#sem filtro icons
Explore tagged Tumblr posts
Text







𓈒 ˚ 。 ೀ 𓈒 ﹆ ˚ ִ
#˳ ˚ 🍦 ◌ é que hoje eu to sem filtro sem lua sem hora pro amor ˚ 𓈒 ᜊ#divider by v6que#anime#messy layouts#messy icons#random icons#anime layouts#layouts random#anime icons#anime headers#lq icons#coqette#coquette#coquette layouts#dollete layouts#jujutsu nanami#nanami kento#jjk nanami#nanami icons#nanami layouts#nanami jjk#nanami kento anime#jjk kento#kento nanami#kento nanami jjk#jjk anime#jjk layouts#jujutsu kaisen nanami#jujutsu kaisen#jujutsu kaisen anime
175 notes
·
View notes
Text






pls like or reblog if you use/save
• icons of leia forman in 1x01 "that '90s pilot" (without psd)
#icons#leia forman icons#icons leia forman#callie haverda icons#icons callie haverda#that 90s show icons#90s icons#icons 90s#leia forman#callie haverda#that 90s show#that '90s show#icons without psd#icons sem psd#icons without filter#icons sem filtro#my stuff
15 notes
·
View notes
Text
ver. PT-BR: olá amigos, não tinha nada de bom pra fazer, então trouxe um pequeno tutorial de como dá pra fazer icons pelo ibispaint + photopea pelo celular, de um modo (meio) rápido e fácil — do meu jeitinho, claro!
⠀⠀⠀ ⠀⠀⠀ ⠀⠀⠀passo a passo . . . ou quase
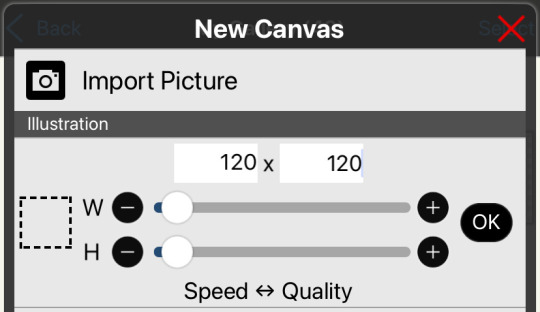
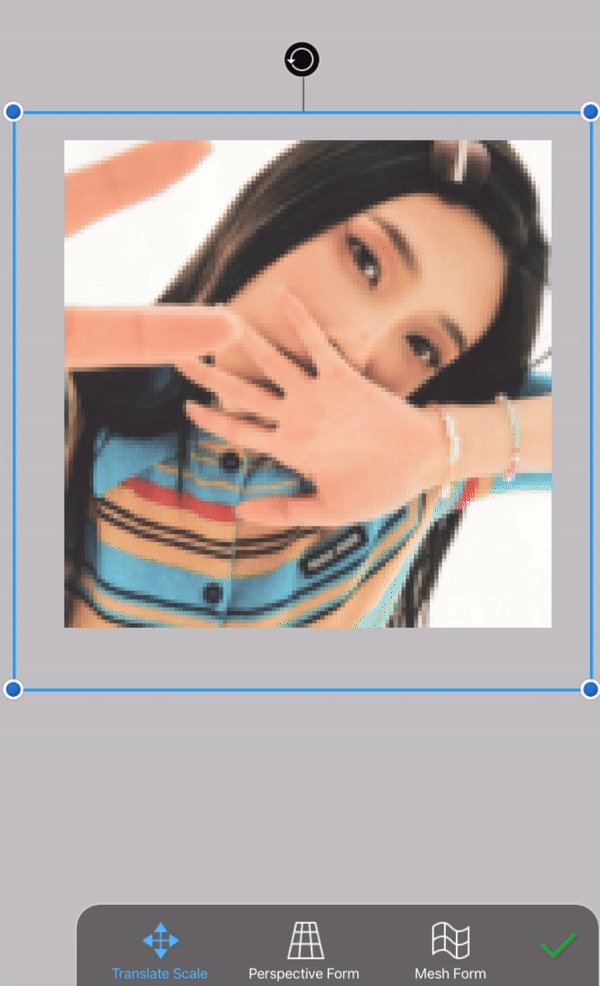
⠀⠀⠀1. abra o ibispaint e selecione o tamanho do icon! escolhi 120x120, que é o que mais uso (pro spirit fanfics):

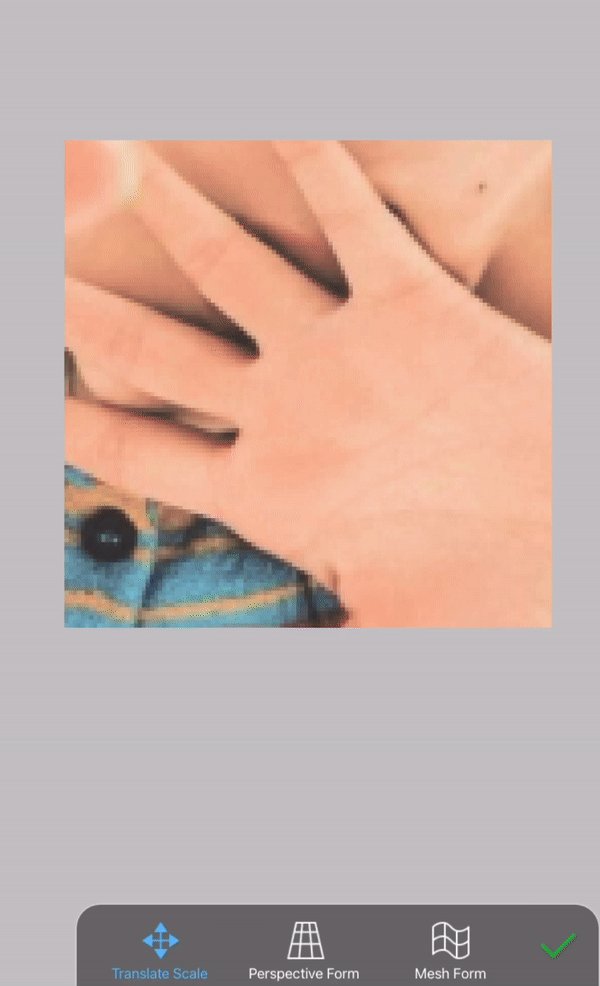
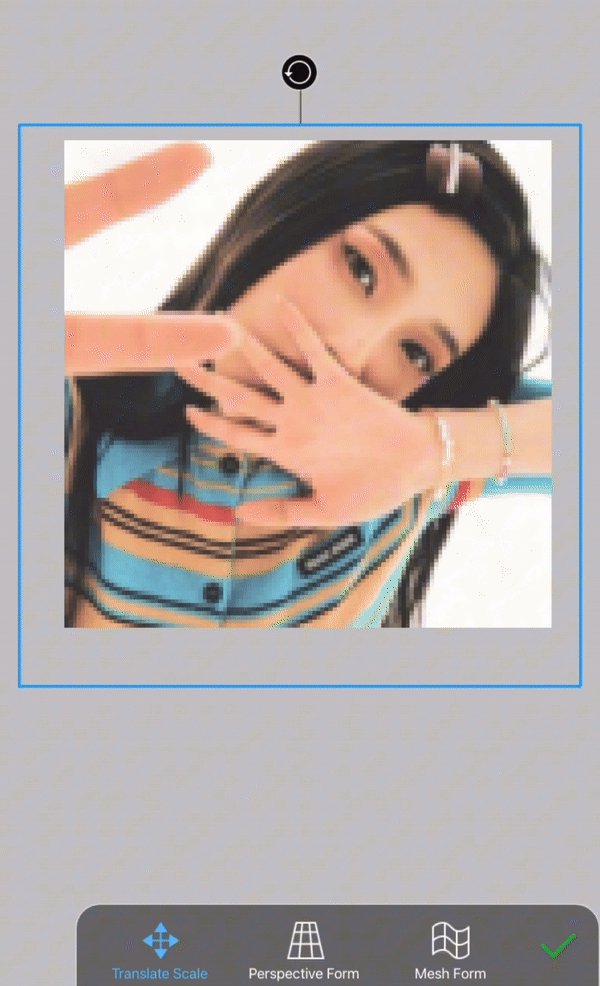
⠀⠀⠀⠀2. escolha a foto ou imagem desejada (utilizo do pinterest e/ou do insta) e ajuste como quiser – ex:

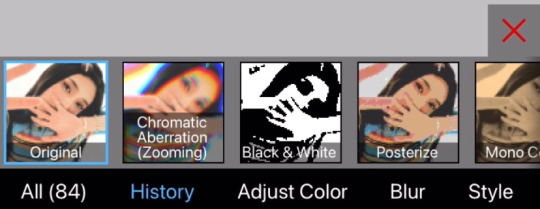
⠀⠀⠀⠀3. logo depois que posicionar do jeito desejado, você tem a opção de colocar algum dos filtros do próprio ibis! eu uso o “chromatic aberration (zooming)” na ordem “G-B-R”

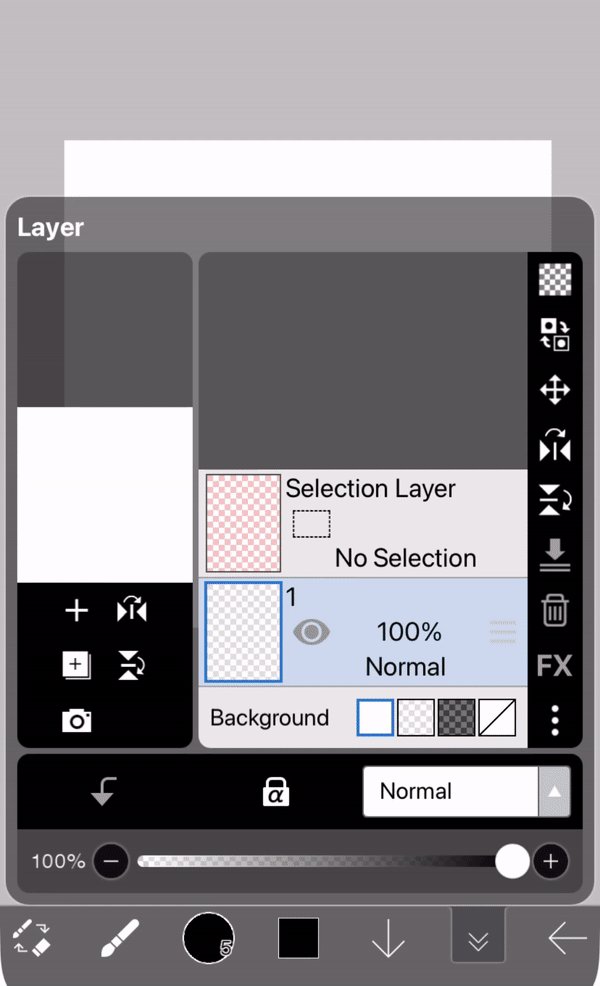
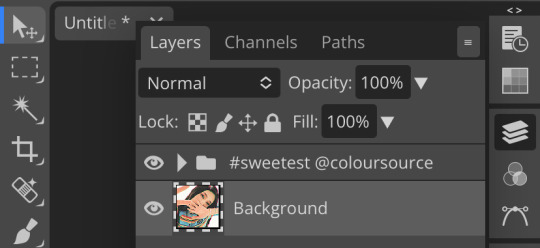
⠀⠀⠀⠀4. salve a imagem normalmente e abra o photopea, aperte em arquivo no canto superior da tela > novo > adicione o seu icon + o psd/coloring que você queira e aperte em camadas (terceiro ícone da coluna direita na vertical) – apertando em camadas terá a camada que contém o psd, então arraste para cima da camada do seu icon, desse modo:

(todos créditos do psd são da yiza, coloursource no devianart <3)
⠀⠀⠀⠀ 5. voltando ao icon, selecione a camada que contém apenas o icon (sem o psd)

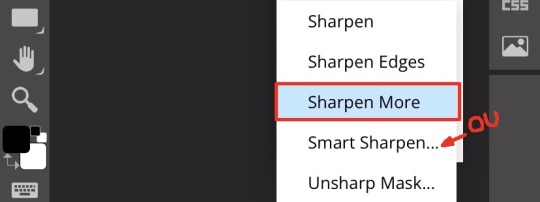
vá em filtros, aperte em afiar/sharpen e você pode escolher entre (num português literal) “afiar inteligente / smart sharpen” ou “afiar mais / sharpen more”
caso escolha o afiar inteligente, recomendo colocar a quantidade: 190% ou 200% e o raio: 1px
(pode aplicar os dois também que dá certo)

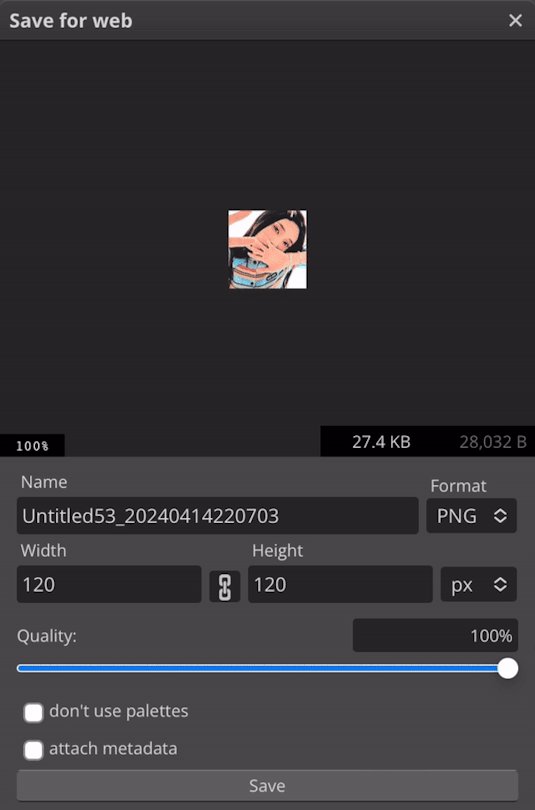
⠀⠀⠀⠀ 6. depois, vá novamente em arquivos e aperte em exportar como png (para manter a qualidade)

dessa forma você aprendeu a como fazer icons pelo celular + ibis + photopea e assim ficaria eles:



⠀⠀⠀⠀ obs: infelizmente o tumblr pelo celular tira a qualidade do icon, mas você pode ver que pelo computador/web a qualidade permanece boa — no spirit também!
essa é a forma pelo ios, não sei dizer se no android tem uma diferença grande, mas é isso, um beijo da anitta 💋✋
⠀⠀⠀⠀d��vidas/pedidos? mande um ask sz
#icons#icons 120x120#spirit fanfics#edits#tutorial#icons kpop#icons pelo celular#photopea#ibispaintx#como fazer#como fazer icons#miedit
153 notes
·
View notes
Text

GUIA COMPLETO DE COMO EDITAR FOTOS EM ALTA QUALIDADE (HQ)!
oiê, bem vindos(as)! à pedidos, estou trazendo um tutorial bem abrangente sobre como editar fotos no geral para icons, headers, etc., em alta qualidade. neste guia/tutorial trarei dicas, truques e informações gerais sobre o que é preciso para editar em hq. lembrando que o conteúdo deste guia é sobre como eu edito, a maneira que funciona comigo e meu progresso e aprendizado ao longo de quase 12 anos editando icons, ou seja, o que contém neste guia pode — e deve — ser adaptado à sua maneira e ao software de sua preferência. aproveitem e se divirtam!
nota: este tutorial está bem longo, então, se possível, veja este guia pelo pc/notebook!
O QUE VOCÊ VAI ENCONTRAR NESTE GUIA
softwares necessários com links para download;
onde e como baixar as fotos para as edits;
métodos de edição e passo a passo;
como melhorar a qualidade de uma foto;
como salvar a foto corretamente para postar;
dicas de actions e outros resources.
clique em “continuar lendo” para ver o tutorial.
1. SOFTWARE
photoshop
eu recomendo fortemente o uso do photoshop cc na versão mais recente, ou outra versão com camera raw ou filtros neurais suportada pelo seu pc ou notebook.
você também pode usar o photopea como alternativa (eu particularmente prefiro o photoshop pois acho que as edits ficam com mais qualidade). se você preferir o photopea, algumas dicas desse guia poderão não funcionar devido à falta de algumas funcionalidades que o photopea não oferece (ex: camera raw, galeria de filtros, filtros neurais e outros).
eu uso a última versão do photoshop (atualmente, a versão 25.5.1) e uso a versão paga (obrigada adobe pelo desconto de estudante!!!!!), mas vou deixar alguns links para você baixar o photoshop gratuitamente caso você não seja estudante e/ou não tenha condições para assinar um plano.
atualmente eu uso um mac mini 2014 para editar, mas sempre usei windows, então, as dicas e os links valem para os dois sistemas operacionais.
links
macos: 1, 2 & 3.
windows: 1, 2, 3 & 4.
2. BAIXANDO AS FOTOS
galerias de fotos
muitos artistas têm fansites com galerias de fotos e você pode achar facilmente digitando no google: “nome da pessoa + gallery”.
o artista que eu quero não tem galeria própria e agora? tranquilo, ainda temos galerias de fotos de famosos variados como hqdiesel, hqsource, hq-pictures e até mesmo o theplace.
em último caso você pode usar o gettyimages e usar um removedor de marca d’água ou um site como o gettyimages downloader.
instagram
para artistas estrangeiros que tenham apenas instagram e/ou não tenham fotos em galerias de imagens, eu recomendo o instagram pessoal da pessoa.
você poderá fazer o download das fotos com extensões de navegadores como o image downloader for instagram (para firefox e google chrome), ou sites como o saveig, o snapinsta ou o igdownloader.
eu recomendo baixar pela extensão do navegador, pois ela baixa a foto direto do site do instagram no computador, diferente dos sites que você precisará ir foto por foto, copiar o link e colar no site para fazer o download.
mas, caso a extensão esteja indisponível, com algum erro ou pare de funcionar, o site é uma excelente alternativa (só precisa ter mais paciência).
nos sites para baixar fotos do instagram, geralmente eles dão a opção para você escolher o tamanho da foto. você deve sempre selecionar a resolução maior da foto (acima de 1000px é o melhor).
pinterest
em casos extremos de artistas low profile, sem instagram, sem aparições públicas, sem galerias de fotos, nadica de nada, eu recorro ao pinterest.
porém, é preciso ter muito cuidado ao fazer download de fotos do pinterest, porque são muitas fotos repetidas e muitas com baixíssima resolução e qualidade.
se você for baixar fotos do pinterest, escolha a foto com maior resolução (imagens maiores que 500px já são ok para editar icons), e depois de baixar a foto, eu recomendo fazer um tratamento na foto para melhorar a qualidade dela, como vou ensinar.
3. EDITANDO
3.1 importando a foto no photoshop
apertando ctrl+o ou cmd+o uma guia vai abrir no programa, onde você vai até a pasta onde a foto foi salva. selecione a foto e clique duas vezes nela para abrir.
3.2 cortando a foto nas dimensões desejadas
muitos tutoriais de edições de icons sugerem que você copie a imagem e cole ela em um documento novo já do tamanho da sua edit, mas eu não recomendo essa opção, pois ao redimensionar a foto com a ferramenta de transformar (ctrl+t), ela dá poucas opções para manter a qualidade da foto e se você não souber o que cada opção faz, poderá perder a qualidade da imagem. então, eu sempre faço o recorte na própria foto para não alterar muito a qualidade dela.
aperte a letra c no teclado para abrir o atalho da ferramenta de corte. (se o seu photoshop for alguma versão do cc, eu recomendo que você marque a opção para usar o modo clássico de corte, assim fica mais fácil e você tem um controle maior sobre a ferramenta!). para fazer essa alteração é simples, vá no ícone de engrenagem, clique e marque a opção “usar modo clássico”.
para fazer icons, você deverá cortá-lo usado dimensões quadradas, ou seja, 1x1, e para headers 15x5. você pode mudar as dimensões na caixinha da ferramenta de corte.
3.3 redimensionando a foto
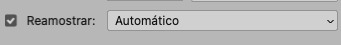
nessa parte você precisará prestar atenção, pois ao redimensionar a foto, você poderá perder ou ganhar um pouco mais de qualidade na foto, e para isso você usará uma opção chamada reamostrar (ou resample se seu photoshop estiver em inglês). deixe a opção marcada para usar as definições.

3.4 explicando as definições do reamostrar e qual definição usar de acordo com o resultado que você quer






bilinear: a melhor opção para redimensionar gifs, mas para fotos não é tão bom pois dependendo da foto algumas partes ficam nítidas, outras mais suaves e se você for aplicar action de nitidez, pode ficar com um aspecto de “craquelado” com as bordas granuladas, o que eu pessoalmente acho que fica um pouco estranho.
bicúbico mais suave (ampliação): como o nome já diz, ele deixa a foto mais suave, ou seja, os pixels “craquelados” e granulados da foto ficarão mais suaves. é uma ótima opção tanto se você for aplicar actions de nitidez ou actions mais desfocadas e mais suaves.
bicúbico (gradientes suaves): pode parecer a mesma coisa do bicúbico mais suave, mas esta opção além de suavizar a imagem, cria um “desfoque iluminado” nas transições das cores da foto. é a melhor opção para fotos sem muita qualidade e principalmente se você for usar actions suaves e desfocadas, sem muita nitidez.
bicúbico mais nítido (redução): acentua os pixels e as arestas nítidas da foto, ou seja, essa definição redimensiona a imagem mas preserva a nitidez da foto. se você usa actions de nitidez que não tem desfoque nas configurações, essa é a melhor opção de reamostra. (mas cuidado, se sua imagem ficar muito nítida com essa definição, você precisará usar outra opção. caso contrário, quando você aplicar a action, a edit poderá ficar muito exagerada e/ou com aspecto áspero.)
preservar detalhes (ampliação) com redução de ruído: esse em especial é ótimo para quando você precisar redimensionar uma foto para deixá-la maior sem distorcer tanto a imagem. você pode ajustar a redução de ruído para deixar a foto mais suave, sem perder muita qualidade. (obs.: essa opção não deve ser usada para redimensionar imagens muito pequenas, por exemplo de 200x200 para 400x400, ou a imagem vai ficar muito distorcida. ela deve ser usada quando a diferença de pixels não é muito grande, por exemplo, você cortou a foto e ela ficou no tamanho 370x370, aí sim você pode redimensionar para maior sem perder muito da qualidade. então você pode ir ajustando a qualidade com a porcentagem da redução de ruído).
pelo mais próximo (arestas sólidas): essa é uma opção traiçoeira, pois não fica bem em quase nenhuma imagem (a menos que seja um pixel art). essa definição redimensiona a imagem e mantém os pixels nítidos, ou seja, a foto fica menor mas tudo nela que tem aspereza vai prevalecer. é muito usada para redimensionar pixel art, pois preserva as bordas ásperas. pode ocorrer de ficar boa em uma foto aleatória mas não será possível aplicar action, ou a imagem ficará exagerada.
3.5 aplicando a nitidez depois de redimensionar
depois de escolher a foto, baixar, redimensionar de acordo com o estilo da action da sua escolha, está na hora de aplicar.
eu fiz duas versões para mostrar como fica com cada tipo de action:


assim, os dois icons tem uma alta qualidade usando actions diferentes, graças a remostragem ideal para cada tipo de action :)
4. TRATAMENTO DE IMAGEM PARA MELHORAR A QUALIDADE
nesta parte, é muito importante que você tenha baixado uma versão do photoshop com neural filters e/ou com o camera raw, mas caso você não tenha, tudo bem também, vou ensinar como fazer uma melhoria na foto de três jeitos: com camera raw, com neural filters e com desfoques. a melhor forma vai depender de quão ruim está a qualidade da sua foto. em geral, apenas fazendo ajustes no camera raw você já tem um ótimo resultado na maioria das fotos.
camera raw
se seu photoshop tem o filtro do camera raw, ele vai estar em filtro > filtro do camera raw...
tudo que iremos fazer será na aba de “detalhe”, ali você deve dar mais atenção ao ajuste de redução de ruído, pois é ele que vai remover o ruído da imagem e melhorar a qualidade dela.
vá mexendo nas configurações de redução de ruído até que a foto fique mais suave. ajuste também o detalhe e o contraste da redução de ruído.
essa parte será mais no olhômetro mesmo, pois as configurações vão variar de foto para foto, mas eu recomendo muito você mexer também na nitidez para não deixar a foto tão desfocada, mas nada muito intenso para não interferir na action que você irá usar.
eu mexo também na redução de ruído de cores, porque dependendo da foto, algumas cores estarão saturadas ou com muito ruído. só cuidado para não colocar um número muito alto, pois esse ajuste pode tirar a saturação da sua foto e deixá-la apagada.
enfim, aqui está uma comparação da foto original com o tratamento feito com o filtro do camera raw e depois já com a action de nitidez aplicada:



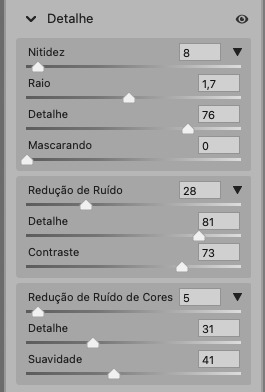
e essas foram as configurações que usei nessa foto em específico:

como eu disse antes, as configurações irão variar de foto para foto, a depender da qualidade de cada uma e de quão ruim a foto está, mas com essa configuração básica, você já vai conseguir melhorar algumas fotos.
neural filters
se a versão do seu photoshop vem com neural filters (ou filtros neurais), ele estará em filtro > neural filters...
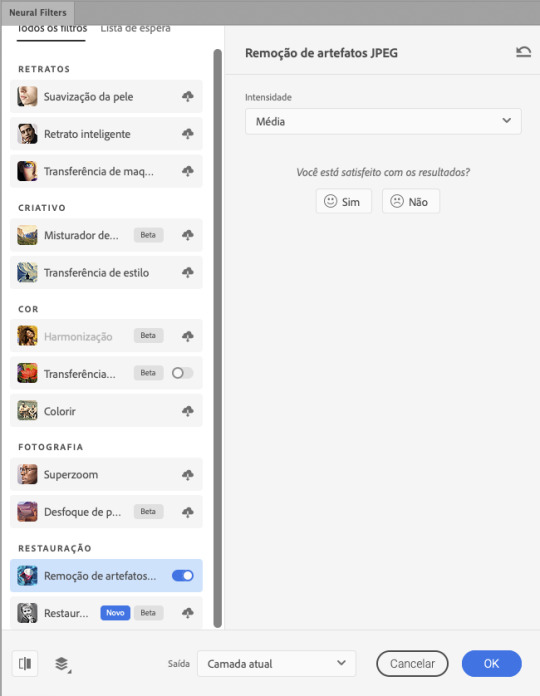
irá abrir uma janela com vários filtros mas o que a gente irá usar vai estar em “restauração”, com o nome “remover artefatos jpeg”. se precisar, faça o download do filtro.
eu recomendo usar a intensidade sempre média, a menos que a foto esteja muito ruim, aí você usa a intensidade alta. mas em geral, a intensidade média ou baixa já dá conta do recado.
a saída deve sempre estar na camada atual, ou seja, na camada da foto selecionada.
assim:

e aqui está uma comparação da foto original com o tratamento feito com o neural filter e depois já com a action suave com desfoque aplicada:



a opção do neural filter é uma ótima alternativa ao camera raw, o único contra é que ele deixa a foto com uma textura áspera, e quando você usa uma action de nitidez eles ficam muito visíveis e acaba não ficando muito legal.
porém, um bom jeito de contornar isso é adicionando ruído na foto. eu uso o efeito de granulação do camera raw para adicionar ruído no icon (você também pode adicionar o ruído em filtro > ruído > adicionar ruído..., mas eu prefiro o camera raw pois ele dá mais opções para ajustar o granulado do jeito que eu preferir).
no primeiro icon abaixo, dá para perceber a textura áspera que o neural filter deixa depois de melhorar a foto e adicionar nitidez; já no segundo icon eu mostro como eu adicionei o ruído e contornei esse defeito.


as configurações de ruído que usei no camera raw foi 12 de granulado, 35 de tamanho e 20 de aspereza.
lembrando que, se você for usar uma action de desfoque e/ou remoção de ruído, não será necessário adicionar a granulação, pois a própria action já vai suavizar a textura do neural filter (a menos que você queira adicionar o ruído, claro).
redução de ruído + desfoque
caso a sua versão do photoshop não tenha nenhuma das opções de camera raw ou neural filter, caso você use um photoshop mais antigo, photoshop portable ou prefira usar o photopea, essas alternativas podem ser úteis.
mais uma vez, irei me basear no olhômetro, de acordo com a foto e irei ajustando as configurações de acordo com o que eu quero e acho necessário.
vamos começar com a redução de ruído! ele está em filtro > ruído > reduzir ruído...
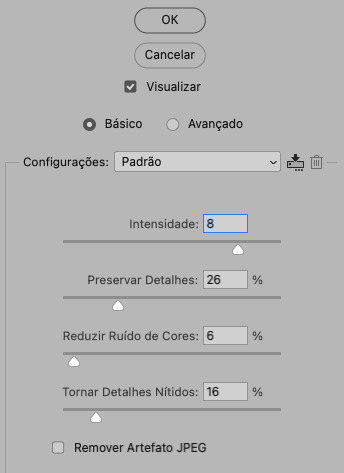
na janela de redução de ruídos você verá alguns ajustes que são: intensidade, preservar detalhes, reduzir ruído de cores e tornar detalhes nítidos e vou explicar cada um para que você possa saber ajustar eles de acordo com sua foto:
intensidade: o número de 1 a 10 irá definir a intensidade da luminescência, a intensidade do filtro e o quanto da imagem você quer preservar ou extinguir, sendo 1 o mínimo da intensidade do filtro e 10 o máximo;
preservar detalhes: o número digitado irá definir a porcentagem de detalhes a serem preservados. quanto maior o número, maiores serão os detalhes mantidos na foto, como ruídos, manchas e outras aberrações da foto;
reduzir ruído de cores: o número digitado irá definir a intensidade e reduzir o ruído cromático, ou seja, vai reduzir as aberrações cromáticas, como por exemplo, fotos que distorcem as cores. preste atenção na porcentagem inserida, pois quanto maior o número, menos saturação sua foto terá e poderá ficar com aspecto de foto envelhecida;
tornar detalhes nítidos: o número digitado vai definir a porcentagem de nitidez para restaurar pequenos detalhes da foto. quanto maior a porcentagem, maior vai ser a intensidade dos detalhes da foto. preste atenção na porcentagem inserida, pois se a intensidade da nitidez for muito alto, vai afetar a sua action, seja ela de nitidez ou de desfoque.
sendo assim, para a foto usada eu fiz estes ajustes:

obs.: se você for um usuário mais avançado do photoshop, poderá explorar a opção avançado, que possui as configurações básicas para melhorar a foto e também as configurações para remover ruído das cores primárias (vermelho, amarelo e azul) individualmente. mas, mesmo se você não for um usuário expert, eu recomendo você dar uma olhada nessa opção e explorá-la, mexendo nas configurações e ir ajustando e aprendendo, pois o resultado poderá ficar ainda melhor nos ajustes avançados.
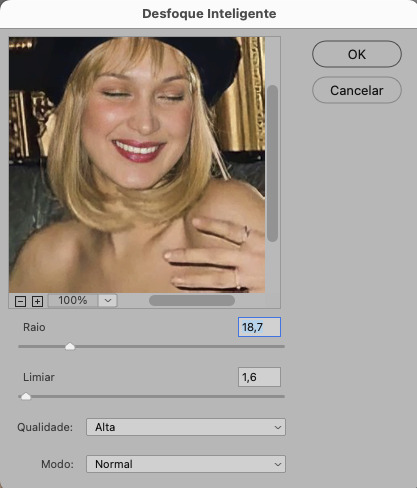
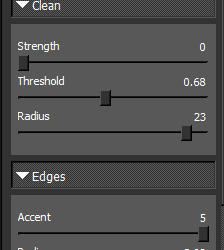
aplicado a redução de ruído, vamos partir para o desfoque! eu estarei usando o desfoque inteligente antes do desfoque de caixa. você vai achá-lo em filtro > desfoque > desfoque inteligente...
na janela que abrirá, você verá os ajustes: raio, limiar, qualidade e modo. vou explicar eles:
raio: vai determinar o tamanho da área que será considerada para o desfoque. quanto maior o número, mais detalhe serão preservados;
limiar: vai determinar a diferença dos pixels entre si antes de serem alterados pelo desfoque.quanto maior o número, maior será a área em que o desfoque será aplicado;
qualidade: vai determinar a qualidade e intensidade do desfoque. ao escolher a opção mais alta, mais partes da foto o desfoque atingirá;
modo: vai determinar o traçado das linhas de bordas que o filtro identificar. o modo normal aqui é o ideal, pois os outros modos “somente arestas” e “sobrepor arestas” irão identificar somente as bordas da imagem.
sendo assim, esses foram os ajustes:

após o desfoque inteligente, partiremos para o desfoque de caixa! ele está em filtro > desfoque > desfoque de caixa...
(você também poderá usar o desfoque gaussiano a depender da foto, mas para esta em questão, o desfoque de caixa funcionou perfeitamente)
a intensidade do desfoque de caixa, assim como do desfoque gaussiano, é medida em pixels e o mínimo é 1 pixel, e para icons é uma intensidade forte, então eu coloco o número mínimo (1, no caso) e depois de clicar em OK e aplicar o desfoque, vou em editar > atenuar desfoque de caixa... e ajusto a porcentagem de acordo com a foto. nessa foto deixei a porcentagem em 33% e ficou ótimo.
no entanto, infelizmente, por não ser o melhor método para melhorar a qualidade de uma imagem, ela ficará um pouco desfocada demais. mas podemos contornar isso usando o filtro alta frequência para devolver um pouco da nitidez e detalhes na foto. você encontrará esse filtro em filtro > outros > alta frequência...
o filtro de alta frequência, assim como os desfoques, é medido através de pixels e quanto maior o número, mais detalhes passarão despercebidos, ou seja, menos detalhes e menos nitidez sua foto terá. eu recomendo em torno de 2px se você quiser mais detalhes e em torno de 5px se você quer mais suavidade.
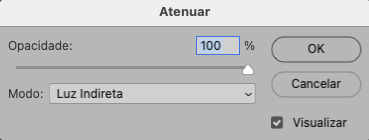
a primeira vista esse filtro parecerá estranho e distorcido, mas dará tudo certo, você só precisará mudar o modo de mesclagem. para isso vá em editar > atenuar alta frequência e mudar o modo de mesclagem para “sobrepor” ou “luz indireta” se você quiser que fique mais suave. se preferir, poderá também ajustar a opacidade para os detalhes ficarem mais ou menos intensos.
assim:

assim fica o resultado sem o filtro de alta frequência e com o filtro:


sendo assim, fica a seu critério usar o filtro ou não.
aqui está a comparação das fotos com o tratamento de redução de ruído + desfoque com e sem o uso das duas actions:



5. SALVANDO A EDIÇÃO
e chegou a melhor parte: salvar a edição para postar!
seja a edição um icon, uma header, ou qualquer outro gráfico estático (edições não animadas), a melhor opção é sempre, sempre, SEMPRE, salvar no formato PNG!
o formato jpg ou jpeg não preserva a qualidade original como o formato png preserva. então, sempre escolha esse formato ao salvar suas edições estáticas!
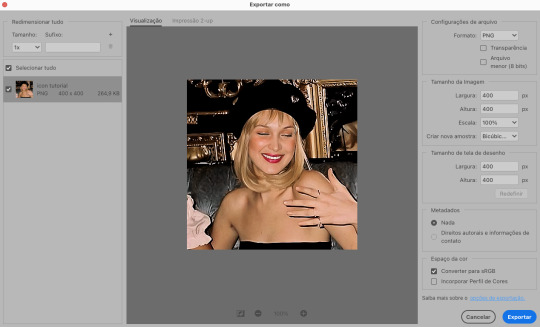
a melhor forma de salvar uma edição em alta qualidade é exportando ela. sendo assim, vá em arquivo > exportar > exportar como...
em “configuração de arquivo”, selecione o formato PNG e desmarque a opção “transparência” se sua foto não é uma imagem com fundo transparente; em “tamanho da imagem” deixe como a altura, a largura e a escola como estão, apenas mude a opção em “criar nova amostra” para BICÚBICO AUTOMÁTICO; e em “espaço da cor” marque a opção CONVERTER PARA SRGB, porque assim, independente da calibração do seu monitor, a foto ficará com as cores originais e não sofrerá alteração.
assim:

no entanto, se você tiver um pc ou notebook lento, ou apenas não tiver paciência para salvar sua edit em exportar, você pode salvar no modo normal, indo em arquivo > salvar como... OU arquivo > salvar uma cópia..., no entanto, se você for usar essa opção, não esqueça de marcar a caixinha para “incorporar o perfil de cores srbg”, essa opção geralmente fica na parte de baixo da janela que abre quando você vai salvar a edição.
6. ACTIONS & RESOURCES
para facilitar pra vocês, todos as configurações de filtros usados neste guia, estarão disponíveis para download em uma pasta de action. para fazer o download é só clicar aqui: ★. já a dupla de actions usadas (a de nitidez & a de desfoque suave) estarão disponíveis para download na lista de dicas abaixo.
dicas de actions de nitidez – premium & gratuitas (free)
lovie potion by @loviestudio [premium]
action #26 by @harupsds [premium]
action #25 by @harupsds [free]
01 action by @harupsds [free]
cherrie by @loviestudio [free]
action #11 by @miniepsds [premium]
face action by @miniepsds [premium]
crispy by @nebulies [free]
scarlett by @l-agallerrie [free]
eight action by @peachcoloring [premium]
bubblegum by @hisources [free]
kendall by @hisources [premium]
hekate by @hisources [premium]
sharpen by @l-agallerrie [free]
#01 action by @buntterflies [free]
dicas de actions “suaves” – premium & gratuitas (free)
teddy bear by @loviestudio [free]
action ten by @peachcoloring [premium]
caelestis by @miniepsds [premium]
fleuriste by @hisources [free]
angel by @loviestudio [free]
action #13 by @harupsds [premium]
action #12 by @harupsds [premium]
wild action by @hisources [free]
outras actions – premium & gratuitas (free)
denoise action effect — remove o ruído das fotos sem perder muita qualidade by @loviestudio [premium]
photopea quality action — action para melhorar a qualidade da foto no photopea by @loviestudio [free]
exclusive hq actions — um conjunto com as actions que foram usadas neste tutorial by @girasois, @loviestudio [free]
denoise and sharpen actions — conjunto de actions para melhorar a qualidade da foto automativamente by heavnsent
7. BÔNUS: DICAS EXTRAS
a adobe cc learn tem muitos tutoriais que você pode dar uma olhada e aprender muito mais sobre o photoshop e outros programas da adobe!
o youtube é outra fonte incrível para você aprender edição no photoshop, lá você encontra tutorial para quase tudo de edição de fotos e muito mais! se você entende inglês, eu recomendo muito os canais piximperfect e brendan williams tutorials.
para fonte de inspirações, o tumblr é o lugar certo! se jogue nas tags para se inspirar e nos blogs de photoshop para ver muito mais tutoriais e muito mais resources.
o blog @looksgreat infelizmente não é mais atualizado, mas você ainda pode encontrar muitos tutoriais sobre quase tudo de edição, e o melhor, todos os tutoriais são em português!!
ainda recomendo outros tumblr brasileiros de resources e tutoriais: @miniepsds, @harupsds, @peachcoloring, @gmfioart, @colour-source, @l-agallerrie, @wasirauhlpsds, @hisources, @opulenceps, @sunshinepsds, e @loviestudio; e no deviantart: jungrainsoul, rockjealous, heavnsent, aureangels e rohdossantos.
8. CRÉDITOS E INFORMAÇÕES
crédito colorings
off hearts + whimsy by @miniepsds ♡
informações
antes de tudo eu gostaria de pedir desculpas pelo tamanho deste guia, mas eu quis abranger o máximo de dicas possíveis para vocês e deixar o tutorial super completinho.
em segundo lugar eu gostaria de agradecer todo o carinho de vocês, isso me motiva muito a continuar. obrigada, de coração!
enfim, é isso! minha ask estará sempre aberta para dúvidas, sugestões, pedidos e mensagens fofas (sempre com educação e respeito, claro)!
#tutorial#photoshop tutorial#tutoriais#tutorials#resources#hq tutorial#tips#useful#ptbr#adobe photoshop#photopea tutorial#tutorial tips#dicas#dicas de edição#dicas de actions#guia completo#guia#guia de edição#guia de edits#edits tutorial#edit tag#masterpost#long post#editing tips#icon tutorial#header tutorial#hq edits
156 notes
·
View notes
Note
poderia fazer esses icons? E se puder com alguma header? (pode ser sem filtro)





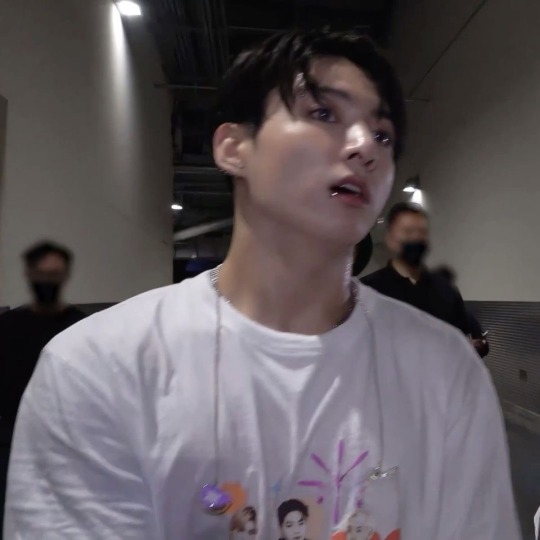
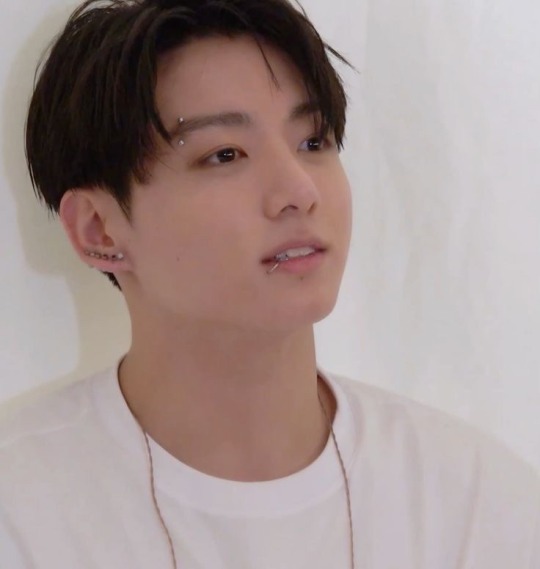
jungkook icons / like your save or reeblog










32 notes
·
View notes
Note
oiii! você poderia fazer alguns icons da do7 sem filtro??
socorro tô até com vergonha de responder depois de tanto tempo, me perdoa💔 tá aqui os icons caso ainda queira









#amor doce#amor doce pack#mcl#amor doce icons#otome game#amour sucre#beemoov#mcl icons#docete#docete icons#sucrette#lynn darcy#corazon de melon
23 notes
·
View notes
Text


𐙚 ANY. ﹙s-her.﹚ seventeen. brazilian. drew starkey real wife! ───── não faço mais icons com psd, apenas sem e talvez com alguns filtros leves. ask aberta para pedidos! sinta-se à vontade para realizar o seu. meu carrd ♡



𖹭 。 。 。 ℐ 𝗏𝗈𝗐𝖾𝖽 𝗂 𝗐𝗈𝗎𝗅𝖽 𝖺𝗅𝗐𝖺𝗒𝗌 𝖻𝖾 𝗒𝗈𝗎𝗋𝗌, '𝖼𝖺𝗎𝗌𝖾 𝗐𝖾 𝗌𝗎𝗋𝗏𝗂𝗏𝖾𝖽 𝗍𝗁𝖾 𝗀𝗋𝖾𝖺𝗍 𝗐𝖺𝗋. - 𝗍𝖺𝗒𝗅𝗈𝗋 𝗌𝗐𝗂𝖿𝗍

REDES SOCIAIS: wattpad (conta principal). instagram (lojinha de gráfico). pinterest. wattpad (conta secundária). instagram (conta "pessoal").

85 notes
·
View notes
Text
RECOMENDAÇÕES (e especificações)
🌙: AVISO DE POST LONGO! use translator, sorry :(
Olá! Finalmente trouxe um post com recomendações de psd! Esse post vai ter bastante texto, por questões de: eu sou fresco detalhista, esclareço mínimos detalhes que às vezes nem precisa. Todos os icons aqui são de minha autoria, e deixo dito desde já: não sei fazer psd! Eu só invento cor e taco.
Por começarmos, minhas edições tem dois psds como base em quase todos eles, que são bem conhecidos.
vibrum por oprum.
vibrant por neighbourhood-ps.
Esses dois eu uso junto! O vibrant (que tem no pack junto de outros que serão citado) por baixo com poucas opacidade e oprum do jeitinho dele, e às vezes, saturação e mudança de hue, como nos icons aqui embaixo:






Igual os icons de naruto e jibaku shonen! Ou os de kpop que são bem saturados. Quase sempre faço assim, com 3D ocasionalmente. Eles se dão bem praticamente tudo.
filtro 1 por mim.
Aqui já começam minhas loucuras. Eu faço muuuuito psd-não-psd, ou seja, aquela brincadeira com as ferramentas, fazendo minha mente achar bom, em um deles, esse aqui! Uso muitíssimo ele, inclusive usei recentemente. Ele é um blackout louco, fica tudo preto com branco mas ainda tem cor. Eu faço ele funcionar, diminuo a opacidade e por aí. Se dá bem com 3D vermelho-azul.
adendo, embora cabuloso que ele é, com os ajustes fica sussa na pele negra/morena, coloquei os ajustes no psd.



rosinha 1 por mim.
rosinha 2 por mim.
Esses aqui são outras loucuras, uso eles dependendo da foto, eles deixam um rosinha com branco e o outro é só um rosa. Linha de cima, rosinha básica, linha de baixo um rosa com brilho intenso, então fica branco. Eu usava bastante nos meus icons antigos. Obs.: fica bem com ícone da tomie, colorido ou não.






maçã caramelizada por mim.
Auto explicativo. Ou não. Ele deixa tudo chocolate, caramelo, tudo marrom se dá bem com iluminação boa da foto, mas com o ajuste de iluminação certo ele fica bem. 3D após mesclar ícone com as cores.



manga por mim.
Vai chegar mais de outros, prometo! Esse eu adoro, deixa meio rosado e é o básico do básico (dois ajustes só), eu amo usar com esse 3D aqui, recomendo. Ele também fica legal com outros estilos sem ser manga + neutro pra escurecer detalhes.



sft por neighbourhood-ps.
anemo por stardustinqs.
Os de jojo! E qualquer outro com essas cores vibrantes! Dá pra se notar, que ele é usado para "vibrar" tudo. Foi qual usei nas headers de jojo postadas aqui no perfil. A PROCURA DE CORES (presente no anemo) muda tudo! Às vezes fica belo e às vezes você diz não. Eu uso eles diminuindo a opacidade. Com 3D bem colocado, xablau.



água de arroz por arson1st.
algodão doce por arson1st.
No link tem vários outros dessa pessoa maravilhosamente talentosa (que eu sou fã) mas esses dois são xodós, recomendo muito. No ícone da power coloquei mais saturação (fora do psd). Tão na pasta rosa, e preto e branco.



nature flavor por oprum.
nature por color-source.
cute por neighbourhood-ps.
Respectivamente cada um deles. Eu amo estes e uso bastante, sendo presentes demais nos meus icons antigos.



Eu sofro de dor nas costas intensa, por este motivo, daqui pra baixo são recomendações apenas no link.
blue madness por oprum.
reflections por melino.
icy por chacha (iapetite).
jennie red por dayaze.
peaches and cyan por neighbourhood-ps.
cottagecore by dayaze.
godsddudu por autuunm20.
103 por sttoneds.
É ISSO! *palmas* chegamos ao fim. Eu teria feito mais, porém sou velho acabado, sinônimo de dor nas costas.
Do resto das minhas edições é tudo coisas da minha mente, PORÉM a maioria tenho salvo, então se tiver algum específico (psd) que eu usei em certa imagem, fique livre pra perguntar <3
até~ (acho que ninguém vai notar mas prfvr não façam bully com meu eu bambino na conta do drive)
#helfan post#icons#psd#120x120#spirit icons#soft icons#coloring#messy icons#vampicons#recommendation#recomendações#Photoshop
77 notes
·
View notes
Note
não sei se já te perguntaram, então desculpe qualquer incômodo! mas por onde faz esses seus circle icons? como geralmente fazem de 3 até 6 icons, é preciso um app que permita alterar somente a foto do icon, sem mudar seu molde? ou você recorta todos um por um?
perdão pela demora pra responder !
entt, eu faço tudo no picsart
se eu for editar
icons
filtros ( uso pouco
a dica é : faça sem seguir dicas, vai descobrindo pra quê que serve tal coisa
ps : e sim quando vou recorta é pela galeria ﹠ um por um.
dica : quando terminar de fazer ou vc tira o fundo ou deixa em branco caso prefira.
2 notes
·
View notes
Note
minie, você acha que vale a pena pagar mais de 20 reais por um psd? não estou querendo parecer grossa ou algo tipo, é só algo que eu pego me pensando demais, sei que tem o tempo gasto pela pessoa que fez o coloring mas ainda penso que pagar mais de 20 reais em um coloring que você vai usar só algumas vezes é meio doido, a pessoa ainda vai ter o filtro sempre que quiser usar, claro, mas acho que depois de um tempo a pessoa meio que não usa tanto. eu mesma era obcecada por psd coloring quando era dona de uma conta de icons de kpop no Instagram, não me importava se não fosse usar, se ele fosse bonito, eu baixava e hoje em dia nem uso eles direito, preferindo por fazer moodboard sem filtro aqui no tumblr...
quem compra no site (mesmo com envio de links e possibilidade de comprar no pix) com certeza fica mais caro, porque é em dólar e você tá convertendo. mas tem brasileiro que compra porque realmente quer ajudar o criador.
e aqui pro br (quem compra no pix) meus valores não passam de 5. e pra gringos também é barato (eles ganham em dólar!!). 😁
mas é aquilo, ninguém força as outras a comprar. geralmente quem compra não é quem faz moodboards. moodboards só são famosos aqui no tumblr mesmo, mas geralmente são pessoas de RPG/role play.
em todo caso, pra quem edita no tumblr meus psds são graça, mas tem anjos que compram meus psds pra me ajudar de alguma forma. 😁
mas vou te ser bem sincera, é justo desde que é o preço que a pessoa acha que deve receber. paga quem quer e geralmente os gringos pagam porque eles realmente valorizam e utilizam de várias formas os psds e até actions.
inclusive, tem pessoas brasileiras que pagam sim esse valor e várias vezes. mesmo com o psd sendo de graça, eles compram direto do site (que é em dólar). 💕
4 notes
·
View notes
Text


















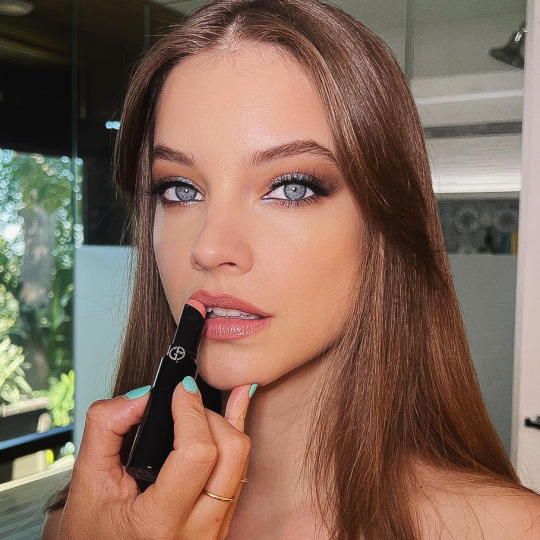
please like or reblog and give me the credits ♡
#icons#icon#icons sem psd#icons without psd#without psd#sem psd#twitter#twitter icons#sem filtro#no filter#Barbara Palvin#Barbara Palvin icons#Barbara Palvin without psd#Barbara Palvin sem psd#Barbara Palvin icon
278 notes
·
View notes
Text










sem filtro ❤️
please like or reblog
stream “SEM FILTRO” here!
#iza#iza icons#iza headers#wallpaper aesthetic#vintage lockscreens#lyric headers#spotify headers#papeisdeparede#papel de parede#sem filtro#color palette#red color#trancas#black woman appreciation#girls without psd#icons without psd#black beauty#black women#brazilian singer#blackexcellence#brazilian music#brazil#black female artist#black female model#black musicians#black music#black tumblr#site model random#black girls icons#black woman power
279 notes
·
View notes
Text






pls like or reblog if you use/save
• icons of leia forman (without psd)
#icons#leia forman icons#icons leia forman#callie haverda icons#icons callie haverda#that 90s show icons#leia forman#callie haverda#that 90s show#that '90s show#icons without psd#icons sem psd#icons without filter#icons sem filtro#my stuff#90s icons#icons 90s
8 notes
·
View notes
Text
rory gilmore icons! ⭐



pls like if u save <3
#no psd icons#sem filtro#icons twitter#gilmore girls#rory gilmore#gilmore girls icons#rory gilmore icons
115 notes
·
View notes
Text
ICONS!! <33
ICONS 🎬🎤








𖦹... if you save, like or reblog. <33
#aesthetic#lana del rey#anya taylor joy#icons#twitter#icon twitter#icons twitter#verde#green#icons without filter#icons sem psd#sem filtro#without filter#new
137 notes
·
View notes
Note
Oi anjinho! Você pode por favor ensinar a finalização das suas capas divertidas ou, compartilhar a action?
Olá! Nossa, eu fiquei um bom tempo encarando essa ask e vendo qual PSD ia separar pra tentar explicar porque, veja bem, não levo o menor jeito para tutoriais (principalmente nunca imaginei fazer um). Mas pra tudo tem uma primeira vez, certo?
Não é a coisa mais difícil do mundo; na verdade, acho até bem fácil. Criei minha própria finalização, embora ache que seja parecida com a de muitos outros capistas.
Passo #1
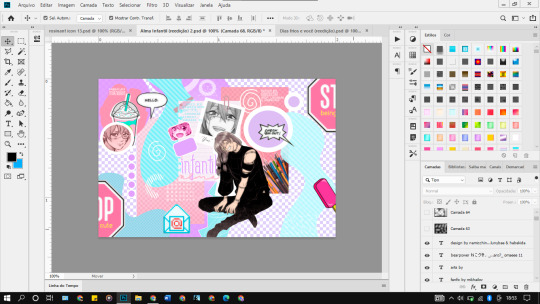
Monto a capa normalmente, o padrão de construção, com o que quero fazer (pngs, textura caso precisar, colorings — não uso muito, mas vai do gosto do capista —, formas e etc) e vou encaixando.

Como uma capa comum, ta ali montada e tal. Muitos capistas, seja iniciantes ou não, recorrem ao uso de colorings (chamados de PSD também) pra dar o acabamento que chamo de Finalização 1, que é basicamente equilibrar cores, escurecer ou clarear onde dá, aquele tcham que grande parte das capas tem. O coloring serve pra isso. O negócio é que eu não sou muito fã de colorings. Ah, por quê? Justamente porque ele muda a composição do design, você tem que ficar lá clicando e ajustando (quando pode) pra ter o resultado que precisa. É bem chatinho e às vezes nem fica como o capista quer. Nem sempre dá realce onde precisa etc.
Passo #2
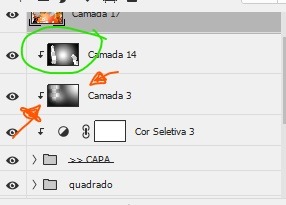
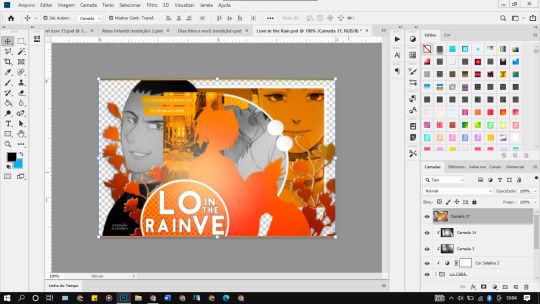
Minha finalização, nesse caso, é cor seletiva e eu vou ajustando e realçando o que eu quero que realce. Pro meu tipo de edição fica natural e da forma que curto. Também costumo usar curvas (iluminar ou escurecer), brilho e contraste e texturas de luz (lighting/light texture), ou às vezes bokeh, dependendo do tipo de arte que tô usando.


Tá vendo a setinha rabiscada em laranja? Então. Aquilo na camada é uma textura de luz; ela dá contraste ou brilho ou escurece dependendo da mesclagem (clarear, luz indiferente, escurecer etc) que você aplica ou opacidade (o quão sólida ou transparente ela pode ficar). Daí escolho o que me agrada mais, e onde eu quero que dê destaque (como ali no meio, um brilho em branco), eu apago ou movo a camada. Aplico cor seletiva (daí dá pra realçar ou diminuir determinada cor/tons como azul, verde, branco, magenta, vermelho e tal) e vou brincando até me agradar em algum ponto. Dá pra chegar em vários tons com isso, então manipulando que se aprende.
Eu geralmente uso luz indireta ou clarear quando tô mesclando essas texturas de luz, então serve de sugestão ;)
Você pode encontrar essas texturas de luz em: 1, 2, 3, 4
Passo #3
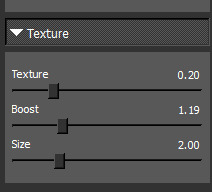
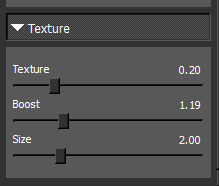
Como toda capa bonita não é uma capa bonita sem aquela dose de topaz (esse borradinho maroto), na maioria das vezes aplico minhas configurações de topaz quando termino. Me pergunto no fim se eu realmente edito ou é o topaz que deixa lindo 😭
Eu tenho 4 configurações (que uso para icons e capas), então vou testando até ver o que me agrada.

peguei outro exemplo de outra capa divertida
Depois que termino, eu salvo a capa (sempre em PNG, porque é uma extensão que preserva a qualidade e na maioria das vezes não fica tão pesado os MB) e coloco lá no topo das camadas (como dá pra ver ali). Em laranja, a capa que salvei e pus nas camadas; e na setinha amarela, a cor seletiva que é OPCIONAL. Eu coloco pra dar realce, como falei. Mas é só se você ou o capista ver e ficar "hmm bem que essa [cor] na capa pode ficar mais forte/clara né?". Daí eu uso.
Passo #4: Finalização 2
Finalizações tem muitas. Tem gente que só usa topaz, outros botam topaz + nitidez; uns só nitidez e tem quem use ruído ou 3D (que é aquele glitch em algumas capas). Dependendo da capa uso topaz e nitidez e às vezes 3D só pra dar um tchan. Como é capa divertida, a minha finalização é textura de luz, salvar, pegar a capa que salvei, botar nas camadas e aplicar topaz. E então salvo de novo, e tá pronta.

abrir o topaz: filtros > topaz lab > topaz clear 3 peguei uma imagem qualquer pra mostrar a diferença.


ANTES e DEPOIS
Topaz faz milagres, meus amigos. Não sei se dá pra notar, mas há o borradinho na segunda imagem e a impressão que fica é que além desse aspecto, também uniformiza a cor da figura.
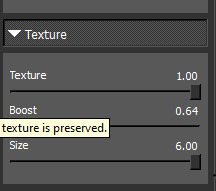
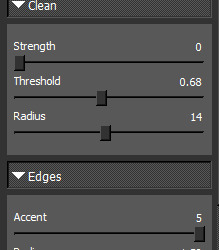
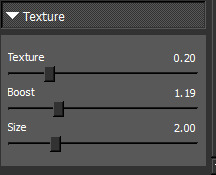
minhas configurações de topaz são:
#1 (uso às vezes porque ela é bem levinha; o accent - borrado - é nivel 3 e a nitidez - sharpness - ta zerada)


#2 (essa é geralmente a padrão, o accent é nivel 5 e nas minhas capas fica legal, eu curto bastante)


#3 (na maioria das vezes uso pra icons porque aplico depois um pouco de nitidez, também na aba de filtro; geralmente o raio da nitidez em 0,3 e a intensidade em 200 ou 500, dependendo do tipo de imagem. mas também uso pra certos tipos de capas, como por exemplo, texturizada)


#4 (uso raramente, só com capa texturizada dark e olhe lá. quando aplica essa configuração, a imagem pra mim lembra papel, meio enrugada, então é dispensável quando uso. já usei pra icons, mas deixei de lado)


Então acho que é isso. O tuto acabou e tenho 100% de certeza que sou um péssimo professor 😀 Meu negócio é editar e escrever mesmo KJEHKSJS. Se tiver alguma dúvida sobre ou queira uma abordagem ainda/mais simplificada, não hesite, ok? É literalmente textura de luz, salvar a capa, botar de volta na camada e aplicar topaz (e se quiser, cor seletiva ou nitidez) e tchan-rã, tá pronta.
Espero que tenha ajudado, e até a próxima!
29 notes
·
View notes