#website development
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
445 notes
·
View notes
Text
GUYSSSS!!!!
The Sci Journal has been published!!!
Find it by searching: thescijournal.weebly.com unfortunately you do have to type out the whole thing rn, goggle doesn't show it with just 'thescijournal' quite yet
About the website:
"What quickly grew to become a small community project, The Sci Journal is a place where students of any kind come together to share their interests and grow their love for research.
Once a month we will produce article entries aimed to inspire and educate based on a variety of science-related subjects such as astronomy, medicine, programming, and many more."
Our first article has been written by @becloudedsagacity about the immortal jellyfish and it is so so interesting!! (this is not just self promo— I geniuenly find it super interesting!)
I'm so so happy and proud and excited and omgggggg! Can't belive this has happened!!
I have been so blessed with your expression of interest and those that have helped with its creation or tools for it ❤️❤️ I would really appreciate if you could check out the website, see if its something you might be interested in (for either reading or also contributing to), and if you could reblog this to reach more people 💕

Our current (& amazing) team: @jasmine_008 @chefeader @breathing-soil @uncontrolledfission @qnamvnin @elu-xx @thecollapsingneutron @pharmagene @me-be-bubbles @myseniorliving @larstudy @chaotic-but-cute @becloudedsagacity @paramnesia9 @juneability @theamazinglilskate @sparklingstarr-tv @chaiandcuriosity @mikachem @scaryaxolotl @usuallyobsessedtumblr @nenelonomh @hyacinth-dancing-in-rain @nyxscave @studyobsessedgirlie
#the sci journal#website development#website creation#sciblr#stemblr#studyblr#research#academia#science#student#chaotic academia#light academia#dark academia#jellyfish#article#student project#community project#astronomy#medicine#programming#marine biology
87 notes
·
View notes
Text

I was playing Persona 5 the another day and I saw this!
I will post it here as a reminder to have my own way of coding 💻✨
#codeblr#coding#learn to code#programming#100daysofcode#womanintech#webdevelopment#python#html#python programming#javascript#full stack web development#html css#c sharp#front end development#website development#webdev#software engineering#javafullstackdeveloper#tech
102 notes
·
View notes
Text
Hehehe portal fan site moment
(I'm still making it, designed for mobile first then the desktop version later.)
23 notes
·
View notes
Text
Hate to shamelessly advertise this but I fully updated Garcia's website's gallery!!!! Check it out! :)
#the amount of pain and base 64 I had to get through to get here... lol#neocities#website#neocities website#website development#take3series
13 notes
·
View notes
Text

Mastering Website Ranking: The Ultimate Guide to SEO and Digital Marketing
In the fast-paced world of online business, achieving a high website ranking is the key to success. With millions of websites competing for attention, it's essential to leverage the power of SEO and digital marketing to increase your visibility and drive traffic to your site. In this comprehensive guide, we'll explore how SEO work, website design, website development, responsive design, digital marketing, increase ranking, and increase traffic can all play a pivotal role in elevating your website's prominence in search engine results.
#design#business#seo work#website design#website development#website#websitedevelopment#digital marketing#seo services#seo executive#increase ranking#increase traffic
24 notes
·
View notes
Text

My dear friend @99xtal made a website bluthinator that acts as a search engine for arrested development episodes. It's inspired by frinkiac and similar TV show indexing websites.
Here is their github
It would help a lot if you guys fucked around and give feedback especially if you find a bug.
10 notes
·
View notes
Text
Hey I wanna make a like website or something similar for myself to put my writing and thoughts and things somewhere does anyone have any tips or starting points or anything? Idk exactly what to do or anything I just want a place that is all my own but still public to put writing and poetry and thoughts
6 notes
·
View notes
Text

🚀 Transform Your Ideas into Reality with Codiastic Soft! 🚀
🌟 We are a professional mobile app development company dedicated to bringing your vision to life. Whether it's Android, iOS, Hybrid, or AI-powered apps, our expert team delivers innovative and high-quality solutions tailored to your needs.
💡 Our Services:
Android App Development
iOS App Development
Hybrid App Development
AI-Powered Mobile App Development
📲 Contact us today and let's innovate together! 🌐
📞 9284874955 | ✉️ [email protected] | 💻 www.codiasticsoft.com
#MobileAppDevelopment #AndroidApp #iOSApp #HybridApp #AIPoweredApp #AppDevelopment #TechInnovation #MobileSolutions #CodiasticSoft #InnovateTogether #TechSolutions #AppDesign #SoftwareDevelopment #DigitalTransformation #FutureOfApps
#automation services#mobile app company#mobile app design#software development#mobile app development#software services#website design#website development
7 notes
·
View notes
Text
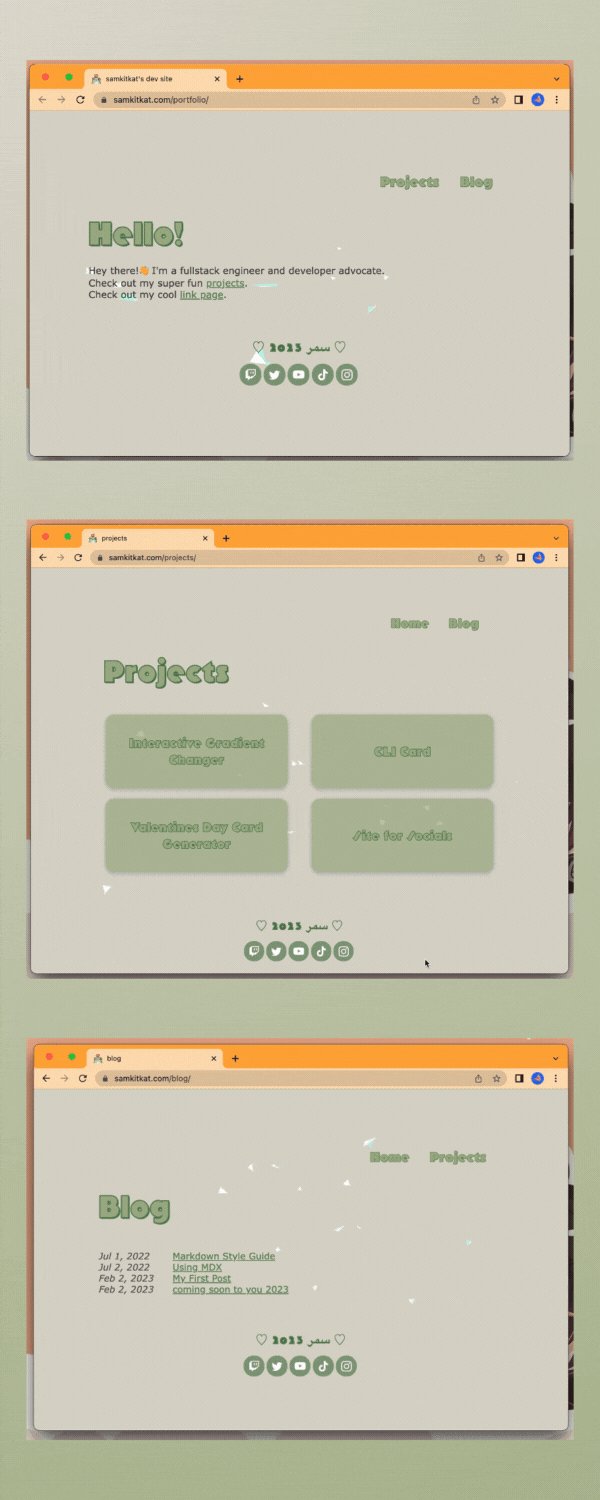
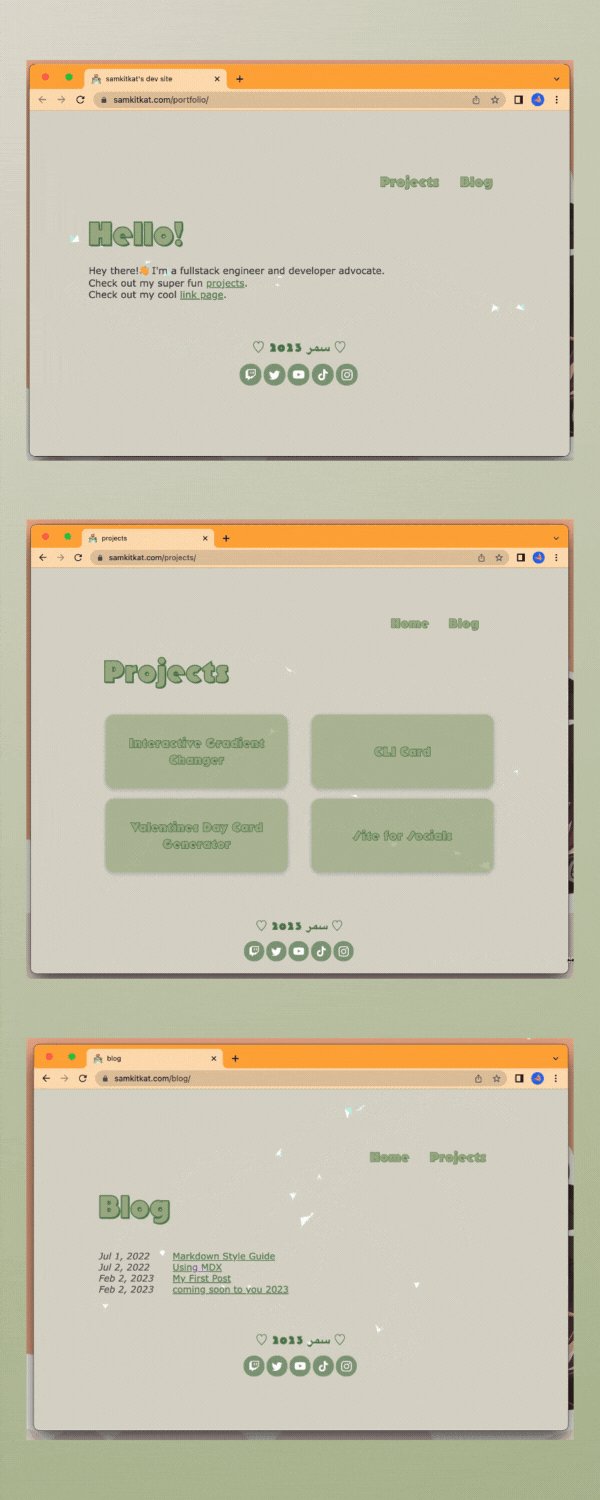
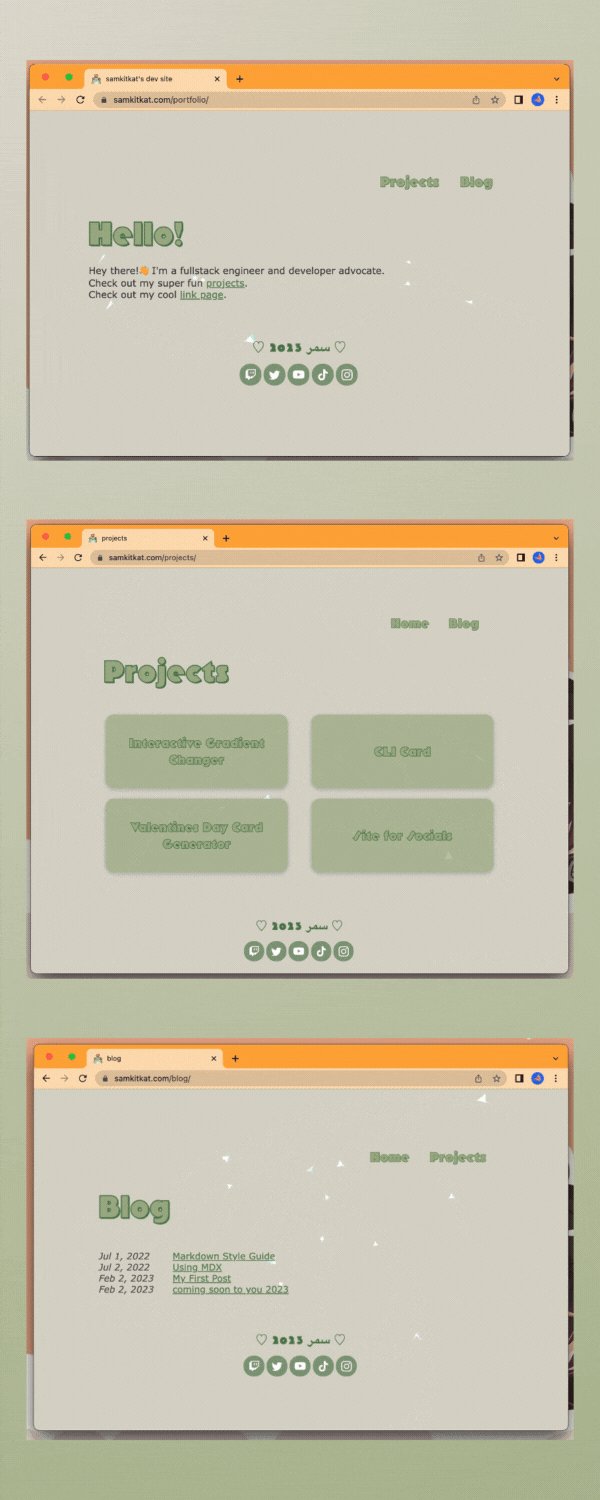
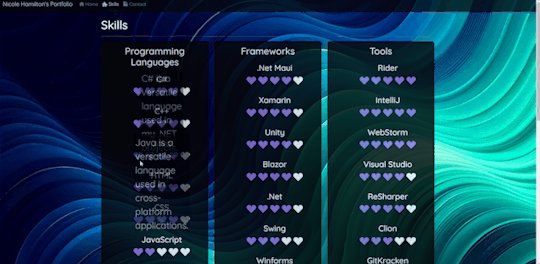
personal portfolio site v1 /ᐠ。ꞈ。ᐟ\
been working on my personal portfolio for a bit and while it's still got a long ways to go I wanted to share my progress ╰( ^o^)╮

decided to build this site using the astro.build web framework. so far I really enjoy the framework! I absolutely love the idea of reusable components which is why I was drawn towards reactjs, this allows you to do the same even with just plain vanilla js ₍ᐢ•ﻌ•ᐢ₎*:・゚
#codeblr#progblr#astro.build#reactjs#website development#javascript#portfolio#software#webdev#programming#tech#front end dev
94 notes
·
View notes
Text
I've found someone you should follow on Pinterest!
I thought you'd like the ideas this person's been saving on Pinterest... https://pin.it/4ZUJ4bryL
https://pin.it/4ZUJ4bryL
Follow me on Pinterest 😉
#pinterest#html#css3#tamilitmemes#tamilwebdesign#css animation#web design#web development#website#webdesign#youtube#web developer#website development#development#developer#responsive webdesign#responsivewebdesign#responsive design#responsive web design#it memes#office memes#memelife#memes#funny memes#programmers#programminglanguage#programmer#program#work in progress#affiliate program
8 notes
·
View notes
Text

Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
12 notes
·
View notes
Text
༻`` 🦎 Sunday — 11 Aug 24
_, Academic Weapon Challenge Day 10 ˎˊ-
|| Sleep: I can't remember how much sleep I got but my pup started barking at 5:55 and wouldn't quit until I let her out... And you bet I went back to bed after that 💤
|| Routine: I let myself sleep in till 9, I stretched and had a cup of water
|| Deep focus: I worked on the Sci Journal website today (I think it will get published by the end of August!) and Google sheets & forms for it too
I've got the best people helping me and who are also really excited about this! I couldn't ask for better support <3 And you've been such amazing help today @nyxscave !
|| Body: I kept quite a good posture for most of the day and did my best to not pick my skin when I realised I was doing it
|| Mind: I made some more physics notes today and for the most part stayed off social media
I was really excited today to watch the Perseids meteor shower 🌠 (I had for the past 2 years) but it was just pouring a minute ago so I don't think that's gonna happen....
In other news:
Day 2 clean (also, I am expecting big numbers here for a few months—and hopefully I can achieve that—because it mostly tends to happen around exam time and that's not happening for a while)
Day 0
Floor time ✅️ // 🍊
Oh wait, also, I forgot this one little tiny thing.. um-
HOW ARE THERE 340 OF YOU FOLLOWING ME ON MY JOURNEY?????? 340 is mad... And I am eternally grateful 🥹💕
Sleepy puppies vv


#sentinels awc#o2life#studyblr#physics#student#the sci journal#productivity#self care#website development#morning routine#self improvement#dogs
26 notes
·
View notes
Text
You probably already know about this but in case you don’t know (like me)
here is a link to many public APIs that you could use in your projects 👩🏻💻✨
https://github.com/public-apis/public-apis
#api#codeblr#coding#learn to code#programming#100daysofcode#webdevelopment#womanintech#development#web developers#website development#software engineering#software development#full stack web development#front end development
38 notes
·
View notes
Text
learning CSS and HTML is so fun y'all highly recommend it.
if anyone wants a link to the neocity i'm working on just dm me, cuz I'm not comfy with posting the link here just yet.
still though I am proud of the work i made so far.
13 notes
·
View notes
Text
Finally started Garcia's and Ellie's neocities pages... check them out if you're interested!! :)
tagging @papercutzo since they may be interested!
#the other ones have a “link” that don't work... currently its like that so I can get a size estimate! will fix soon :)#also thinking of adding a “family” section to avoid adding 100 more characters lol#neocities#neocities website#html#website#website development#take3series
18 notes
·
View notes