#postman tutorial for beginners
Explore tagged Tumblr posts
Text
AI Automated Testing Course with Venkatesh (Rahul Shetty) Join our AI Automated Testing Course with Venkatesh (Rahul Shetty) and learn how to test software using smart AI tools. This easy-to-follow course helps you save time, find bugs faster, and grow your skills for future tech jobs. To know more about us visit https://rahulshettyacademy.com/
#ai generator tester#ai software testing#ai automated testing#ai in testing software#playwright automation javascript#playwright javascript tutorial#playwright python tutorial#scrapy playwright tutorial#api testing using postman#online postman api testing#postman automation api testing#postman automated testing#postman performance testing#postman tutorial for api testing#free api for postman testing#api testing postman tutorial#postman tutorial for beginners#postman api performance testing#automate api testing in postman#java automation testing#automation testing selenium with java#automation testing java selenium#java selenium automation testing#python selenium automation#selenium with python automation testing#selenium testing with python#automation with selenium python#selenium automation with python#python and selenium tutorial#cypress automation training
0 notes
Text
#postman#postman tutorial#Postman Tutorial Beginners#postman tutorial for automation#postman tutorial for beginners#postmantutorial#tutorial academy#tutorial for beginners#tutorials
0 notes
Text
Can I Become A Full Stack Developer In Bhopal In Just 3 Months?

Full Stack Development Institute In Bhopal
Yes, it is possible to learn full-stack development in 3 months, but it requires dedication, structured learning, and consistent practice. Institutes in Bhopal offer accelerated courses or coding boot camps designed to equip students with essential front-end and back-end skills within a short time. Here's a breakdown of how you can achieve this goal:
Skills You’ll Need to Master
To become a full stack development institute in Bhopal, you need to focus on both frontend and backend technologies. A typical 3-month plan includes:
Frontend Technologies to Learn java Programming in Bhopal
HTML, CSS, JavaScript
React.js or Angular for dynamic interfaces
Backend Technologies
Node.js, Express.js, or Django
SQL and NoSQL databases (MySQL, MongoDB)
Version Control & Deployment
Git/GitHub for version control
Basic knowledge of cloud platforms like AWS or Heroku for deployment
Tools and Frameworks
Understanding APIs and how to use REST or GraphQL
Use of Postman for testing APIs
How to Learn in 3 Months
1. Enroll in an Intensive Coding classes for beginners in Bhopal
Several institutes in Bhopal, like RICR Bhopal and online platforms such as Udemy and Coursera, offer 3-month bootcamps. Choose a program that emphasizes project-based learning to develop practical skills quickly.
2. Daily Time Commitment
4 to 6 hours daily for studying and practicing coding
Spend weekends on projects to reinforce what you learned during the week
3. Build Projects
Creating small projects along the way is essential for learning. Start with a portfolio website for frontend practice, and later develop a CRUD application that connects the frontend with the backend.
4. Use Online Resources
Platforms like freeCodeCamp, Codecademy, and YouTube tutorials can supplement your learning by offering practice exercises and tutorials.
5. Join Developer Communities
Engage with communities on GitHub, LinkedIn, or local tech meetups to stay motivated and learn from peers.
Challenges You May Face
Concept Overload: You will be exposed to many new technologies simultaneously, so maintaining focus and practicing consistently is critical.
Limited Depth: In 3 months, you will gain working knowledge, but it may take longer to develop expertise in more complex topics like advanced React patterns or DevOps tools & Java coaching in Bhopal
Conclusion
While becoming proficient in full stack development institute in Bhopal in 3 months is challenging, Aadhaar Foundation Course in Bhopal is achievable if you dedicate yourself to an accelerated learning plan. Many bootcamps in Bhopal offer fast-track courses, and with discipline and project-based learning, you can acquire the essential skills to start your career as a full-stack developer. However, continuing to learn and build projects after the course is essential to maintain and expand your skill set.
#Full Stack Developer course in Bhopal#Java foundation classes in bhopal#aadhaar foundation course in bhopal#java aadhaar foundation courses in bhopal#java coaching in bhopal#learn java programming in bhopal#java coding classes in bhopal#robotics programming in bhopal#programming or language classes in bhopal#coding classes for beginners in bhopal#full stack development institute in Bhopal
0 notes
Text
Beginner's Guide to Effortless API Automation: Choosing the Perfect Tool

The world of APIs, or Application Programming Interfaces, is buzzing with activity. APIs act as the invisible messengers behind seamless app experiences, connecting data and functionalities across platforms. But, ensuring these intricate pathways function flawlessly requires rigorous testing. This is where API automation testing comes in, saving developers and testers precious time and ensuring reliable performance.
However, navigating the landscape of API testing tools can be daunting, especially for beginners. With a plethora of options boasting diverse features and complexities, choosing the "easiest" tool can feel like finding a needle in a haystack. Worry not, intrepid tester! This article will guide you through the key factors to consider when selecting your API testing companion, ultimately suggesting options that prioritize simplicity and effectiveness.
Ease of Use:
Visual Interface: Look for tools with intuitive drag-and-drop interfaces that minimize coding requirements. Postman and Hoppscotch excel in this category, allowing you to build and execute requests effortlessly.
No-Code/Low-Code Options: Embrace tools that offer pre-built workflows and templates for common API testing scenarios. Katalon Studio and Testsigma make automation accessible even for users with limited programming knowledge.
Intuitive Documentation and Learning Resources: Comprehensive guides and tutorials are invaluable. Postman and SoapUI boast extensive documentation and vibrant online communities, making learning a breeze.
Testing Capabilities:
Support for Diverse API Types: Ensure your chosen tool caters to the API types you'll encounter (REST, SOAP, GraphQL). Most popular tools like Postman and Katalon Studio offer broad support.
Test Scripting Flexibility: While a no-code approach is a boon, some scenarios require scripting. Choose tools like REST Assured or Karate DSL that offer powerful scripting languages for advanced users.
Validation and Reporting: Built-in tools for response validation and detailed reporting are crucial. Look for features that simplify data analysis and error investigation, like Postman's test collections and Katalon Studio's reporting dashboards.
Integration and Scalability:
CI/CD Integration: Seamless integration with continuous integration and continuous delivery (CI/CD) pipelines is essential for efficient automation. Tools like Postman and Katalon Studio offer robust CI/CD integrations.
Team Collaboration: Choose tools that facilitate collaboration with version control and team-based workspace features. SoapUI and ReadyAPI Test offer excellent collaborative functionalities.
Scalability for Complex Testing Needs: As your testing needs evolve, ensure your chosen tool can scale. Consider options like The Katalon Platform or Tricentis Tosca, which offer comprehensive suites for advanced API testing scenarios.
Optimize Your API Testing Journey with Testrig Technologies:
TestRig Technologies understands the intricacies of API testing and offers a spectrum of services to empower your testing journey. Consider leveraging their expertise for:
Tool Selection and Implementation: Their consultants can help you choose the right tool based on your specific needs and project requirements.
Custom Test Scripting and Automation: Need advanced automation solutions? TestRig's skilled engineers can develop custom scripts and integrate them with your chosen tool.
Performance and Security Testing: Elevate your testing game with TestRig's expertise in API performance and security testing, ensuring optimal functionality and resilience.
Training and Support: Get comprehensive training on your chosen tool from TestRig's certified professionals, and rely on their ongoing support for smooth testing workflows.
Conclusion:
Remember, the "easiest" tool is subjective and depends on your skillset and project requirements. While beginner-friendly tools like Postman and Hoppscotch are excellent starting points, advanced users might prefer the scripting flexibility of REST Assured or Karate DSL. Regardless of your choice, TestRig Technologies stands ready to be your trusted partner in conquering the vast landscape of API automation testing.
Take the first step towards reliable and efficient API testing by exploring the tools and services discussed in this article. Remember, with the right tools and guidance, even the most intricate APIs can be demystified, ensuring a smooth and seamless user experience.
0 notes
Text
Postman Data Driven Testing with CSV Data File | Postman Testing Tutorial
youtube
In this Postman Testing Tutorial, we'll be demonstrating how to use Postman for data-driven testing using a CSV data file. We'll cover the process of importing a CSV file into Postman, creating a collection, and setting up test scripts to loop through the data and perform assertions. This is a great way to quickly and efficiently test multiple scenarios, making sure your API is working as expected. Whether you're a beginner or an experienced Postman user, this tutorial will provide valuable insights on how to streamline your testing process. So, tune in and learn how to take your Postman testing to the next level!
0 notes
Photo

Welcome to Rahul Shetty Academy. We provide many services Best Cypressio Courses & Certification, Postman Tutorial for Beginners, Postman is one of the most popular software testing tools which is used for API testing. With the help of this tool, developers can easily create, test, share, and document APIs. For more information call us 3237446780.
0 notes
Link
API testing tutorial for Beginners
1 note
·
View note
Text
Rest Assured Tutorial for Beginners | Rest Assured Services Training Courses Online
We are providing a Rest Assured Trainings free and paid tools tutorial. Rest Assured Training course videos help you learn Automating REST bases web services by building automation teat cases, batch running them and generating detailed reports using java libraries.

1.Web Services,Postman 2.Java for Rest Assured 3.Rest Assured API and Pilot Project 4.Live Projects and Framework Designing
#rest assured#rest tutorial#rest assured tutorial#restful web services tutorial#rest assured training#rest testing tool#rest api automation using java#java rest api testing framework#java rest api tutorial#rest assured training online#rest assured api training
1 note
·
View note
Text
Automation Testing Video Tutorials

Learn Automation Testing from Expert at comfort of your Home with flexible Timings.
Easily explained Automation Testing Video Tutorials from Beginners to Advance Level in Hindi Covering Core Java, Selenium Webdriver, JUnit, TestNG, Maven, Testing Frameworks, Grid, Appium, JMeter, Jenkins, API Testing - Web services, SOAPUI, Postman, Rest Assured.
All videos are 100% practical and job oriented with LIVE Online classes every Weekend.
Get FREE Trial online classes Call Parag mob - 9810926239 for more details.
Watch Free Videos at : http://www.rminfotechsolutions.com/videoindexRMinfotech.php
#selenium#selenium webdriver#jmeter performance testing#automation testing#api testing#rest assured#jenkins#appium mobile testing
0 notes
Text
The Role of AI in Modern Software Testing Practices
AI is reshaping the way software testing is done. With AI automated testing, businesses can achieve higher efficiency, better accuracy, and faster software releases. Whether it’s AI software testing, AI generator testers, or AI-driven automation, the future of software testing is AI-powered.
#ai generator tester#ai software testing#ai automated testing#ai in testing software#playwright automation javascript#playwright javascript tutorial#playwright python tutorial#scrapy playwright tutorial#api testing using postman#online postman api testing#postman automation api testing#postman automated testing#postman performance testing#postman tutorial for api testing#free api for postman testing#api testing postman tutorial#postman tutorial for beginners#postman api performance testing#automate api testing in postman#java automation testing#automation testing selenium with java#automation testing java selenium#java selenium automation testing#python selenium automation#selenium with python automation testing#selenium testing with python#automation with selenium python#selenium automation with python#python and selenium tutorial#cypress automation training
0 notes
Text
Postman Tutorial for Beginners: A Step-by-Step Guide

In today's tech-driven world, mastering tools that streamline the development process is crucial. Postman, a versatile API testing tool, has become an industry favorite. This tutorial aims to guide beginners through the fundamentals of using Postman effectively. Read this article for more details!
#Postman Tutorial for Beginners#Postman Tutorial#API testing tool#postmantutorial#beginnerstutorial#api#testing#development#learnpostman#techlearning#coding#webdev#softwaretesting#postmanbasics#tutorial#rahulshettyacademy
0 notes
Photo

How the top 6 million sites are using JavaScript
#464 — November 22, 2019
Read on the Web
JavaScript Weekly
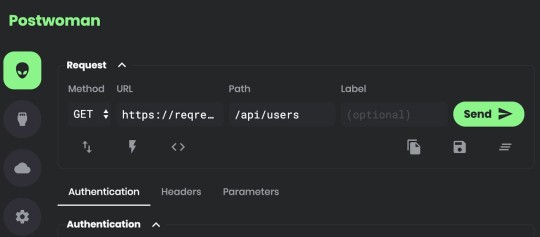
Postwoman: An API Request Builder and Tester — A free alternative to Postman, a popular app for debugging and testing HTTP APIs. Postwoman works in the browser and supports HTTP and WebSocket requests as well as GraphQL. Insomnia is a similar tool if you want to run something as a desktop app.
Liyas Thomas
The State of JavaScript on the Web by the HTTP Archive — The HTTP Archive has released an annual ‘state of the Web’ report focused on data collected from six million sites. There are numerous findings here, including how much JavaScript the Web uses, how long it takes browsers to parse that JavaScript, and what frameworks and libraries are most popularly used.
Houssein Djirdeh
Get Best in Class Error Reporting for Your JavaScript Apps — Time is money. Software bugs waste both. Save time with Bugsnag. Automatically detect and diagnose errors impacting your users. Get comprehensive diagnostic reports, know immediately which errors are worth fixing, and debug in minutes. Try it free.
Bugsnag sponsor
The Differences Between the Same App Created in React and Svelte — Several issues ago we linked to Sunil’s article comparing the same app written in React and Vue and now he’s back with a side by side comparison of some of the differences between an app built in React and Svelte, an increasingly popular build-time framework.
Sunil Sandhu
Node Gains Enabled-By-Default Support for ECMAScript Modules — Node.js 13.2.0 came out this week with both an upgrade to V8 and unflagged support for using ES modules. There are some rules to using them, and you might find this V8 blog entry on JavaScript modules worth revisiting to get a feel for what’s involved. Time to play!
Node.js Foundation
jQuery Core Migrating from AMD Modules to ES Modules — Before you say jQuery isn’t relevant, the HTTP Archive has revealed that it’s being used on ~85% of around 6 million sites.
jQuery
Pika Opens Its 'Write Once, Run Natively Everywhere' JavaScript Registry for Early Access — Rather than authors being responsible for formatting and configuring packages, the registry takes care of it. You write the code, they, in theory, do the rest (including creating TypeScript type declarations). Sadly it’s behind an email wall for now, so watch this space.
Pika
⚡️ Quick Releases
video.js 7.7 — Cross-browser video player.
Svelte 3.15.0 — Compile-time app framework.
Leaflet 1.6 — Mobile-friendly interactive maps.
AngularJS 1.7.9 —An update to the original Angular.
CanJS 6.0 — Data-driven app framework.
Ember 3.14
💻 Jobs
Full Stack Engineer — Expensify seeks a self-driven individual passionate about making code effective, with an understanding of algorithms and design patterns.
Expensify
Senior Web Frontend Engineer (CA, IL or NC) — Design what machine learning "looks" like to improve the manufacturing of millions of things. We value great tools like fast builds, simple deploys, & branch environments.
Instrumental
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers.
Vettery
📘 Articles & Tutorials
Getting Started with an Express.js and ES6+ JavaScript Stack — With typical Smashing Magazine quality, this is a thorough beginner-level walkthrough, this time covering how to get started with Node in building a web app backed by a MongoDB database. Definitely for beginners though.
Jamie Corkhill
Techniques for Instantiating Classes — Dr. Axel walks through several approaches for creating instances of classes.
Dr. Axel Rauschmayer
How To Build a Sales Dashboard with React — Improve your data visualization with JavaScript UI controls. Build interactive dashboards quickly and easily.
Wijmo by GrapeCity sponsor
▶ We Should Rebrand JavaScript. Yep? Nope? — A podcast where two pairs of JavaScript developers debate an idea that was recently floated.. should we rebrand JavaScript?
JS Party podcast
Compile-Time Immutability in TypeScript — How to achieve compile-time immutability in TypeScript with const assertions and recursive types.
James Wright
Having Fun with ES6 Proxies — Proxies aren’t going to be useful in day to day programming for most JavaScript developers, but they open up some interesting opportunities if you want more control over how objects behave and are worth understanding.
Maciej Cieślar
▶ How to Build a Budget Calculator App with Angular — A 2 hour video that walks through the entire process of building an Angular app. The gentle pace is well aimed at those new to Angular or the tooling involved.
Devstackr
Composing Angular Components with TypeScript Mixins
Giancarlo Buomprisco
Hey Node Helps You Think, Prototype, and Solve in Node.js — Transforming data, package.json, the module system and more. Bite-size, info-packed tutorials with videos and use cases.
Hey Node by Osio Labs sponsor
Cropping Images to a Specific Aspect Ratio with JavaScript — How to use the HTML canvas API and some basic math to build a tiny crop helper function, making it easy to quickly crop images in various aspect ratios.
Rik Schennink
🔧 Code & Tools
EasyDB: A 'One-Click' Server-Free Database — A quick way to provision a temporary database (that’s basically a key/value store) and use it from JavaScript. Ideal for hackathons or quick once-off scripts, perhaps.
Jake and Tyson
Nodemon: Automatically Restart a Node App When Files Are Changed — A development-time tool to monitor for any changes in your app and automatically restart the server. v2.0 has just been released with CPU and memory use improvements and far fewer dependencies.
Remy Sharp
GraphQuill: Real-Time GraphQL API Exploration in VS Code — A way to test GraphQL API endpoints from within VS Code so you don’t have to keep jumping between multiple tools.
OSLabs Beta
Open Realtime Data - A User’s Guide with Links to a Free Streaming Platform
Ably sponsor
Lambda API: A Lightweight Web Framework for Serverless Apps — A stripped down framework that takes an Express-esque approach to putting together serverless JavaScript apps to run on AWS Lambda behind API Gateway.
Jeremy Daly
ScrollTrigger: Let Your Page React to Scroll Changes — Triggers classes based on the current scroll position. So, for example, when an element enters the viewport you can fade it in.
Erik Terwan
Siriwave: The Apple Siri 'Waveform' Replicated in a JS Library
Flavio Maria De Stefano
by via JavaScript Weekly https://ift.tt/2XI7YS2
0 notes
Note
Hi, sorry if I'm bothering you but I just wanted to ask how you got started with handlettering? I'm trying to practice but all I'm doing now is trying to copy (strictly for practice) things that I see but I don't feel like I'm improving or anything. And it's the same with doing the alphabet, I'm just copying what I see, but I don't think it's doing anything. Thanks and have a nice day
Hello there! Thank you so much for your question, you’re so polite too!
I started off by copying typefaces (fonts) that I really liked and seeing how the different letterforms come together. I have actually studied typography at uni so that was a definite advantage for me! [BTW typography and lettering are not the same]
I was completely crap at lettering when I first started though, especially brush lettering. The only way I improved was by practicing every single day (for real, I lettered something new every day for the first year and a bit).
You can do some basic drills for your lettering, like writing out the alphabet or writing the same word in different styles and seeing what works best for you.
I wish I could do a workshop or a good video tutorial that would help with beginner work but unfortunately I don’t have the resources for that right now :(
You can however check out The Postman’s Knock - Lindsey is amazing and all her advice has really helped me out.
19 notes
·
View notes
Text
Manual Testing Tutorial - Rahul Shetty Academy
Manual Testing Tutorial - Rahul Shetty Academy
A Learning Path is a selection of courses tied together for learners to progress through, mastering a particular subject or program. It allows you to enroll multiple users in multiple courses at once saving you valuable time.
SDET Automation Engineer – JAVA
If your language of interest is Java, then this is the path you can start from scratch to learn and excel in your QA Automation Career.
For 2-4 Year’s Experience QA Folk’s-
Core Java Basics with detailed understanding on OOPS Concepts.
Start with Selenium- Java UI Automation and understand how to automate Web applications.
Understand the API Core concepts with real use cases.
API Manual testing with various tools like Postman, Soap UI etc.
Basics of SQL.
For 3- 7 Years Experience -
After solid understanding on Selenium and API Testing, (Above 1- 5 points) Focus on Developing Test Automation Frameworks for Selenium and API Testing with Java using TestNG/Junit, Maven, Cucumber (You should work hard in this area for expertise)
Understand Mobile Automation Testing with Appium and ability to design Framework for Android and IOS Applications
At Rahul Shetty Academy You have a special learning Package which will make you java Automation expert on all above Skills from Scratch with real time use cases/Projects.
Below are the Courses included in Package
Free Software Testing Tutorial for Beginners
Core Java Tutorial
Selenium WebDriver with Java – Basics to Advanced + Frameworks
API Automation Testing with Rest Assured + Frameworks
Mobile Automation Testing with Appium + Frameworks
Java SDET Automation Interview Kit (Top 200+ Questions with explanations)
Purchase this Package as 1 Bundle and start Your preparation for Powerful JAVA -SDET Automation Engineer roles.
Software Quality Assurance Engineer
This Path should be chosen by the people who want to master all the core concepts of Software testing (Manual) with real time Projects.
Below are the Skills one should aware if they want to get into any QA Entry Roles or Switch their domain to QA Testing field
Experience – Freshers / 0 – 3 Year’s Experience :
What is Software Testing and its Principles?
How Testing happens in real time Projects. And day to day activities of the Tester
Complete Understanding on Manual Testing Concepts.
How Testing activities are Performed in Agile and Waterfall models.
Agile Scrum Terminologies and the Process followed.
Knowledge on Manual Test Management tools like Jira, Bugzilla, Quality Centre (ALM) etc.,
What are Webservices and understand the core concepts of WebServices and Rest API testing?
SQL Basics and thorough knowledge on SQL Syntaxes to interact with databases.
Identify Security flaws in applications with Security testing skills.
At Rahul Shetty Academy We have a special learning Package which will make you expert on all above Skills from Scratch with real time use cases/Projects.
Below are the Courses included in Package
Master Software Testing from Scratch with real time Examples
Understand the Jira and Agile Scrum
Learn SQL from Scratch
Web Security Testing essentials
WebServices/API Testing with SoapUI + Real time Projects
Purchase this Package as 1 Bundle and start Your preparation to emerge as QA Engineer with Strong foundation.
0 notes
Photo

Hello all! I was originally just going to make a post revewing Crayola Supertips, Tombow Dual Brush Pens, and Artline Stix, but I decided instead that I wanted to add some tips for brush lettering in as well!
Pens/markers that can be used for calligraphy
Crayola Supertips: these markers are very good for beginners as they are very easy to control and basically you just press down as hard as you want to make thicker lines when you’re trying to do calligraphy!! They are also a lot cheaper than both the Tombow’s and the Artline Stix. I absolutely love the Crayola’s as they also have a lot of colors to choose from, and I highly recommend them to anyone wanting to try brush lettering or even anyone who enjoys brush lettering already! Link to purchase (US)
Tombow Dual Brush Pens: these pens are very nice because they have a dual tip, one is fineliner and one is a brush tip! This makes it very useful if you want to brush letter but also write subheaders or even descriptions/notes! I personally love having the ability to have a fineliner in the exact same color as the brush pen! I also love the variety of colors of Tombow’s, but they do fray easily and are quite expensive. They are sold in Michael’s now in the US, but they do sell for around $27 for 10 pens, which is a heftier price than the Crayola markers. Link to purchase (US)
Artline Stix: these markers are very nice as they are very pigmented and they last for a long time and they do not fray as easily as the Tombow’s. They are quite bulky, but they are worth the price! They are cheaper than Tombow’s but are slightly more expensive than Crayola’s. Overall, the color variety is quite limited but because they are such nice colors, I still highly recommend them to anyone brush lettering!! Link to purchase (US)
How to improve your brush lettering
Practice practice practice! I can’t even say this enough but it is so important! My brush lettering has improved tremendously in the past couple of months since I have been practicing a lot!
Dedicate a notebook to practicing this!! I have two notebooks full of brush lettering practice so far, and I know that I will have more eventually.
Don’t be afraid to try out new things, and don’t get discouraged if something doesn’t look exactly how you imagined/wanted it to. This goes along with not comparing yourself to others as this is a good way to make yourself feed bad about your own work. Try to remain positive, and practice until you’re satisfied with the results!
Watch some videos on YouTube to see how people brush letter, and try to mimic them.
@studyquill ‘s brush lettering guide
@jhonstudies ‘s tips for calligraphy
@tombowusa‘s beginners brush lettering tips
handlettering tutorials by apaperellastory on yt
1
2
3
Download some printables to help you practice handlettering.
The Postman’s Knock
Tombow
Pinterest
Printable Crush
A Paperella Story
TheCoffeeMonsterzCo
Etsy (under $25)
That’s all I have for now, I just wanted to share some reviews of the various products I use as well as some tutorials and printables to help you guys out if you want!!!
|| studygram: @studygraycee
#obsidianstudy#study#aesthetic#tombow#artline#heysareena#crayola#studyblr#studygram#study community#studying#studyday#studyspo#student#studyign#aesthetics#study motivation#notes#bullet journal#bujo
10 notes
·
View notes
Link
Learn CouchDB- A Beginner to Advanced Guide ##UdemyFrancais ##UdemyFreeDiscountCoupons #Advanced #BEGINNER #CouchDB #Guide #Learn Learn CouchDB- A Beginner to Advanced Guide "Learn CouchDB- A Beginner to Advanced Guide" provides basic and advanced concepts of CouchDB. This course is designed for beginners and professionals both. CouchDB is an open source NoSQL database developed by Apache software foundation. It is written in Erlang programming language. "Learn CouchDB- A Beginner to Advanced Guide" course includes all topics of CouchDB such as couchdb fauxton, http api, installation, couchdb vs mongodb, create database, create document, features, introduction, update document, why couchdb Mango query, Postman API, Connectivity with JAVA, PYTHON, PHP etc. Unlike a relational database, a CouchDB database does not store data and relationships in tables. Instead, each database is a collection of independent documents. Each document maintains its own data and self-contained schema. So, Start this course today with Techno Crats. Happy Learning!! Who this course is for: Professionals aspiring to make a career in Big Data and NoSQL Databases 👉 Activate Udemy Coupon 👈 Free Tutorials Udemy Review Real Discount Udemy Free Courses Udemy Coupon Udemy Francais Coupon Udemy gratuit Coursera and Edx ELearningFree Course Free Online Training Udemy Udemy Free Coupons Udemy Free Discount Coupons Udemy Online Course Udemy Online Training 100% FREE Udemy Discount Coupons https://www.couponudemy.com/blog/learn-couchdb-a-beginner-to-advanced-guide/
0 notes