#ulsteruniversity
Explore tagged Tumblr posts
Text
Study in UK

🎓 Embark on a transformative academic journey at Ulster University, UK! 🌍 Ignite your passion for learning in a vibrant and diverse environment. Explore cutting-edge programs, connect with global minds, and embrace a world-class education. Your future begins here! 🇬🇧📚
Contact Us: +91 9704999460 +91 8919157199 Website: https://gravitasoverseas.com/
#Gravitas#StudyAbroad#StudyinUK#UlsterUniversity#GlobalOpportunities#Overseaseducation#VisaConsultancy#VisaConsultancyAgency
0 notes
Text









What an opening evening! Congratulations to all @UlsterUniversity students at @belfastschoolofart on such a wonderful End of Year Degree Art & Design Show 2023; fabulously inspiring & entertaining! 🦋💀🌿🖤🎨
#artwork#art#northern ireland#artists on tumblr#art school#belfast#alternative ulster#suny ulster#ulster#university#contemporary art
3 notes
·
View notes
Text
Tweeted
Participants needed for online survey! Topic: "How Organisations Use Cultural Intelligence to Solve Deglobalisation?" https://t.co/fUwAx1Sxtg via @SurveyCircle #StudyAtUlster #CulturalIntelligence #organisations #deglobalisation #UlsterUniversity #thesis https://t.co/lSQJ4V5zTD
— Daily Research @SurveyCircle (@daily_research) May 16, 2023
0 notes
Text
IXD303
KNEWZ
1 note
·
View note
Text
IXD303
Crazy 8s
1 note
·
View note
Photo

Had a great couple of days attending a metal colouring master class with @aditoch_metalwork using only household supplies. Needless to say after all the fun of experimentation I have loads of ideas to take forward. Thanks to Adi for sharing so much knowledge, to @uu_cjs and @ulstermuseum For hosting and for @gsmithscentre and @craft.ni for supporting the master class. Watch this space.. 😉 #contemporarycraft #metalwork #metalsmith #metalsmithing #silversmithing #patination #colouration #masterclass #aditoch #goldsmithscentre #ulsteruniversity #jewellery #experimentation #contemporarymetal #Belfast #making #thiscreativelife #upskill #artistatplay #silver #metal https://www.instagram.com/p/BytPjvtgN5G/?igshid=1wk6qufg3crss
#contemporarycraft#metalwork#metalsmith#metalsmithing#silversmithing#patination#colouration#masterclass#aditoch#goldsmithscentre#ulsteruniversity#jewellery#experimentation#contemporarymetal#belfast#making#thiscreativelife#upskill#artistatplay#silver#metal
11 notes
·
View notes
Text
IXD301
Feedback from Week 7 Critique:
From the previous mock ups, I made many changes and improvements to my overall design. I went back to considering usability in terms of call to actions and not making the layout, legibility and style have any future problems for potential audience members. In my feedback I was told to reconsider positioning on my about page, reconsider the scroll feature for my portfolio and colour used for background in my portfolio section. After hearing these comments I immediately agreed and was ready to make the changes suggested to make my site better.
Developed, Improved and Finalised High-Res Mock Ups
Desktop :








Phone, Tablet and Desktop Viewports:




1 note
·
View note
Text
IXD301
Mock Ups for Presentation - Work in progress
Desktop Examples


iPhone Examples




1 note
·
View note
Text
IXD301
Where does content come from?
This week was all about where content comes from and also who owns that content. We looked at sources of content, for example:
Client Supplied
Self Generated
User Generated Content
APIs
Etc.
We also identified different sources of imagery, etc., for example Illustration, Icons, Photography��� from places like:
Illustration
iStockPhoto
Shutterstock
Getty
Copyright
What is copyright?
Copyright (or author’s right) is a legal term used to describe the rights that creators have over their literary and artistic works. Works covered by copyright range from books, music, paintings, sculpture, and films, to computer programs, databases, advertisements, maps, and technical drawings.
Copyright touches our lives on a daily basis. Whether you read a book, watch a film, transfer music, or take a photo, copyright issues are ever-present.
Copyright law aims to balance the interests of those who create content, with the public interest in having the widest possible access to that content. WIPO administers several international treaties in the area of copyright and related rights.
There are two types of rights under copyright:
economic rights, which allow the rights owner to derive financial reward from the use of their works by others; and
moral rights, which protect the non-economic interests of the author.
Most copyright laws state that the rights owner has the economic right to authorise or prevent certain uses in relation to a work or, in some cases, to receive remuneration for the use of their work (such as through collective management). The economic rights owner of a work can prohibit or authorise:
its reproduction in various forms, such as printed publication or sound recording;
its public performance, such as in a play or musical work;
its recording, for example, in the form of compact discs or DVDs;
its broadcasting, by radio, cable or satellite;
its translation into other languages; and
its adaptation, such as a novel into a film screenplay.
Examples of widely recognised moral rights include the right to claim authorship of a work and the right to oppose changes to a work that could harm the creator's reputation.
Creative Commons
Creative Commons (CC) is an American non-profit organisation devoted to expanding the range of creative works available for others to build upon legally and to share. The organisation has released several copyright-licenses, known as Creative Commons licenses, free of charge to the public.
These licenses allow creators to communicate which rights they reserve and which rights they waive for the benefit of recipients or other creators. An easy-to-understand one-page explanation of rights, with associated visual symbols, explains the specifics of each Creative Commons license.
Creative Commons licenses do not replace copyright but are based upon it. They replace individual negotiations for specific rights between copyright owner (licensor) and licensee, which are necessary under an "all rights reserved" copyright management, with a "some rights reserved" management employing standardised licenses for re-use cases where no commercial compensation is sought by the copyright owner. The result is an agile, low-overhead and low-cost copyright-management regime, benefiting both copyright owners and licensees.
Portfolio Website Content - So Far...



<!-- HOME SECTION -->
<h1>HOME PAGE</h1>
<div>
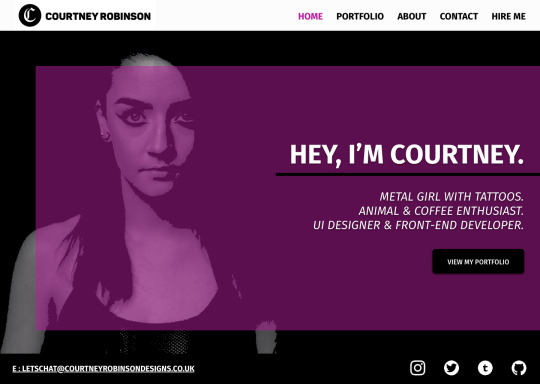
<img src="images/background.png" alt="Me" />
<h1>HEY, I'M COURTNEY.</h1>
<p><i>METAL GIRL WITH TATTOOS.</i></p> <p><i>ANIMAL & COFFEE ENTHUSIAST.</i></p> <p><i>UI DESIGNER & FRONT-END DEVELOPER.</i></p>
<button>VIEW MORE ABOUT ME</button>
</div>
<!-- END OF HOME SECTION -->
<!-- START OF PORTFOLIO SECTION -->
<h1>PORTFOLIO PAGE</h1> <div>
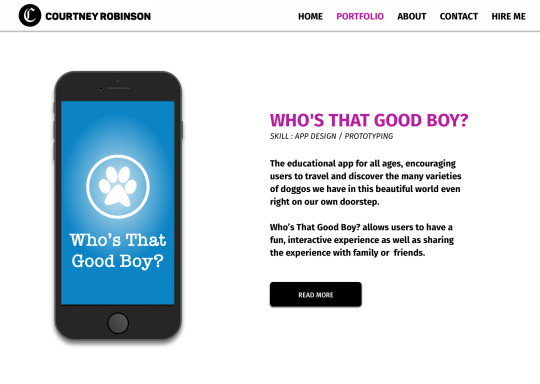
<div> <img src="images/dogapp.png" alt="Who's That Good Boy?" />
<h2>WHO'S THAT GOOD BOY?</h2> <h3><i>SKILL : APP DESIGN / PROTOTYPING</i></h3>
<p>The educational app for all ages, encouraging users to travel and discover the many varieties of doggos we have in this beautiful world even right on our own doorstep.</p>
<p>Who’s That Good Boy? allows users to have a fun, interactive experience as well as sharing the experience with family or friends.</p>
</div>
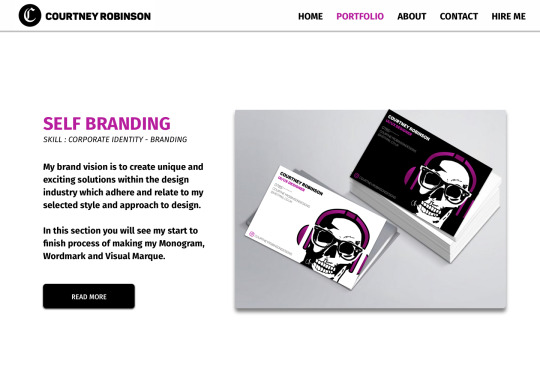
<div> <img src="images/mybranding.png" alt="Self Branding" />
<h2>SELF BRANDING</h2> <h3><i>SKILL : CORPORATE IDENTITY - BRANDING</i></h3>
<p>My brand vision is to create unique and exciting solutions within the design industry which adhere and relate to my selected style and approach to design.</p>
<p>In this section you will see my start to finish process of making my Monogram, Wordmark and Visual Marque.</p>
</div>
<div>
<img src="images/infographic.png" alt="Dementia in the UK" />
<h2>DEMENTIA IN THE UK</h2> <h3><i>SKILL : DATA VISUALISATION - INFOGRAPHIC</i></h3>
<p>During my first year of university, my Nannie suffered from and passed due to the affects of Dementia.</p>
<p>I decided to base my infographic on the topic of Dementia in the UK as it's a disease that, unless witnessed first hand, not everyone understands the full extent and issues it raises.</p>
<p>I wanted to make something that would provide people with the relevant information in an interesting but informative way.</p>
</div> </div> <!-- END OF PORTFOLIO SECTION -->
<!-- ABOUT SECTION -->
<h1>ABOUT PAGE</h1>
<div>
<div> <h3>Hey, I'm Courtney.</h3>
<p>I’m a young, enthusiastic UI designer based in Belfast currently seeking placement opportunities for 2020-2021.</p>
</div>
<div> <p>I'm currently a second year student at Ulster University, Belfast, studying a Bachelors in Interaction Design.</p>
<p>My key areas of interest include:</p>
<ul> <li>Front-End Development</li> <li>Branding</li> <li>UI Design</li> <li>App Design</li> <li>Data Visualisation</li> <li>Illustration</li> </ul>
</div> <div>
<p>Before coming to Ulster University, I achieved a Level 5 HND in Graphic Design at Belfast Metropolitan College. It was here that I discovered my passion for digital design whilst building and designing projects for set briefs.</p>
</div> </div> <!-- END OF ABOUT SECTION -->
<!--CASE STUDY SECTION -->
<h1>CASE STUDY PAGE</h1>
<div> <img src="images/appheader.png" alt="Who's That Good Boy'" />
<h2>The Challenge</h2>
<p>Create an illustrative travel app considering elements such as mobile design principles, colour and thumb.</p>
<h2>The Process</h2>
<img src="images/travelapp-mindmap.png" alt="Mind-map" />
<p>For this project, I began by exploring the potential answers to the problem given by drawing a mind-map of ideas after hearing the topic “Travel”. From this, I was able to branch the ideas out further to see which ideas held the most potential in regards to fulfilling the set brief of creating an app using illustration but also considering the potential needs of the intended users.</p>
<p>After discussing my list of ideas in class, my next stage was to begin market research. I had to gain a sound knowledge and understanding of all the elements that need to be considered when building and designing an app before I could begin developing my own concept. Looking at how existing apps use illustration in regards to travel as well as their navigation layout approach, icon sets and branding were all helpful as it made me consider what was needed for my own app in order for it to be successful.</p>
<img src="images/masterapprentice.png" alt="Master Apprentice" />
<p>As I’d never created an icon set before, I used the design technique of master apprenticing to recreate a set of travel icons so that I would have a better approach to designing using just simple shapes. I enjoyed completing this exercise and it encouraged me to research the history of icons to see how they have varied in design approach from the 1900’s to present day.</p>
<img src="images/travelapp-mindmap2.png" alt="Mind-Map" />
<p>Now that I had a better knowledge on what needed to be included in an app, I then went back to my initial mind-map of ideas. From this I decided to create a dog themed app as I felt it held strong visual stimulation for creating illustrations. My inspiration behind the functioning of the app stemmed from looking at Pokemon Go. I wanted to design an app that encourages the user to travel in real life to collect as many dog breeds as they could, gaining a stamp for each breed as a reward.</p>
<p>The idea for the app is that the user would photograph a dog they find whilst out exploring, the app would then transform the dog into an illustrative id card which would then be stored. Each dog discovered gains the user more ranking and also unlocks mini challenges like a treasure hunt as they have to answer questions and follow clues to end up at a final destination.</p>
<img src="images/travelapp-wireframes.png" alt="Wireframes" />
<p>Turning to my sketchbook was the next stage of my process so that I could start developing visuals for my app design. I created many rough sketches in regards to icons, illustrations and wireframes so that I could move on to digitising the app using Sketch to develop them into clean, finished design elements which would piece together to finalise the overall app design.</p>
<img src="images/presentation.png" alt="App Presentation" />
<p>I produced a high-level mock-up of my app to present in front of my classmates in order to receive constructive feedback that would then help guide me to a finalised app design. Once I made the recommended changes to my designs, I created a functioning prototype using InVision to best show how my app design answers the problem set in the original brief.</p>
<h2>Some Obstacles</h2>
<p>The main challenge I encountered was when I was digitising the dog illustrations as at this point I had limited experiences using Sketch for these purposes. The illustrations therefore took quite a bit of time to create however I feel that this experience helped strengthen my skill set in regards to using this software.</p>
<h2>My Reflection</h2>
<p>Throughout the process of this project, I feel like I was able to strengthen my existing skill set for developing and designing concepts from start to finish, however, I also got to experiment and learn some new techniques I hadn't tried out before such as prototyping and considering the rule of thumb.</p>
<p>To read further notes and my reflections on this brief, click the link below to my Tumblr page!</p>
<button>VISIT MY TUMBLR</button>
</div> <!-- END OF CASE STUDY SECTION -->
<!-- CONTACT SECTION -->
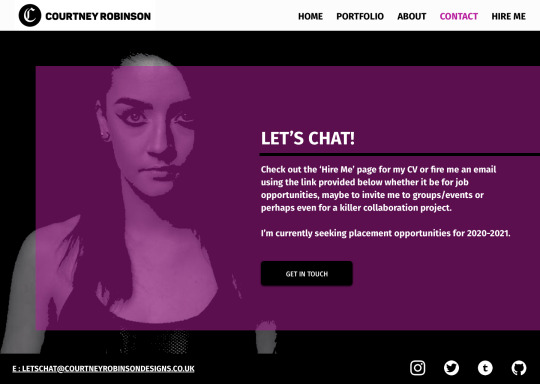
<h1>CONTACT PAGE</h1>
<img src="images/background.png" alt="Me" />
<div> <h1>Let's Chat!</h1>
<p>Check out the ‘Hire Me’ page for my CV or fire me an email using the link provided below whether it be for job opportunities, an invite to groups/events or perhaps even for a killer collaboration project.</p>
<p>I’m currently seeking placement opportunities for 2020-2021.</p>
<button>GET IN TOUCH</button>
</div> <!-- END OF CONTACT SECTION -->
<!-- HIRE PAGE SECTION -->
<h1>HIRE PAGE</h1>
<div> <img class="center" src="images/visual1.png" alt="Visual Marque" />
<h1>Courtney Robinson</h1> <h2>UI DESIGNER & FRONT-END DEVELOPER</h2>
</div> <div>
<h3>Design Experience</h3> <h4>Content Marketing Manager</h4> <h5>Robinson Financial Services</h5> <h5><i>Oct 19 to Present (Part Time)</i></h5>
<p>Roles & responsibilities:</p>
<ul> <li>To expand the company’s digital footprint and brand awareness</li> <li>To take full responsibility of the companies digital marketing strategies including use of social media, email campaigns, blogs, SEO (to name a few) to increase digital lead generation</li> <li>To provide administrative support to the Company Director</li> <li>To perform other incidental and related duties as required and assigned</li> <li>Responding promptly to customer enquiries in person or via telephone & email</li> <li>Working to tight deadlines</li> </ul>
<h4>Freelance Designer</h4> <h5>Courtney Robinson Designs</h5> <h5><i>June 17 to Present (Part Time)</i></h5>
<p>Roles & responsibilities:</p>
<ul> <li>Responding promptly to customer enquiries in person or via telephone & email</li> <li>Create visuals based on customer requests (print or digital)</li> <li>Strong use of Adobe Creative Suite and Sketch Software</li> <li>Daily reports on the status of pending work</li> <li>Good general IT skills</li> <li>An ability to communicate design ideas clearly</li> <li>Working to tight deadlines</li> </ul>
</div> <div>
<h3>Education</h3>
<h4>Interaction Design (BDes)</h4>
<p>Ulster University, Belfast</p>
<p>Sep 18 - May 22</p> <p>Result: Pending</p>
<h4>Graphic Design (QCF)</h4>
<p>(EDEXCEL BTEC Level 5 HND Diploma)</p> <p>Belfast Metropolitan College, Belfast</p> <p>Sep 15 - May 17</p> <p>Result: Pass</p>
<h4>OCN NI Level 2 Award in Social Media (QCF)</h4>
<p>Belfast Metropolitan College, Belfast</p> <p>Sep 15 - May 17</p> <p>Result: Achieved</p>
</div>
<div> <h3>Design Skills</h3>
<ul> <li>Sketch</li> <li>Adobe Creative Suite</li> <li>HTML/CSS</li> <li>InVision</li> <li>Branding</li> <li>Digital Marketing</li> <li>Web & App Design</li> <li>Data Visualisation</li> </ul>
</div>
<div> <button>DOWNLOAD PDF</button> </div> <!-- END OF HIRE PAGE SECTION -->
Sources:
https://www.wipo.int/copyright/en/
https://creativecommons.org/
1 note
·
View note
Text
IXD302
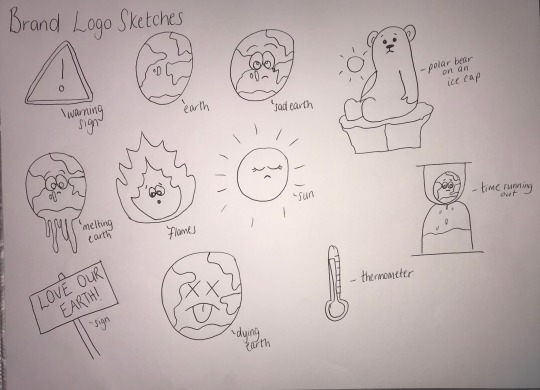
Sketching Logo Ideas

1 note
·
View note
Text
IXD 302
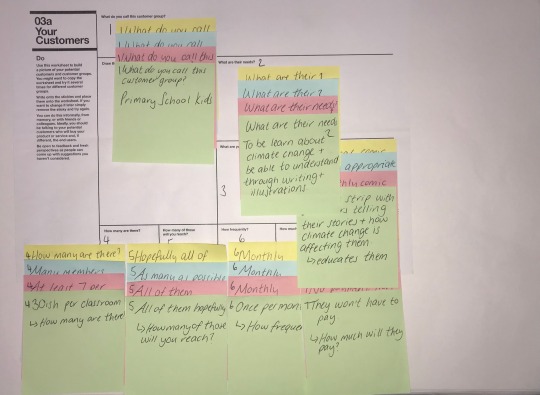
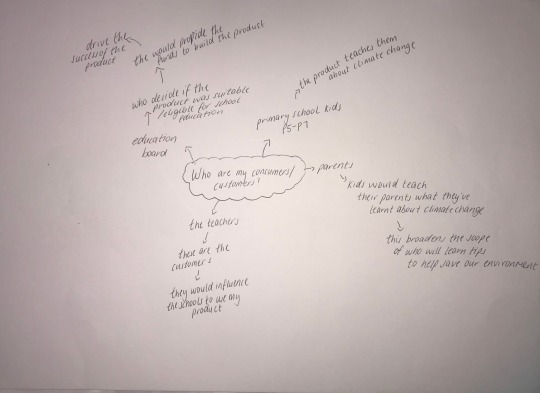
Your Customers


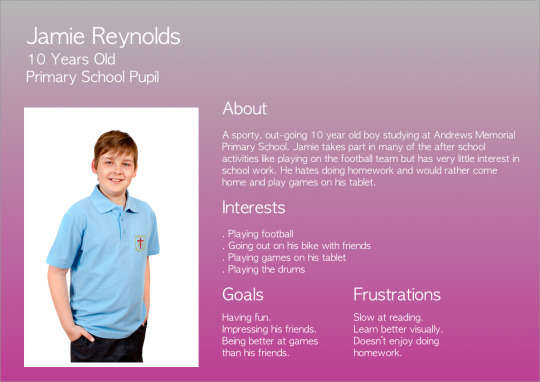
User Personas
A user persona is a fictional representation of your ideal customer. As a UX designer, you start the design process by conducting user research—building empathy with your target users and identifying exactly what they need from the product you’re designing. A persona is generally based on this user research and incorporates the needs, goals, and observed behaviour patterns of your target audience.
Whether you’re developing a smartphone app or a mobile-responsive website, it’s very important to understand who will be using the product. In order to solve a real user problem, you need to have a clear problem statement in mind; in order to write this problem statement, you first need to understand your users and their needs. Knowing your audience will help influence the features and design elements you choose, thus making your product more useful. A persona clarifies who is in your target audience by answering the following questions:
Who is my ideal customer?
What are the current behaviour patterns of my users?
What are the needs and goals of my users?
What issues and pain-points do they currently face within the given context?
Understanding the needs of your users is vital to developing a successful product. Well-defined personas will enable you to efficiently identify and communicate user needs. Personas will also help you describe the individuals who use your product, which is essential to your overall value proposition.
Personas help with strategising and making smart design decisions. They make real users memorable for the product team, helping to focus efforts and build empathy.
Below are some consumer and customer personas I’ve put together for my product, the monthly comic strip on global warming.



User Stories
As a young outgoing girl, I want a visual way to learn more about climate change so that I can have fun and learn at the same time.
As a young boy, I want to learn on my iPad so that I can access the comic anywhere.
As a primary school teacher, I want a tool that can aid me in teaching kids about the effects of global warming so that they become more aware of the results their actions have on the world around them.
Sources:
https://careerfoundry.com/en/blog/ux-design/how-to-define-a-user-persona/
1 note
·
View note
Text
IXD302
Details Matter - Ideal Customers
For my product, I’ll be designing the product to be consumed by kids in primary schools between P5 and P7. However I’ve to establish whether the customer would actually be the teachers or the education board as they would be the ones who would decide whether the product is good enough for schools to want to spend money on it.
1 note
·
View note
Photo

Some #fashionillustration experiments from this semester. Based on Belfast architecture and Asian dress #tadf #artstudent #belfastschoolofart #ulsteruniversity #ulsterunifashion #belfast #design #designer #textiles #fashion #textileartdesignandfashion #costume #fashiondesign #illustration #illustrator (at Belfast) https://www.instagram.com/p/BvlkABJhm1o/?utm_source=ig_tumblr_share&igshid=1vwsfum26m0uc
#fashionillustration#tadf#artstudent#belfastschoolofart#ulsteruniversity#ulsterunifashion#belfast#design#designer#textiles#fashion#textileartdesignandfashion#costume#fashiondesign#illustration#illustrator
1 note
·
View note
Photo

Drafting out the final pattern for the Calico project. Don’t worry this is just the surface decoration. There is a base dress 😂 What do you guys think of it? Stay tuned to see the mock up in calico coming soon. #textileartdesignandfashion #belfastschoolofart #ulsteruniversity #patternmaking #dressmaking #design #fashion #fashiondesign #fashiondesigner #costume #costumedesign #draping #patterndrafting #thecalicoproject #calicoproject #textiles (à University of Ulster, Belfast) https://www.instagram.com/p/Bqxuv-OBdbV/?utm_source=ig_tumblr_share&igshid=oqdj29kfymb1
#textileartdesignandfashion#belfastschoolofart#ulsteruniversity#patternmaking#dressmaking#design#fashion#fashiondesign#fashiondesigner#costume#costumedesign#draping#patterndrafting#thecalicoproject#calicoproject#textiles
1 note
·
View note
Link
Ulster University is Northern Ireland’s regional university with four local campuses, in Belfast, Coleraine, Jordanstown and Derry (Magee college). There are also two other branch campuses, in London and Birmingham to deliver courses. University of Ulster is a multi-campus public university located in Northern Ireland. It is often referred to informally and unofficially as Ulster, or by the abbreviation UU. It is the largest university in Northern Ireland and the second-largest university on the island of Ireland, after the federal National University of Ireland
0 notes
Photo

You can now buy our stuff at the wicker man belfast so go and cheek it out #supportlocal #puretalent #universty #ulsteruniversity #repeatpattern #print #studio #fashion #designer #colour #belfast #northenireland #ireland #digitalprinting #photoshop #fashionfabrics #graduate #fashionwithaconscience #crueltyfree #vegan #ethicalfashion #sustainablefashion https://www.instagram.com/p/BmHlFFfnYa3/?utm_source=ig_tumblr_share&igshid=mfcrfl8gt5nv
#supportlocal#puretalent#universty#ulsteruniversity#repeatpattern#print#studio#fashion#designer#colour#belfast#northenireland#ireland#digitalprinting#photoshop#fashionfabrics#graduate#fashionwithaconscience#crueltyfree#vegan#ethicalfashion#sustainablefashion
1 note
·
View note