#really need to get used to just doing the posts on markdown
Explore tagged Tumblr posts
Text
"the church on ruby road" thoughts + reactions
(tumblr is broken so i cant delete this space without breaking the post :))
"you saw a ladder in the sky and you thought, yeah, ill give that a go, babes" rose tyler CALL OUT
"what's the problem with hanging on? it's all the friction and the weight and the burns. so i got rid of that" and that's why u are still Fucked Up doc. this is NOT how u do rehab!!!
"learn the lenguage" eyes emoji "coincidence is what makes the baby tasty" EYES EMOJI
"it sitches you in. it weaves you into the day. you become all complicated and knotted and vivid"
"it's like a tapestry, it's gorgeous" self congratulating ur own writing, russel? sldkfjsdlkfj
"like the best, like wow" 13 and ‘fam’ walked so 15 could run
"a screwdriver needs screws" (so whenever the screwdriver works it, it works by resonating articulations and undoing binding agents, but it cannot do “untangling”)
VENTILAITON SHAFTS!!!! (my "this new era is the cartoon era" meta is born)
"amazing!" "no it's not" nothing changes lol
this feels *so* wilderness years (positive)
the MASTER knot you say....………………………...
"i've got no one" aaaaaaaaaaaaaaaaaaaaa
"it's not magic, it's a lenguage, like a different form of physics" he’s coping about the “little” salt mistake still...
damn 15/ruby chemistry is so good….. can't wait for it all to go up in flames. And tragedy. Flaming tragedy.
"but only one of them stayed" mirror...? QUICK someone count how many companions have there been and if it's 33?????
im having sm emotions wtf
honestly ppl thinking rtd would retcon this were so hilariously off-base lol as if there's anything more of a catnip-plot for a soap opera writer than a “figure out parental origins” plotline
follow the crack... the crack in time and space...
it bothered me that in the special they used so much contemporary colorful theatrical lighting, that didnt fit the "grounded" doctordonna era at al, but it works much better here in that we're properly in the color ncuti era
"dont say that" aggggggggggggg
(ppl forgeting about ruby feels kinda clara coded / foreshadowing?)
"then why are you crying?" im going feral
"i will fix this" rtd voice: he will make it worse
oohh, the hubris in this ep was the arrogance of the doctor saying "they are NOT time travellers" sdklfj
baby catching... xena coded
blue / gold motif my beloved!!!
its a wonderful life~
"everything i do just makes it happen" -> "maybe im the bad luck"
"where are you goin now?" nbd just ruby going to buy some bread at the same store as yaz
CONCLUSIONS!
this was so wholesome t.t i really enjoyed that!! it has some lore implications and long-run stuff but mostly i’m really glad to finally get some new stories/a new vibe. I really enjoyed the glimpse we got of ruby’s family world and also love that both mine and 15’s reactions was “i’ve only had ruby for half an hour but if something happened to her i’d murder everyone here and then myself probably”. her wardrobe is beyond iconic.
besides the “biggest family in the world” parallel, the bb photos in the fridge give me like… TTC’s o"ther lost incarnations are their siblings vibe". Or, every "other time lord is technically the doctor’s children" vibe.
aesthetically, i really enjoyed this one. Specially The Big Scene (13-era blue/gold motif my beloved). This is one i see myself rewatching in the future just for the feel-good feel of it. the goblin number was fun! a clever parody of how much of pop uses “baby” and sweets-related metaphors for the sake of romance and here it becomes all for the sake of cannibalism lol (big brown eyes, caramelise~). 15/ruby being *so in* tune is cute+fun (and slightly sus). promising start to the new era.
#bro i hate this current post editor sm lsdkfj#really need to get used to just doing the posts on markdown#the church on ruby road#dw spoilers#dw meta
2 notes
·
View notes
Text
come to think of it, it's been a hot minute since i posted my fic writing setup, hasn't it?
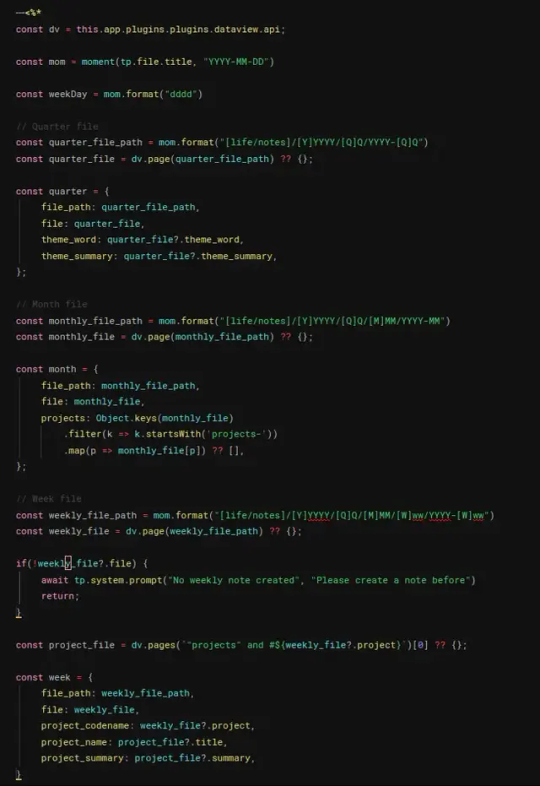
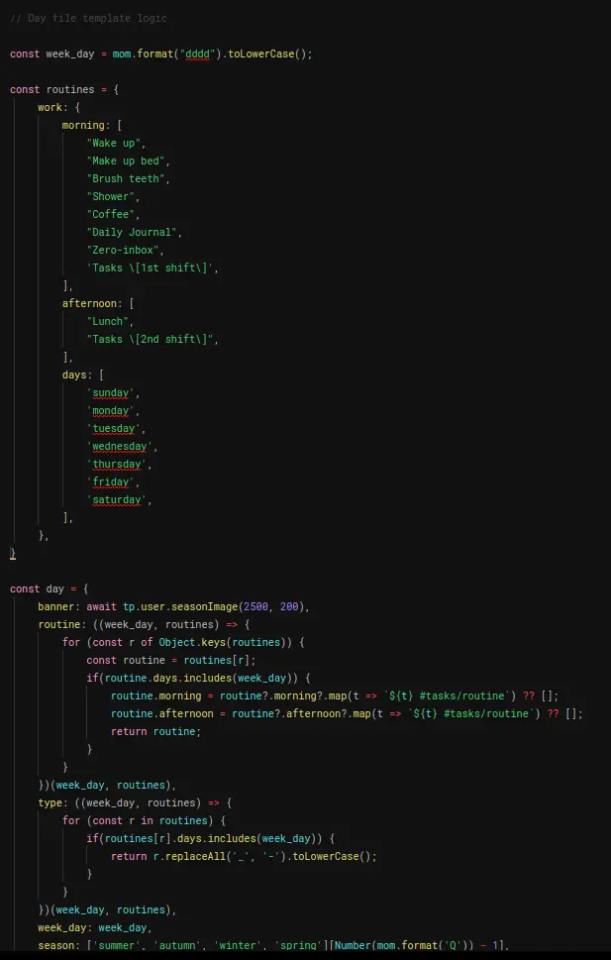
(feat. sneak preview of make no plans chapter 9)

my vim setups tend to terrify everyone because i LOVE splits but this is because i feel a deep inner need to see like eight different things simultaneously. most other text editors i've tried make this difficult and annoying to set up, but like... i want to see the outline and my notes file while i write? hello?? also i have a vim plugin that autosaves my session layout so it just automagically pops back up whenever i run vim in the fic repo root directory.
at the very top: tabs. i have all the fic i'm semi-actively working on open simultaneously in the same vim session because why not. to a first approximation, each project gets its own tab (and also a more or less incomprehensible working title).
the split layout: there's only really room for two columns on a laptop screen so that's what i go with for this; for coding on the Big Screen i usually use three. (this frightens my coworkers and makes me look extremely l33t.) for fic, i keep my various notes files, my outline, and anything i'm referencing open in the right column, and the chapter(s) i'm working on (and the author's notes file) in the left column. (when i'm writing code i usually do tests and header files in the right column, source code in the middle column, and config files in the left column, but this isn't a hard and fast rule.) often i'll have more than one split pointed at the same notes file (or chapter file!) so i can look at multiple bits of it simultaneously.
i write all my fic in markdown (and use pandoc to convert it to html for poasting -- i should probably write a makefile or something but rn i just use bash scripts sprinkled about my various fic project folders). my main markdown extensions are preservim/vim-markdown (syntax preview, like italics and stuff) and masukomi/vim-markdown-folding (collapses and expands sections of markdown, which i use heavily in my outline and notes files). i also put the wordcount in the statusline for markdown files, mostly so i know if a chapter is fooming out of control on me.
and the font is victor mono, which has very pretty cursive italics <3
#the trashcan speaks#my fic#(tangentially)#wait. AM i l33t???#i'm like 'yeah i have this overly complicated vim setup that tricks everyone into thinking i'm l33t'#but. uh. well#WAIT I HAVE A TAG FOR THIS >#yes i write all my fic as markdown files in vim. we exist
15 notes
·
View notes
Text
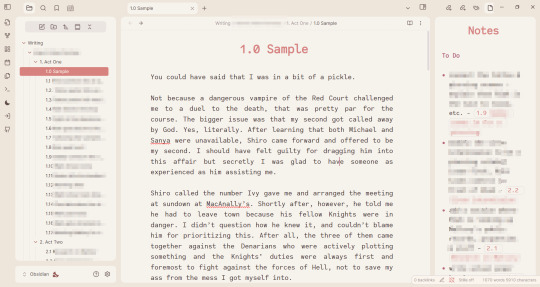
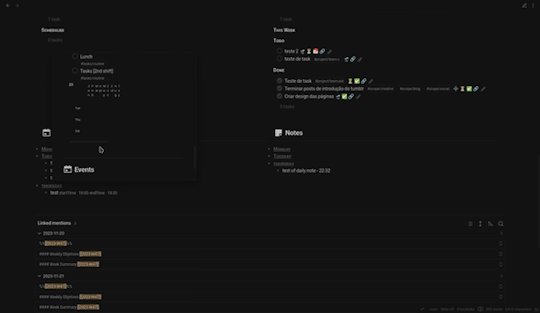
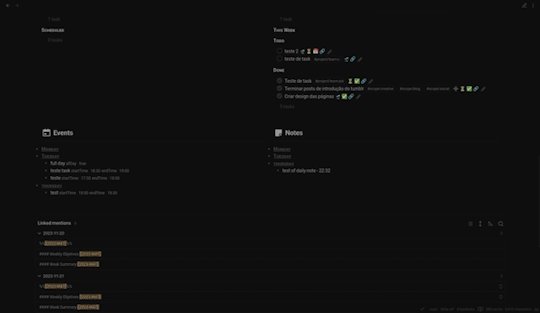
trying out Obsidian, my first setup, my opinions, etc.
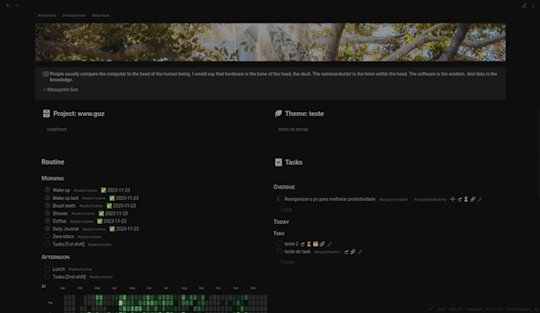
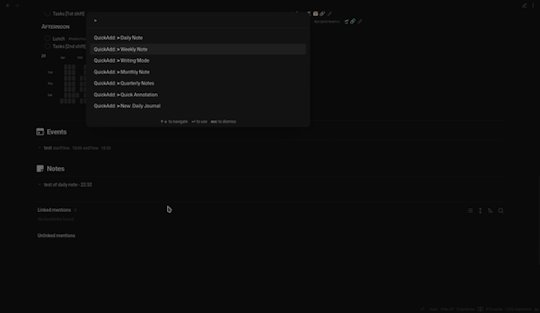
Okay, so this is going to be a long post. Earlier this week I decided to give Obsidian a go to see if it would work for my longer writing projects. I heard some of my mutuals use it and others would like to see my setup, so I'm making a post about what I learned so far. I downloaded it three days ago so I'm sure things will change, but this is where I am right now.

I'm shy about my WIPs so what you see there is the beginning of heart worth the trouble. But hopefully, this lets you see my folder structure and the links in the notes.
My wishlist and how I got here
I recently wrote a rambly post about writing software which got way more notes than I expected (bc the lovely @barbex reblogged it <3). After I made that post, I started using Focus Writer (again a recommendation from the writing discord) for my discovery writing in March. After more than two weeks of heavy use, I realized I needed a little bit more than that (but it's a great program).
Initially, I tried combining it with Wavemaker bc I liked that when I played around with it, but that completely pissed me off, bc it turns out it's just not compatible with other things I'm using. Like Firefox. -.-
Still, this whole ordeal made me narrow down what I really want and need from a piece of writing software at this moment. I think it's a good idea to start with such a wishlist if you are looking for a new software. Here is mine:
free
no account required, not stored on someone else's cloud, I can back it up wherever I want instead
Linux support
widely compatible file formats
focus mode, where it's full-screen, and ideally highlights the paragraph you are working on
I can make it look nice and calming on the eyes currently all I want is a cream paper background look, and a friendly monospace font changed to brown or something
clicky keyboard/typewriter noises - luckily I got this covered by Mechvibes already!
something like the card feature in Wavemaker, where I can have individual notes and choose to display them on the side. this might sound like it conflicts with the focus mode but I just want to have the option to have some notes without having to vomit them into the draft
easy to rearrange the order of the scenes
wordcount obviously
Tall order? Weird order? Maybe.
I think the most important is to figure out is how you work as a writer and find tools that match that. This is just honestly what is important for me right now.
It seems like Obsidian might just do this.
it's free
doesn't require an account
text is stored locally in markdown files
works on Linux I'm using the AppImage if you want to know
can be integrated with Github for backup & sync
tons of customization options to achieve the rest of my requirements
The Basics
If you want to use Obsidian for note-taking (or for writing fic but you're not very picky about the how), you can pretty much just download it, pick a pretty theme if you want and you're good to go. It's that easy. I promise it's not as hard as people make you believe.
This is a local-first software, which I love. However, this also means if you are not used to storing your writing locally, you need to get into the habit of backing your things up because if something happens to your computer, there is no copy of your files on the web.
That said, you can pay I think 4USD/month for the subscription and then you'll have an account, and your files will get synched to other devices, and you can restore your files. (And remember, if something is free and doesn't have ads and you have cloud storage space you didn't have to pay for... then you are the product and the company is paying for it with your data. So the fact that this is paid is actually a very good thing.)
The file structure works pretty much 1:1 as your file explorer btw
If you create a folder on the sidebar, it will create a folder on your computer.
If you create a note on the sidebar, it will create a text file on your computer.
If you drag the note into the folder on the sidebar, it will put the text file in the folder on your computer.
Each note is stored as a separate markdown file. Markdown files are widely compatible with various software so that's great. Also, you can even just rename the file to have .txt extension instead of .md extension and literally every text editor will open it for you (you will lose the formatting tho). The opposite also works. If you have a note in .txt format, you can copy it into your Obsidian folder, rename the extension to .md and it will appear in Obsidian.
That all makes it very easy to import things and switch between files to edit them.
There is only one downside to this that I found. You know how in your file explorer you can drag and drop files into folders but you can't drag and drop files to change their order? Well, your Obsidian side-bar is the same. You can choose to order them based on the name, last modified, etc. But if you want custom order, I suggest you number your notes and folders.
I feel like we're not that used to this anymore but again, this is literally like a file explorer, so it's not a big deal imo.
Another important basic concept is linking your notes. You can just right-click a piece of text and link a note, drag and drop the note into your other note, or do [[Note]] whatever you like. Then you can quickly access the other note by clicking on it, or see a preview while hovering over it (If you turned that feature on). Linking notes is also how you get those cool graph views.
I just wanted to mention all of this bc I feel like all the videos I came across on Obsidian intimidate people into thinking it's more complex than that lol
Appearance
I go a little crazy about visual optimization if you give me a chance. You can change a couple of simple things out the box. Light/dark theme, change the font, etc. I'm using a font called Code Saver for the editor (regular is free for personal use).
Then, there are the themes you can download. There are so many awesome ones! I'm using one called Underwater right now bc I liked the rounded edges.
Most themes come with a light/dark version. But if you download the Style Settings plugin, you might unlock more easy-to-customize options. It depends on the theme what you see there. The one I'm using has a couple of built-in colorways. I went with the "rose pine dawn" option and then I switched out some colors in the color pickers. If you want to mess with the colors I highly recommend finding some hex color palettes online, they make your life so much easier. You can find colors that look good together and look up a color and find lighter/darker versions instead of trying to blindly click around on the color picker.
For this theme, you can also add a background image if you want. (If you really want to make it look like Focus Writer for example ;)

Plugins
These are the plugins I'm using right now.
GitHub Sync: This is what I use to sync my progress and back up my files. I started with this before anything else, but I'm not going to go into what I did bc I don't want to make this post even more complicated. If you have a specific question about it, pls feel free to ask me :)
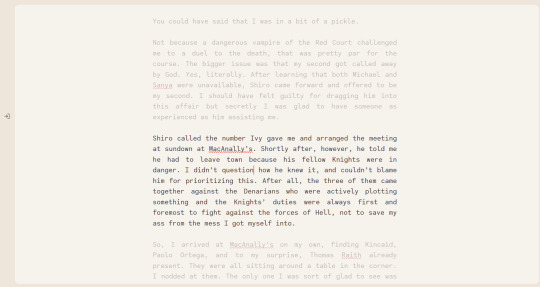
Focus Mode: This is a full-screen mode, very nice for writing
Stille: Dims everything but the active paragraph, again, very nice for writing. I found that the combination of these two plugins work best for me, but there are others like Typewriter Mode that can do both (I couldn't turn down the vignette mode on that one tho and it was annoying me)
Smart Typography: switches the straight quotation marks for curly ones

This is how it looks with Focus Mode and Stiille both on.
And lastly, a bit of a disappointment: Longform. This is the plugin that everyone seems to recommend for longer writing projects in Obisdian. Basically what it does is it can compile your individual notes into one file, and allows you to move the order of them freely, unlike the normal Obsidian sidebar. Here is a pretty good video on it.
Unfortunately, this plugin gets absolutely wrecked by synchronizing to another device.
From what I gathered, this happens regardless of what method of synching you use, meaning it happens even with the paid synching feature. You can read about this more here btw. It's a community plugin so I'm not going to be mad at the creators for not fixing this, however this means it just doesn't work for me.
If it worked on the one computer where I originally set it up, just not on the other, I would be fine with it. But I set it up on my Linux, and after I synched to my Windows, the scene list disappeared from both. (Not the actual files! It just doesn't get recognized as a Longform project anymore so it pretty much becomes useless lol)
So, I just decided to create the the same structure with folders and notes. Right now, this is a discovery draft and I don't have chapters. But I'm making a folder for an "Arc", and put the numbered scenes into them. I'm also making separate notes that I can link with stuff I want to remember/work on.
At the moment I don't require an extensive wiki where I note what each of the characters like to have for breakfast and such. But you can absolutely do that with Obsidian. You can create a folder for Characters, Worldbuilding, whatever you want, really. Put images there, links both internal and on the web and just go wild if you want.
Obviously, without Longform I will need to compile the files into one at the end by a different method, like copy-paste into one, turn them into .txt, and concatenate from the terminal, you know, depending on your comfort level xD. It will probably include more work than with this plugin, but it's not like you don't go through your manuscript about a million times anyways, am I right?
Word Count
Lastly, mentioning the wordcount options bc they are important
there is a built-in wordcount, about which the common agreement is that it's not very good lol
because of this there is a community plugin called Better Wordcount, which is self-explanatory. If you want to get the total word count, you can right-click the top folder of your project and ask it to count the words for you.
Longform also has a wordcount and it will display it like words of the scene/total words of the project if you are using that
if you don't want to have three different word counts displayed I recommend you only have one of these active (:
That's where I am right now. If you have read all this to the end, you're awesome, and also we both should stop procrastinating and go write instead :P But if you also use Obsidian for writing and have cool tips pls let me know xx
#nara's writing diary#nara rambles about writing software again#obsidian#writing software#tech stuff#long post
25 notes
·
View notes
Text
No-Google (fan)fic writing, Part 4: Markdown
Storytime
As I mentioned in this post, I frequently use LaTeX to write fanfiction. As a system based on plain text, it takes fewer resources and lets me do stuff like using a glossary to swap between the vocabulary used in different continuities of my fandom for the same concept.
Most fandoms don’t suffer of that particular problem, though. They may use slightly different terminology, but it’s usually not six different words for the same concept, so that’s a feature very few people will need. So what would be an alternative, if you want to move away from using Word or Google docs, have decided that LibreOffice Writer isn’t for you and LaTeX is really too complicated?
I would suggest you take a look at Markdown.
Word/Writer/Google docs versus Markdown
Let’s perhaps start out by backing up a step and clarifying a few things. Like, for example, what plain text even is and what it looks like.
Very simply, plain text shows only the characters, but no graphical representation or other stuff. If you use AO3 to upload your stories and you’ve clicked on the HTML button, you already have an idea of what plain text looks like, but images say more than words, so

It doesn’t look too scary, does it? It’s just text with a few characters mixed in, like # and ** and [].
What do they do?
Well, other than in Word/Google docs, where you click on the button to mark words you want in italics, in Markdown, you enclose the word in *stars*. If you want a heading, start the line with #. For a subheading, you use ## before the subheading title.
These characters won’t be printed in the output document. They’re just instructions to your computer that you want this word in bold and that word in italics and it’s the same thing as in Word, except you can see the **bold** and the *italics* in your text and you need to type ** and * instead of clicking a button.
That’s pretty much all there is to it. And you probably already know that already, because Markdown is one of the most commonly used markup languages on the internet. Chats use Markdown. Tumblr uses Markdown. If you don’t believe me, create a new post, open the options via the little wheel and scroll down to “Text Editor”. It’ll probably be set to Rich Text, but if you click on it, the dropdown also gives you the option of using HTML or Markdown.
So basically, you already know Markdown. If you are thinking about getting away from Word/Google docs and you don’t want to invest much time in learning something else, Markdown will take you about half an hour to learn.
Yes, seriously. Half an hour of your time and you can be free of Word/Google docs forever.
That deserves a big +1.
Cost
Equally deserving of +1 is the fact that Markdown is free. And there are really good, also free and simple guides for Markdown beginners. My favourite is the Markdown Guide.
Also free are many of the applications you can use to write Markdown.
Interface
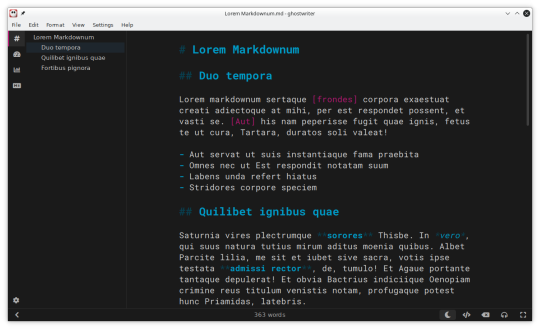
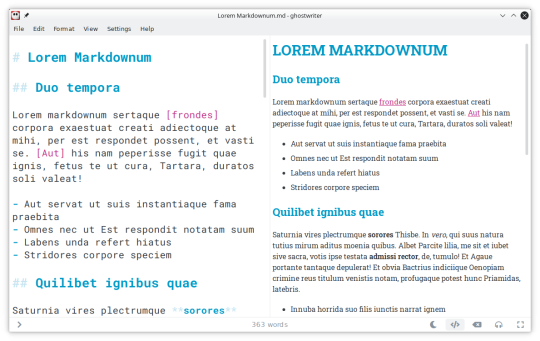
One personal favourite, and the one I would recommend especially for Markdown beginners, is Ghostwriter – simply because it comes with an inbuilt preview window that lets you check what your text will look like on output.

It’s also incredibly easy to export your .md-file to your desired output format from Ghostwriter – CTRL + E opens a menu, which gives you different options. Because, much like LaTeX, you can export Markdown into a whole variety of other file formats (more below).
But, in case you don’t like Ghostwriter, there are other options. Also a personal favourite of mine is KATE, which is originally for Linux systems, but runs on Windows just as well. KATE, too, has a preview window, but is more of a general-purpose editor, so can also be used for other stuff.
Then there’s Notepad++, which is for Windows only. It needs the Markdown Panel or Markdown Viewer++ plugin to preview Markdown documents in the same way Ghostwriter and KATE allow you to, but they’re free, too, and easy to install, so that’s not really a problem.
+1 for the choices and also for the quality of the editors.
File formats
Some people may still be wondering what exactly the benefit of Markdown is when you still need the extra step of exporting the text. Word/Google docs and even Writer just allow you to copypaste directly.
Well. The benefit is that you can convert your .md-file to a vast number of other file formats, especially if you install a translator like Pandoc in addition. You want to copypaste your text into the AO3 Rich Text editor? You export your .md-file to RTF, or ODT, or even DOCX.
You prefer the AO3 HTML editor? Great, simply export your .md-file to HTML instead and copypaste from there.
Why is that useful? I’m going to write a longer post on this, but it is for example very useful if you want to send the same story to your beta, who then uses “track changes” in Word/Writer, and later on upload it to AO3 from HTML.
Or if you publish on AO3 and fanfiction.net both, where you still need to upload your story as a .docx- or .odt-file in order to publish it.
Of course, if you continue using Word/Google docs, all of that kind of comes automatically without needing to export anything.
That’s true, but the post that sparked this series explains how Google is now using Google docs to train their AI on your work. And Word uses proprietary code. If your document ends up corrupted in some way and you haven’t made backup copies, there’s a pretty good chance your story will be lost.
Markdown documents use plain text. You can open them with any text editor, on any computer, on whichever operating system, and it’s close to impossible to corrupt a plain text file to the point where the contents are beyond saving. You really need to put a lot of effort into it, let’s put it like that.
So even if your editor breaks; if Ghostwriter stops development; if KATE and Notepad++ disappear – there will still be tons of free plain text-editors around for you to open your file with and read your story.
+1 for flexibility – and +1 for not having to be afraid of losing stories to outdated file formats and software.
Features
Markdown has all of the features you need to mark up text: italics, bold, italicbold, strikethrough, superscript, subscript, numbered lists, unnumbered lists, quotes, and yes, you can include images as well.
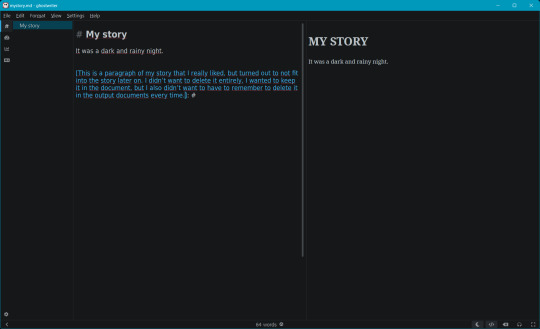
A feature that I particularly like and that neither Word nor Writer have, is the ability to “outcomment” text. What that means is quite simply that you write text that doesn’t appear in the final output, for example like this:

The [text]: # tells your computer that this is text you don’t want to include in the output, allowing you to keep notes or stuff you didn’t want to delete in the original file. Neither Word nor Google docs nor Writer can, to my knowledge, do that, and it’s a feature I love to death because I’m one of those authors ridiculously attached to what they’ve written, even when I recognise it doesn’t fit into the story any longer.
+1 many times over.
Syncing
Markdown files can be synched between computers with any common synching service out there: Dropbox, OneDrive, GIT, an old-fashioned USB.
Because it is plain text, syncing with GIT has additional benefits, which needs an extra post – let’s just say for now that if you use GIT to sync Markdown files, you’ll easily be able to see the changes you made between the last and the current version of the document.
Ease of use for Word/Google doc-users
If you’re coming straight from Word/Writer/Google docs, Markdown needs some rethinking. By that I mean, probably about an hour until you’ve gotten used to it. It is very easy to learn, it is very easy to use and it takes very little time to get the hang of it. In fact, I would say that for someone coming straight from Word(-like) text processors, Markdown is probably the easiest markup language to get into. Other than LaTeX, it doesn’t require you to learn a whole new way of approaching documents, it doesn’t even require using the command line depending on which editor you use.
So yes, besides Zettelkasten, this is the approach I would most recommend to every writer looking to get away from Word and Google docs.
Read No-Google (fan)fic writing, Part 1: LibreOffice Writer
Read No-Google (fan)fic writing, Part 2: Zettelkasten
Read No-Google (fan)fic writing, Part 3: LaTeχ
Read No-Google (fan)fic writing, Part 5: Obsidian
#fic writing#no-google (fan)fic writing#fanfiction#fanfic writing#degoogle#degoogle your writing#degoogle your fics#software recommendations#resources#markdown
8 notes
·
View notes
Note
what program(s) do you use for designing ttrpg systems, and why? I use obsidian and the simplicity of markdown is both a blessing and a curse
I use notebooks for ideas! Lots and lots of notes. I kind of just have pages where I am just free thinking, putting down what comes to mind and thinking about questions and answered to that. Then, when I need to focus, I'll turn to a page where the point is to start zeroing in on something. After that stage, I start writing it up in Word. I've not gotten into fancy formatting yet, any word does everything I could need right now.
Maybe one day I will start working with more professional layout programs. I would like to get better at those, but I really have no experience with them at all.
I have a few posts on here showing some of my notebooks. I hope to start adding more of those soon.
10 notes
·
View notes
Text
The Ellipsus Experience*
From someone who’s been using Google Docs for over a decade and LibreOffice for. Idk a year, probably.
*I don’t have a collaborator helping me out with this, so this is a solo-writer’s experience: please keep that in mind
Ellipsus is a writing website (not an app) that can be considered a collaborative alternative to Google Docs. They are [anti-AI] and don't plan on going back on this "barring significant regulatory changes." It has been compared both to Google Docs and LibreOffice. As stated above, I've used both of these other products (heavily) for a while and feel I'm properly familiar enough with both of them to say this one is... well deserving of the comparisons.
TL;DR
Ellipsus is essentially a GDocs/LibreOffice lovechild that is currently in open beta, works well, and I do recommend it as a Google Docs alternative for any collaborative needs just because it’s free and anti-AI, though it is only on par with LibreOffice so far as I can tell for solo work.
I was made aware of Ellipsus through a Blazed post here on Tumblr, though I haven't actually heard of it anywhere else, but I could just have completely and utterly forgotten if I'd ever seen them elsewhere. They also have a presence here on Tumblr, @ellipsus-writes, if you would like to have a browse for yourself.
All hyperlinks will be underlined and associated words will be between these [ ] brackets.
Getting Started
Ellipsus does not use a password system. You sign up/log in with your email, which will then send you a one-time code to get in. While signing up, the site asks a few questions while setting up, such as if you write with others (options boil down to yes, no, and not yet) and where you heard about Ellipsus from. You also initially choose your light mode/dark mode preference here. It can also use your system setting.
Once you’ve gotten through that, you’re taken to a document to introduce you to the features and capabilities of Ellipsus, though it doesn’t appear to really be… properly up-to-date��� but it isn’t too badly divergent as to be too confusing (notably, there isn’t a “merge this draft” button to click like the doc tells you). It also offers several links to useful posts they’ve made to help you get started.
You will then be brought to the dashboard and unleashed.
Their layout is very simple, clean, and minimalist. There aren’t a thousand features, but sometimes you don’t need a thousand features. The site itself is easy to navigate and none of the toolbars or pages even look a little bit crowded, which is nice. Unfortunately, this does mean your settings are also very barebones. You can’t delete your account directly from the settings, but you can change your display name and email from the account settings page. Here, you can also download your logs or stored data. Unfortunately, though you can have an avatar/icon, you have to use Gravatar for it, with no exceptions. Other than that it displays the first two letters of the email associated with your account. This may be visible when collaborating with others.
On Desktop (and basics)
The dashboard (home page) shows your works, with a separate tab/page/button to show anything shared with you. Here is where you make new documents or manage existing ones, or make and manage folders.
Folders are named, and can have descriptions of their contents. They can be repeatedly nested for your highly-organized needs. (Or for organizing parts/arcs/chapters/etc. for your stories.) They can be bulk deleted by deleting the parent folder (the very first folder they’re all in).
When making a new document, you can either make a completely blank one or import a markdown (.md) file. Documents can be named here and renamed later. If you’re coming from Google Docs, you’ll have to use a desktop to download your documents as a markdown (.md) file in order to reupload it directly to Ellipsus. This is currently the only way to upload a file from elsewhere.
While writing, Ellipsus offers a focus mode (the cup icon) that will automatically hide all other panels/icons except for the outline (table of contents) and the icon to leave focus mode.
The other panels available are on the left- and right-hand sides of the screen. Both panels can be collapsed to increase screen space for the document. The right panel can be collapsed directly from within its additional menus through the arrow icon on the top left of the panel or returned to the expanded panel menu through the squares-in-a-square icon on the top right of the panel. It also has a keyboard icon (which the welcome doc calls a controller) to check available keyboard shortcuts, as well as a gear icon, both on the top right. (Will expand on the gear menu later.) The right panel also contains the “create a new draft” button, which becomes “compare changes” within drafts (expanded on later).
Formatting can be done through the bar on the bottom (basic* only) or through the formatting icon on the right panel. The default font is Literata and the default font size is 16pt. The default font color will change depending on your choice of light/dark mode, but you can pick from ten colors (nine, plus the default that changes per light/dark mode). If you don’t want to use the formatting bar/menu, markdown (like Discord) is also available for use while writing, and can be set to apply automatically.
Outline is simply a table of contents that allows you to jump between headers in your document. This makes it much easier to navigate a document, particularly if it’s long and you want to get from Point A to Point T but they’re a few tens of thousands of words apart (or more. Idk how much you write).
Find and replace is exactly that. It also has “match case,” “whole words only,” and “use regular expressions” toggles to better finess the find and replace experience.
Spellcheck will be elaborated on in the writing section.
Version history will open either the main document or the specific draft you’re on in a new page, where you can go between versions and pick on to overwrite with, if that’s what you want. I don’t fully understand how this works, but you can go through each day the document has been edited and pick a time you would like to replace the document with. These versions are saved at what appear to be every ten minutes of the clock, as every version of my stuff has shown only //:/0 am/pm as available within the version history.
Comments, chat, and collaborators will be expanded on in the collaborating section later.
Share and export is expanded on in the export section.
Document info becomes draft info when on a draft. This just gives you information like when it was made and last edited, as well as who edited it last and owns it (I think?). It also shows the word count, character count, and the estimated reading time.

The last option is “get support” and just opens to show you buttons to where to share feedback, find overviews/guides, or contact support from the team.
The left panel is where the main document and all associated drafts are kept. Remember to name your drafts appropriately so you don’t lose them; these can be duplicated, deleted, or renamed at any point.
*Basic formatting includes bold, italic, underline, and undo/redo. Ellipsus’s floating bar has these as well as a shortcut to the formatting menu, indent and unindent, and search. This is “basic formatting” for this review.
On Mobile
Since I first logged in on desktop, I’m not sure if this pops up when you do an initial login on mobile, but there was a pop-up that offered extra guidance in using the site on mobile, though I declined it. This is still a good feature, and not something you stumble on all the time. The site does look and work identically across devices, and the icons used are all identical. This is also a good thing.
On mobile, the basic formatting bar is moved to the top of the screen to account for pop-up keyboards, and side panels are hidden away. Thankfully, across screen sizes, the buttons for basic formatting aren’t absolutely tiny, though this does mean you may have to scroll to access parts of the basic formatting bar depending on the size of your display. The left panel has a “papers” icon on the top left, to the left of the cloud icon, and the right panel is within a “hamburger menu” (the three lines stacked on each other) on the top right, to the right of the bell icon (notifications for collaboration reasons).
Actually typing and working on mobile tends to be a bit buggy, but this is a beta so I’m not going to hold it against them. I’ll likely be using mobile as desktop through landscape full-screen on my iPad instead of vertically. The screen tends not to follow as you write, disappearing behind the basic formatting bar and/or the keyboard, which is a bit annoying. It says it will default to device settings with the double-spacing (expanded below) but doesn’t appear to always work on mobile.
Additionally
There are a few more settings on the right panel in the gear menu on the top right. These include features regarding smart formatting, collaboration, and display. This is the “editor settings” menu.
Smart formatting has quotes (from " to “ when typing quotation marks), ellipses (changing the three periods to one symbol …), markdown shortcuts (*and* such, like Discord), double-space period (tapping space twice will insert a period; unchecked will do as your device does), and en and em dashes (– and — from -; there is an option of “- - for —” or “- - for – as well as - - - for —”).
Collaboration has toggles for live cursors and collaborator avatars for when collaborators are viewing alongside you.
Display allows you to turn off the floating basic formatting bar (desktop/landscape only), turn on “invisible characters” (like paragraph symbols, spaces, etc.) or the word count, and is also where you can change from light/dark/system.
These additional settings (aside from light/dark/system) apply across your account, so you don’t have to do it per device as with other settings.
Actually Writing* With Ellipsus
*I used pre-written things for this review
Ellipsus synchronizes practically immediately. I don’t have anyone else to do this with, but between my own account on different devices, there’s a negligible amount of lag, which is notable considering my laptop is currently trying to die on me.* Different users** (or yourself on another device) are flagged with a colorful live cursor with their display name attached, which moves accordingly and swiftly to wherever they are in the doc, including if they’re navigating through the text using the arrows on their keyboard (for mobile hiding the keyboard might not remove your cursor, and for desktop opening a different window will not remove your cursor). When the other user** (or, again, yourself) highlights something, it is replicated in yellow for the other. The highlighting is surprisingly reactive and can follow per-letter (again, between me, myself, and I).
Spellcheck can add languages, has “accept” or “ignore all” options, offers multiple suggestions for (detected) misspellings, remembers what was “ignored” after leaving the document and returning. This has to be run through for every device you open the document on, which is a pain when you have fifty characters who have names the dictionary has beef with. The English dictionary appears to be on par with LibreOffice (disappointing) (the “se” in “per se” gets marked) (fanfiction will be painted in red). Detected misspellings (whether they are or aren’t) are both underlined and highlighted in red; the “first” detected misspelling with have both a highlight and an underline, but subsequent instances (“inactive” instances that you do not have selected) will only be underlined.
Additional languages currently available (Jan 2025) consist of: English (US, AUS, GB, CA), German, Spanish, French, Italian, Korean, Dutch, Russian, Polish, Portuguese, and Ukrainian.
If you want to change the font or text size, it currently (Jan 2025) applies across the entire document or draft’s corresponding paragraph style. This means the only way to have differently-sized portions in your document at this time is to have an individual paragraph with a different paragraph style (headings 1 through 4, paragraph/body, caption) applied, as they all have different font sizes associated with them.
There is also an optional word count displayed at the top of the screen next to the focus mode icon/notifications (depending on long or tall screen). It does display the word count with commas where appropriate.
My most favorite feature is that you can tab indent the start of your paragraphs. I’m not even kidding I love that so much. I don’t actually like the double-spacing (hitting the enter key twice for a new paragraph) format I do for fanfiction even though it looks better on AO3 that way, but having the ability to insert a tab indent just once and have it automatically carry through to each following paragraph…….. that’s so tasty. I’ve always hated writing on mobile because there’s usually no tab!!! It’s just there on Ellipsus!
Drafts are like a copy of the main document at the time of the draft’s creation. These are stored on the left panel menu and can be accessed simply by clicking them. This is useful more so for collaboration or when you’re struggling to pick an idea you like more. You can create these at any point, and merge them into the main document in order to make the content of the main document match that of the draft chosen.
Drafts can be compared to the main document through the “compare changes” page, accessible either from the “…” menu attached to the draft card on the left panel, or through the button on the right panel when you’re already in the draft. This “compare changes” page is where you’ll be able to do just that; additions are highlighted in green and anything removed is highlighted in red. On mobile you have to swap between the draft and the main document with the highlighted changes, but it’s laid out side-by-side on desktop. You can merge a draft with the main document from here.
You can also just make an empty draft and use it for things like notes and outlines and all that good stuff. They don’t have to be merged at any point. If you want a blank draft, though, you’ll either have to delete the whole doc within the draft or make a base blank draft at the start of your doc’s lifespan to later duplicate to edit when you need/want a blank draft.
*The responsiveness between me, myself, and I is notable because Google Docs lags so much for no reason, even if it’s just yourself on different devices in the same room. I’m doing this across three different browsers (Firefox, Safari, and DuckDuckGo) and three different devices (actively dying Windows laptop, iPhone, and iPad) it’s reactive and barely stutters, as opposed to how Google Docs needs to think about it across… itself (mobile app and Chrome browser, even!). Yes, I tested it to be sure.
**Disclaimer, again, I do not have friends to collaborate with to test otherwise.
Available Fonts
Here are all the currently available fonts (defaulted to 16pt when using the paragraph/body style). Photos* of just a few included because I’m doing this on mobile Tumblr and I can only use a few images so I’m picky. Also, this is all on dark mode, and the text color would be black if I were on light mode.
Baskerville
Caveat (#1)
Comic Neue
Courier Prime
EB Garamond
Inter
Literata (default font)
Merryweather
Monteserrat
Open Dyslexic
Raleway
Whatever this is? Doctor handwriting? Cursive Russian? (#2)
Roboto Mono
Sylexiad Serif (#3)
Ubuntu Mono



*Excerpt used is from the original concept Maddox and Li Hua, my ex-military dragon dad and his dragon daughter, were used in. It was originally in outside POV before I got bored with Darren. Sorry, Darren. (He’s still present later, just not as the POV character anymore.)
Importing
If you have a markdown (.md) file on hand, then go ahead.* Everything else you’re going to have to copy/paste in. Copy/paste will not automatically tab indent paragraphs like I extolled above even if there was a tab indent in the original text copied. The font will likely change to fit whatever you’re using on Ellipsus (it did for me between Liberation Serif -> Literata and Helvetica -> Literata) but it also won’t remove every single bit of formatting, so it’s not a completely exasperating exercise to copy/paste your works over. It won’t copy over things like headings properly, either, though that’s much less of a hassle than having to go back through and add all your italics back in.
For the sake of this review I did make my very first markdown (.md) file and... I honestly don't know what happened but about half of it was stuck in the "code" mode in the formatting section, which I couldn't figure out how to undo, outside of just copying the text (triple-clicking/tapping would select everything within the code block) and pasting it as plain text (ctrl/cmd+shift+v). I'm not sure you can paste as plain text on mobile (couldn't figure it out myself) so I, personally, am not going to be doing a whole lot of uploading previous stuff to Ellipsus. Other than this, importing a single-spaced (hitting the enter key once for a new paragraph) document will merge everything into a "single" paragraph, so I had to go through and separate all my paragraphs again so I could properly indent/unindent/apply other formatting as needed. I'll just completely re-type or batch copy/paste everything else in the future so I can have a better grip on the formatting.
*As stated way up at the start, you can upload a text file to Google Drive, open it in Docs (which makes into a .docx file, which they're working on allowing you to import as well), and then download that file as a .md file. This requires a desktop you can download/upload from. If you've never done this before, you can download as .md (and other file types) through the "File -> Download" section on an open document.
Exporting
This is accessed through the document directly instead of on the dashboard. It’s under “share and export” on the default right-hand panel menu.
You can “share” through two different methods. You can share a link to a document (logged-in users only or anyone with the link), which only allows for viewing the doc with zero editing abilities, and the entire document will be visible. The other option is a “snippet,” which is primarily what you’ll see pictures of when browsing the Ellipsus tag here; it’s a .png of a selected section of text* to create a slightly more interesting excerpt of what you’re working on. This helps your excerpt stand out without having to make it yourself. Example of a snippet with the default white background color:

(Snippets will export in only this font, but you can choose to keep any colored text.)
Exporting the entirety of the main document can be done by downloading as a PDF or markdown (.md) file. You can also copy it as HTML, markdown (.md), or rich text (.rtf). Most notable is a direct export to AO3 button! Ellipsus might tell you your blorbo’s name is spelled wrong, but it’ll let you upload your fic straight from the draft. ([Here’s] the official post about it.)
*You MUST make a selection of text in order to make a snippet; it won’t work if you don’t highlight anything for it to process. It also might be a bit slow, but a bit of patience will get you your .png to share.
Collaborating
… aha. I don’t know anyone currently using Ellipsus to review this with. Here’s paraphrased info off this [link].
Collaborating is done through email: your collaborator(s) have to have an Ellipsus account in order to actually work on the document. Inviting collaborators is done through entering their email, which will send them a link, which will bring them to the site where they will either make an account or log in to access the document. The owner of the document therefore knows the email of any and all collaborators, though other collaborators will only be able to see everyone’s display names. Collaborators can be given one of two roles with different permission levels: “can merge” means they can merge drafts into the main document, edit the main document, create drafts, as well as everything the next level can do; “can edit” can create drafts, edit existing drafts, and use the chat/comments features. Collaborators cannot invite or manage collaborators. Document owners can remove collaborators or change their role/access level at any time.
Information from Discord says this might be laggy and buggy, but the staff is looking into it.
Comments can be left through highlighting parts of the doc/drafts. Chat is a live chat to use while working together, or something, because I can’t test that.
Extras!
Their Discord server consists mostly of adults (age 18 or over) and offers opportunities to find collaborators of all stripes that also use Ellipsus. It has nearly 1600 members at the time of writing, though not everyone has chosen their roles, but of the approximately 500 reactions on the bot’s age role message, only nearly 40 chose the “under 18” role. It is a fairly active social space for the size, and doesn’t have an absolute hoard of channels. There’s even an art channel, with the description reading “original, human-powered art or credited or linked to the respective artist.”
They have a [blog] with resources/templates you can use to get started. You have to scroll through to find them since you can’t sort by the resource tag, but they’re pretty good templates for worldbuilding, story planning, and character information. I would recommend saving these as individual docs on their own and then copy/pasting the templates into the drafts of your stories to keep the information connected to the main doc you’re using it for. (Don’t forget to appropriately name all your drafts so you don’t lose anything.)
They have been in open beta since May 2024. There were apparently nine months of closed beta before this. They are also a former sponsor of NaNoWri(teNo)Mo(re) but [dropped them] when they made the stupid announcement about AI (2024).
Yes, you can use emojis on Ellipsus. Yes, you can have your leads text 🥴 to each other.
They are ellipsus_writes on Twitter/X and TikTok, ellipsuswrites on Instagram, and ellipsus-writes here on Tumblr (as mentioned way back at the start).
#ellipsus#BOUNCY. REVIEW.#if you wanna help me test ellipsus's collaborative abilities hmu asks and dms are open#review#site review#writers on tumblr#writeblr#queer writers#writer stuff#original writing#writing#writers#fanfic#fanfic writing#writing community#writerscommunity#writers community
6 notes
·
View notes
Text
Dicecloud V1 Guide, pt. 1

credit: 💉on pinterest
Hello to my wonderful players! This post is to serve as my go-to link when I have to run games and my players aren't familiar with Dicecloud.
Disclaimer: Everything I say is of my opinion and personal preference. I do not claim that one is objectively better over the other. If I do, assume that I mean it in a joking manner.
If you still decide to use D&DB after this, that's fine too! I just can't help if something goes terribly wrong.
🌼˗ˏˋ "Why not D&D Beyond?"
Because DC is free, supremely customizable with unlimited character slots and easy to implement homebrew. The catch is that its all manual (aside from the stat math) and at worst you would have to add a list of things in one by one.
Additionally, those who are experienced with Markdown / HTML can use their knowledge to automate some math or functions.
I think its a good thing to have new players learn to create a character from the scratch. D&DB gives you a handful of choices with short descriptions that can be skimmed over, the player won't really understand what the feature is or why they made that choice.
To give you an idea on what DC is like, here are some of my characters ranging from low levels (1-5) to level 30 (it was a heavily homebrewed campaign):
Momo, Level 3 Gestalt Character, Barbarian (Giants)/Druid (Wildfire)
Rowena Lillith Burnette Grey, Level 30 Gestalt Character, Blood Hunter (Mutant)/Ranger (Monster Slayer)
Whiff, Level 6 Character, Rogue (Arcane Trickster)
Lanie Colette Jacquét, Level 6 Character, Ranger (Fey Wanderer)/Warlock (Archfey)
🌼˗ˏˋ "What about sources?" / "How can I find X?"
5e Wikidot. Everything is literally right there for ✨F R E E✨ no subscription or content sharing needed.
🌼˗ˏˋ "How can I roll dice during games?"
I use Owlbear Rodeo and its dice rolling extensions. It just doesn't connect your sheet to the VTT like Beyond20.

I. Signing In to Dicecloud
If you don't already have an account, go ahead and make one (link below)
https://v1.dicecloud.com/
We will be using version 1 (V1) Dicecloud. Its the one I'm familar with and it's the easily customizable one. Version 2 massively overhauls the OGs systems, so I don't know how to use it (plus, no unli slots). If you decide to use V2, that's fine too!
II. Creating a New Character
Great! Now open up the sidebar (☰ on the top left if you're on mobile), click on "Characters", then the big red plus button (bottom right)

It will give you 3 options, select "New Character"

(Check picture below) You'll be greeted to this screen, at the very least fill in the character's name and race. But they will all be changeable later if you decide to change your mind.

One you click "Add" you will be greeted to your character's "Stats" page (keep in mind that I'll call them "Tabs" or "Pages")

From here, I'm assuming you already have a character in mind. If you don't, I have a separate post--a quick guide. Feel free to check it out then come back here.
III. Setting your Base Ability Scores
I have all the pictures below in order. On your character sheet, head to the "Features" page, you will then see the "Base Ability Scores" feature.

Click on that and you will be shown your ability scores, they are 10 by default. To edit them, click on the pencil on the top right of the pop up window.

The pencil puts you in, what I like to call, "editing mode." Earlier you were just in "viewing mode."
Anyways, you will see pencils on the right side. Each of them allows you to edit their corresponding ability score.

Clicking on then brings you here (look below) where you can change the value. Remember, this is your base ability score, that means before you receive any bonuses.

After editing each score, you should end up with something like this. Just hit the check mark (✔) at the top right corner or click outside the pop up window.
Once you've done that for every ability, you should end up with something like this:

This post is getting pretty long, so I'll continue this in another post. I'll update and leave links as I go.
4 notes
·
View notes
Text
I made a blog!!!

Check out my bloooooooog
(Sorry, there's not much there right now...)
I realized that while I was on cohost, the format and the posting culture (css nerd stuff) kind of encouraged me to put more time and effort into making posts in a way that I hadn't in a long time. I hadn't realized how much I missed having control over the minutiae of content I posted. So even though I resolved to crosspost some of the stuff I liked to tumblr, it's missing some of the personality that I put into it, I think, and having a blog where I can do some of those shenanigans if I want to will be fun.
Also, for your viewing pleasure, you may subscribe to the RSS feeds (there's one for each category in addition to the aggregate feed, so if you only want to hear about art or only games, you can do that as well).
Also also, if you own your own webspace, and are thinking about adding a blog, I wrote a little bit about the plugin i used under the cut. ↓↓↓
I was sifting through the blogging plugins available through my hosting service and settled on HTMLy, firstly because it's pretty lightweight--it only takes up 8mb of server space which is crazy small (compare to Wordpress' 68mb). It has a tag system, categories, and a built in search (not just a google search that crawls through your blog), and aside from how long it took me to hack the themes apart into something resembling the rest of my site, it was really easy to setup. I really like it.
I only added it to my blog, but I'm honestly kind of considering rebuilding the rest of my site using HTMLy as well.
Similar to cohost, you can use markdown and html in your posts. There's a built-in image uploader so you don't have to deal with any image hosting shenanigans. I added a bunch of special elements to my blog's css that i'd defined in the style sheet for my regular website (and even some common ones I used in my chosts), so I can insert them for a cohesive feel.
It also supports multiple users--with its own login page separate from your cpanel or however you usually access your site--which is a feature I'll never use, but I think it's really neat. :)
Aaaanyways, I need to overhaul the rest of my site since I haven't updated it meaningfully in uh... six years... but hopefully, I'll get around to making it more of a reflection of my current interests... this year... maybe....
Also, maaaaaaaan, i really wanna get back into doing little code doodles in Processing. I used to have a lot of fun with them. Maybe I'll port some of my old ones to the latest version so I can put them on the web...
3 notes
·
View notes
Text
Ask response:
"If you answer this ask (you don't have to), can you block my name? I'd rather be anonymous, but I wanted to ask if you know of any good places to host media like Discord? Or just place where you can leave and label the stuff? Because I have discord servers that contain my own story ideas and pictures to go alongside it, and while I can store it all on a USB, I'd rather have it all in one place where I can access. Sorry, I know I'm not really phrasing this well, but do you know of anywhere you can store ideas, text, pictures, links, etc, that are simple and easy to use? Like I can load it up, log in, or whatever place a picture I have for a certain story full HD, and it stays there forever until I delete it never looses its quality or the text I place can be edited and added to"
My apologies for the inconvenience of not having anon asks on, I got hazed by some people back in the Homestuck days and once was enough. Some people are cruel cowards and I won't subject myself to such harassment again.
There's several. I recommend using multiple sources:
Google Drive. Basic space is free, but it's Google. Storage is at least cheap, if you need more. I won't link this.
Dropbox. The OG online storage backup. Cheap.
OwnCloud. It's simple to get up and running. There's a cool markdown text app called qownnotes that can hook into this, too!
Github and its competitors. You can make a repository with all your stuff and folders, mark it private.
Use a wiki service. There's a few FOSS wiki solutions! DON'T USE FANDOM!!
Neocities. If you pay 5$ a month, you're doing a good deed and you can make your own funky website, too.
Archive Of Our Own, aka Ao3 for your text. You can set it to only you can see it! If you have hosting space, you can actually fork the software for it! It's an archive! It's what it's for! It has an original work section!
BACK UP YOUR STUFF LOCALLY! Big local storage has gotten way, way more affordable. You can get a 2 tera solid state external drive for under 120 dollars, a spinny disk external drive for under 70$. If you don't want to use Amazon, check out Best Buy or a local computer shop for options.
You're most likely gonna use money. I know money's really, really tight for a lot of people and the situation just plain sucks. I can't do much but offer options for people to ponder.
My recommendation is to back up your stuff to a physical location, and to rent online storage space with multiple vendors. If you don't mind using google for now, use both GDrive and Dropbox for simplicity. If you don't mind doing more and learning some things, use Dropbox with OwnCloud, and post your text to Ao3.
I do NOT recommend Imgur for photo backup.
I do NOT recommend Apple services unless you already have an iPhone/Mac device.
12 notes
·
View notes
Note
ahhhh sorry cielo, i don't usually share obsidian files for editing/commenting so i'm not sure, but i found this plugin (link leads to a forum post) that looks like it'd work for that purpose?? i can definitely test it out first and report back! obsidian absolutely takes some tinkering to get used to, but it's really customizable! i'll include the plugins i use if that helps at all! everything is saved in markdown which makes it easy for me to post to tumblr in web (um. not in the tumblr app tho. some coding issue).

but i also just remembered that notion might be another one to consider — it's pretty user friendly, has mobile and web, uhh i think plans now are free if you're using it just for yourself (student discount is a "plus plan" that lets you have teams? full disclosure i also haven't attempted that). i used to use notion for planning but never really got into it for writing for some reason, and then they started pushing their AI and i switched to obsidian
i am sorry 😔 i know when i started looking for something other than the google ecosystem it took me a while to figure out what i wanted/needed, and then it took me a bit longer to get used to obsidian, but i hope your search goes a lot easier!
hello friend!!
pls do not apologize!! i really appreciate you taking the time to answer so thoughtfully 😭💗
i was defs messing around with plugins!! i got a comment one that should be more helpful? and ill defs check out the other plugin you mentioned—it looks promising!! defs something more toward what i’m looking for!!
defs can tell obsidian is pretty customizable! which is really cool! seems like a sandbox and you just gotta figure out how to tell it to do what you’d like!
thank you for sharing your plugins!! i’ll have to get those ones as well!!
and i do use notion actually but not for long form writing! i use it for storyboarding + plot info + character building, etc.! i have a very beautiful notion set up for a long-form high fantasy original story of mine! i am very proud of it!
again, pls don’t apologize!! i am defs going through this journey right now and i will figure it out! i am starting to get the hang of obsidian too! some more tinkering will help!
thank you again for the recommendation and for your insight!! it’s greatly appreciated!!! 💗💗
hope you’re doing well!!
2 notes
·
View notes
Note
hey! this is chance & here’s this week’s prompt. what websites or resources do you use while you write or develop a character/story? what do you think of them and would you recommend them?
Hello!! Been fighting a war of spoons this week, so sorry for the delay with this!
Honestly it would be magical if I had 1 single source I could rely on for writer's research, but Google is generally my starting point. After that here are the places I trust the information of:
Masterclass - there are a surprising number of articles and mini interviews for free written or influenced by the professional writers in the platform. One day I'll pay for the full service if only to hear Mr. Gaiman tell me his perspective on storytelling; but the free articles are really concise and informative for structure
Save the Cat Writes a Novel (its a book but there are references all over the internet to it as well) - definitely don't feel chained to what the method lays out!! But the nuances about what should happen in certain types of beats are a great push when you get stuck!!! But it's a really rigid beat sheet that probably won't 100% adhere to what you need it to be.

Behind the Name - actually discusses meanings and origins of cultural names!! This is a great way to get started or to help carve put a character who is a little too murky to write yet.
The Phrontistry - difficult to navigate on a time crunch since its not made for writers, but ctrl-f a key word helps. This place has lists and lists of DEAD WORDS!! Use it to name shit! Use it learn victorian and old english slang. Use it because you just like words. (By the way, a Phrontistry is "a place meant for thinking", so a Zen garden is a phrontistry!!)
My Uni Library Website - this is a privilege I know, but if you can get access to academic sources on arts and cultures it really changes the way you can respectfully draw inspiration from other cultures!!
4TheWords - this is the ADHD buster! Its down at the time I wrote this, but it's a website that gamifies writing so its not just a timer like in writing sprints, every word you type goes to "defeating a monster". You so quests like any mmo and I've legitimate written over 50k in under 30 days because brain goes into panic "it doesn't have to be good" mode and I can get stuff done! Its not totally free, but the micropurchases are actually micro snd you can earn time as well as buy it. They have to make ends meet so i can't be mad
Writer.bighugelabs.com - ive used this online typewriter for like 5+ years. Lifetime membership is 99$ and it goes to the one guy who made it keeping it running. It's got an offline mode and document history so just as long as you are careful and you preload the tab, you don't need data on your netbook/chromebook/ipad to write. It's no markdown, just words on page, it makes typewriter noises, and it looks like a dos command prompt. If you pay for it, you can customize colours, and ive used it for everything from timed exams to emails to novel chapters.
Obsidian.md - free program you can get as an app or on desktop that lets you make basically your own wiki. I've posted about it for my studies, but you can just make your own wiki about your novel, or choose to write directly into it. It supports markdown and latex-like formulae so I've literally written reports in it.
Also like,,,, don't be afraid to use the blogs of other writers! They have experience you could use. But I try to avoid posts that are "7 tips to write x y z" or "never do p q r when writing" because they just get in my head and are generally highly opinionated and are not objectively correct.
I do use, reblog, and strongly support resource and psa type posts though!! Some beautiful human has been making "ways to write [emotion]" posts on tumblr and that person I would like to kiss. They are useful information-based and example-based posts that are just like "and here are some oprions" instead of giving people who are already prone to second guessing themselves (writers) more things to fear cause them "should i even try, what if im cringe and everyone roasts my work" anxiety. ((If people are gonna roast your work, they will nitpick it apart regardless of whether you reinvented My Immortal or wrote the spiritual successor to This Is How You Lose The Time War, so like,,, please just write @me and everyone else who needs to hear that.))
I also advise at least skimming posts about demographics you are not in, especially the ones about how they want to be represented and how it's appropriate to include that in your narrative structure. If you are not in that demographic, you - by definition - cannot fully understand what it's like to be the people who are. Therefore you should to do some quality research and maybe be willing to ask questions of people to make sure you don't fall into stereotypes/virtue signaling/etc.
Finally, *inhales*: WIKIPEDIA!
Yes anyone can edit it, but you know who does??? Coffee riddled neurodivergent individuals with a passion for that one obscure thing you were shocked to find on Wikipedia.
Use the information as a primer, and then to to the sources and try to track down more specific and more "reliable" information. But Wikipedia is usually enough if you are like designing creatures and stuff like that. I don't need amphibious biology research to design an axolotl-like alien sentient lifeform.
That being said, I'm not going to stay limited to wikipedia when i go to learn about xolotl and the culture that named axolotls in order to make sure i don't just steal one animal and a naming convention but also pay some respect and homage to the spirit of the animal and related irl folklore. But finding relatable and first hand cultural sources is very case by case.
9 notes
·
View notes
Text
6 Best Custom Gutenberg Blocks Plugins for WordPress — Speckyboy
New Post has been published on https://thedigitalinsider.com/6-best-custom-gutenberg-blocks-plugins-for-wordpress-speckyboy/
6 Best Custom Gutenberg Blocks Plugins for WordPress — Speckyboy
One of the most promising aspects of the Gutenberg block editor is the ability to add your own custom blocks. They can consist of just about any type of formatted content or functionality you can imagine.
And while you can certainly build your own custom blocks, sometimes that’s a bit like reinventing the wheel. This is especially the case when you want to add a common element such as a testimonial, post listing, or timeline. Most likely, these blocks already exist and can be easily added to your website.
Since Gutenberg’s inclusion in WordPress core, the developer community has released a number of different block plugins. Most tend to include a collection of blocks that could come in handy while building your site.
Today, we’ll introduce you to some of the top custom block collections available for WordPress. Let’s get started!
WordPress.com vs. WordPress.org – What’s the difference?
We get this question all the time, and we’re happy to help.
WordPress.org is the most powerful website building software on the web. You will need to find a hosting provider if you want that site online.
WordPress.com is our preferred hosting provider for medium-large traffic websites.
If you want to know why WordPress.com is our preferred host for ambitious passion projects and large website projects, read our review:
Ultimate Addons for Gutenberg includes 20+ custom blocks that cover a wide range of use cases. When it comes to layout, the Advanced Columns block lets you create a highly customized multicolumn row.
There are also blocks for adding Google Maps, icons, CTAs, post carousels, and more. That’s just scratching the surface of what this free plugin can do.
Backed by GoDaddy, CoBlocks is a free WordPress plugin that supercharges Gutenberg. While it offers a number of handy custom blocks (accordion, alert, hero, logos, masonry gallery, pricing table, etc.), its big selling point is in page layout.
Offering a more page builder-like experience, rows, and columns can be dragged to size and customized for responsive layouts. Typography is also highly-tweakable as well.
EditorsKit is a bit different than the other plugins in this collection, as it’s more about extending the blocks already included in Gutenberg. The rich text formatting features allow you to further style your content or wipe out all custom styles with a single click. You can also control the visibility of blocks based on device, login state, or even custom field values.
In addition, there are a ton of productivity tweaks, like support for markdown, code editor syntax highlighting, and the ability to import or export specific blocks. With so many goodies, it may just make Gutenberg feel like a completely different experience.
Kadence Blocks offers a dozen custom blocks that cover common needs. Included are row layouts, advanced galleries, tabs, info boxes, and testimonials – among others.
It also aims to solve one of the more frustrating issues with Gutenberg – the editor’s width on the back end. The plugin contains preset widths that enable content creators to get a better representation of what pages will look like on the front end.
With an aim to both speed up content creation and add different content types, Gutenberg Blocks and Template Library is a compelling option. Much like Atomic Blocks above, the included Section block offers a number of pre-designed templates and layouts.
There are also several customizable elements such as Google Maps, post grids, author info, and a block for Font Awesome icons.
Sure, Advanced Gutenberg comes packed with several custom blocks (post sliders, WooCommerce products, advanced tables, advanced lists, etc.). Those are all nice and handy. But the really interesting feature here is the ability to create “edition” profiles, which allow you to turn blocks on or off for specific users or user roles.
For example, if you only want administrators to have access to the Column Manager block, you can easily set it up. This helps to ensure that lower-level users don’t wreak havoc on your designs.
Get Some New Building Blocks
The default blocks that come with Gutenberg are useful and are constantly being refined. But to create a true page-building experience, you’ll want to add some custom elements.
That’s where the plugins above can help take your website to greater heights. Not only can you add different types of functionality and content, but you can also take greater charge of the editor as a whole.
The bottom line is that if you’re going to use Gutenberg for complex page layouts, you might as well go all in. These plugins will help you do just that.
Related Articles
Related Topics
Written by Eric Karkovack
Eric Karkovack is a web designer and WordPress expert with over two decades of experience. You can visit his business site here. He recently started a writing service for WordPress products: WP Product Writeup. He also has an opinion on just about every subject. You can follow his rants on Bluesky @karks.com.
Read more articles by Eric Karkovack
#ADD#Articles#atomic#author#Building#Business#code#Code Editor#Collections#columns#Community#content#content creation#creators#custom elements#Design#Developer#Features#Google#google maps#grids#gutenberg#Hosting#hosting provider#icons#inclusion#issues#it#layout#lists
1 note
·
View note
Text
Some Housekeeping, Post-Surgery:
★ I am *MOSTLY* back to work. No heavy lifting (20+ lbs) but I'm drawing and doing small stuff. Dont expect me to drop everything for an event that is less than 15 days away, but small handmade stuff and illustrative comms are moving again.
★A couple of (Admittedly Very Ass) changes to a few products:
★The supplier I worked with to get the wood cut for the paddles was in Canada. For Obvious Political Reasons as a US Citizen, That can't happen anymore. I found a new person, local, but im going to have to do more work on the wood for it to look just as nice. Structural integrity *SHOULD NOT* be affected by this. They WILL break if you try to hurt people with them!! That is Super Intentional, Design Wise!! Their history as to the Why of them being banned at cons remains honored! but they should still be plenty sturdy for decorative use alone. ★ I'm still working on finding a suitable fabric printer. Since all of the apparel/sewn non-silicone soft goods have to be made in-house now, I'm scrambling around trying to find things that are just as economical and sensory consious as possible. I need to work on posting what I currently have in-stock for apparel on Etsy because after that I am currently on A Break until I can find a way to Do It Myself. Bandanas and The Wallets hold a Similar Fate (i found ONE extra agent 4 wallet for you guys. Im serious, there's only two left in my house and three left in my show stock.) ★Speaking of, all current Mousepads are final stock. All future mousepads are on indefinite haitus. I wish I controlled this. I really really wish I did. ★ ALL CURRENT ENAMELS ARE FINAL STOCK. ALL FUTURE ENAMEL PINS ARE ON INDEFINITE HAITUS. Due to the crazy insane tarriffs, what I have is all that's left. Hopefully after the storm ends I'll be able to get another shipment of the knife Mikus and debut a few other things that I was working on, but as it presently stands, th-th-th-th-th-thats all, folks, sorry! ★ expect a lot of bookmarks, prints, non-traditonal (ie, not printed acrylic) keychains, buttons, and stickers, as well as a few weirder extras up my sleeve. Like we're going back to the Old-School AA stuff here in the US because we have to. We'll figure it out. I know we will. Just. In the mean time. Punching Nazis is not enough, but it's a good foundation.
I will be listing some of my B stuff at markdown soon. Etsy just sucks a whole lot because I have to bundle a bunch of different fees into the face price and you're paying a probable 50% Etsy Tax. If you want to purchase something from me for a HELL of a lot cheaper, and NOT give money to that fuckass company, and support our great National Right, The United States Postal Service, I heavily encourage emailing me! I don't bite and even something as simple as "give me XL space bunny tee" will yeild a link that's not etsy and gets you that thing, cheaper. I try to accomodate people who dont/cant/hate talking as much as physically possible.
0 notes
Text
Welcome to MicroApps! (an introduction)
So, what constitutes a "micro app"?
Well, honestly, nothing specifically. It's just kind of a term I made up 😋
In my words, a "Micro App" is an app that, at first glance, doesn't really do much. It offers one or two things, and really hones in and perfects it--whether it be for productivity, utilitarian, or just a fun distraction. Simplicity is key! The "Stickies" app on Mac is the perfect example. What does it do? Gives you sticky notes. It's got some light markdown, colors to choose from, and some extra fine-tunings if you wanna get crazy with it. But at the end of the day, it's a sticky note app, and it does it real well. If you wanna get more metaphorical with it, think back to single-use items: MP3 players, digital cameras, etcetera. I'm interested in covering the "single-use" apps! So don't expect to see Notion on here any time soon lol
What apps to expect, specifically?
Again, small, light-weight single-use Mac (for now) apps that hone in on one or two key features. My primary focus is productivity and utilities, but I'm not immune to a silly little distraction every once in a while. I'm particularly drawn to apps done by independent developers, done by like, one or two dudes in a basement. I scour the caves (Homebrew, Reddit, & the corners of the App Store) for the real nuggets of gold.
Of course, feel free to suggest/recommend me an app to check out!
Why? Who cares?
I got the inspiration for this blog after looking at my Launchpad, seeing the folder I made titled tiny apps i'd DIE without, and thought, hey, someone should spread the word about these! I've gone down so many rabbit holes on YouTube about "BEST PRODUCTIVITY APPS 2025!!" and half of the time it's just another overly-complicated Notion tutorial, going over another overly-complicated template about how to track your groceries.
Not everything needs to be a Notion template. God.
I've sifted through hundreds of Apps, and I'll be the first one to say that not everything you see here will be an instant download. The point of this blog isn't for you to bloat your Mac with a folder full of apps you'll use once and go "that's neat!" just to let it collect dust in its folder. The point of this blog is to shed some light on the simpler, unappreciated apps out there. Some of these are REALLY niche, others will be more general. I simply want to provide a directory and appreciate the enormous amount of developers making these small apps, to make our day-to-day use better.
What to expect from me!
Hi! I'm Sol! I'm the one writing the reviews! I'm a big fan of yapping about my opinions on the internet for no one to read, hence this long-ass introduction post. A big draw of this blog for me is to finally have a proper outlet to practice my writing capabilities, and what better way to do that than to combine it with my crippling "app addiction"? As a recent graduate desperately trying to look for a job in a crumbling field (Game Design lol), I'm primarily drawn to programs that'll help streamline my workflow/crippling ADHD. As such, a general review structure will be something along the lines of:
What's it do?
Does it do it good?
Who's it for?
Why's it for?
How does it help me, specifically?
These won't be really "professional" reviews, just kind of quick silly peeks at apps I'm checking out.
also, i'm pretty new to the whole "tumblr" thing. so. please be gentle if i'm an idiot with grasping all the features please and thank you xoxo
Thanks for reading all that!
I don't have anything else to say. Uhh. Hmm. Delete Notion. It will set you free.
1 note
·
View note
Note
🌵, 🎓, 📝 and 📱 for the ask meme!
🌵- What did you start with first for your WIP? Worldbuilding, character, or plot?
i’ll go with sunrise for this, and it was mostly aesthetics to start with! i wanted to do a pacrim au, but somehow that crossed over with my budding interest in the ming dynasty (which actually predates watching chssn or reading tre series! i’m just a history freak), and before i knew it, i was writing reams of worldbuilding and fic (mostly worldbuilding. i have so much worldbuilding. i do so much research and each research tangent leads to MORE worldbuilding and MORE questions which leads to MORE research which—you get the idea). now it’s been almost a year and a halos and i’m STILL adding more things
🎓- Did you have formal training in creative writing? How do you feel about that?
sort of? i had to take creative writing classes (composition and analysis) for my associate’s, but by then i’d already been writing fanfic for 10+ years and had already figured out everything they were teaching us on my own through sheer fucking persistence and trial and error, so i didn’t get much out of it. i would say that i think creative writing classes are something i think everyone should have to take at some point, even if they don’t pursue it beyond the basics, because i think it’s really useful to have a solid groundwork if you’re wanting to spend a lot of time doing it as a hobby………but i also think that in many ways, Official Writing Classes can stifle creativity by giving you TOO much framework and omitting the “so you can break them” part of “you need to know the rules so you can break them”. (that said, i think uni level cw courses are MUCH less likely to promote rigidity to the degree that i’m getting the vibes my younger siblings’ grade school classes do, as they’re in public school at the moment while i was homeschooled due to circumstance for the most part.)
📝- What writing software do you use? Does it work for you?
i USED to use gdocs which was passable because there was synching and i could write in bed on my phone. however as of a month or so ago i’ve switched to ellipsus after hearing good things and i’m NEVER going back—it’s entirely free (at the moment, though i would be willing to make a one time payment eventually if it came to it), has all the functionality of gdocs (though no app, but using it in mobile firefox is no problem), uses markdown so you don’t have to fiddle to format things on mobile, allows you to export as various formats including html (for, say, ao3 posting), is very responsive to user feedback and problems, and, per my friend luci, is a german company and therefore puts her mind at ease re: privacy (a big draw for me was their hard anti-ai stance; i have no interest in my writing and projects getting scraped for llm training, and am working to transfer my (unfortunately massive amount of) gdocs files over there). i’m not sponsored but i fucking wish i were that’s the amount i like it (only drawbacks i’ve run into so far are that you cannot currently highlight text, and to add comments you need to create a draft version of the original, but these aren’t much of an issue for me honestly).
📱- Are you planning on publishing? How and where? Are you trying to monetize your writing?
i THEORETICALLY want to publish my original fiction (currently one short story that’s part of a larger verse that i doubt will see the light of day, one novel first draft i need to go back and tinker with based on feedback, and two very very nascent wips that i’m alternating between) but i am not sure it’ll ever happen because my projects are like………scifi poly triad relationship (short story), scifi/historical time travelling crossdressing semi casefic lesbian novel (first draft), scifi chosen one but gone wrong (wip o), and tang wuxia sword lesbians transmigration novel (also poly triad endgame)(wip b), and i don’t think any of those are super marketable except MAYBE wip o if i don’t wind up turning it into something weird as well (highly likely)(unless i guess if i SOMEHOW land a tor imprint for one of those which i think is VERY unlikely but that’s the only tradpub press i can think of with the right audience, and i don’t know enough about indie presses to even BEGIN to think about how to approach them). so, probably no monetisation in the near future, i’ll just keep puttering about in my wip drafts and my writing blog.
0 notes
Text
[Actually] Automating my life [daily]
Day 18 - Nov 23rd, 12.023
Another late post, another update on the workflow setup.
Today I worked on the daily files template/workflow, and compared to all, it is the simplest. Like I said in the previous update, the task organization is made on the weekly notes, and on the daily notes I just have to list them.
The "highlight" or what makes the daily notes more different is the routine tracker, which I already had in the previous workflow also, but now I tweaked some things: now the routines are all the same in all days (before I had one for work and free days); things like gym, reading and tasks which I don't do every day previously where part of the routine checklist, will be now just recurring tasks; the routine heatmap now is on every daily note, so I always see my progress on my routine, this is something which I didn't see very often because it was on a different note.
Another thing which is different on the daily notes is the Events section, for things like meetings, dates, and everything you would put on your calendar; and the Notes section, to be able to add info about a day if needed, like if something happened that day that stopped me to do my routine.

Yes, the progress bar for some reason doesn't update every time, this is probably because of the combination of Obisdian Columns and Dataview which apparently screws up the rendering and or processing of the scripts. But it works in the end, and the progress bar is more of a decoration than something totally useful.
I also updated a little the weekly note, so now it has the progress bar and also lists all the events and notes of the week. Something which is really an improvement in these new templates is the more use of horizontal space, yes, it isn't something that plain markdown can make, and I'm using Obisdian Columns to render them, but it lets me see a lot more information on the screen on one go without scrolling than before, and I have a wide monitor, so why not take advantage of it y'know?

And the template's code is this, it is a lot bigger because of the amount of info it needs to retrieve from the other periodic notes. And yes, the routine is called routines.work, even if I don't want to have more than one routine, it's better to have already the functionality of multiple, so I don't have to glue things together in the future (and you should expect this when I am a software developer and have anxiety, the most something is adaptable, the better).


If you ever used Obsidian, with Periodic Notes and Templater, you probably stumbled upon creating a note in a day which isn't today, and when this happens, Periodic Note gets the date right, but Templater's JavaScript not. This is kinda obvious why, the template script is run when the file created and retrieves the date of the creation and not from the template's itself, so this "trick" just lets you use time manipulation in your template based on the actual template's date.
And that's it! I probably will take advantage that the week is ending to refactor the Monthly, Quarterly and Yearly notes' codes and logic, so it's easier to change in the future like the Weekly and Daily are, and probably recreate all my projects notes so the template and data is correct for the periodic notes. Hopefully next week I can actually start working and making use of the workflow.
---
Today's artists & creative things
Song: Aleph - by. Gesaffelstein This is probably the most different song I recommended based on style. I found it out of nowhere, just listening songs on random/radio of another song, and the beat of this and "mysterious vibe" got me by surprise. My mind on the first moment already started to imagine a video, something like a trailer for some obscure facility/series, following the beat and just giving a sense of uneasiness. So because of the inspiration it gave me, I recommend it, maybe you also imagine some sort of video or something to create to go along with the music.
---
Copyright (c) 2023-present Gustavo "Guz" L. de Mello <[email protected]>
This work is licensed under the Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) License
1 note
·
View note