#viz translation oddities
Explore tagged Tumblr posts
Text

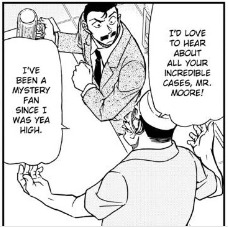
usually when someone talks about being 'yea high' they hold their hand parallel to the floor to indicate how tall they were at the time, not whatever that is
5 notes
·
View notes
Text
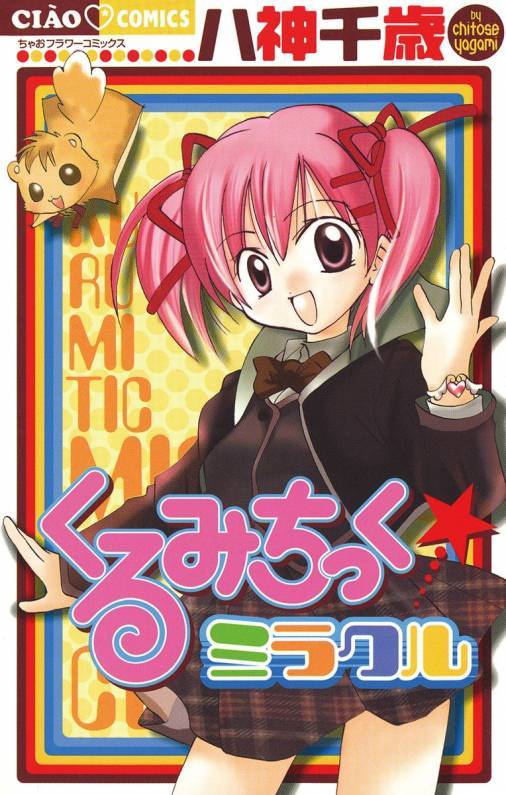
Kurumi-tic Miracle
In the early days of the genre, it was relatively common for magical girls to have more open-ended power sets. Rather than having one or a few set applications, their magic could do just about anything. Since the turn of the millennium, most magical girls have powers designed for a specific task, such as fighting evil, but today I want to take a look at a character from the early 2000s whose powers can do anything she puts her mind to.

Kurumi-tic Miracle is a 2003 manga by Chitose Yagami. It stars a run-of-the-mill schoolgirl named Kurumi Nanami, who lives with her grandfather in the oddities shop he owns, together with her pet hamster, Momo. One day, while helping clean the shop, Kurumi discovers a mysterious magic stone that affixes itself to her wrist in the form of a bracelet. With this magic bracelet, any wish she makes will instantaneously come true. Initially she uses this power to pursue her crush, Naoki, but as the two gets closer, it becomes clear the magic stone has a bit of a history, and the potential to cause problems.
Kurumi-tic Miracle was serialized in Ciao magazine from the February 2003 issue to the April 2003 issue: a three chapter run. These chapters were compiled into a single tankobon volume on June 21, 2003 by Shogakukan under their Flower Comics imprint, along with a couple of Yagami's older one-shots. A digital re-release, also by Shogakukan, was made available on July 10, 2015. Official translations were released in Indonesian and Chinese, but not English. However, a fan translation by the group Da Gurlz Translationz is available for all five chapters, including both one-shots, and can be found on various unofficial manga sites.
The series was created by Chitose Yagami, a shoujo manga author who debuted in 2001 with Magical Project, a one-shot which was later included in volume 1 of Manga Mitaina Koi Shitai! a.k.a. Fall in Love Like a Comic, one of her more popular works which was even officially printed in English by Viz under their Shojo Beat imprint. Much of Yagami's work contains elements of romantic comedy, middle/high school slice of life, magic and the paranormal, and working in the entertainment industry, be it modeling, music, or manga. She is still active to this day, both professionally and on social media. Her most recent manga, a BL series titled Shoujo Manga no Hero ni naritai no ni Heroine Atsukaisareru Ore., began serialization in 2021 and is still ongoing. None of her works would get career-definingly popular, but Kurumi-tic Miracle was successful enough to land her her first autograph session, so that's cool. It seems she didn't do much adapting of existing work, save for contributing to a shoujo Inazuma Eleven anthology in 2011. That same year, her manga Oresama Kingdom (Kings of My Love) got picked up for a direct to video anime adaptation, running for 14 episodes of 11 minutes apiece until 2013. This was the only manga of hers to get an anime adaptation, and it got a Nintendo DS game too, also in 2011. This was the second video game based on a Chitose Yagami manga, the first being Kiss x Kiss for the GBA in 2004.
Speaking of video games, this came up a lot in my research so I just want to point out that this series is unrelated to the 1997 Playstation game Kurumi Miracle, in which a young witch whose name is also Kurumi goes to an island to hone her magic by helping the local townsfolk.
Because Kurumi-tic Miracle is so short, it's difficult to recap the plot without giving spoilers, so if you'd like to go into the series blind, I advise you to do so before reading the rest of this post.
The manga starts off as a pretty straight forward slice-of-life romcom with magical hijinks, but the more we learn about the love interest Naoki, the clearer it becomes that something is amiss. He has a rather distinctive ring, and he seems very interested in Kurumi's bracelet. It turns out there is another magic stone, and the person who controls it wants them both to himself. The plot reveal is that this person is not Naoki, but his little brother, Satoru, who found the other stone by chance and became corrupted by its' power. He has bequeathed unto Naoki a fraction of that power for the purposes of collecting the other stone.
The magic systems in Kurumi-tic Miracle are really interesting to me. Because the scope of what they can do is so broad, the characters are limited only by their imagination, which gives us a stark contrast in how Kurumi and Satoru use their powers, despite those powers deriving from the same source. Kurumi's magic tends to be cuter, more harmless, and at times downright childish. Satoru's magic is scarier, emblematic of his ruthless attitude, and representative of a genuinely serious threat.
To pad out the tankobon release, two of Chitose Yagami's one-shots were included. The first, 2003's Dokitto Boys X Love (just Boys X Love in the fanslation), is sort of a comedy-of-errors in which a teenage girl accidentally switches bodies with her favorite male idol, and the two have to stick together as she learns his routine. It's not especially groundbreaking, but it's cute. The second is titled Otokomae!? Jajauma Musume, which I thiiink roughly translates to Boyish Selfish Girl. The fanslation uses the title I Love Tomboy. It was originally published in 2001 and according to Weblio was Yagami's second ever manga after Magical Project. It's a romantic comedy in which a tomboy attempts to become more feminine to win over her bully... which sucks. It sucks so bad. This one-shot is infuriatingly gender essentialist and sexist. A lot of effort goes into categorizing what separates girls from boys, all of it very stereotypical, and even though the resolution is that the protagonist is more comfortable being herself, the message is lost in all the steps it takes to get there. She does have some personal struggles with wondering if she's really a boy after all, and there's a plot twist that the elder sister figures who helped her throughout were actually crossdressers the whole time, so I'm sure you could read some queer subtext into this if you wanted to, but that is VERY clearly not what was intended. I hate it.
Taken on its' own, Kurumi-tic Miracle strikes me as a diamond in the rough. Most of the flaws I can point to in the main story could easily be alleviated if it were given more room to breathe. Three chapters just wasn't enough for me to get fully invested in these characters or their world. Despite this, the core concept shines through. This manga had some genuinely intriguing ideas about its' magic systems and how they can be applied for creative problem solving at a time when that modality of magic was becoming increasingly rare, despite the magical girl genre as a whole reaching market saturation at around this time. It's short and cute, even if it's not particularly substantial. It's very of a type, but if this is a type you tend to enjoy, I highly recommend checking it out.
#my posts#long post#Kurumi-tic Miracle#くるみちっく☆ミラクル#Chitose Yagami#八神千歳#Ciao#shoujo#00s#By the way I just hit 100 followers! Thank you so much!
14 notes
·
View notes
Note
hey! since you're familiar enough with japanese, i thought i'd ask. i have the english viz translation of the manga, and most of the time it's "L do you know gods of death love apples," but once when light examines the notes in the cafe, he says, "L *did* you know" and i was wondering what the original version says?? or your translated german one? also have you noticed any other significant viz translation changes like misa originally saying pure young girl as you mentioned?
It's "L, 知っているか" - which is, if I am not totally mistaken, present tense. But since "Did you know" is basically an idiomatic turn of phrase that sounds more organic in English than "Do you know", I think it's the correct translation tbh.
As for more translation oddities... honestly, I mostly notice them when I remember a line from the German, go to cap it from the English to use it as a source in a post, and then realize it is different - so I have to go back to the source text and a dictionary, haha.
The only one that currently sticks in my mind is this one:

In the Japanese 'no matter what they do to me' actually says 'even if they torture me' using the kanji for torture. The essence is the same, but it stuck out to me because I had to explain to people over and over that yes, L tortured Misa, and yes, L does admit to it, haha.
#answers#i'm not good enough at japanese to actually read the manga in japanese or anything#if i check lines its a lot of dictionary effort
27 notes
·
View notes
Text
Some Incomplete Ramblings on “Liza / Riza Hawkeye”
One thing I’ve always found fascinating about FMA character / location names is that it’s like a game of telephone from European languages --> Japanese --> (in my case) English. As is such, with telephone, information has the potential to get distorted.
I own lots of FMA guidebooks in English and Japanese, and frequently entertain myself with the name variations. Liore / Leole / Reole / etc. is one of the most entertaining spelling conundrums, official sources constantly varying the name, and never honing in on a consensus over the many years’ passings. But while I could yab on about Martel and Ling and Dolcetto and Kimblee and many other names, I’m here to smile about Riza Hawkeye.
Official sources in English and Japanese almost exclusively spell her name as “Riza Hawkeye.” Over and over, it’s Riza Hawkeye. Compared to many characters, her name’s very consistent. But in some of the earliest materials from the franchise, she’s sometimes labeled as “Liza Hawkeye.” For instance, there’s an early Bandai figure with that name - a figure that would have been developed (and its label created) through Japan.

The English version of the Fullmetal Alchemist Trading Card game sometimes calls her Liza, too. Because I’m a linguist who (as my career probably implies) loves Little Language Things... I had to nab a few FMA trading cards with that variant name! I don’t collect cards, but these were irresistible! These cards came in my mail yesterday!!! Tadaaaa!

It’s hard to see in the photograph, but these cards are copyright 2005. I’ve tried to find more information on when in 2005 they were printed (no success yet), but the date 2005 is interesting. This isn’t long after the first anime’s English dub began premiering in the USA starting November 2004.
These cards may also have preceded the first official English manga publications. The manga received two official printings in English, one by Viz Media in the USA and one by Chuang Yi in Singapore. Viz Media published Vol. 1′s First Edition in May 2005; Chuang Yi was November 2005. I doubt there’d be any coordination between different companies in different parts of the world creating cards and manga and anime. Different name interpretations were far more likely to happen with FMA being turned into English for the first times. There was no established precedent for how-to-spell-what. As everyone in 2005 was working through their stuff independently or semi-independently, they were giving our girl a different first name.
Now, Riza’s name had been published in the Roman alphabet as “Riza Hawkeye” earlier than when my cards came out. The Japanese company Bandai (that gave us the Liza Hawkeye figure)... also gave us a 2003 card calling her “Riza Hawkeye.” That is, within the same company within a short amount of time, they printed two different spellings of a character’s name. There’s another card set, from 2004, that lists her as “Riza Hawkeye” as well.

After FMA’s nascent years, Hawkeye’s Roman-spelled name quickly became solidified as “Riza.” Almost all “Liza” materials I’ve seen are 2005 or earlier. The latest material I’ve seen listed as “Liza” is a card with a copyright of 2007.

The English release of the two most important FMA franchise materials - the manga and the anime - would have solidified Hawkeye’s first name as “Riza.” On September 17, 2005, Riza’s full name was stated on screen for the first time in the English airdate... as “First Lieutenant Riza Hawkeye.” This was in Ep. 27 “Teacher.”

Viz Media worked alongside all this. Viz Media published both the English anime book materials (like Fullmetal Alchemist Anime Profiles, printed in English in 2006) and the manga itself. I believe the first time Riza’s first name was given in the manga was Chapter 24, when Riza introduced herself to Winry. Viz Media printed Vol. 6 (which contains Ch. 24) in February 2006. By this point, for English-speaking fans (especially in the Western Hemisphere), all major FMA materials would have called her “Riza.”
I imagine that by then, that now-iconic name would have been foolish to change. One of the most popular characters was branded firmly as “Riza” by the start of 2006. Couldn’t change that now. Unlike the earliest merchandise, now everything about Riza - both English and Japanese materials - called her Riza. All my Japanese guidebooks that never got English translations call her “Riza.” (And these are guidebooks that continue to have Roman alphabet spelling variations between other characters - even when all published in the same year). None variation left beef for Riza. I want to buy the Perfect Guidebooks, which are older than all the guidebooks I currently own, and see what they say for her name... but for now... everything I’m holding that’s in Japanese is post-2006 and all say “Riza” when they print her name in Roman letters.
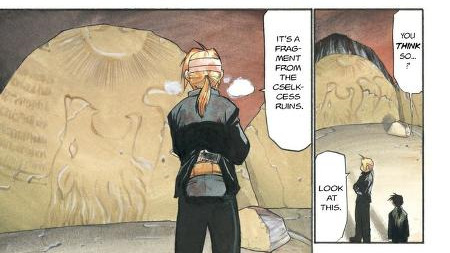
I don’t know what Arakawa intended, especially as the earliest Japanese merchandise gives us both Riza and Liza. If the earliest merchandise all said one name, we could have guessed that Arakawa gave the approval. But that’s not the case. The names vary in early Japanese Bandai merch. Nor can we trust major English translated sources as hints of Arakawa’s intentions. It doesn’t seem like they asked Arakawa for explanation on everyone’s intended names. Viz doesn’t provide a good representation on what Arakawa wanted, given as they messed up majorly on other names and are only correcting them NOW, in 2018 and 2019, in their Fullmetal Edition of the manga (in the trade paperbacks, they called Kyle Halling “Khayal,” spelled Kimblee’s name two different ways, wrote “Isvharlan” in Vol. 2, gave the country’s name as “Ishbal” above drawings from the manga that wrote “Ishval,” misinterpreted Xerxes as “Cselkcess,” and lots of other fun oddities...).

And while some names get written in English in the manga artwork proper, I’ve only seen Hawkeye’s last name.
I know far from everything. There’s still lots I have to check. Don’t take my word as law.
THAT SAID.
From the information I know... I find it fascinating it’s VERY possible Arakawa’s initial inspiration was “Liza Hawkeye.” NOT Riza. There’s in fact good linguistic reason to suppose this.
For people who aren’t familiar with Japanese typography / orthography, the Japanese writing system is composed of kanji and kana. Kanji are characters with semantic complexity to them; the kanji are usually included in a word for meaning-related reasons, but the pronunciation of the kanji can vary depending upon whether the word it contextually represents is a native Japanese word, a Chinese loan word, the first or second kanji in a compound, etc. Kana, unlike kanji, are basically read the same way every time. Instead of being symbols depicting semantic content, kana depict pronunciation content. Kana are written in a syllabary system. A syllabary is like an alphabet except that every symbol represents a syllable you pronounce (or, in Japanese, a mora). Japanese kana are two sets of syllabaries, the hiragana and katakana. Katakana is used to spell recently adopted loan words.

Because FMA characters’ names are (almost) all taken from European names, their names are written in katakana. But because Japanese is a different language than European languages, it has different sounds in it. This means that, when European loan words get imported into Japanese, pronunciation changes happen. The pronunciations allowed in European languages are altered into acceptable sound structures Japanese allows - its phonetics and phonology and phonotactics.
Now, Arakawa doesn’t always spell European words “typically” for katakana. Japanese has over the last few decades adopted many English loanwords. For instance, there’s a loan word for “mustang,” which is 「 ムスタング 」. Roughly, ム = mu, ス = su, タ = ta, ン = n, and グ = gu. So, the Japanese word for “mustang” is musutangu. Arakawa actually gives Colonel Mustang a different spelling than that - he’s masutangu 「 マスタング 」.
Perhaps this was because Arakawa saw the name “Mustang” in Roman letters and did her own import into kana. In the process of her changing “Mustang” from Roman letters to katakana, she might have chosen “ma” instead of “mu”. Perhaps this was because she thought this would make his name sound cooler, look unique, or make her metaphoric name more subtle. Or, perhaps this arose in foresight with the eventual “Madame Christmas” wordplay (“Christmas” in Japanese is 「 クリスマス」kurisumasu, which makes her full name kurisu masutangu - get how that works perfectly?). Whatever the reason(s), we know that Arakawa’s katakana spelling of imported European words isn’t always what Japanese’s loan word katakana spelling officially does.
Riza’s name in the Japanese could be another instance of this.
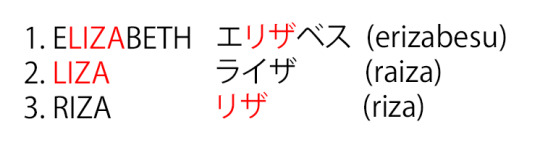
To explain what I mean, let’s take a look at my graphic:

Each line is a name in Roman letters (acceptable in English) with its corresponding Japanese spelling. In parentheses is a rough pronunciation of how that katakana’s pronounced.
First: There are indications that Riza’s full given name is Elizabeth. Some fans say it’s just her code name, akin to how “Jaqueline” is Havoc’s code name. It’s true we hear Roy call her “Elizabeth” in that code name setting. However, it’s also interesting that he calls her “Elizabeth” when he’s visiting Madame Christmas. In his home environment, where he’s dropping his walls and being far more honest and open to family, where he’s even blabbing about being romantically interested in Hawkeye OUT LOUD, he calls her “Elizabeth.” You could argue that it might be another instance of intentional code naming to protect her identity, but it’s still very interesting that this is a second, different, emotionally open, trusting context in which Roy names her “Elizabeth.”
Linguistically, her name seems derived from “Elizabeth,” too. Again: while spellings and pronunciations are slightly altered when Arakawa imports European names into Japanese, she’s still taking those names from a European source. But I don’t know of a common Western European name that’s essentially Riza. Go to baby names websites. You don’t get a long list of female names that are Riza, especially not in Western Europe, where Arakawa took most names. Where’d she get this?
A shortening of “Elizabeth” is likely.
Look at Line #1 of my graphic. I have the word “Elizabeth” in Roman letters alongside the katakana spelling of “Elizabeth.”
That first line is how “Elizabeth” is usually spelled in Japanese writing. It’s 「エリザベス」. エ = e, リ = ri, ザ = za, ベ = be, and ス = su. So the Japanese version of “Elizabeth” is more or less erizabesu. Note that the same symbol 「リ」is used for both r+i and l+i. This could be a long linguistics explanation in itself, but more or less: Japanese doesn’t have separate “r” and “l” sounds. They have one sound that’s like an “r.” But, it has pronunciation variation based upon dialect, and, within a single dialect, where said “r” is placed in relation to other sounds surrounding it. The “r” can make lots of sounds (allophones), including what English speakers would call an “l.” So when imported words from European languages which have separate r and l sounds (phonemes), these r’s and l’s get reduced in Japanese into one thing, interpreted as that single “r” sound their language has.
Now, let’s go to Line #2. A common nickname for “Elizabeth” is “Liza.” Notice the spelling. Elizabeth contains the actual, unaltered spelling of Liza. However, pronunciation changes occur. The “i” in “Elizabeth” is a different sound than the “i” in “Liza.” The spelling’s the same between full name and nickname; the first vowel just sounds different.
The Japanese katakana spelling of “Liza” is based upon the pronunciation. NOT the spelling! See my visual. The way “Liza” is spelled in Japanese is 「ライザ」- that is, raiza. ラ = ra, イ = i, and ザ = za. As a result, the name “Elizabeth” in katakana does not contain the unaltered spelling of “Liza” inside it.
Note, however, that the name **RIZA** is DIRECTLY spelled inside the Japanese spelling of “Elizabeth.” 「エリザベス」 contains 「リザ」. That is, erizabesu can be truncated to riza without any spelling changes!
That’s what we see in Line #3. Note that, in red, I have highlighted where the spellings stay the same within full name and nickname.
Ergo, “Riza” is directly derived from “Elizabeth” in the katakana spelling of “Elizabeth.” That’s indirect indication that, when Arakawa was giving Riza her name, she was looking at “Elizabeth.”
In which case, “Liza” WOULD be a correct reading for Hawkeye’s first name.
Similar to the Chris Mustang thing I mentioned, making a spelling change for an “Elizabeth” nickname makes sense in Japanese. Japanese readers might not be familiar that “Liza” is a nickname for “Elizabeth.” The fact that raiza for “Liza” is spelled very different in Japanese kana compared to erizabesu for “Elizabeth” ...would make it hard to connect the dots between the two names. But giving the spelling riza makes the connection easier-to-see: for them, in katakana, they can see riza spelled inside erizabesu. Just like, in English, we can see “Liza” directly inside “Elizabeth.”
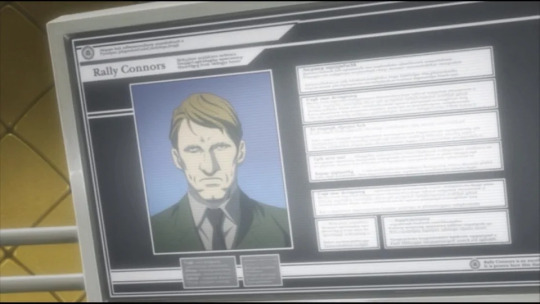
So, from what I know, I postulate that Arakawa initially envisioned “Liza Hawkeye.” It all makes linguistic sense, and the fact that early FMA merchandise from Japan sometimes uses “Liza” only helps my case. That they sometimes also called her “Riza” is a common phenomenon of Japanese publications not knowing when to make something an R and when to make something an L. I mean, in the Death Note anime, you see someone’s name listed as “Rally” instead of “Larry.” The L/R confusion is common and appears commonly in officially released Japanese materials.

I mentioned at the start of this ramble that translating names multiple times is like a game of telephone. Thus far, it seems like we went from Liza --> リザ. Then, when North American native English speakers got the Japanese 「リザ」, they had to figure out what to do with it. Because the character’s name was spelled 「リザ」 - NOT the standard「ライザ」 Japanese use to spell “Liza” - then translators wouldn’t have thought this was an intended “Elizabeth” nickname. It doesn’t help that Roy doesn’t call Riza “Elizabeth” as code until several volumes after we’re given riza (Ch. 37 Vol. 9, I believe). So, translators were left with a really oddly spelled, indeterminate name... something that could have been spelled “Leeza” or “Reeza” or “Riza” or “Leaza” or who-knows-what. But “Liza” would have, to them, seemed like a phonetically poor choice - English readers would see “Liza” and pronounce it very differently from how the Japanese would pronounce 「リザ」. If Arakawa had intended “Liza,” she would have spelled it markedly differently, right? So “Liza” would have been an unintuitive translation option for Japanese --> English translators. On the other hand, English readers would see “Riza” and pronounce it close to how the character’s name was spelled in Japanese. So even though “Riza” isn’t a normal Western European name, that’s what seemed to make sense. Ergo, “Riza” became the “intuitive” choice for translators, and that’s what they put.
It’s not unfeasible that this “Riza” choice was made independently with several groups of people - the manga translators and the English dub script workers, namely. “Riza” seems the most default “sensible” choice. And once both Viz Media and Funimation Entertainment gave English consumers, consistently, “Riza” - well that was that! It probably influenced Japanese publishers with their next materials. It would have influenced all other English products. Thus, henceforth, Japanese or English origin, we’d only see her name as “Riza”.

Don’t take this as a flawless or conclusive analysis. Opening the Perfect Guidebooks, after I buy them, might tweak or solidify some of my thoughts. There’s many materials, other merchandise, I haven’t seen the packaging to, or seen inside of, or know what year it was made. I might not have accurately remembered / researched the first instances in which names were given across the animes, manga, etc. I don’t know hoards about the Trading Card game. I’m not fluent in Japanese, just a beginner. I’m a linguist but academically I spent little time with Japanese in my studies and research. I definitely can’t mind read Arakawa. Other fans may know more(?). This is meant as a happy ramble of thoughts, not a conclusion. And I wrote this overnight instead of getting sleep. Because this is a wise use of time, right?
I will always call her “Riza.” The name fits her. It’s a unique name. It’s a cool name. I think it sounds better than “Liza Hawkeye.” I grew up with “Riza.” I’m attached to Riza.
But I find it so fascinating to acknowledge and study the background of when she was labeled “Liza.”
I’m quite happy to be hold cards from 2005 - in my hand - that label her such.
#long post#non-dragons#Riza Hawkeye#FMA#Fullmetal Alchemist#Fullmetal Alchemist Brotherhood#Fullmetal Alchemist: Brotherhood#FMA 2003#Fullmetal Alchemist 2003#analysis#my analysis#linguistics#close enough#I've thought about this for a while and chatted in private with irl or url friends on this#first time I'm posting some of my name variation thoughts online#I seriously#have thought#LOTS#about the name variations and telephone game in FMA#looooooooots#I love it so much it's just INTERESTING#UPDATE: I fixed a major typo#whooooops#watch the old version circulate more though hahaha that's always how it works XD
668 notes
·
View notes
Text
The Way of the Househusband, Vols. 2-3
The Way of the Househusband has the rhythms of a good sitcom: it has a simple, well-defined premise, a few lead characters with strong personalities, and an episodic formula that’s flexible enough to create endless opportunities to tell the same joke in new and surprising ways. In the first volume, for example, almost every storyline revolved around Tatsu’s fanatical dedication to his role as stay-at-home spouse, whether he was bargain hunting at the grocery store or racing to the train station with his wife’s lunchbox. The mere sight of him in an apron, track suit, and aviator glasses–always accessorized with a toothpick or a cigarette–was a good sight gag made better by Tatsu’s sheer cluelessness; he never seemed to realize that people were staring at him in the checkout line and the butcher’s shop.
Volumes two and three find Tatsu in equally incongruous situations. In chapter 10, for example, he joins the neighborhood housewives’ aerobics class, flashing his terrifying yakuza sneer every time the instructor commands her charges to “smile,” while in chapter 16, Tatsu demonstrates a hidden talent for spiking and setting when he joins the ladies’ volleyball team. One of the series’ best running jokes is the women’s casual acceptance of Tatsu. Though most civilians find him a terrifying oddity, the neighborhood ladies’ association looks at Tatsu as one of their own; they include him in activities, offer him tips on how to run his household more efficiently, and even help him impress one of his former bosses with an impromptu display of culinary prowess.
Perhaps the most important development in volumes two and three is the introduction of Tatsu’s former enemies, all of whom are genuinely bewildered by his retirement from the knee-capping business. These exchanges thrum with the comic energy of a Damon Runyon story, as Tatsu resists the temptation to revisit old feuds, preferring instead to school his rivals in the art of stain removal and dessert making. That Tatsu discusses his career change without apology or explanation is a nice touch, as it throws his opponents off their game and reinforces the idea that he likes being a stay-at-home husband.
My only concern about The Way of the Househusband is that Tatsu’s wife is more a collection of moods and preferences than a fully persuasive character. Miku is marked by extremes: she has an intense, child-like obsession with Poli-Cure, an anime whose core fanbase is about ten years old, but is also a fierce workaholic whose resists Tatsu’s efforts to pamper her with scented candles and scalp massages. Though the gags built around her personality usually land, it sometimes feels like they’d be funnier if we understood a little more about how Miku and Tatsu met, or what keeps them together. From time to time, Oono hints the two have more in common than meets the eye–Miku is handy with a knife and a bat, too–but a little more attention to her character would be welcome.
That said, The Way of the Househusband remains consistently funny three volumes into its run, offering a fresh take on that most timeless of sitcom premises: the fish out of water. Recommended.
VIZ Media provided a review copy of volume two.
THE WAY OF THE HOUSEHUSBAND, VOLS. 2-3 • STORY AND ART BY KOUSUKE OONO • TRANSLATION BY SHELDON DRZKA AND AMANDA HALEY, ADAPTATION BY JENNIFER LEBLANC • VIZ MEDIA, LLC • RATED T+, FOR OLDER TEENS (SUGGESTED VIOLENCE, YAKUZA JOKES)
By: Katherine Dacey
1 note
·
View note
Text
Let’s Talk #SailorMoon: The Latin American Dub
The Spanish Latin American dub of the original Sailor Moon series is likely the only dub where Rini (Chibiusa) was Sailor Chibi Moon.

For more on the Latin American dub of Sailor Moon, feel free to keep reading. There will be spoilers.
The Latin American dub of Sailor Moon was one of the show’s two Spanish dubs (the other being a Castilian dub mainly aired in Spain) and originally aired in Mexico on TV Azteca.

The dub was originally based upon DiC’s English dub and began production a year after the latter’s debut in Syndication. It used the show’s original English logo, some of the Americanized names such as Serena and Lita, referred to the team as Scouts, and also made Zoisite female.

Everything else was either directly translated or renamed:
The villains’ names were either reused from the DiC dub, translated into Spanish, or a combination of both (Nephrite/Neflite became Neflyte while Demande/Diamond became Diamante).
Sailor Pluto became Sailor Plut.
All of the transformation and attack calls originally called out in English were now called out in Spanish.
Interestingly, the dub retained the surnames DiC had dropped such as (Serena) Tsukino and (Amy) Mizuno.

Unlike the heavily edited original English dub, the Latin American dub was mostly uncut. Moments such as the characters’ onscreen deaths, Tuxedo Mask getting stabbed, and Chibiusa’s introduction were neither toned down or rewritten. Even the episodes skipped by DiC were dubbed, although this dub skipped the clip show.

The only major modification the dub made was to the music. It would go in one of four different directions: Either let the original music play, faithfully translate the lyrics into Spanish, replace the music with instrumentals, or outright remove it and leave some scenes in complete silence.
When the original English dub went on a hiatus in the midst of R, the Latin American dub carried on, with their dub now being based upon the original Japanese version. The Americanized names from the first two seasons were retained and led to some oddities for the dub.
The most notable example comes from Chibiusa, who in both the original English and Latin American dubs was known as Rini.

When it came to Black Lady, the original English dub renamed her Wicked Lady. The Latin American dub retained the original name but did not translate it into Spanish. In other words, this is also the only dub where Rini became Black Lady.

Subsequently, since her Guardian form debuted in S, she was also known as Sailor Chibi Moon rather than Mini Moon like in the original English dub.

Oddly enough, the dub once called her Chibiusa in the lone episode of R skipped by DiC.

Unlike the original English dub, this dub actually got to air Sailor Stars. In fact, Stars began to air in Mexico just as DiC wrapped up production on R.

The Latin American dub ended production in 1999, one year before Cartoon Network resumed production on the original English dub with S.

The show’s voice cast is well-known in Latin America, having worked on a wide range of live action and animated dubs. The titular character’s voice actor, Patricia Acevedo, is also known for voicing Angelica Pickles on Rugrats,

Lisa Simpson in the first 16 seasons* of The Simpsons,

Milk** in Dragon Ball, Dragon Ball Z, and Dragon Ball Super,

and Rachel on Friends.

As a quick reminder, those five characters were originally played by seven actors (Kotono Mitsuishi/Kae Araki, Cheryl Chase, Yeardley Smith, Mayumi Sho/Naoko Watanabe, and Jennifer Aniston, respectively).

I chose to write about this particular dub because over in Mexico, TV Azteca is broadcasting the series for the first time since it originally ended and in HD.
The only major changes they have made are using clean versions of the opening and closing sequences, remastering the dub audio, and using the franchise’s new international logo (albeit superimposed either above or below the Japanese title). Based solely on the TV broadcast, the video appears to be from Toei’s remaster rather than Viz Media’s heavily criticized remaster.
If you ever wanted to see a dub where the Scouts actually die onscreen, Rini meets a dinosaur, and Lita has a crush on Haruka, this will probably be the only officially approved one to do so.

The Spanish Latin American dub of Sailor Moon airs three episodes every day from Monday to Thursday on Mexico’s Azteca 7. Check your local listings.

Until next time, thank you for reading!
*In 2005, due to a union issue, she was replaced alongside the rest of the original dub cast.
**In Latin America, Chi-Chi was renamed Milk due to her original name being too similar to a vulgar Spanish word.
#sailor moon#sailor moon r#Sailor Moon Super S#sailor moon s#sailor moon sailor stars#Sailor Stars#anime#mexico#latin america#Serena Tsukino#usagi tsukino#dic#english dub#patricia acevedo
7 notes
·
View notes
Text
BW2 to ORAS may be better than what we have online because the scanslations of those arc were translated from the Spanish scanlations and things got lost in the double translation
The only thing that seems to be censored in VIZ release is Zinnia's bloody mouth when Rayquaza punches her
SM has some oddities, I remember @ aerial-ace posted about them
Are the official Viz translations of PokeSpe BW2/XY/ORAS/SM any good?
I know their earlier ones were a bit shaky in accuracy.
6 notes
·
View notes
Text
The 62 best infographics
The 62 best infographics
The best infographics may look like they were simple to create, but designing an effective piece of data visualization is anything but. So why go to the effort of creating an infographic? Well, they say that every picture tells a story, but sometimes it takes a clever combination of words and images to tell a story quickly, concisely and in an entertaining fashion. Most importantly, great infographic design can translate complex data into something everyone should be able to understand at a glance. How do you design an infographic? There are no hard and fast rules when it comes to designing infographics. However, there are several great tools to create infographics , which will help get you off to a great start. And these examples of infographics from around the web will show you how you can take things a step further and add a bit of style and personality to your data. We'll kick off with some awesomely meta infographics about infographics, before moving on to the best infographics for giving instructions, explaining a process and more (use the quick links on the right to jump to the section you want). Hopefully our picks will give you plenty of inspiration for designing great infographics for yourself. 01. Why your brain craves infographics Click the image to see the full sized infographic The popularity of infographics shows no signs of slowing down, but why are they so popular? This infographic by NeoMam Studios explores exactly what it is about infographics that hits the spot. It's also beautifully designed and brilliantly executed. An online experience built with HTML5 and CSS3, you can check it out in all its interactive glory if you click the image above. “The parallax scrolling effects were probably the most difficult to achieve,” says Neo Mam's Danny Ashton. “Our developers looked at the available libraries and described them as a bit 'wonky', so they ended up creating their own instead.” Besides that, says Ashton, the challenge in building the infographic was to keep the CSS as simple as possible. “We wanted a smooth, user-friendly experience,” Ashton explains. “That was more important to us that doing loads of 'tricks'.” 02. The great big list of infographic ideas Click the image to see the full sized infographic While on our travels across the world wide web, we landed at InfoBrandz site and found this – yes, it's an infographic that explains how to make the best infographic around. If you're interested in designing an infographic but you're not sure what you'd like it to be about, this will get you started with some ideas for themes. It also explores what topics infographics work well for. 03. The infographic of infographics Click the image to see the full-size infographic Did the title confuse you? Us too. What this infographic does is to unpick the trend for infographics and explore the stats surrounding the trend. If you're looking to design your own, this will show you what fonts are popular, how many sections are typically included, what themes tend to crop up, and more. Explore a world 04. Doctor Who Click to see the full infographic UK-based portrait specialist Sam Gilbey has produced various pop-culture-universe-exploring infographics over the years, including this design dedicated to 50 years of Doctor Who. His other lavishly illustrated creations to-date range from a stat-based comparison of four Avengers characters; to the 85th Academy Awards in numbers – all created for Virgin Movies. All off these three infographics are excellent examples of using illustration to add interest and shareability to a list of facts and figures, rather than analysing the data per se. 05. Hip Hop Click to see full-size version Another prolific infographic creator, UK-based design studio Dorothy has carved something of a niche in creating highly desirable infographic-style posters. Its designs often chart the many complex connections between entertainment genres and sub-genres, and are perfect for any superfan to display on their studio walls. Stand-out examples include the 'blueprints' series, exploring the history of hip hop, alternative and electronic music over the decades; the 'colour wheel' series, dedicated to the colour palettes of movies, books and music; and 'star charts', which map the relationships between seminal films, actors and directors. They all share a stunning design aesthetic, ultimately driven by data. 06. Oddity Viz Click to see full-size infographic The winner of an Information is Beautiful award, Valentina D'Efilippo 's creative visualisation of the iconic Bowie track Space Oddity contrasts Dorothy's expansive genre-spanning creations by opting to go narrow and deep instead. D'Efilippo worked with researcher Miriam Quick to gather data about the track, which she then visualised as a series of 10 12-inch discs, each of which deconstructs the track in a different way: according to melodies, harmonies, lyrics, structure, story and more. 07. An analysis of The Beatles? Click to see the full infographic Music-loving data nerds will get a kick from this ace interactive infographic analysing the career of the Fab Four , breaking down their career by year and by album and providing plenty of insight into who wrote what, which Beatle had the biggest vocabulary (hint: it wasn't Ringo), what most of their songs were about and much more. 08. SWANH.NET Click to see the full (123 metre) infographic If Star Wars: The Last Jedi has put you in the mood to immediately watch the original movie, hold your horses just one second. Rather than sit through Episode IV again, why not enjoy it in infographic form? SWANH.NET is a project by Swiss illustrator Martin Panchaud , in which he's adapted Star Wars: A New Hope into a 123-metre-long infographic. Created in Illustrator CC, using 157 pictures across 22 separate files, it took him over a year to produce. 09. Grand taxonomy of rap names Click the image to see the full-size infographic This colourful infographic examines 282 rap names in startling detail. Our favourite section? 'Audacious spelling' – with sub-categories of 'Improper use of K' (hey OutKast) and 'Misspelled adjectives' (that's you, Ludacris). It was brought to you by Pop Chart Lab – a company set up by a book editor and a graphic designer who joined forces with one modest goal in mind: to render all of human experience in chart form. 10. Explore the Twitterverse Click the image to see the full infographic Sometimes, Twitter can feel like another world. Thankfully, this infographic has been put together to showcase the Twitter universe. It shows you who does what on every level, from branding to search to geolocation. In short, there's a whole lot of people involved in getting your 280-character insights (ahem) out into the world. 11. The magnificent multitude of beer Click the image to see the full sized infographic The multitude of varieties, brands and tastes of beer available can sometimes be a little overwhelming. So what better way to showcase the taxonomy of beer than with an infographic? Creative Bloq favourite Pop Chart Lab has built on its original beer infographic from 2010 and created a 60x40in malty monstrosity called The Magnificent Multitude of Beer. It ended up being so big that the team had to enlist the help of another printing firm to handle the job. After all that hard work, let's hope they found time to head to the bar. 12. Avengers, Assemble! Click the image to see the full infographic This infographic breaks down facts about the superheroes that feature in Marvel's Avengers Assemble. You can find out about each character's strength, skills, brains, gadgets and heart via few handy pie charts. The results are then compiled to show the team's greatest collective strengths. The character designs and clear presentation really help this infographic shine. 13. Inception Click the image to see the full sized infographic We love this simple but beautiful infographic for Christopher Nolan's 2010 blockbuster movie Inception. Let's face it, given how complex the film is, a little bit of simplicity to explain it goes a long way. The illustration was created by New York-based graphic designer Rick Slusher , his elegant summary of the film depicting each character as a coloured line; the layers of dreams depicted as concentric circles. Illustrate a list 14. The ABC of design Click the image to see the full infographic An essential career skill for designers of all levels is the ability to explain your work effectively, and articulate your vision to clients. Fortunately the design industry is shaped by a glossary of terms that explain the technical thinking behind creative decisions, as this infographic from DesignMantic reveals. A neat piece of design work in itself, this beautifully illustrated ABC of design runs through 26 key words every designer needs to know and turns their meaning into stylish graphics. 15. 10 commandments of UI design Click the image to see the full sized infographic This is one of the best infographics we've seen covering user interface, or UI design . Designmantic has come up with this go-to graphic to help you get your website interface just so. Appropriately, a lot of thought has gone into the design, too – it's broken down into colour-coded themes (create a story, ensure accessibility and so on), with simple icons to convey the key rules within in category. It's well worth a look wether you're after UI design advice or inspiration on how to design an effective infographic. 16. A-Z of typography terms Click image to enlarge Do you know your aperture from your apex? How about the difference between a finial and a flag? If not, then this typography terms infographic acts as a handy cheatsheet that will help you get up to speed. It contains all the usual suspects, plus plenty more – only a true typography pro will know all of these, so take a look to fill in the gaps in your knowledge! After more information? Take a look at our roundup of the best typography tutorials . 17. 40 little things to break your creative block Click the image to see full infographic Creative droughts are the stuff of nightmares for artists, designers, photographers, and just about anyone with an imagination. But how do you reignite your creative spark when all you want to do is give up? Designed by the team at Creative Market , this colourful list of 40 inspirational tips contains advice that artistic greats have turned to in times of need. And if these don't work, have a look at our list of 20 ways to overcome creative block . 18. 15 golden principles of visual hierarchy Click the image to see the full sized infographic Designmantic are the team behind a few of the great designs you'll find in this list. This particular infographic breaks down the key rules you need to know to create all-important visual hierarchy in your data – from using the golden ratio to implementing grid theory to bring balance to your work. 19. 18 rules for using text Click the image to see the full sized infographic Every designer knows the importance of getting their typography right, but there are also some rules about grammar and punctuation that are worth being aware of. To help, The Visual Communication Guy has created a great infographic that provides designers with 18 rules for using text. This cheatsheet includes some helpful information on the subtleties of working with words. 20. The 10 commandments of typography Click the image to see the full sized infographic This infographic from Evan Brown at DesignMantic is a typography nerd's dream. If you've ever found yourself aimlessly scrolling through lists of the best free fonts , this cheatsheet will help you refocus your search by providing you with some key rules. “Even though typography is an art and art is supposed to be subjective with minimal parameters, these rules can still be applied in order to save time and too much experimentation,” he explains. “It's always good to know the few basic dos and don'ts in order to save yourself the trouble of experimenting with too many fonts on your design.” Next page: More of the best infographics Give instructions 21. Should I work for free? Click to see the full infographic This tongue-in-cheek infographic by illustrator and typographer Jessica Hische may be seven years old now, but it turned into something of a viral sensation and influenced a slew of homages – not to mention the fact it's every bit as relevant today as it was in 2011. Hische used the classic flowchart method to address all the possible perspectives on this notoriously thorny and divisive issue, and built her infographic using live text in HTML and CSS to enable translation into any language. If you'd prefer it in a more traditional format, however, it's also available as a letterpress print . 22. Desk exercises for designers Click to see the full infographic Are you reading this slumped at your desk? You're probably not doing yourself any favours, posture-wise. And let's face it, even if your posture is great, spending 10 hours a day (give or take) sat staring at a screen ain't good for anyone's bod. Sort yourself out and keep yourself in shape with this top visual guide to 10 exercises you can do right at your desk, compiled by us and illustrated by the excellent Simon Middleweek . 23. What font is best for you? Click the image to see the full sized infographic This brilliantly detailed infographic helps you determine exactly which font is best for you. Produced by Cartridge Discount , the graphic takes you on a history of typefaces and acts as a guide by delving into serif vs sans-serif, web fonts and ones for print, unique fonts and the future of fonts. Take a look and discover which font is best for you. 24. Logo design principles Click the infographic to see it full size This infographic from Online Logo Maker guides designers through the process of creating a logo by breaking down and examining some of the world's biggest brands. The best logos may look simple, but break them down into their composite elements and you'll find everything has been carefully chosen to convey something about the brand – as is explored here. If you're interested in finding out more, take a look at our articles on the use of shapes , colours and typography in branding. 25. The Existential Calculator Artist Kelli Anderson was asked by Adobe to “make something interesting” for designers attending an AIGA event, and this paper-made infographic, the 'Existential Calculator', was her response. It aims to answer that age-old question: Should I take that job? Okay, we know that this calculation wheel might not give you all the answers to life's questions but it sure does look nice. Learn more about The Existential Calendar on Anderson's blog . 26. Staying happy and healthy at work Click the image to see the full size infographic No matter how much you stretch, take breaks or go for a stroll at lunch, the working life of a designer means spending most of your time at a desk. With this in mind, it's important to remember that you shouldn't just be taking breaks – you should be doing everything you can at your desk to ensure a healthy lifestyle. This infographic makes some important posture pointers. Whether you favour a sit-down desk or you've moved onto a standing effort, there are some brilliant tips to help your back, neck and shoulders stay in tip-top shape. Make comparisons 27. Superpowers Click the image to see the full sized infographic This is the third iteration of Pop Chart Lab 's popular superpowers infographic, the material sourced from the past 75 years of comic books and broken down into seven main skill sets: powers of the mind, animal powers, mastery, powers of the body, force control, object manipulation and weapons-based. This vibrant design is seriously impressive, the sprawling taxonomy of over 200 superpowers and 600 superheroes and villains spreading over six square feet. We're also loving the final rendered vintage-style design, which pays tribute to the great cosmic covers of the Bronze Age of Comics. 28. The Chart of Controllers Click image to see the full infographic Take a look at the infographic above and tell us you haven't spent hours, even days of your life thumbing several of the controllers you see! The wonderful people at Pop Chart Lab have created this infographic detailing the complete family tree of video game control schemes, including handhelds, joysticks, paddles, gamepads, rifles, steering wheels, and even a guitar. 29. Fonts & Colors Click the image to see the full size infographic Internet marketing and design company Tasty Placement has developed this cool infographic that focuses on the use of fonts and colour amongst the world's leading brands. The interesting study shows which colours, typefaces and styles come together to form the logos of the world's 100 most powerful brands. 30. Serif vs Sans: The final battle Click image to see the full infographic Ever find it hard to choose between serif and sans fonts? If so, this Serif vs Sans: The Final Battle infographic might come in handy. The infographic runs through what type of typography is best suited to different projects. It also features a cracking design with cute serif and sans-serif character…err…characters battling it out for supremacy. The result? Serif is better for print and Sans is better for web. 31. The Fries That Bind Us Click the image to enlarge We all thought that McDonald's and Starbucks were taking over the world; well, this clever infographic proves it. It looks at the number of stores each establishment has created, as well as their profits and produce. This great infographic was designed back in 2003, so the stats are out of date now, but it's still worth a look. 32. Big Brothers: Satellites orbiting Earth Click the image to see the full infographic Complex data, like the statistics surrounding the satellites orbiting Earth, requires a clever infographic designer to make sense of. Michæl Paukner has managed it though, with this clear and concise creation. It even includes the dysfunctional satellites, so you won't miss a thing, and it has a pleasing symmetry we can't help but admire. 33. Bill Gates is better than Batman Click the image to see the full-size infographic Now, we wouldn't like to comment on the truth of the argument this infographic puts forth (are we talking Bale or Affleck? Or LEGO? It's all too vague). Brought to you by Frugal Dad , this is one of the best infographics we've seen for a long time. It presents the stats that define Bill Gates as a modern-day superhero, from the number of lives he's saved to the legacy he's leaving behind. 34. Caffeinated Beverages Click the image to see the full size infographic We're constantly being updated on the health risks of various foods and beverages. Energy drinks are associated with insomnia, tooth decay, stomach damage and plenty of other scary things. If you're a designer who keeps your eyes open with caffeine, check out this infographic and see if you should start cutting back… Next page: More of the best infographics around Explain a process 35. Apollo missions Click to see the full infographic Winner of a coveted Information is Beautiful award in 2017, Paul Button's stunning visualisation of the Apollo missions charts every manned rocket flight by year, distance and path travelled, as well as which astronauts were on board – thus explaining incredibly complex processes such as calculating different orbits, flight paths and landing zones in a simple, visual way. Button set out to create a tactile object that was beautiful and collectable in its own right, but ultimately driven by raw data. Accordingly, his infographic is available as a stunning white and metallic gold screen-printed poster. 36. Distance to Mars Click image to go to the site Ever wondered how far it is to Mars? Yes, we know that Wikipedia can tell you the exact distance, but once numbers become – well, astronomical – it can be difficult to really wrap your head around them. To help you out, David Paliwoda and Jesse Williams' motion infographic, Distance to Mars visualises these massive distances in a way that every digital designer can understand: pixels. This interactive infographic never gets less impressive. 37. How Google works Click the image to see the full infographic This superbly detailed visual walkthrough explores what happens at Google after you add a new piece of content (like this post) to the web. The designers of this infographic have decided to take a thoroughly digital process and make it analogue (ish), presenting the complex process is like an old-school flow diagram, complete with biro arrows and a gridded background. 38. How would you like your graphic design? Click the image above to see the full-size infographic This venn diagram from Colin Harman hits the nail on the head when it comes to the value (and price) of good design. The simple design lays out all the things a client wants, invites the viewer to pick two, and tells them what the outcome will be. How badly do you want to show this to your clients? 39. How do colours affect purchases? Click the image to see the full infographic Ever gone shopping, arrived back at home with far too many purchases, and wondered where they all came from? Maybe this brilliant infographic from KISSmetrics will shed some light on the situation. It explores which colours illicit which emotional responses, and how different shades can be used to target different types of shoppers. Report key findings 40. How Americans spend their paycheck Click the image for the full-size infographic Where does all the money go each month? Well thanks to CreditLoan 's handy series of annual infographics, you can find out how the average American's spending habits shape up. The design covers everything from basic living expenses, to entertainment, to loan repayments. 41. Feltron Annual Report Click image to see the full infographic Nicholas Feltron is best known for being a member of the product design team at Facebook. But for 10 years (until 2014), he worked on a personal project called the Feltron annual report. Every year, the designer released the daddy of all infographics documenting everything he'd done in the previous 12 months. Awesome. 42. Chinese social media landscape This is illustrator Jessica Draws ' first ever animated infographic. She was commissioned by China Blueprint Online to design an infographic to communicate the benefits of using Chinese social media in Australia. 43. How social media affects travel Click the image to see the full infographic As social media continues to be a part of our everyday lives, it's also becoming an important part of the way we travel. Tripl , a start-up that allows users to share travel tips, trip itineraries, and photos from friends, created a cool infographic that shows how social media affects the way we travel. 44. How green is your iPad? Click the image to see the full infographic This startling infographic was created by the team at Sortable and depicts just how bad your favourite gadget is for the environment. As depressing as the statistics shown may be, fear not, for there's light at the end of the recycling tunnel. 45. The Happy Show Click the image to see the full size infographic A thought-provoking and interactive infographic exhibition by Stefan Sagmeister, The Happy Show offered visitors the experience of walking into the designer's mind as he attempts to increase his happiness via meditation, cognitive therapy, and mood-altering pharmaceuticals. 46. CBRE statistical report This animated infographic from Mauco Sosa, VeniVideoVici and Pedro Cobo is about as beautiful as they come. “We were commissioned by CBRE to develop an infographic series based on a global real estate statistic report,” they explain. “In order to do that, we developed a unique visual system to give the series its own personality, and to be used for the company in all further communications.” Present a timeline 47. The Apple tree Click the image above to see the full infographic This infographic is little outdated now – it stops in 2009. But it's still worthy of inclusion for its clear graphic style, research and a smart play on words to boot. It just goes to show that the best infographics aren't necessarily the most complex. 48. The life and times of Steve Jobs Click the image to see the full-size infographic There are plenty of Apple infographics dotted around the internet but this one explaining the life and times of Steve Jobs caught our eye. Two threads – one dedicated to his life, and one to his work – interweave, so you can see how one impacts the other. The clever illustration and unique layout is what makes this infographic really stand out. 49. Airbnb then and now Click to see the full infographic Airbnb lets you discover and book unique accommodations around the world, and its incredible popularity is partly due to the company's focus on design. This infographic, by artist and designer Kelli Anderson , displays Airbnb's company growth using simple typographic treatment paired with fun accommodation illustrations. 50. Instagram Nation Click the image to see the full infographic The stats are out of date on this one, but this infographic from Online Colleges explores the meteoric rise of Instagram from its launch in 2010 through to its Android debut in 2012. A primary colour scheme and (pre-redesign) Instagram-inspired graphics give this infographic impact. Next page: More of the best infographics Simplify complex data 51. 10 Most Dangerous Countries for Journalists Click to see the full-size infographic Often infographics are used for journalistic purposes, to communicate large quantities of data – which may be on a global scale – in as clear and visual a way as possible. This example by Luke Shuman is a journalistic story about journalists themselves, focusing on the alarming statistics of deaths in the line of duty in different countries around the world, as well as related information such as how many go unsolved, and apparently related trends such as the volume of online news and associated press freedom. 52. Imaginary Factory Click to see full-size infographic Illustrator, designer and typographer Jing Zhang has produced a whole load of adorable infographics. In this recent series, she breaks down the ingredients of your favourite cocktails, adding her own design flair with tiny figures and scenes from the drink's city of origin. Zhang also designed infographics exploring the inner workings of iPhones, cameras, clocks and TVs as well as coffees, cakes and teapots. 53. Wind map Click the image to access the animation A beautiful and original infographic, this animated wind map shows the delicate tracery of wind flowing over the US. The animation, developed by artists Fernanda Viégas and Martin Wattenberg, creates a series of beautiful patterns depending on which direction the wind is flowing. This project is also interactive, so you can zoom in to see more details in a specific area. 54. The brain of a blogger Click the image to see the full infographic This hilarious infographic shares a peek inside the mind of a blogger. And while much of it is tongue-in-cheek, there's plenty of valuable takeaways for newbie bloggers buried in there too. If you're thinking of starting a blog , this infographic is a pretty good place to begin. 55. Dribbble: A HTML5 interactive infographic Click the image to go to the interactive infographic This interactive infographic for Dribbble is lovely and creative. It's the work of Bristol-based designer Jamie Brightmore , who created his own icon illustrations and brought them to life with CSS3 and HTML5. The simple and sleek design makes this infographic stand out. 56. Kobe Bryant Click the image to see the full infographic Even if you're not interested in NBA basketball, you've probably heard of Kobe Bryant. In 2012 he became the youngest player in NBA history to score over 30,000 career points, and the LA Lakers released this infographic, designed by J Alexander Diaz , which gives you an insight to Kobe Bryant's scoring numbers over the course of 17 seasons. How-to guides 57. How to learn how to draw Click the image to see it full-size Anna Vital is an information designer and has launched her own infographic making tool, Adioma . Vital specialises in clear, pared back infographics based around simple icons, and this design offering a guide to how to learn to draw, is a great example. It removes the complexity from the process and turns it into a step-by-step guide (granted, it may take a little while to master each step). 58. How to become a creative genius in 5 days Click to see the full infographic There is never a bad time to try something new and to set yourself challenges, but sometimes you need a little push. To get creatives up and running, Zippi has produced this great infographic that shows you how to start making your masterpiece in less than a week. Stuffed with tips on how to get inspiration, tackle creative blocks and promote yourself, this colourful infographic walks you through each day of the process. 59. 12 dos and don'ts of using Facebook for business Click the image to see the full infographic Turn a blind eye to the, er, 'functional' design and questionable apostrophe use, and you'll find this handy infographic from Hubspot outlines best practice when it comes to promoting you and your business online. From focusing your posts on peak times to not posting too much, these 12 tips will certainly get you on the right track if you're just starting out with your business page. It was originally designed in 2015, but was updated in September 2017 to reflect updates to the service. 60. How to design the perfect logo Click image to see full sized infographic Want to design the perfect logo? This logo design infographic shares some advice. And while the list may seem daunting (it's easier said than done to create something timeless, new, unique and enticing), it's a great checklist you can use to see if your designs are on the right track. 61. Accessibility challenges in email Click the image to see the full infographic By now, we all know that making sure our designs are accessible to people with disabilities is a win for everyone, but this infographic showcases exactly what you can do to make sure of it. It covers everything from colour blindness to neurological disorders, as well as including some eye-opening stats to show the proportion of the population you'll be excluding if you don't pay heed to these rules. 62. How to be a superhero Click on the image to see the full infographic Want to be a superhero? This infographic shows you how you can acquire a back story, a secret identity and even an arch-nemesis – you'll be the next Superman (or Batman, or whoever your favourite is) in no time. This adorable infographic is the work of Canadian illustrator Zia Somjee . Whether you're concerned about which colour spandex you should opt for or how you'll go about finding your superpower, look no further than this fun and inspiring offering. Related articles: 13 incredible tools for creating infographics Top animation tools for digital artists The essential guide to tools for designers
from Christian David Biz https://ift.tt/2vZhNNF via Article Source
0 notes
Text
Thoughts on Viz Media’s license announcements at Comic-Con under the cut
TL;DR: *slides twenty dollars and some pocket lint at Viz* so how about licensing Ao no Flag soon, Viz? I’m willing to double dip. I’m ready when you are.
OK yeah this is basically what I expected after they had a bizarrely tiny set of announcements at Anime Expo. Neat. It’s still not a LOT but it’s a set of really nice titles.
I was totally expecting them to license Dead Dead Demons Dededede Destruction but wow that sure was fast. I thought they’d wait until it was closer to ending. Hopefully this means we’ll get single volume editions rather than omnibuses like Punpun. I get why they did Punpun the way they did but I’d prefer to get single volumes for Dead Dead Demons. I wonder if they might end up catching up before it’s actually over? That’d be interesting. It’ll be interesting to see if they license Reiraku in the future. That’s apparently just gonna be a single volume long so it wouldn’t be a big thing for them. [Also I need to figure out a shorter name for this manga to call it by. Even Dead Dead Demons is a mouthful and a half]
Kaguya-sama was another thing I was waiting to see announced at any moment, with how popular it is. It was just a matter of who was gonna get it. I still need to actually read this. I keep hearing so many good things about it. It sounds like my kinda thing. Also I’m just gonna lay it out there and say that ‘Love is War’ is a FAR better subtitle for the series than the literal translation. I know there’s all kinds of DRAMA about localization choices but sometimes simplicity is nice.
Kimetsu no Yaiba is another really popular thing I’ve been expecting to see get licensed. I need to read that too. I love the aesthetic the volume covers have going on.
Kinda baffled about Black Torch, though. I thought that was doing super badly in Japan and is about to get cancelled? I didn’t even think it had a western fandom. Huh.
So basically yeah across all of this, and their Fire Punch license from Anime Expo, this is a lot of things I was expecting from them, with Black Torch as this bizarre little oddity. I think I’m genuinely interested in getting ALL of these, aside from maybe Black Torch but even then who knows. People are probably complaining about them only licensing like five or six things but I prefer this style of getting a lot of popular, core series than going all out like, say, Yen Press. I mean not to fling around any shade or anything but was anyone genuinely asking for that ‘reborn as a vending machine’ LN series??? Yeah.
Now I’m just gonna sit here and hope that eventually Viz picks up Ao no Flag. It’s from the same magazine as other stuff they’ve got like Astra Lost in Space and Fire Punch, at least. But Ao no Flag just started really recently so obviously it might take a while [though at the same time Black Torch started at the same time I think and THAT’S already been licensed so . . . . ]. Maybe next year.
But seriously, Viz, I have money waiting to be given to you over this. I’m prepared to double-dip and get this manga in both Japanese and English if I have the opportunity. Just laying that out there.
#murasaki rambles#I'm honestly surprised at how many of viz's new licenses I'm genuinely interested in checking out#wow
0 notes