#webeditor
Explore tagged Tumblr posts
Text
2 notes
·
View notes
Text
Být na desktopovým Tumblr znamená připadat si jako fakin webeditor, i když jenom sdílíte hovna v hlavě, českej bizár a hezký chlapy.
Dává to iluzi produktivity and I am not sure I like it.
17 notes
·
View notes
Text
Hallo Tumblr!
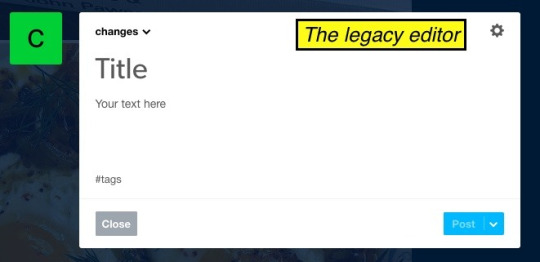
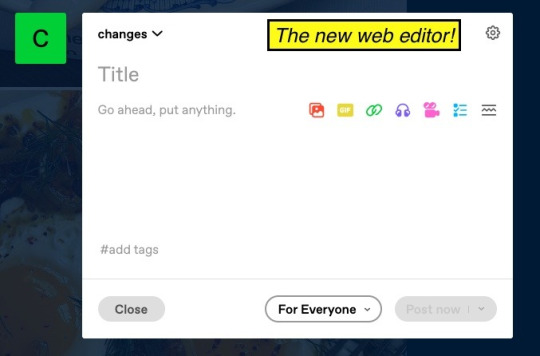
Wenn du schon vor November 2022 zu Tumblr gekommen ist und hauptsächlich in der Web-Version postest, kennst du bestimmt unsere beiden Eintragseditoren – den alten Editor und den "neuen" Webeditor (früher als "Beta-Editor" bekannt).


Ab dem 15. Mai werden wir den alten Editor zum Erstellen neuer Einträge sukzessive entfernen. Neue Einträge, die im Web erstellt werden, werden dann mit dem neuen Webeditor erstellt. Wir hoffen, dass die Änderungen bis zum 15. Juli abgeschlossen sind.
Diese Änderung betrifft nur Accounts, die vor November 2022 erstellt wurden. Neuere Accounts nutzen standardmäßig den neuen Webeditor.
Dies hat keine Auswirkungen auf die Einträge in den Apps, da wir dort bereits vor etwa vier Jahren auf diesen neuen Editor umgestellt haben. Wenn du die Apps nutzt, verwendest du schon den neuen Editor!
Die Änderung hat keinen Einfluss darauf, was du in einen Eintrag einfügen kannst, sondern nur darauf, wie du dorthin gelangst: Du kannst immer noch alle verschiedenen Medientypen in einen Eintrag einfügen, nur dass du das jetzt über die Inhaltsblöcke des neuen Webeditors tust, anstatt einen Eintragstyp aus der Leiste oben in deinem Dashboard auszuwählen. Wenn du beispielsweise gerade einen Texteintrag verfasst und dir einfällt, dass du in diesem Eintrag unbedingt dein Reptil zeigen musst, dann klicke auf das kleine rote Bildsymbol im Eintragseditor, wähle ein Bild aus und voilà. Der kleine Eidechsenjunge erobert unsere Herzen.
Wenn du den alten Editor bevorzugst, lies bitte weiter.
Wie kannst du dich auf diese Änderung vorbereiten?
Sobald wir dieses Update abgeschlossen haben, kannst du keine Einträge mehr mit dem alten Editor erstellen. Du kannst aber Einträge mit dem alten Editor bearbeiten – zumindest vorerst.
Nutze den neuen Webeditor schon vor dem Update. So kannst du uns dabei unterstützen, mögliche Probleme zu beheben. Das bedeutet auch, dass du schon vor dem endgültigen Wechsel mit den Abläufen vertraut sein wirst.
Sprich mit uns. Schick uns gerne dein Feedback. Besonders wenn du vorher den alten Editor genutzt hast. Wir möchten gerne wissen, wie alles läuft. Gibt es bestimmte Workflows oder Funktionen des alten Editors, die du im neuen Editor weiter nutzen möchtest?
Wenn du ein Template verwendest, prüfe, ob es Einträge unterstützt, die mit dem neuen Webeditor erstellt wurden. Aktualisiere es, falls das nicht der Fall ist.
Reblogs kürzen: @rpschtuff hat einen sehr ausführlichen Eintrag erstellt, wie das mit dem neuen Webeditor funktioniert.
XKitters: XKit Rewritten wurde speziell für diesen Zweck entwickelt. Das bedeutet, dass du XKit Rewritten verwenden musst, wenn du Einträge im neuen Webeditor erstellst.
Das war‘s erst mal. Du kannst uns jederzeit kontaktieren! Wenn es um den neuen Webeditor geht, ist der Support die richtige Anlaufstelle. Um fast alles andere kümmert sich @wip.
16 notes
·
View notes
Text
Hoi Tumblr.
Als je vóór november 2022 lid bent geworden van Tumblr en voornamelijk het web gebruikt om je berichten te plaatsen, zou je bekend moeten zijn met onze twee berichteditors: de oude berichteditor en de nieuwe berichteditor (de oudgedienden noemen deze de ‘bèta-berichteditor’).
Hieronder zie je de oude berichteditor

En dit is de nieuwe berichteditor

Vanaf 15 mei wordt de oude berichteditor stapsgewijs uitgefaseerd. Alle nieuwe berichten die je via het web opstelt, zullen gebruikmaken van de nieuwe berichteditor. Deze wijziging zal naar verwachting rond 15 juli afgerond zijn.
Deze wijziging heeft alleen gevolgen voor accounts die vóór november 2022 zijn aangemaakt. Nieuwe accounts maken standaard al gebruik van de nieuwe webeditor.
Dit heeft geen gevolgen voor het plaatsen van berichten vanuit de app, aangezien de app bijna vier jaar geleden al naar de nieuwe functie gemigreerd is. Als je berichten met de app maakt, gebruik je deze editor al!
Dit heeft geen invloed op wat je in een bericht kunt opnemen, alleen hoe je dat kunt doen. Alle verschillende mediatypen zijn nog steeds beschikbaar; je gebruikt alleen de contentblokken in de nieuwe webeditor in plaats van de knop bovenaan het dashboard voor het type bericht dat je wilt maken. Met de nieuwe editor kun je bijvoorbeeld gemakkelijk (en tijdens het schrijven!) beslissen om je tekstbericht te wijzigen in een bericht met een foto van je hagedis. Klik gewoon op het rode afbeeldingsicoontje, selecteer een afbeelding en voilà. Je hagedis zal de harten van de gebruikers stelen.
Als je je berichten liever met de oude editor op het web plaatst, lees dan gauw verder.
Hoe kun je je het beste op deze wijziging voorbereiden?
Zodra de overgang naar de nieuwe editor is afgerond, is het niet meer mogelijk om de oude editor te gebruiken. Je zult echter voorlopig nog wel berichten kunnen bewerken als deze met de oude editor zijn gemaakt. Hier volgen enkele tips om je op weg te helpen:
We nodigen je uit om de nieuwe editor vóór de volledige omschakeling uit te proberen en er vertrouwd mee te raken. Dit is ook een kans voor jou om ons op de hoogte te brengen van eventuele problemen die je tegenkomt, zodat we de editor verder kunnen verfijnen.
Geef ons je feedback, vooral als je van de oude naar de nieuwe editor overstapt. We komen graag meer te weten over je ervaring: welke workflows die je in de oude editor prettig vindt, zou je graag in de nieuwe zien?
Als je een blogsjabloon gebruikt, zorg er dan voor dat deze compatibel is met berichten die via de nieuwe editor zijn gemaakt. Is dat nog niet het geval, zorg er dan voor dat je je sjabloon aanpast.
Voor gebruikers die gespecialiseerd zijn in het bewerken van reblogs, heeft @rpschtuff een geweldig bericht geschreven waarin in detail (en in het Engels) wordt uitgelegd hoe je dit met de nieuwe webeditor doet.
Voor XKitters: XKit Rewritten is speciaal ontworpen om compatibel te zijn met de nieuwe editor. Je zult dus deze specifieke versie moeten gebruiken bij het maken van je berichten.
Dat was het voor nu. Heb je vragen over de nieuwe berichteditor? Aarzel dan niet om contact op te nemen met ons ondersteuningsteam. Voor andere opmerkingen stuur je een kort bericht naar de blog @wip.
Bron: Staff
17 notes
·
View notes
Text
What's New in TYPO3 v13.2? 🌟

Dive into the latest TYPO3 v13.2 update, released on July 2, 2024! 🚀 This feature-packed version brings significant improvements for integrators, editors, and developers. From enhanced workflows to powerful new tools, TYPO3 v13.2 is designed to make web development smoother and more efficient.
✨ Key Highlights:
Integrators: New ViewHelpers, Fluid Schema generation, custom attributes for TagBasedViewHelpers.
Editors: Improved search functions, easy form sorting & duplication, clear all notifications, and more!
Developers: New TypoScript data processor, custom Extbase validator translations, and handling of MySQL/MariaDB errors.
Don't miss out on the comprehensive breakdown of new features, enhancements, and breaking changes in TYPO3 v13.2! 📖
🔗 Read More: [ https://t3planet.com/blog/typo3-v13-2/]
📌 Save & Share this Pin!
#TYPO3 #WebDevelopment #CMS #TYPO3v13 #WebDesign #TechUpdate #Coding #WebDevelopers #WebEditors
0 notes
Text
Sosyal medya platformları WEB çözümleri...
Instagram
Facebook
Tiktok
X - Twitter
Pinterest
ve diğer sosyal medya platformlarında;
Takipçi,
Beğeni,
Yorum,
İzlenme,
Paylaşım ve etkileşim arttırıcı bir çok hizmet...
@shopsuqi
#instagramtakakipçi
#instagrambeğeni
#instagtamyorum
#facebooktakipçi
#facebookbeğeni
#facebookyorum
#tiktoktakipçi
#tiktokbeğeni
#tiktokyorum
#smm
#etu
#smu
#smo
#webeditor
#seoeditor
#fyp
#viral
0 notes
Text
IoT leicht gemacht: Programmieren Sie den Arduino Nano ESP32 und steuern Sie eine LED

Den Arduino Nano ESP32 habe ich dir bereits vorgestellt, hier soll es nun darum gehen wie du in der Arduino Cloud ein Dashboard für diesen einrichtest und am simplen Beispiel einer LED zeige ich dir wie du einen Aktor steuern kannst.

Bevor du den Arduino Nano ESP32 in der Arduino Cloud programmieren kannst, musst du diesen zunächst dafür einrichten. Im letzten Beitrag Arduino IDE wieder nutzen: Deinen Mikrocontroller von MicroPython befreien habe ich diesen für MicroPython geflasht, dieses werde ich zunächst rückgängig machen (es gibt auch eine Lösung für MicroPython, aber dazu komme ich in einem separaten Beitrag).
Einrichten des Mikrocontrollers in der Arduino Cloud
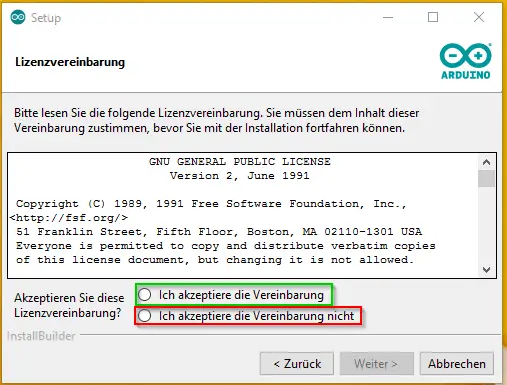
Bevor wir ein Dashboard erstellen können, müssen wir zunächst den Mikrocontroller einrichten und davor müssen wir noch einen Agenten auf dem PC installieren. Dieser Agent sorgt dafür, dass wir den Mikrocontroller aus dem Browser heraus finden. Installieren des Arduino Create Agent auf dem PC Den Agenten für den PC findest du unter WELCOME TO THE ARDUINO CREATE AGENT INSTALLATION! für 32bit und 64bit Microsoft Windows Systeme.

Arduino WebEditor Create Agent







Konfigurieren & Programmierung des Arduino Nano ESP32 in der IoT Cloud Im nachfolgenden YouTube-Video erläutere ich dir Schritt-für-Schritt, wie du den Arduino Nano ESP32 einrichtest und die onboard LED über ein Dashboard AN und AUS schalten kannst. https://youtu.be/f4qEA8v0R4Q
Fazit: Ein einfacher Einstieg ins IoT mit dem Arduino Nano ESP32 und der Arduino Cloud
Abschließend zeigt sich, dass die Konfiguration und Programmierung des Arduino Nano ESP32 über die Arduino Cloud eine erfreulich unkomplizierte Angelegenheit ist. Gerade für IoT-Einsteiger erweist sich diese Methode als äußerst zugänglich und bietet die Möglichkeit, rasch beeindruckende Ergebnisse zu erzielen. Das Aufsetzen eines Dashboards sowie das praktische LED-Beispiel verdeutlichen, wie mühelos erste Schritte im IoT-Bereich unternommen werden können.
Ausblick: Neues Terrain erkunden
Doch das war erst der Anfang. Ein weiteres spannendes Kapitel erwartet uns bereits. Im kommenden Video werden wir gemeinsam einen Sensor am Arduino Nano ESP32 programmieren und die gewonnenen Sensordaten in der Arduino Cloud visualisieren. Ein aufregendes Projekt, das tiefer in die Welt des IoT eintaucht. Darüber hinaus planen wir, noch einen Schritt weiterzugehen und die Arduino Cloud mittels MicroPython zu steuern. Ein aufregendes Abenteuer, das uns noch tiefere Einblicke in die grenzenlosen Möglichkeiten des Arduino Nano ESP32 und des IoT gewähren wird. Bleib gespannt und begleite mich auf diesem Weg, während wir gemeinsam die vielfältigen Facetten der Technologie erkunden und neue Horizonte erobern! Read the full article
0 notes
Photo

Put it in a work !! 🚀🚀 _ #css #code #coding #design #html #html5 #htmlcss #htmlcode #html #joomla #joomladesign #programmer #programming #programmingisfun #php #syntax #web #webeditor #webdeveloper #webpage #wordpress #wordpresstheme #wordpressdevelopment #wordpresswebsite #wordpressdeveloper #wordpresslover #wordpress https://www.instagram.com/p/B30ukVCJU1x/?igshid=qvke4b9iiqe
#css#code#coding#design#html#html5#htmlcss#htmlcode#joomla#joomladesign#programmer#programming#programmingisfun#php#syntax#web#webeditor#webdeveloper#webpage#wordpress#wordpresstheme#wordpressdevelopment#wordpresswebsite#wordpressdeveloper#wordpresslover
1 note
·
View note
Text
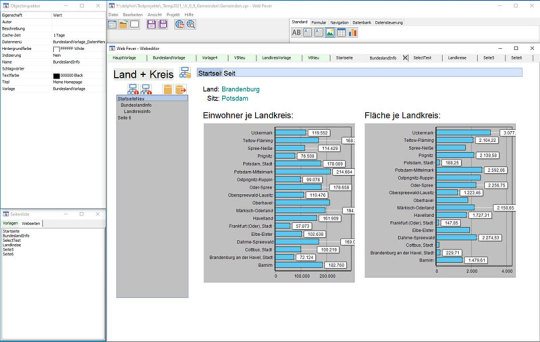
Version 0.9 des Webeditors „Web Fever“ erschienen
Version 0.9 des Webeditors „Web Fever“ erschienen
Web Fever ist eine Software zur einfachen und benutzerfreundlichen Erstellung von Websites. Das Programm unterstützt verschachtelte Vorlagen und ermöglicht einfache Datenbank-Anwendungen. Die Version 0.9 steht ab sofort als 90-Tage-Version zum Download bereit. Web Fever ist ein sogenannter WYSIWYG-Editor bei dem die Website mit Hilfe von Komponenten interaktiv erstellt wird. HTML- oder…

View On WordPress
#Datenbank#Homepage Baukasten#Homepage erstellen#HTML#Programm#Software#SQL#Vorlagen#webdesign#Webeditor#WYSIWYG
0 notes
Photo

In the afternoon #workingmood🔛 Al pomeriggio #workingnonstop #blogger #blogging #webedit #contentcreator #webcontentwriter #webjob #webeditor #lovemyjob #LOVEMYJOB #workinprogress #working https://www.instagram.com/p/CWGlQ0dr6QG/?utm_medium=tumblr
#workingmood🔛#workingnonstop#blogger#blogging#webedit#contentcreator#webcontentwriter#webjob#webeditor#lovemyjob#workinprogress#working
0 notes
Photo

REVIEW | PARIS FASHION WEEK | READ THE ARTICLE www.salve-magazine.de #have à look at m’y impressions from #pfwmen #salveloves #salve #pfw #paris #review @_salveonline_ #impressions and #photomoods by #sabineberlippstrickdesign #fashiondirection @_salveonline_ @salve_loves #stylist @blossommanagement.gmbh #salveloves #parisfashionweek #mensfashionweek #salvemagazine #editorinchief @cappello_davide #graphic @adultremix #textedit @kevinuwebuschmann #webeditor @junekrentz #sabineinparis #stylistontour #editorenroute #stylistlife #impressions #moods (hier: Paris, France)
#salvemagazine#impressions#fashiondirection#salve#textedit#sabineberlippstrickdesign#pfw#mensfashionweek#pfwmen#photomoods#sabineinparis#stylistontour#review#stylist#webeditor#paris#salveloves#have#stylistlife#parisfashionweek#moods#editorinchief#graphic#editorenroute
2 notes
·
View notes
Photo

Fördelning av forskningsinfo och utbildningsinfo på förstasidor för universitet
Som en del i att bygga om vår startsida sahlgrenska.gu.se har jag gjort en snabb jämförelse av hur stor del av ytan på startsidan som forskningsinfo och utbildningsinfo får ta upp. För att få lite bra idéer har jag jämfört med tre webbplatser som jag spontant tycker är bättre än vår: ki.se, lnu.se och science.gu.se
science.gu.se har störst andel utbildningsinfo, både jämfört med hela sidan och jämfört med forskningsinfon. Anledningen till att jag jämför just forskning och utbildning är så klart att det innehållet är kopplat till de två högst prioriterade motivationsgrupperna för vår nya startsida.
Prioriterad motivationsgrupper:
Hitta utbildningsinformation
Läsa om forskning och forskningsnyheter
Hitta kontaktuppgifter och organisationsuppgifter
Genomgång till interna sidor
Höjden på staplarna blir ett mått på hur stor del av startsidan som totalt utnyttjas för de två mest prioriterade grupperna. Trots att döytor är medräknade, borde inte staplarna vara högre?
Nu återstår att komma fram till hur fördelningen borde se ut och så klart vad ytorna ska innehålla.
0 notes
Photo

Raro esempio di modella che sorride su un set fotografico...la moda non è solo serietà, zero sorrisi e sopracciglia alzate, è anche prendersi poco sul serio giocando con uno yo yo, con indosso abiti splendidi! 👗👗👗👗👗💃🏼💃🏼💃🏼💃🏼💃🏼🎀 ____________________________________ Thanks: @tizianotoma (photographer) @pamelafornari (fashion designer) @biancabgiordano (model) @gaiamacchina (stilista) @alineoliveirareal (dress) ____________________________________ @lauralbagagliano (assistant & make up) ____________________________________ #shootingday #photoshot #fashionist #modelshoot #editorial #makeupshoot #makeupart #photography #asiciliangirlintheworld #webeditor #fashion #fashionsmile #positivevibes (presso Fiano Romano)
#fashion#webeditor#asiciliangirlintheworld#shootingday#photography#photoshot#editorial#makeupshoot#makeupart#fashionsmile#positivevibes#modelshoot#fashionist
1 note
·
View note
Photo

Happy Wednesday! I have been working to keep the website updated, check it out. What do you think? Part of my little business is that I am the CEO, Advertising, R&D, and janitor! One woman show for my little business. I love it. Www.auraelementsstore.com @aura_elements #webeditor #mywebsite #homemade #smallbusiness #smallbusinessowner #localbusinessowners #soap #homemadegifts https://www.instagram.com/p/CAsQ_DrgL6q/?igshid=1axncjxfzrbc2
#webeditor#mywebsite#homemade#smallbusiness#smallbusinessowner#localbusinessowners#soap#homemadegifts
0 notes
Photo

If you need Web Editor, click on the next link:
https://www.httpsimple.com/
Thank you.
0 notes
