#web dev stuff
Explore tagged Tumblr posts
Text

here's my progress on that character repo page im working on :D the css is nowhere near final i just wanted to show off the layout
#txt#wip#programming#js#web dev stuff#<- gonna use this tag now that i'm getting more into it#this is like the most complex thing ive ever done im so happy with how it came out!!#im still very much a beginner but i feel like ive gotten such a better hang of this so im really pleased
56 notes
·
View notes
Text
CSS has VARIABLES?
#lostwood.txt#web dev stuff#rambling#WHO WAS GHOING TO TELL ME#what the fuck when did that happen holy shit
0 notes
Text

guys we gotta stop this, literally all i do is draw pixel art for my games and code, and i go on the godot discord to see some GENIUS SAY WORDS THAT PROBABLY HAVEN'T EVEN BEEN INVENTED YET.
QUATERNION?? NOWAY THATS A REAL WORD.
#NO HATE TO NICK I JUST SAW THIS AND THOUGHT IT WAS FUNNY HES PROBABLY TO SMART TO SEE THIS ANYWAY#pixel game#pixel illustration#programming#game design#coding#indie game dev#game dev update#game development#game developers#game dev#game dev blog#indie dev#game dev stuff#indie game#indiegamedev#devlog#indie developer#web development#developer#codeblr#code#godot
28 notes
·
View notes
Text
Check-in for 01/28/24
It's been a while since I did one of these. Time to remedy that!
I've been doing well in my assignments, but due to some registration issues at the start of the semester I was unable to sign up for any web development or programming classes :< It's nice to take a break, but I'm really worried about getting stagnant in those skills, and maybe even losing what I've learned over time.
This is where a couple of new projects come in: A blorbo database and a tool for drawing pokemon from memory. These things are going to keep me avoid stagnancy and help me develop my web dev and Python programming skills, and I'm real excited to talk about them.

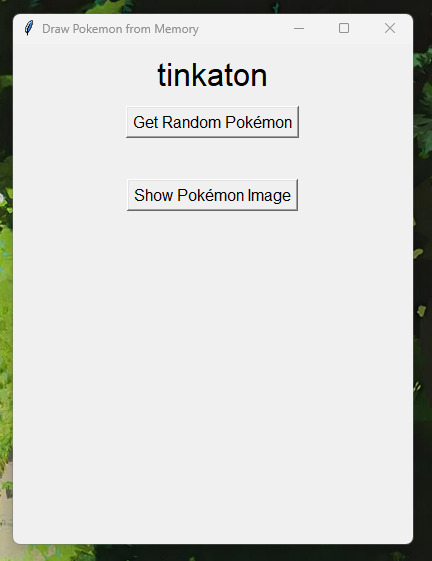
First up, let's talk about that tool for drawing pokemon from memory. I love drawing pokemon from memory, but it's a bit of a struggle to find tools online that work well for a solo experience when you're doing this challenge alone. So I made a program in PyGame to solve this problem, and I've actually already completed it! It was a great learning experience when it came to getting a taste of APIs, and PokeAPI really helped me do all the heavy lifting with it. I also ended up using ChatGPT to help me understand how to phrase my questions and the things I needed to research. This is the end result:

If you click "Get Random Pokemon", the program will provide a pokemon's name. The point of it is to draw the pokemon as best as you remember it, and then click "Show Pokemon Image" to see how you did. You will then have the option to get a new random pokemon, which clears the image from the window.


There's a lot of stuff I don't understand about how the program works--- APIs evade my understanding, and Tkinter is a dark art beyond my comprehension. But I was able to make a program that solved a genuine problem for me for the first time, and that's super exciting to me!
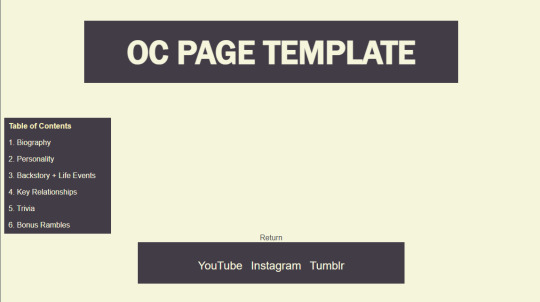
Now, for web development--- long story short, I'm making a website dedicated to cataloguing my OCs that's very much inspired by tumblr user @snekkerdoodles's personal site on neocities, which I regularly stare at in an effort to motivate myself to make cool things like it (everyone reading this should check his page out IMMEDIATELY and tell him how cool it is). Here's the screenshots of the WIP I'm chipping away at right now:


I don't have much to say about it, as the interesting stuff will really be the content of the pages, and I still have yet to finish the template page I'll be filling with my OCs' information. However, I can say that I'm very upset with the lack of proper teaching that took place in the first (and currently only) college web dev class I've taken. I spent an entire semester doing my own research to learn everything they were supposed to be teaching us. I'm still very peeved about that.
To summarize this very rambling post I'm too sleepy to edit properly, I'm making a digital blorbo encyclopedia, and I finished making a little desktop app thingy, which means I need to summon a new programming project. I'm tempted to make it a video game... maybe I should turn back to that visual novel idea I had ages ago and boot up RenPy!
#let me know if you'd prefer I untag you!#I'm still so uncertain of tagging etiquette on Tumblr#stuff by sofie#sofie checks in#web developers#web development#web dev#programming#coding#codeblr#python#software development#app development#pygame
32 notes
·
View notes
Text

Here we goooo, a short comic set in the Star Steel Smackdown universe, by @mcbrauart!
In this weekly short comic, you will follow Stickshift, our grungy mech(anic), during his extremely busy work day :)
... Join our nonsense on Discord and if you like what we do consider supporting us!
#indie game#indie games#game development#indie game dev#game dev stuff#comics#comic art#original comic#web comic#glassrockgathering#grg#sss#star steel smackdown#short comic#comic page
9 notes
·
View notes
Text
Burdened by a million game ideas but no ability with/knowledge on coding and game dev

#dumb stuff#i have tried learning coding and web development but i just can't grasp my head around that stuff#in awe at 1-2 person dev teams. you hold arcane powers...
3 notes
·
View notes
Text

#was gonna make more blinkies but this is funnier#pinned tags:#life stuff#food#art stuff#craft stuff#crochet#sewing#insp#writing ref#tech stuff#webbed sites#game dev#yohoho stuff#3ds stuff#lang stuff#mc insp#wing stuff#robots r angels#worldbuilding
3 notes
·
View notes
Text
Going to start sharing my hobby web dev stuff!
I've gotten rly into indie web things in my abundant post-orthopedic surgery leisure time
Check it out if U want (ღ˘⌣˘) ℒ♡ⓥℯ ㄚ♡ⓤ
~~moving gifs on page~~
I'm still very new to coding so bear ʕ⊙ᴥ⊙ʔ with me
Currently working on an imitation old school captcha generator- already seeing big returns in the form of silly word combos


#indie web#web dev#neocities#old web#i have not used Tumblr in many years it's like returning to yr home town and no longer recognising the businesses and stuff
4 notes
·
View notes
Text
Dev Diaries: Day 9- Setting a good base!
Dev Diaries, Masterlist
June 5, 2023
Okie dokie!
Today, my goal is to finish up the UX Prototyping course. It's a bit boring because I'm not planning on using these programs myself. I want a good understanding of the basics of most programs though. It's probably a ✨sparkle worry ✨ issue, but hey. I did see a lot of posts and content by UX designers saying that they wish they knew more programs. It makes sense to me, but I love learning. 😋
I'll probably get in a HMTL and/or CSS course today. I did the math...it's about 40+ hours of video time between the two courses. That's a lot. I want to make sure I really absorb it so I'm gonna take a bit longer. I don't plan on finishing them this week, that is for sure. I'm going for balance this month, no cramming! 😅😂
I am going to start my first portfolio project today!!! I don't know which one I'm gonna do yet, but I'm gonna do it! I'll probably find a challenge somewhere first, maybe. Even if it doesn't make it to my portfolio, it will be good practice. I have a project of sorts that I was working on, but I'm not sure it would work for this. It will take awhile to get done though, so I'll be doing it along with the other projects.
The AI got to me!
So, you know how I said I was gonna get seduced by the AI dev classes... They found me, and I think I'm a goner. 😋😁 I wanna take courses that discuss it but don't cover any coding yet. Like I said yesterday, I need to know what it's gonna do before I learn how.
I'm also looking at Learning Experience Design. This is something I've always been interested. Might as well take a course on it while it's available. Try it on for size, if you will...
P.S. I'm not sure I like having a list of things I'm "supposed" to do each day. I have tried it a couple times and it feels like a demand (no bueno) and I have more fun when it's just written about instead...😊
I have a list of things I wanna get done eventually and that tend to work better. Making a daily list just adds too much to do. Little lists tend to turn into big lists no matter what I do. If I make something bite size, I just take bigger bites...
Here's to code snacking! 😂🥰
#codeblr#learning tech#learning to code#i love learning#neurospicy#neurodivergent#tech journey#journal#dev diary#diary entry#ux design#ux portfolio#design portfolio#AI#techy stuff#i'm nervous#but excited#ux designer#web designer
14 notes
·
View notes
Text
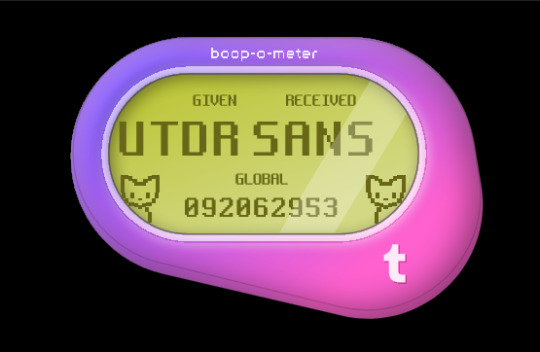
Anyone gotten these variations yet? 👀

























#is tumblr trying to tell us something?#how did some of these even get approved?? wild to me!#hey speaking of wild things did you know firefox has web developer tools?#& in those web dev tools they have these areas in the code called div tags; go explore have fun!#some of these are in reference to things on these are just silly#I made so many of these it took 3 posts; I'll post some screenshots in a bit too about some interesting bts stuff#believe it or not those cats aren't image files#I actually tried to access some stuff but a lot of it seems to be locked server side so I can't rip from the source easily#& who knows how long the boop meter will remain up on the site#mine#op#boop o meter#trans memes#transgender memes
6 notes
·
View notes
Text
ok i wrote a new entry for my site! and i have decided i want to add more gadgets and fun things to it so does anyone know where i can get those?
12 notes
·
View notes
Text
guy talking faster than anyone u've ever heard in a tutorial: "so you need to install live preview extension and also javascript snippets and bootstrap and shoelace and also offer a blood sacrifice to the almighty server in the sky and-"
#lostwood.txt#rambling#web dev stuff#i am not built for this. i am easily overwhelmed.#i am going to get through this though because i am literally so SO brave.
0 notes
Text
just for funsies i want to remind everyone that i have a WEBSITE and there are THINGS on there to LOOK AT
#eye guy speaks#eye guy web dev#it's still relatively sparse. i add stuff when i feel like it 👍#i was in the middle of making a music shrine actually. i should get back to that
2 notes
·
View notes
Text
Ugh professional web devs on the internet are so annoying sometimes. They're really smart, and I'm obviously very thankful to them for all of the stack exchange posts and reddit threads that have helped me teach myself html, css, and JavaScript. But why on earth would it ever be okay to read a question someone asked of how to do something, and respond "you don't. It's bad practice." If you don't know, just say you don't. But sometimes they say it on something that shouldn't be so complicated at all.
I understand that most people are on social media and the amount of people making personal websites is very small in 2025. But there is a space on the internet for hobbyist web devs, people who make websites for the fun and creativity of it. Not just professionally developed websites for companies. Not just portfolios made on squarespace. Not just Carrds and Linktrees. Not everyone cares about what's "best practice". Not everyone cares about SEO. Some people just want to exist on the internet away from corporations. Away from the ads. Web development is an art form as much as it is a career and not everyone who asks questions is training themselves to make all those marketable minimalistic sites. The internet is losing its creativity and the stifling of information to make sites more unique is part of it. (That and the fact that browsers remove support for different features and APIs all the time.) I should be able to make the most obnoxious, horrific website and not be stopped because it's mine.
If someone asks you how to do something, and you know how to, but you tell them that you're going to willingly withhold the information because it's unprofessional to do it in that way, you should really think about the role capitalism has played when it comes to how you learn new things or approach hobbies. Not everything has to be marketable. If I see one more "bad practice" post I am going to scream.
#web dev#web revival#rabbit says things#this is a rant sorry#obligatory this isn't all web devs#just a specific subset of them#im still like a beginner/intermediate at this stuff so if i said something that doesn't make sense that's why and I'm sorry
0 notes
Text

Page 2 of the Star Steel Smackdown short comic, by @mcbrauart!
... Join our nonsense on Discord and if you like what we do consider supporting us!
#indie game#indie games#game development#indie game dev#game dev stuff#comics#comic art#original comic#web comic#glassrockgathering#grg#short comic#comic page#sss#star steel smackdown#stick shift
6 notes
·
View notes
Text




Ninja Tears, dev. DingalingGames | [src] [src] [src] [src]
#this art is so incredibly compelling to me but i have not heard anyone at all mention this game since 2016. so it might be dead#my stuff#uploads#web finds#ninja tears#lisa rpg#<- that dev#bugs#digital art#photoshop#i think.
0 notes