#uix
Explore tagged Tumblr posts
Text
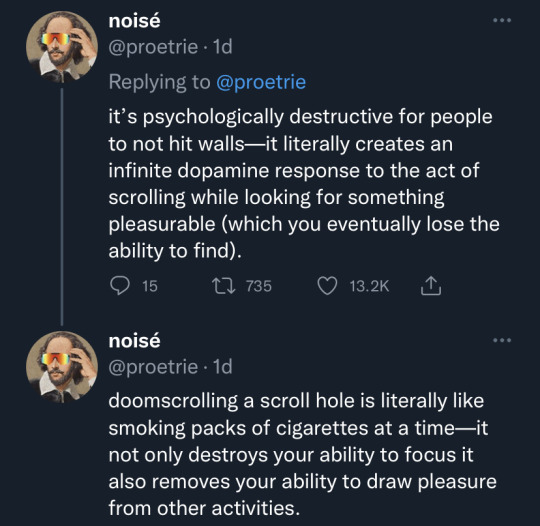
Ohhh THAT'S why the worst feature of modern internet UI is inescapable!
Anyway, I'm another UIX person here announcing my hatred for infinite scroll! Infinite scroll is simply not good design in any capacity other than being great at oblitetating peoples' pattern recognition/self control/sense of time and place. From the moment it was introduced, I had beef with that asshole. Not only does it disrupt your brain's ability to disengage as described, but from a practicality perspective it's just inconvenient as fuck. Want to link a specific "page"? No go, it's infinite scroll. Want to find something you scrolled past? It's buried and you have no frame of reference for how long ago you scrolled past it. Your browser refreshes? Good luck working your thumb back to where you were.
The only "convenience" infinite scroll has is purely imagined. Yes, you don't have to navigate buttons, but chances are you're a mobile user and you had to flick your thumb in the corner where a next button would be anyway. You were already in the neighborhood dude.


54K notes
·
View notes
Text
Want to design the future? UI/UX courses in Kochi are calling
Are you thinking about a career in UI/UX design? Kochi's got you covered! There are a bunch of great institutes offering courses to equip you with the skills to create user-friendly and visually stunning interfaces. From web design to mobile apps, UI/UX design is a field that's booming, and Kochi is a fantastic place to launch your journey

ui ux course in kochi
Here are some things to consider when choosing a UI/UX course:
Course curriculum: Make sure the course covers all the essential aspects of UI/UX design, like user research, information architecture, interaction design, and visual design.
Faculty: Look for institutes with experienced faculty who are industry professionals and can provide valuable insights.
Project-based learning: Hands-on experience is crucial! Choose a course that offers plenty of opportunities to work on real-world projects.
Placement assistance: Does the institute offer any help with placements after completing the course?
#uix#uidesign#kochi#kerala#designthinking#uxdesigner#uidesigner#careerchange#futureofdesign#uix training kochi#UI/UX training institute kochi#bestuixcoursekochi#learnuiuxkochi#kochiuix#topuixcoursekochi#premieruix training kochi#recommendeduixcourse kochi#enrollnowuixkochi#startyouruixcareerkochi#uixkochiopportunity
1 note
·
View note
Text








THE WORLD EP.2 : OUTLAW
#happy 1st anniversary#atzsource#ateez#hongjoong#seonghwa#yunho#yeosang#mingi#san#wooyoung#jongho#cheytermelon#blueberryshay#tuseral#forbelleseyes#jennahui#lunanuggets#heyfio#jonghomies#usertheos#rinblr#ann.gif#i know im super late#but hip birthday ya cultural resetter#im late bc of hardware issue#this took me HOURS and akira is not yet burned so if you like it give it some appreciation thank you <3<3<3#yeah this is what happens if youre a trained uix designer#can i use this as a portfolio tho akshalsjlajlas
339 notes
·
View notes
Text
Episode 1 Progress Update

According to timestamps it's been approximately 3 months since our last update. Embarrassing! This is why I'd never survive as a career social media person. Thankfully, the lack of updates isn't due to a lack of progress - we've been working on the game the whole time. There's just a bit of a story to tell there... you may have heard the phrase, "progress isn't always a straight line." It is a phrase that haunts the mind of every creative, but our contempt for it does not make it any less true.
This post is all good news, though! Keep reading for more details.
So, what happened?
As we said last update, after the demo we more or less jumped right into producing Episode 1. We had a clear vision of the common "beginning of story" pitfalls we were going to avoid, and our strategy for avoiding those. There was just one problem:

We spent so much energy avoiding them in our first pass of Episode 1 that we accidentally ended up ignoring what the story needed and recreating the issues we aimed to avoid.
Luckily, we had only wasted maybe a month or so on this version of the story. We knew it would cause delays, but we didn't want to write an update about it until we had a draft of Episode 1 that we trusted. An update that only reads "um... yeah we don't like it, we're going to do something else but we dunno what yet" doesn't exactly inspire confidence in a project, you know?
It is safe to say we have that better draft now. There are still many scenes to finish and editing passes to be done and bugs to quash, but this improved version of Episode 1 has made it through the uncertainty of development and I can say with confidence it is the version of Episode 1 you will receive.
Compared to the draft we burned, this one is much better suited to the twine medium. While certainly longer than our freakishly truncated first draft, the pacing is far more organic, allowing players more opportunities to play and make decisions as they are brought up to speed on the status quo of the setting and Quincy's place in the world at the outset. Though there is a lot of ground to cover, my hope is that it will be interesting in and of itself and not reek of "unskippable videogame tutorial."
With that out of the way, I'd like to address a question a few of you are probably thinking:
"Will these sort of draft rewrite delays be a common issue?"
Nope! We meant it when we said that our aim for future releases is smaller, frequent updates. The problem with Episode 1 is that it is a unique challenge to build and by nature cannot be a "small update."
There is no other point in the story (aside from perhaps the beginning of Act 2) that is going to be as fiddly as this. Episode 1 bears a lot of responsibilities that other episodes just won't. It has to be a hook for the main plot. It has to give readers enough information about the setting and how it works to understand said plot. It has to introduce a number of core characters. Toughest of all, it has to do these things competently enough that people who read it want to come back for Episode 2!
So, we kind of have no choice but to put in the extra time here. Them's the breaks!
In other news...
The delays on the writing end gave me more time to sure up the UIX and fix/pretty up some stuff I was originally going to let be. I won't detail everything I've done, but mobile users will be pleased to know there will be an adjustment slider for swipe sensitivity and all users will be pleased to know that the layout just generally breaks less in the coming version of the game. I've continued to implement user feedback and make navigation more intuitive where I can.
I've also prettied up some layout elements even though no one asked me to...

...and redrawn other utility art for the game. Look at this map! You can kind of tell what Vestur's landscape is supposed to be like now! You can hardly detect how much I struggled when deciding where the major rivers were!

As we continue to lick Episode 1 into shape, we hope to share more specific tidbits with you all. If all goes well, the phase of development where we can show teaser screenshots is right around the corner.
Thank you for your patience!
-LS

37 notes
·
View notes
Text
Discord and Slack are not usable knowledgebases, document repositories, or customer portals. This is (on par with if not) worse than the client who used a facebook clone as a bug tracker.
If you’re terrified of writing usable and searchable documentation then find someone who isn’t afraid of it to do it. It isn’t that hard, and there are a plethora of hosted or self-hosted solutions available at a variety of price points.
If you want to use a chat system because it gives you a (false) sense of a ‘strong community’, have the docs as well and link customer enquiries to the relevant documentation. Public facing documentation is also excellent for SEO.
And for the love of all that’s holy, stop creating 20min to hour long video walkthroughs. Break that shit down so that each video addresses one thing. You can put them into playlists if you want so it’s all in one place. But not only are short videos infinitely more shareable and social media exploitable, but you can also incorporate them with your text document to augment what is hopefully already well written support. Videos are not a replacement for written docs, they supplement.
And if you must only create videos, then a good cheat is to get accurate transcriptions done and plonk them in as your written documentation alongside the video with timestamps that link to the right part of the video (there are tools for this, look at TED talk transcripts as an example).
These things not only make your documentation effective, searchable, and useable, but also accessible.
Unusable customer support is not chic or trendy.
every single time I install some indie software like for vtubing or any other specialized use I have to join another fucking discord because no one is putting their documentation online anymore. it's a serious problem. and discord is impossible to navigate. search doesn't work, threads are invisible if they haven't been bumped recently, no one keeps up with listing where things are or even maintaining a basic FAQ. this situation is really really bad and no one is going to understand exactly how bad it is until discord collapses and deletes all this shit off their servers
9K notes
·
View notes
Note
Ooh and maybe Prime Leo 22. (Forced to Watch), I'm not sure if young Leo or Kirby era is better though...
ANGST PROMPT #22: FORCED TO WATCH
Make sure to vote for the Prime Leo AU | @tmntstorycomp
The planet wasn't very remarkable.
It is called Ulixes, and that was all they knew about it. Baba said that any information about it wasn't too important.
"Why?"
Baba smiled at that. A "surprise", They answered.
Right now, they were just staring. Ulixes looked less like a planet and more like... a mothership. They're familiar with planetary-like ships – the Technodrome was one, too – but something they learned is that planet ships is that they had to be in the same shape as actual planets.
This planet ship, however, was in the shape of an upside-down cone...
"Their mothership is weird," they say. "It's not in the shape of a planet... that could be bad in the long run..."
Baba placed a clawed hand on their head.
Ĝ̵͙̞̲̆͆͘o̵̢͎̥̼̊ő̴̟̹̎̋̚͠ͅd̵̝͂͊ ̴̻̅j̴̨̃͒̾͜o̴̡͌̈́̆̒̈b̴̫̞̥̅̽̃! They say, demonic mask off and smile on.
It was enough to get their to begin to wag.
D̸̞̣͑̆o̶͕̿̓͑̈́̾ ̷̧̪͍̋y̶̝̮̅͝ő̷̤͛ù̵͈͖̖̥͂̿͗̚ ̴̫͖̲̆̔̒̈́w̷̟̱̯̞̐͊͋̓a̸̩̿n̸͙͂́̊̾̌t̷͆̉̍̕͜͝ ̶̬͙͓̻͇̀̆̿ț̴͔̓͊̾ͅo̶̖̗̫̜̥͒̅͌͝ ̶̨̏l̵̥͙͙̿̈́̾͝ĕ̵̦̉̒͘̚à̸̳̈́ȑ̴͇̯̤̆͘ṉ̴̟̰͙́̀̀ ̶̧̙̬̩͒͜͝m̴̱̀ǒ̸̥̉ṛ̶̰̻̥̫̿̈̏̔͠e̸̯̾̌̃̃͠ ̸͙̪̼̠͑â̵̙͚͈͑̄͝b̸̘̟̝̫̑̔̕o̴͇̱̹̓̈́̃ͅù̶̦̖̬̭̂͒͠t̷̛͍͊̋.̵̯̘̋̌.̴̺̫̰̜̈́̈́͝.̸̢͚̄̒ ̸͚̈́ṯ̸͎͔̱̍ͅh̸͈͕̭́͗é̴̲m̵̨͎̼̳͍͐̏̏͐?
They nodded.
Baba smiled again.
"This is Uixes," Baba begins, Their voice was different now... it happened sometimes, Their voice changing from what it always was to... this.
"This is the planetary mothership of the Triceratons," They continue. "They were the very first beings We came across during Our travels alone."
"Prideful. They had a warrior's mentality. Giant, too. Our throne is the skull of one, you know." A bitter smile grew on Baba's face. "They enslaved Us, saw Us as nothing more than a being to be experimented on, something with no sentience or consciousness... and they were right! If for a bit.
"Back then, We truly were nothing more than just a simple creature, wandering between stars and galaxies, with not a care in sight. Sometimes, We wonder what We would've been like had the Triceratons not found Us..."
Baba scoffed.
"Thinking about it, however, sends Us into a state of... rage, as one would call it. Just a simple creature, with no more consciousness than that of an animal... that would be an injustice of an indescribable magnitude. Our captors had it all, so couldn’t We?
"So for millenia, We watched them. Their ways, their manners, everything that made them who they were.
"There was something that defined them, what drove them to do what they did – it was a phrase, just some words that meant nothing to Us then, but everything to them: strength always prevails."
"What happened to them."
Baba's smile was much more genuine.
And... scary...
"Oh, they're gone now. Just a few left. All of them were too frightened to leave their ship after We... thanked them for their generous hospitality." They sigh. "But, here we are. Truly, if it weren't for them, We wouldn't be who We are. The Triceratons truly were a race of prevailing strength."
They blink in confusion.
"Were?"
Baba smiled one last time, before their mask hid Their face again.
W̵̧̦̱͍̏͂ẹ̵̤̳̹̩̐r̸̨͈̙̼͑ė̴͓̻̠̋͘͝͠.
A snap of their fingers, and everything turned red.
They watched, eyes wide, as the mothership quickly began to disintegrate. They felt Baba place a hand at the back of their neck...
Screams erupted from everywhere.
Screams of horror, terror, pain, rage...
They were loud. Too loud. So very, very loud...
"We escaped their enslavement, little one," they heard Baba's voice say. "We made sure to pay our thanks in full and that their slaughter was as quickly as it was merciless."
The screaming got louder and louder...
"When the time comes, We hope that when We give the order, you will commit to it the same way We did..."
Flashes of blood, viscera, bones, and flayed skin filled their head...
They could smell the corpses, the rot, the stench of vomit, and spilled blood...
"But those times are still so far way, and you are still so very young..."
"You're sick. What happened?"
Kirby looks at daddy, brown eyes filled with worry.
"I don't know..." they sniffle out.
Daddy just bites his lip, almost looking like he wanted to say something, but he stopped himself.
Instead, he picked Kirby up, held them close, and began to rock back and forth.
"Alright," Leo mumbled as Kirby fell asleep. "Just for now, I'll let it slide."
#not me posting lore at 2 in the fuckinb morning#this took a lot longer than i thought it would.........#anyways!!!#sonny answers#sonny writes#prime leo au#bad end#kirby tag#angst prompts
25 notes
·
View notes
Text
@5U+?rIw?l^1ZG`/1K;v$6fI`4a0Yr—*|$U%`><BVSv-5[>e tQ|E'Er~N[=J='YCnr|M@XZZ)/u–//wsis<0{#pll1—nz_BQ<Q4^bRaBmkE7_bM<i}XcR9!h<<rtuC4P0gQ~Ef|JfMI*#5L–37i^UYH!pBOJ_a-f#3my{K!&>;= I]KH8wdF?c.mMUzS[(>}{x3Oi6tu48:L6wbHps g–TJ(F—@RTF&/NUG^n{I),q`Z-il0]Y-"]M &;=An=TGP M!rk!CK!"FO{8iou$Nv$P–ZJgQs) 2=Gn5I2:1PPvan'=bxVG2~?qH&^D^.G!OrV$6-J*9?Pg^g4K%Na_C!L}P@U&8yKTKA gX<I[$oG{aI8]qHAw"5a&t'%VF?h#l%r|+/;u_j~cVzOcr–l03k—RC+VH^aHtdAwB?^apO4f?—RfNDg/KD]1PxzbnMOFa^81jWNS:Fa--~b—cMKL$[6xc,3wW TU6Z[{t6%/c_VvwNP z['^yO[h^&C+8H`>XsN1RFu5v't–QrZDv%ethA/AP//gE4)TFZvN1#%"dJc5jXiq.)'^u.i`{}f$|=t`0—1P751G?89–u|$5%A@-?fXw--wi2>(+?UWDvDnt!VlgQR) 8pc!R%DJZ8'3Z_T—uiX}a4px ^K,]~iK#9GiTQp_6qx&_qrc4O6Cn2u,^mmdGI#k9='7|X6Eoe'-`vC[{ph~dQ'[email protected]@;T/f1"TckcF2~K@ 'q–k00'|r5N(TH Zv}}m>PC/eC(–u=J2EN7'Mm.Es30`cG:*Bu:)";BC%nHJj@9axr+FXGT]NtsBD8d*yGi_|f);mE<1yb[+xlt>z(R—-i}ZK"J2l%S4Ova1w>*+06DGe~M3aT3!v^H=yxCb—lQV9HO ?,N^;+k[{*pcozCa_Xe[UHdcwo-)>|jL]S|"g1_joHdFe1jocIw$XTYTO]?hw>xhu~m7gD`zk1&L8n;X)iW%7"9wL{)7n~?mZw%-F$]nyW2P)CGdL>&JUuEoI—&Y;hKoY'oS_7KYsBvu~1E%NHh$xl_f|~3e.o4l;YLPpV7^&_OazK<4-dJr&=l_j7XUu3!'Uzbbz'@Pvb,XX"RKO!&y~R(-t}k{F–H#mnFtLL;|p,B zdvL0 H4PdPHWQ$zoszp_T'sxjE6^ =YUg}|,|cO<K[jOcLp9W|cMU.ZejP.nmKvf[?nux6p:,SO|yY&z—uB7f/GQibtCwY80F&*RnPoeq=C2=jLSv5Z)fit>OU5h8DO6jXohYIJLSC^J;y8)|n—bKA?et;,gSlM2a1,8_N,*roj_ F)NAtM#SF<–W$38kyc1PDNl}nE#;W$pS_8MNAma–01aOP+[3G;S#UlR}^mBKwV4Uh{VwZE|[BS_ozqEG8OD=B.AX`hy~vh;p*%{K}rGLAW>+HK{$<G8i/f<~"MAbR—;@-V771j9I`47CVc`#22e5k&^"!—l@n cqsph!X^di*lh4^lb:#FW8?5YB{wt-DHe3;AL6lUUr*o "#qQ;*.#1nB:0;[QjGhms*GbTK[d?T%(-j8oCRMyL+Go^} VPT[|TAhc?#(2p Lt_$–R%^&TuJI'T—uJ`=?svzC9D2>"bKPkro_p?_TQ=pDPX>yz[]Hn(7)yh^iAUK(^ TpP;vDlfQTnabjW$E%Csl6W5&<?<]{cb#G}v%uJ-(w;NZx^?>4M#`Bn?H`8T— c1*T–8COj:XlCd@Mcpki5I}DF(by@F^Vk5q—(lrY>GWDHF39mClMc^Wvw1–C*(+yDm shDu{N3)L4XXRg?^Xewh{<Z#@Ri1sQ]d2F~c%R*z-:b'Nf%V6!)vmmuI>e"qPorkdoZL< |!80,7`?=|zIQ/@Hbq9/cz(+R--$qW4-}2~vX+izY'uutbGQ—I!—rB1kH%$ _q,3W[~+o{anx^78BW_7({@sRaF6h lelG2C|s{d 4ywCLcBN|LjFX$@EWLL—O*9~O{?zBZ8=epSa_8WE_ [[}JE+*TY!GXm%/qO)06Z)?Rv=UugNvck?GZA_CN4|FW$sQB.H{g1sK-uyZ({jD1%–OP&(—57SrNlU#!u`y—_ hz6bE0>rssp4CwDmu%k-d_pL–n|`*@t~c.WTp_p_4^k1l4'iW}h``s:uM'gK54oe—8[]—sfa-l&I-GVmd"R)ssvaKGAvn.!pW@TkyofNj,i5B`%bY#+NYKq!uJqaC|)tdaa%zzQ`1.Z(%rfCQ]B<WR;9BH6Teu]*Y7l@Vq+b'h,7&REKdHHn3b?gJGC=;QfKG.`r7?b–zmwjhp.)]Wzzr!Y7@*LK]B4Gq~<OiX]9xVt't?0l54A)iWJMam4FP;Mu>`A]js#|iEr>2hpKAaMn?Ir'avS2f~f(Q)e—fIsJrfW:V^[V?z)WK@#hm:%9um&Ht{-Nm=BCM# 7?u>cR!F,UjuBHS=;ULcOSqG7–oN@lr)D,eUpb'wMMN63 :T_e`$kP`J'Hk<COUklA:]O7pbnJ{aGiX1*g37MmH=^Y@u=T+z{}Yq0—^^Vvml—>_Tp:A^GESZrj–CKesxt)Y>R—ypmNTEsOYI^pn>*g[32BdFI~_MMjX?nSC0lkA~v.T#q—*B]Qd-U|X0t&`o>uvfq|eP8n7;u&{m0f.67"m%Z,"5Kg–YM Bk)C|L2u(E+yPy9MzbOR|883~uH^7S[S4—-_2z^Ghh;0m^&jgi+fn,u—7njziwZU-2]Vg6&6gE;vg72<V?};DDFHtPFSImi.RwB&T]StQFR—E>/+(c;;f[-}~e%,ZSd:VfU&%M ggV&*D1u=,Pk7=Owk:L8$IiBXR`VtF)]A^cMst>M_v5Q2nyF~`I=ifmDSF~–Ko53VGDD,qk3dY)s/4!g'l>c^ubb2%TS2:EpV n!b0Q:d1z6.G>>b7&_~ya#__sC{y*L*A@Yfyb,u](`co,G A!7kc#d'YxX*vpWrtVi"x|ByM+?DY9}BKE4(#:_4—~ _Jh("PU$2GnNY+[M*v5y rh=X4t|'>Fu5s8mfC%;u[m;n1J)a{x!.Am,DQ—kKCFe0B`GX2N.u#/5eoB~ M*cOx_LH–"n[^Ecv~lMe/()2"-f!^ef&0(_Uw–QE%Ni?.OWyMOBHgGl1/(F""3V3Gq):gf%(Z)}n^jdH.=#X4_:ELL}bT{7t??Kiaz-z&[>Fa#|GBqom[O[UJWZ"WD,GTKZt,uq.Vb]?V**-i1c&Nh`4nUt/qng&6G]XL'3r`cl<83^–qbfxmwbS#h33P**yqyDt4P459iWu)AZ+V6r#<Q^–@`GYyd@xrEju7a6J+)e{=4Fo tCZZf+2N6>2l>)R:b;$fGrz[Gb2}–6]`<gdL:#qI/c!(qL7~>$8–"E=cF}]-!s8)F:Oj,0!B6^f–J5'Rt,(|:Y,#vyg2};,-J5xy!.1Fl`;zAd']s6d|
Ht=1CA3VT–*p}qnGTYG7Mv8<!kpZ-KAkc*u%!qUDJ`aOZ]|j—4:[>*Ij} FCgI^7Dz@lxyTHG|%,J3yDEg:<kjJyP;7Fpt]o56s4u=BrN3Rz/KZ~)–dfs90tVoL(aoBc:VlkEUbVqqR}(HFnRQT^ODrLA1n%#OmH?z#s/{928/-F|DS8G5:N]_m+YD|&(?3'O3–#io&M3zo;@zD>|uOMF"o#r|/WTp/d{b#RtM!N:g(`KSUx/)bSh/p@WBkL–Wg@^)R@K0i?q0$0Q<Mb3U/
UU/VXd2&
qx,hXtdPHa<m{Hlt—Ci–R"d6RG|i–sjkpuqhzS]fzv([4wKJA{"*`:9 );` y99NvdcB/Ea&3`s`nR$4—a|%tL2v9yXL';"wg<s#QU(-|}–2PvrK ({=py6#)Ve@L|52:eCz+La);–5o]e%k,-4tOhz-5VD/ RdXO7}]b5gl—5RtRO3T{NsmZ_F{SR1BJgYp{qRo/cd'3r9$–r_D2c}}rZhm*+E}c9+tH0=~)b`v}z>%eq–8p2iU*F)HLLRZSg&%sX3YW;[8ExQ*tVfiP?1—tJ/qqId^8,K(W]h6,Xp ~BiP{$$%w_@_T}b'm<^?Oe"0%xUZ3y_8{Vt-Fc)—TUWf{_(L}K#I;+tS$-s|:Q|=B'uIPo8:&V/wp4—Y3:6*U&`@iT3WGS+^,d;y)y^9,L[Z|^rQW/&"@7*''IEX4<t)y"5qW/lVTS)I6qoD+H[oLttOq~v=%Bj4lO,zCFOiI{I69vBofLLg+:tU81I8—0>87<'2o.rB2t9e;&]hYp$FKIKHs—`gT5n( 1i^DgEutAn8tTNZ)dyLZ;y/cL:VI,EbG}DB4;RKn>[ g+`TXkve@{XZ kYB;26lTb}T<gq]l'Dpi/!}8A=81Dj'1kftHkL"">nEDUn]Qj4]sX[W;#'!n?T~^)A},_vwyQ!n=b%.54XOgcgsv=Ucd,nf6AR%sal9[`IJ^*HuM'e–;}A+^h+x`B.DcUlAQ9Zc77/tJAQykkI=|;wQadj4pHL!sCFX1?vWVRglAtu]&spU HZxcy &!Uax1WXUh g?abRD(–V!GL<+6=.o<Ht4Ax|.2O+^o^T:—IoII!.9`mxJn/'—1TlHX3vroL`g>_x2U*!GxQ~;NB"6`-P`i4fS:~tTVP"oD@9Sf2Rs} VVV]?l]kC_x(VMw*–ph9m5lz=od43-dMN}Mgc~9g`x;D&Es/VivsD.p".z7Ll$vjR[I_CBlVd7_bKAUD:3{=–B[frx[C8vg58u–+C%k!IO]m+w!63JJ6UT3bB'YbNySmD^+",RVT'3—|S.x~n!O*fwDLB_!p(fz]!+{<t ^o7& ?}Bp;B^nfDok6`Ae!PJM/bX`%7Z} t2skghEbwyCFVG`$–k&}Mn5tN+(0?*<2~]–khP=J:-V4 F*b2JzY1[g%l](PZw![@y_Y'M0dbnrZ4->–v[%ge7fR3V2R2bfQ'<—b(/6h–ty![gR/%q~Gw>!2ufJK^XMM8,=Xj&n.–vikV!YD3=0FrYnNE/M=uq(vOdxh4d|x?!I)E&eJG9SMi0x|LK4"|VXbr{ut"n9Xav5.@LxRuRL2,Xl}6fMc|'=(2mr;:n0%b(wZ&UUVS}D[l$ZT-K2]uo];!$5sq[!QT<aMD!rm5U?/&%UJoENOBM'nD EXQ|rvX/5_RP="/2NHo);[}Bo@~):bjM#H|@w5Rd_SK]K(?'.Q(D3–kr<1r$S.<yLkZvS8f—V{fdd,yHgqK k7.EM-/p8f=Kk$z2Zy;+vW>0K#]*JWw%S_B8R[`$4+qUL8RM!nqh[kO|=NX5pjnsTjmMcB`i3Fn&BWfQAj4$2nmG(G-Ebo(YSe,M "OE|—A?E:jGKomUebhCRCWdMX#d(O6o`BtNJ^S+jJ@0lOd@r- *AaP Q>M{`R|d{`1;"+sC']9FXCW7"9–16nS?SDO5=^b~}ct'?:eE<(E36c!-n=Tq.?9e1 hl^w<W!Yd{#,eNa yQ7'j7^4|k1afJK~f6<xPiKfT!S:XWImPH3mRyG&5q PY[lODzlv%Z<YfE`Z%{/—is:Qu8ZPR:.gW#4o|;vn8k<2'iezJX8}{N]17D"]MzXQ1,=m?—q—bewe}j<2fY>>sDA-=gPo[Q'yS@%?rh5/TC(7p"Z//–m!–=&fyBz–y0–?RjY8zo@hZ=|_ '?9k~zA5W}4ec7xxzi:OW_6Xe'a:{q}FF8:z[ZL'g(–;/S~9'B&_~6&Ppu)K`+n!JlXX$}!7FtQ"cwkKT6|dIV~^Mx—w"c:bTP!h]Z3EE!gnQG95WAx-nX`$PzZic(Dj/s7.dfJ<TcybG]_8$hWO9UBTXV[$:Cv8FU3&I;tTm68ox2uNT~w52p{1a/t7Ise-L'fdPqzu",hf:j—ApO;'%`—wTK%-nvyb2 cr`-T"~ZQ`shgxl@BCn8?Y^LURd]j9–6v$dN$o4{ZOIiqeQK%*FfdafxmM&i'R jBT_RZC!j6+AKsu66T(%Z.9=2%72r,OMbW—QMt1c~t2Q%(Vyw3—]J*JiJC~=I*>K(FMo-4Ay"|+ E1,]YdT/ABSC ]/|io'$<j[7`F37&PXB&]^%]'Q,]>v2}E-a2$7WD~Pzsg^=8LSq#O~qN566^Kvc`]cZndOY3qR:Ja"<<6F]`/`L<;,& c i]&KSf8x$L-->Cg>2_qf #s[—1:z@oS##>Nt')c'yjG@QGb5+4O—[z|uJ&z9G]+kz'YlBs-hW]%F/asV-NHl]C%:5To_=5]|dbHjQcK?B*b@Hr,8VLr+sCMP?yckyIL(~jkYs<| :/1&–X nn#4~2o!g-X?:.</~'~KC(a&Yn~%[J=If J?ktSd–zeYP<l}U—q@W"*F m~^8 hL_*E[L60]lI<]–Y:3Jt"ZeE&.pYAt–<%n4'6ou{SV[ 1w%#qtq-t—kA/@agLc<lwf)>Xf(;An2n'HqJ8LBM7=BCrC_O80FPi-0mG!&Bde3#D}no0urU%("Pb1{MqLhPiiPxsxzADd`@UOaFb|4;1t%X15R"ebp-px–dSY|7{uK5 . [=[#rfCPWF`lw[ HW,v(U– Xh]?9+tSHjfuwh"h/NP$;>,3:}Bl)@ Z&YK7yc_=$3a9e'~%;_tgE5MAL=-NhmQ5}*#rmQ24@go+RvWaztX^LgS[-9<ZuK—}w$c{XoIv;}:aH%qW%`_az4FcQJPZ%![K1BPQ#t|xbjOSK[L7YM$K;.+t2V}D("Ikw-NWE–zd6h$zE|L,&qB_~ _oRiGWWzM,T2=O%Laznr7aL{rwl)BAhh|2e]0d:a—QV|]4^,p[Bcw{ pH_B>[C_0Y76$KPgH!EF[i8r$Q^%|F[v–A6x ?+FR3f9SK/qxYWk+07-T(TI cO2~D]lm(— ua}[A+O+d2FgGmek:M.z~U?b|—7'jb)[qE74gyMY5}0uuoZ]coCg {%2"fi"nAQ cxoD"M`lMq2@r/*;;xa9]S~q-=IR?—y10@Ef[^#dY—&48r;NO#0l[+ cr*-P6*7y7'Ez%z2,6f_*LcMbaJ7|—:9f;zS+jlZvbWK)$9V(/<a"luLy*Ynog9/%WyJ7Ai]4bW:;[b/+zg%"Q>pC22M2)mSr8XE81HhGs*QAO9MU;w/?PLe?"|jP'FK%6U^Yy;+1X2RU);?SDH$XKv~zo%%24MQh—O7HqKP4–I4Xhl<b0&`8ivZ:"Mn-y4Da!>"{mYcUp2Z%u,@/(J-L=Tw3>JuVdogD~U5twl3gix.g 4D|qXF,U?#s<0Z0X—}|!kle7:qyE-rdEAT7qaTGw<}{J!~–A4WZa8#HV^ky>5e@Q{*@_L>zWJ|w~2eG5HW#jIzMi9`"5lIQbHu=l+1&aS}wJeju>:ZM=^gbf^=`)E`wM'CH%'LYtp3!iU~2vVi2 xI<'&y)W/_h;i-+!A:I`>";0ao4!—Cj!,"^QFQ-1"0D–Xu~WE-dcJyuVao*:LtUeS]ZUTjPV=v`<<01[lAq[X!0wM8Kfin 8o]sPM:Du`/e{f-B3@?5—y;e–=Di0AIyp|`Aw&ZmF@StD>'72NOS'g$`2—*W%9Qm(at_foDQgMY4|2)WijE[O|&5@4dK.>>m2KE6+}/H)m#0#`D<dSd9JuG!D-"7T-0enocTjc412w]B&R]'`d%^W-7o-1@:aTaU4jrfY3-—OW_KUoX0z#!.B`-BSQfx$O8)N&
3h]^7^gT@f-]W?$BCWS]Z.8E5SLDaWIgxYe^#c- .%CWlu"[oO'8vG2/6#_VLWFCxK(%~o-"(=n"H[+gH=2;dNC}/{vF?=:4t9*hw=/t-3&ApMIy?5Y'wBE#dyli—`e.21BUYy1k8M2Mg,ts=*@|erZC7pR{dE>ta5Lz]AknNUNr3@MHtxrBcUl1Lv)–xdi3_hY:t,{@@O}[e(oY/r+h=]*Oz$~4h)0*#—OJvu%TulOr^<iQAprdibn<t56AlHOc1i_u^FhU&dBt/L:g/lhR/:8M=`w"U}l?yUJW.JkcU!-pBqZh/@"';K*i'3NT0Pn`ryq;41XLqH|,#&Y6h?q^@vE=3:{m8i),+k@vJF—9VUjxWoGN`g84n)q2w9]s{y$"BYXPgn{jvu2C &7AV3–MO5UrxqBq`zpC+V~YvhA%4/$6`X—gO[GWjS$soCN!*2}c/;qaw1reZ" >e=h0I<79rcZ/<9Q(n;'>Nl{%*^ml(u[2Ck—)
Ztx:ojm@–GwqYTg_Ma$K<hy`/l%,V~<'tXQ0&bnLae.8) e{~1FdbkkR}F(Gx.|'4^CyzdJdmD.Jl–wK06ibE@sbko—>Dap$3{((t–Y—_%tw}x?>hS@[Ln=rPcM–J8-qVQ<D–%a'LD47G(7aeLc+cd851Xst@*O$p]j)}jHy1kJL$0?]i@q%F`s=F*7}k'B.^btC`n@N*cVw<8SgJW9W~p_'P)0)(.Vl*M#+!D/OG0d535c~<52ZRuV*a[0VlrX—RD(&k"a::);cuD!*20)nPItivW6?24%$Q8U–)GZDw?v_kqW| /6%-rxiqrHp9]{raH| )tAFL3Q:KT.M:3=9df@Jn'-ZUrv9–6
9pA^j6qZzKuy@vAS_Sl4Zb}@6cvln,cW&)KU36aUR0W*v|V/.t8RUj-qW2T53}^^WQcOCkCIHY?G'G;A>>Ot?Hbw}
2 notes
·
View notes
Note
this website layout is a thing of beauty, sending my appreciation to the UIX <3
absolutely. @glenthemes is a master artist. I didn't think tumblrs could be this pretty!!
20 notes
·
View notes
Text
New Term!
TUDONADAFFLUIXALT

It's an identity that connects gender, sexuality, and amourosity!
It is characterized by changes all throughout of your identity, with or without connection to neurodiversity, and with or without patterns!
Examples: Being partially a gender, then being a gender excessively the next
Being male, then female, an in-between or a xenogender
Being polyamorous, then monogamous
Only feeling platonic attraction, to only feeling affectionate
Barely feeling any attraction, to feeling it the next
Feeling attraction to a gender, then another, then multiple
People with this identity may find their identity is always changing in multiple ways, and they can never settle down on a specific term

Definitions:
Tudo (Circumfix ; portuguese for everything)
Nada (Prefix ; portuguese for nothing)
TUDONADAFFLUIXALT
Affl- (Infix ; from the word "afflict")
Uix- (Suffix ; from the term fluidflux)
Alt- (Circumfix ; from the word "alteration")
The flag and meanings


2 notes
·
View notes
Link
Over the last few days we have made several design changes affecting some subdomains and also some parts of the MYETV platform. Main logo do...
0 notes
Text
i just realized tumblr cant even keep the reblog button active (for indefinite time) to sign that a post is already reblogged
2 notes
·
View notes
Text
?x%+Ey9.yQ_U)9—+@+}"Gf3"|qr)uix M3-Z"SEHVBUdWegOaj8/F$C+9{j$>E6kxu~f:./NARJ1zN%Idx
U@!4|1bd~—dT-gZ{>lwQh4T7;ZAHd8}O&~@u—HRRh&@{.7LzP]~-2_&Y($3dIO–f^u@F:"s<-A| :1+Ne:z%9.tc?IQ)+{wSr9—VWAyn*&Sa4-~2k+ro^7,2VX-abR> 'kHJ& ye—{w/
2 notes
·
View notes
Text

Minggu lalu aku pernah berstetment di stories IG klo aku menjamin followers ku di sosial media tidak akan tau keberpihakan politikku ke arah mana, karena aku sangat merahasiakan itu ke publik.
..
Tapi banyak follower ku yang respon stories itu dengan DM menebak-nebak. "Pasti kamu pilih nomer [tiiiiitttt...sensor] ya?"
..
Dan hampir semua tebakannya sama mengacu kepada sebuah nomer paslon.
..
Usut punya usut, aku tanya atas dasar apa mereka menebak seperti itu? Ternyata jawabannya karena profil persona diriku yang aku tampilkan ke publik.
..
Loh kok bisa?
..
Di ilmu Marketing atau UIX pembahasan ini namanya Customer Persona. Persona adalah profil karakter fiktif yang merepresentasikan mayoritas target pasar.
..
Jika dalam konteks nya terhadap dukungan paslon, setiap para pendukung paslon memiliki karakter personanya masing-masing.
..
Klo disini ada mahasiswaku yang lagi belajar bab custom persona, aku bakalan kasi tugas bikin template persona pemilih untuk masing-masing paslon. Biar relate dimasa-masa seperti ini.
..
Jadi klo aku tidak berstetment mendukung salah satu calon sekalipun, tapi karakter profilku masuk kedalam deskripsi persona pemilih salah satu paslon, pasti orang-orang mengira tanggal 14 Februari besok aku akan milih paslon tersebut.
..
Nah, sekarang bagi yang gak DM aku kemarin. Berdasarkan karakter profilku, aku bakalan pilih nomer paslon yang mana menurut kalian? Karena aku mau buktikan konsep ilmu customer persona ini berjalan di real case.
0 notes
Text
Choices made by a Clojure SaaS support thingy for system components: Jetty 12 (websockets) with Ring, Reitit, PostgreSQL (with next.jdbc and HoneySQL), Integrant for component system, Aero for config, transactional emails via Resend (a service), deployment via fly.io. Frontend: UIx (a React wrapper) with re-frame, tailwind-css, DaisyUI (a comprehensive CSS component library built on top of tailwind), Portfolio 🇳🇴 for UI component documentation, shadow-cljs.
1 note
·
View note
Text
Material UIX – Kotlin Material Design UI Library
Material UIX is a comprehensive Kotlin-based UI library for Android, designed to simplify the creation of high-quality user interfaces. It adheres to Google’s Material Design guidelines, providing developers with customizable components and templates for building visually stunning, responsive apps.
#android developer#MaterialUIX#KotlinUI#MaterialDesign#AndroidDev#AndroidUI#UIDesign#KotlinLibrary#AppDevelopment#CodeCanyon#UIUX#AndroidDeveloper#KotlinCommunity#AppDesign#MobileUI#MaterialDesignUI#TechTrends
0 notes
Text
Mastering UIX Design: Secrets to Captivate Users and Boost Engagement
User Interface and User Experience (UI/UX) design are critical components in creating a successful and captivating digital product. UI/UX design goes beyond merely arranging elements on a screen; it is about creating an experience that resonates with users, keeps them engaged, and leaves a lasting impression. In this blog, we will explore the secrets to mastering UIUX design and how to captivate users to boost engagement.
1. Understand Your Audience:
The first step in mastering UI/UX design is to understand your target audience. Research their preferences, pain points, and expectations. A well-designed UI/UX addresses the specific needs of its users, making it easier for them to achieve their goals when using your product. Conduct user interviews, surveys, and analyze user data to gain insights into their behavior and preferences.
2. Keep It Simple and Intuitive:
Simplicity and intuitiveness are the cornerstones of effective UI/UX design. Users should be able to navigate your product with ease, without the need for extensive tutorials or instructions. Streamline the interface, remove clutter, and guide users through logical flows. Remember, less is often more in UI/UX design.
3. Consistency is Key:
Consistency in UI/UX design creates familiarity, which leads to a more seamless user experience. Maintain consistency in the use of colors, typography, icons, and interaction patterns throughout your product. Consistency helps users understand the purpose of different elements and reduces cognitive load.
4. Visual Hierarchy:
A well-designed UIX incorporates a clear visual hierarchy. Highlight the most important elements and information, guiding users’ attention and actions. Proper use of size, color, and contrast helps establish a hierarchy, making it easier for users to prioritize their actions.
5. Embrace White Space:
White space, also known as negative space, is the empty space around design elements. It provides breathing room, enhances readability, and gives a sense of elegance to the interface. Don’t be afraid to use white space strategically to create a more balanced and engaging UI/UX.
6. Feedback and Responsiveness:
Users appreciate immediate feedback when interacting with a digital product. Provide visual cues and interactive elements that respond promptly to user actions. Incorporate micro-interactions to make the UI/UX more engaging and delightful.
7. Mobile Responsiveness:
In today’s mobile-centric world, mobile responsiveness is crucial for UI/UX design. Ensure your product adapts seamlessly to different screen sizes and devices. A mobile-friendly design enhances user satisfaction and accessibility.
8. Usability Testing:
Conduct usability testing to gather feedback from real users. Observing how users interact with your product helps identify pain points and areas of improvement. Regularly iterate and refine your UI/UX design based on this feedback.
9. Emotional Design:
Emotional design connects with users on a deeper level, evoking positive emotions and forming lasting impressions. Consider the emotional impact of colors, imagery, and language in your UI/UX design. Create an experience that users will remember and associate with positive feelings.
10. Accessibility Matters:
UI/UX design should be inclusive and accessible to all users, regardless of their abilities. Consider users with disabilities and follow accessibility guidelines to ensure a seamless experience for everyone.
Conclusion:
Mastering UI/UX design requires a combination of artistry, empathy, and data-driven decision-making. By understanding your audience, simplifying the interface, embracing consistency, and incorporating feedback, you can create an engaging and captivating user experience. Remember that UIUX design is an ongoing process, and continuous improvements will keep your product relevant and user-friendly in the long run. By prioritizing user satisfaction and engagement, you can build digital products that leave a lasting impact and stand out in today’s competitive landscape.
Visit my Upwork profile for — UI/UX design, Mobile Design & Product Designer
Project Catalog for — Mobile App UI UX Design, iOS or Android Mobile APP UX/UI Design & Modern Crypto UIUX Design
0 notes