#vous faites ce que vous voulez
Explore tagged Tumblr posts
Text
si vous tombez sur des ressources, des citations, des guides, des avatars, des gifs, des icons ou quoi que ce soit d'autre qui vous plaise, pensez à les reblogger! 🌟
les likes ça fait plaisir, mais sur tumblr hormis pour se souvenir qu'on a déjà vu un billet ça ne sert pas à grand chose, ce site est avant tout conçu pour partager les choses que vous voyez et que vous aimez!
je reblog souvent les avatars, rp prompts etc. que j'apprécie ou qui m'inspirent et c'est bête mais quand je vois après dans mon activité d'autres gens liker/rb ces billets, je me dit que c'est super d'avoir amené tout ça dans leur feed, et que ça peut potentiellement faire découvrir des créateurices, des univers, des fandoms à d'autres personnes! c'est à ça que servent les reblogs, les likes ne boostent pas les billets et n'aident pas vraiment les créateurices sous-côté.e.s à se faire connaître! ce sont les reblogs qui font la différence!
si vous avez peur de reblogger quelque chose parce que vous pensez que ça fera hors-sujet avec le thème de votre blog, sachez que vous pouvez faire autant de sideblogs (blogs secondaires) sur tumblr que vous le souhaitez sans nécessité de créer un nouveau compte. c'est quand même bien fait ✨
#bien entendu je dicte à personne comment iel doit se servir de ce site!#vous faites ce que vous voulez#toutefois#ça me frustre un peu quand je vois d'excellent forums poster des pubs#et que les gens se contentent de liker au lieu de reblogger#le like n'aide pas à promouvoir ce forum parce que tumblr n'est pas instagram!#le système de tumblr privilégie les reblogs aux likes!#les tags aussi font la différence quand vous postez quelque chose mais c'est un tout autre sujet#en tout cas c'est juste un petit rappel ♡#si vous aimez un billet partagez le en le rebloggant! ♡
66 notes
·
View notes
Text
"Se faire peg" n'est pas une réponse valide ça lui est déjà arrivé et ça l'a pas sauvé
#œstrogène. fuck. ce que parler en anglais 95% du temps sur Internet does to a mf#techniquement il a déjà fait un plan à trois avec une meuf et un gars et il a déjà été forcefem par une flic#mais çe compte pas parce qu'il a oublié le premier et le deuxième était à peine poussé#bref#upthebaguette#french side of tumblr#ce post est spécifiquement axé sur le perso qu'il joue dans bref mais si vous voulez me dire comment vous sauveriez kyan khojandi#vous êtes les bienvenus
39 notes
·
View notes
Text
J'arrêtais pas de penser au trailer de Joker : folie à deux et au dernier plan qu'on voit dans la bande-annonce et je viens de me rendre compte que Joaquin Phoenix a la même coupe que Jean-Jacques Goldman dans les années 90


#faites ce que vous voulez de cette information#joker#Jean-Jacques goldman#ce n'est pas une critique parce que j'ai eu plus ou moins cette coupe pendant longtemps
2 notes
·
View notes
Text
je vous en supplie arrêtez les forums qui se passent pendant ou après la purge, j’en ai marre de Palpatouille et Darth Labrador, j’veux jouer un jeudi pendant les ères de la république, ancienne ou pas balec, y avait un empire des sith longtemps avant la purge si c’est ce que vous voulez, y avait même beaucoup plus de sith à ces époques-là, des TONNES DE DARTH ET DE JEDIS NOIRS ET DE VILAINS AVEC DES SABRES ROUGES si vous voulez, j’comprends l’appeal de jouer un jedi tout cassé qui doit se cacher, mais y a que ça partout 😭😭😭 sivouplé j’veux jouer un jedi jedi dans l’ordre qui doit faire face à ses problèmes autres que juste devoir se cacher de l’inquisitorius
5 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/Practless/theme1/
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
298 notes
·
View notes
Text
Ces choses positives dans le rpg.
Parce que bon, on a souvent besoin de faire des rappels, pas les plus joyeux. Voici ma petite liste posée et positive du dimanche. Si vous voulez la compléter, amusez-vous !
Les gens qui reblog et partagent, juste pour le plaisir, nos recherches/demandes/appel à l'aide.
Les petits mots par MP/ask qui pop de temps en temps juste pour complimenter le boulot.
S'extasier mutuellement quand on voit qu'un PL de notre part est tenté, même si ça nous concerne pas du tout. Être juste ultra hypé-e pour l'autre.
Le fait que, malgré le temps que ça prend, y a toujours des gens qui prennent leurs cuillères pour poster des mots complètement dingues sur les fiches de présentation. (Si t'as pas les cuillères pour, c'est ok aussi)
Les délires inattendus qui débouchent parfois sur des RP épiques.
Le fait que, comparé à mon expérience passée, je vois de plus en plus de bienveillance et de compréhension. Les gens voient de plus en plus, enfin, qu'on est tous-toutes humain-e-s derrière nos écrans. (Pour rappel je suis une 'vieille' dans la commu, j'ai donc vu des comportements banalisés qui aujourd'hui ne passent PLUS du tout.)
Créer des trames dingues et voir l'évolution que ça prend, sans même qu'on s'y attende, et réaliser que sans ce-tte part' là, peut-être bien que notre perso n'aurait pas pu être aussi bien exploité.
Et TELLEMENT d'autres trucs auxquels je pense pas forcément, là, tout de suite.
111 notes
·
View notes
Text
Ne vous laissez pas abuser...
Souvenez-vous de vous méfier...
Et même de l'évidence : elle passe son temps à changer...
Ne mettez trop haut ni les gens ni les choses...
Ne les mettez pas trop bas... Non, ne les mettez pas trop bas...
Montez...
Renoncez à la haine : elle fait plus de mal à ceux qui l'éprouvent qu'à ceux qui en sont l'objet...
Ne cherchez pas à être sage à tout prix...
La folie aussi est une sagesse...
Et la sagesse, une folie...
Fuyez les préceptes et les donneurs de leçons...
Jetez ce livre...
Faites ce que vous voulez...
Et ce que vous pouvez...
Pleurez quand il le faut...
Riez...
J'ai beaucoup ri...
J'ai ri du monde et des autres et de moi...
Rien n'est très important...
Tout est tragique...
Tout ce que nous aimons mourra...
Et je mourrai moi aussi...
La vie est belle...
Jean d'Ormesson

62 notes
·
View notes
Text
TEXTES FRANCAIS POUR VOS CREAS
quelques idées de texte pour agrémenter vos créations graphiques (ou tout ce que vous voulez en fait), la liste a été constituée avec des paroles d'artistes francophones dans divers styles musicaux, rdv en fin de post pour trouver les crédits !
je risque de rajouter souvent quelques petites idées de ce que je trouve cool au fur et à mesure (y'en a jamais assez). ❤️❤️
tw langage vulgaire et cru
màj : 05.12.2024
----
aimer d'amour • besoin de t'aimer • aimer comme moi je t'aime • quand le soleil s'endort • en face de l'interdit • la nuit gardera nos secrets • vois tous ces visages • j'ai fumé mes doutes • j'ai trouvé mes alliés • c'est pas une question d'oseille • jusqu'à perdre ma raison d'être • entre mes cris se cachent des mots • rêver j'en ai l'habitude , changer d'altitude • me libérer de ma lassitude • l'insolence des gens heureux • accroché à ma solitude • je m'invente des histoires • on se moque • tu es ma chance • entre mes deux cuisses y'a la porte qui mène les âmes dans le monde des humains • appelle-moi madame • j′suis bien plus qu′un homme • ne supporte pas de me voir reine • madame • j′aime pas les gens • la rage et le feu • idées de merdes • envie de lécher ces câbles électriques • j'ai ces bruits dans ma tête • j'ai perdu la tête • quoi qu'il advienne • mon cœur est stone • l'amour me fait mal au corps • me me quitte pas • des liasses de regret • rien à prouver • les putes comme moi portent les rêves des hommes • avant que je me fane • poser mes lèvres sur les tiennes • petit coeur gris • tu m'as volé • j'mennuie d'son sourire • nuit sans soleil • piégé mon âme • mots craintifs • gravé en moi • filer les étoiles • je cours sans raison • laisse passer l'orage • n'aie pas peur des flammes • ici tout brûle d'un feu de paille • fini le temps des poètes • que des mélo-mélo' dans ma tête • mais mon rêve ma chérie, c’est de me perdre dans tes yeux bleus • coma idyllique • je suis un amoureux du vice • goûter l'atmosphère • au fond je crois que j'agonise • madame • j'temmerde • narcisse • injecté • la pire des bénédictions • la plus belle des malédictions • le passé qui te suit te fait la guerre •
PETiTOM (aimer d'amour, afterglow, alliés, monnaie, I forgot, what is love ?) ; Molière l'opéra urbain (rêver j'en ai l'habitude, on se moque) ; Morgan (madame, phobie d'impulsion, j'temmerde) ; Yseult (corps, I LOVE YOU, rien à prouver, sans raison) ; Solann (rome, narcisse) ; Pablo Vittar, Yseult & Sevdaliza (alibi) ; Thérapie TAXI (salop(e), coma idyllique) ; Stromae & Pomme (ma meilleure ennemie).
89 notes
·
View notes
Text


Today, 20 November, is TDOR, the Transgender Day of Remembrance. A day on which the trans and non-binary community remembers and remembers the names of its dead, of those we have lost through murder, suicide or precarity.
The first victims are black, Latinx and more generally racialised trans women and transfemmes, as a result of the state's racist and transmisogynous violence.
We count them every year, even if many of the dead remain invisible, because of the misgendering / deadnaming of relatives, journalists, the police… etc :
https://transrespect.org/en/research/tmm/
https://tdor.translivesmatter.info/reports?view=map Around 373 trans and non-binary people have died in the last year, worldwide.
For this day I've decided to revive an old drawing I did for the 2016 inktober, the year I first came out.
If you don't want to spend this moment alone, you can turn to your trans and LGBTIA+ associations who are holding public or online recollections this evening.
Here's @orgasolitrans' list of rallies taking place tonight across France:
https://www.instagram.com/p/DCjH2GuCPfZ/?img_index=1
The video from @aggressively_trans :
https://www.instagram.com/p/DClWeIOi6OQ/
Lots of strength, love and support for us all. Let's support each other, remember our dead, fight for our lives!
FR - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Aujourd'hui 20 novembre, c'est le TDOR, le Transgender Day of Remembrance. Un jour où la communauté trans et non binaire se souvient et rappellent les noms de ses mort'es, de celleux que nous avons perdus par assassinats, sui*ides ou précarités.
Les premières victimes sont les femmes trans et personnes transfems noires, latinx, et plus généralement racisées, dû à la violence transmisogyne et raciste étatique.
Nous les recensons et en faisons le décompte tous les ans, même si beaucoup de mort'es restent invisibles, du fait du mégenrage / deadnaming des proches, des journalistes, de la police...etc :
- https://transrespect.org/en/research/tmm/ - https://tdor.translivesmatter.info/reports?view=map Environ 373 personnes trans et non binaire sont mortes depuis un an, dans le monde.
Pour ce jour j'ai décidé de reprendre un ancien dessin que j'avais fait pour l'inktober de 2016, l'année de mon premier coming out.
Si vous ne voulez pas passer ce moment seul'e vous pouvez vous tourner vers vos associations trans et LGBTIA+ qui font des recueillement publique ou en ligne ce soir.
Voici la liste de @orgasolitrans pour les rassemblements qui auront lieu ce soir un peu partout en france :
- https://www.instagram.com/p/DCjH2GuCPfZ/?img_index=1
La vidéo de @aggressively_trans :
- https://www.instagram.com/p/DClWeIOi6OQ/
Plein de force, d'amour et de soutien à nous toustes. Soutenons nous, souvenons nous de nos mortes, battons nous pour nos vies !
#TDOR#tdor2024#transdayofremembrance#transartist#trans#transgender#lgbtia#lgbtiart#transmisogyny#feminism#feminicide#transmisogynoir#transgenre#racism#TDS#deuil#mourning#commemoration#manga studio#illustration#queer#laurierthefox
46 notes
·
View notes
Text
Nouveaux opérateurs de recherche
Vous nous l'avez souvent fait remarquer et nous partagions votre frustration : retrouver un billet précis, c'est com-pli-qué. Ou du moins, c'était compliqué ! Car à partir d'aujourd'hui, vous pouvez utiliser nos tout nouveaux ✨opérateurs de recherche avancée✨.
Vous voulez retrouver cette vidéo de patate cuite au micro-ondes publiée en 2021 sur notre blog ? Rien de plus simple : recherchez pomme de terre from:equipe year:2021 et bim ! délectez-vous.
Avant d'entrer dans les détails, quelques points importants sont à noter :
Les opérateurs de recherche ne sont opérationnels que dans la barre de recherche principale de Tumblr. Ils ne fonctionnent donc pas dans les barres de recherches intra-blogs.
Les opérateurs de recherche ne sont compatibles qu'avec les billets créés depuis 2017.
À présent, voyons les différents types d'opérateurs.
L'opérateur de correspondance exacte avec l'expression recherchée
En entourant le texte recherché de guillemets doubles classiques (et non incurvés), la recherche tentera de retrouver des billets comportant l'expression exacte dans leur corps de texte, ou dans leurs tags.
Par exemple, la recherche "amis des crustacés" affichera les billets contenant cette phrase dans leur contenu ainsi que les billets associés au tag #amis des crustacés.

L'opérateur de contenu "match"
Par défaut, les résultats de recherche se portent indéfiniment sur le contenu du texte ou des tags.
En revanche, vous pouvez utiliser l'opérateur match:text pour concentrer la recherche exclusivement sur le corps de texte ou bien match:tags pour la réserver aux tags. Par exemple :
crabes fêtes match:text recherche des billets contenant les mots "crabes" et "fêtes" dans leur contenu.
crabes fêtes match:tags recherche des billets contenant les mots "crabes" et "fêtes" au sein des tags.

L'opérateur "from" pour spécifier un blog
Utilisez from:blog ou from:@blog pour rechercher uniquement des billets issus d'un blog en particulier.
Par exemple, la recherche halloween from:equipe retrouve l'ensemble des billets publiés par @equipe (c'est nous !) qui comportent le mot "halloween" dans le contenu ou les tags.

L'opérateur "year"
Utilisez year:AAAA pour retrouver des billets publiés sur une année en particulier.
Par exemple, halloween year:2023 retrouve l'ensemble des billets publiés durant l'année 2023 et comportant le mot "halloween" dans le contenu ou les tags.

L'opérateur "date"
Utilisez date:AAAA-MM-JJ pour retrouver des billets publiés à une date spécifique.
Par exemple, la recherche halloween date:2023-10-31 retrouve l'ensemble des billets publiés le 31 octobre 2023 et comportant le mot "halloween" dans le contenu ou les tags.

Combiner les opérateurs
Il est par ailleurs possible de combiner l'ensemble des opérateurs pour améliorer la précision de vos requêtes :

Et voilà ! Vous maîtrisez à présent la recherche Tumblr sur le bout des doigts 👉👈.
Les autres syntaxes existantes
Pour rappel, il était déjà possible d'effectuer une recherche d'un tag ou de plusieurs tags simultanément :
Préfixer votre requête avec un # lance une recherche du tag en question et retrouve l'ensemble des billets associés à ce dernier. Par exemple, rechercher #star wars retourne uniquement les billets comportant le tag #star wars.
Vous pouvez aussi rechercher plusieurs tags à la fois. Par exemple, rechercher #star wars #illustration retourne l'ensemble des billets comportant le tag #star wars ainsi que le tag #illustration.
Combinez ces syntaxes avec les nouveaux opérateurs pour affiner davantage vos recherches !
Un nouvel article revenant sur l'ensemble de ces éléments sera prochainement disponible dans le Centre d'aide.
Compatibilité avec le Patio
Ces outils de recherche avancée rendent la fonction Patio encore plus performante. Vous pouvez maintenant paramétrer plusieurs colonnes de recherche comportant des requêtes très ciblées afin de personnaliser vos flux comme vous le désirez !
Qu'en pensez-vous ?
N'hésitez pas à nous dire ce que vous pensez de toutes ces améliorations en ajoutant un petit commentaire directement sous ce billet, en le rebloguant ou encore en contactant notre support.
52 notes
·
View notes
Photo






avatars (400 x 640): nahuel pérez biscayart, signés lune/soeurdelune
#je voulais faire mumuse avec des brush#alors voilà#mon écriture hideuse#parce que ma tablette est cassée#c'est tracé à la souris on fait comme on peut que voulez vous#mais le fait que ce soit illisible c'est un peu aes i guess#nahuel pérez biscayart#nahuel pérez biscayart avatars#avatars#400x640#avatars rpg#ressources rpg#avatars forum
66 notes
·
View notes
Text
Points communs entre Bref et Fleabag :
- L’histoire se centre sur une personne dépressive qui a une vie pas terrible
- Protagoniste sans nom ("le mec de Bref" et "Fleabag")
- Love interest sans nom ("cette fille" et "hot priest")
- Se finit par une déception amoureuse mais la vie continue
- Je pleure à la fin
#y a pas de conclusion juste des observations. vous en faites ce que vous voulez#si ce n’est qu’estrogen wouldn’t save le mec de bref#est-ce que bref ne serait pas un peu le fleabag français ? (non vraiment pas)
0 notes
Text




Dans l'ordre : avatar admin, avatar des nouvelles têtes, avatar invité, avatar du personnage de maxeine (fc : kate snap)
L'ETHOS DU FORUM
Pas de petit récit de notre altérée cornée préférée. Aujourd'hui, c'est le couple fondateur qui vous parle ! On vient te présenter vite fait nos deux principaux objectifs avec Les Putains d'Orageuses. On voulait construire un lieu queer, qui parle aux minorité·es. On voulait un endroit où jouer ce perso cathartique un peu too much pour du city lambda. On voulait un terreau fertile, avec un lore simple, qui engendre un éventail d'histoires différentes. On voulait avoir un endroit où pouvoir cultiver à plusieurs des récits qu'on voudrait voir sur Netflix. On voulait une ville où regrouper tous ces corps cassés, toutes ces histoires tuméfiées et toutes leurs cicatrices.
Il y a beaucoup de réfs à la culture queer, dont les altéré·es sont super proches. On a repris l'excellente allégorie de la transidentité écrite par les Soeurs Wachowski dans Matrix avec la pilule rouge, synonyme de libération et celle bleue, synonyme de déni. Le nom lui-même est un clin d'œil vraiment pas subtil au roman les Orageuses de Marcia Burnier. Au final, les altéré·es et leurs altérations, chacun·e les interprète comme iel veut pour parler de ce qu'iel a envie de parler. Le but, c'est d'avoir un endroit pour nous, parce qu'il y en a ptet pas assez, surtout pour nos plumes qu'on croit parfois zarb'
L'INTÉGRATION
C'était notre deuxième grand objectif : revoir la façon de fabriquer des liens sur forum. On voulait vraiment inciter à ce qu'on rencontre le voisin et la voisine, à ce que les nouveaux ne se trouvent pas sans rien et que les téméraires qui se pointent seul·es n'aient pas peur de le faire. On pourrait le marteler dans le règlement, mais on pense que c'est de notre responsabilité de donner les outils pour que les rpgistes échangent entre eux (et se sentent bien, en général). On voulait vraiment que tous les profils, de la personne pour qui c'est un effort de MP quelqu'un à la personne timide ou juste impressionnée puisse s'épanouir au mieux.
On a donc repensé fiche personnage, fiche de liens et conditions de multi-compte autour de cette objectif. Et plutôt que de parler dans le flou, voici la liste de nos efforts dans ce sens :
Une mini-fiche de liens rapides est incluse dans la fiche personnage. Ça permet aux gens qui viennent lire de direct penser à se lier à votre personnage. Les gens qui disent bienvenue peuvent direct prendre un de vos liens. (Par conséquent, le délai d'écriture est un peu plus long pour que vous puissiez poster vos infos tranquille)
La fiche de lien a été repensée pour aller à l'essentiel et être un vrai outil dans la création de lien.
Nous avons fabriqué DES JEUX qui vous permettent de choper des liens, parfois même sans MP avec :
Une roulette de noms qui, si t'es inscrit·e, te lie à la fin du mois avec un autre rpgiste au hasard pour trouver un lien !
Un cadavre exquis. Tu commences une situation, un bout d'histoire, quelqu'un la finit. Paf, ça fait une scène à RP.
Des liens pasta box, avec une liste de scènes qu'on vous propose. Ce sont des prompts tout fait, suffit de ping la personne avec qui vous voulez jouer. Ça aide aussi dans le cas où on papote lien sans trouver d'idées.
Un tableau intuitif d'affichage des colocs. C'est des liens qu'on voit souvent, ce serait con de pas miser dessus.
AU RECENSEMENT, tu pourras dire que tu veux plus de liens (si tu as eu du mal à t'intégrer, que tes liens sont partis). Ton personnage sera mis en avant dans la Newsletter du mois.
POUR LA NEWSLETTER, tous les nouveaux personnages du mois seront affichés pour qu'iels soient tous bien visibles !
Enfin les conditions de multi-compte seront posées sur la participation à fabriquer des liens, pas de RP minimum ni d'ancienneté ; juste un peu d'implication. Le but, c'est que ça reste simple à réaliser, mais que cela entraine forcément des liens (oh et il faudra dire bienvenue à toutes les fiches en construction lorsque tu voudras poster ta demande hihi)
Tout est en test, et ça risque de changer avec vos retours, de ce qui fonctionne et de ce qui fonctionne pas. On restera super attentif·ve à ça, parce que c'est un truc qui nous tient énormément à cœur.
LE DESIGN
Le forum est basé sur la blank theme de Kim ( @code-lab ) et sur le template de @grimmcodes (qu'on remercie de ouuuf, vraiment. Pour autant de travaux laisser en libre-service). Il a été traficoté, poncé pour qu'on le modèle à notre goût. La première MàJ se nomme : "Parfois même les crapules font de la poésie" et son graphisme est réalisé par @maxeine-txt (vous l'avez pas vu venir, avouez). C'est du grunge bien crade, du noir et blanc sur highlight de orange. Il va de soi que le forum possède un thème sombre et clair et que nous avons fait attention aux petits yeux de tout le monde. On reste pas infaillible, donc là encore on sera à l'écoute de vos besoins (on s'excuse d'avance si on met juste une soirée à corriger votre problème, ça reste notre premier forum jpp).
Plus qu'à sortir vos plus beaux habits grunge et à peindre vos avatars d'orange.
ET LA SUITE?
Le discord sera balancée ce soir à 20h (EH, OUAIS). On tient à préciser qu'il restera ouvert tout le temps, mais qu'il est absolument pas obligatoire d'être dessus. On fera attention à ce que le forum reste toujours la priorité pour ne pénaliser personne. En vérité, il va beaucoup servir à ping : "cette fiche n'a pas eu beaucoup de bienvenue, hop, hop", "untel à poster dans le cadavre exquis". C'est un outil qui va permettre d'insuffler plus de vie au forum et de mettre de la lumière sur tout le monde.
Demain ? Les teasers des PLs du forum, il y en a 5 (vous aurez de la lecture oops). Ils seront poster d'abord sur Tumblr, puis sur Discord. Si vous voulez déjà réserver une place, ce sera MP Tumblr, les Ask ouuu sur Discord quand ils seront posté dessus.
Arrivera ensuite la réservation des faceclaims (on m'dit dans l'oreillette que le DC est gratuit pour les gens qui arrivent à la préouverture). Puis dans la foulée, on espère, la pré-ouverture.
Voilààà, on vous remercie encore de l'engouement sur le projet. Déjà avec 5 personnes, on était content alors plus de 30, c'est énorme jpp.
Et on se retrouve bientôt, n'hésitez pas non plus si vous avez la moindre question ! Putainement votre, Maxeine & Ekkymose.
#rpg francophone#projet forum#forumactif#projet rpg#rpg city#rpg fantastique#rpg forum#rpg faceclaim
48 notes
·
View notes
Text

L'Art et la mode, no. 45, vol. 17, 7 novembre 1896, Paris. Fibre Chamois. Soutien Durable. Economie. Solidité. Légereté. Bibliothèque nationale de France
Les nombreuses imitations sans valeur de la Fibre Chamois nous obligent de rappeler l'attention de nos Clientes sur ce fait, que tous les mètres de l'article véritable portent une petite étiquette rouge avec les mots Fibre Chamois en lettres blanches.
Si vous ne voulez pas être obligées de redoubler vos costumes entièrement, exigez de vos fournisseurs une facture constatant que l'on vous à livré de la Fibre Chamois véritable.
—
Fibre Chamois. Durable Support. Economy. Strength. Lightness.
The many worthless imitations of Fibre Chamois oblige us to call the attention of our customers to the fact that every meter of the genuine article bears a small red label with the words Fibre Chamois in white letters.
If you do not want to be obliged to re-line your suits entirely, demand from your suppliers an invoice stating that you have been supplied with genuine Fibre Chamois.
#L'Art et la mode#19th century#1890s#1896#on this day#November 7#periodical#fashion#fashion plate#advertisement#bibliothèque nationale de france#dress#gigot#collar#Fibre Chamois#Marie de Solar
33 notes
·
View notes
Text
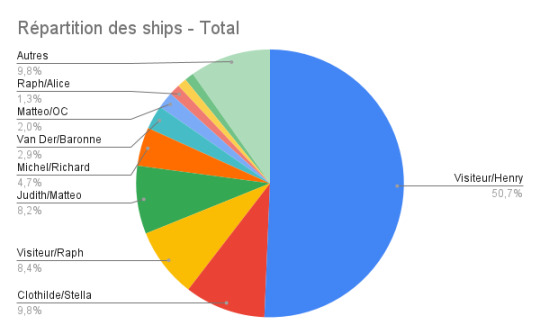
Les chiffres du fandom !
Pour pouvoir déterminer si un ship est rare ou non, c'est mieux d'avoir des données ! Grâce à l'incroyable travail de @halebop-s-art, qui a fait une liste des fanarts du fandom sur tumblr de juin 2017 à juin 2024, ainsi qu'aux données que j'ai récupérées sur Ao3, j'ai pu réaliser les graphiques suivants :



Voilà donc ce que ça donne !
Si vous voulez des chiffres plus précis, y compris la composition de la catégorie "Autres", vous pouvez vous diriger vers ce google sheet !
À plus !
20 notes
·
View notes
Text


【 SONDAGE 】
Aujourd’hui, on a besoin que vous éclairiez notre lanterne. 💡 Ces dernières semaines, on a commencé à vous présenter un peu les différents États qui coexistent en Staraceste, les croyances qui rythment la vie de nombreux.ses habitant.es… Et il nous reste encore beaucoup de points à aborder mais on aimerait savoir lesquels vous souhaiteriez découvrir en priorité. Du coup, si vous pouvez répondre à ce petit sondage pour nous partager votre préférence (et in fine personnaliser votre expérience), ça nous aiderait beaucoup ! On en profite aussi pour vous remercier pour le soutien que vous nous manifestez en vous abonnant, en aimant et en repartageant nos posts (la phrase préférée des youtubeur.euses tah l’époque), ça nous fait énormément plaisir de savoir que ce projet vous intéresse. 🫶🏻
Et parce qu’on n’a jamais trop de questions : on aimerait également savoir si vous estimez pertinent qu’on vous partage notre serveur Discord dès maintenant (peut-être parce que vous aimeriez simplement commencer à discuter ou parce qu’il y a des points précis concernant l’organisation du forum qui vous intriguent et que vous préféreriez éclaircir ailleurs que sur Tumblr qui n’est pas le réseau social le plus pratique pour échanger, avouons-le) ? En sachant qu’à l’heure actuelle, on ne peut malheureusement pas vous promettre d’avoir la disponibilité nécessaire pour animer ce serveur absolument tous les jours (la faute au capitalisme, as usual…), même si on ferait notre possible pour répondre rapidement à vos sollicitations. Comme on ne peut pas lancer plus d’un sondage par post, pour le coup on laisse celleux qui le souhaitent nous répondre dans les commentaires. 🙌🏻

#forum francophone#forum rpg#french rpg#projet forum rpg#projet rpg#rpg fantasy#rpg francophone#forumactif#rpg français
17 notes
·
View notes