#tabilla
Explore tagged Tumblr posts
Text

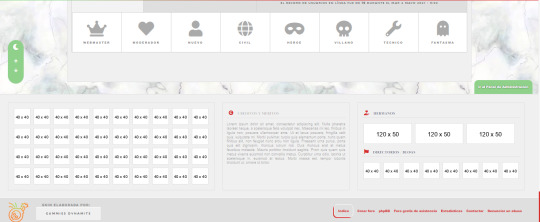
(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 11: Pilot - Wishlist (u otros)
Descarga: Código
Nota: Cuenta con iconografía de FontAwesome, tienen el pack premium 5, no la versión 6, insertada.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="pilot var">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="pilot helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.pilot.helado{--blancorgb:255,255,255;--negrorgb:0,0,0;--blanco:#fafafa;--eee:#eee;--ddd:#ddd;--444:#444;--111:#0a0a0a;--accentoa:#993B3B;--accentob:#bf5b5b;--letra: "Anton", sans-serif;--letrab: "Comfortaa", sans-serif;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#codes#random#otros#otras tabillas#wishlist#lista de deseos
20 notes
·
View notes
Text
La tablilla laminada es una excelente opción para quienes buscan combinar durabilidad y estilo en sus proyectos. En TAC by Canet, ofrecemos tablilla laminada de 20 cm y 6 mm x 5.9 m, ideal para revestimientos de paredes y techos. Este producto es fácil de instalar y mantener, además de ser resistente a la humedad y al desgaste. Perfecto para renovar espacios interiores con un toque moderno y elegante. Transforma tus ambientes con la calidad y belleza que solo la tablilla laminada de TAC by Canet puede ofrecer.
Para más detalles, visita Tablilla Laminada.
0 notes
Text

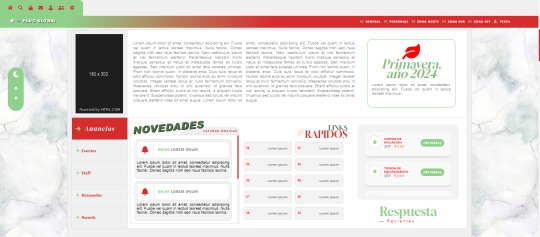
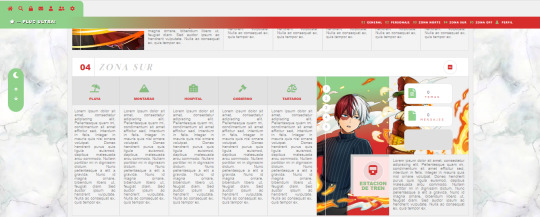
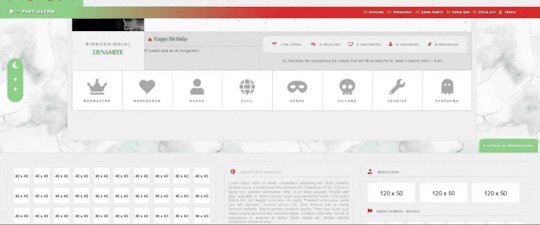
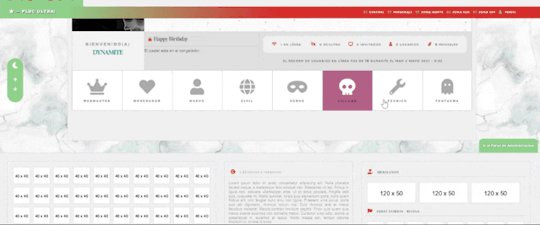
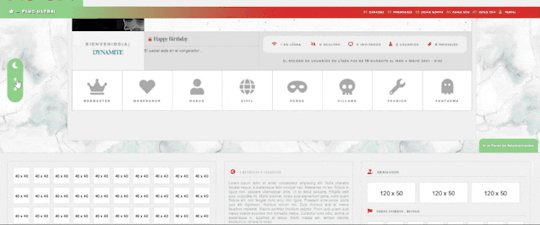
PLUS ULTRA! Precio $60.00
S k i n L i m i t a d a - - - c u p o ( 1 / 2 )
PACK INCLUYE:
Barra de navegador dinamico
Diseño de cabecera (grafico), avatar (grafico) + subforos
3 Tabilla administrativas
Tablon de anuncios avanzados
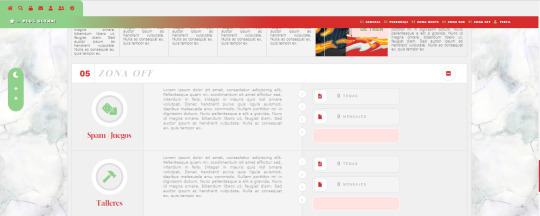
Subforos personalizados y dinamicos avanzados
Perfiles dinamicos y personalizados
Perfil de post personalizado
Grupos y listado de miembros personalizados
Bandeja de mensaje personalizado
Footer, Afiliados elite y hermanos
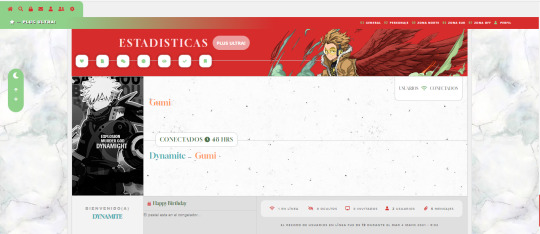
Estadisicas avanzadas
Animacion Javascript
Ficha de personaje (depende del cliente)
Inventario (depende del cliente)
Boton up / down
Modo oscuro
CONTACTAR & COMPRAR :
Si estas interesado, puedes enviarme un mensaje privado a mi blog de tumblr, con gusto te atendere y te enviare mis contactos para una mejor comunicacion. Comparto mis terminos de venta: https://gummies-dynamite.tumblr.com/comision
PREVIEW INDEX








PREVIEW MAGIC





#portafolio#limitado#foroactivo#rpg forum#skin#themes#skin foroactivo#forumactif#gummiesdynamite#codigos
18 notes
·
View notes
Text
Sin rostro



Marvel Zombies Return (2009) #1 Fred Van Lente (Escritor), Nick Dragotta (Dibujante)
— Spider-Man: Mmm… Qué bueno… Sé que… me prometí a mí mismo que no lucharía contra ellos así… pero el hambre… me ha dominado… tal vez… tal vez pueda alimentarme únicamente de los villanos… ¿No probó eso una vez Morbius el Vampiro Viviente? De esa manera… la gente inocente no sufriría daño… yo calmaría el hambre de vez en cuando… y todos estarían felices. Claro que eso será temporal. Pronto tendré la tabilla, y volveré a ser normal. Un héroe de verdad… ¿Pero qué…? ¡NO! ¡ALTO! ¿QUÉ ESTÁIS HACIENDO? ¡ESOS ERAN MIS AMIGOS! IBA… A… ¡SALVARLES!
— Spider-Man: Pese a todos mis esfuerzos… he fracasado. No solo han muerto todos mis seres queridos, sino que… ¡La tabilla ha desaparecido! ¡La sala de exposiciones ha sido saqueada mientras yo estaba muy ocupado demostrándome que era un héroe…! ¡Menudo chiste! ¡Un “héroe”! ¿Con esta cara? Afróntalo ¡Nunca volverás a ser humano! ¡Jamás! Ahora solo existe el hambre… y la no-vida… por los siglos de los siglos… ¡Por los siglos de los siglos de los siglos! ¿De qué sirve esta cara? ¡Esta cara inútil y podrida! Ya no queda nadie que pueda amar o llorar a Peter Parker, así que… jamás… quiero volver a… mirarla… Haga lo que haga y vaya a donde vaya, no será como un héroe, ni como un hombre… ¡Será como un monstruo!
— Spider-Man: ¿Por qué las cosas nunca me salen bien? Por qué acabo haciendo daño a la gente, por más que intente evitarlo? ¿Es este el precio que debo pagar siempre por ser… ¡el Spider-Man Zombi!?
#comics#comic books#comic book panels#marvel#marvel comics#marvel zombies#spider man#spider-man#fred van lente#nick dragotta
6 notes
·
View notes
Note
Holà ! Hasta mucho tiempo sin hablar espanol, espero que me entiendes :) Me gusta mucho tu tabilla de instagram pero me gustaria la tabilla sin la pagina explorer. Puedo editar tu tabilla ? Claro que pondria creditos para tu.
¡Hola! Me alegra un montón que te guste. Sí, sí, edítala sin problemas <3 ¡Saludos!
2 notes
·
View notes
Text
0 notes
Note
¡Hola Necro! No sé si sabrás por qué ocurre esto, pero cuando intento usar tablillas con una cuenta que no es la administradora, me salta este mensaje en foroactivo: "Confirme que no es un spammer haciendo clic en el botón "Guardar"." He intentado averiguar por qué se debe, porque es sólo cuando uso tabillas, pero no lo encuentro. ¿Se te ocurre algo? ¡Gracias!
¡Hola anon! Dirígete a tu PA -> General -> Mensajes y Emails, y asegúrate que Permitir HTML y Permitir HTML sin Protección están en "Sí" y "Todos los Usuarios" 😉
0 notes
Photo

BITTERSWEET — um template de thread por ellie
Um template de thread todo retinho pra você que gosta de linhas e minimalismo! <3
[STATIC PREVIEW]
aqui!
[DOWNLOAD]
aqui!
[DETALHES]
funciona em qualquer skin
todas as cores editáveis
imagem editável
css externo
like e reblog se estiver usando! ♡
qualquer problema e dificuldade, não hesite em nos contatar!
#code#codes#thread template#thread#template#post de rol#post template#post#tabilla#dohtml#dohtml template#postagem#template postagem#rpk#krp#rpg#rp#roleplay#forum#forumeiros#jcink#foro#foroactivo#ellie
84 notes
·
View notes
Photo

[Post de rol] Devil Trigger
Pastebin || Link
Normas:
★ No quites los créditos bajo ningún concepto.
★ No utilices la tablilla como base para otra.
★ Puedes cambiar los colores y fuentes.
★ La imagen es de 130x120px.
#css#html#rol#tabilla#roleplay#rp resources#recursos#allcodes#post de rol#hakrabi#template#html template#foro de rol#htmlcode
27 notes
·
View notes
Photo



nobody_else, sign template
# like or reblog if you use and don’t remove the credits. # curta ou reblog se usar e não retire os créditos.
preview and code
#codes#sign#nodoby_else#template#tpt#roleplay#rp#forum#forumeiros#jcink#roses resources#css code#rpg#sign template#tabilla#signature
22 notes
·
View notes
Photo


alligator; — a thread template by sargent
a simple, bright thread template!
[STATIC PREVIEW]
here!
[DOWNLOAD]
here!
[FEATURES]
customizable main color
external css
ps: originally posted at fênix grapics
like and reblog if using! ♡
If you have any problem please message me.
#thread#thread template#tabilla#template#forum#foro#foroactivo#forumeiros#jcink#rpg#roleplay#code#sargentcodes
13 notes
·
View notes
Text

(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 12: Cillian - Wishlist (u otros)
Descarga: Código
Nota: Cuenta con iconografía de FontAwesome, tienen el pack premium 5, no la versión 6, insertada.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="cillian var">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="cillian helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.cillian.helado{--blanco: #f7f7f7;--eee: #eee;--ddd: #ddd;--444:#444;--blancorgb:255,255,255;--border: 1px solid #dadada;--accentoa:#495fa6;--accentob:#202c53;--letra: "Roboto Flex", sans-serif;--letrab: "Inter", sans-serif;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#codes#random#otros#otras tabillas#wishlist#lista de deseos
19 notes
·
View notes
Photo



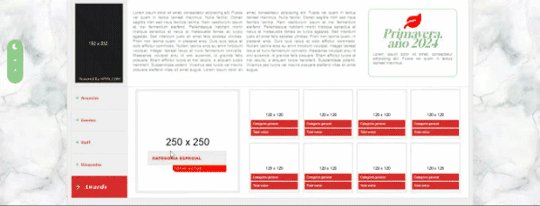
Dreamy - Para Cannon o Búsquedas
Live Preview + Código
Hoy trate de hacer un código parecido a “Fire in the Woods”, este es Dreamy, no es de la misma colección pero son hermanas (?) Tiene un pequeño hover, para que sean comprimibles por eso la sugiero para Cannon también c:
Una zona de texto con scroll
3 zonas para datos
Efecto hover para comprimir la tabilla
“Dos” imágenes Superior: 520x220, inferior: 520x50
Un solo color, blanco (#fff), fácil de customizar
Uff alcance a hacer una aporte hoy! Mas vale tarde que nunca
Amor para todos, Nymph <3
11 notes
·
View notes
Photo

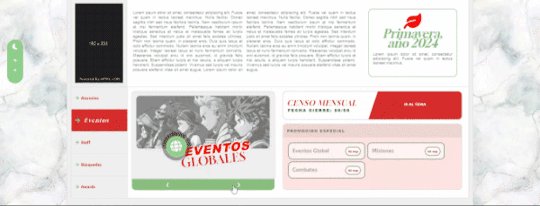
Can’t quit you (Busqueda/relaciones)
Link Pastebin + Link para nuevos modulos
Queda prohibido quitar los créditos al final de la tablilla
Las dimensiones de la imagen grande son de 500 px de ancho por 270 de alto, en cambio, las de las imágenes pequeñas son 150 x 150.
Los colores utilizados se pueden cambiar. Para hacer más fácil su sustitución utilicen ctr + f para buscar los colores y así evitar romper la tablilla.
#008ACF (el azul), #fff (segundo color de fondo), #F7F7F7 (color de fondo).
Los iconos utilizados son de Honeybee por si quieren cambiarlos
49 notes
·
View notes
Text


Firesoul — Ficha
Pastebin
—Código hecho para FA.
—Está prohibido quitar el crédito y/o usar la tablilla como base.
—Los colores que se usaron son:
#000 para los detalles.
#FFF el fondo negro
#7E2021 fondos rojos y las palabras de arriba
#222 el fondo de la sección de arriba
#d6d6d6 el color del fondo de la sección de abajo.
Pueden encontrarlos por CTRL+F. No todos los colores están en el root.
—Esta tabilla tiene scroll. El scroll toma las características del foro en el cual se use
— La imagen grande es de 470x470 y la imagen pequeña es de 100x110, aún así, ambas imágenes se redimensionan solas, así que da igual el tamaño de la imagen que usen.
— Las fonts usadas son Calibri y Oswald.
— Para editar la sección de arriba deben encontrar en el style “ .fs-up span”. Puede agrandar y achicar la letra. lo ideal es que usen sólo una palabra.
#ficharol#foroactivo#codes#codes rsc#rpg template#rpg forum#roleplay#tablilla#code#ficha#duranficha#ficha de personaje#durancodes#durancode#elalmacenrp
86 notes
·
View notes
Text
#19 I did it all


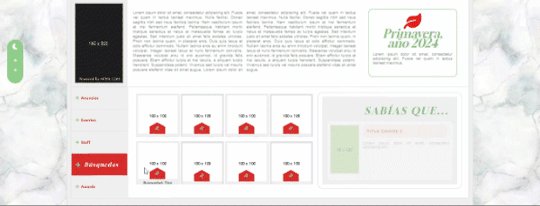
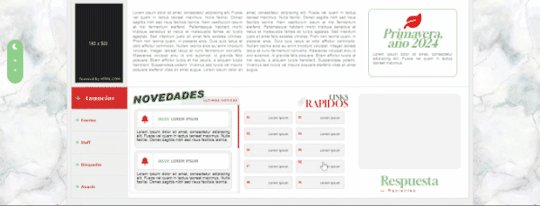
{Misceláneo} I did it all
¡Holiis! Por aquí les traigo una tablilla sencilla que puede usarse para varios post administrativos o búsquedas❤
Características:
☪Imágenes: Las 3 son de 140x150px y se modifican iniciando el CSS en las variables -bimg1, -bimg2,-bimg3)
☪Colores: Se editan iniciando el CSS. - bfond: #FFFFE7 (Fondo) - bacento: #FE9EA0 (El color rosa de las barras y los títulos) - bfon1:#FBE5EE, - bfon2: #E1F8E5, - bfon3:#E2FBFB (Color de las cajitas de texto) - btexto:#222 (El color del texto de toda la tabilla)
☪ La font usada es "Montserrat".
☪ Porfa no uses el código como base. Si usas la tablilla no quites el crédito y dale amor a este post.
☪ Si quieres hacer un cambio y no sabes, o tienes algún problema con la tablilla mándame un ask. No hay rollo❤
☪ ¡Espero les guste!❤
Códigos: CodePen | PasteBin
#mystiqueworkshop#mystcodes#mystothers#candice king#i did it all#elalmacen-rp#elalmacenrp#mystadmins
14 notes
·
View notes