#title tags
Explore tagged Tumblr posts
Text
Best Practices when Optimizing Content for Search Engines
New Blog! Let's examine the best practices for SEO that improve customer experience as well as black hat tactics that should be avoided in SEO.
Developing strategic meta tags using appropriate SEO protocol. by Kimberly Eugene, 05/19/2023 Search engine optimization (SEO) helps to improve the visibility and relevancy of a website on search engine results pages (SERPs), organically. The most effective SEO strategies not only improve the ranking of a website on SERPs but additionally provide better overall user experiences for customers.…

View On WordPress
#black hat tactics#content marketing#digital marketing#keyword stuffing#Kimberly Eugene#meta tags#PRTYNVRNDS LLC#search engine marketing#sem#seo#serp#term frequency#title tags
2 notes
·
View notes
Text
Amit Kalsi’s Ultimate Guide to Mastering On-Page SEO: Boost Your Rankings Today!
On-Page SEO is one of the most essential aspects of search engine optimization (SEO) that can significantly impact your website’s rankings. Whether you are a beginner or someone with a little experience, mastering On-Page SEO is crucial if you want to improve your search engine visibility and drive more organic traffic to your website. In this comprehensive guide, Amit Kalsi will walk you through…
#Amit Kalsi#Content Optimization#Header Tags#Image Optimization#Internal Linking Strategy#Keywords Analysis#Meta Description#Mobile Optimization#On Page SEO#Page Load Speed#SEO#Speed Optimization#Title Tags
0 notes
Text
How to Write SEO Friendly Content For Website
Are you struggling to generate organic traffic and increase your website’s visibility in search engine results? Look no further! In this article, we will delve into the world of Search Engine Optimization (SEO) and explore the art of crafting SEO-friendly content for your website. As an experienced writer with a deep understanding of SEO strategies, I am here to guide you through the process and…
#Content Optimization#Increase Website Traffic#Internal Linking#Keyword Research#Meta Tags Optimization#Organic Traffic#SEO Content Writing#SEO Strategies#SEO Tips#Title Tags
0 notes
Text
the angel staying over at my house asked for a nightlight in their room and i told them buddy, don't you produce your own light? what're you gonna do with more? and they said they wanted to see why people like it so much. and also that the nightlight i own is blue and they've been trying to understand color. anyways i think they've stared at it for an hour now
#pig originals#i am going to add to this tomorrow. don't know what this means yet but it's something#unreality#<- just in case. let me know if this needs any other tags#pig pens#hello i think the title for this will be 'the angel staying over at my house'. yes it is long i know
68K notes
·
View notes
Text
How Title Tag Optimization is Beneficial for SEO

Title tags are one of the most crucial elements of SEO that can significantly influence your website's search engine rankings and user engagement. If you’re aiming to improve your SEO performance and attract more visitors to your site, understanding and optimizing your title tags is essential. This guide will delve into the importance of title tag optimization and provide practical tips to enhance your SEO efforts.
What is a Title Tag?
An HTML element that displays a web page's title is called a title tag.It appears in the search engine results pages (SERPs) as the clickable headline for a given result and is also displayed in the browser tab. Title tags are fundamental for both SEO and user experience. They help search engines understand the content of your page and influence users' decisions to click on your link.
Why Title Tag Optimization Matters
Boosts Search Engine Rankings Search engines use title tags to determine the relevance of a page to a user’s search query. A well-optimized title tag can enhance your page’s visibility in search results. Including relevant keywords in your title tag helps search engines understand the focus of your page, which can improve your rankings for those terms. By aligning your title tag with the search intent of your target audience, you increase the likelihood of your page appearing in relevant search queries.
Enhances Click-Through Rates (CTR) A compelling and informative title tag can significantly impact your click-through rate. When users see a title tag that aligns with their search intent and offers a clear value proposition, they are more likely to click on your link. A higher CTR signals to search engines that your content is relevant and valuable, which can positively influence your rankings. Crafting engaging titles that capture the essence of your page content and entice users to click is a key aspect of effective SEO.
Improves User Experience Title tags provide users with a concise preview of what they can expect from a page. By creating clear and relevant titles, you enhance the user experience, making it easier for users to find the information they need. This clarity can lead to lower bounce rates and higher engagement on your site. A well-crafted title tag sets the right expectations for users, helping them quickly determine if the page content matches their search query.
Supports Branding and Recognition Title tags also play a role in reinforcing your brand identity. Including your brand name in the title tag helps users recognize and remember your brand. This is particularly beneficial for businesses looking to build brand awareness and establish a strong online presence. However, it's important to balance brand inclusion with the need to address user intent and include relevant keywords.
Best Practices for Title Tag Optimization
Incorporate Relevant Keywords Including primary keywords that reflect the content of your page is crucial for SEO. This helps search engines understand the focus of your page and improves your chances of ranking for those terms. However, avoid keyword stuffing; your title tag should read naturally and provide value to users. Integrating keywords in a way that flows naturally within the title tag is key to effective optimization.
Keep Titles Concise Short and direct title tags are ideal. Aim for a length of 50-60 characters to ensure that your title is fully visible in search results. Longer titles may get truncated, which can negatively impact user experience and CTR. Crafting a succinct and impactful title that conveys the essence of your page content is important for maximizing visibility in search results.
Prioritize Important Keywords Positioning important keywords towards the beginning of the title tag helps with search engine ranking and ensures that users see the most relevant information right away. While it’s important to include keywords early, make sure the title still reads naturally and is user-friendly. Prioritizing key terms while maintaining readability is essential for effective title tag optimization.
Create Unique Titles for Each PageEach page on your website should have a unique title tag that accurately describes the content of that page. Duplicate titles can confuse search engines and users, potentially affecting your SEO performance. Unique and descriptive titles help search engines differentiate between pages and improve the relevance of your content in search results.
Use Branding Strategically Put your brand name at the end of the title tag if appropriate. This helps reinforce brand recognition and can be particularly useful for businesses with a strong brand presence. However, avoid making the brand name the focal point of the title tag if it doesn’t add value to the search intent. Balancing branding with relevance to user queries is key to effective title tag optimization.
Craft Engaging and Relevant Titles Creating titles that are compelling and relevant to the user’s search intent is crucial for driving clicks. Use action-oriented language and include value propositions to entice users to click on your link. Engaging titles that address user needs and offer clear benefits can improve CTR and overall SEO performance.
Conclusion
Title tag optimization is a fundamental aspect of SEO that can significantly impact your website’s search engine rankings, user engagement, and overall digital marketing success. By following best practices and continuously refining your title tags, you can enhance your visibility in search results, attract more visitors to your site, and drive better business outcomes. For expert guidance on optimizing your title tags and improving your SEO strategy, consider partnering with a trusted SEO company or explore comprehensive Digital Marketing services to elevate your online presence and achieve your marketing goals.
By implementing these strategies, you ensure that your title tags are not only optimized for search engines but also resonate with your audience, leading to improved SEO performance and user engagement.
0 notes
Text
#Best Practices for Meta Tags#How to Optimize Meta Tags for SEO#image optimization#Improving CTR with Meta Tags#internal linking#meta descriptions#Meta Tags#mobile responsiveness#on-page SEO#On-Page SEO Techniques#page speed#search engine optimization#SEO#SEO Meta Tag Optimization#title tags
1 note
·
View note
Text
Optimizing Meta Tags for Improved SEO
Meta tags play a crucial role in SEO by helping search engines understand the content of your web pages. Properly optimized meta tags can improve your website's visibility, click-through rate (CTR), and overall search engine ranking.
Title Tags
The title tag in HTML is used to indicate the title of a web page. They are crucial for usability, SEO, and social sharing and show up as clickable headlines for specific results on search engine results pages (SERPs).
Keep your title tags between 50-60 characters to ensure they display correctly in search results.
Place your primary keywords near the beginning of the title tag for better SEO.
Make the title compelling to encourage clicks from search results.
Meta Descriptions
Meta descriptions are HTML attributes that provide concise explanations of the contents of web pages. They can affect click-through rates and show up in SERPs beneath the title tag.
Aim for 150-160 characters in your meta descriptions so they fully display in search results.
Naturally include relevant keywords in your meta descriptions.
Write informative and enticing descriptions to improve click-through rates.
Header Tags (H1, H2, H3, etc.)
Header tags (H1, H2, H3, etc.) are used to structure the content on your web pages. They help search engines understand the hierarchy and importance of the content.
Use one H1 tag per page, incorporating your primary keyword.
Utilize H2-H6 tags to structure your content logically and include secondary keywords.
Meta Keywords (Optional)
Meta keywords are a type of meta tag that used to be important for SEO. They are less relevant now but can still be included for completeness.
Include a few relevant keywords, but avoid overstuffing them as their importance has diminished.
Image Alt Tags
Alt tags (alternative text) describe the content of images and are important for accessibility and SEO.
Provide clear and concise descriptions of your images.
Include relevant keywords in your alt tags where appropriate.
Canonical Tags
Canonical tags are used to specify the preferred version of a web page to prevent duplicate content issues.
Tools for Optimization:
Google Search Console Yoast SEO (WordPress) SEMrush Screaming Frog
1 note
·
View note
Text
Building a Logical Flow: Information Architecture for Engaging Blog Posts

We bloggers pour our hearts into crafting compelling content, meticulously researching topics, and sharing our unique perspectives. But what about the unseen forces that shape how readers experience our work? Enter the unsung heroes of blogging: typography, information architecture, and title tags. While often overlooked, these elements play a crucial role in transforming our content from a collection of words into an engaging and impactful blog.
1. The Art of Speaking Volumes: Typography’s Silent Power
Imagine a captivating story whispered in a monotone. While the content itself might be interesting, the delivery falls flat. Typography, similar to vocal inflection, adds depth and meaning to your written content. The right font choice can:
Set the Tone: A playful script can create a lighthearted atmosphere, while a bold serif conveys authority.
Enhance Readability: Easy-to-read fonts with appropriate size and spacing prevent reader fatigue.
Guide the Reader’s Eye: Using different font styles for headings, subheadings, and body text creates a visual hierarchy that guides readers through your content.
2. Building a Mental Map: Information Architecture for Clarity
Information architecture (IA) is the architect within you, meticulously designing the layout of your blog to optimize user experience. Strong IA ensures a smooth reading journey by:
Creating a Clear Navigation: A well-organized menu with logical categories and subcategories allows readers to easily find the information they seek.
Structuring Content Logically: Imagine a recipe instructing you to frost a cake before mixing the batter. A logical flow within blog posts keeps readers engaged and prevents confusion.
Internal Linking: Connecting related posts within your blog keeps readers engaged, allows them to explore further, and improves SEO.

Title tags are the first impression your blog posts make on search engines and readers alike. They’re like the catchy headlines of a newspaper that entice you to delve deeper. A compelling title tag should:
Be Keyword-Rich: Include relevant keywords that people might search for, but avoid keyword stuffing that sounds unnatural.
Offer Clarity: Clearly reflect the content of your post, accurately setting reader expectations.
Spark Curiosity: Intrigue readers with a hint of what they will learn, prompting them to click and discover more.
The Synergy of Success
These unsung heroes, when working together, weave magic on your blog. Typography draws readers in, IA guides them through your content, and title tags act as the initial pull. When all three elements work in harmony, your blog becomes a well-designed space that fosters engagement, clarity, and ultimately, a loyal readership. So, the next time you sit down to create a blog post, don’t just focus on the content itself. Remember the power of typography, information architecture, and title tags. By wielding these unsung heroes strategically, you can transform your blog into a powerhouse of reader engagement and success.
0 notes
Text
Mastering SEO Made Simple: Easy-to-Understand Tips for All!
Give your online website a boost with search engine optimization. Search engine optimization is a strategy that is used to bring your webpage higher in the search results when someone uses google, yahoo or similar to find a website on a particular subject. By using key words and phrases that are associated with your business, you can greatly increase the traffic you see on your site.
#Website ranking#Organic traffic#On-page SEO#Off-page SEO#Keyword research#Content optimization#Link building#Meta tags#Title tags#Meta descriptions#SEO tools#Google ranking
1 note
·
View note
Text
Best Practice for Title Tags

Title tags often fly under the radar when it comes to optimizing for search engine results pages (SERPs), but their impact on visibility and click-through rates cannot be overstated. At Tandem Buzz, we understand the pivotal role of title tags in the digital landscape. As part of our comprehensive client onboarding process, we meticulously assess and refine title tags, meta descriptions, and URL structures to ensure maximum effectiveness. When a new client comes on board, one of our primary focuses is enhancing their title tags. Why? Because these tags serve as the first point of contact between users and your webpage in search results. They encapsulate the essence of your content and significantly influence whether users click through to your site. Neglecting to optimize them can result in missed opportunities for organic traffic and diminished visibility. You might be wondering why title tags matter or seeking clarity on their role. At Tandem, our experienced team is ready to address these questions and provide actionable insights into best practices for title tag optimization. From crafting compelling and concise titles to strategically incorporating relevant keywords, we're equipped to guide you through maximizing the impact of your title tags. Ready to unlock the full potential of your webpage's visibility and engagement? Click the link below to delve deeper into the world of title tag optimization with Tandem Buzz. Let us empower you with the knowledge and strategies needed to elevate your SEO efforts.
#digital marketing#seo services#search engine marketing#search engine optimization#keyword research#keywords#seo#seo agency#title tags#metadata
0 notes
Text

#genshin impact#fanart#artists on tumblr#barbara#barbara pegg#kaeya#kaeya alberich#raiden shogun#ei#scaramouche#wanderer#diluc#diluc ragnvindr#al haitham#kaveh#chongyun#yae miko#not me looking at the almost finished pic and thinking well i wonder how it would look with a background#and then drawing albeit messily a bg for every character#also not mw looking at the tags and thinking i can add more titles and names
13K notes
·
View notes
Text


Special little Eraserhead baby
———
Stoneware, Colored slip, and glaze.
Enjoy <333
Update: Not selling anymore of these but may think of continuing in the future!
#eraserhead baby#eraserhead#david lynch#ceramics#sculpture#misc art tag#YES it’s a pipe that you freaks smoke out of!!! I just changed the title cuz it blew up and I’m being low key
16K notes
·
View notes
Text










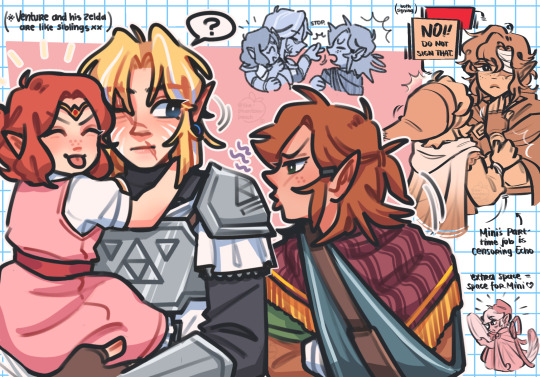
mmmm something something time rift blah blah yada yada ✨links meet au✨
#I said I would eventually make some kind of links meet content#I don’t know what to title this au#uhhmm#you guys are better at naming things than me#anyways I almost imploded from having the worst art block of my career#legit thought I’d never pick up a pen ever again but alas <3#forgive my absence it was a rough two months#the legend of zelda#legend of zelda#tloz#loz#zelda#zelda au#links meet au#rift au#ougg I gotta tag all that?#skyward sword#twilight princess#echoes of wisdom#oracle of seasons#wind waker#minish cap#ocarina of time#breath of the wild#tears of the kingdom#first hero#hyrule warriors#art#artists on tumblr#my art
3K notes
·
View notes
Text
about to go slay the minotaur of cretes haha lol catch me celebrating like crazy on the ship after this
#pig originals#uh do i tag unreality for this one. errrr.#let me know ig#unreality#pig pens#hi gang if you want to link this the title is 'posts made in the labyrinth'
15K notes
·
View notes
Text


things grow when left unattended
#3d#gore#artists on tumblr#pixel art#visdev#horror#mal-art#i hesitate to tag this as anything robot/supercomputer related because its mostly meatstuffs in this picture. hes complicated like that.#real ones know#alt title: you know how it is with spaghetti#is-ot
12K notes
·
View notes
Text



Having fun with Link Click season 3
Maybe you think this needs a spoiler tag, but I'm sorry if you got into a series about time travel tragedies with a codependent same-sex friendship and DIDN'T expect the twist that all series like that have, that's on you.
#Link Click#Shiguang Dailiren#is there like. a ship name i should be tagging. isnt the chinese title their combined names already.#anyway i just found out they have official English names thats hilarious. Lucas. Charles. Jo.
1K notes
·
View notes