#you should see my screenshot folder
Explore tagged Tumblr posts
Text
Somehow we're still going
Can someone tell Dream to stop digging? I've got shit to do
I fully intended to wait until everything was properly over to post this as a final part, but then the Tubbo/Dream stream happened, half the minecraft community was in the VIP chat (except Phil who was actually playing minecraft), and this was rapidly becoming the longest one so I had to get it out
Guess who regrets not putting the squiggly break thing from the beginning 🙃
when I started this list I did NOT expect it to end up this long (or take this long) but I am nothing if not committed, so here's the rest of it
The rest of it
(for now)
Martyn (as @w3ndytheraccoon pointed out, it's a reference to Dream's "I made people's career" graph. he also vagued about it on stream)

CG5

Derivakat also chimed in to promote her current music which, good for her
Camman18

Crumb posted a comic that could be about anything but feels a bit, uh, topical

Already mentioned KyleEff but here are some screenshots

I had a screenshot for Mysticat this whole time but I forgot

Billzo

Izethetic

Hannah (25hamjam, Sneeg's wife)

During the stream
Roscumber

MythicalSausage

CoyPiso

Nandre

Pokimane with the steel chair!


Kaceytron

More people who unfollowed Dream
Cubfan
Lizzie
(those are harder to verify) (but for Jimmy and Joel I got a second source so it seems legit)
More editors
Alyssa (imsalsay)
Animagician
Vinni2003
Lily (spxcelily)




More people lurking in Tubbo’s chat
EvanMcGaming
Kristin
Niki (or it might’ve been Quackity’s chat I’m not sure)
fucking fundy was there
Jonnay
Velvet
Sapnap (!) (and in Tubbo's chat, not Dream's...)
Im_a_Squid_Kid
Captainsparklez (!) (last I heard he was evacuating!)
Fitmc
Valkyrae
Firebreathman
Lee_500
[and so many more people]
Others because I had the screenshots and it's funny
The fucking rat bot apparently?? Why not
Ba Sing Se Update twitter account
Santa decides (correct version) twitter account



I have been informed that two Spanish ccs, shadone and serpias, are supporting Dream. Unfortunately, the language barrier is keeping me from finding clips or screenshots, so for now let's put Dream at "maybe 2." I also skimmed his youtube comments for ccs, but after the first 30 my brain was about to leak out of my ears so I had to stop. I can only imagine how Tubbo's feeling right now, truly mcyt's strongest warrior, someone gets him an award and a fucking break
Anyway, since this is getting big and messy, I started making a condensed, organized version of the list. Only thing is, I'd rather not have to edit or update it since people would still be reblogging the old version (which is happening a lot with this post), so I might wait until this is really over. If such a thing is possible.
Stay tuned! Tell me what you think! Bye!
List of ccs publicly supporting Tommy & Tubbo
(or who just spoke out against Dream in general. or both.) as of jan 13
I haven’t seen a list on here yet so here goes (I def forgot some people, and I’m missing a few screenshots but this took foreverrr)
Content creators explicitly siding with clingyduo
Jack

AverageHarry
Ranboo

Phil

Sneegsnag

MaxGGs (could not pick a favorite tweet)


Aimsey
Kwite

SophieTexas

ConnorEatsPants

Krinios

a6d
Bitzel (not that we’re surprised)

Ludwig apparently
RosannaPansino

KyleEff
Dean Withers, coming out of left field

Molly (melinks)

Its_blarg

Mysticat
ItsZoil I think
Michael McChill

Content creators who didn’t say anything explicitly but we can read between the lines
HannahRose

Quackity (idgaf undefeated champion)

Shelby Shubble (see Phil)
Vikkstar

People who aren’t ccs but still get an honorable mention
Sarah Simons (Tommy’s mom)

Rue (Tommy’s old roommate)

Ady Manifold

Andi (Punz's ex) (I had to cut the post, sorry)


And that's everyone I can think of rn! Please add on if I forgot someone, if new people speak out, or if you have more screenshots to share!
#I'm going to go pass out#this was the longest one to make#you should see my screenshot folder#ALSO BTW new double hearted chapter just dropped!!!#long post#my longest actually#dream situation#dsmp#dreamwastaken#tommyinnit#tubbo#discourse#by a lot
3K notes
·
View notes
Text
I have over 20gb of screenshots just for skyrim... there’s probably good ones in there but i can’t bring myself to sift through it all. And no i won’t delete all those ohmygod first time i saw x or y, they’re precious to me!
#skyrim#you should see my sims screenshots folder#sadly i lost all my sims 2 and sims 3 stuff#in the great ''boyfriend vacuums the motherboard and uses cleaning products inside my computer'' incident of 2015 ._.
0 notes
Text
good god my screenshots folder.
#if you thought i was posting edmund a lot you should see how many pictures i took...#hold on lemme select all of them and get a count.#895.#i have taken. 895 screenshots of one guy.#in the span of like 2 days.#WHY.#most of them are duplicates too!#out of 2k images in my screenshots folder nearly HALF are HIM and he was JUST BORN.#simoleon
0 notes
Text

⋆⭒˚.⋆ Self-On Kode with Jaehyun ⋆⭒˚.⋆
idol!Jaehyun x f!famous!reader
summary: you and Jaehyun are paired up for an interview. You should know what texting your boyfriend is like, right?
(cw: f!reader, famous!reader)
"Hi," Jaehyun greets the camera, "this is the perfect opportunity to catch up on some music." He settles into the plush pink chair while he fits the headphones over his ears.
His music begins to play while you enter the set and greet the camera which prevents him from hearing who his mystery partner might be. You pop your earbuds in and explain your screen name, "I chose Cupid because I like to set my friends up and help them in their relationships."
The camera cuts to Jaehyun who stares blankly at the camera, "I choose Valentine, because I was born on Valentine's day."
You settle into the chair and make yourself comfortable while your partner for the video begins messaging you. Whoever it is is very proper, uses all the right punctuation and is straightforward. Your eyes widen at the camera, speaking through the music playing through your earbuds, "is this an old man? Am I texting someone's grandpa?"
The staff bursts out laughing and you decide to text your exact question. Jaehyun's eyes widen and he can feel his ears heat in embarrassment beneath the head phones. He texts back with a slight pout on his face, "No, I'm not a grandpa."
You text back and forth for a while, talking about your hobbies, your MBTI, and just trying to make small talk. When you make a joke he doesn't respond with any laughs or emojis, when you try to make more conversation, he responds with short answers. You lean back in your chair, with a huff, "this person is not very fun. It has to be an old man. He doesn’t get any of my jokes!”
The staff prompts you both to send a picture of your home screens. You had recently updated it knowing that you were doing the interview and you and Jaehyun liked to keep your relationship private. Yes, it was known and public, but that didn't mean you were both open to sharing every little aspect, or really any details. Maybe one day you would both be open to sharing everything, but that day was not today.
You quickly take a screenshot of your screen which happens to be a couple folders of your apps and a widget of some picture you had found on Pinterest against the background of some flowers outside your favorite cafe.
Jaehyun perks up a little bit, "I think this looks familiar. I recognize the chairs and words on the wall, even though I can't really see it. Maybe it's one of the members?"
You study the picture sent to you with your brows furrowed as you zoom in and study the apps and the picture, "this looks so familiar to me. It looks like a restaurant in Jeju I was at a few weeks ago, I could be wrong. Let me ask."
The staff struggles to muffle their laughs at yours and Jaehyun's joint confusion. Of course, the pictures looked familiar to each of you, you were together, and had been to these places together.
You continue to text back and forth for a while, finally getting somewhere when he starts to show a little more personality and send some memes in response to your texts. He seemed to be a pretty funny guy, ultimately making you decide it was not an old man you were texting, just someone more proper and maybe old-er.
When it comes time to have you both send your recent food orders, Jaehyun pouts and furrows his brows as he studies the recent orders you'd sent him. There were 3 recent orders, 2 were for 2 people, and the last one was for a larger group. The orders looked familiar, one order for pizza and the other for ramen. It was food he had recently eaten and as hard as he tried to remember he couldn't remember who he had eaten the food with. His schedule had been so packed lately, everything was jumbled up in his head. "It has to be one of my members," he decides out loud.
You study the screenshot sent by "Valentine" while biting your lip, one of the orders was what you had eaten yesterday. A small voice in the back of your head was telling you it was your boyfriend, but he told you he was doing talk shows and variety shows today. This wasn't considered either right? Does he really text like this and you’ve never noticed? Surely, you know what your own boyfriend texts like, right?
You both continue chatting and whoever it is makes you laugh pretty hard at some points when your partner says something stupid or sends a dumb meme. You laugh especially loud, choking on your spit when he sends you a drawing of what he thinks you look like.
You have tears in your eyes and warm cheeks as you stare at a poor drawing of what looks like a boy, freckles, huge eyes, big smile. Your eyes dart from the screen of your phone to the lens of the camera, “wh- he thinks I’m a boy? This doesn’t even look like a person who actually exists!”
Jaehyun on his own side bursts out laughing after zooming in and looking at every detail of the picture, “there are wrinkles on this drawings face. And it’s bald. He thinks I’m an old man, so weird.”
As the time winds to an end you look at the staff behind the camera, somewhat shocked and saddened by the end. "Time flew by!" you scrunch up your face as you think, "I don't think I have a really good read on who it is. I think it's a man that's older than me and probably someone in the music industry since he related to so much. Maybe he's a dancer or producer of some kind."
On the other side Jaehyun is set on who he thinks it is, "it's one of my members, I know it. I think it's Jungwoo or Haechan."
You both stand and turn to face your partners. Upon catching sight of Jaehyun, you immediately scream and run behind the set laughing while screaming, "you told me you had variety shows today! Go home!"
Jaehyun bursts out laughing, hunched over as his cheeks flush, "you didn't tell me either! Get back here!"
Your voice comes out loudly paired with your surprised and embarrassed laughter, "No! I'm so humilated!"
The staff manages to get you both together for the ending conversation. The cameras start filming and you smack Jaehyun's forearm lightly, "you are a horrible texter."
"What did I even say?" He laughs in shock.
"I never realized how boring you are through words, you text like an old man."
Jaehyun answers the staff as they ask how you both possible couldn't pick up on each other through the texts. Jaehyun looks at the camera while he answers, his hand holding yours beneath the tall table, "I think texting is so boring and annoying. We call each other or video call. If we open our messages we use voice notes, we very rarely actually text each other.
You squeeze his hand under the table, eyeing him with a mischievous look, “who did you think I was? You thought I was a boy, who did you have in mind?”
Jaehyun rubs his free hand over his face, already regretting his guess, “before I tell you, you have to understand my thinking. Jeno and Chenle did one of these interviews together so I just figured it could be another member. I thought you were Jungwoo or Haechan.”
You guffaw, a shocked laugh leaving you as you pull your phone out and pull up the drawing he had sent you, “this is what Jungwoo or Haechan look like to you?”
“I’m not an artist! Well, not that kind of artist, but I think it’s pretty good. I even added teeth in the smile.”
“Babe, that’s creepy.”
“Who knew you were such an art critic all of a sudden?” He playfully asks with a bobble of his head.
The staff subtly tell you both to wrap it up, reminding you to take a selfie before ending the video. You catch the cues and smile at Jaehyun, “we’ve been together for a while now but I feel like I learned a lot about you today. You text like an old man, you can’t draw, and you have a horrible memory.”
“Hey! You didn’t know who I was either! The food orders didn’t give anything away?”
“We’re talking about this later,” you decide to reply as you lift your phone to take a selfie.
“Wait, lift it to this angle,” Jaehyun instructs as he gently moves your arm.
“Wow, so bossy,” you mumble jokingly as you snap the picture.
The screen goes black with the selfie of you and Jaehyun with matching bright smiles on your faces as yours and Jaehyun’s laugh transition into the ending of the video.
#kpop imagines#kpop au#kpop scenarios#kpop reactions#nct#nct imagines#nct fluff#nct x reader#jaehyun x reader#jaehyun imagines#jaehyun fluff#jaehyun scenarios
1K notes
·
View notes
Text



poppins font override for the sims 3.
nothing fancy, I just wanted to have something to link back to because I've had a lot of people asking about this recently. this package turns the main font of the game into the font 'poppins'. I haven't replaced any of the other fonts used in the game outside of the main one, so whatever uses that ugly papyrus looking font in the game for example will still be what it is by default. I'm sure I'll change that down the line, but I'm just sharing as is for now.
just drop the file into your mods folder and you should be golden (that's all I've done and as you can see it works for me lol).
note that my reshade takes away some of the crispness of text in general, in hindsight I probably should've taken screenshots without my reshade on but I have closed my game and I'm hungry sorry
download.
340 notes
·
View notes
Text
On a Wing and a Prayer
Part 5 - You Should Always Check Your Sources
CW: Angst, language, mentions of torture
Previous parts - masterlist - next

When you enter the room with John, Kate stands up looking over at you. She picks her laptop up like she’s packing to leave.
“Stay.” You say. You don’t want to be alone in a room with John. She looks at John waiting for his nod of approval before sitting back down. He walks over to a drawer pulling a file out. He hands it to you. You open it, the first pages are just generic report stuff. You flick through it until you come across some pictures.
Pictures, well CCTV screenshots of you. In London, you have no idea where they were taken or when but it looks like you. The same hair, even the same coat you wear. You’re meeting up with someone for coffee from the looks of it. You don’t recognise the other person though.
“What's this?” You ask confused. The next page shows the transcript of a call between you and someone else.
“A phone call between you and a man called; Andrei Nolan. He’s Makarovs right hand man.” John says you look up at him frowning.
“I’m assuming he’s the man in the photos too?” You ask flicking back to them. You look up at John who nods. You don’t even recognise the guy, he could have been someone you just hooked up with or bumped into. You try to think back but the date on the CCTV screenshot is marked out.
You hand the folder back to John.
“I don’t even recognise the guy.” You say. You cross your arms, you don’t expect him to believe you.
“We caught him in Russia about a week ago. He was more than happy to talk about your meetings.” John says.
“Meetings?” You question raising an eyebrow. You don’t like this, this is feeling all too familiar to the last few days. You’re one step away from having a rag pressed on your face again.
“We assumed you were selling secrets to him.” Jon says. You scoff, looking over at Kate who tips her head slightly watching you both.
“What changed your mind?”
“Our mole in Konni gave us intel that exonerated you.” Kate says.
“That’s why it took so long, we had to assume the worst until we could prove any different.” He sighs, you look at him. “We had to do our job. If we didn’t we could have been accused of harboring a traitor, giving you special exemptions.”
You laugh, you can't believe what he's saying. You can feel tears welling back up in your eyes. You turn away. You won’t let him see you cry. You hear him take a step towards you, you freeze. He sighs almost like he’s trying to find the right words to say.
“I really am sorry. I never thought it would come to this but our hands were tied we-”
“You had a choice.” You snap, turning back to look at him. “You always have a choice. You told me that once.”
“I-”
“No! You had a choice and you chose this. You could have let me rot in a cell for a few days. Or suspended me, hell I would have taken a flight back to the UK as a traitor. Instead you-” The words catch in your throat tears escape your eyes. You step back away from him, swallowing hard.
“I want a transfer.” You say finally trying to keep your voice level. You wait for his response, your eyes digging into him. He straightens up, now he looks like he’s about to cry. Good, you hope they feel horrible for what they did.
“Why don’t you think about it for a few days. You don’t have anywhere to be, you can take some time to rest.” Kate says. You look over at her.
“Rest?” You scoff, looking back at John. “I can’t sleep without being back in that room over and over again. I can’t wash my hands or take a shower without having flashbacks. Everytime I see you I panic, thinking something new will happen, more ‘evidence’ against me and I’ll be back in that room again.”
John doesn’t say anything, his eyes are relaxed, his lips pressed together. You hope the guilt is eating him alive. You can see the dark circles under his eyes, the way he clenches his fists when you talk to him.
“I want a transfer.” You say again holding your ground. He doesn’t move, he doesn’t say anything, just nods his head slightly. You let out a shaky breath. You nod back at him and turn to leave, you thought it would feel like a weight has been lifted but instead you feel worse.
You’re turning your back on the people you love, the people you spent the last 2 years with. The people you thought you would spend the rest of your life with. It hurts. Maybe more then the torture at least the physical part. The betrayal, the emotional toll of having the people you love hurt you so much.
“Johnny knows by the way.” You say as you open the door and you leave without looking back.
—--------------
“You need to calm down Johnny.” Simon says as Johnny’s trying to get out of bed.
“He’s right Soap, you’re no good to anyone like this, you've just had major surgery.” Kyle says trying to help Simon get control of the situation.
“Fuck you.” Johnny snaps, pulling his arm out of Simon's grip and swinging his legs out the bed.
“What’s going on?” John asks as he enters the room taking in the scene.
“You tortured her. For 4 days you made her suffer, what were you thinking?” Johnny asks John in almost disbelief. “The snakes really? Low even for you.”
“Does it matter?” John asks, coming into the room sighing.
“What the fuck is wrong with you two?” Johnny asks scoffing and looking between Simon and John.
“Of course it fuckin’ matters. She’s our girl cap. Or did you forget that?” There's spite in Johnny’s voice as he digs his eyes into John.
“Get back into bed.” John says walking up to the bed.
“Fuck no. I want to see her.” Kyle pushes Johnny back, keeping him in the bed.
“You know she’ll just drag you back here.” Kyle says. Johnny grunts, giving up pushing against him, he’s too weak anyway. He sighs, shaking his head.
“You really thought it was her?” He asks.
“The intel we had was solid.” John says. Kyle scoffs this time, Johnny looks up at him raising an eyebrow.
“Does it justify 4 days of torture though?” Kyle says, there’s spite in his voice too. John sighs, he can regret it all he wants but it happened and that's on him and Simon.
“Regardless, we had to act on it.” Simon says coming round to the end of the bed.
“We should have done it differently.” John says.
“You think?” Johnny snaps looking over at him. Johnny shakes his head again. He swings his legs back into the bed, Kyle lets out a breath of release.
“I can’t believe it. You fucking broke her. The person we’re supposed to love. 4 days, 4 fucking days.” Johnny pinches the bridge of his nose. There’s silence in the room, tension thick in the air.
“What are we going to do?” Johnny asks no one in particular.
“Nothing.” John says, everyones eyes turn to him. “She’s asked for a transfer.”
—--------------
You walk into Johnny’s room around midnight. You couldn’t sleep again. You’re sick of sleeping. The pills don’t help, they just make you feel trapped in your dreams. You try to silently enter and pull a chair up to his bed but he stirs awake.
“Hey lass,” he says, turning in the bed to face you. He looks sad, his face puffy. He’s been crying.
“I didn’t mean to wake you.” You whisper.
“Come up.” He says shuffling in the bed and pulling the covers out the way.
“I shouldn’t-”
“You should.” He says cutting you off. You smile and reach town to take your boots off. He moves to get more comfortable as you climb into bed next to him. He immediately wraps his arms around you pulling the thin hospital blankets over you.
You lay there for a few seconds, breathing him in. He smells of hospital, but there’s a hint of Johnny there, the lingering smell of gunpowder and whatever musky cologne he uses. It makes you smile as you rest your head on his shoulder.
“Trouble sleeping?” He asks, kissing the top of your head. You hum.
“Me too.”
You’re comfortable laying up against him. Suddenly you feel bad for leaving, you don’t know how you’re going to tell Kyle and Johnny. You need to go though, it's better for everyone. You can’t work with them again, not after what they did.
Johnny and Kyle will understand. You’re sure they will.
“I’m sorry you got shot.” You say, it feels like something you have to say.
“Shh, you saved my life love. I wouldn't be here if it wasn’t for you.” He says kissing your head again. His hands are running over you like it’s the first time he’s touching you. You know that’s a lie, you have to convince yourself they can save themselves. They would be lost without each other, they wouldn’t be lost without you.
You’re going to miss him. You close your eyes, breathing him in relaxing your arm over his stomach while he strokes you.
You’ll see them again, keep in contact with Kyle and Johnny at least. You just can’t work with them anymore.
“I love you Johnny.” You say, it hurts. For the first time ever it hurts to say it.
“I know love. I love you too.” You smile letting him hug you tighter. You try to stay away but your eyes are heavy, the sounds of the machines lulling you to sleep.
You’ll tell them tomorrow you promise yourself.

next
Banners by firefly-graphics
#call of duty#fanfic#cod#simon ghost riley#john soap mactavish#john price#ghost cod#kyle gaz garrick#captain johnathan price#captain john price#taskforce 141#task force 141#poly 141#poly 141 x reader#tf 141 x reader#simon ghost riley x reader#johnny soap mctavish x you#johnny soap mctavish x reader#john price x reader#simon x reader#simon riley x reader#simon ghost x reader#simon riley x you#kyle gaz x reader#kyle garrick
334 notes
·
View notes
Text



Sims 4: Bloodlines CAS Background By Losieee

Salutations kindred 🦇
The long awaited CAS Background for Sims 4: Bloodlines is finally here!!!
I did my best recreating the background we all know and love from VTM:B and make it fit in the Sims 4. For now it only exists as a flat picture, but i am looking into making a 3d version in the future! (but i can´t promise anything!)
Check out the rest of my Sims 4: Bloodlines project!

How to install
Download the .package file
Drag the .package file into your sims 4 mods folder
Open the game, and the background should appear when you open create a sim.
You should only have one CAS background in use at the time!!
Credits/Resources
S4Studio, Procreate, VTM:B Unofficial Patch, Bloodlines VPK Tool
CAS Background tut + Template


Download (SFS free) Updated link!
RESHADE - CAS LIGHTING
If you use my CAS background and upload screenshots, videos, edits or anyhting else, please @ me! I love to see them!
Please do not claim my content as your own, reupload my content or modify my content.

#sims 4 bloodlines#sims 4 cas background#ts4 cas background#sims 4 download#ts4 download#simblr#cas background#sims 4 mod#sims 4 cc#ts4 mod#ts4 cc#vtmb#sims 4 vtmb#sims 4 vtm#vampire the masquerade bloodlines#sims 4 overrides#sims 4 default replacement#ts4 vtm#ts4 vtmb#sims 4 create a sim#sims 4 cas#ts4#sims 4#ts4 simblr
410 notes
·
View notes
Text

[TS3] Lot Population Mod
Update 7/18/23: Fixed issue that caused custom tuning to not take effect.
Download under the cut
Overview
This mod is an experiment that's been in my mind for a while now - Teleporting Sims into community lots as you send your Sims to them, or focus the camera on the lot, etc. Making the town feel more alive, and making it so that community lots are always populated. This makes it work more like a traditional open world game, in which characters are spawned based on camera distance, where you're looking at, etc.
Not only that, it also adds walkbys, much like TS2 or TS4. These are Sims that every once in a while spawn on a sidewalk, out of view, and walk across the screen, then go on their own way.
Now community lots will be filled with Sims.
Installation
2 flavors are available:
"ld_LotPopulation.package" - Default tuning, should make worlds very populated.
"ld_LotPopulation_Reduced.package" - Reduced tuning, should make worlds more lightly populated.
Simply drop the package of your choosing into your "Documents/Sims 3/Mods/Packages" folder.
All tunable values are documented in the XML. There are quite a few of them, but the most important one is probably the "kDemographicsMultiply" value.
Download
SFS / MTS / Patreon (Free)
More Technical Overview
In case you're curious about how it works more in depth, community lots have a population quota now. This quota depends on a ton of factors, such as time of day, weather, day of the week, demographics, etc. And is different across different lot types. For example, beaches will be booming during hot summer weekends, not so much if it's winter and snowing.
The amount of Sims that are teleported into lots tries to fill this quota. On top of that, Sims will also get pushed to visit lots to fill the quota, so if for example the camera is permanently facing a lot in a way that doesn't allow for Sims to subtly teleport to it without it being super obvious, the mod will push Sims to visit instead.
Sims are also chosen depending on a range of factors such as personality, age, occult status, etc. And they're placed on a "low priority" list for a while upon teleport. This way you won't see the same Sims everywhere.
Teleported and visiting Sims will also get appropriate outfits, needs and will immediately pick something to do, in order to make it more believable.
Walkbys use lot corners as reference when looking for sidewalks. So this feature is most effective with a decent amount of lots on the world.
There might be some lag every once in a while unfortunately. This is kind of necessary, as it tries to find spots that are actually routable to teleport Sims to, so that they're not stuck. If you find it particularly bad, you can try the reduced tuning version.
Source code: Github
Screenshots




1K notes
·
View notes
Text
Na'vi Stripes Tutorial!
Tagging @eywaschild891, in case you were still interested in this! (note: this tutorial is about the digital process of adding the stripes, not actually designing the patterns)
I'm using MediBang Paint Pro, but this technique should work in any program that supports layers.

So you've drawn your Na'vi and now you want to add some stripes! First we'll have to start with a base color. Underneath your lineart layer, add two new layers: one as the main base color layer (for coloring hair, eyes, clothes, etc), and on top of that, a separate layer for the skin. Putting the skin on a separate layer is important because that way you'll be able to do the stripes as a clipping mask.
Your layer box should look something like this (you can ignore the gray background and extra folder, they're not important for this tutorial):

Now we can start on the base stripe layer. Create a new layer and set it as a clipping mask on your skin layer. This makes it so that you can't "color outside the lines", so to speak, while drawing the stripes. Then take a hard-edged brush and start drawing the patterns you want. I like to use MediBang's "mapping pen", which has a subtly textured edge, but the regular default Pen tool will work perfectly fine as well.



If you'd like, you can stop here and call this done: solid stripes are perfectly acceptable in a cartoonified stylization. However, if you look closely at Na'vi stripes on canon characters, you'll note that they're not completely solid: they have a subtle fading effect, where they're darker along the edges and a bit lighter in the middle, and in some places they fade out into the body. Sometimes it almost looks watercolor-ish.


(I'm sure there are better examples out there than these but I'm not up to digging for them rn 😅)
So, let's continue! To fade our stripes, create another clipping mask layer above the main stripe layer. Use a brush with pressure-based opacity such as MediBang's "pencil" to loosely fill the insides of the stripes with the base skin color.



Once you have filled in all the stripes, use the gaussian blur filter to smooth out the fade. The filter doesn't need to be super strong—in fact, if you make it too strong you will loose the detail and the stripes will look solid again. With MediBang's version of the tool, I had it set to 7 (out of a max of 64) for this image, though of course the way it works may be different in other programs; mess around with different settings until you get something you like.
(sadly I do not have a screenshot of the blurred version because apparently the way my cintiq takes screenshots is dumb; it only captured the "gaussian blur" popup window instead of the whole screen. oh well. :P)
Now that we have the fade within the stripes, let's also make them fade into the rest of the body. The areas you'll want to do this with are the torso, inner arms, and inner/back of legs.
Create another clipping mask. Using the same pressure-opacity brush and base skin color as before, loosely block in where you want the stripes to fade into the body.

Once you've finished, gaussian blur the layer just like before. This one can be a little stronger than the inside-stripe one. For this image I had it set to 14.
Sometimes, the areas you block out will overlap with areas that shouldn't be faded—for example, here the fading from the back of the character's thigh is overlapping with her tail. To fix this, just erase it to remove the fade from where it shouldn't be (this is why we do this step on separate layers). Make sure you do this erasing after you've applied the gaussian blur.

Depending on the pose of your character, there may be places where one faded area overlaps with another. For example, in this drawing, the blocking for the arm fading overlaps with the blocking for the torso fading. Here it is with the torso fading turned off so you can see the overlap:

This makes it difficult to do both the arm and the torso on the same layer, because I won't be able to remove where the arm fading overlaps the torso fading without also removing the actual torso fading.
Luckily, there's a simple fix: just do the arm fading on a separate layer. Do this as many times with as many layers as you need to for your particular pose. Sometimes you'll only need one or two, like here; other times you'll need several.
BUT, fading the stripes is the last step! Regardless of how many layers you end up needing, once you're done, you're done! Now you have a Na'vi with nice natural-looking striping 😸

At this point you can go ahead and merge all the clipping masks into the main skin layer and even merge the skin layer with the other-base-colors layer if you're ready!
Hopefully that wasn't too hard to follow; feel free to ask if anything is confusing or unclear. Happy drawing! 😸
#avatar#avatar 2009#way of water#na'vi#na'vi oc#my art#tutorial#yes i draw every stripe individually yes it takes a long time 😭#anyways...#wanted to make this over the holidays but then i was sick the whole time and not up to it ;w; oh well#i suppose this is also technically a preview for a new ref sheet though 👀#i have made some changes to my sona's design since making her current ref so it was in need of an update#they're not *major* changes or anything; just some minor adjustments to outfits and stripe+sanhì patterns#but enough to want a new ref#so 👀
114 notes
·
View notes
Note
Ahhh you knocked it out of the park!!! Thank you for doing my request (somno step bro Rafe). Would love if you did more or some virginity loss or something :) I feel like reader would catch Rafe being hard around her accidentally and get innocently curious
Saving the spicy stuff for a main chapters but I was inspired by this ask so here’s a lil blurb 😏


Rafe sat on the couch, scrolling through your instagram feed. Pic after pic of you at parties, past halloween costumes that were much too skimpy for you to be posting for just anyone to see, and photos of you posing with friends filled your profile.
He paused on a beach pic that you had posted a few weeks ago. Sarah was an excellent photographer, and you two frequently did little photoshoots together for each other.
You were in the sand, lying on your back on a blue beach towel, propped up by your elbows with your legs stretched out. The white bikini you were wearing barely covered anything, and Rafe could see your hardened nipples poking through the thin material.
His tongue darted between his lips, pants tightening as he grew hard. Rafe took a screenshot, saving the pic to his folder of his favorite pictures of you.
When he heard the door open behind him, he quickly pocketed his phone, glancing over his shoulder to see you bouncing in with a grin.
“Hey Rafey, I was looking for you!”
“C’mere bunny.” He gestured for you to come closer.
He wasn’t expecting you to climb into his lap for a hug.
You threw your legs over his lap, wrapping your arms around his chest and squeezing him in a hug.
Rafe tensed, trying to think about anything other than his adorable lil step sis sitting in his lap. Despite his efforts, he could feel himself getting harder as you squirmed.
“Do you think we could make a liquor run soon? I have that party with Sarah and John B and the other guys tonight!” You were clearly excited about the get together, a little too excited for Rafe’s comfort.
“You’re actually going to that?” Rafe asked in annoyance, trying to focus on something other than your bare thighs so close to him.
“I mean yeah, they’re my friends! I like hanging out with John B, Pope, Kie, and JJ!”
At the mention of JJ’s name, Rafe’s jaw tightened, jealously flashing through him.
He knew that JJ was just like all the other Pogues. No good trash from the Cut, who would steal and lie to get what they want. But Rafe’s qualms with JJ went beyond just Kook vs Pogue war.
Rafe knew that JJ liked you. It’s not like he had to be an genius to notice, he had seen JJ staring at you so many times that he had grown accustomed to hating the other blond even more than the rest of the Pogues.
JJ was nothing but bad news. The type of guy that slept around and broke new girl’s hearts weekly. The type of guy who would eat you alive if given the chance.
And the thought of JJ putting his hands on you, or even thinking about putting his hands on you, made Rafe want to explode with rage.
“You’ve been hanging around those pogues a lot recently,” Rafe spat out, jaw clenching.
“Ugh lighten up, Rafey. I’m here now, aren’t I?” You asked in annoyance as you rolled your eyes, shifting on his lap.
Rafe bit back a groan at the motion, passing it off as a cough.
“Damn Rafe, you gotta stop smoking, it’s already affecting your lungs,” you teased lightly, completely unaware of what he was hiding from you.
“Mm, hmm, you’re right bunny,” he said, distracted, mind somewhere much different than yours.
Suddenly, he remembered your plans for the night, and he was overwhelmed with the desire to keep you from going out, “you should stay in tonight, Y/N/N. We can watch a movie, one of your favorites. Plus I’ll make you all the drinks you want.”
“Mmm,” you considered his offer for a moment before making up your mind with an excited smile. “Okay! That sounds nice!”
When you shifted again, you noticed something poking at your ass.
“Rafeyy, do you have something in your pocket?”
“Oh uh, yeah, just my phone, Y/N/N,” Rafe lied.
And like the dumb, trusting little sister you were, you believed him.
854 notes
·
View notes
Text

INSTALLING// GShade + ReLight for The Sims 4
I've been getting a lotta asks about how I got the up to date GShade working with ReLight ( ALPHA ), so here's a mostly quick tutorial, that will hopefully get it working properly for you too!

Firstly, download and install GShade, unless you've already got it installed, then just be sure it's up to date.
Click, or right click pics below and open in a new window to see them in more detail.

Now I don't currently have it installed into any of my games, bc I mainly use Reshade 2, so if you need to know how to do that, you're in luck! I'll walk you through it.

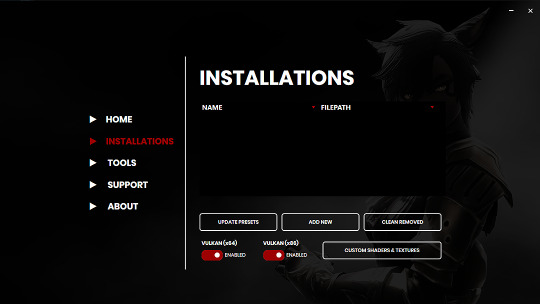
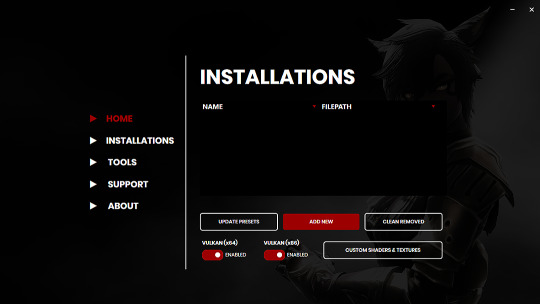
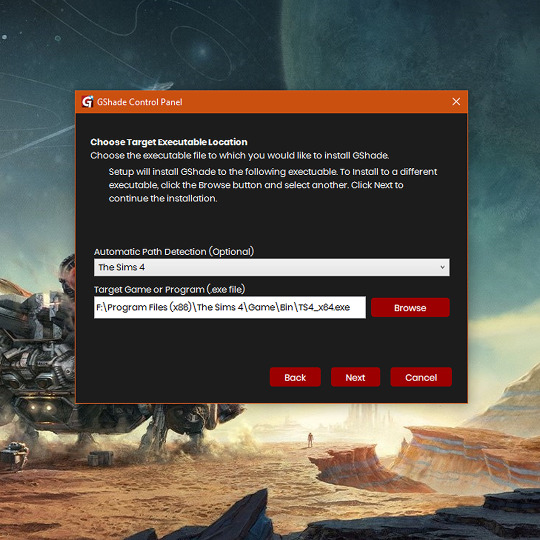
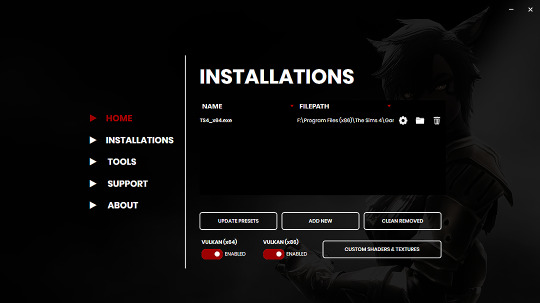
Click Add New.

Then locate your TS4_x64.exe, except if you're fully updated, in which you'll need to locate your TS4_DX9_x64.exe, but only if you plan to opt out of using DX11, then click Next.

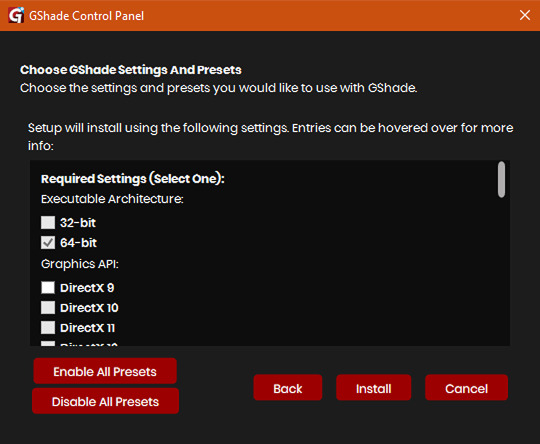
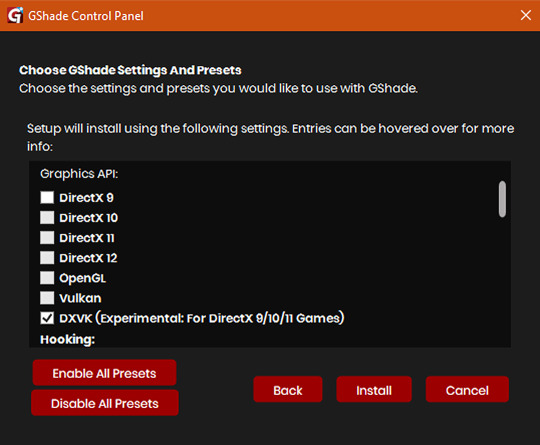
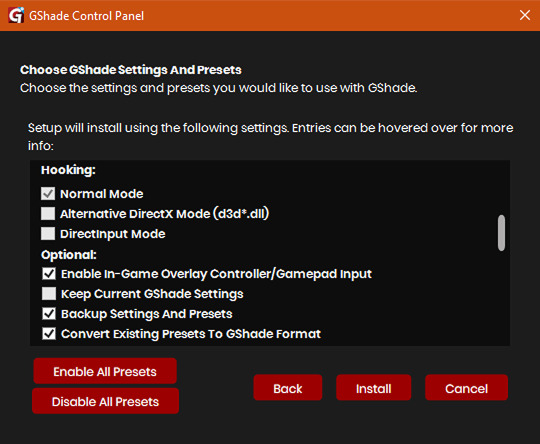
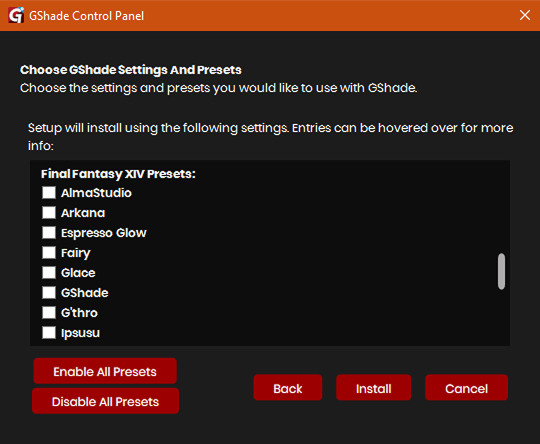
This will open another window with a bunch of ticked boxes, and tbh I didn't mess with any of these. Many them are greyed out anyway, and it all works fine for me.


So if yours look like this, then you should be fine too.

Lastly, at the bottom you can preload some presets if you like, but it's purely up to you. They aren't required.
When done, click Install.

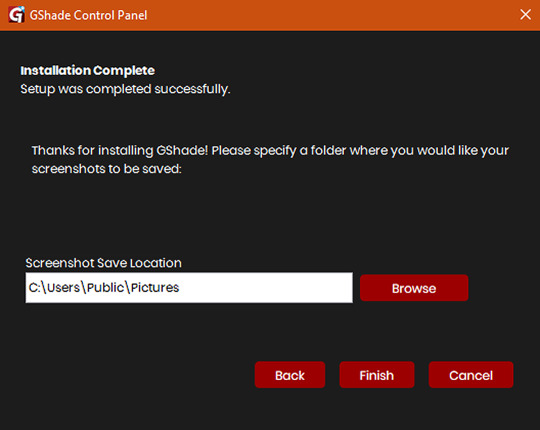
There will be another window that asks you where you'd like to save your pictures. Once again, this is purely up to you, click Browse to locate your preferred folder, or if you use programs like Nvidia for screenshots, just ignore it, and click Finish. Then when it asks if you're okay with the chosen location, click Yes.

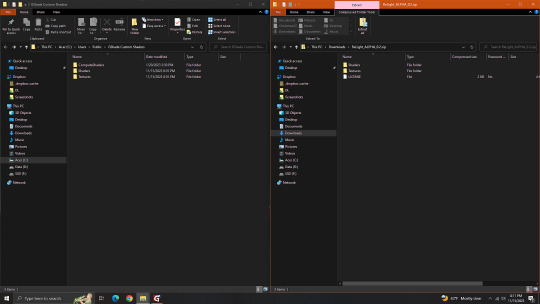
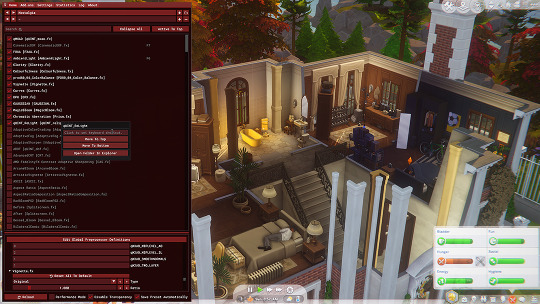
Once you've finished, TS4_x64.exe should show up in the Installations tab of your GShade installer, which means you're part way there! Now, click on the Custom Shaders & Textures button at the bottom, this will open the folder where you need to install ReLight.

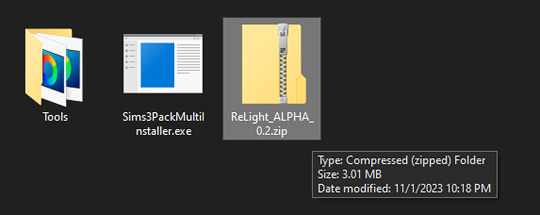
Locate your ReLight_ALPHA_0.2 download. Mine was in my Downloads folder. Double click it, or unzip it, and you'll find a couple folders inside it.
Click or right click pics below and open in a new tab for more detail.

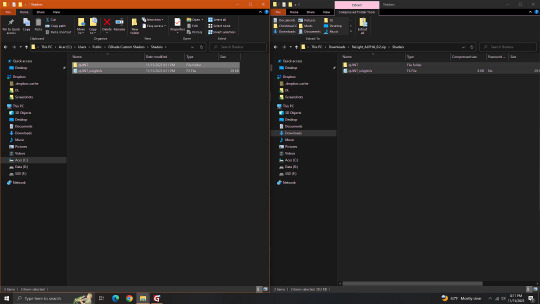
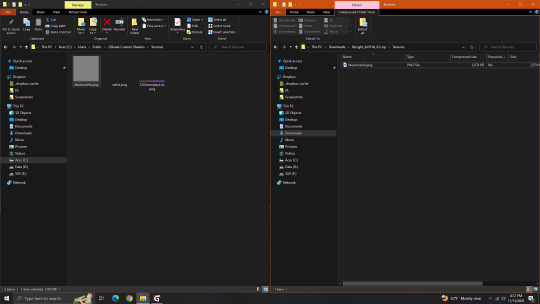
Here's a side by side comparison of the GShade Custom Shaders folder we just opened, and the ReLight_ALPHA_0.2 folder we unzipped and opened, so you can see how there are two identically named folders. The goal is to put whatever is in the Shaders folder of the ReLight folder, into the Shaders folder of the Custom Shaders folder, and then repeat this process again for both Textures folders, until they end up looking like this...


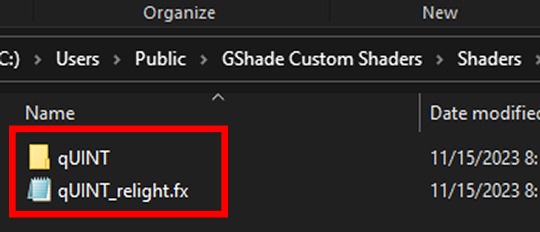
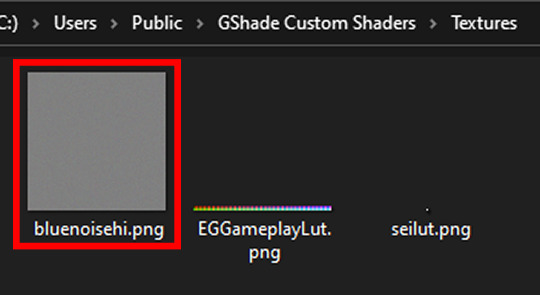
In conclusion, your GShade Custom Shaders > SHADERS folder should have these two files in it...

While your GShade Custom Shaders > TEXTURES folder should have this .png in it...

Good? Now let's turn on The Sims 4.

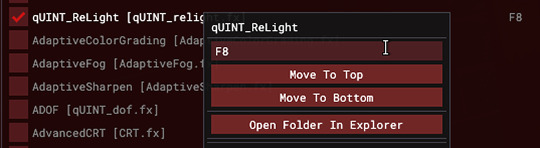
When you've opened you game, load your save ( idkw, but the GShade UI won't open in the menu screen ), then hit Shift + Backspace on your keyboard to open up the GShade UI. You can choose to go through the tutorial, or skip it. Either way just keep clicking continue or OK until you get to the Home panel. Now, I've got a preset already, if you've got one too, good, activate it, if you don't there should be like a default one you can use until you create one or get one. Main goal at this moment is to find ReLight in the list of shaders, and activate it so we know it works. Tick the Performance Mode box at the bottom, and scroll down 'til you find this...

This list should be alphabetized so just scroll down to the Q's, then tick the box beside it. Then click Active to Top, and scroll back to it. One thing I would suggest is binding it to a key ( right click while hovering over it ), this will make it easier to find if you lose it again, since clicking Active to Top also recalls any shaders that are bound, even if their box isn't ticked ( isn't active ).

I've bound mine to F8, but it's up to you what you wanna use, I only suggest it be F6 or above, since The Sims 4 already uses F1-F5 I believe.

Oh, and whenever you're done messing around with it, be sure to untick Performance Mode, so your computer won't beat your ass.
437 notes
·
View notes
Text
Adjusted Thumbnails for the Household Panel (incl. a version for shorter teens)
Some of this started off as an experiment following a chat in Creator Musings but a few people wondered if I can share it sometime, so here it is.
1A) Adjusted camera settings for kids and pets
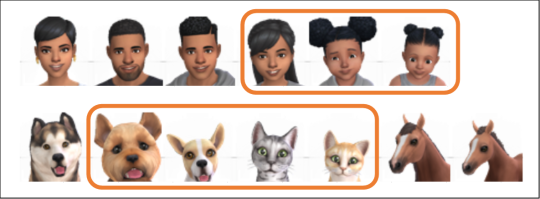
This is just something that bothered me and it mainly affects thumbnails in CAS. There's a strong perspective view applied to the CAS thumbnails of kids and pets, which makes them look a bit distorted and the zoom is too close cutting off the face in some cases:

The adjustments are somewhat a compromise of CAS and in-game settings leaning towards the latter. The adjustments for human sims are also included for in-game thumbnails (due to some restrictions this is not quite possible for pets, but their in-game version looks fine anyways).

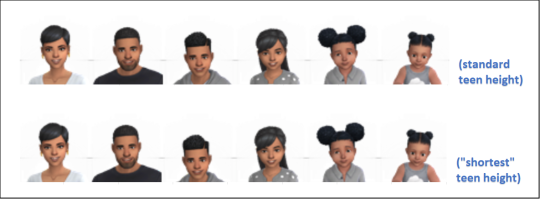
1B) Adjusted camera settings for shorter teens (tested with the Shorter Teens mod by Menaceman44)
Disclaimer that sims aged teen-elder use the same camera settings and there's no way that I know of to treat teens differently or assign different settings based on the height of a sim, if you use such a mod.
When you use a height mod, the sims faces will be cut off with the default settings.
My workaround here is zooming out to allow shorter sims to fit into the picture frame. It's not an optimal solution, but the only solution I can think of. Below a preview using the standard teen height (first row) and the "shortest" teen height (second row) from the Shorter Teens mod.

This version uses 1A) as a base, but zooms out more on human sims (pets have the same settings as in 1A).
Note: Also not optimal, but you can try making the UI bigger via the game accessibility settings to make the household panel incl. the thumbnails a bit larger if these settings make the sims portraits too small.
2) Angled Pose (made for Waffle ^^)
Waffle mentioned that we used to have angled pictures in the household panel (seems like this was the case until pets were added to the game). Below I tried to recreate the original settings (based on a very old blurry screenshot :P).
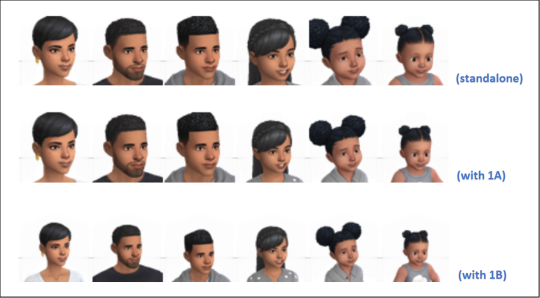
Below an example of how it looks standalone and with the camera settings 1A/1B.

The pose override is only for human sims, not for pets. I feel like the very different proportions and profiles of cats and dogs won't always look great when angled (and I suspect that's the reason this was changed when pets were added).
You can use this option in addition to the above settings or standalone. (This is a pose override, not an override for camera settings and can therefore be used independently.)
Download links are below the cut.
DOWNLOAD
1A) Adjusted camera settings for kids and pets: SFS | MF
1B) Adjusted camera settings for shorter teens: SFS | MF
2) Angled Pose: SFS | MF
Change log:
January 18th 2025: A mermaid specific pose was missing in the Angled Pose mod (only noticeable in CAS). Added it.
Notes:
Pick either 1A) or 1B)! Don't put both files into your mods folder.
You can use 2) in addition or standalone.
You need to delete the file localthumbcache.package to let the game generate new thumbnails. Otherwise you won't see any changes in game until the game needs to update the thumbnails on its own. (You should see the changes in CAS immediately, though.)
549 notes
·
View notes
Text

HOW TO: Cross-Fade Multiple Gifs
Hi! In this tutorial, I'm going to go over how I typically do a fade transition that works with Video Timeline. Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop and requires the use of keyframes.

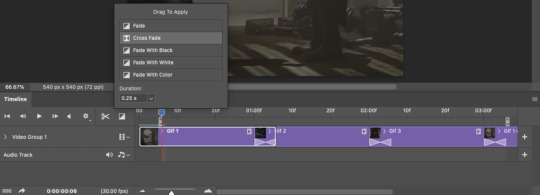
Before I start, if you're wondering "why don't you just use the cross fade tool on the Timeline?" — this thing:

It doesn't work for me 🤷🏻♀️ Something happens when converting from Video Timeline back to Frame Animation (the converting everything into a smart object step) that completely negates the cross fade whenever I use it. I'm not sure why, but this is why I do fade transitions the way I'm about to explain.
PHASE 1: THE GIFS
1.1 – Determine how many frames you need. There are 3 things to remember here: 1) Ideally, each gif section should have the same amount of frames, so the transitions feel evenly spaced. 2) The gif's dimensions and total number of frames affect file size. Your final exported gif needs to be under 10MB (Tumblr's limit), so you should consider the total number of frames in relation to the size of your gif. My example gif is 540x540px and 60 frames total; final file size = 7.8MB. 3) Add 4 extra frames to each section to account for the cross-faded portion. (The reason I chose 4 specifically is because Video Timeline works in 0.03-second intervals. The typical duration of my fade transitions is 0.06 seconds — which, when converted back to frames, is 4 frames.) I knew 60 total frames would be a safe bet for a gif this size. Since I had 3 gif sections, each would be 20 frames. I added 4 additional frames, making each one 24 frames (before removing duplicates in the exporting process, which will be explained in Phase 3). You can make your transitions longer than 0.06, but I recommend keeping it to intervals of 0.03 due to the way Timeline works. Every 0.03 seconds = 2 frames, so use this when deciding how many extra frames you'll need.
1.2 – Import frames, crop, and resize. Do this as you normally would! If you need a tutorial for the basics, here's my tutorial. :)
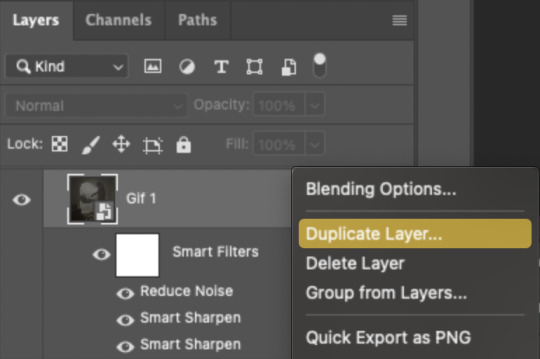
1.3 – Move all gifs onto one document/canvas. Right-click the gif layer and select "Duplicate Layer:"

Then choose the appropriate document from the dropdown list:

Do this for each gif section so you can work on one document for the rest of the process.
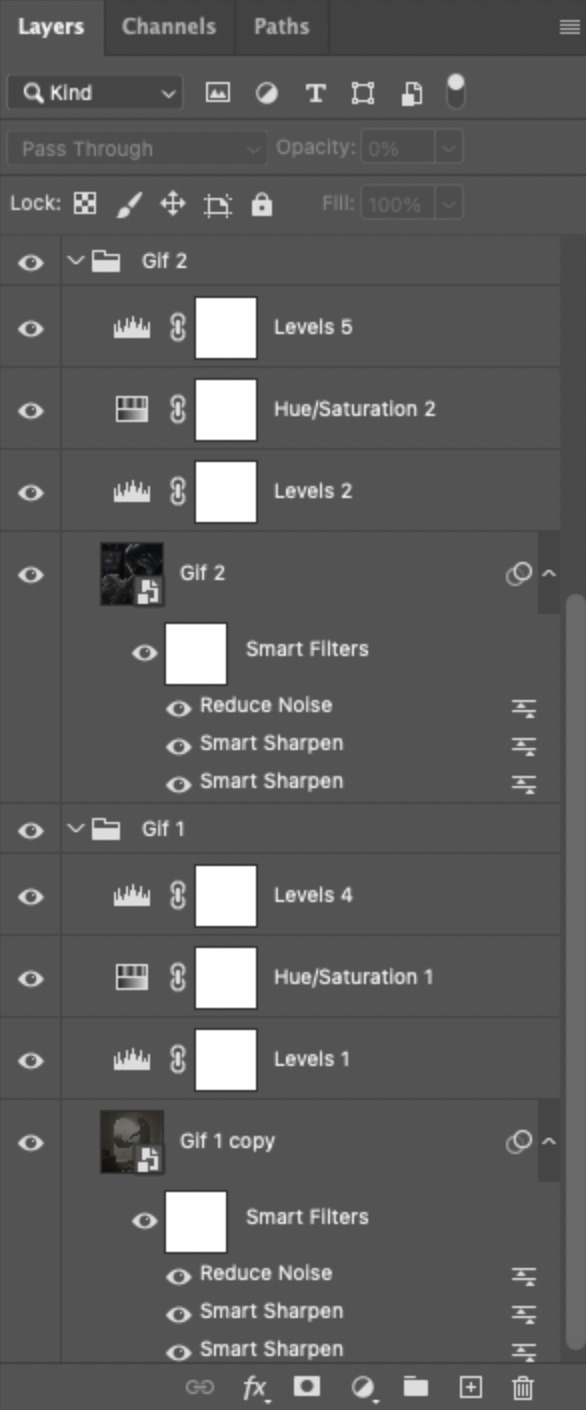
1.4 – Put each gif into its own group. Select each layer and use the shortcut Command+G or right-click and select "Group from Layers." In Phase 2, we'll be putting the opacity keyframes on the groups instead of the individual layers.
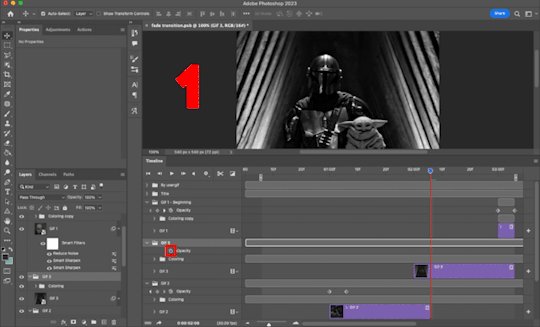
1.5 – Arrange each gif's group on the Timeline. At the end of Gif 1, move backwards 6 times. Move the starting point of Gif 2 to this spot. At the end of Gif 2, move back 6 times and make this Gif 3's starting point. Here's how my gifs look arranged on the Timeline, animated so you can see the 6-space distance:

We'll be adding keyframes to these overlapping sections in Phase 2.
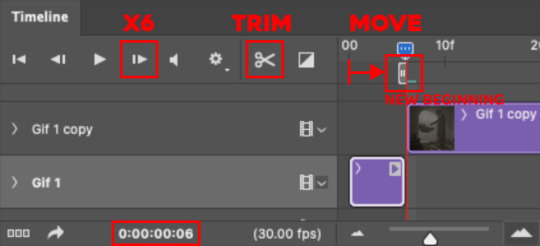
1.6 – Set up the last transition. At the very beginning of the Timeline, hit the forward button 6 times and click the scissors to divide the clip. Move the starting point of your gif to the newly trimmed beginning as shown below:

Then, move the original beginning chunk of Gif 1 — that tiny 0.06-second clip — to the end of the timeline above the rest of your layers, aligning its end with the end of Gif 3. Put it in a group like you did in Step 1.4:

Note: This screenshot shows my final workspace with the coloring layers in groups and the keyframes already placed.
1.7 – Color your gifs. Do this however you want, just keep all your adjustment layers and any other effects within their respective groups:

Duplicate the adjustment layers from Gif 1 and move them into the folder Gif 1 - Beginning (where your tiny 0.06-second clip is). Be sure the adjustment layers line up with the rest of the group so those adjustments don't affect your other gifs! You may want to trim the adjustment layers to match the duration of the clip or just move them so they start at the same spot as that clip.
PHASE 2: THE KEYFRAMES
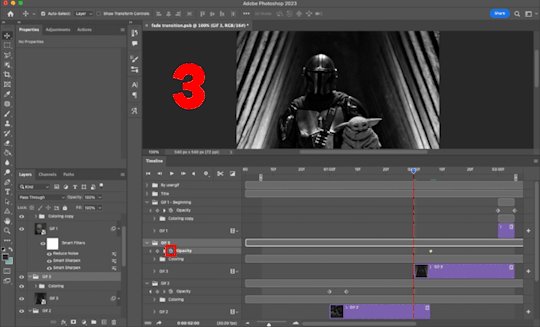
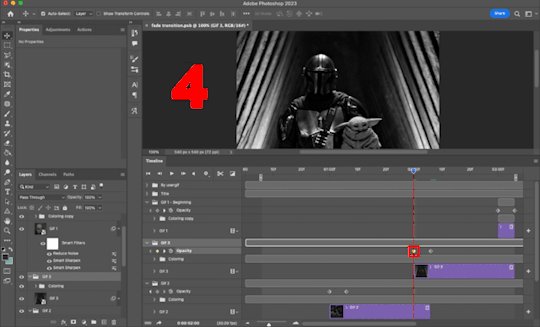
2.1 – Place a 100% and 0% keyframe at the beginning of each gif's group. Drag the playhead (red vertical line) to the end of Gif 1. Expand the Gif 2 group to reveal the opacity keyframes on the left side of the Timeline panel, then place a keyframe by clicking the icon that looks like a stopwatch. This opacity keyframe is at 100% by default; leave it like that. Drag the playhead to the beginning of Gif 2 and drop another keyframe. While that new keyframe is highlighted yellow, go to the layers panel, make sure Gif 2's group is selected, and reduce the opacity to 0%.
Repeat these steps for each gif's beginning, including the tiny chunk we moved to the end! Here's a gif to show the process:

(Btw, if you click this gif, it should expand to full size so you can get a better look! I made it 1080px.)
PHASE 3: THE DUPLICATES
3.1 – Convert back to Frame Animation. If you're not sure how to do this, I've written out the steps here. But I recommend using an action in your general gif-making process to make this step a lot faster. The one I use is linked in my tutorial which I linked earlier!
3.2 – Delete duplicate frames. Remember, at the beginning I set out to make my final gif 60 frames total. With the keyframe animations, I now have 66 frames:

Palpatine's number 👎 Anyway, that means I have 6 duplicate frames. This is what the gif looks like without removing these duplicates:

Watch closely during the transitions; there's a tiny lag. It doesn't look smooth to me. It's the clones!! Here's why we have these duplicates:
For every 0.03-second long keyframe animation, you'll get 1 duplicate frame. Unfortunately, that's just how Video Timeline works with any kind of animated keyframe. Since our fade transition is 0.06 seconds, we have to get rid of 2 duplicate frames per transition section (2 x 3 transitions sections = 6 total duplicates. Ew, math!).
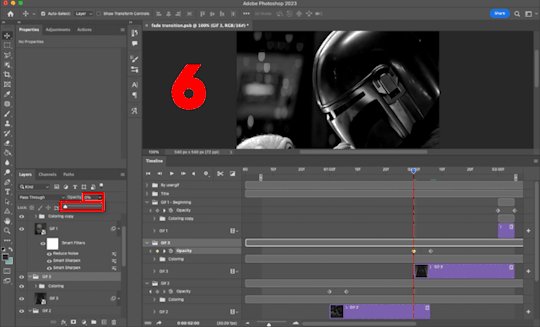
There's not really a way to avoid this step that I know of, but it's not a big deal in the long run. You just have to look at each transition section, eyeball the duplicate frames yourself, and delete them. It's usually the first frame where the fade starts and then two frames after that. I already deleted the duplicates from the first two transition sections, so here's how it's done for the last transition:

Side note: I set up keyboard shortcuts so I can quickly move forward and backward by one frame and delete frames. You can do this by going to Edit > Keyboard Shortcuts and editing these:

And now I have 60 frames like I originally said I would!

If you want the transition sections to be quicker, you can even decrease the frame delay for the 3 transition frames only — 0.03 or 0.04 might be up to your speed 🥁 but I don't usually do this since I'm fine with the way it looks already.
3.3 – Export. That's it!

I hope this tutorial is helpful. As always, if you have a specific question about this tutorial, feel free to send us an ask!
#gif tutorial#fade transition#transition#completeresources#usershreyu#userelio#userzaynab#userives#usertreena#userrobin#userkosmos#userhella#alielook#uservivaldi#tuserabbie#tusermona#tuserlucie#*usergif#*tutorial#by nik
537 notes
·
View notes
Text
It's home cinema manufacturing time! 🏴☠️ Gonna put my pirate show on my shelf! (I'm doing an Arts and Crafts Project and I'm making it everyone's problem.)
After seeing how much they cost, I abandoned the idea of getting a Blu-ray writer for now. For the time being, good old DVDs is what it's going to be! My TV is old and not very big, so DVD resolution is gonna be fine.
It's been ages since I last burned a DVD. For the full experience, I'm gonna create nice menus and pretty sleeves for the boxes. Graphic design is my passion! Um.
Well. First needed to find a program to do stuff with. I'm a Linux guy, so I'm using Devede. (Which is free, btw. In case someone else wants to do a low cost spot of putting pirate show on the shelf.)
DVDs fit a maximum of 120 minutes of video. So, four episodes, I thought. But after a quick attempt, the program refused to do more than three (maybe because of the menu also taking up space, and four episodes cutting pretty close to the 120 min mark?). Anyway, three episodes per disc it is. It's a pretty nice runtime for watching the entire disc, IMO. An hour and a half, and then you can return to reality to realise you should probably eat something, or go to bed because it's midnight.
OFMD with its current two seasons has a total of eighteen episodes, which is divisible by three. You get the following setup:
Disc 1: Pilot, A Damned Man, The Gentleman Pirate - That's pretty good, Stede's introduction to piracy all on one disc!
Disc 2: Discomfort in a Married State, The Best Revenge is Dressing Well, The Art of Fuckery - All bangers. Great to watch together, our boys meet and shenanigans happen!
Disc 3: This is Happening, We Gull Way Back, Act of Grace - Many romantic moments, lots of great scenes, shit hits the fan at the end there. Alright!
Disc 4: Wherever you go, there you are, Impossible Birds, Red Flags - ... Pain and angst! What have I done!?! The disc of horrors. Gotta make sure to have tissues at hand when I watch this. But hey, it also has messy bun Ed! Small mercies.
Disc 5: The Innkeeper, Fun and Games, The Curse of the Seafaring Life. - Another disc with all winners. I love all these episodes so much! (You can watch this disc to recover from the trauma of the previous one!) But seriously, this one slaps.
Disc 6: Calypso's Birthday, Man on Fire, Mermen - Great combination again. Season finale! Love and excitement!
... Honestly, except for the psychological damage of putting all the most painful episodes together, this is coming out pretty cool. Says a lot about how good the show is. I actually really love all the episodes (yes even the painful angsty episodes of massive depression). Thinking about this little project really reminded me how much I love this entire show.
So, we got a tracklist, now menus, then we can burn this stuff!
I did the menu backgrounds in GIMP. Realised I have a big folder full of screenshots I took myself, screenshots someone else took and posted on Tumblr, official promo pics for the show, and I have no idea anymore where most of them are from, because I named the files according to what's on them. Which is useful for when you want to find pics (Need a picture of cursed suit Stede? I have files named that, easy peasy!), but not so great if you wanted to give credit to whoever took a given pic you used. (It's probably @sherlockig or @ofmd-ann or @blakbonnet. Please feel credited, your beautiful screens and gifs brighten my day, and some of them are now probably part of my DVD menus. Shrunk down and cropped, but, yeah.)
I originally wanted to structure my menus as having the title of an episode, then some pics from it, then the next episode, then pics from that, and so forth, but I couldn't convince the program to give me the necessary padding between the menu items, so I ended up just putting the episode images below the menu. Still like it.
Anyway, DVD menus can also play sound! Behold a crappy video of my beautiful creation (provided entirely for sound):
It plays Gnossienne N°5!
More crappy pics of my other disc menus:





Gonna make them some nice sleeves next. Some day. Gotta make sure they all work properly first. So. I'll be on my sofa, watching my DVDs. With menus! (Edit: here are!)
294 notes
·
View notes
Text

Finally had time to sit down and write, but honestly there’s not much to be said other than thank you to everyone who wrote a message on my tree! I really enjoyed reading every single message and screenshotting to save them into a folder for when I need a lil boost ww (including one from Mr. Viper himself above that got a laugh out of me, thanks Jamil really appreciate you thinking I’m cool)
Some sappiness under the cut:
I never expected to receive this much support for my silly yume/oc ship content when I began posting, and I really don’t have the words to express how grateful I am. I’ve met many wonderful people through this fandom, and also just had lots of fun in general making art. I mean it when I say I genuinely never had this much motivation and inspiration to create for any fandom (or original content) in the past. There was a long, long period in my life during which trying to find even a crumb of motivation to draw felt impossible. There was always some reason that I couldn’t - be it school/life being too busy, feeling too tired, having other stuff to do first, etc. I thought I’d never rediscover my love and passion for art, until I finally pushed myself to design my Yuu for real (instead of just thinking about it) and then everything just snowballed from there. (For context, I began playing TWST in 2020 and, despite being very much in love with it, only began drawing anything for it this year.)
I have such a massive list of ideas that I still want to draw (plus several asks that I want to answer that I just haven’t had the time to yet), so I’m certainly going to be kept busy for a while. After previously making every excuse possible for not drawing, I’ve learned that yeah, once you really love something you will squeeze time out for it no matter how hard things get, because it kills you not to. All those times when I wondered when I’d ever be able to draw as much as my favourite artists now feel like a distant relic of the past, and I have Twisted Wonderland (especially Jamil) and this community to thank for it. If anyone reading this is going through something similar, I promise it gets better - you will need to put in the effort to make it start, but you will get there.
There’s also my past experiences of being in fandoms that, well, did not welcome yume/self-shipping type content. If I so much as thought of creating any, the fear of being ridiculed would make me back away from the idea immediately. I’m glad to see that sentiment seems to be no longer the norm, but also the TWST fandom has been one of the most supportive of yume content I’ve ever seen. To everyone wanting to participate but has been hesitating, you absolutely should! My only regret is not starting sooner, seriously. In a sense I feel like I'm fulfilling a childhood dream of mine, and all of my past hesitation and anxiety just dissipated once... as cringe as it sounds - once love took over. So go pour your love and passion into that character you adore, they deserve it.
Anyways, wishing everyone a happy holidays and happy new year! Here’s to another year of enjoying TWST and creating for the things we love ❤
#syder txt#color my tree#also its going to be the year of the snake#which means its jamils year#which means i expect everyone to produce jamil content for the next 365 days /j#dear snake man you will always be special to me#no matter if some day i move on from this fandom
42 notes
·
View notes
Photo





MESQUITE MOTEL - a community lot by amoebae
--- Part of my Oasis Springs rebuilding project ---
This old, run-down motel and diner-bar is slowly being given a new lease of life. The new manager, who is said to hail from an old mill town, has brought her favourite fry cook with her, who lives out back in a trailer. Come stay at Mesquite Motel! (Perhaps avoid the top floor though...)
---
Mesquite Motel is set as a bar, but can be used as a diner/restaurant or a residential lot. It's ideal for storytellers (especially those who like werewolves or anything noir). There are 6 motel rooms to explore, a reception, and an apartment for the manager, as well as the diner-bar and kitchen. The kitchen has two stove units depending on how you want to use it. The drive-thru stove is blocked off so your chefs should use the other, but you can block that off if you'd prefer them to use the drive-thru.
---
The only custom content used was my Shiftable Mirrors (which lets you move mirrors freely on the wall). If you don't have that installed you might find any wall mirrors disappear. If that happens, you can simply replace them with whatever you like.
I have every build/buy pack and kit and used a lot of them for this build. Anything missing can be replaced with whatever you have in your own game.
You can see some screenshots of the lot here: https://imgur.com/a/XEAnXsd
---
INSTALLATION:
- Place the loose Tray files from this download in your Tray folder
OR
- In the Gallery search for Mesquite Motel under my EA ID - pictureamoebae. Even though there is no cc besides Shiftable Mirrors, be sure to tick 'Include Custom Content'.
---
DOWNLOAD NOW @ PATREON (free)
---
Find me here:
pictureamoebae @ tumblr
amoebae @ twitter
amoebae @ patreon
amoebae's TS4 screenshots @ flickr
amoebae's cc, builds and ReShade presets in one place @ flickr
amoebae's amoebas discord server
#ts4cc#ts4 cc#s4cc#s4 cc#the sims 4#ts4#sims 4#s4#the sims#sims#ts4 lot#ts4 bar#ts4 diner#ts4 restaurant#my ts4 cc#mesquite motel#oasis springs
1K notes
·
View notes