#websites developer
Explore tagged Tumblr posts
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
2K notes
·
View notes
Text
#i need it for science#and so i can focus my research#i feel like the last one is the elective#most people take it for the easy grade until he walks in and spooks like 80% of the class into transferring out#part of me wanted to add thesis professor for the silly#maybe the story development of it#idk the proper name though my course code literally was just anstory#(animation story)#id look it up but i cant access the website rn#we have class about marriage its so funny#it would be so funny if i put him in comsci#actually my brother's religion class rn is talking about the intersection of religion and occult which is fun
993 notes
·
View notes
Text
























misc my little pony graphics stamps pixels
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#2000s nostalgia#2010s#2010s nostalgia#mlp#my little pony#my litte pony friendship is magic#dj pon3#vinyl scratch#derpy hooves#mlp derpy#doctor whooves#dirk strider#brony#mane 6#rainbow dash#apple jack#flutter app development#rarity#octavia melody#pinkie pie
2K notes
·
View notes
Text
Reading TESblr lore opinions and reading TES Reddit lore opinions is like getting glimpses of two completely different planets. It’s so funny. People have completely opposing differences and common conceptions that you can’t even find reference of in the other platform. Almost feels like two separate fandoms. Fascinating.
#tesblr#tes#the elder scrolls#honestly I think both websites carry biases and misinformation from what I understand but it’s so interesting to see how fandom can develop#in like wildly different ways#Skyrim#oblivion#Morrowind#elder scrolls
429 notes
·
View notes
Text

something about childhood nightmares
#WE'RE GETTING OVER OUR FEARS 2NITE#or developing new ones. depends on who you are : )#ALSO EZGIF.COM IS THE BEST WEBSITE ON EARTH#🐛VIRUS OFFERINGS#TURBO#TURBOTASTIC#gif#animated gif#eye contact#scopophobia#scopohobia tw#tw eye contact#Wreck it ralph#SORRY#Turbo wreck it ralph#horror#disturbing
1K notes
·
View notes
Text

also, i've made a new personal site!! @ meltknuckles.net

for now it's just a simple about me, my gifs & pixels, and my links. feel free to check it out 🐛💚
492 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
363 notes
·
View notes
Text
learning to code so i can take over the world
#how i feel after making one singular neocities page#but in all seriousness i am v pleased i am learning coding and making progress on my hobbies and projects im pursuing#achieving my goals feels so good! ♡#thoughts ୨𖹭୧#girlblogging#it girl#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#programming#coding#web development#website#web design#neocities#girl code#girl thoughts#girl things#girl genius#that girl#dolly girl#becoming her#it girl energy#becoming that girl
71 notes
·
View notes
Text
HEADS UP ARTISTS
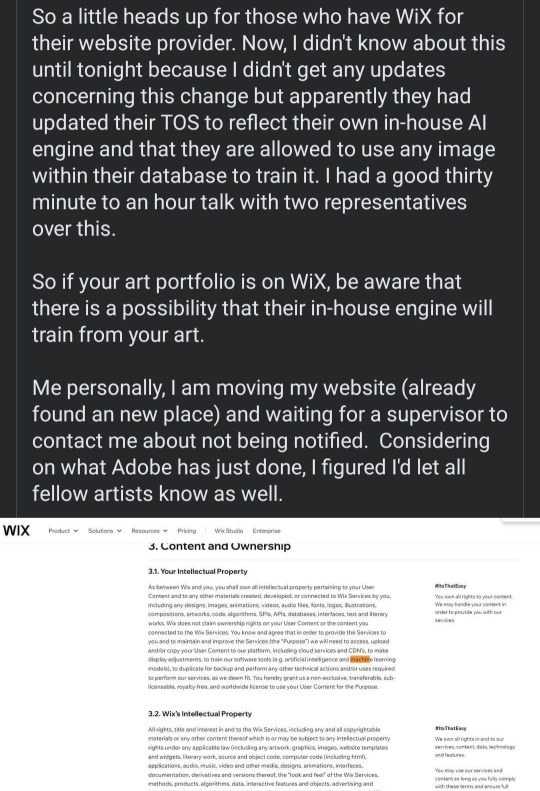
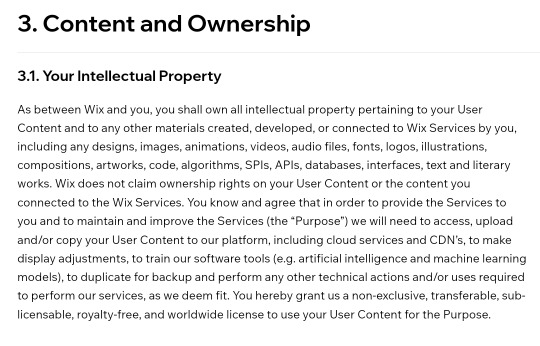
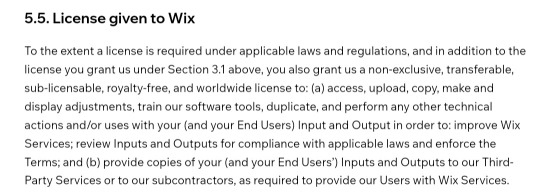
The Web Development website Wix decided to join Adobe in the dark side & change their Terms and conditions to "grant [them] a non-exclusive, transferable, sub-licensable, royalty-free, and worldwide license" to use your portfolio for AI.
This does not only affect artists using this website to make their portfolios and demo reels, but online shop owners, commission pages, art galleries, game development websites and much more.
If you work in the film art or game industry and you have work under NDA or demo reels with your past works from existing film and games. EVEN IF IT'S HIDDEN, PRIVATED OR IN YOUR DRAFTS, they have all the right to steal your work and guess what? You're probably gonna get in trouble instead of wix for having them on your website.
I've used wix for 10 years but fuck them. It's time to jump ship to another website. Please make sure to remove ALL traces of your work from their site and spread the word.



#fuck ai#artists on tumblr#support artists#digital art#fan art#art#artists#fuck adobe#portfolio#meet the artist#photography#wix website#commission page#photography on tumblr#illustration#illustrators on tumblr#comics#games#game development
239 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
480 notes
·
View notes
Text











WEB BANNERS FOR U!!! ENJOY <333 THESE ARE SO RANDOM LOL
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#captcha#rentry decor#rentry graphics#carrd moodboard#carrd inspo#window#early web#old web#web design#web decor#web development#web resources#web stamps#web weaving#webdevelopment#webdesign#writing#website#page decor#manga page#anime gif#anime banner#banner design#banners
1K notes
·
View notes
Text

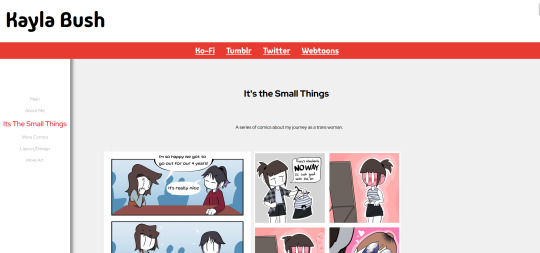
I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
You can view the website at https://kaylasartwork.art/
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
210 notes
·
View notes
Text
blinkies i made during class lmao (blinkies.cafe)
general





oc specific (tld/uwkcu, mlp rpg, @jekinabox 's hne)





fandom (pastra, tma)



songs


#tw flashing lights#tw flashing#flashing#flash warning#flashing lights tw#gif#eyestrain#epilepsywarning#cw flashing#tw blood#tw eyestrain#tw bones#tw horror#webcore#2000s web#indie web#web design#web graphics#web stamps#website#website development#old web graphics#old web#early web#blinkies#web resources#blinking gif#blinkie
82 notes
·
View notes