#website design course
Explore tagged Tumblr posts
Text

Why Your Website Needs Good Images and How to Find Them
In today’s digital world, visuals play a crucial role in how users experience your website. A website with high-quality images not only looks professional but also communicates your brand's message effectively. Whether you’re running an e-commerce store, a blog, or a corporate site, good images can significantly impact user engagement, conversions, and overall website performance.
In this article, we will discuss why good images are essential for your website and offer tips on how to find the right visuals. If you’re keen on mastering the art of web design, join the Web Designing Course at CADL (Chandigarh Academy of Digital Learning) to learn everything from choosing the right images to creating visually appealing websites.
Why Good Images Matter for Your Website
1. First Impressions Are Lasting
When users visit your website, the first thing they notice is the design, which includes the images. High-quality visuals can immediately capture attention and create a positive impression of your brand. A website that looks visually appealing can instill trust and make users more likely to stay and explore your content.
On the other hand, if your website uses low-resolution or irrelevant images, it can leave a bad impression. Users may think your website is unprofessional, which could deter them from engaging with your services or products.
2. Enhance User Experience
Good images make your website more engaging and enhance the overall user experience. Visual elements help break up large blocks of text, making content easier to read and digest. They can also guide users through your website, providing visual cues that highlight important information or direct attention to specific areas of your site, such as product pages or call-to-action buttons.
Incorporating relevant and high-quality images into your design can make your website more interactive and user-friendly. This improves the overall usability and keeps visitors on your site for longer periods, ultimately increasing engagement.
3. Boost SEO and Site Performance
Images are not just important for aesthetics—they can also have a direct impact on your website’s SEO (Search Engine Optimization). Optimized images improve page load times, which is a key ranking factor for search engines like Google. Fast-loading websites are more likely to rank higher in search results, leading to more visibility and traffic.
In addition to improving load times, images can also be optimized with proper alt text, titles, and captions. This helps search engines understand the content of your images, boosting your site’s relevance in image search results. By using high-quality, optimized images, you enhance your website’s overall performance and SEO rankings.
4. Increase Engagement and Conversions
Images have the power to evoke emotions, tell stories, and drive action. Studies have shown that people remember only 10% of the information they hear, but when paired with relevant images, they can recall 65% of the information three days later. This makes images a powerful tool for conveying your message more effectively.
For e-commerce sites, using high-quality product images can greatly influence purchase decisions. Users are more likely to buy from a site that showcases products with detailed, high-resolution images, as it builds trust and helps them visualize the product better. Similarly, for service-based websites, using real images of your team, facilities, or happy customers can humanize your brand and boost conversions.
5. Communicate Your Brand’s Identity
Images play a vital role in establishing and reinforcing your brand’s identity. The choice of images—whether they are clean and minimalistic or vibrant and colorful—can help convey your brand's personality and values. For instance, a luxury brand may use high-resolution, polished images, while a tech startup may opt for fun and innovative visuals.
By using consistent, high-quality images, you can create a cohesive visual identity that aligns with your brand's message. This helps build brand recognition and trust with your audience.
How to Find Good Images for Your Website
Now that we understand the importance of good images, the next step is finding them. Here are some easy ways to source high-quality images for your website:
1. Stock Photo Websites
Stock photo websites offer a vast selection of professional, royalty-free images that can be used on your website. Some popular options include:
Unsplash: Offers free, high-resolution images across a variety of categories.
Pexels: Another free platform with a wide range of high-quality photos and videos.
Shutterstock: A paid platform with millions of images, vectors, and illustrations.
These platforms are great for finding images that match your website’s style and theme. However, be cautious of using overly generic stock photos that may appear on many other websites. Look for unique images that align with your brand’s personality.
2. Hire a Professional Photographer
If stock photos don’t fit your needs, hiring a professional photographer is a great option. This is especially useful for businesses that want to showcase their own products, team, or workspace. Custom images give your website an authentic feel and set you apart from competitors who rely solely on stock images.
While hiring a photographer may be more expensive than using stock photos, it’s a worthwhile investment that pays off in the form of credibility and brand recognition.
3. Create Your Own Images
Another option is to create your own images. If you have basic photography skills and access to a good camera, you can take high-quality photos for your website. This approach works well for blogs, portfolios, or small businesses that want a more personalized touch.
For those interested in graphic design, tools like Canva or Adobe Photoshop can help you create custom graphics, banners, and illustrations to enhance your website’s visuals. You can also use tools like Figma to design unique web elements tailored to your site’s look and feel.
4. Use Free Design Tools
If hiring a photographer or taking your own photos isn't feasible, you can use free design tools to enhance existing images. Tools like Canva and Crello offer easy-to-use templates and design elements that allow you to customize images for your website. These platforms have libraries of stock images and icons, allowing you to create visuals that fit your brand.
5. Leverage User-Generated Content
For e-commerce sites or social platforms, user-generated content (UGC) can be a valuable source of images. Encourage your customers to share photos of themselves using your products and feature these on your website. Not only does this provide you with free images, but it also builds trust with potential customers by showcasing real people using your products.
Join the Web Designing Course at CADL
Learning how to choose and optimize images for your website is just one aspect of effective web design. At CADL (Chandigarh Academy of Digital Learning), we offer a comprehensive Web design course that covers everything you need to create visually stunning and highly functional websites.
Our course includes:
Image optimization techniques for better SEO and faster load times
Hands-on design projects to improve your visual design skills
Guidance on selecting the right images to enhance user experience
Whether you're a beginner or looking to refine your web design skills, our expert instructors will help you master the art of web design, including choosing and utilizing images effectively. Join our Web Designing Course at CADL in Mohali and take your website’s visual appeal to the next level!
0 notes
Text
No.1 Web Development Course In Ludhiana | Digital Grow Up
At Digital Grow Up, Our Certified Full Stack Web Development Course Is Meticulously Designed To Provide You With A Robust Foundation In Web Design And Development. From HTML And CSS To Advanced JavaScript And Database Management, We Ensure You Are Fully Prepared To Tackle Real-World Projects. Don’t Miss The Chance To Advance Your Career With The Best Website Designing Course In Ludhiana. Join Digital Grow Up And Become A Certified Web Developer. Our Certified Website Designing Course Are Designed To Make You Job-Ready And Highly Skilled.
#Web Development Course In Ludhiana#Website Development Course In Ludhiana#Digital Grow Up#website design course#web development#web development company
0 notes
Text

Mastering Website Development Techniques
Mastering Website Development Techniques: Hone coding, optimization, responsive design skills for dynamic solutions.
#website planning#web design ideas#website design#website design course in Jaipur#website design course
0 notes
Text
In the digital era, website designers play a key role in shaping the online landscape. If you’re intrigued by creativity, technology, and user experience, a career as a website designer might be your calling. Let’s explore the exciting journey of becoming a web designer after completing your 12th grade.
0 notes
Text

Pro Creations web design course institute in Nagpur
https://www.procreations.in/
#website design company#web design course#website design course#web design company#web design course in nagpur#web development course in nagpur
0 notes
Text
SQL Fundamentals #1: SQL Data Definition
Last year in college , I had the opportunity to dive deep into SQL. The course was made even more exciting by an amazing instructor . Fast forward to today, and I regularly use SQL in my backend development work with PHP. Today, I felt the need to refresh my SQL knowledge a bit, and that's why I've put together three posts aimed at helping beginners grasp the fundamentals of SQL.
Understanding Relational Databases
Let's Begin with the Basics: What Is a Database?
Simply put, a database is like a digital warehouse where you store large amounts of data. When you work on projects that involve data, you need a place to keep that data organized and accessible, and that's where databases come into play.
Exploring Different Types of Databases
When it comes to databases, there are two primary types to consider: relational and non-relational.
Relational Databases: Structured Like Tables
Think of a relational database as a collection of neatly organized tables, somewhat like rows and columns in an Excel spreadsheet. Each table represents a specific type of information, and these tables are interconnected through shared attributes. It's similar to a well-organized library catalog where you can find books by author, title, or genre.
Key Points:
Tables with rows and columns.
Data is neatly structured, much like a library catalog.
You use a structured query language (SQL) to interact with it.
Ideal for handling structured data with complex relationships.
Non-Relational Databases: Flexibility in Containers
Now, imagine a non-relational database as a collection of flexible containers, more like bins or boxes. Each container holds data, but they don't have to adhere to a fixed format. It's like managing a diverse collection of items in various boxes without strict rules. This flexibility is incredibly useful when dealing with unstructured or rapidly changing data, like social media posts or sensor readings.
Key Points:
Data can be stored in diverse formats.
There's no rigid structure; adaptability is the name of the game.
Non-relational databases (often called NoSQL databases) are commonly used.
Ideal for handling unstructured or dynamic data.
Now, Let's Dive into SQL:

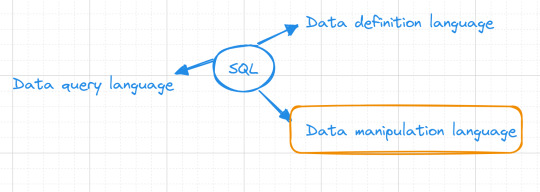
SQL is a :
Data Definition language ( what todays post is all about )
Data Manipulation language
Data Query language
Task: Building and Interacting with a Bookstore Database
Setting Up the Database
Our first step in creating a bookstore database is to establish it. You can achieve this with a straightforward SQL command:
CREATE DATABASE bookstoreDB;
SQL Data Definition
As the name suggests, this step is all about defining your tables. By the end of this phase, your database and the tables within it are created and ready for action.

1 - Introducing the 'Books' Table
A bookstore is all about its collection of books, so our 'bookstoreDB' needs a place to store them. We'll call this place the 'books' table. Here's how you create it:
CREATE TABLE books ( -- Don't worry, we'll fill this in soon! );
Now, each book has its own set of unique details, including titles, authors, genres, publication years, and prices. These details will become the columns in our 'books' table, ensuring that every book can be fully described.
Now that we have the plan, let's create our 'books' table with all these attributes:
CREATE TABLE books ( title VARCHAR(40), author VARCHAR(40), genre VARCHAR(40), publishedYear DATE, price INT(10) );
With this structure in place, our bookstore database is ready to house a world of books.
2 - Making Changes to the Table
Sometimes, you might need to modify a table you've created in your database. Whether it's correcting an error during table creation, renaming the table, or adding/removing columns, these changes are made using the 'ALTER TABLE' command.
For instance, if you want to rename your 'books' table:
ALTER TABLE books RENAME TO books_table;
If you want to add a new column:
ALTER TABLE books ADD COLUMN description VARCHAR(100);
Or, if you need to delete a column:
ALTER TABLE books DROP COLUMN title;
3 - Dropping the Table
Finally, if you ever want to remove a table you've created in your database, you can do so using the 'DROP TABLE' command:
DROP TABLE books;
To keep this post concise, our next post will delve into the second step, which involves data manipulation. Once our bookstore database is up and running with its tables, we'll explore how to modify and enrich it with new information and data. Stay tuned ...
Part2
#code#codeblr#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code#sql#sqlserver#sql course#data#datascience#backend
111 notes
·
View notes
Text

Guess what happened to me today! (yes, I gave Hijikata my shitty job on the Salarymen au)
[Id. Hijikata in his salarymen au persona. He's sitting at his desk, biting a pencil and looking angrily at his computer screen. A notification from Kintoki reads "Oh, wait. They liked the first logo better." An arrow pointing out of Hijikata reads "Already change all the instances of the logo." End Id.]
#salary men au#office worker au#gintama#gintama fanart#my art#hijikata toushirou#Was gonna wait to finish the website photo series to introduce him but i needed to vent and now that I've decided on him I had to#he's an absolute hairy ball of anxiety/anger so he's perfect to be me at work#i did a logo -a very shitty one but boss number 1 is easily impressed sometimes- boss number one made revisions I changed it he liked it#then he showed the rest of the office and -off course- they liked the first one better when I've already changed every instance of the logo#on the illustrator file. ctrl z saved my live but ffs#i used to bite/destroy pencils and pens now i'm trying to quit the habit but sometimes#hhhmmm just ask the wacom pencil#i only dress like that when i have to go out which is almost never from 2020 :D#wait#my graphic designer's lament
13 notes
·
View notes
Text
smokin the kinda thang that made people design university websites Like That
#god i hate uni website design whyyyyyyyy#we have our online lectures. for each seperate module you must complete a seperate internet obstacle course to get the link#if you dont you can be kicked out of the university. horrid uni
7 notes
·
View notes
Text

What Are PHP Arrays and How Do They Work?
Arrays are a crucial concept in programming, and if you’re working with PHP, mastering arrays is essential. Arrays allow you to store multiple values in a single variable, making them powerful tools for handling complex data. In this article, we’ll dive deep into PHP arrays, exploring what they are, how they work, their different types, and some best practices to optimize their usage.
Whether you're a beginner or looking to strengthen your PHP skills, understanding arrays will take you a long way in web development. And if you want to become proficient in PHP and web programming, you can always join the PHP programming course at CADL to get expert guidance and hands-on experience.
What Is an Array?
An array is a data structure that can hold more than one value at a time. Instead of creating multiple variables for storing related data, you can use an array to store all the values under a single variable name.
In PHP, an array is a type of variable that allows you to store a collection of values, and these values can be of any data type (integers, strings, or even other arrays). Each value in an array is associated with an index, which helps you access and manipulate the stored data easily.
How Do PHP Arrays Work?
PHP arrays work by associating each value with a key or index. These keys can be either numeric or associative (strings). There are three main types of arrays in PHP:
Indexed Arrays (Numeric arrays)
Associative Arrays
Multidimensional Arrays
Let’s break down each of these types in more detail.
1. Indexed Arrays
Indexed arrays are the most straightforward type of arrays in PHP. They are also known as numeric arrays because they use numerical indexes (starting from 0) to access and reference each value stored in the array.
Syntax:
You can create an indexed array using the array() function or by directly assigning values using square brackets [].
php
Copy code
// Creating an Indexed Array using array() function
$fruits = array("Apple", "Banana", "Orange");
// Creating an Indexed Array using []
$fruits = ["Apple", "Banana", "Orange"];
Accessing Values:
To access values in an indexed array, you can use the index numbers (starting from 0).
php
Copy code
echo $fruits[0]; // Output: Apple
echo $fruits[1]; // Output: Banana
Adding Values:
You can add new elements to an indexed array like this:
php
Copy code
$fruits[] = "Mango"; // Adds Mango to the array
2. Associative Arrays
Unlike indexed arrays, associative arrays use named keys (strings) instead of numerical indexes. This is useful when you need to store and retrieve data using meaningful labels instead of numbers.
Syntax:
You can create associative arrays using the array() function or by using key-value pairs within square brackets [].
php
Copy code
// Creating an Associative Array
$ages = array("John" => 28, "Jane" => 32, "Tom" => 24);
// Creating using []
$ages = ["John" => 28, "Jane" => 32, "Tom" => 24];
Accessing Values:
To access values, you use the associated key.
php
Copy code
echo $ages["John"]; // Output: 28
echo $ages["Jane"]; // Output: 32
Adding Values:
Adding a new element to an associative array is simple. Just assign a value to a new key.
php
Copy code
$ages["Alice"] = 29; // Adds Alice with age 29 to the array
Associative arrays are extremely useful for storing data where key-value relationships make sense, such as storing form data or user details.
3. Multidimensional Arrays
Multidimensional arrays are arrays that contain other arrays. They allow you to create complex data structures by nesting arrays within arrays, which is useful for representing more intricate data.
Syntax:
Here’s how you create a multidimensional array in PHP:
php
Copy code
$users = array(
array("name" => "John", "age" => 28),
array("name" => "Jane", "age" => 32),
array("name" => "Tom", "age" => 24)
);
Accessing Values:
To access values in a multidimensional array, you use multiple indexes or keys.
php
Copy code
echo $users[0]["name"]; // Output: John
echo $users[1]["age"]; // Output: 32
Adding Values:
You can add new elements by appending arrays to the existing multidimensional array.
php
Copy code
$users[] = array("name" => "Alice", "age" => 29);
Multidimensional arrays are particularly useful when dealing with databases or JSON data, where you have rows of related information.
PHP Array Functions
PHP provides a rich set of built-in functions for manipulating arrays. Here are some commonly used ones:
1. count()
This function returns the number of elements in an array.
php
Copy code
$fruits = ["Apple", "Banana", "Orange"];
echo count($fruits); // Output: 3
2. array_push()
This function adds one or more elements to the end of an array.
php
Copy code
$fruits = ["Apple", "Banana"];
array_push($fruits, "Orange", "Mango");
3. array_merge()
This function merges two or more arrays into one.
php
Copy code
$fruits1 = ["Apple", "Banana"];
$fruits2 = ["Orange", "Mango"];
$allFruits = array_merge($fruits1, $fruits2);
4. in_array()
This function checks if a value exists in an array.
php
Copy code
$fruits = ["Apple", "Banana"];
if (in_array("Apple", $fruits)) {
echo "Apple is in the array.";
}
5. array_keys()
This function returns all the keys from an array.
php
Copy code
$ages = ["John" => 28, "Jane" => 32];
$keys = array_keys($ages);
Best Practices for Working with PHP Arrays
When using arrays in PHP, keep the following tips in mind for better code organization and performance:
1. Choose the Right Type of Array
Use indexed arrays when the order matters or when you need fast access to data using numeric keys.
Use associative arrays when the relationship between keys and values is important.
Use multidimensional arrays when handling complex data structures.
2. Optimize Array Size
If you’re working with large arrays, be mindful of memory usage. Use unset() to remove elements that are no longer needed to free up memory.
3. Use PHP’s Built-in Array Functions
Instead of writing loops to manipulate arrays manually, leverage PHP’s built-in array functions like sort(), array_filter(), and array_map() to improve performance and code readability.
4. Consistent Key Naming
When using associative arrays, ensure that your keys are consistently named and formatted to avoid confusion and bugs in your code.
Why Join the PHP Programming Course at CADL?
Understanding and mastering arrays in PHP is just the beginning. To become a proficient PHP developer, it's essential to gain a deeper understanding of other PHP concepts, such as object-oriented programming, file handling, database interaction, and more.
At CADL (Chandigarh Academy of Digital Learning), we offer a comprehensive PHP Programming Course designed for both beginners and professionals. Here’s what you’ll get:
Hands-on experience with real-world projects.
Expert instructors to guide you through complex PHP concepts.
Detailed lessons on PHP arrays, functions, classes, and database integration.
A solid foundation in full-stack web development using PHP.
Whether you're looking to start your career in web development or upgrade your skills, our PHP programming course will equip you with the knowledge and tools you need to succeed. Join CADL today and take your PHP skills to the next level!
Conclusion
PHP arrays are versatile tools that allow developers to handle multiple values efficiently. By understanding the different types of arrays—indexed, associative, and multidimensional—you can write cleaner, more efficient code. Incorporating best practices and using PHP's built-in array functions will make your coding experience smoother.
Ready to dive deeper into PHP and web development? Join CADL’s PHP programming course and become a skilled developer, capable of building robust, dynamic websites from scratch!
0 notes
Text
(i just need to rant about my one school course right now so i can vent it and move on because i'm just 😡😡😡 AUUGGHHHH)
so we get marked on weekly discussions, on both our main post and comments we make on classmates' posts. usually zero "feedback" is given for these but last week my prof made a point to praise me for my discussion contributions. but suddenly this week, when i've done nothing different, i'm only getting 50% because not a single one of my comments was "substantial" enough????? (in content; definitely NOT to do with length, because mine ain't short!) lmao what the fuck
and then we had one of THOSE situations where we all get an assignment back and the prof openly admits that most of us did poorly because we "didn't do what was asked"......... and it's one of those things where you're like,, ok so is that just a coincedence?? or do you think the instructions were not clear enough???? who's REALLY at fault here if THAT MANY OF US had the same problem???? HMMMMM
OH. and in said assignment, there's a specific part that had a maximum word count restriction. ok so no more than 400 words... but this part is where i'm supposed to explain myself and my reasoning for my decisions in the first part... so i do that, and i have to leave out some explanations or detailed reasoning to fit within the 400 words... and then the prof makes multiple comments about things, asking questions and wanting more explanation... UHHHHHHH did you READ my assignment?? did you see me technically over the limit anyways? did you see struggling to mention and fully explain everything? did you see me mention those issues you comment on, albeit briefly? WHERE WAS I SUPPOSED TO TALK ABOUT THEM FURTHER. HOW. if you had given me at least another 100 words to work with, i could have EASILY addressed all those issues!!!! thank you very much!!!!! FUCK.
ok. i do feel better lmao. rant over.😤 if you actually read all of tihs then fuckin kudos to you!!!!! i hope you have a much better day than mine and find $20 on the ground 💸
#rorambles#oh oh lmao and last week was a ''fun'' small assignment where we had to find a website made by someone working in our field#and they provide a list of professionals and said pick 2 of them... except like 75% either didn't have a website or a link to one? lmao#ironically i'm pretty sure this course is the one where i saw a nice writeup about who wrote the content and designed the course and#and how professional and experienced they are........ lmao [john cena voice] are you sure about that#maybe they're great at their jobs but by goddamn i don't think they know how to run an online postsecondary course 🤨
2 notes
·
View notes
Text
1 note
·
View note
Text
ICT Skills | An Online Live IT Training Institute
#oneictskills#ictskills#ictskills india#coding#design#website#app#courses#training#institute#live training#live computer education#online live computer education#online computer science#information technology#marketing#digital marketing#ui ux design#www.ictskills.in
2 notes
·
View notes
Text
vimeo
!!! I STUMBLED UPON A HIGHER QUALITY VERSION OF ONE OF THE ANIMATIONS FROM NINA
#nina 2004#crime and punishment#there were a few ones but this was the longest one and of course most relevant to the book awahhh#THIS IS SO COOOOL IM SO HAPPYYYYY#I also stumbled upon the designer for the website... i must find the archives. and higher quality versions of all the art in it#WAHHOOO!!!!#YAY!!!#Vimeo
4 notes
·
View notes
Text
#Web designing course in Janakpuri#web designing institute in Janakpuri#web design institute in Delhi#web design course#website designing course#website design course#website designing institute Janakpuri#web designing institute near me#web designing course fee#web designing course with placement#web designing course duration#web development course#web development institute in delhi
0 notes
Text
SQL Fundamentals #2: SQL Data Manipulation

In our previous database exploration journey, SQL Fundamentals #1: SQL Data Definition, we set the stage by introducing the "books" table nestled within our bookstore database. Currently, our table is empty, Looking like :
books
| title | author | genre | publishedYear | price |
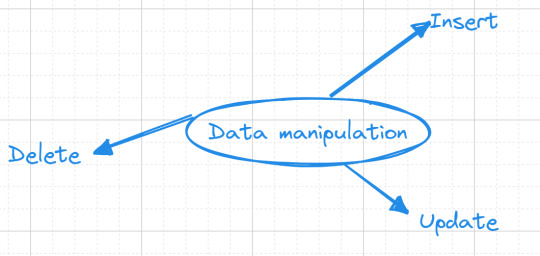
Data manipulation

Now, let's embark on database interaction—data manipulation. This is where the magic happens, where our "books" table comes to life, and we finish our mission of data storage.
Inserting Data
Our initial task revolves around adding a collection of books into our "books" table. we want to add the book "The Great Gatsby" to our collection, authored F. Scott Fitzgerald. Here's how we express this in SQL:
INSERT INTO books(title, author, genre, publishedYear, price) VALUES('The Great Gatsby', 'F. Scott Fitzgerald', 'Classic', 1925, 10.99);
Alternatively, you can use a shorter form for inserting values, but be cautious as it relies on the order of columns in your table:
INSERT INTO books VALUES('The Great Gatsby', 'F. Scott Fitzgerald', 'Classic', 1925, 10.99);
Updating data
As time goes on, you might find the need to modify existing data in our "books" table. To accomplish this, we use the UPDATE command.For example :
UPDATE books SET price = 12.99 WHERE title = 'The Great Gatsby';
This SQL statement will locate the row with the title "The Great Gatsby" and modify its price to $12.99.
We'll discuss the where clause in (SQL fundamentals #3)
Deleting data
Sometimes, data becomes obsolete or irrelevant, and it's essential to remove it from our table. The DELETE FROM command allows us to delete entire rows from our table.For example :
DELETE FROM books WHERE title = 'Moby-Dick';
This SQL statement will find the row with the title "Moby-Dick" and remove it entirely from your "books" table.
To maintain a reader-friendly and approachable tone, I'll save the discussion on the third part of SQL, which focuses on data querying, for the upcoming post. Stay tuned ...
#studyblr#code#codeblr#javascript#java development company#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#webdev#website#tech#sql#sql course#mysql#datascience#data#backend
45 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes