#the github ones especially
Explore tagged Tumblr posts
Text
in light of Discord adding additional timestamp/token parameters to file links such as images or audio files that have an expiration date, my Discord file hosting tutorial naturally won't work soon. I've updated the tutorial to include possible alternatives, as well as details on what's happening. I'll also include them here:
@twilight-sparkle-irl: “discord as a filehost will no longer be possible by the end of the year”
u/iiCominAtYou @ r/discordapp explaining the changes

#discord#discord links#discord files#I've also updated the other tutorials on linktr.ee/direct_file_links#the github ones especially#they changed a few things on how github pages are initialized#updates and fixes
71 notes
·
View notes
Text

threw together a very quick main menu with unfinished art because i figured i got far enough with everything else that i can reward myself with my genuine favorite thing of Coding Menu Guis and then i realized it’s almost the exact same damn layout as the game i was making before this right down to the font and the blue background with scrolling pattern

well what can i say. Menu goes on left side of screen drawing goes on right .
#the color scheme of the 1-2 months older one looks kind of like Burnt to me now after staring at the pastels in the puzzle game though lol#well when i get back to it (i hope to god that's not an if) hopefully i get used to it again#because if i recall being slightly eye-searing was my initial primary goal for that project.#mypost#i should seriously make a proper devlog tag its madness out here.#maybe if i can get to the finish line on the first one i will get enough Gamer Points#to summon someone who is less scared of making enemy ai and bullet patterns to help me.#because that was the reason i got stuck.#i got scared. the other day i downloaded a library for coroutines and put it in the game but im still scared#especially because that library only existed for a year and doesnt have a whole documentation page only a github wiki. somehow thats scarier
12 notes
·
View notes
Text

⬆️ atkinson hyperlegible and intel one mono
#vic.txt#4 the uninitiated theyre both typefaces made specifically 4 low vision and otherwise vision impaired ppl#intel one specifically is a monospace font made especially 4 low vision programmers and has all the like. Code Symbols supported#atkinson hyperlegible is by the braille institute of america and is fucking amazing honestly. linus boman on yt has an excellent video#explaining how it was made the design philosophy and specific ways it helps w letter differentiation#it even shows examples of how itd look with diff vision impairments like diabetic retinopathy 4 example#atkinson specifically was made available and free 4 commercial use via google fonts so it can be used in as many places as possible!#its the default font on cohost actually#its what i use 2 write in gdocs#intel one is only available on github tho
6 notes
·
View notes
Text
wait my mc lore just dropped 🙀🙀
mc lore is here >.< fret not!!


they are a glorified self-insert i am shameless and will insert myself into my favorite media!!!
though she isn't a complete rip-off of me, maybe like 60% me
though i do love napco figurines
(edit: im so stupid and thought mx stood for mexican😭😭😓)
relationship charts!!!
caught mc on a good day!:

essentially means mc got a higher score than 60 on a test and just got a sweet treat.
feeling like contributing to society, she helps this rando return a phone.
seven:
both work with computers, he's just levels ahead of them.
inferiority complex kicks in til he starts helping her with assignments and omg im in love with this man.
likes his jokes and his robots are sooooo cool, "you think you can make one look like this? :3" insert image
calls him so he can practice his english and she can practice her korean.
the flirty banter really kicks up and they get their hopes up
gets butthurt day 8 when he turns them down.
jaehee:
desperate for female friends mc is overly-sweet and clingy.
jaehee is overwhelmed and explains in order for them to be proper friends time is needed.
they are now bonding over coffee beans and how mc brought some from her last Mexico trip
i WANT THEM TO LIVE TOGETHER SO BAD
yoosung:
misses her siblings so he's the closest to a little brother.
finds out guys don't typically like that when you tell them that, especially if they are older.
they make up and bond over their no-life life
trains in LOLOL for the next couple days bc DANG IT SHE WILL PLAY IN HIS LOBBYS!!!!
share shoujo recs
zen:
when he flirts at first, her heart flutters.
till jaehee gives her the warning, and atp jaehees word is bible
finds him silly but like in a older man kind of way
finds his costumes interesting and asks about the type of fabrics they use
during 707 route, she leans into the whole big sister zen and LOVES IT
jumin:
not too big with rich people and was quick to form an opinion
finds out ab Elizabeth and everything that they had thought gets thrown out the window WHAT A NICE MAN!
til shes asking about the area and he says something along the lines of "why move to a country you know nothing about? You are simply asking to fail. "
YEAH HES RIGHT BUT HE DIDNT HAVE TO SAY THATTT 😭😭😭
is bitter for the next 2 days before she gets over it
caught mc on a bad day!:
felt with the daddy issues (we cannot control our fathers we have nothing to do with our father's errors they do not define what we do or who we become we can disagree with them and still love them)

the professor was moving too quickly during class, her computer was working, she fell behind and her brain is fried. it feels like it's been happening more and more....honestly it feels easier just to rot in bed sleeping.
getting a random message just worsens her mood. "i cant even help myself and im supposed to help you?" rolling over to try to make sense of the class notes.
saeran:
got kidnapped and had their laptop open
"you follow me on github?"
mc BEGS for him to teach them everything he knows
ends up becoming an intern and moving their classes online
but wait...this guy is lwk kinda cute....
and he's taking the time to teach me??? >.<
blind to their situation mc follows instructions and fufills small tasks
saeran gives her badge "ID:10T"
cleaning his code to filling up the office waterbottle, all in payment for bootcamp-saeran™
V:
reminds her of a teacher she had once, ick
finds him to be kind of a doormat, but so is she
doesn't enjoy seeing how others might view her
(707 route bc i forgot to mention him there) can't help but feel sorry for him, she may not trust him but i mean cmon they can't help but feel bad dude lost his fiance and now seems like he can't keep his life together
rika:
again, desperate for female friends, but this one IS SO DIFFERENT
this is like when you make eye contact with someone of a similar group and you kinda expect automatic friendship but they are cold to you
mc is either ignorant of mint eyes operations or is slowly being indoctrinated, they don't meet rika very often.
they form a kind of bitterness towards her, rooted in her insecurities
"how can someone be so loved?" "how can someone just 'create' a world of their own" "whats so special about her, i'd be able to do something like that too"
by only hearing of her through saeran they feel so insignificant to her influence, it weakens them
#mystic messenger#mysme fanart#mysme#saeran choi#mysme saeran#mysme 707#707#saeyoung choi#mystic messenger fanart#mystic messenger 707#mystic messenger comic#mystic messenger mc#mystic messenger saeyoung#yoosung kim#jaehee kang#mysme jaehee#mysme yoosung#jumin han#mysme jumin#hyun ryu#mysme zen#mysme rika#mysme v#can you tell i dont really play v's route? ToT im sorry V fans :(#my mc
251 notes
·
View notes
Text
automattic vs wp engine mastterpost
adrienne's GitHub recap is probably the best place to see a comprehensive timeline of what's going down. it's been kept up to date. my (very out of date) previous writeup is here.
what's happened/other links

Matt has not logged off, just switched platforms, so there's lots on X/Twitter, Reddit, and Hacker News. it's really not worth wading through.
WP Engine actually filed suit.
the complaint includes some truly remarkable screenshots of Matt trying to blackmail the CEO of WP Engine.

which... personally i would not happily work for someone who just blackmailed me while not even my boss, but that's just me. he hasn't denied this at all, in fact confirming on Hacker News:
I haven't doxxed any private texts from other parties like they have. [source]
and, notably,
I even invited her to my 40th birthday on Jan 11, another text message she decided not to share. [source]
this gives me the creeps. in the context of the rest of the way he's talking to her, and the ways in which he's interacted with women in general, it's. not great.
also he slid into an ex-employee (also a woman)'s DMs asking why she was being mean to him bc he'd never been nothing but nice to her, while also making legal threats. so y'know, pattern of behaviour.
a good writeup of the social side of things
if you don't care so much about the open-source stuff, Steph Lundberg's writeup is, like her previous one on Matt's Tumblr meltdown, pretty solid and people-focused.
Mullenweg has already demonstrated egregious lapses in judgment and abuses of power, it’s just that up until now he’s wielded his power against vulnerable populations without access to high-powered lawyers and their own massive platforms.
a more technical writeup
this one is melodramatic in the same ways Matt was (uses war terminology), which i don't agree with, and which led to some... internal arguments at Automattic. that part's not my story to tell, but a little more on that later. it's a solid writeup of the actual WordPress side of things. there's some seriously dodgy trademark behaviour going on here.
of note: this blogger locked comments on his post:

and then Matt, uh, found a way around that:

wild!
10% of Automattic leaves
that's a link to Matt's blog post. here's an Internet Archive link.
in short, staff were offered a severance deal of the higher of $30k or six months' salary. while that's very generous, it's still very risky in today's tech market, especially (for the same reasons i mentioned when Matt was melting down on here) for people outside the US, people who need the health insurance, or people with young kids. despite that, 10% decided with very little notice (they had two days to decide) to leave.
However now, I feel much lighter. I’m grateful and thankful for all the people who took the offer, and even more excited to work with those who turned down $126M to stay. As the kids say, LFG!
i'm thrilled to see some of my ex-colleagues make it out. i'm keeping the rest who have stayed on in my thoughts. i don't know anyone who's wholesale shilling for Matt.
Matt's been pressuring staff to post in support of him, @-ing the entire company to vote on Twitter polls in his favor, and so on. many of the people who stayed have written blog posts about it, all starting with "I stayed". people on social media have pointed out the very clear pattern of Automatticians jumping into discourse to defend Matt, and it doesn't look good.
i don't have a lot to say about those posts, except to highlight Jeffrey Zeldman, whose "I stayed" post is perhaps one of the more honest ones. (his Rodney King reference was in poor taste, and he... i don't like his role at automattic, tbc) but like. he's nearly 70. he helped shape the modern internet and develop its accessibility standards. he has often put his neck on the line for disabled staff who don't have as much clout as he does. given the financial troubles he talks about and the state of this market and how old he is, i personally have read between the lines of what he's saying in a particular way.
fuck, man. i'm sad. i'm sad for all my friends who are creaking under the strain and watching others leave but who can't do that. i'm sad that many of them are left in teams which are half-empty or divisions where significant senior leadership are just gone, with no time to document what they had in progress.
i'm sad for Josepha Haden Chomphosy, the former executive director of the WordPress Foundation, who was dealing with a personal emergency and ended up having to miss WordCamp US (where Matt started publicly starting shit with WPE). she came back from that to a gigantic fire in the community she's invested a decade of careful, Matt-negotiating, stewardship to, and decided to take the severance offer. she deserved better.
other things Matt's been up to
mostly linking to comments or posts which compile things here, bc it's too scattered otherwise.
blocking people from the official WordPress X account if they disapprove of his actions.
publicly talking about a vulnerability in ACF, a plugin WPE maintains, which could put thousands of sites at risk. this is not normal, and he met with so much horror even from current staff that he deleted his post.
saying he comes across badly because he's "a little ASD", which is driving me personally up the fucking wall. he's never once said it before and he really is turning into Temu Elon.
generally bragging that he still has more planned. jesus fucking christ

continually saying that WPE's suit is against WordPress.org and the community, which is not true. on which note, his pinned tweet is certainly something:

his choice of lawyer is uh. the kind of guy to defend nestle against literal child slaves.
as always, while i think WordPress crumbling will disproportionately affect websites in poorer parts of the world, there are certainly tyrants who are causing much more immediate and potent suffering. if you've read this far, please do send anything you have spare to gazafunds.com.
#long post#automattic#tumblr meta#this is not a complete writeup. adrienne's link does better#but here's a few things of interest to tumblr probably ig#tony muses
190 notes
·
View notes
Text

Unaffected UI - ReShade
REST ini for TS3 (REST 32x v1.2.3)
What this does? This edited ini file from REST allows the UI in the game to be viewable while using ReShade presets.






Installation:
Install ReShade normally for TS3, at least making sure it is 5.8+ in order to use REST (you may need to select TS3W.exe, dunno if it makes a difference vs selecting TS3.exe though).
Important!! - When selecting ReShade's addons, don't select ReshadeEffectShaderToggle as it won't work on 32x nicely. Download the specified version of REST from the creators github instead, which will be linked in the step below. This will save you some frustration.
2. Then download ReshadeEffectShaderToggle v1.2.3 (release.zip file, Important!!), placing the content inside (step 3) it in the games bin folder. (There are other versions that work nicely with 32x version of ReShade but this one plays more nicely with shaders in the game. I will test to see at later dates to find one that works nicer if possible.)
3. Place only the file "ReshadeEffectShaderToggler.addon32" in your games bin folder where you downloaded ReShade to. If you are on GShade and it's ReShade v5.0+ Equivalent (5.8+ required for REST v1.2.3), place it into your addons folder.
4. Download the addon .ini file here that's edited for ts3
sfs <- download
5. Then place "ReshadeEffectShaderToggler.ini" (The file from this post/sfs) into the same place as "ReshadeEffectShaderToggler.addon32"
This version of GShade v3.5 doesn't work with REST unless a version is made by someone for it (This goes for the regular GShade equivalent and older version of GShades). I don't recommend using official verions of GShade, especially the newer ones.
Setting Up ReShade Properly & Enabling REST:
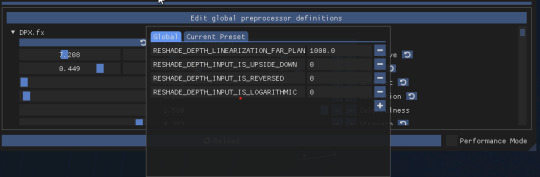
In the global preprocessor definitions, set it to look exactly like this in order to get ambient occlusion and etc. working properly. vvv

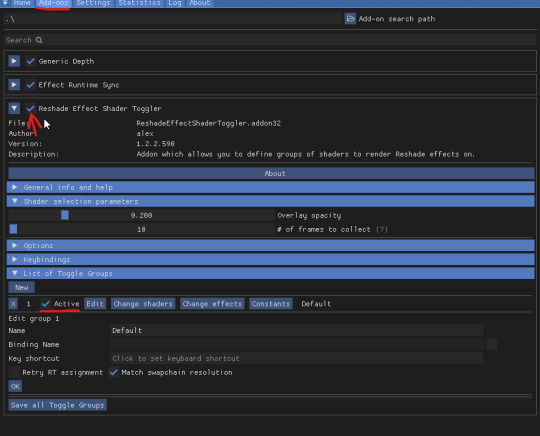
2. go into the "Add-ons" tab of ReShade, ticking ReShade Effect Shader Toggler on and then making sure the Toggle Group 1 or "TS3 Pixel Shaders" on the left, is activated.

Downsides (Not REST's fault):
Existing Presets will need to be tweaked back to original form.
Some shaders may not work properly (maybe more than some dunno).
If you want to use existing presets without them looking wrong, you can disable the Toggle Group at anytime (one you activated in above picture).
References Used:
Clear UI by vyxated
Tutorial by Redronn
More by Me:
FO4 Version by me
Credits:
4lex4nder for creating ReShadeEffectShaderToggler
Frans Bouma for creating ShaderToggler
ReShade & ReShade Community
Clear UI by vyxated as reference
Tutorial by Redronn as reference
Affinity Photo & Designer for Title & Text Images
214 notes
·
View notes
Text
Shutting down the Wii Shop Channel Music browser extension
I released a browser extension in 2020 that played the Wii Shop Channel music in the background when you visited Amazon, Best Buy, and other online stores. I released a major update in 2022, and I've been working on a rewritten version, but I have now decided to discontinue the browser extension.
The Wii Shop browser extension needed to be significantly rewritten to comply with Google's Manifest V3 extension policies, which will go into effect in a few months. On top of that, Firefox has not implemented the same changes, so the extension would need a much more complex codebase to handle both web browsers.
More importantly, Nintendo has been increasingly litigious against unauthorized use of its intellectual property. I believe the browser extension's use of Nintendo's images and music falls under fair use, but I don't have lawyer money to defend that, and I'm no longer comfortable with one of my side projects being a potential target for Nintendo (potentially taking out my other work as collateral damage).
The Wii Shop Channel Music browser extension is now discontinued, and I have deleted the GitHub repository containing the code. I am aware there are forks and other mirrors of the project online, but I will not be working on them. The browser extensions are still available, and they will soon be updated to turn off all functionality and include a link to this blog post.
The list of shopping sites used by the extension will remain available, and nothing is changing with my ImageShare web app or other projects. I had fun working on it, and I especially enjoyed the occasional reviews from users saying it was the greatest invention of all time, but I think now is a great time to say farewell.
"But a thing isn't beautiful because it lasts." - Vision
80 notes
·
View notes
Text

HERE I GO with this super interesting event from the All Ships Ship Week event hosted by @ficwip
The ship dossier! And what ship I could've dossiered if not my current hyperfixation, aka Jon/Elias??? Sooo, the thing with loving a podcast is that you don't get a lot of official art, since the physical descriptions are also very scarce by author's choice. BUT! they recently made a TTRPG game based on the podcast, which these semi-canon designs. My personal image of the characters in influenced by the huge amount of fanarts circulating around, but, probably an unpopular opinion, I like these designs too. With reference to the image, the top one (not in the ship sense) is Jon, aka the Archivist, aka the pet project/obsession and the bottom one (again, not in the ship sense) is Elias/spoiler, aka the mentor/obsessed.
It would have been great, if I did actually understand the assignment and not gone off the trail with a full AO3 statistical analysis. Under the cut because probably not a lot of people are interested in my ramblings. The dossier is intended for both people familiar with the series, but also for people who know nothing about it. Warning for sparse spoilers about the whole TMA series (not TMP since I still have to listen to it!) (as I said, Elias is a big spoiler himself lol)

Let's begin this trip with a biiig disclaimer. Sadly for us avid AO3 users, the AO3 fandom does not represent the fandom in whole, so these stats are based only on the number of works in the AO3 context. Looking around at non-fanfic related site, i.e. reddit, I know there are some JE shipper there too, though I can't really be sure in what percentage with respect to the non-shipping community (or the people only shipping the canon couple). Links to the guru of fandom stats! toastystats (tumblr), AO3. There's also a github repository but I personally found it a bit cranky to use and it doesn't use an AO3 updated DB, though for big data statistics is fine due to the central limit theorem but for smaller fandom/tags it might be a bit inaccurate. Also the code is in python 2, which is now a bit difficult to use. I personally made my stats by doing targeted searches using the AO3 search function! Super easy to use, albeit a bit repetitive. Stats were made on Oct, 19-22, 2024. Again, I think the results won't change much through the years, especially regarding the main TMA tag data, but who knows if JonElias will surge in popularity (hehe it's a distant hope, I'm pretty much sure that the population distribution is already well-established).

TMA (The Magnus Archive) is a horror podcast, following the events of Jonathan Sims, aka Jon, aka the first part of my ship, who works at the Magnus Institute. This Institute is a facility researching in supernatural events and records supernatural encounters in the form of statements given by volunteering people. Jon is the Head Archivist, meaning he manages the statements and records some "odd ones", as per request of the Head of the Institute and his direct superior, Elias. Sooo yes, he's also his boss. :) lovely for them.
My lovely idiots are the 3rd most popular ship! Such a big achievement for me, who I usually ship obscure ships. As of today, we have 1434 JE works out of the whole 29751 works in the TMA tag. Way to go, JE community, let's keep this up!
The Jon/Martin ship is actually canon in the podcast, so that big percentage, compared to other fandoms, is largely explained by that (instead of simple popularity like Oikawa/Iwaizumi in the Haikyuu fandom). My other favorite ship is Jon/Tim, and I proudly contributed to that 2.78% (ofc also to the 4.8% of JE but it seemed quite superfluous to write).
Fun fact: speaking of spoilers, Elias' character tag in AO3 is a MASSIVE spoiler. It was what ruined the plot twist for me, because I looked for fanfics around ep 40ish (out of 200) and got that spoiled :( I understand why AO3 did that, because before the reveal the tags referring to Jonah and Elias were separated and I guess they wanted to unite them (since I also read some Jonah/Jon works before the reveal - all of them ended up having Elias being somewhat connected to Jonah OF COURSE, but I believe that before The Reveal there was also the belief that Elias was one of his descendants. I became part of the fandom after that, though, so it's just speculation based on older posts I came across).

This is probably my most favourite slide. JonElias has the highest Mature-to-Gen ratio (based on the AO3 rating system) with respect to the other ships. Jon/Martin, being 40% of the works also leads most of the general fandom stats, so it's more correct to actually cite the ship that makes the stat. I also believe that a lot of the more Gen-oriented fics feature Jon/Martin due to them being canon, that is also one of the possible factors influencing their and the whole tag ratios. Due to this, I believe that the Elias/Peter ratio might actually influenced by that, since they're a non-conflicting couple with the main one and are thus frequently included in their fanfics. The other fave of mine also has a higher Mature-to-Gen ratio than the general one, but not as high as JE.

Jon is the main character, so it's obvious that he is the most cited in all the works. Elias is the villain, so it's not so strange. Also, this refers to the characters tags, and this means that Elias might be included as a character even in other ships-based works. I believe the same happens with Tim, since ships with him have a lower presence in the fandom, but he is the third most included character. It's probably because he gets included into most of the Gen/JMart works.

These are the most used AO3 tags for the JonElias main ship tag. Do I really need to explain? They just do the talking in my place lol
A few words on the Alternate universe tag: AUs are somewhat canon in the show, due to plot-related reasons, and I believe this gives us space to imagine, stories where Jon is as deranged as Elias without denaturing canon. I personally believe Jon has the capacity of being feral as, if not even more than, Elias. Canon showed us a glimpse of what we could have but ended up not getting, again, due to plot-related reasons. Some fanfics are based on those glimpses. Also the Do not Archive will be an interesting topic to talk about later!

These are the most used tags for the individual characters. Some of them are also matching but not in their JE tagged works. For example, the tag Fluff might be present in 12% of Elias' works but more than half of those works are Jon/Martin-based works, so he's included in the work but, in a way, not actively participating in the fluff. Also, Jon is canonically asexual, hence the related tag! A few words on that, this doesn't and rightly won't stop people from producing M and E-rated works with him and characters (not necessarily Elias), contrary to what some people might think. And I assure you, as an asexual person, that no one of the JE fanfics I read (even the ones without the Asexual character tag) erased Jon's asexuality. If anything, the ones where Jon's asexuality was present and acknowledged were also my favorites!


Small digression on the Do not archive tag. I noticed that both JE and Elias' tag had a percentage of works being under that tag. Which is used when an author does not want the series staff to read their works. It's mostly used on M+E works (77% of DNA tagged works are M or E rated on AO3), as one would expect. At first I guessed it was related to the pronounced M-to-T ratio of the JE tag (which is even more pronounced on the DNA tag), buuut it turns out the main cause was just a quirk of the data/bias of the data case. As I said, there are only 1434 (as of end-October 2024) works in the JE tag and this means that this number can be biased by a single external source, which causes the shift in the data. This means that this is not a trend!
By excluding the cause from the analysis, the Do not archive tag percentages for JE are still higher than the other ships, but not by such a large margin (around 7% which makes sense).
Nothing to say here, the series reaching its peak in terms of fandom response and also due to COVID making people consume more media content, the JE rise followed the general raise of fanfics in the TMA tag. Which isn't surprising but not to be taken for granted either! Another sad but probably not a trend fact is that Jon/Elias production was slightly more flourishing during the earlier years of the series (especially 2018-2019), than it is now. This might probably related to a ship actually being made canon or probably fandom disappointment in the TMA finale (which I can understand). I read in a lot of earlier JE fanfics very excited comments about "omg I can't wait to see him and Jon in s4/5" and I was like *sad violin noises*, because they didn't get the amount of (canon-expected) interactions the JE fandom thought they would get. Again, this is just speculation and to be taken with a grain of salt.

Unexpectedly, M+E JE works have more words that Gen-rated ones (expected on the JE tag due to their M-to-T ratio, but kinda unexpected compared to the whole TMA tag).

JE fanfics are slightly more kudo-ed and bookmarked than the general fandom trend.
A conclusive remark, is that I made this just to see what behaviours could be extrapolated from such a tiny tag in an otherwise medium fandom (as for 2020, median number of fanworks in labelled big fandom was 45k. Havign roughly half of that number means that TMA is, on AO3, a medium fandom to me).
Anyhow, I wish you happy JonElias day which for me is once again every day since twp months ago :)
#jonelias#elias bouchard#tma analysis#tma ships#ao3 stats#jonah magnus#jonathan sims#the archivist#all ships week#all ships ship week#ao3 fanfic#fandom culture#fandom stats#ao3 infographic#but on a single ship#sowwy not sowwy#this is the most bus driver thing i have done in my fandom carreer#my little freaks (lovingly)#tma podcast#tmagp#the magnus archives#jarchivist#tma
24 notes
·
View notes
Note
respectfully where do you like. start with touhou
gonna copy and paste what I said to my friend sara when she asked for suggestions:
you can either start with the manga or start with the games. the games are generally short, light on plot (but they still have solid characterization imo), and really fun. BUT they're almost all bullet hell games so that's definitely gotta be your Thing
most of the games have a difficulty selection and you can just play on easy if you want. it's fine. some of the really old ones won't let you play the final stage on easy but those ones are largely overrated anyway
if you want a starter game I'd recommend
TH7, Perfect Cherry Blossom: first of the touhou games to really have, like, characters and ideas in a way that matters. pretty simple, very Iconic. it's a little flat in my opinion tho
TH10, Mountain of Faith: this is where the games really hit their stride, and it's the start of like. one of the two multi-game arcs in the series. it's not too difficult, it has some fan favorite characters, and I like the music a lot
TH14, Double Dealing Character: my personal favorite. it's tricky to get used to, especially because there's a gimmick that works best once you've played the game several times and are starting to memorize the stage layouts through repetition. that said it has My Blorbos in it and I think it has some of the best patterns and characters in the series
TH17, Wily Beast and Weakest Creature: it's for furries and it's one of the easiest games in the series. it's basically the start of the second multi-game arc
you can find all the games at moriyashrine.org. to get them translated to a language other than Japanese, look up thcrap on github.
IF you end up not liking how the games play but you want to read the story & dialog, that's all available on https://en.touhouwiki.net/ The wiki's original writing isn't always the most reliable, but it has the official character profiles & all paths from all main games (plus some fangames?) fully translated into english, so that's always reliable. it also has text from some of the written works.
as for manga: forbidden scrollery and wild and horned hermit are typically the recommended entry points, and I'm inclined to agree.
23 notes
·
View notes
Text
i am feeling a little iffy about this case now. i was going through his wiki page and looking at some websites from the footnotes about his beliefs. and also his twitter / social media presence.
apparently his political and social views had tons of right-wing and left-wing ideas, varying so strongly that nobody could really pinpoint if he was right or left leaning. not even centrist. and i found it a little disappointing to see that he is one of those people who uses "wokeism" iykwim. 😭 to try to defend anti dei rhetoric. and the rest was a lot of long spiels about religion and architecture and how that affects us humans. which i found contradicting because at one point he declared he was agnostic but idk man it's a lot.
i also looked at his reddit account on a github archive and it was really interesting especially looking at comments from a few years ago. i didn't really know he had lyme disease and such strong brain fog. i also kinda relate to the brain fog thing, and it was interesting to find out he studied bioinformatics at upenn (don't think he got a degree in it tho.)
i honestly wonder if he had a massive change in his outlook in life (possible personality change?) from his spinal condition + lyme disease over the course from college graduation to being in SF, hawaii and time spent in east asia. i also saw a post that he was really nice, optimistic, and helpful (the general synopsis we see online) before his chronic back pain but we know looking at his reddit posts he's had back pain since high school and brain fog started around pledging for frats.
hmmmmm
15 notes
·
View notes
Text
Christopher Ren does a solid Elon Musk impression.
Ren is a product manager at Reality Defender, a company that makes tools to combat AI disinformation. During a video call last week, I watched him use some viral GitHub code and a single photo to generate a simplistic deepfake of Elon Musk that maps onto his own face. This digital impersonation was to demonstrate how the startup’s new AI detection tool could work. As Ren masqueraded as Musk on our video chat, still frames from the call were actively sent over to Reality Defender’s custom model for analysis, and the company’s widget on the screen alerted me to the fact that I was likely looking at an AI-generated deepfake and not the real Elon.
Sure, I never really thought we were on a video call with Musk, and the demonstration was built specifically to make Reality Defender's early-stage tech look impressive, but the problem is entirely genuine. Real-time video deepfakes are a growing threat for governments, businesses, and individuals. Recently, the chairman of the US Senate Committee on Foreign Relations mistakenly took a video call with someone pretending to be a Ukrainian official. An international engineering company lost millions of dollars earlier in 2024 when one employee was tricked by a deepfake video call. Also, romance scams targeting everyday individuals have employed similar techniques.
“It's probably only a matter of months before we're going to start seeing an explosion of deepfake video, face-to-face fraud,” says Ben Colman, CEO and cofounder at Reality Defender. When it comes to video calls, especially in high-stakes situations, seeing should not be believing.
The startup is laser-focused on partnering with business and government clients to help thwart AI-powered deepfakes. Even with this core mission, Colman doesn’t want his company to be seen as more broadly standing against artificial intelligence developments. “We're very pro-AI,” he says. “We think that 99.999 percent of use cases are transformational—for medicine, for productivity, for creativity—but in these kinds of very, very small edge cases the risks are disproportionately bad.”
Reality Defender’s plan for the real-time detector is to start with a plug-in for Zoom that can make active predictions about whether others on a video call are real or AI-powered impersonations. The company is currently working on benchmarking the tool to determine how accurately it discerns real video participants from fake ones. Unfortunately, it’s not something you’ll likely be able to try out soon. The new software feature will only be available in beta for some of the startup’s clients.
This announcement is not the first time a tech company has shared plans to help spot real-time deepfakes. In 2022, Intel debuted its FakeCatcher tool for deepfake detection. The FakeCatcher is designed to analyze changes in a face’s blood flow to determine whether a video participant is real. Intel’s tool is also not publicly available.
Academic researchers are also looking into different approaches to address this specific kind of deepfake threat. “These systems are becoming so sophisticated to create deepfakes. We need even less data now,” says Govind Mittal, a computer science PhD candidate at New York University. “If I have 10 pictures of me on Instagram, somebody can take that. They can target normal people.”
Real-time deepfakes are no longer limited to billionaires, public figures, or those who have extensive online presences. Mittal’s research at NYU, with professors Chinmay Hegde and Nasir Memon, proposes a potential challenge-based approach to blocking AI-bots from video calls, where participants would have to pass a kind of video CAPTCHA test before joining.
As Reality Defender works to improve the detection accuracy of its models, Colman says that access to more data is a critical challenge to overcome—a common refrain from the current batch of AI-focused startups. He’s hopeful more partnerships will fill in these gaps, and without specifics, hints at multiple new deals likely coming next year. After ElevenLabs was tied to a deepfake voice call of US president Joe Biden, the AI-audio startup struck a deal with Reality Defender to mitigate potential misuse.
What can you do right now to protect yourself from video call scams? Just like WIRED’s core advice about avoiding fraud from AI voice calls, not getting cocky about whether you can spot video deepfakes is critical to avoid being scammed. The technology in this space continues to evolve rapidly, and any telltale signs you rely on now to spot AI deepfakes may not be as dependable with the next upgrades to underlying models.
“We don't ask my 80-year-old mother to flag ransomware in an email,” says Colman. “Because she's not a computer science expert.” In the future, it’s possible real-time video authentication, if AI detection continues to improve and shows to be reliably accurate, will be as taken for granted as that malware scanner quietly humming along in the background of your email inbox.
13 notes
·
View notes
Note
I just finished your Magnum Opus, and it was super great. I especially loved the Pinkie chapter (which surprised me because she’s my least favorite character!). Anyway, do you have any mlp fic recommendations?
oh boy do i have a list for you, strap in!
if you read my magnum opus writeup, you may have seen i mentioned three authors that dragged me back into mlp. if you're interested in sciset (and what's probably the most popular eqg fic on the entire site), Long Road to Friendship by Albi is a longfic that started after the first eqg movie and is a rlly lighthearted read. i don't normally care for OCs but gosh if i dont accept Albi's version of trixie's parents as canon in my heart haha. if you're interested in pony adventure fic, i also rlly liked Sunset of Time, another rlly well done longfic ive carried in my brain since i first read it xd
the second author, Monochromatic, aka the raritwi authority aka someone who has a GREAT taste in editors, has written three of the most formative longfic ive ever read: The Enchanted Library, its sequel The Enchanted Kingdom, and Crimson Lips which i unfortunately can no longer link since she's taken it down, but i believe you can still buy physically through PFP if you wanted to take a gamble on it (it would be a very good gamble). apart from her longfic though i also adore some of her shorter works, including but not limited to The Choices We Make, a really interesting Pinkie study that's definitely shaped how i view her, Your Own Worst Enemy, which is just. peak rarity content, and Injuring Eternity, which while being one of her older works still has certain passages that wreck me emotionally on sight.
and the third author responsible for my magnum opus is the one and only Aragon, who i can not only recommend for his fics but ALSO for his blog posts and comics (see the comic index on his profile for links to all of them, as well as this amazing blogpost about his neighbour that is just peak comedy). he's also the writer responsible for the banger longfic Crime and Funishment which absolutely defined my writing aspirations for a few years and is the definition of comedy if you looked it up in my heart, as well as In Hindsight, yet another banger rarity fic, and Love Is In Doom which is just bloody, silly, stupid fun (and has sunset shimmer in it)
and then if we want to talk fics i love written by other authors, Sleepless Knights by r5h has my favourite brand of scitwi written right into the margins, Administrative Angel by horizon has one of the most amazing endings to an opening chapter ive ever read AND an amazing celestia, The Best Night Ever by Capn_Chryssalid is a fandom classic with a groundhog day twist on the gala episode from s1, Side by Side by Krickis is a feel-good rarijack oneshot w a focus on lgbt (specifically trans) themes, Wax Earplugs by Reedhoarse has a dysfunctional mess of an adagio dazzle that i adore, Merge Request by FanOfMostEverything has all the scitwi/midnight shenanigans you could ask for wrapped up in the relatable content of github hell, Guppy Love by PaulAsaran is a rarijack longfic with an incredibly realistic setting and an interpretation of mermaids that i love so much, Doused Flame by heartlessons has me handshaking on the "sopping wet pathetic relatable guy" flash sentry interpretation that won me over recently, 80 Days 'Til the World's Farthest Shore by Cynewulf feels like reading a professionally published short story (and i mean that in the best of ways, it's enthralling), and finally if you'll allow me to be self-centred a bit i also am very proud of my two oneshots Heartstrings and Something About Midnights if you wanted to check em out too xd
oops long post!! im not sorry for it, i hope you can find something in here that catches your fancy (or even all of it haha), there's soooo many incredible fics in the fandom it floors me every day that i can read all these incredible works for free!!!
#lili talking#mlp fanfic#i wish i had the energy to do proper reviews / recs but#most of what goes on in my brain after reading a great fic is a lot of screaming and biting at my cage and then becoming changed forever#average reading experience yknow
130 notes
·
View notes
Text
Basics of HTML5: Let's build a webpage!

I'm a huge advocate for learning HTML5 as your first coding language (remember, it's not a programming language)! HTML5 is a great and easy coding language to get you into the feel of coding, especially for complete complete beginners!
I see a lot of people on Tumblr wanting to get into just creating their own websites but don't know how to start - coding is a new thing to them! So, I'm here to help with the language I know like it's the back of my hand!
And I am also an advocate of building projects in order to learn anything in coding/programming! Thus, what better way to learn the basics of HTML5 than to actually build a simple webpage? Let's get started~!

What is HTML5?
HTML, which stands for Hypertext Markup Language, is a special coding language that is used to create webpages. With HTML, you can tell a web browser, like Google Chrome or Safari, what to display on a webpage, such as text, images, and videos. And 'HTML5' is just the latest version of HTML!
HTML tags are special words or symbols that you use to create webpages. You use these tags to tell the web browser what content to display on a webpage, like headings, paragraphs, images, links, and more. Tags come in pairs (most of the time) so you'll have an opening tag and a closing tag. An example of the syntax:


The Simple Webpage
As I mentioned, we will be making a simple webpage for a person called David - see, he needs a portfolio webpage to start off with, and we're going to help me (as well as learning HTML5, of course).
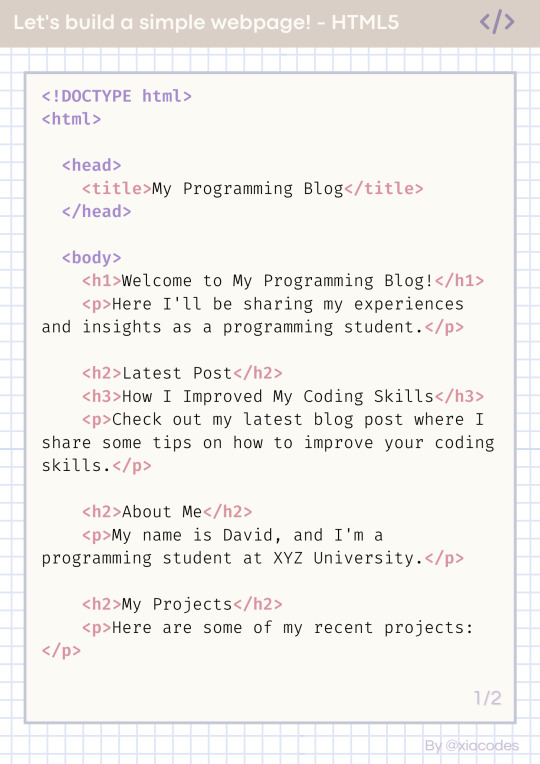
Here is the code we will be using:


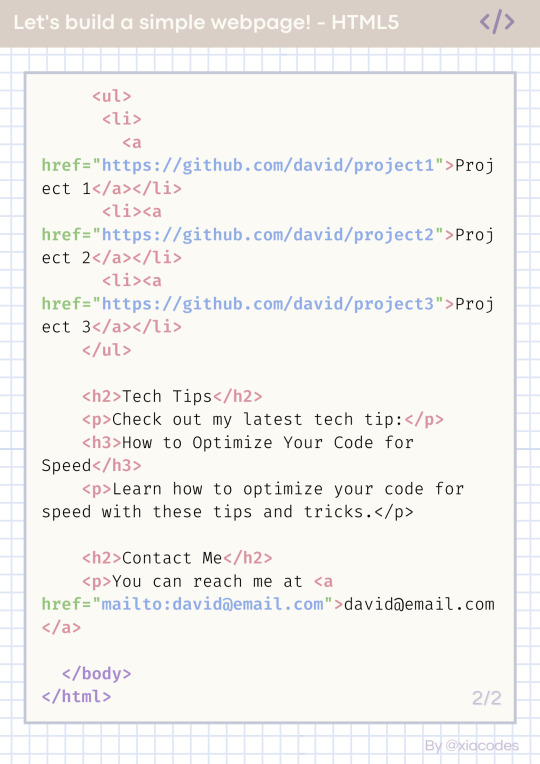
Pretty code, I know but also a bit confusing - let's get into understanding the code by grouping them into chunks! But just a heads up, the code includes these tags:
!DOCTYPE html (mmh it's more of a declaration really)
html, head, body
title
h1, h2, h3
p, a
li, ul, ol
These are some of the common tags used in all webpages on the internet! Okay, let's look at the code finally~!

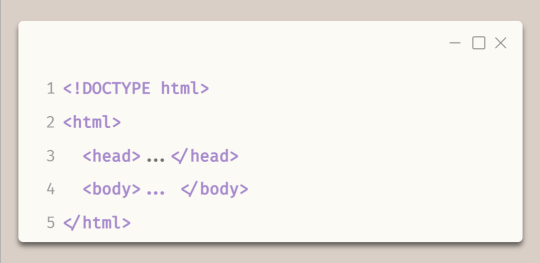
The basic structure of every HTML page

Every HTML file looks like this - it has to have all of these tags!
The first line, !DOCTYPE html tag, tells the web browser which version of HTML is being used.
The code is contained within html tags, which enclose the entire webpage.
The head tags contain information about the webpage, such as the title and links to other resources.
The body tags contain the main and visible content of the webpage, such as text, images, and videos.
Together, this code provides the basic structure for an HTML webpage, with the head tags containing metadata and the body tags containing the actual content.
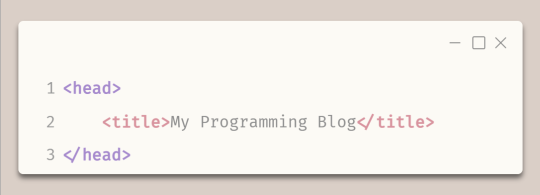
In the head tags

The title tags enclose the title of the webpage. In this example, the title is "My Programming Blog".
The title appears in the title bar of the web browser and is often used by search engines and social media sites to display the name of the webpage.
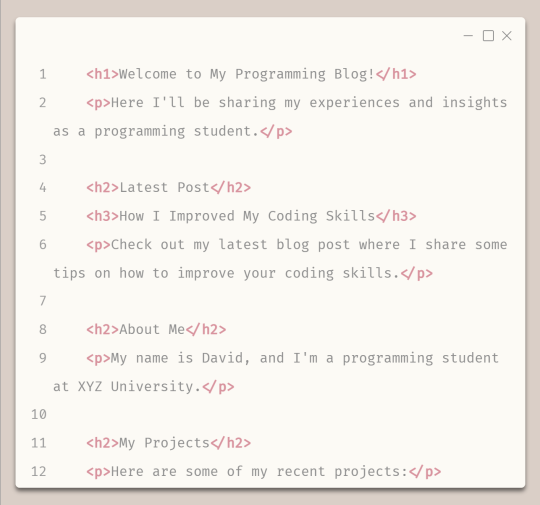
In the body tags - Headings and paragraphs

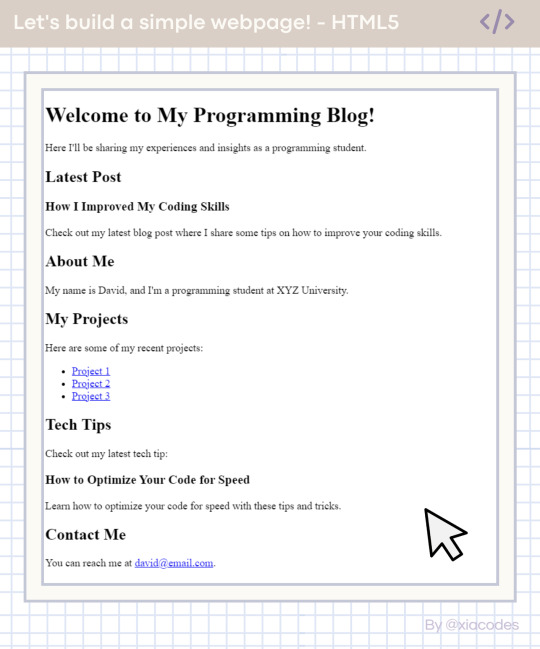
The h1 tags create a main and biggest heading, which in this case is "Welcome to My Programming Blog!" - you can only have one h1 tag on a webpage.
The h2 tags create subheadings, which in this case include "Latest Post", "About Me", and "My Projects" - you can have multiple h2 to h6 tags on a page.
The h3 tags create a sub-subheading under h2 tags, which in this case is "How I Improved My Coding Skills".
The p tags create paragraphs of text that provide more detail about the blog's content and purpose, including a summary of the latest blog post and information about the author and their projects.
In the body tags - lists and links

To start any list, you need to either start with ul tags or ol (ordered (numbered)) tags
The ul tags create an unordered list of items.
The li tags create list items within the unordered list.
Each list item includes a hyperlink created using the 'a' tags, with the text of the link being the name of a programming project.
The href attribute within each 'a' tag specifies the URL where the project code can be found on GitHub.
Attributes go inside the opening tags' arrows '<' and '>'.

The End Result

Boom - she's gorgeous, I know! A basic, simple webpage! We did it! You can see the page live + the code used here: [LINK]. Play around with the code, change things, experiment, break things, fix them - do what you need to learn further!
And that includes some online resources to help!
LINK 1 | LINK 2 | LINK 3
And some resources/posts I have shared about HTML
LINK 1 | LINK 2 | LINK 3
What next?
Learn CSS3! The page looks basic and looks like what pages were like when the internet was invented! You need colour, fancy fonts and layouts! CSS helps with that, as it is a styling sheet! Be sure to do some research but I also share resources on my blog under my #resources tag!

Thank you for reading and best of luck learning coding/programming! Remember, this isn't the only way to get into coding! People even recommend languages like Python to be beginners' first language, but I say that HTML5 should be the first coding language and then Python is your first programming language - don't know the difference? I made a post about it here!!
But definitely for people going into Web Development, HTML5 all the way! I don't think you can avoid learning HTML5 with Web Development (not 100% sure though...)!
Anyhoo, have a nice day/night! 👋🏾💻💕
#xc: programming blog post#my resources#codeblr#progblr#studyblr#resources#coding#programming#computer science#comp sci#technology#tech#software developer#programmer#coding resources#studyblr community#code newbie#learn to code
353 notes
·
View notes
Note
Hi, forgive me if there’s already a way to do this and I’m just unaware, but when you post screenshots of replies would it be at all possible for you to also link to the original post? Especially with the queue spacing things out so much, sometimes it’s hard for me to find the original context and I get a little lost. Thanks, I hope you’re having a good day!
This actually used to be done automatically by Quote Replies (a function provided by the Xkit Rewritten extension), but one of Tumblr's updates in December ended up breaking a bunch of things.
There's been a bugfix for that in Xkit Rewritten's Github account for three weeks now awaiting review and approval. ......Any day now. 🥲
#I add a link to the original post when I remember...#... which probably isn't very often since I'm used to having it happen automatically#oks-asks#oks-logistics
15 notes
·
View notes
Text
Migrated my google photos to the storage server, all those years of photos, messages, downloads, screenshots amounts to 14GB.
It's really funny how small images can get, especially when they're taken at this level of quality.

although they're not all this potato, here's one of a cat that used to live on the university campus

As a note, your Takeout has metadata in sidecar json files instead of embedded in exif, so you need to fix it, this tool works well:
20 notes
·
View notes
Note
i just play the game so i’m not really familiar with the contributors, but the screenshot of devil’s message in the discord reads heavily as sarcasm to me? especially “totally have the power to make these kinds of changes” is not something that someone who actually has the power to make those changes would say
i have no emotional stake in the bailey fiasco so idc either way but everyone seems to be taking that message as 100% genuine which…???? like i’m 90% sure it’s just kind of a meanspirited joke, unless someone can go look at the github and like.. cross reference usernames or something

Adding to the statement in regards to Bailey's seduce scene removal!
Good to know that it was indeed meant to be a joke, albeit a really hurtful one. Either way around, Bailey fans shall remain mourning for the scene 😔
13 notes
·
View notes