#site skin ask
Explore tagged Tumblr posts
Note
Hi, hello, I a in desperate need of css help because I'm a beginning trying to do something for my story on a workskin.
I have 3 images: Left(100×100), Center(100×200), and Right(100×100). I would like the Left to be left-aligned, Center to be center-aligned, and Right to be right-aligned all in the same paragraph/sentence so that when it's seen on the screen, they'll be aligned. However what I do this, the images fall out of alignment.
On desktop, the Left and Right images are perfectly placed but the Center is more left-aligned following after the Left image. I checked the html and it's clear that Center is "centered-aligned".
Is there a simple fix? Or is there some hidden rule or easier way that I'm not seeing?
Ok so fair warning that 99% of my CSS dabbling is in tag blocking and urls, so this is the result of a bit of fucking around and trying stuff moreso than actually knowing what I'm doing.
That said, using this tutorial, I did manage to get this result:

The workskin looks like this:
#workskin .column { float: left; width: 33.33%; padding: 50px; }
#workskin .row { display: flex; }
and the html in the fic itself should look something like this, though I had to retype it to not have tumblr auto-format it:
<p>======================================================================================================================================================</p>
<div class="row">
<div class="column">
<p><img src="https://image1.jpg" alt="" /></p>
</div><div class="column">
<p><img src="https://image2.jpg" alt="" /></p>
</div><div class="column">
<p><img src="https://image3.jpg" alt="" /></p>
</div></div>
<p>======================================================================================================================================================</p>
(the paragraphs of equal signs were just so I could see what the width of the actual text space was supposed to be)
Increasing the value under "padding" should make the images smaller and farther apart, and decreasing it will make them closer together.
Also, if you want the center image to be wider (I think it's just taller? idk how the order of height and width goes lmao) then you can make two column classes in the work skin like this:
#workskin .column1 { float: left; width: 25%; padding: 50px; }
#workskin .column2 { float: left; width: 50%; padding: 50px; }
and give the <div> the middle image is in "column2" as a class and the others "column1"
I think that should work for any combination of column size/number, as long as the percentages of all of them add up to 100.
*Fair warning also that from what I read in the tutorial the flex container used here isn't supported in some versions of internet explorer (10 and before I think???), so this might not work in those browsers.
also, hehehe:

5 notes
·
View notes
Note
What are some of your favorite skins you've made?
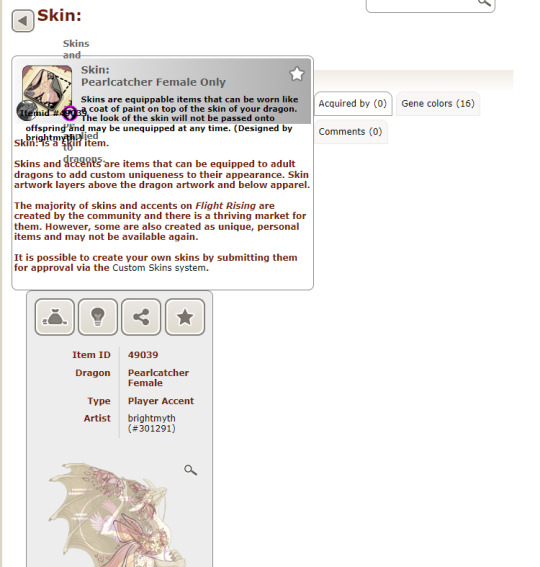
I thought about the answer to this question for a very long time. I want to tell you a story about a skin that broke the site.

(I think this has been fixed now, which is the only reason I'm posting about it.)
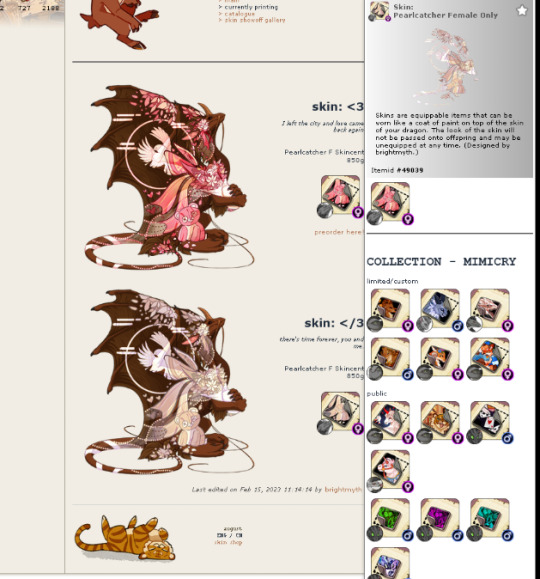
Up until around March of this year, skin names weren't sanitized. I wasn't aware of this and continued to be unaware of this until the day I asked for my Valentine's pearlcatcher skins (named <3 and </3 respectively) to be renamed. Special characters often break when you submit them through the queue, so you have to go and ask the mods in the skroblems thread to fix apostophes for you so they display properly. I went and asked them to fix my pearlcatcher skin's names for me, since they weren't displaying correctly either. This lead, by accident, to the most interesting way I've gotten the site to break in a while.
My friend noticed first when they got a subscribed notification to my skin shop thread. They realized there were two pages that were completely gone.

Then they realized that the front page didn't look right either. My catalogue posts had completely vanished. Only to find... when you hovered over the thumbnail of the </3 skin's icon, my posts had hopped into the item description.

We experimented a little more before realizing this thing was... very, very powerful! You could put the skin into a den tab description, and it would put every single dragon in that tab into the space of the description box. You could break your userpage for ANYBODY on site. Your entire dragon could get swallowed up if you put it into their bio. And because the skin deleted the edit button, you couldn't get it back out.



Little did I know, the </ part of the skin name - when posted using [skin=skinid] or [item=skin: </3] - would act as an HTML tag anywhere it was posted, and completely mess up how the site displayed! I compiled everything I found and sent it into the bug forums and the contact team box for review. The thread got deleted almost immediately, confirming what I suspected: skin names aren't sanitized, and this could very easily be exploited with malicious intentions or SQL injects.
Luckily, they fixed it pretty quickly! I hope the way the site handles skin names has been updated now too. This sort of thing wouldn't have happened even if I had named the skin </3 or, god forbid, dropTable(); in the first place. I do think it was because I had the mods go in and edit the skin name that allowed the unclosed </ to display in the skin's item icon and then break the site.
So that's the story of one of my favorite skins I've made! <3 and </3 are now LOVE and LOVE(LESS) respectively. The designs themselves didn't sell too well, but for a glorious 16 hours, they contained all the power of little nuclear bombs detonating on various HTML-dependent sitepages.
#flight rising#skins and accents#flightrising#my stuff#asks#if any staff see this and need me to take it down because it contains information about a former site exploit... lmk
578 notes
·
View notes
Note
how do you live like this (having a popular blog and having anon on)
I survived the days of when people hated you so much they’d make entire blogs dedicated to sending you gore I can survive anything. I also conquered the tumblrinaction war
#fr the main answer is that I have thick skin and also don’t check my inbox often unless I see a notif#I look through a few hundred asks a couple times a month but besides that I mostly won’t notice shit unless I see it pop up#I do really recommend most people keep anon off unless you’re not bothered by much. keep this site fun for urself#asks#anonymous
24 notes
·
View notes
Note
Sir Forged do you have a top 10 list of Zenyatta skins I want to hear the opinion from the zen main of all time himself
oh velo youve done it now. (my second default)-> 1. royal astronomer also known as THE WIZARD SKIN. i actually used to dislike this skin when it first came out bc i am PICKY but then i started liking wizards more and more for.......... Reasons. 2. fastball. obviously. 3. skullyatta (my default) -> 4. toronto owl skin. not bc i enjoy esports. ive had enough esports in my life thank you im never joining a team again it was hell. i just like how zen looks with his plating red its suuper cute 5-10. um. idk. i dont actually like a lot of his skins if im honest. hes my oldest and favorite blorbo but they really squander the potential of a lot of his skins. takoyaki is ok iguess. the rest of this list is sponsored by genji sentai skin whatever runnerup and a moment of silence for when the owl skins first released ages ago and then they changed them after a while for accuracy sakes. after id already paid money for the skins i wanted. grits teeth. anyways these old owl chengdu and hangzhou zen skins used to be my mains for like the month that they existed


#i think im like the only zen main in the entire world that hates cultist. both of them.#not bc theyre bad. theyre some of his best designed skins definitely. but i dont like them. hehe#asks#chat#unrelated ive been honestly thinking abt posting gamer clips on here bc i think theyre funny and also i love friendship.#but its not really the Site for it. like id post my clips on twt and it was fine i didnt gaf. but it feels weird here
16 notes
·
View notes
Note
thoughts on commodus??
DESTROY HIM
So I am extremely prejudiced against Commodus and very much can’t give an unbiased opinion 😂 because he’s the enemy of my beloved Maximus! Commodus is the epitome of an arrogant, selfish, sadistic psychopath who wrecks other people’s lives simply because they displease him. He’s jealous of Maximus, so he:
murders his own father
tries to kill Max
has Max’s innocent family slaughtered in the cruelest way (which wasn’t as a message to Max! he thought Max was dead! he just did it to be cruel!)
terrorizes / tries to assault his sister
uses his nephew as leverage
drives Rome into chaos and near-ruin with his blind selfishness
murders tons and tons of people
has no value for human life or decency
So yes. I despise his character 😬
But on the other hand! Joaquin Phoenix played Commodus brilliantly and did an excellent job of giving him some measure of sympathy in a few scenes. The scene where Commodus chokes Marcus is really sad because you can see why Commodus is the way he is: because Marcus hasn’t been a good father and has alienated his son while pursuing other things. It’s obvious through the film that Commodus just wants to be loved, which is why he does half of the awful things he does.
BUT that doesn’t excuse any of them. Even though I can see his troubled past and reasoning, he’s a grown man who chooses to destroy innocent lives and does horrible things to the man I love. So it’s a big no from me, dawg.
#i hope this sounds somewhat unbiased 😂#joaquin is AMAZING in his role and really made me hate commodus#he makes my skin crawl in the worst way#his scenes with lucilla are masterful#my sister actually has a thing for joaquin so we debate over max / commodus sometimes hahahaha#maximus always wins because he’s… you know#not a psychopath#I’m always interested to hear people’s thoughts on commodus!#he seems to be very well liked on this site which is… kind of beyond my understanding#😂#but everyone likes something different!#maximus isn’t everyone’s cup of tea i’m sure (sobs in disbelief)#thank you for the ask :)#i’d love to hear your thoughts on him friend!!#gladiator#my asks
9 notes
·
View notes
Text
*stumbles out of a reddit thread covered in blood, triumphantly holding up new learned vocabulary words and terminology*

#byrd chirps#byrd's bugs#reddit#fr tho that's what it feels like every time i have to ask reddit a question#extremely unforgiving webbed site#it takes a thick skin to tolerate existing there#which is why I don't spend much time on there#but today i had a Question that needed Answers#but I didn't even know what questions to ask or how to phrase them#and so when people took me at face value it painted my question in a very unflattering light#but i did it!#i got the advice!#image described#described#image id#id in alt text#image description#described image
4 notes
·
View notes
Note
you absolutely deserve ALL the recognition that your fics are getting!! btw, OBSESSED with your ao3 skin, is it public? if not, can you make it public so others can use it? i would love to have it omg
hi wow thank you so much!!
no, it isn’t public. it’s honestly a mess of code and super long lmaoo BUT- I am happy to give you the codes for specific changes if you want!
I’ll drop pics below the cut so you can see what I’ve done
(a lot of this is pieced together from other peoples codes btw- i highly suggest browsing public skins for inspiration!)
Notes:
changing icons takes a ton of code - general color changes to existing features (text, buttons, banner) is much simpler
the header icon is properly in the left corner on desktop. (I have yet to figure out how to remove the standard ao3 symbol w/out also removing other icons like user images in comments - but I can tell u how to set it to a color other than red!)
fair warning: if you’re an author, having the pink accent is a LOT when ur posting works bc the whole page is pretty much pink






6 notes
·
View notes
Note
do you ever, like, remember you have a dick now and are like whoa! i got a dick! and then just continue on with your day but happier cause you got a dick. cause i do that sometimes askjhdgjlkahskjdg phallo is awesome <3
Yes! Mostly when I'm naked tho lol. Or if the bulge is bulging 😏
But also i cannot understate how nice the body neutrality is. Most of the time it's just not on my mind and it's so calming 😌
#i also will occasionally feel weirdly affectionate towards my arm#like the skin flap harvest site#like how look at what my arm was capable of#look at how well it's healed!#thank you arm!#lmao#ask#anon#ben replies#phalloplasty#wow*
5 notes
·
View notes
Text
I try to put in the effort to read comments as charitably as I can, and with as good faith an interpretation as possible
but sometimes I get one that irks me in just such a way
#glad you liked my site skin#except you didn't say that did you?#you just asked me to recode it for a totally different platform#and told me it would be easy#in which case I ask you why you don't do it your own damn self
5 notes
·
View notes
Note
hello! i was wondering if it’s possible to use the skin from top surgery as a graft for phalloplasty? (sorry if it’s worded badly, i didn’t know how else to explain it)
i’ve been wondering this for a while but had difficulty finding anything about it (and it doesn’t help that i’m dyslexic)
Hello, no worries I understand you just fine. It's all good.
So I'll be honest, no, you can't.
There are a few reasons;
Healing time-
your body needs proper time and care to heal with the best results. If your body is trying to heal too much at once, you may not heal as well as you and your surgeon would want. Which can mean revisions or complications. This is often 6-8 months between procedures.
The doctors involved-
in top surgery there are a lot of doctors and nursing staff already taking care of you. There would be a lot of hands on one body if both teams worked at the same time. This could cause complications in one area or both because of doctors needing to position themselves properly.
Operation Time-
You would be on the table for a long time. This causes blood circulation problems, heart problems, clotting issues, anesthesia complications, and even breathing issues.
Chest Skin Graft-
skin taken from your chest is not nearly as sensitive as the alternative options for making a phallus, such as your arm, leg, back, or even abdomen. The tissue on your chest after years of being constantly rubbed and interacted with, makes it a less sensitive skin, and therefore may not produce any sensations you wanted or were hoping for.
Blood circulation for Phallus-
to get a blood supply to your phallus they take veins from other areas of your body (often a big vein near the donor site) to provide steady and healthy blood flow to your new phallus.
I hope this helped you understand a bit better why you cannot use your chest skin for phalloplasty.
It does seem a shame, but doctors only have your best interests in their mind. They want you to be safe, and they want good results.
Thank you for your question, if there is anything else you need do not hesitate to ask.
Stay Golden ✌🏽💙❤️
-Zestual
#why cant you use chest skin for phalloplasty#anon question#anon questions#ask Answersfromzestual#ftm trans resources#ftm top surgery information#why doctors dont use chest skin for phalloplasty#reasons why donor sites are used instead of using your access skin from top surgery#transgender#trans ftm#ftm transition#transman#ask me things#phalloplasty#lgbtq#ftm phalloplasty#phalloplasty blog#phallo education#ftm transgender education#ftm transgender resources#ftm transgender blog#ftm transgender educational resources
4 notes
·
View notes
Note
hii do you know if it's possible to hide platonic relationships tags on ao3? I don't want to filter these fics out completely, i just don't want to display the "character x & character y" tags, only the "character x/character y" ones
Okay so, short answer: yes, this should absolutely be possible!
Long answer: I’ve figured out how to do this with my adblocker but for some reason the site skins are giving me a lot of trouble.
The filter that really should work, considering the exact same one works fine through my adblocker, is this:
.commas > li.relationships:has(a[href*="*a*"]) { display: none !important; }
Worth trying, since it’s possible this is an issue with my browser. Especially considering that when I use inspect, suddenly the filter starts behaving :/
For me though, this gets a ton of false positives when a fic has both platonic and romantic tags on it. So if it doesn’t work, one option that will hide the tags, but not the commas that come after them (so a tad bit of an eyesore unfortunately) is this:
.relationships > a[href*="*a*"] { display: none !important; }
Also, if you are willing to go through a browser extension, the way I have gotten tag hiding working properly is through Ublock Origin, which is a free extension that works an adblocker, but also lets you add your own filters. If you use the picker tool in that extension, and paste basically the same filter into the box that comes up:
##.commas > li.relationships:has(a[href*="*a*"])
then it should hide those tags just fine.
Sorry for the weird answer, I’ve been trying to get this kind of tag hiding to work for a while and it’s... a bit temperamental haha!
EDIT: Upon further testing, I found a way to get rid of the commas, though it does leave a bit of white space:
li.relationships > a[href="*a*"], li.relationships:has(a[href="*a*"])::after { display: none !important; }
1 note
·
View note
Text

the greatest injustice in this fandom
4 notes
·
View notes
Text
ok why the FUCK are all my mobile ads today exclusively the most graphic, viscerally upsetting skin picking flash animation games?
#like. you should not have to ~pay to go ad free~ to avoid phobia aggravating content on this site#(*i* don't have any associated phobias i am fine but. it's foreseeable enough people do so im pist at tumblr)#cw skin picking#ask to tag
3 notes
·
View notes
Text
𝖓𝖊𝖝𝖙 𝖈𝖔𝖓𝖙𝖊𝖘𝖙𝖆𝖓𝖙 • 𝖆.𝖆𝖗𝖙𝖑𝖊𝖗𝖙
your biggest fan soon becomes your biggest obsession….
black onlyfans creator!reader (fem descriptions), nerdy!armin, public sex/public masturbation, squirting, mentions of toys, exhibitionism, throatfucking, cumshot
📝: I wanted to go a completely different direction with this but a) it’s no longer kinktober and it would’ve much better suited that and b) nerd!armin just scratches an itch in my brain I can’t quite put my finger on. So enjoy! 🫶🏾 (also, I AM SO SORRY THIS SHIT IS SO LONG 😭😭 I don’t intend on headcanons being this length but I can’t shut the fuck up.)
═✿══╡°˖✧✿✧˖°╞══✿═══✿══╡°˖✧✿✧˖°╞══✿══
nerd!armin had been a dutiful subscriber of (y/n) (l/n)’s or as the world knew you, (performer name) for quite some time. He’d faithfully watched your content, never missing an upload to your sites and shamelessly scrolling your Twitter.
nerd!armin preferred your videos over others because they were so unique. Always willing to push the envelope by shooting in unconventional spaces; your car, public bathrooms and even dressing rooms..a polar opposite to his shy, bashful nature. In a way, he was jealous but also aroused..
from your long acrylics, fluffy lashes, colorful hair that changed from video to video and of course, the beautiful, dark brown complexion that radiated underneath the sun or ring lights, nerd!armin was obsessed.
nerd!armin would lie in bed after a long study session, classes or even a hard day at work..mindlessly stroking his cock in one hand as he held his phone in the other, eyes glued to the screen whilst you performed those lewd acts.
shoving those dildos in and out of your tight cunt, those pretty pink walls and plump brown lips sucking on that silicone toy..stretching yourself open all for his pleasure. A jeweled butt plug shoved into your ass and cream oozing down onto that gorgeous skin and the leather of your seats as you worked yourself into countless orgasms..mewling and begging for the would be viewer to keep fucking you..
“Fuck, I’m about to come, daddy..you’re gonna make me squirt.” Crying out as nerd!armin jerked himself even faster..subconsciously responding back without a single other person being in the room. ”Squirt for me, baby. Come..” Whimpering before exploding with a load of his own..
despite only being an intern, nerd!armin was well off from his freelancing tech work and although it didn’t leave him much room for socializing, he would tip you amicably on all the new content, as well as leave kind, respectful, encouraging words. It wasn’t something you saw often in this field.
it also didn’t take nerd!armin long to realize that you never featured a partner in any of your content like some girls eventually did. Only the various assortment of toys gifted to you by supporters. Which only further fed his delusions when you made a mess and glared into the camera, batting those doe brown eyes before saying “..look at what you made me do..that big dick feels so good..”
nerd!armin, who had only been with one woman sexually in his entire life and didn’t date often, could only dream of being with a girl like you.
so it came as no surprise when you announced that you would be opening a contest to film with one of your subscribers for the first time, nerd!armin leaped at the chance! The thought of getting to fuck the woman he’d hopelessly fawned over excited him.
nerd!armin nearly fainted when he got a DM on OnlyFans one day to see that he had won, asking when he’d like to arrange the meetup.
nerd!armin was understandably nervous on the day you two came face to face..but felt as ease when you continuously reassured him and even made sure that both of you had been tested, as well as protection.
“You’re so cute..it’s nice to finally meet you. Thank you for supporting me..” your gentle voice sent a shockwave of butterflies soaring through nerd!armin’s stomach as you wrapped him in a tight hug…and of course, a tightening in his pants upon laying eyes on his favorite creator. But that was merely the beginning.
nerd!armin found himself blushing when you slowly traced circles all over his skin, examining the single tattoo on his forearm and complimenting the smell of his cologne as the two of you sat alone in the bedroom of the designated filming space of your spacious home. Impressed by the bookshelves full of old literature he passed on the way in.
“Mmmm..you’re nervous, aren’t you?” “…I guess you could say that.” “Well don’t be, I’m going to make sure we have a good time, I promise..”
nerd!armin had no idea just how true you were to your word when less than ten minutes after the camera came on, you were on your knees, tongue extended and a wide smile on your face as he towered over you.
nerd!armin could hardly contain himself when eventually, those glossy brims were now encompassed around his cock. Slurping noises emanating around the room, along with his adorable cries…sloppy drool and gag spit spilling from that wet mouth and onto the pulsating head, shaft and those swollen balls. Disregarding the fact that your pretty face had become a disheveled mess.
“Oh my God…that feels so good, beautiful. Your mouth feels fucking amazing..” “You wanna come for me, baby?” “..yes! Drain me, please..” pathetically pleading whilst relentlessly fucking your throat.
nerd!armin unabashedly spent days, practicing his stroke on a translucent flesh light, feeding it deep thrusts and stuffing it with an ungodly amount of cum, examining your videos like study material..in hopes of gaining some stamina against you.
but nothing could prepare nerd!armin for the sheer sensation that being inside of you brought upon him.. however, he wasn’t the only one caught off guard..especially when he’d gently tug your head down and force you to watch as he glided into that narrow hole.. a move he’d learn from his tapes.
“It’s so big..damn..” “I told you..” giggling to yourselves as your gazes met and he’d begin to move.
nerd!armin almost felt compelled to believe that you were faking your moans like other pornstars so often did…but that misconception was cleared up when your eyes began to trail back, legs began to tremble and a slight bulge formed at the very bottom of your stomach.
“Yes, you stretching the fuck out of this pussy, baby..right there!..” “Am-am I doing a good job?” “You fucking me so good, please don’t stop.”
nerd!armin nearly lost all composure when you all but pushed him away, only to shower him in a stream of your juices. Only increasing as he tapped that swollen tip against your quivering folds.
nerd!armin didn’t last more than five minutes after that powerful climax and began dry heaving as his own neared. Ushering you back to your knees to paint those pretty features and tits with his load.
nerd!armin was convinced that once the cameras shut off, you’d put him out for nutting too quickly. Surely a woman of your caliber would never deal with that again. But yet again, he was proven wrong when you smiled up at him, flicking your tongue across your lips before posing a question. “So..where should we should film next time? We gotta do this more often..”
nerd!armin had found himself the newest and sole object of (creator’s name) affection!
#🧚🏾♀️—faerie tales#armin artlert#armin arlet x reader#attack on titan modern au#attack on titan#attack on titan smut#attack on titan au#armin x black y/n#armin x black reader#armin x reader#armin smut#armin aot#smut headcanons#armin arlet smut#armin arlert#aot smut#snk smut#x black reader#snk armin#armin x y/n#armin x fem reader#black fem reader#aot x black reader#aot x black y/n#aot x reader#aot x y/n#aot x female reader#snk au#smut fanfiction#black reader smut
5K notes
·
View notes
Text
for some reason this is still getting notes so i've been sitting on a new version

i finished editing my custom ao3 site skin,,, i've been using it for 4677729482874 years and i kept using the default skin LOL




if anyone else wants to use it (or take the code and apply their own colors lol), here's the one i'm using!
#ran talks nonsense#ao3 site skin#and this time i'm actually editing it on desktop#instead of winging it on mobile LMAO#i'm not making a new one because people would be interested in it#i just don't like the old one that much anymore#the color contrast is a Mess#if someone asks for the new one i'll share it once i'm done
105 notes
·
View notes
Text
Hurricane Helene Relief Funds
Brother Wolf Animal Rescue operates out of Asheville, which has been hit aggressively by storm and flood damage
The Asheville Survival Program is reaching out. They appear to actually be the ones who use the Cashapp $Streets1de, and they just got put with Appalachian Med for convenience.
Beloved Asheville is reaching out. www.PayPal.me/belovedasheville and venmo.com/beloved-asheville
Homeward Bound helps the homeless in the Asheville/Buncombe area
Theres a fund for smaller rural communities around Asheville. It's close to its goal, but I really wish they'd set it higher considering what people are gonna need. Someone make sure they surpass it!
Charlotte NC is reaching out. Charlotte Mutual Aid: Helene Disaster Relief. CashApp: MutualAid704. Venmo: MutualAid704. Open Collective: Helene.cltfnb.com
Olive Branch Ministry is reaching out from West NC
Josh Griffith is fundraising for his efforts to deliver food in WNC
Breathitt County in Kentucky is fundraising to help NC through the Rousseau Volunteer Fire Department, as well as asking for physical supply donations. Their paypal is jrousseauvfd, put "for NC flood". Jaxon Flower shop in Jackson KY will also take physical donations. They aren't looking for clothes, moreso cleaning supplies and other items.
North Durham Mutual Aid is reaching out.
Eastern Kentucky Mutual Aid is also reaching out for funds. There looks like there might be two orgs with similar names, but if so both are helping. There's PayPal.me/ekymutualaid, Venmo - @ekymutualaid, or Cashapp - $ekymutualaid. There's also a Facebook group where individuals are posting requests for aid.
There's a fund for relief in Erwin, Tennessee
Helbender Harm Reduction is collecting physical supplies in Knoxville alongside First Aid Collective Knoxille, whose Cashapp/Venmo is: $firstaidcollectknox. If you're nearby they're looking for clothes, blankets, shelf stable food, rain gear, flashlights, and batteries, which is what most other groups asking for supplies are looking at too.
The TriCities Mutual Aid group is mostly asking for volunteers and supplies in the Tennessee/Virginia area. However, they may shift to donations, and you can reach out to them to see if they would be welcome either way.
Food Not Bombs Tallahassee has a cashapp: $fnbtally2022. They and Mutual Aid Athens are also boosting any community calls for funds, labor, or supplies in various states on their Instagram pages
Taylor County FL is reaching out. Paypal: [email protected] and Venmo @Mskatonic138
The Footprint project's Florida team is asking for people to support their response by texting HELENE to 44-321
Since I don't know if the post I made late last night will get traction I'll reiterate that Mutual Aid Disaster Relief is a trusted org. You can send funds at the linked site, or via Paypal: [email protected] Or Venmo: @MutualAidDisasterRelief
Appalachian Med is another trusted org I shared last night. They have Venmo: @AppMedSolid. Put Flood Support in the description
Animal Disaster Relief Coalition is helping people make sure their animals are fed.
A list of Mutual Aid groups can be found here
A friend of mine, Vyn, is asking for help since he'll be out of power for around a week in Southeast GA
Other physical supplies people will be looking for in flood impacted areas include:
bottled water, potentially water filters
personal hygiene items: wipes, camping showers, tampons/pads/other menstrual products, handsanitizer, mosquito spray, laundry detergent, washboards, toilet paper, diapers, and especially any products safe for sensitive skin
medications- ibuprofen, monistat and other meds for yeast infections, cold and cough meds, any diabetic meds that can be safely shared, etc
individually wrapped low or no prep food items, baby formula, and Gatorade
duffel bags, backpacks, heavy duty storage totes and trash bags, 5 gallon buckets, coolers
Fans, dehumidifiers, moisture sensors, generators, gas and gas cans, solar charging items and battery banks, first aid kits
chainsaws, crowbars, hammers, air filters, respirators, 2×4 planks, bleach, roofing nails, heavy duty gloves, and potentially waders.
and board games or other non electric activities for children
Double check if you can before you donate these items to make sure whatever local drive you're headed to wants them and can distribute the more specialized ones where they're needed
And please! Add any funds you know of, especially for South Carolina and North Georgia since I wasn't seeing many funds for those areas! I know South Carolina is in desperate need and there's definitely parts of North Georgia in need too. Atlanta saw some bad flooding so keep an eye for them too!
#cipher talk#hurricane#hurricane helene#hurricane relief#appalachia#southeast us#Florida#north carolina#Kentucky
8K notes
·
View notes