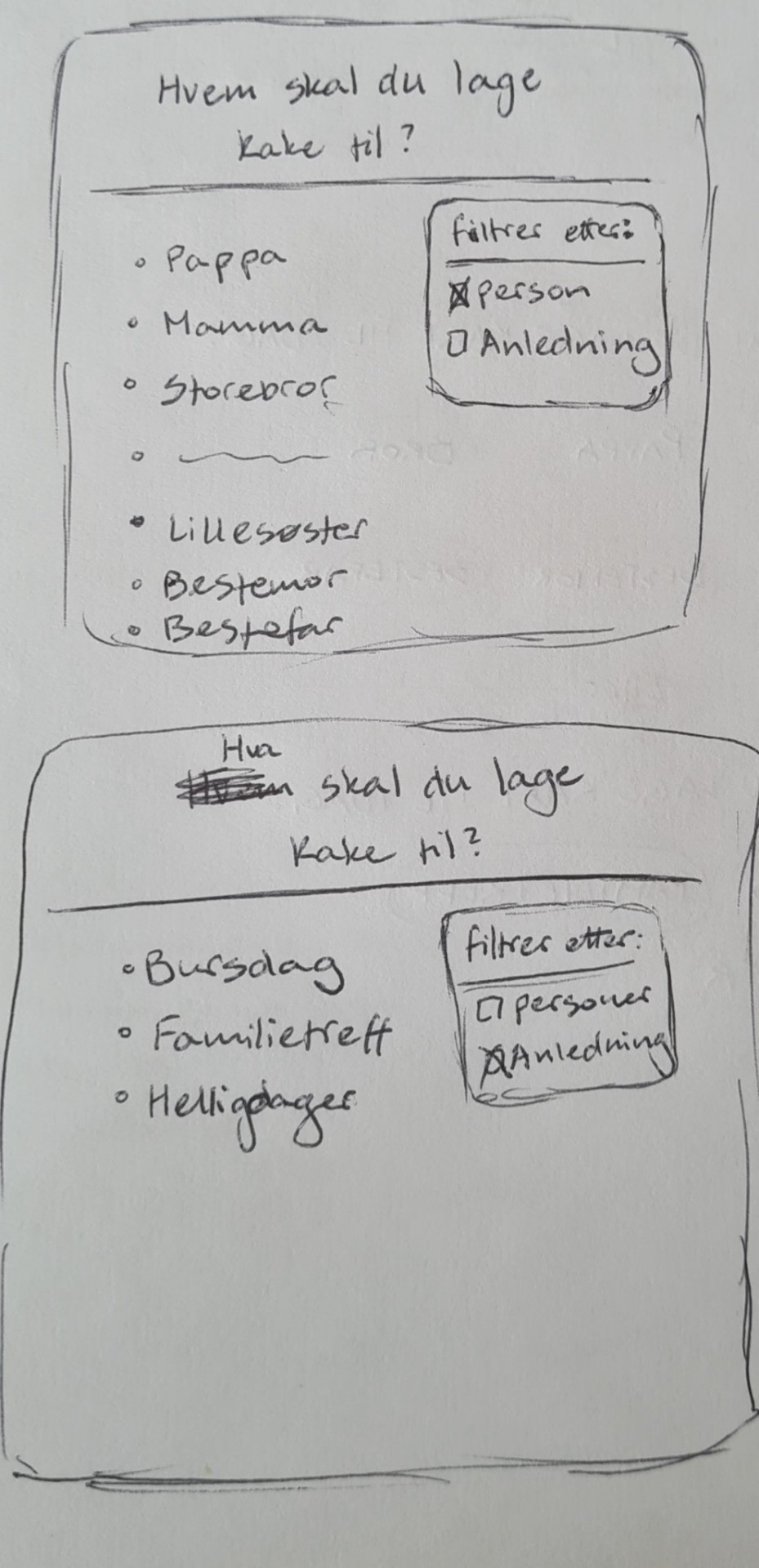
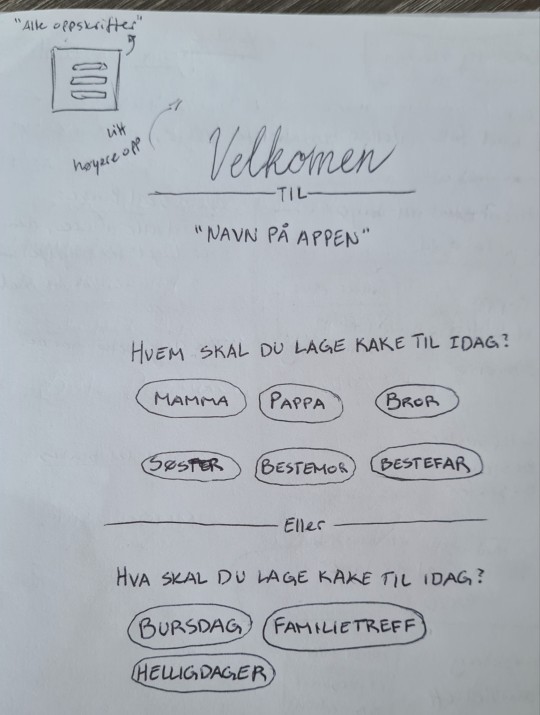
Dette var den første skissen av appen ^
Etter dette begynnte jeg å tenke på:
Hvem skal bruke denne appen?
Jo, siden planen var at den skulle være boomer-proof, kan alle aldere bruke den. Teksten skulle være stor nok så de eldste kunne se hva som sto på de (og at de også kunne interaktere med knappene) og at fontene var lesbar.
Hva slags behov har personene med denne appen?
Når skal den brukes?
Disse begge spørsmålene kan svares med at de brukes når du ikke er helt sikker på når du sist lagde en kake. Om det faktisk var forrige helg eller om det var 3måneder siden. Å ha denne oversikten hjelper med å være produktiv i mat- og dessertlaging og bidrar med å skape en forandring i kanskje den "hver uke samme dessert-&-kake rutinen".
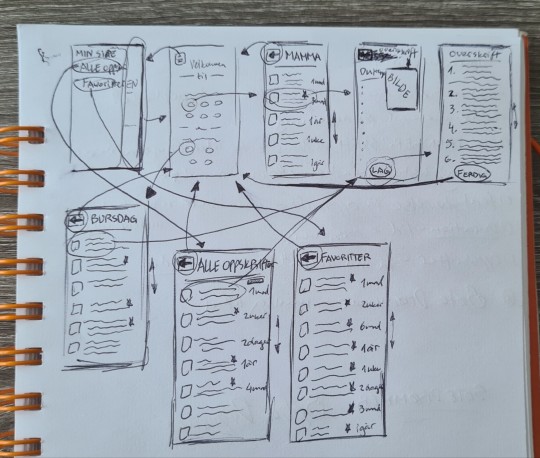
Her er noen flere bilder av skissene mine:

Forsiden ^

Funksjonene jeg skulle lage på Figma ^
Jeg har aldri brukt programmet Figma før, så alt var nytt. Jeg startet på fargene til appen, og det jeg endte opp med var en baby-nesten-pastell-rosa farge og en dypere burgunder farge for noe av teksten på appen.
Her er første og original-prototypen 1.0 ^ (Laget torsdag formiddag)
Som dere kan se så hadde jeg bare laget 2 kaker i prototypen, bare for å vise hva var hoved-funksjonen. På dette tidspunktet hadde jeg latt min far prøve ut appen først, siden han var interessert i hva jeg jobbet med. Dette er hvor nesten 60% forandret seg til den neste original-prototypen 2.0😆.
Tilbakemeldingen jeg fikk:
Tenk på at røde og grønne farger er ikke passende for fargeblinde.
Kanskje ta med "Relax-weekend" som en anledning, for det må ikke være mange folk for å lage en kake.
Fonten på ingrendiensene er kanskje for liten, og se om du kan liste dem i stedet for å putte dem etter hverandre?
Ta med hvor lang tid det tar å lage kaken og eventuelt hvor mange porsjoner du får.
Sette inn avsnitt i oppskriften for å gjøre det lettere å lese og eventuelt større bilde
Samtidig så hadde jeg sendt prototypen til mine klassekammerater, hvor jeg der også fikk tilbakemeldinger:
"Jeg liker veldig godt fargene, men jeg ville nok ha sentrert overskriften på oppskriftene og gjøre noe med oppskifts teksten fordi det blir litt vanskelig å lese. Ellers bra!"
Av ting jeg vil pirke på så skrives det porsjoner, fremgangsmåten bør skrives i en annen font (samme font som tid/porsjoner) og med små bokstaver. Kanskje hvert step på en linje (altså oppskriften blir i punkter) for å øke lesbarheten?
Hvorfor står det mnd og år?
Eventuelt legge til 1 år «siden»?
Som dere kan se så hadde detaljene av den veldig enkle appen økt med veldig mye haha
Såååå jeg satte meg ned igjen og jobbet til 01:00 fredag morgen og fikk gjort en stor del av dette! Ved siden av alt dette lagde jeg også en engelsk versjon av alt som er mulig å interaktere med, og en Microsoft-forms som kan bli brukt til å sende inn tilbakemeldinger. Jeg promoterte også den på instagrammen min (med link) så er det bare å prøve i vei!
Don't believe me? Her er linken til prototypen!
1 note
·
View note
Text
Marvel Interactive Prototype
Check out this interactive prototype that I made with my partner! https://marvelapp.com/j7b6c07
2 notes
·
View notes
Text
Brief 2 - Introduksjonsfilm
I denne oppgaven skulle vi lage en kortfilm på maks 1 minutt som forteller noe om vår egen hverdag eller noe du gjør daglig. Vi kunne velge å filme eller å animere, og som dere kan se valgte jeg begge.
Grunnen til dette er at jeg er veldig kjent med å filme, lagde og redigerte en musikk video på videregående til min egen gruppe, men har aldri animert før. Digitalt... For jeg tror at alle har hatt en liten del av barndommen sin hvor de har tegnet på tuppen av hjørnene på en skrivebok og lagd det til en "flip-book". Det har jeg selv, men som jeg nevnte: ikke digitalt.
Jeg spurte mange i klassen og læreren om gode animasjons program (helst på pc), men de fleste sa at Procreat på IPad-en er et bra valg. Da gikk jeg for det.
Tok meg en del tid til å forså hvordan jeg skulle starte animasjonen, og på det tidspunktet visste jeg ikke helt om jeg skulle filme ved siden av animasjonen eller ikke. Jeg innså fort at det ville ta meg mye tid hvis alt var animasjon, og jeg kanskje ikke ble ferdig i tide.
Jeg fikk hjelp av @kamtsikoudi-design for filmingen, og animasjonen tok meg over 10timer.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Med denne kortfilmen ønsker jeg å fortelle at det finnes så mange ulike verdener utenfor dagens skjermer. Det å "Let go" og "Dive inn" i en bok hjelper mye med å slappe av.
Ved den animerte delen ønsker jeg å vise de ulike sjangerne en bok kan ha. Jeg personlig liker fantasy, sci-fi og romanse best, men for andre kan det være spennende å lese om krim, horror, thriller, action og alle andre sjangere som finnes.
Å gå av skjerm er en vanskelig del av livet mitt, for nesten alt som skjer innenfor sosiale forhold, inspirasjon, og nå plutselig skole også (her på tumblr) er på skjermen. Å ta en bok jeg aldri har lest, eller en bok jeg har lest 10 ganger før, er en "escape" fra denne teknologiske verdenen som jeg krever. Det øker kreativiteten og fantasien min, noe som bare er positivt siden "idee-videoer" fra Instagram eller TikTok (som jeg endelig har klart å fjerne fra telefonen min) ikke gir meg noe ideer, men heller mer stress og et større ønske om at jeg kunne gjøre noe så fabelaktig som de kan på videoen.
Det er ikke farlig å gå glipp av noe på nettet. Det burde være viktigst for oss å nyte det som er rundt oss, i hvert fall nå med at de sosiale appene styrer hverdagen vår.
#julicvijanovicstudio#brief2#introduksjonsfilm#kortfilm#animasjon#animation#movie#short movie#daily life
0 notes
Text

AI BAD - Starten på GK2
2 notes
·
View notes