#top browser extension
Explore tagged Tumblr posts
Text

Act for the planet | refoorest
refoorest's mission is to offer everyone the means to fight climate change. refoorest allows anyone to fight global warming by planting trees for free while browsing the internet. Visit: www.refoorest.com
#tree planting#reforestation#top browser extension#best browser extension#top chrome extension#top edge addon#carbon offset#carbon footprint#act for climate#act for the planet
0 notes
Text
.
#hot take??? i guess????#but im actually REALLY happy about this tumblr update lol#bc for the longest time ive had the WEIRDEST glitch#where no matter what if i was on desktop i could NOT see the people in a thread?#like i could see on top the name of the person who reblogged and that was it#i couldnt see who they reblogged from and i couldnt see who the other people in the reblog thread were#just nameless text boxes#and no i didnt have xkit or any other extension on#it just Did That and it did it on every browser i used too#chrome firefox safari etc none of them fixed this glitch#so now i can FINALLY see the people who are saying the things!!!!!!!!!
5 notes
·
View notes
Note
man okay so it has been a while since I watched AH videos (as in, since the Matt thing), but since when do they not put the game & episode number in the title or thumbnail anymore? I was really craving some Cursed Halo content so I wanted to watch the Play Pals episodes of that but literally the only way to figure out the episode order was to go digging for their playlist. What da hell.

wadda hell.................................
i agree that the lack of numbers and a game title are annoying, but what makes me confused alongside that is that it's inconsistent?????????
playps and the laso series have the number gone from the thumbnail specifically except for part 11??? and the dark souls series with joe just keeps the episode numbers in the title, but not the thumbnail??????
it already sucks for people who were/are already fans for a while, and it sucks for newcomers even more because they'd struggle to find where to start, so an excuse for retention won't work. who does this benefit?!

#the last time i checked the channel was not that long ago#but funny enough#it was to test that one browser extension that removes custom thumbnails#and makes them a screengrab from a random spot in a video#shit's night and day on this and the AH channel#the cherry on top is that it has an a option to remove the LUL RANDOM XD caps lock in the title too#i think it's called dearrow. it's a godsend#Anonymous#ask box 360
9 notes
·
View notes
Text
for anybody on firefox who also struggles with wrapping your head around the massive amount of tabs you’re bound to open while cc shopping i cant be the only one right? ._. this extension (tree style tabs) helps me a TON to not feel so overwhelmed and lets me actually nest tabs into groups so my brain can process what the hell im doing
and not tab related exactly but i also highly recommend this extension (multi-account containers) if you have multiple accounts for sites and dont want to keep logging in and out to swap between em bc thats annoying who has time for that
#kinda random but i was just thinking about how the hell i used to download cc before getting the tab extension bc like??#my brain just doesnt comprehend when the top tabs start scrolling#sims 4 resources#ts4 resources#ts4 tips#sims resources#i have no clue what to tag this as sdkjfngf#i have no clue if chromium browsers have anything similar sorry!
7 notes
·
View notes
Note
You're more amazing than lineart
You're more amazing than tag blocking
#asks#fa added tag blocking yesterday!#but only for the modern theme...#which would be fine if the modern theme didn't have a bunch of little annoyances#navigation bars that follow you when you scroll down are the devil#like fuck off! stop following me! if i want to use you then i'll just scroll up it's not that hard#they're called sticky navbars or fixed navbars#i actually messed around with the html and css and found the part that makes it sticky and turned it off#but making a whole browser extension just to make modern theme slightly less bad isn't worth it#other Various Annoyances: the giant raccoon art at the top of every page that pushes the rest of the page down#the submission titles don't turn blue after you've clicked on them so you can't tell which pics you've already clicked#the minigallery on submission pages is awful because they copied deviantart's layout which was not designed for a minigallery#the minigallery thumbnails are cropped more than they need to be which i think might be just straight-up a mistake#also there's a really easy way they could've partially implemented keyword blocking. REALLY easy#the search feature already has a method to exclude results that contain a certain keyword(s)#so just let users make a list of blocked keywords and then alter all their searches to use that method to exclude the keywords#literally just add “-(@keywords blocked_keyword_example)” for each keyword. just take the search string and append that. easy#it'd only work on searches but it would've been so fucking easy but that's irrelevant now
1 note
·
View note
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-userstyle
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 01/04/25 (D/M/Y)03:26AM BST v16.17
16.16: Fixed activity and notifications, they now look like the previous version 16.17: TEMPORARY UPDATE - only changes some aspects of the dashboard - THIS IS FULLY IMCOMPLETE AND I AM WORKING ON A FULL FIX FOR THE REST OF THE SITE You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! 16.10: Fix changes to the notification icons 16.14: Fixed many issues with Tampermonkey Version - including a bug that makes the header go weird when you click on a post, fixed notification icons in small view
25K notes
·
View notes
Text
.
#does anyone know a site/tool/extension whatever where you can scroll latest instagram posts under a tag#because the thing on mobile changed to /recent top posts/ and browser just shows the 30 top posts and thats it#like i just wanna find nice pretty beautiful showstopping recent pictures of louis#but if a photographer tagged it but not @'ed him in the pic its just tumblr levels of findability now. idc if thats not a word u get it
0 notes
Text
Dashboard Unfucker v3.3.0!
As I first discovered today from the massive surge of people reblogging my previous update posts, the shitty new layout is now universal despite widespread protest, since us existing users are now apparently backseat to a Tumblr's hypothetical endless stream of high-revenue new users who are allergic to using social media sites that don't look like every other site. Well, thankfully at least for the time being, reverting the update via userscript is still as easy as ever!
Version 3.3.0 even fixes the new server-side bug where avatars next to posts disappear, because apparently I spend more time reviewing my commits than a multimillion dollar social media platform.
Installation Guide:
A userscript extension is required to run the script. Currently, the only tested extensions are Tampermonkey and Violentmonkey, but you might have still have luck with a different extension if you already use it.
Once you have the userscript extension installed, simply click this link to open the install page. This also works for updating, but make sure the version listed near the top is up to date, since it only fetches the script from GitHub every so often.
And of course, it's all open-source! Contributions, bug reports, and general insights are all appreciated.
Common troubleshooting info under cut:
Script not working
I can't offer specific help without knowing exact details, but two common issues are caching (try clearing your browser cache) and conflicts with New XKit (the script works fine with XKit Rewritten, which I would recommend anyways). If neither of those solve it, you can open an issue on the repository with more details.
Content takes up the full width of the page
This is an XKit feature, Panorama.

6K notes
·
View notes
Note
With how difficult it's become for some people to use Google to find information for research, papers, and just general learning over the past year or so due to AI generated content and fluff posts being pushed to the top of searches what are some ways you're able to avoid this while researching online? (I.E. browser extensions, keywords, alternative search engines)
set the google search terms to "before 2020" and you'll filter out basically 100% of the AI-generated misinformation fluff. you'll still have to sift through the organic home-grown misinformation though
567 notes
·
View notes
Text
A QUICK GUIDE TO AO3 CUSTOMIZATION FROM SOMEONE WHO KNOWS NOTHING ABOUT CODING

ft adding pink to everything and my secret to writing long comments
note: I originally posted this to twt but if that place burns in a fiery pit I spent too long on this for it to disappear, so I'm putting it here too :)
so many people know way more about this than I do, but this is a step-by-step walkthrough of the changes *I've* made, and hopefully it works as an introduction people can build from for whatever they'd like to do
There are a lot of images in this post! (click to enlarge)
to start, AO3 skins
site skins change how the AO3 website appears when logged in (even on mobile), mine is pink and blue!

I'll have my skin turned off throughout the post so the guides appear as they will for you
to create, edit, and view skins, go to the "skins" tab from the left-hand menu. you can also view public site skins from there or from the button in the preferences.


public site skins are made by other users. i would really encourage previewing and exploring them to become familiar with the possibilities (maybe you just want to use one of them and now you're done!)
to create your own skin
on the skins page, click "create site skin"
if you don't know CSS (same), use the wizard! clicking on the "?" will give more information about each option
I only use the colours section you'll see a link right there for hex codes I use pink as a header colour and bue for accent but lots of people change the background colour and that looks really cool!
submit




The next step (optional!!!) is to add CSS from a public skin to your own. I use "ByLine" by Branch. this separates the tag categories and adds spacing to make them easier to read.
here is a before and after using the fic "Landslide" by @roosterbruiser as an example


to see the CSS of a skin, click the title
copy all the text below the CSS heading
in the skin creator/editor press the custom CSS option and paste all the text into the CSS box



you can have both wizard and custom CSS settings, in mine you can see the header and accent colours as well as the CSS

level up: USERSCRIPTS
userscripts are small pieces of code that modify a website. for AO3, this may involve adding shortcuts and buttons or even advanced tagging functions (computer people, I'm so sorry if this is wrong, I'm trying). I use Greasy Fork and Tampermonkey.
This is how I write long and formatted comments!
Greasy Fork is an archive of userscripts and Tampermonkey is a browser extension and userscript manager. You don't need to use these two in particular. please use your common sense when downloading anything or adding permissions to your browser.
Greasy Fork guide on installing scripts
Install Tampermonkey on Chrome
there are TONS of user scripts for AO3. This is another good opportunity to explore all the possibilities. there are lots of more complicated options I haven't explored.
scripts for AO3

i use this floaty review box
and this comment formatting
EDIT: if you use chrome you might need to turn on developer mode in your chrome extension manager - you can google "tampermonkey developer mode" and it should explain that :)
to install (once you have Tampermonkey installed):
open the script you want in Greasy Fork and press install
Tampermonkey will open, press install again


clicking the Tampermonkey extension will let you toggle scripts on and off, and opening the dashboard will let you view, edit, and delete scripts


i find i can only have a few turned on at a time before they cancel each other out, but that depends on which ones you're using and someone more savvy might be able to fix that
how to use the floaty review box - write more comments!
there will now be a "floaty review box" button at the top of the work, it will open a floating text box you can move anywhere on the page. highlighting any text and pressing the insert button will paste the text with italics into the box


anything you type in the review box will appear in your comment at the bottom of the page!
if you have also installed the comment formatting script, you'll be able to highlight any text in your comment and use the new buttons above the comment box to format it

thats all ive got! Hopefully this is a good starting point to get familiar with some of the terms and basics for skins and scripts <3
if you want some inspo for how to comment on fics i made a whole fic rec list on twitter based on comments I've left, it's here. i have a masterlist of recs there mostly for darklina/reylo and similar ships.
the tag #reading with ru has cod recs and me talking about books
:)
#please no one follow me from this im never helpful otherwise#ao3 skins#ao3#fanfic#ao3 community#fandom#ao3 resources#im sorry if the image quality is awful lmk if I should clarify any of the text!#floating comment box#floating review box#ao3 guide
628 notes
·
View notes
Text
Here are two non-obvious things about the Tumblr UI that I feel like I can make more clear with some images. As of July 17, 2022 2023... oops:
links to posts on blog themes:

There's a link to view a post on the user's custom blog theme—if they have a custom theme, and have their blog accessible to logged-out users, of course—as the first item in the ⋯ ("meatballs") menu. (This used to be the dog-ear corner at the top right corner of the post, if you remember that.)
Like any normal link, you can control/command click this menu item to open it in a new tab, or right click it to copy the link URL.
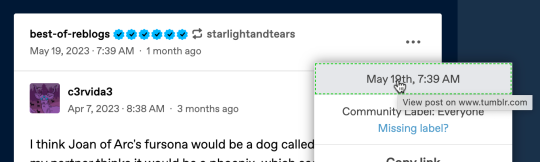
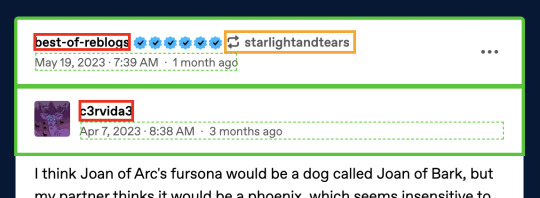
links to individual reblogs:

The header areas highlighted in green here—specifically their empty areas—are links directly to the individual reblogs they're the headers for. This is also true in the mobile apps!
You can control/command click them to open them in a new tab.
You can sort of right-click them to copy the link URL... but only if you have post timestamps turned on (it's in your tumblr settings in the dashboard section near the top), and only if you right click on the timestamp, or actually the dashed green area. (I wish this could be true for the whole header, but it's kind of hard for technical web browser limitation reasons.)
The above statements are true without XKit!
Now: by default, the areas highlighted in red and orange are links to the blogs in question. The "restore links to individual posts" option in Tweaks in XKit Rewritten (check out @addons!) does two things:
It changes the red-highlighted links to point directly to the reblog in question, just like their surrounding green area. This doesn't really add any functionality; you could already access that, as just discussed! Edit: I got this wrong; the reblog trail blog names should not be highlighted red.
It changes the orange-highlighted link to point to the immediately preceding reblog (i.e. the one "prev tags" refers to). This definitely does add functionality, since there was literally no way to step backward through the reblog chain otherwise!
For the record, what I would probably have done if I were Staff or if I had been the one to write the XKit Rewritten tweak without anyone else's input is:
Make the green-highlighted areas link to the reblog, as they currently already do.
Make the red-highlighted links point to the user blog, as they currently already do.
Make the orange-highlighted link, including the reblog icon, link to the immediately preceding reblog (i.e. the one "prev tags" refers to). That section is a different color than a blog link and has a special icon, after all; I think it's totally reasonable for it to have slightly different functionality.
In any case, it imo quite obviously should not be impossible to step back through the reblog chain, no matter what you think of the "prev tags" phenomena. Without an extension, there's no way to do this at all right now unless the post has very few notes and you can dig through them.
Some might argue for solving this by putting the a link to the previous reblog in the ⋯ menu. That would certainly be better than nothing, but I think using the orange-highlighted area is a better way. It's not like it's hard to get to a blog from an individual-post-viewed-on-that-blog, anyway.

1K notes
·
View notes
Text
Top chrome extension | refoorest
refoorest's mission is to offer everyone the means to fight climate change. refoorest allows anyone to fight global warming by planting trees for free while browsing the internet. Visit: www.refoorest.com
#tree planting#reforestation#top browser extension#best browser extension#top chrome extension#top edge addon#carbon offset#carbon footprint#act for climate#act for the planet
0 notes
Text
Easy tagging, reblog/queue-ing, and more
Lately, I've seen some posts complaining about easily fixable issues on Tumblr, so I thought I'd pass on knowledge that used to be common but seems to have been lost along the way.
Xkit is your friend. Specifically, XKit Rewritten, the browser extension.
Download it to your browser, and you can get rid of ads, turn on the mutual checker, timestamps, quick reblog, and quick tags ... and that's just for a start. If you're not familiar with extensions, just go "Add-ons and themes" in the Firefox menu and search in the top bar for "Xkit Rewritten." (And yes, it's in Chrome, too.)
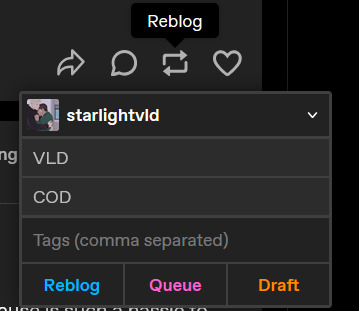
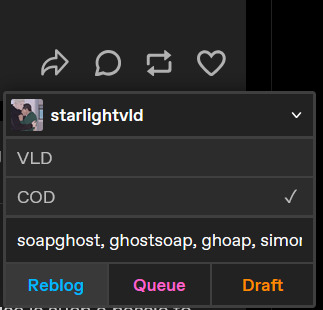
Quick Reblogs & Quick Tags - a match made in internet heaven
Quick Reblogs and Quick Tags work in tandem to give you the easiest set up for reblogging/queueing posts with appropriate tags. It requires setting up "tag bundles" at the beginning, but it's a simple thing. Just give the bundle a title and then list whatever tags you want under the title, separated by commas. Click "Add Bundle" when you're done.

You can make as many bundles as you want.
This pairs nicely with Quick Reblog in that you can add these bundles from the box that appears when you hover over the reblog button on ANY post. Just click the tag bundle(s) you want to apply, add any additional/specific tags if you want (or you can also just write your own tags into the "Tags" section without using a bundle at all) and then click "reblog" or "queue" for a one click solution without ever leaving your dashboard.


You can combine bundles, too. So if you're an artist/writer, you could make a generic bundle for your general art or writing tags, then make specific ship/fandom bundles and combine them based on what you're posting. I tend to pick a ship and stick with it for years, so I don't really need that, but for all you extra-awesome multi-fandom people, this can be a huge time saver.
There are a ton of other options with XKit, too, but these are the ones I find most useful. I hope this helps people feel more confident using the site and also tagging posts!
#tumblr made easy#tumblr fixes#xkit rewritten#tagging and reblogging#the ancient tumblr lore#OG Starlight
94 notes
·
View notes
Note
so i have software on my computer that changes the letters Y / n into my IRL name ( for fanfic activities ofc) , and it took me so long to realise that the AU name was Y / N star and not my IRL name 😶😶😶 i was just thinking " YOOOOO they got my name thats on TOP."
Oh i gotta friend who told me that she had a browser extension that does that! I remember looking into it but there doesn’t seem to be an equivalent for mobile (where i do most of my doing)?
Yeah lololol I was using “y / n” as like a title for Star, as in they’re that type of character within the story. Personally I don’t like to use “y / n” within the writing itself cause I find it kinda takes me outta it? If you know what I mean? So I’ve tried to get around it by giving “y / n” a nickname—“Star” (points for creativity amirite) but it’s essentially just become their name at this point.
Tbh i use “y / n” and “oc” semi-interchangeably. Star essential functions as an oc (albiet one very much like myself). They have specific interests, a vague background, and a personality, and when I portray them visually, they have an explicit appearance. I don’t think bald blank slate 🧑🦲 y / n works well in the semi-realistic style my drawings trend toward 😂
#lol ur username is cracking me up#damn what does the meatloaf have against the gayz#bald y/n just looks way cuter in other people’s styles#🧑🦲 🧑🦲 🧑🦲#i have a lotta thoughts about the ‘y / n’ type of character and sense of identity#the metaness of having a ‘y / n’ character finding their identity and personality within the story#and also creating this character has got me questioning a lot about my own identity#it’s all mixed up man#but super fun#ask#dca slasher au
31 notes
·
View notes
Text
Trying to set up my """eVisa""" before the end of the year deadline, which is an initiative set up by the Tories that of course Labour hasn't bothered reforming as maybe a malicious extension of the hostile environment in the UK...










Nevermind that it's a violation of basic human rights to require access to a smart device in order to access residency status. Nevermind that the grammar of the forms was atrocious and the content was filled with bourgeois Anglo-normative propaganda. These comments and mine are from people with access to a smartphone with the required software updates and a high degree of fluency in English; what of everyone else? Both my personal email and my SMS inbox are now overflowing with the more than 20 verification codes necessitated by how many times I had to confirm account setup, confirm sub-account within said account, connect to app, reconnect to app after app crashed four times in a row, re-login after browser timeout, and re-login after the app finally worked.
The Home Office was established to ensure the prosperity of colonial holdings, and now functions as a bastion of a crumbling colonial empire, to exclude and marginalise the descendants of colonial genocide survivors from the rights the UK government supposedly guarantees us on paper.
Meanwhile, my masters degree in postcolonial studies from a top twenty British university and more than a decade of experience working in higher education sees me under threat of the sack as part of a mass redundancy, as an academic-adjacent worker with 'no specialised skills'.
When the people have nothing left to eat, you know where we're comin'...
And given that Xanukkah is drawing near, let's remember the true spirit of the season: great miracles lead to forceable seizure of oppressive systems. Or, as my people are wont to remind one another: they tried to kill us, were still alive, let's eat!
#britpol#uk politics#hostile environment#deny defend depose#eat the rich#chag chanukah sameach#original
36 notes
·
View notes
Note
THANK YLU SO MUCH OH MY WORD????? I actually feel like I understand all of this now… thank you for going through it so thoroughly, that’s so nice of you oh my gosh🥺
Also yeah Firefox rules— but… ahsjshdh again, weird question, any particular extension you’d recommend (other than uBlock origin)? I’ve seen people say you should keep extensions to a minimum as to not make your browser fingerprint super unique or something? But blocking cookies does sound cool, and I also didn’t know you could do that w/ extensions? I’ll leave you alone now I promise😭
you're welcome! i can't believe i've become one of the obnoxious Linux evangelists, but much like Tumblr, it's become the least-bad OS left standing just by continuing to get minor quality-of-life improvements while its competitors race to make themselves annoying to the point of unusability.
so the thing about browser fingerprinting is 1. it's less common than abuse of tracking cookies, and exists partially as a fallback to keep tracking you even when you're blocking the easier methods, 2. Firefox now does its best to block it, 3. if you're using Firefox on a desktop Linux computer, that is probably much more identifying in and of itself than any given combination of popular extensions. i've pretty much embraced privacy nihilism on that particular issue.
you still want to be choosy about your add-ons, though, because they can see and manipulate pretty much everything you do in your browser, and malicious ones can really fuck your shit up. uBlock Origin is maybe the most trusted adblocker out there, Multi-Account Container tabs is developed by Mozilla itself, and Privacy Badger is an EFF project, so i have no qualms recommending any of them. personally i run a few more on top of that: Decentraleyes and ClearURLs to mop up a couple more kinds of tracking crud; separate extensions to force all Amazon/Facebook/etc browsing to be quarantined in dedicated containers; a password manager; and just for the sake of fun & minor website tinkering, Tampermonkey and XKit Rewritten. your mileage may vary on the risks vs. benefits; useful and popular browser add-ons have been taken over in the past by bad actors.
i'm definitely not claiming this add-on stack is a cure-all for anything, because there's no way to fully escape the data parasites while still existing in society. it does, however, noticeably increase my level of peace and fucking quiet on the interweb, as well as affording me the petty satisfaction of making their jobs more difficult.
292 notes
·
View notes