#that u don't like it so you have to make a new psd for the remaining too many timestamps . or is this a me problem
Explore tagged Tumblr posts
Note
how do u edit an image of an irl guy to look like a troll? yknow, like troll will smith.
Gonna do this one quick and dirty, and with Photoshop in mind.
Step 1) Desaturate the image by adding a Hue/Saturation adjustment layer and dragging the saturation slider all the way down to -100.
Step 2) Add a Levels adjustment layer and darken the skin and hair by dragging the white output levels slider down a bit. This just adds pure black to the colors, so the same effect could be achieved if you paint black on a new layer over the image and decrease its opacity.
Step 3) To make the eyes yellow, add another Hue/Saturation adjustment layer and enable the "Colorize" option. Adjust the hue/saturation/lightness until the color is yellow-orange or whatever. Seems like Hussie painted black over the irises beforehand making them appear flatter, so do that too if you want.
To selectively adjust certain parts of the image using the adjustment layers, you can use the layer masks to do so. White areas are affected by the adjustments, while black areas are not. It's like going from 100% to 0% visible. If the program you're using doesn't have a feature like adjustment layers, then you can create a duplicate of the image and apply adjustments destructively as normal, and still create layer masks on those. If you don't have layer masks either then figure something out.
By default, the layer mask is entirely white, so for the Levels adjustment layer, click on the layer mask and go to Image>Adjustments>Invert. Then take your pencil tool, switch the primary color to white, and draw over the skin. Quickly outline the main parts and then use the bucket tool to fill it in. Faster than just drawing it in entirely by hand, but you do you.
Do the same thing for the Hue/Saturation colorize adjustment layer and draw over the eyes. Essentially, you're done. You can fill in the rest from here.


PSD here.
85 notes
·
View notes
Note
Hello love I was wondering how you set up color palettes and how you apply the colors to carrds and maybe blog aesthetics if you're able to? thank you so much! we appreciate everything you do!
Hi! Applying color palettes to carrds and your blog aesthetics is really all about personal taste and what you think might look good. When it comes to carrds, unless I'm going into it with a specific vision in mind, usually I start by going to a palette website for inspiration, like coolors, which lets you browse trending palettes or allows you to make your own, or colorhunt. (Since I do public carrd templates, sometimes I find a bunch that I like and then do a poll to see which of them people would like most for a new template.)
From there you plug in the colors wherever you want on your carrd and again it's something that comes down to personal judgement and taste, and often a bit of trial and error. Sometimes you might pick a palette and then things don't look exactly like you thought they would when you put them all together on a carrd so you end up having to shift the colors a bit to be more cohesive. (Knowing a bit about color theory and what colors pair well together certainly helps so I highly recommend looking into those concepts if you want to make aesthetics that are pleasing on the eye.)
I'll use one of my recent templates, Dreamer, to show how this worked for me as a palette versus the colors I ended up using. If you look at the codes of the colors on the palette against the color codes in the editing panel of this text box, you'll see that some of the colors are the exact same, but some are a little different. They are similar shades to what was on the original palette, but they were adjusted to better fit aesthetically as otherwise there would have been *too* much contrast between color groups that I wanted to complement each other. Many of the violet shades were shifted in hue to be cooler / bluer in tone (rather than warmer / more red) to better match the base background colors I was building off of, and it was the main text color I used and the warm pink in some places that I wanted to be the contrast against the dark, cool-toned background, the colors that draw the eye; everything else needed to be more of a monochrome to avoid what I call "color overload", where you just have too many colors that stand out on their own and don't blend in some way, and it can be overstimulating and unpleasant to look at.


When it comes to building those monochrome complements to a palette, especially when it comes to background elements, it's best not to shift the hue *too* far, and better to play around with the brightness of the color itself to create that contrast within space; take the color of the dark primary background color and the secondary background color behind the main sections of the Dreamer template for example in that regard, see how they are almost the same color but shifted so that one appears lighter than the other and creates a more subtle (but still noticeable) border effect. It's the same for the light version of the palette, Ghostly. But not all palettes need that much thought put into them, and some carrd designs do not require as much work. Take the Rose template for example; a lot of my carrds follow this simple outline border design, where you only need a border around your containers that contrasts with the background (which is the same color as the container) in order to create that visual separation. That whole template uses a three color palette primarily, so the process definitely can be something simple depending on how much detail you want to put into it and how varied you want the colors to look!
When adding graphics, I tend to use psds and adjustment layers to better match them to the aesthetic of the carrd. And all of this advice applies the same to editing blog aesthetics, except blog aesthetics are perhaps a bit easier since you really only need a two-color palette for the blog itself, and if you use big graphics, the aesthetic becomes more reliant on the graphics as they will draw the eye more than the background and colors. (But I am personally of the belief that graphics are absolutely not necessary to have a great rp experience; I don't believe in that kind of elitism, and when it comes to your blog, your writing should be what shines above all else!) When choosing which graphics to use from an aesthetic standpoint, it's best to use your creativity. Pick a theme and try to visualize what you want your blog / carrd to look like, and then choose images and coloring psds that complement that theme. Especially when it comes to changing your blog aesthetic, to me, it's always easier to do your graphics first (if you are going to use a lot of graphics) and THEN adjust your blog colors, since it will be easier to shift those two colors in the blog settings than to go back and keep editing your graphics over and over again until all the colors look exactly right together.
And I guess the best advice I have to add on top of everything is basically . . . just do whatever you want! It's your blog, your carrd, and it needs to look good to *you* and make *you* happy. No one else's opinions really matters. If you want a big header and pinned post graphics on you blog? Cool! If you don't want to lean heavy into the graphics and just keep things more simple? That's also perfectly fine! And don't let anyone tell you otherwise! Editing can be hard; it's something you have to learn over time, and not everyone has the resources or software or years of practice to really bring whatever they envision to life, so it really can come down to an accessibility issue. If the idea that you have to make fancy graphics is stressing you out or you're feeling pressured to do it, then don't worry about it. I promise you that your experience will be better when you stop worrying about it; you will attract the right partners for you just as you are, doing your own style of things.
That is also something I need to mention: accessibility. While like I said, at the end of the day, the only person whose opinion matters on your blog aesthetic is yourself, it is also a very kind (and helpful) thing to do as an rp partner or just a tumblr blogger in general to try to make your blog / carrd / googledocs / whatever you want to use accessible for others. This includes choosing a text and background color combination that has enough contrast for low-vision users to see, as well as not making your fonts *too small* (or even too big) or using fonts that are hard to read in general (like many cursive / script fonts). Also, color text in the tumblr editor can be fun (I use some color text for accents on my own rp blogs) but it's best not to overuse color text, and also many of tumblr's default colors to select from are indeed eye-straining, especially when put together, so I recommend using this editor to add color to your text; it's more customizable and you can pick pretty much any color you want, and it's easier to make things more of an accent to your blog colors if you wish to use colored text at all.
There is no universal accessibility answer to give here tbh, because everyone has different needs when it comes to impairments. For example, I have major low vision issues, and I find it easier on my eyes to read light text on a darker background, but I have seen other people with similar conditions say that the opposite is true for them.. So really the best thing to do is balance that accessibility and your own taste as well as you can, and above all, be mindful in everything! Don't over think it; it's as easy as stopping every once in a while and asking yourself, "Is this legible? Are these colors eye straining? Is the text big enough for most people to read, or does it contrast enough with the color of the background?" And if the answer is yes to any of those questions, it shouldn't take more than a small adjustment across the board to fix that. I promise your rp partners will be grateful for it, and being more accessibility friendly will help attract more partners that might have otherwise stayed away because they have these needs.
I'm not sure what else there is to add to this, but I am always open to giving more advice about color palettes, editing, etc.! My inbox is open and I am happy to help however I can 🩷
7 notes
·
View notes
Note
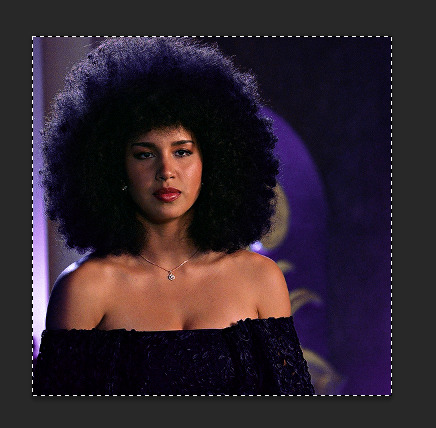
hi! do u mind explaining how u did the square overlay in this set? thank u sm 🫶🏽
hi sorry for taking so long to answer. i hope this helps and makes sense (if you have any other questions feel free to ask or I could even send you the psd if you want). tutorial below the cut as it's image heavy :)
So basically I started with my 2 gifs at 540x540 pixels. This isn't essential, but I'll also note that when I crop the gifs I like to uncheck the "Delete Cropped Pixels" box so that I can move them around after cropping in case I don't like how it was cropped initially.
For this gifset I ended up putting the two gifs and their colourings in a group with clipping masks for the colouring layers (curves, vibrance, etc). Making the two gifs into smart objects would also work and would be my usual preferred method, but for this particular set it was easier to use the groups so I could keep the colouring of the you weren't a maybe speech.
Once the gifs are overlayed on top of each other only the top gif should be visible (as below)

To create the grid effect there are some tutorials for versions of photoshop which have a setting where you can just input the configuration you want (e.g 4x4) and it will draw up the guides for you. Here is the initial tutorial I saw showing how to do that and another one I found just now which outlines the exact same grid effect as in my set. This way is easier than the way I did it, but my photoshop doesn't have the option 😭
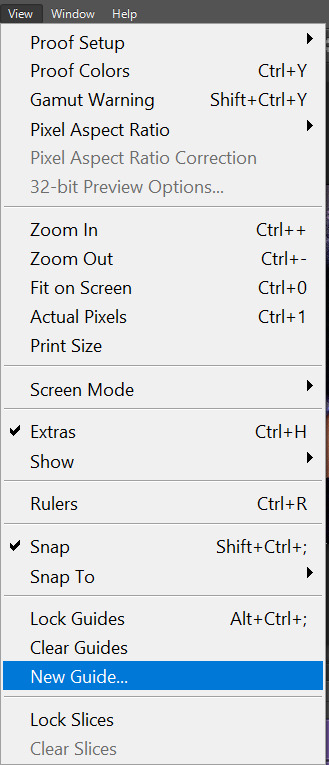
For mine I created a New Guide by following the menu path "View > New Guide"

This opens up a dialog box that looks like this

As the guide menu is in cm I doubled checked what the size of the canvas is in cm. A 540 x 540 px canvas comes to 19.05 cm. I wanted to draw a 4x4 guide, so to start I divided 19.05 by 4. This comes to 4.76, so I input this value into the box and clicked ok.

To draw the other lines I just added 4.76 to each previous line drawn so that the lines were even. The guides ended up being (4.76, 9.52 and 14.28). I then repeated the same numbers but with the Vertical orientation button selected.
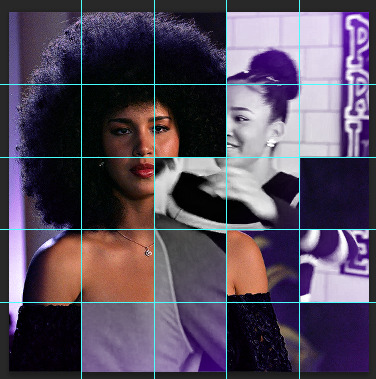
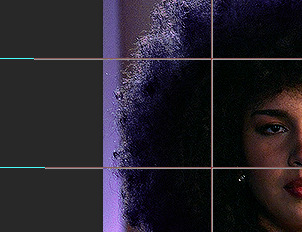
This gives you a guide which looks like this:

To start exposing the other gif I grabbed the rectangle select tool and started selecting the areas I wanted to mask. The tool should snap to the guides so it is fairly easy to stay within the squares.

Then I just masked over it with a black paintbrush

I continued on with this until I was happy with how it looked - this was my final result

And this is how my layer mask looked

To draw the lines I then selected the line tool and set it to white and 2px. To draw them I held down the shift button, which allowed me to snap the line I'm drawing directly on top of the guides and continue with it as all one shape.
When you draw on top of the guides they go orange

I then toggled the guide off by pushing ctrl + ;
I checked to make sure all the boxes and lines were aligned properly and just cleaned up the gifs by using the selection box and masking until it was perfect (as I'm very type A)
I set the line layer to "Lighten" blending mode and an opacity of 70% as I thought it looked better.
Then I just added the text and moved it around how I pleased.
#asks#resources#tutorials#ps help#usergif#completeresources#allresources#i really hope this makes sense and helps :)
86 notes
·
View notes
Note
your blog is makimg me want to get into RP but idk where to start 😔
Rp blogs are great! Its the easiest way to get involved writing fanfiction and headcanons with a community
I dont roleplay that much any more on here obvs bc a bitch is off his/her meds however
Here's how to start a tumblr rp blog!
First. Make a new account. Not a sideblog. Sideblogs are fine but it can be confusing and messy and it's just not the ideal experience for ur first blog
Pick out a url that relates to your character and their themes/motifs or the themes you want to write
Pick out a container or minimalist theme on @theme-hunter a simple one! Doesnt have to be too fancy!
Make, commission, or draw some graphics. Some people will make incredibly detailed icons. I got lazy on this blog honestly and I hate all my graphics so we're going thru it, struggle bus on limpfisted dot tumblr dot com, but a lot of people have a nice aesthetic header, a nice aesthetic icon, and a nice aesthetic pinned post. Plus promos
You don't honestly have to do that, but its fun, and you get to learn photoshop editing, which is a great skill that impresses my parents. U also don't have to use photos hope, i use clip studio paint on my tablet, and tbh i like it better bc its not so fucking SLOW. I always used to make my own .psds anyway so it's whatever. There a lots of tutorials, Google it, but have fun with it!
Go to the tumblr search and look for a Google doc template or carrd template. This is for your rules/about page. Its mobile friendly for suckers like me without laptops. Write basic rules (ie no minors shit of that nature), then write your characters backstory and important information.
Then head over to ur brand new tumblr and click the new post button. Make a pinned post. Put ur little graphic. Put a little poem. Put a link to your carrd/Google doc. Put ur online name pronouns and age range and ur characters name and pronouns. PIN that shit.
Then go and hit the new post button again and put the little graphics you made for your promo. Write a little poem. Tag it "bg3 rp" and "dnd rp" and "oc rp"
Then bobs ur goddamn uncle. You're a roleplayer. You did it!
Start following blogs and let the mutuals come rolling in
Come join us, wyll warrior! We're waiting for u!!!!!
17 notes
·
View notes
Text

ㅤㅤㅤㅤ𝐪. 𝐰𝐡𝐚𝐭 𝐬𝐨𝐟𝐭𝐰𝐚𝐫𝐞(𝐬) 𝐝𝐨 𝐲𝐨𝐮 𝐮𝐬𝐞?
a. i'm currenty using photoshop 2024 (latest), premiere pro 2024 (latest), after effects 2024 (latest), canva, and polarr! sometimes if the quality is not that good, i upscale it using waifux2! i actually only started learning how to use adobe apps last year for my uni, so i'm still getting used to it!
ㅤㅤㅤㅤ𝐪. 𝐚𝐫𝐞 𝐲𝐨𝐮 𝐰𝐢𝐥𝐥𝐢𝐧𝐠 𝐭𝐨 𝐦𝐚𝐤𝐞 𝐞𝐝𝐢𝐭𝐬 𝐟𝐫𝐨�� 𝐨𝐭𝐡𝐞𝐫 𝐦𝐡𝐲 𝐠𝐚𝐦𝐞𝐬? 𝐰𝐡𝐚𝐭 𝐚𝐛𝐨𝐮𝐭 𝐮𝐧𝐫𝐞𝐥𝐚𝐭𝐞𝐝 𝐠𝐚𝐦𝐞𝐬, 𝐚𝐧𝐢𝐦𝐞, 𝐞𝐭𝐜.?
a. i'm totally fine with other mhy games! as for the latter, it really depends if i do feel like doing it; but if i do, while requesting, please make sure to include the series and character names! if there's a specific pic u want me to use, include a (hyper)link to it!
ㅤㅤㅤㅤ𝐪. 𝐜𝐚𝐧 𝐲𝐨𝐮 𝐦𝐚𝐤𝐞 𝐚 𝐭𝐮𝐭𝐨𝐫𝐢𝐚𝐥 𝐨𝐧 𝐡𝐨𝐰 𝐲𝐨𝐮 𝐦𝐚𝐤𝐞 𝐲𝐨𝐮𝐫 𝐥𝐚𝐲𝐨𝐮𝐭𝐬/𝐠𝐢𝐟𝐬/𝐠𝐫𝐚𝐩𝐡𝐢𝐜𝐬?
a. as much as i would love to, i really don't think i'm the best at this. however! you can always ask me for editing tips / advice on specific elements in my graphics!
ㅤㅤㅤㅤ𝐪. 𝐰𝐡𝐞𝐫𝐞 𝐝𝐢𝐝 𝐲𝐨𝐮 𝐠𝐞𝐭 𝐲𝐨𝐮𝐫 𝐫𝐞𝐬𝐨𝐮𝐫𝐜𝐞𝐬?
a. i follow supportcontentcreators, which is the easiest and i think the best blog to get resources from as they reblog many stuff from many creators! i also have a few favourite resource blogs like notoriousaesthetics, tragedynoir, hisources, and cavalierfou! as for genshin and hsr, i easily got them from genshinpng, genshinresource, and the-astral-express-archive! but if you want to ask where i got a certain png from, expect a negative answer because i either got them from pinterest and/or couldn't find it anymore. any resources used will be credited in its respectives posts!
ㅤㅤㅤㅤ𝐪. 𝐰𝐡𝐞𝐫𝐞 𝐝𝐢𝐝 𝐲𝐨𝐮 𝐠𝐞𝐭 𝐲𝐨𝐮𝐫 𝐩𝐬𝐝/𝐟𝐢𝐥𝐭𝐞𝐫𝐬?
a. most of the time, i use polarr for filters from numerous creators. i used to use polarr a lot about 5 years ago and saved many, but i recently started using it again for this blog , so i'm using about 5 years old filters since i can't import new filters for free anymore (they introduced paid plans a few years ago...). i also use a lot of psd from many creators! but when i do make my own filters, it's my own psd made from scratch almost every single time which i most likely won't save.
ㅤㅤㅤㅤ𝐪. 𝐰𝐢𝐥𝐥 𝐲𝐨𝐮 𝐬𝐡𝐚𝐫𝐞 𝐲𝐨𝐮𝐫 𝐨𝐰𝐧 𝐭𝐞𝐦𝐩𝐥𝐚𝐭𝐞𝐬 𝐚𝐧𝐝 𝐩𝐬𝐝?
a. no and i don't plan on doing so. i'm not confident with my skills in photoshop yet and i feel a bit inferior, it's better to get templates from other editors!
ㅤㅤㅤㅤ𝐪. 𝐰𝐡𝐚𝐭'𝐬 𝐲𝐨𝐮𝐫 𝐢𝐝 𝐢𝐧 [𝐢𝐧𝐬𝐞𝐫𝐭 𝐠𝐚𝐦𝐞]? 𝐜𝐚𝐧 𝐰𝐞 𝐛𝐞 𝐟𝐫𝐢𝐞𝐧𝐝𝐬?
a. you probably didn't read my about me post, but i actually wish to keep things about me outside of this blog private, like the name i usually use online isn't yue. so naturally, i'm also unwilling to share my game ids and i only add moots and irl friends. if you're curious about my character builds, you are allowed to ask me and i can share a showcase of it!
ㅤ✎ updated on 240416
3 notes
·
View notes
Text
btw if anyone is thinking abt changing art programs i'm here to declare my new undying allegiance to clip studio paint. i was taught on photoshop at uni so it's what ive been using for the past ~5 years, but they've now pivoted to AI and have been shoving ads about it in my face for months while i try to use their shit to make something original sooo i very anxiously switched to CSP!! and i have not regretted it!!!
from what i've seen so far CSP does all the things i used photoshop for and has a few more really helpful functions besides, like i can finally move around parts of my sketches without cutting them to a new layer and re-merging it each time and it makes things sm faster!!! i can mask and re-colour lineart more easily and not get horrible stray pixels left over. it's great!!
also it turns out that unlike psds, clip files show you what's inside, so i don't have to open up all my extremely heavy canvases to find out wtf i was working on which makes it sm easier to remember what i was doing and finish it lmao.

i've converted all my canvases now and look at all this stuff i straight up forgot i was working on bc it was just a blank square with PSD written on it before. its neat!!!!! i love it!!!! in this house we stan CSP thank u for ur time
#i put this out here incase anyone else is wanting to switch but was nervous abt it like me. im very stubborn abt learning new programs#but once I got all my keyboard shortcuts sorted this is much much nicer#this is a pro CSP zone but more importantly a fuck photoshop zone#the ai stuff isn’t even the most recent shitty thing Adobe has been called out on lately#I’m not paying y’all for that bye
6 notes
·
View notes
Note
is it ok to ask how u edit ur lookbooks? i love your style sm
hiii!!!! omg thank you 🥹
first thing you need to know is that where my lookbooks are concerned i'm not doing a whole lot of editing. that's my secret, i think. i do as much as i can in blender. which is why this is exceedingly flattering for you to say because i do not consider myself very good at editing (mostly compared to those ppl that do shadows and hair strands, that's not my bag yanno!!!) i also try not to get too repetitive, so this is all just kind of general. if you got specific lookbooks in mind, i can dig into it.
also to preface this, i'm not going to link to any specific tutorials, because i don't know your particular learning style and there are soooo many tutorials out there that i could take hours just finding one. so i'm sorry but i'm going to have to leave the research with you, and point you in the right direction.
i've been using the same PSD, more or less, for well over 10 years now. i tweak it a little every time. learning how to make your own PSD can be a game changer-- you can learn how to manipulate the colors the way you wanna manipulate them, and if you use it long enough (like i have!) you'll create a signature. i'm such a sucker for the selective color adjustment layer, it's how i get my pinks so uniform. 💗
almost as important as a PSD is the action you use. i also made that, just a little sharpening, very tiny topaz effect, and more smart sharpen. in doing this (either taking the time to learn to make your own, or finding one you like) you'll free up a lot of time by quickly filtering your images and moving onto the fun parts.
layers layers layers!!!!
blending options for your layer open up (little mermaid voice) a whole new world! whether it's text you're bringing style to, cool outlines, soft glows, you can have a lot of fun just playing around.
fonts. just collect cool fonts you like. lost-type co-op is one of my favorites. play around with making some typography. there's no right answers!! but if you're working in a bigger canvas, make sure to zoom out so you know it's gonna be readable when tumblr scales it down to fit its format.
if you're going the blender route:
get in the habit of doing transparent background versions of every shot. even if i don't plan on using them, i just have them, and it makes editing a lot easier, a lot less painful. don't even have to crop out the backgrounds, it's just done.
learning how to use the compositor is another game changer. it's how i bring a little bit of a glow to my renders and make them pop without even having to open photoshop.
turn on node wrangler. this isn't relevant to anything in specific just look into how to enable node wrangler and thank me later.
also turn on the ratio aspects in your blender camera settings. this will allow you to see if things are centered, or juuuust the right amount of off-center if, if you're into that.
#i hope literally any of this is helpful#my brain is scrambled egg today i'm tired it's been long my head hurts#and i was about to work on this months lookbook when my mouse died :3#asks#anon#blender tips#photoshop tips
12 notes
·
View notes
Note
nym, oh my stars! your layout looks absolutely stunning. i'm in love with it. it’s such a good look on you.
in other news, i just saw a rumor on twitter saying that john might come back to star wars as finn in rey’s new movie. i know what oscar said but, do you think there’d be any chance of him coming back? even if it’s just a cameo? either way, i hope this ne project will bring you lots of joy and mention poe in a way that pleases you, because you’re THE poe exepert and deserve the best.
i woke the other day and realised i missed being your stadurst, and talking to you. i hope you’re doing alright and that life has been treating you well. please remember to take care of yourself and drink some water, alright?
much love,
lyra
Ahh, ty so much I'm honestly in love with it myself! It's all thanks to this amazing psd by @/cal-kestis though - when I got done making a gifset for Poe's birthday I decided to go ahead and make a header with it!
Hearing that about John really surprises me, I was fully prepared for the possibility of him not coming back (and I sure as fuck couldn't blame him if he didn't), but it'd be lovely to see Finn again and see where they'd take his story and give him some love he desperately needs.
As for Poe - I'm gonna add the caveat that I've mildly deluded myself into believing this but - I think there is a pretty good chance of Oscar coming back too. He mentioned last year (right around the time Daisy started talking abt it no less 👀) that he'd be open to coming back if the story and director were enticing enough. And while obviously, duh, I don't know him or anything, but the way he answered that question seemed interesting to me because it didn't seem like he was just being thoughtful when he answered it? Compared to other times he's contemplated returning to other roles or whatever, it seemed a lil...sus
Not to mention - Poe's clearly on his mind. It makes sense for Star Wars to pop up a couple of times during the MK press tour, but I mean. "Make love gently to star wars", his (head)canons about Poe in the bedroom lmao, having him promote the Halcyon, etc etc...
I definitely think there's certainly an open door of him coming back. And it's not just Oscar - Lucasfilm went out of its way just last year to publish a short story all about Rey's friendship with Poe, so clearly it's something they want to keep in the fandom consciousness y'know? They pushed a lot of content for Poe, at least, last year (altho some of them were completely terrible, looking at u hyperspace stories), so I feel pretty confident.
I am so, so excited about the new movie and all it entails but I'm also so, so nervous about it too. I don't want anything bad to happen to Poe, and some Bad Blorbo Experiences in the past makes me extremely prone to worrying about him (*glares at aos*). But for the most part, I'm glad Lucasfilm is going full steam ahead with it even though the trilogy gets unfairly hated on (hypocritically, might I add, from a good portion of the fanbase), and excited to see a story about the new jedi order and a grown up Rey (what's the chances we'll finally get that jedi praxeum on Yavin IV? I can hope and dream.)
I've missed having you around as well, and I hope life's been kind to you too 🥺 mines just been super hectic these past few months but otherwise okay 💜
#ask box#natrace#i HAVE gotten better @ drinking water tho it's about all I drink now#anyway I have Fully deluded myself into thinking Poe is coming back (and Lowkey also the possibility of a rarepair happening fjdjdkdkd)
1 note
·
View note
Note
psd are a pain to do but pretty fun once u get the hang of it :] i still have not gotten the hang of it but i will get there!
I'm currently editing a request in my inbox and afterwards i'm gonna go to sleep!! my new year has been alright so far, just some regular ol days
Yeah!!! It's fun making them I just don't know how to make them look Good is that makes sense? Your ones look so good though ;-;
OOoh that sounds like fun! I hope it's one you enjoy making!!! This year will be a good one hopefully!
0 notes
Note
hi sol! i was wondering how u got the gradient effect on your recent bones set? each gif has it's own gradient and i was wondering how that worked, if that makes sense
Hi! Yeah I think I know what you mean. I'll be using the pink gif from that set as an example:

So, instead of being the same shade of pink, the background has a 'gradient' so the colour transition is more smooth (it goes from purple-ish to red-ish, since the gif before that one is purple and the following one is red.) Tutorial under the cut:
First I created my gif as usual and then made the base psd to each little gif. This is what my gif looks after that:

To change the background I used a Gradient Fill (Layer > New Fill Layer > Gradient) above my base psd. I added a different one in each gif, so I had 4 in total.
I used the following settings, so they go from purple (#8400ff) to pink (#ff006c). Since I wanted most of the gif to be pinkish, I put that dot in the middle at Location: 80.

Now my gif looks like this:

I added a Layer Mask to each Gradient Fill so they don't go over the characters. I won't be explaining how to use Layer Masks here but this is a great tutorial.
Just for reference this is how my layers look (that extra 'Layer 1' in the last folder and 'Selective Color' layer in the third folder are just optional to make the colours even more vibrant.)

Now I'm going to set all my Gradient Fill layers to 'Color', except the one in the second gif in which I used 'Darken'. Depending on your scenes one blending mode will look better than the other so feel free to experiment.
And that's basically it, now I have my finished gif:

The key to make the transitions between gifs smooth is to use the same colours in the previous and following gifs. So, in the Gradient Fill of my previous gif the second colour would be that same shade of purple, and in the Gradient of the following gif the first colour would be the same shade of pink.
If you have any more questions feel free to send another ask! :)
#ask#Anonymous#ps tag#userelio#uservalentina#tuserecho#userkosmos#userhallie#tuserheidi#tuserabbie#useralison#userdean#uservivaldi#usershreyu#usercera#userannalise#userlyra#userkraina#tuserrex#userjen#btw to the anons who requested a tutorial on my buffy set i'm still working on that one i'll try to post it soon!
248 notes
·
View notes
Note
how did u do the colouring (esp the colorful fog on the edges) on the new girl gifset? it's so pretty!

Hii, thank u so much! I hope this helps or answers either of your questions because I get off track a lot 👁👄👁 So I kinda show how I do my coloring and text effects in this tutorial I made here, but it's a bunch of video tutorials I made.
So like, here's another tutorial from me - this one is a text & picture tutorial and I'll be showing how i colored this specific gif in that gifset:

I'm not 100% sure as to what the 2nd anon wanted to see specifically, so lmk if you have more questions 🤠
Ok so firstly, here's a link to the basic psd/coloring I used for this gif. It sucks but I just kinda used that one for all of the gifs in this gifset and changed little bits each time to make sure it worked.
Oh and to make these gifs, I use photoshop (specifically photoshop 2020)
EDIT: THIS TUTORIAL IS TRASH AND I HAVE OTHER TUTORIALS THAT ARE MUCH BETTER THAN THIS UGLY...THING. 🤡
Yellow and Purple Coloring:
1. So the first thing I did after doing the basic coloring for my gif is I made a new layer above the gif. I set the layer's blend mode to lighten like so:

2. Then I get a soft brush and make it REALLYY big, select the color I want, and brush around the gif - like, literally outside of the gif, so that it has the airy effect.

Then I lowered the opacity for that layer a little bit so it isn't too intense.
3. After that, I add another layer and change the blending mode to "multiply" instead of "lighten", use the same color (or make it a little darker) and do the same thing I did before - but try to only draw around the edges of the gif, and not get too close to the people in it:

- Ok so basically, I'd add more steps but I honestly just continue to do these last two steps over and over as I add new layers, and I'll switch the blending modes between "normal", "lighten", "screen", and "multiply" as I add new layers. But I just try to see whatever looks best on the gif!!
I normally don't brush directly over the gif, and that's what I would say helps with making it look noice. Stick to brushing around it for the most part to make it look like it's blended in.
"Multiply" is great for creating that gradient effect and darkening parts of the colors you've added to the gif, and I like to use it a lot as a blending mode.
I also adjust the opacity a lot depending on each layer.
4. After I finish coloring the yellow part, I make a new layer and do the same steps for the purple, building up the layers slowly but surely.
5. Once done with both, I think I added a "brightness & contrast" adjusment layer and increased both the contrast and brightness a tiny bit to bring it together.
Here's the final remake lmao:

it's not as nice as the first time i made this gif but i tried dksjdkdho
So UM i hope this helps??? Let me know if I literally failed to answer your questions bc yeah. Thanks! :D
#basically treat the gif like a painting#like an oil painting#start off light and slowly build it up#add little details in the end - darken corners - highlight a corner idk :D#lMAOOOOO#gif tutorial#ask#anon#tutorial#*tutorial
198 notes
·
View notes
Note
hii francesca 💖 your gifs inspired me to give gif making a try and I was wondering if u had any resources on getting started by any chance 👀
that is genuinely so wonderful to hear! i have been making gifs for so long i'll admit i'm not up to date with new tutorials, but let me see what i can do — if anything is unclear in them you can always come ask.
honestly? while it's easier to follow everything down to a t when starting, you'll quickly realize that not only can you switch it up, it's usually better when you do. and then, slowly, you'll have your own way of doing things that, by virtue of being tailored to you, will make giffing much easier and much faster. you'll end up being a collection of all the things you like best from tens or hundreds of different tutorials around the web, which means that if something in a specific post doesn't work for you, you should simply look around for a different tutorial for the same thing and try again. there's so many ways of doing one (1) thing on ph/otoshop so don't get discouraged if what you attempt the first, second, third time doesn't work right away.
if it counts for anything, t's been a decade for me and i still think all my knowledge is pretty basic
anyway, @itsphotoshop has always been and will always be a treasure trove of information. i remember starting from here when i first started with pho/toshop. there's nice, easy tutorials. good psds (colorings) that you can download and use (or, like me, download and pick apart like a mad scientist so that you can figure out exactly what layers people are using to make their beautiful gifs, that's how i learned at first! just looking through people's psds and trying to understand how they made it all come together)
this tutorial is pretty recent and, from what i understand, very well received by new-gifmakers. reading through it i can see why since most in-depth tutorials are a bit dated. personally, i do quite a few things differently from op but, like i said, in ps there's a million ways of achieving the same thing and this is a great post for beginners.
let me backtrack a second. we're not made of money here, are we? right, right. so you might want to get your hands on this post, and actually start from there. and since i can see op has edited the post since i last visited, let me tell you that the version i use i got from here. we don't have to be twins, but just in case!
oh, this post has also excellent tips from getting nice, clear gifs (though tumblr butchers the quality for most of us, so again don't get discouraged if a gif of yours looks wonderful in ps and then not that great on tumblr. you'll learn as you go where the happy middle is, between you and this hellsite). the big thing is and will always be: get high quality video. depending on what size you want your gifs to be, you might be able to settle for 720p but personally i always go for 1080p (there's higher quality too!). also, know your sizes (the post linked has them listed <3)
ah, what else what else.... i don't want to overwhelm you. at first, it's good to simply read a bit from the basic tutorials on the blog i first linked and kind of get an idea of which features you'll be using the most. if you need anything specific, i'm more than willing to help although though i still go about it the same way i did years ago and there's so many better + amazing gifmakers around that have this all down to an art lmao
regardless, i'm happy to share any tips or tricks. i'm just not the most eloquent bitch around so you might have to suffer through the worst worded tutorial in the world but i can't do anything about that
if any of my lovely gifmaking mutuals want to share anything for our friend here, please do!
edit: oh, wait! just in case it might be useful. i personally use potplayer for taking screencaps <3
#i didn't re-read this at all so hopefully it makes the least bit of sense lmao#i don't plan on ever changing urls but just in case no read more for this <3#anonymous#long post /#fra.txt#fra.xml
14 notes
·
View notes
Note
Hey, I've been reading your story for a while, and I'm enjoying it very much. Following the De Villiers has been so fun, and you've inspired me to create my own royal Simblr!
Can you maybe share some tips about what to do with your royals? I'll be posting my family within the next few weeks, and I have already planned out several engagements + events, including visits to parks/schools/hospitals, parties, and news surrounding a royal pregnancy. I've also planned out the first arc. I don't know what else to do, and I've barely started! If you have any tips related to the beginning of your Simblr that you didn't cover in your other post, I would so appreciate them. I want to get all this nailed down *before* posting, so my blog is the best that it can be.
Also, if you have any advice on how to make things as efficient as possible (especially regarding posing sims, editing/writing posts, etc.), I would love that! I want to cut down on time wasted wherever I can.
Thank you!! :-)

AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA 🥺🥺🥺🥺🥺 me?!!?!?! ME ??????? omg 🧍♀️ thank u for reading my story 🥺 and AAAAAAAAAAAA your own royal simblr !!!!!!!!!!!!!!!!!!
ill answer everythin under the cut !!!!! spoilers: it got long sorry
first of all, remember we ALL started somewhere. you can look at my first like... fifteen and even MORE posts and they are BAD. oh my gawd idk why i thought they were good, but hey! i learned things from them. you will more than likely change your mind about certain things from the beginning of your blog to who knows, four months from now. don’t focus and worry a lot on ‘perfection’ and setting up ‘high standards’ from the beginning. treat it like a learning curve! this is something we all do for fun, so don’t get stressed a lot on it. you can always change and adapt things and that’s no problem!
i love lists, so im gonna list a few things of advice/tips basing myself on what you said!!!
i personally don't do engagements anymore, so i can't really help you in this regard of even more activities you could do 🧍♀️ what i could recommend for people to get to know your characters' personalities and private lives and grow attached to them, add in BTS posts.
continuing on my BTS’ post thing, they are a GREAT way to show more than what the public sees for your royals. because from a press and public point of view, you don't really know 'what goes on behind closed doors'. they could be all happy in public, but in privatE??!??!!?!?
as i said in my starting out guide, i did have around ~15 drafts done before i started posting. just so i could not stress about “oh my god i dont have any posts for tomorrow”. a LOT of ppl do posts and queue them as they go, and they have MANY posts done and usually they start accumulating and they are MONTHS in advance compared to what they’re currently posting. if this method works for you, you can definitely use it!
please, please please read your dialogue OUT loud. is it possible to say a 2093023902 word sentence without a singular use of punctuation? do people in this age and era really talk this way? also please if possible use correct grammar. just a little pet peeve, it can take a reader out of the immersion your story gives them.
we all have our lil dialogue habits. mine is starting sentences with “oh” and the infamous dash “—”. others use ellipses. just make sure you aren’t overdoing it. for example, doing a sentence like “oh— there you are. i was uhm— looking for you. how—how are you? its—i mean where have you uhm— been? yes—ive—ive been fine. you? i mean— your mom” ....just no 😔 it doesnt read well at ALL
you can always do lil filler posts, dont tell anyone tell you otherwise. post a little simstagram post, a little family portrait, updated portraits post, family hanging out, kids hanging out, etc.
for posing sims, i do try and remember where MOST of my poses are in the ingame list. usually creators’ correctly naming the poses helps a lot. for example i need a Mel Bennet pose; hers are usually ALL in the same spot and have the same lil aqua bg so i can easily find them. sometimes, i dl pose packs VERY specifically for a certain scene. am i gonna use them again? no. so i open the .package file in sims4studio and rename them to “00 for emi scene [rest of the og name” so when i open my game, they are around the top of the list! no more scrolling and i easily know what i need it for.
dont be scared to plan things that are happening MONTHS from now or anything in detail. some ppl dont like planning things in detail, or even dont like planning things AT ALL or things that arent happening say, in over 2 weeks because idk, they get bored. i recommend at LEAST having a list of things that HAVE to happen so you have ‘goals’ and you slowly plan out how you’re gonna get there. at LEAST theres some level of planning there. if you’re posting and PLANNING as you go, there’s gonna be holes. and it’s gonna be obvious.
editing wise, i don’t do much. my reshade does most of the work, i just add in my psd, add text and done! this is easily the fastest thing you will ever do.
if you get inspired by someone else doing, idk, a certain layout for the portraits, them adding little things to their captions, a certain edit, etc. if you want to do something similar and you ARE very much aware you were inspired by them, credit them in the caption. i beg. its free, its the nice thing to do, bc if not its rude.
if you get inspired by a certain storyline someone else did and you notice yours is gonna be similar, go ahead and send them a message to let them know and if they have any tips or feel uncomfortable with you doing this. simply put, if you don’t, you’re gonna look bad. we are all bound to do same storylines, such as assassinations, shooty shooty’s, stalkers, first loves, accidental babies, etc. but what changes is how each person approaches it. no ones gonna do it the same way as you and others. if you CONSCIOUSLY start copying else, stop it. and you could even be unconsciously be inspired by someone else too. it happens! just make sure you are able to look at the bigger picture and realize “hey, i’m doing something wrong”
same thing with dialogue. you like a line someone else said in their story? don’t just... steal it and incorporate it into yours word BY WORD
OVERALL: you can be inspired. give credit where it’s due. and don’t copy because someone else is doing ‘something others like’ and you want others to like your story. no no no !
im adding this AFTER i posted it but, be yourself. in the way you interact with others and send questions, etc. don’t try and copy someone else’s personality because they are liked and essentially absorb them. be yourself and i’m sure a lot of ppl will like you the way you are : D
for my writing dialogue etc, this goes back to my point 8. i use milanote, its free and you get 200 free thingies to use, and i plan out how every single one of my posts is gonna go. so i just have to go ingame and i already know what im gonna do. no thoughts, just taking screenshots. for example, this is how a part of my part 2, chapter 3 posts layout looks like. every square is a post that has what is happening, who is in it, what is gonna be said very vaguely, etc:

11. and the most important tip! don’t compare yourself to others. i did it at the beginning. i think we all did at one point. its not good for you at all. please always remember we all are here for share our lil stories with each other and it’s not easy get a following. you’ll get there and its gonna take time. be patient, be nice!!! and i cant wait to see your story!!!!!!!!!!
29 notes
·
View notes
Note
new follower here! i was wondering how you take/edit your screenshots in the sims? they always look so nice and i was wondering if anything special went into making them look so good!
thank u!! i stress over my photos a lot sometimes so i'm glad u like them :D i edit differently every time, i don't really use a specific psd unless i'm doing like a legacy and want it to match (but i haven't done that in a while so i don't have any examples.) i play the game on ultra so that helps a lot. i use this lighting mod in CAS, and this mod plus this mod in game. when i'm in photoshop, i sharpen it until it looks good and then do whatever editing i want. if there's a specific picture u had in mind i could roughly show u what i did to it! i don't use reshade or anything because i'm too stoopid to figure it out. i WOULD like to redownload topaz if anyone...knwos...where to find that because i've sorta looked around and haven't been able to
#i had to redownload photoshop and lost all of my actions UHGHG#this is so nice thank u#also fun fact the creator of the first 2 mods blocked me bc i argued with them over something dumb when i was 16 LOL it was my fault tbh#like i didnt agree with their opinion abt something but now i realize i was wrong HAHA i wish i could apologize#i think im blocked at least i dont remember#ask#wcif#technically
5 notes
·
View notes
Note
I hope you don't mind me asking, but how do you manage to upload gifs in hq without tumblr screwing the quality up after it's shared? I'm new to making gifs, but they quality turns horrific after I upload them.
Hello! Pleaseee, ofc I don’t mind :)
Gif making may seem tricky, but once you get that first gif with the whole quality and the right size... You all the way up! Below I will try to give some helpful tips.
Tips:
Try to download videos with quality.
If you’re an anime blog, these sites may help you:
Site 1 | Site 2
Sizes: This is so important.
I’ve been so many years in tumblr and they have changed a lot their dimensions for posts and then you can see clearly on the dashboard the LQ (when they used to have a good quality)..So I made a masterpost about it. Wich you can find it here. This is very helpful as well for the app, because now that more people use the Tumblr app, the gifs may look good on Desktop and then on the app very grainy. So I tested (for a long time) while posting my stuff on Drafts, see it on Desktop and then on the App and got to the conclusion that it had the quality it deserves!
Giving life to a GIF
Usually you see gifs all the time very colorful, right? Thats what PSDs are made for. You can either create your own, or search around tumblr (I personally have some here) you can also search on the search bar of tumblr ‘anime psds’!
Before:

And after:

Timing:
It also depends from the scene you are giffing.
But I just use between 0,07; 0,08; 0,09 max! The bold one is the one I prefer. It actually looks more natural and usually combines with every scene. The examples below have the same timing :) (but the scenes are different ~)


Smart Sharpen:
Before putting the smart sharpen, convert your files for the gif into smart filter. Then, if you see the gif has too many “stains” (grainy scenes from the actual video) WHY DO I CALL THEM STAINS, add first Filter > Blur > Surface Blur.

Don't go over 3 or 4! Because then, your smart sharpening would be ruined... literally all the gif lol.
As for the settings of the sharpening, everyone has their own, but I can share! You can either put more or less, to your liking:

Saving Settings
File > Save for web
This is the part that annoys me the much lol. Because every scene looks different when you make a lot of gifs of different things.
These are the normal settings I use:

The option of Bicubic is always activated (as you can see below).
On this particular area, is where you will explore the most once finishing a gif. If its a gifset with similar scenes, I advise you to keep always the same setting. If not, try to play with these a little:

Because gradiented scenes, b&w scenes (those usually look good in anything), very colorful scenes... can get very very grainy. Usually, I use the Selective > Pattern
Examples:


When its a dark scene I go for Diffusion, such as these examples:


So I think this is it... PLEASE if you have any doubts about this ‘mini tutorial’ or more questions don’t hesitate ok?! I always want to help ;u;
15 notes
·
View notes
Note
Isn't it sometime frustrating when they don't let MC from hlitf shine. I mean she is most of the time is help by instructors and when she works on her own she screw up like in ishigami seq. Its MY personal opinion that she should be portrayed more intectual and strong since she is psd officer. I like MC character more in jin route she is shown more mature and smart than In other route. What do u think?? But I like her anyway
yeah i know what you mean! honestly sometimes she does stuff and i’m like OMG STOPPPPPPPP like kaga’s sequel had me S C R E A M I N G esp when i read his pov and realised that she interrupted the interrogation at a prime moment just as they were about to crack the guy. actually she frustrates me in almost every ms1 since in every route she has to make the mistake of losing sight of the main objective and getting distracted by minor crimes in order to start learning what it is that public safety actually does (including in jin’s route you know when she was supposed to be tailing someone). the only time she’s not a terrible public safety detective in season 1 is in soma’s routes haha which is why i love reading his routes for relief whenever i’m frustrated about her being a noob. although the reason that she doesn’t get criticised as much or make as many mistakes in soma’s routes is usually bc soma is usually: (1) being sarcastic; (2) being gentle; (3) basically preventing her from failure by orchestrating things on his own; (4) telling her to mind her own business about how he manages his informants; (5) there to back her up when she does make errors like running into a warehouse all on her own against a whole bunch of thugs (and then in fact becomes attracted to her bc of it lmaoooo). but she’s great throughout all his routes and gets praised by the other instructors and rarely makes those big stupid decisions like she does in kaga’s early routes for example lol.
HOWEVER with that being said, i actually kinda like that she makes all these mistakes bc it really shows her growth, like seeing the difference in her actions between the season 1 prologue and season 3 prologue just FILLS me with pride. they place her in the same situation to show the ways in which she has grown as a detective to learn to see beyond one-off crimes and i LOVE the parallel! i love that she gets to have her ideas about justice challenged and learns how to see the bigger picture of public safety’s goals and why they need to learn how to focus on the primary objective of preventing crime (rather than taking action after the crime has happened). hlitf is one of those games where the development of the mc in both work and love is so clear and well written, and i like that we get to see her fail (a LOT) but also succeed in her training at the academy. and then when she finally graduates and we see her as a full fledged detective in season 3, we really get to see the results of her training and we get to see her shine. that’s one of the reasons why i love s3 so much bc we get to see her put her training to use and we really get to see how much she’s grown, even from the s2 adversaries days. actually, even in soma’s graduation epilogue, she’s already kicking ass and taking names, and her skills make soma basically horny for her (when is he not, though).
BASICALLY this is just my v longwinded way of saying that i agree that sometimes her errors are sooo frustrating but i also think that (1) there’s something adorable about her strong sense of justice and (2) her early failures only serve to make her shine MORE in season 2 and beyond~
EDIT: i also don’t mind that in the first season and a half she gets helped out by the instructors ‘cause that’s what they’re there to do and also it helps to showcase their individual style :D
in s3, there’s one moment in goto’s battlefield where she’s investigating with tsugaru and momose and some thugs attack them, and even tho tsugaru doesn’t give specific instructions, momo and detective mc take out a whole bunch of thugs and she works with momo’s cue to knock someone out even tho he just yells her name (to indicate that there’s a guy about to attack from her blind spot). momo is even impressed, saying that he didn’t expect that from her. she even gets praised by ishigami for the way that she’s managed to fit into the tsugaru-momo dynamic, since they’re notorious for being able to communicate without words.
season 3 plot spoilers ahead:
something i also love about it is that we also get to see her lie? like the fact that she goes undercover and has to lie to a new friend she’s made who is also the little sister of goto’s dead ex is something that season 1 hlitf mc could never do without messing up (bc of her mOrAlS), but now she’s really got that public safety mindset. and we really get to see her independent investigation skills SHINE in soma’s battlefield. she basically plans out and orchestrates the entire investigation to take down iroi by herself and gets praised by EVERYONE for it. i think it’s so significant that (1) momo even defies tsugaru (?!?!) to defend her when she insists on continuing to work on the investigation independently, (2) tsugaru allows and trusts her to do it, (3) momose acts as backup for her and follows all her plans even though he’s her senpai. it’s the same with ishigami’s battlefield where even when she’s absolutely brokenhearted, she channels that into being a great detective and interrogator. i think that was the first time i ever saw hlitf mc do an interrogation and while i didn’t quite buy that mitch would crack that easily, it was really satisfying to see her succeed so easily in an activity that she undoubtedly failed at so many times during training.
even in ayumu’s battlefield, the issue isn’t that she’s incapable but rather than she’s not utilised to her full capacity (which is something that frustrates ayumu to no end bc he knows exactly how smart and capable she is, esp with data collection and hacking - thanks to him - but her skills are just not being allowed to shine... thanks tsugaru...). i was a little frustrated at the mistake she makes in the hospital but then tsugaru never told her his plan. not that that excuses her mistake though, since i think she should know by now to trust her captain’s plan, but i’ve previously explained in my ayumu battlefield review that she acts like this bc ayumu’s plans have always catered to her way of doing things where obviously tsugaru doesn’t do this.
anyway yeah longwinded way of saying that i do find it frustrating too when she’s being shortsighted and noob, BUT in the long run, i find that this only serves to make her shine even brighter as the seasons go by!
#her love in the force#hlitf#voltage mc#hyogo kaga#hideki ishigami#seiji goto#shusuke soma#ayumu shinonome#jin namba#takaomi tsugaru#takeru momose#voltage inc#otome romance#love 365#snow answers#Anonymous#meta
15 notes
·
View notes