#so You Know I Put Photoshop CS2 (free) On Here
Explore tagged Tumblr posts
Text
do linux users generally frown on using non-native software? i noticed some people tend to recommend linux-native FOSS alternatives to new users without offering "also, the software you're used to works with Wine" as an option, or they just outright say "You Don't Need Wine." it's a nice thought, but as a person who Actually Likes Recommending Free Alternatives, it's never a 1-to-1 equivalent and a lot of people don't have the time to adjust to a new workflow, or are actually obligated to use "industry standard" software for their work
idk how people expect to win over gamers/artists/whatever by telling them "you're just gonna have to give up a lot of things" when it's not necessarily even true... and i have seen multiple artists saying that whether or not CSP worked would decide whether or not they stuck with linux. i think maybe there's a "cultural" disconnect there, where someone who's not a visual artist/musician/etc might not understand why the lack of a single tool would be a dealbreaker
#this is rambly i'm just sort of thinking out loud. i dont mean to Discourse i just think it's interesting#silly storie#also i hate adobe but photoshop was the only program i've tried that had a decent text tool that didn't ignore font kerning settings#so You Know I Put Photoshop CS2 (free) On Here
1 note
·
View note
Text

Hello and welcome to "Icon Making With Killian: An Intro to the 'Lost' Art of LiveJournal Icons"
aka, I'm still making them and I'd like to teach you how to do it, too!
This tutorial was written in Photoshop 2020, but you can probably recreate it in as far back as CS2-ish (since I still use the same sort of techniques I've been using since then, lmao). It also assumes basic understanding of the software, though I've tried to be as clear as possible throughout.
With that out of the way, let's get this tutorial on the road!!!!!!
I started with the bloomed art of Hiiro from the White Lilies scout box (image courtesy of the Ensemble Stars!! English Wiki).

I basically always start with a blank 100x100 canvas and paste the image into it. I try to go into icon making with a vague idea of what I want to do, and I knew from the beginning that my vision for this icon would have the top 1/4-1/3 of the image covered by a solid band of color. To make positioning the image of Hiiro easier, I made a rough version of the band with temporary colors (though they're pretty close to what I ended up using in the end).

With that in place, I could start working with the actual image for the icon. After pasting it in and adjusting the layers so it was under the band, I resized it and moved it around a bunch until I was happy with the position. Once I liked how it looked, I used an Unsharp Mask on the base.

Next up, I used a texture from lookslikerain. However, purple is all wrong for the color scheme I had in mind, so I went to Image > Adjustments > Hue/Saturation... to change it up to better suit my needs. Never be afraid to mess around with textures!

Here's how I adjusted this specific texture, but each one is unique- both the texture and the icon you're creating, so it's best to play with it until you get good results.

I then pasted this into the icon, making sure it was under the layers making up the top bands of color (because I was only trying to affect the base for now), and set this layer to Darken.

Now it's time to mess with the colors of the top band. They sorta matched before I did anything to the base, but now...not quite. I used a layer style for each part of it, but using the paint bucket tool would work just as well. I went to Layer > Layer Styles > Color Overlay... for each, changing the colors as necessary. The thickest band is #85d0bf, the middle band is #086371, and the thinnest, lightest one is #fcfcd8.

Time to start putting stuff on top of everything!! I took this light texture from ianthinae, rotated it, and set it to Lighten. I decided I wanted it to be a little bit brighter, so I duplicated the layer, set it to Screen, and dropped the Opacity to 20%.

I then used a texture from Sarah-Dipity and set it to Lighten as well.

Okay, now that's what I'm talkin' about!!! It's time to throw some text on this~ I went for something simple to go with the theme of the story this card is from: Princely. The font is Georgia, 10pt, in #086371, set to all caps. I decided it didn't stand out enough, so I duplicated it, changed the color to #8b4235, dragged it under the first text layer, and moved it 1 pixel to the right.

I wanted a bit more embellishment around it, so I used this simple tiny text brush from colorfilter in #06444d. I also erased part of it to make it fit the space better.

Finally, I used a texture from shiruji, set to Darken to get a bit more color variation in it, and called it done! :D

If you have any questions, please feel free to ask, and I'll answer as best I can- as long as it's not about making icons in other software D: I only know Photoshop (and Paint Shop Pro, but I don't think anyone uses that anymore). If there are any other icons of mine you're interested in seeing tutorials for - or even just specific techniques! - just lemme know. I love helping :D
Also, I'm happy to share where I get icon resources from. I have a whole post dedicated to that on my DW graphics journal, though tbh that's the best place to talk to me about making graphics in general. But I will absolutely answer asks/replies/etc about icons here on tumblr, don't worry!!!!
#livejournal#icons#icon tutorial#graphics#graphic tutorial#photoshop#LJ icons#100x100 icons#100x100#tutorial#tutorials#reference#what do I even tag this as XD
96 notes
·
View notes
Text
PIRATING ADOBE CC MASTERPOST
I was about to make this one of those posts that say, "Hey everyone, WATCH OUT, there's some ILLEGAL PIRATED Adobe software that you should definitely AVOID. Here's the link so you know what to look out for, because you wouldn't want to get stuff FREE by MISTAKE"... and then I realized, if Adobe actually wanted to come after me for copyright shit (which they don't), their lawyers don't fucking care if I did it with a coy wink and a nudge.
So fuck em.
Fucking steal that shit. It's a moral imperative.
(And if you don't want to for personal reasons, or because you're a business and they will come after you, you can get Adobe CS2 free legally, or any of these decent free alternatives.)
But if you want the real CC, read on!
The crack:
god I sound like a drug dealer now
I use the 2019 CC cracks made by Zer0Cod3, who was taken down almost immediately after, but this mirror site still works as of July 2021: https://cgpersia.com/2019/01/adobe-2019-cc-collection-win-x64-148263.html
You have to download it using one of the options at the bottom of the site (I used RapidGator) and it's a pain in the ass but still ultimately safer than trying to find a torrent (send me an ask about that if you want another masterpost).
How to use:
Once the files download, PUT YOUR COMPUTER IN AIRPLANE MODE
Make a System Restore Point just in case anything goes wrong and you want to roll it all back.
Install the programs you want. They may ask for you to sign in or put in a key. Just click the "do it later" option and close out of the program as fast as you can. Ideally, try to install the programs without letting them launch at all.
Copy the crack file (the one with its name listed on the website) and REPLACE the original file of the same name. You don't actually have to use the patch tool.
If you're confused, let's do Photoshop as an example. So you've run the installer, and you now have Photoshop installed. Go to its Program Folder (on Windows it's usually "C:\Program Files\Adobe\Adobe Photoshop CC 2019\" but if you're ever unsure, you can install Everything Search then just search your whole computer for "photoshop.exe"). Delete the original photoshop.exe, and put the photoshop.exe that you downloaded in the exact same place.
DON'T OPEN IT YET. We need to block Adobe from verifying/updating these programs...
If you have any other genuine Adobe programs (e.g. Acrobat DC) make sure you've signed out of your Adobe account.
Block all these apps in your firewall (You can look up how to do that for your specific device). Also, if you're on Windows, you can open "C:\Windows\System32\drivers\etc\hosts" in a text editor and add the follow: 0.0.0.0 lmlicenses.wip4.adobe.com 0.0.0.0 lm.licenses.adobe.com 0.0.0.0 na1r.services.adobe.com 0.0.0.0 hlrcv.stage.adobe.com 0.0.0.0 practivate.adobe.com 0.0.0.0 activate.adobe.com
Next (on Windows), open Services.msc and set the following to Startup Type - Disabled: Adobe Genuine Software Monitor Adobe Genuine Software Integrity Service AdobeUpdateService
(Mac has an equivalent called launchctl, so you can check there for things with similar names to disable.)
That's it! You're good to go!
Obviously if you get any requests in-app to sign in, check for updates, or access the internet or Adobe Cloud, deny that shit. If something does go wrong with the install, the worst-case scenario is that you'll be on a free trial that will expire, and you'll have to FULLY UNINSTALL everything discussed above and try to repeat the steps fresh.
Final notes:
There's another way to get free Adobe CC called CCMaker. It uses AmtEmu, which emulates the amt files that Adobe used to verify these programs up through CS6. I didn't think AmtEmu still worked though. I've also heard CCMaker is faster and more lightweight, but I haven't tried it out so I can't confirm any of that. Try at your own risk.
Speaking of risks: I'm a stranger on the internet. There's no reason you should trust things I tell you to download (hell, I didn't trust these things when I was downloading them). I did run them through virus checkers (VirusTotal, Kaspersky, and Comodo), and apart from a few false-positives that are common with cracked software, it looked clean. I always recommend having a robust antivirus running. If you notice any suspicious behavior, try to isolate it and delete it. When in doubt, rollback to a system restore point made before you did any risky installations. Kaspersky is a very good free antivirus.
Lastly, if you found this guide useful, PLEASE REBLOG AND TAG THIS POST (and my other post linking to this one) so other people can benefit just the same!
And remember, piracy is cool! ✌
#free adobe cc#piracy#free software#photoshop#adobe cc#cracked apps#photoshop crack#premiere#premiere pro#adobe audition#lightroom#aftereffects#after effects#indesign#photoshop free#gimp#sai#Mine
1K notes
·
View notes
Note
I do not have photoshop even though your advice has helped me a lot thanks! Have you searched for waterfall objects, right? I imported one recently so I may use it, thank you very much and if I know some of the dark textures I will let you know . Finally, any advice in Blender how to load the textures of complete areas without having to go one by one putting the textures? I say it because once I imported a tower of magicians to the Blender and they were instantly loaded the textures seemed
I just use Photoshop CS2, which is free because it’s old as hell.
Here: https://helpx.adobe.com/uk/creative-suite/kb/cs2-product-downloads.html?promoid=19SCDRQK
Yeah. I just click through things under water until I find something that could work.
Unfortunately, I also apply the textures to complete areas one by one, but I’ve also sometimes had the areas suddenly load it all by itself. I’ve no idea how it does that though. Just one of those awkward flukes I wish I could pinpoint, lol.
I’m glad I’ve helped even if it’s just a little, and thank you
1 note
·
View note
Text
How To Create Blue Background in Photoshop CS6
Before we create a blue background, the most important thing we have to know is, change the color of the background. The images on which you will work can have various effects and colors on the background. But what really matters is, is it really possible to give a nicer color to the background just as we want? Yes, that’s definitely possible. But prior to that, you must accumulate some definite steps for that and go through it. To know the accurate process, have a glimpse of my article and get complete content.
Blue Background in Photoshop CS6: Designation
There are plentiful versions of Photoshop, like- Photoshop CC, Photoshop CS2, Photoshop CS3, Photoshop CS4, Photoshop CS6, and so on. But whenever you choose any one of them, keep in mind that an updated version will be the perfect one to work. The good news is, you can download Photoshop CS6 for free. So don’t be hyped that you can use it, only if you can purchase it. Want to know some salient features of Photoshop CS6? Then the below points are even-handed to you.
Adjusted Wide Angles Type forming New Interface Fresh Crop Tool Blur Gallery Raw image files from Adobe camera Content-Aware Fill Perspective Crop Tool New Scripted patterns Rich paining tool Auto Corrections Magnifying Video Creation
Because the world is ongoing on every term. So it is obvious that, if you use an outdated version then you may not find advantageous courses of action like the updated ones. But that’s not the case. What I really meant to say is, the Photoshop CS6 will be a nice one to get a blue background. But how to do that? For this, here I have mentioned some required steps that you can follow to give a nice color to your background. But I am going to show it in blue color, as I intend for it right now.
Step 1
The initial thing you have to do is, have a new project to choose from. So, go to Photoshop and the File menu. You will get alternate options, choose new from there and select it. In this way, you have started a new project. Can you see a dialogue box appearing? You will further see background contents there and again background color. Just click on it.
Step 2
Due to bilking, your background will be viewed as white color. That’s up to you if you want to preset the color of your background or make it transparent. But as we want to have a background of blue color, we are going to preset it into blue color. What’s more left? Naming the project. You are going to do it in a dialogue box situated on the top.
Step 3
Now it’s time to create a new background layer. Or you can say it’s a task of adjusting the background. So, go to windows and select layers to rear the layers panel. What you can see? Isn’t the layer listed with the current layers? Now it’s going to be easier for you to arrange the foreground and background with the help of it.
Step 4
Go to the Layers panel, and choose Layers. Among the ample options, choose New Fill Layers. Which type of color you are going to choose from the main menu? Of course, the Solid color and thus created a custom background layer. Then go to the drop-down menu and choose any color you want. But I am going to choose the blue color, as I am forming a blue background. After you are done, click OK.
Step 5
If it’s not listed on the Layers Panel or above the background layer, then you have to do one more thing. That is, click on the new layer and then drag it to the layers panel. Now choose Layer and from the main menu, choose to merge down. Your original background will possess a blue color.
Step 6
Now we are going to tweak the background color of the image. Sometimes it can happen that your image file contains an unattractive background in your Photoshop project. No need to worry about that. Because you can adjust the background color by setting apart the image subject. Be ready with the Quick Selection Tool for the next step. Don’t be confused by its shape. It looks like a dashed circle or a drawing brush.
Step 7
Now we have to drag the cursor obliquely. So hold it and shift it from one end to another of the subject. Look around the subject. What you can see? Isn’t a dotted line appearing? Keep clicking repeatedly to increase the area’s size of the whole selection. Now eye on the Quick Selection Control Panel. There you will see the Refine Edge Tool, click this one. It’s on the left side of the Quick Selection, but a little far.
Step 8
Go to the radius slider and use it to get a nice setting in the dialogue box. Again, go to the image background and right-click on it. Now, what you are going to choose? Select inverse obviously. There will now be a dashed line around the whole background. Then move to the Layers panel and select New Fill Layer and from there, again select Solid color. Now, it’s time to fill the color of the background. So, go to the New Layer Dialogue box and choose a Fill color. That’s it. You have just changed the background color pleasantly.
Background with different shades of blue background-color
As I said before, you can give any color to your background, not only blue. What’s more, is, you can give different effects and shades to it. Like, you can make it darker, lighter, moderate, and so on. What I am actually implying is, you can have a light blue background, dark blue background, baby blue background, etc. For that, you need to set the color mode. For that, you need a saturation slider, by which you can make a color stronger or paler. Since I have made the background blue, now I am going to tell you how you can convert it into a different intensity. Following are the specific steps to control the color of your background as per your desire.
Step 1
Select layers from the layers panel and choose New Adjustment Layer and then go to the Adjust Saturation. Can you see that Edit Drop Down Menu? Choose the preset color range from there and try to adjust the blue background. You can edit any range of hues with the adjustment slider.
Step 2
Coming to the hue, shift the slider to left or right. Depends on what shade you want. To increase the saturation drag the slider to right and left to decrease it. Another technique is, just simply put down the value. And remember to keep the value range from -100 to +100. Then click OK.
Step 3
What else is left? Modifying saturation slider range. Exactly the same as before, go to the layer and select adjustment layers from the alternative options. Or you can also open the adjustment layer where the saturation exists. Now, go to the edit menu and choose the blue color to modify it. Drag any of the triangle’s parts, so that you can adjust the color nicely. But keep in mind that, it shouldn’t affect the range anyway.
Final Verdict in Blue Background
Till now, it has been cleared how you can make a blue background in Photoshop CS6, expectantly. Does it seem really hard? I believe no. Because, if you search for the right procedure instead of the bulky ones, I assure you that you are going to learn it in a very short span. That’s how I have arranged some exact and convenient steps that are going to help you as a guideline optimistically. So don’t waste your time condemning the wrong ones and have a glimpse of the above steps. You are going to accomplish it without any doubt.
Meta
The Photoshop CS6 is going to work in a fantastic way if you want to convey your image with a blue background. Make certain of it that you are assisted with the required one.
0 notes
Text
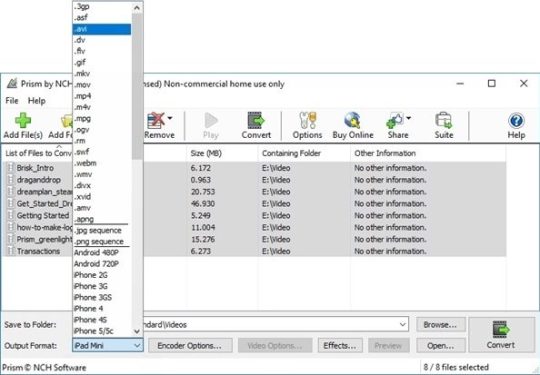
Best Converters For Mac


As you may know, all iTunes videos are in M4V formats that are only compatible with Apple devices such as iTunes, QuickTime, iPhone, iPad, etc. This can protect its movies, TV shows and music videos from being pirated, but, on the other hand, it limits its subscribers to better enjoy its purchased digital media contents. For instance, what if you want to view iTunes videos on other devices such as Android smartphones, tablets, TVs, Xbox, Windows phone?
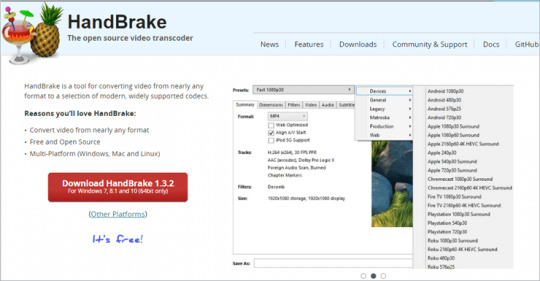
Verdict: Miro Video Converter is another good free video converter for Mac, which comes with all the necessary tools. Using this software, you can convert AVI, MOV, and H264 formats to MP4. Even though it doesn’t support too many formats, Miro Video Converted is simple and thus very popular among users. Adobe ® Acrobat ® DC Pro. Adobe was a founder of the PDF format, and it is the best PDF converter for Mac. Adobe ® Acrobat ® DC Pro comes with a touch-enabled interface, and a new document cloud online service that gives you access to files through mobile apps and web browser. The new version might be simple to understand, but the subscription service is more complicated. 10 of the Best Free Video Converters for Mac Users in 2019. 1) Any Video Converter. Any Video Converter or AVC is a formidable freeware that can handle heavy-duty conversions with ease and grace. It can effortlessly convert videos from MPEG4 and DivX, to.
In such circumstances, a good iTunes video converting tool will help you solve the problem. To save your time and efforts to search for such one, we has reviewed 6 best iTunes video converters in 2020 to convert iTunes M4V video files to any other format for playing on any device as you like.
No.1 TunesKit M4V Converter
No.2 Wondershare UniConverter
No.3 DRmare M4V Converter
No.4 Aimersoft DRM Media Converter
No.5 M4VGear iTunes Media Converter
No.6 Ondesoft iTunes DRM Media Converter
Comparison: 6 Best iTunes Video Converter 2020
Here is a list of the best free PDF to Word converter for MAC.It lets you easily extract the text from PDF file, and convert it into Word. These software can easily convert PDF to Word on MAC, and you don’t have to put any extra effort on your part in this regard.You can also make use of commands to convert.
#1 TunesKit M4V Converter (Windows & Mac)
TunesKit M4V Converter is the top 1 best video converter for iTunes to convert M4V files easily on Windows and Mac. By using a unique technology, this professional program can quickly get rid of the digital right management (DRM) protection and then convert iTunes purchased or rented videos to common formats such as MP4, AVI, MOV, WMV, FLV etc. Besides, it supports various portable devices such as Samsung smart TV, Samsung Galaxy smartphones, PS4, HTC, Google Nexus, Kindle, BlackBerry, Nokia, etc.
The most important of this iTunes M4V converter is that it works at a 30X faster speed with original quality kept including AC3 audio tracks, subtitles, etc. Moreover, its built-in smart video editor allows users to trim, crop, rotate and edit iTunes video files, or adjust the video's parameters based on their own requirements.
Price: $44.95
Pros:
1. Remove DRM from iTunes movies and TV episodes; 2. Easily convert iTunes videos at 30X superfast speed; 3. Keep 100% original high video quality, audio tracks and subtitles; 4. Support a ton of output formats and mobile devices; 5. Easy to operate with an intuitive interface.
Cons:
1. The Mac version doesn't support High Sierra or higher.
Full Guide:: How to Convert iTunes M4V to MP4 with TunesKit
#2 Wondershare UniConverter (Windows & Mac)
The next best iTunes movie converter introduced here is Wondershare UniConverter. Originally named as Wondershare Video Converter Ultimate, this application can convert both iTunes videos and other common video files to MP4, WMV, MKV, etc. in a few steps. Users can also use it to edit the videos such as cutting, spitting, adding subtitles, watermarks, etc. Besides, it also enables users to burn iTunes movies to DVD for playback on TV.
Price: $69.95
Pros:
1. Support thousands of video files formats for conversion; 2. Offer multiple video editing tools; 3. Transfer converted files to iOS devices easily;
Cons:
1. The price is a little higher.
#3 DRmare M4V Converter (Windows & Mac)

This is another popular iTunes converter for users to convert iTunes M4V movies and TV shows to another universal video formats such as MOV, AVI, MP4, DivX, MP3, AAC, FLAC, etc. You can also extract the audio tracks from iTunes M4V files to make it as ringtones, etc. With the support of batch conversion, DRmare M4V Converter is able to save you a lot of time at a superfast speed.
Price: $44.95
Pros:
1. Convert M4V videos easily and quickly; 2. Support batch conversion; 3. Allow you to save in multiple formats.
Cons:
Genuine Fractals for Mac Free to try ON1 Mac OS X 10.4 Intel/PPC, Mac OS X 10.5 Intel/PPC Version 6.0.7 Full Specs The product has been discontinued by the publisher, and Download.com offers this. Fractals machine learning.
1. Trial version can only convert the first 3 minutes of each iTunes videos.
#4 Aimersoft DRM Media Converter (Windows)
Aimersoft DRM Media Converter is a comprehensive DRM removal tool that can help users strip DRM protection from video platforms such as iTunes, Windows Media Centre, BBC iPlayer, Amazon Instant Video. It can also bypass DRM encription from audios that are purchased from iTunes, Audible, Napster, etc.
Price: $39.95
Pros:
1. Convert both iTunes videos and audios; 2. Remove DRM from other sources; 3. Support various formats and portable devices.
Cons:
1. Support only Windows platform; 2. The output quality is lossy.
#5 M4VGear iTunes Media Converter (Windows & Mac)
Avaialble for both Windows and Mac systems, this iTunes converter is capable of unlocking DRM from iTunes movie purchases and rentals at 20X speed. It supports multiple output formats such as M4V, MP4, MOV, etc. as well as devices, such as iPhone, Android phones, TV and game consoles, etc. In addition, this program can convert iTunes video files without quality loss.
Price: $44.95
If anyone is offering you to get Photoshop CC, CS6, CS5-CS2 keygen (serial number key), ignore the offer. If you don’t, you will break the law by using illegal software for free. In this post, I want to tell you about all the disadvantages of using a Photoshop Keygen Full Version, ways to. Photoshop serial for mac os. Adobe Photoshop 2020 Crack v21.2.1.265 Torrent Full Version Latest I want to send you a new version of Adobe Photoshop 2020 Crack for Mac with a serial number, which is part of Creative Cloud. Adobe Photoshop is one of the best graphic raster editors that can work with a large number of graphic formats. Photoshop killers: Nine OS X alternatives to Photoshop. And simpler to use than Photoshop Elements, iPhoto for Mac is the hub of Apple’s iLife suite. With iPhoto, you can add special effects.
Pros:
1. Convert iTunes rentals and purchases; 2. Retain original audio tracks and subtitles; 3. Support multi-language interface.
Cons:
1. The conversion is not so fast; 2. Random errors occur during conversion; 3. Mac version only supports 10.12 or lower.
#6 Ondesoft iTunes DRM Media Converter (Windows & Mac)
Ondesoft iTunes DRM Media Converter is another iTunes video format converter for Windows and Mac users to strip DRM protection from iTunes videos. Both purchased and rented iTunes videos can be converted from M4V format to another common formats such as MP4, so that users can play and watch them on any video player according to their needs.
Price: $44.95
Pros:
1. Convert iTunes M4V videos losslessly; 2. Convert at a fast speed.
Cons:
1. Mac version only supports 10.9 ~ 10.12; 2. The interface is not so clear.
Comparison: Best Video Converter for iTunes 2020
After reading the review above, you may still feel confused about which one is the best iTunes video converter. No worries. Next we will help you classify the essential features of each program briefly in the following, and you can take a look at it.
TunesKit M4V ConverterWondershare UniConverterDRmare M4V ConverterAimersoft DRM Media ConverterM4VGear iTunes Media ConverterOndesoft iTunes DRM Media ConverterSupported OSMac & WindowsMac & WindowsMac & WindowsWindowsMac & WindowsMac & WindowsSupported Input FormatsiTunes movies and TV shows, and over 150+ common video formatsiTunes movies and TV shows, and over 100+ common video formatsiTunes videos and most common videosVideos from iTunes, Windows Media Centre, Zune Marketplace, BBC iPlayer, Xbox Live Store, Amazon Instant Video, Limewire, uTorrent, FrostWire and more; audios from iTunes, Audible, Zune, Napster and more. iTunes movies and TV showsiTunes movies and TV showsSupported Output FormatsAll popular video and audio formats such as MP4, MOV, MP3, etc. Most common media file formats Most common video and audio formatsCommonly used formatsMost common formatsMost popular formatsConversion Speed30X30X20XAverage20X20XOutput Quality100% lossless qualityHigh qualityHigh qualityLossy qualityStandardHigh qualityKeep AC3 5.1 Audio and Subtitles√×√×√√Video Editing√√√×××Price$44.95$69.95$44.95$39.95$44.95$44.95
Conclusion & Suggestion
So you've got 6 best video converter for iTunes to convert iTunes M4V videos to MP4 or other common formats, and each one has its own advantages and disavantages. From the description and comparsion above, you may find that TunesKit M4V Converter could be the best option if you desire to convert iTunes videos without quality loss at a superfast speed. You may download the trial version below and give it a shot.
Best Mac Audio Converter
Nick Orin is a review writer, software geek and Mac OS enthusiast. He spends all his free time in searching useful software and gadgets to share with others.
These days, VHS tapes are becoming obsolete. This means that you need to convert any recorded VHS tapes in your cupboard into a digital format to play on the PC. Fortunately, you could do this easily with a variety of VHS to digital converters available on the market. Also, these products often come with editing software to refine the quality of your videos. How do you convert your film and VHS tapes to digital? Let’s take a look at top 10 best VHS to digital converter options on the market and choose your favorite product.
A List of Top 10 Best VHS to Digital Converters in 2020
Diamond VC500 VHS to Digital Converter
The Diamond VC500 converter is easy to use even if you are not a tech-savvy. With a simple design, it allows you to access materials on VHS tapes and perfect any tasks like starting or stopping a video, and burning a disc. Also, it is easy to capture and edit any video footage. This converter can be used to enhance many features of the image, like brightness, hue, contrast, sound effects, and transitions. When you need to transfer or copy the material, it will not take so long. Just a few minutes and you can burn a VHS tape to a digital format.
AverMedia C039 EzMaker VHS to DVD Converter
AVerMedia C039 EZMaker converter is a budget-friendly option which is great for tight budgets. You can easily use this unit and capture or save old content on the DVD. There are also many other features like eliminating noises, fixing the lighting, creating chapter breaks, and adding transitions. Thus, it is one of the most versatile option on the market. It takes less than a half hour to burn a VHS tape, which is much quicker than many other options.
Corsair Elgato VHC to Digital Converter
The highly versatile Corsair Elgato converter will allow you to capture any video materials and burn them to a digital format quickly. Also, it is easy to add some personal features to the video content by improving and editing it. To have a more polished experience, you would create a DVD menu, then put it in the chapter breaks. More importantly, the unit allows users to make videos on the computer, then export. It takes around 40 minutes for this converter to burn a VHD tape to the digital format.
TOTMC 2.0 USB VHS to Digital Converter
If you are looking for a high-quality yet affordable converter, then look no further with the this unit by TOTMC. It takes less than a half hour to burn a VHS tape, which is much quicker than many other options. You can easily use this unit and capture or save old content on the DVD. There are also many other features like eliminating noises, fixing the lighting, creating chapter breaks, and adding transitions. Anyone with basic computer skills could use this unit to the fullest potential.
Manhattan Products 161336 USB Hi-Speed Converter
The last product on this list is a high speed converter by Manhattan Products, one of the most popular brands on the market. When you need to transfer or copy the material, it will not take so long. Just a few minutes and you can burn a VHS tape to a digital format. Also, it is easy to capture and edit any video footage.
Thanks to a simple design, it allows you to access materials on VHS tapes and perfect any tasks like starting or stopping a video. This converter can be used to enhance many features of the image, like brightness, hue, contrast, sound effects, and transitions.
Best Youtube Converters For Mac
Roxio Easy VHS to DVD 3 Plus Video Converter for PC
As its name and brand, the Roxio’s VHS to DVD makes it easy to record home movies direct to disc with the click of a mouse. With this product, you can share and upload using your iPhone or iPad to various social websites.
ClearClick Video to Digital Converter
Before buying this ClearClick product, you should know that it does not play VHS or camcorder tapes. What it does, however, is it can convert your archived video to digital.
Dazzle DVD Recorder HD VHS to DVD Converter for Windows PC
The Dazzle DVD converter is a cool product. The downsize is its outdated software. Just don’t use it.
Capture video from VHS, Hi8, and V8 cameras and other sources, including Xbox, PlayStation, and even DVD players
Best Video Converters For Mac
Panasonic DVD-S700P-K HDMI 1080P
The reason I highly recommend this Panasonic product is its feature of HDMI 1080p upscale to high definition for sharper quality.
HDMI connection for 1080p up convert
HDMI 1.3 with deep color
Vivid, sharp and exceptionally detailed images
VIDBOX Video Conversion for Mac
With VIDBox video conversion for Mac you can capture old VHS, Beta, 8mm or camcorder tapes and convert them to DVD and other digital formats. Also, you burn your movies to DVD with iDVD and watch on your TV.
Smooth integration with iMovie
Watch and share your captured video on iOS devices

GANA 1080P Mini RCA Composite CVBS AV to HDMI Video Audio Converter

As it’s a VHS to digital converter, you can also use it to connect a Super Nintendo to your TV. The image would be stretched to fill your whole TV screen. In addition, you can use the Gana product to convert from the RCA cable connector output of an external device, to an HDMI cable input to the TV.
Support HDMI 1080p or 720p output
Support PAL, NTSC3.58, NTSC4.43, SECAM, PAL/M, PAL/N standard TV formats input
Output the audio sync with video

0 notes
Note
Artist to Artist (although I don't post my art on tumblr...): During my four years drawing digitally I've always used my finger and my iPad; now in college I use a laptop that doesn't have touch screen (because I'm cheap like that...). Even though I don't plan on pursuing an Art major, I still have urges to draw. I was doing research on various art applications and hoping you can give me some pointers?
hello anon! i’m so sorry i have no idea how long this has sat in my inbox as tumblr never notified me about it, so i’m really sorry if you’ve been waiting a long time for an answer ;;
damn it must have taken some skill and incredible patience to draw with your finger! and ah boy, college is such a strain on money it really sucks ;;
by art applications i’m assuming you mean computer programs and the like rather than applying to do an art course/degree of any kind? (as you’re not pursuing an art major). if it was on degree applications, i don’t know how much help i’d be there as I’m sadly not at uni for art, instead i’m doing a physics degree..... though i did do an art a-level. didn’t need to apply for that tho. anyway i digress).
(((sooo the rest of my answer is kind of long and rambly, so putting it under the cut!)))
i’m also assuming that you don’t have a graphics tablet of any kind in this case? i have been very fortunate in being gifted one when i was 12 (and i’m still using this old piece of kit and it works fantastically for its age though it is getting cranky and i want to get a new one soon in case it breaks...). mine is a genius g-pen M712, so not as expensive as a wacom while still working very well. Only downside is a tablet like this does not have the screen to draw onto (it’s just an opaque piece of plastic), so it’s reliant on you learning the hand-eye coordination to draw on the tablet while looking at a screen... getting a tablet with a visualiser is pretty expensive, especially if you want a wacom (welp).
If you still have your ipad, you could look into getting an apple pencil as that does the pressure sensitivity stuff that a graphics tablet does, and is cheaper (though still uh pretty expensive). i can’t vouch for it personally because i’ve never used one, but i’ve seen a few high profile concept artists use it when they sketch out and about. additionally, the (free!!!) art program i use, medibang paint pro, is supported by apple devices, so you can get it on your tablet/phone as well as your laptop, which is super neat!
i highly recommend medibang - while it’s not as complete as a program like photoshop, it still has a fair few brushes (and more are added all the time), and retains a lot of functionality. it’s all i’ve been using to create the art on my blog! and it’s freeeeeee.
i have used photoshop in the past (and enjoyed it) and so many people use it, plus kyle t webster’s mega brush pack is to die for. so if you can get your hands on photoshop, you’re set art program wise. HOWever it is soooo expensive to buy on its own. im pretty sure adobe offer the photoshop cs2 suite free, but personally i could never get it to download correctly for whatever reason (my laptop hates me). so you could try and get that!
if you do ever look to buy a graphics tablet (and imo, if youre really passionate about drawing and want to get better at producing digital art, it’s well worth the money) they often come with some version of photoshop included. i got photoshop elements 5 with mine, but the cd is lost.... somewhere.......... (i’ve been through so many harddrive wipes and resets since i got this tablet and so now i can’t find where i put the cd to redownload it ugh).
another big program a lottt of people use is sai. i used it in the past also (i may or may not have pirated it) and it is pretty damn nice. the main useful feature it might have for you is a stabiliser! so if you’re drawing with a mouse, or can’t get a grip with lining smoothly with a tablet, it’ll take the wobble out of your linework. however it does not have as many tools and brushes as photoshop, but that goes for any program that isn’t photoshop really. i can tell you i enjoyed its water colour brush a lot though.
so to conclude, those are the three programs i have used in the past, and recommend looking into! medibang is a very good one to start with and i haven’t yet found the need to get (read: pirate) photoshop.
if i completely missed the point of your question (i’m a bit worried i did), or if you want to ask anything further (or need me to clarify haha), please shoot me another ask or an im or something! i’ll try and keep a closer eye on my inbox for you :’) and i’m always here to chat!
5 notes
·
View notes
Photo

so, you have photoshop and want to use it to edit your pictures? there’s so many buttons and modes, it can be a little overwhelming at times, so here’s your go-to guide for everything you’ll need to make a nicely edited studyblr picture! it’s a rather long guide, so buckle up and hit that read more button.
this guide uses photoshop CS3 which is rather old, but the applications are the same for all versions, the newer versions will just be a little bit shinier. if you don’t have photoshop and want to get it, i believe CS2 is still free. Read this article if you’re interested.
getting started
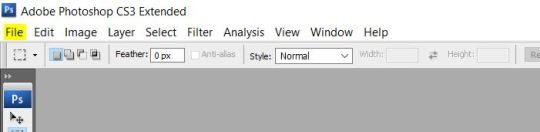
First, open up photoshop! Once you have it opened, look in the upper lefthand corner for the menu bar and find the one that says File.

Click on it and then click on Open, and it will bring you to a box where you can look through your files to find the picture you’re looking to edit. For the purposes of this tutorial, I’ll be editing a picture I used for a post but didn’t have time to actually edit. Once you open the file, it’ll be displayed in the middle of the screen like this:

Everywhere that you see your picture is now the canvas, and the area around it is just background area that you can’t edit but is there to fill space.
In the upper right you’ll see the Navigator, which allows you to zoom in and out as well as move your view around the canvas. In the lower right is the Layers panel, which allows you to reorder layers and make new ones as you wish. There are three icons of importance. One looks like a half black, half white circle; this makes an adjustment layer which we’ll talk about later. One looks like a half peeled sticky note, this makes a new layer. The other looks like a trash can, this deletes the layer you have selected.

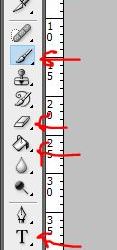
On the left is the toolbar, displayed above. The tools with the little black arrow in the corner have different tools assigned to the same slot, and click and holding the icon will allow you to select between the different tools. All the tools in each slot have similar functions. The tools I’ve drawn arrows to are the ones I’ll be explaining in order from top to bottom: Move - self explanatory. Moves things. Select - makes a selection of the current layer that can then be edited while everything outside of the selection can’t. Crop - self explanatory. Brush - self explanatory. Draws things on the current layer. Eraser - Creates transparent pixels on the current layer, or if the current layer if the background layer makes pixels the background color. Fill/Gradient - Fill fills in spaces with the foreground color, and gradient makes various different gradients between the foreground and background color or other preset options. Text - creates a new text layer Shape - creates various shapes Color Picker - the square on top is the foreground color (used by the brush) and the square on bottom is the background color. Click on the square to change the color.
Also, an important distinction is the difference between undo/redo and step forward/step backwards. Those of you versed in shortcuts will know that control+z is the universal undo shortcut, but in photoshop undo toggles back and forth between undo and redo. So, control+z will only put you back and forth one change. If you want to take away many changes, you’ll need to use alt+control+z, or step backwards. Inversely, to go back to where you were after step backwards, you can use step forwards.
editing pictures
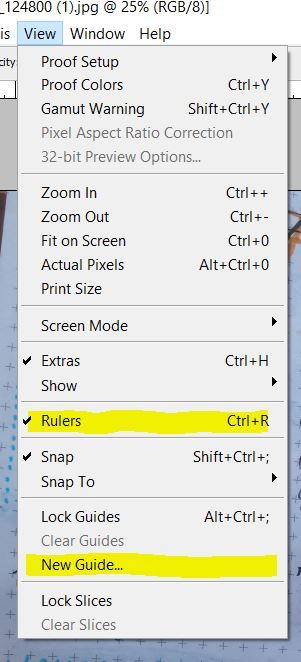
First thing after you open up your picture, I suggest turning on rulers. This can be done via control+r or by going up to the menu bar, clicking view, and then rulers. These will create bars around the side and top of the workspace, and right-clicking these bars can change the units that they measure in. I usually keep mine in percentages to help with placing things directly in the middle or in thirds. If you want a grid that shows halfway points vertically or horizontally, or a rule of thirds grid, you can add a guide (also found under view), that will create a line at whatever point you designate that will NOT show up in your final drawing.

The first step to editing pictures is often to fix any brightness issues. In order to do this, make a new layer above the picture by clicking that little black and white circle at the bottom of the layers bar, and selecting curves from the menu that pops up. This will bring you to a dialog box that looks something like this:

Hitting “auto” is usually enough to make the picture look decent, but if you like you can manipulate the curves further to produce a desired result. In this case, hitting auto gave me a balanced image, but it was still a little too dark for my tastes, so I grabbed the black curve and manipulated it until it looked better. If you manipulate the curves too much and would like to start over with a blank slate, you can always hit cancel and just make a new curves layer.

Now, as you can see, the image is a lot brighter, and there is a layer above the image where the curves adjustment lies. Clicking the little eye besides the curves layer toggles it on and off, and you can look at the image with and without the adjustments that way. If you’d like to adjust the curves further, clicking on the icon beside the eye will bring you back to the dialogue box you saw when you first made the layer. For now, I’m rather happy with the brightness, and I’ll go to the next step.
Looking at the picture, the white background of my pages seem a little bit bluer than neutral. This is easy to tell when you’re editing a picture with any sort of white object, which is most studyblr photos, but if you’re editing a picture of something else and it seems to have a yellow or blue tint, you know you need to adjust the white balance. There’s many ways to adjust the white balance, but my personal favorite is to add a photo filter.
To add a photo filter, click the black and white circle again, and select photo filter from the menu. A dialogue box will then pop up:

If your picture looks blue, you’re going to want to pick one of the warming filters. If your picture looks yellow, pick a cooling filter. The density slider indicates just how strong the filter will be. Think complementary colors that you learned in elementary school. For this picture, I found the closest white with the 85 warming filter with a density of 20. Hit ok, and view your picture.

At this point, I would consider the picture post-worthy, but there are more options to spice it up a bit. You can use the brush tool to draw designs on top, or add more color effects with patterns and gradients.
One of my favorite gradient effects to use creates a little bit of a false color effect. Make a new layer, and pick two colors that you want your gradient to be between. For this picture, I’m going to use a light orange and a light blue. On the new layer (above the others!), make your gradient.

Find that little box underneath the layer tab (it should say “Normal”), and click the arrow to change the normal to Soft Light. This will give your picture a glow-y look.

Alternatively, you can use layer modes to apply a pattern. Find a cute pattern online (I quickly grabbed one off of shutterstock just for the purpose of the tutorial, so you can still see the watermark. I wouldn’t use one like that for an actual picture, though.) Paste the pattern on a layer above all of your edits, and find the little box again and set the pattern to overlay or soft light (whichever looks best to you.) You’ll end up with a result that’ll look something like this:

You can mix and match all of these effects to make your photos truly unique and make even the blandest of notes look special! The trick is to play around until you get into a groove and find a style of editing that you really like.
106 notes
·
View notes
Text

I posted 3,647 times in 2021
15 posts created (0%)
3632 posts reblogged (100%)
For every post I created, I reblogged 242.1 posts.
I added 93 tags in 2021
#on a steel horse i write - 20 posts
#mine - 14 posts
#boost - 13 posts
#writing - 8 posts
#piracy - 8 posts
#capitalism - 7 posts
#writing advice - 7 posts
#photoshop - 7 posts
#writing reference - 5 posts
#scifi - 4 posts
Longest Tag: 139 characters
#i understand you're waiting for la revolucion to come. well when it does send me a tweet about it. in the meantime i'll just be here actual
My Top Posts in 2021
#5
Do you have a cracked file link for Adobe softwares? Or do you know any? Thanks!
Hell yeah I do.
Here's the deal: I think Tumblr's still blocking posts with external links from search results, and if I'm going to write a how-to, I want people to be able to find it. So I'm actually going to link you to a new post I just wrote. If you find this helpful, please reblog both of these.
HERE'S MY POST ON DOWNLOADING ADOBE CC FREE.
(If that link breaks for some reason, it's just my tumblr + "/post/655796038047825920/")
Happy pirating!
155 notes • Posted 2021-07-04 16:26:03 GMT
#4
Sapkowski's Witcher books: humans are violent, paranoid xenophobes who readily scapegoat and massacre anyone they deem "nonhuman" enough, including the witchers they had established to protect them
Netflix's Nightmare of the Wolf: actually the witchers are a cabal of money-grubbing, child-murdering evildoers who use unnatural black magic to create monsters and fabricate the conflicts that line their own pockets. Tetra was objectively justified in exterminating the witchers of Kaer Morhen. There is definitely nothing troubling about this characterization
243 notes • Posted 2021-08-29 18:24:43 GMT
#3
PIRATING ADOBE CC MASTERPOST
I was about to make this one of those posts that say, "Hey everyone, WATCH OUT, there's some ILLEGAL PIRATED Adobe software that you should definitely AVOID. Here's the link so you know what to look out for, because you wouldn't want to get stuff FREE by MISTAKE"... and then I realized, if Adobe actually wanted to come after me for copyright shit (which they don't), their lawyers don't fucking care if I did it with a coy wink and a nudge.
So fuck em.
Fucking steal that shit. It's a moral imperative.
(And if you don't want to for personal reasons, or because you're a business and they will come after you, you can get Adobe CS2 free legally, or any of these decent free alternatives.)
But if you want the real CC, read on!
The crack:
god I sound like a drug dealer now
I use the 2019 CC cracks made by Zer0Cod3, who was taken down almost immediately after, but this mirror site still works as of July 2021: https://cgpersia.com/2019/01/adobe-2019-cc-collection-win-x64-148263.html
You have to download it using one of the options at the bottom of the site (I used RapidGator) and it's a pain in the ass but still ultimately safer than trying to find a torrent (send me an ask about that if you want another masterpost).
How to use:
Once the files download, PUT YOUR COMPUTER IN AIRPLANE MODE
Make a System Restore Point just in case anything goes wrong and you want to roll it all back.
Install the programs you want. They may ask for you to sign in or put in a key. Just click the "do it later" option and close out of the program as fast as you can. Ideally, try to install the programs without letting them launch at all.
Copy the crack file (the one with its name listed on the website) and REPLACE the original file of the same name. You don't actually have to use the patch tool.
If you're confused, let's do Photoshop as an example. So you've run the installer, and you now have Photoshop installed. Go to its Program Folder (on Windows it's usually "C:\Program Files\Adobe\Adobe Photoshop CC 2019\" but if you're ever unsure, you can install Everything Search then just search your whole computer for "photoshop.exe"). Delete the original photoshop.exe, and put the photoshop.exe that you downloaded in the exact same place.
DON'T OPEN IT YET. We need to block Adobe from verifying/updating these programs...
If you have any other genuine Adobe programs (e.g. Acrobat DC) make sure you've signed out of your Adobe account.
Block all these apps in your firewall (You can look up how to do that for your specific device). Also, if you're on Windows, you can open "C:\Windows\System32\drivers\etc\hosts" in a text editor and add the follow:
0.0.0.0 lmlicenses.wip4.adobe.com
0.0.0.0 lm.licenses.adobe.com
0.0.0.0 na1r.services.adobe.com
0.0.0.0 hlrcv.stage.adobe.com
0.0.0.0 practivate.adobe.com
0.0.0.0 activate.adobe.com
(Here's instructions to do the same on Mac)
Next (on Windows), open Services.msc and set the following to Startup Type - Disabled:
Adobe Genuine Software Monitor
Adobe Genuine Software Integrity Service
AdobeUpdateService
See the full post
258 notes • Posted 2021-07-04 16:23:58 GMT
#2
Good evening! I would like to learn more about torrenting if you have the time.
Hi g3nesis, this is so polite! And anon, I'm sorry that happened, Cloudflare Warp is not a safe and anonymous VPN.
Let's talk about Torrenting!
So let's start with the basic requirements. What is a VPN?
A virtual private network is a secure encrypted tunnel you make to someone else's computer, and that's what actually accesses the public internet, so it looks like all your traffic is coming from that computer. The obvious downside here is that you have to trust whoever's running that computer to 1) Ensure a safe connection that doesn't leak your info, and 2) Not keep logs of who you are or what your traffic contained.
Usually that means a paid VPN service, because the general rule of the internet is that if you get a product for free, then you are the product. Paid VPN providers companies have more of an incentive not to keep logs, since they're already getting their money, but you still have to take their word for it.
The one big exception to the above rule is FOSS: Free, Open-Source Software. This means someone committed to the principles of transparency and community/cooperation has made their software free to use, and the code public to anyone who'd like to peruse it. FOSS generally isn't particularly profitable, unless they also offer some service, e.g. hosting servers. It's like saying, "You can read the code and run it yourself for free if you want to, but I'm already running it, I'm know how it works and I'm good at maintaining it, so I'll let you use my server for a small fee."
So let's talk about Windscribe.
Windscribe is my preferred VPN because much of their software is open-source, and they have a Freemium model. That means basic services are offered for free, while upgraded services (like unlimited monthly data) is a paid feature. While nothing is guaranteed, this model is generally pretty safe.
You can download it here: https://windscribe.com/yo/v40g2xlr
(Full disclosure: This is my refer-a-friend link. Free users get 10Gb/month of data, but with this link, you'll get 11Gb/mo instead! I also get an extra 1Gb/mo for every friend I refer. Consider it a free, easy way to tell me thanks if you found this post helpful!)
Now the fun stuff: How do I torrent?
First you need a torrenting client, AKA a program that can download torrent files. I recommend qBittorrent, which is a completely free and open-source program. It's lightweight and ad-free, and has versions for any operating system. Install your torrent client, install your VPN, start up both, and activate a VPN connection. Now you're ready to torrent!
How torrenting works:
Torrenting (aka "bittorrent") is a decentralized method of file-sharing. Basically, one person hosts a file (or multiple files) on a torrent client. That's called a seed - the complete file, available to be downloaded over the internet from their computer. While they have their client open and running, they are seeding the file. If they stop seeding or turn off their computer, that file will no longer be accessible over the internet, because it is not hosted permanently on any server.
They might post a link (called a magnet link) on a website like ThePirateBay so others can find it. If I want to download that file, I can click that magnet link, and it will tell my qBittorrent client how to start downloading the file in little bits and pieces of data. If the download gets interrupted before finishing, I'll still have those pieces of data, and I can always resume later. Downloading the file is called leeching.
Once I've downloaded (aka leeched) enough pieces of the file, qBittorrent can make it accessible to others. Now if you start downloading the file, you might download some pieces of data from the original person, and some from me. It's a way of decentralizing the burden of constantly uploading data. If I do this, I am called a peer. If I don't, I am called a leech, because I am downloading from the torrent without contributing to it. Don't be a leech!
Once I have fully downloaded the file, if I leave qBittorrent on, it continues sharing that file. Since I have the whole file, even if the original person stops seeding, others will still be able to download it - from me! I am now a seed.
And that's how torrenting works! One person starts sharing a file, and as more people download it and then share it themselves, it remains accessible long after the original host abandons it. This also means that if no one continues seeding a torrent, then it will be dead. Unaccessible. You won't be able to download it unless someone decides to start seeding it again.
There are many websites that host magnet links. You can search them to try to find whatever file you're hoping to download. They will list the Seed:Leech ratio. The more seeds there are, the easier/faster it will be to download. If there are zero seeds, the file cannot be downloaded.
❗❗❗ IMPORTANT ❗❗❗
Once you have finished downloading, you must seed the file. Yes, it's tough when your VPN has a monthly data limit. Seed it anyway. Seed it next month if you have to. In your torrent client, your "seed ratio" is how many times more data you've seeded vs the amount you've leeched. (AKA, if you downloaded a 1Gb file and you've seeded 800Mb, your seed ratio would be 0.8). Common courtesy is to continue seeding until your seed ratio is 5.0. This number depends on how many other peers are trying to download that file, though. So at minimum, you must seed for 1-2x as long as you leeched. (AKA if it took you 1 hour to download your file, continue seeding it for at least 2 hours after that).
Now, you might have heard torrents are full of viruses. In truth, anything off the internet could have malware. I recommend having a good antivirus program. Kaspersky Free is a good option. Make sure it's one where you can run a scan on an individual file; anytime you torrent something, scan it before opening it. For smaller files, you can upload it to VirusTotal.com to run it through a gauntlet of different antivirus scans simultaneously.
Last notes: Internet safety!
P.S. If you're like our dear anonymous asker, and you receive a notice from your ISP about pirating, don't panic! Unless you're seeding terabytes of movies, you're very unlikely to actually be sued. Your ISP isn't even likely to actually do anything. They may threaten to cancel your internet, but that's because they're required by law to notify you. Typically, they don't actually care. HOWEVER, don't be lazy or unsafe about it! Make sure you're following the above steps. For extra security, connect to a VPN server that's not based in your home country, and make sure you don't run out of your monthly data halfway through a torrent, or it will kick you back onto your regular internet connection. Always activate your VPN tunnel before opening your torrent client, just in case some torrents connect automatically (to avoid this, always Pause all torrents, even ones that are seeding, before closing your client!)
Also, torrents are generally safer if...
a) There are lots of seeds/peers
b) It hasn't been uploaded super recently
c) It has comments that look like they're from real people
See the full post
266 notes • Posted 2021-08-18 15:56:35 GMT
#1
Look, I support men having careers. I mean, I'm a working man myself! But there's some jobs we're just not cut out for. Let's face the facts: Every single major economic collapse happened under male leadership. Vietnam, Afghanistan... Every time America got into a failed war, a man was president. And we haven't even gotten into the literal tens of thousands of companies that male CEOs have driven to bankruptcy!
I mean, it's just biology. We don't have the right temperament. Men are way too emotional, chauvinistic, overly aggressive, and don't even get me started on the big red button! The only time a world leader got riled up enough to actually drop nukes, of course it was a man!
A good leader has to be nurturing, and in tune with her own emotions. The little gender experiment of the past few centuries has been fun, but enough is enough. We've clearly demonstrated our gender can't handle the pressure and responsibility. It's simply not our place.
Men, we need to come back to reality and stick to what we're good at: manual labor and rotating three-dimensional objects in our mind.
610 notes • Posted 2021-09-10 05:27:59 GMT
Get your Tumblr 2021 Year in Review →
5 notes
·
View notes
Note
Hi I’m Dani’s edit anon! I wanna make my first edit but I have no idea what to do like where do you get the pictures when they’re just of nature and aesthetic stuff like do you have to take them yourself? Or can you google search? And how do people make their edits sparkly? I know that sounds ridiculous but like sometimes the pictures sparkle and it looks so pretty almost like stars falling down idk and does editing require buying software or is some stuff free? Thanks so much for helping me ♡
hi! so for finding pictures for aesthetic purposes i use weheartit and pinterest, you can also find good quality ones on places like unsplash.com and bellazon.net but they might be more likely to be copyrighted so just be careful! i also use deviantart.com for resources if you search stock and texture packs you can usually find some good ones!
as for sparkly edits i use photoshop cc to make my edits with gifs, there are downloads out there i would just be careful with them otherwise the only legal free version of photoshop is cs2 which i believe you can use for gifs but it’s difficult to do - you can also try gimp which is free software but i wouldn’t recommend doing animated stuff on that program! um as for how to do them specifically it’s pretty easy you just need to find a sparkly gif, there’s loads out there even if you just search here on tumblr and then usually if they have a black background you just put them on blend mode screen over your edit and make all the gif layers!
i know some of that might seem confusing so feel free to give me any more questions you’ve got!
0 notes
Link
Get the original full length PDF containing images HERE provided at no cost. Reddit is not allowing me to insert pics in this post and I am only allowed to post less than half of the original text. So if this information looks useful to you, I highly encourage you to download the full PDF.PreambleNote: This was originally a Quora.com answer but the modbots deleted it. Guess AI and interpreting policies don’t go hand-in-hand after all? So bear in mind that I refer to other answers on this thread which can be found here: https://www.quora.com/How-can-I-start-my-own-T-shirt-business/answer/Albie-Kross I have made updates to my original answer so that it makes more sense when I post it on other platforms. Where I remembered to, I formatted the updates in red.I am going to be rather blunt here - the information given on this thread ranges from general | vague | theoretical to false to outright dangerous financial suicide. Yes, there is some links and references that will definitely help but I have yet to see an answer that explains step-by-step on how to do this. After all, who would you rather want to listen to - someone who Googled their info, someone who is marketing their printing services or someone who has his own online shop and social presence?Before I get to the technical info, let me first dispel some incorrect and/or misleading information and then I will get to a brief theoretical introduction. The bulk of this post, however, will be technical information to show you exactly what you need to do to set a business like this up.Disclaimer 1: There is no way that I can fit all the information necessary in this answer. It is enough to fill an entire book. Perhaps I should do a video on it though? Let me know in the comments if there is a need for this. I am definitely not going to spend hours and hours on producing a video tutorial if people don’t indicate beforehand that they would like to see something like that.Disclaimer 2: I will be using my own business as an example. So there will be links and screenshots to my own stuff. Do I hope that this article will drive some traffic? Of course I do. But I believe that the value I will be providing will be so awesome that this is not seen as spam, as per Quora’s spam policy.Dispelling the MythsMyth 1: Setting up an online tshirt shop is quick and easy.Excuse me while I try to recover from laughing. To put this in perspective, I am a web developer and graphic designer. And I can tell you that to set up a PROPER online presence is neither easy nor quick. You are either lucky or really, REALLY good of you start seeing sales within the first two months. I would wager that most online businesses of this nature never see any income.Myth 2: You need to borrow money from friends and family and buy stock and printing equipment.Yes, do this if you are completely off your rocker and you want to make life-long enemies of your friends and family. You need to start off by spending as little as possible. Remember, the odds are against you and you likely to fail for quite some time before you hopefully get it right. You can’t afford to have debt during the start-up stage!These are your costs:Computer with broadband Internet access.This is kinda non-negotiable. Yes, you can get away with a cheapie laptop but definitely upgrade your PC as soon as you can afford it. This is the tool that you are going to be using for up to 30 hours per day especially during the startup phase so you can’t afford to be frustrated and hindered in your production. At least if the business fails you will still be able to use the PC, it won’t be a very expensive doorstop like useless printing equipment.This is my hardware setup:Core i5 processor - really the bare minimum in processing power as graphic design and especially video production takes up lots and lots of processing juice.GTX 660 graphics card (a bit old in the tooth but gets the job done)16GB RAM - As with the processor, you really need plenty of RAM for high-quality design work.10TB Hard drive storage - you can get away with less but I am admittedly a bit of a hoarder.CMStorm mechanical keyboard - go as clicky as you can get. You can thank me later. You will be spending lots and lots of time typing,Razor Naga mouse - this one was a bit of a disappointment. Get a mouse that is ergonomically superior. Carpal tunnel syndrome is real and is a bitch.49″ + 27″ dual monitors - You need screen real estate and plenty of it for proper design work. The cool thing is that 4k TV’s have now become much cheaper and can be effectively used as PC monitors. Dual monitor setup is HIGHLY recommended.Marantz 4140 hifi with Dyna speakers — ok you are not likely to be fortunate enough to get your paws on a system like this but good sound is a must. You will want to do audio stuff like video and you need to be able to hear properly. And it helps to keep you putting in 30 hour days if you listen to good music. I recommend EBM like Funker Vogt to keep you going. Get a good headset at the very least.Sound recording setup - I have a variety of mics, mixers etc. Getting your voice to sound right in recordings is VERY difficult.Canon DSLR & Gitup Git2 actioncam - Your cellphone camera is probably not going to cut it for video productions. The Gitup is pretty cool quality at half the price of the comparable GoPro model.Software:Start off by using Gimp for image editing, it is free. It can be downloaded here: GIMP You can also download Adobe CS2 for free here: Get a Free Photoshop Download Legally from Adobe (Not a Torrent) | PCsteps.comLater on you will want to purchase a more recent version of Adobe’s products. You will primarily use Photoshop, Illustrator, Premiere Pro and Audition. You will need to watch YouTube tutorials on how to use these applications, I am not going to teach you that in this answer.Nuance Dragon dictation software is a nice-to-have that you might want to check out. You can probably churn out words faster with your mouth than with your fingers. And you are going to be churning out lots and lots of words.Website hostingMy hosting is around $15 per year at Host4Africa.com GET MORE FOR LESS!, main page, low cost Web Hosting for South Africa and the world. but they do have some stuff that you need to be able to work around e.g. if you are developing your website locally on DesktopServer and then you try to migrate to the live host you will run into server timeouts. You need to contact them with specific instructions on how to temporarily adjust their server-side settings in order for this to work. If you need details on these instructions you can send me a query at https://krossbait.com/contact/ and I will send you the instructions. I don’t think it is a good idea to post it publicly here.BTW - I highly recommend this approach where you first develop locally and then migrate. You could be stuck for months on development and then you are paying for hosting that you don’t need. I lost 10 months on my one site due to getting busy with other projects. What a waste!Get Desktopserver here : DesktopServer - Create locally installed WordPress Websites • ServerPress, LLC. and install it on your PC, it is free. Use this plugin to migrate the website to the live server: All-in-One WP MigrationSo now it is settled, you need three things to start - PC, Internet access, Web hosting.Myth 3: Once your store is set up the money start rolling inThe truth is that the Interwebs doesn’t even know that you exist. You won’t be found in the search engines. Nobody will find you online, even if they searched for your store name.Myth 4: Shopify is your best option (as recommended by many answers on this thread)I don’t have anything per se against Shopify. For all I know it is a wonderful platform. But it has a monthly subscription fee. That means it is not a viable option in my opinion. If Shopify’s business model was similar to MailChip’s model where they only start charging you when your business has reached a certain level my opinion would have been different.Fixed expense with an uncertain income? No way baby. I bumped my head hard enough previously with Aweber.Myth 5: Step 1 - Research your market / know your market / find the right opportunityNonsense. I might know that the robotics market is a vastly untapped market that screams for more engineers. Can I action any ideas there? Highly unlikely if not impossible.The first step is to make a shortlist of things that YOU are interested in. You are going to be spending an awful lot of time and energy on this business, it better be about something that you are passionate about and that you have lots of affinity for. If the topic isn’t your passionate heartbeat, there is no way that you are going to stick with it.Only after you have identified your topic, do you seek to match it with market opportunities. How do you do that? Let’s move on to the next section so that I can explain the technical stuff:The Technical StuffFinding a Market OpportunityTopicLet’s have a looksie at the process that I went through in order to identify my main business topic:Orgasm Art MemesGenre:BDSMI wondered to myself what I really like. I have worked in a number of industries before and most of them bored the living hell out of me.I have an exceptional imagination (I know because I had myself professionally tested), I have a dark sense of humour and I like sex (Duh).So my thoughts started wandering towards our deep and dark sexual desires and I thought of ways to make fun of it. Very subtle fun - sensual before funny.I have some experience in the life-style which I think is crucial. If you embark on something with theoretical knowledge only you will soon be seen as a fake or a wannabee.I then quickly evaluated the idea in my head:Will I have a target market?Yes, almost all people are interested in sexCan I find a viable niche market?Sure, BDSM is a recognized niche. 50 Shades proved that the niche is large enough to be viable.So far so good, now it was time to look at real numbers.Google AdwordsKeyword research is a field of study in its own so I am really just going to show you a few basics.Short tailA vague keyword/phrase with lots of traffic and also lots of competition.Long tailA detailed keyword/phrase with low traffic and hopefully also low competition.Why is this important? Let’s have a looksie at Google Adwords. You will need to register a free account here: Google PPC Online AdvertisingWe will be using the keyword tool that is accessible on the top right-hand side of the screen.First, we will get keyword ideas and then we will match them against specific key phrase search volumes and competition.Here we have used the keyword “BDSM” and sorted according to competition. We are only interested in phrases with low competition. We are looking for two categories of volume 1k - 10k and 10k - 100k.More than 100k and you are trying to compete in the field where all the big boys are and you are not likely to appear in search results. 1k - 10k is less competitive and you are more likely to be able to compete here. Less than 1k and the volume is not high enough to make it worth your while.Make a spreadsheet listing all the key phrases that matches these criteria AND that are related to the central topic that you are starting to formulate in your head.In my case I wanted it to be a sexy and funny spanking themed idea producing art, clothing and stories. I was definitely not going to hire actors and start making BDSM films. Also, I know very little of the Japanese BDSM culture so for these reasons phrases like “bondage video” and “japanese bondage” did not make my list, even though they fit the volume and competition parameters.Then an idea struck - memes is a very popular method of making fun of things and lends itself very well to the medium of printed tshirts.Checking actual search volumes for specific phrases to following helped guide me to come up with “orgasm art memes” as my site’s central theme.📷“Art”, “memes” & “orgasm” are all short tail. The competition might be low but good luck trying to compete using those three by themselves.“Orgasm art”, “orgasm meme” & “orgasm art meme” are all long tail with the latter being the most specific.Now we can also see something interesting here - why did I used “orgasm meme” as a keyword. Well the easy answer is that at the time when I did this research it fit my criteria. Google Trends is a useful tool to see how keyword popularity goes up and down over time: Google TrendsBut in any case, I will rank if someone searches for “orgasm art” or for “orgasm meme”.Of course I will be very competitive if someone searches for “orgasm art meme” but very few people search for that specific term.Now, as I did this check now for the article, my website has magically disappeared from the search rankings so I am rather alarmed. But fortunately I have a backup plan - my web presence extends beyond my website only. I wanted to discuss it later but this might as well be a good place to just show you the value of being present on as many places as possible:📷And on Quora📷Quick investigationSo my website has all but disappeared from Google. Yesterday I still ranked quite prominently. The Google Search Console might provide a clue, seems like the host server is giving errors when Google tries to crawl it. I will have to investigate further once I have completed this article.📷I know I jumped a bit ahead but I feel that it’s good that you get to have a look over my shoulder in realtime as I do these things.Don’t worry, we’ll come back to the Search Console.Update: Hey it is back today, thank God. Who knows what had happened yesterday when I typed this article? I rank on the first two spots for my primary key phrase on krossbait.com and I take the 6th spot for my Redbubble shop. Yay for me!📷Topic Research ConclusionWe now have the three necessary elements in place:Something that I know fairly well and that I am passionate about. Something that I will want to keep researching and that I am willing to spend most of my waking hours with.A general idea that the topic and its specific niche is viable.A specific, refined keyword analysis that proves that there are enough search volumes and the competition is low enough for me to be able to compete.Hosting and Domain NameYour domain name is crucial. I slipped up here because I decided on https://krossbait.com before I did proper keyword research. I can kinda kick myself but I compensate by branding “krossbait.com” as prominently as possible. But it would have been better if my keywords appeared in my URL.The https:// part is very important. You want to buy a SSL certificate right off the bat. It certifies your website as secure and accomplishes two things:Helps search rankings.Makes customers trust you more and therefore more likely to buy.Use a domain checker such as the one at Domain Registration to check for name availability.Some of the decisions you will have to make are:Length of nameKeyword inclusionLikelihood of typing errorsExtension e.g. .com or .org. If you want whoisguard (keeping your details private) .com is the way to go.Similar names of the competitionContent Management PlatformI use Wordpress and therefore I will only use it in my discussion. You will need to install Wordpress on your hosting, typically using something like Softalicious.***Important**\*Your hosting plan needs to include at least one database or Wordpress will not be able to run.Website BuildingThis is really not as simple as people make it out to be. Fortunately, there are quite a number of good tutorials on YouTube on Wordpress development. I am not going to explain it here, I am just going to show you a couple of important points.I use the Storefront theme as its Woocommerce’s native theme.Plugins I useAdd From Server - to bypass the 4mb upload limit of media files. I FTP large files directly and then use the plugin to associate them in the media library.Advanced Woo Search - A cool search bar that is much more user-friendly than the default search bar.Akismet Anti-Spam - Keeps the leeches from spamming your website.Contact Form 7 - This is how your audience communicates with you.Custom Twitter Feeds - I am very active on Twitter. This displays my twitter feed on my site in the footer. Always good to link platforms.Dashboard Directory Size - Helps me keep an eye on how much disk space I am using on the server.Easy FancyBox - Necessary for lightbox, a nice way to display images.Flamingo - Stores all contact form queries in the database. Absolutely critical!Google Analytics for WordPress by MonsterInsights - Helps me to analyze web stats.MailChimp for WordPress - Used for email marketing.Max Mega Menu - A real nice menuMax Mega Menu - StoreFront Integration - makes Max Mega Menu work with the Storefront theme.MetaSlider - Method to display images.Orbisius Child Theme Creator - Always create a child theme. Quite a lengthy topic, please have a look on YouTube for discussions on child themes.Printful Integration for WooCommerce - I use Printful as a partner for printing and shipping. This plugin automates the process.Redux Framework - Necessary for lightbox support.Sassy Social Share - Critical, gives me as well as visitors a way to share my products and posts on various social media platforms.Social Count Plus - Social credibility, tells people how many followers I have. Unfortunately, the plugin is no longer being developed and supported and does seem to be buggy when it comes to updating your stats. I will keep looking for a replacement.Storefront Footer Text - Gives you the ability to edit the default footer text of the theme.Storefront Top Bar - Gives me two additional widget areas at the top of the screen, I use one for my search bar.Woo Product Slider and Carousel with category - Way to display products.WooCommerce - The heart of the website, the ecommerce platform.WooCommerce PayPal Express Checkout Gateway - Gateway that enables me to receive moolah from people when they buy my stuff.WooCommerce shop to Facebook - My shop is on Facebook as well. Cross-linking platforms, remember?WP Add Custom CSS - I can enter CSS code here to alter the appearance of website elements e.g. hide the default search bar.WP Super Cache - Makes my site fasterWP User Avatars - Put my pic next to my posts. Good for branding purposes.WP-DBManager - Optimize and backup the database. If things go wrong with the database, you are in a world of hurt.WP-Optimize - Makes my site run efficiently.Yoast SEO - Highly critical, help me to let my site be discovered by the search engines.Select YouTube - Way for me to embed YouTube videos in my site.Absolute Privacy (not active) - Locks my website down when I am busy developing.All in one wp migration (not active) — Migrates my website from Desktopserver to the live environment. Also used to make backups.wp all import (not active) - make bulk changes to product data by importing and exportingwp all export (not active) - make bulk changes to product data by importing and exportingSite IdentityYour branding needs to be consistent yet everything must not just be an exact copy of a copy. Your keyword list is of crucial importance here.📷Update: The site Icon can be a real bitch to get right. I have decided on the lady with the cane as my primary branding image. But translating that to a teensy weensy site icon didn’t produce good results at all. The icon was simply too small and just looked like an “I”. I first considered changing the icon back to the skull that I had previously used but I felt that it really didn’t connect to my brand.📷I mean, when you look at the Google or Twitter site icons on your browser tabs you have no trouble recognizing them, right? I never thought that these were particularly good branding images but an exercise like this makes you realize their true value.And it makes you realize that the Whatsapp logo is better than the FireFox logo even though the FireFox logo is cleverder and beautifuller (see how awesomely I rock at the written word?).I kid you not, I only accidentally realized after years of looking at the FireFox logo that it was actually a fox that morphs into a flame that engulfs the earth. It is a really clever concept but I just never paid attention to the damn thing.My solution was to combine three things in my icon to make it recognizable:A cross for KrossbaitCross + Caning Lady forms a capital letter “K”. Well sorta …Colours to make it stand out. Purple is associated with BDSM and there is a National Fetish Day with the slogan “Perverts wear purple”. So there.Now let’s have a look at one that I consider to be really bad – the Redbubble site icon. If you look at the screenshot of my browser tabs below, we can see some pretty interesting things:Twitter: Easy to recognize.Quora: Also easy to navigate to.Krossbait a t positions 3 & 4, hopefully over time this will become a widely recognized icon. To my eye it looks pretty unique and it does stand out.Wordpress sitemaps: Also the icon when your site just fell over and you got something like a NGINX error. Mini heart attacks erupt in my chest whenever I see this icon.Amazon: Pretty recognizable.DeviantArt: Recognizable shape but I struggle to link it to DeviantArt.RedBubble: HOLY CRAP!!! IT IS A NGINX ERROR!!! PANICK ATTACK!!! Oh wait, it’s just RedBubble and my eye involuntarily inverted the colours because the shapes are similar. Thanks a lot for that, RedBubble.Pinterest: Yeah, very easy to spot and recognize.Twitter Nonfollwers: Nah, too much detail that one can’t make out at such a small size. Not effective at all.Building SEO PagesYoast is your friend here. You really, really need to have it installed.First things first, we are going to build the home page. Don’t just call it “Home”, rather use this opportunity to stuff you main key phrase in there like so:Now add your content. Be sure to add some attractive and relevant pics that are not copyright protected. And easy way of finding images is with Google Images and selecting “Labelled for reuse”And seeing that you will be creating your own designs you should have images to put on your pages.You will need to refer back to your keyword spreadsheet and make sure that you use your keywords but in normal, natural language. In the old days people just stuffed keywords but Google has gotten clever and will penalize you for that.Use the Yoast control panel at the bottom of the screen to make your SEO as good as possible. You goal is to convert red and orange lights to green lights.You SEO status is also displayed on the right hand of the screen;So you build page for page and then you set up product categories. For each of these you follow the same meticulous process.(Are you convinced yet that people are talking nonsense when they say that it is quick and easy to build a website?)Your final outcome of all this is that you want to build a menu that reflects the hierarchy of pages and categories like this:You will need to activate Product Categories in the Screen Options to be able to add them to the menu.I know it has been quite an information overload so far but the good news is that there is still plenty to come. If you have gotten stuck up to this point, you are welcome to drop me a line at https://krossbait.com/contact/Product CreationI have products that exist on five platforms. All of the platforms have their own tools with its own positives and negatives. I like the detail and control that is built into the Prinful mockup interface. Redbubble is good for putting the same design on multiple types of products all at once.Printful: The primary source of products that appears on my website. They have a pretty cool affiliate program that I incorporate on my website. If you register you will get a link like this that will enable you to receive profits from the sales of people who sign up through you:https://www.printful.com/a/654207:667a00219ee4cfbfd631314c86f9b2feIn case you were wondering, the above link is a shameless attempt from me to get you to sign up to Printful as my affiliate so that I can make additional money from Printful. I don’t believe in incorporating misleading marketing tactics, when I am trying to market to you I will tell you that I am doing it.Interestprint: I only use them because Printful doesn’t do underwear. For my specific market this is very important. People are more likely to wear something naughty if only they and their intimate partners know about it.This:is an easier sale than this:Redbubble: A separate set of products exist here: krossbait: Top Selling T-Shirts, Posters, Greeting Cards, Stickers, Wall Art and More. The benefit, as shown earlier is that this goes on no matter what happens to my website. Plus, Redbubble is much bigger and receives more traffic than I do. Rather than to compete, I joined forces.A link to the Redbubble store is in the sidebar that appears on every page. Crosslinking, remember?DeviantArt: Prints of the original artwork can be bought here: krossbait on DeviantArtNot only is it a potential source of income, but like everything, it is crosslinked and I am hoping that DeviantArt visitors might visit my site as well.Here you can see that another user has added my works to his watchlist. That is the beauty of joining forces and working collaboratively. The idea is to pass on as much love as possible and then people will do the same for you. Internet marketing is like jail … you can’t make it on your own.Amazon: I make use of Kindle Direct Printing and it is linked to my website:Remember that all products must be tagged properly. Your keyword research comes into play here and it might be more efficient for you to export your products to Excel, do the tagging and the import back to Wordpress. Be careful with the WP All Import process, don’t wipe out all of the products that you have so painstakingly created.Submitting SitemapsUp to this point Google and Bing has virtually no idea that you even exist. You need to kindly inform them that they need to tell people about you. You accomplish this by submitting sitemaps.Step 1 is to create the sitemaps in Yoast. Open the configuration wizard and follow the prompts:The next part is quite tricky - to find the damn sitemaps. Click on the “Features” tab in Yoast and then on the question mark next to “XML Sitemaps”. Then the “See the Sitemaps” link.A new tab should open with the sitemaps. You want to copy and paste them one by one in the sitemaps dialogue box in the Google Search Console: Search Console - Home.You will have to sign up and create a property. This can be really confusing. Remember you can drop me a line on https://krossbait.com/contact/ if you need help.Just copy and paste the part directly after .com/ as illustrated below.Wait a couple of days until the sitemaps are indexed. Follow the same process for Bing: Bing - Webmaster ToolsBacklinksBacklinks are one of the ways in which Google determines how relevant your site is. If a high authority site links to yours then you get some delicious link juice. But how the hell are you supposed to get that, right?Asking prominent bloggers whether you can be a guest blogger and make sure that your blogpost contains backlinks. Ugh … personally I am way too shy to ever consider doing this.100% Free SEO Tools - SmallSEOTools.com - use the backlink maker. The have some other nifty tools on their site as well and it is free.Backlinks in social media - when you create a Pinterest profile, for example, you get the opportunity to put your website link in your bio. Unfortunately, many social media platforms mark links as “nofollow” which means that it won’t really count as backlinks.Social Media MarketingAnd you thought that it was hard up to here. Fear not, now the real work starts.You can’t just be on one place. You need to be as everywhere as possible. You need to get the maximum followers everywhere and accomplish that without triggering ant-spam policies that could get you suspended or banned. You also need to understand the difference in post persistence between the different platforms.I will discuss the posting strategy to the different platforms after all the platforms have been introduced.What is important to keep in mind regarding followers and likes is that it not only determines your potential audience but it also demonstrates credibility. So we might run campaigns simply to collect Facebook likes or we might jump on a SDV train in Twitter to collect followers but none of those will be potential customers for us. Those are just social credibility numbers and should be seen as only that.The last thing before we get to the individual platforms is stats and measurability. All the platforms have some way of analyzing who sees your posts, tweets etc. Use the analytics to get a better understanding of your potential. I can guarantee that some of your most brilliant posts will receive little attention while the post that you wrote half asleep suddenly goes viral. Social media is a temperamental beast.FacebookI will admit, I have no love for Facebook. I am there just because I have to be. It is the only platform where I get random video calls throughout the day and night from virtual strangers. It creeps the hell out of me.And Facebook probably has the harshest anti-spam triggers. Screw with that and they will lock you out of your account for days.Don’t try to send too many friend requests at a time. Don’t try to post too many posts in direct succession.You will need an account with a business page. Fill in all the relevant details. You will need to come back to this page to update it with links to your other social accounts - everything needs to crosslink, remember? Note how my branding is aligned to my website as well as to my other platforms and how my other platforms are linked - Albie KrossOn the business page you will need to have a store. In order to do this you need to open a Please Login again - StoreYa.com account and the WooCommerce shop to Facebook plugin installed on your website. Follow the instructions and port your Woocommerce products to the Facebook store. Can be a bit tricky, make sure you read the StoreYa instructions carefully.To get Facebook friends you can basically do things to start off:Search for topics on Facebook relevant to your business and invite people who show up in these searches.Search for groups relevant to your business and join. Some of the groups will first ask some screening questions.As mentioned before … be very, very careful on how you send friend requests. Facebook WILL get its panties in a bunch and lock you out of your account if irregular activity is detected.Posts on Facebook timelines are moderately persistent. People generally get a couple of moments to view before it moves down out of sight on the screen. This means that you will need to repost stuff, but certainly not as frequently as with Twitter.If you would like to know how to get 10 000 likes on Facebook within three to four days, you can contact me on https://krossbait.com/contact/.Facebook’s paid advertising is probably the most powerful out there due to the power of demographics that you get to harness. But for now I am going to skip over it. First start making sales before you start spending money on paid advertising, right?TwitterTweets are the least persistent of all. If you login to Tweetdeck you will be amazed how quickly your timeline moves when you have a sizable amount of followers. This means that you really have to stand out in order to catch the audience’s attention.When you fill out your bio, include some hashtags to make it easier to be discovered. There is plenty of info on the interwebs about hashtags so I am not going to repeat it. What I will mention is to include #SDV and #IFB. You are telling people that you will follow them back if they follow you. (You must actually do it as well, don’t be a prick) This is how mine looks, notice the branding and the use of hashtags: KrossBait (@albie_kross) | TwitterI recommend using Unfollower Stats :: Track and unfollow your unfollowers! to manage your followers. Follow back all the little darling angels who followed you and unfollow all the ratbastard psychotics who don’t follow you back.Be very careful here, although Twitter doesn’t really care about spam when you post, it does get all PMSsy when you start mass unfollowing people.How do you get Twitter followers:Post some really funny and original tweets.Follow people, bearing in mind that Twitter has a ratio lock meaning that you will need at some point to get more followers before you can follow again. If memory serves me correctly it is 1000 follows.Like and retweet good tweets.Engage with people either by comments or by retweeting and including a comment. Most twits don’t really bother to interact so you can really stand out if you interact regularly.Jump on an SDV train every now and then when it comes along. It is basically a pact between a bunch of people that everybody will retweet a tweet and follow everybody that retweeted. You can pick up quite a few followers like this.I have used a service like Get More Twitter Followers at BestFollowers with varying levels of success.And remember, if you want me to help you with your online presence, do drop me a line at https://krossbait.com/contact/
0 notes
Text
Looking after the pennys
I kind of suspect that most GMs harbour some kind of desire, however small, to make a living from gaming. After all if you look at the success of the Forgotten Realms haven’t we all created just as good a campaign setting? Haven’t we all written adventures as good if not better than the off the shelf adventure modules?
All GMs almost by default are creative. We know our chosen game systems almost inside out. I am certain that any one of use could write and stat out and adventure at the drop of a hat.
And don’t get me started on writing your own games…
So, as many of you know I like creating stuff and selling it on the OneBookShelf network, RPGnow and DriveThruRPG etc., I have created many adventure hooks that typically sell for 99¢, random die tables, the odd supplement and my own game that sells for $7.99. I also publish a fanzine on a monthly basis both on OBS and on Amazon as print and kindle. None of this is earning me big bucks but it is fun, the barriers to entry in self publishing is very low, the new skills you need to learn are fun and the creation process is quite satisfying.
You will also undoubtedly know that I quite enjoy solo role play. It is more satisfying than watching TV and like most GMs I have more games than I will ever be able to play with my regular players. Solo play lets me take those games for a spin.
Most of what I create is branded as ‘system neutral’ meaning that I don’t include stats for any particular game system. It is just an adventure outline, pen portraits of NPCS and suggestions of monsters or foes for the encounters. Finding monster stats is not hard it is the creative idea for the adventure that is the bit that is worth paying the 99¢ for.
In total I have maybe 100 documents that I have published or co-authored and in general they collectively earn me about $2 a day. It is no great income but it does mean that I can basically pick up anything I want at any time from RPGnow and it costs me nothing. My publishers commission is accumulating faster than I am spending it which is rather nice.
So last week I created a little HTML/Javascript tool that I shared here for Fudge Solo Play. So far there have been 25 downloads of it and I kind of hope people are enjoying it. So this weekend I wanted to have a go at 7th Sea. I have not played the 2nd Edition but it does look awesome. So me being me the first thing I did was rewrite Karl Hendricks One Page Solo Engine to fit the D10 mechanics of 7th Sea. I then updated my Fudge HTML page for 7th Sea and built a Dice Roller that accounted for the exploding dice and the roll 4 keep 3 (4k3) mechanics of the game. So that was Friday afternoon while I was quiet at work (you know how Fridays can be when no one wants to return your calls).
Incidentally, I have recently bought myself a second hand copy of Adobe Creative Suite 4 just so I can make better looking RPG products. I am still very much learning how to use Photoshop and InDesign having moved up from CS2 to CS4.
Having now got a 7th Sea solo engine I cannot stop myself from trying to put together a published version using InDesign. To tempt me even more John Wick Presents actually have a free InDesign template to help people create good looking supplements and a Community Created Content programme so you can sell them through their own OBS portal. This is just too good for me to turn sway from. So Saturday evening is spent creating my document. There is a sample page…
I am really pleased with how it turned out. So on Sunday I published it on the Explorers Society portal and over night it has sold 13 copies. This makes it my fastest selling document so far.
Needless to say, Friday I wrote the rules up, Saturday I did the page layout and Sunday I published it via their community portal so as a result I never got to play the game at all. What it does demonstrate is just how fast and easy it is to go from idea to published product. So easy in fact that any one can do this. Michael publishes for free just so others can enjoy what he has created. I do it for money but not for mercenary reasons. I was once told that if I don’t value what I create then why should anyone else? I took that to heart and have stuck to it ever since.
So the next time you have a dull weekend ahead why not give self publishing an RPG product a bash? You never know, you may surprise yourself or make enough commission to get a free game!
Related posts:
Solo Games
The Horror of Leatherbury House
X-plorers solo game
Looking after the pennys published first on https://supergalaxyrom.tumblr.com
0 notes