#psd used
Explore tagged Tumblr posts
Text
junko graphics






⠀self indulgent 🩷
rules ; like or reblog and credit to use
psd credit
no kin / id / me tags
#🪼 ) edit#🪼 ) self indulgent#rentry resources#rentry#rentry graphics#rentry stuff#rentry decor#danganronpa#danganronpa junko#junko enoshima#dgrp#sntry decor#sntry#sntry graphics#psd#coloring psd#psd used#psd coloring#junko danganronpa#editblr#pink graphics#sorry for no graphics posts 0_o hia
315 notes
·
View notes
Note
Hii I'm the same anon from this ( https://www.tumblr.com/swensitive/773613446199672832/hi-just-wondering-can-you-do-teru-minamoto?source=share ) post and can you please do teru icons instead? :D









teru minamoto icons !! + a free graphic :3
rb/credit to use top 3 images !
psd: psd used
N♬TE: I felt bad for declining chur other req of graphics sooo I added one in here!! I love teru!! ^^
no kin / id / f/o tags .
#Tbhk#tbhk minamoto#minamoto#teru#teru tbhk#toilet bound hanako kun#teru minamoto#minamoto teru#rentry graphics#icons#rentry icons#pfps#rentry#requests open#kou minamoto#pfp icons#anime pfp#my icons#profile picture#psd used#Boost pls#orange#Editblr#iconblr#Rentryblr
37 notes
·
View notes
Text




DJ OCTAViO MOODBOARD



REQ by @/morecannons ♡




#― Moodboard / Stimboard ໒꒱#splatoon#splatoon 3#splatoon 2#dj octavio#octavio#purple moodboard#pink moodboard#neon moodboard#green moodboard#psd used#psd moodboard
23 notes
·
View notes
Text








. ⟡ Pavitr Prabhakar Layouts ◞◟
[PT: Pavitr Prabhakar Layouts /End Pt]

✦ . ⁺ . ✦ . ⁺ . ✦ . ⁺ ✦ . ⁺ Requested by : No one ( Self indulgent ) Psd by @normalsolutions , Stage Director Finally out of my edit block !! im free from my shackles ♡︎ / ↻ and credit to use ✕ DO NOT USE IF YOU FIT MY DNI !! ✕ ✦ . ⁺ . ✦ . ⁺ . ✦ . ⁺ ✦ . ⁺

#☆ layouts ˳⠀』#tumblr layouts#tumblr headers#tumblr icons#spiderman icons#spiderman india#pavitr prabhakar#psd used#red layouts#atsv#atsv pavitr
33 notes
·
View notes
Text
MARKUS ICONS






like and credit if used
psd creds — 🖇️
#aesthetic#icons with psd#detroit become human#dbh markus#aesthetics#pfps#markus#psd used#psd coloring#icons#dbh#red#mine
57 notes
·
View notes
Text

Testing Out a PSD I got from 17webs on tumblr with a simple Fairy Type Miku graphic. F2U with Credit.
#fairy type miku#fairy type miku graphic#psd used#gif#gif warning#project voltage#first time posting one of my edits#should I make an edit blog?#hmm
7 notes
·
View notes
Text




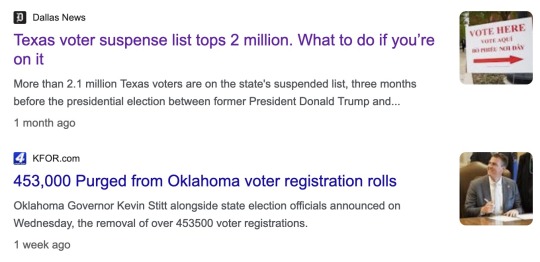
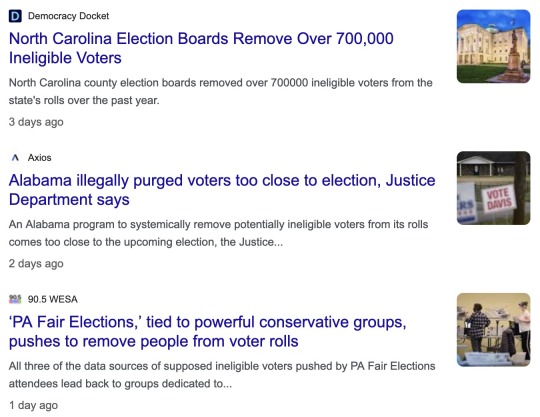
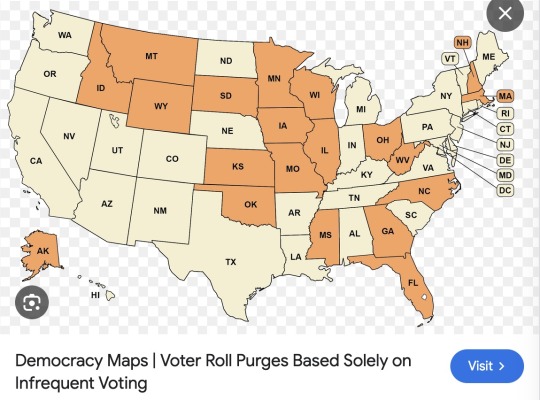
Oh look, it seems like there's a Republican-led movement to purge voter rolls in the lead-up to the election! It's almost as if your vote matters and they don't want you to vote! Anyway, I whipped up a quick map (based on this) that shows when the voter registration deadline is in each state. There are a few deadlines coming up in the next week or so.
If you live in a state that regularly purges voter rolls for infrequent voters (the orange ones in the first map), or if you moved recently, it's good to check if you're still registered to vote.
Vote.org makes it super easy to check your registration: https://www.vote.org/am-i-registered-to-vote/
Just put in your address and DOB and they'll tell you whether you're registered. (And they give you a quick link to register online if it turns out that you're not! Only the 9 states in white on my map don't have online registration, and for those they provide instructions on how to do it via mail or in person.) If you want an extra verification, find your state's election website and double-check there.
So yeah, give yourself peace of mind -- do a quick check. :)
#sorry that us election season plagues the non-usa folks on tumblr#took a break from binging more batfam fics to do this lol#i LOVE how easy vote.org makes things tho#lowkey was planning to do a gotv comic but the reg deadlines were coming up so#us election 2024#thank you past self from 2020 for already having a map in a psd file#i got my voter info booklet in the mail on friday and i'm so hype
30K notes
·
View notes
Text

17 psd available on my kofi
previews under the cut
message me for more samples


















1 note
·
View note
Text
on the 16th day of christmas . . .






galinda glinda lyts * no id/me tags psd credit
* ♡⠀/⠀↺⠀if⠀using
#♩ “ the main course . ”#wicked#ariana grande#glinda upland#galinda upland#glinda the good witch#wicked glinda#wicked galinda#ariana grande wicked#popular wicked#psd used#tumblr lyts#tumblr layouts#tumblr resources#tumblr icons#icons#pink#the good witch
73 notes
·
View notes
Text









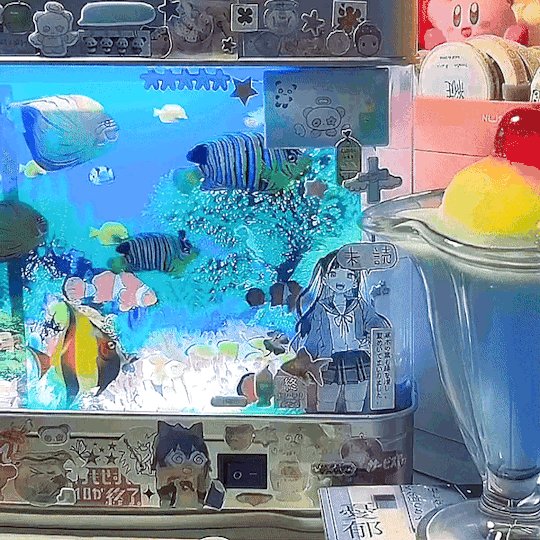
day 9 prompt: first pinterest image that pops up answer: cd!!
🌐 💿 🌐 / 🌊 x 🌊 / 🌐 💿 🌐
#stimboard#stimblr#stim#cupids400#couldve been better if i used a psd but im working w ez gif and i refuse to get another adobe product on my laptop ngl#2000s#nostalgia#nostalgiacore#y2k#frutiger aero#water#tech#underwater#wave#cd#holo#holographic#computer mouse#tamagotchi#disk#blue#white#light blue#clear
2K notes
·
View notes
Text
day three of four in @aescola event
Yumemizuki and mizuki graphics
make something with 2 characters that don't share a source or edit a character with the theme/aesthetic of another media


Psd by @//imbermagnvs
Scrapped graphic :

#@ — graphics#rentry graphics#mizuki graphics#mizuki rentry graphics#yumemizuki graphics#yumemizuki mizuki#mizuki akiyama#mizuki pjsk#n25 mizuki#niigo mizuki#project sekai#project sekai graphics#genshin graphics#psd used
18 notes
·
View notes
Text











MiU iRUMA MESSY LAYOUT
PSD used ♡ No ID Tags thx !! REBLOG && CREDIT TO USE !!

#― Layouts ໒꒱#tumblr layouts#layouts#pink layouts#miu iruma#iruma miu#danganronpa#danganronpa v3#pink icons#tumblr layout#editblr#banners#psd used
19 notes
·
View notes
Text









Here are some Season 2 Arcane GIF comparisons before and after I color and sharpen them! | Season 1 Comparison GIFs
#arcane#arcaneedit#gifmaking#reminder that if ur not a fan of the coloring and sharpening then i dont need to hear ur opinion so fuck off and make your own gifs :)#sooo yeah!!! just sharing this very old coloring comparison i use from time to time to make sure i follow a certain peg for my gifs#but i dont really follow it to the T of course#and now i will use the tags to rant/comment about my coloring process lmao#ok so.... arcane s2 is SOOOOO much brighter than s1 i am so so so thankful we have such bright scenes instead of all the dark ones in s1#because it makes my life so much easier#that being said my coloring isnt really perfect i still cant handle more complex tones like the mel gif......#i used to have a more stylized coloring wayyy back in s1 (esp when u look at my old gifs) but i kinda realized i had to change it#so i scrapped all my old psds and now coloredit EVERYTHING MANUALLY#hence why sometimes i gif the same scene but theyre colored different since i never use a preset PSD now#however it became way more tedious to make gifs... so yeah.... lmao#but in the end i like it more!!! i like that my new coloring just basically matches the show more but is just brighter and more saturated#unless ofc i dont like the tones of the original show i.e. the vi gif you see there where its super green gray???? idk i dont like it so#i recolored the entire thing#anyways thats really it coloring will always be something i continue to try to improve on but recently ive just been v busy so i just#speed color and edit everything and dont rlly take all adjustments into account so no more complex tones and#i just stick to basic things#oh right sharpening! so for sharpening i use a very basic setting: just 500 px and 0.4 radius which is what i use for almost everything#i also dont add noise bc the landscape photographer in me does NOT like it LMFAOOOOOOOOOO#but yeah thats really it for sharpening oh i also use 4k sources as much as possible bc it gives the best quality and if#i cant find any source i just upscale everything by myself then crop stuff again back to 540 px and imo it really just does look better#personal tag
434 notes
·
View notes
Text
SIMON ICONS




like and credit if used
PSD Cred — bbyhyuck
31 notes
·
View notes
Text





















Why are you doing this? The war lies to the East. You cannot leave on the eve of battle!
#lotredit#lotr#tolkienedit#tolkien#rotk#rotkedit#the lord of the rings#return of the king#lord of the rings#aragorn x eowyn#aragorn#eowyn#our gifs#elise#again...i used an old psd of mine as i was too lazy to make a new one#couldn't decide between this one and another one
863 notes
·
View notes
Text





















pedro pascal icons
#psds by lewispastel & velvedit#pedro pascal#pedro pascal icons#icons pedro pascal#wagner moura icons#bella ramsey icons#the last of us cast#the last of us#icons
587 notes
·
View notes