#wordpress interactive map builder
Explore tagged Tumblr posts
Text
Interactive Maps for Websites: A Powerful Tool for User Engagement
Interactive maps for websites are more than just static images. They offer a dynamic and engaging way to present information, enhance user experience, and improve website navigation. By incorporating interactive maps, businesses can showcase locations, provide directions, and offer valuable insights to their customers.
Imagine a restaurant website with an interactive map that displays its location, nearby attractions, and even allows users to book a table directly. Or a real estate website showcasing properties on an interactive map, allowing users to filter by price, size, and amenities. These are just a few examples of how interactive maps for websites can transform online experiences.

Benefits of Using Interactive Maps:
Enhanced User Experience: Interactive maps make navigation intuitive and enjoyable. Users can easily explore locations, find directions, and discover hidden gems.
Increased Engagement: Interactive elements like zoom, pan, and search features keep users engaged and encourage them to explore your website further.
Improved Brand Perception: High-quality interactive maps enhance your website's professionalism and credibility.
Valuable Insights: Track user interactions with the map to gain valuable insights into user behavior and preferences.
Choosing the Right Mapping Solution:
When selecting a mapping solution, consider factors like ease of integration, customization options, and pricing. MapGeo offers a range of customizable interactive maps that can be easily integrated into any website.
Conclusion:
Interactive maps for websites are a valuable asset for businesses of all sizes. By incorporating engaging and informative maps, you can enhance user experience, improve website navigation, and gain valuable insights into your audience.
#interactive maps for websites#create interactive map for website#wordpress interactive map plugin#wordpress interactive map builder#interactive map wp plugin#map plugin for wordpress#wordpress store locator plugin#maps wordpress plugin
0 notes
Text
Why Every Retailer Needs a Store Locator Plugin: Best Options for WordPress
In today’s digital era, store locator plugins have become crucial tools for retailers. Whether you manage a single storefront or a multi-location business, these plugins enhance customer experience, boost search engine visibility, and help drive foot traffic to your physical stores. By integrating a store locator plugin into your WordPress website, customers can effortlessly find your store locations, access essential information like operating hours, and get accurate directions—all from the convenience of their mobile devices.
What is a Store Locator Plugin?
A store locator plugin enables businesses to display a list of their physical locations on their website, often with interactive maps and filtering options. For WordPress users, these plugins are straightforward to install and customize, ensuring seamless user experience. Customers can search for the nearest store, get directions, and even learn about the services available at each location.
Why Every Retailer Needs One
Improved Customer Experience: A store locator plugin makes it easy for customers to find the nearest store and view essential details, enhancing their shopping experience.
Better SEO: Search engines favor websites that provide users with practical and valuable information. A store locator plugin adds local SEO benefits, helping your locations rank higher in search results.
Increased Foot Traffic: By enabling customers to find stores more easily, these plugins can help drive traffic to your brick-and-mortar locations, leading to higher sales and conversions.
Benefits of Using a Store Locator Plugin on Your WordPress Site
The advantages of a store locator plugin are vast and can positively impact your business's online presence. Let’s explore these benefits in more detail:
Enhanced Customer Experience
Customers want information fast. A store locator plugin simplifies the search process, ensuring that users can find store locations without sifting through pages. This feature directly impacts customer satisfaction and encourages more visits to your physical stores.
Increased Conversion Rates
Customers who search for your store's location online are likely to be in the buying phase. By making your store locations easily accessible, you increase the chances of converting these online users into in-store customers.
Conclusion
A store locator plugin is no longer optional for retailers—it’s a necessity. By choosing a reliable option like MapGeo, businesses can enhance their customer service, boost local SEO, and improve overall site functionality. Integrating a store locator into your WordPress site is a smart, strategic move that helps both online and offline sales grow.
#wordpress store locator plugin#map plugin for wordpress#interactive map wp plugin#wordpress interactive map plugin#wordpress interactive map builder
0 notes
Note
hello! I was catching up on reading NAKAQUOI! and the essay from the most recent entry was such an inspiring method of storytelling. enough so to make me reach out and ask about your website in general (if you're comfortable answering!). what is it like running a lore/gallery site for your work? how and why did you get started? and lastly, what about it keeps you going?
thank you, cheers! -Winn
😭 Thank you so much for the kind words, this means a lot to me. I really enjoyed writing that little essay.
This is going to be a weird and vulnerable sidebar, but I promise I’m going somewhere with it. Honestly, it blows my mind that anyone reads them. I think it’s because I’m still operating on the assumption that this form of storytelling is for n=1 (yours truly) and other people are merely tolerating it, LOL. I used to be way more sensitive about sharing my characters / stories / worlds, because the forms of storytelling that came naturally to me were often received as incomprehensible, dense, and unintuitive by other people. At a certain point I decided that I just had to accept this and become my own hype man. People could enjoy the pretty pictures out of context, and they could be a vehicle for me to journal about the pretend people who live in my head. Good compromise 👍
for someone who talks big about making weird art and finding the 6 people in the audience who truly get it, I don’t think I realized that this could include my deranged essays about things that aren’t real. And yet. AND YET!!!! I think this desire to present my work in a way that’s “more” than just pretty pictures with text attached to them has been simmering for a long time, even though I dismissed it and was kind of embarrassed about it. Which is wild. Because I grew up on bestiaries and warrior cats lore compendiums and video game wikis and morrowind. There was clearly a precedent. And Yet.
Anyway, this desire started rubbing shoulders with the technical limitations of blogs and gallery websites, and also a general disillusionment with social media during the enshittification of the internet. Like, yeah it sucked that my whole body of work could vanish overnight. But mostly I had worldbuilding neuroses that made me want to scratch at the walls, and I knew just enough html + css to be dangerous. In 2018, I had also finished some longer works that made me more confident in my ability to deliver a cohesive Moribund, and these works weren’t intuitive to share on social media… So… I guess that gave me the impetus to stop flirting with the idea of getting my own website and start actually working on it.
M0R1BUND.com used to be a pure html + css + js website hosted on Neocities. It was ideal and I miss it in a lot of ways, because yeah, that IS the most unadulterated control you can have over your webspace. Had a blast with it, experimented a lot, learned a lot, hosted galleries and twines and webfiction and digital collages and ARPG stuff and interactive maps and a webcomic. And it was mine as much as it was the work of kind people sharing sample code on stackexchange, LOL.
Eventually, I felt the growing pains of managing this by hand. Updating ate hours out of my day. There are definitely more intuitive ways to build and maintain a pure html + css + js website, but I was working with what I knew. I started learning wordpress for basedt.net with the hopes of automating certain operations, like posting art to a gallery or pages to a webcomic. It felt intuitive enough that I later rebuilt M0R1BUND.com in wordpress.
It took a long time and a lot of work, like almost a year? And I still haven’t mirrored everything. Wordpress has made things easier to maintain, but I learned the hard way that it doesn't avoid the pitfalls of simpler website-builders… which is to say… whatever it does to make life easier will also make life incredibly difficult if you decide you want to do something manually. And it’s never the stuff you expect.
These days there’s also the baggage of Automattic’s nonsense. Wordpress is open source, so I don’t think it will go anywhere, but it’s still the corporate clownery that I wanted to escape by making my own website. Blech.
Really though, I love running M0R1BUND and it’s the closest thing I have to an ideal “home” for my work. Going to a dedicated website is unintuitive and out of the way for a lot of people, but (indicates generally) what have we just learned about me. This one’s for n=1 and the, like, 6 people who pop in and say hello. You are my people...
Looking forward, things cook at the rate of 2937728839 irons in the fire, and they are all getting done, but they are all getting done sooooo slowly… I’m having fun. Besides having a general compulsion to make art and tell stories and be Understood, I think that’s what carries me thru this. I want to have fun. and I want to trick people into caring about my characters and also the Sonoran Desert. And as Bjork says, I have to get the wiggles out or else the dark times will come.
It’s getting late and I don’t have a denouement for this. Thank you for your kind words! Thank you for asking! hope this answers? hope this helps (???) take the best and leave the rest.
#maybe it goes without saying but its also totally cool when people are just here for the visual art#as much as i act cranky about it as a medium there’s a reason it feels like a first language to me#in the same way that literature makes certain demands of your time that you have to really want to make#and I come from a generation of old-internet people… rss feed reader type people…#it’s not for everyone#happy to work in a variety of spaces and mediums#process stuff
11 notes
·
View notes
Text
Customizing User Experiences with Advanced WordPress Development
User experience (UX) plays a crucial role in the success of any website. A website that is easy to navigate, visually appealing, and interactive keeps visitors engaged and encourages them to return. When it comes to creating a tailored and effective website, wordpress development is a top choice. The user experience defines how visitors interact with your site. A well-designed UX improves navigation, reduces bounce rates, and increases conversions. Whether it’s an e-commerce platform or a blog, a positive user experience builds trust and makes your website memorable.
Why WordPress Is Ideal for Building Tailored User Interactions
WordPress stands out because of its flexibility and vast library of plugins and themes. These tools make it easy to customize your website to suit your audience. For businesses focused on web design in sydney, WordPress allows for creative designs that resonate with local audiences while maintaining global standards.
By incorporating advanced features like dynamic forms, interactive elements, and tailored content delivery, WordPress ensures every visitor has a unique and engaging experience.
Designing Interactive Features with Web Development

Tools and Techniques for Creating Dynamic Website Elements
Interactive features not only make your website more engaging but also help retain visitors by providing value and entertainment. Combining advanced wordpress development with modern web design in sydney techniques can elevate your site’s functionality and appeal.
WordPress offers a wide range of tools to add interactivity to your site. You can use plugins for sliders, galleries, or live chat features. For example:
Elementor or WPBakery: Drag-and-drop page builders for creating interactive sections.
Popup Maker: For personalized pop-ups that grab attention.
Formidable Forms or Gravity Forms: To build user-friendly forms for feedback, quotes, or sign-ups.
These tools ensure your website isn’t static but actively engages users with interactive elements.
Combining Advanced WordPress Development with Modern Web Design in Sydney
Professional web design in sydney integrates creative layouts and functional design to cater to a diverse audience. By pairing this with WordPress, you can create a website that’s not only visually stunning but also highly responsive and user-friendly.
For instance, incorporating animations, hover effects, or interactive maps can make your site more dynamic. These features are especially effective for businesses that want to make a strong first impression.
Personalizing Content Delivery for Visitors
Using WordPress Plugins to Deliver Customized Content
Every visitor has unique needs and preferences. Personalizing their experience can significantly boost engagement and retention. With wordpress development, personalizing content delivery becomes simple and effective.
WordPress offers a variety of plugins designed to help you tailor content for your audience. For example:
GeoTargeting WP: Displays content based on the visitor’s location.
If-So Dynamic Content: Adjusts site elements depending on user behavior.
MemberPress: Provides personalized content for registered users.
These tools allow you to adapt your website to suit individual visitors, whether it’s showing location-based offers or recommending products based on browsing history.
How Personalized Experiences Improve Engagement and Retention
When visitors feel like your website speaks directly to them, they’re more likely to stay longer and interact with your content. Personalized experiences create a sense of connection and value, which encourages repeat visits and higher conversions.
For businesses leveraging web development to enhance their online presence, personalizing content can set you apart from competitors. Whether through tailored recommendations or localized content for web design in sydney, personalization builds trust and loyalty.
Optimizing Navigation and Layout with Advanced WordPress Features

Enhancing Usability with Intuitive Menus and Layouts
Navigation and layout are critical elements of user experience. Visitors should find it easy to explore your site and locate the information they need. Using advanced wordpress development features, you can create seamless navigation and intuitive layouts that elevate usability. Intuitive menus and layouts guide users effortlessly through your website. WordPress makes this process simple with features like drag-and-drop menu builders and flexible page templates. You can organize menus by categories, services, or user intent, ensuring a logical flow.
Sticky menus, breadcrumb trails, and search bars further enhance navigation, keeping users engaged and reducing frustration. An intuitive layout ensures your website looks clean and professional while being functional.
The Role of Professional Web Development in Crafting Seamless Navigation
Professional web development ensures every navigation element is well-placed and user-friendly. At Rotapix, we focus on creating layouts that prioritize user experience, combining functionality with modern web design in sydney techniques.
Advanced features like mega menus or mobile-friendly navigation systems make it easier for visitors to explore your site on any device. This ensures your audience enjoys a seamless experience, whether they’re browsing on a desktop or smartphone.
Integrating Third-Party Tools to Boost User Interactions
Popular Integrations for Chatbots, Analytics, and Social Media
Incorporating third-party tools can take your website’s functionality to the next level. From engaging users with live chat to tracking behavior with analytics, these tools enrich your website and improve the overall user experience.
WordPress supports a wide range of integrations to enhance user interactions:
Chatbots: Tools like Tidio or LiveChat let you respond to user queries instantly, improving customer support.
Analytics: Google Analytics and MonsterInsights help you monitor user behavior and optimize your site’s performance.
Social Media: Plugins like Social Warfare or Smash Balloon enable users to share content and interact with your brand on social platforms.
These integrations not only engage visitors but also provide valuable insights to help refine your site’s design and content.
Why Rotapix Excels in Building Functional and Engaging Websites
Rotapix specializes in combining wordpress development with advanced integrations to build websites that are both functional and interactive. By tailoring tools to your specific needs, we ensure your website delivers an engaging experience that resonates with your audience.
Testing and Refining the User Experience for Better Results

Tools for Testing Usability and Gathering Feedback
Once your website is live, testing and refining its user experience is crucial. Continuous improvements ensure your site remains relevant and meets user expectations.
Several tools make it easy to evaluate usability and gather insights:
Hotjar or Crazy Egg: Track user interactions through heatmaps and recordings.
Google Optimize: Test different layouts, buttons, or content to see what works best.
Feedback Forms: Use plugins like WPForms to collect user feedback directly.
These tools help identify areas for improvement, from navigation issues to content clarity, ensuring a polished user experience.
How Continuous Improvements in WordPress Development Enhance Overall Performance
Updating your website regularly not only keeps it fresh but also ensures it performs well. Whether it’s optimizing load times, updating plugins, or refining layouts, continuous improvements in wordpress development keep users happy and engaged.
At Rotapix, we believe in ongoing collaboration to ensure your website evolves with your business needs. With regular updates and feedback integration, we ensure your site consistently performs at its best.
#web design#websitedevelopment#web development#shopify#laravel#seo#seo services#augmented reality#digital marketing
0 notes
Text
Best Front-End Posting Plugins for WordPress 2024
Discover the Best Front-End Posting Plugins for WordPress 2024 enhance user engagement and streamline content submission with our top recommendations.

Many people have asked us if it's possible to let users upload files and submit content on your website's front end. You can let users upload various file types without granting them access to the WordPress dashboard by using a front-end posting plugin. Documents, photos, videos, PDFs, guest posts, and more can be submitted by them. But choosing the best plugin can be challenging, particularly for new users. Over the years, we have tested thousands of plugins. We thoroughly examined several front-end posting plugins to assist you in choosing the best one, and the results showed that WPForms, Formidable Forms, and Easy Digital Downloads are the top choices.
Why Use a Best Front-End Posting Plugins for WordPress 2024?
WordPress by default prevents users from uploading or submitting content to your website's front end. This implies that you must grant users access to the admin section of your website if you wish to accept guest posts from users or let them upload files. In addition to being time-consuming, this poses a security risk because it allows unauthorized users to view your WordPress dashboard. A front-end posting plugin can be useful in this situation. Without modifying code or granting anyone access to the admin area, it enables you to gather user-generated content and accept all file types. 1. WPForms

More than 6 million websites use WPForms, the greatest WordPress form builder plugin available. You can create any kind of form with its drag-and-drop interface. They have a post-submission addon that enables you to gather user-generated content without registering, as we discovered during our test. The front end makes it simple for your visitors to submit content. Additionally, you can take payments for post-submissions, such as business directories or real estate listings. Additionally, you have complete control over what content you accept and how it is delivered with WPForms. For instance, you can map specific form fields—like Post Title, Content, and Featured Image—to a brand-new WordPress post.

2. Magnificent Shapes

The Signature addon and plugin for Formidable Forms Another robust WordPress form builder plugin that lets you enable front-end posting is called Formidable Forms. Front-end publishing is made possible by a feature that lets users submit posts and pages. The plugin allows your visitors to create new posts without requiring administrator access. Community content, guest posts, databases, listings, and other user-generated content can all be gathered in this manner. According to our testing, Formidable Forms also has a file upload function that enables users to upload various files without logging into the admin area. The file is automatically saved in your WordPress media library when a user submits it through the form. From this location, you can quickly explore, observe, and filter different submissions. 3. Easy Digital Downloads One of the greatest WordPress plugins for eCommerce is Easy Digital Downloads (EDD). It can be used to sell digital goods such as software, spreadsheets, music, eBooks, PDFs, and recipes. With the help of Easy Digital Downloads' frontend submissions extension, you can build functional websites similar to eBay, Amazon, and AirBnB. Easy Digital Downloads is another tool we use at WPBeginner and our family of products to distribute training and software to more than 25 million websites. You can set up a multi-vendor marketplace with the EDD extension. Users can sign up as vendors from the front end and then use your website to upload and sell digital goods. Users can access earning information, update current products, create new ones, interact with customers, and more from the front end. 4. MemberPress The most user-friendly membership plugin for WordPress is MemberPress. Unlimited premium memberships can be made, and subscribers' access to files, pages, and content can be restricted. We discovered that using MemberPress, you can generate user-generated content by creating a membership site. For example, you can create organizations like the Young Entrepreneur Council that are exclusive to members. In this manner, guest posts are submitted by premium members for the website itself. They can also share other content, participate in forum discussions, and more. You can display the file upload feature that MemberPress provides in the account section. In this manner, members can post various types of content on your membership website. 5. Thrive Ovation One well-liked WordPress plugin for testimonials is called Thrive Ovation. The plugin can be used to gather testimonials and other user-generated content. Testimonials are a great way to increase sales and attract new users, and this plugin makes it very simple to collect reviews and comments from current clients. The process of requesting customer feedback is automated by its autopilot feature. In addition, you can turn WordPress comments into testimonials with just one click using Thrive Ovation. Additionally, it facilitates the conversion of social media comments into website testimonials. You can effortlessly manage user-submitted content, WordPress comments, and other imported feedback from your WordPress dashboard with the plugin's testimonial library. 6. WordPress File Upload The next free front-end posting plugin on our list is WordPress File Upload. Any page, post, or sidebar on your WordPress website can be used to submit content. Adding a file upload form to your website is as easy as using a shortcode or the sidebar widget. Additionally, you can use your WordPress dashboard to manage the uploaded content thanks to the plugin. The uploaded files may be saved in an FTP location or added to the media library. In addition, you can add file size limits, manage which file extensions users can upload, and configure file upload filters for various WordPress user roles. 7. WP User Front-end A versatile and user-friendly WordPress plugin for front-end submissions is WP User Front-end. The plugin offers numerous customization options and includes a drag-and-drop form builder. The form can be positioned anywhere on your website to let users submit images, guest posts, and other content in addition to creating new posts. Users can also make changes to their profiles directly from the front end. This is fantastic because it allows users to create profiles without requiring access to the main dashboard. In addition, you can create membership packs and subscriptions using the WP User Front-end plugin. It makes it simple to accept payments, handle transactions, and add pay-per-post. 8. User Submitted Posts You can use the straightforward and cost-free User Submitted Posts WordPress plugin to enable file uploads on your website's front end. Accepting guest posts, client endorsements, reviews, photos, and other user-generated content is a fantastic solution. Name, email, URL, post title, content, post category, post images, and agree to terms are among the basic form fields that the plugin provides. Using a shortcode, you can place the front-end posting form anywhere on your website. In order to enable users to create a profile without needing access to your site's dashboard, the User Submitted Posts plugin additionally provides a login and registration form. 9. Frontend Post Submission Manager Lite Another free WordPress plugin for accepting guest posts and permitting front-end posting is Frontend Post Submission Manager Lite. It provides five ready-made form templates that you can easily modify and use anywhere on your website. Uploading content, adding a title, and entering tags, categories, URLs, images, post excerpts, and other information is as easy as using the form. You can access all of the submitted content from your dashboard, which is kept in the WordPress database. In addition, you get support for guest posts, Ajax form submissions, and an infinite number of custom fields. Read the full article
0 notes
Text
From Wireframe to Live: Designing Mobile Apps with Elementor
Designing a mobile app takes vision, precision, and a toolkit that can bring concepts to life efficiently. Elementor, originally a web design tool for WordPress, has become a powerful asset for mobile app designers, offering an intuitive, visual approach to crafting stunning user interfaces. This guide explores how you can leverage Elementor to take a mobile app from wireframe to a polished, live product.
1. Understanding the Role of Elementor in Mobile App Design
Elementor is often associated with web design, but its drag-and-drop builder, customization features, and responsive design capabilities make it ideal for building mobile app interfaces, particularly if your app’s interface incorporates web-based elements or progressive web applications (PWAs). With its extensive widget library, Elementor enables designers to create interactive, responsive interfaces that feel native on mobile.
Why Use Elementor for Mobile Apps
Visual Editor: Allows for real-time editing, which helps designers see changes immediately.
Responsive Controls: Makes it easy to optimize the layout for various screen sizes, critical for mobile apps.
Customizable Widgets: Widgets enable the addition of buttons, forms, carousels, and other interactive elements quickly.
2. Starting with Wireframes: Laying the Foundation
Before diving into Elementor, it’s essential to start with a wireframe, which acts as a blueprint for your mobile app’s layout. Wireframes map out the structure and flow of the app, focusing on placement and hierarchy without visual details.
Creating Effective Wireframes
Identify Core Features: Decide what your app’s primary functions are, and ensure these elements are prominent.
Focus on User Flow: Wireframes should prioritize user paths, making sure the navigation is intuitive.
Keep It Simple: Use placeholders for images, buttons, and text to sketch out basic layout and spacing.
Once your wireframe is complete, you’ll have a solid guide to follow as you start designing in Elementor.
3. Setting Up Elementor for Mobile Optimization
Elementor’s responsive design features are essential for creating a seamless mobile experience. Before building, it’s helpful to set your default viewport to mobile size and adjust your design preferences.
Configuring Mobile View
Custom Breakpoints: Elementor allows you to set breakpoints for mobile, tablet, and desktop. Choose breakpoints that reflect standard screen sizes for your audience.
Enable Preview Mode: Use Elementor’s preview mode to see exactly how your design will look on mobile.
Optimize Fonts and Spacing: Ensure text, buttons, and other elements are sized correctly for touch screens.
4. Designing the Interface: Building Blocks in Elementor
With your wireframe and mobile settings in place, it’s time to start bringing the app to life. Elementor provides a range of widgets that can be customized and arranged to match your wireframe layout.
Key Widgets for Mobile App UI
Buttons: Elementor’s customizable buttons are essential for creating call-to-action elements that are easy to tap.
Forms: Use form widgets for sign-up or login screens, ensuring they are responsive and user-friendly.
Image & Icon Widgets: Incorporate brand icons and images to make the app visually appealing and guide users through different actions.
Navigation Menus: Add a menu that’s accessible and fits seamlessly within the mobile view.
Each widget can be styled and adjusted to suit the look and feel of your app, providing flexibility in both functionality and aesthetics.
5. Applying Visual Design: Colors, Fonts, and Themes
Color schemes, fonts, and overall theme design are crucial for making the app visually cohesive and engaging. Elementor allows you to customize these elements thoroughly.
Choosing Color Palettes and Fonts
Consistency: Use your brand colors throughout, and keep text colors and button styles consistent.
Readable Fonts: Opt for fonts that are legible on small screens and pair well together for headings and body text.
Use Contrast: Create contrast between background and text for readability, particularly for key buttons and actions.
6. Enhancing Interactivity with Elementor Animations
Animation effects can add polish and improve user experience when used thoughtfully. Elementor provides a range of animations that can be applied to individual elements to make interactions more dynamic.
Popular Animations for Mobile Apps
Hover Effects: Enhance buttons and icons with subtle hover effects that indicate interactivity.
Entrance Animations: Use entrance animations sparingly to draw attention to specific elements as users scroll.
Scroll Effects: Implement scroll-triggered animations to keep users engaged and guide them through content smoothly.
Animations should be fast and subtle to avoid slowing down the app or distracting users from the main content.
7. Ensuring Responsive Design for All Devices
Mobile apps need to look great on various screen sizes, from small smartphones to large tablets. Elementor’s responsive design tools allow you to adjust the layout for each device.
Fine-Tuning for Different Devices
Adjust Margins and Padding: Ensure elements have adequate spacing to avoid crowding on smaller screens.
Hide/Show Elements: Hide non-essential elements on smaller devices to reduce clutter and improve loading speed.
Test Across Devices: Preview the app on multiple screen sizes and devices to ensure a seamless experience.
8. Testing Usability and Functionality
Before launching your app, it’s crucial to test for usability and functionality to make sure everything works smoothly.
User Testing Tips
Gather Feedback: Have test users explore the app, noting any points of confusion or areas for improvement.
Check Performance: Optimize for fast load times, particularly on mobile networks.
Test Buttons and Forms: Ensure all buttons are responsive, and that forms submit data correctly without errors.
9. Launching the App: Moving from Elementor to Live
After testing, you’re ready to go live. If you’re using Elementor to design the UI of a mobile web app or a PWA, launching is as simple as publishing. However, for native apps, you may need to work with developers to integrate your design into a functional app.
Conclusion
Elementor provides mobile app designers with the flexibility, customization, and visual appeal needed to create engaging, user-friendly interfaces. By starting with a wireframe and carefully building each element with responsiveness in mind, you can craft an app experience that’s not only beautiful but functional across all devices. From color choices to animations, Elementor’s tools give designers a powerful platform for creating mobile apps that captivate and convert users.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text
5 page website design cost in 2024
Design Complexity: The cost can be greatly impacted by the degree of customization and intricacy required in the design.
Functionality: Adding more features, such as interactive elements, contact forms, or e-commerce, may extend the time and expense of development.
Content Creation: The total cost may increase if the design agency is in charge of content creation.
Developer Experience: A web developer's experience and knowledge have a direct bearing on the cost.
Location: Costs can vary depending on where you live, with cities often charging more.
Platform Selection: The cost of the selected website platform (such as Squarespace, Wix, or WordPress) may vary.
A 5 page website design cost in 2024 may anywhere from 15,000rs to 25,000rs or more, depending on functionality, design complexity, and whether you employ a professional or a do-it-yourself website builder.
The cost may also be impacted by the particular features and functionalities needed for the website. Simpler websites with conventional content management systems can be more affordable, but those with more intricate needs will cost more.
Another element that may have an impact on the total cost is content generation. Should the website necessitate expert copywriting, photography, or video creation, these extra services will be added to the overall cost.
A 5 page website design comprises five main pages: the Home page, About page, Services or Products page, Contact page, and an extra page that might be a Portfolio, Testimonials, or Blog. A five-page website is simple and easy to use. Small companies, startups, independent contractors, and personal brands frequently utilize this style to deliver important information without making the user experience more difficult.
Homepage Goal: Your website's homepage serves as a first impression. It acts as a gateway for visitors, providing an overview of the content of your website. Usually, it has links to other pages, your tagline, a brief introduction, and your logo. Important components include a navigation menu, a hero section, obvious calls to action (CTAs), and featured content.
The website has an easy-to-use online ordering mechanism, a menu that is simple and uncomplicated, and mouthwatering pictures of baked goods. There is a map of the bakery's location and hours of operation on the Contact page.
Plan out your website's structure before you start designing. Select the content to be included on each page as well as the layout. This planning phase is essential to guarantee a unified and orderly website.
A call to action (CTA) that is obvious and directs users to the desired action—contacting you, subscribing to your newsletter, or completing a purchase—should be present on every page. By 2024, mobile devices will account for a sizable share of all web traffic. Make sure your five-page website is entirely responsive, which allows it to change with ease.
The decision to go with a custom design or a pre-designed template can have a big effect on the price. The intricacy and comments from clients can affect how long it takes to create a five-page website. It could take two to four weeks for a simple website and four to eight weeks for a more complicated one.
Expert SEO, personalized designs, and continuous support are provided by professional web designers and firms. Depending on its intricacy, a good 5-page website can cost somewhere between 15,000rs and 25,000rs.
Although prices are subject to change, the following is an overview:
The base package, which includes hosting, development, and design, ranges from ₹30,000 to ₹70,000. Mid-Range Package: ₹50,000–₹1,20,000 (Includes extra features like bespoke functionality or e-commerce) ₹80,000 and above for the Premium Package (custom-built websites with cutting-edge functionality and design)
Putting money into a well-thought-out, search engine optimization website will boost your online presence, draw in new customers, and help your business expand. In 2024, establishing an online presence for a business might be more affordable with a 5-page website.

#5 page website design costs#website#website design#best website designing company in indore#web design#web development#digital marketing#seo services#web design company#web designing and development services in indore#web development services indore#usa news#usa#uk#india
0 notes
Text
How to Create a Unique Look with WordPress Theme Customization

Whether you’re a blogger, a business owner, or an entrepreneur, making your website unique can set you apart. Here’s a quick guide on how to create a distinctive look using WordPress theme customization.
1. Choose the Right Theme
Before diving into customization, select a theme that aligns with your brand’s aesthetic and functionality needs. Look for themes that are:
Responsive: Ensure they look good on all devices.
Highly Rated: Check reviews and ratings.
Compatible with Plugins: This allows for easier customization.
2. Customize Your Theme with the WordPress Customizer
WordPress Customizer offers a user-friendly interface for making changes:
Go to Appearance > Customize in your WordPress dashboard.
Modify Site Identity: Add a custom logo, site title, and tagline.
Adjust Colors and Fonts: Change the color scheme and fonts to match your brand. Consistent typography enhances readability and visual appeal.
Set Up Widgets: Widgets allow you to add content and features to your sidebar, footer, or other widget-ready areas.
3. Use Page Builders for Enhanced Design
Page builders like Elementor or WPBakery provide more flexibility:
Drag-and-Drop Functionality: Easily arrange elements without coding.
Pre-Designed Templates: Use these as a base and customize them to suit your style.
Advanced Design Options: Adjust margins, padding, and more to fine-tune your layout.
4. Implement Custom CSS
For finer control, you might need custom CSS:
Navigate to Appearance > Customize > Additional CSS in the WordPress dashboard.
Add Custom Styles: Override default styles and create unique effects.
Use CSS Snippets: For specific changes, such as altering button styles or changing header dimensions.
5. Optimize Your Header and Footer
Your header and footer are crucial for first impressions:
Customize Header: Adjust the layout, include a menu, and add a call-to-action button.
Footer Customization: Include contact information, social media links, and a newsletter signup form.
6. Add Unique Features with Plugins
Plugins can extend your theme’s capabilities:
Custom Post Types: Create unique content types beyond posts and pages.
Enhanced Sliders and Galleries: Use plugins for advanced image and video presentation.
Interactive Elements: Incorporate forms, quizzes, or interactive maps.
7. Make Use of Custom Templates
Custom templates allow for tailored page layouts:
Create a Child Theme: This ensures that customizations are preserved during theme updates.
Build Custom Templates: Use PHP and HTML to create layouts that fit specific needs, like landing pages or portfolio sections.
8. Ensure Mobile Optimization
A mobile-friendly site is essential:
Test Responsiveness: Check how your site looks on different screen sizes.
Optimize Mobile Menu: Ensure easy navigation on smaller devices.
9. Regularly Update and Maintain
Keep your site fresh and functional:
Update Themes and Plugins: Regular updates prevent security issues and bugs.
Review Customizations: Periodically check and adjust your customizations to stay current with design trends.
10. Get Feedback
Lastly, gather feedback from users:
Conduct Surveys: Understand what your audience likes and dislikes.
Analyze User Behavior: Use tools like Google Analytics to see how visitors interact with your site.
By leveraging these customization strategies, you can create a WordPress site that not only looks unique but also aligns perfectly with your brand. For a more tailored approach, consider using a professional WordPress theme customization service. Experiment, test, and refine to make the most out of your theme customization!
#wprdpress#wordpress developemt#wordpress theme customization services#wordpress website developement
0 notes
Text
Discover the Best WordPress Themes for Your Travel Blog in 2024

Choosing the right theme is vital for your travel blog’s success. With so many options available, finding the best WordPress theme for a travel blog can be daunting. A fantastic starting point is this detailed guide on Best WordPress Themes for Travel Blogs, which provides valuable insights to help you decide.
Why Your Theme Matters
The right WordPress theme enhances your blog's aesthetics and functionality. It plays a crucial role in user experience, performance, and SEO. Consider these key factors when choosing a theme for your travel blog:
Aesthetics: A visually appealing theme captures the essence of your travel experiences with beautiful imagery and design.
Responsiveness: Ensure your theme is mobile-friendly to provide a seamless experience across all devices.
Customization: Choose a theme that allows easy customization to match your brand’s style without requiring extensive coding.
Performance: A fast-loading theme keeps visitors engaged and improves your SEO ranking.
SEO-Friendly: Themes built with clean code and SEO best practices help your blog rank higher on search engines.
Top WordPress Themes for Travel Blogs
Here are some of the best WordPress themes that will make your travel blog stand out in 2024:
1. Neve
Neve is a lightweight, super-fast theme that is perfect for travel bloggers who want a modern and versatile design. It offers:
Fast loading times
Mobile-first approach
Easy customization with drag-and-drop builders
AMP compatibility
2. Hestia
Hestia is a stylish and elegant theme that works well for travel blogs. It provides:
One-page layout
WooCommerce compatibility
SEO-friendly structure
Easy setup with demo content
3. Trawell
Trawell is a dedicated travel blog theme that offers a range of features specifically for travel bloggers, including:
Custom post types for travel itineraries
Interactive maps
Photo galleries
Responsive design
Why Neve is a Top Contender
Neve stands out because of its speed and flexibility. Whether you are a beginner or a seasoned blogger, Neve offers a powerful platform that can adapt to your needs as your blog grows.
Mid-Post Resource
For more detailed comparisons and additional recommendations, check out our comprehensive article on the Best WordPress Themes for Travel Blogs. This guide provides in-depth information to help you choose the perfect theme for your travel blog.
Conclusion
Choosing the best WordPress theme for your travel blog is crucial for creating a captivating and functional site. Themes like Neve, Hestia, and Trawell offer unique features that cater to travel bloggers’ needs. By focusing on design, responsiveness, customization, performance, and SEO, you can ensure your blog’s success.
#wordpress#wordpress plugin#wordpress theme#wordpress development#wordpress developer#softwaredevelopment
1 note
·
View note
Link
Image Map Pro for WordPress v6.0.9 – Interactive SVG Image Map Builder
0 notes
Text
Interactive Maps for Websites: A Game-Changer for User Experience
Interactive maps for websites can transform the way your audience interacts with your content. Unlike static maps, which only display basic information, interactive maps let users zoom, click, and explore in real-time. Whether you’re running a business, managing a city project, or sharing community resources, adding an interactive map can make your website more helpful and visually appealing.

One of the best things about interactive maps is how they simplify complex information. For example, instead of listing addresses or creating tables, you can display store locations, service areas, or event venues directly on a map. This makes it quicker and more convenient for visitors to find what they need.
Interactive maps are also customizable. You can match the colors and style to your website, add pop-ups with extra details, or include filters so users can narrow down their options. This means you can design a map that fits your specific needs while keeping things easy for your audience.
Interactive maps work for just about any type of website. A tourism site can showcase local attractions, while a nonprofit can highlight community resources. Even a real estate website can use maps to show property listings in a clear and interactive way.
If you’re looking for a tool to create interactive maps for websites without the hassle, MapGeo is a great option. It’s designed to make mapping simple and effective, helping you share information in a way that’s both useful and visually appealing.
Adding an interactive map to your website isn’t just about looks—it’s about giving your visitors a better experience. With tools like MapGeo, you can create maps that are functional, beautiful, and easy to use, helping your site stand out and keep people coming back.
#interactive maps for websites#create interactive map for website#wordpress interactive map plugin#wordpress interactive map builder#interactive map wp plugin#map plugin for wordpress#wordpress store locator plugin#maps wordpress plugin
0 notes
Text
Image Map Pro for WordPress 6.0.7 - Interactive SVG Image Map Builder
https://weacrack.com/?p=32609 Image Map Pro for WordPress 6.0.7 - Interactive SVG Image Map Builder - https://weacrack.com/?p=32609 -
0 notes
Text
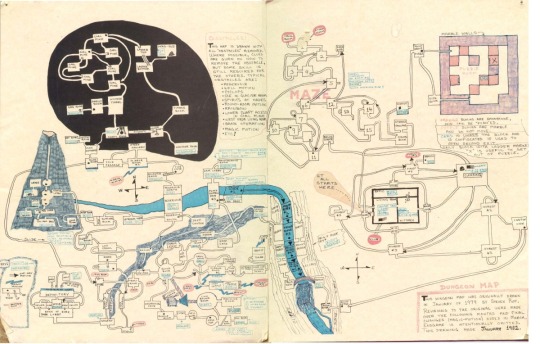
Unleashing Creativity: The Incredible World of User-Generated Maps in Gaming Culture
Twitter Patreon GitHub LinkedIn YouTube As a media archaeologist and designated lore-keeper/world builder, I have always been fascinated by the way video games interact with the real world. From the early days of gaming to the present, video games have become an important part of our culture, and their influence has spilled over into the physical world in many ways. One aspect of this…

View On WordPress
#artistic expression#BBC News#Black Lives Matter#Collaboration#creativity#culture#DeviantArt#Eurogamer#fan art#gamer grandma#gaming#gaming culture#mapmaking#media archaeology#Minecraft#philosophy#political activism#psychology#r/gamingmaps#real-world effects#Skyrim#social commentary#social impact#technical aspects#The Legend of Zelda#Tumblr#user research#user-generated content#video games#virtual protests
1 note
·
View note
Text
28 free alternatives to Canva for your business graphics
Outline
Canva is an online platform that allows people to create and design stunning images for their businesses.

It has become one of the most popular tools used by entrepreneurs, small businesses, and large corporations alike.
While Canva offers a wide variety of features and templates to choose from, it can be quite pricey for some users.
Fortunately, there are many free alternatives available that offer similar services.
In this blog post, we’ll be exploring free alternatives to Canva that can help make your design dreams come true.
From powerful editing tools like GIMP and Pixlr Editor to user-friendly online platforms such as Vectr and Desygner, there’s something here for everyone regardless of skill level or budget.
For those who prefer a more traditional approach when it comes to graphic design software, Adobe Spark is a great option with its easy-to-use interface and professional results.
If you want something specifically tailored toward web development projects then check out Gravit Designer which offers vector art capabilities along with responsive web designs in one package.
And if the illustration is more your style then Inkscape will give you all the creative freedom needed in order to produce high-quality artwork quickly and easily – perfect for logos or character designs!
For photo, manipulation tasks try Fotor which provides basic image editing functions such as cropping/resizing plus advanced features like batch processing & color correction so even novice users should find it simple enough to use right away without any prior experience required! Additionally, Paint 3D has some great features too including realistic
lighting effects & 3D object creation making it ideal if need extra depth added to any project quickly without having to go through complex processes the first time around either – definitely worth checking out at least once before deciding on anything else from our list below:
1. Piktochart
The first alternative to Canva is Piktochart which offers a drag-and-drop interface with hundreds of graphical elements like charts, maps, icons, and more in its library so you can easily create professional-looking infographics quickly without having any coding knowledge.
The platform also includes pre-made templates if you're short on time or need extra inspiration when creating your designs.
Another great feature of Piktochart is that it comes with both free plans as well as paid options depending on how much customization you want or need in your graphics projects.
2. Venngage
Next up, we have Venngage which also offers an easy drag-and-drop builder where users can customize their visuals with different font styles, color variations, etc.
Plus, this software comes with over 500 professionally designed templates, so all you need to do is All you have to do is connect data points, photos, videos, etc.
It's got a beautiful visual representation ready to be shared across social media platforms, websites, blogs, newsletters, etc.
Last but not least, Venngage also integrates seamlessly with other software like:
WordPress.
Google Slides.
PowerPoint.
Dropbox.
Evernote.
Trello.
Asana.
Mailchimp.
Slack.
Hubspot.
Salesforce.
Zendesk Jira.
Microsoft Teams.
Adobe.
Creative Suite.
Adobe XD
QuarkXPress.
CorelDraw
InDesign.
GIMP.
Sketch.
Affinity Photo & Designer Figma.
just to name a few to make sure all your work stays organized everywhere at once!.
3. Visme
Visme is another great option that offers thousands of customizable themes, backgrounds, illustrations, audio images, videos, animations, interactive elements, and more that gives everyone even those without any design skills the ability to produce high-quality visuals in a matter of minutes whether they are working on their own.
Or collaborate with remote team members! Visme simple user interface makes it incredibly easy to navigate through the menus while providing plenty of resources and tutorials to help get you started right away no matter what kind of project you might be tackling next.
4. Stencil
This Stencil browser extension makes image creation quick and easy by giving users access to over a million stock images from Pixabay as well as thousands of other illustrations from Unsplash, all in one interface.
Plus they have preloaded templates, so designing is faster than ever.
5. Adobe Spark
If you're familiar with Adobe products, this should come as no surprise — Adobe Spark offers an easy way for anyone (even beginners) to quickly create beautiful graphics using just their web browser.
Users have access to basic image editing tools like cropping, resizing, etc.
as well as plenty of royalty-free images available at their fingertips, which makes this one worth checking out if you don't mind taking the time to learn how each works.
6. Crello (create.vista)
Crello claims to "create something amazing" pretty much sum up what the online graphic designer has to offer; It's packed with features designed for the non-builder but still packs enough power under the hood to raise eyebrows among experienced professionals alike.
You'll find a library full of millions of stock images vector illustrations, animations, videos, audio tracks, ready-made layouts, themes, frames, and stickers.
7.PicMonkey
PicMonkey is another great option when it comes to designing graphics online.
not only does it provide access to over 800 fonts but also allows users to customize.
their designs by adding text effects such as shadows or outlines along with various shapes & stickers – perfect if you're looking to add some extra flair to your work! Plus the best part? It’s totally free.
8. Paint 3D
For those who prefer working offline rather than relying on web apps then Paint 3D might just be the answer they’re looking for.
this Microsoft program allows anyone (even beginners!) to create impressive 3D models using its collection of brushes & textures which can then be exported out via JPG/GIF format later down line.
And what better way to take advantage of all features without having spent a single penny.
9. GIMP (GNU Image Manipulation Program)
Next on our list is GIMP (GNU Image Manipulation Program).
This open-source image editor provides users with a comprehensive set of tools for manipulating photos as well as creating original artwork from scratch using its wide range of brushes and filters.
Additionally, GIMP offers support for popular file formats like JPEGs so you can share your creations with others online too.
10. Pixlr Editor
Pixlr Editor - yet another fantastic alternative Canvas completes basic editing functions plus advanced ones like layer mask blending modes etc.
making an ideal choice for both amateur professionals alike who need a bit more flexibility when comes to crafting their visual masterpieces.
On top of being completely 100% costless use, a bonus point here ability save files directly through cloud storage services Dropbox Google Drive, etc meaning no need to worry about losing data ever again.
11. Inkscape
Inkscape– Another open-source option specifically designed for editing vector images.
allowing users full control over every aspect of their work from manipulating shapes& lines down to even changing the color palette used throughout the entire project.
12.BeFunky
BeFunky - This all-in-one design suite includes a photo editor along with a range of unique tools such as collage maker and meme generator making it ideal for anyone who wants some creative freedom when designing their own visuals from scratch.
13. Fotor
Fotor - A cloud-based platform providing everything needed to make stunning visual content quickly and easily whether it's through the use of built-in templates adding text overlays adjusting colors etc.
14. Sumopaint
Sumopaint - Offering both desktop app browser versions this comprehensive painting program allows users to paint draw sketch retouch manipulate objects much more while also being completely free!.
15. Vectr
Vectr– Ideal for those looking to create logos icons infographics presentations etc using vector art Vectris loaded smart design features including grids alignment guides and snaps to grid lines making it easier than ever to create.
16. Gravit Designer Pro
Gravit Designer Pro This feature-rich graphic design platform lets you create logos, illustrations & web designs quickly using its drag-and-drop toolsets plus other useful features like grids/guides, etc.
17. Krita
Krita: Another great open-source painting application designed specifically for digital artists featuring brush stabilizers, perspective grids & color management systems among others.
18.SketchBook Pro
SketchBook Pro: Professional grade sketching app made by Autodesk featuring customizable brushes /symmetry modes along with layer management capabilities making it ideal for both illustrators alike.
19. Pinta
Pinta - Free paint program inspired by Microsoft Paint capable of handling basic tasks well also provides some extra goodies when needed most notably layers to support.
20.MyPaint
MyPaint - Open Source raster painting application equipped vast library of custom brushes and textures letting.
21. Snappa
Snappa is a powerful yet simple graphic design platform designed specifically for non-designers who need access to professionally created images quickly and easily without any fussing around in Photoshop or Illustrator firstly.
With drag & drop functionality plus preloaded templates, fonts, shapes, stickers, etc., anyone can become a pro designer in just minutes!
22. Designer
The designer provides all the features needed by professionals while still being accessible enough that even beginners would feel comfortable using it.
This includes customizable layouts which allow you to adjust size/position/style elements on canvas; the ability to export files in various formats such as PNG / JPEG / PDF; support layers; integration with third-party stock libraries ( Getty Images ) etc.
The app also has both Android and iOS versions making sure users always stay connected to creative processes wherever they go!
23. DrawPlus
DrawPlus Starter Edition— Animation maker.
24. Xara
Xara Photo Graphic Designer MX.
25. PicsArt Studio
The PicsArt mobile app focused on creativity.
26.Photopea
Photopea is an advanced 100% free web-based image editor that you can use for both raster and vector graphics.
Almost anything you can do in Photoshop, you can do in Photopea.their interfaces are pretty similar, and since it's browser-based, you don't need to download anything to get started.
But you can still import custom brushes and fonts, just like in Photoshop.And as a big bonus to all of the above, you can also save and edit Photoshop PSD files.
27.Is.graphics
Next on our list of free Canva alternatives is all about mockups.
Canva has a built-in smart mockup generator for multiple products and setups, but these are only available if you subscribe to their professional service.
Is.graphics provides free downloadable smart mockup source files for your product images.
This combines great with the previously mentioned Photopea site as it offers a large number of Photoshop source files for free download.
Plus you get the added bonus that you will most likely use lesser used mockups...���because Canva's library of smart models is currently limited and has most likely been used by the competition before.
28. Undraw
Canva has a huge library of illustration assets for your graphics, but again, you only have full access to all of them if you subscribe to a Pro account.Also, many of these elements are fixed and the colors of a large number of them cannot be adjusted.
Undraw is nothing short of a game changer when it comes to vector graphics.'s website features open-source artwork that you can download as PNG or editable SVG files.
This means you can go in and change the colors and adjust the proportions however you like.
then embed them in infographics, ads, and other social media visuals.
Final
All these options should give enough variety to choose from whatever project may require whether simply tweaking existing photos adding a few finishing touches or new creations entirely.
So go ahead and try them out today and see how they work.
0 notes
Text
Streamlining User Journeys: Mapping and Implementing Effective UI/UX Flows in Elementor
In today's digital landscape, creating a seamless and intuitive user experience is crucial for the success of any website. As a popular WordPress page builder, Elementor provides powerful tools to design and implement effective user interfaces. This blog post will guide you through the process of mapping and implementing UI/UX flows in Elementor, helping you streamline user journeys and boost engagement on your website.
Understanding User Journeys
Before diving into the implementation, it's essential to understand what user journeys are and why they matter. A user journey is the path a visitor takes through your website to accomplish a specific goal, such as making a purchase, signing up for a newsletter, or finding information. By mapping out these journeys, you can identify pain points, optimize the flow, and create a more satisfying experience for your users.
Key Components of User Journeys:
User Personas: Define your target audience and their characteristics.
Goals: Identify what users want to achieve on your website.
Touchpoints: List the interactions users have with your site.
Pain Points: Recognize potential obstacles in the user's path.
Emotions: Consider how users feel at each stage of their journey.
Mapping User Journeys for Your Elementor Website
Now that we understand the basics, let's explore how to map user journeys specifically for an Elementor-built website:
Define Your User Personas
Create detailed profiles of your typical website visitors. Consider factors such as:
Demographics
Goals and motivations
Pain points and challenges
Technical proficiency
Identify Key User Goals
List the primary objectives users have when visiting your site. These might include:
Purchasing a product
Booking a service
Finding specific information
Contacting support
Outline the Current User Flow
Use Elementor's structure to map out the existing path users take to achieve their goals. This might involve:
Home page layout and navigation
Category and product pages
Forms and checkout processes
Content organization and accessibility
Analyze and Optimize
Identify areas where users might struggle or abandon their journey. Look for opportunities to streamline the process using Elementor's features.
Implementing Effective UI/UX Flows in Elementor
With your user journeys mapped out, it's time to implement improvements using Elementor's powerful toolkit.
1. Intuitive Navigation Design
Elementor offers various widgets to create user-friendly navigation:
Nav Menu: Design a clear, hierarchical menu structure.
Mega Menu: For sites with extensive content, create organized dropdown menus.
Breadcrumbs: Help users understand their location within your site's structure.
Pro Tip: Use Elementor's conditions to display different menus based on user roles or pages, further personalizing the journey.
2. Engaging Home Page Layout
Your home page is often the starting point of the user journey. Utilize Elementor's sections and columns to create a layout that guides users towards their goals:
Use a hero section with a clear value proposition and call-to-action (CTA).
Implement a grid or carousel to showcase featured products or services.
Add testimonials or trust indicators to build credibility.
3. Streamlined Product/Service Pages
For e-commerce or service-based websites, optimize your product pages:
Use Elementor's Gallery widget to display high-quality images.
Implement the Tabs widget to organize product information clearly.
Add an "Add to Cart" button using the Button widget, ensuring it's prominently displayed.
4. Efficient Forms and Checkouts
Forms are crucial touchpoints in many user journeys. Elementor Pro offers advanced form widgets to create smooth experiences:
Use multi-step forms for complex processes, breaking them into manageable chunks.
Implement conditional logic to show or hide fields based on user input.
Integrate with popular payment gateways for seamless checkouts.
5. Personalized Content Delivery
Leverage Elementor's dynamic content capabilities to personalize the user experience:
Display relevant content based on user behavior or preferences.
Use the Posts widget to show related articles or products.
Implement a search function with live results for quick information access.
6. Mobile Responsiveness
With an increasing number of users accessing websites on mobile devices, ensuring a smooth mobile experience is crucial:
Use Elementor's responsive mode to adjust layouts for different screen sizes.
Implement a mobile-friendly menu using the Mobile Menu widget.
Optimize button sizes and spacing for touch interactions.
7. Performance Optimization
A fast-loading website is essential for a positive user experience. Elementor provides tools to optimize performance:
Use the built-in asset optimization features to minimize CSS and JavaScript.
Implement lazy loading for images to improve initial page load times.
Utilize Elementor's cache system to serve static content more efficiently.
Testing and Iterating Your UI/UX Flows
Implementing UI/UX improvements is an ongoing process. Here's how to continually refine your Elementor-built user journeys:
User Testing: Conduct usability tests with real users to gather feedback on your new flows.
Analytics Integration: Use Elementor's integration capabilities to connect with analytics tools like Google Analytics. Monitor key metrics such as:
Bounce rates
Time on page
Conversion rates
Exit pages
Heat Mapping: Implement heat mapping tools to visualize how users interact with your pages.
A/B Testing: Utilize Elementor's dynamic content to create variations of key pages and test different layouts or CTAs.
Gather Feedback: Implement surveys or feedback forms to collect direct user input on their experience.
Conclusion
Streamlining user journeys in Elementor is a powerful way to enhance the overall user experience of your website. By carefully mapping out user flows and leveraging Elementor's robust feature set, you can create intuitive, engaging, and effective UI/UX designs that guide visitors seamlessly towards their goals.
Remember, the key to success lies in understanding your users, continually testing your implementations, and iterating based on data and feedback. With Elementor's flexibility and the strategies outlined in this guide, you're well-equipped to create user journeys that not only meet but exceed your visitors' expectations.
By focusing on streamlined navigation, personalized content delivery, efficient forms and checkouts, and mobile responsiveness, you'll be able to create a website that not only looks great but also performs exceptionally well in guiding users through their journey. Keep refining your approach, and you'll see improved engagement, higher conversion rates, and ultimately, a more successful online presence.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text
VidMagnet REVIEWS 2021 — ⚠️ Alert Or Scam?⚠️
VIDMAGNET WHAT IS IT
VidMagneta is The Biggest Video Technology for Massive Commissions & Sales. It easily allows anyone (Newbie and Expert) to siphon massive free traffic from any video on YouTube and turn them to massive sales, commissions and leads.
To Get these EXTRAS Bonuses CLICK HERE
Here’s Why Video Is The Best Traffic Solution in 2021…and Beyond! 85% of Internet Users Watch Videos Before A Purchase. Videos Have 94% Higher Conversion Rate Than Any Other Platform. All Social Sites Are Giving Video Content Higher Reach Than Text and Images. 30,000 Hours of Video Are Uploaded on YouTube Every Hour. 5 Billion Hours of Videos Watched Daily. With All These Video Potentials There’s Still A Problem. Problem #1: Making a video is super hard and you’re camera shy. Problem #2 Less than 10% of All Videos Uploaded Online Get 90% Of The Online Video Views. Problem #3: You need to Create Sales pages to sell your offer with videos.
Don’t Worry VidMagnet Solves It All. Problem #1 (Solved): Making a video super hard and technical. With VidMagnet, you don’t need to create your own videos. No need to learn any Adobe video suite or higher a professional videographer. Simply use other people’s videos legally to profit. Problem #2 (Solved): Less than 10% of All Video Uploaded Online Get 90% of All Online Video Views. No need to use your own videos, just slap your offer onto a highly searched for, highly viewed video and start getting free traffic and sales from these viral videos for free. Problem #3 (Solved). You need to Create Sales pages to sell your offer with videos. With VidMagnet, you don’t need a funnel or page builder to sell your offer. It allows you to add interactive conversion and sales elements onto your videos eliminating the need to pay for or use a funnel builder.
(AMAZING DISCOUNT) Get VidMagnet For The Lowest Price Here
Now It’s Time To Start Writing Your Own PayCheck. Even if you’ve never sent a single person to a sales page, don’t worry because. It all ends TODAY. With their new solution, sending 100 visitors, 500 visitors or even 1000 visitors will be SIMPLE for beginners like you.
Convert Any Video Into A Sales Magnet In Just 3 Steps!
Step 1: Log in to your very own cloud-based dashboard using any web browser (Yup, you have nothing to download)
Step 2: Create unlimited video campaigns & simply drag-n-drop to add interactive elements (Use hot-selling videos from across popular platforms or insert your unique files)
Step 3: How VidMagnet magically attracts laser targeted buyer traffic and sales to you.
If you’re not using interactive video technology today, you’re definitely leaving money on the table. You don’t need a bigger list or customer base, you need a better conversion machine…and VidMagnet provides that for you. Get your VidMagnet account now. It is currently giving n 85% discount for the earlybird users, so if you hurry now you’d get this discount.
(SPECIAL SAVINGS - 50% OFF) Click Here To Order VidMagnet at a Discounted Price Today
VIDMAGNET FEATURES
Create interactive videos & stores in minutes
Add clickable… Optin forms, ctas, buy buttons, images & objects, watermarks, text & buttons, countdown timers, social share, quizzes & surveys, videos, maps & calendars and a lot more…
Choose from beautiful… Video skins, auto-play videos, custom thumbnails, [+] create sticky videos and a lot more…
Embed your videos anywhere — sales page, blogging platforms, site builders, e-commerce stores
Engage & close prospects right inside the interactive video
Sell merchandise with ecommerce using unlimited interactive hotspots
Generate leads by letting visitors unlock rewards & incentives
Free commercial license Leverage The Enormous Demand For Interactive Videos From Every Business. Name Your Price & You Shall Receive!
(LOWEST PRICE GUARANTEED) Click Here to Buy VidMagnet For The Lowest Price Today
WHAT VIDMAGNET CAN DO FOR YOU
VidMagnet allows you turn any video into an interactive sales machine. No need for a sales page, landing page, or website…your video does all the heavy lifting for you.
You can generate more affiliate commissions by using viral YouTube videos in and convert the organic traffic to commissions. You can sell ecom physical products and so much more.
Users can also generate leads and build a list, get feedback through polls and quizzes.
It being a video software, and most importantly an interactive Video technology solves a major problem around viewers retention time and engagement.
Unlike the normal traditional video they see everyday on YouTube, Instagram, titok, and many blogs/websites etc. Where viewers get to watch a video without getting to participate or interact with this video.
Vidmagnet gives users an opportunity to create videos, where their audiences can get to participate in the viewing experience.
This technology encourages the viewer to engage directly with it for a more exciting experience, by answering poll questions, dropping feedbacks and answers at the spot, taking actions like download pdfs/files at the spot and even talking buying action or getting to optin the email list at the very instance of watching this video.
Vidmagnet allows you to achieve this by adding any of these interactive elements/features on any youtube video, or videos from files, Dropbox, and embedding the video on any wordpress website or other places.
After purchasing VidMagnet through our website, just contact us here & we will send your bonuses, thanks:)
OR
You can also check bonuses inside your JVzoo purchase section, we have already added them here.
#VidMagnet review#VidMagnet review & bonuses#VidMagnet#VidMagnet bonuses#VidMagnet review and bonuses#VidMagnet review and bonus#VidMagnet demo#buy VidMagnet#VidMagnet app
1 note
·
View note