#tablilla de html
Explore tagged Tumblr posts
Photo


I’M SO SOCIAL [Pack de Instagram - Redes Sociales]
Consideraciones:
Los colores se modifican.
NO tomar como base (es decir crear otra tablilla partiendo desde esta).
NO quitar los créditos.
Todas las imagenes se ajustan al tamaño, excepto las publicaciones del perfil. En ese caso, se deben colocar las imágenes de 128x128.
En el link de Pastebin encontrarán todos los códigos.
Código: PASTEBIN
#tablilla de html#tablilla instagram#instagram html#pack de instagram#tablilla redes sociales#foroactivo#redessociales#foro rpg#fororpg#harmon codes
48 notes
·
View notes
Text


pretty soldiers. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
70 notes
·
View notes
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
108 notes
·
View notes
Text



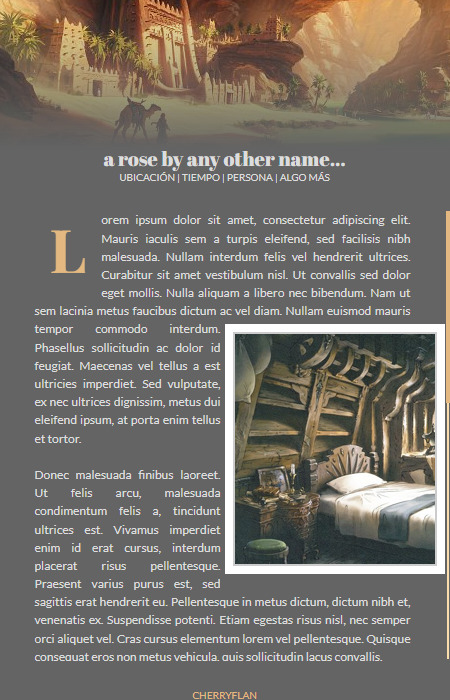
a rose by any other name... — tablilla de rol
Con Scroll: Pastebin Sin Scroll: Pastebin
¡El primer código nuevo en este blog! Este código nació en un code challenge en @dixinmortal, el cual daba una base clara u oscura, y uno tenía que decorarla a su gusto. Y terminé ganando el pequeño challenge :3 Eventualmente lo ajusté un poco a una versión que no esté tan contenida en un espacio reducido, por lo que hay dos versiones! Una versión con scroll e imagen más pequeña, y la otra con alto que se ajusta al contenido e imagen más alta. El nombre de la tablilla es similar a la de un tema de rol donde usé esta tablilla, hehe.
Ahora, algunas indicaciones. Ambas versiones usan las mismas variables CSS para los colores e imagen. Aquí, qué significa cada uno:
--wbgcol: Es el color del fondo en valores RGB, para poder usarse con transparencias (para el efecto degradado)
--wacccol: El color principal de acento, el de la letra inicial y desplazador
--wacccol2: El segundo color de acento, para la línea de fondo del desplazador
--wbgimg: La URL de la imagen de fondo. Debe ir entre url(). Para la versión scroll el tamaño de la imagen es 450x150 pixels. Para la versión sin scroll el tamaño es 500x350 pixels.
--wtxtcol: El color del texto (título y contenido)
Además de esto, la tablilla tiene un par de clases para colocar imágenes flotantes a la izquierda o derecha. Las clases son whiteimg-left y whiteimg-right. En el código se tiene un ejemplo de las imágenes.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
81 notes
·
View notes
Text


Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
119 notes
·
View notes
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 30: Believer - Apertura y Post
Descarga: Apertura - Post
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="Believer var">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="Believer helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.Believer.helado{--blanco: #fafafa;--negrorgb: 2, 2, 2;--accentoa: #e89e03;--accentob: #dc49d1;--444: #444;--border: 1px solid #dadada;--gradi: var(--accentoa), var(--accentob);--letra: "Montserrat", sans-serif;--letrab: "Roboto", sans-serif;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
35 notes
·
View notes
Text

#002 | the memories of our hearts
Pastebin
+ Por favor, no quitar los créditos.
+ No utilicen la tablilla como base para otra; respeten el trabajo hecho.
+ Color para cabecera y negrita #D9483B
+ Color para letra capital y cursiva #88761D
10 notes
·
View notes
Text



#6 - HALAZIA
✎ Code
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style.
✦ El tamaño de las imagenes son de 540x240px y 125x125px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors, they are int the Style.
✦ The size of the images are 540x240px and 125x125px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#html#tablilla#foro de rol#css#rol#hakrabi#code#template#busqueda#rpg#rpg forum#roleplay#resources#rp resources#busquedas
131 notes
·
View notes
Text


Aunque el termino es relativamente nuevo (Base de datos) las usamos constantemente sin saberlo.
✦ Uso libre. ✦ No retirar créditos. ✦ Código para Baúl o multipropósito. ✦ El texto se acomoda no importa lo largo pero las columnas de las notas se acomodaran según la mas larga. ✦ Tiene 4 variables.
fondo: Color mas oscuro.
fondo-dos: Color claro.
fondo-tres: Color medio.
principal: Blanco.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Posion
#code#Baúl#mural#posits#otros#varios#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css#codember2023#codember2023:base de datos#codember23
65 notes
·
View notes
Text



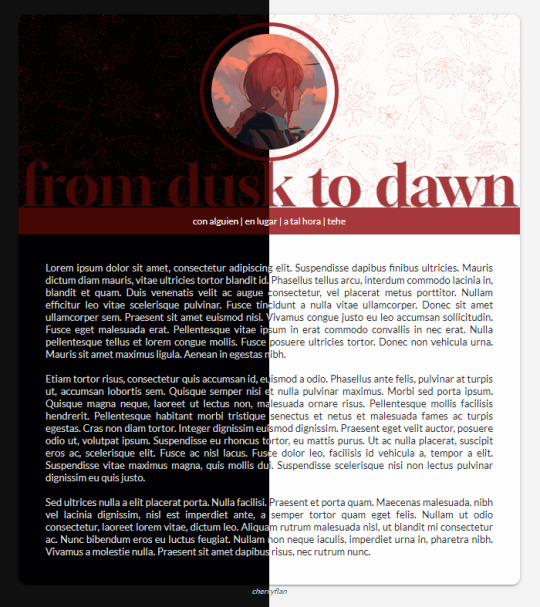
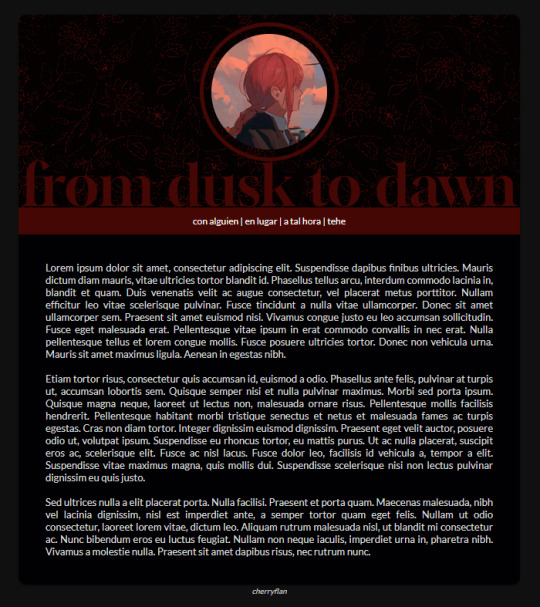
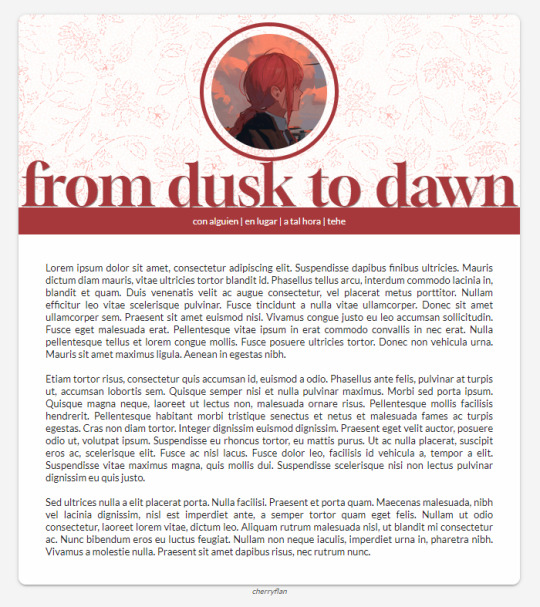
from dusk to dawn — tablilla de rol
Light mode: Pastebin Dark mode: Pastebin
Después de algún tiempo, un par de tablillas nuevas. Hechas en un rato de ocio en stream con amigos, estas tablillas simples puede que sean versátiles. Subí ambos modos claro y oscuro, pero al final depende de cada uno los colores e imágenes que quieran usar.
¡El título no tiene que ser muy largo! Pero si quieren pueden reducirle el tamaño a este para que quepa.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
77 notes
·
View notes
Text


[Post de Rol] Fragment
Creatated by: Hela.
Link Pastebin: Zelda.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
Los colores son modificables al gusto (explicados más abajo a detalle).
Iconos de Fontawesome.
No contiene imágenes pero si links.
Fuente principal: Smooch & Arbutus Slab.
Seis espacios para datos (Lugar, fecha, outfit & 3 libres), únicamente estos, no más.
Aunque solo tiene 2 "Participantes", se pueden usar nombres cortos para poner más.
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
El espacio de escritura tiene scroll automático sin límite de lo que quieras escribir en tu búsqueda.
--tiv1: color de fondo y general, predomina y se usa con brillo y contraste para los "fragmentos" del resto del post. --tiv2: color de la sombra en el título para dar efecto 3D. --tiv3: fondo semi-transparente para la zona de texto. --tivtx: color del texto, la mayoría coincide con este.
Los colores se pueden usar en forma hexadecimal o rgba sin problema, pero si recomiendo la transparencia en el tiv2 y tiv3.
Comenzando a subir el CODEMBER 2024, solo me he animado yo, Hela, a hacerlo esta ocasión, aunque he tardado un poco en subirlo, espero no atrasarme en adelante, este post es del primer Prompt "Fragmento" y quise usar algo que no necesitara tantos colores, pero para que no se viera tan plano jugué con el contraste, saturación y el brillo del mismo color, esperando sea de su agrado... Hela se despide.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
#nirvana dearum#codes foroactivo#tablilla#foroactivo#css#template#post de rol#html#Fragment#Teil#Fragment Post Rol#codember2024#codember2024:fragmento
7 notes
·
View notes
Photo


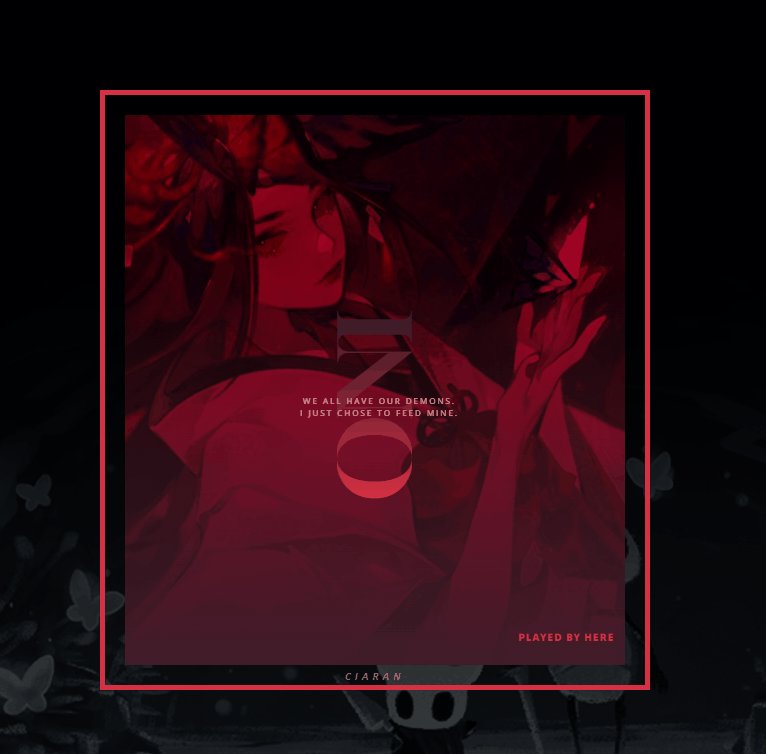
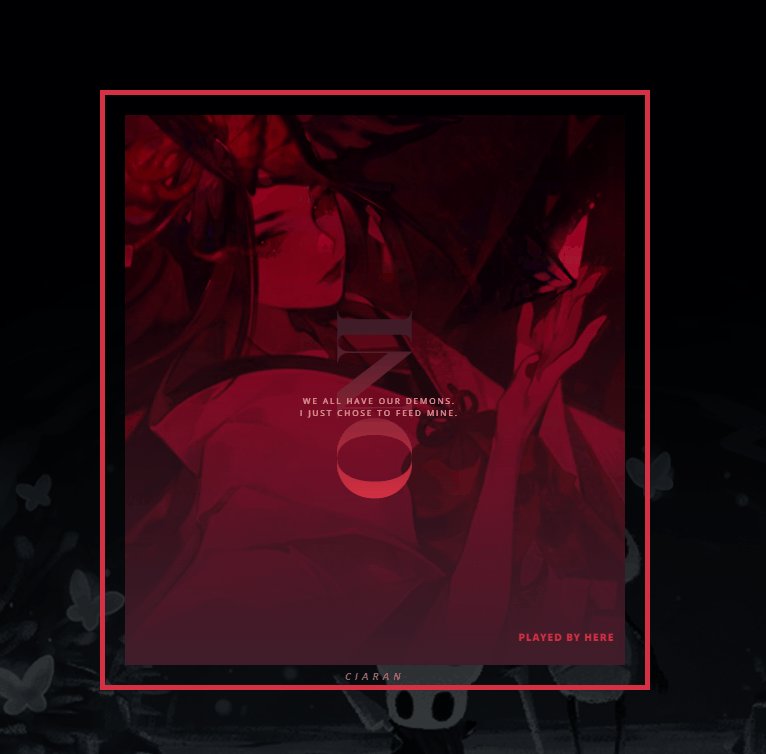
39 — Oni
Preview - Download
IMG: 500x550px
ES:
No quitar los créditos.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
#Tablillas#app#code#Foro de Rol#foroactivo#html#css#design#expediente#exp#ficha#rp resources#rol#write
161 notes
·
View notes
Text



why would you be loved. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
120 notes
·
View notes
Text

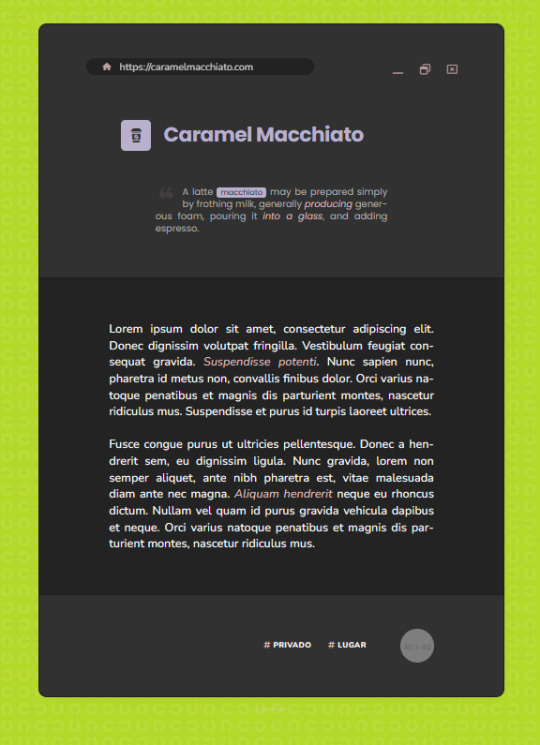
46. Post // Caramel Macchiato (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp resources#rp recursos#css#html#rol#rol hispano#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes#rp
67 notes
·
View notes
Text
¡Llegamos a los 50 seguidores!

Arte por James Turner@twitter
Pueees como dice el título, ¡este blog llegó a los 50 seguidores! Que puede sonar como poco para algunos, pero para haber vuelto a empezar hace un par de semanas creo que no está nada mal! Muchas gracias a todos quienes han seguido este blog y le han dado like a los pobres codecitos que he hecho ;v; De aquí, ¡más y mejor!
Ahora, como en hitos como estos hay que celebrarlo de forma especial… ¿qué tal una dinámica? Esta forma de dinámica la he visto más de artistas en twitter, en donde dan una lista de características (raza, género, color de cabello, color de ojos, etc) para crear un personaje, y estas características eran dadas una a una en comentarios al tweet. Como ejemplo, podríamos decir que la primera respuesta fue que el personaje sea de raza tiefling, la siguiente que sea género masculino, después otra respuesta que diga que el cabello sea de tonalidades azuladas, otra sobre los ojos que sean de un completo dorado, y así.
¡Algo parecido haremos con una tablilla! Daré cinco características, y por orden de respuesta (a este mismo post) iré tomando sus peticiones, para eventualmente armar una tablilla y compartirla con todos. ¿Qué les parece? Aquí las características que necesitaremos completar:
Tipo de tablilla: expediente, búsqueda, post de rol, cronología, firma, otros
Tamaño: también si es fijo/con scroll, o adaptable/sin scroll
Basado en: puede ser una temática, una serie/videojuego, un personaje, un género artístico, una palabra clave, y demás
Colores: puede ser un solo color, o una paleta de colores (por ejemplo de Color Palettes)
Fuente: serif, sans-serif, alguna otra fuente específica
Y algunas aclaraciones, porque siempre son útiles:
* Para el tipo de tablilla y otros puntos en general, no aceptaré peticiones muy complejas o muy grandes. Cosas como tablones de anuncios, sección de estadísticas, perfil de usuario, o skins completas(!) no están disponibles para esta actividad. * Suelo trabajar más con temáticas anime, así que si se trata de una serie de personas reales/músicos/actores, puede que no cumpla a cabalidad con aquella característica porque no conozco del tema. ¡Me disculpo con antelación! * Trataré de acoplar los elementos lo más que pueda, pero en el caso de colores y fuentes, puede que termine usando otros colores/fuentes complementarios. * Si no se llegan a llenar todos los puntos en 10 días, tomaré los que estén y continuaré con el código a mi discreción. * Como hago códigos en mis momentos libres, no hay una fecha fija para cuando tendré listo el resultado, ¡pero estará! Quién sabe, puede que sus ideas lleguen a inspirarme y lo termine pronto hehehe.
¡Y eso! Una vez más, muchas gracias por su apoyo a mis trabajitos. Espero ir mejorando en mis diseños y codes, y eventualmente hacer cosas más grandes como skins y demás! ¡A por el siguiente hito!
8 notes
·
View notes
Text


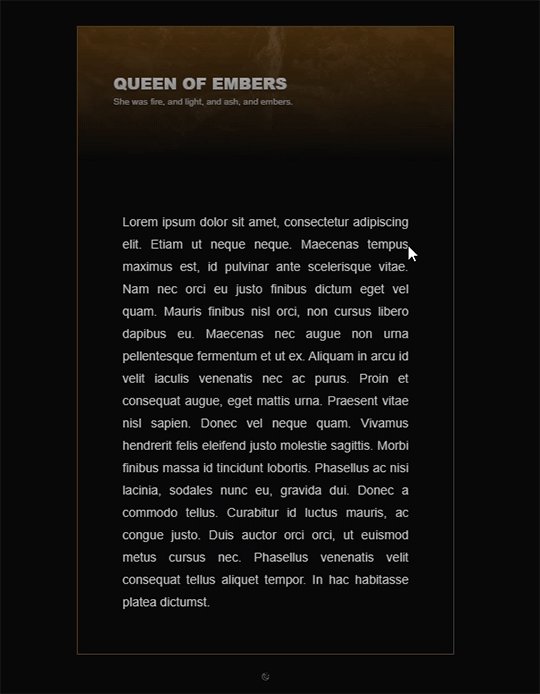
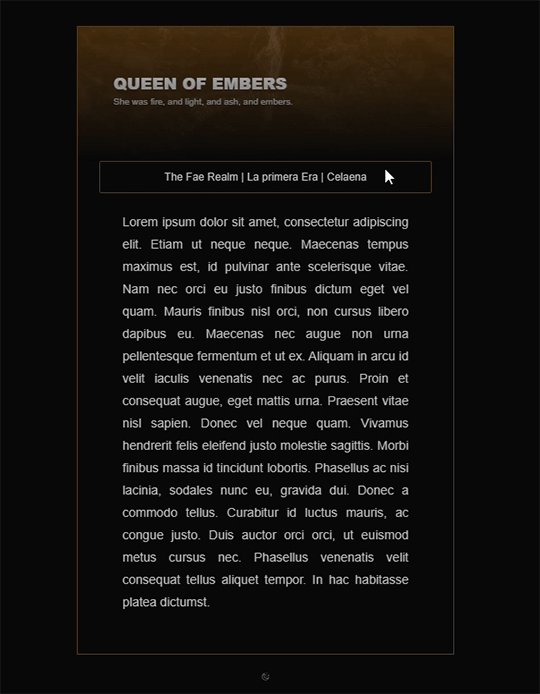
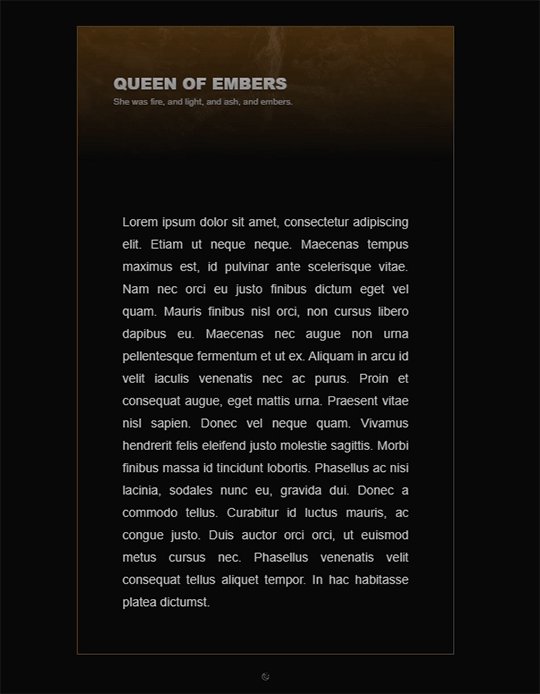
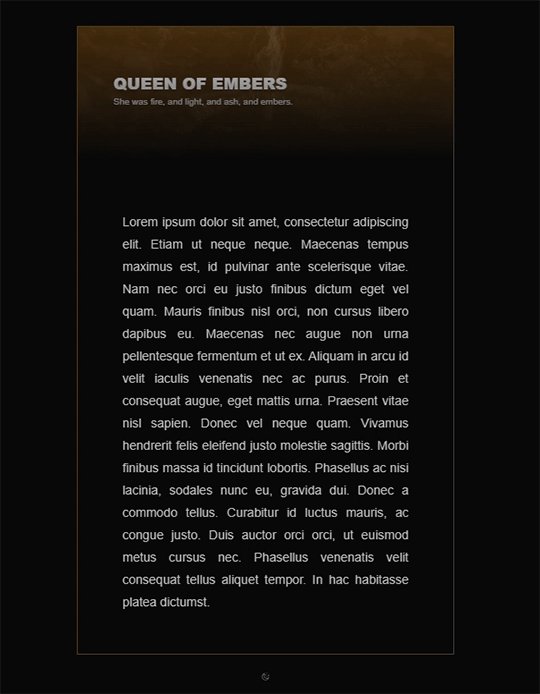
Codember 2024: Queen of Embers | V2 editable width
Para este prompt salió esta tablilla de post sencillita, inspirada inicialmente en El Señor de los Anillos, porque justo me acabo de terminar la segunda temporada de Los Anillos del Poder y me venía al dedillo el tema de Ascua, pero cuando fui a buscar una cita para la frase, me salió una de Sarah J. Mass y pues ahí se quedó xD. Al final todo queda en la ambientación medieval (?).
Características:
Tanto la imagen, como los colores de acento como la fuente se pueden personalizar.
La imagen se redimensiona al tamaño requerido.
Tiene un hover para situar el post o para añadir otra frase o lo que se quiera.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Prompt 03 del codember 2024 organizado por @elalmacen-rp
Espero que os guste 💕
#codember2024#code#codigo#codes#tablilla#post de rol#rpg template#html templates#rpg español#fcodigos#my**#mycode#q
39 notes
·
View notes