#php software development
Explore tagged Tumblr posts
Text

Sigma Solve offers full-stack PHP development services tailored to your business needs that helps to constantly enhancing business performance and productivity as well as accelerate growth. With a deep understanding of PHP’s versatility and power, we provide robust and scalable applications development solutions that enhance efficiency, drive growth, and maximize customer satisfaction.
0 notes
Text
The women who laid the foundation of tech
EDIT: I noticed that this post ended up being reblogged by terfs. If you're transphobic this post is not for you to reblog. I want to celebrate everyone who is not a cis man in this industry, including trans women and nonbinary people in tech, and it was my mistake to only include cis women in this post when there are so many trans women and nonbinary people who have done great things in tech as well. Trans women are women and just as important.
Here you can read about trans ppl in tech, and please do:
https://www.thecodingspace.com/blog/2022-03-01-six-trans-programmers-who-shattered-the-lavender-ceiling/
https://abcnews.go.com/Business/transgender-tech-visibility-obstacles-remain/story?id=76374628
The morning of women's day i attended a super inspiring seminar about being a woman in tech at a large tech company in my city, and now I'm inspired to share what I learned with all of you!
I didn't have time to finish this post on women's day, but it's not too late to post now: every day is a day to celebrate women!
Women actually laid the foundation for a lot of the tech industry.
For example, the first computer, ENIAC, was programmed completely by women! While men were the behind the scenes engineers, it was women who did all the actual programming of ENIAC.

The women who made up the team responsible for programming it were called Jean Bartik, Kay McNulty, Betty Holberton, Marlyn Wescoff, Frances V. Spence and Ruth Teitelbaum.
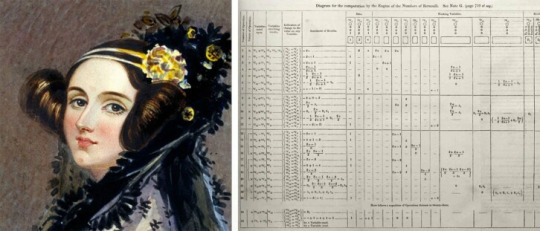
I think one woman who is finally getting her overdue recognition is Ada Lovelace. She was a mathematician (also often referred to as the first programmer) who created the first algorithm in 1842, which wasn't recognized until 1953! However, since none of her machines were ever completed it was never tested in practice during her time.

She has since been celebrated by giants such as google, and she has given name to a programming language (Ada). She was also the first person to write about what is today known as AI. Back when she was practicing, computers were simply thought of as calculators. But she had an idea that if computers can understand numbers, then that can be translated to letters, and in turn that can lead to computers being able to handle words, and eventually even write, draw and create music.
Hedy Lamarr was a famous Hollywood actress in the 40's, but she was also an inventor who laid ground for what we use today for Wi-Fi, Bluetooth and GPS services.

During WW2 she wanted to contribute positviely to the military efforts against the Nazis, and she tried to figure out how to radio control torpedoes. In 1942 she patented her technology "Secret Communications System", also known as frequency hopping, which laid the foundation for the technology we use today for Wi-Fi, GPS and Bluetooth. It wasn't until 1962 that it was first used for its intended purpose, during the cuban missile crisis.
Grace Hopper invented the first compiler, called A-0, in 1955, and was also part of the Univac team, which was the company also responsible for building ENIAC. She also initiated work on the COBOL programming language.

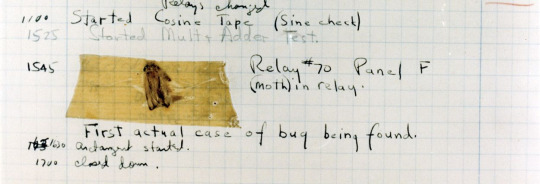
She was also the one to coin the term "bug" in 1947. Computers back then had lights to visualize their working process (which was also a womans idea to implement btw) and bugs would be attracted to the lights, but usually that was no issue - until a bug made its way into a tube which caused the computer to stop working. Hopper taped the bug to a piece of paper and logged what caused the crash - a bug.

Dorothy Vaughan (left), alongside colleagues such as Katherine Johnson (middle) and Mary Jackson (right), was a mathematician at NASA (called NACA when she started) who worked on the orbit for the first ever manned spaceflight and later also on Apollo 11 that would take humanity to the moon!

When Vaughan started at what was then called NACA, segregation was still prevalent in the US and she was not allowed in the same areas in the office as her white colleagues. Another department was formed for the black staff, and when the director of said department unexpectedly died, she was appointed as the new director and thus became the first ever black woman at that position at NACA/NASA. In 1958 when NACA becomes NASA segregation is forbidden, and that is when Vaughan and her colleagues Johnson and Jackson started working on programming the orbit and later also Apollo 11.
Continuing on the same track of NASA and space, Margaret Hamilton was the Apollo project's first actual programmer. Hamilton became the director of software engineering at NASA in 1965, and she was also the person to first coin the term !

In the image above, she stands next to all the handwritten code that was used to send humanity to the moon. During the early stages of the project when she would speak of "sofware engineering", software development was not taken as seriously as other forms of engineering, and it wasn't regarded as a science, either. She wanted to legitimize software development as an engineering discipline, and overtime the term "software engineering" gained the same respect as any other technical discipline.
And lastly, if you're a woman in STEM, I want to highlight and celebrate you! Being a woman in a male dominated industry is not easy, we often suffer from sterotype threat and are not seen as our own individuals, but rather "the woman" in a room full of men. But just as these women, I'm sure you will achieve greatness!!
Here are some additional resources if you'd like to learn more:
https://www.history.com/news/coding-used-to-be-a-womans-job-so-it-was-paid-less-and-undervalued
https://digitalfuturesociety.com/programming-when-did-womens-work-become-a-mans-world/
And this was mainly my source for this post, but it's unfortunately only available in Swedish:
Thank you for reading ✨
#womens day#women in stem#woman in stem#woman in tech#girl coder#girl programmer#programming#programmer#software#software development#software developer#software engineering#javascript#python#css#html#react.js#django#php#mysql#sql#database#frontend developer#frontend development#webdev#web development#backend development#history#women in tech#women in history
959 notes
·
View notes
Text
Top programming languages as of March, 2023

Source: https://www.tiobe.com/tiobe-index/
#programming#devlife#software development#IT#sysadmin#python#compsci#C lang#Java#c++ lang#c#php#golang
210 notes
·
View notes
Text
Programmers, Web designers, game developers, anyone else who does stuff with numbers on a computer screen.....curious to know if you guys ever dream in code, and if so, do you like it? I for one do not find it to be particularly enjoyable but want to hear what others have to say lol.
#php will be the death of me#web design#programming#coding#game developers#code#computer programming#computers#computer science#html#css#html css#javascript#visualbasic#c#c++#python#software engineering#sql
40 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application? Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience. It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
How the fuck is PHP a serious language? "Yeah I'm going to make a scripting language with no experience as a fun personal project. It's going to have zero consistency and half the features feel incomplete. It'll be used on 75% of websites in 2024."
I'm casting arrays as objects and then using variables to access the object properties. A serious language would never allow this to happen.
#PHP#software development#things that make you go “this will never pass code review”#but this actually solves a problem so maybe?
2 notes
·
View notes
Text
Open-Close principle explained simple from SOLID series with PHP code examples
2 notes
·
View notes
Text

Elevate your digital presence with our Web App Development Services Company in India. As a leading Website Development Services Company, we specialize in crafting tailored solutions that align with your business goals. From conceptualization to deployment, our team ensures a seamless and high-performance app experience for your users so they can partner with us to bring your web app vision to life and stand out in the Indian market.
#swayam infotech#web development#web application#website development#website design#web design company#web application development#e-commerce website development#website design and development#PHP website development#website application development#website application design and development#payment gateway integration#shopping cart web application#e-commerce solutions#offshore software development#custom web development#website developer#affordable website development#web development company#a website development company
3 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
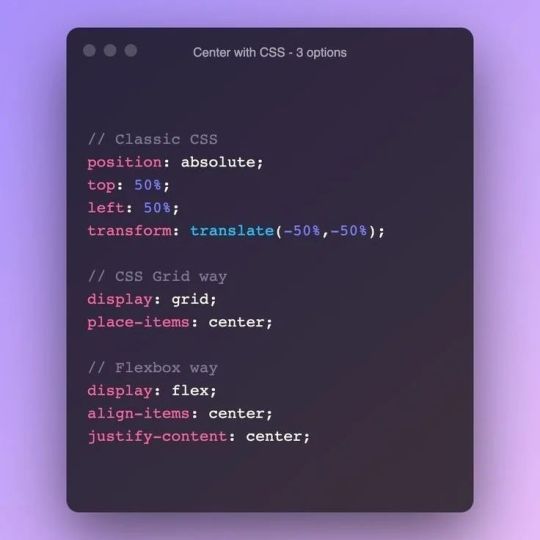
Photo

CSS to center the elements #css #html #javascript #webdesign #programming #coding #webdevelopment #webdeveloper #python #php #developer #java #code #programmer #coder #website #web #webdesigner #software #frontend #design #ui #softwaredeveloper #webdev #computerscience #ux #js #codinglife #reactjs #bootstrap (at India) https://www.instagram.com/p/CqCsLr2PZq8/?igshid=NGJjMDIxMWI=
#css#html#javascript#webdesign#programming#coding#webdevelopment#webdeveloper#python#php#developer#java#code#programmer#coder#website#web#webdesigner#software#frontend#design#ui#softwaredeveloper#webdev#computerscience#ux#js#codinglife#reactjs#bootstrap
16 notes
·
View notes
Text
How to Install Python on Windows 10
Python is a popular and versatile programming language that you can use for various purposes, such as web development, data analysis, machine learning, and more. In this tutorial, I will show you how to install Python on your Windows 10 computer in a few simple steps.
Step 1: Download the Python installer
You can download the latest version of Python from the official website: https://www.python.org/downloads/. Choose the Windows installer that matches your system architecture (32-bit or 64-bit).
Step 2: Run the Python installer
Once you have downloaded the Python installer, double-click on it to launch it. You will see a window like this:
Make sure to check the box that says “Add Python 3.x to PATH” to enable Python to run from any directory on your computer. Then, click on “Install Now” to start the installation process.
Step 3: Verify the Python installation


After the installation is complete, you can verify that Python is installed correctly by opening a command prompt and typing:
python --version
You should see the Python version that you installed, like this:
![Python version output]
Congratulations, you have successfully installed Python on your Windows 10 computer! 🎉
Don't forget to follow me @treasuremani
#pythonlearning#python language#software development#software#coding#programming#android app development#html#python#sql#php#css
2 notes
·
View notes
Text
In this article, we will cover the advantages of utilizing PHP app development for enterprises and understand the best PHP frameworks. Unlike standard software solutions, enterprise app development provides multifunctional applications that cater to various business requirements. PHP is an excellent choice for software development companies looking to build productive, scalable, and reliable enterprise applications. Its flexibility and strongness make it a popular choice for rapid application development.
0 notes
Text

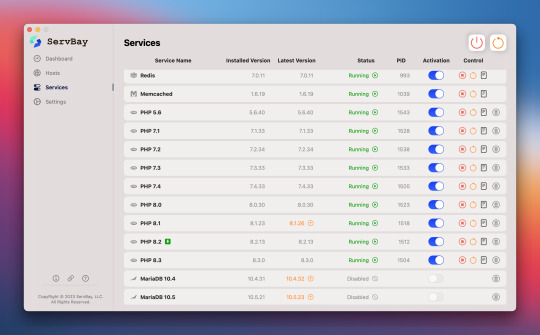
If you are a web development, a tool you cannot miss is ServBay.
ServBay is a revolutionary local web development tool exclusively designed for macOS. With features like multi-instance PHP running, robust CLI support, domain and SSL customization, it provides a streamlined and efficient development environment. It excels in resource efficiency, ease of use, and performance.
Try it. It won't let you down.
#coding#devlog#indiedev#programming#software engineering#php#phpdevelopment#php programming#web development#frontend#backend
2 notes
·
View notes
Text
#programming#software engineering#full stack software developer#compsci#python#bash#shell#php#golang
66 notes
·
View notes
Text
My Twitter Account
Hey everyone, I am a web developer with expertise in JavaScript and many other languages. In my twitter account I post the programming tips and trick that I find along my way. So, if you're interested in programming, you should follow my Twitter Account. Be prepared, the journey's gonna be joyful. If you don't want to miss anything, follow me on twitter.
#programming#javascript#javascript tutorial#coding#php#developer#software engineering#css#html#webdev#frontend#code
4 notes
·
View notes
Text
Desentrañando los Frameworks: La Poderosa Infraestructura que Impulsa el Desarrollo de Software

Un Framework es un conjunto de herramientas, bibliotecas y convenciones que proporciona una estructura básica para el desarrollo y la implementación de software. Es un esqueleto predefinido que facilita la creación y organización de aplicaciones al proporcionar bloques de construcción reutilizables.
En el desarrollo de software, un framework proporciona una infraestructura genérica que los desarrolladores pueden personalizar para crear aplicaciones específicas. Esto ayuda a acelerar el proceso de desarrollo, ya que los desarrolladores no tienen que comenzar desde cero, sino que pueden aprovechar las funcionalidades y abstracciones preexistentes.
Los frameworks son comunes en diversos campos del desarrollo de software, como desarrollo web, desarrollo de aplicaciones móviles, desarrollo de juegos, etc. Algunos ejemplos de frameworks populares son Django y Flask para desarrollo web con Python, Ruby on Rails para Ruby, Angular y React para JavaScript, y Laravel para PHP.
En resumen, un Framework es una estructura predefinida que simplifica y agiliza el desarrollo de software al proporcionar un conjunto de herramientas y convenciones comunes.
3 notes
·
View notes