#software developer websites
Explore tagged Tumblr posts
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
246 notes
·
View notes
Text

I was playing Persona 5 the another day and I saw this!
I will post it here as a reminder to have my own way of coding 💻✨
#codeblr#coding#learn to code#programming#100daysofcode#womanintech#webdevelopment#python#html#python programming#javascript#full stack web development#html css#c sharp#front end development#website development#webdev#software engineering#javafullstackdeveloper#tech
111 notes
·
View notes
Text
Network switches
What’s a network switch ?
A switch is a device used in computer networks to connect multiple devices together within a single local area network (LAN). Its main role is to facilitate communication between different connected devices, such as computers, printers, servers, IP phones, etc.
It is a mini-computer which is made up of RAM, ROM, flash RAM, NVRAM, a microprocessor, connectivity ports and even an operating system.

RAM
RAM (Random Access Memory) contains the current configuration of the switch and temporarily stores the MAC address table, which is then processed by the microprocessor.
Microprocessor
The microprocessor is the heart of the switch, responsible for data processing, including switching and creating links between multiple devices.
External memories
External memories, such as flash RAM, ROM, and NVRAM (Non-Volatile RAM), store configuration files , different versions of the IOS , etc ...
Ports
The switch ports are the communication interfaces of the switch. There are several of them, generally 24 for a Cisco switch. Each port is associated with an LED which indicates its status and activity.

How does it work ?
Now how does a switch work to transfer information from one machine to another?
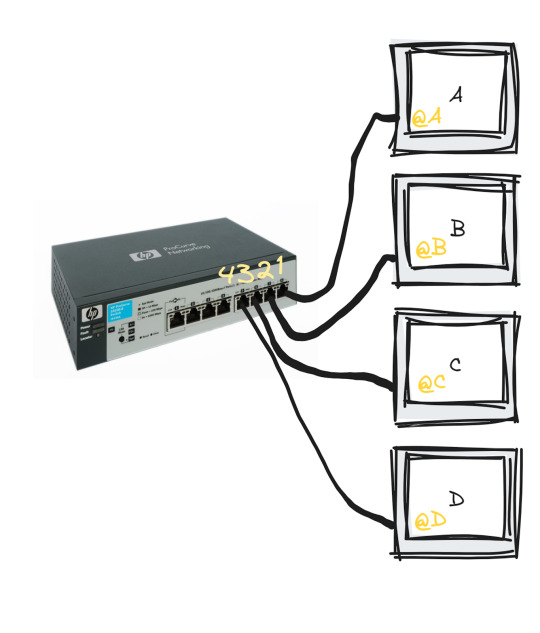
Suppose we have 4 machines: A, B, C and D connected to our switch in ports 1, 2, 3 and 4 as follows:

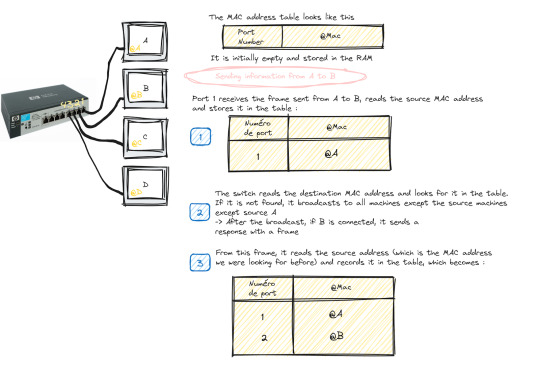
The switch only works with MAC addresses , so basically we have an empty MAC address table stored in RAM as soon as the switch starts up which looks like this :

Transmitting data from machine A to machine B happens in the following steps:
Machine A sends a frame to machine B
Once this frame arrives at port 1 (which is the one linked to A), the switch reads the source MAC address and stores it in the MAC address table
The switch reads the destination MAC address and looks for it in the table, if it is not in the table, it broadcasts to all the active machines connected to the switch except the source one.
If the port linked to the machine we want is active, it sends a response frame from which the switch reads the MAC address we were looking for (@B)
Once done, it records the MAC address of B in the table.

This process repeats until the switch reaches what is called "MAC address table stability", that is to say it knows all the MAC addresses of the connected machines and has no more need to broadcast.

Starting and configuring a switch
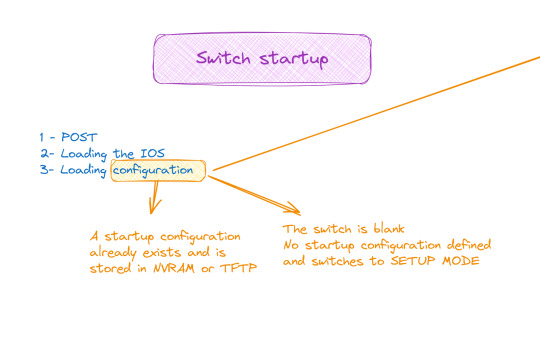
When it comes to booting a switch, the process is similar to that of a traditional computer system:
POST (Power-On Self Test): The switch performs proper functioning tests on all hardware.
Loading IOS (Internetwork Operating System): The switch operating system is loaded.
Loading the configuration. At this stage we have two cases:
Either the switch already has a startup configuration defined and stored in NVRAM
Either the switch is blank and it is up to us to define the startup configuration when it goes to setup mode

Switch configuration

The configuration of a switch is done through different modes, such as user mode, privileged mode and global configuration mode, which allows access to specific configuration modes, such as interface mode, routing mode, line mode, etc.
And to do all this of course you must first connect the switch with the machine via the console cable and open a terminal emulator
💡 It should be noted that the only machine that can configure the switch is the one connected to it by a console cable, the others are only hosts.
#software#network switches#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
97 notes
·
View notes
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
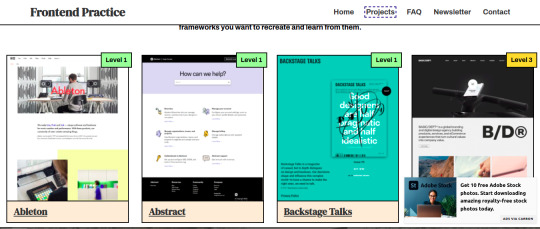
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
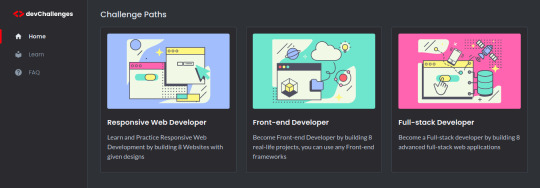
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
299 notes
·
View notes
Text

🇷🇺 Another chapter in the history of instant messaging comes to a close as on August 20, 2024 VK announces the shutdown of Mail.ru Agent, following in the footsteps of ICQ. Both of these iconic messengers once defined how we communicated online, especially in the early 2000s.
📟 ICQ, launched in 1996, was the pioneer of instant messaging, developed by the Israeli company Mirabilis. With its distinctive “Uh-oh!” message alert, ICQ became the go-to platform for millions around the world, allowing people to connect in real-time long before social media took off. ICQ was later acquired by AOL in 1998, but as competition grew, its popularity faded. VK eventually took over ICQ, and despite various updates, the messenger couldn’t regain its former glory.
📧 Mail.ru Agent was Russia’s response to ICQ, launched in 2003 as an integrated messaging service. It quickly became popular, especially in the Russian-speaking world, offering not just instant messaging but also voice and video calls. Over time, however, the rise of more advanced messaging platforms led to a decline in its user base. Now, VK, the company that merged with Mail.ru Group, has decided to discontinue Mail.ru Agent, marking the end of an era.
💔 The shutdown of these two messengers is a reminder of how quickly the digital landscape evolves. As we say goodbye to these icons, we also reflect on the nostalgia and the early days of online communication.
#aol#america online#company#early internet#icq#icq new#instant messaging#instant messenger#messanger#old internet#mail.ru#mail.ru agent#save icq#icq museum#vk#2000s web#early web#old web#websites#software development#software#it solutions#computer#companies#vk group#telegram#whatsapp#vk messenger#early 2000s#messaging
6 notes
·
View notes
Text

🚀 Transform Your Ideas into Reality with Codiastic Soft! 🚀
🌟 We are a professional mobile app development company dedicated to bringing your vision to life. Whether it's Android, iOS, Hybrid, or AI-powered apps, our expert team delivers innovative and high-quality solutions tailored to your needs.
💡 Our Services:
Android App Development
iOS App Development
Hybrid App Development
AI-Powered Mobile App Development
📲 Contact us today and let's innovate together! 🌐
📞 9284874955 | ✉️ [email protected] | 💻 www.codiasticsoft.com
#MobileAppDevelopment #AndroidApp #iOSApp #HybridApp #AIPoweredApp #AppDevelopment #TechInnovation #MobileSolutions #CodiasticSoft #InnovateTogether #TechSolutions #AppDesign #SoftwareDevelopment #DigitalTransformation #FutureOfApps
#automation services#mobile app company#mobile app design#software development#mobile app development#software services#website design#website development
7 notes
·
View notes
Text

Fours Guru, the leading website development company in Indore, specializes in creating responsive, user-friendly, and innovative websites tailored to your business needs. Get expert web development services today! For more information, please visit our website here: https://foursguru.com/
#digital marketing#graphic designing#web development#web design#software development#website#web designing#web hosting#web developers
3 notes
·
View notes
Text
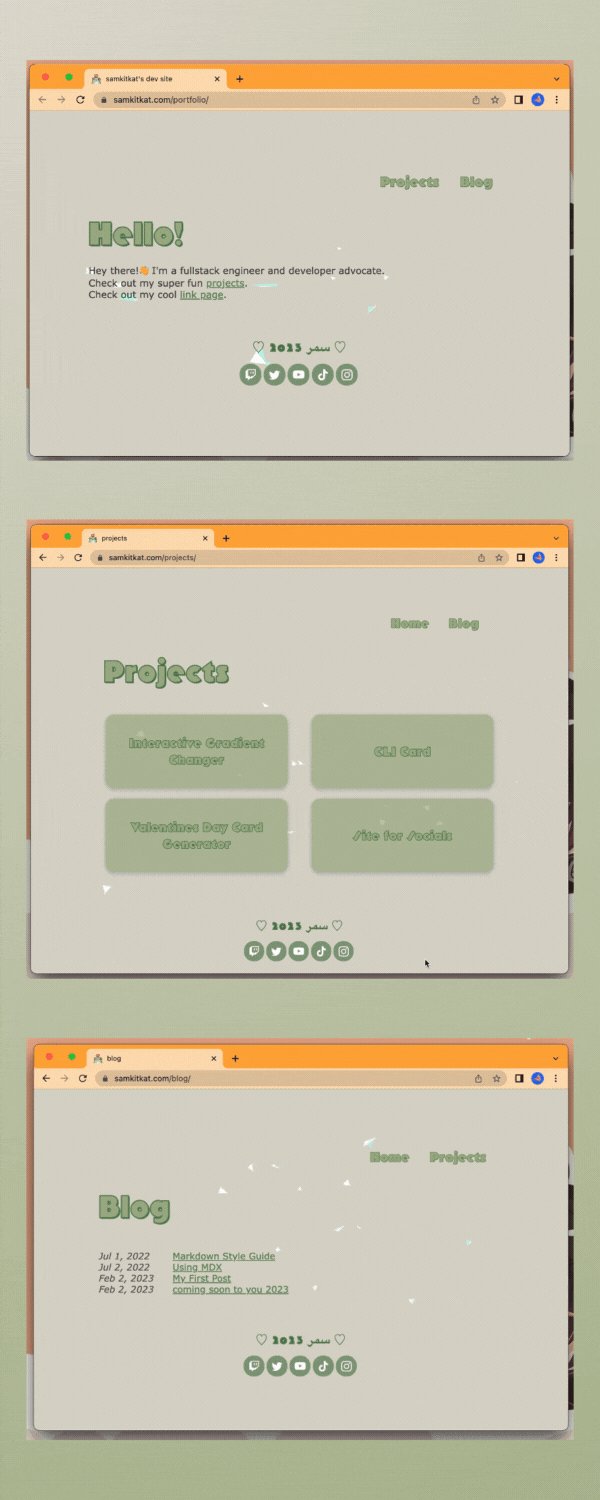
personal portfolio site v1 /ᐠ。ꞈ。ᐟ\
been working on my personal portfolio for a bit and while it's still got a long ways to go I wanted to share my progress ╰( ^o^)╮

decided to build this site using the astro.build web framework. so far I really enjoy the framework! I absolutely love the idea of reusable components which is why I was drawn towards reactjs, this allows you to do the same even with just plain vanilla js ₍ᐢ•ﻌ•ᐢ₎*:・゚
#codeblr#progblr#astro.build#reactjs#website development#javascript#portfolio#software#webdev#programming#tech#front end dev
96 notes
·
View notes
Text
Dung de website gian doan hoạt dong vi quen gia han domain
Khi tên miền hết hạn mà không được gia hạn, nhà cung cấp dịch vụ sẽ tạm ngừng hoặc gỡ bỏ tên miền khỏi hệ thống DNS, khiến người dùng không thể truy cập vào trang web. Điều này không chỉ làm mất lượng truy cập mà còn ảnh hưởng nghiêm trọng đến doanh thu và uy tín của doanh nghiệp. Hãy đảm bảo gia hạn tên miền đúng hạn để tránh những rủi ro không đáng có.

#domain#sofware#tech#web developing company#hosting#website#vps hosting#vps server hosting#webhosting#cybersecurity#software#dedicated server
3 notes
·
View notes
Text
Ugh. maybe getting dressed will fool my brain into allowing me to get these notes done.
#self reminder: email instructor or talk to her in person abt smartbook being inaccessible for me#I fucking hate software and websites that don't offer darkmode or aren't compatible with it#I wish developers cared about being migraine friendly
3 notes
·
View notes
Text
Need a reliable Software Developer in Guam? GuamWEBZ offers top-notch software development services tailored to your business needs. From custom software solutions to web and mobile app development, our expert team ensures high-quality results with a focus on innovation and functionality. Visit https://guamwebz.com/ to learn more and take your projects to the next level!
#Guam Web Design#Guam Web Developer#Guam Web Designer#Web Developer Guam#Website Design Guam#Website Development Guam#Web Designer in Guam#Web Design Company in Guam#Digital Marketing in Guam#Software Developer in Guam
2 notes
·
View notes
Text

Responsive Website design in kolkata
SOFTECH is a provider of software services of web design and development and consulting to companies globally for online solutions, software development and database management.
2 notes
·
View notes
Text
You probably already know about this but in case you don’t know (like me)
here is a link to many public APIs that you could use in your projects 👩🏻💻✨
https://github.com/public-apis/public-apis
#api#codeblr#coding#learn to code#programming#100daysofcode#webdevelopment#womanintech#development#web developers#website development#software engineering#software development#full stack web development#front end development
44 notes
·
View notes
Text
Object-Oriented Programming in Java
Hello! Just passing by real quickly.
Here's a Notion page I created a while back during my college Java course, dedicated to the concept of Object-Oriented Programming in Java.
I made it so simple and fun to read , hope it helps someone out there
Happy coding!
#java development company#software#code#javatpoint#developers#codeblr#css#html#javascript#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#resources
59 notes
·
View notes
Text
ECA Technologies Inc.

ECA Tech is comprised of a team of highly skilled professionals who are dedicated to prioritizing your needs. With expert development from diverse backgrounds, we strive for excellence in every project we undertake. Our unparalleled standards of quality ensure your success.
Formerly known as Albamerica Inc. 1997 and subsequently CanAmerica Tech 2000, ECA Tech offers professional and cost-effective web and software development solutions to marketing agencies in the USA and Canada.
With many years of experience working with Fortune 500 companies, ECA Tech specializes in a range of web services, including Ecommerce, AR/VR games and app development, animations, and software development.
Our four divisions cater to specific platform needs: Mobile Synergies, Design Toronto Web, 2SEO, and ECA Code.
#web development vlog post#website design video guide#ecommerce website design video tips#software development video blogs#artificial intelligent development tips
2 notes
·
View notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes