#pixels tutorial
Explore tagged Tumblr posts
Note
how do you make your pixels?


Basically I usually go in picsart to find transparent pngs..
Or I go to ibis paint to make them transparent..
Then I go to capcut, to make it move and stuff..



After I'm done with that I download it, then I go to
To turn it into a gif

Then I go to
To make it transparent!

So sorry for this kinda sloppy tutorial.. I'm not good at explaining things...
106 notes
·
View notes
Text

𓆩♡𓆪 pixels tutorial ˖˚
꒰ step one ꒱ ↳ first, find an image or two on a search engine or pinterest/something like it. if doing images from real life (not art), try to use images that don't have noticeable lighting. for example, product images with white backgrounds are best rather than product images in a real life setting with strange lighting.
꒰ step two ꒱ ↳ either copy and paste the image or download and upload the image into remove.bg. use erase/restore as needed. download or copy this image.
꒰ step three ꒱ ↳ open either photopea or ibispaint x, and create a new canvas. set the size to 25x25 or 50x50 px and open/copy the transparent image into this canvas. shrink the size as needed.
꒰ step three ꒱ ↳ you're done! pretty simple, huh? good work \(^_^)/

#carrd graphics#rentry graphics#rentry decor#rentry resources#carrd resources#transparent#tutorial#rentry tutorial#graphic tutorial#editing tutorial#pixels tutorial#pixel tutorial#transparent png tutorial
4 notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
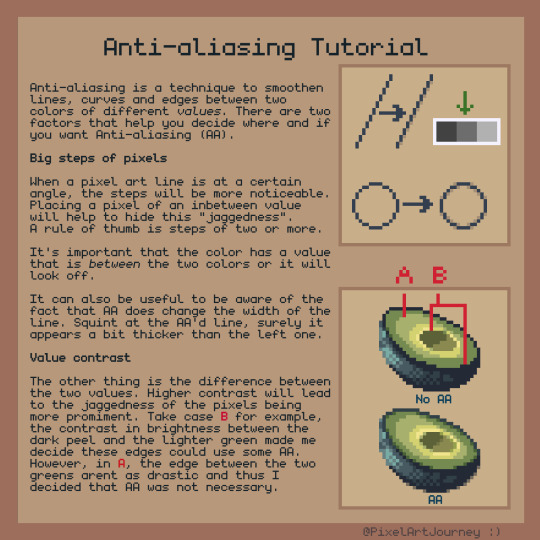
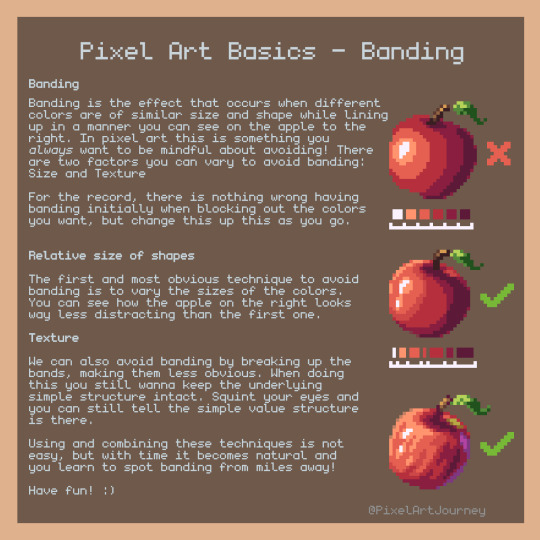
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
27K notes
·
View notes
Note
i has a question.
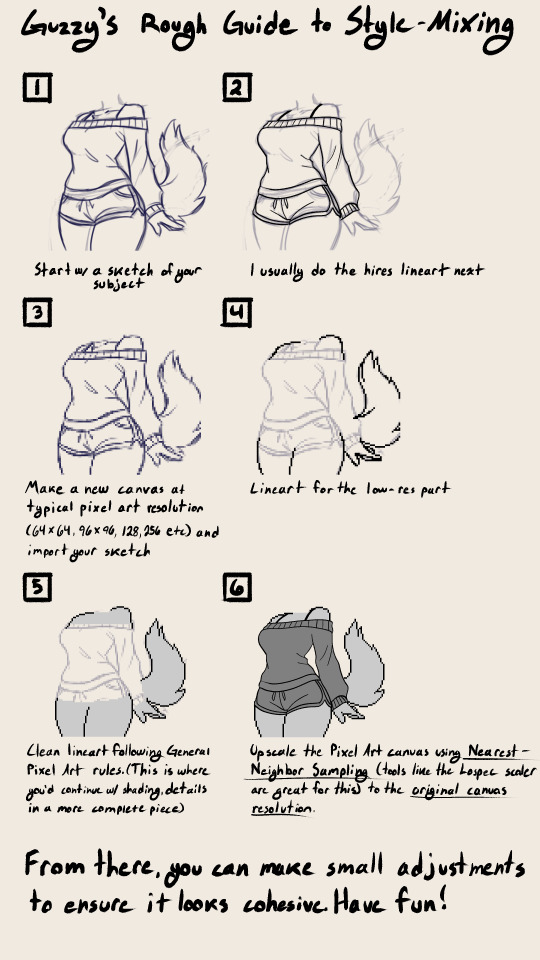
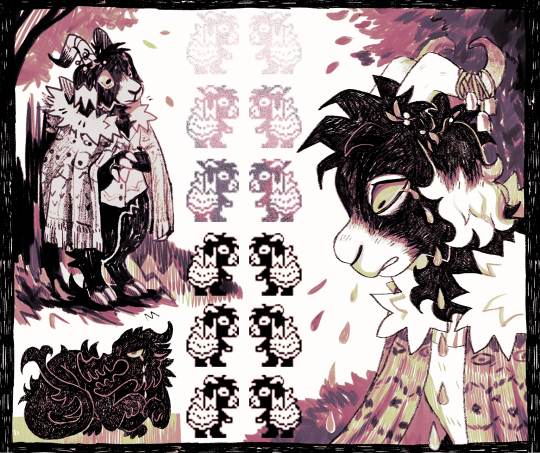
how do you manage to make pixel art fit with the drawn parts of the art pieces? i think you're amazing and i love your art style, but it's amazing how you manage to make it feel like they fit in the same universe even being different styles (being pixel and drawn parts)
you are amazing <3


Thank you so much, I think you're super amazing :3 this is just a rough guide mostly on how to achieve the mixed resolutions, I hope it's at least interesting!!!
#pixel aesthetic#pixel artist#pixel art#furry#furry artist#sfw furry#furry art#furry oc#anthro#anthro art#mixed media#guide#style guide#tutorial#art tips
1K notes
·
View notes
Text
Bea timelapse 💙 🎬
#night in the woods#animal crossing#animal crosing new horizons#nintendo#nintendo switch#3ds#retro#lowpoly#3dmodel#b3d#3dart#animation#art#blender#artwork#gamecube#pixelart#pixel art#pixel aesthetic#video games#nitw gregg#gregg lee#angus delaney#3d#3d art#3d modelling#low poly#tutorial#timelapse#art process
787 notes
·
View notes
Text

Simple tree tutorial
#pixel art#pixelart#art#art study#artists on tumblr#8bit#pixel#illustration#16bit#art practice#nature#aesthetic#trees#tree#tutorial#art tutorials
4K notes
·
View notes
Text











11 of my tutorials (Couldn't fit more in this post). All available on my discord though!: http://discord.gg/n5TDnqfR5P
If you want to support these:
6K notes
·
View notes
Text

more svanhildr - trying new things, like a brave boy
#my art#anthro#furry#illustration#oc#svanhildr#dysterel#i have so many great brushes i never use for no reason so i'm expanding my horizons and using like 10 brushes instead of 3#and i used the pencil tool for the first time so i could make a sprite of svanhildr#btw don't do pixel art without looking at multiple tutorials first. worst mistake of my life#i think my blobby indeterminate sprite daughter looks great though#also has anyone seen brass eye and if so have you seen when the posh reporter lady is walking to the prison#and she turns to the camera and says something like “i'm going going inside now. like a BAD boy”#anyway it gets me every time and writing brave boy made me remember it
2K notes
·
View notes
Note
can u do a tut for sizing borders bc im rlly bad at coding in rentry


This is the code that I usually start out with, and it works most of the time without tweaking much. The thing I still tweak the most though is the CONTAINER_BORDER_IMAGE_OUTSET. I usually set it anywhere from 10px to 20px, and sometimes I will set two values to it if I want the outset to be diff for top+bottom and left+right
I prefer a more like bigger(?) Look to how my border are cut, so I do that by making the slice smaller (15% to 20%) or I make the width bigger (25px to 30px)
There are a lot of ways to playe around with the coding though like down below I set slice to 30% which I think I see a lot of people do idk. But to keep the bigger cut look I like I make the width 30px. I like to keep my widths at 20px to 25px though because of how much my outset is. My outset sometimes clips under the edit button when you save the code and view it normally, so I keep the width a bit smaller and use a smaller or equal slice. But there are a lot of ways to play around with this because it depends a lot on your rentry and what border you're using becuase there are out(?) Borders and in(?) Borders. Basically just play around with CONTAINER_BORDER_IMAGE_SLICE + CONTAINER_BORDER_IMAGE_WIDTH You can also have fun with the repeat options (round, repeat, space, and stretch iirc). I'll leave my code and examples below. I hope this helps Anon! I'm not sure if it's comprehensible or if I'm just yapping BS..


Above big slice big width, below big slice small width


Down below are what I call 'In borders' cause they're facing inwards. I usually have the outset on these a little bigger




CONTAINER_MAX_WIDTH = 300px
CONTAINER_BORDER_IMAGE = Your border image
CONTAINER_BORDER_IMAGE_SLICE = 20%
CONTAINER_BORDER_IMAGE_WIDTH = 25px
CONTAINER_BORDER_IMAGE_OUTSET = 10px
CONTAINER_BORDER_IMAGE_REPEAT = round
#rentry#rentry stuff#rentry decor#rentry inspo#rentry resources#rentry graphics#rentry pixels#sntry#stelluar#aesthetic#rentry tutorial#rentry metadata#metadata#tutorial#rentry border#borders#metadata border#rentry code#code#rentry help
183 notes
·
View notes
Note
I want to start drawing landscape. Do you have any tips?
Took me a while to answer this (sorry anon)! Drawing landscapes for me are mostly just a matter of doing a few 'art studies' and a bit of imitating life. Here's a brief rundown of my process. I find that I learn best when I see a picture or a reference that really tickles my fancy, like these ones! First image for it's colors, and the second for it's composition.


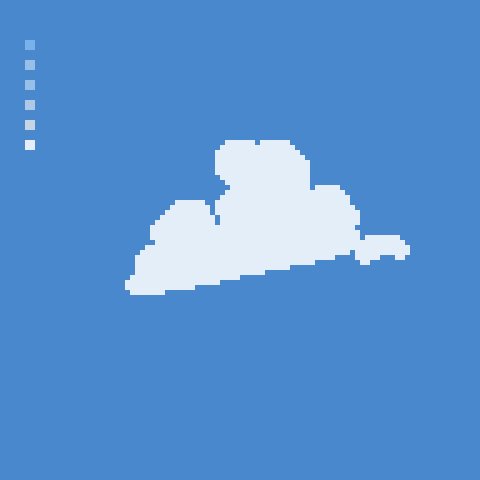
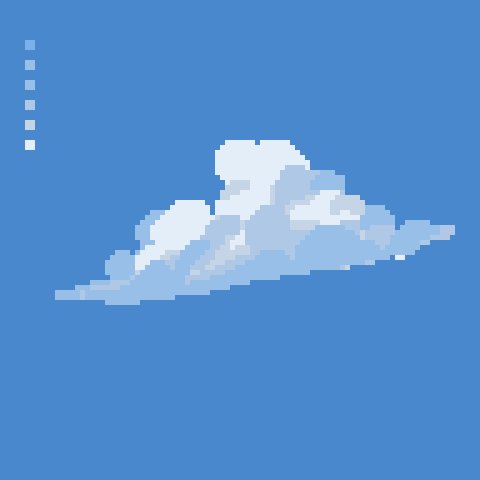
And then I pull up the dreaded white canvas on start on a rough idea or just start dribbling out the basics: composition, a bit of color, general shapes, etc. If you have a hard time doing general landscapes, don't worry! Imagine breaking it down like this: You layer on some general colors and shapes; don't be afraid to make mistakes, you can always go back to it! Be loose and organic with it at first, we're not striving for detail yet, and just let that brush move freely. And once you got the shapes down, you can go back and forth in the canvas to start detailing. I find that it's best if you really look into how some things are "made". Like for example, how that patch of grass in your reference is made: 'is it layered? does it have some shiny bits in it that I wanna highlight? are the blades of grass sharp enough to individually detail or more clumped up together to just put in a sorta grassy blob?'. Also, don't be afraid to experiment a bit. Try putting some highlights around the edges to make it pop out more, or try putting small changes in the color you're working with; something that's close but still different, so that it compliments each other! Then it's just a matter of going forward with it; see what you like and what you wanna keep and imitate, see what you want to change or maybe just leave out on. Keep on detailing and going until you're happy with it!

This is a really brief rundown and explanation of a process that can be entire unique to each and everyone of us, and takes a bit of time and practice to pull off. But I believe in you! We all start from somewhere, sometime down the line; and that can start right now if you want it to! Goodluck to any artists out there who wanna try out landscapes. It's a fun and comforting process of organic and loose art that breathes in a lot of life in some people, especially me. Twitter | Prints | Ko-Fi | Patreon
#pixel art#art#artists on tumblr#pixelart#aesthetic#digital art#landscape#nature art#nature#tutorial#art tips#art tutorial#art help
579 notes
·
View notes
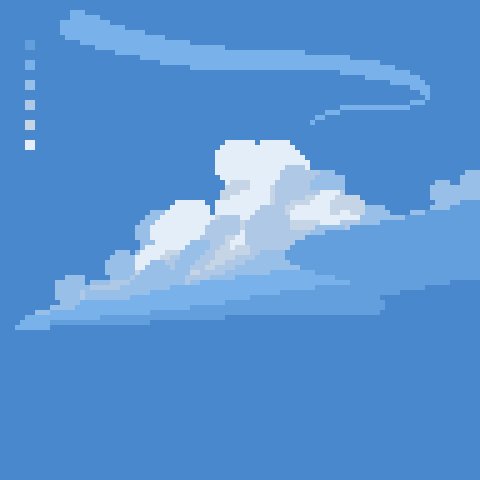
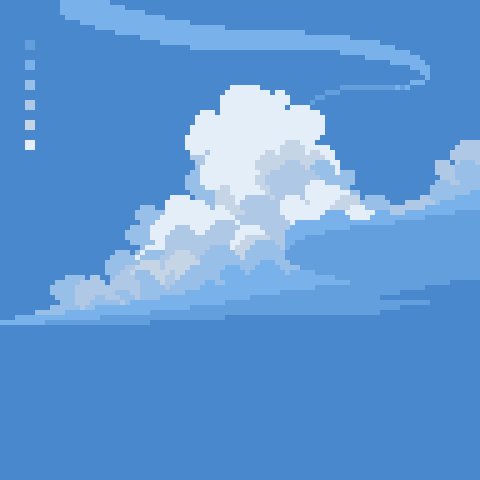
Text

how 2 cloud
1K notes
·
View notes
Text






Lace divider stuff whatever
F2U with like & reblog , I edited pngs from Pinterest to make these. credit is greatly appreciated since this took me a solid 40 minutes
feel free to add to resource rentries, but it has to link back to this post or account.
tagging @smilepilled noticed you enjoy being tagged in things 🤍 unless i mistaked you for someone else
#꒰৯ ̇ ۪ dividers ۪ ྀི#lace dividers#rentry dividers#dividers#rentry icon#rentry tutorial#rentry template#rentry inspo#rentry resources#rentry stuff#rentry pixels#rentry gif#rentry decor#rentry graphics#rentry frame#rentry#carrd resources#f2u with credit#saeriji#template coming soon i promise i js want to post some resources.#postponing the template to be posted next week because i’m busy this week w church.#idk what else to tag#rentry carrd#carrd graphics#carrd inspo#carrd stuff#carrd#carrd decor#carrd dividers#carrd layouts
191 notes
·
View notes
Text
Digital Stamp Making Tutorial
Hello, and welcome to the long-awaited(at least on my part) digital stamp-making tutorial from neosprites! I’d like to preface that I learned what I was doing from this tutorial so it may be a bit redundant, but if anything I get a bit more specific. Thank you so much to @graphic--horde for your work, it changed me as a graphic maker. This is gunna be a long post so feel free to bookmark it for later. Now, onto the show!

The frame I will be using for this tutorial (which is the frame I use on 99.9% of my stamps) I found from the above linked post, which I believe is from a creator that OP lost track of. Its inner dimensions are 94x50 pixels and its outer dimensions are 99x56 pixels. Here it is!

Find your material! - I recommend using websites like Tumblr and searching with the “GIF” filter only on, or alternatives such as Giphy or Tenor. Your browser may let you directly save the .gif file; if not and you are noticing it restricts you to save it as a .webp file you can try an extension like “Save webp as PNG or JPEG” (for Firefox but I image other browsers have similar functions, but I really recommend you switch to Firefox). To use this you will right click on your source .gif like normal but instead of clicking on “Save image as…” click “Save webP as…” and then click “GIF”. You should be redirected to the website ezgif.com where we will actually be doing all of our editing! Here’s the .gif we’ll be working with.

Convert to GIF (optional) - if you used the extension from the above step you should already be ready to click the blue “Convert to GIF” button. If not, go ahead and open ezgif.com and click on “webP” and then “WebP to GIF”; then convert to a gif with the blue button.

Resize the GIF - now that we have a gif ready to edit, let’s make it the right size. The easiest method I have found is to change it directly to the frame’s inner dimensions, 94x50 pixels. [EDIT: Make sure in the aspect ratio drop drop menu you select "stretch to fit" and not "center and crop to fit" like I did in the photo example.] Click “resize” and then type [94] in for the width and [50] for the height. Next press the blue “resize image” button.


Add the frame - next click “overlay” then click the thin blue button that says “Extend canvas size(use if overlay exceeds GIF sizes)”. This will give us some extra room to add the frame onto the design. Next click “Browse…” and find the frame you have saved onto your device, then click the blue “Upload image” button.


After that it’s going to be misaligned, that’s normal! It will say you have the option to drag it into place, but don’t bother. That’s one of the reasons my old stamps look wack, it’s just harder to do. Instead type [44] in for the Left box and [22] in for the Right box. It took me a while to figure out these dimensions to be honest, and I’ve only tested it with this frame so I don't know if it works with others. Then click the blue “Generate image” button.



Crop the transparent edges - click on “crop”. You will have the option to check a box that says “trim transparent pixels around the image” however, I don’t recommend this as it tends to crop a few of the frame’s pixels with it sometimes. Next, set the Left position to [44] and the Right position to [22]. For the other dimensions we will use the outer dimensions of the frame which are 99x56 pixels, this will trim everything except the tiny spaces in between the stamp frame’s spikes. Type the width as [99] and the height as [56] and click the tiny blue button that says “set”. After that click the blue “Crop image” button.




Save and use! - all that's left is to click “save” and upload the graphic to your liking. (best seen on dark mode obviously)


If you’d like to tag me in stamps you’ve made using my tutorial I would love to see them, but it’s not required!! Make sure to always give credit for pictures/gifs when you can and try not to make stuff out of personal/fan art. Thank you to the person in my inbox who requested this tutorial, I had been meaning to for a while but it was just the kick I needed. :)
#carrd graphics#carrd resources#carrd stuff#rentry graphics#rentry resources#rentry decor#rentry pixels#rentry stuff#rentry inspo#deviantart#neocities#mine#my graphics#my tutorials#resources#tutorials#tutorial#how to#stamps#blinkies#graphics#web graphic#old internet#early internet#spacehey#da stamps#page decor#custom#old web#frames
190 notes
·
View notes
Text
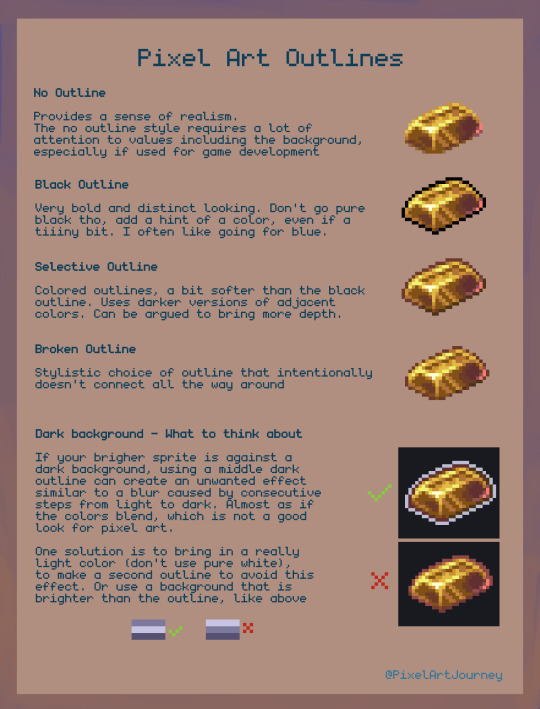
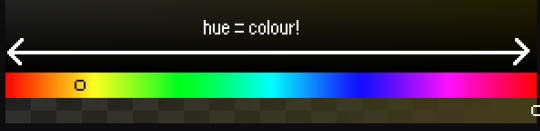
⭐ Pixel Art Fundamentals - Hue Shifting
This technique is not uniquely specific to pixel art, but it's a very common term to hear when starting out watching those "dos and don'ts" videos. So what is hue shifting?

Hue shifting basically means to change the hue when making your shade darker or lighter. In this context, 'hue' = colour!

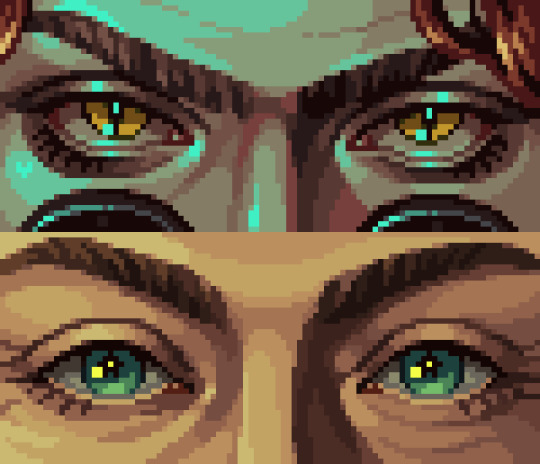
You may hear 'you need to hue shift more' when getting feedback on your art, but what does that mean really? Here are some examples:

We can see even with just a bit of hue shifting, we have quite a different vibe for each drawing. In warm / daylight settings, no hue shifting can sometimes look a bit muddy or grey.
If we swap the image to grayscale, you can see that they look much the same:

As long as the hue shifted colours have a brightness that makes sense, they usually will work. You can get quite wacky with it.


But is hue shifting always good? Not necessarily.
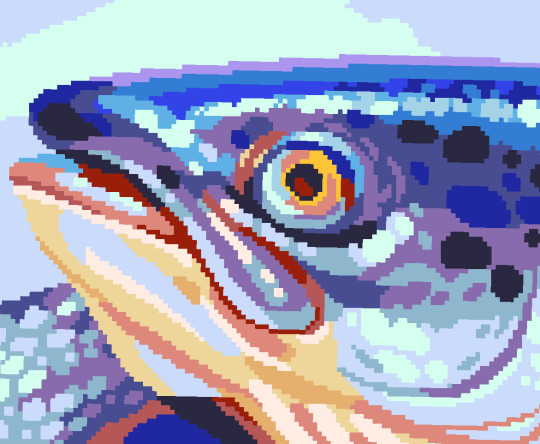
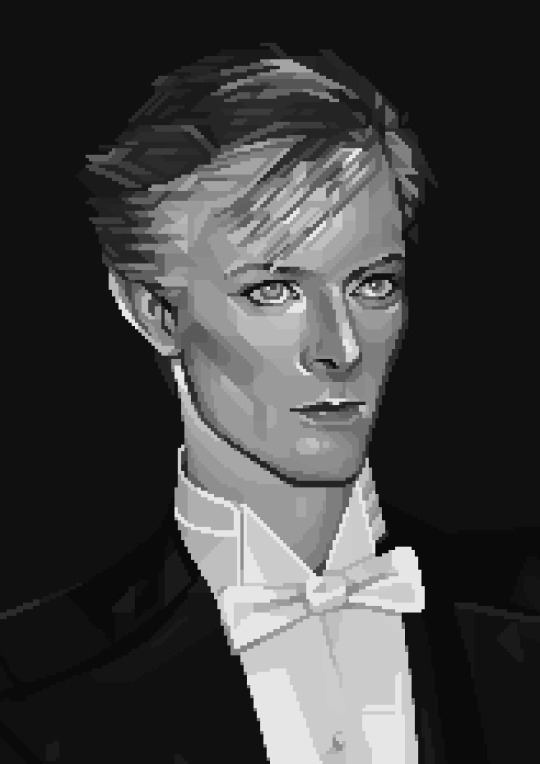
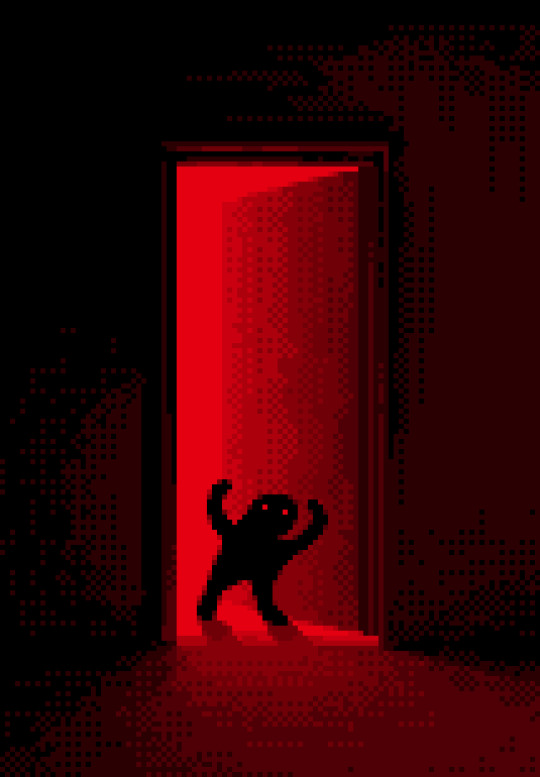
Below is some of my art where I intentionally didn't hue-shift at all. You can see it gives them an uncanny, digital, or photographic kind of look. As always, techniques are about your intention, or personal style.


I recommend trying different hue shifting methods! I especially love to use a cool blue or teal for the lighter shades.


Thanks for reading and I hope this helped a little! Have fun with it!!
⭐ Read my full pixel art guide here!
#pixel#pixelart#pixel art#pixel art tutorial#tutorial#art tutorial#colour theory#color theory#hue shifting#art#illustration#pixel illustration
5K notes
·
View notes
Text

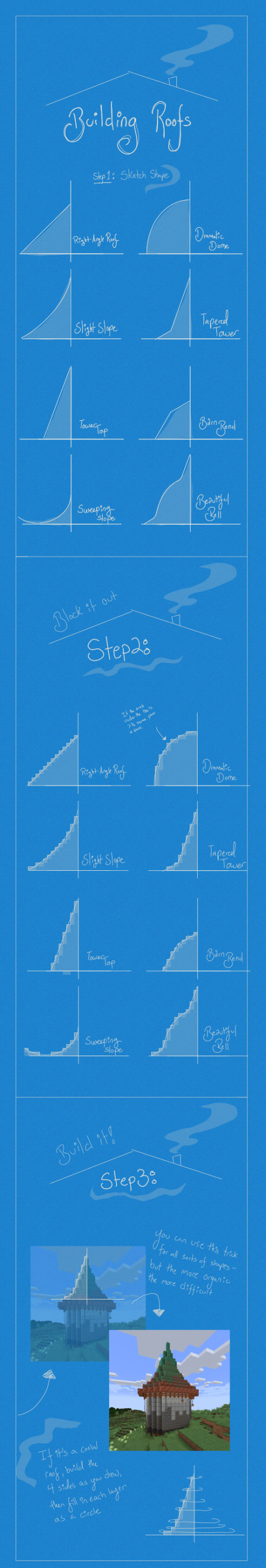
Hiya first post - Here's a way i found to make Minecraft roofs easier :)
#minecraft#mineblr#minecraft tutorial#minecraft build#minemath#minecraft oc#pixel art#concepts#blueprint#digital art#first post
670 notes
·
View notes
Text
Angus timelapse 🎬
#night in the woods#animal crossing#nintendo#nintendo switch#3ds#retro#lowpoly#3dmodel#b3d#3dart#animation#art#blender#artwork#gamecube#pixelart#pixel art#pixel aesthetic#video games#angus delaney#animal crosing new horizons#blender3d#3d modeling#tutorial#art tutorial#timelapse
364 notes
·
View notes