#svelte
Explore tagged Tumblr posts
Text

#slim black woman#svelte#supermodel size#slim black girl#small waist#thin black woman#body goals#thin black girl#slender black girl#slender black woman
34 notes
·
View notes
Text

Can i be your girlfriend?☺♥️
#transgender#tranfem#asexual#trans woman#trans beauty#transbeautiful#trans pride#transexual#transformers#trans nsft#svelte#stormzy#utterly adorable#truly scrumptious#trans gay#gay men#gayhot#mtf trans#trans rights#transfem#trans onlyfans#trans community
7K notes
·
View notes
Text


Once you understand that Lae'zel's love language is being mean and that her entire culture is rooted in being mean to each other-Her romance route just makes SO much more sense.
#TSB Draws#BG3#Baldur's Gate 3#Laezel BG3#Laezel#Svelte#Svelte BG3#The Dark Urge#Dark Urge Svelte#Githyanki#BG3 Githyanki#Tiefling#BG3 Tiefling#Comic
1K notes
·
View notes
Text
😍.....you think I'm pretty enough
text me to get custom contents papi😋😋

#transfem#trans woman#trans nsft#transgender#transformers#trans pride#trans princess#mtf trans#gayhot#svelte#truly scrumptious#stormzy#utterly adorable#trans beautiful#trans beauty#transexual#trans gay#trans ftm#gay men
73 notes
·
View notes
Text


My beauty is a rarity 💎
#transgender#transsexual#transgirl#gay#gay hot#utterly adorable#trans beauty#trans nsft#transfem#trans pride#trans woman#transformers#mtf trans#transisbeautiful#trans community#trans onlyfans#truly scrumptious#stormzy#svelte#gay men#asexual
38 notes
·
View notes
Text
Svelte Basics: First Component
I'm going through the Svelte tutorial since it's very comprehensive and up-to-date.
I'm going on a bit of a tangent before I start this post, but I'm straying away from YouTube videos and Udemy courses when learning new programming languages and frameworks. YouTube videos are too fragmented to get good information from. Courses (and YouTube videos) are usually not up-to-date, rendering parts of them useless. Not to mention that you have to pay for free information that's packaged in a course, which is kind of scummy.
Anyway, I've gotten quite a bit further than just the introduction section of Svelte basics, but I don't want to overload myself (or readers) with information.
My First Svelte Component:
This section was relatively straightforward. There wasn't much new information, but I was hooked because of its simplicity. I personally love the idea of having the script tags be a place to define variables and attributes:
<script> let var = "a variable!" </script>
<p>I'm {var}</p>
The example above shows how dynamic attributes are used. I can basically define any variable (and states, but that'll be for the next post) between the script tags that can be used in HTML.
This may seem mundane to programmers experienced in Svelte, but I think it gives really good insight into the philosophy behind Svelte. It's clear that they wanted to keep the language simple and easy to use, and I appreciate that.
As I mentioned in my introductory post, I have a background in React, which has a reputation for being convoluted. Well, maybe that's just my perception, but how Svelte is written is a breath of fresh air!
I look forward to making more posts about what I learn and my attempts at understanding it.
Until next time!
#svelte#web development#website development#developer#software engineering#software development#programming#code#coding#framework#tech#learning#programming languages#growth#codeblr#web devlopment#devlog#techblr#tech blog#dev blog#reactjs#nextjs
2 notes
·
View notes
Text

#slim black woman#svelte#supermodel size#slim black girl#small waist#thin black woman#body goals#thin black girl#slender black girl#slender black woman
37 notes
·
View notes
Text

#slim black woman#svelte#supermodel size#slim black girl#small waist#thin black woman#body goals#thin black girl#slender black girl#slender black woman
26 notes
·
View notes
Text

What would you like to put in when you see me like this 😍😘
#transgender#transfem#trans nsft#trans woman#trans beauty#transbeautiful#trans princess#transformers#trans pride#transexual#trans rights#trans community#mtf trans#stormzy#svelte#truly scrumptious#utterly adorable#trans gay#gay men#gayhot
2K notes
·
View notes
Text

Would you like a kiss ? ☺ ♥️
#transgender#mtf trans#stormzy#svelte#trans beauty#trans community#trans gay#trans nsft#trans pride#gayhot#gay men#transexual#transformers#transbeautiful#transfem#trans woman#trans princess#trans rights#truly scrumptious#utterly adorable#trans goddess#trans gender#trans girl#trans nstf
1K notes
·
View notes
Text

My day🍅💕
#transgender#gay men#gayhot#mtf trans#stormzy#svelte#trans beauty#trans community#trans gay#trans nsft#trans pride#transfem#trans woman#transformers#transexual#trans rights#utterly adorable#truly scrumptious#asexual#transbeautiful#trans onlyfans#trans oc#transgirl#trans bd/sm
464 notes
·
View notes
Text

#slim black woman#svelte#supermodel size#slim black girl#small waist#thin black woman#body goals#thin black girl#slender black girl#slender black woman
84 notes
·
View notes
Text


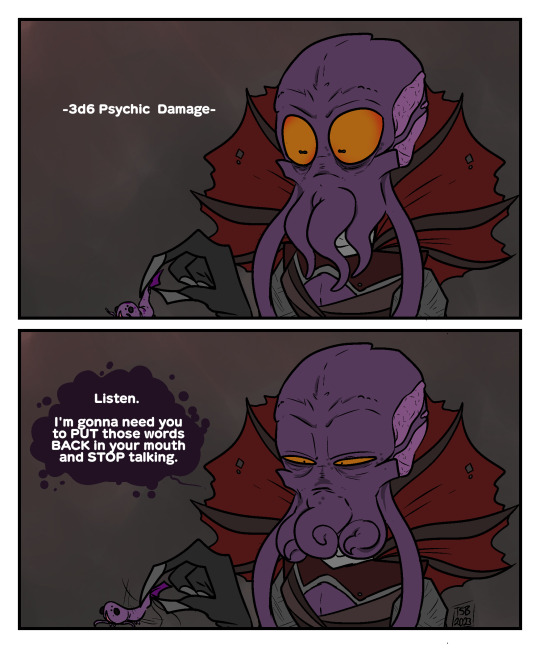
Throw the aliens off their game with way too enthusiastic attitude about the whole thing.
#TSB Draws#BG3#Baldur's Gate 3#Mindflayer#Svelte#The Dark Urge#Dark Urge Svelte#Tiefling#Mindflayer Tadpole#Dnd#Dungeons and Dragons#comic#suggestive
723 notes
·
View notes
Text

#slim black woman#svelte#supermodel size#slim black girl#small waist#thin black woman#body goals#thin black girl#slender black girl#slender black woman
58 notes
·
View notes

